The hero section of a website is the crucial segment. It sets the mindset of the user whether they will explore your platform or not. If it’s not interesting, no matter what you have on the rest of the page, it doesn’t matter.
Therefore, it’s a must you work on your hero section.
One of the best ways to improve a hero section is to make it slide. A sliding hero section can help you convey more points/ideas/services you offer to the client.
For Divi users, it’s easy and amazing to build a hero slider. The Divi Builder provides you with amazing tools that make it possible to quickly build a Divi slider hero that can capture users’ attention. Furthermore, it allows you to add the best copy, graphics, and animations. So, if you’re looking to build a Divi hero section that can slide, this is the tutorial; you need to read till the end.
And for your convenience, we have a surprise at the end that makes building an awesome Divi hero section easy and fun. But now, let’s move to our steps to build a sliding hero in Divi.
3 Steps to Build Divi Hero Slider
Follow the steps below to create a slider hero section in Divi. All the steps include native options that Divi provides. Hence, no need to look for any 3rd party solution.
Step 1: Edit or Create a New Homepage
Whether you want to create a sliding hero section for the homepage or some other pages, it depends on you. The hero section can be added to any page of the website. However, most of the time, it’s needed for the landing page.
If you don’t have a landing page already, you can try some pre-built landing page layouts to fasten the process.
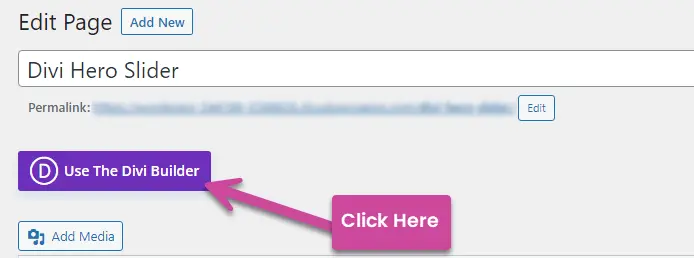
It’s not necessary that you should have a landing page, but a great hero section should be on a page which you want to target the most. Anyway, once you have decided where you want to add the sliding Divi hero section, launch the Divi builder by clicking Use The Divi Builder.

Choose to BUILD FROM SCRATCH and then click on the Build On The Front End button, and once the builder is launched, select BUILD FROM SCRATCH again.
Once the Divi visual builder has launched, move to the next step.
Step 2: Insert the Fullwidth Section and Slider
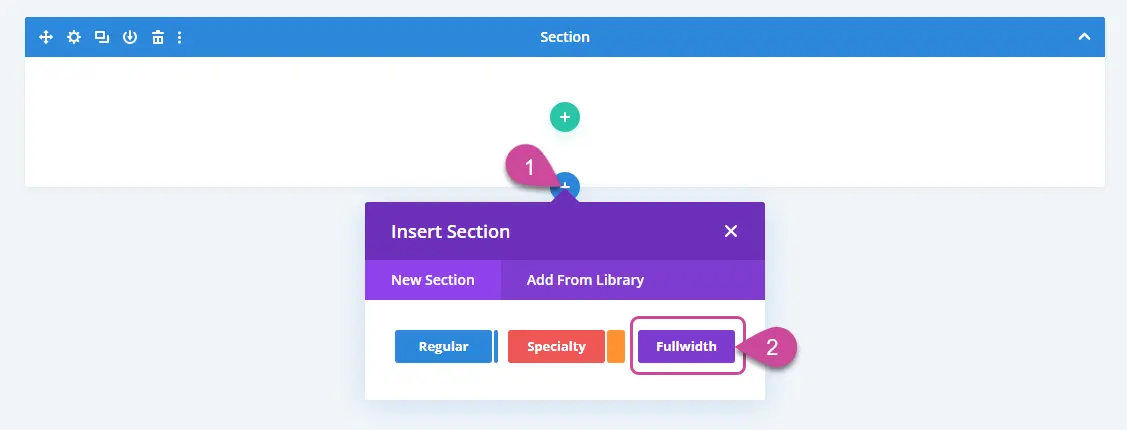
Now, build a Divi hero slider section; you need first to insert a Fullwidth section. For that, click on the Insert New Section button.

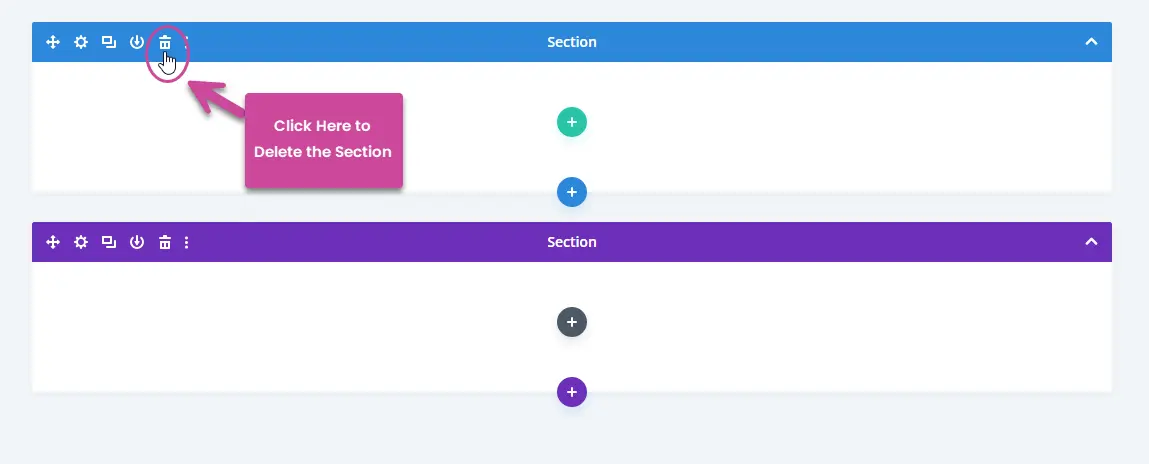
Then, select Fullwidth. This will insert a new section underneath the default section. Now, to make your hero section slider, first, remove the default section.

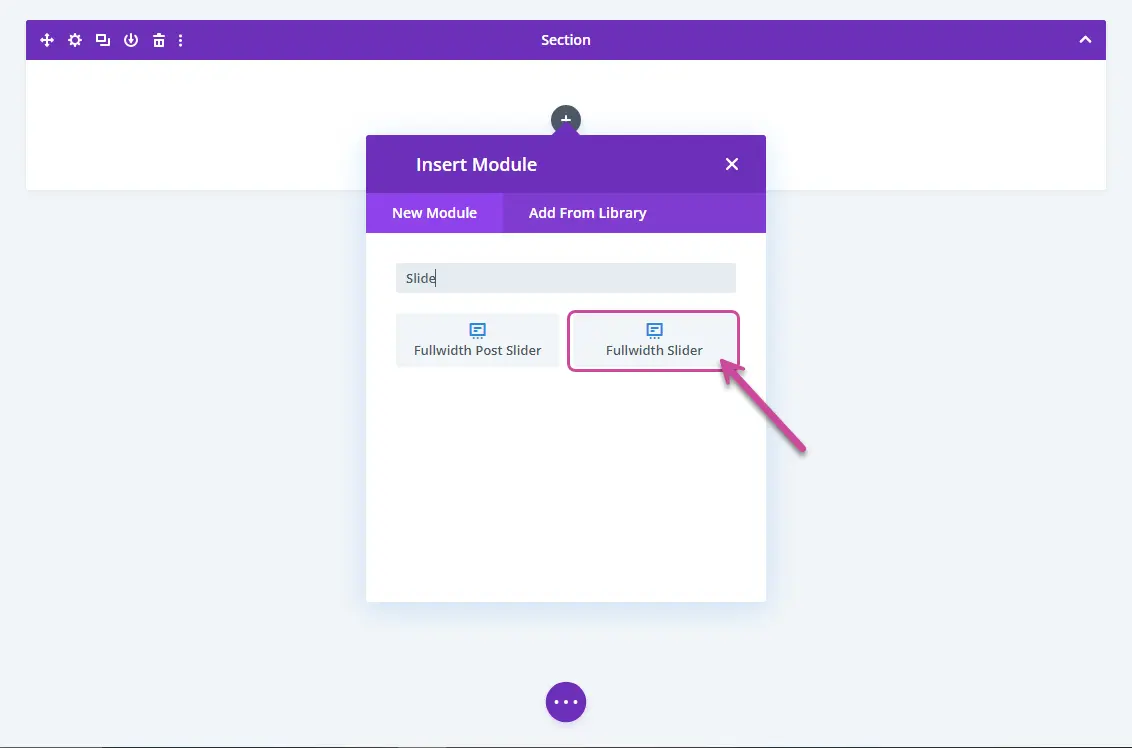
Simply click on the delete icon. Then, in your Fullwidth section, insert the following Fullwidth Slider module.

Once added to the slider module, move to the next.
Step 3: Customize Your Divi Hero Slider
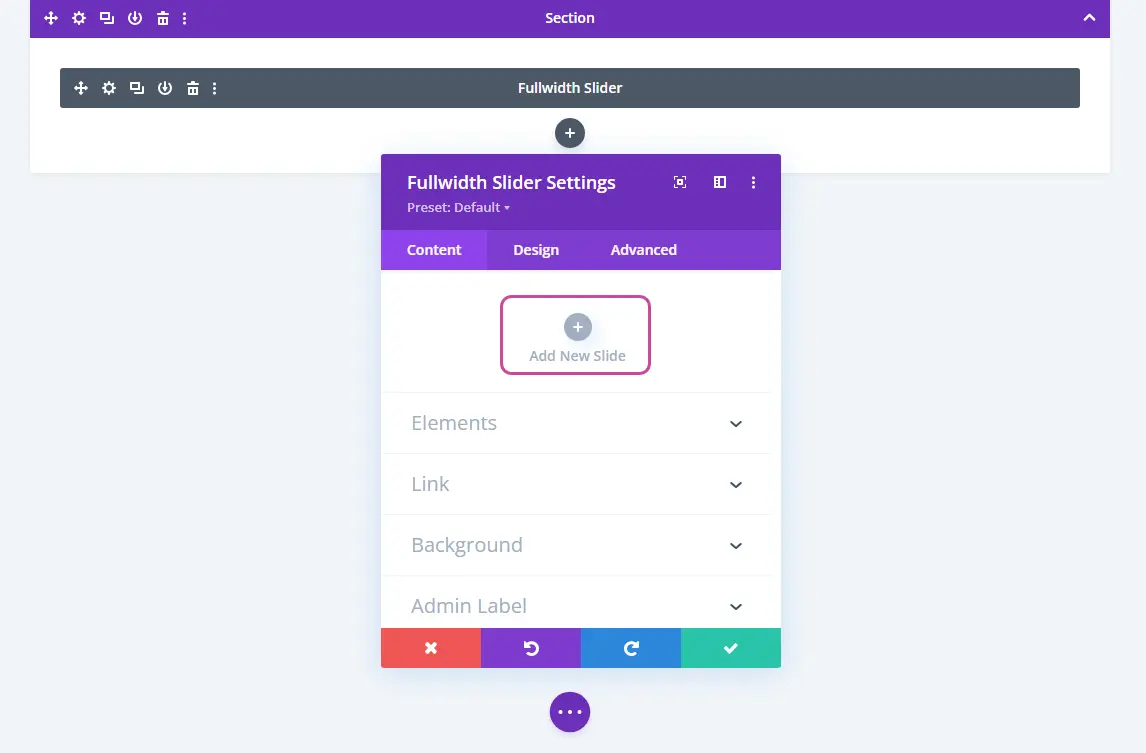
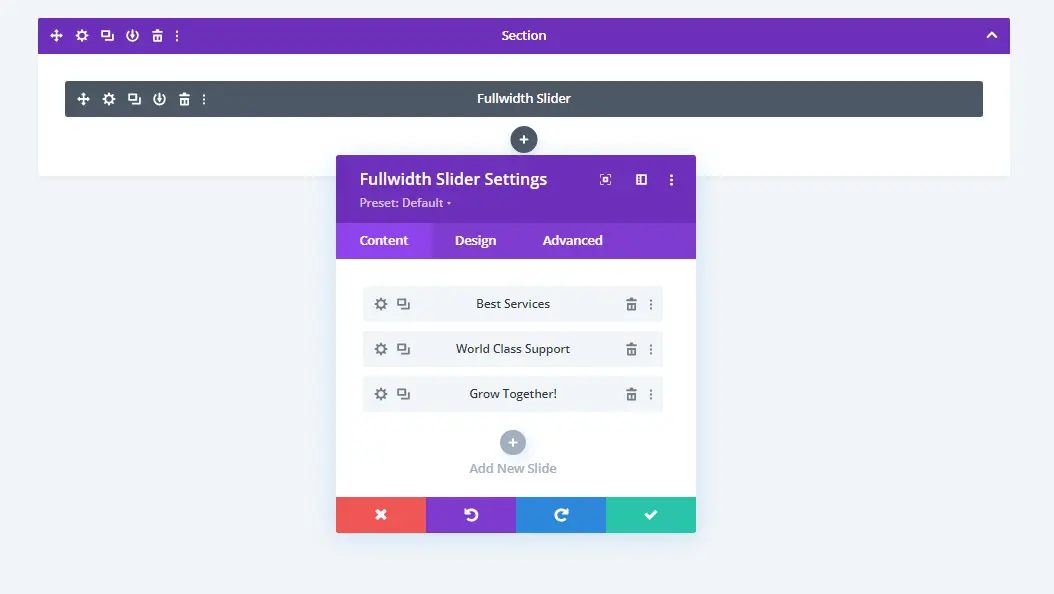
Now, you have the slider added to the hero section. However, to make it look like a sliding hero section, you need to make some customizations. For starters, when you insert the module, you’ll see the Content tab. Here, you can insert the slides for the hero section.

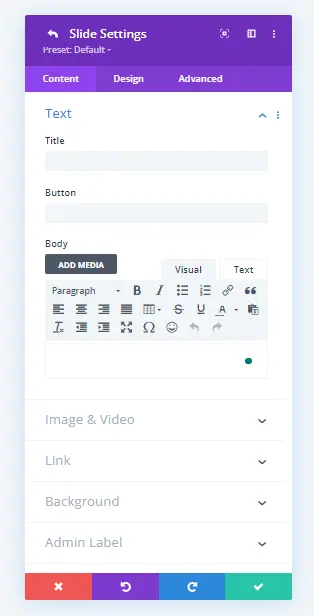
Simply click on the Add New Slide button. This will open the Slide Settings. Here, you can add the content of your slide. It provides you with the following settings:

In the Text settings, you assign Title, Button and Body for the slider.

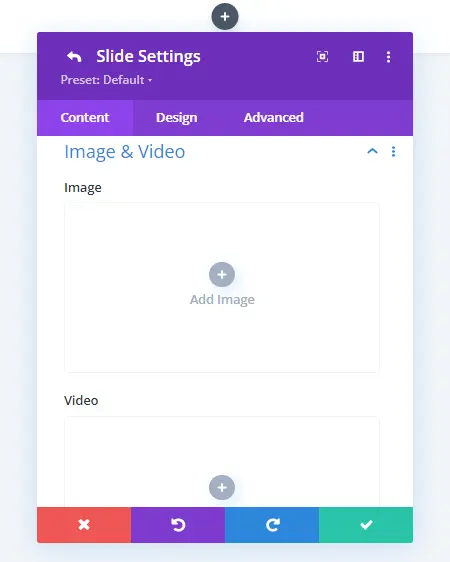
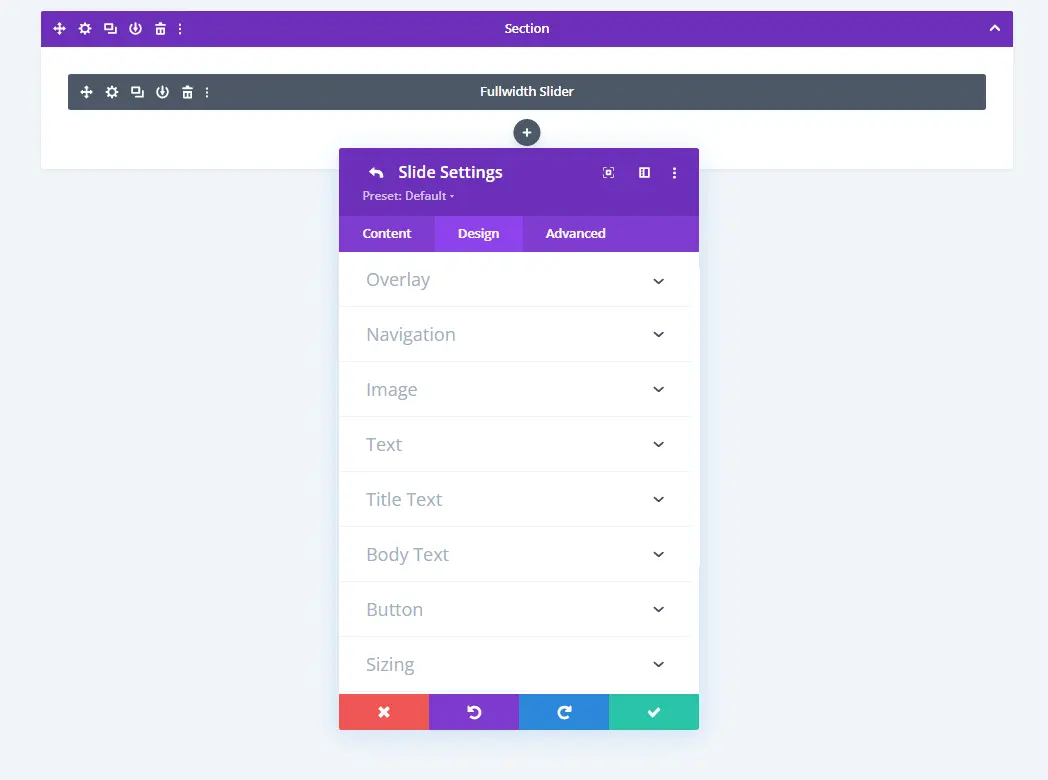
If you want to add an Image and/or Video to the hero slider, you can do that using the Image & Video settings. Likewise, other settings allow you to add links and a slider background to improve the content. To customize the slide further, you need to open the Design. It provides you with the following settings, where you can add an overlay, modify navigation color, text styles, slider animation, and more.

Here, you can add an overlay to the slide, customize the navigation color, text styles and more.
Once done, customize the slide, click Save Changes, and it will bring you back to the slider’s main settings.

To add more slides, simply click the Add New Slide. Further, explore the settings to improve your sliding hero section.
That’s it; by utilizing the available options in the Fullwidth Slider module, you can built a Divi hero slider easily. No 3rd party plugin or module required!
Examples of Divi Hero Slider (Ready to Use Layouts)
For website owners who are busy and don’t want to involve themselves in designing from scratch, pre-built layouts are always a great solution. Therefore, we have designed some amazing hero section layouts, which you can make yours by getting the Hero Sections for Divi Pack.

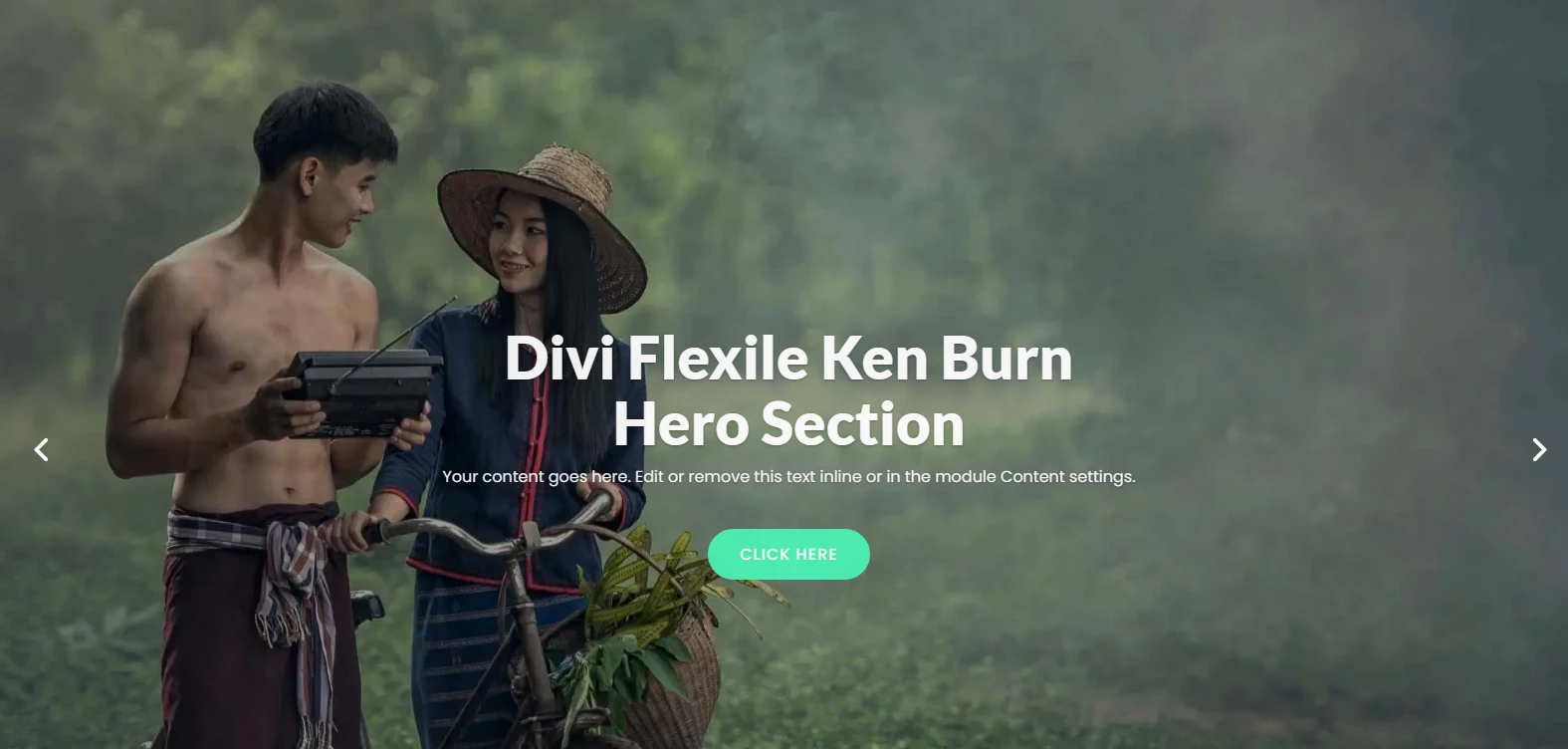
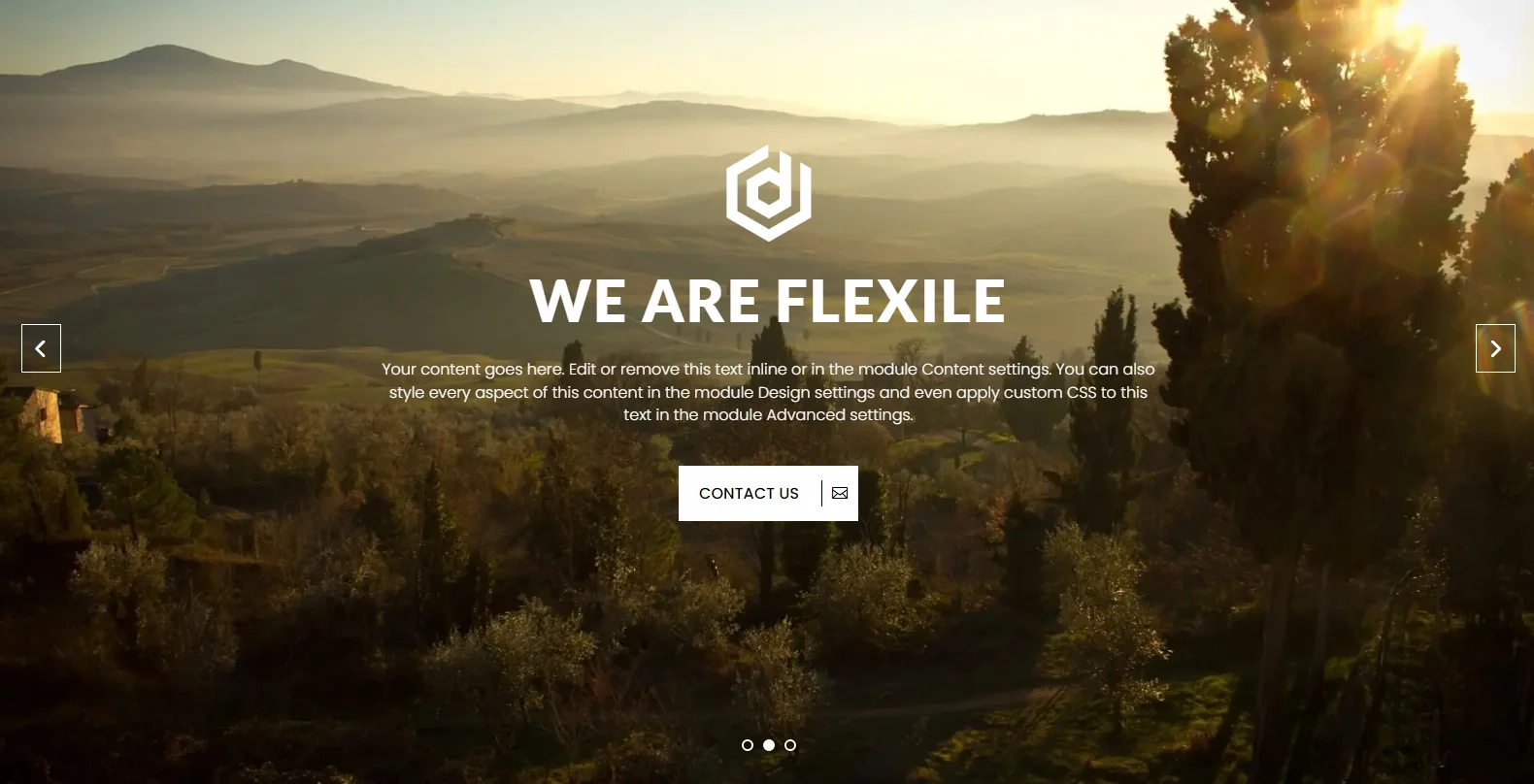
It includes a total of 60 amazing Divi hero sections, which also include slider hero sections for Divi. So, if you don’t want to spend more time, you can try the layouts included with this bundle. The following are some of the Divi hero slider layouts available with the package.


Conclusion
By following the above steps, you can easily build a sliding hero section in Divi. The steps involve the native settings, and you don’t have to use any 3rd party tool. However, if you want to save time and build something great looking, then choosing the pre-built layouts from the Hero Sections for Divi pack is a nice decision.
You get tons of layouts that are quick to adapt to your website’s niche. Hence, a perfect Divi hero slider that serves your purpose the best.
Try it today and let us know in the comments what your experience was.






0 Comments