Instagram is one of the most popular social platforms and you can leverage that to grow your business, company, or blog. You can connect with individuals related to your company or business and relevant social communities of your niche but for that, you need to show your Instagram influence on your website built using the Divi theme. Adding a Divi Instagram feed section to your WordPress website promotes your brand, adds social proof, and increases traffic on your WordPress website. If you are curious to know ‘how to add or embed an Instagram feed on WordPress’, Divi Plus is the answer. It offers an outstanding solution to add and display live Instagram feeds in the form of two modules: Divi Plus Instagram Feed and Divi Plus Instagram Feed Carousel.
In this post, we will discuss in detail and see how we can add an Instagram feed and show it live on your Divi theme website using these two Divi Plus modules.
How to Display Feeds Using Divi plus Instagram Feed Module
This Divi Instagram feed module provides you with an easy way to embed and display your latest Instagram buzz on your WordPress website. Download, install, and activate Divi Plus on your WordPress website and edit the page, post, or template with Divi Builder where you want to display it.
1. Configure Access Token in Divi Plus Instagram Feed Module
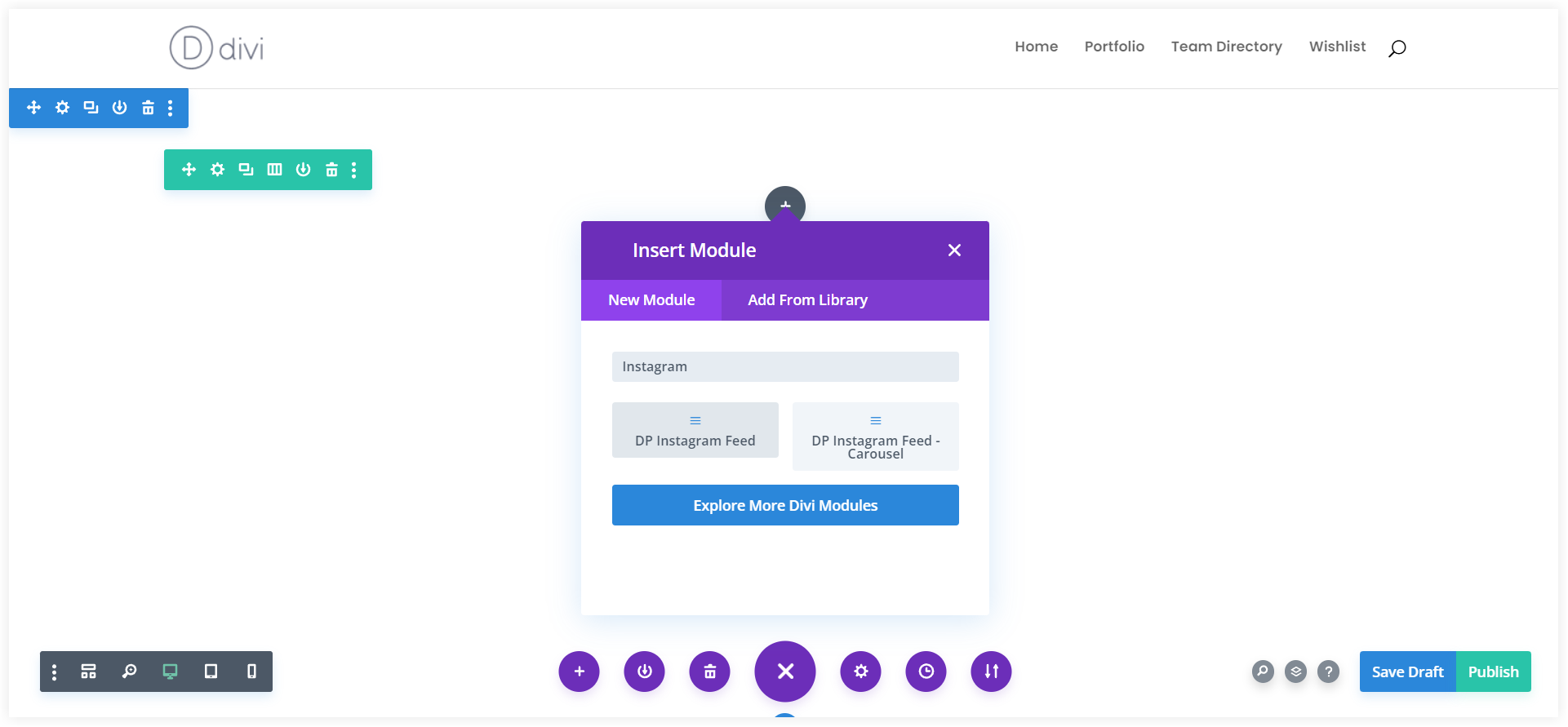
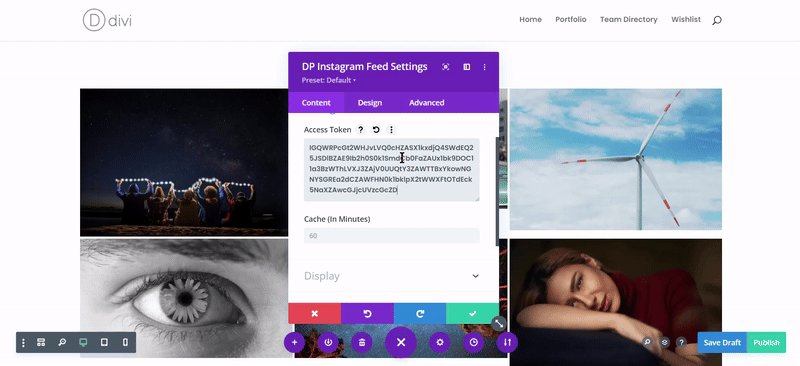
Search for the Divi Plus Instagram Feed Module and select it.

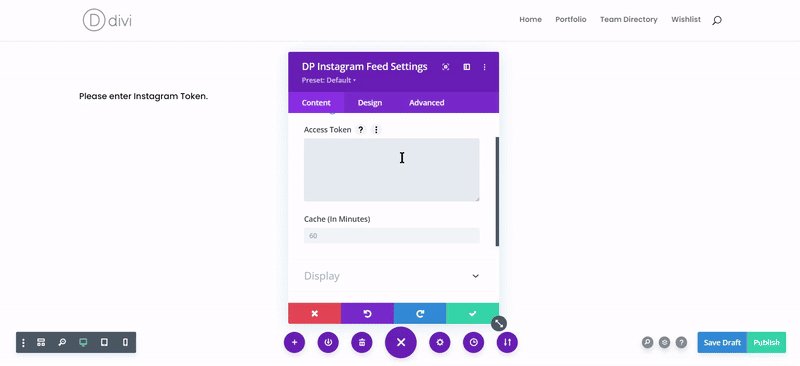
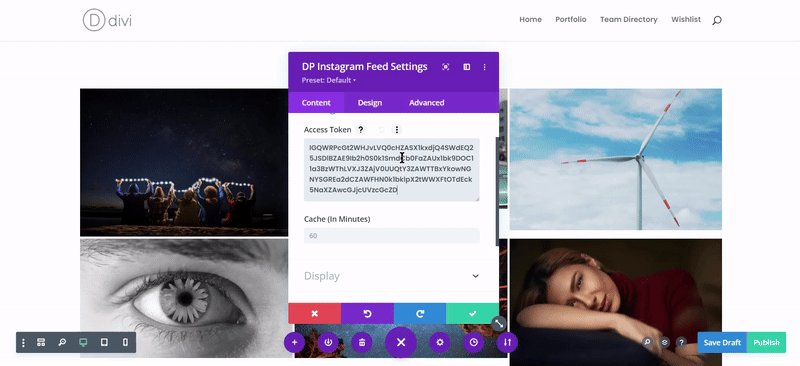
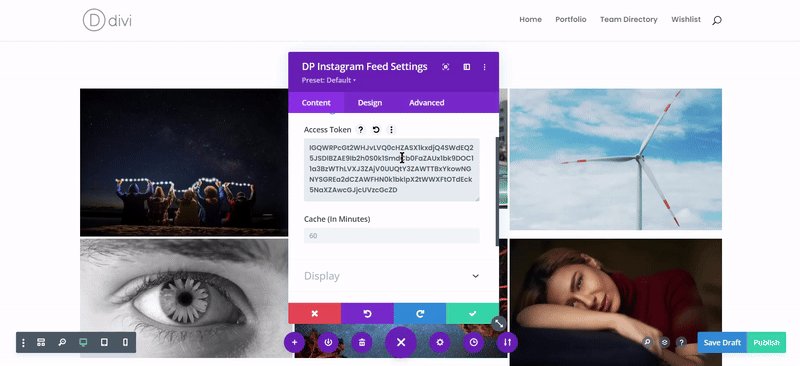
It will ask for an Instagram access token. Paste the access token in the Access Token field. If your access token is correct, then all your Instagram posts will be displayed instantly.

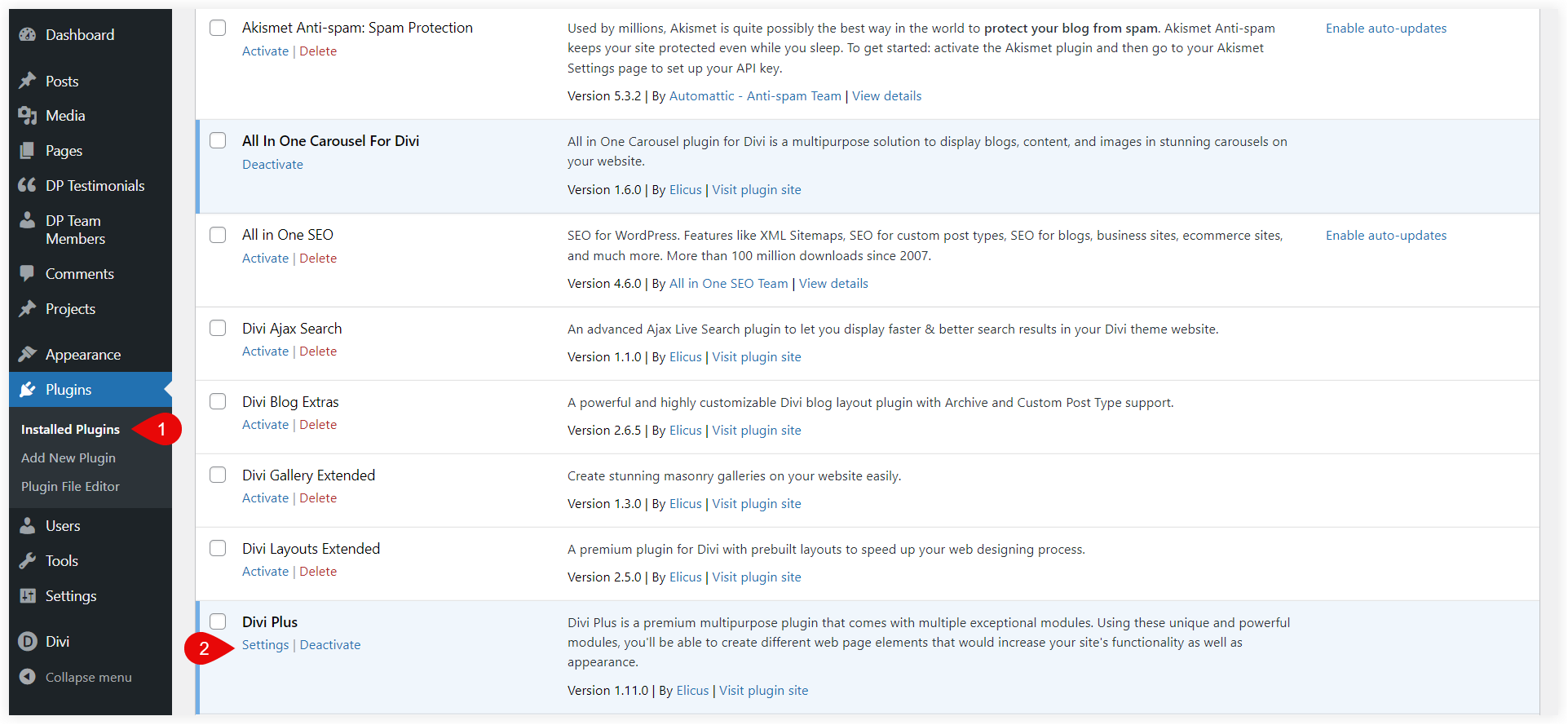
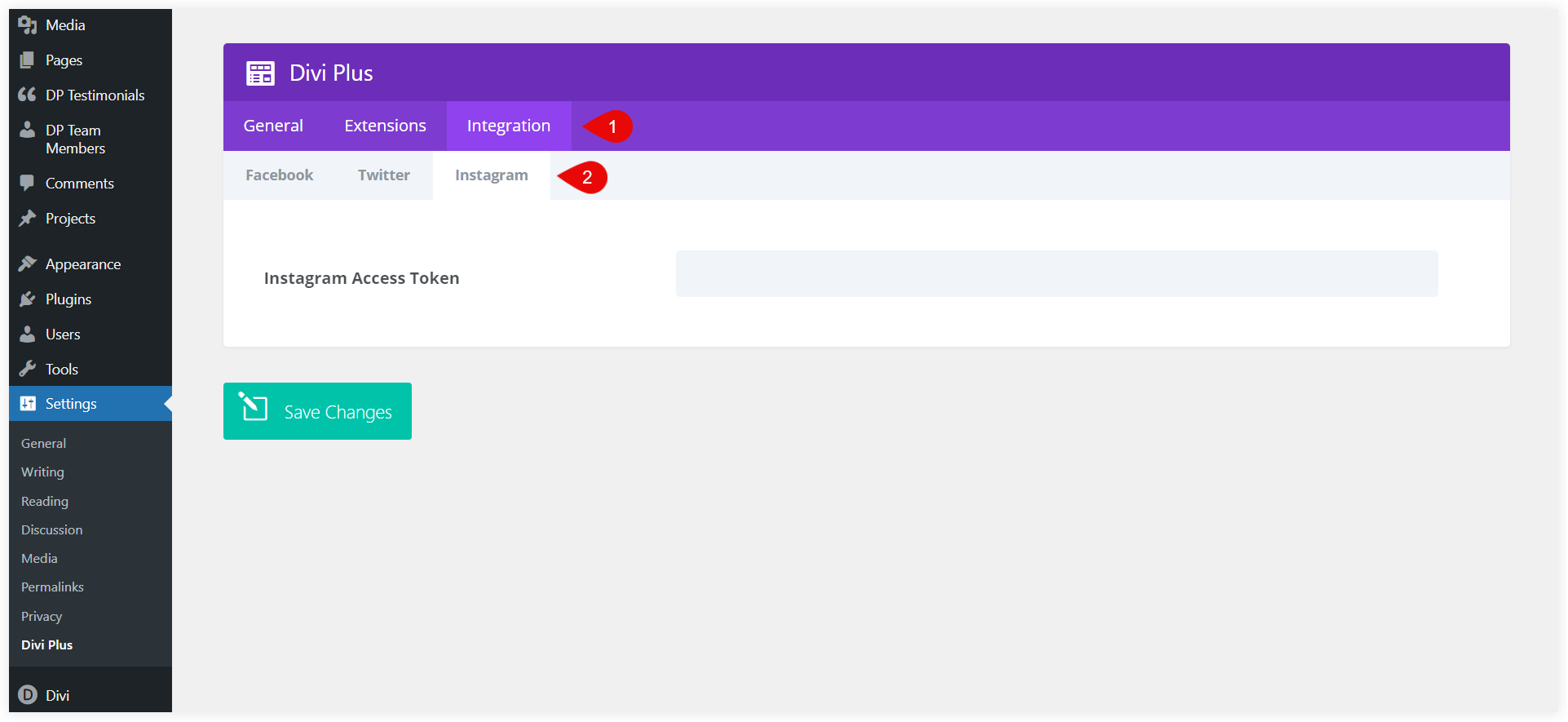
This token can also be saved in the plugin settings page if you want to display live Instagram feeds from a single account in these modules on your website. It’s an excellent feature that saves time by avoiding unnecessary copying and pasting.

Paste the access token in the text field of the Instagram section.

If you want to display Instagram feeds from multiple accounts, you must paste the distinct access token into each module separately.
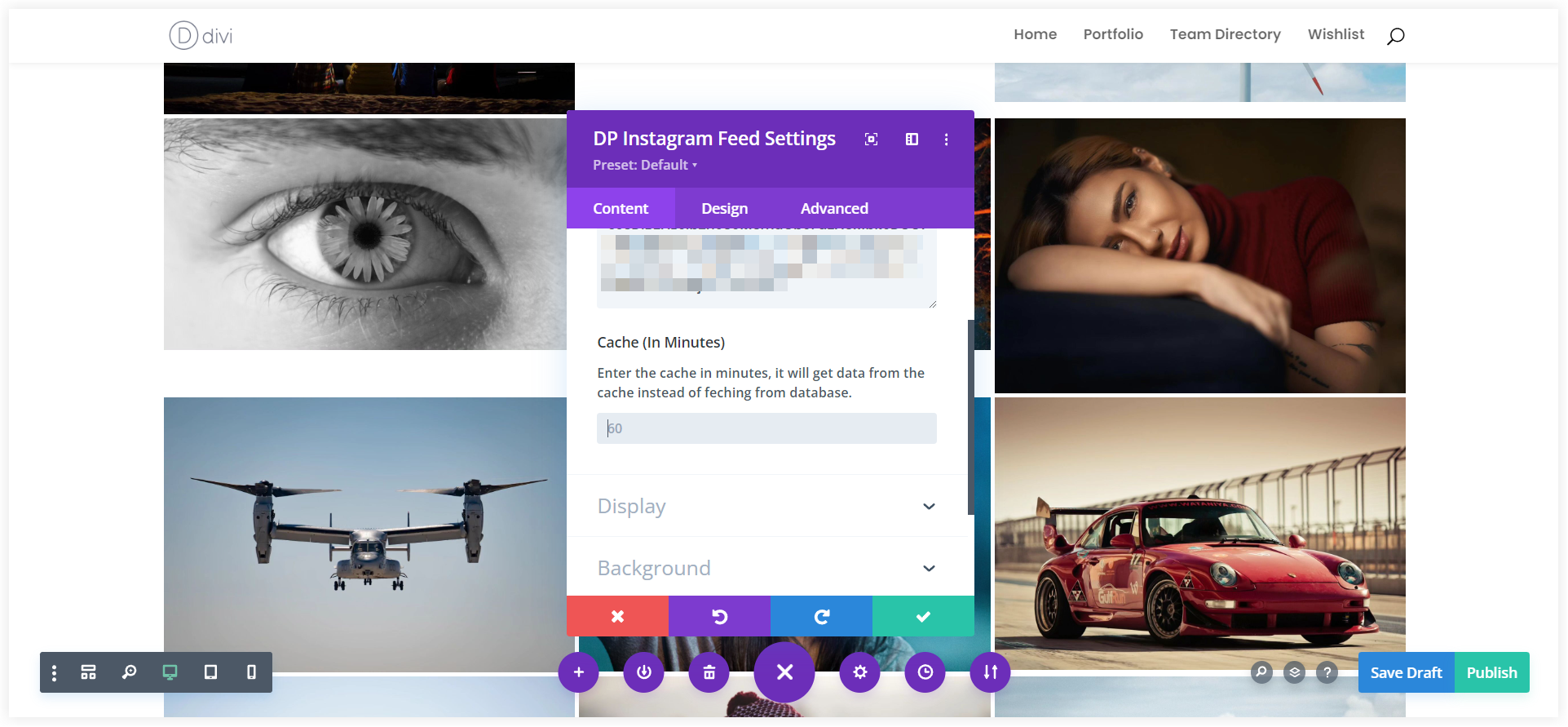
You can choose a cache time that will force the 20 Instagram feeds to be fetched from the cache rather than the database regularly.

2. Set Up the Display
After configuring the access token and cache time, next is the display. The Instagram feed should also look appealing on your WordPress website to capture the immediate attention of visitors. You have plenty of options with this Divi Instagram feed module to customize its appearance and functionality. Let’s continue.

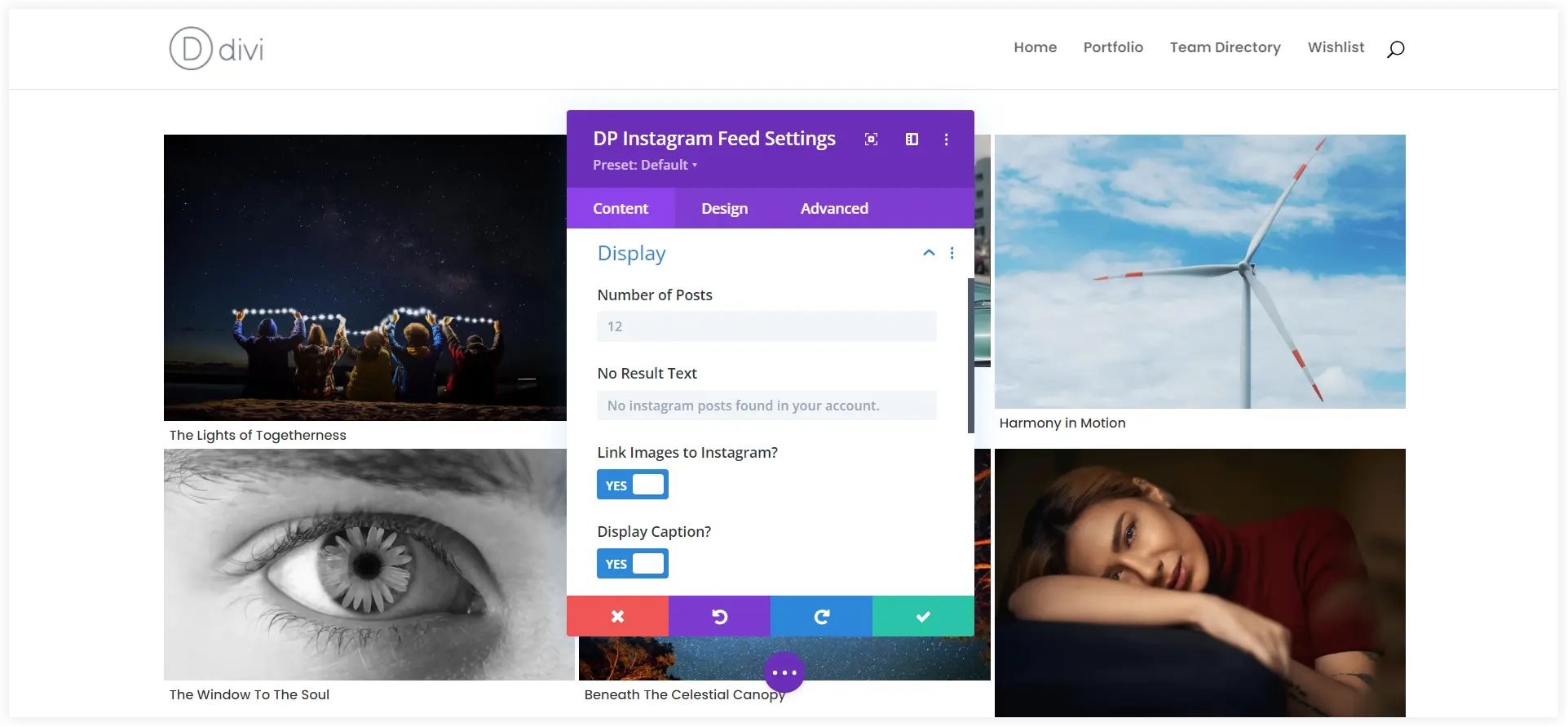
The first option in the Display tab is the Number of Posts which lets you customize how many posts will appear in your Instagram feed. Keep it around 20 so that users can easily go through the feed without scrolling it continuously.
A custom text can also be specified which would be displayed in case there are no Instagram posts on your account.
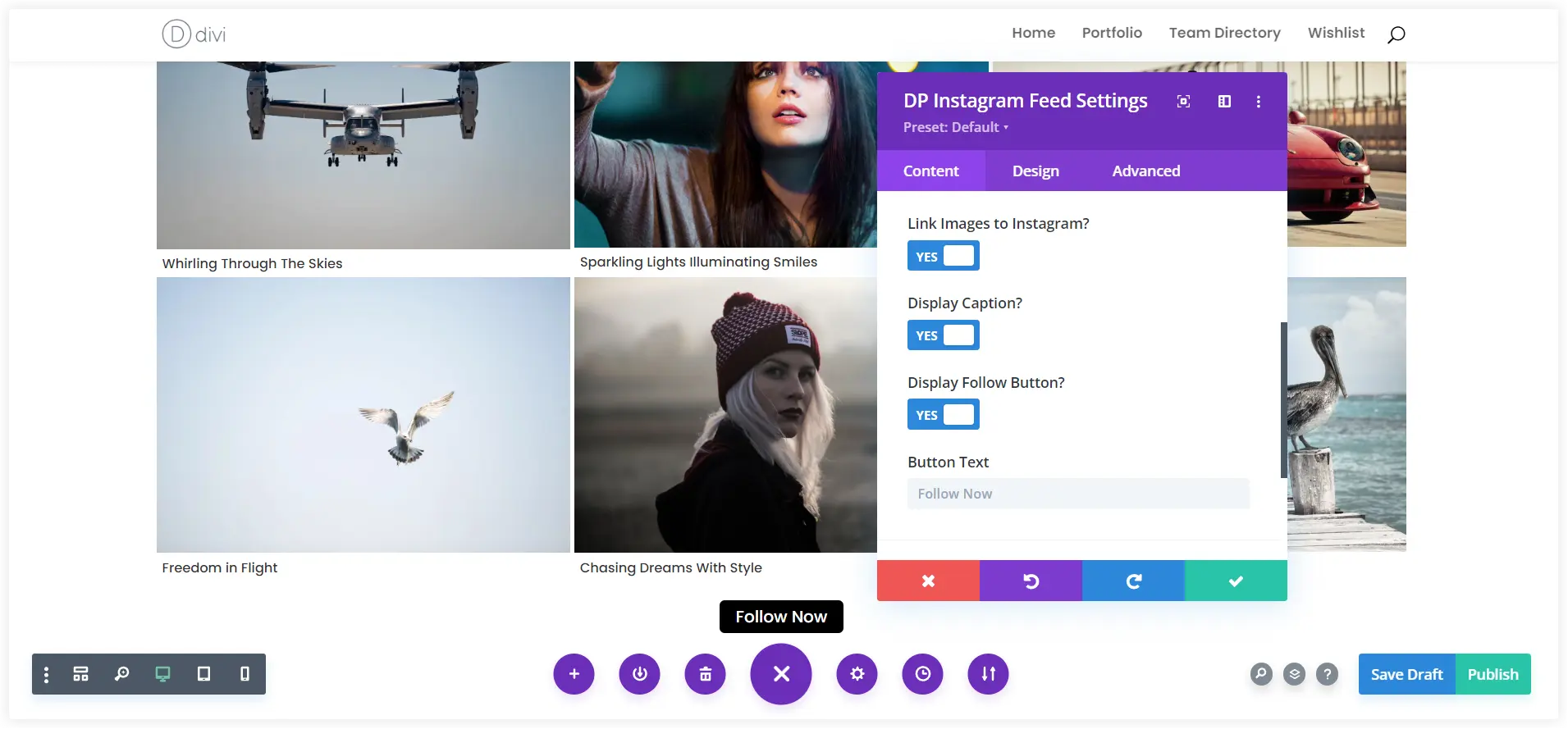
You may use the Link Images to Instagram option to immediately direct users to a particular post when they click on it. This can be beneficial to showcase your works featured on Instagram to the users.

If you want to provide more information to the viewers about the posts, you can choose the Display Caption to show captions of every post in the feed.

You can also let the users follow your Instagram profile from the same page with the Follow Now Button. This is an easy way to boost followers. It is also possible to add some engaging words to the button text.

3. Style the Instagram Feed
Apart from all these configurations, you can also style the Instagram feed in a personalized way.
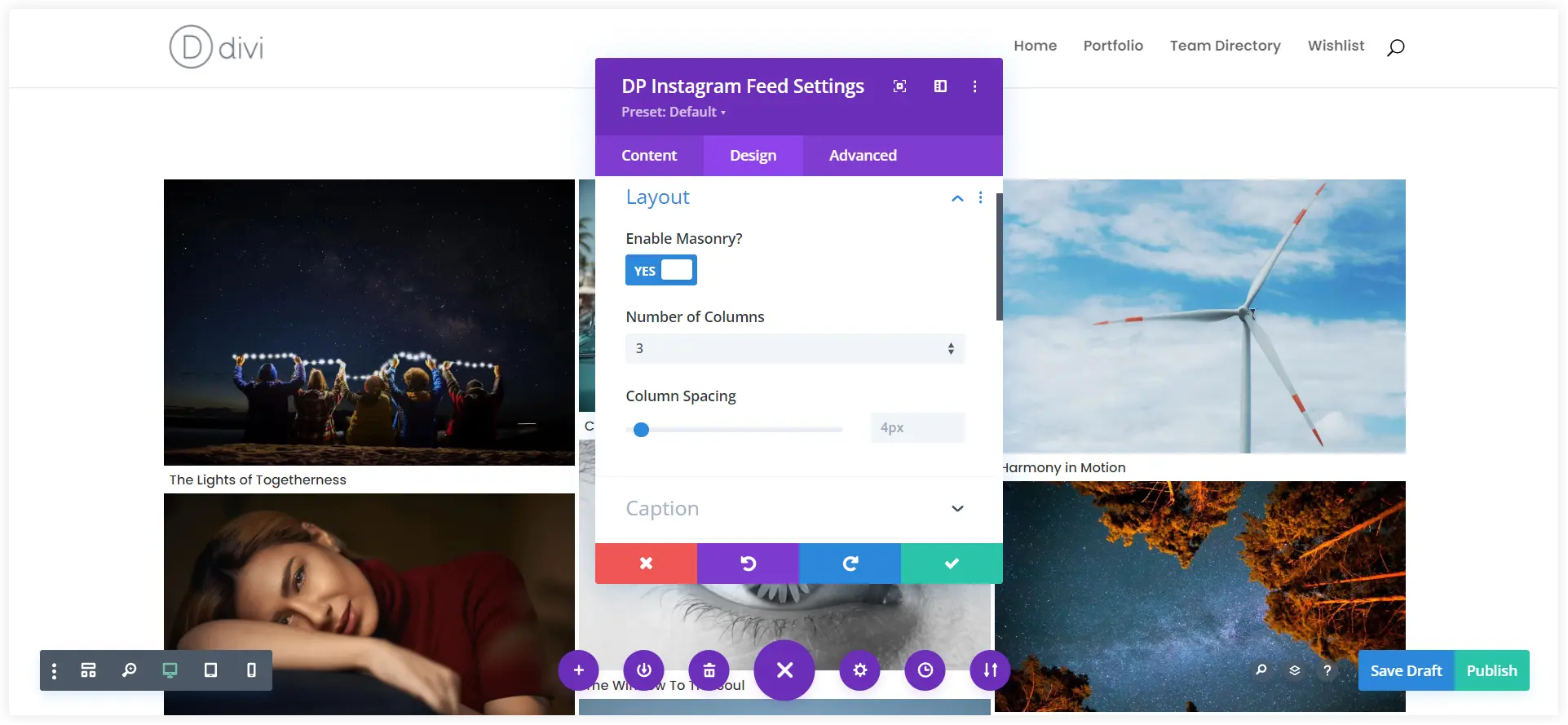
Instagram feed with masonry styling is another unique option that you can try. Adjust the Number of Columns and tune up the spacing between them.

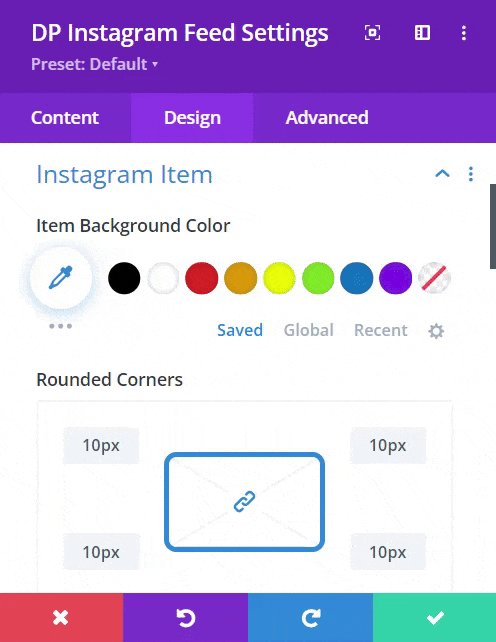
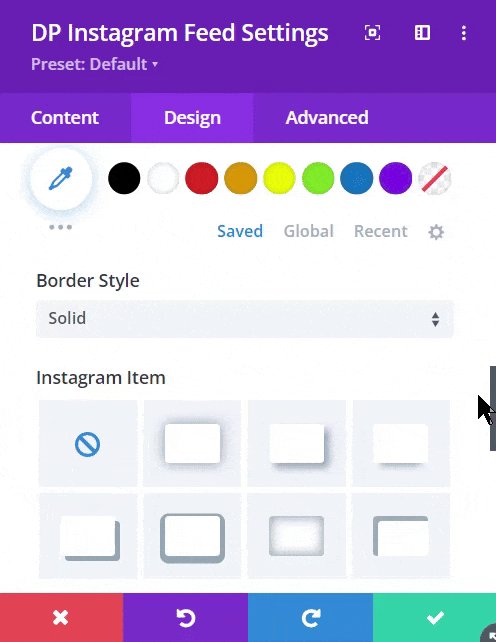
The Caption and Instagram Item(Posts) can also be styled in a unique way using the provided options. Modify the font, font weight, color, and other elements to make the caption more appealing. Round the corners of Instagram Items and add shadows to display the feed in an eye-catching style.


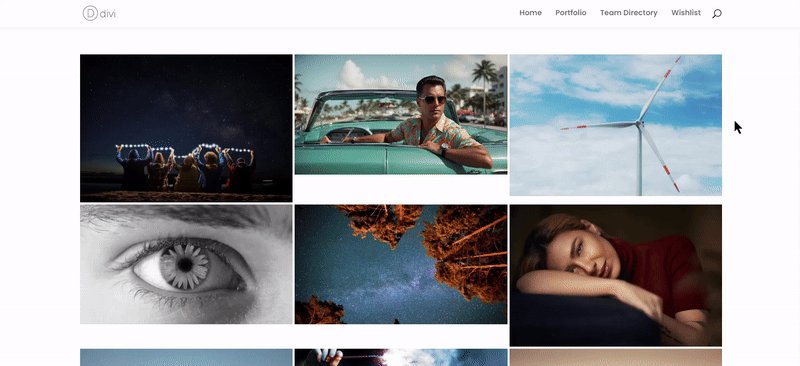
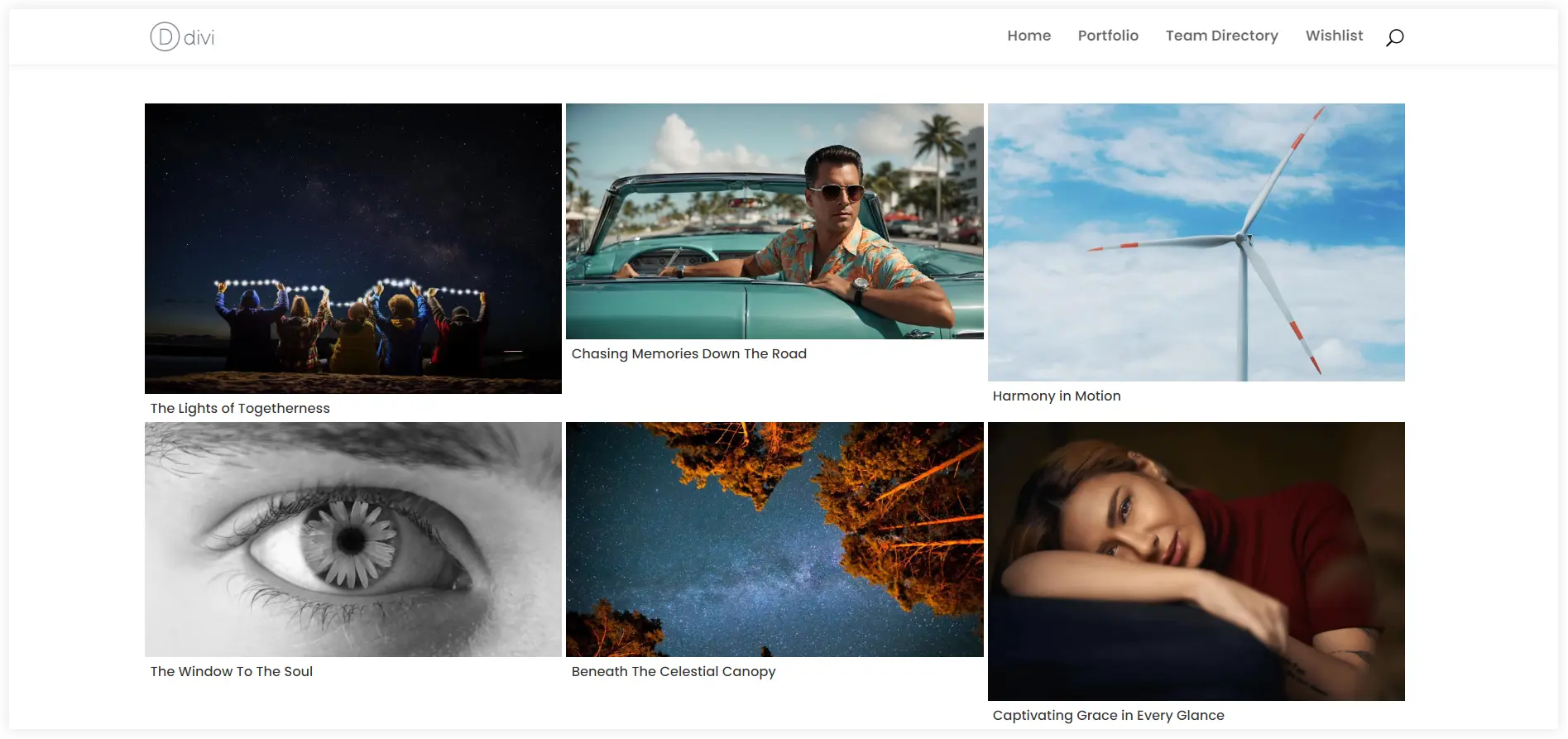
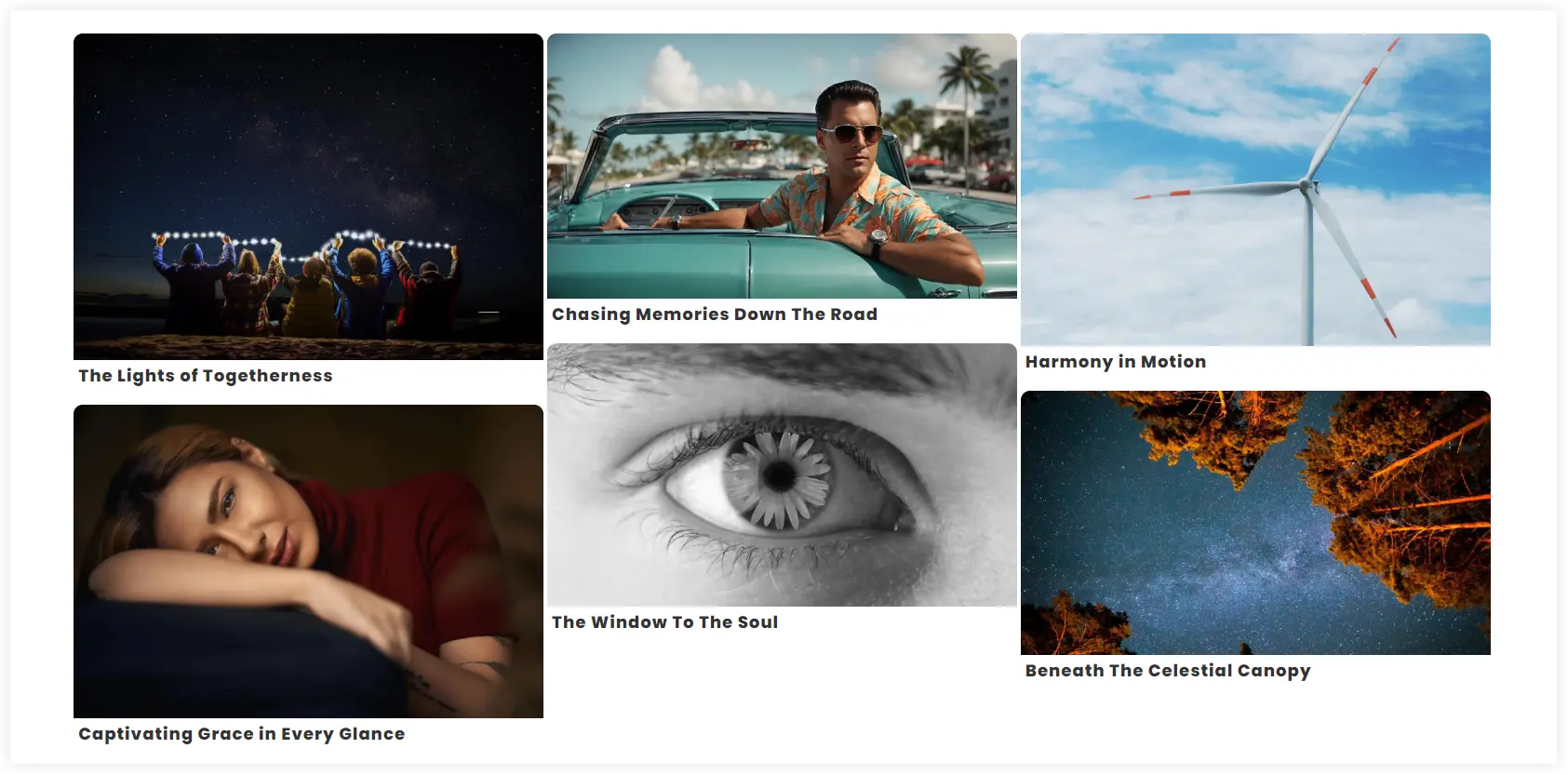
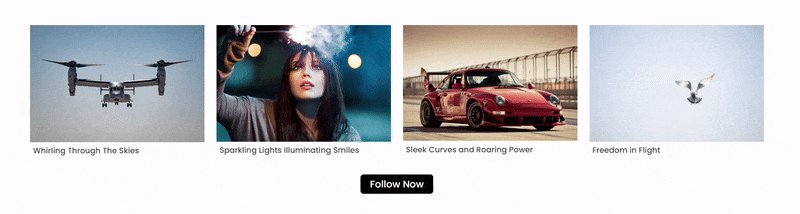
After making a few changes in the above styling elements, we got this wonderful Instagram feed section.

How to Display Instagram Feed in Carousel
The second solution provided by Divi Plus to embed an Instagram feed to your WordPress website is the Divi Instagram Feed Carousel Module. Its purpose is the same but the way of implementation is appealing. This Divi Instagram feed module displays all your latest posts in a beautiful carousel that immediately captures the viewers’ attention.

Edit the page, post, or template with Divi Builder where you want to add the Instagram feed carousel. Select the Instagram Feed Carousel Module. All the settings are similar to the Divi Plus Instagram Feed Module.
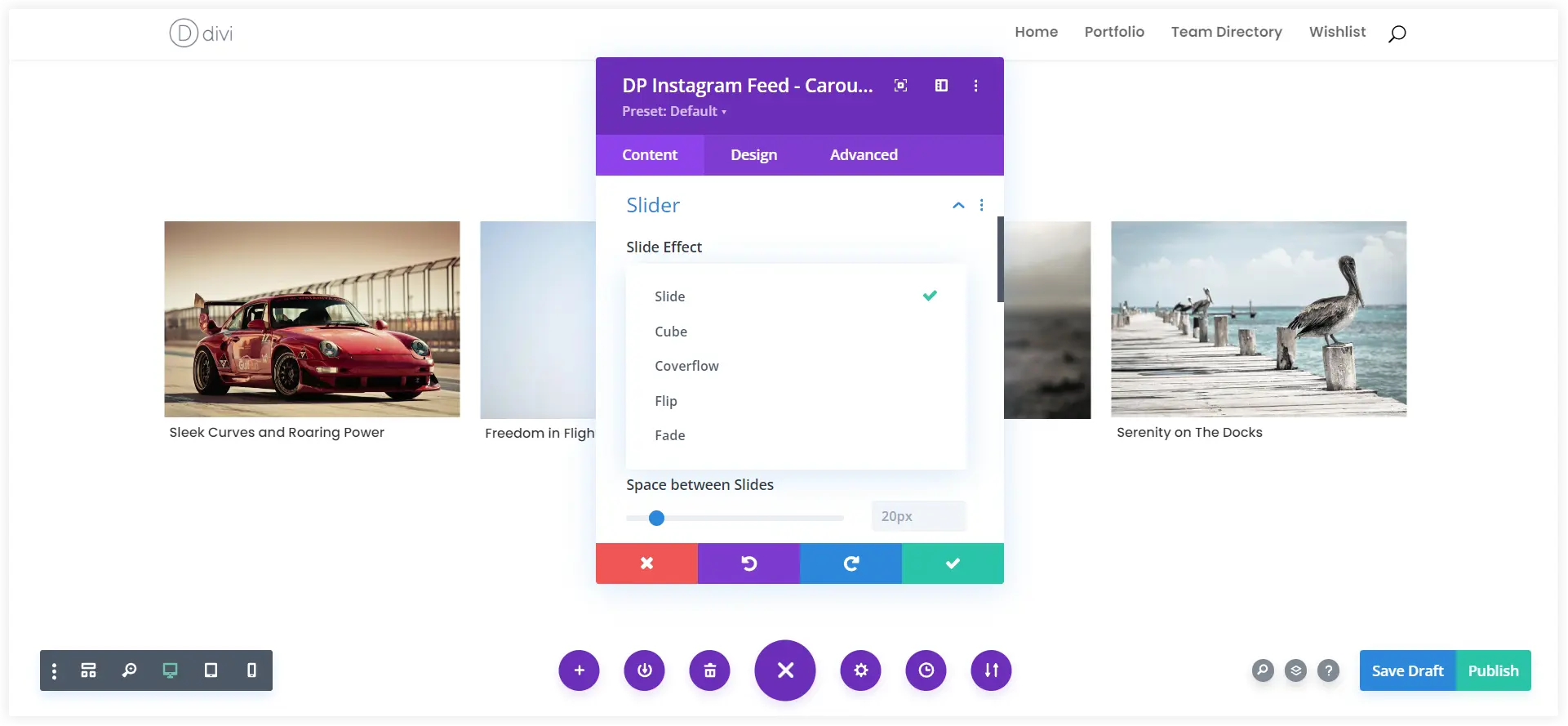
You need to put in the Instagram access token and customize the Number of Posts value, No Result Text, Display Caption, and other similar settings in the same way as you have done in the Divi Plus Instagram Feed Module. The only difference is the Slider option which comes in this carousel module. Let’s discuss it.

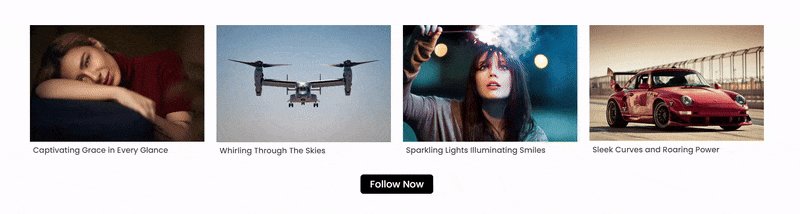
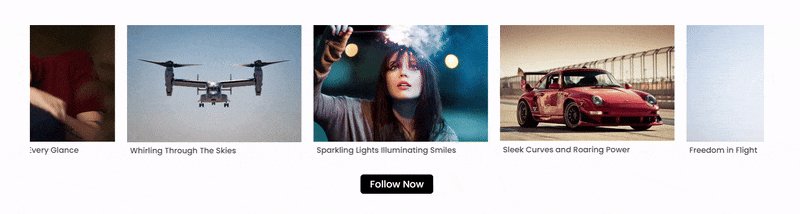
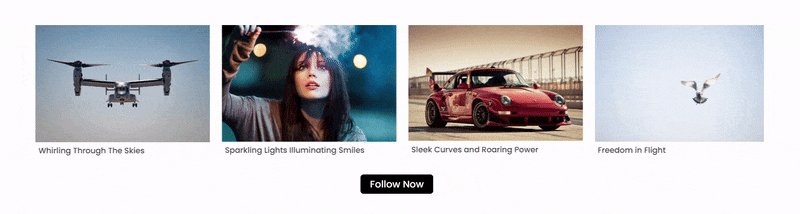
The slider option comes with five sliding effects. You can take a look at the available Slide Effect options of the Instagram Feed Carousel in the above gif image.
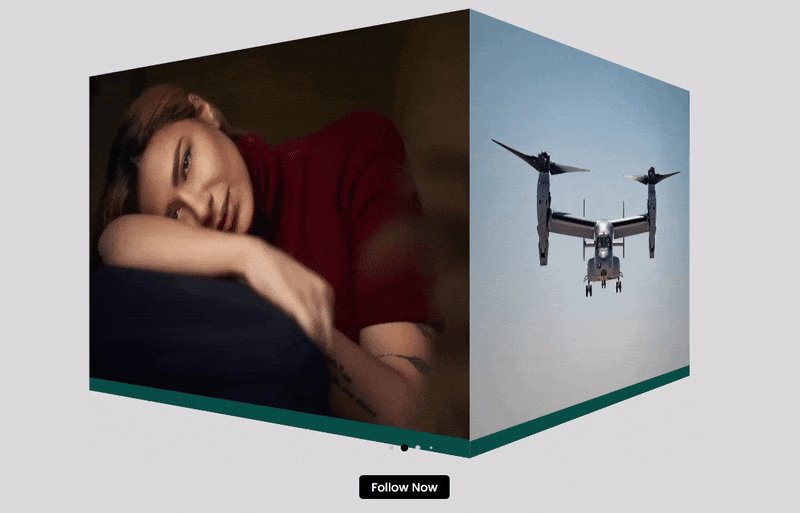
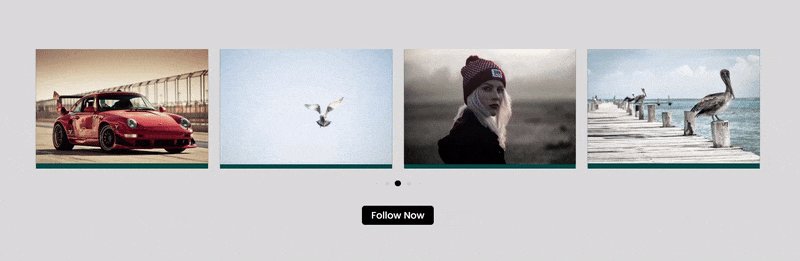
See how the Instagram Feed Carousel looks with the rest of the slide effects.
1. Cube

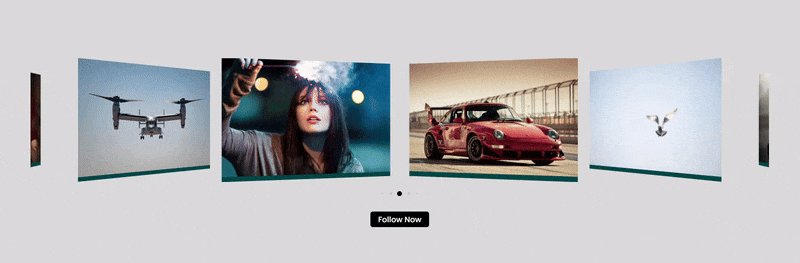
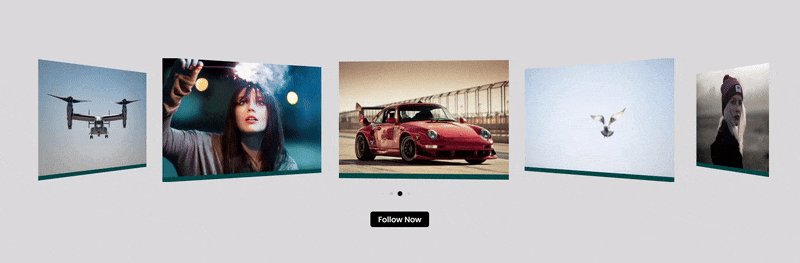
2. Coverflow

3. Flip

The fade Effect is almost similar to the Flip Effect and uses a fading transition to change the posts. After viewing these effects let’s start configuring the slider settings.
Configure the Slider Settings
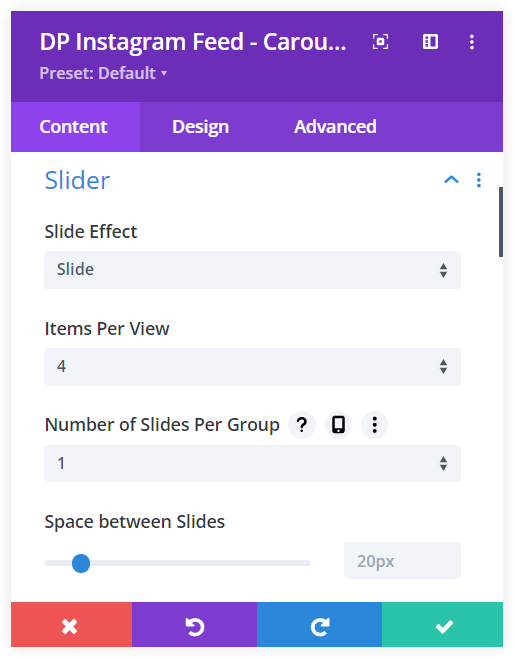
The number of posts that appear in the Instagram feed carousel can be customized using the Items Per View settings. You can also adjust the space between the post slides to make the carousel look organized.

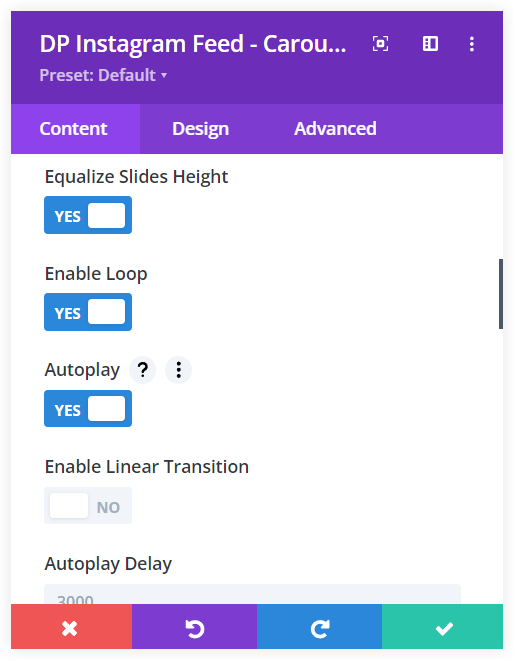
You can equalize the slide height to make the carousel appear uniform while displaying Instagram feeds. This is helpful to maintain a uniform view of the carousel when images of the posts are of different sizes.

See how it appears after enabling the Equalize Slide Height option.

Enable Loop will roll the carousel in a continuous loop. It displays the first post in the carousel again after reaching the last post. With Autoplay, you can activate the carousel after a page has been loaded.
If you wish to move the carousel in a linear slow-moving fashion, it can be done easily with the Enable Linear Transition. This makes the movement of the posts in the carousel smooth.

Other Options to Add Practicality
Moreover, you can further explore many other features of this Instagram Feed Carousel Module. Some of them are –
- Pause on Hover – When a user wants to look at certain posts of the carousel, this option pauses the carousel on a mouse hover.
- Show Arrows – Display Arrows on both sides of the carousel to control its sliding movement.
- Show Arrows on Hover – It displays the navigation arrows with a hover action.
- Show Dots Pagination – Displays dots below the carousel to notify the audience about the slider movement of the posts.
- Dynamic Dots – Dynamic dots are visually fascinating and give the impression that they are also moving with the posts in the carousel.
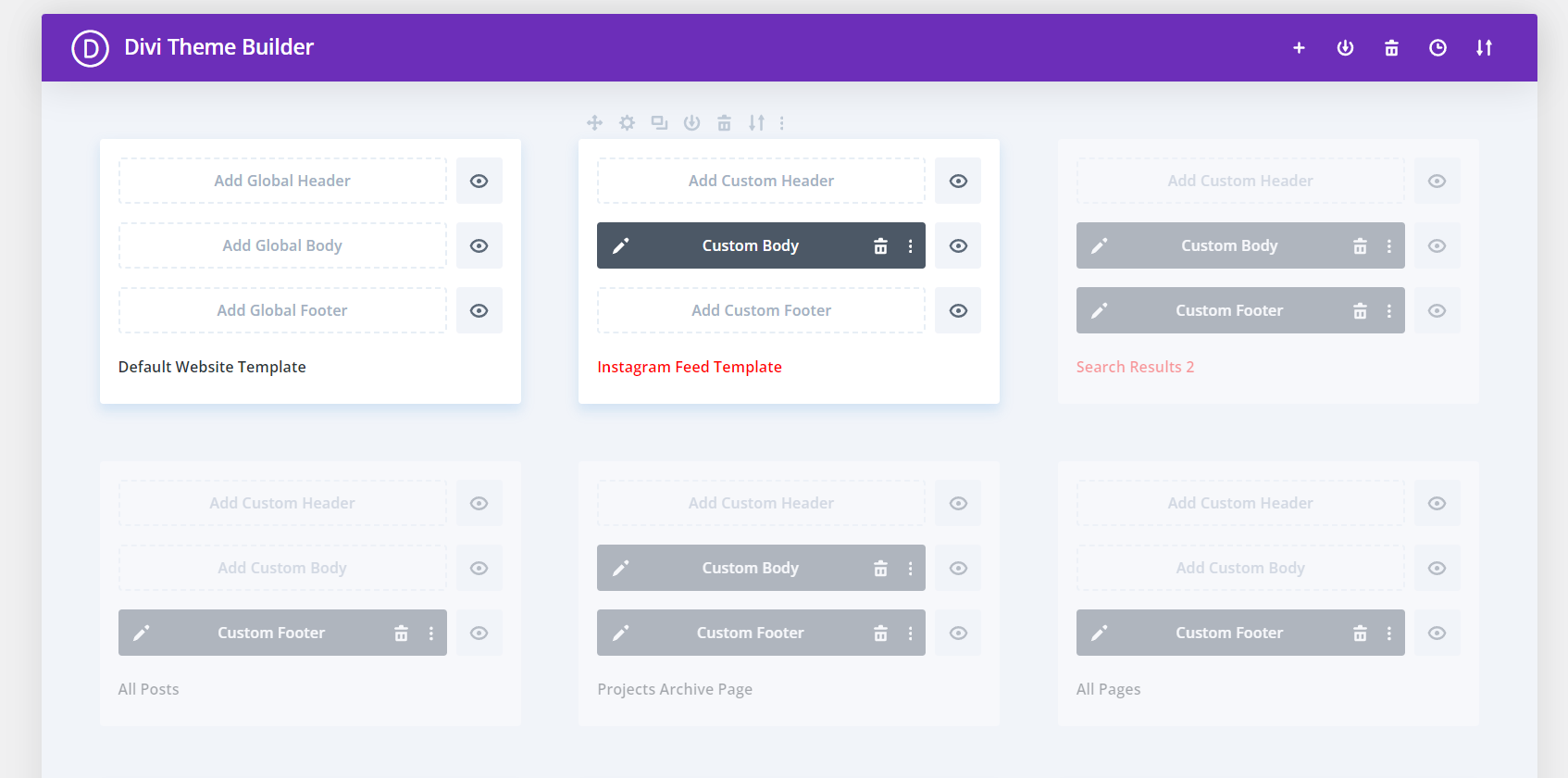
The Divi builder also gives you the freedom to create a template for the Instagram feed. You can reuse it on posts, pages, and other places on your Divi website. This saves a lot of precious time and provides you with a handy approach to showcase your Instagram feed anywhere on your Divi website.

After doing all these configurations, your Instagram feed is ready to show your outstanding work and activities to the audience on your Divi website.
If you are thinking to add Instagram feed to the footer of your Divi website, the prebuilt Divi footer layouts with Instagram feed is a perfect solution. There are some other smart solutions that you can utilize to add Instagram feed to your Divi website but we recommend you using Divi Plus as it makes things very easy.
Finally, we can conclude that an Instagram feed on a website is essential and you can add an Instagram feed easily using the Divi Plus Instagram feed Modules. These modules are very easy to use and work seamlessly with the Divi Builder. With a wide range of available personalization options in these modules, you can craft Instagram feeds in your style and can uniquely showcase Instagram posts on your Divi website.






0 Comments