Does your client want to add an Instagram Feed to Divi? Or is it only you who wants to improve the website’s engagement by setting up a live Instagram Feed on the website?
In either case, it’s a smart move to leverage Instagram’s influence on your customers or users.
Nevertheless, what’s essential is how to embed an Instagram Feed. And if you don’t know how to add Instagram Feed to Divi, then you’re about to unravel that mystery. Because this blog post is all about Instagram Feed and how to add it to a Divi site.
And to achieve that, we’ll try different methods – including both using a plugin and without. But before we move to the steps to add Instagram Feed to Divi, let’s discuss why it’s crucial.
In addition, we’ll also look at some Divi Instagram Footers at the end of the post.
The Importance of Adding an Instagram Feed to Your Website
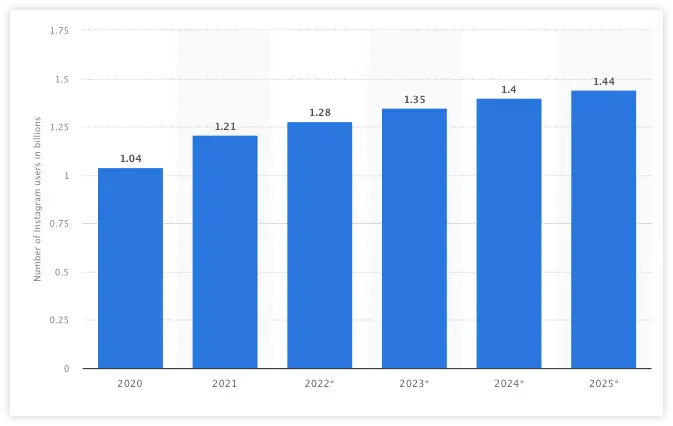
Based on Statista’s report, it’s found that around 1.28 billion user accounts are active on Instagram, which makes it about 28 percent of the world’s internet users. Furthermore, it’s projected that this will reach around 1.44 billion users by 2025. This simply means that there’s no downtime for Instagram in the near future.

And if your company or client used to post on Instagram, then setting up a live Instagram Feed on the website will definitely prove to be useful. Why? Because Instagram Feeds can help you
- Boost User Sessions and Engagement on the Website — Unlike an Instagram RSS feed, the live feed showcases all the images of Instagram at once, creating a beautiful image gallery. And galleries always catch users’ attention. When something is attentive, users will spend time, and when they spend time, it means your user session has improved.
- Present Your Website’s or Business’ Credibility — You can use Instagram to post client testimonials. And by embedding the Instagram Feed into Divi, you can easily show them on the site. Thus, allowing you to present your authenticity in a much more creative way.
- Increase Followers for the Instagram Account & Boost Sales — When you add Instagram Feed to Divi, you provide users with a way to learn more about your products or services. So, they follow you without a doubt. And when you post something new on Instagram, and if they like it – they’ll definitely get it.
Now, as you’ve looked at the benefits of adding an Instagram Feed, let’s move to our next section on how to add Instagram Feed to Divi.
Methods to Add an Instagram Feed to Your Divi Website
To add Instagram Feed to Divi, there are primarily two methods. One involves using a WordPress Instagram plugin. So, another can help you embed Instagram Feed using a simple code generated from Instagram itself.
However, if you’re a non-techie user or don’t want to follow multiple complex steps. Plus, if you need more options to customize or use the Instagram Feed in a good way, then using a plugin is by far the best option.
Therefore, start with the following WordPress Instagram Plugin to add Instagram Feed to Divi. And if that’s what you don’t need, you can consider the 2nd method.
Or, you can try the new Divi Instagram Footers if you need Instagram in the Footers.
Now, let’s move to our methods.
Method (1) – How to Add an Instagram Feed to Divi With a Plugin
The fastest and easiest way to add Instagram Feed to Divi is using a WordPress Instagram plugin. Therefore, we will use the popular Smash Balloon Social Photo Feed plugin by Smash Ballon. For setting up a live Instagram Feed on a Divi website, there’s nothing better than Smash Ballon.

It’s a feature-rich WordPress Instagram plugin you can use for free to add an Instagram Feed to Divi. And not only adds the feed, but it also provides the intuitive options to customize that as well. So, you can use your Instagram Feed much more extensively.
The options this plugin provides you are:-
- Automatically powering your Instagram oEmbeds.
- Showcasing images from multiple Instagram accounts in a single or separate feed.
- Shortcode support.
- Instagram Feed’s images size control.
- Load More button.
- Follow on Instagram button.
- Add Custom CSS and JavaScript.
- And much more.
With these options, adding and displaying Instagram Feed on a Divi website becomes even more exciting. Not only can you add the feed, but you can also enhance its working and get more benefits out of using it.
Now, with all these aspects in mind, let’s embed Instagram Feed to Divi in no time.
Step 1 – Install Smash Balloon Social Photo Feed Plugin in Divi to Add Instagram Feed
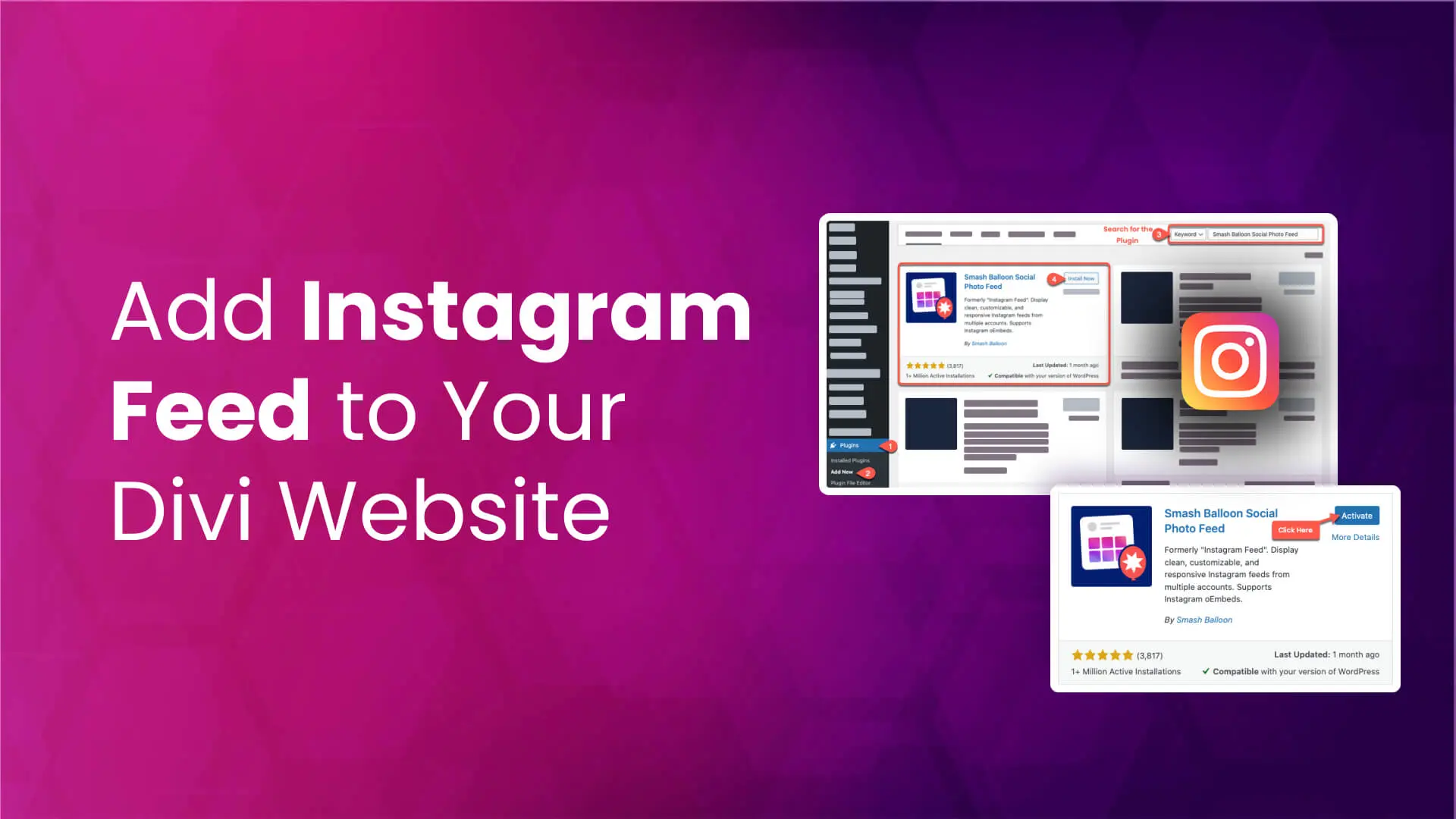
From your WordPress Dashboard, go to the Plugins → Add New. Then search for Smash Balloon Social Photo Feed and click Install Now for the following plugin.
Once the plugin is installed, click Activate.
Step 2 – Create Your Instagram Feed for Divi
Once the plugin is activated, you’ll find a new menu on your Dashboard sidebar as Instagram Feed.
Now, to create your Instagram Feed for Divi, click All Feeds and then in the Smash Ballon Dashboard, click the Add New button.
Once you do that, you get a new window asking you to create an Instagram User Timeline. Also, this is the only option you get when using the free version of the plugin. You can try the premium version to access other options like Hashtag, Tagged Posts, and Social Wall.
Otherwise, click Next.
Step 3 – Connect the Instagram Account to Smash Balloon
Upon clicking next, it’ll ask you to Add Source.
Now, the source is simply the Instagram Account you want to use to add a Divi Instagram Feed. Therefore, click the Add Source button, which will redirect you to a new page to connect to an Instagram Account.
3.1 Select Instagram Account Type
To connect your Instagram account, the first thing you need to do is select your account type. There are two types of accounts –
- Personal
- Business
If you want to add an Instagram Feed to the Divi of your business, simply select Business. Or you can go with the Personal type.
And if you don’t know whether your Instagram is Personal or Business, you can select I’m not sure. Then the plugin will share a brief detail about both the account types. Once you’re sure which one is your account type, you can select that and continue with the next step.
Tip – Or you can open your Instagram account, then go to click on the Profile Page → Tap on the Menu Bar in the top right corner → then click on Settings → Account → Choose Switch Account Type → If you’re a personal account type, you’ll get the option to switch to a Bussiness account.
3.2 Login With Instagram/Facebook
If you connect a business account, you need to Login With Facebook. Otherwise, you can continue with Instagram. We’ve selected the business account type. So, we need to Login with Facebook.
Then, continue with your account.
After that, select the Instagram Business Account you want to connect to.
It will further ask you to select a page you want to use with the Smash Balloon Social Photo Feed plugin. Simply select the page and then click Next.
Once you do that, you need to allow permissions to the plugin. You need to keep all the permissions active for the plugin to work correctly.
After allowing permissions, click the Done button. It takes a few moments to complete the connection. Once finished, you’ll see the confirmation. Click Ok to redirect to your Divi WordPress site and access the Instagram Feed.
Upon redirection, you’ll see a modal asking to select an Instagram Business account.
Select the account first and then click Add. Once it’s added as the source, select it again and click Next to access the Instagram Feed.
It will take a few moments to load the feed, but once it’s done, you’ll find the feed and other customization options as follows.
Now move to the next step to customize the feed’s look.
Step 4 – Apply Changes to the Instagram Feed
The customization options available to apply changes to the Instagram Feed are,
- Feed Layout
- Color Scheme
- Header
- Posts
- Load More Button
- Follow Button
Although it also displays the Lightbox option, it’s only accessible to pro users. Anyway, let’s take a deeper look at each available customization option.
Feed Layout
You can make changes to the Feed’s Height and Padding using the Feed Layout option.
You can also decide how many posts should be displayed in a single view. In addition, it also enables setting the number of columns for the feed for different devices. You can choose up to 10 columns for your Instagram Feed.
If you get the pro version of the plugin, you can change Feed’s layout to Carousel, Masonry, and Highlight.
Color Scheme
In the Color Scheme, you get four options to change your Instagram Feed’s color.
1) Inherit from Theme – Apply colors that your website has.
2) Light – Apply a white background to the feed.
3) Dark – Apply a dark/black background to the feed.
4) Custom – Change color scheme as per your choice. Add custom color for the background, Load More and Follow On Instagram Button.
Header
The Header option of the plugin provides you with multiple features to customize the feed. The first one is to Enable or Disable the header.
If you keep showing the header, you get the option to change its size, avatar, text color, and custom bio. You also get the option to make it show outside the scrollable area.
Posts
The Posts option of the plugin lets you change the Image’s resolution.
And if you choose to get the pro version of the plugin, then you can decide to show Caption, Like and Comment Summary, and Hover State.
Load More
Using the Load More option, you can choose to Hide or Show the Load More button on the feed. Plus, you can set a custom text as well as color for the Background, Hover State, and Text.
Follow Button
Likewise, Load More Button, the Follow Button option allows you to apply the same customization to the Follow Button.
You can decide to show or hide the follow button. Change text and apply different colors for the Background, Hover State, and Text.
Step 5 – Add Your Divi Instagram Feed to a Page
We have customized our Instagram Feed; now, it’s time to embed it on our Divi website. However, before you do that, first, save the customization and the feed by clicking on the Save button.
After saving the feed and its customization, click Embed. This will bring the Embed Feed modal with the shortcode to embed the feed on your website.
Simply click Copy. Then, close the modal, go to pages and edit the page where you want to display an Instagram Feed in Divi. Ensure you edit it using the Divi Builder. Once the builder is loaded, insert the Code module.
Then paste the code you’ve copied before, and as soon as you do that, you’ll find your Instagram Feed in Divi.
That’s it; you’ve successfully added an Instagram Feed to Divi using the Smash Balloon Social Photo Feed. You can use Divi’s default settings to improve the feed even further. Above, we’ve added the feed to a Divi page. You can also add that to the header or footer of the site.
Method (2) – How to Add an Instagram Feed to Divi Without Plugin
This particular method to add an Instagram Feed to Divi won’t entirely bring all the images of your Instagram account. Plus, it won’t update on its own. To change photographs, you need to follow this method repeatedly.
Therefore, going with a WordPress Instagram plugin is highly recommended. It brings all the posts and updates them regularly, and on top of that, you can customize it as well. However, if you don’t want to embed the Instagram Feed in WordPress without a plugin, you can proceed with the following steps.
Step 1 – Go to Instagram and Copy Embed Code
To add an Instagram Post to Divi, you need to copy the embed code of the post you want to add to the site. So for that, open your Instagram account, go to the post, and click the more options button (three horizontal dots.)
Then, from the available options, select Embed.
This will showcase the Embed code with the option to keep the caption. If you like to display the caption on your post, you can keep it as it is. Or uncheck Include Caption.
Then, click Copy embed code.
Step 2 – Paste the Embed Code to Embed Instagram Post in Divi
Once the code is copied, edit the page where you want to display it. Ensure, you edit the page using the Divi Builder.
Then after the builder is loaded, insert the code module as we have done in the 1st method.
That’s it; you’ve embedded the Instagram Post to Divi. On the front-end, the post will be displayed like the following.
Introducing Divi Instagram Footers — Easily Add Instagram Feed to Divi at Bottom
The above methods allow you to add an Instagram Feed to Divi pages. However, if you want the feed in the website’s footer, it becomes a bit tricky. Also, you may or may not be able to apply all the tweaks to make the feed fit at the bottom.
But, just like there’s a solution to add an Instagram Feed to Divi easily, and without following anything complex, there’s a solution to get the feed in the footer. And the solution is the new Divi Instagram Footers available in the Footers for Divi pack.

A total of 20 new Divi footers combined with Instagram Feed to allow you to build different websites with different footer styles having Instagram Feed on them. These new footers also use the Smash Balloon Social Photo Feed plugin, which you can configure just like we did in method 1. Then follow our simple documentation to learn how to get the feed on the footers.
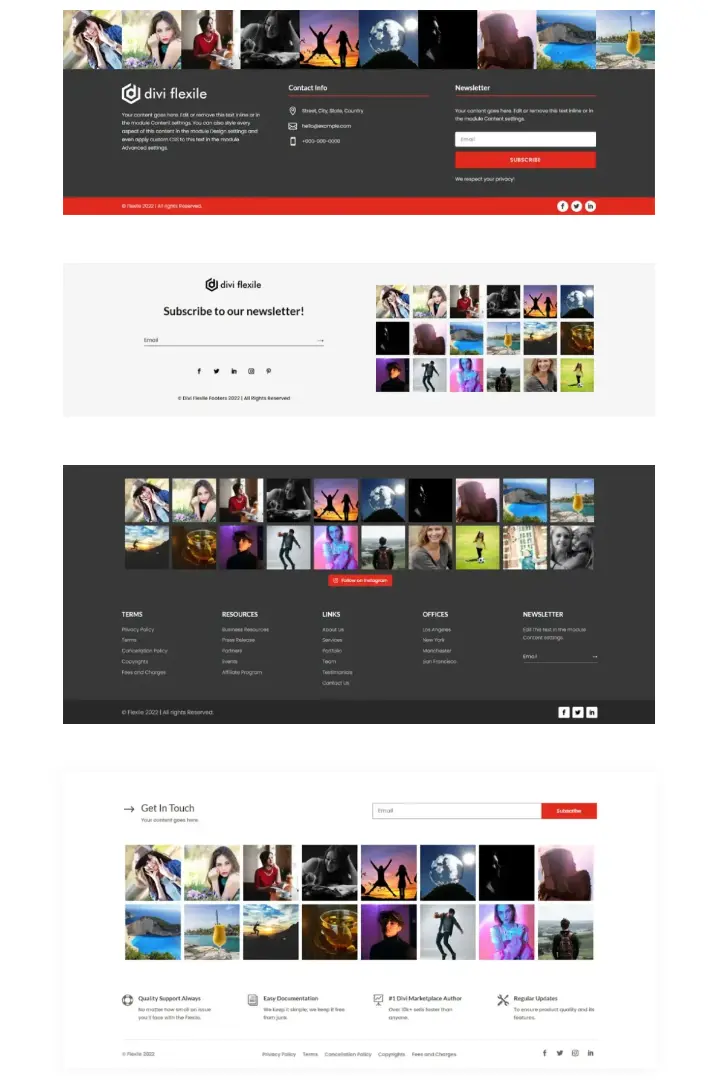
Once you do that, you’ll have astonishing Divi Instagram Footers on your website just like the followings.

In addition to the new footers, there’s more you get with the pack.
- A total of 110 Divi Footers with high customization possibility.
- Footers with client logo.
- Footers with contact and sign-up forms.
- WooCommerce footers.
- Map footers.
- Social Media footers.
- Regular Updates.
- Top-notch support.
- And much more.
With all these footer layouts and other benefits, you’ll be able to use your Divi Instagram Footers the way you need. And not only Instagram Footers, but all of the ones included with the pack.
Wrapping Up
So that’s our take on adding an Instagram Feed to Divi using a plugin and without it. The method to use a plugin is by far the best option you have to show Instagram Feed on a Divi website. You can quickly bring different photos of your account; choose multiple accounts, refresh them regularly, and even apply customizations to the feed. So, if you go with the first method, you’ll go with what’s highly beneficial to your Divi project. It will save time as well as provides you with more options.
And if you’re looking to add the Instagram Feed at the site’s footer, you can always try the Footers for Divi pack. Not only do you get the feed footers, but incredibly more than that. Therefore, stop waiting and quickly have your hands on the pack.






0 Comments