Note: In this blog post, we’ll show you 10 Divi flip box layouts created using the Divi Blurb Extended plugin.
Divi Blurb Extended is a premium Divi plugin that allows users to create attractive as well as interactive blurbs. Moreover, it includes multiple modules that further comes with multiple layouts, which makes creating blurbs even more exciting. Therefore, in this article, we’re going to look at 10 Divi flip box designs created using the Advanced Flip Box module.
10 Divi flip box examples using Divi Blurb Extended

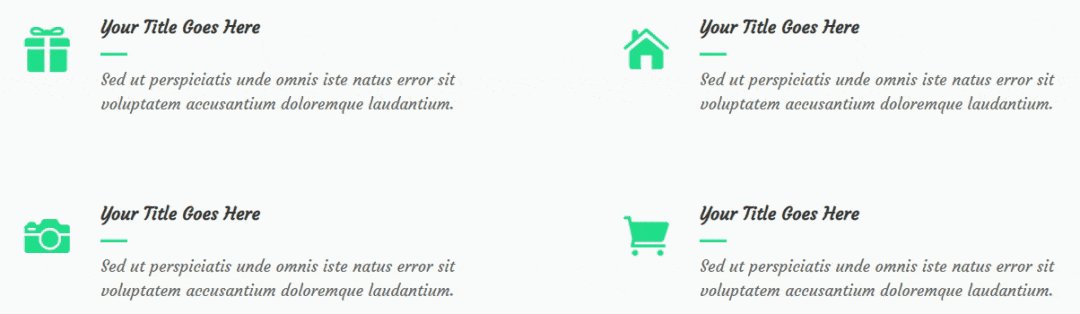
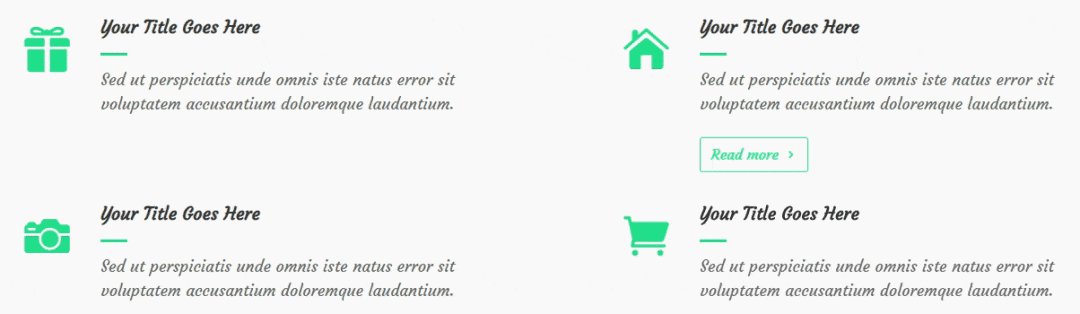
The above visual representation showcases the button of the flip box on hover that was hidden before.

Here the above image displays the right side flip of the flip box and then appearing of the backside content.

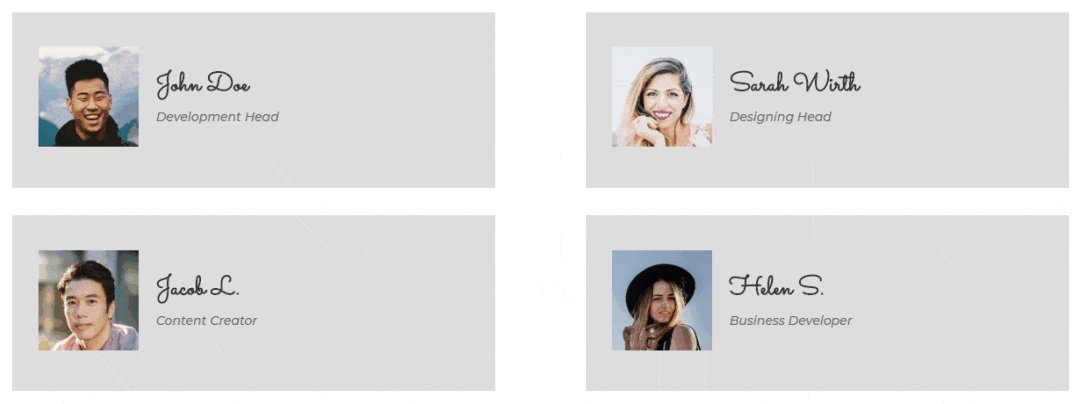
In this illustration, you can see, the title and content of the flip box are still. But when a user hovers over them, it slides the button.

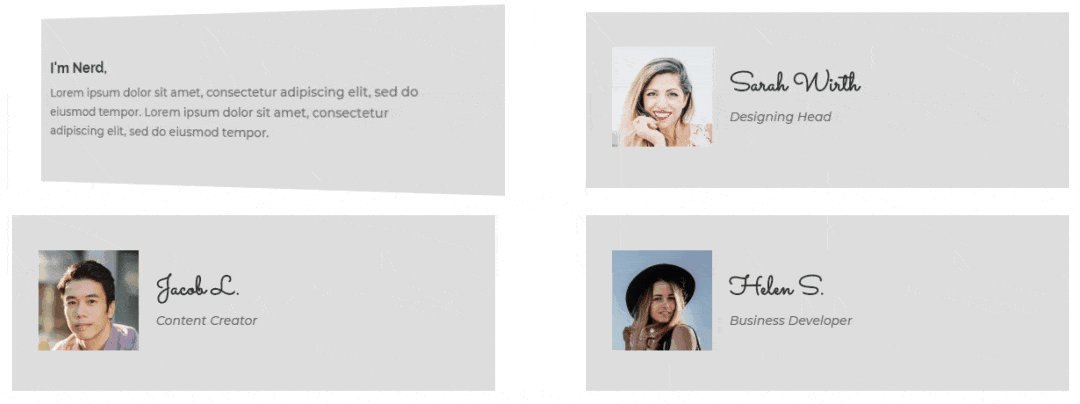
Here you can see the flip of the Divi flip box in left and down direction revealing the back content with a button.

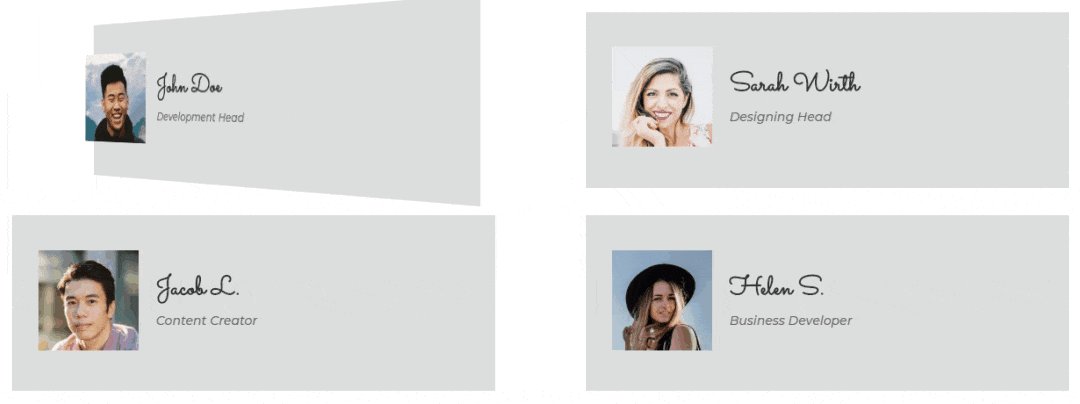
This visual representation showcases the working of Divi flip box based upon the direction of cursor coming and going. As you can see, it is flipping in all directions.

Here you can see the Divi flip box created using the new Advanced flip box module that adds a 3D effect on the flip box.

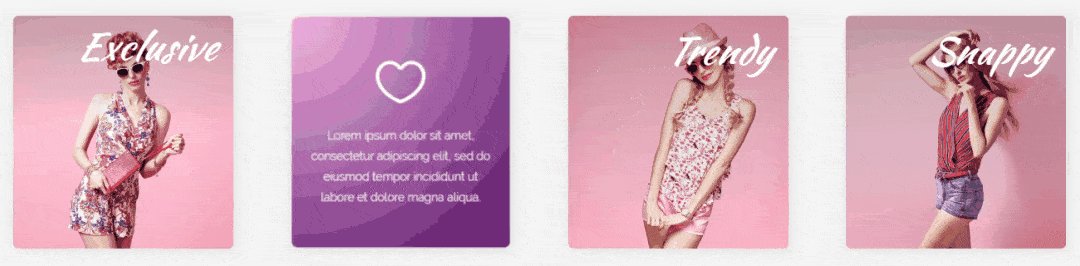
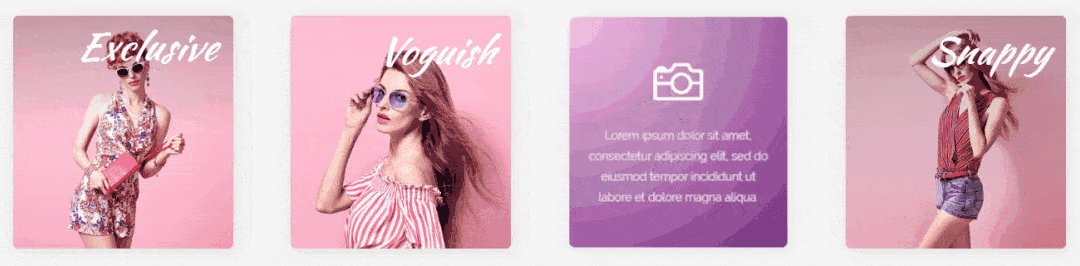
This GIF showcases the working of Divi flip box with a fade effect. When someone hovers over the flip box, it fades the front content smoothly and reveals the back content.

This image showcases the Zoom In and Zoom Out effect of the Divi flip box. It’s part of the Advanced Flip Boxmodule of the Divi Blurb Extended plugin.

Above GIF, displays the slide effect of the flip box, and this image features the left and right side slide flip.

And finally, this image showcases the up and down direction slide effect of the Divi flip box using Advanced Flip Box module.
Summary
Above, we’ve shown you 10 Divi flip box designs created with the Advanced Flip Box modules and its layouts. If you want to create Divi flip box like these, then get Divi Blurb Extended plugin now!






0 Comments