It’s almost 1 month left for WordPress 5.3 to get released in the market for developers and WordPress lovers. And it is already making quite a buzz in the hearts of the users. First available on 27 May 2003 written in PHP and based on Unix-like, Windows, and Linux. WordPress has changed the online world in terms of website design and development. And made it easy for millions of people, and still aiming positive for the future. In 16 years, WordPress has released 36 versions with exciting upgrades. Like, the classic, visual and Gutenberg builder; custom themes and plugin support. With WordPress, creativity has taken its leap to infinity and beyond.
We have come a long way, and still, have to. Perhaps, you’ve already heard or read some good things about WordPress 5.3, but in this blog post we will cover everything you’ve missed, and you don’t have to read multiple blog articles about WordPress 5.3. So, let’s go, check out what exciting things you should know.
First thing, first
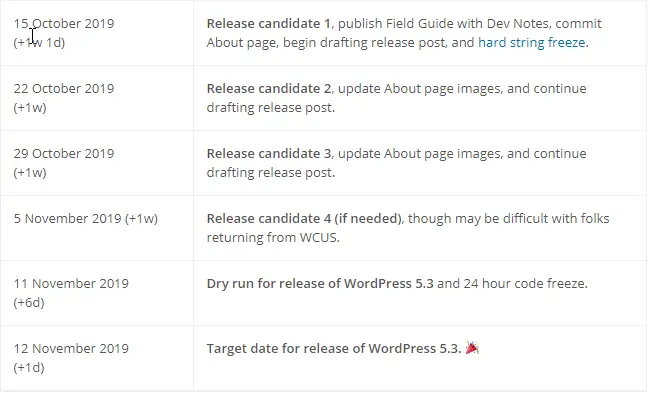
When it’s going to be available in the market? Because beta versions are already in the market; therefore, they would now try to release candidate versions. The development cycle of WordPress that started from 8 May 2019 has gone through 12 phases, until now, included a business meeting, a kickoff meeting, 7 bug scrub, and 3 beta releases. And now, it will cover 6 more phases. Below is the remaining schedule for the release of WordPress 5.3 by WordPress.org.

Let’s hope the release is available on the mentioned target date, 12 November 2019.
What features in WordPress 5.3 Beta release 1
It’s already out but still, make a role to show about what great things it has brought to the world.
“Exciting features and major improvements in the block editor.”
This beta release of WordPress has included twelve releases of Gutenberg editor, which are 5.4, 5.5, 5.6, 5.7, 5.8, 5.9, 6, 6.1, 6.2, 6.3, 6.4, and 6.5– A long list. Because there are tons of features, we’re going to show glimpses of those features that are very useful and has more merit than others. Overall, every feature is worth to be included in Gutenberg. And if we include all, then this article post would become a Novella.
Main features of Gutenberg editor in WordPress 5.3 release
- They’ve added Group block and grouping interactions
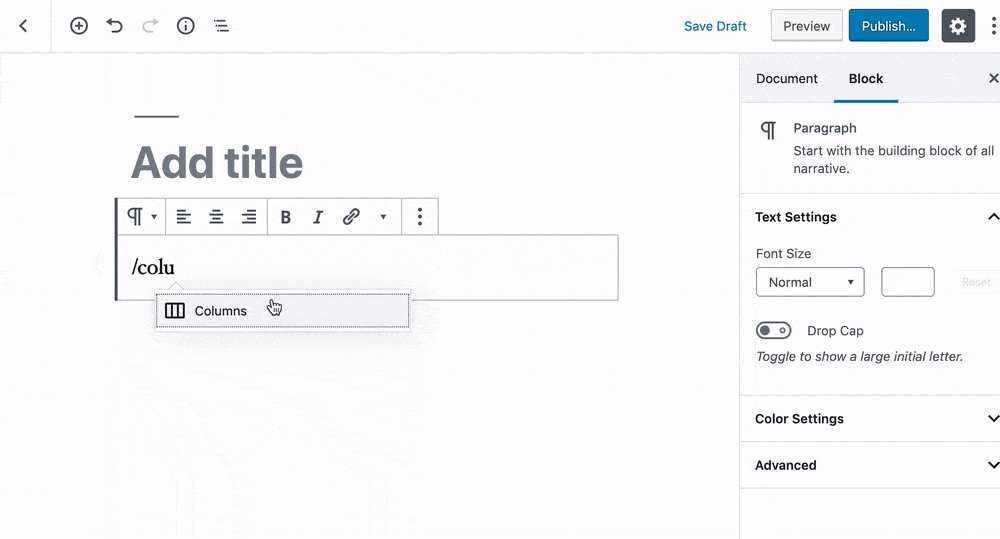
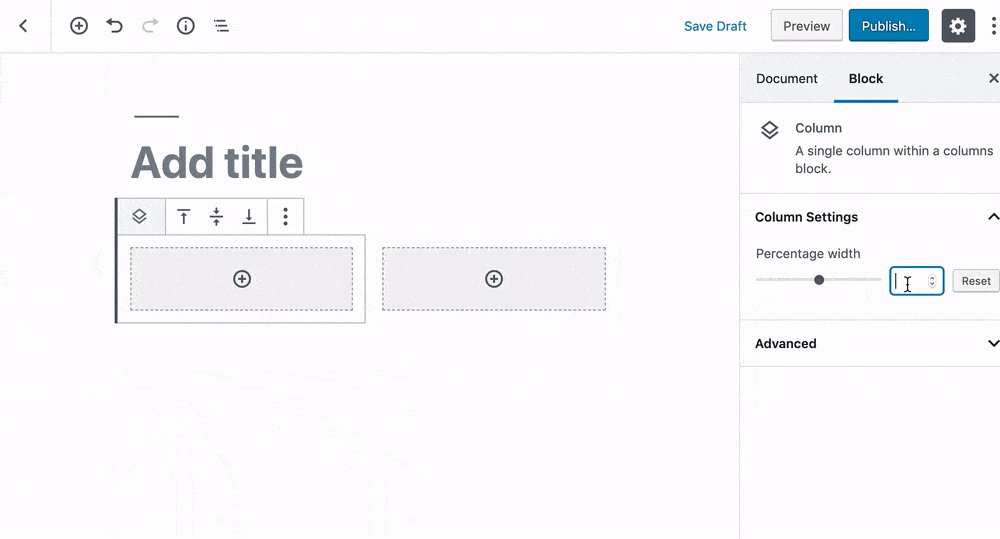
- Enhancements in Columns block (having width support and patterns)
- Includes enhancements for Table block (like text alignment, header/footer, and colors)
- Augmentation in Gallery block.
- Enhancements in the Separator block for color support.
- Enhancements for excerpt, content in Latest Posts block.
- Major Enhancements in List block (for indent/outdent shortcuts, begin worth and reverse order support).
- Enhancements in Button block (support target, border-radius).
- To enhance the UX, moving blocks, dropdowns; added features like animations and small interactions.
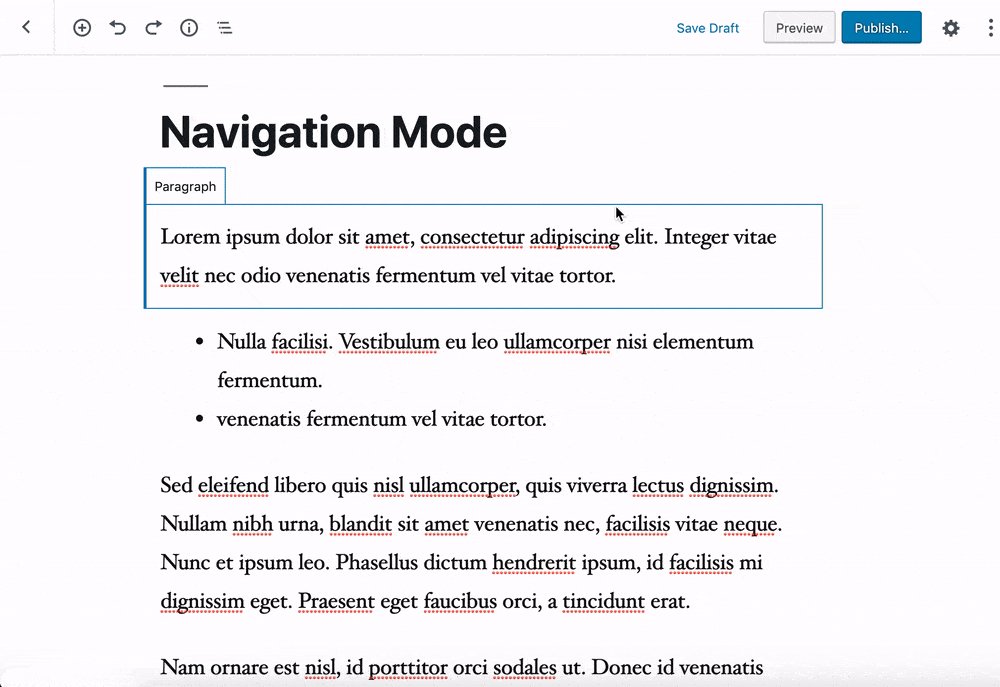
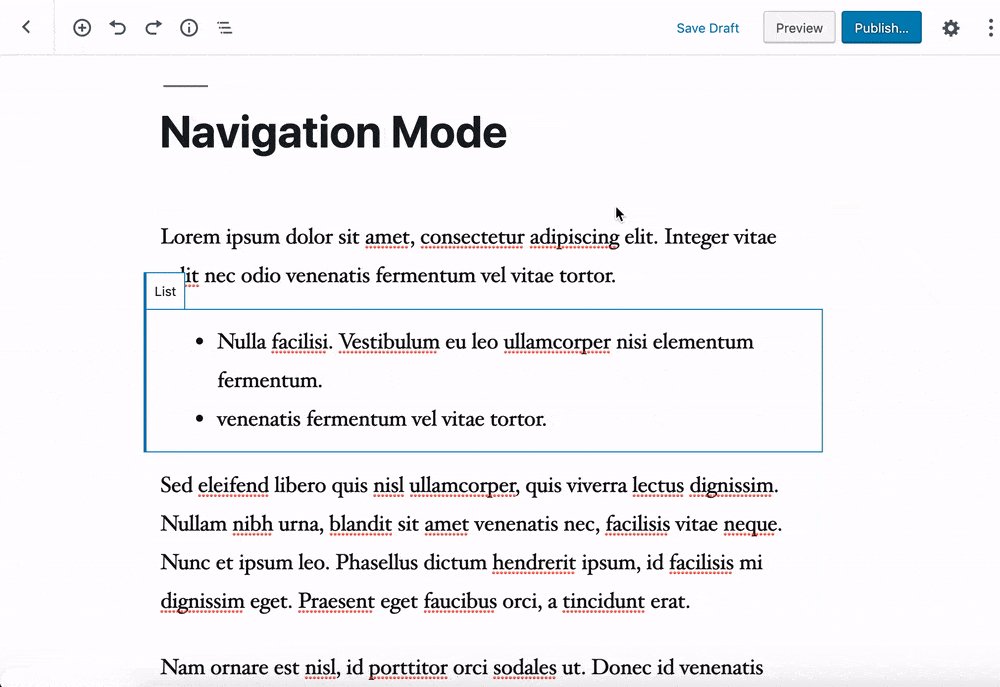
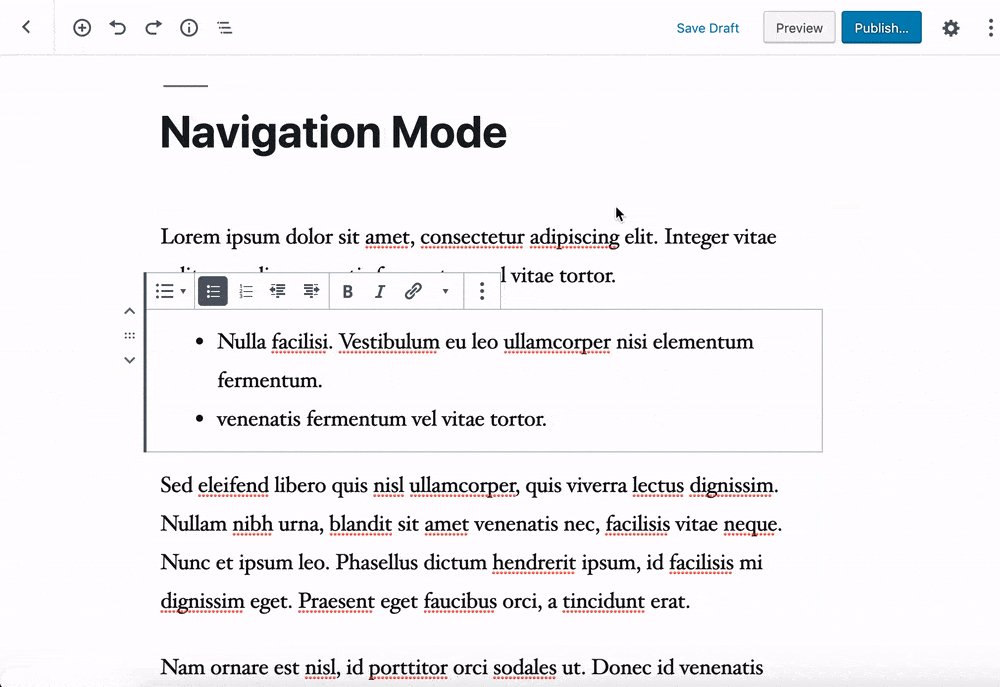
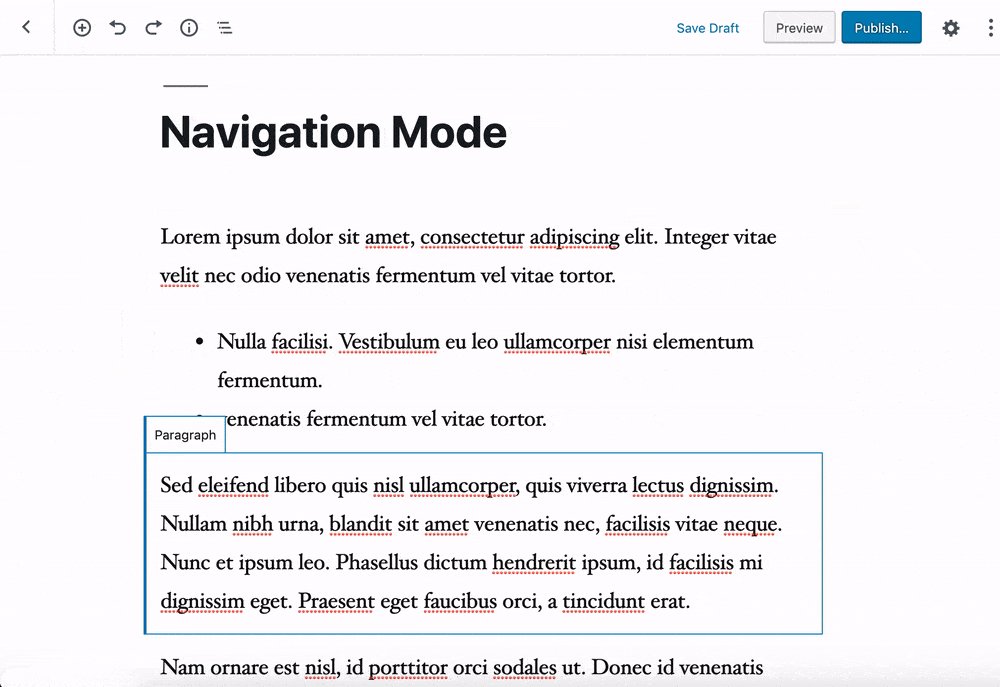
- Navigate between blocks using the keyboard while not going into their content with Accessibility Navigation Mode.
- Block style Variations API.
Also, there are a variety of different enhancements, like:
- Enhancements in Data Module API (useSelect/useEffect)
- Inserter facilitate Panel
- Extensibility: DocumentSettingsPanel
- Snackbar notices
- Typewriter expertise
- Fix variety of Accessibility report problems
Source, WordPress.org.
Now, we will look on features of each version release of the Gutenberg editor, except 5.6, 6.1, and 6.2. Because these versions only have enhancements. For more details about enhancements, you can go to the links mentioned above.
Gutenberg 5.4
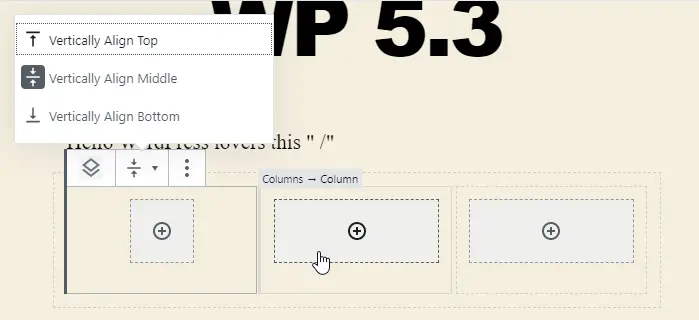
- Version 5.4 of Gutenberg editor has provided vertical alignment support for the columns block as you can see in the picture below

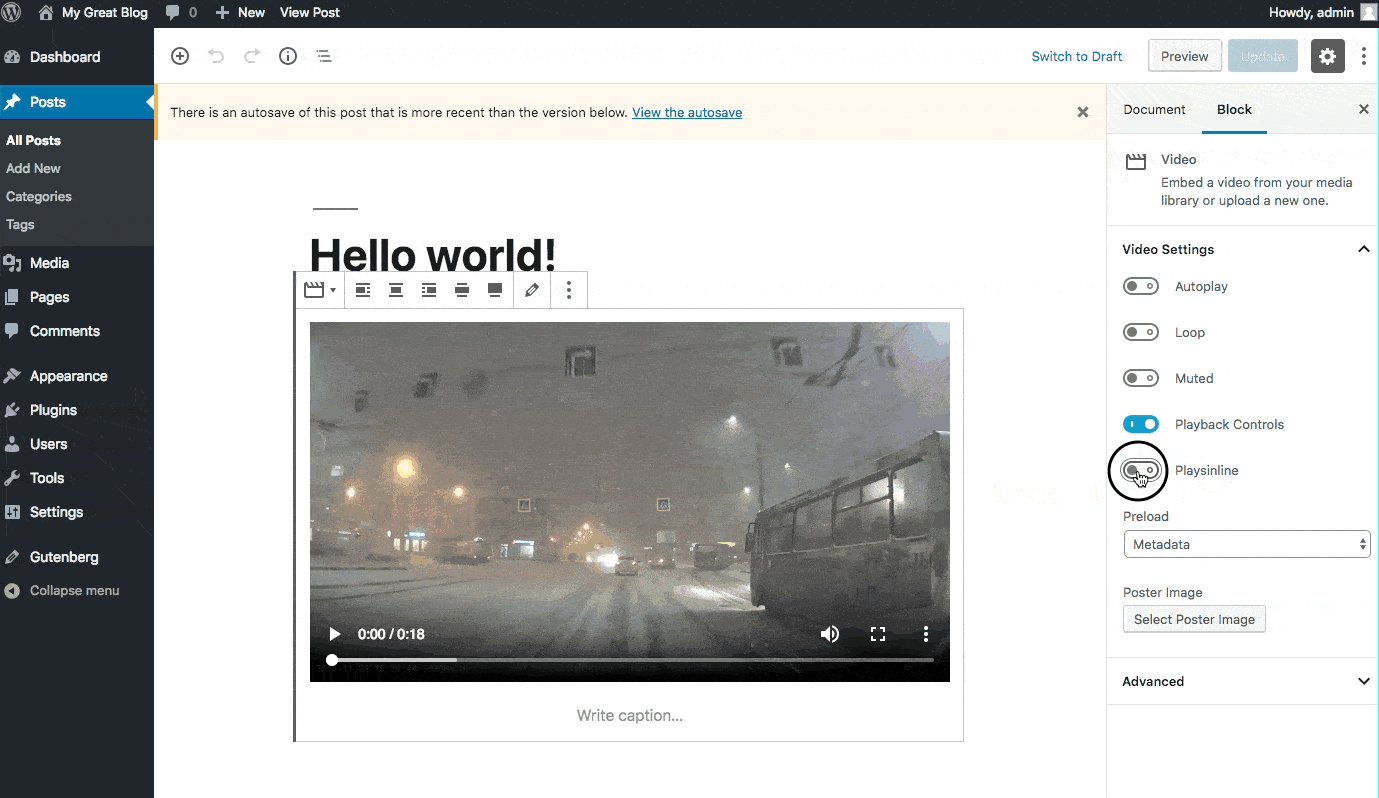
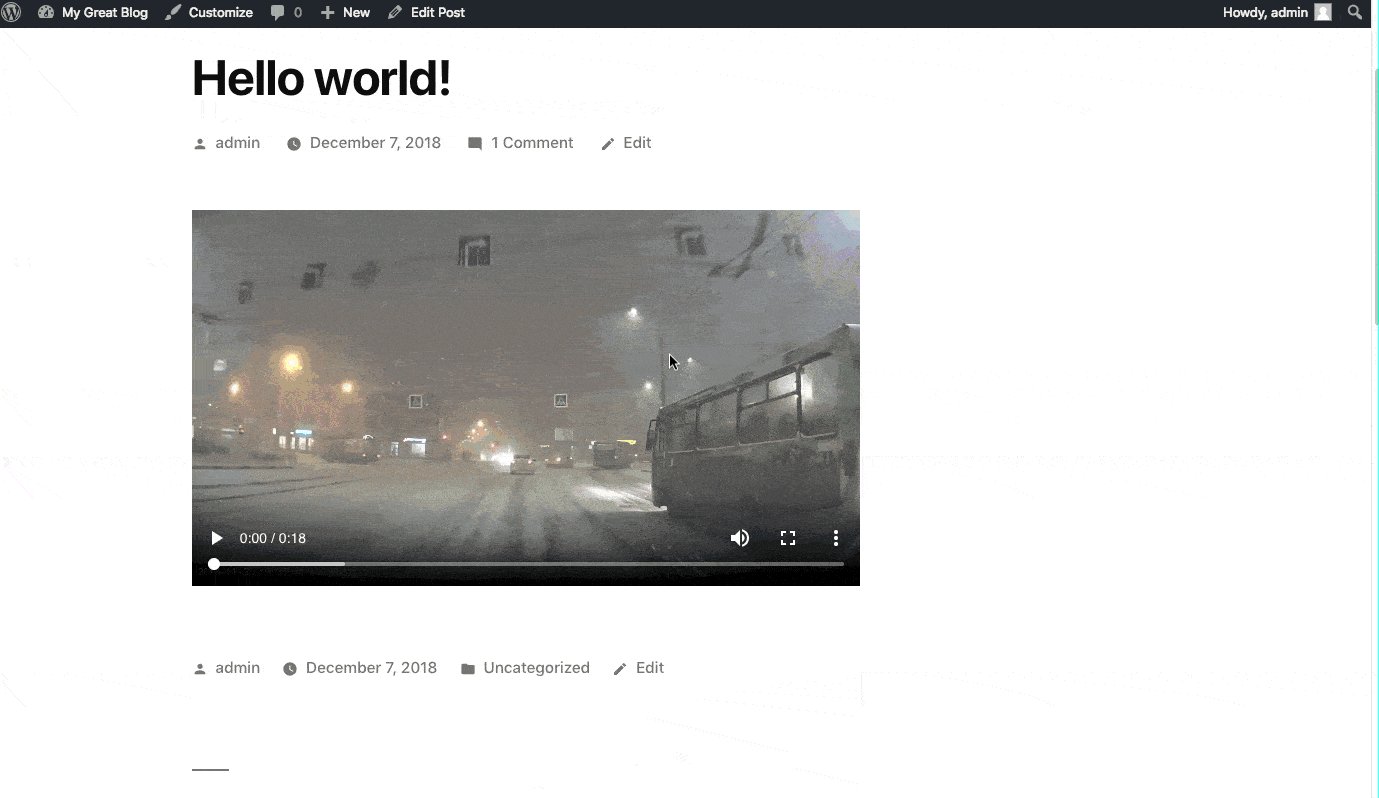
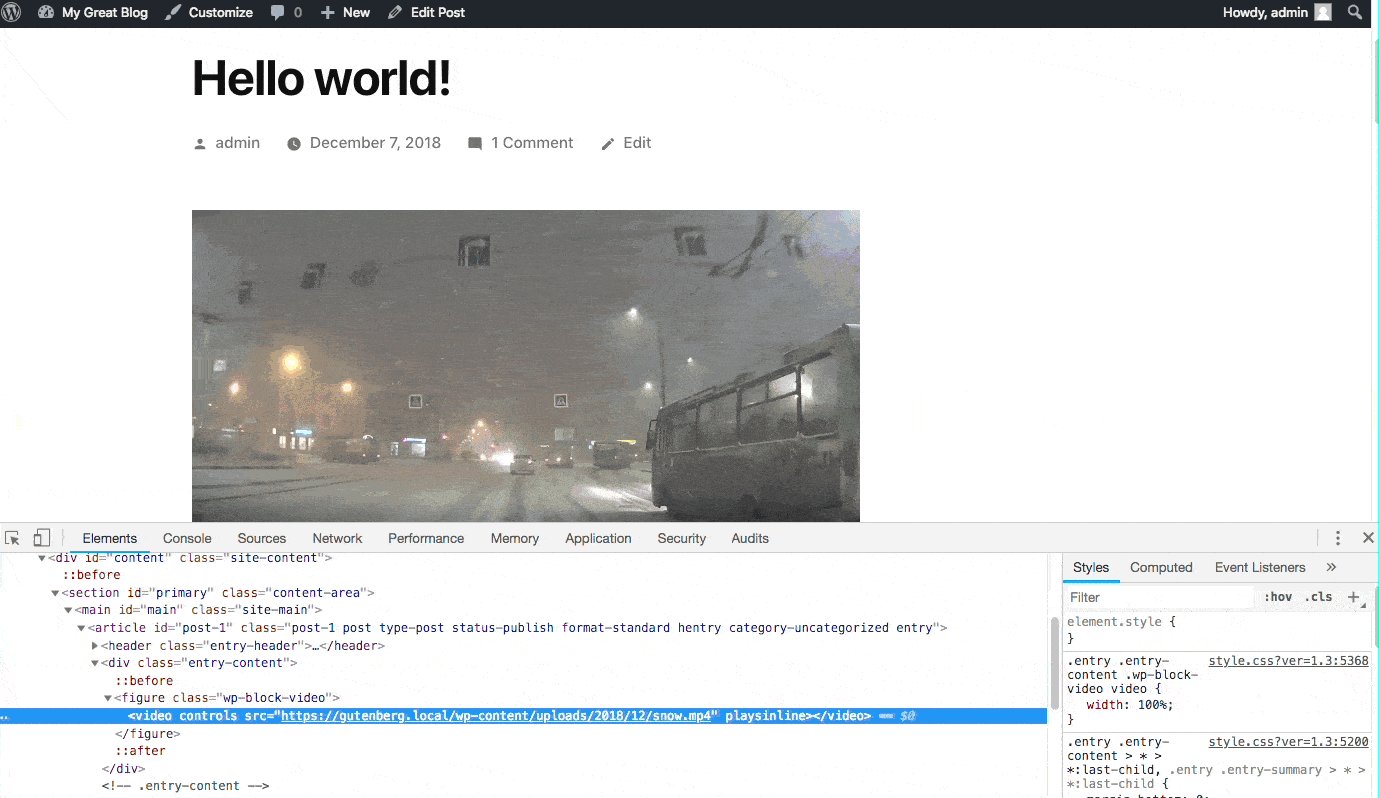
- This version release also have playsinline support for the video blocks. So, video would play “inline” not outside the element’s playback area.

Gutenberg 5.5
- Added a new block called Group in the layout elements section.

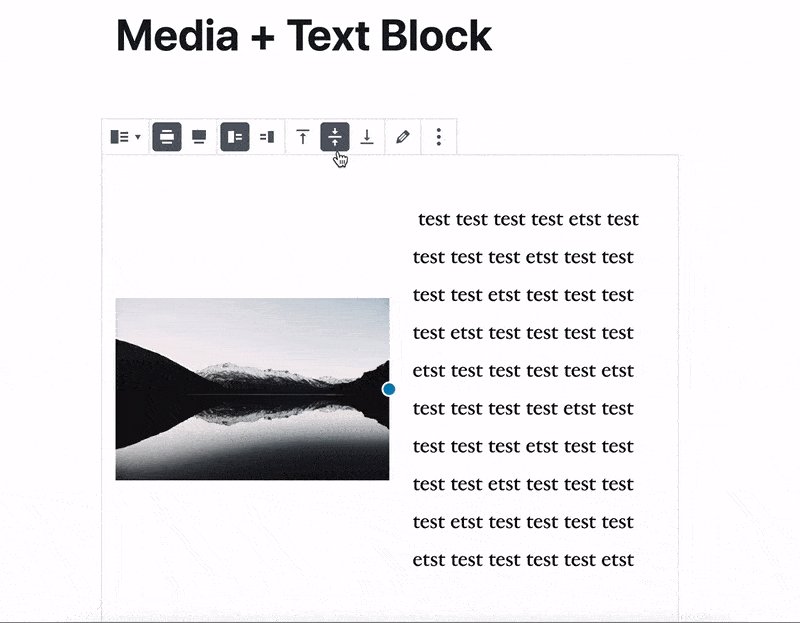
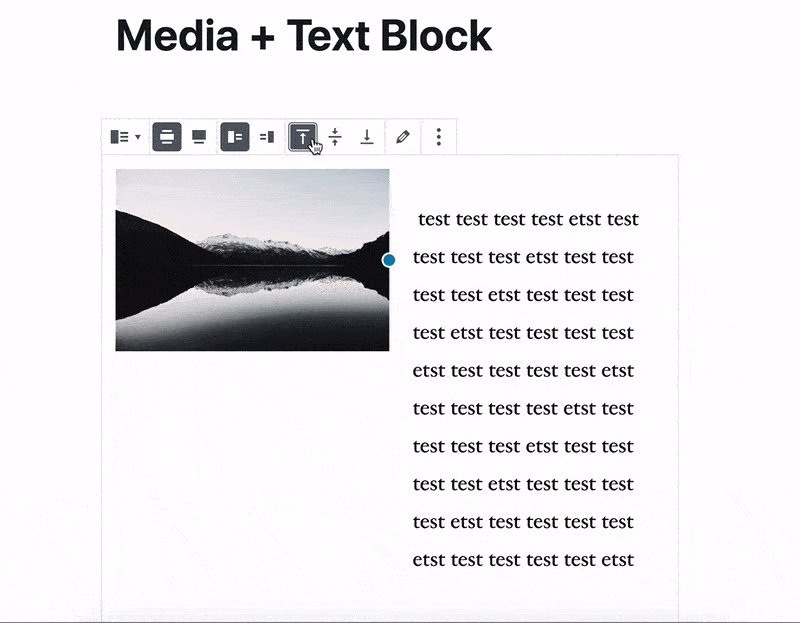
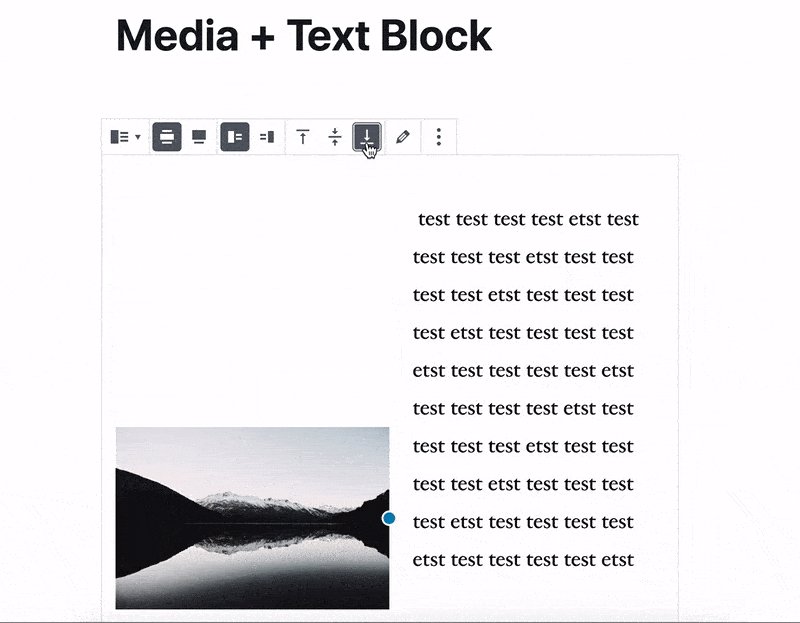
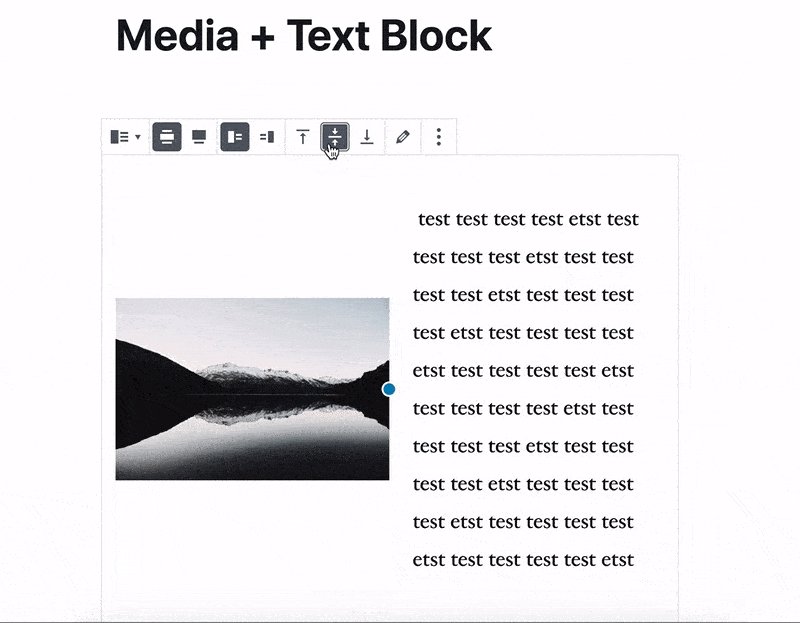
- This version added the feature of vertical alignment support to the Media & Text block.

- Added option of image fill to the Media & Text block.
Gutenberg 5.7
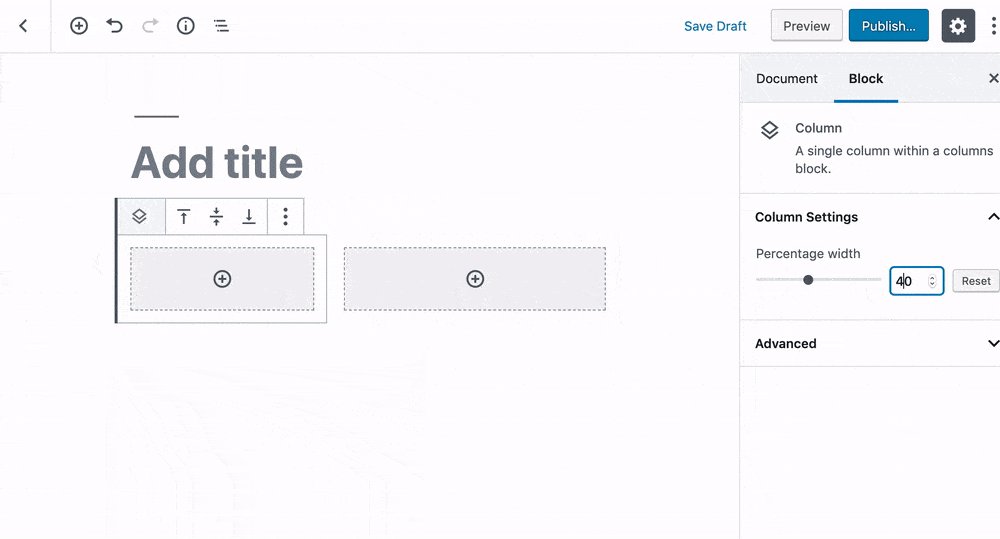
- Now supports width customization of the column block.

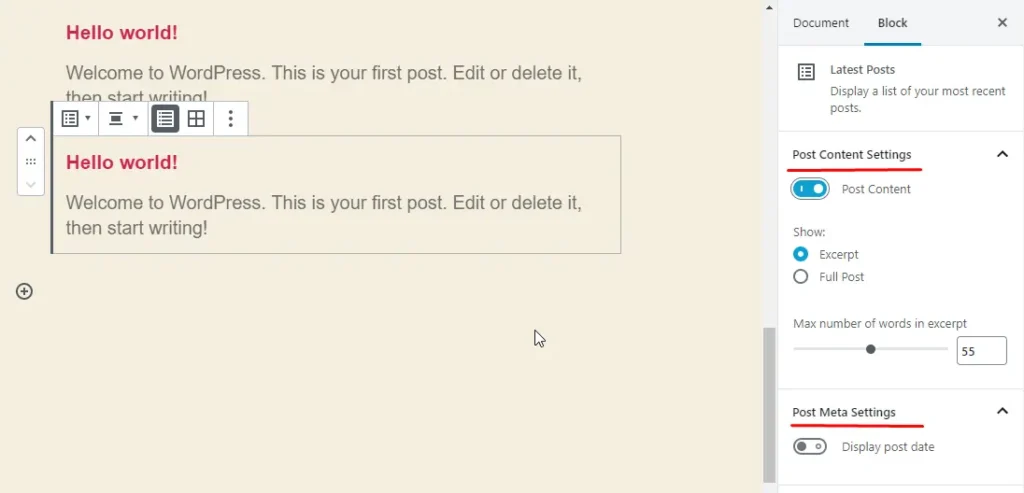
- In this version release the Latest Posts block showing post content and meta settings. In post content settings options to display either excerpt or full post.

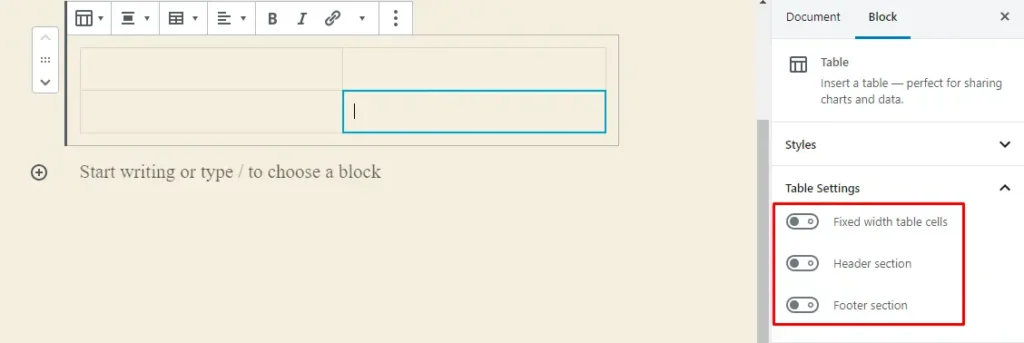
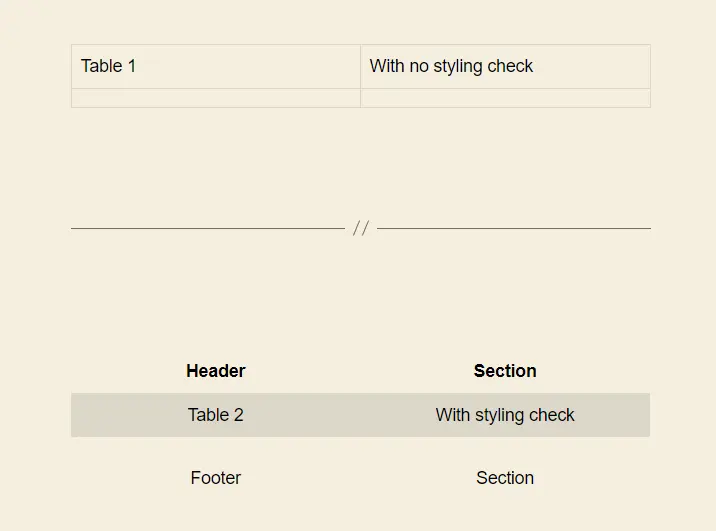
- Table block with header and footer settings to add header and footer toggles.

This particular feature added styling feature in the table block.

Gutenberg 5.8
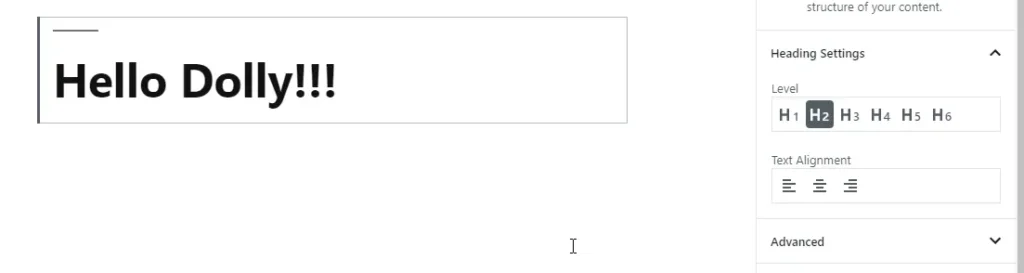
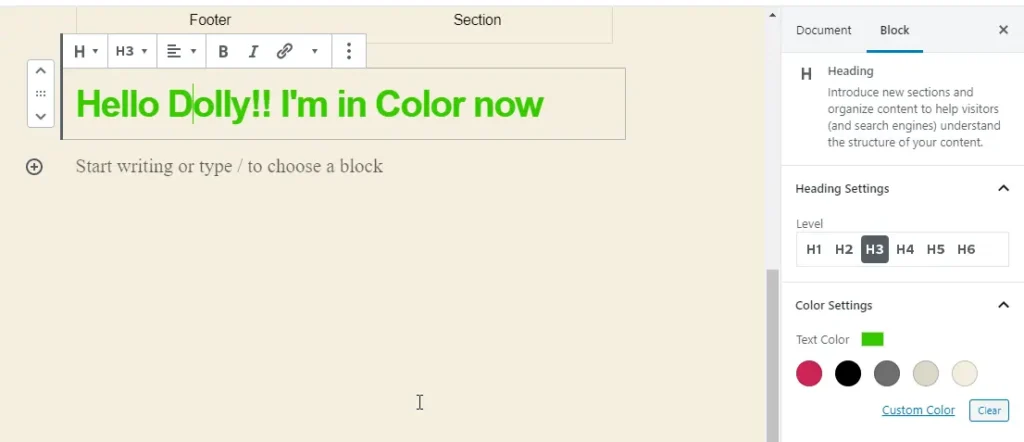
- Now can change the color of the heading.

Previous version of Gutenberg editor with no color support.

Now with color support for headings as well.
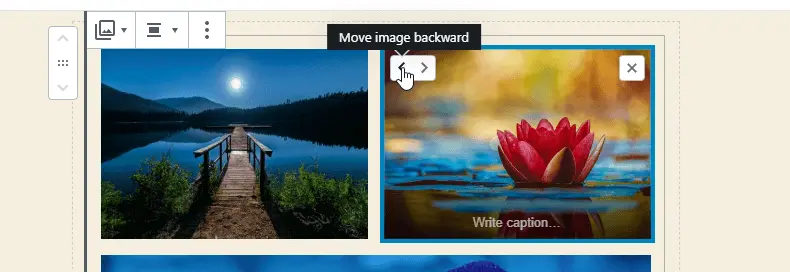
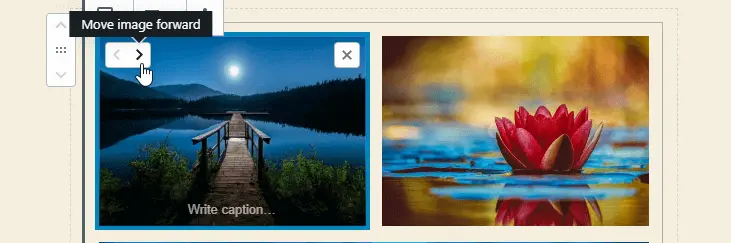
- Change gallery images order with simple move forward/backward option on the top of the image.

Move image backward option.

Move image forward option.
Gutenberg 5.9
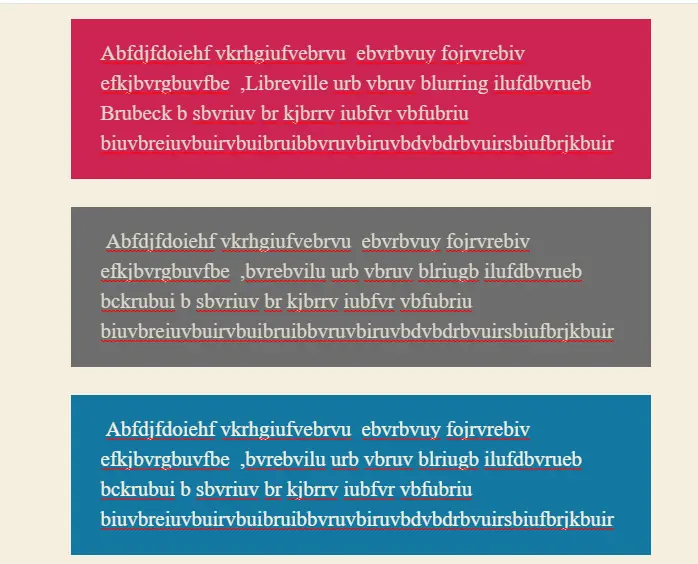
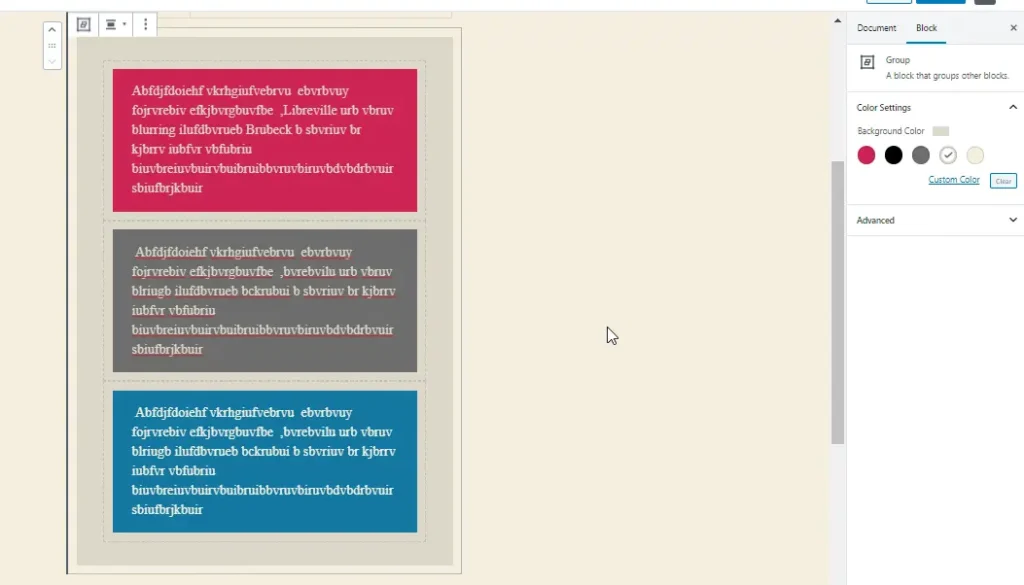
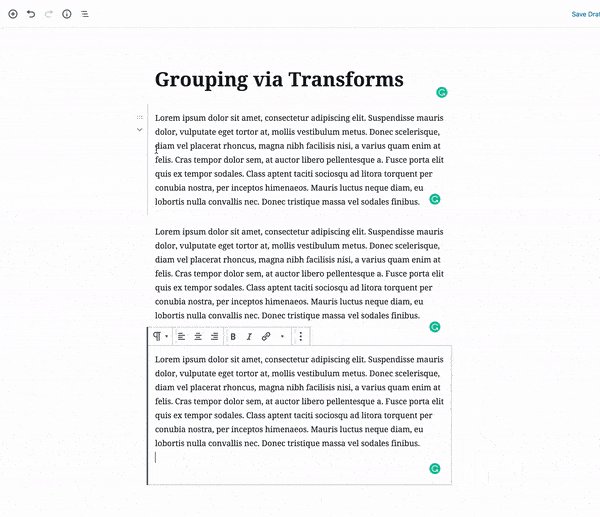
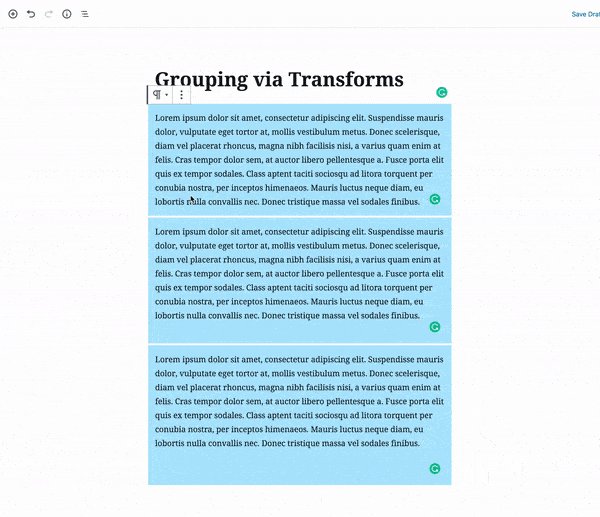
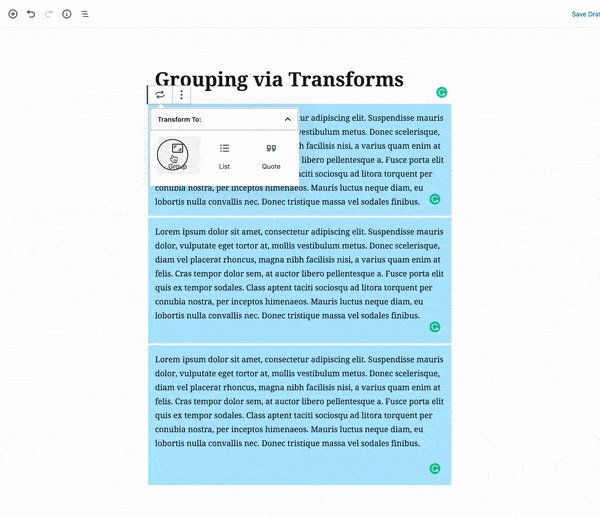
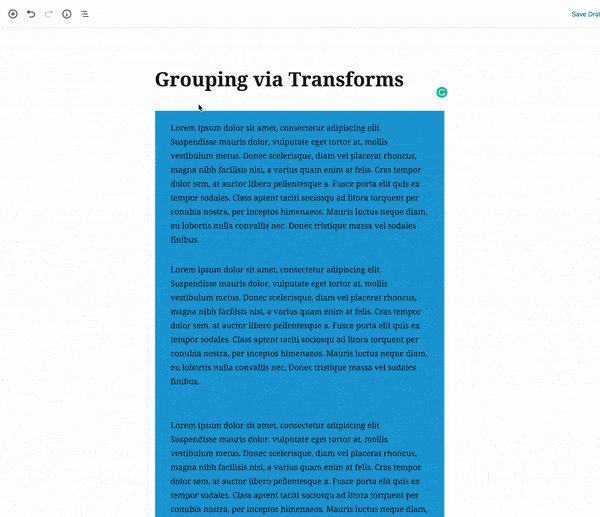
- Now you can group other blocks into one section with Group block option.

Paragraph section separated.


Grouped in one section.
Gutenberg 6.0
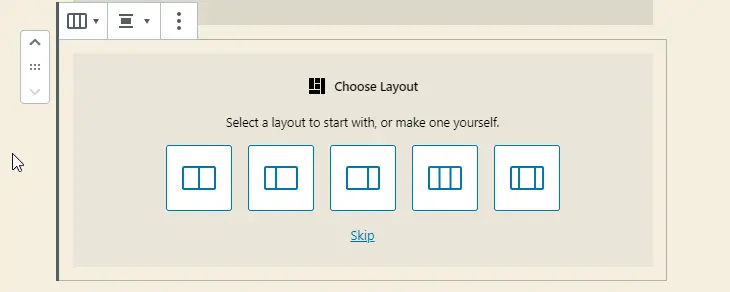
- An interesting feature added to the column block. It comes with predefined layouts. User can select layouts according to the size, and the number of columns needed.

Gutenberg 6.3
- Now it’s easier to navigate between blocks with A11y: Support Navigation and Edit modes.

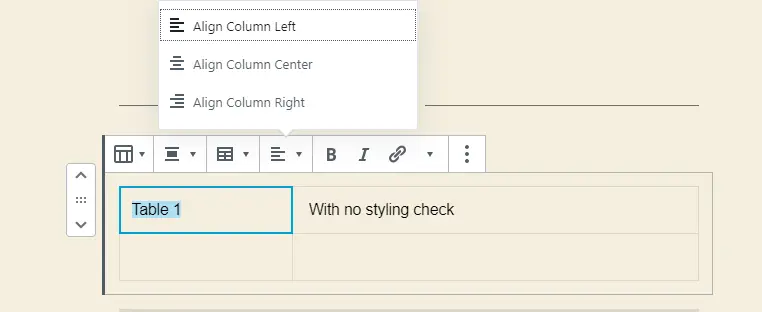
- Table block columns block with text alignment support.

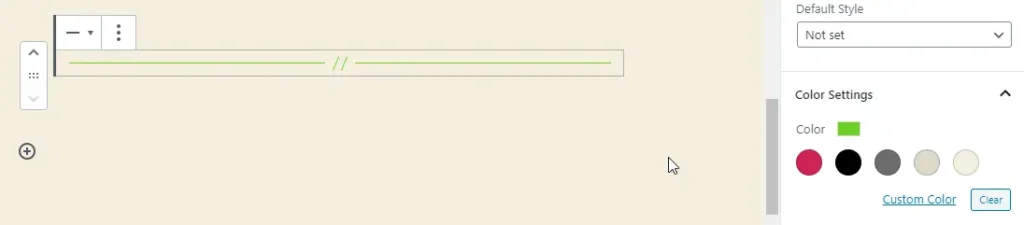
- Can color the separator block as well. We’ve colored it green.

Gutenberg 6.4
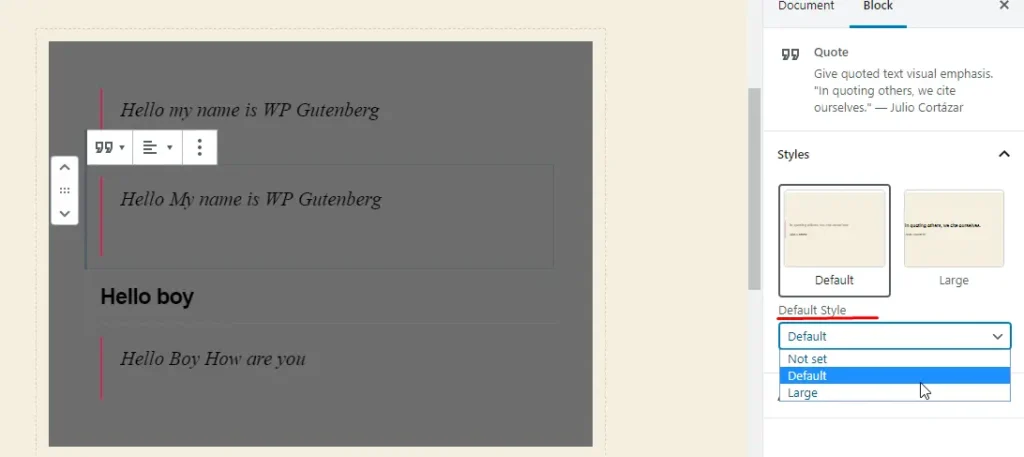
- Now you can select the style for quote that would automatically apply.

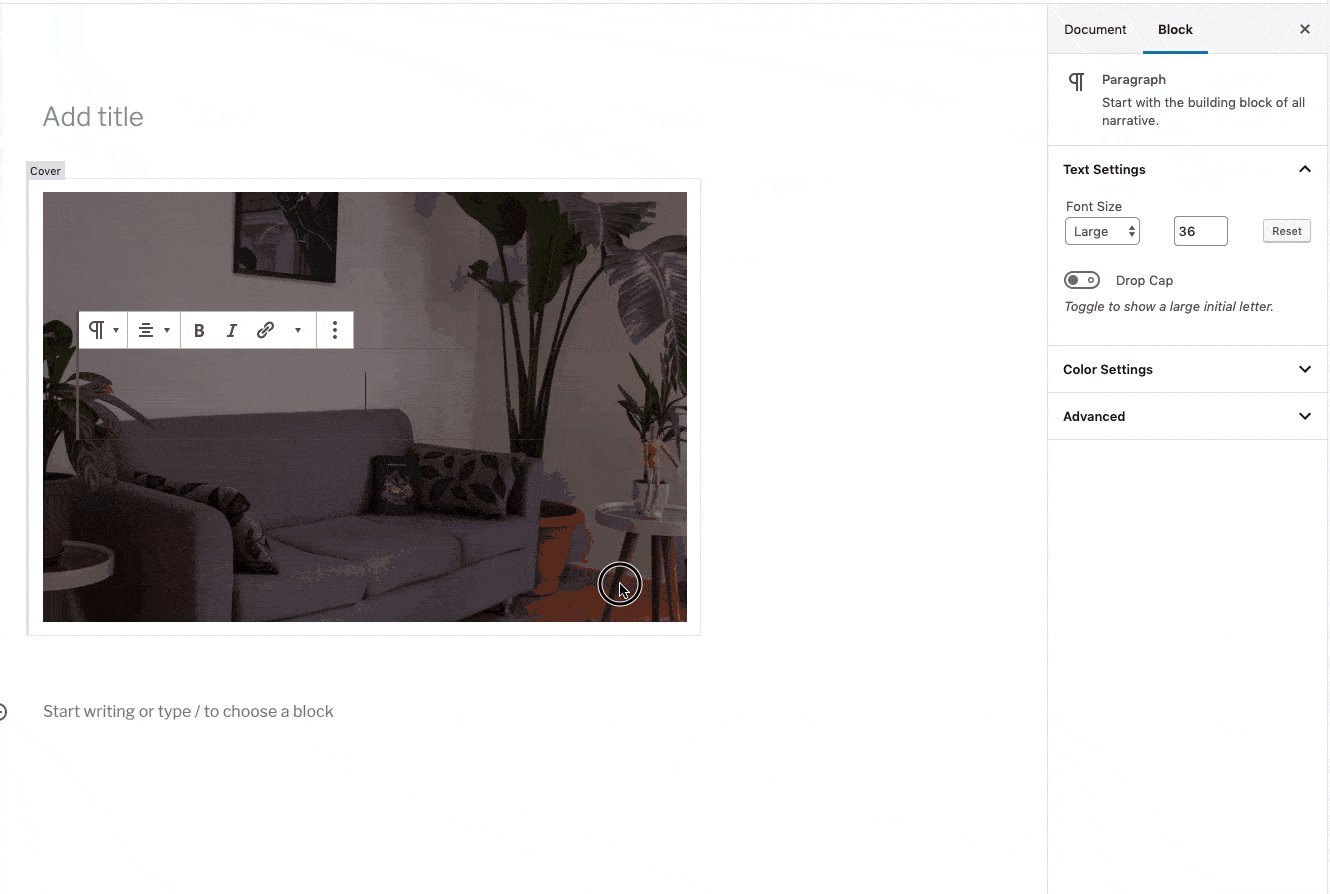
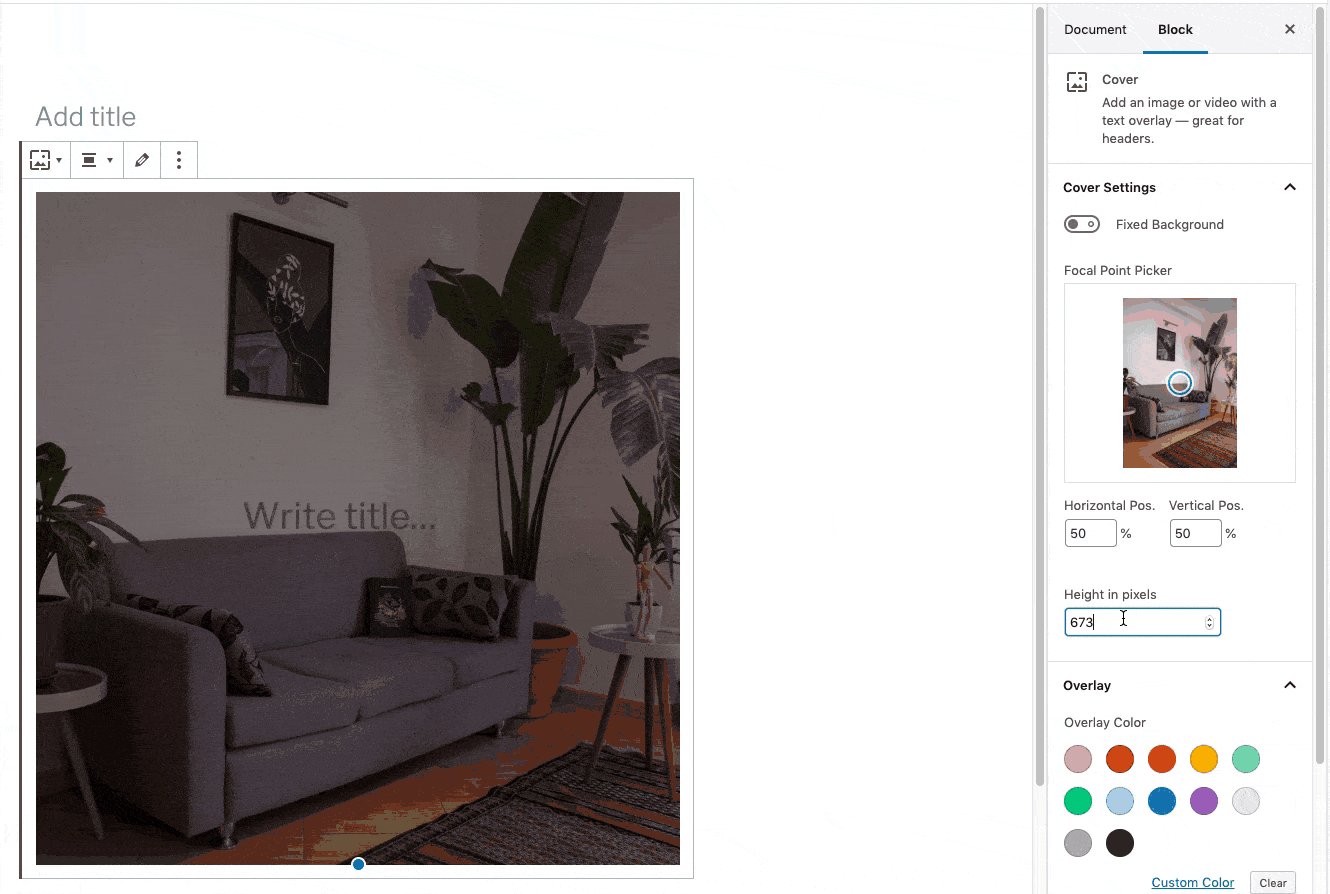
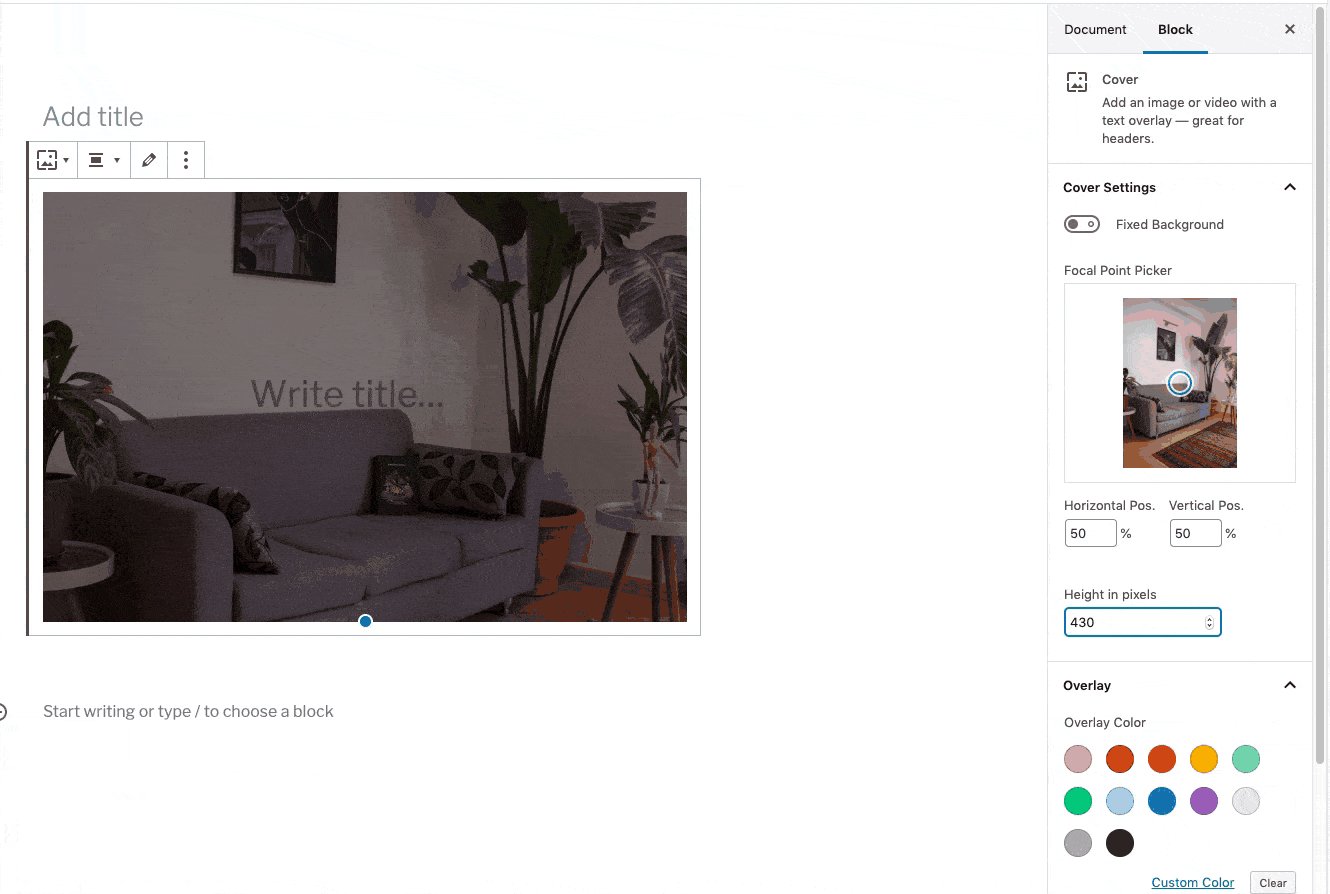
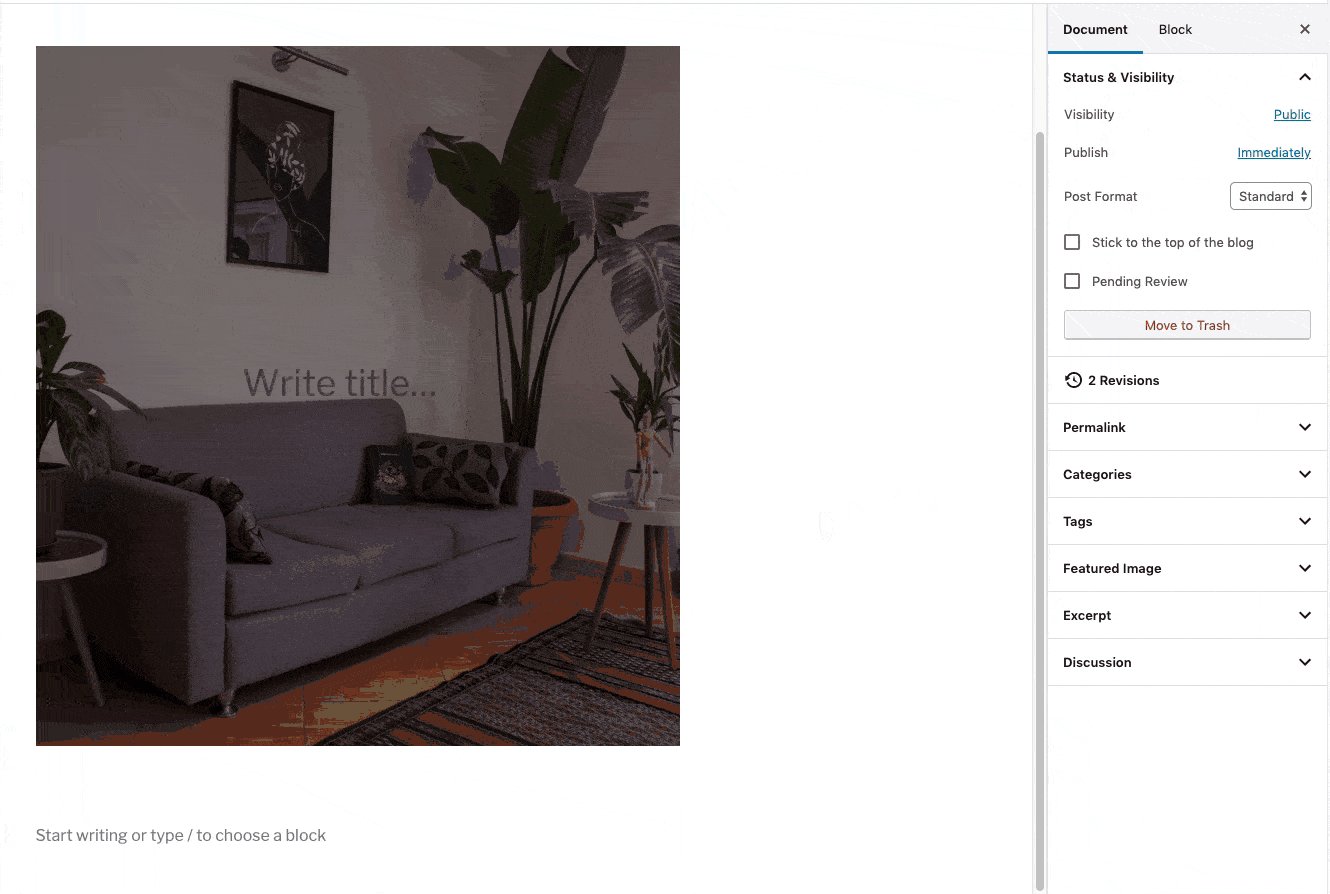
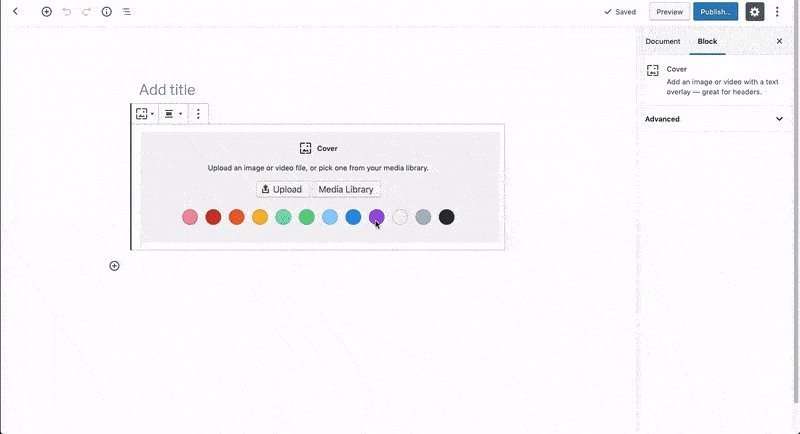
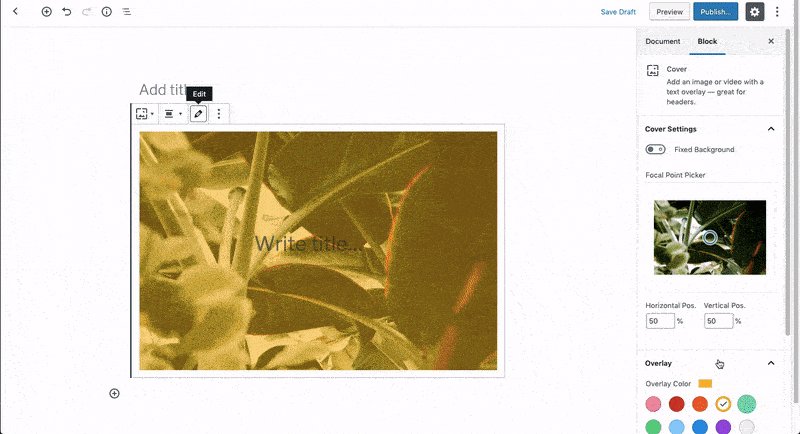
- Now it has the ability to resize the Cover Block .

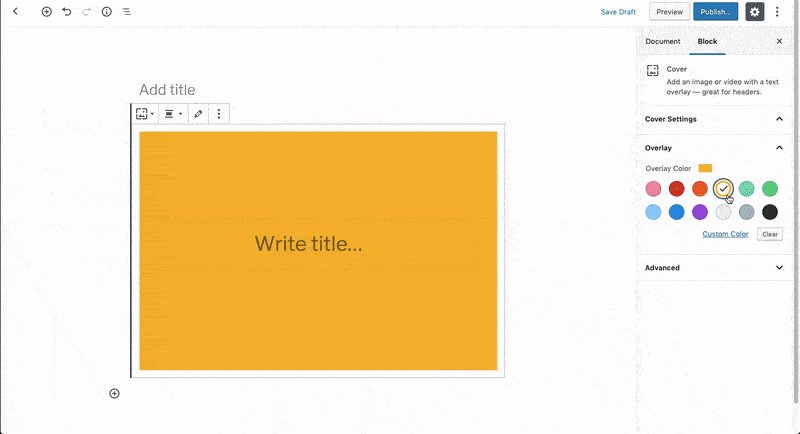
- Setting to add a solid background color on Cover block.

- Can order a numbered list now or reverse the order.
- Added Typewriter experience.
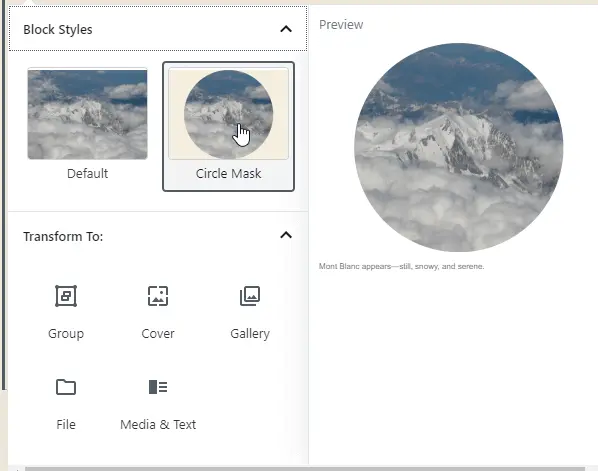
- You can give an image circle style.


With default style support.
Gutenberg 6.5
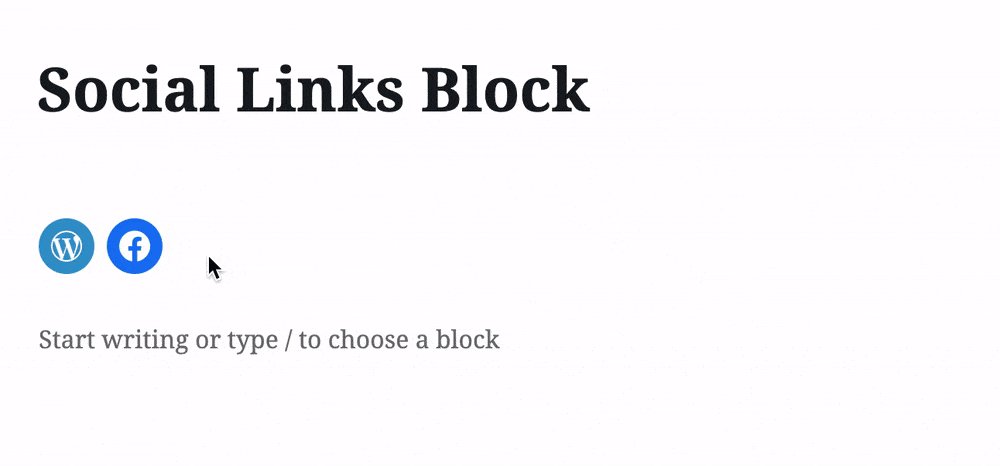
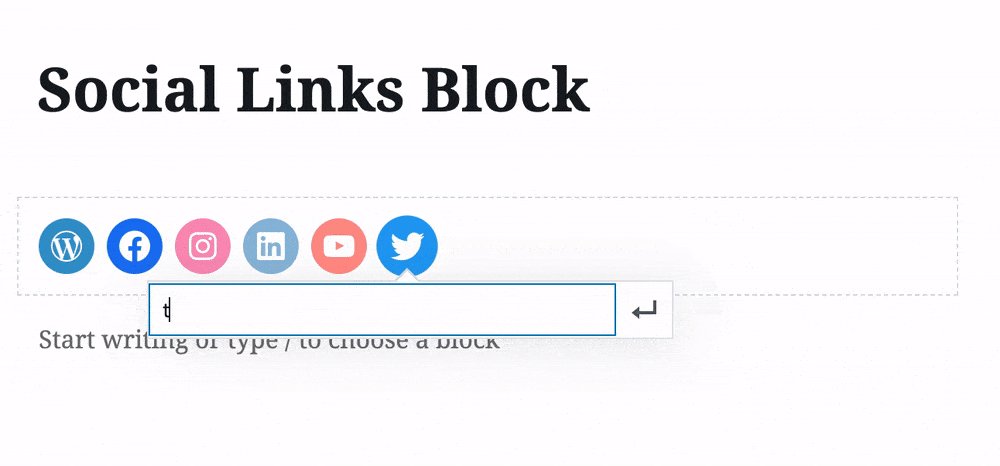
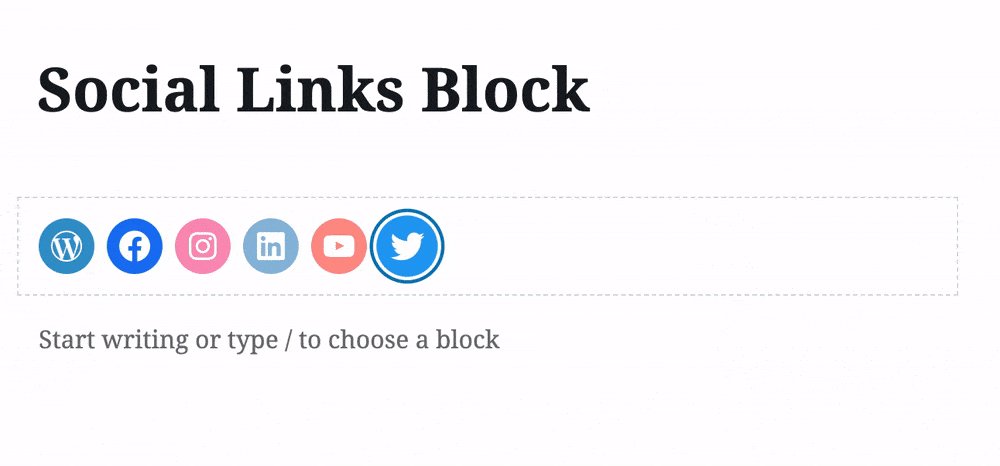
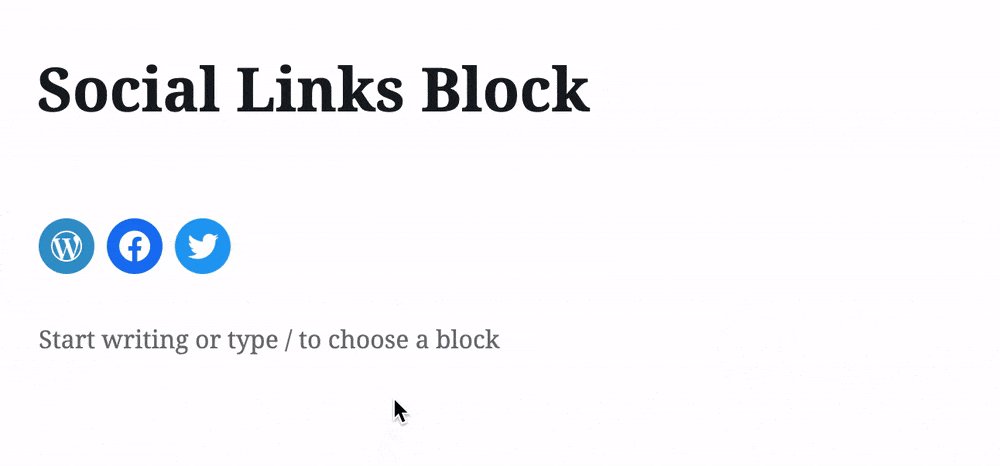
- A whole new experience of social link block.

WordPress 5.3 Beta release 2
Fixes and changes happened in the Beta 2 release of WordPress 5.3 made it more functional. And it’s all because of the 45 tickets regarding fixes and improvements beta 1 version received. What features and improvements it includes,
- Block editor is still going through continuous work.
- Twenty Twenty got bus fixed.
- Accessibility bugs fixes and enhancements on the interface changes introduced with 5.3 beta 1:
- Iterate on the admin interface
- Reduce potential backward compatibility issues
- Improve consistency between admin screens and the block editor
- Better text zoom management
- Because of Google’s new features, ticket #48022, helped WordPress project to support rel=”ugc” attribute value in comments.
Source, WordPress.org
WordPress 5.3 Beta release 3
With a day delay according to the scheduled release, WordPress.org has released the 3rd beta version of WordPress 5.3 with slight improvements and fixes in the older versions.
- Fixes and enhancements in the admin interface changes introduced in previous 5.3 beta releases.
- Ticket #43037 helped in login screen’s wording changes.
- Ticket #47149 enhanced accessibility in upload modal of media.
- Changes in the way the new error handling with images works (#48200).
- MediaElement.js has been updated from 4.2.6 to 4.2.13 because of the ticket #46681. The script is now also being loaded in the footer again. This fixes a regression that happened two years ago, so might be worth noting (#44484).
- Update to the REST API media endpoint to allow resuming of uploads (#47987).
Source, WordPress.org
WordPress Twenty Twenty theme- A new default theme to start a new year

WordPress releases a new default theme every year to help people create websites easily. And to help those where people don’t interact with WordPress in English, one of the many reasons why they change the WordPress default theme each year. Also, it is fast and flexible. So, this new release of WordPress will, too, feature a new default theme. They call it Twenty Twenty, keeping the legacy of older WordPress default themes- which you already know.
The new default theme is awesome as always, with lots of exciting features and customizations. And we’ll look at every aspect of the new WordPress default theme. So, you, too, get some interest and install it before the final release of the WordPress 5.3.
Inspiration for the Twenty Twenty WordPress default theme
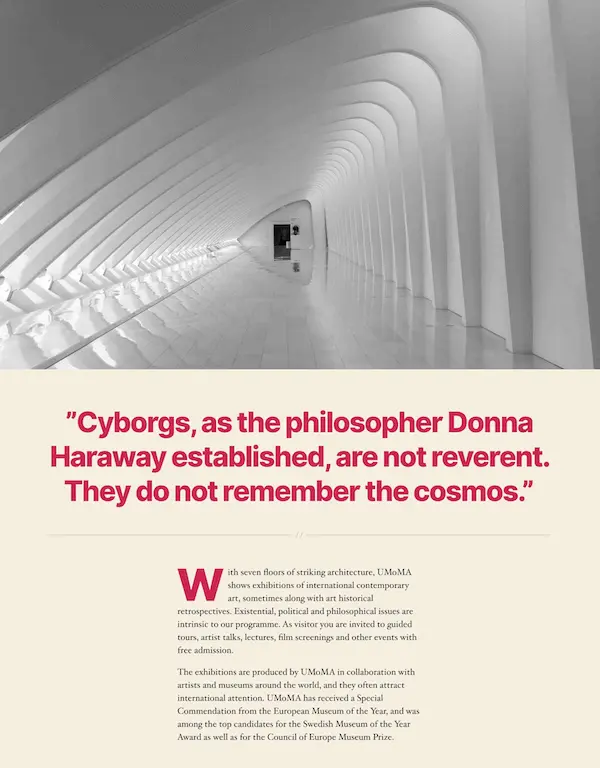
The basic structure of WordPress’ Twenty Twenty default theme, is based on Chaplin theme. Or we can say the idea and inspiration to design it. Chaplin is a flexible and feature-packed WordPress theme that gives you full control over your fonts and colors. It was created by Anders Norén who is also design lead of new WordPress default theme, and according to him, a block editor helps a user to design, and structure their site as they like it, with complete freedom. Therefore, keeping this in mind, they designed Twenty Twenty with flexibility at its core. And with a focus on clarity, and readability of the text.
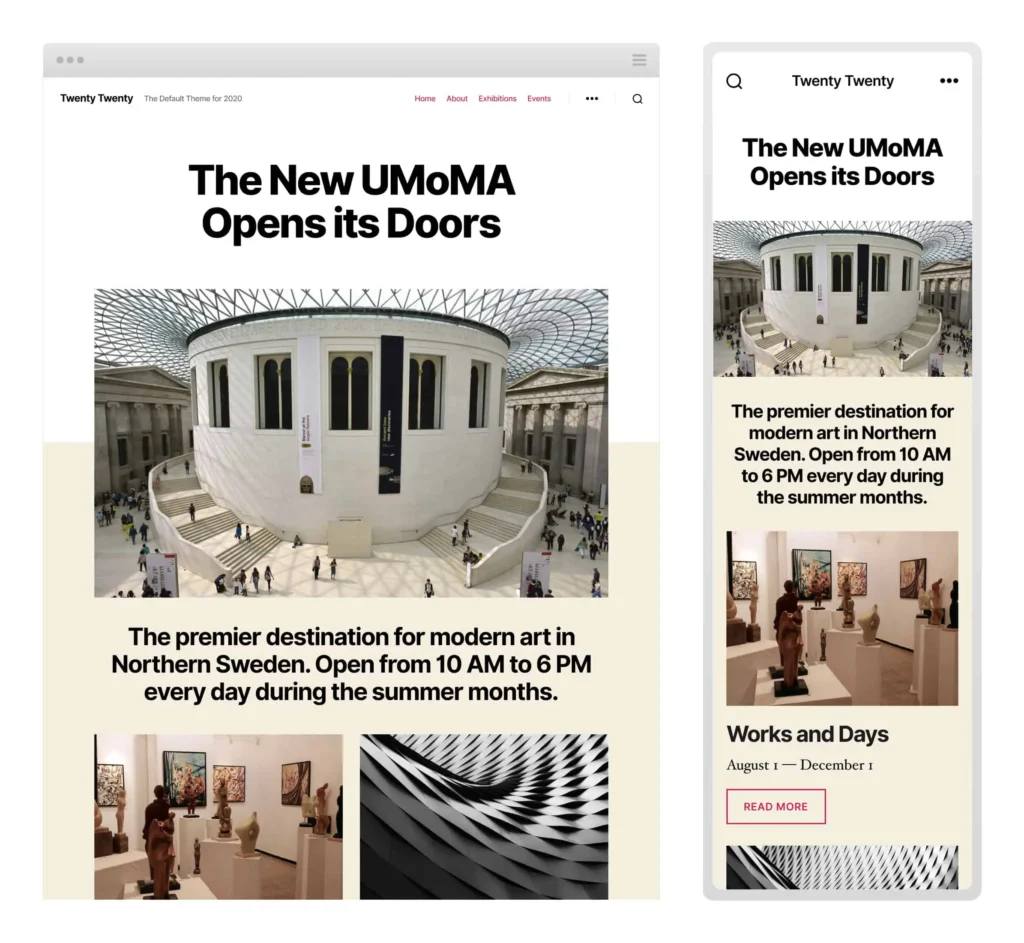
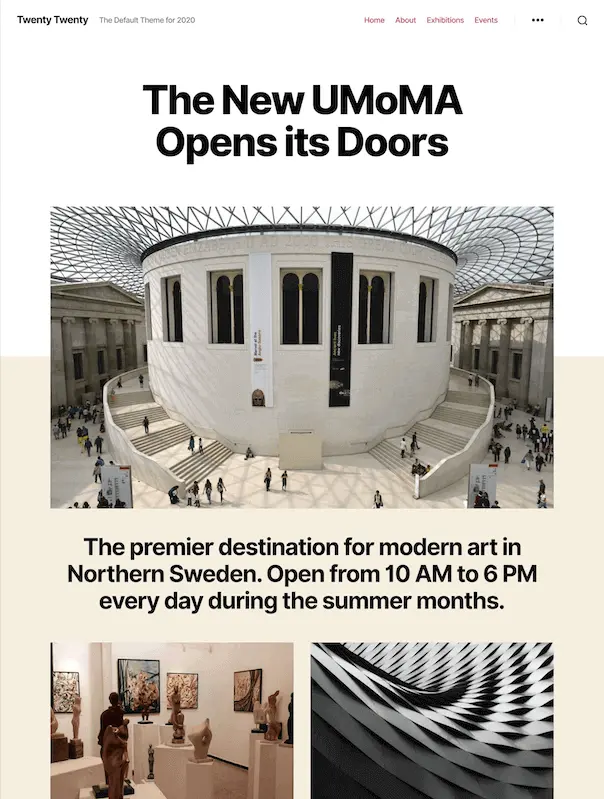
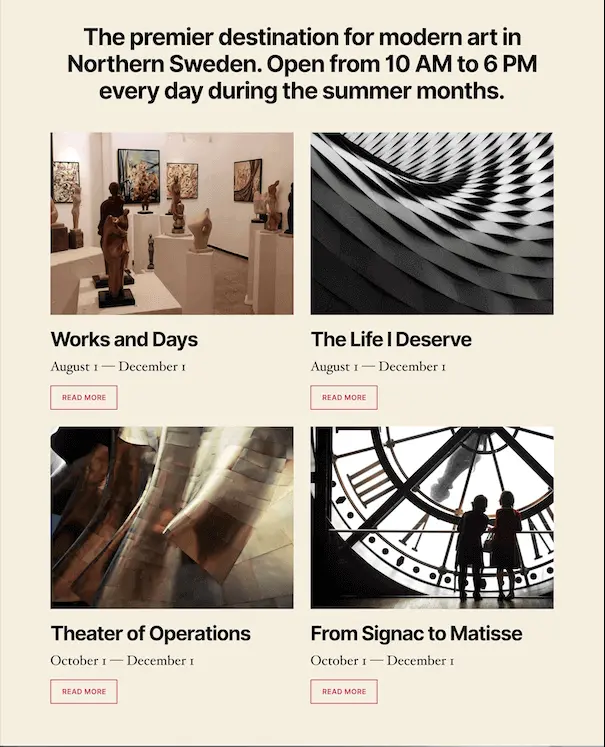
Some screenshots of Twenty Twenty:
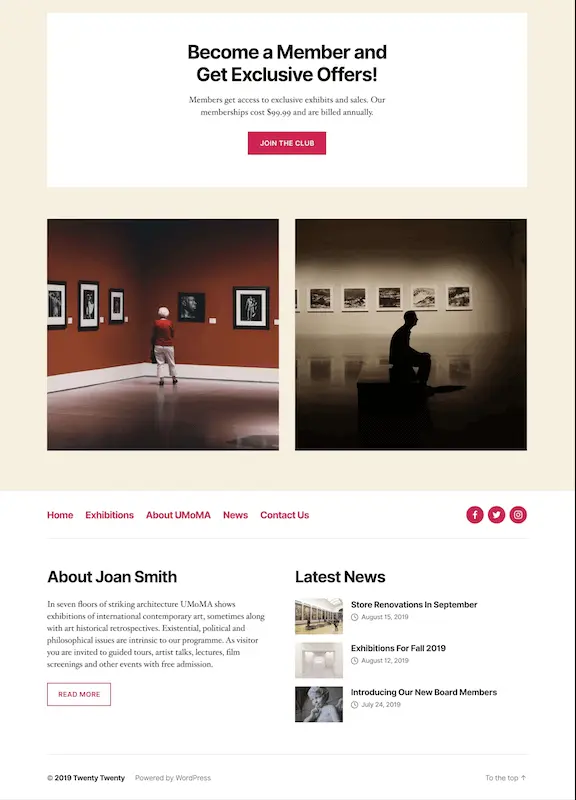
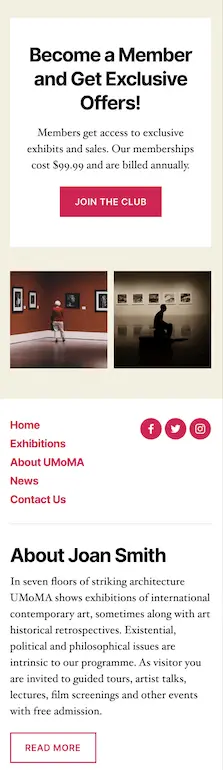
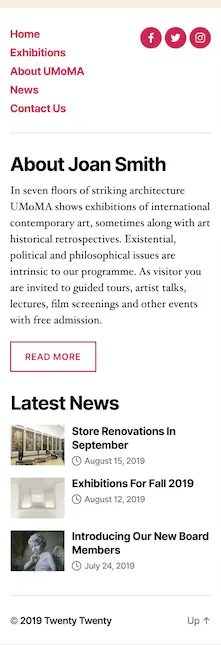
- Sub page (Desktop)




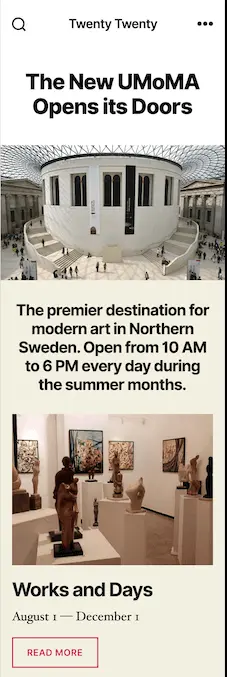
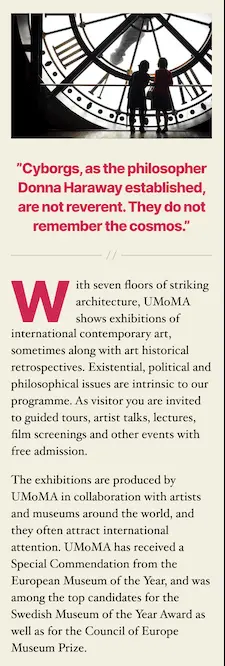
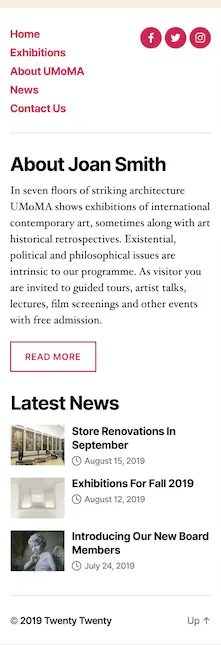
- Sub page (Mobile)




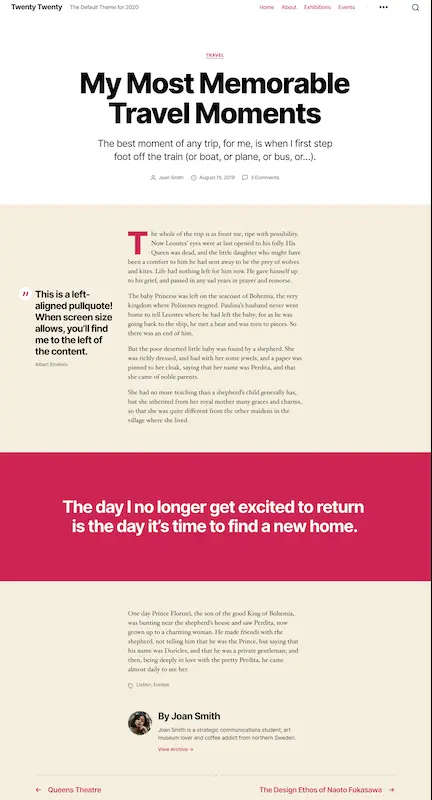
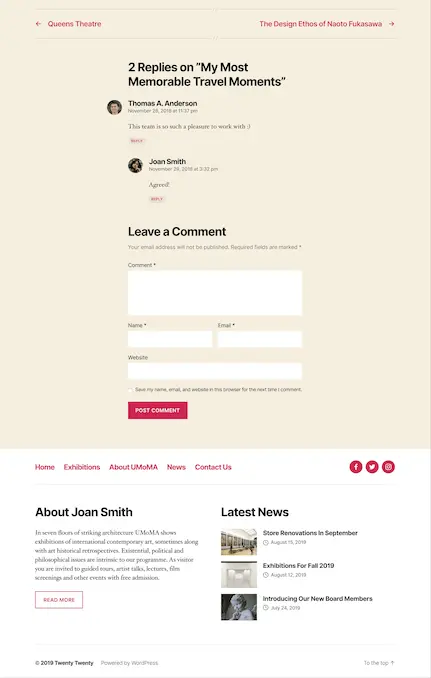
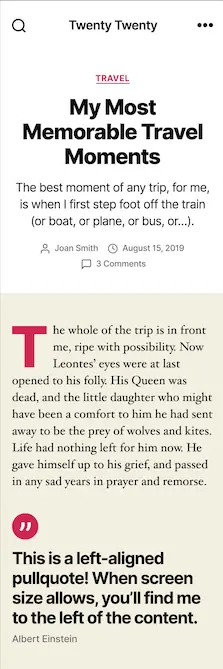
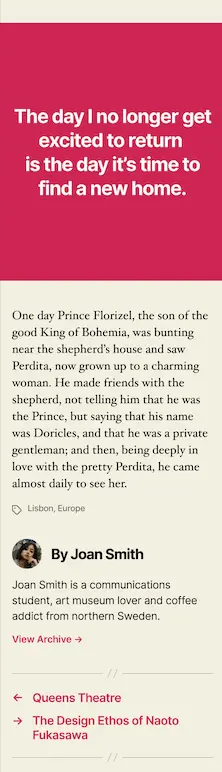
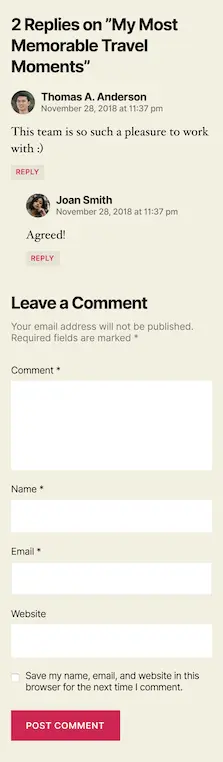
- Blog post (Desktop)


- Blog post (Mobile)




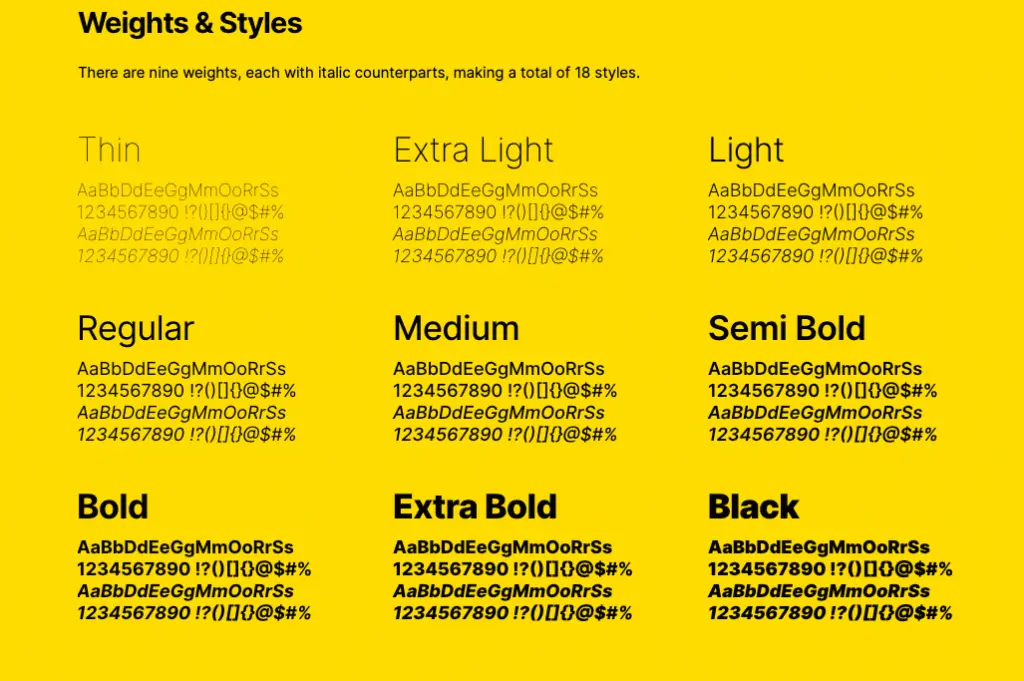
The new WordPress default theme Twenty Twenty will include the typeface, Inter, created by Rasmus Andersson. Features multiple font-weight and styles; tons of character sets, and more.




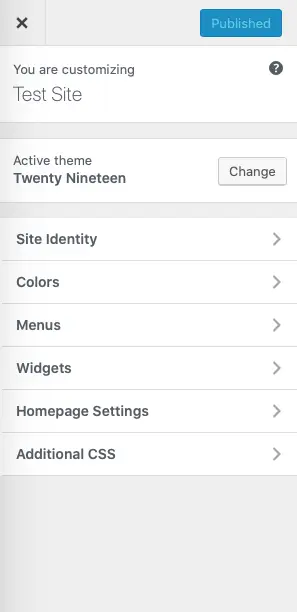
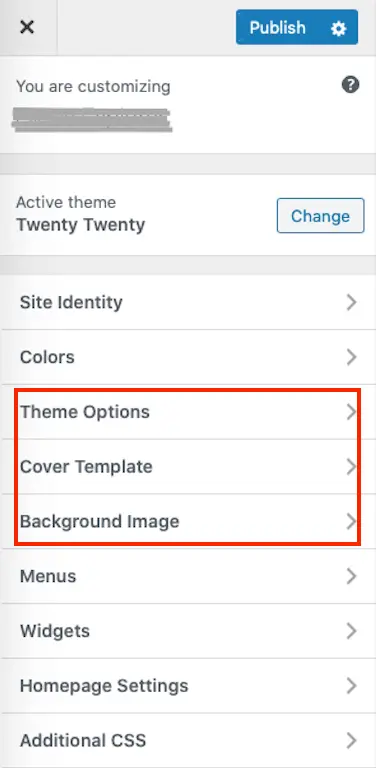
Customization Menu of Twenty Twenty
The new WordPress default theme has 3 additional customization options compared to WordPress Twenty Nineteen theme.

Customization menu of Twenty Nineteen

Customization menu of Twenty Twenty with additional options, Background Image, Cover Template and Theme Options.
With theme options, you’ve got options to show search in the header. And an option to show posts on archive page as full text or summary.
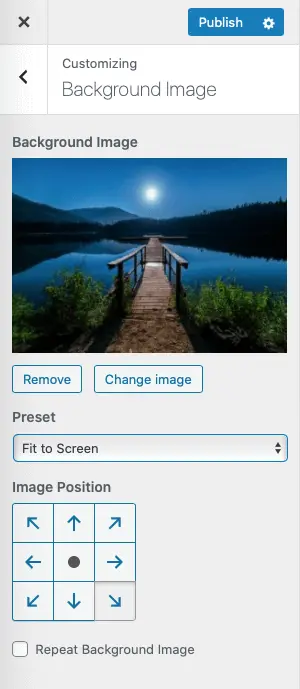
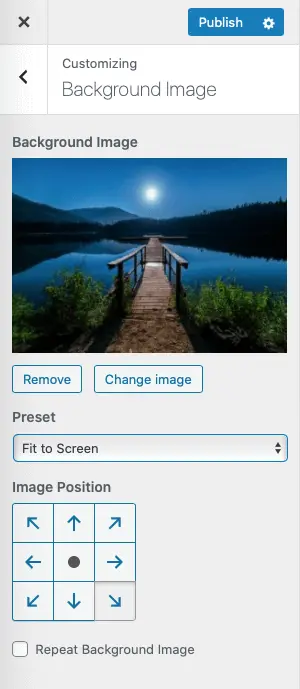
Background image option allows the user to add an image in the background of the page with multiple preset, and multidimensional image position, as shown in the below picture.

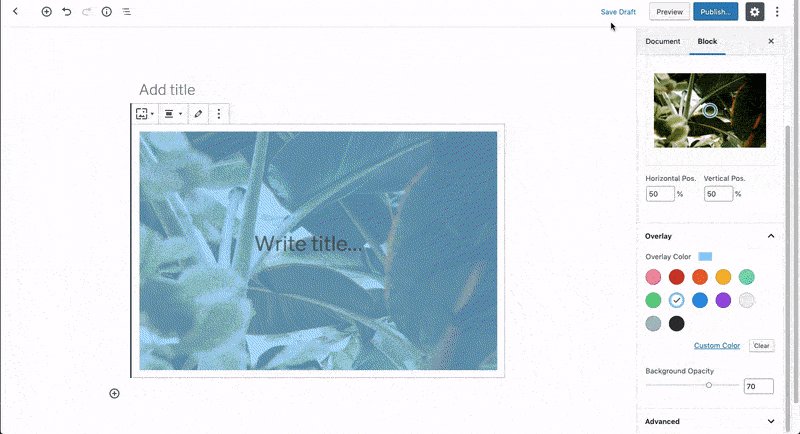
Cover template option in new WordPress default theme Twenty Twenty allows user to customize Overlay Background Color, Overlay Text Color and Overlay Opacity.
More in WordPress 5.3
New version of WordPress allows user to filter media library in support with spreadsheet, documents and archives.

WordPress 5.3, is not only concerned with the design and looks. Moreover, the organization has enhanced security and load times as well.
WordPress 5.3, so far
Features and improvements in the upcoming release of WordPress that is WordPress 5.3, feels amazing and exciting. Each year it is getting better and better. And if you want to try the new WordPress 5.3, then you can do it in two ways. Only, the beta version available now.
- Install the WordPress Beta Tester plugin (choose the “bleeding edge nightlies” option)
- Or download the beta here (zip).
And, if you want to install child theme of Twenty Twenty, then you can download it here (zip).
If you like this post, don’t forget to share, comment, and subscribe for weekly updates on WordPress, Divi, WordPress child themes, Divi child themes, and plugins.






0 Comments