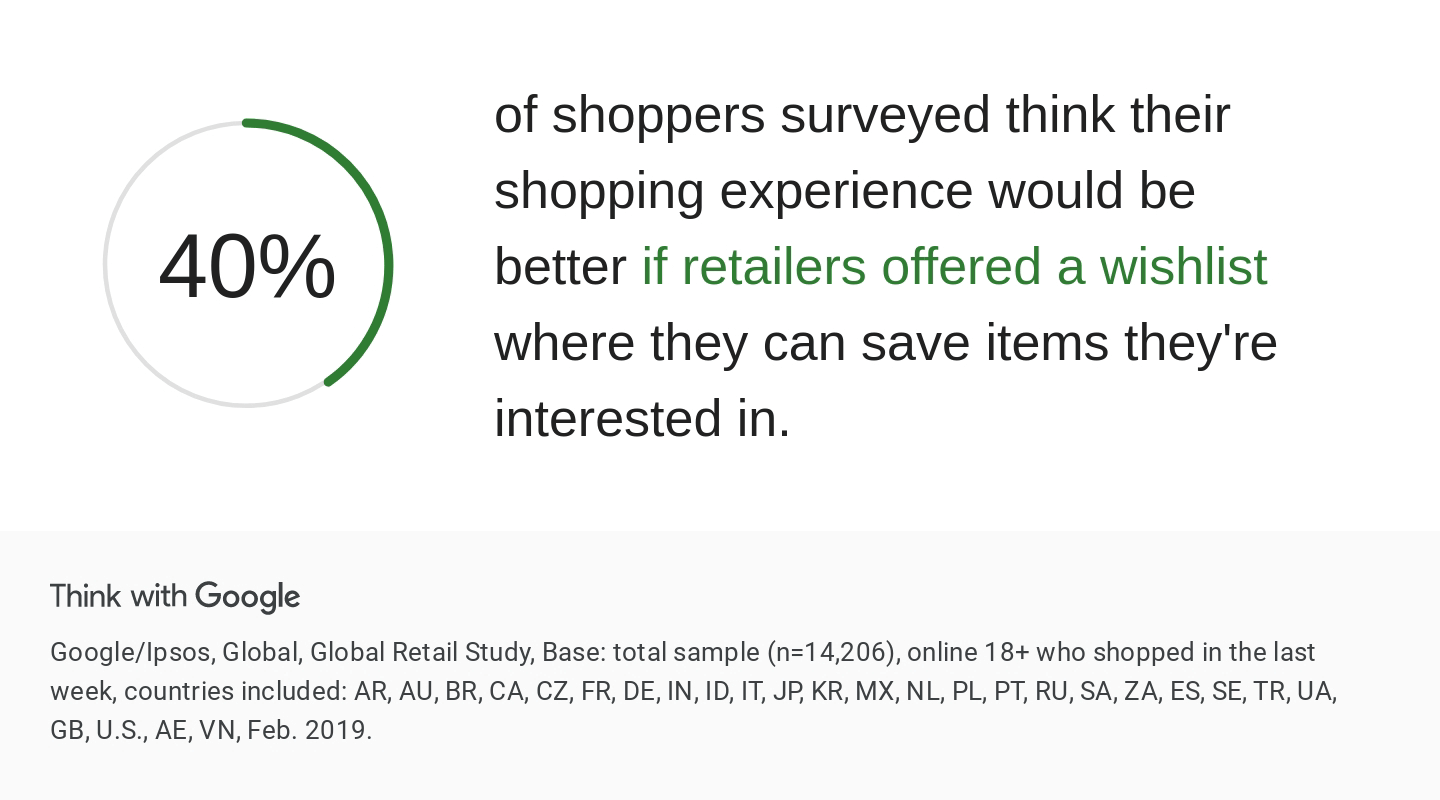
Have you ever considered adding a wishlist button to your Divi WooCommerce site? If not, you should consider implementing it this year on your website. Because it’s found in Google’s research that 40% of consumers prefer to explore a digital store that offers the option to build a wishlist on the platform. For that, you need a WooCommerce wishlist plugin.

If you’re a Divi user, the good thing is, “now it’s super easy to add the wishlist functionality to the eCommerce store.” And through this tutorial, we’ll guide you on how to do that with a WooCommerce wishlist plugin or a plugin with a similar feature.
But first, let’s look at what a Wishlist is and how it can help your business grow.
What’s a Wishlist in an eCommerce Store?
A Wishlist in an eCommerce store is a feature that allows customers to save a list of items they are interested in buying but may not be ready to purchase just yet.

It’s like a personal shopping list that customers can refer back to when they are prepared to purchase. This feature can be handy for customers who want to keep track of items they are considering as gifts or for special occasions.
Additionally, it also helps store owners to understand what their customers are looking for and can be helpful in future promotions and sales.
Benefits of Having a Wishlist Button
There are several benefits to having a Wishlist button on an eCommerce store, especially when you have a Divi WooCommerce store. Let’s go through them.
1. Increased Customer Engagement
When you offer a Wishlist button or icon or functionality, you’re making sure to the consumer that what they’re exploring can be saved if they want to purchase it later. When customers see that little heart icon on a particular product, they want to learn more about it.
If they cannot Wishlist it, it immediately lowers their expectations, and they quit the platform in search of something worth exploring, engaging and open to save it later.
2. Increased Sales
Users will save products if an add to wishlist option is available on your Divi WooCommerce store.
32% of 100 consumers will purchase the product they’ve added to the Wishlist, which varies industry by industry. Yet, this will take significantly longer than buying something they need immediately—however, the chances of purchasing increase when there’s a sale on the platform.
3. Insights Into Customer Preferences
When customers have products added to their Wishlist, a store owner can determine what interests the user. According to that, they can make changes to the product or their inventory to improve the store’s sales.
Furthermore, store owners can gain insight into what products are popular and in demand. This can help them decide better what products to stock and promote.
4. Better Customer Service
With wishlist products, you get to know what makes the user explore your eCommerce site. Hence, you can add products like that or make changes to the existing ones. Additionally, it helps you offer better customer service.
For example, a user has added an item to the Wishlist. However, after a while, it’s out of stock. The user might remove it if they need it during that period. And if not, then you can notify them once it’s back.
And they probably get it. Or you can recommend something related to that product they’ve added to the list. In this way, you’d provide the customer with excellent experience and service without losing them.
5. Personalized Marketing
When you know what inspires your customers, offering them products or services they would love becomes easy.
A wishlist will help you learn your customers’ preferences, using which you can run marketing campaigns aligned with the customers’ needs. This will help you share the right offer with the right customers, leading you to generate more sales by spending less on the budget.
6. Wishlist Share
People like to share different things they’re doing with their peers; the same is with wishlists. If you allow creating wishlists on your eCommerce store, customers can share the products they love with their friends and family. This boosts your store’s visibility and its products, providing an excellent opportunity to generate more sales.
Introduction to the Wishlist Manager for Divi WooCommerce Store
The Wishlist Manager is the latest extension of the powerful Divi WooCommerce Extended plugin. Using this intuitive Divi extension, you can add the wishlist functionality to your Divi WooCommerce store without any complex processes. Even all it takes you to install the plugin and enable the wishlist manager.

Once you enable it, you can add the wishlist icon to your product pages. Plus, it can also be displayed on the products loop, such as the shop page, category pages and more. With this, when your customers have things to add to Wishlist, they can do it much more easily.
The wishlist button or icon, in the proper sense, will allow them to simply click and save the item for later purchase.
In addition to the wishlist functionality, the Wishlist Manager extension provides you with more options to utilize it to the fullest. Furthermore, you won’t have to install any other wishlist plugin for WooCommerce on a Divi site.
Because Divi WooCommerce Extended offers more options to enhance a Divi WooCommerce store and wishlist builder now has become its part as well. The additional options you get with Wishlist Manager are,
- Customizing Wishlist Icon as Icon, Text or both Text & Icon.
- Enable it for Logged In Users or Everyone.
- Change Wishlist Button’s Position for Products Loop:
- After the Add to Cart button.
- On Product Image.
- Or, Before Add to Cart button.
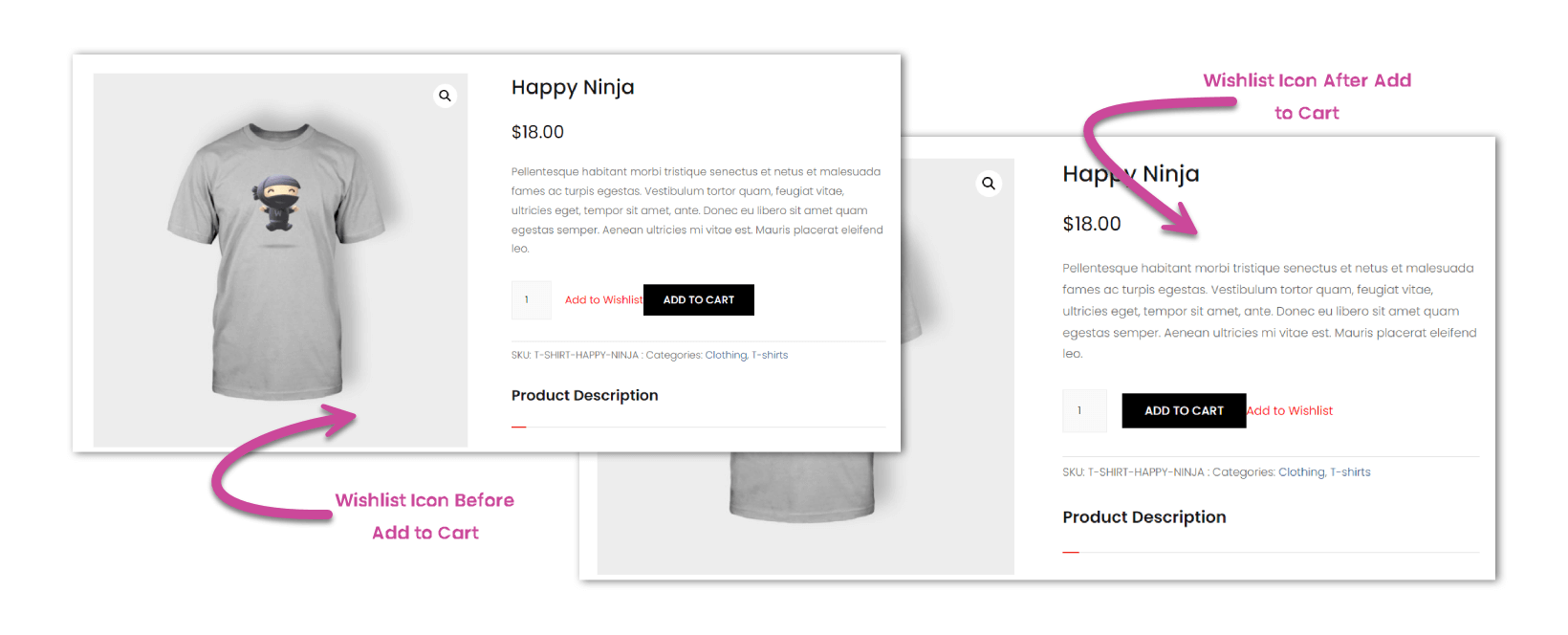
- Change Wishlist Button’s Position for Product Page:
- After the Add to Cart button.
- Or, Before Add to Cart button.
- Use custom text for the Wishlist button and its notification.
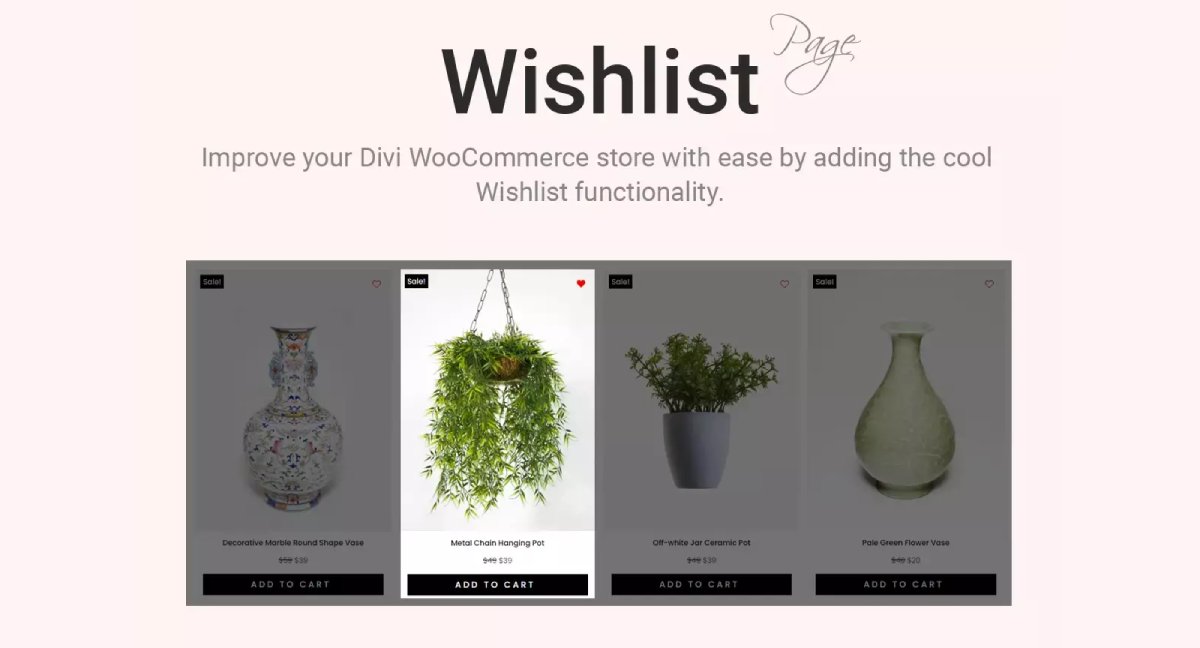
Apart from the above features, the Wishlist Manager also lets you build a custom Wishlist page to display wishlisted items.

It adds a Wishlist module to the Divi Builder that makes it possible to design your new wishlist page for customers. The module offers multiple options that fulfill every requirement to build an easy-to-interact and functional wishlist page.
So, these are all the great features the new Wishlist Manager for Divi and WooCommerce site includes. And it’s available with the powerful Divi WooCommerce Extended plugin, so you won’t have to install another wishlist plugin.
Adding Wishlist Icon/Button to Your Divi Store (3 Easy Steps)
Adding a wishlist button/icon is very simple with Divi WooCommerce Extended. All you need to do is follow the below steps, and once you’re done with them, your Divi digital store will have a nice Wishlist icon to help customers add favorite items to the Wishlist.
Step 1: Install Divi WooCommerce Extended
Your one-stop solution, Divi WooCommerce Extended, to build an amazing eCommerce store having wishlist functionality is available on both Elegant Themes Marketplace and Divi Extended store. In addition to the Wishlist extension, this plugin comes with multiple modules such as WooCommerce Product Carousel, WooCommerce Categories, WooCommerce Products and more. Get it from the platform that suits you the most.

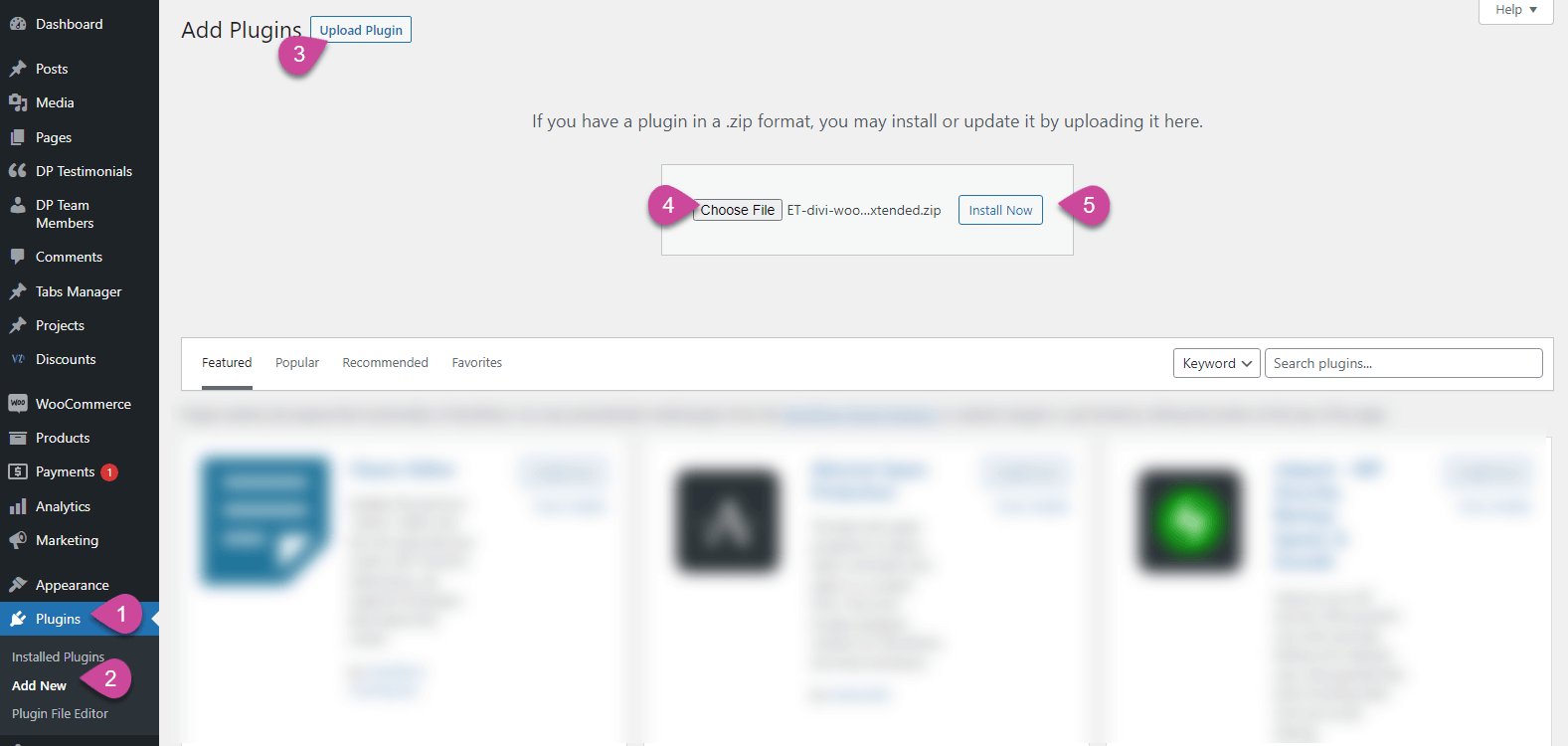
Once you have it. Download the plugin file and upload it to your Divi site. Go to Plugins → Add New → Upload Plugin.

Click Choose File. Search the file you’ve downloaded and upload it. Then, click Install Now. Once the plugin is installed, click Activate Plugin.
Step 2: Enable Wishlist Manager
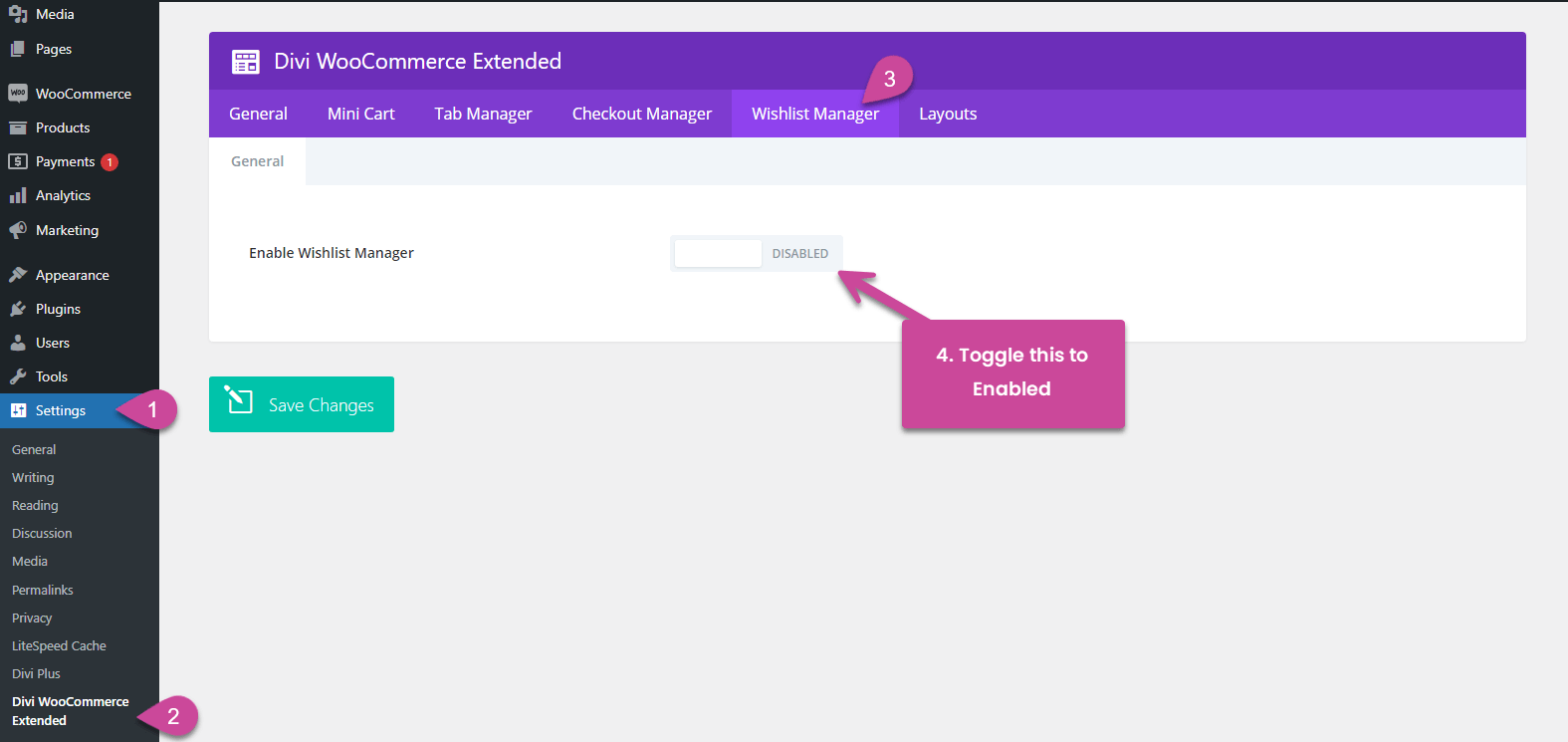
To enable the Wishlist Manager, go to Settings → Divi WooCommerce Extended.

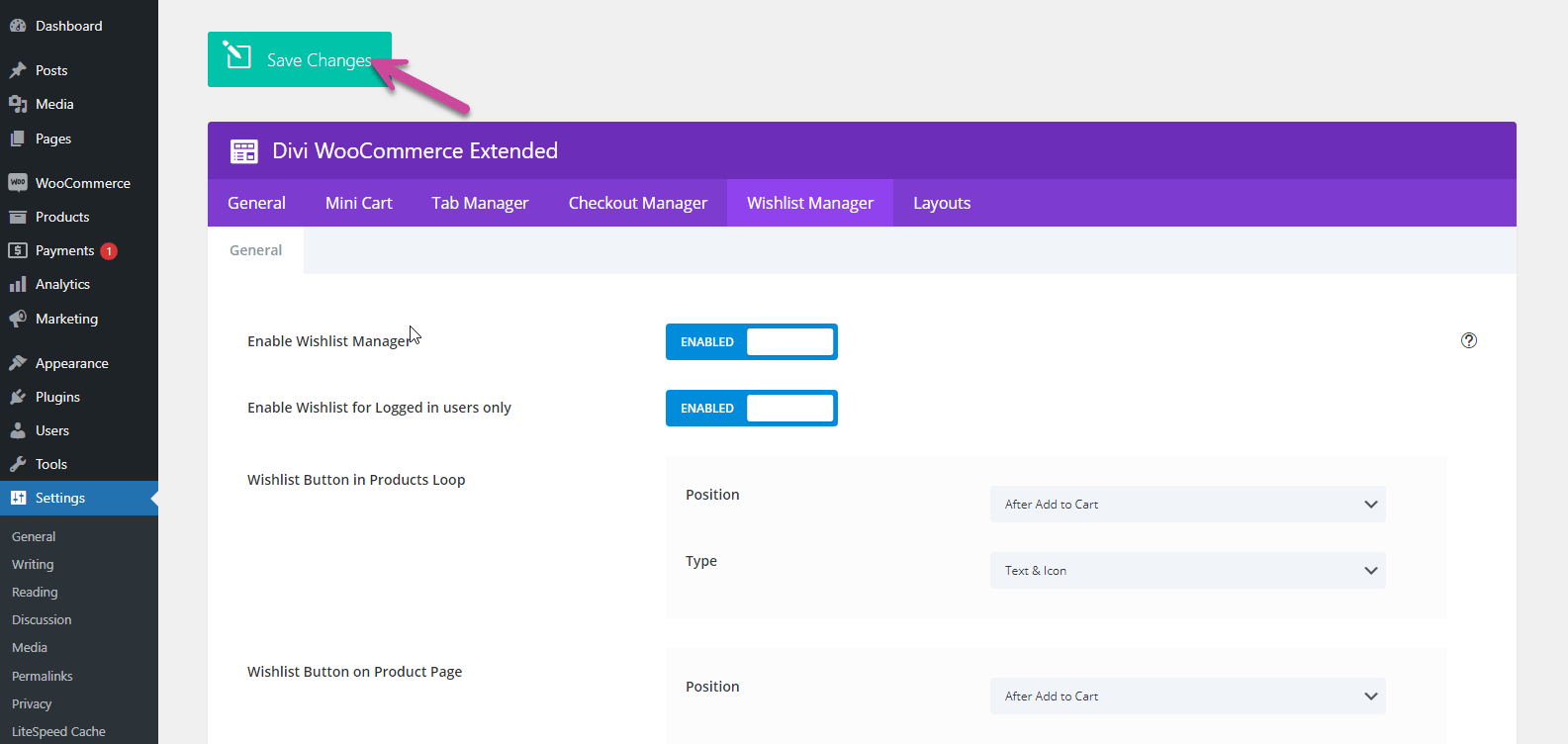
Once you click on that option, you get the Divi WooCommerce Extended panel like the following. Here, click on the Wishlist Manager option. It will take you to the Wishlist Manager settings. There switch the Enable Wishlist Manager to Enabled to access the Wishlist Button settings.
Step 3: Customize Wishlist Button/Icon
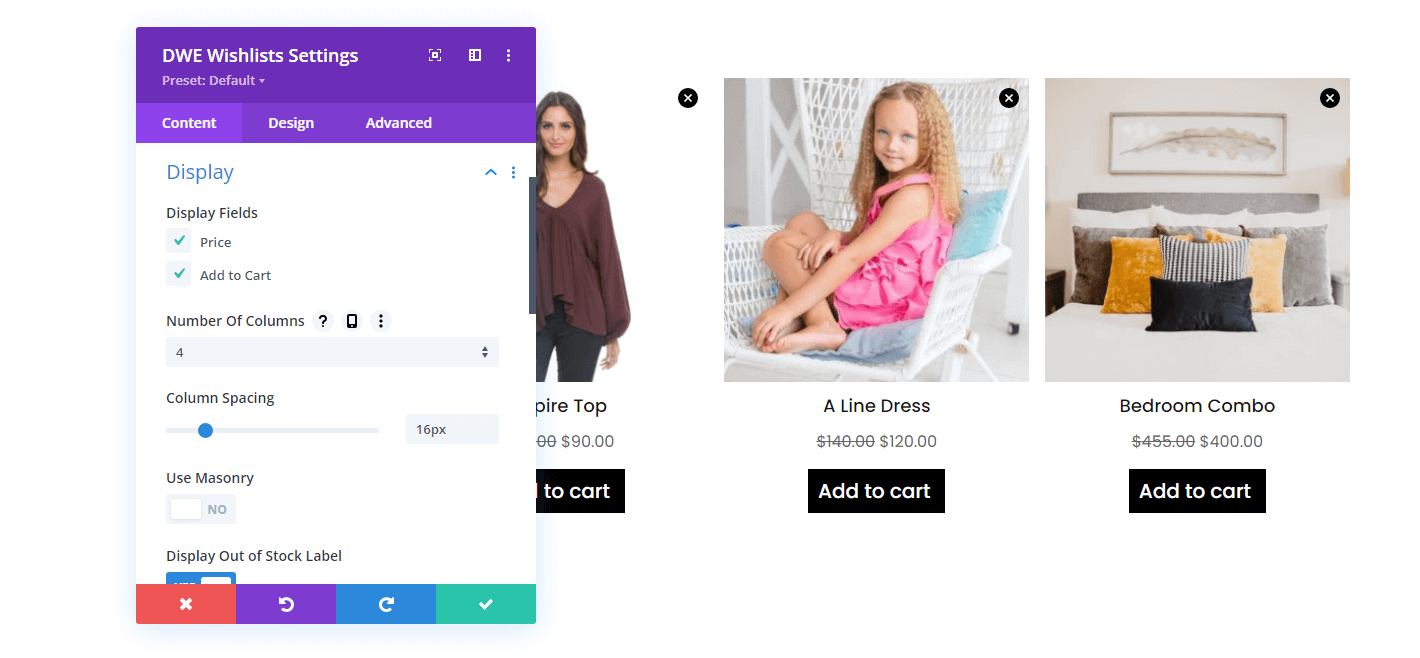
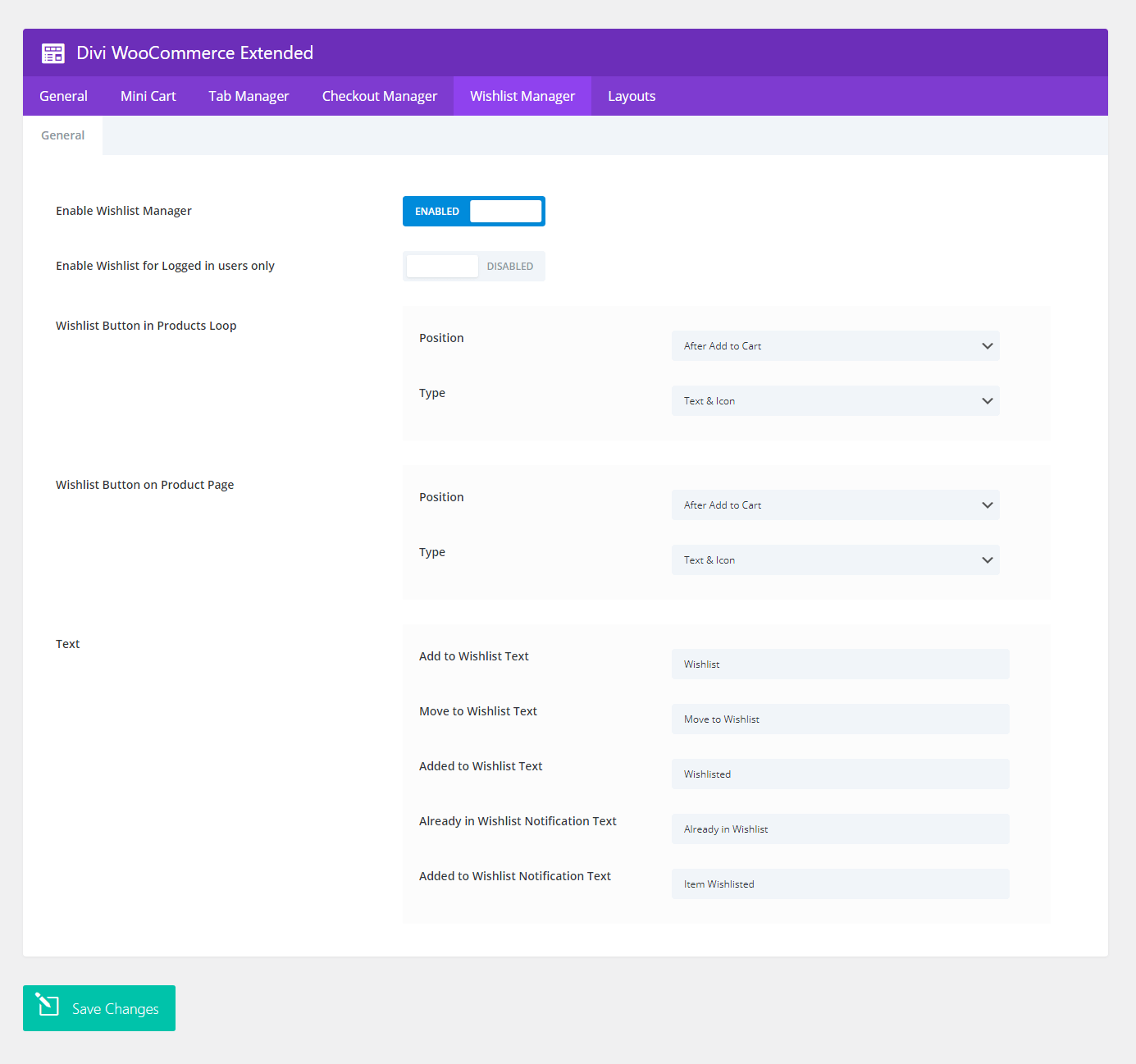
After enabling the Wishlist Manager, you’ll get the settings like the following.

Here, you can apply customizations as follows,
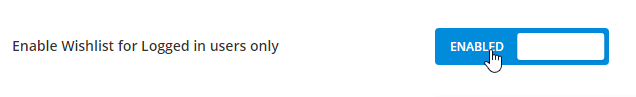
Enable Wishlist Button for Logged-In Users
If you want to display the Wishlist Icon to logged-in users only, check Enable Wishlist for Logged in users only to Enabled.

And this will display the wishlist icon to the users logged in on your Divi WooCommerce store.
Change Wishlist Icon Type and Position for Products Loop (Shop, Category, etc.)
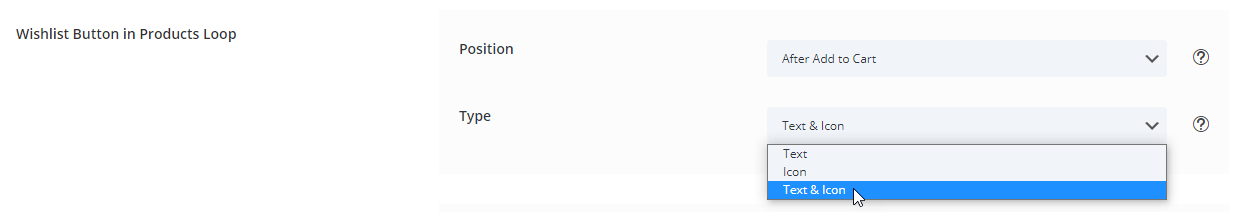
To change the icon type for the products loop from Icon to Text or Text & Icon both, you need to go to the Type in the Wishlist Button in the Products Loop section. There, select the one you need.

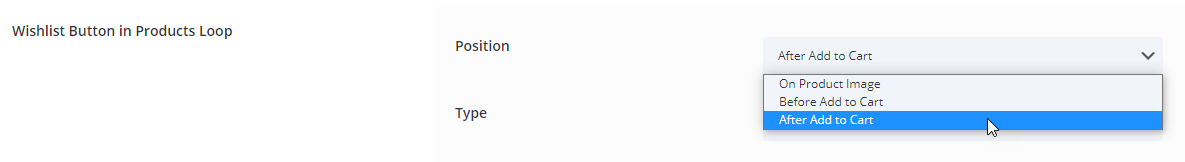
In the same setting of this Divi WooCommerce wishlist extension, you can change the Icon’s position. Go to Position → and select one of the following,

- After Add to Cart.
- On Product Image.
- Or, Before Add to Cart.
Once configured the options for Products Loop, move on to the next settings to apply changes for product pages.
Change Wishlist Icon Type and Position for Product Pages
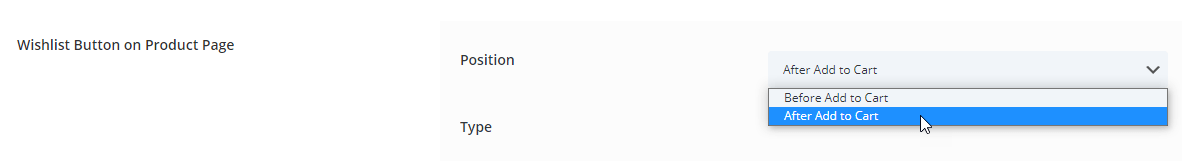
If you want to display Text or both Text & Icon in place of Icon only on product pages, then in the Wishlist Button on Product Page settings, go to Type → and select the icon type. To change position, go to Position → select one of the following positions,

- After Add to Cart
- Or Before Add to Cart.
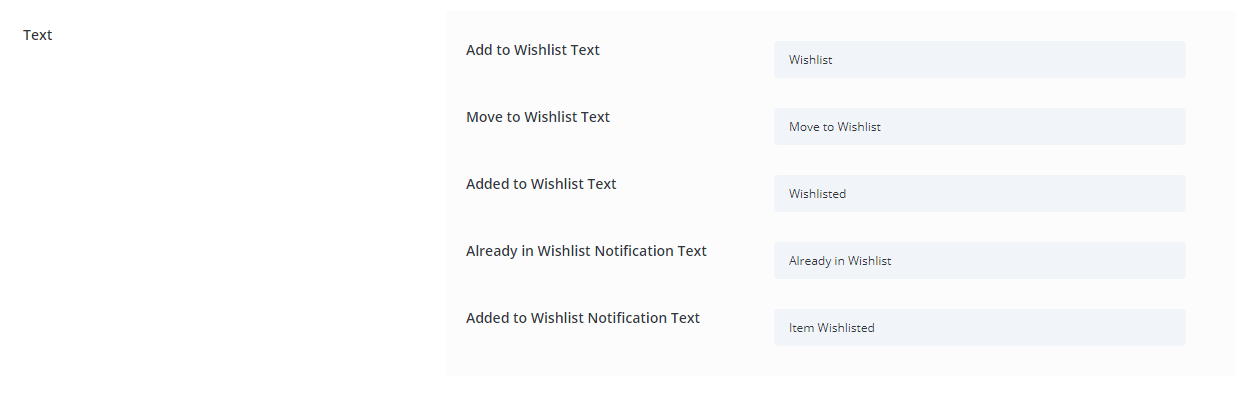
Use Custom Name for Wishlist Button and Notifications
The Wishlist Manager provides you with the option to change Button text as well as notifications. You get the option to change the text for,

- Add to Wishlist Text – this is for the button when you select button type as Text or Text & Icon.
- Move to Wishlist Text – this will be displayed when the user is on the cart page.
- Added to Wishlist Text – If the product is already in the Wishlist, then the Wishlist Button Text showcases this text.
- Already in Wishlist Notification Text – the notification the user will get if they try to add an already wishlisted product to the Wishlist.
- Added to Wishlist Notification Text – the notification text the user will see when they add a product to the Wishlist.
These are the settings available in the Wishlist Manager for Wishlist Button/Icon. Once configured all the settings, click Save.

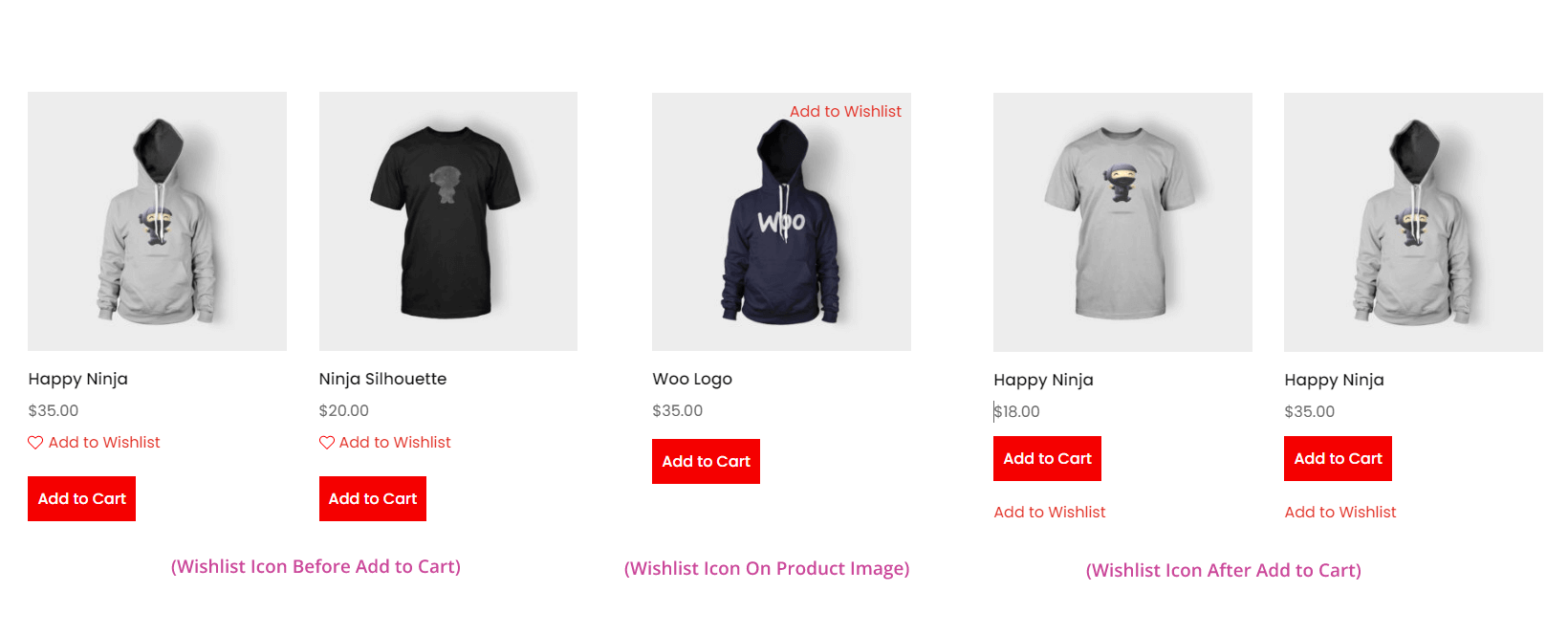
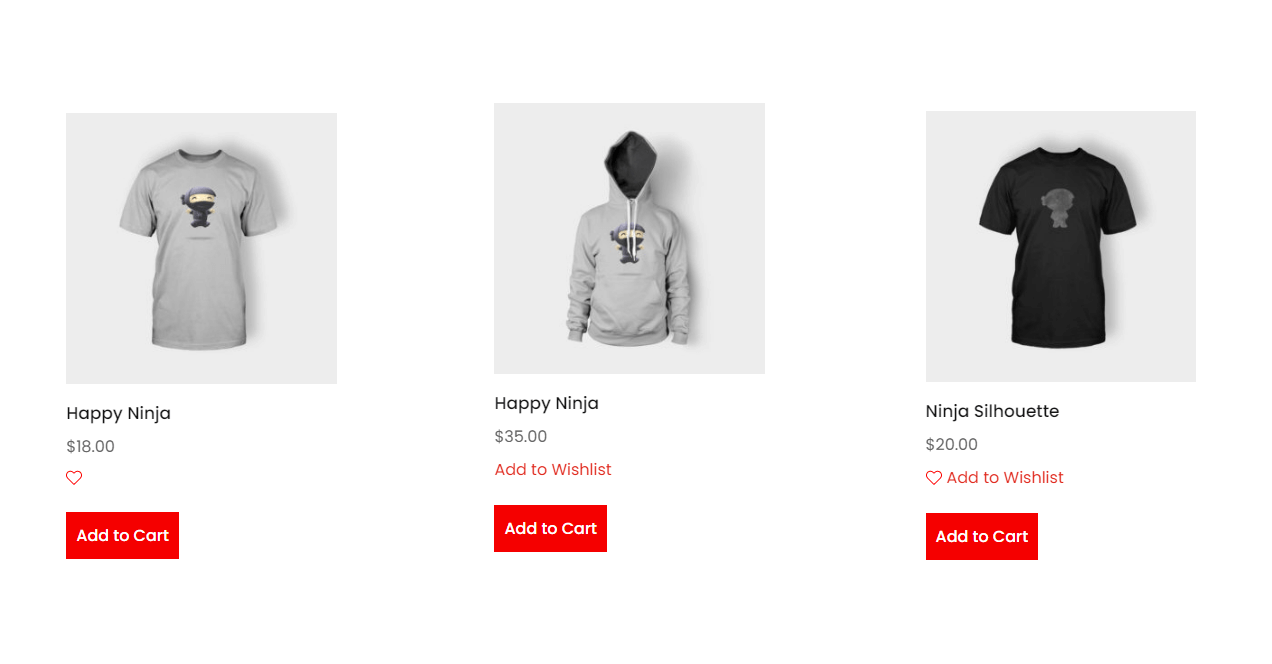
This is how the Wishlist Button will be displayed on your Divi WooCommerce store after you save settings as per your need.

Wishlist Button Position in Products Loop

Type in Products Loop

Wishlist Button Position On Product Page
Maximize Your Store’s Performance With Divi WooCommerce Extended
In addition to Wishlist Manager, the Divi WooCommerce Extended plugin offers a handful of exciting options to enhance a Divi eCommerce store to the fullest. The plugin adds multiple extensions, modules and layouts that make styling out of the box. With this plugin, you get,
- Mini Cart – to allow users to quickly review the products in the cart.
- Products Grid module – to build unique and beautiful product showcase pages.
- Products Carousel module – to display products on a slider.
- Ajax Search module – to allow customers to quickly search for a product.
- Tab Manager Extension – to add product info concisely and beautifully.
- Checkout Manager – to edit checkout fields.
- Products Categories Module – to list different categories in one place with eye-catching design.
With these, you also get the Wishlist Manager, which makes a beautiful webstore highly functional and user-friendly. Thus, try it today and let us know what your experience was. If you have trouble using it, don’t hesitate to reach out to us.






I finally figured out how to add it on the account and checkout page, but how are they supposed to share it with someone else like this page says?
How do customers see this wishlist after it’s created?