Do you know about WordPress microinteractions?
They are the vital small interactive elements that enhance the user experience. If you are new to WordPress, you must know all about it to build a responsive website. Microinteractions can help you do so.
So, you should get familiar with what WordPress microinteractions are and how they can help you engage your customers.
What Do You Mean by WordPress Microinteractions?
Microinteractions are the small and subtle interactions that occur whenever a user interacts with your WordPress website.

Some basic interactions like button animations, transform/transitive effects, animations, and color changes are all microinteractions. These interactions do not work on their own; they are either triggered by clicking, scrolling, or hovering a mouse.
These interactions are a great means to make your WordPress website more visually appealing and engaging, thus improving the user experience.
Elements of Microinteractions:
Microinteractions can be broken down into four major elements:
- Trigger: This is the first and foremost event that starts the whole procedure. Triggers can be of two kinds: Manual triggers happen when any user interacts intentionally with your product on your WordPress website, while System triggers are automatic and occur when the system meets certain conditions.
- Rule: The second event that occurs after the trigger is the rule. It decides what is going to happen after the trigger. It is the action that is done after the user system initiates the stimulus. For example, when you press the lock button on your car key fob, the car locks automatically.
- Feedback: It is the verification signal or response to the user’s interactions that their signal is acknowledged. This can be in the form of either a sound, a visual cue, vibration, or something else.
- Loop and Modes: These determine the length of the microinteractions as well as how they behave under certain conditions, whether they will repeat themselves or stop.
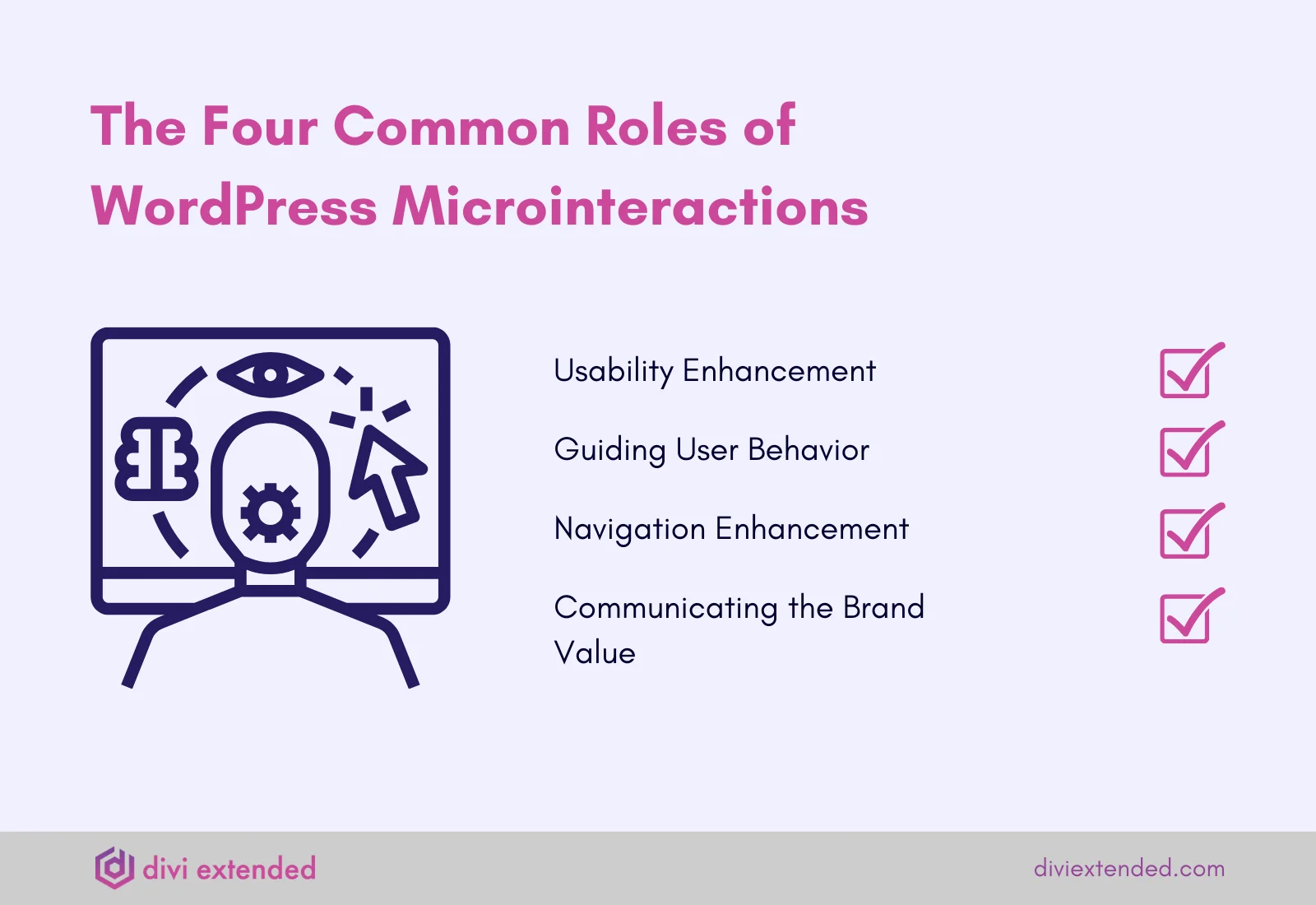
Roles of WordPress Microinteractions
It has been reported that 83% of online users like it when the website appears attractive, which is the main role of microinteractions.
Let’s see what more these interactions can do for you:

I. To Enhance Usability
Microinteractions’ major purpose is to make interfaces more intuitive and user-friendly. It provides immediate feedback in response to the user’s stimulus. So, this immediate response makes the interface easy to navigate and improves the user experience significantly.
II. To Guide User Behavior
WordPress microinteractions are also helpful in guiding user behavior. They particularly draw attention to specific elements guiding users on what they should do next. For example, an easy animation on the “Create an account” button will guide the user that this is their next move.
III. To Enhance Navigation
You can also use microinteractions to enhance WordPress navigation. For example, if you add a subtle animation to the dropdown menu, it makes it more visually appealing, thus making navigation through different sections of your website easy.
IV. To Communicate Your Brand
When you add microinteractions to your website, it adds a human touch to it.
This will act as a nice tool to express the personality of your brand or products. Using consistent interactions throughout the design allows you to establish a unique brand identity.
Examples of WordPress Microinteractions
In the previous section, we explained in detail the microinteractions and their role. Now, let’s dig into a few types of microinteractions examples.
1. Loading Animations
It is fun to introduce subtle loading animations instead of keeping a static loading screen, as this will help keep users engaged during the waiting period.
2. Hover Effects
Whenever you hover over the button, you can add a subtle animation to it to create a sense of responsiveness.
3. Click Animations
Add animated transitions to the button so that the user feels that their action has been acknowledged whenever it is clicked.
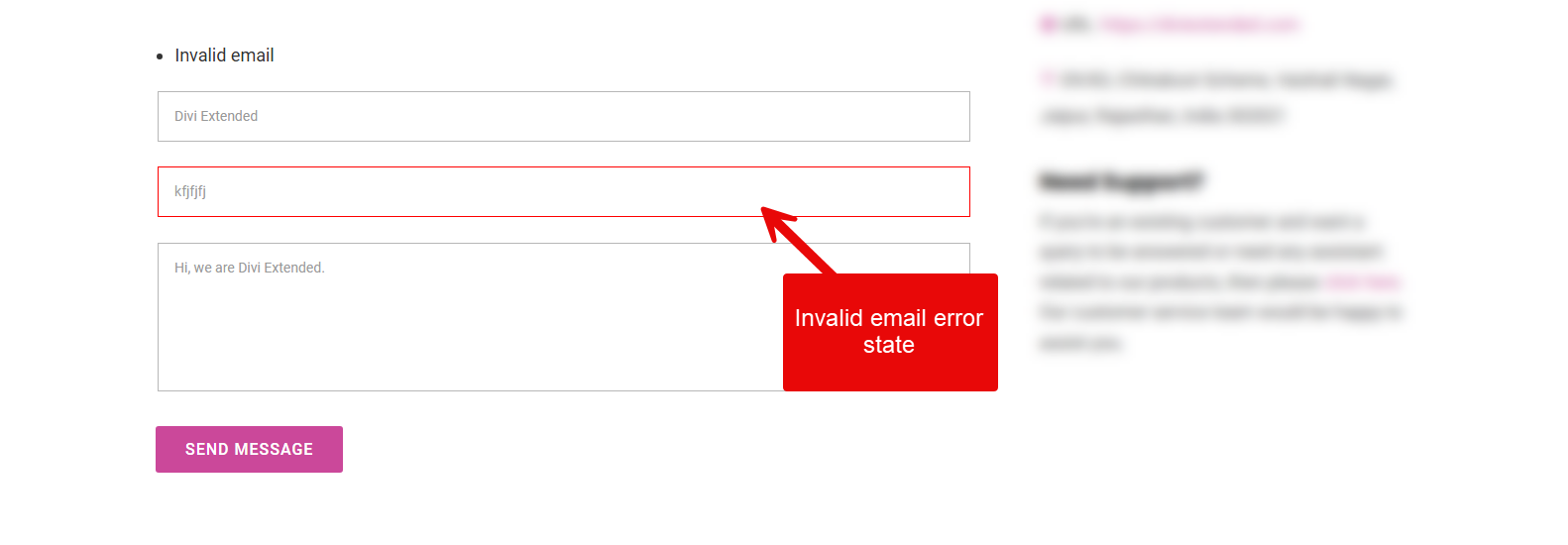
4. Error States

When users put incorrect information, a microinteraction can highlight it and guide them through the issue.
5. Scrolling Effects
When users scroll through the webpage, you can add a parallax effect that adds visual appeal and enhances the overall user experience.
How to Add Microinteractions in WordPress
If you want to add microinteractions in WordPress, there are several ways to do so:
Via CSS
CSS is a good tool for adding microinteractions to your WordPress website, and the process is as simple as editing your child theme.
You can add hover effects to the hyperlinks using this, which will make them more interactive. This helps users understand that they can interact with the elements on your website.
Via Javascript
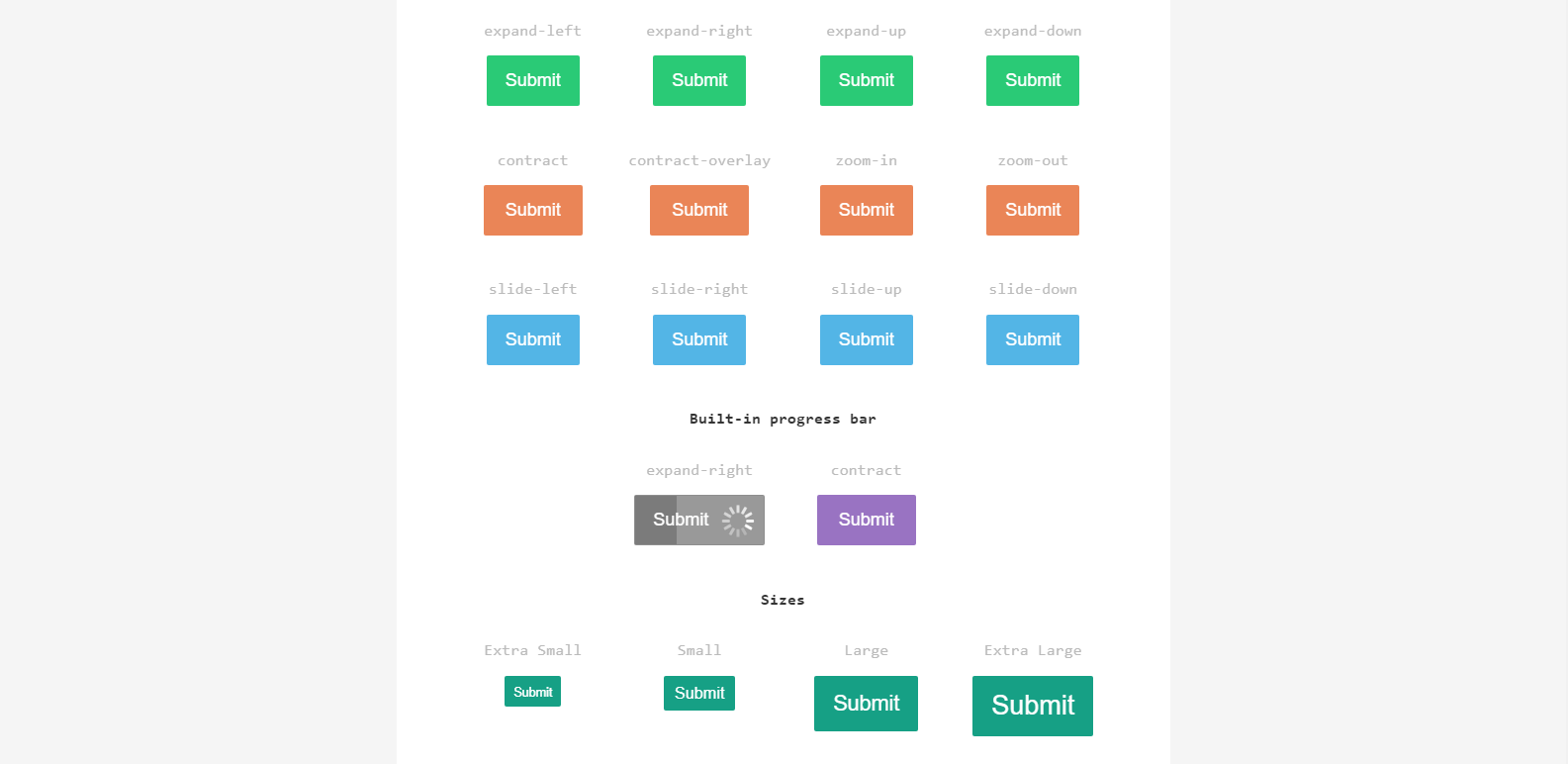
Even before CSS, JavaScript could be used to move the elements of your website. Buttons can be an excellent type of microinteraction, and sometimes, JavaScript can be a better choice than CSS.

Ladda buttons, which are the open-source library of loading buttons, use JavaScript to add microinteractions to your WordPress website.
Via WordPress Plugins
The most appropriate method to add microinteractions is via plugins. There are several WordPress plugins that come with built-in microinteractions to use, such as:
- WPForms is a simple drag-and-drag form maker that allows you to display loading text each time you submit the form.
- WP ULike is an all-in-one engagement software, among others.
Best Practices of Implementing Microinteractions in WordPress
Since you know pretty well about microinteractions, now let us provide you with some information on how to use them effectively to make the most out of them.

Keep It As Simple As Possible
Microinteractions should always be really subtle and intuitive, and you should avoid making them complex and making them so long that your user might get confused. Make them fast and small to increase user engagement.
Focus on Providing Feedback
The main purpose of microinteractions is to provide feedback to the users. Whether it’s the confirmation message, visual cue, or loading text, it helps users understand the outcome of their actions.
Align With the Brand
It is always recommended to stay brand-focused. So, try to add microinteractions that align with your brand’s voice and website theme.
Maintain Consistency
To get a cohesive user experience, you should always stay consistent. Use a set pattern and consistent interaction designs throughout your website.
Test and Renew
You should always stay up-to-date to engage your customers. Don’t be afraid to try new microinteractions every now and then to improve the user experience continually. Test them on your website, analyze the results, and if they perform well, use them on your website.
The Future of WordPress Microinteractions
In today’s time, microinteractions have become a fundamental part of web design. With the emerging technology, microinteractions are also changing drastically.
The most common trend seen in the future of microinteractions is the integration of AI into it. AI-driven microinteractions are created to be more responsive and tailored to the user experience on the basis of their individual taste and preferences.
Apart from AI, in recent times, you have also witnessed the shift towards voice- and gesture-controlled microinteractions.
FAQs
What Are Some Benefits of Using Microinteractions?
Using microinteractions on your WordPress website helps you in providing a more intuitive and pleasant user journey. These interactions also help in customer retention and customer satisfaction.
What Is an Example of a Mircointeraction?
The most common example of a micro-interaction is using the hover effect. Add a subtle animation on the button so that whenever you hover over the button, it interacts with the user.
Conclusion
WordPress Microinteractions are the little magic that adds visual appeal to your WordPress website. They are small, subtle, and lightweight animations that enhance the user experience by many folds.
These interactions might be small, but their impact is huge, not only on the user experience but also on your business as a whole. You can make your website more enjoyable by smartly using these interactions.
To stand out in the crowded digital market, marketers and business owners must take advantage of the power of these small microinteractions. So, if you want the same for your business, don’t forget to use WordPress microinteractions.






0 Comments