On August 18, 2021, Elegant Themes released an outstanding Divi Performance Update that will change the Divi designing direction. Plus, help Divi users rank their website at a nice place in the search results.
Before this, in January 2021, they released a Divi Builder update that took out all the bloating and speed issues with the visual builder. Giving web developers an effortless WordPress builder to create a beautiful website under different circumstances.
And now, with this new Divi Performance Update, they’ve skyrocketed the Divi’s functionality. Users now don’t have to worry about whether the designed section will load slow or faster. What custom CSS or designing practice do they use. With this new update, there’s no need to set a low bar when creating a WordPress website using the Divi theme.
In this post, we’ll overview all the areas that Elegant Themes have optimized in the performance update. As well as see how they’ll help your website load faster.

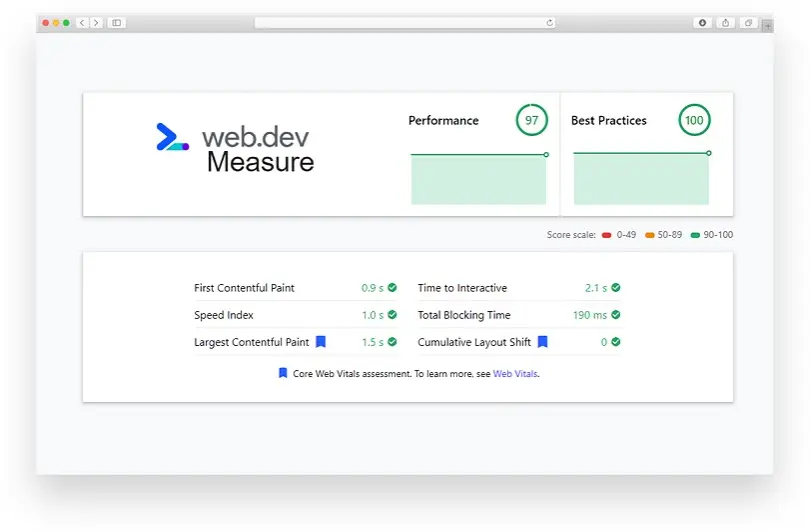
Website speed measures performed on https://divi.website/divi/ using web.dev measures tool.
The New Divi Performance Area
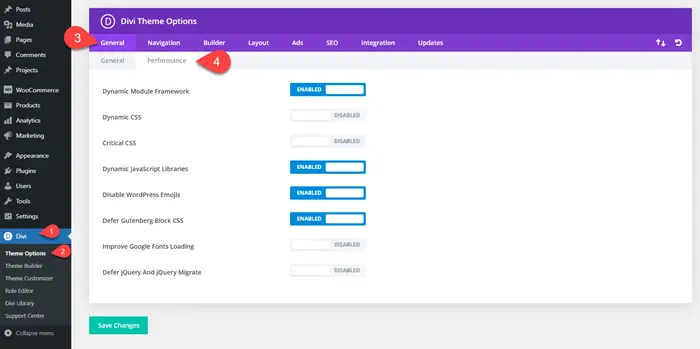
When you update your Divi theme to the latest 4.10 or later version, you’ll get the new performance area in the Theme Options. To access this new settings area, you need to go to the Divi -> Theme Options -> General -> click Performance. And it will open the performance panel with the following options,

You will find more options as Divi enables them by default. But in general, there are a total of 8 performance options available in Divi that will boost your website’s speed. And the extra options you’ll get are to help you improve Divi’s performance at a deep level. Once you run the update, you’ll no longer see the Minify CSS and JavaScript options that Divi provided earlier to improve performance.
Moreover, these options are added to Divi in a way that mainly you won’t require any additional performance plugin. Divi itself is now capable of improving speed on its own.
Let’s find out about these options in detail.
(1) Divi Now Loads What You Need — Nothing Else
The new Dynamic PHP Framework of Divi will only load what’s getting used on the page. Other than that, it will skip saving page size and the number of processes carried out to understand the logic required to render the modules along with the features used on each page. And each page will be processed differently.
For instance, if you’re using 10 Divi modules on page 1 and 5 modules on page 2, Divi will only load/process functions required for those 5 modules on page 2. The 10 modules functions will be processed separately for page 1. In simpler terms, what you’ll use, what it will serve.
Furthermore, if those 10 or 5 modules aren’t using Divi’s other features like Transform, Stick options, Scroll Effects, and more, then it won’t process those functions either.

The option added to Divi to work under this new Dynamic PHP Framework is the Dynamic Module Framework. If it’s enabled, then Divi will follow this new framework. However, if you don’t want to, then simply check it as Disabled.
(2) Discrete Dynamic CSS Delivery
Now under this performance update, Divi won’t longer deliver big CSS files. Instead, it processes them discretely into a single stylesheet. Furthermore, likewise Dynamic PHP Framework, it will only contain pieces of CSS to style the particular page based on the modules, features, and theme layout options. As a result, it will decrease CSS file size, and your website would have no bloat with no unused CSS loads.
According to the Elegant Themes earlier Divi website’s test, it’s found that after this new performance update, the CSS file size was reduced to 54kb from 860kb. And it’s a way more to qualify it as a difference.
To enable Divi to process Dynamic CSS, you need to check the Dynamic CSS option as Enabled. As soon as you enable this option, it showcases more features to support the dynamic CSS framework.
The additional options available with Dynamic CSS are Dynamic Icons and Load Dynamic Stylesheet In-Line. We will discuss these options later in this post.
(3) No Duplicate Styles
If two or more functions or features of modules are processing a similar kind of style, then Divi no longer duplicates the styles for more number processes. Plus, it will combine the selectors into a single list. So, it could reduce the overall file size.
The new performance update has optimized the builder-generated CSS to make every created page very lightweight. The functions can share styles from other parts of the page. For instance, if you use Divi Presets, then modules will not necessarily utilize their own unique block of styles; rather, they can share the styles from the single list of files.
(4) On-Demand JavaScript Load
JavaScript is required on website to perform various functions such as implementation of custom client-side scripts. However, loading each JavaScript everytime without its use causes slow load speed and bloats on the site. Therefore, Elegant Themes, transformed Divi’s Javascript file, and made modules to load each JavaScript library on-demand only when it’s needed. The option to enable Divi load JavaScripts on-demand is Dynamic JavaScript Libraries which is Enabled by default.

With this, they have also splitted crucial features like Scroll Effects, and Animation into different segments. And enabled Divi to load those segments when required. Above all, Elegant Themes were able to remove numerous line of non-required code to achieve Divi’s base JavaScript file size in half.
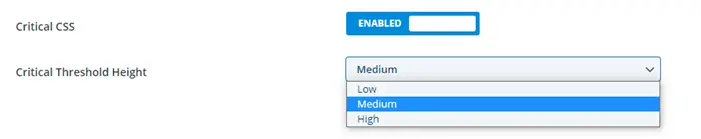
(5) New Critical CSS System for Above the Fold Content
When website first loads, it’s the critical styles that required the most to first paint the content. Other than that, is hinderance or bloat for that time being. Therefore, to avoid these hinderances and bloats, the new Critical CSS system automatically separates the crtical and non-crtical styles to use necessary styles to design the content above the fold. Due to this process, only a small part of the optimied CSS or small CSS gets in use in the intial loading time of the website. Thus enabling Divi to achieve an outstanding page load speed.

Moreover, when you enable the Critical CSS option, it provides you with the Critical Threshold Height. It helps Divi estimate the styles above the fold and defer all that comes later. The larger the height, the more number of styles will be considered in the fold. So, it will take time for Divi to process them, and you’ll see a slight increase in the load time. But there will be fewer chances for Cumulative Layout Shifts to occur. Therefore, if you’re facing CLS issues, you can increase the threshold height. Otherwise, Medium is recommended, and Low is limited.
(6) In-Line Google Fonts Caching
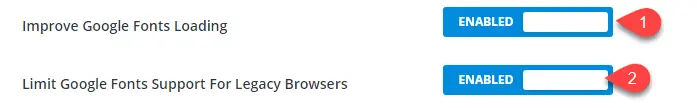
To remove a render-blocking request and speed up website load time while caching Google fonts, the Divi theme now caches and prints the Google fonts in-line in the header. In addition to that, it has also incorportated a new option to remove legacy font files that lower the payload — Limit Google Fonts Support For Legacy Browsers.

To access this option, you need to first enable the Improve Google Fonts Loading, and then it will limit legacy browser support. Furthermore, with the limitation to legacy browser support, this option also lowers the size of Google Fonts, improving load times. If you want to keep support for older browsers can turn this off. However, doing so would affect the performance a little.
(7) Ability to Disable Native WordPress Emojis
If browsers support what you need to display, there’s no need to use WordPress assets to repeat the same functionality. That’s the case in the Emoji display. Earlier, when most browsers weren’t able to display emoji if you’ve used one on a WordPress site, WordPress was handling it on its level. Yet, due to recent developments and requirements, most modern browsers now support emoji. Thus, there’s no need to use WordPress’s assets to handle them. So, Divi provides you with the option to remove this capability from WordPress and save resources.

To enable Divi to disable WordPress’s support for emojis, simply check the Disable WordPress Emojis option as Enabled.
(8) Lazy Load the Gutenberg Block Stylesheet
Earlier, Gutenberg blocks were creating a render-blocking request when Divi Builder was used in its place. But, under this new performance update, using the Defer Gutenberg Block CSS, the block stylesheet will now lazy-load.

Initialization of blocks resources or objects until they’re needed. The Gutenberg block CSS file is moved from the header to the footer. Thus, builder resources will first get completely loaded alongside lazy-loading of the Gutenberg block. This will unquestionably reduce initial load time.
(9) On-Demand Icon Font Subsets Loading
Using the Dynamic Icons option that you get when enable the Dynamic CSS, you can allow Divi to load icon font subsets on-demand when needed.
This new performance option splits icon font into various subsets. Therefore, there’ll be no need to load the entire icon font library when you’re only using a few of them. This Divi Icon Font subsets approach reduces Divi’s base icon font size from 90kb to 60kb — a benign decrease in page size.
However, the key thing to notice here is that if you’re using child theme and third-party module (s) and they are using the entire library of icon font, you should keep this option disabled.
(10) Asynchronous jQuery Defer
To speed up load time and remove a render-blocking request caused due to jQuery and jQuery Migrate at the start, Divi will now move them to the body or footer according to the situation. However, sometimes they could be required in the header, and having them in the body can create conflicts. Futhermore, if third-party scripts have incorrectly enqueued without declaring jQuery as a dependency, enabling this option will break the layout or website altogether. So, to avoid that situation, Divi allows you to enable Enqueue jQuery Compatibility Script.

It will load an additional compatibility script to resolve this particular issue if it happens. It’s enabled by default and recommended to keep it that way. Because most of the time, we use third-party plugins and child themes with custom scripts.

In addition to this, the Divi Performance area provides another option when you enable “Defer jQuery and jQuery Migrate,” that is, “Defer Additional Third Party Scripts.” It’s disabled by default, and you can enable it if you want to load plugins and themes scripts in the body.
Enabling this option should be done with care as loading 3rd party plugins and themes scripts at a later time can break or change the website function.
(11) In-Line Stylesheet
Besides Dynamic Icons, when you enable the Dynamic CSS option, Divi provides and enables the Load Dynamic Stylesheet In-Line option. This will dequeue the Divi style.css files and print them in-line. Moreover, the style.css file would be smaller in size. Thus, resulting in the removal of render-blocking requests as well as the page size. In the end, you’ll get the ultimate page speed.
Create Divi Websites That Are Lightweight, Achieves 99 Page Score on Mobile & Outstanding Than the Competition
With all these performance options and upgrades, the Divi theme has now become faster than before. And even faster than any of its competitors. Though, following standard principles and design rules are important as they were before with quality hosting and server support.
I hope this blog post has helped you understand the new Divi Performance update options and how best you can use them to make your Divi website faster. With the right combination of skill and Divi’s new feature, you will be able to create websites out-of-the-box. Not only in design as well as speed.
How excited you’re to try these new performance features? And if you’ve already updated to the latest Divi, let us know how fast Divi is in your case.






0 Comments