A calendar on the website related to businesses that deal with reservations can avoid double bookings. Even if your organization doesn’t specifically work based on bookings and appointments, you can utilize a calendar on the site. Like, for showcasing events, business hours, and more.
There are several ways that can help you display a calendar on a website. Yet, from those, the one that many web designers prefer is Google Calendar. Why? Because it’s free, secure, easy to embed, and customizable. And in this tutorial, we will see how you can embed a Google Calendar in Divi. Whether for showcasing events or allowing users to book an appointment.
Without any delay, let’s see how we can do it.
Table of Contents
What’s Google Calendar?
Google Calendar is a web application that you can use to schedule events and other crucial dates. With this particular free application developed by Google, you can manage your time profoundly like never before. It could be used for personal purposes as well as professionally. So, there’s no issue if you display it on your website.

Plus, the features available with Google Calendar make it more than just an online calendar. Some of the useful features are as follows,
- Create multiple calendars.
- Hide your event details.
- Add attachments.
- Enable working hours.
- Email event guests.
- Add meeting location.
- Enable desktop notifications.
- And more.
By utilizing the above and other features, scheduling meetings, events and getting reminders about future activities becomes so easy, and you’d enjoy having them on your Google Calendar.
Another great thing about Google Calendar is that it can be shared between multiple people. So, if you’re working as a team, let the members know what’s up next. Apart from this, it’s easy to embed it on websites, even WordPress. And below, we’re going to do the same for Divi.
How to Show Google Calendar in Divi?
Generally, there’s a single straightforward method to display Google Calendar in Divi. However, that method alone doesn’t support further customizations other than showcasing the events. So, to make the best out of our Divi Google Calendar, we’ll look at two easy methods that have 5 steps.
- Method A – Showing Google Calendar in Divi Using Code Module.
- Method B – Showing Google Calendar in Divi Using Calendar Plugin.
That’s all we can do to display Google calendar in Divi easily and quickly.
Method A – Using Code Module
In this method, we’ll use Divi’s native code module to display our Google Calendar. Nevertheless, to show Google Calendar, we need to generate some custom calendar scripts. To do that, follow the below steps one by one.
#Step 1: Create a New Calendar
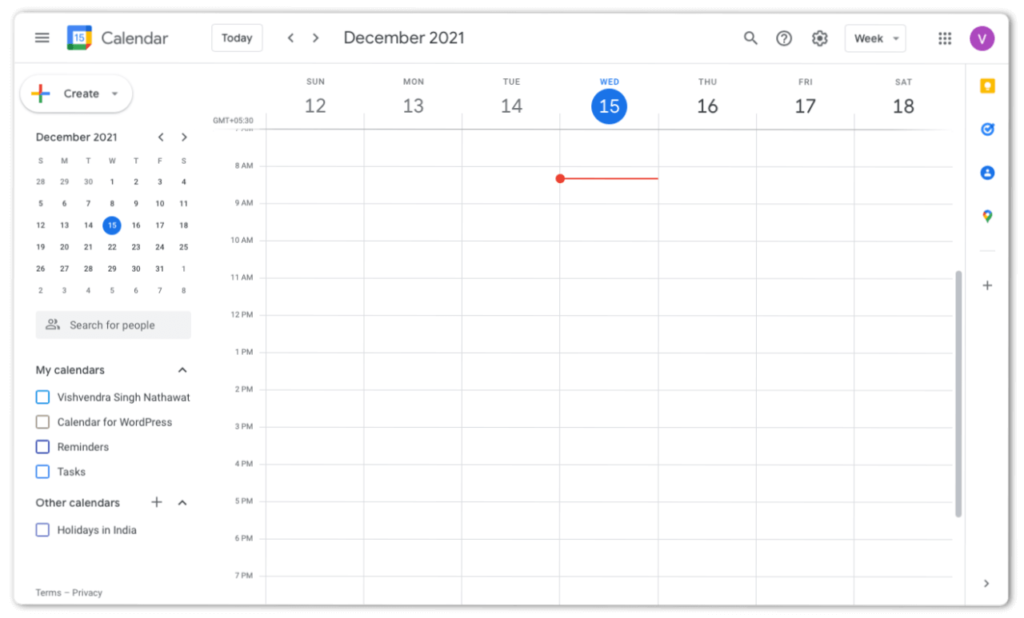
To display Google Calendar in Divi, first, we need to create it. Thus, in order to do so, visit calendar.google.com, and sign in using your personal or professional account. Once you do that, you’ll see the calendar window as follows,

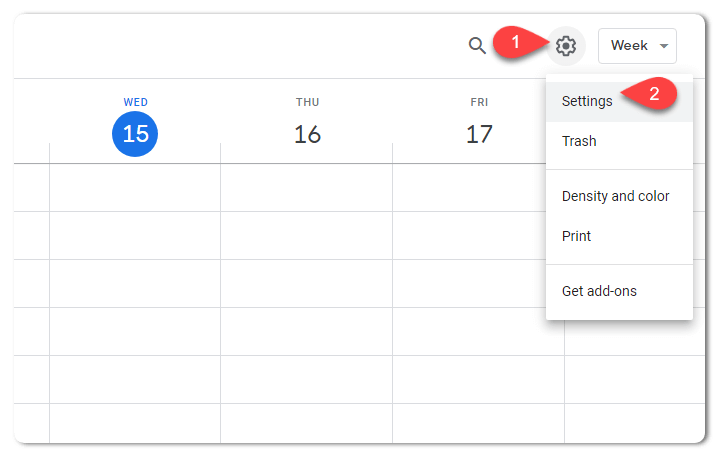
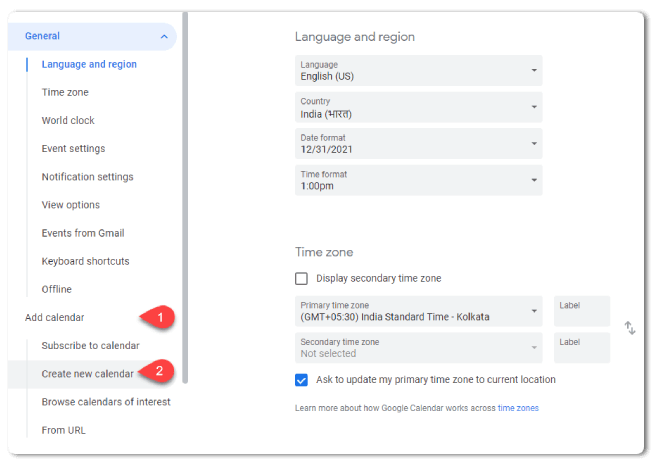
Now, from here, go to the gear icon (⚙) and select Settings.

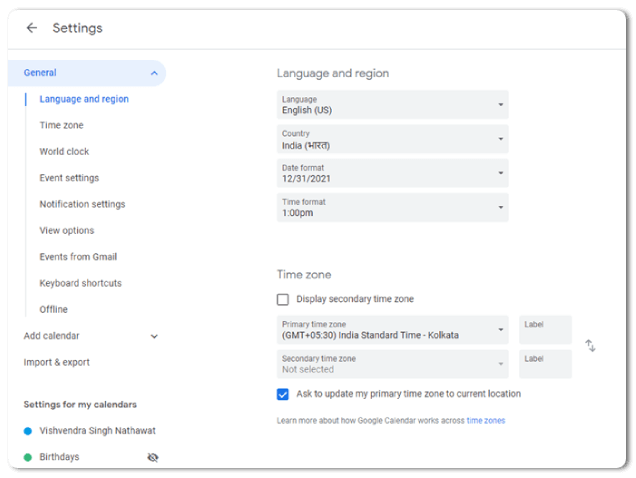
It will open the Settings panel with all the customization options available for the calendar.

Here, what you need to do is, go to the Add calendar menu under General settings. And then click Create new calendar.

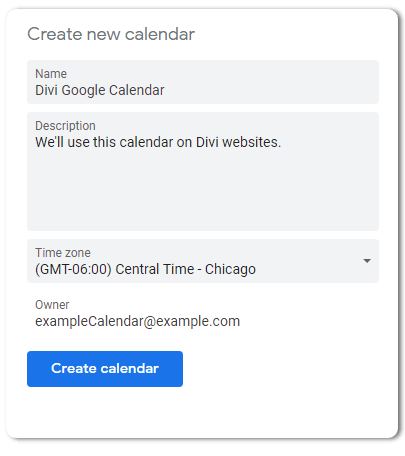
This will open the new calendar details form. Fill up the information such as Calendar’s name, description, and time zone as required.

After adding the details for Divi Google Calendar, click → Create calendar. It will take a few seconds to be done. Once the calendar is created, reload the page and then proceed to the next step.
#Step 2: Change Access Permission for Divi Google Calendar
The calendar we have created above, by default, is visible to the owner. And if we use it as it is, then it might be only visible to logged-in users. Or perhaps not to anyone outside Google Calendar. Therefore, we need to change its permission so it can be visible to all the users whom you wish to display it.
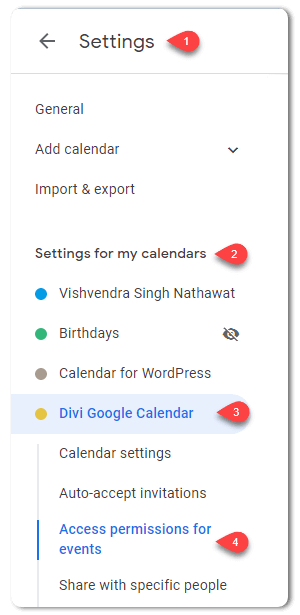
To change its permission, go to the Settings for my calendars under the same General settings sidebar. Here, you’ll see your newly created Divi Google Calendar. Simply click on it, and then click further on Access permissions for events.

This will open a new window titled Access permissions for events on the right side.

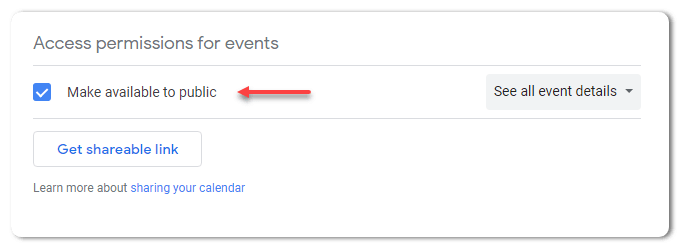
Here, you can change the calendar’s access permission to make it visible for public view. To do that, tick on Make available to public. Once you do that, move to the next step to copy the calendar integration code for Divi.
#Step 3: Copy Integration Code for Divi
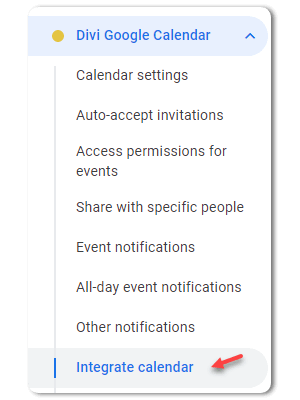
We have created our Google calendar for Divi and also made it visible to the public. Now, we need to copy the integration code, so we can display it on our Divi website. From access permissions for the events page, scroll down and stop at Integrate Calendar. Or, you can directly open it from the sidebar.

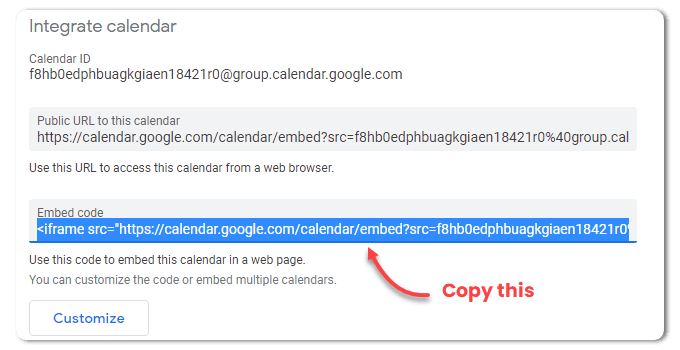
Then, go to the Embed Code section, and copy the available code.

That’s it; our job at Google Calendar is done. Now, we need to open our Divi website to paste it there.
#Step 4: Insert Code Module
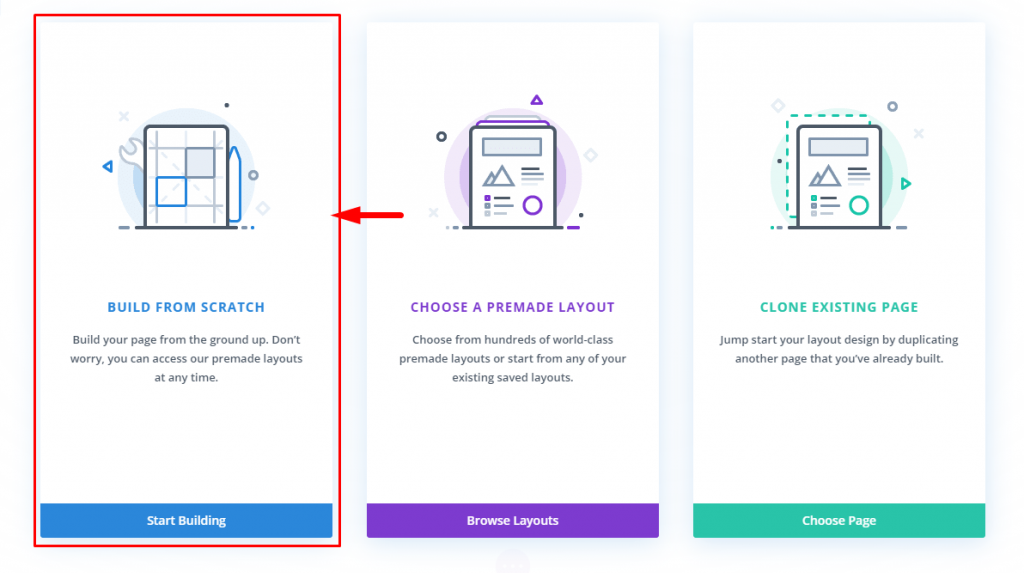
Create a new page or edit the existing one with Divi Builder. Then, once the builder is loaded, select BUILD FROM SCRATCH.

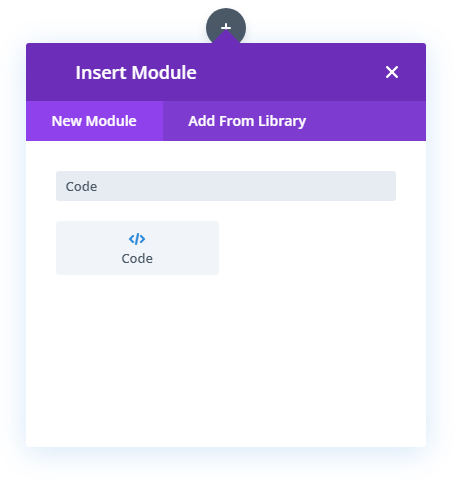
Now, after the Divi builder canvas is there, insert a new row and then insert the Code module.

#Step 5: Paste the Google Calendar Code
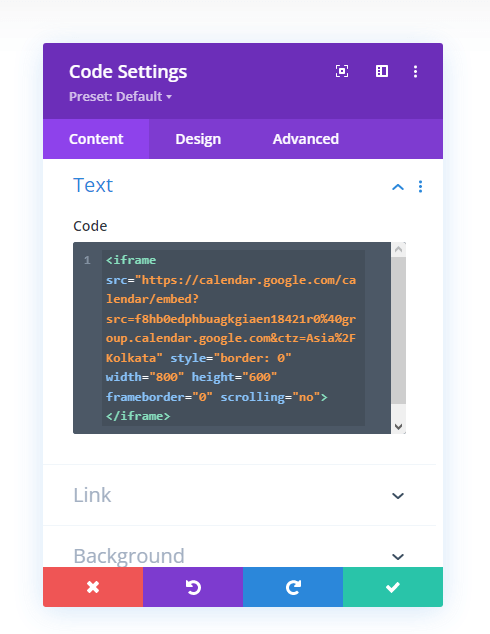
Once the code module is inserted, simply paste the Google Calendar’s integration code in it.

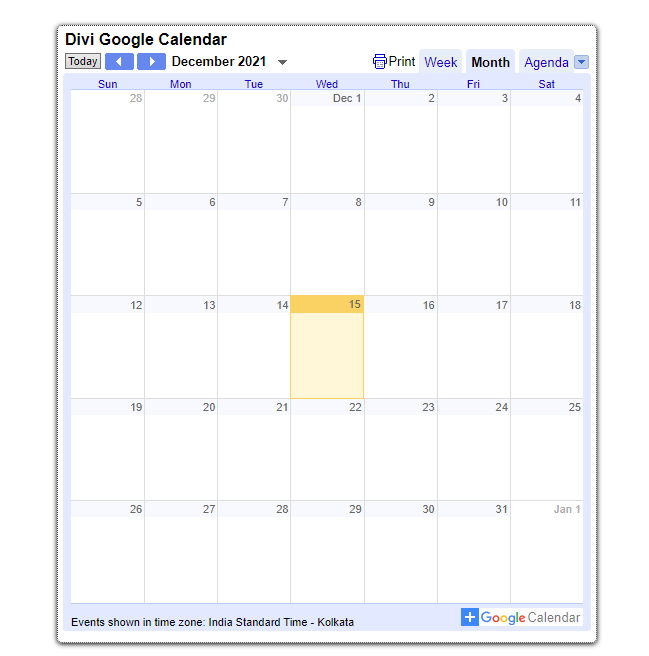
And that’s it; you’ve successfully created a Divi Google Calendar that would display like the below screenshot.

Method B – Showing Google Calendar in Divi Using 3rd Party Plugin
We’ll use Simple Calendar as our 3rd party plugin to display Google Calendar in Divi. It’s a free WordPress plugin that can help us display Google Calendar in Divi easily.

Moreover, there are multiple features we get when using this plugin, such as,
- Options to apply website’s look and feel on the calendar.
- Option to change calendar’s view as list and grid.
- Mobile friendliness.
- Use tags to change event content display.
- And even combine multiple calendars.
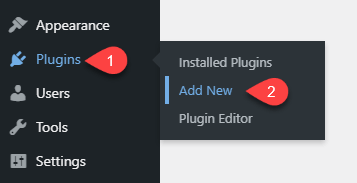
With these, our Divi Google Calendar will look appropriate for different occasions. To install this plugin, go to Plugins on your WordPress dashboard. Then, click Add New.

In the plugin window, search for Simple Calendar and click on Install Now for the following one.

After installation, click Activate.
#Step 1: Create Simple Calendar API in Google Cloud Platform
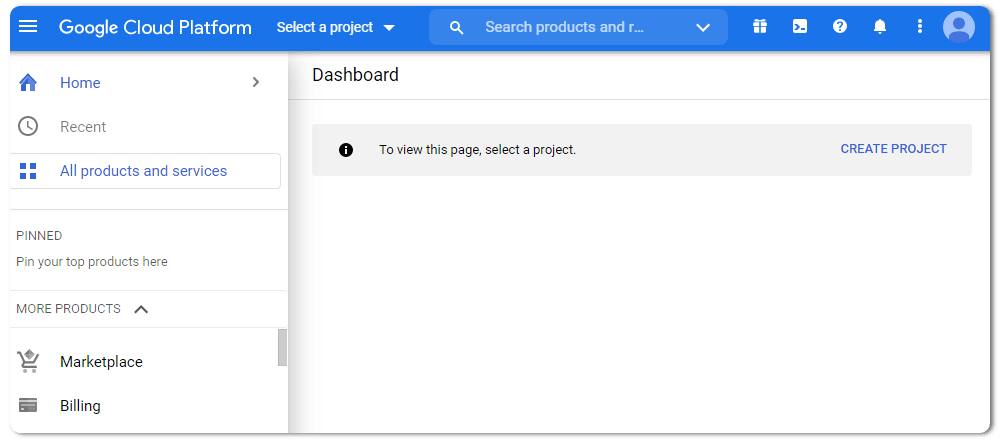
To allow Simple Calendar to display our Google Calendar in Divi, we must create a calendar API. And to do that, open Google Cloud Platform‘s console.

If it’s your first time to open Google’s Cloud Platform, it will ask you to confirm your participation. Simply do that. And, then click on Create Project to generate our calendar API.

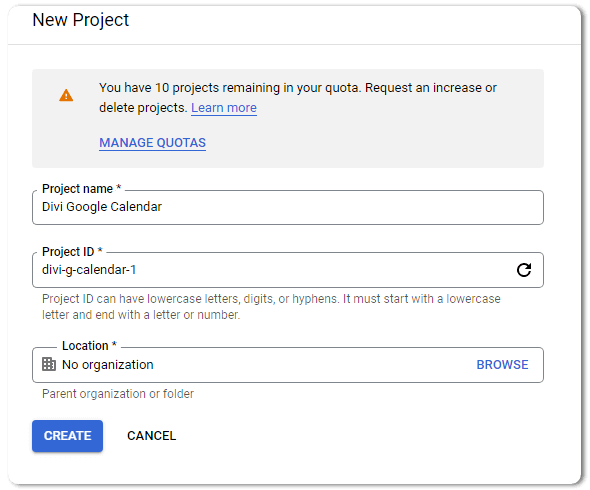
This will open a new window to enter detail about our project. Simply provide information according to the fields. You can also edit the Project ID if you like. Once added the details, click Create.
#Step 2: Generate Google Calendar API for Divi
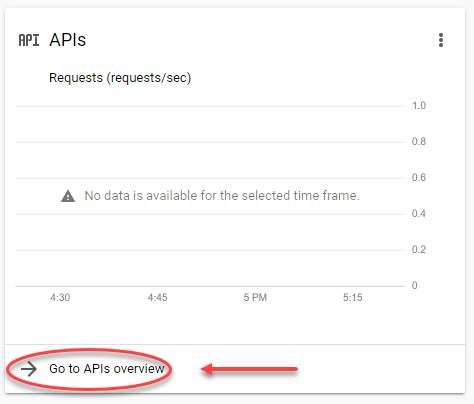
After creating the project, we need to generate a calendar API. And to do that, click Go to APIs overview in the cloud dashboard.

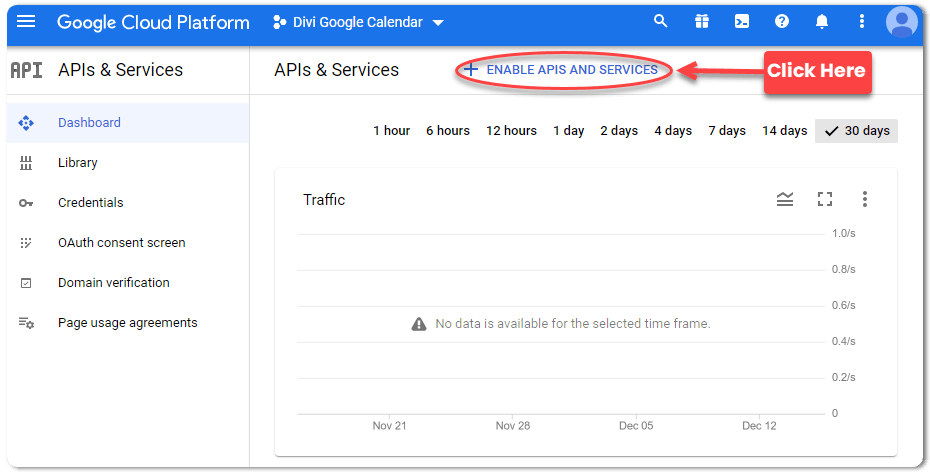
This will open the API overview, and from here, we need to open the API library. In order to do so, click ENABLE APIS AND SERVICES next APIs & Services bar.

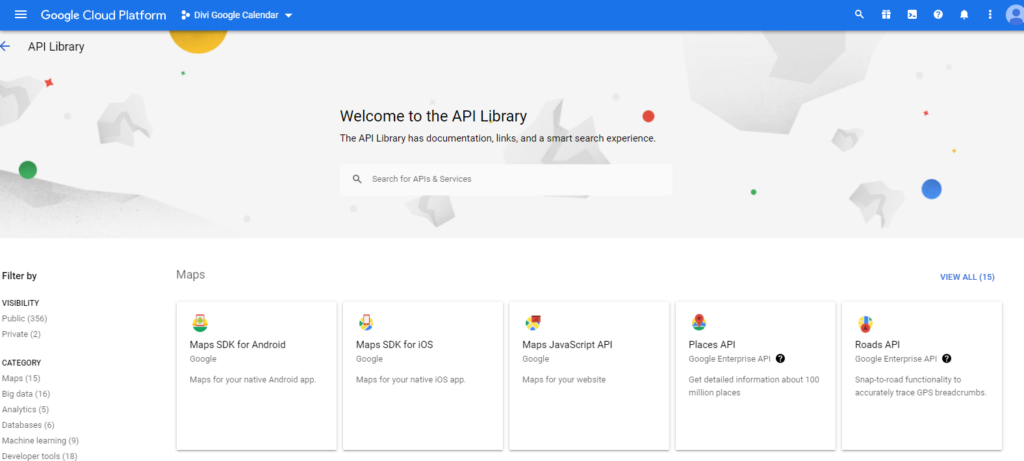
It will open the API Library, as you can see in the following screenshot.

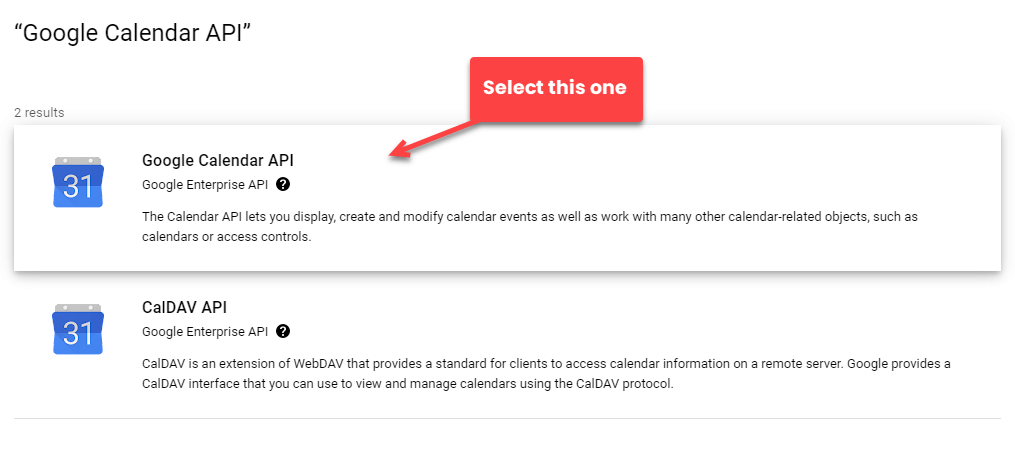
Here search for Google Calendar API, and from results, select the following one.

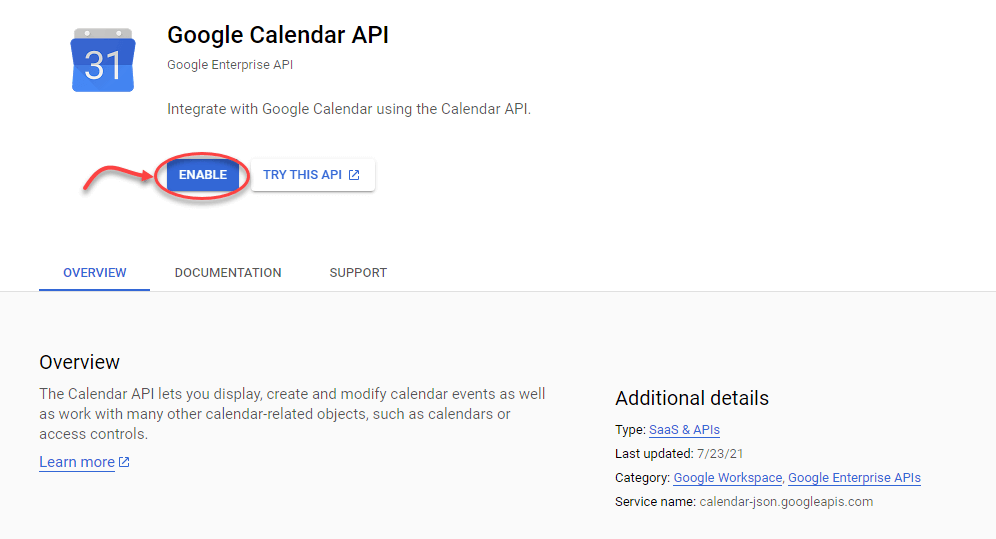
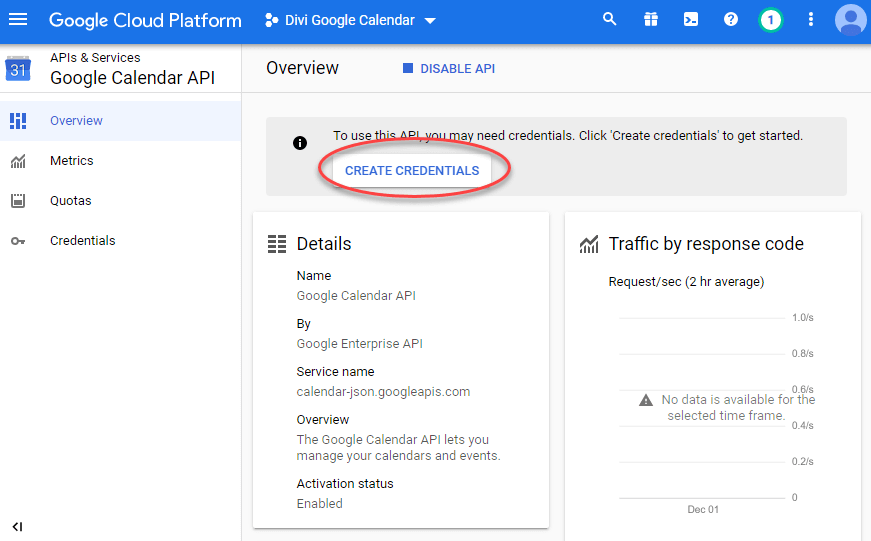
Then, in the new window, click ENABLE.

After enabling the Google Calendar API, it will provide you with the options to create credentials. Click CREATE CREDENTIALS.

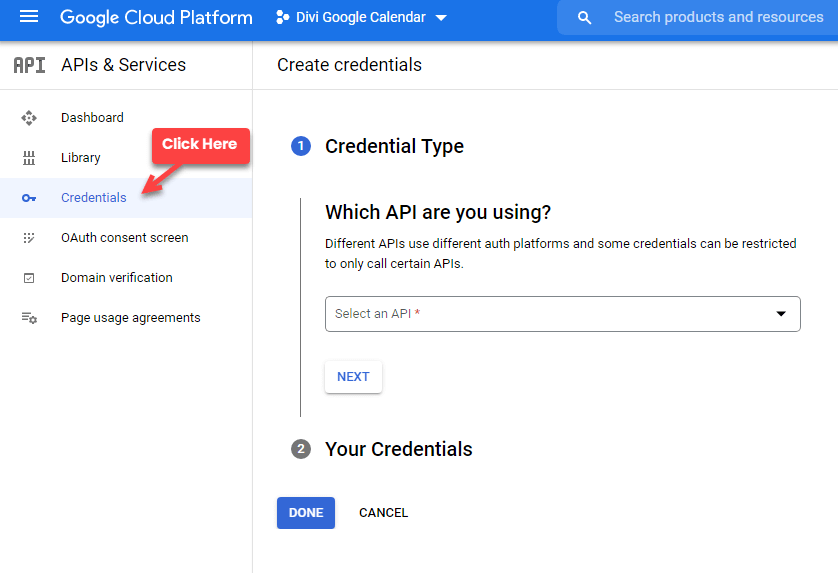
Once you click Create Credentials, it opens a new window asking what API you need and what credentials you need. Here, select none and simply click Credentials in the left sidebar.

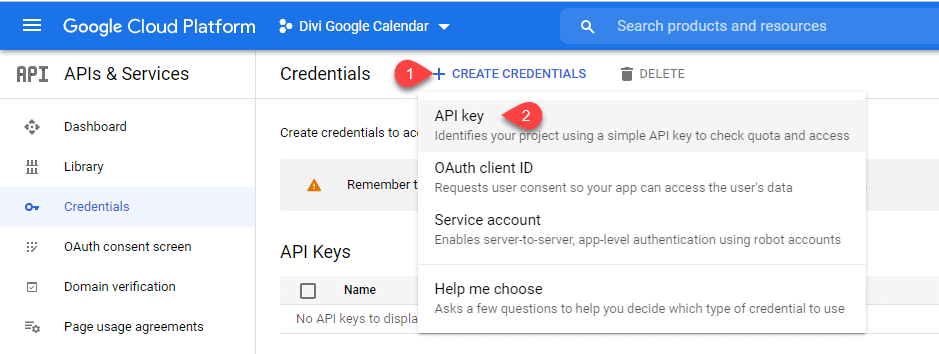
It will open the Credentials window with API Keys and other details. Now, look at the top menu, and click on CREATE CREDENTIALS → API key.

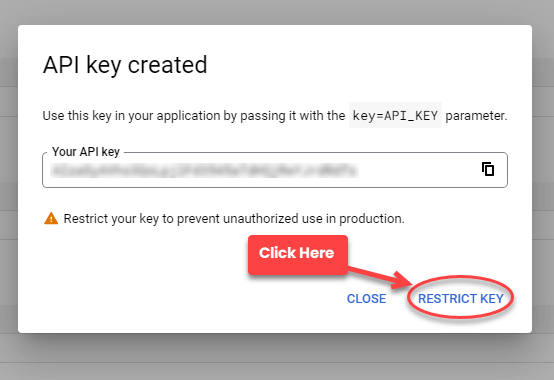
It will open a popup with an API key. You need to copy the key and then restrict it. So, unauthorized processes couldn’t use it. Click RESTRICT KEY.

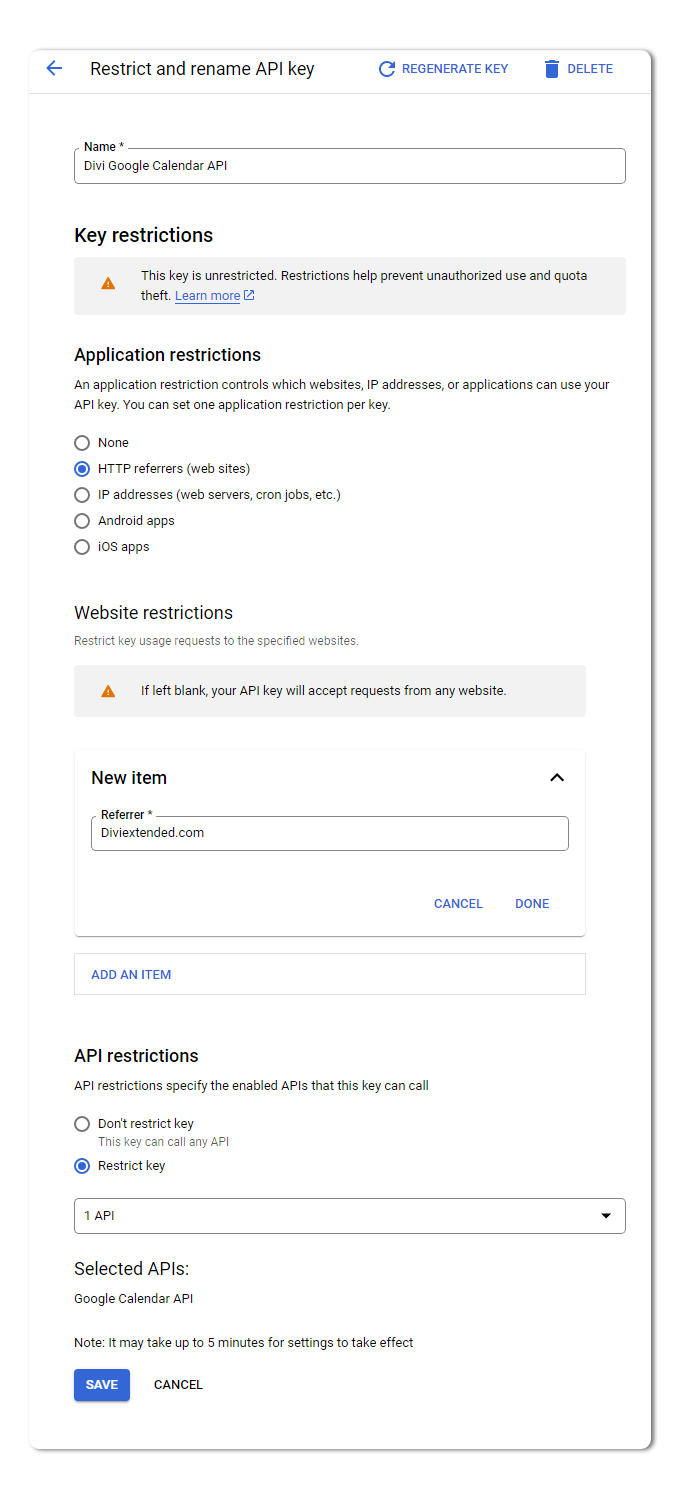
Once you restrict your API key, a new window will appear asking for further details.

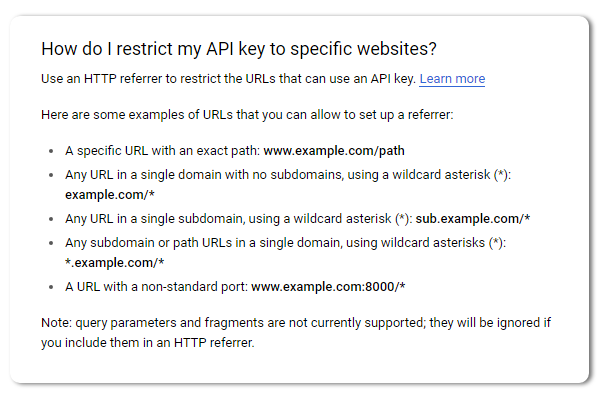
Provide details as appropriate, like a name for the key. I’ve used Divi Google Calendar API. You can give your API a name per your requirements. Then, in the Application restrictions, choose HTTP. By doing so, you can tell Google where you’re going to use this API. So, in the Website restrictions option, enter your website’s domain. If you want to know how to use your domain name properly, practice the following rules.

After adding the domain names, choose to Restrict key in the API restrictions section and select Google Calendar API.
#Step 3: Configure Simple Calendar With the API
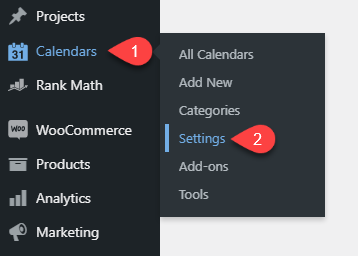
We’ve generated our Google Calendar API for Divi; now, we need to configure it with the Simple Calendar plugin. To do so, go to Calendars in your WordPress dashboard. Then, click Settings.

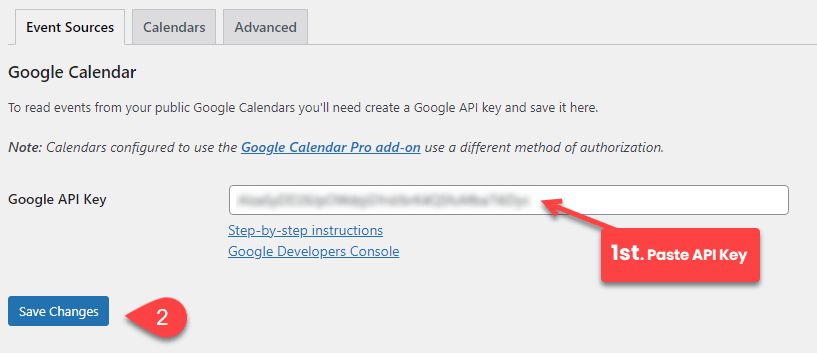
Then, in the Event Sources tab, paste the Google Calendar API in the Google API Key field.

Click Save Changes. We’re not done yet; we have to copy Google Calendar’s iCal value for our website to display the calendar.
#Step 4: Copy Google Calendar’s Public Address to Embed Calendar in Divi
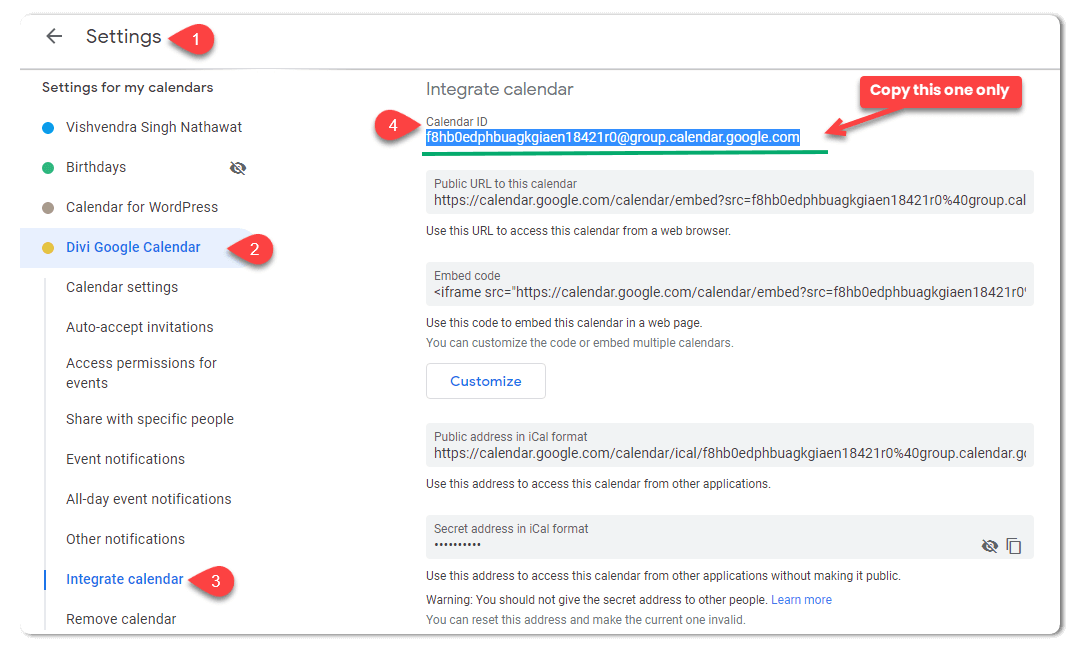
Go to Google Calendar once again, and open the settings. Then, head over to your calendar created for Divi. After this, open Integrate calendar section, and from there, copy the calendar ID.

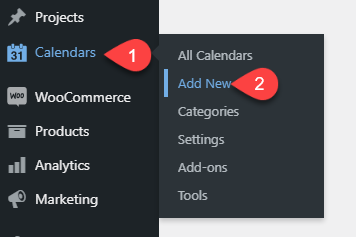
Open your site, and go to Calendars → Add New.

It will open the WordPress editor to add details about your calendar. You can add information if you like; otherwise, scroll down to Calendar Settings after naming the calendar.

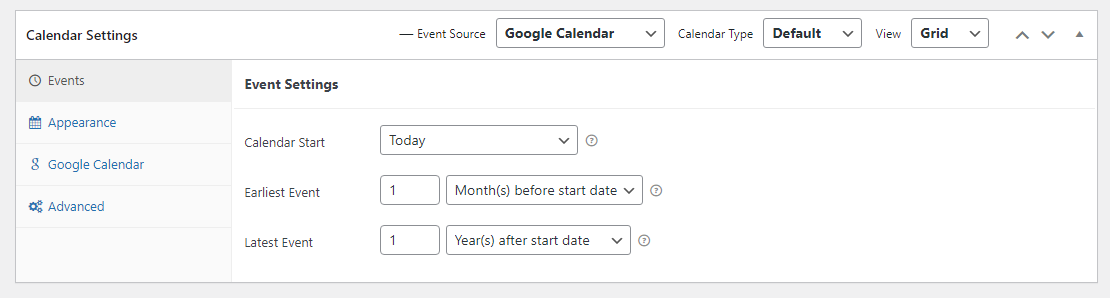
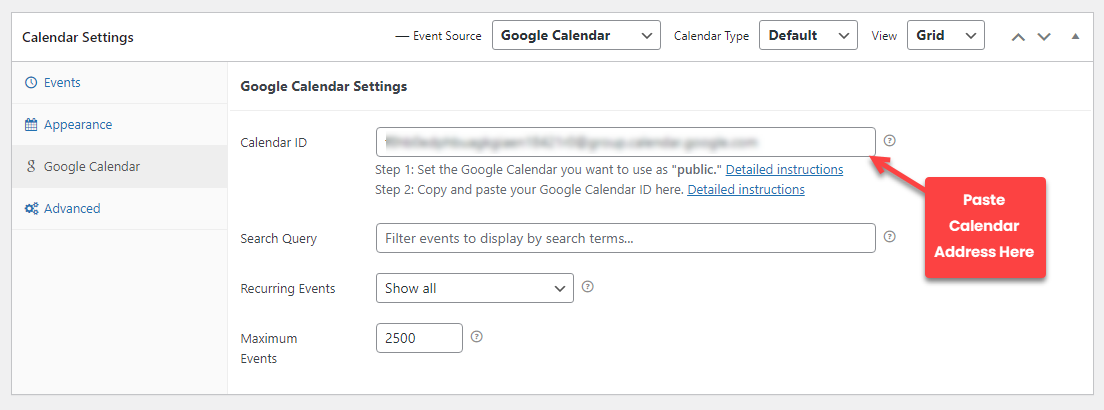
Here, you can configure your calendar per your linking, such as the Events menu allows you to finetune the calendar’s event starting time.

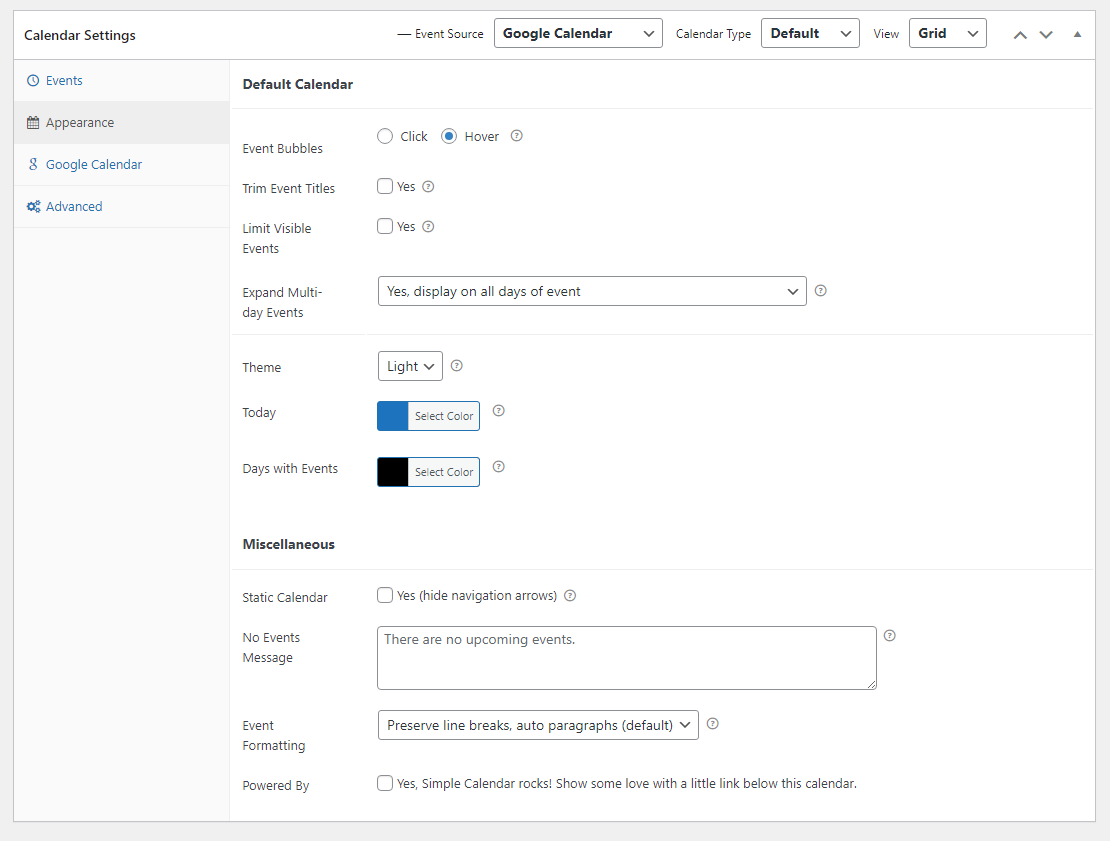
The Appearance menu allows you to change how the event’s info appears, on-click or hover. Trim event titles, limit visible events; change color and more.

In the Google Calendar menu, we can add our calendar’s address. So, simply paste the address you’ve copied before, and publish the calendar.
#Step 5: Show Google Calendar in Divi
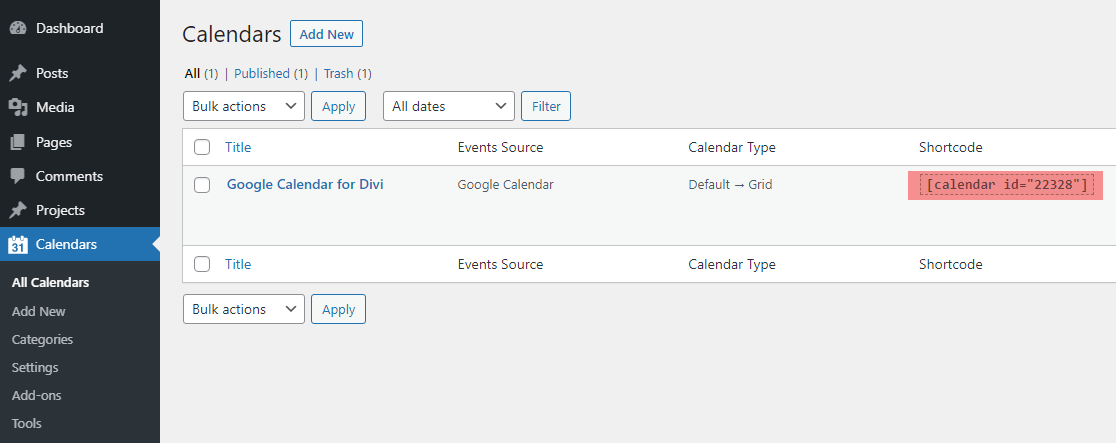
After publishing the calendar. Go to the Calendars → All Calendars. And from the calendars library, copy your calendar’s shortcode.

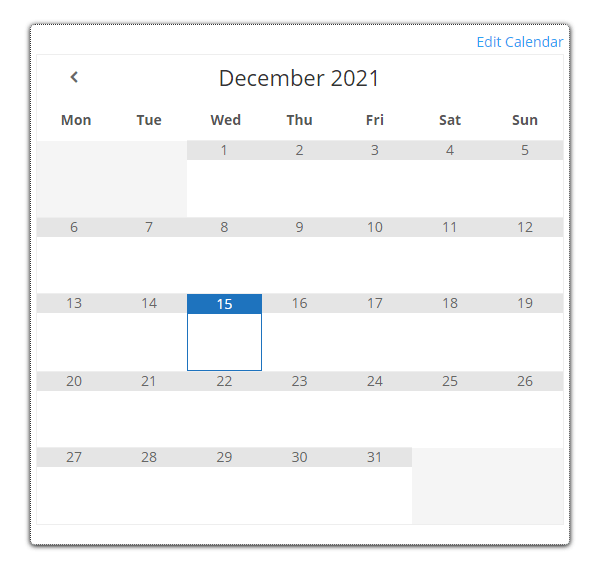
Now, go to the page where you want to display your Divi Google Calendar. Insert the code module, then paste the shortcode, and you’ll have your Google Calendar in Divi as follows.

That’s it; we’ve displayed Google Calendar in Divi using a plugin.
Conclusion
If you’re thinking that using a plugin to display the calendar would slow your page, then don’t press too hard. The plugin we’ve used is lightweight and won’t slow your website. Even if my words don’t satisfy you, you can try a page speed test; if everything looks good, keep it. Otherwise, you can use method A. However, that will not help you show a nice Google Calendar if you don’t know how to play with custom CSS.
Still, I hope this tutorial helped you a lot and if you have any thoughts or doubts, let me know in the comments. I’ll be more than happy to help you.






Thank you for sharing this tutorial. I was trying method 2 and everything worked fine until step 4. You say: “head over to your calendar created for Divi” Should I create one or should one appear after my first three steps? I tried to create one, but that also doesn’t seem to be working. Can you tell me what I’m missing here?
Thanks
I used the steps to embed the google calendar into my page, but the calendar doesnt show up. Its blank. Any ideas?
the site below is the page, but the embedded calendar does show.. there are two embedded…?