I can understand the situation where you want to capture your blog readers’ attention to specific posts, but the default blog design doesn’t add much attention to the scenario.
The grid-style posts archive page doesn’t highlight the posts that need to be highlighted. And there the news ticker comes in use: a perfect webpage element to showcase posts with high possibility of attention.
If you’re using the Divi theme, then the Divi News Ticker module from Divi Plus is for you.
Using it, you can create an engaging post ticker that will highlight the posts you select. Furthermore, it comes with different styling options to improve the design as well as the functionality of the ticker on the website. In this post, I will guide you through how to make a scrolling ticker, a sliding ticker, and a fade ticker. In addition, I will explore what it is, its benefits, and some examples as well.
If you’re ready to create your best news ticker for the Divi theme, then let’s begin with some basics.
The news ticker we will create in this post will be like the above example. Looks interesting, right?
In this post:
What Is a News Ticker?
The concept of a ticker originated from the Stock Market screens, where the prices of different stocks are highlighted based on the current market trends.

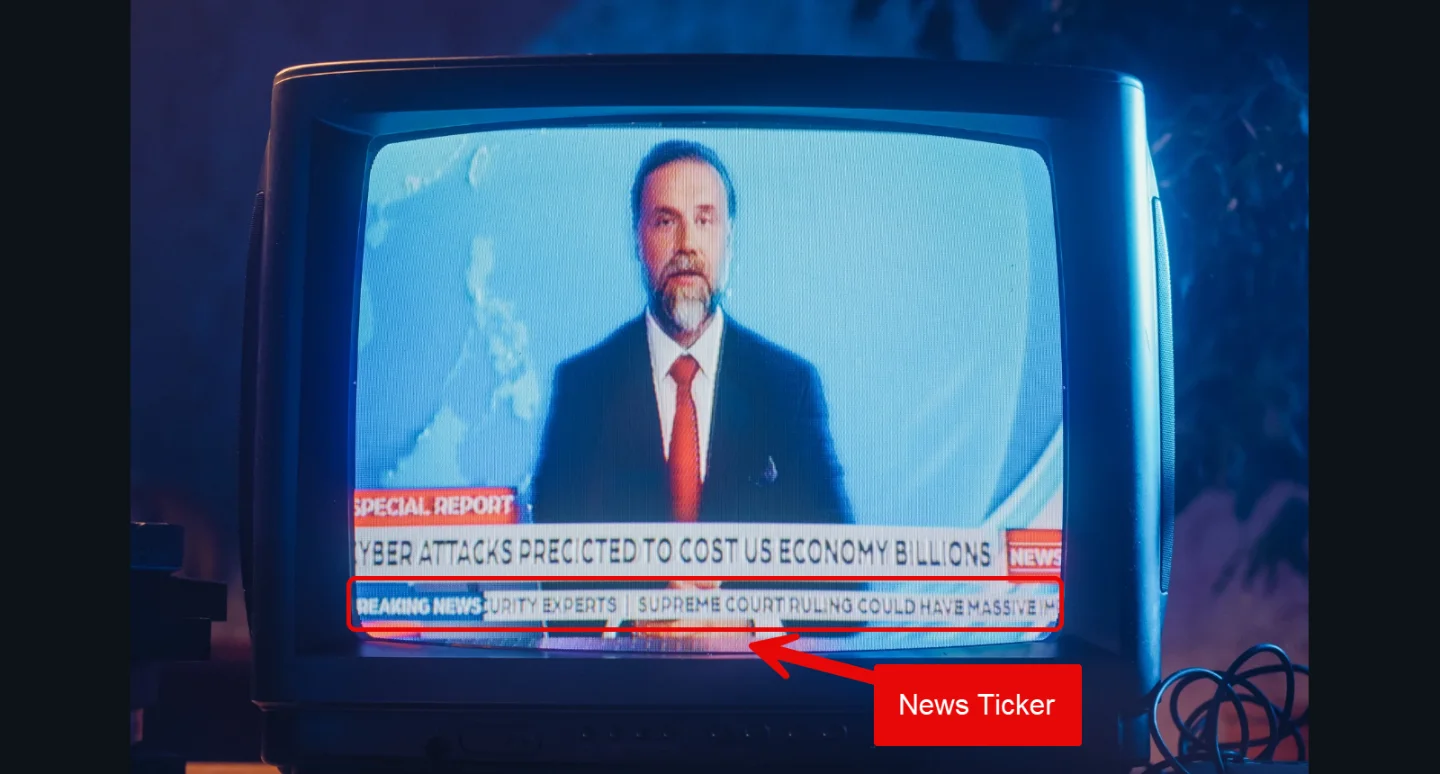
Soon, this way of displaying information spread to different areas of the world. For example, you can find tickers on Railway stations, Airports, and shopping malls. However, a news ticker is an element you can find on news channels that shows current highlights and stock market changes, just like the following:

The same thing can be added to websites to display different kinds of information with the goal of grabbing the attention of the users as much as possible. A website owner can use it to display:
- News updates
- Announcements
- Market trends
- Blog posts
These are just a few variations on how to use a ticker on websites. Check out the following list that sheds more light on the ways you can use a news ticker:

Why Use a Ticker for Websites?
Is attention the only reason one should use a news ticker in website content or blogs? Well, logically, yes, but technically, there are various reasons. For example:
- You can use it to display information in a limited space.
- Some tickers like scrolling adds interactivity, further boosting user engagement.
- You can also use it to add additional navigational aid.
A website ticker makes sense when you to improve user sessions, and the above reasons are enough to do that.
What Is a Content Ticker? Is It Different Than the News Ticker?
Short answer not long: No, a content ticker is not different from a news ticker.
However, it is just the way people are used to calling it. With a news ticker, you might be able to understand it as a ticker focused on news. But it is not. A news ticker on a website can be used for multiple reasons if its options allow it. Likewise, you can use a content ticker to display different kinds of tickers, including the news.
You can use it to display posts, announcements, and more if the options allow it. For example, if you use the content ticker to display posts, it will be called posts ticker.
This simply means a news ticker is a content ticker used to display news-related content like headlines or stock prices.
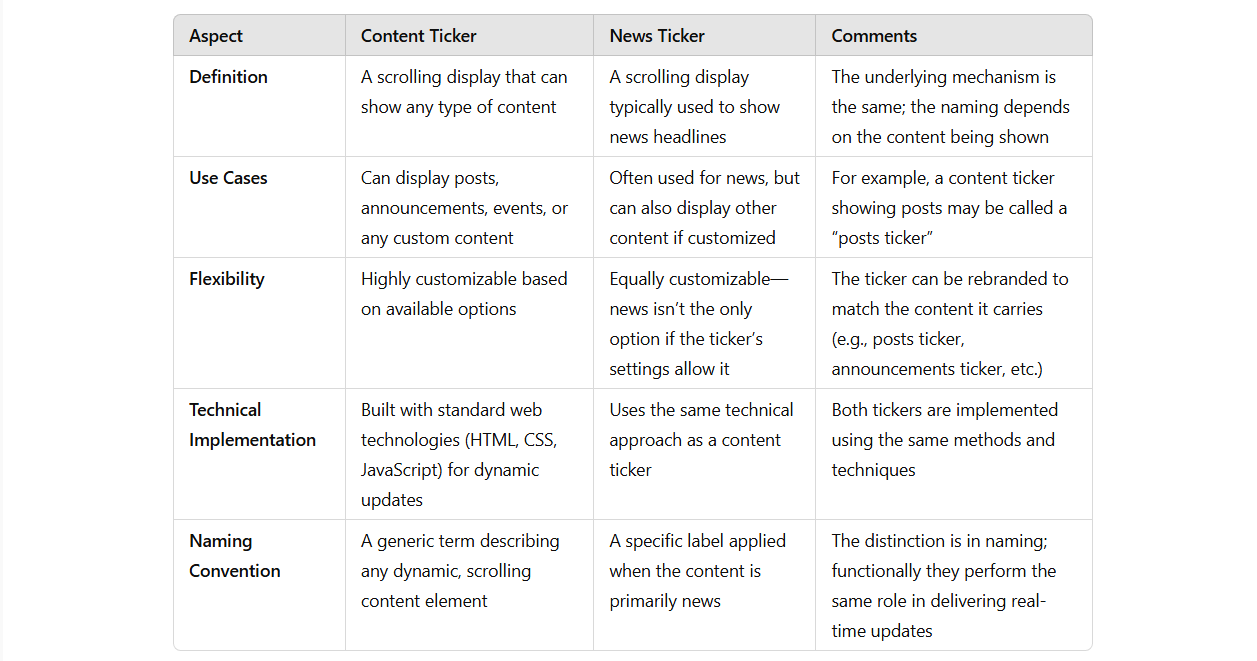
Below is a table that shows how a “content ticker” and a “news ticker” are essentially the same mechanism, differing only in the type of content they are intended to display:

This table demonstrates that a news ticker is simply a specialized case of a content ticker—one that happens to display news. The difference lies solely in how we refer to it, not in its design or functionality.
Examples of News Tickers/Content Tickers
The following are some of the examples you can find related to the tickers on a website.
How to Create a Divi News Ticker (for Posts)
If you’re using Divi as your WordPress theme, you can find multiple ways to create and display a news ticker on your website.
However, the most recommended and preferred ways by the designers to create a WordPress ticker in a website are as follows:
- Using Code (JavaScript and HTML)
- Using a Plugin
When you choose the latter, you get the flexibility to create and optimize the Divi news ticker. The same can be done by following the first method, however, you need to be techie, plus you need to follow multiple steps and processes. Therefore, what’s better is you follow the second method that will save you time, need less effort, and help you build the best news ticker for Divi.

In this post, I am also going to show you how to create a scrolling ticker and other types of tickers using a Divi news ticker module by Divi Plus.
If you’re not already familiar with Divi Plus, then know that it’s the best Divi Plugin to add more functionality and power to your Divi builder. It provides 80 Divi modules, 5 extensions, 100+ pre-built websites, 60+ templates, and over 900+ design sections. Hence, a complete toolkit for Divi to design better websites.
Furthermore, a better module to make news tickers.
Follow the below steps, and by the end of the post, you’ll have your unique, beautiful, and highly interactive news ticker to catch users’ attention.
Steps to Make a Divi News Ticker—Simple and Easy
Before you proceed with the following steps to create a WP news ticker for a Divi website, ensure:
- Your Divi license is activated
- You’ve Divi Plus installed and activated (if not, get Divi Plus from the Elegant Themes marketplace)
- The Divi News Ticker module is also activated (if not, follow the news ticker documentation)
If all the conditions match, continue with the below steps.
Step 1 – Add Divi News Ticker Module
The news ticker module by Divi Plus can be used anywhere. You can add it on a page, or a blog template to make the archive more captivating. For this article, I am going to use a blog archive. Therefore, we need to access the Theme Builder and edit the blog template. So, for that:
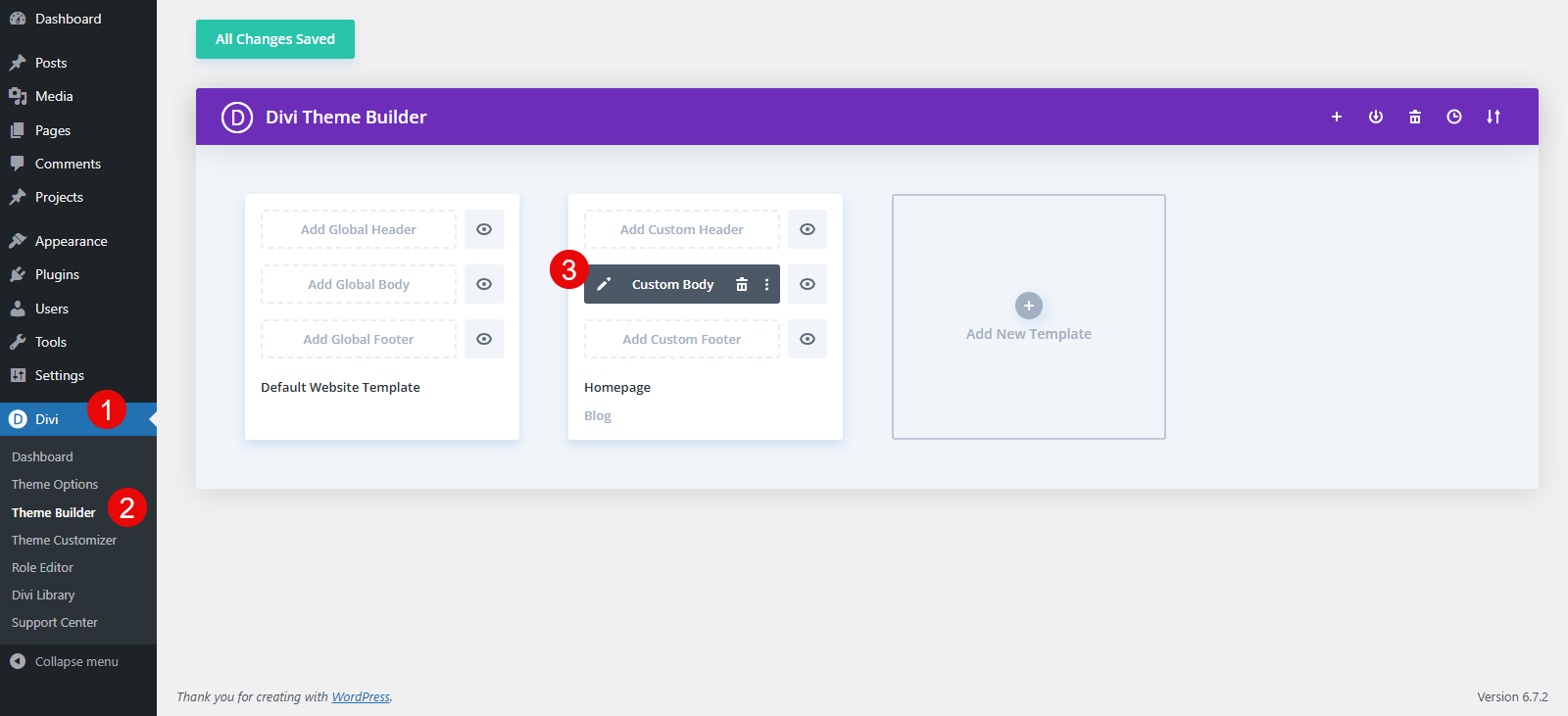
- Go to Divi → click Theme Builder.

- Then, click on the edit icon for the blog template’s Custom Body section.
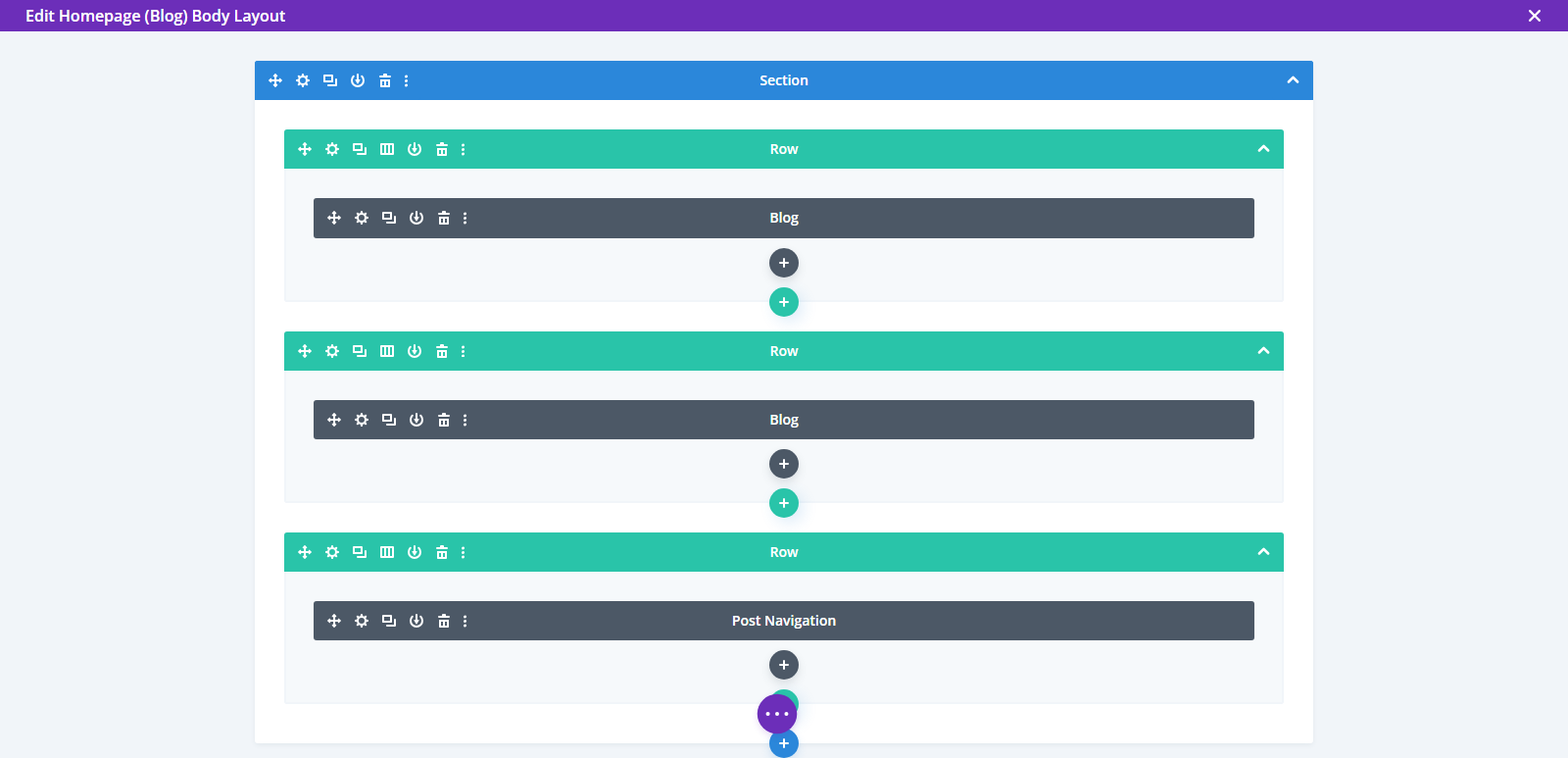
This will open the Divi canvas, where you can see all the modules, sections, and rows added to the blog layout.

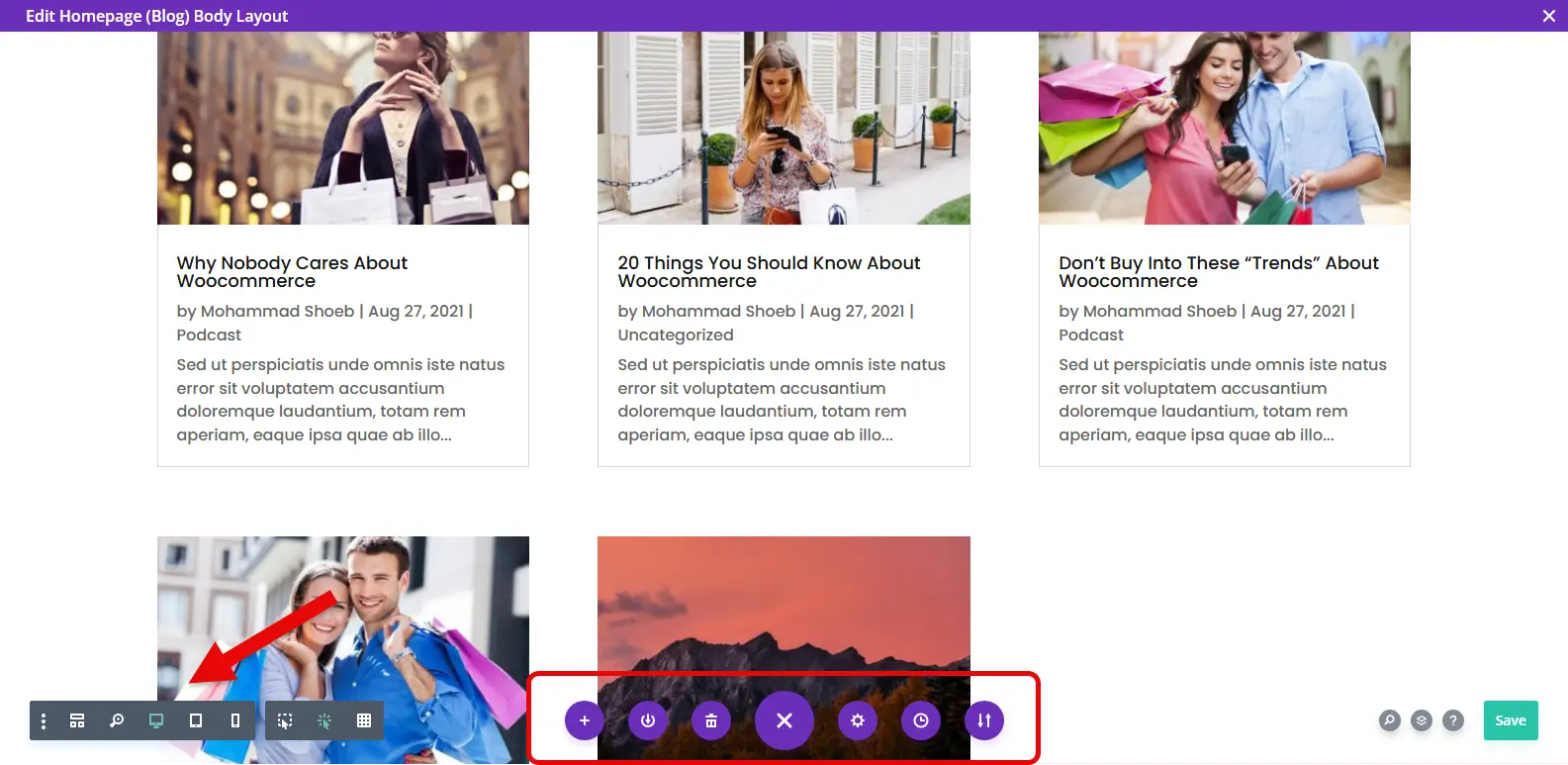
- For a better view, switch to the Desktop View by clicking the desktop icon, and you can see the posts on the blog like the following:

Now, choose the spot where you’d like to display the news ticker.
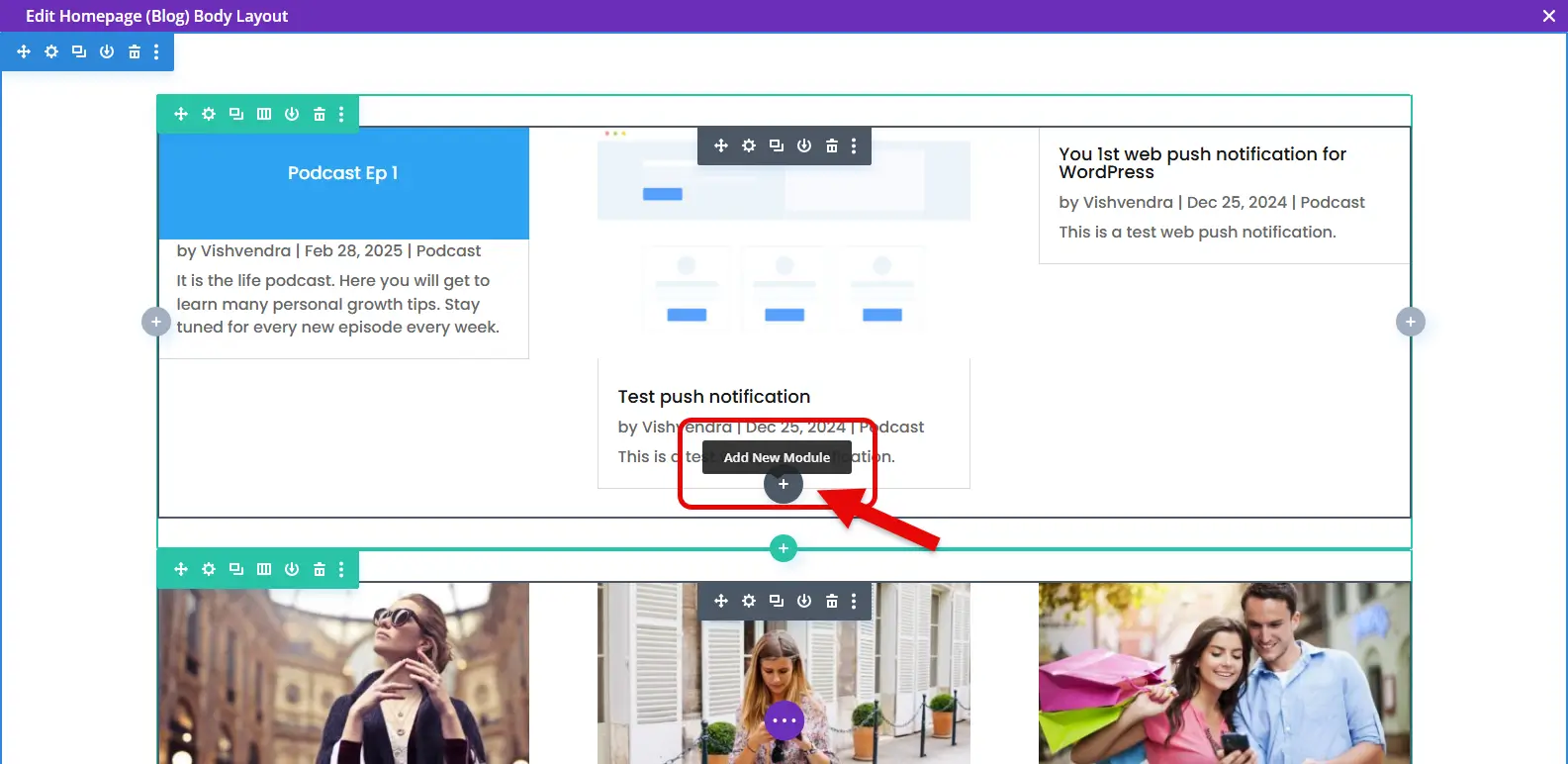
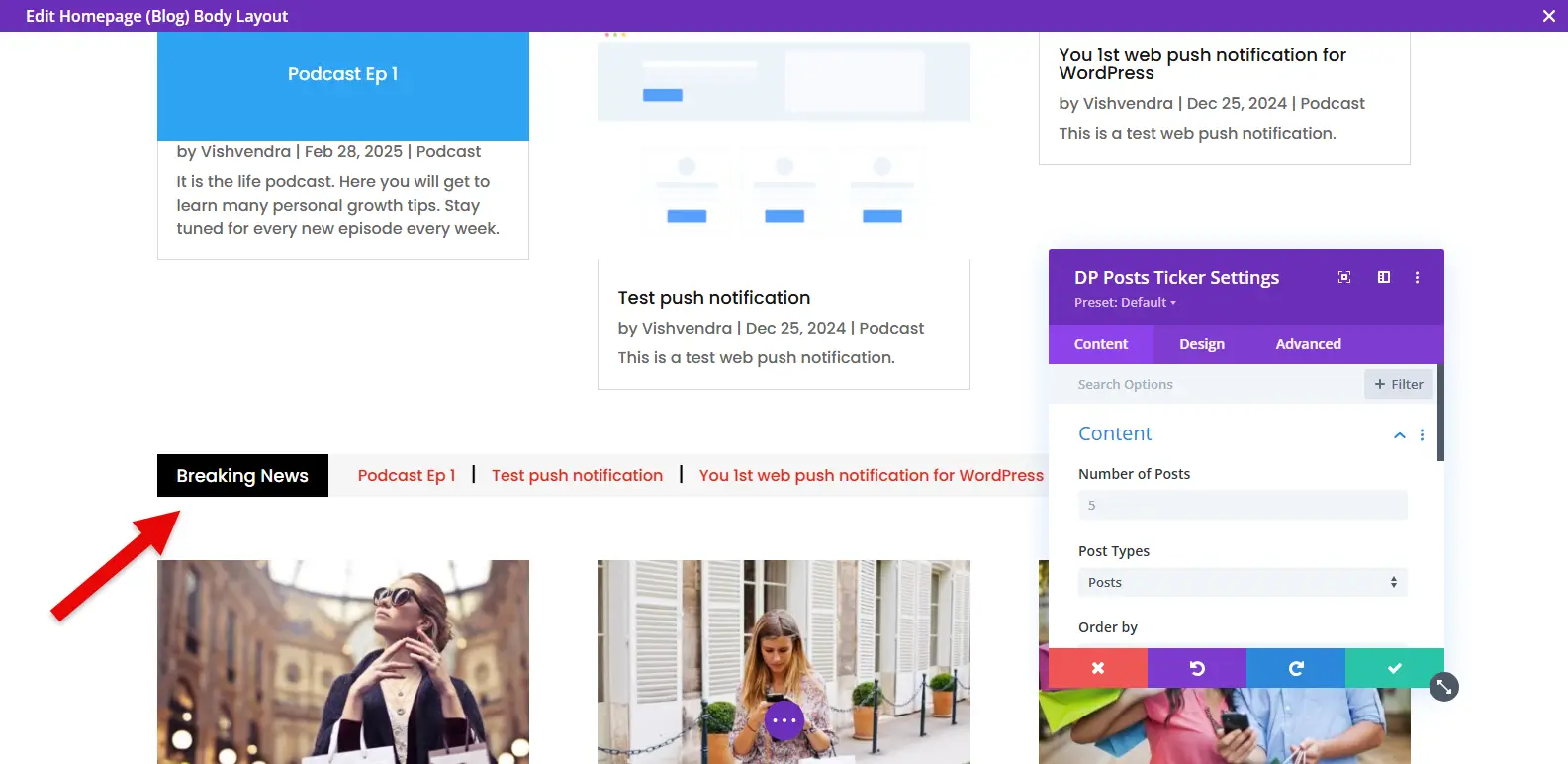
- For this tutorial, I am going to use two tickers, therefore, I am going to insert it after three posts and then at the bottom. So, click on the blog module, and then click on the insert module button.

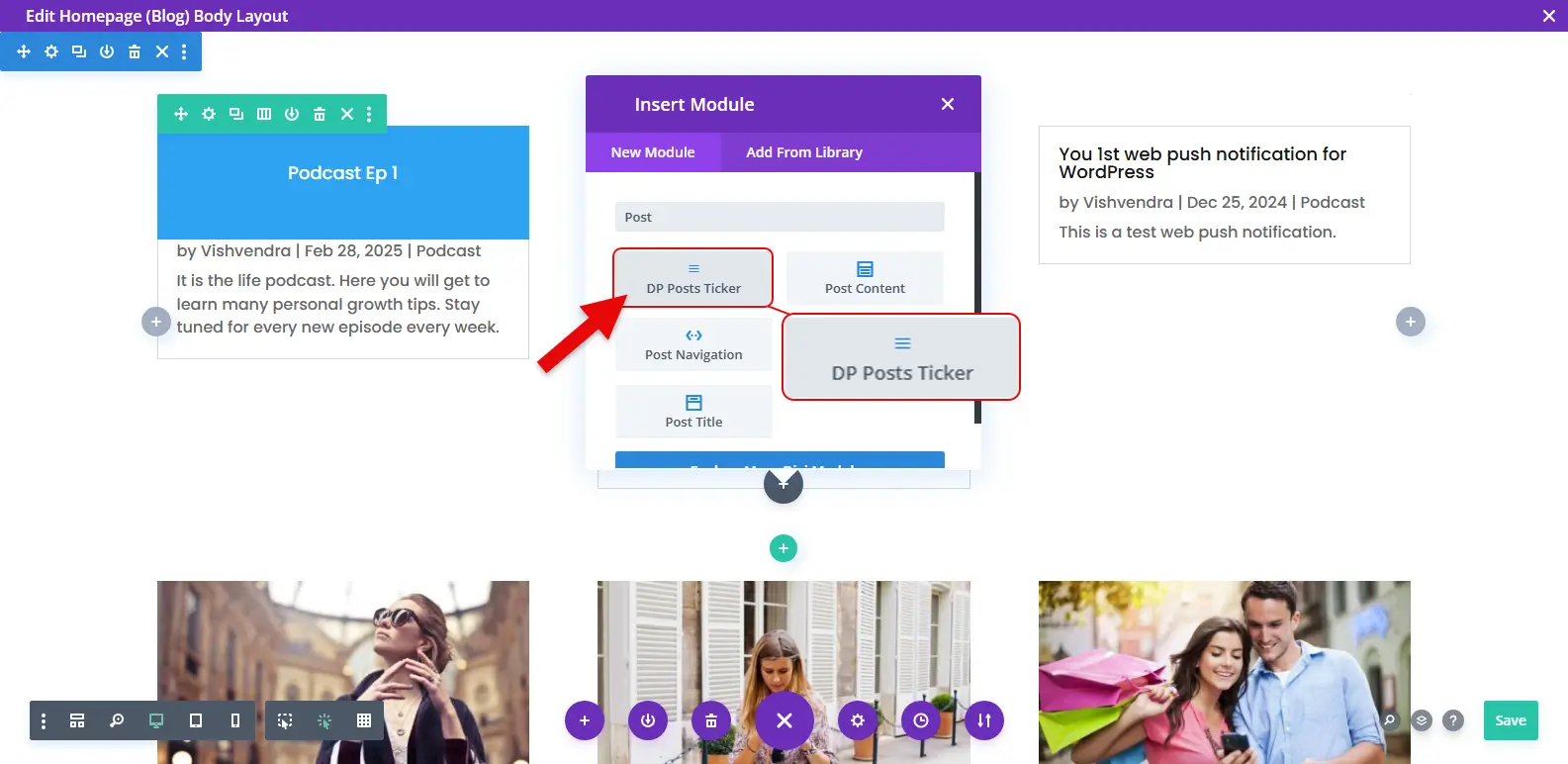
- Then, search for Posts Ticker module and insert it.
- The module’s name is DP Posts Ticker.

Once you insert it, it will start to display a ticker with the posts you have on the website like the below.

Now, you need to customize it to make it match your website’s design scheme.
Step 2 – Configure News Ticker (Content and Layout)
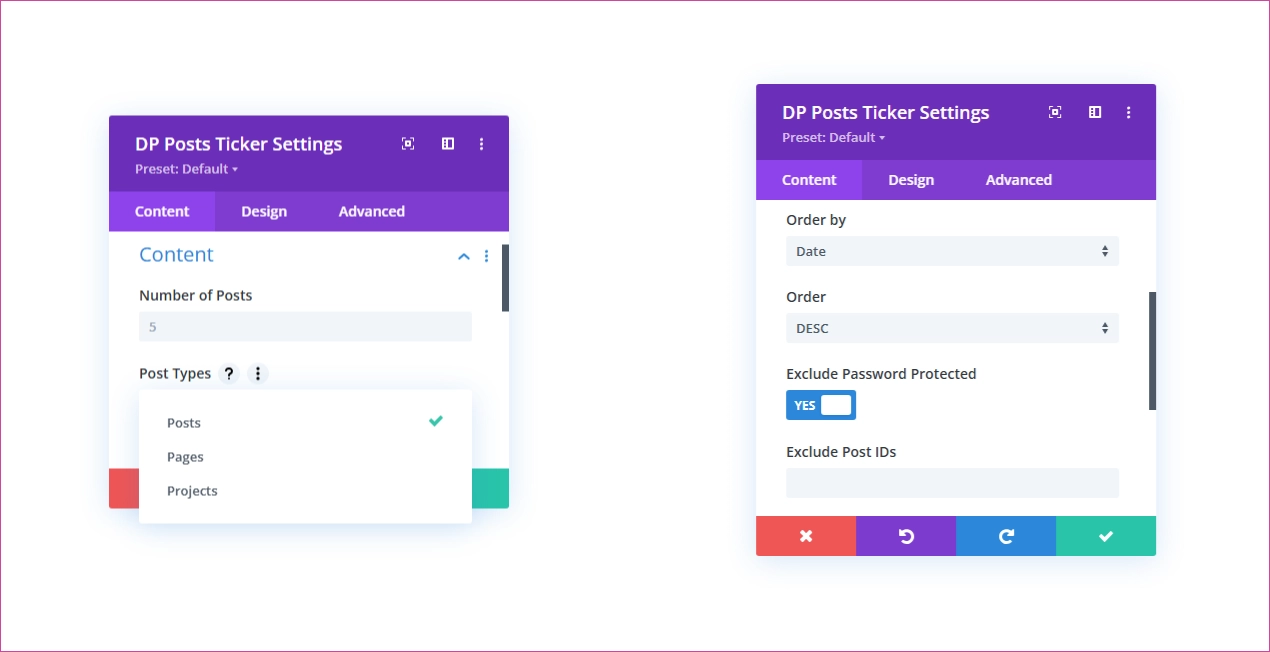
In the Content tab of the Posts Ticker module, the first setting you get is the Content settings that allow you to perform the following actions:

- Number of Posts: Define how many posts you’d like to display in the Divi news ticker.
- Post Types: Choose from Post Types to display in the ticker – Posts, Pages, Projects, etc.
- Order By: Date, Modified Date, Title, Slug, ID, and Random.
- Order: Descending or Ascending.
- Exclude Password Protected: Hide protected content from appearing in the ticker.
- Exclude Post IDs: Hide posts with their IDs.
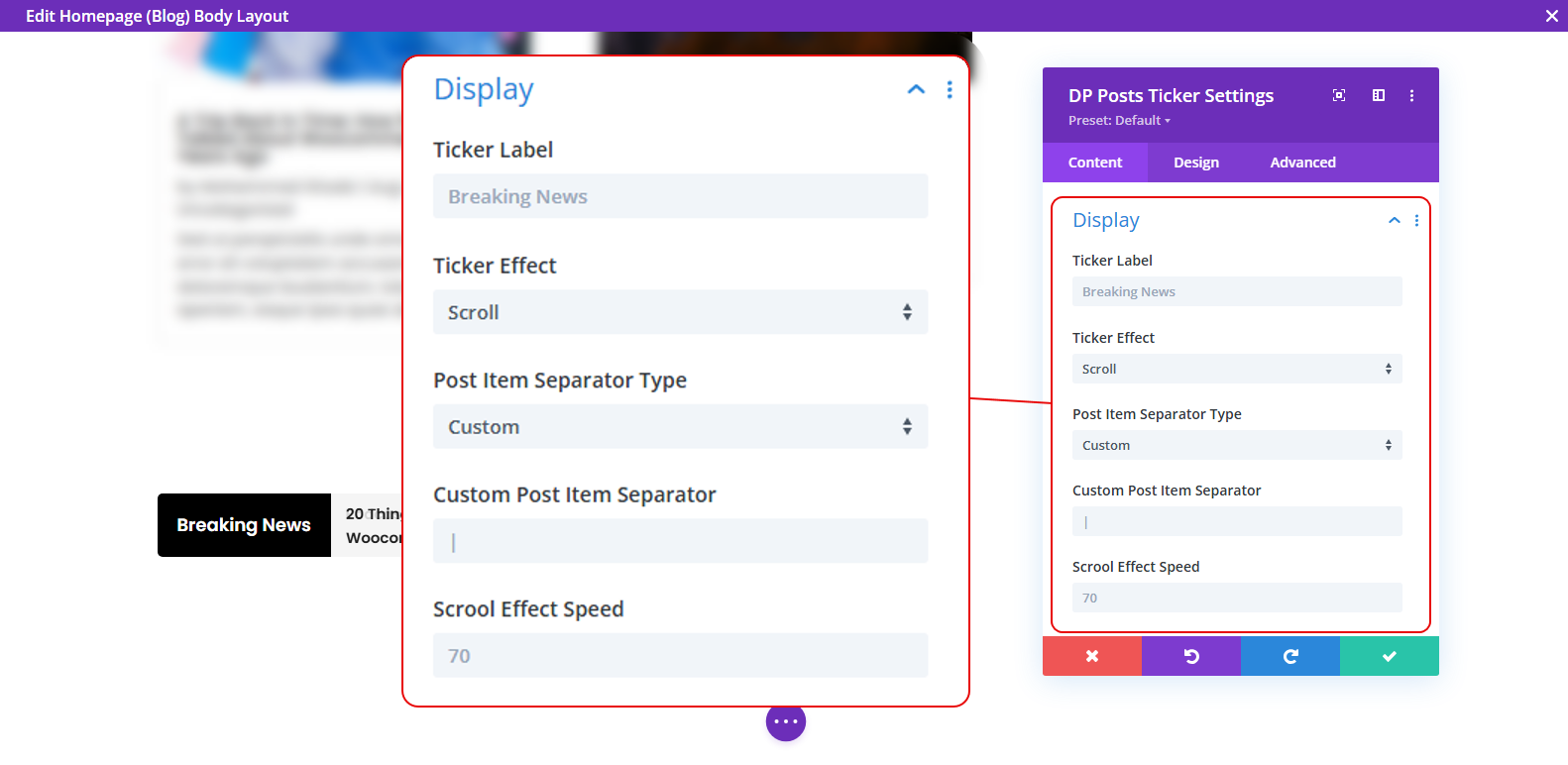
Configure Content options as per requirement and then move to the next setting, Display. The Display options allow you to customize the following:

- Ticker Label: Define the label for the ticker on the website.
- Ticker Effect: Create a news ticker with different effects – Scroll, Fade, and Slide.

Based on the ticker effect, you get further options to configure the website ticker’s showcase. Let’s see how to create particular news tickers on a website.
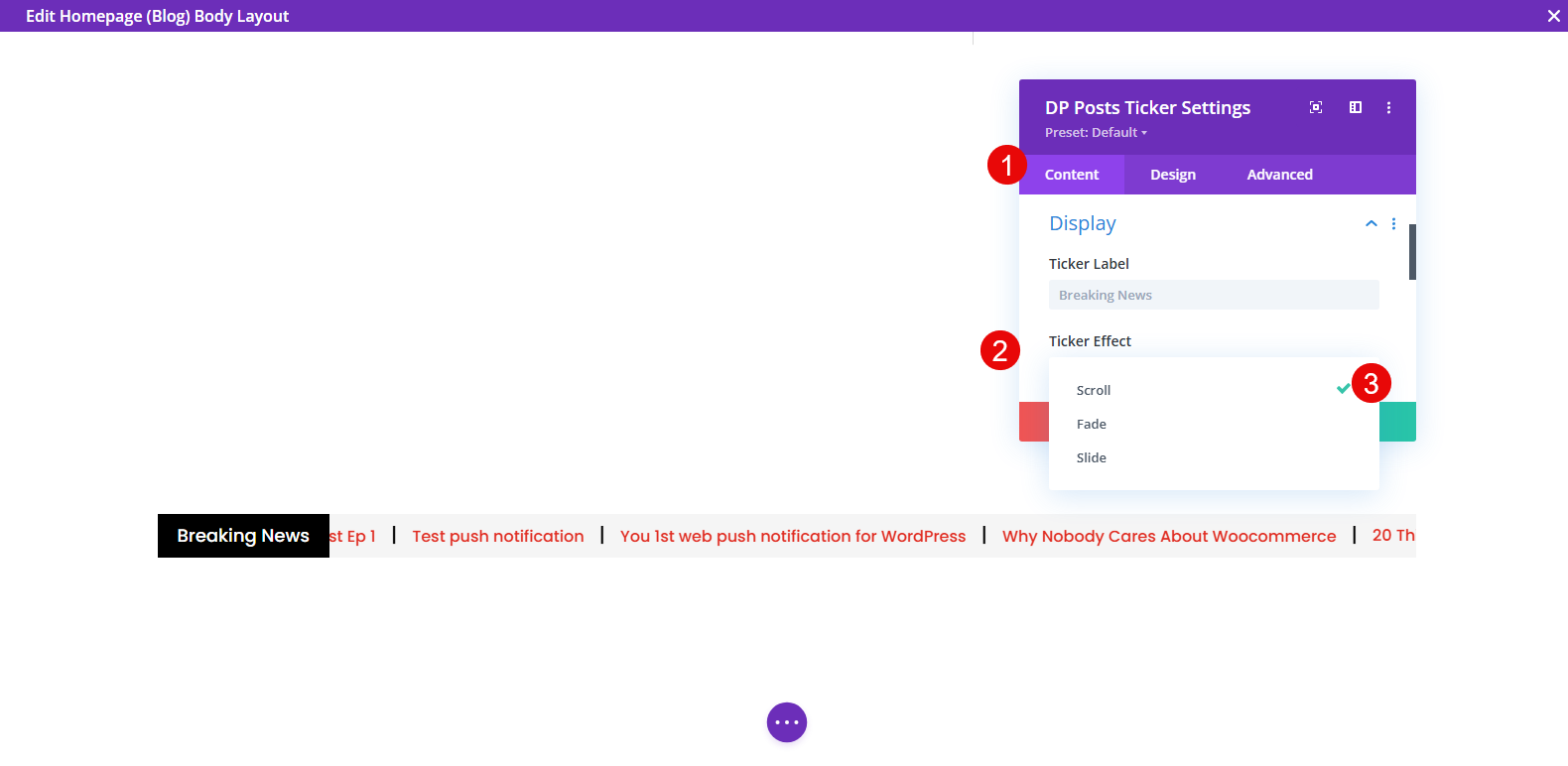
How to Make a Scrolling Ticker in Divi
The Display settings allow you to select ticker effects. Therefore, in the Display settings, go to Ticker Effect → select Scroll.

With this, you get further options such as:
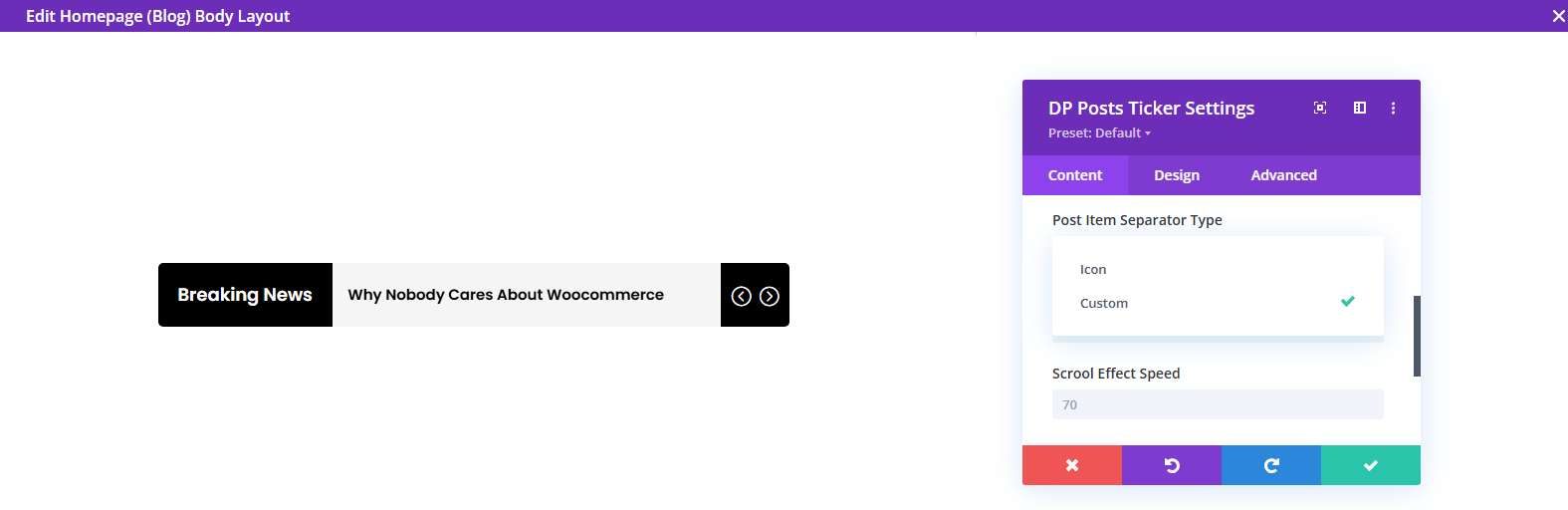
- Post Item Separator Type: Custom or Icon
- If you choose Custom, simply enter the separator using the keyboard.
- If you choose Icon, select the separator.

- Scroll Speed: how fast you want the ticker to scroll the post items.
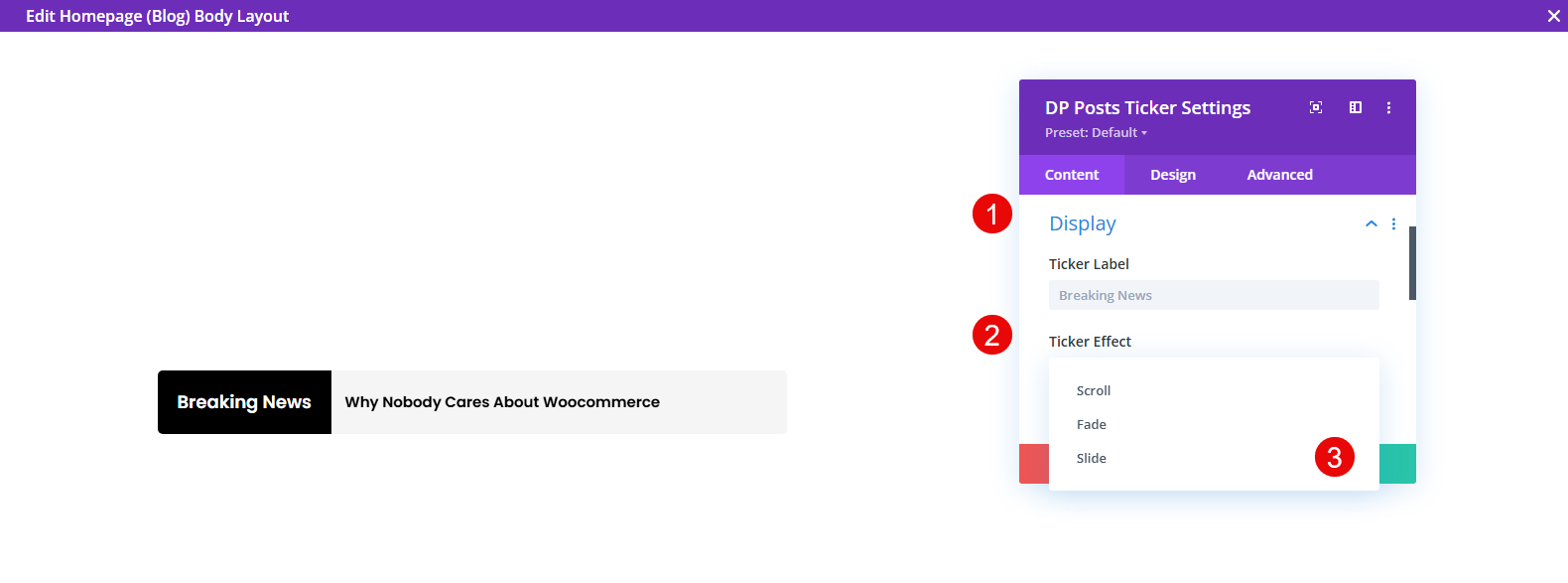
How to Make a Sliding Ticker in Divi
Access the Display options → Ticker Effects → Slide.

The additional options you get with Slide news ticker are:
- Slide Alignment: Horizontal or Vertical
- Fade Effect Delay: Define the fade effect’s starting time
- Fade Transition Duration: Define how much time the slider ticker needs to show each item
- Show Arrows: Select whether the ticker has arrows or not.
- If you choose to display arrows, you need to select the Previous and Next arrows icons
How to Make a Fade Ticker in Divi
Access the Display options → then go Ticker Effects → select Fade.
The Fade news ticker simply provides you with the options to define Fade Delay time and Transition time, and whether you want to display arrows or not.
Step 3 – Design and Publish the Divi News Ticker
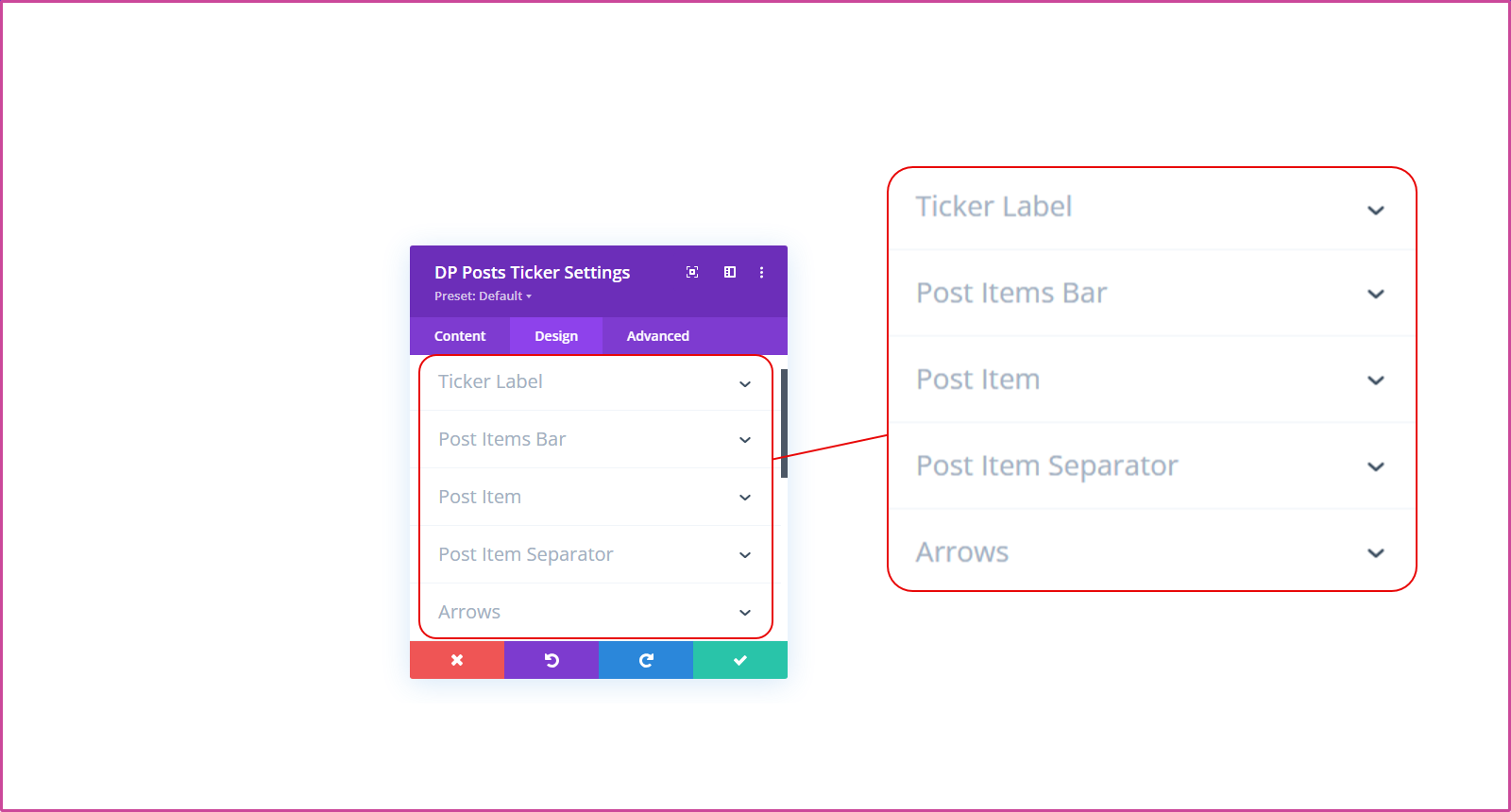
After configuring your news ticker for Divi, you get the design options in the Design tab. Here, you can customize the appearance of the following ticker elements.

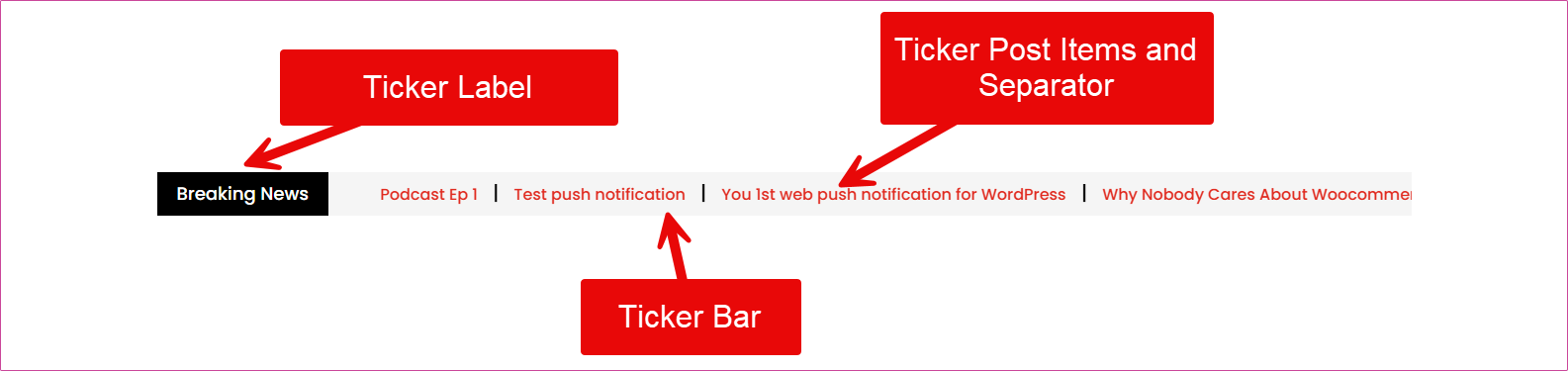
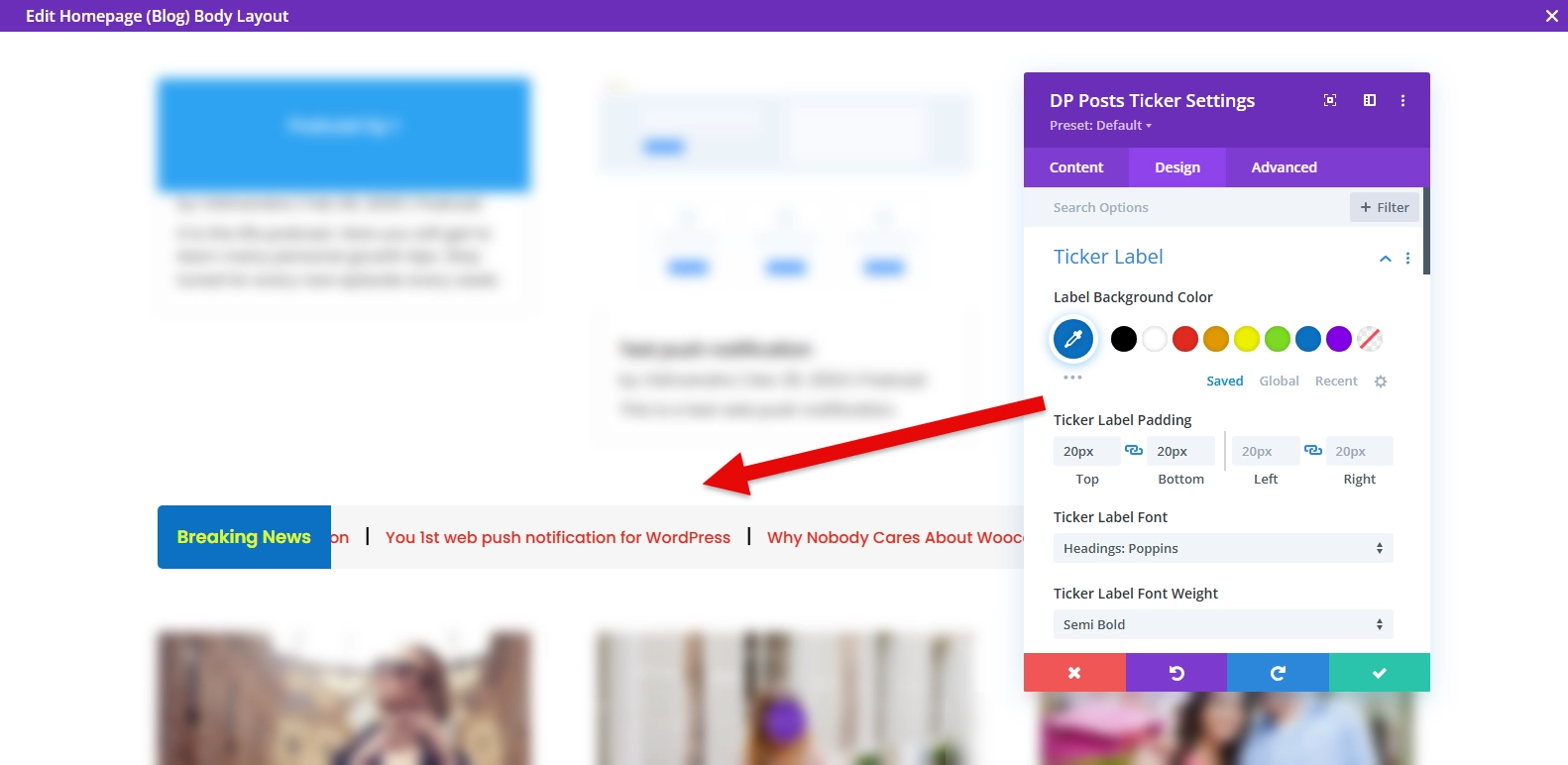
Ticker Label
In the Ticker Label options, you can customize the appearance of the first element of your news ticker. It provides you with the options to change the Background color, Padding, Font, Font weight, Style, Label Text Color, Border, Border Radius, and more.

After applying the options, the ticker label can look like the above.
With other customization options such as text shadow, border styles, and border color, you can make the ticker label look even more optimized.
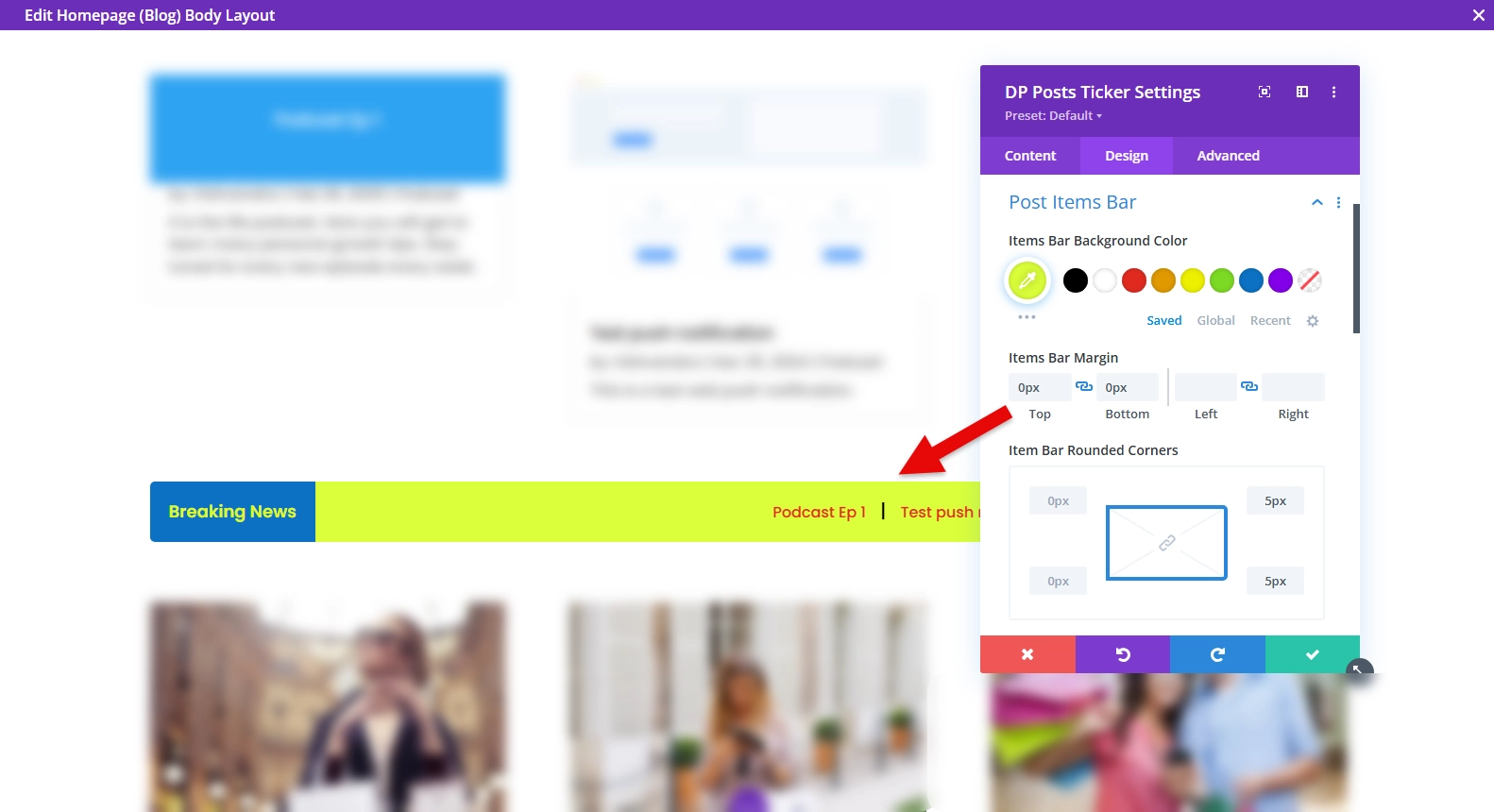
Post Items Bar
Using the Post Items Bar options, you can customize the ticker bar containing the post links.

Just like the Label options, here you get the options to customize the Post Items Bar Background color, Bar margin, Rounded corners, Border styles, Border width, and Border color. By utilizing the options effectively, you can make the ticker bar look like the above.
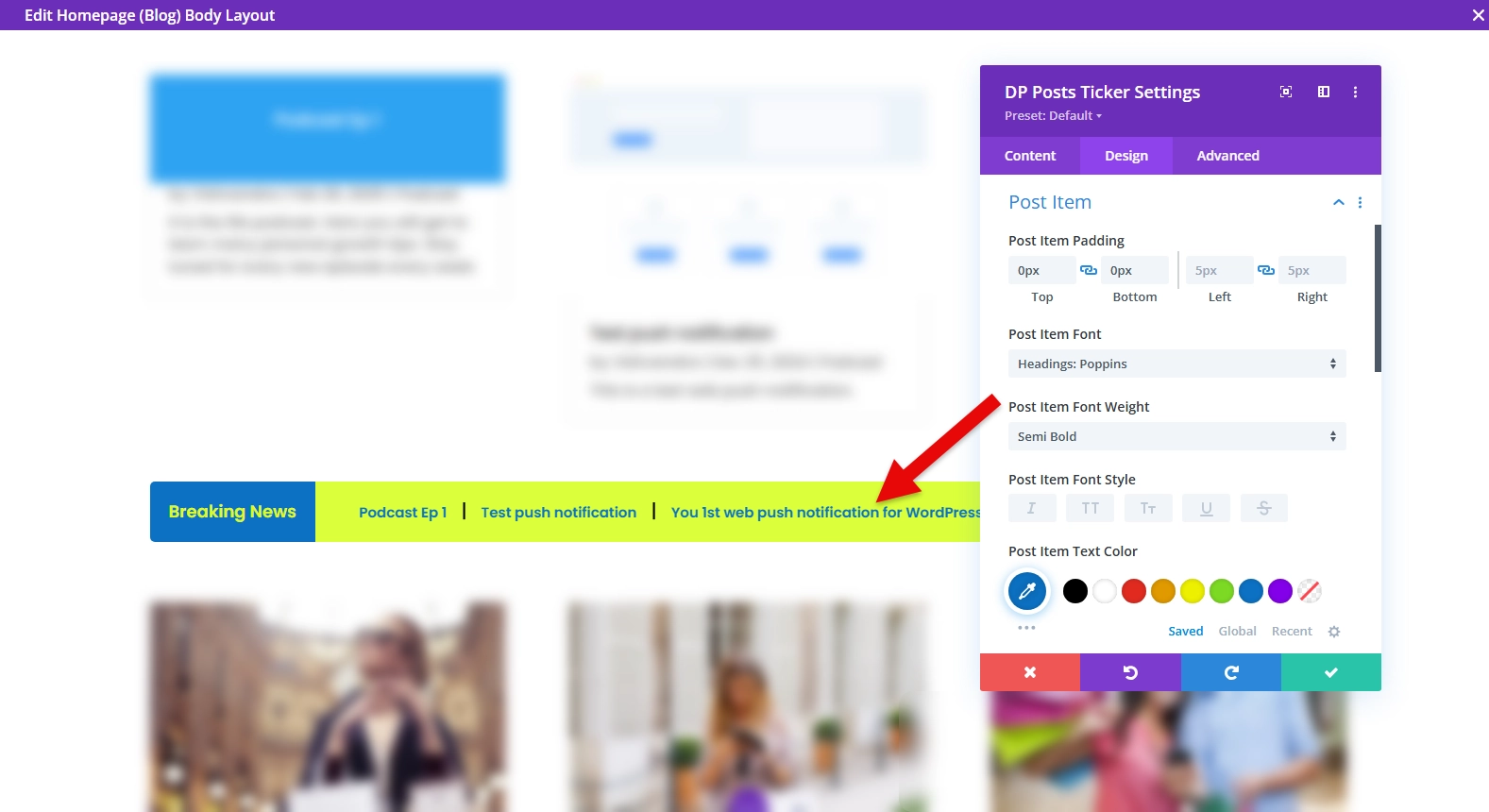
Post Item
After the Post Items Bar, you have the Post Item options, using which you can make the ticker items look engaging. It provides you with padding options and text customizations.
I have applied some customizations, such as:
- Post Items Font: Poppins
- Post Items Font Weight: Semi Bold
- Text Color: 0c71c3
- Text Size: 15px

With these tweaks, the ticker post items look like the above example.
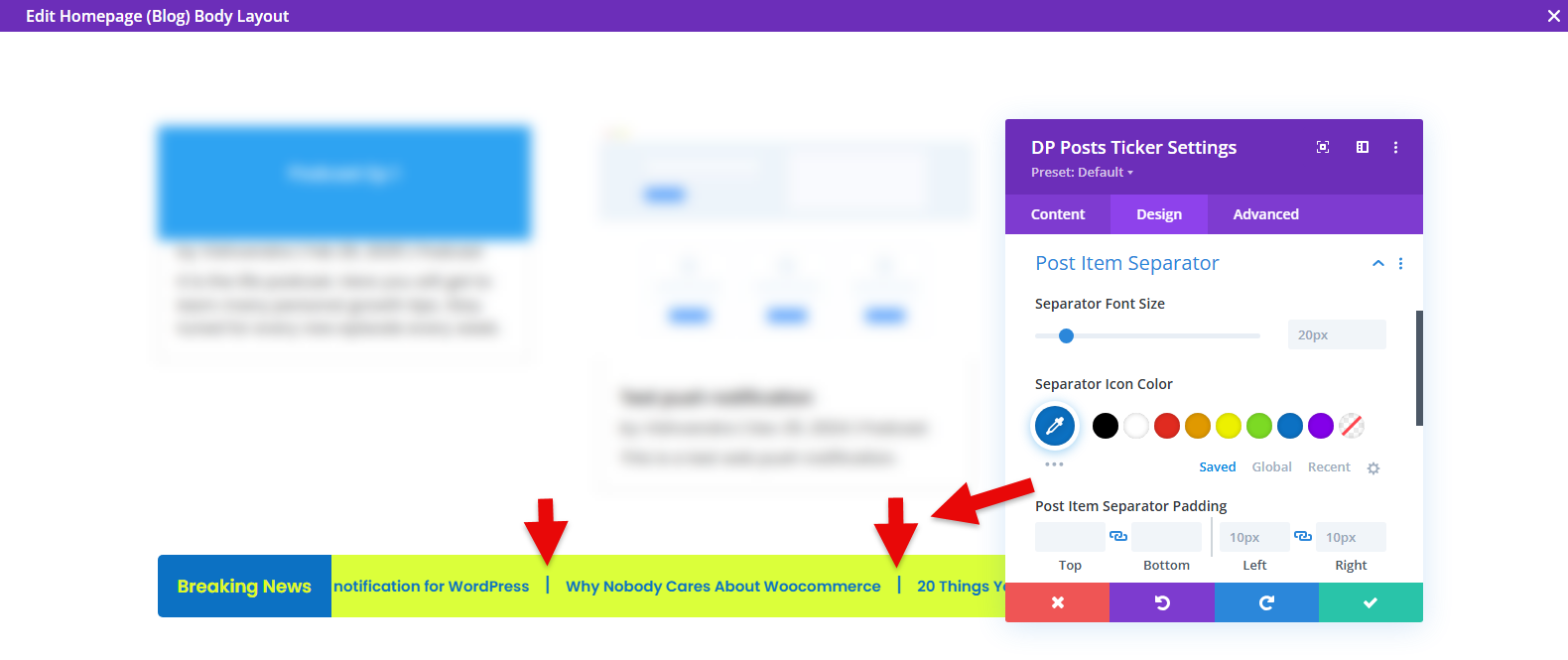
Item Separator
After the Items customization options, you have the Post Items Separator option. This option is limited to the ticker Scroll effect. If you choose other effects, you get options based on that.

Under this particular option, you can:
- Customize the separator size
- Choose a separator icon color
- Define separator padding
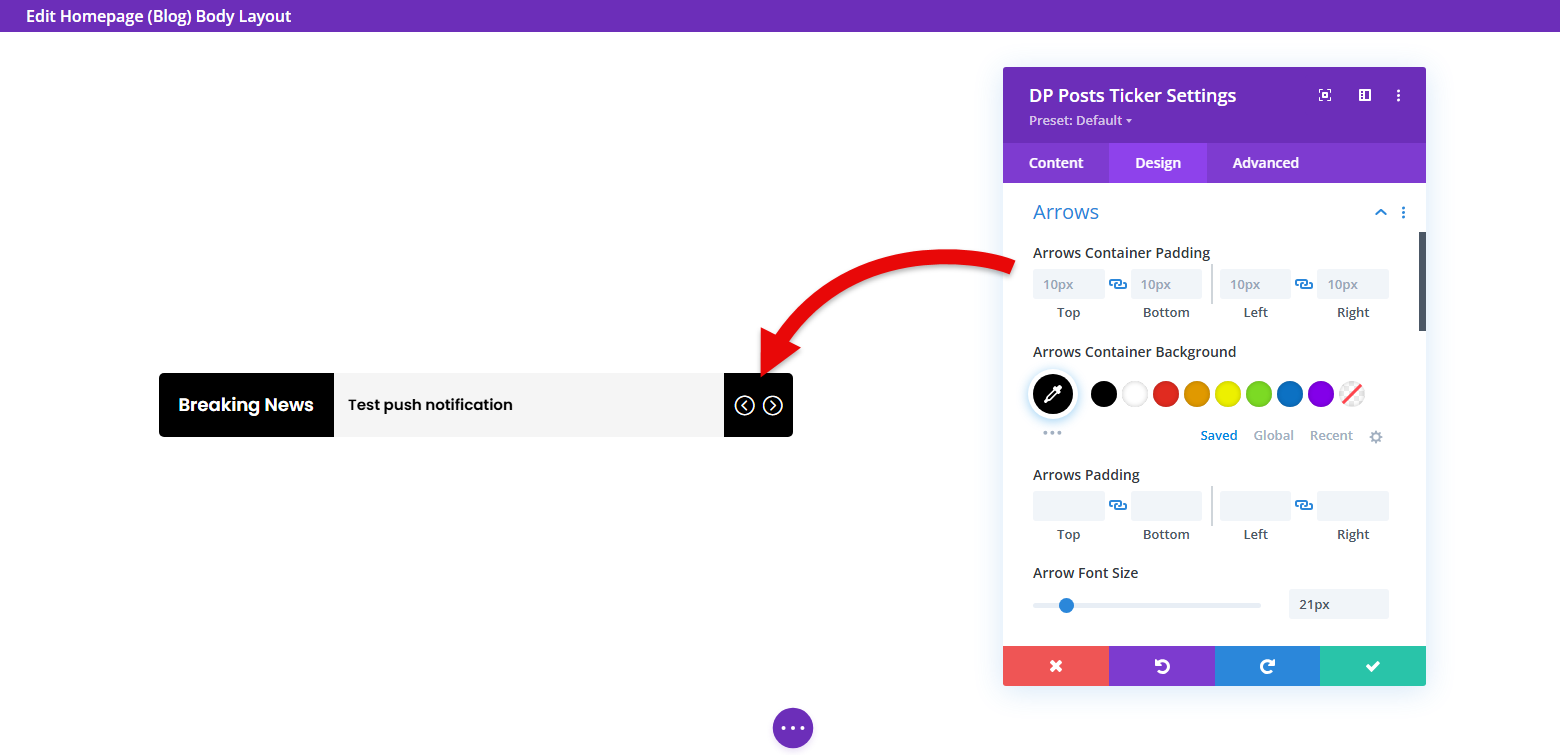
Ticker Arrows
The Arrow settings available in the Design tab are specific to the Fade and Slide effects. Using these options, you can customize the elements of arrows, such as:
- Arrows Container Padding
- Arrows Container Background
- Padding
- Arrows Font Size
- Arrows Background
- Color
- Rounded Corners
- Border Styles
And the width, border color, and border style. Once customized, the arrows in the ticker bar look like the example below.

Once you’ve customized the entire news ticker using the Posts Ticker module by Divi Plus, it looks like the following on your blog. Or you can achieve something similar.
The news ticker on mobile phones works like the following:
That’s it; you successfully created your Divi News Ticker using the Divi Plus Posts Ticker module. Now, when visitors arrive on your blog and click on the ticker items, they will be directed to the post.
Examples of the Divi News Ticker on a Website
The above steps can help you create your own posts ticker/news ticker on a website. However, if you’re looking for some inspiration, then you can check out the following WordPress news tickers for Divi.
Check out these news tickers live by visiting this link.
Final Thoughts
So above, we discussed what a news ticker is, why one should use it, the difference between a news ticker and content ticker, what are examples of it, and steps on how to create it. The process we discussed is simple, and one can easily follow it without any prior knowledge of web building. If you have knowledge, then it’s icing on the cake. The plugin we used for the Divi News Ticker module is a powerful solution for Divi to build different kinds of web page elements.
Furthermore, with it, you get additional resources that make your job a lot easier. Not only modules but also extensions, websites, templates, and sections. Therefore, you can have it to enhance your Divi web building experience and create something out of the box.
Now, it’s your time to create your News Ticker on your website using this module and the Divi Plus plugin. Share your experiences because we love to hear from you.







0 Comments