If you have developed a software or SaaS, it’s needed you provide your customers with a guide on how to use it. If you don’t, the chances are you’d get many support tickets just only for the use of it. To overcome this situation, you can create a knowledge base or wiki site to offer the helpful info regarding the product.
What is a wiki site and how it can help your customers? Don’t know about that? No worries! We’ll look at that aspect in this post. Furthermore, we’ll see how you can build a knowledge base in WordPress using the Divi theme.
If you’re already using WordPress and Divi, then all you need to do is follow the mentioned steps.
But first, let’s get started with the basics.
What’s a Knowledge Base or Wiki?
When you buy an electronics product, for say, a dishwasher. It’s the first time you ever bought a dishwasher, so you don’t know how to use it. You’d need help and to make that easier for you, the company who has manufactured it, packages a user guide with the product use info.
In the case of software or SaaS, it’s not appropriate to send you a printed user guide.
It would be late for you to finally get it and use the tool. And if the company sends you the user guide in an email, it won’t be effective because there are countless options and features of a tool that you won’t be able to find out through a user guide.
You cannot go through each section because that’s how a static user guide works. It has different pages and sections that one can only find out by reading all of the stuff. Or go through the table of contents which can take significant time. So how can you overcome this? How can you let your customers easily use your product without getting lost or overwhelmed.

The solution for that is to build a knowledge base or wiki site. It’s just like a user guide you get with physical products but stored online. Moreover, it offers users with product info in an extensive and highly interactive way.

Through a knowledge base, they don’t have to go through one after another topic; instead, they can easily find the required info through the use of a search element. You can also use media files such as screenshots, videos, and GIFs to explain something in a better way. Plus, a knowledge base or wiki can help you:
- Organize info of different versions
- Easily share user guides to users through support chat
- Link support guides to chatbots
- Enhanced employee productivity
- Reduced onboarding time
Now, with all these, you can never go wrong provide excellent customer support to your users. Not only it will help them, but it will also allow you to increase the customer retention rate.
Wiki vs. Knowledge Base
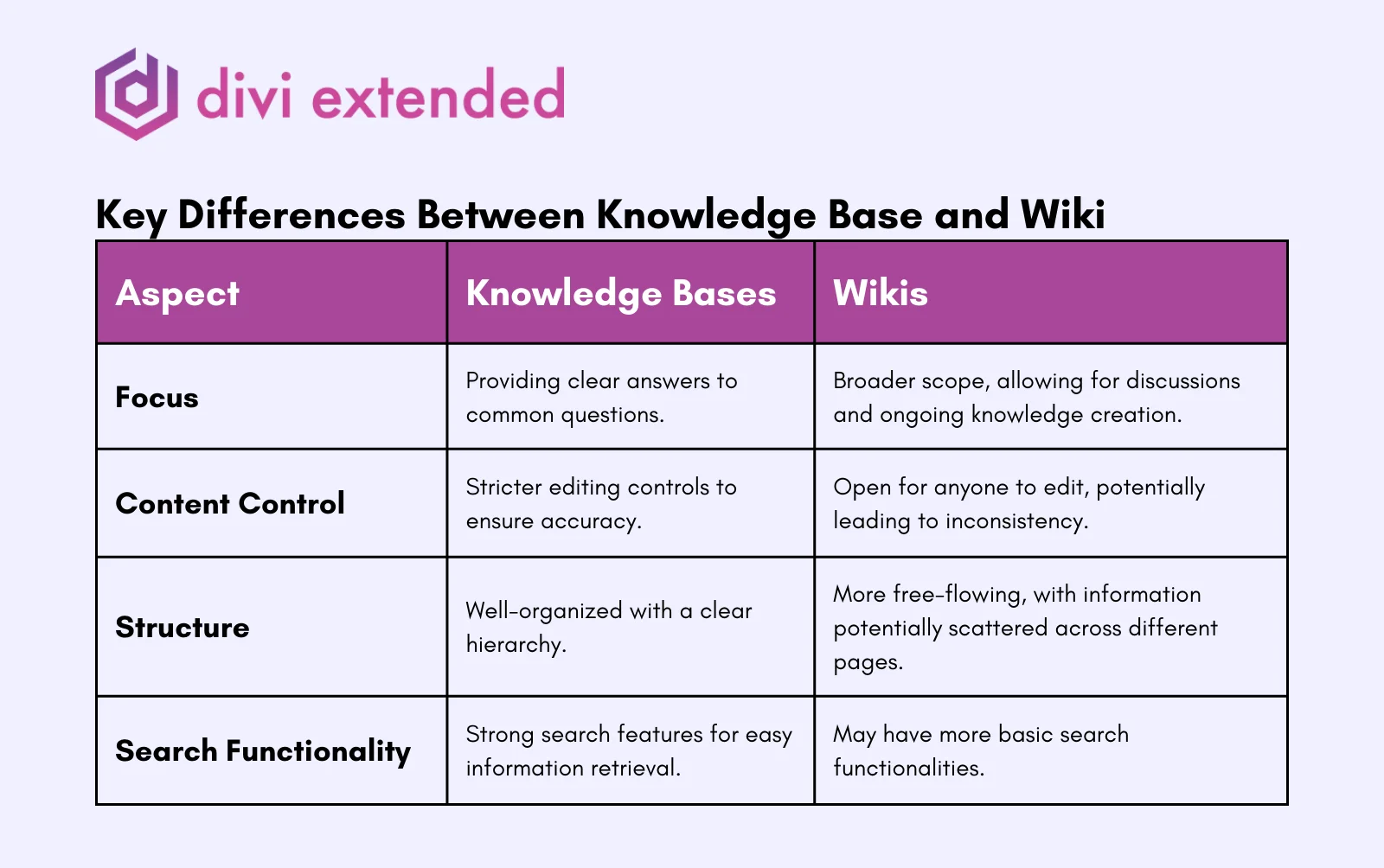
Wiki or Knowledge Bases often used interchangeably; however, they have some key differences. By using a knowledge base, you store product information in a well-organized library having clear and reliable sources. Whereas a wiki offers the functionality to foster a community in which everyone can share their knowledge, thus allowing information to evolve constantly.
In addition, the key distinctions for wiki vs knowledge base are:

- Focus: By creating a knowledge base, you focus on providing users with solutions to their problems. With a wiki, it’s about discussion among the community members.
- Content Control: The knowledge base you’ll create will have information created by your in-house team with editorial guidelines. Whereas, a wiki allows everyone to add the info with editing capabilities, which leads to inconsistency.
- Structure: In wikis, the information have no clear structure, they can free-flow across different pages. However, knowledge base has a clear structure and the info you add will be based on hierarchy.
WordPress as a Wiki/Knowledge Base
WordPress is famous among users for its blogging capabilities. Plus, it lets business owners quickly set up a website with functionality of an eCommerce store. They can add unlimited pages, posts, and even products.

There’s no limit. And having those possibilities in mind, one can also build a knowledge base or wiki using it.
Yes, you can use WordPress to set up a wiki or knowledge base that would allow you to easily store all the information. In addition, you can manage, organize, and even share the info with ease as well. But that’s not it, by choosing WordPress, you choose:
- Cost-effectiveness
- High customizability
- Utmost satisfaction
With all of these, you can never go wrong. Furthermore, by choosing to built with WordPress, you can utilize the pre-built knowledge base website templates that allow you to make your wiki live in no time. You just need to set up WordPress, then upload the template/theme, customize it, and hit publish.
That’s it; that’s all you need to do to build a knowledge base in WordPress.
Utilize the Divi Theme With WordPress
WordPress offers you extensive power, but a theme allows you how to handle it in the organized manner. That’s what the Divi does. If you’re going to build a wiki or knowledge base using WordPress, it’s highly recommended you utilize the options provided with the Divi theme.

Just like WordPress, Divi offers loads of benefits and tools that make building a site easy and highly satisfactory.
Not only it includes a beautiful design, but it comes with an intuitive builder offering opportunity to build any website with any kind of element. You can have a custom layout for the wiki articles, archive, and even category pages. Use modules like fancy text or heading to improve the engagement of the info.
Overall, with WordPress and Divi, you set up a wiki or knowledge base site, that’ll let your users access the info effortlessly.
Steps to Build a Wiki or Knowledge Base Site
The following steps will allow you to easily build your knowledge base in WordPress. However, before you proceed with them, ensure that the Divi Theme is installed and activated on your website. If it’s, you can proceed without any further ado.
Install and Activate the BetterDocs WordPress Plugin
To build your knowledge base with WordPress and Divi, you need to install the BetterDocs plugin. It’s a free WordPress plugin that enables you to add wiki or kb functionality to a WordPress website.

In addition, it offers features like:
- Advanced KB search
- In-built Docs page functionality
- KB layout set up
- Sticky TOC
- 1-click demo docs generation
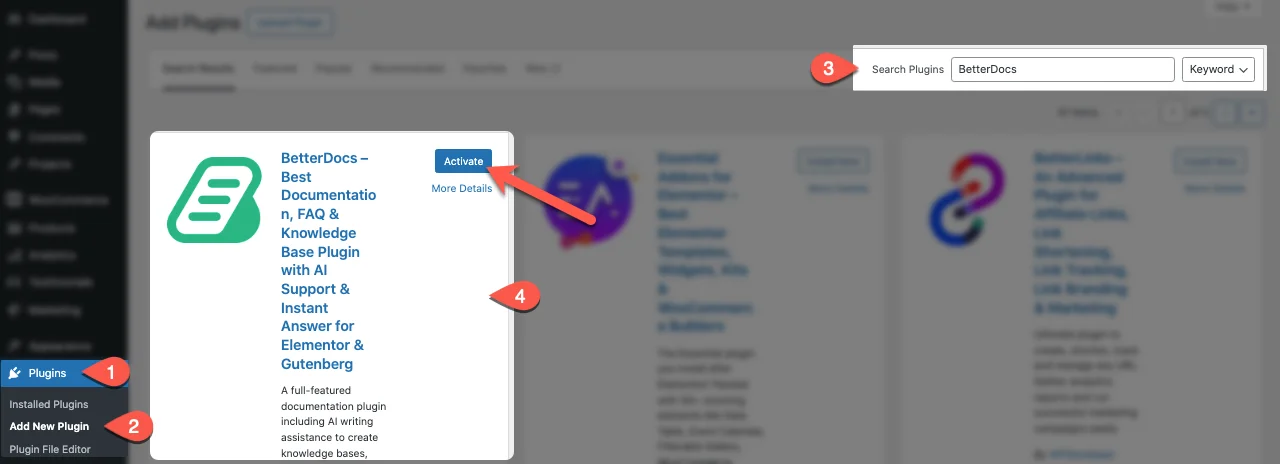
Overall, it’s an easy to use plugin to build a wiki site in WordPress. To install it, go to Plugins → Add New → search for “BetterDocs,” and install the following.

Once the plugin is installed, enable it by clicking Activate. As you click the activate, you can find a new custom post type in the sidebar as BetterDocs and you’ll directed to its settings page.

Before you make any changes or configuration, first, enable the CPT in the Divi Builder. Here’s how you can do it 👇
Enable the Docs CPT for Divi Builder
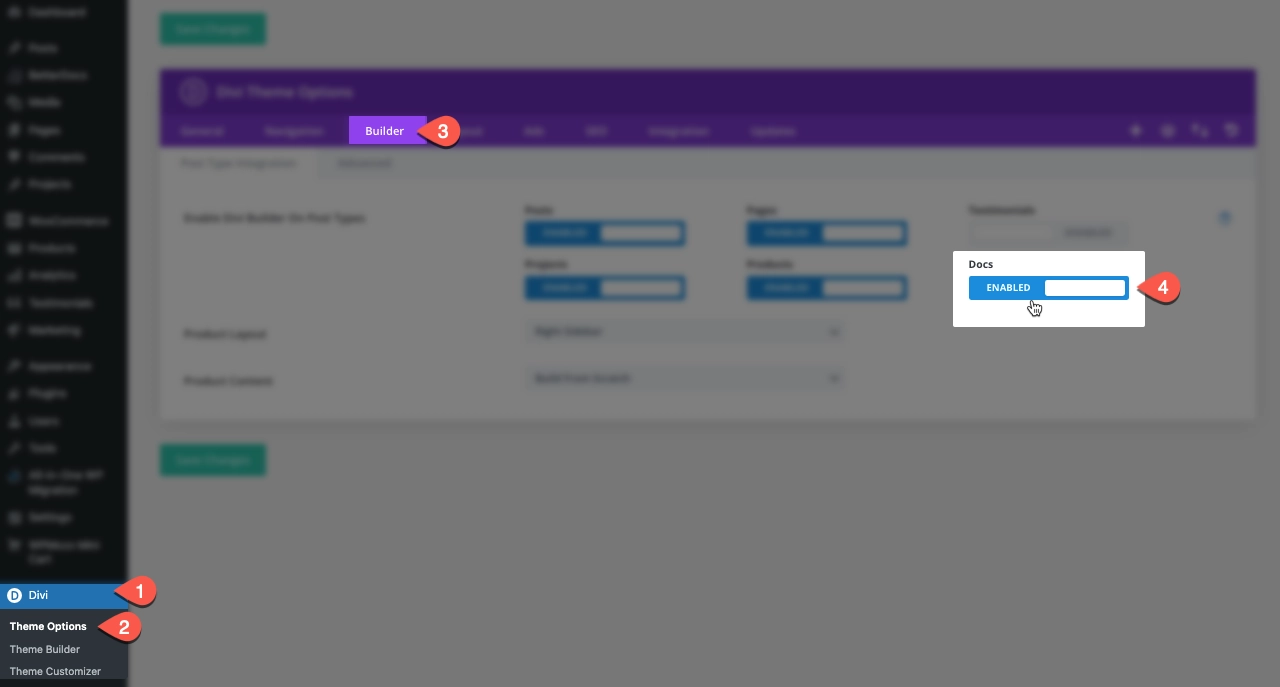
BetterDocs creates custom post type for documentation article, so to edit them in the Divi Builder, you need to enable its CPT for Divi. To do that, go to Divi → Theme Options → Builder → turn Docs to Enabled.

Now, you can use the Divi Builder for creating and editing docs archive page and articles.
Create a New Docs Page, and Use It
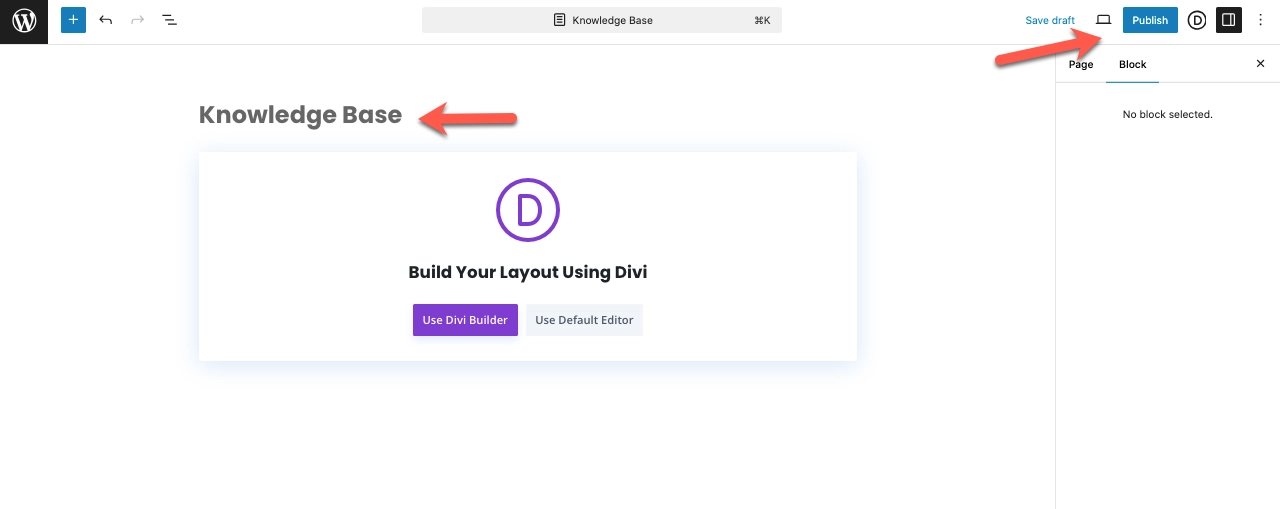
BetterDocs by default provides a docs page where all the articles can be found. However, to match the documentation page’s look and feel to your website’s design scene, you need to create a new page using Divi. So, for that, create a new page using the WordPress options.

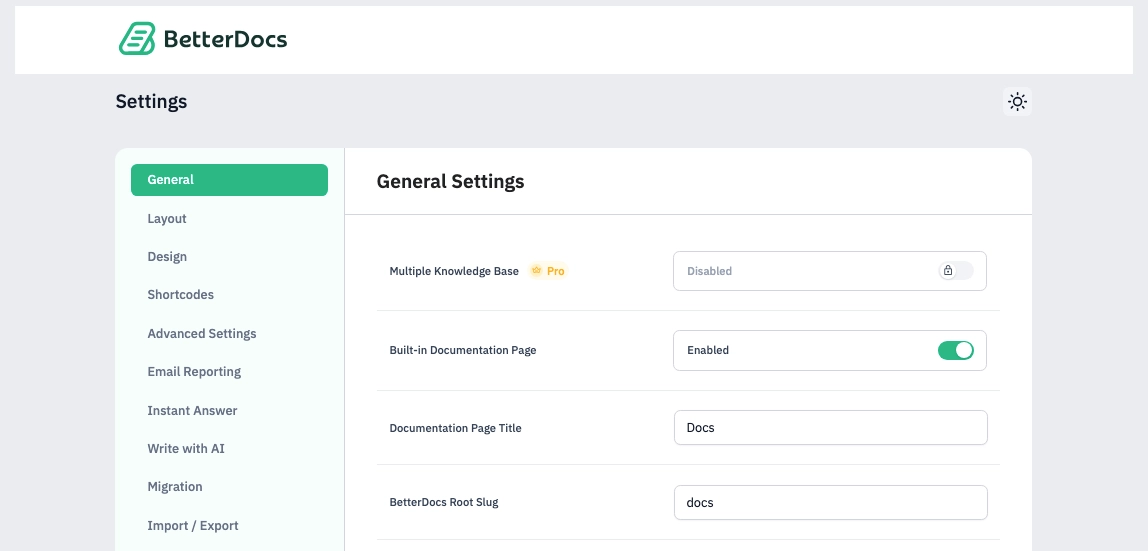
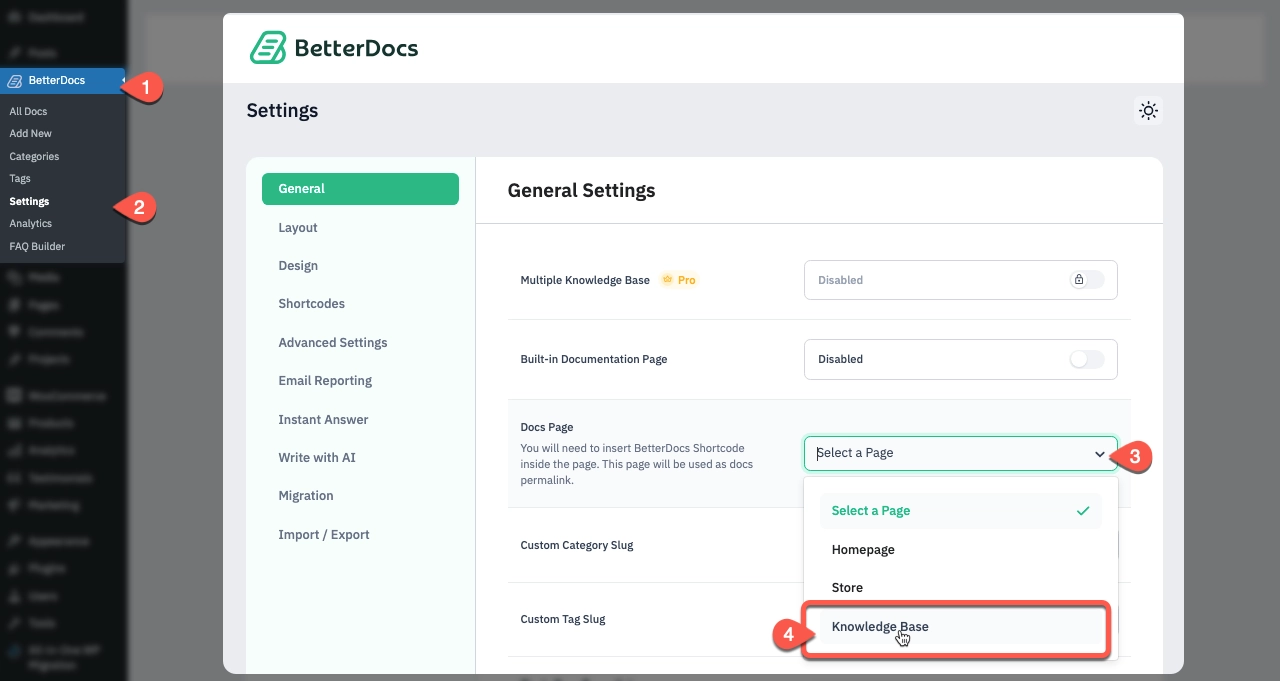
Give it your knowledge base title and publish it. We are not customizing it now. First, we need to assign it to the BetterDocs, so that we have complete control over its design and functionality. To assign it to BetterDocs, go to BetterDocs → Settings → set Built-in Documentation Page to Disabled.

Then, in the Docs Page option, select the page you have just created. Once done, scroll down and click Save.
Create Docs Categories and Assign Articles
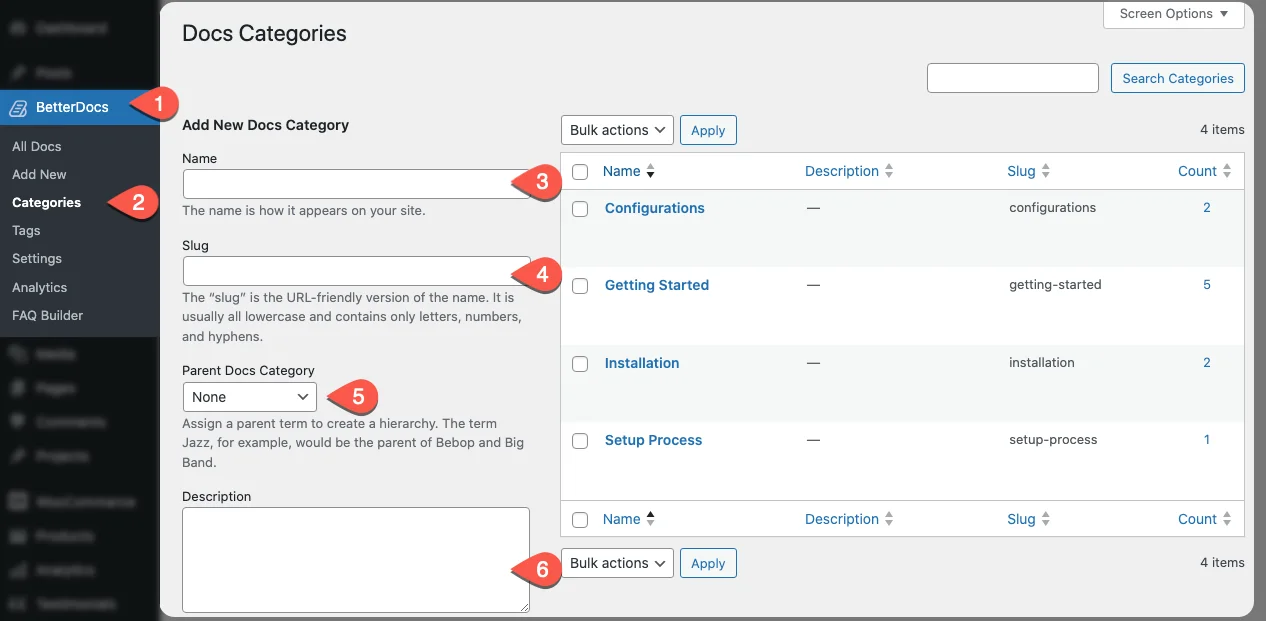
The need for creating categories for documentation articles is for sorting the info on the knowledge base homepage. Without them, it can be hard for the user to find the information. Therefore, go to BetterDocs → Categories.

In the Categories page, create your documentation categories by simply defining their name, slug, and parent category if any. After that, when you create your documentation articles, simply use these categories to ensure their visibility.
Use Divi Documentation Layout for the Docs Archive Page
We have created the categories. Now, what needed is to customize our knowledge base homepage we have created earlier.
Why you need to do this? Well, the customization is required so it can match your Divi website’s design scheme. Moreover, you can eliminate some elements that are not useful but by default available in the BetterDocs docs page.
Therefore, in order to customize the docs page, you can use Divi Builder directly on the page; however, what’s best is you use the Theme Builder. Therefore, go to Divi → Theme Builder → Add New Template → Pages → Specific Pages → select the docs page you’ve created, and click Create Template.
Then, click Create Custom Body, and select Add From Library.

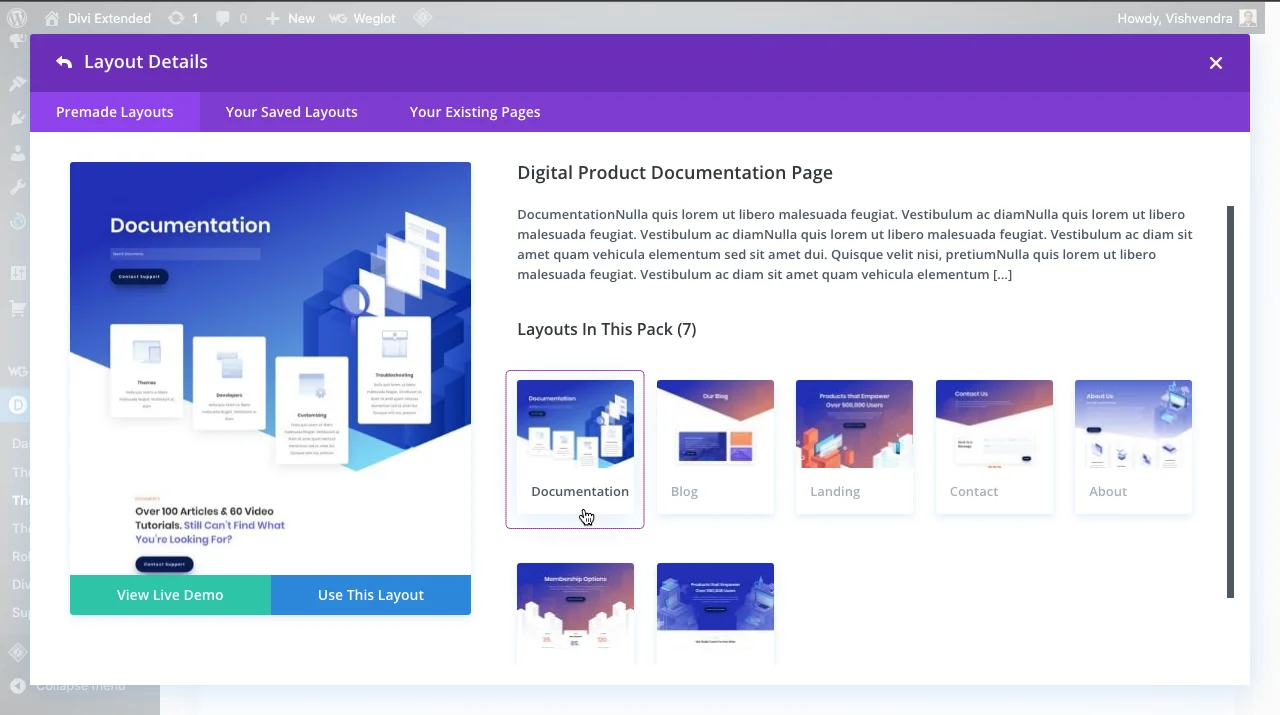
In the Load From Library dialog, search for Documentation and from the available options, select Digital Product Documentation Page. Now, what you need to do is, replace the demo content with yours. Furthermore, you need to use BetterDocs’ elements to make it work effectively after it has been finished created using Divi.
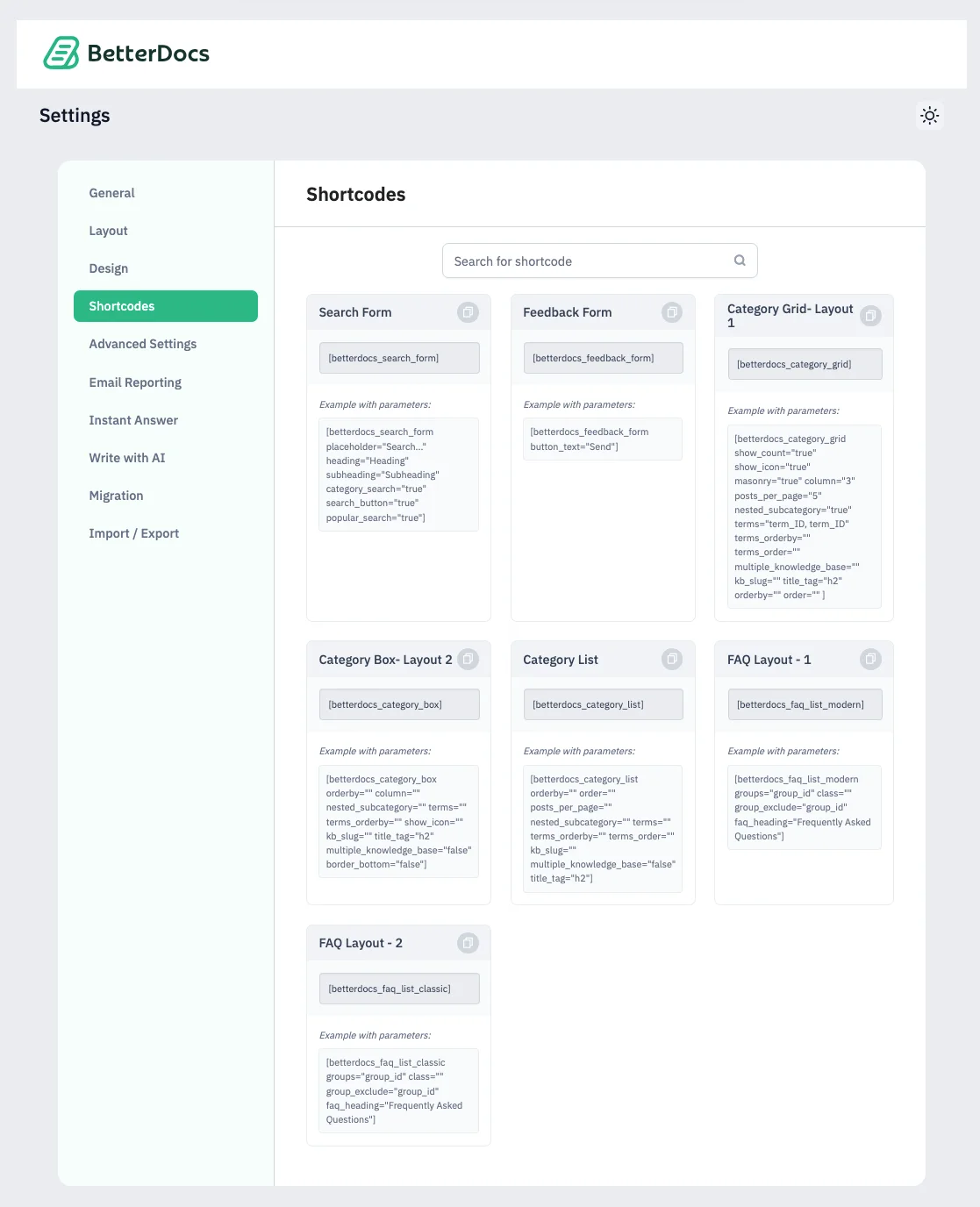
For that, add search shortcode, categories shortcode, and you can even have the feedback shortcode.

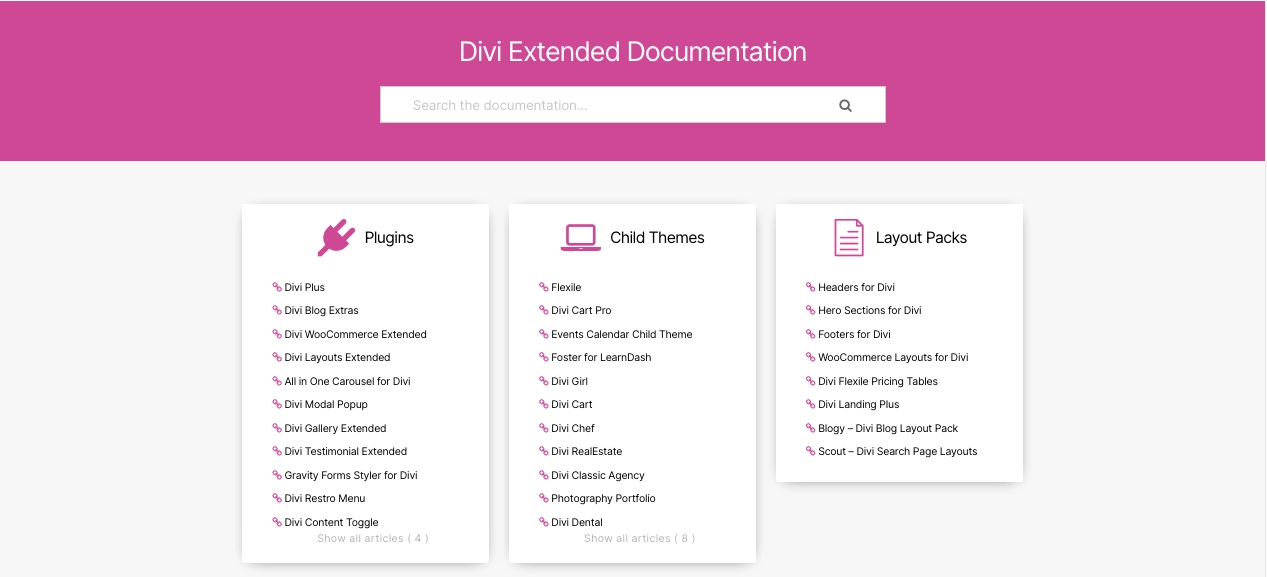
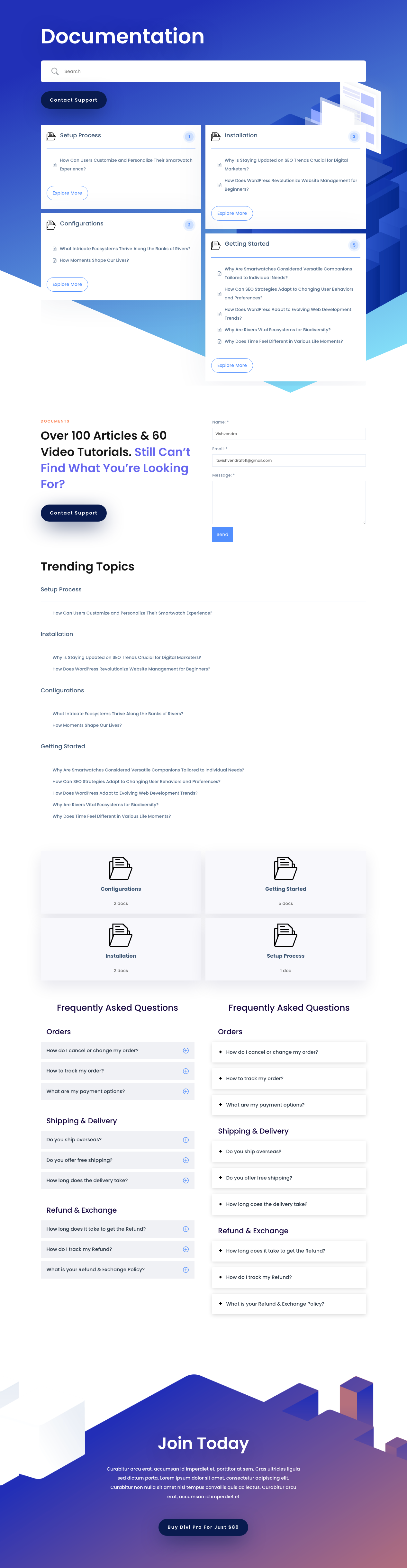
After from these, apply other needed customization per your needs. Once you’re done, you can find your knowledge base homepage like the following.

Configure Docs Settings
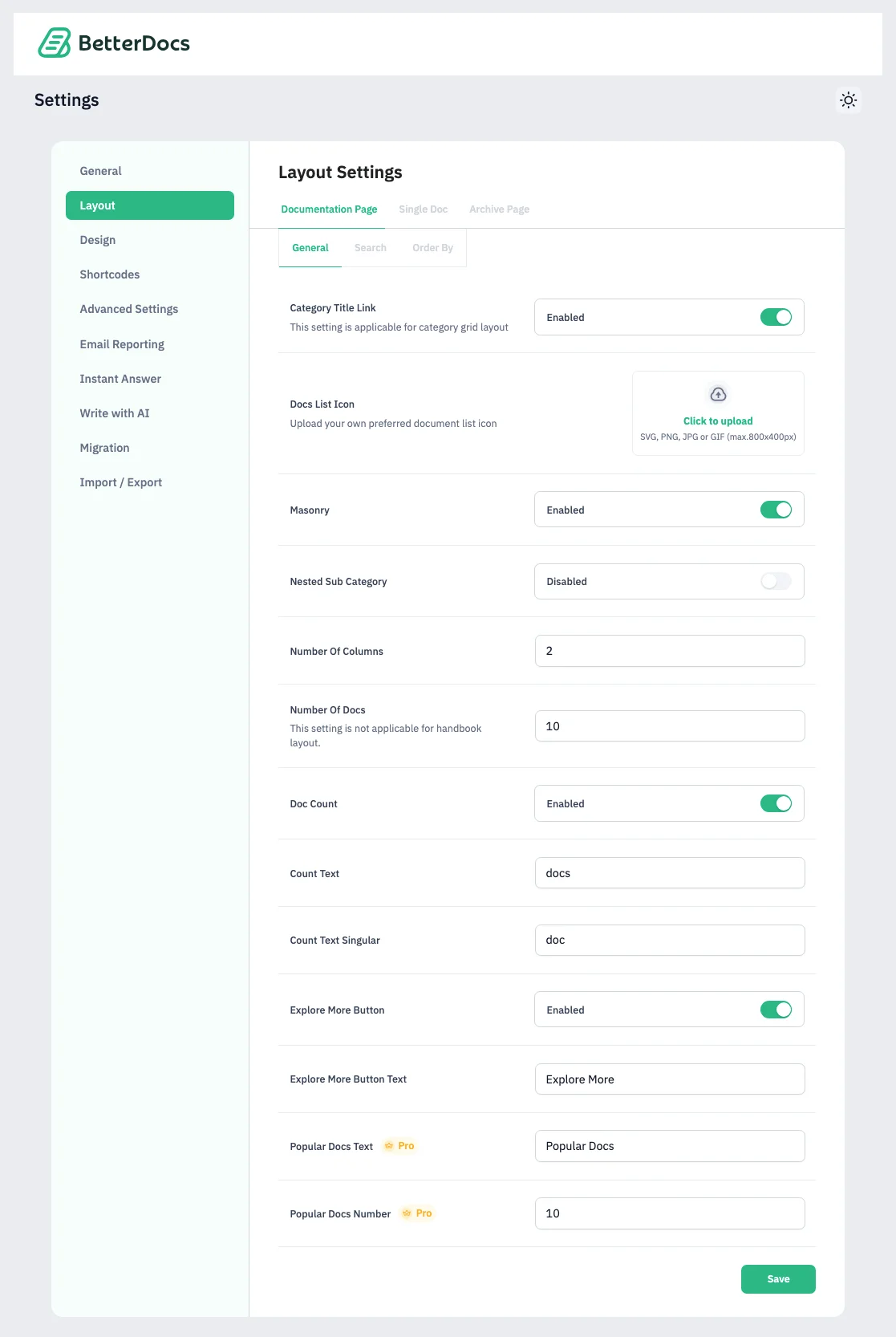
We have customized the documentation page using Divi, but BetterDocs also offer some options that you might want to utilize for optimization. For instance, defining search placeholder, no search result found text; enabling nested sub category, email reporting, and write with AI.

By utilizing all of the available options, you’ll build a comprehensive knowledge base that help your users immensely.
Edit Articles Layout Using Divi Theme Builder
Everything’s done. Now, what you need to do is create a custom template for docs article’s pages. The way you create the documentation page template, create an articles as well. Go to Divi → Theme Builder → Add New Template → Build New Template → Docs → All Docs → Create Template.
Then, click Add Custom Body → Add From Library.
In the Load Library dialog, search for Documentation page, and select the SaaS Company Documentation Page template.
Now, remove the elements already there and use dynamic content to add article’s title, post body, and use BetterDocs shortcodes to display a search menu.
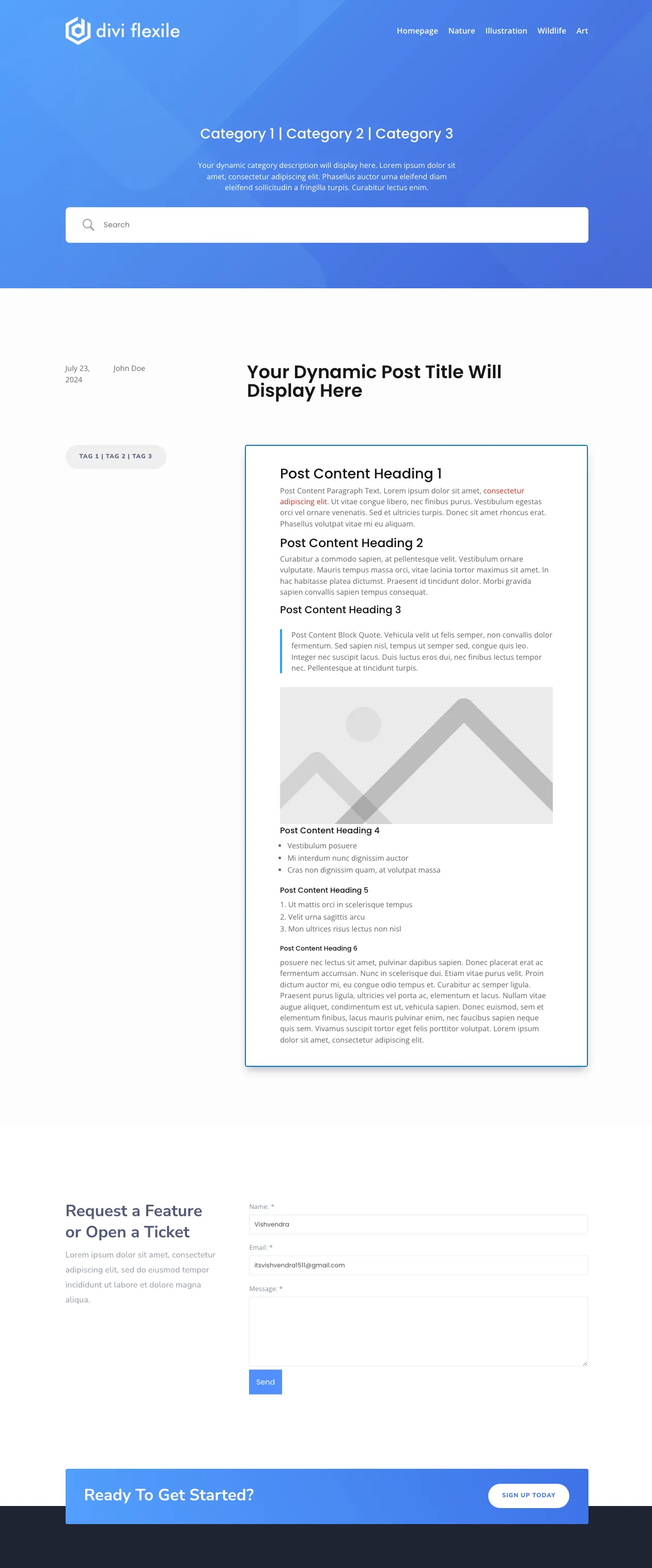
After doing all of this, you can have a documentation article page like the following.

We have created the layout for the documentation articles. Now, all you need to do is publish your product documentation articles, and the knowledge base created using WordPress and Divi is ready to serve the users.
Wrapping Up
Above, we discussed why one should use knowledge base or wiki for their products. What are the differences between K.B. and wikis, and steps on how to create a comprehensive knowledge base using WordPress and Divi.
By following the steps, you can easily create a working knowledge base in WordPress using the ultimate free wiki plugin BetterDocs and the powerful Divi Builder.
Furthermore, we utilized knowledge base template for WordPress available with Divi. Therefore, there’s no need to look for any other 3rd party WordPress themes for wiki creation. The Divi theme already provides you a highly effective template.
Follow the steps and create your own knowledge base /Wiki in WordPress, and let’s know your experience in the comments.






0 Comments