Divi and its page builder provide a lot of useful features to create better websites. And Divi conditional logic is one of them, which allows users to add forms with conditions to use it effectively. Therefore, in this post, we’re going to see how we can use it.
So, without making any delay, let’s jump right in it!
Creating conditional logic forms in the Divi theme
To start creating conditional logic form, there’re some necessary steps to follow
- Create a new page / edit existing one, where you want to add conditional logic form
- Launch Divi Builder
- Choose Build From Scratch
- Once the white canvas appear, add a single column row.
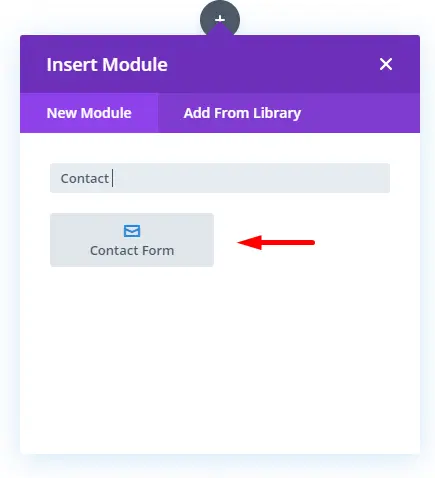
Add Contact Form module
After inserting a single column row, add Contact Form module from the Divi module library.
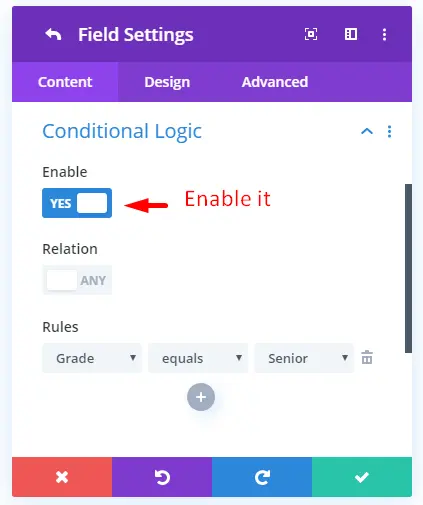
 Upon adding the module, you get Name, Email, and Message field by default. Now, if you want to apply conditional logic to a particular field, then go to the field’s individual setting. Further, head over to the conditional logic settings and open it. Here, you’ll find a toggle, check it as “Yes.” Then add rules to apply conditional logic.
Upon adding the module, you get Name, Email, and Message field by default. Now, if you want to apply conditional logic to a particular field, then go to the field’s individual setting. Further, head over to the conditional logic settings and open it. Here, you’ll find a toggle, check it as “Yes.” Then add rules to apply conditional logic.

In conditional logic settings, you also get the Relation toggle, which defines all your conditions. If relation toggle set as ANY, then condition will be applied if any of the rules happen to be true. However, if you set relation as ALL, then it’s necessary that each rule would return true, to apply the condition.
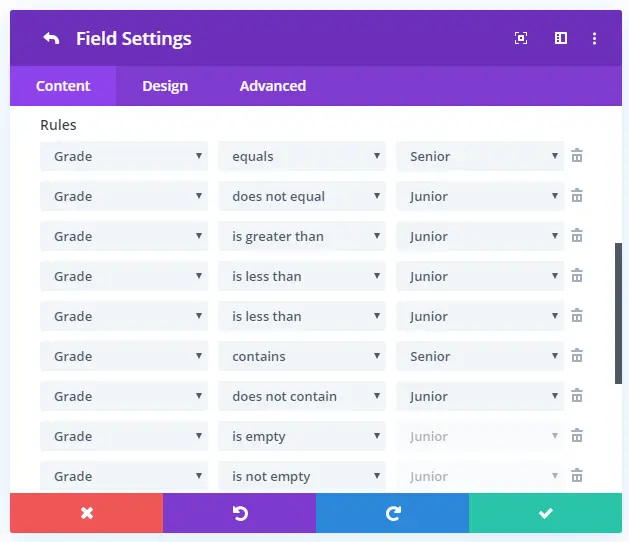
In rules, you can add up to 08 conditions that are as follows
- Equals
- Does not equal
- Is greater than
- Is less than
- Contains
- Does not contain
- Is empty
- And is not empty

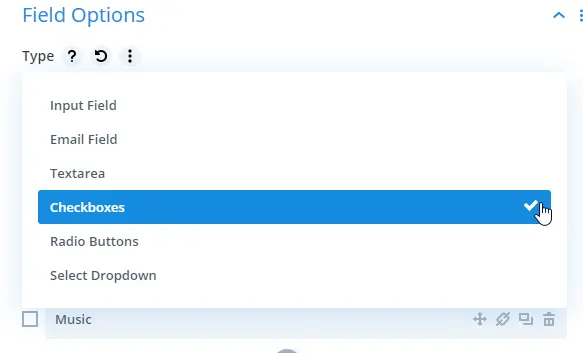
When creating a conditional logic form, you also get the multiple field options that are as follows,
- Input Field
- Email Field
- Textarea
- Checkboxes
- Radio Buttons
- Select Dropdown

These field options provide users with possibilities to enhance the functionality of a conditional logic form for various events and purposes. Take a look at the below form to know the working of a conditional logic form. The conditions are applicable to the radio buttons that would show respective Textarea if selected.
Conditional logic form example
How conditional logic form would work?
The above shown conditional logic form would behave according to the user interaction mentioned in the subsequent steps.
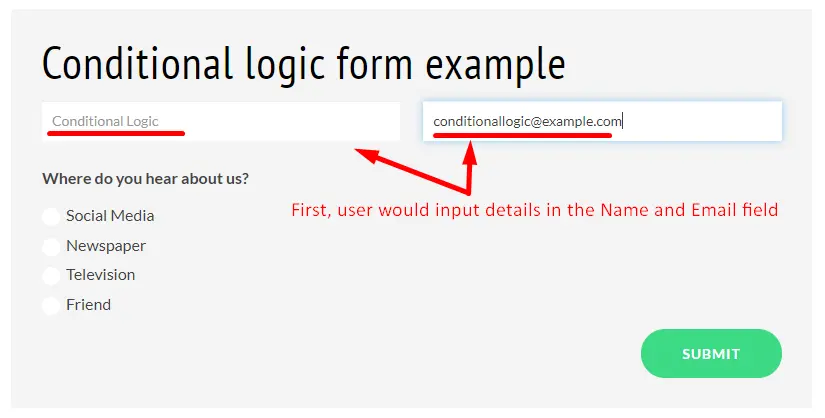
First: User would fill up his/her details in the Name and Email field.

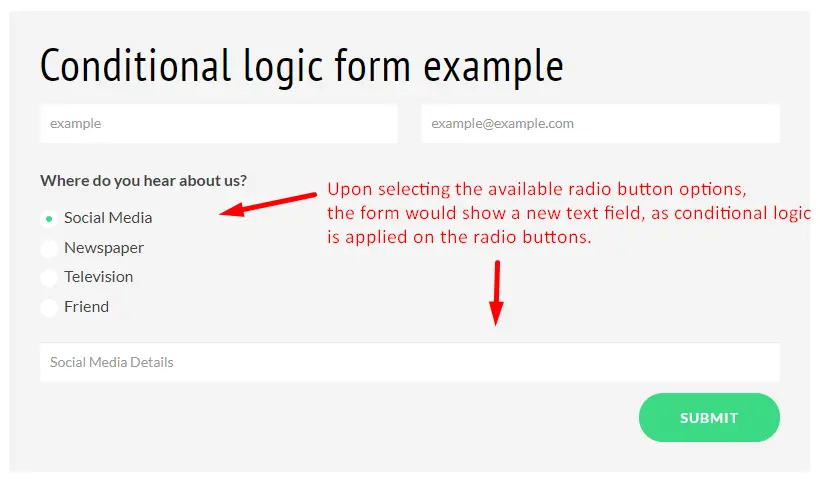
Second: User then choose the available radio button options, which further opens up a new text field.

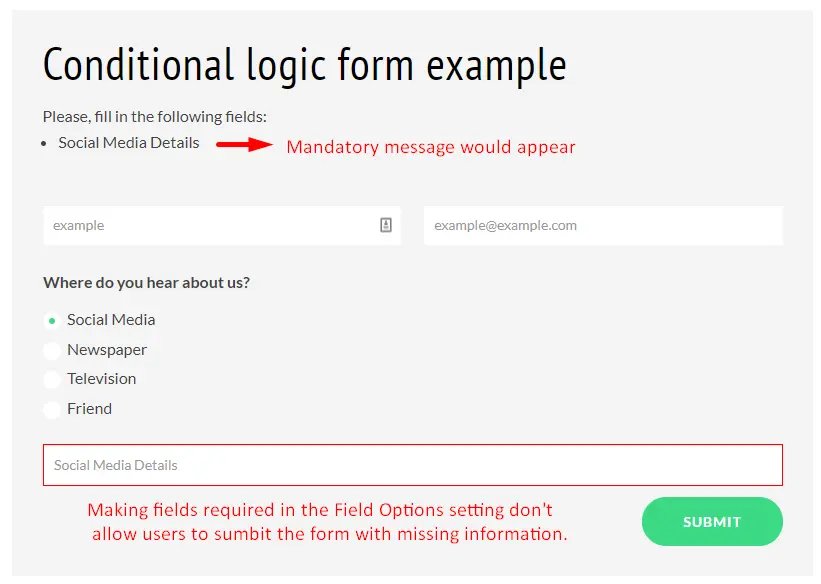
Third: Then, in the new text field user has to input the details. If not, then it would show the below message only if the “Required” option was selected from the field option settings. Otherwise, the form would get submitted.

Summary
Above, we’ve shown you how you can create and set up a conditional logic form in the Divi theme. We’ve also shown you how a conditional logic form works. If you still got any issues and queries regarding creating or setting up a conditional logic form. You can contact us directly through our email address “[email protected]” or visit our contact us page. We’ll be happy to assist you.
Do you want to add 80 new modules to your Divi Theme?
Hope you find this article helpful. Before you go, we would like to introduce you to Divi Plus, our multipurpose plugin that comes with some great features you might like.







I want to send emails based on selection
Send email to Groups (Option)
Group A
Group B
Email should go to [email protected] if Group A is selected
Email should go to [email protected] if Group B is selected
How this can be done?
Divi Conditional doesn’t work with ACF fields right?
I can’t NOT display a Price module, depending on ACF field condition.
For example: i don’t want the price to appear when the painting is already sold. Sold is 1 of the 2 values from the ACF field art_status.
art_status as Manual field name does not work ???
Asked Elegantthemes but their anwer was… well….