Custom CSS helps us design interesting and beautiful web pages that are sometimes not possible with default Divi settings. And the option to save the layout in the library to use them in a future project, makes it even more functional. So, we can use those saved layouts on other websites, too.
But what if your layout is dependent on the external CSS that has been added to the page settings. And you want to use it on a different website. Lest, if you use the saved layout, you’ll not get the custom CSS you’ve applied on the page. Perhaps, you’re the person who keeps all the external custom code organized in your computer directory. But for some, this could be a daunting task, like for agencies and freelancers with a heavy workload.
Therefore, to lower your effort in saving the custom code. In this blog post, I’ll show you the easiest way to keep your custom code or JavaScript safe with the layout after you export it.
Exporting custom code with layout in Divi
As you already know, whatever custom settings we apply on a module of Divi page builder. If we save it, then it goes with it. However, custom settings or codes, which are applied on a page, don’t save the code when we save the layout. Instead, it keeps it on the page. So, when you use that layout again, you have to go to the page where the layout first used. Then extract the custom code, and come back again to the page where you’re using the previously saved layout. This is a lengthy task, and most users want to avoid it.
Therefore, to make this process easy, first you need to add a Code module on the page before saving the layout.

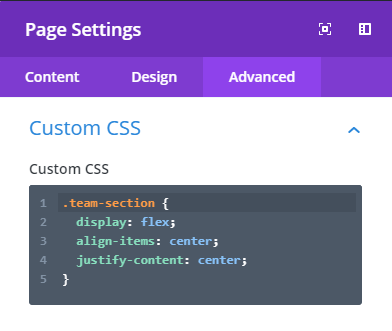
Then, go to the page setting, where you have used the custom code (Custom CSS). And, copy the custom CSS.

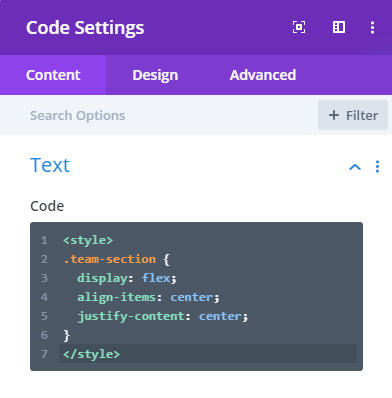
After copying the Custom CSS, head back to the Code module and paste the code inside the Text setting’s code input field.

However, when you paste the custom CSS in the code module. Don’t forget that we don’t want to affect the page design with the content of the code module. So, instead of pasting the page settings as it as, you should use style tag like the below example.
<style>Your Custom CSS here</style>
Once you are done with pasting the custom CSS, give your code module an admin name that would reflect your custom CSS purpose. Like “Code for Page.” Simple and understandable. Once done with these, save your layout.

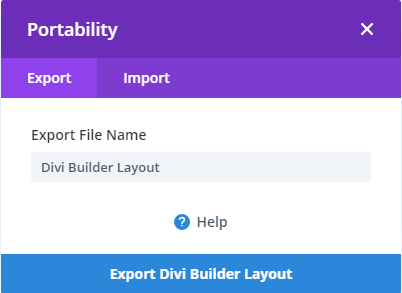
And to achieve the final step of exporting the custom code with layout, you need to click the portability icon and choose export. Thus, you’ve successfully exported your custom CSS with the layout.

How to use the Custom code exported with Divi Layout
To use the custom code available with the Divi layout. First, you need to import the layout on the page builder. Then, go to the code module where you added the custom code. Copy the custom code, and paste it inside the advanced tab of the page settings. Don’t copy the entire code; you only have to copy the custom CSS inside the style tag.
Save it, and your page will start to render custom code styles.
Summary
Above, I have shown you how you can export the custom CSS with Divi layout. Following these simple steps mentioned above, you can easily export your custom CSS with the Divi layout.
If you still find any difficulty in exporting your custom code, feel free to reach us or leave a comment.






0 Comments