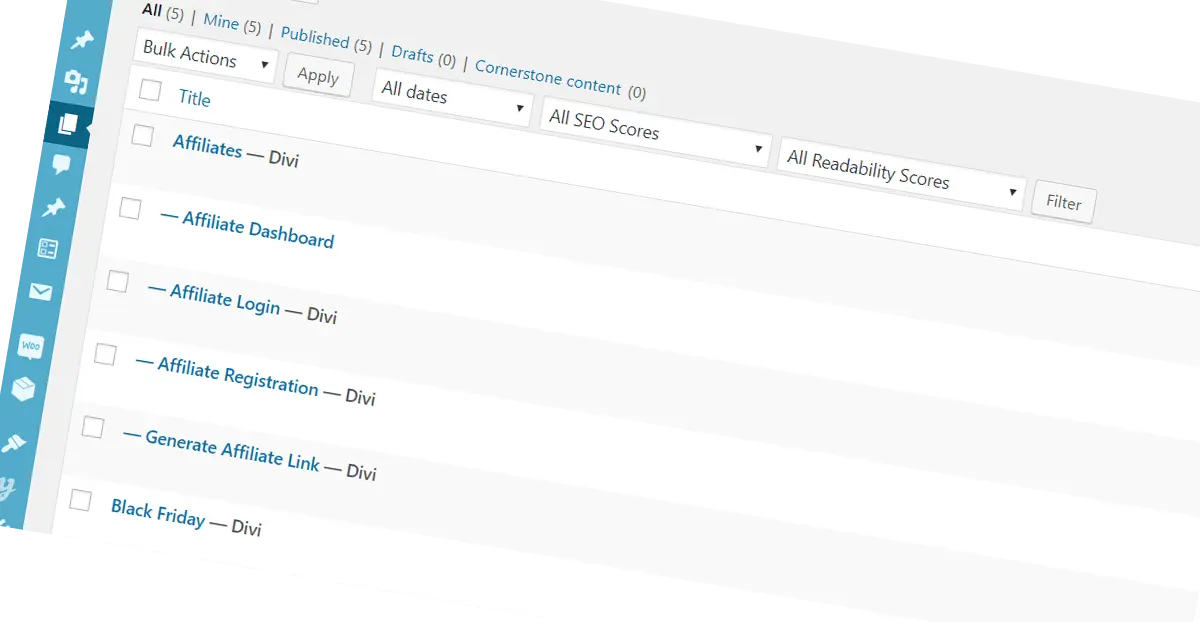
Since the Divi 3.18 update which was released after the Gutenberg editor was introduced in WordPress 5.0, there is post status introduced which shows if a page or post is created using Divi Builder.
It is done in form of a string “— Divi” added after Name of the pages in the list.
Users who do not want to keep this feature and remove it from their site can use the following snippet in the functions.php file of their child themes.
The above code will get rid of the “— Divi” string appended after name of each page or post which uses Divi Builder.






0 Comments