Divi Blog Extras adds six new Divi blog layouts to Divi builder which allows creating blog page with a new look and feel. The plugin is also developer-friendly and provides support for overriding the existing layouts in the child theme for further customization.
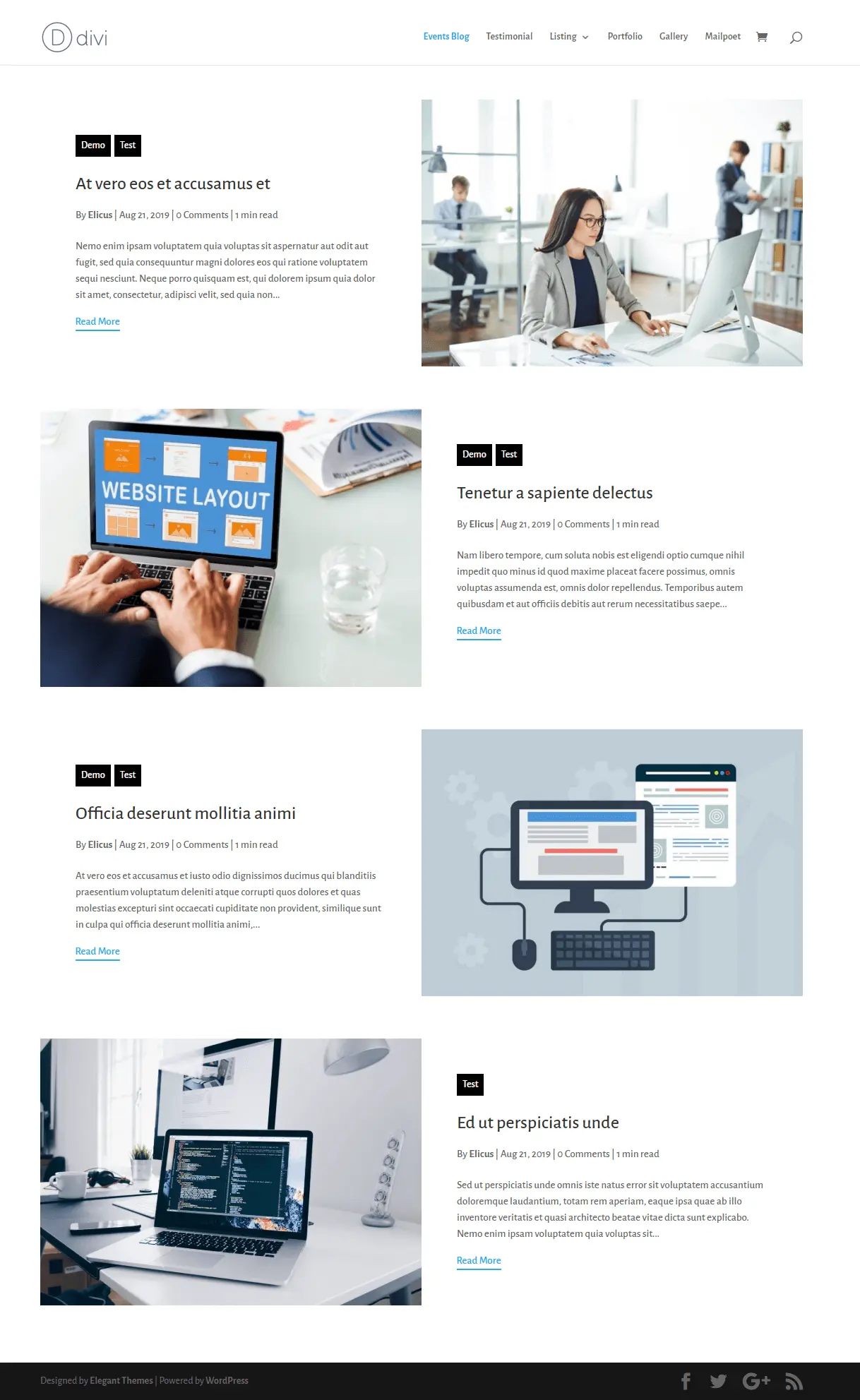
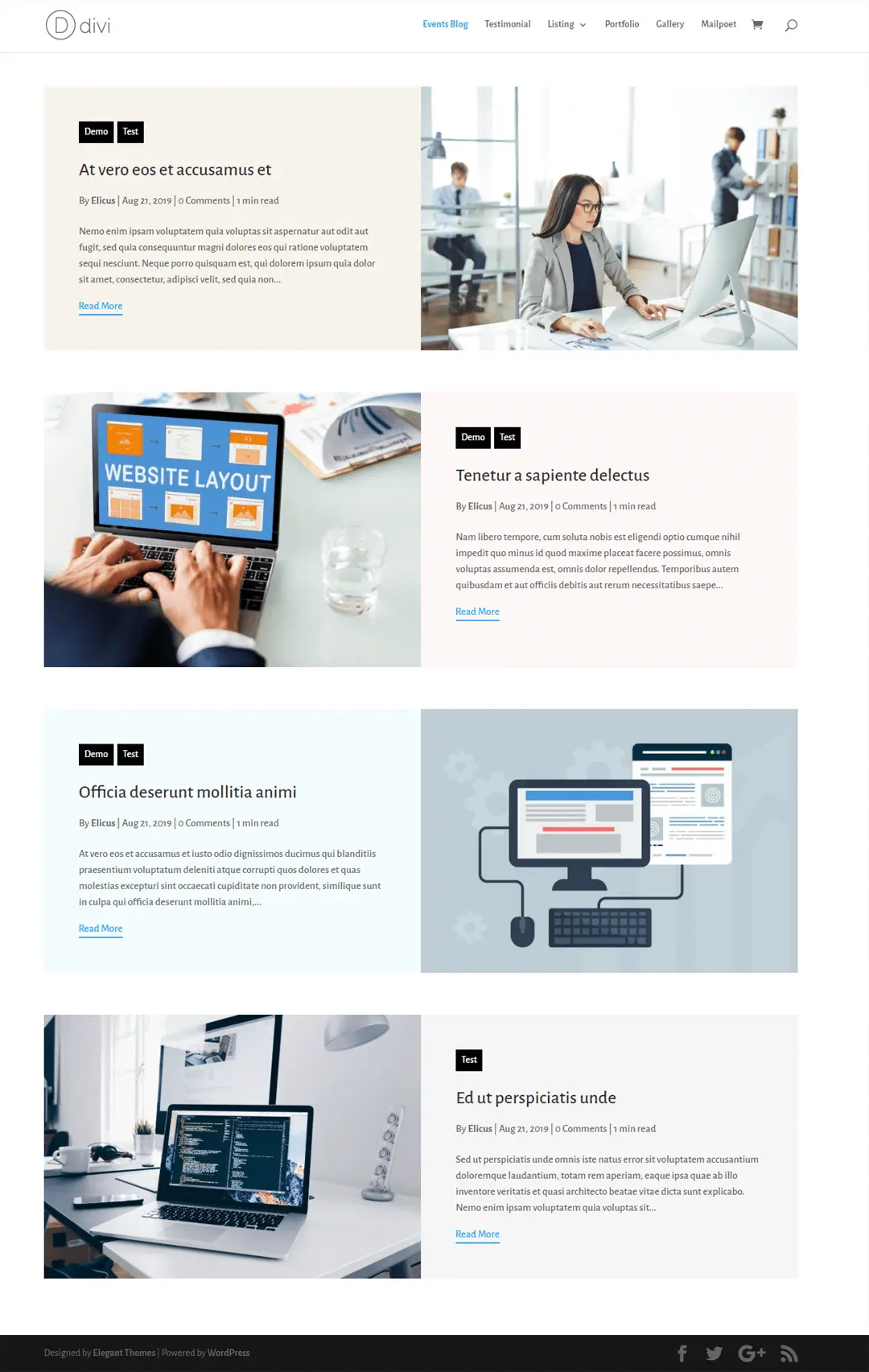
In this post, we’ll cover how we can modify one of the available layouts of Divi Blog Extras and display custom background color for each post by overriding the layout files. We will use the Grid Extended layout as reference and the end result will look like the following.
Before

After

Understanding the concept of overriding Divi Blog Extras layout files.
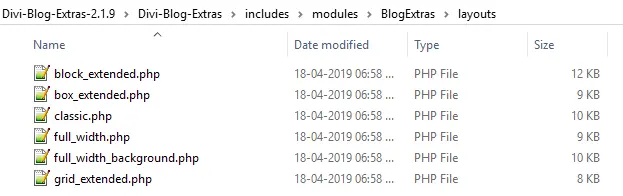
Divi Blog Extras allows overriding it’s template files. The process works similar to a child theme where header.php, footer.php etc are overridden in child theme and modified. In order to achieve this, we need to download the plugin and extract the zip file. The template files of the plugin are located in the “Divi-Blog-Extras\includes\modules\BlogExtras\layouts” directory.

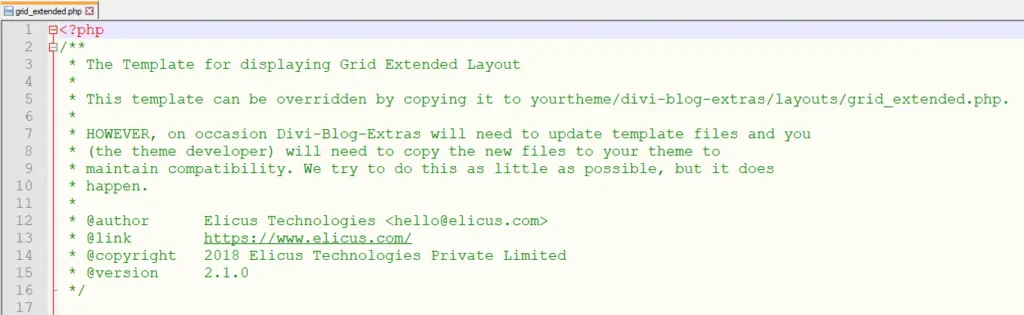
On top of each file, there is detail about where to copy them in a child theme to override them. In our case, we have grid_extended.php files opened with the detail in line number 5 as per the screenshot below. We need to copy this file to our child theme in /divi-blog-extras/layouts/grid_extended.php to start editing.

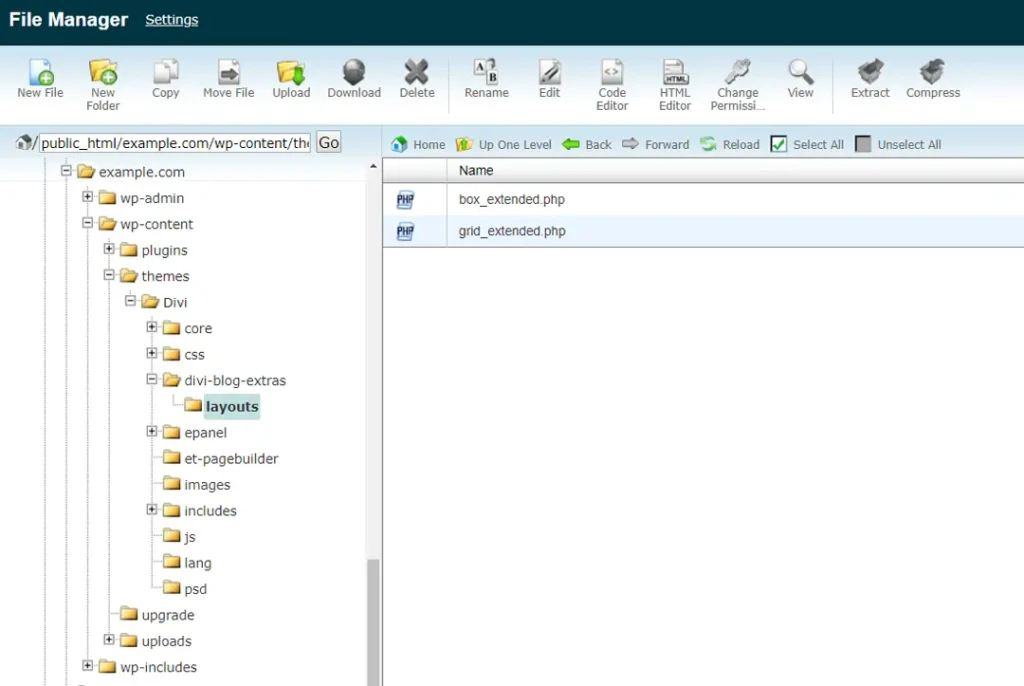
In the next two screenshots, we have the grid_extended.php file in the destination folder. One is within the child theme named divi-edu and other is in the Divi theme directly. It can be done to any Divi child theme in same way. The interface could be different at users-end depending. We’re just focusing on the destination of the layout files. In the first screenshot, divi-edu is a child theme and it’s location is domainroot/wp-content/themes/divi-edu/.


Modifying the layout files to display custom color background for each post if specified.
Done with the copying of the blog layout files of Divi Blog Extras, the next step is to make the necessary changes to show the specified color on the background as per the sample image above.

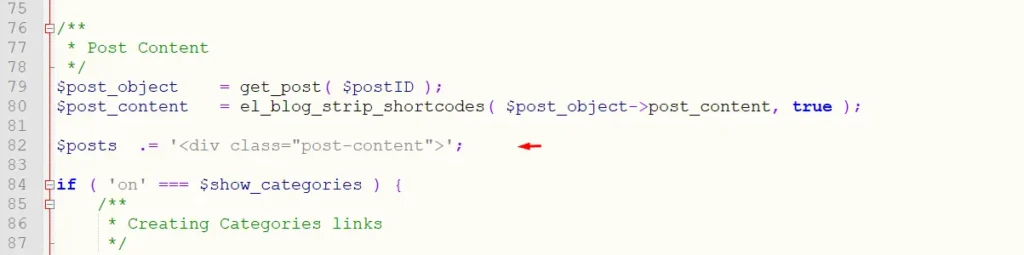
In the grid_extended.php layout file, the line of code that starts with $posts .= ‘<div class=”post-content”>’; will be replaced with the code below.
$postbg = get_post_meta( get_the_ID(), 'postbg', true);
if( ! empty( $postbg ) ) {
$postbg = get_post_meta($post->ID, 'postbg', true);
$posts .= '<div class="post-content" style="background-color: '.$postbg.' ;">';
} else{
$posts .= '<div class="post-content">';
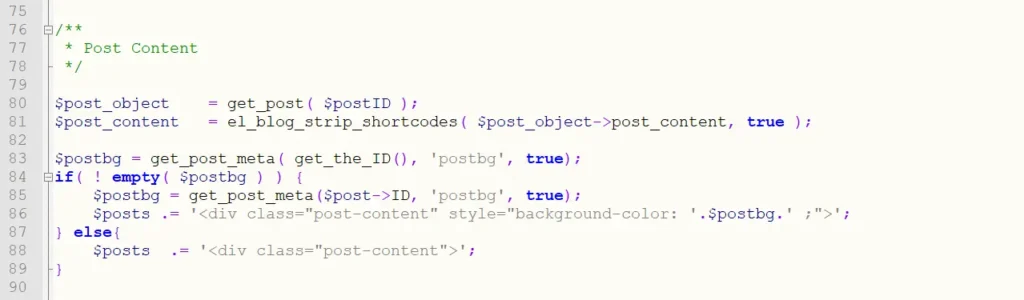
}The end code will be similar to the screenshot below

The above step will complete the process of editing the files and the blog posts are now ready to be displayed as per the specified color within each posts. If no post background color is specified, the default background color will show up.
Specifying color to each post using custom field.
Here is a video on how to add the custom field while editing a post. Don’t forget to add custom color for each post where a unique color is desired.
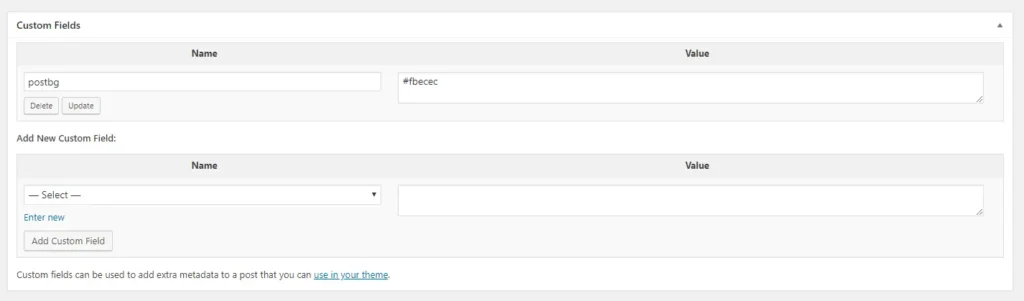
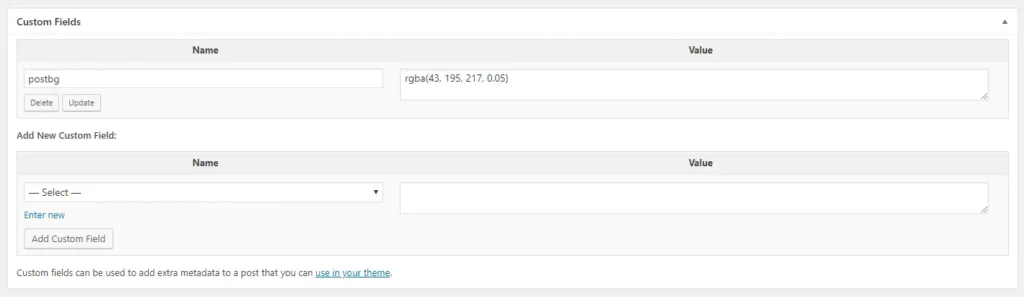
The name of custom field in our case is ‘postbg‘. The following values could be accepted by it.
- #fbecec
pink
rgba(220, 199, 170, 0.22)
Here is how the custom field values looks like in two different posts. The custom field name is postbg and it accepts hex color code in one and rgba color code in the other.


This last step will be required while specifying the custom color for each post and the end result for Grid Extended and Box Extended layouts of Divi Blog Extras is as follows.








That is a great tutorial!
I wonder what I would have to change in the block extended template, so that the featured image on the blog page (not permalink page) links to an URL specified in the custom field “ExternalUrl” (if it is filled) rather than to the permalink page? The title and read more button should still link to the permalink page though, only the featured image should link somewhere else… Can you help?
Thanks for showing me how this can be done. Great to know you are willing to help customers bring their ideas to reality. I have no hesitation in recommending this plugin and the team behind it.