Divi provides multiple modules in its page builder to design better websites. And each module comes with the border design option. However, this option only allows users to create color borders. If you want gradient borders for almost every element then this post from Elegant Themes, won’t help. Therefore, I’m going to share CSS snippet that can help you to create gradient borders, not in Divi but everywhere.
Let’s create some gradient borders, easy!
Create gradient borders in the Divi theme
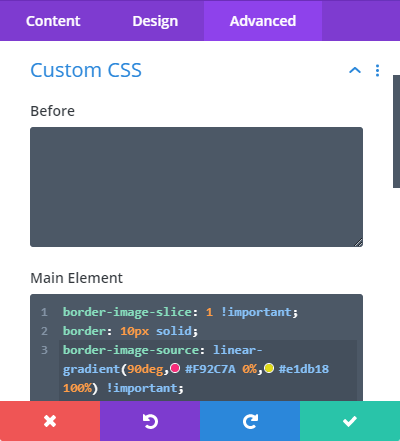
To add gradient border on a particular module, go to its Advanced tab, and inside Custom CSS >> Main Element settings add below CSS.

border-image-slice: 1 !important;
border: 10px solid;
border-image-source: linear-gradient(90deg,#F92C7A 0%,#e1db18 100%) !important;
You can change the border size and gradient accordingly.
Gradient borders examples
Below are some examples of the gradient borders created around Image, CTA, and Blurb module using the same CSS snippet.

Human Creativity
Creativity doesn’t wait for that perfect moment. It fashions its own perfect moments out of ordinary ones.
WordPress
WordPress is the most popular CMS on internet. It is third most used technology for web development the popularity of WordPress based on.

Future Technology
It has become appallingly obvious that our technology has exceeded our humanity.
Artificial Intelligence
Humane technology starts with an honest appraisal of human nature. We need to do the uncomfortable thing of looking more closely at ourselves.
You can also use this CSS snippet to add a gradient border outside the Divi theme interface. To accomplish that, all you have to do is assign a class to the element, and write above CSS into that class.
Summary
Above, I’ve shown you how you can create gradient borders for Images, CTA, and Blurbs using the CSS mentioned in this post. Similarly, you can also create gradient borders for other elements of the Divi theme.
If you got any views regarding this post or how to gradient borders other than this method, then share them in the comment section. And don’t forget to subscribe to our newsletter to receive the latest updates about Divi customization and our premium products.






Is there a way to do this border in a row?
How can I have just the border on the right?
Hey this is a great tutorial and it is actually working for me!
Is there a way to add border-radius to the border?
You could try the below CSS.
border: double 10px transparent;
border-radius: 30px;
background-image: linear-gradient(white, white), linear-gradient(90deg,#F92C7A 0%,#e1db18 100%) !important;
background-origin: border-box;
background-clip: content-box, border-box;
A while ago I was still searching for a long time on how to make these gradient borders.
Unfortunately that function is not standard in Divi.
Thank you 👍🏼!