Divi theme offers the option to make every section, row or module to be a global item. You can make a Divi item global when you are saving it into the Divi library. You have a checkbox that says “Make this a global item”. So you just need to tick it. After that, whenever you make a change to this particular Divi module, row or section, the change will be applied to all pages (or posts) on which ones you have used it. So you don’t need to make the change individually for each post or page.
In this article, I will explain how you can make a global CTA button for the bottom part of all your blog posts. It is very simple.
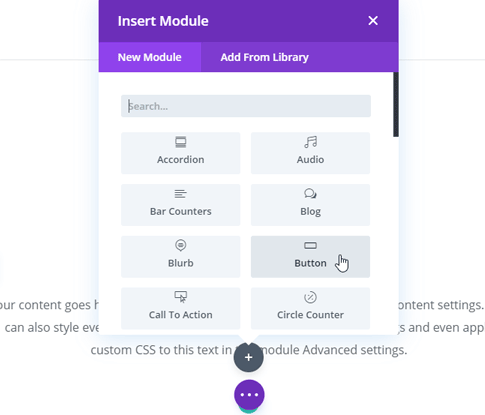
Just add a button module below your text module on your blog post page.

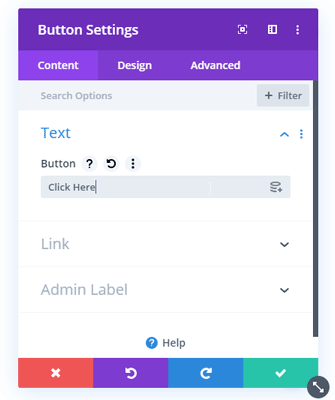
Set the text and link for your button. You can also play with its styling in the “Design” tab of this module and choose your custom colors and other styling options for this button. For some more ideas and a more detailed tutorial on how to style your button, you can check this other tutorial.
And remember that whenever you make any change to this module in the future, it will be automatically applied to all places where you will have used it – since we will make it a global item.

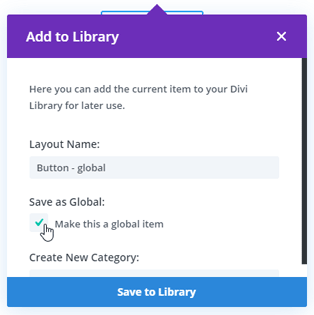
So now that our button is ready, the only thing that we need to make it global is to save it to the Divi library and tick the checkbox “Make this a global item”, too. After this, our button module is global.

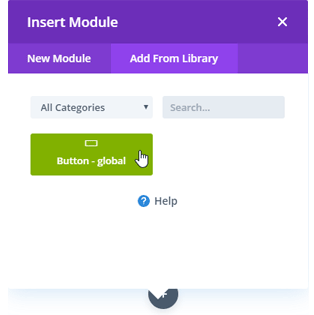
And now if you want to use this button on a different post, just add a new module to your post and choose the “Add From Library” option and add your button module.

And that’s it. This is all that you need to do to create a global Divi button. For further assistant, you can contact us through our email “[email protected]” or by visiting our website’s contact us page.






I saved a button into the library, and want to reuse it for style/layout. But I want to be able to use different links/call to action on each button. Is that possible? To reuse the design/layout but not the link?
All you have to do is right-click on the button module, then “Copy module styles.” After this, go to the button on which you want to use the previous style. Then right-click on the button, and paste the style by clicking the “Paste module styles.”