WordPress websites are incomplete without some sort of forms, be it a contact form, subscription form, sign-up letter, or a survey to monitor user experience. You must have a form builder like Gravity Forms on your WordPress site to create premium forms.
Using Gravity Forms you can easily create any type of form from simple sign-up forms to surveys and quizzes. It is one of the most recommended form builders for WordPress, being used by many WordPress users.
It is obviously a premium plugin that comes with multiple functionalities, so it is important for you to know how to make the best use of it. For that, I have gathered some tips and tools to enhance the Gravity Forms design for you.
Give a good read to this article.
What Is Gravity Forms?
If you don’t know about Gravity Forms, it is one of the popular premium form builders for WordPress currently. It is helpful in creating custom forms that can prove handy to engage your users, convert the leads, automate the workflow, as well as collect the payments on your website.
It is famous for features such as a smooth drag-and-drop interface, lead capture, advanced routing, and conditional logic fields. These features make it the number 1 choice among WordPress users, with more than 2 million installations.

This form builder comes with add-ons, extensions, and other plugins that are easy for both developers and non-developers.
Since it is one of the most advanced form builders, you need to learn how to enhance Gravity Forms design.
Enhance Gravity Forms Design (11 Effective Ways)
1. Use the Gravity Form Styler for Divi
You can use the Divi Gravity Form Styler to improve the Gravity Forms design, which will ultimately lead to enhancing the visual appeal of your forms within seconds.
This plugin helps you customize almost all the elements and fields, including buttons, messages, alignment, typography, and much more.
This Gravity Form Styler is easy to set up and allows you to add Gravity Forms without copying and pasting the form’s shortcode again and again. In order to add the form to your page, add the style module simply, and then select the form.
That’s all you need to do.

For Divi Users, it’s the ultimate Divi Plugin to enhance their Gravity Forms and make the most out of them.
2. Use Form Themes
It is not necessary to use any 3rd party tool or plugin, there are multiple in-built customization options to beautify Gravity Forms design.
The Gravity Forms version 2.7 offers a new feature, Form Themes, that simplifies the form styling. You will see a new orbital form theme that allows you to directly style your form from the WordPress block editor without needing custom CSS snippets.
This theme comes with many built-in styling features to modify color schemes, background colors/images, submit button styles, input sizes, etc.
To use the Orbital theme option:
- Go to the page or post where you want to add the form.
- Insert Gravity Forms block.
- In the block option, navigate to the “Form Styling” section and select “Orbital.”
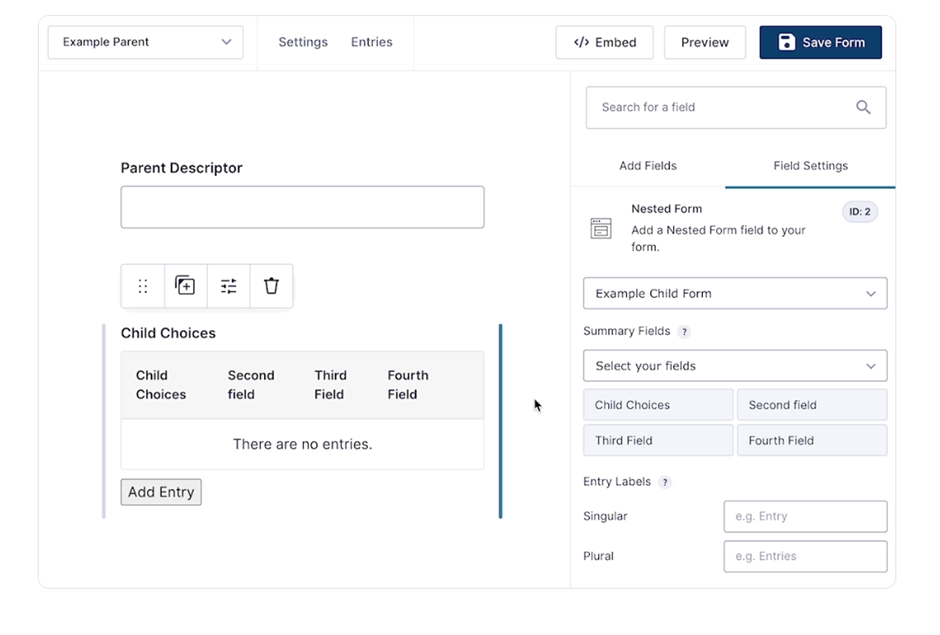
3. Try Gravity Forms Nested Forms
Sometimes there are forms that are complex or you need a form within a form, in both cases you can use Gravity Forms Repeater Addons. This addon helps you to make your complex forms simpler, thus enhancing your Gravity Forms design.
So, this Gravity Forms Nested Forms adds a new Nested form field type that will select another form, which is going to be used to gather child entries and attach them to the parent entry. This addon acts as a repeater which allows you to add additional fields to the Gravity Forms.

This addon will provide a sleek look to your complex form, thus improving the overall look of your Gravity Forms.
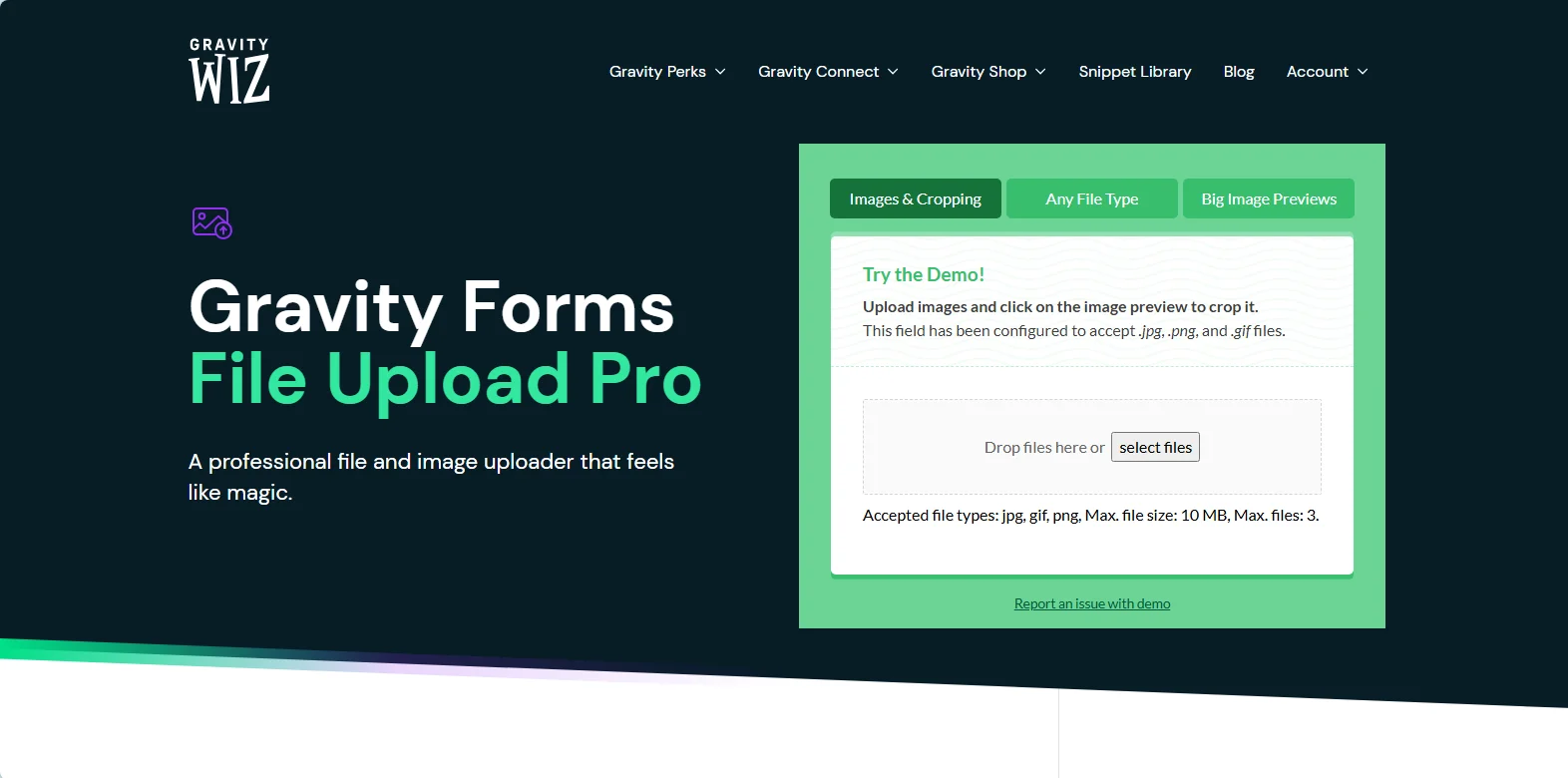
4. Try Gravity Forms File Upload Pro
To enhance the appearance of Gravity Forms design, use Gravity Forms File Upload Pro, which allows you to enhance the look of the file upload field with image previews, modern file icons, and support for cropping and zooming.

Some of the other amazing features include file sorting, real-time upload validation, automatic image optimization, maximum file count, and size limits.
When your user experiences visually appealing and intuitive file uploads, the form submission becomes more successful.
5. Keep the Sections Aligned in Gravity Forms
To make your Gravity Form design stand out, you must keep the form’s content aligned and structured. Arranging the texts and media in an optimized way is the whole idea behind the alignment.
Right, center, or left, you can choose either of them, but make sure not to mix up all the alignment types. Keep the alignment type the same throughout your form.
Without utilizing alignment in your Gravity Form design, your form layout may turn into a complete mess. For a better understanding of the users, keep the label text close to the input field.
6. Style Gravity Forms with CSS
If you know how to play well with CSS, there is no limit to what can be achieved by using it. CSS allows you to style every aspect and element of your Gravity Form. With the clever use of CSS, you can give a whole new look to your Gravity Form design.

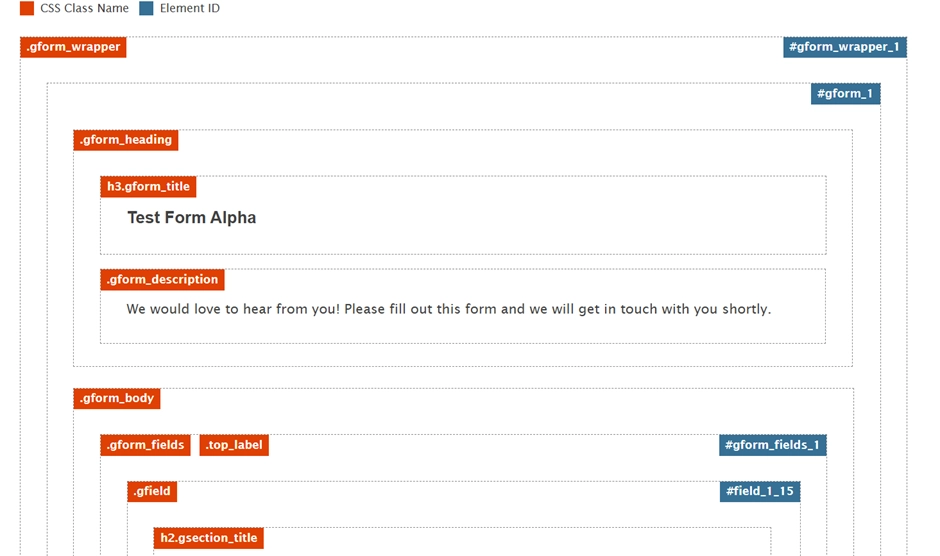
Gravity Forms provides a Visual CSS guide to help you better understand how Gravity Forms are structured, as well as CSS IDs and classes of every element. Here, you can target the correct elements to get the type of look that you want.
7. Style Gravity Forms with Page Builders
Some popular WordPress page builders like Elementor offer several add-ons that allow you to style your Gravity Forms design.
So, if you are using Elementor, you need to download the PowerPack add-on to style your form using the visual interface of Elementor.
- Once you install the add-on, you will see a “Gravity Forms” widget in Elementor.
- From here, you can add it to the page layout and select the form you want to display.
- After this, use the “Styles” tab to style your Gravity Form.
If you’re using Divi as your theme, then its visual builder and the Gravity Forms Styler plugin we discussed earlier are your best shot to improve Gravity Forms design.
8. Use the Gravity Booster Plugin to Style
When it comes to styling the Gravity Forms, there are multiple plugins that you can use and one such plugin is Gravity Booster.
It is a free WordPress plugin offering intuitive design forms.
Once you style a form using it, the changes will automatically appear on all the pages or posts with the form attached.

Gravity Booster comes with 150+ options to customize various elements and aspects from form wrappers to list fields. With it, you can easily create a responsive Gravity Forms design for any kind of device.
9. Use Animated Transitions
Boring forms do not engage customers efficiently, so to enhance engagement, style your Gravity Forms using animations. You can use animations such as revealing conditional fields to add a polished look to your form.
When you create your form, navigate to Form Settings, scroll down to Form Options, and turn on the “Animated Transitions.”
10. Create Gravity Forms Popups
A neat and clean WordPress website enhances customer engagement and turns them into leads. If your website is cluttered with long forms, it can distract your users, resulting in a lower engagement rate.
So, it is recommended to display your Gravity Forms as a popup through a button.

For this, use the Popup Maker plugin which allows you to create Gravity Forms popups. You can make any type of popup from email opt-in popups, and subscription list popups, to contact form popups in minutes.
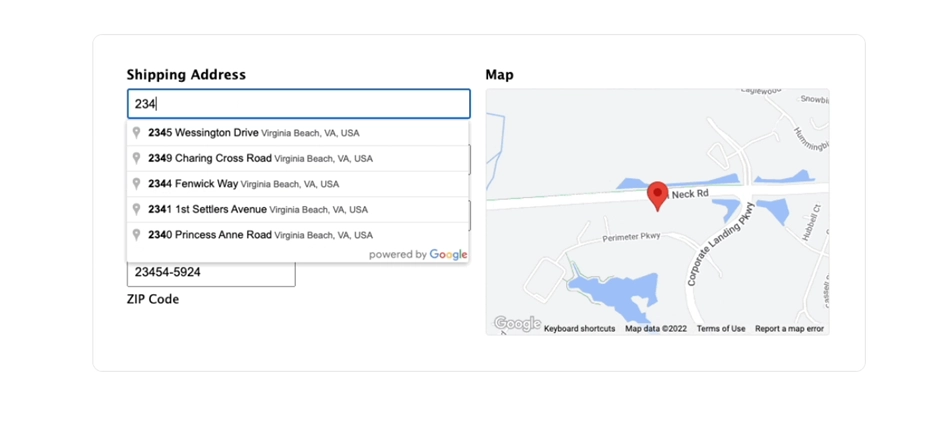
11. Incorporate Autocomplete User Addresses in Gravity Forms
Forms that provide quick queries are more successful than the ones where you need to input more text to complete the field.
For example, if your form has an address field and you need to type the complete address yourself, it makes it a bit lengthy. Instead, it would be better to have an autocomplete user address feature in the form.

In your Gravity Forms, use Gravity Forms Address Autocomplete to get the one-tap address autocomplete feature.
It works well with all types of devices, restricts the countries directly from the settings, and supports all address types. This plugin will save your users’ time, simplify the address entries, and increase your form’s conversions.
Final Thoughts
Styling your Gravity Forms effectively provides a seamless user experience and significantly reduces form abandonment rates. Gravity Forms are advanced premium form builders that are more than just a form-making plugin, you can do wonders with it as it is feature-rich.
You can integrate Gravity Forms with other apps, use customization features, and incorporate Gravity Forms add-ons to enhance Gravity Forms design.
I have shared 11 different ways that can help you style your Gravity Forms the way you want.
Utilize these ways effectively and win the trust of your users.






0 Comments