The button takes users from one page to another mainly for subscribing, submitting the contact forms, login, dialog box, canceling, deleting, read more, contact us. Everywhere a button plays a meaningful part primarily to generates more traffic.

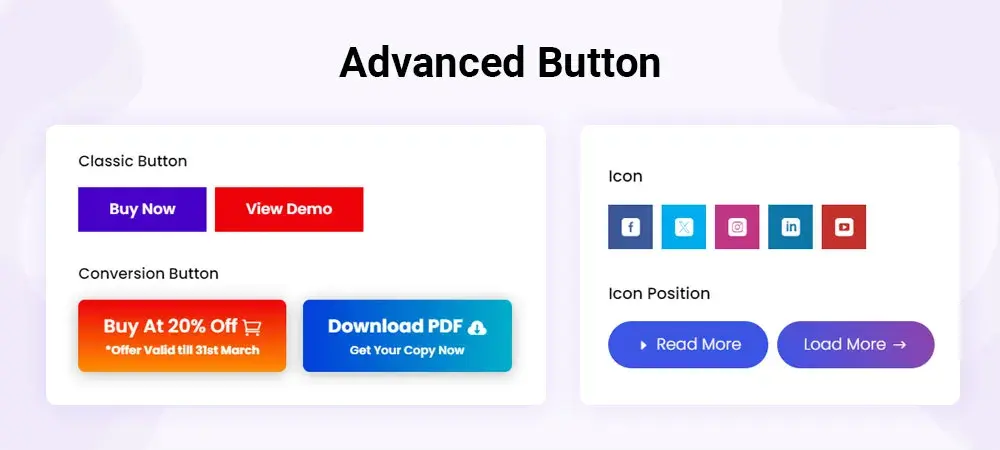
Divi Advanced Button Module comprises 2 button types- Classic & Conversion. In the conversion button type, you get to add a secondary text along with the button text.
With a background hover fill style option in Background, you get to choose the animation you want to be displayed on the advanced button when hovered on it, the styles include default, wipe, slide in all the directions, vertical, & horizontal shutter.
Its multiple buttons functionality is what has made it highly successful in the Divi Market. In a particular Divi Plus Button setting you get to customize each child & can be given individual settings like alignment, button text, icon, spacing, border, box-shadow, & can link each button to a page where you want your user to land up.
