When you start designing a WordPress website, its completion time is always crucial. Everyone expects quick delivery, and it becomes important when designing a website. At the same time, quick delivery doesn’t mean a compromise with the website design as it is responsible for 75% of your brand’s credibility. This problem was sensed by Divi and a robust solution in the form of ‘Global Elements’ was provided in Divi 2.4. This solution was completely based on the principle of reusability. Divi Global Elements offers powerful options for quickly designing a professional website using the reusability concept. Divi calls those elements “Divi Global Library items”. These Global Library items can be reused unlimited times across your website when required. These let you create a website quickly with a consistent design and save time for the next design projects.
Why Should You Use Divi’s Global Elements
Divi Global elements work as reusable design components such as sections, rows, and modules that are created once and applied across all the pages of your website. Let’s take a look at some of its benefits.

Time-Saving: This is the topmost benefit of Divi Global Elements. The regular elements are page-specific and need to be customized individually. On the other hand, if a global element is modified, the changes would be reflected on all the pages where it is used.
Page Consistency: Divi Global Elements helps you maintain a uniform design across your website. Global elements such as buttons, headers, or testimonials contribute excellently to maintaining a uniform appearance of your WordPress website.
Simplified Project management: The global elements in Divi reduce the need to manage individual elements and let you control a Divi element from a single point. This approach makes design management easy while working with a large team.
Where Can You Use the Divi’s Global Elements
Divi’s Global Elements can be used in various use cases to streamline design and content management on your website. Let’s see where it can prove to be beneficial.
Global headers and Footers
The headers and footers should be uniform throughout the website as they accommodate the branding, navigation menu, and important links. With Divi’s Global Element feature, you can design them once and modify them at any time to get the updates reflected across the entire website.
Call to Action(CTA) Sections
A global CTA section can help drive more conversions by attracting potential clients on multiple pages of your website. This ensures a consistent messaging style on the CTA to focus on specific sales goals. You can update the offer on the CTA button and changes will be applied to it globally.
Pricing Tables
Pricing tables are showcased on various pages of the website offering different products or tiers of services. Make pricing a global element and if there are any requirements to revise the features, prices, and offerings, a single update can modify it on every page. This prevents old pricing from being displayed on multiple web pages.
Testimonials
Following a consistent design for the testimonial section across the entire website can help build credibility and trust. Just create an appealing layout for the testimonial section and apply it globally to all the pages of your website. If there is any need to change it in the future, you can customize it in one place and changes will be reflected everywhere.
After a clear understanding of Divi’s Global Elements let’s see how we can implement them on our website.
Easy Guide to Create and Save Global Elements in Divi
We will use this quick demonstration guide to learn how to save global elements in the Divi library and reuse them when needed.
1. Save a Divi Element as a Global Item in the Divi Library
Suppose you have a Divi section and want to use it globally on multiple pages of the website, it is possible.
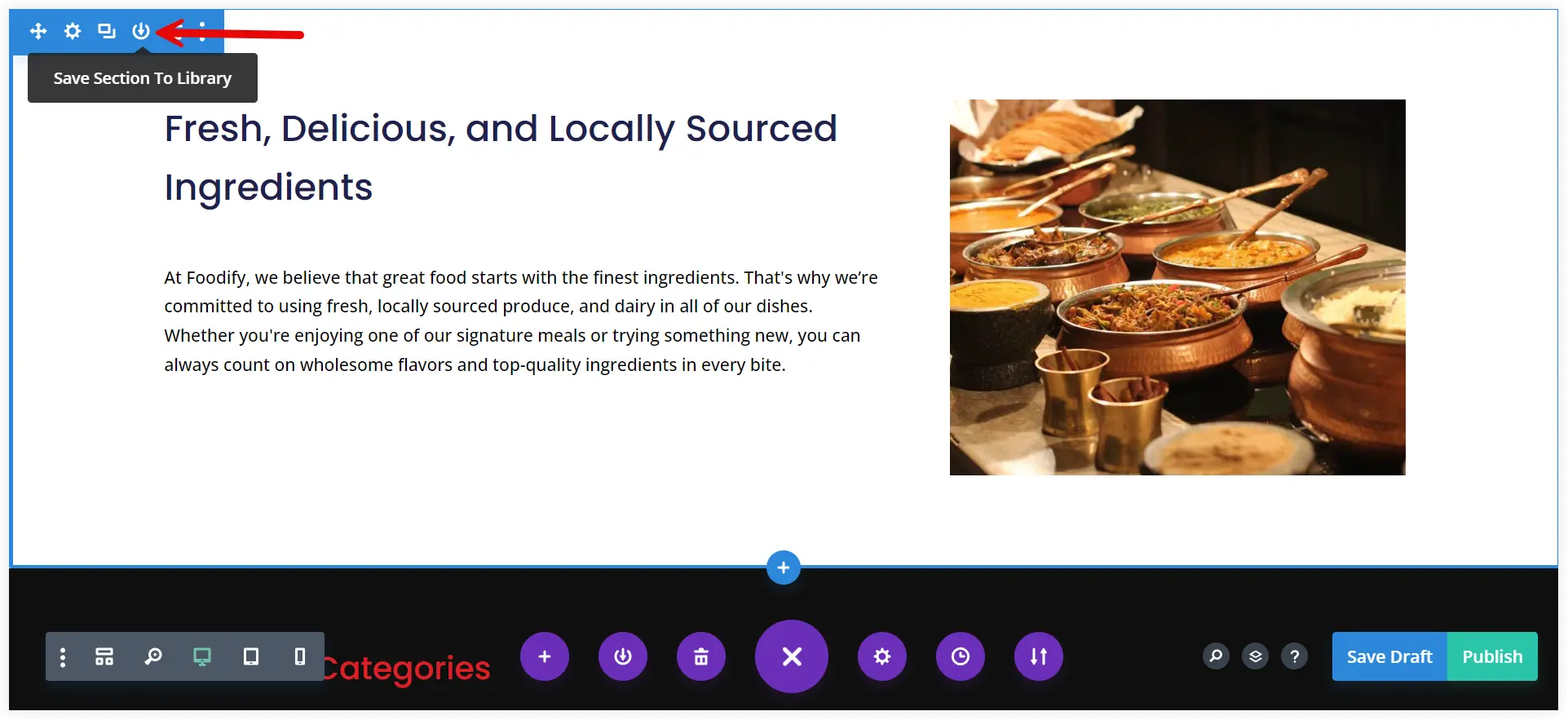
Edit the page, post, or individual section in Divi Builder. Click on the Save Section to Library icon.

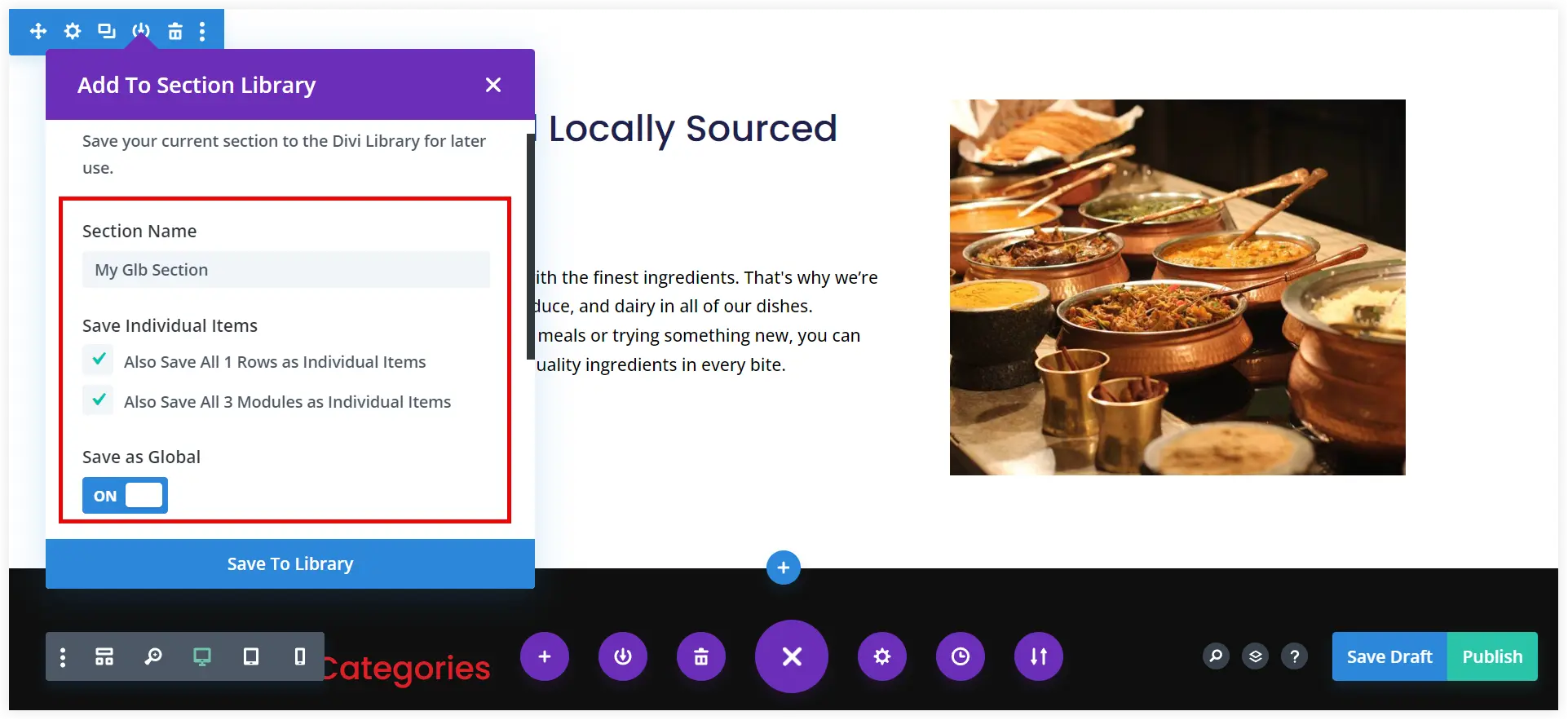
Give a name to the global section. Click the checkboxes for Save Individual Items. Enable Save as Global and click Save To Library.

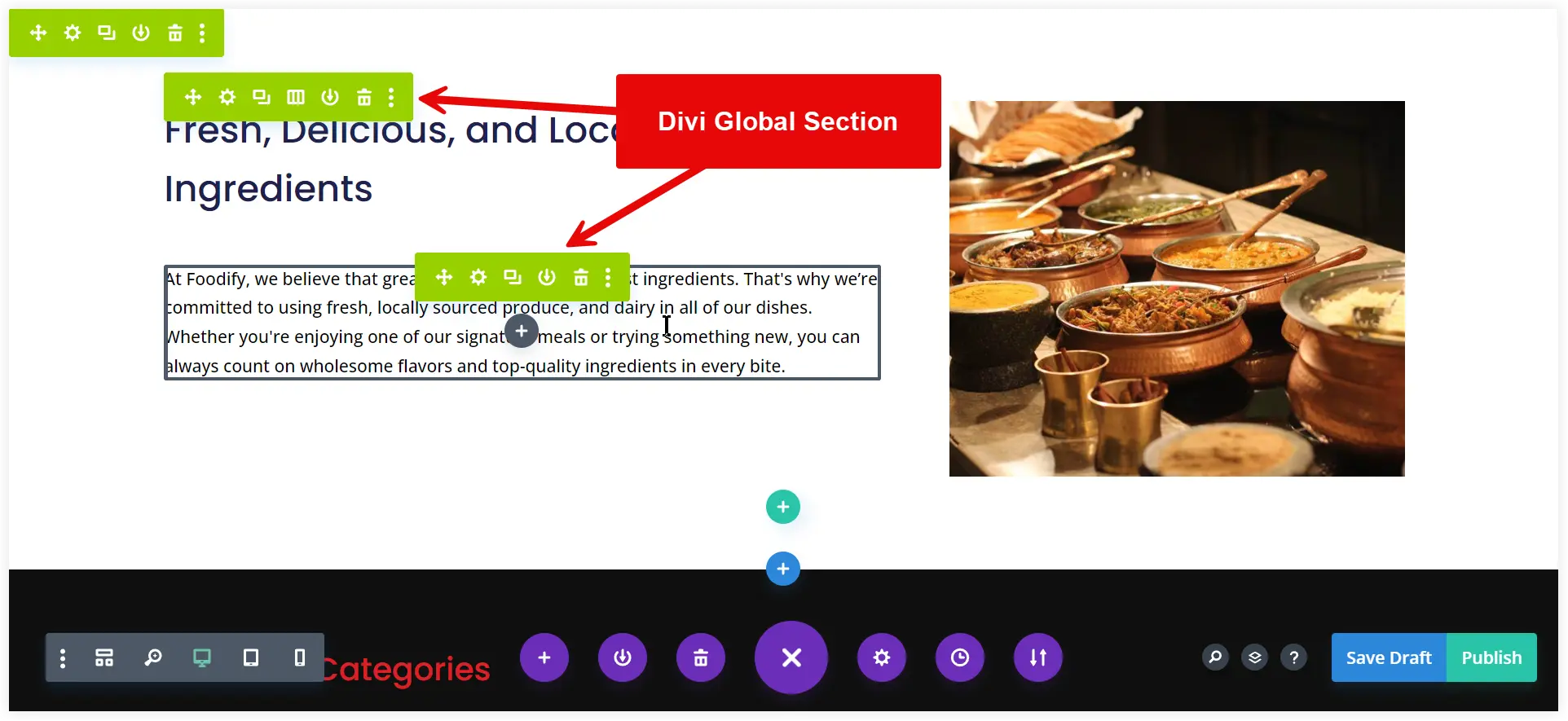
After saving it you will see that the options tab for that Divi section and all the rows and modules inside it turned green. This indicates that the section has turned into a global section and has been saved to the Divi Library. Now it can be reused anywhere on the website.

2. Import Global Layout using Divi Builder
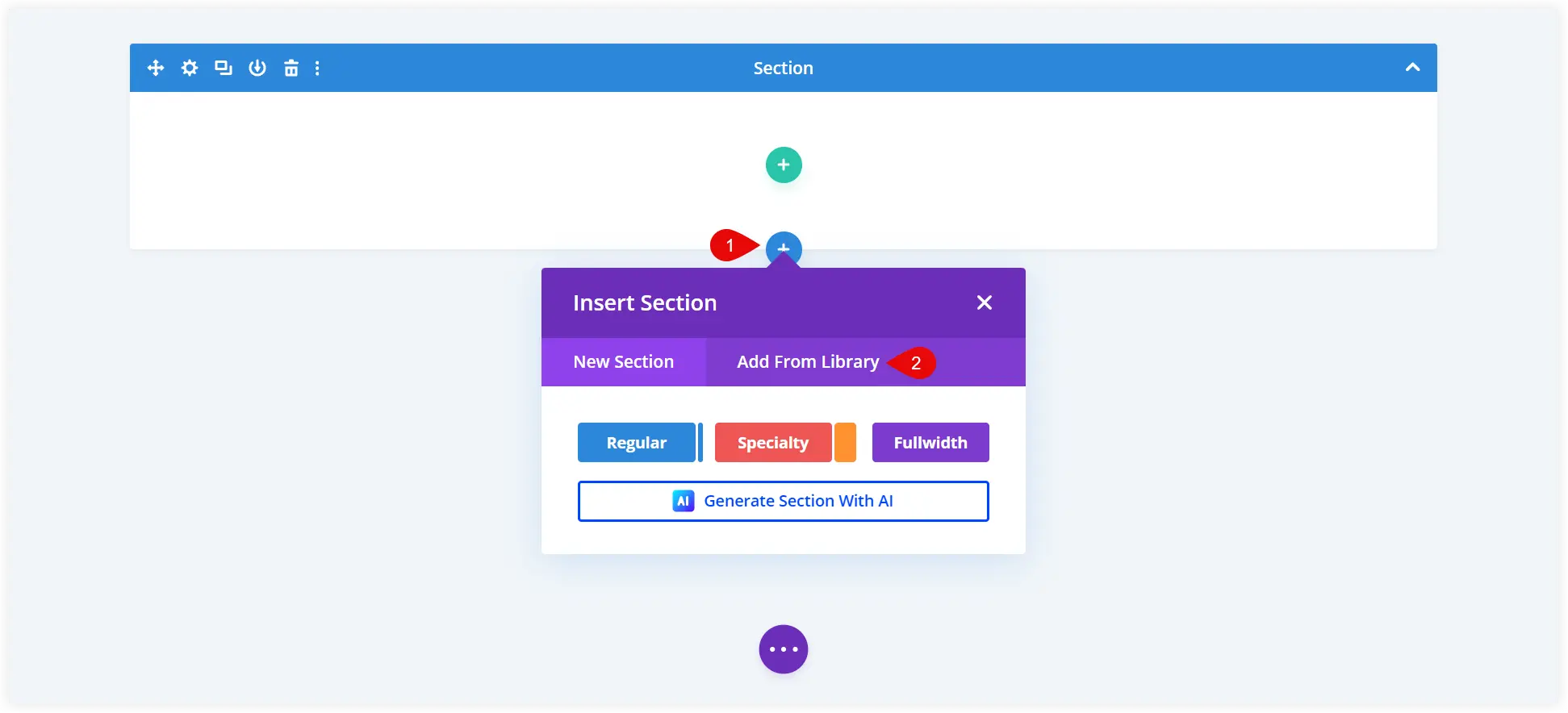
Now edit the page in Divi Builder where you want to place that global section. Click the plus icon and select Add From Library.

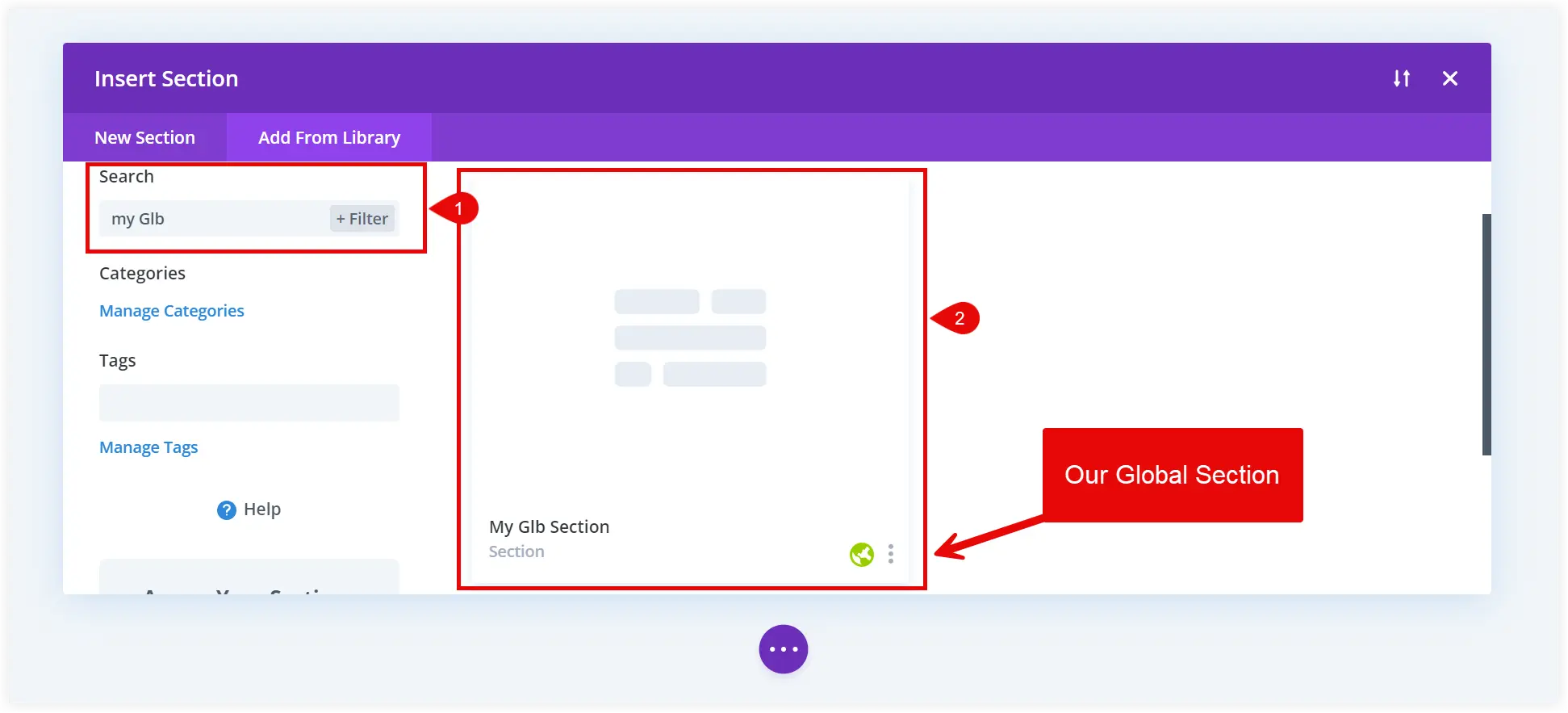
Search the global section with its name. Click to select.

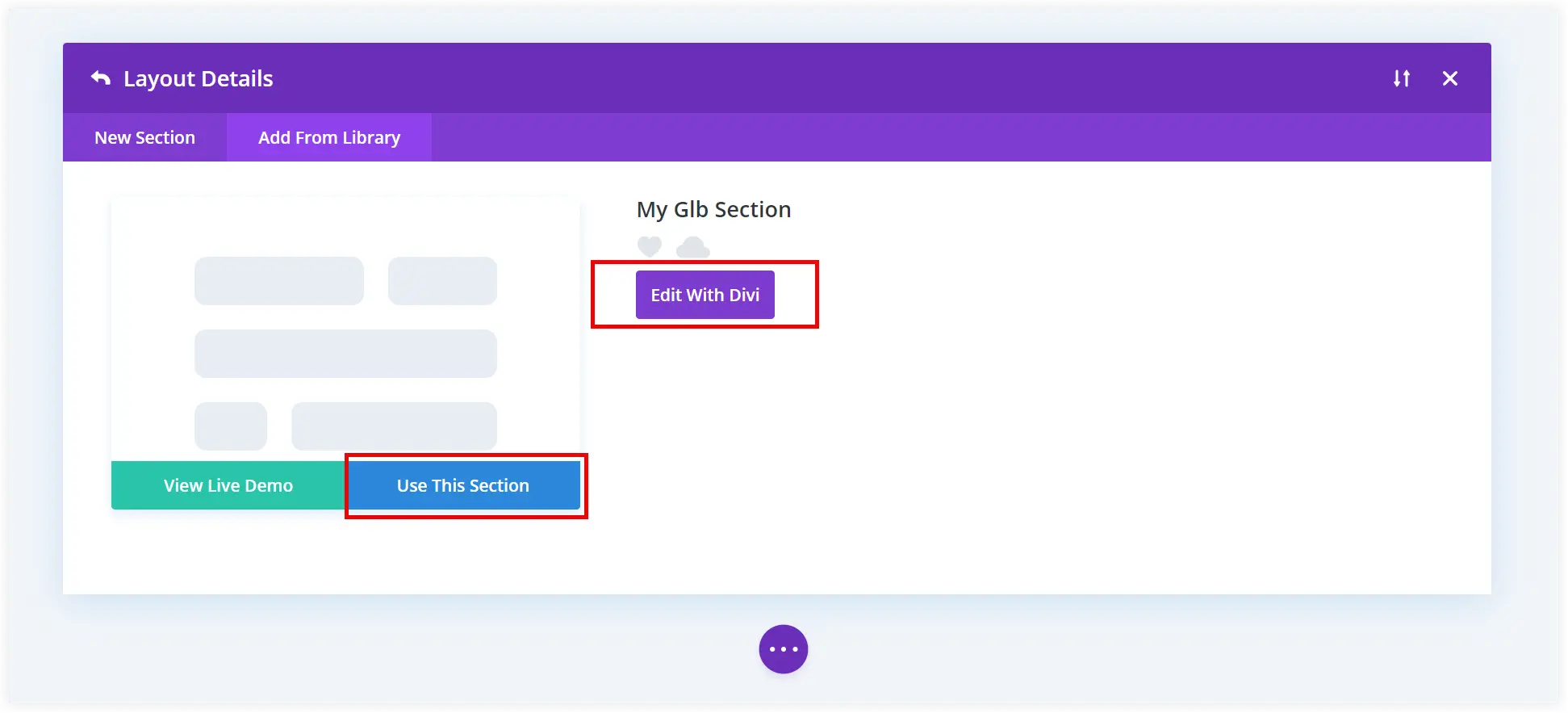
If you want any further changes, use the Edit With Divi option. Otherwise, select Use This Section to import it on the current page.

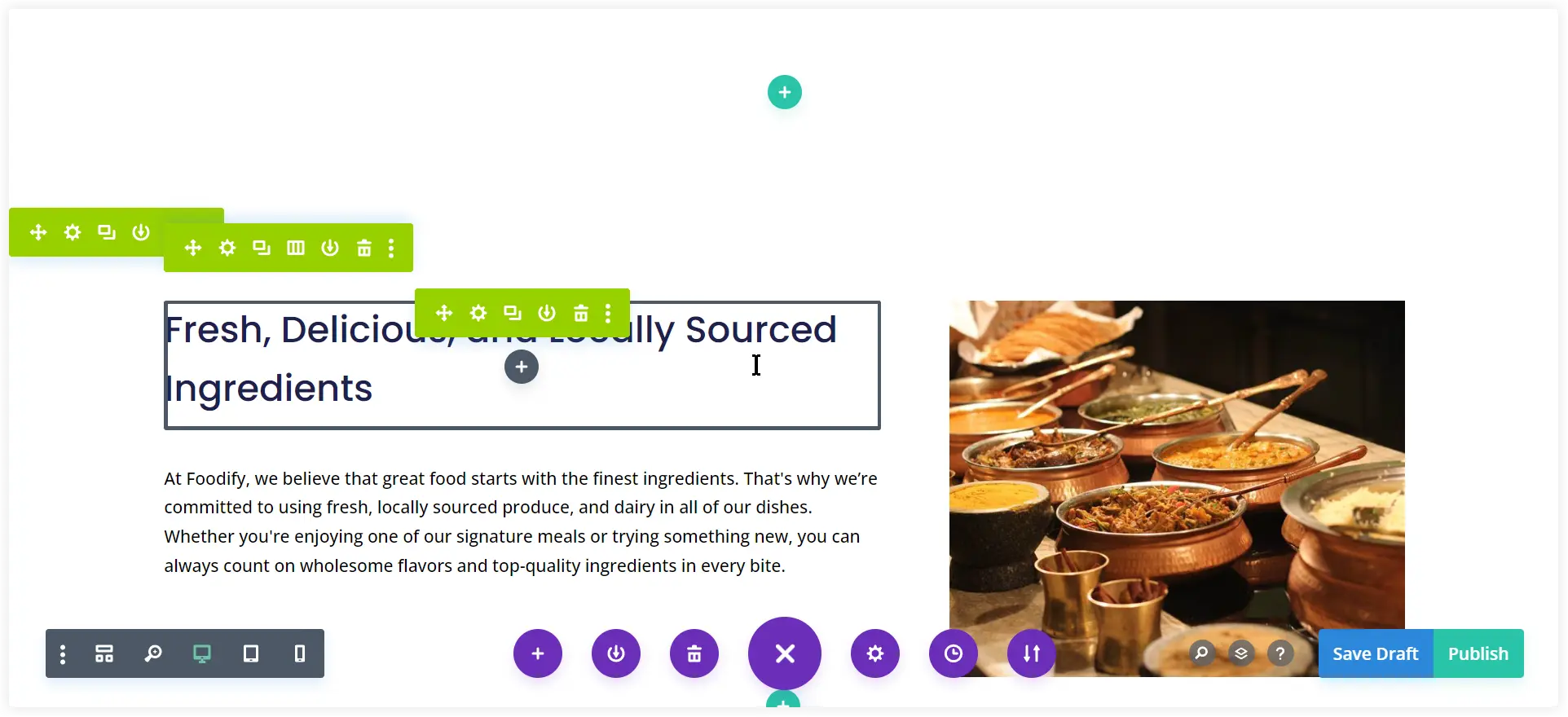
See the global section is imported to this page and represented using a green color.

3. Customize the Global Section in Divi Library
We already told you that all the variations of the global element can be updated from a single place. That place is Divi Library. Let’s see how you can do that.
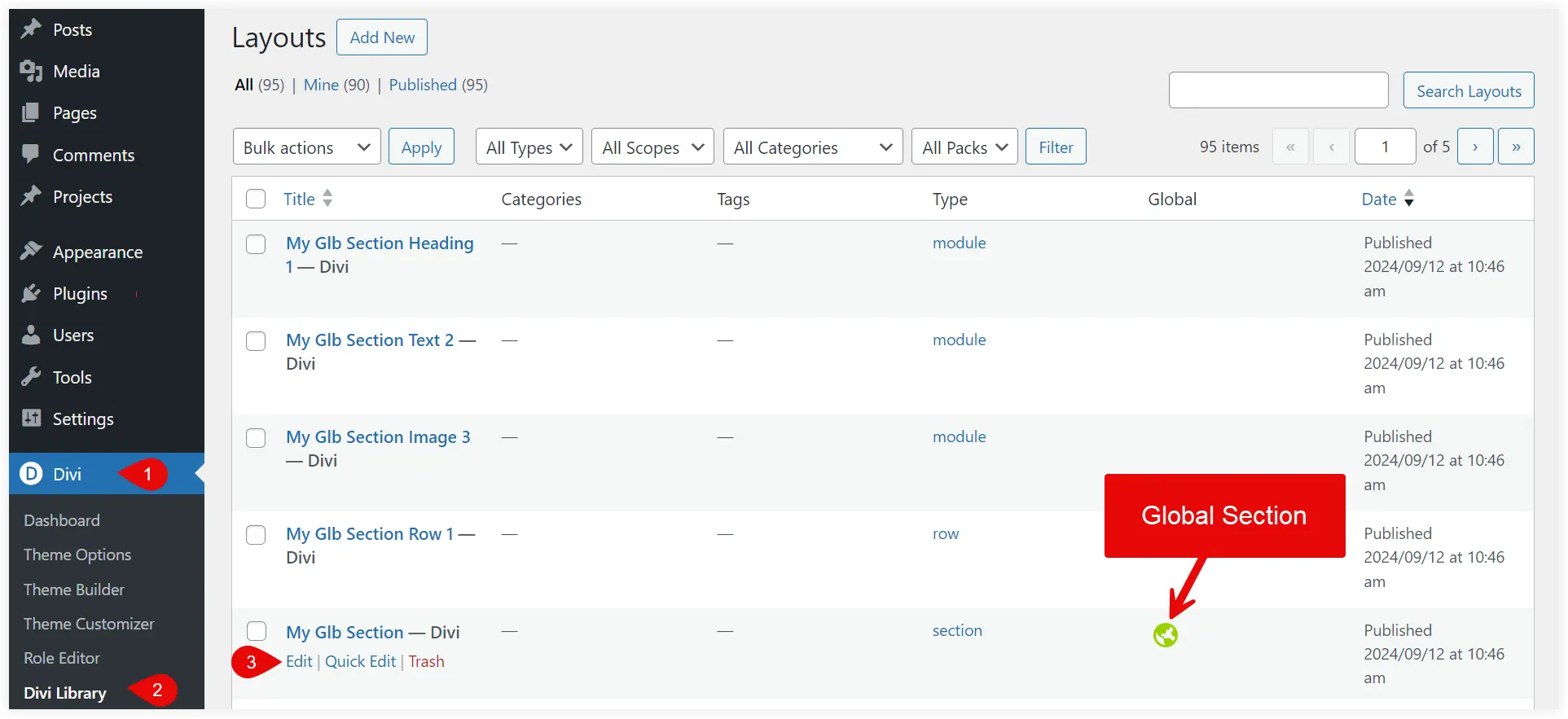
Go to the Divi Library. Find the global section you saved in the Divi Library. It is highlighted using a Globe icon. Click Edit.

Make changes to that global section and save it.
Now open any page of your website where you’ve used that global section and notice the changes you made. No need to make changes to the individual sections on every page. Just modify it in the Divi library and it gets changed everywhere. This concept of reusability makes the website design process quick and website management easy.
Similarly, you can create Global Elements for headers, testimonials, and CTAs and resume them across the entire website. Explore it and see how many design possibilities can be achieved using Divi’s Global Elements.
What if there is a need to customize a specific part of a global element without disturbing the implemented global standards across the entire website? The answer is Divi’s Unsync feature.
Divi’s Selective Sync Feature
When you use Global Elements Divi’s sync feature comes into action and any changes made to the Global Elements will be reflected across the website. Selective Sync is the solution if you want to customize a specific part of the global element and don’t want to get it synced as a global standard.
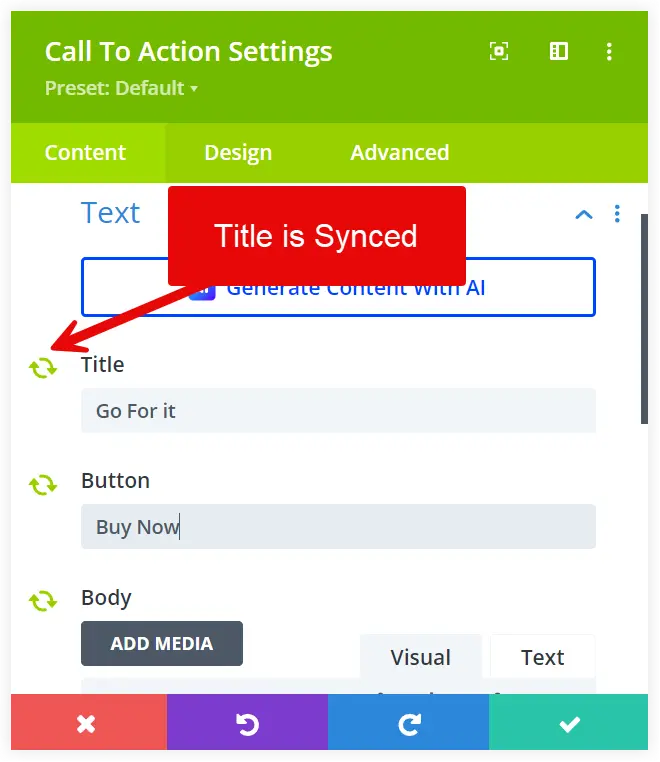
Suppose you want a different title for a CTA button on various pages but want to keep the rest of the settings(such as Button, Body, etc.) global for the entire website.
See now it is in synced state.

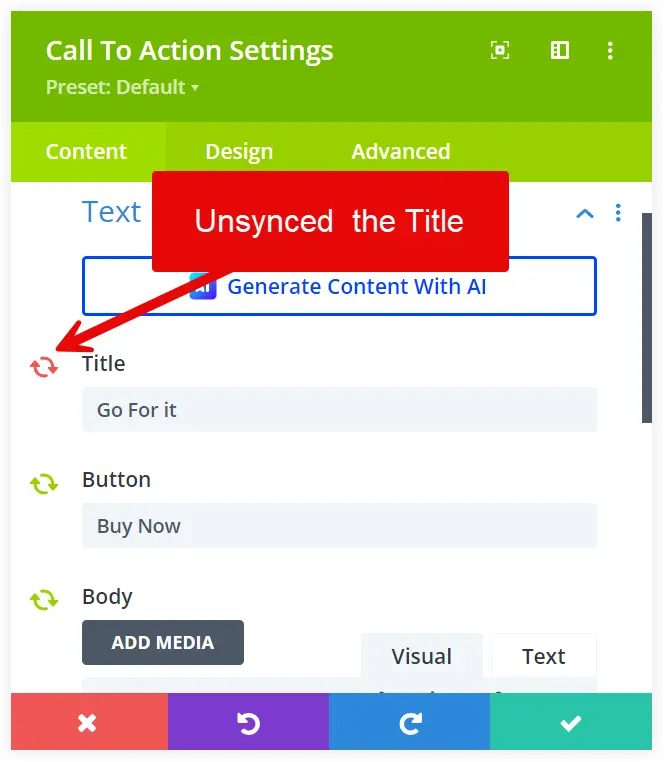
Edit the page and unsync the Title. Now every part of this CTA module will act as global except the Button Title. That’s why it will never sync and you can use a different title for this CTA button on every page page with the rest of the settings as it is.

That’s a great feature and adds convenience to the design process while implementing Global elements on the website. This feature can also be used to create page-specific headers to display promotions and offers.
Note: The Sync and Unsync feature will work on the independent global modules. If you create a global section and are trying to use selective sync functionality on its contained modules, make sure they are not defined as global.
Final Takeaway
Divi’s Global Elements provides you the convenience of streamlining the web design process, saving time, and ensuring consistency. Reusable headers, footers, and other components help to easily manage the website design from one central point. They also allow instant updates to be reflected on multiple web pages simultaneously. Divi’s selective sync features also let you perform page-specific customizations without affecting the global standards of that component. These features can be collectively used to maintain consistent branding in navigation, reuse testimonial sections, and keep standard pricing tables across the website. Implement them in your WordPress design process to make it quick and seamless.






0 Comments