Editor’s Note: This post about Divi Blog Module has been updated on 20 Feb 2020 for accuracy and comprehensiveness.
Here’s the brand-new and desired plugin for the Divi WordPress theme called Divi Blog Extras. This Divi blog plugin aims to add an extra blog module in the library to create beautiful archive pages. You can use this module as the native Divi blog module that can be included on a page using Divi Builder. And then generate the best Divi blog layouts according to your needs.
We developed this plugin because we wanted users who create websites using Divi theme to have more options to style their blog archive pages. Here is how the category pages look like created using the default Divi blog module,
-

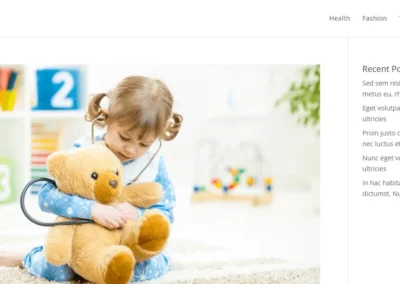
Standard layout of divi blog archive
-

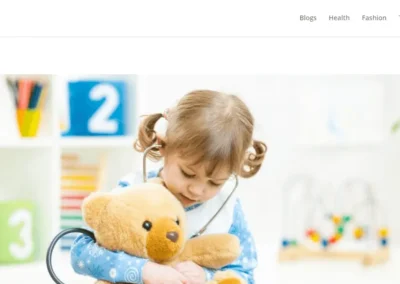
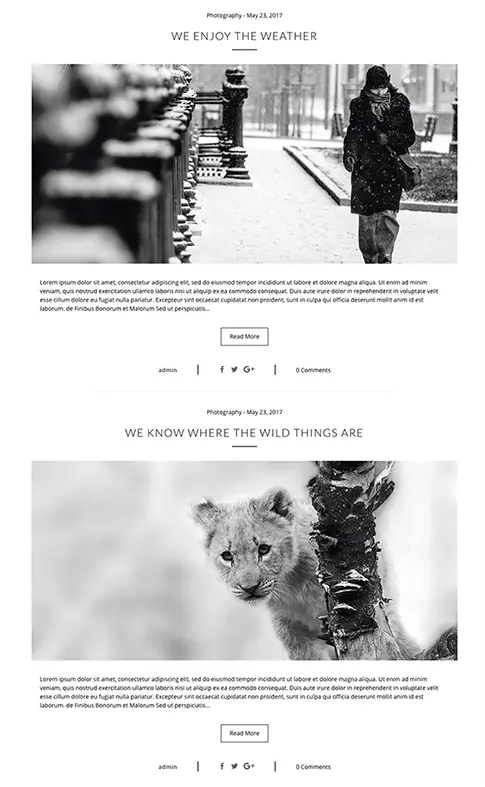
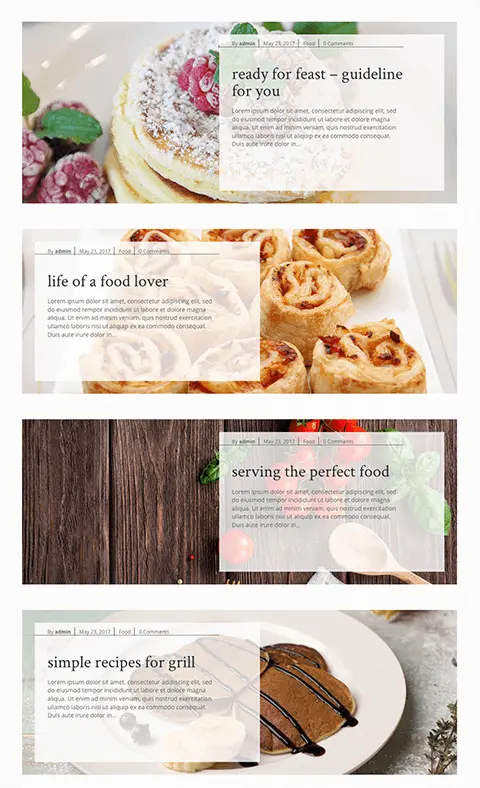
Full width layout of divi blog archive
-

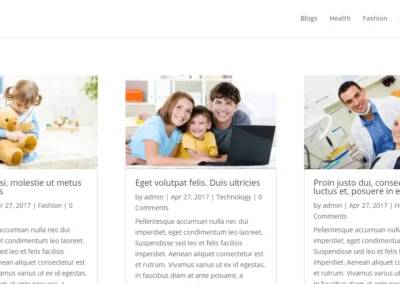
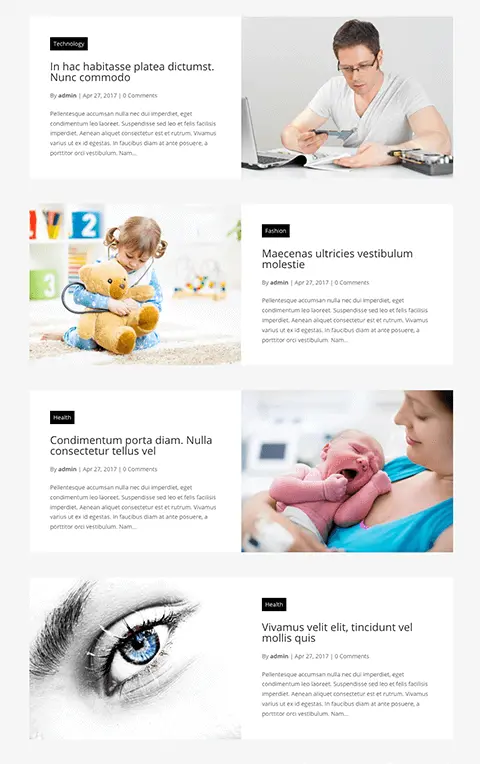
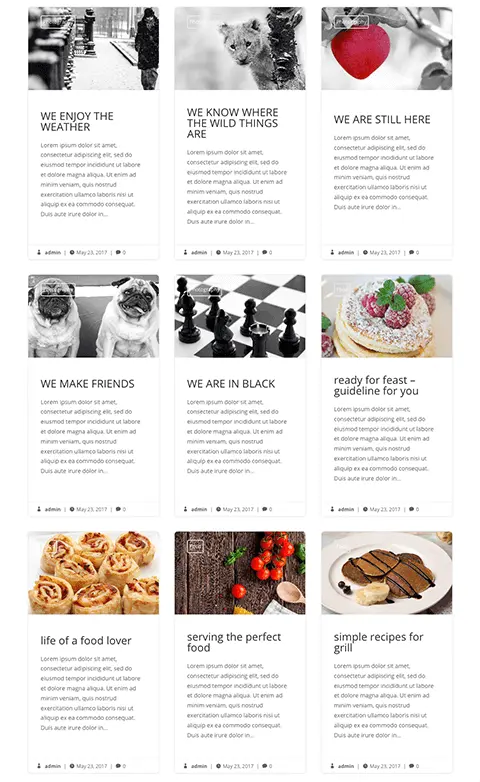
Grid layout of divi category archive
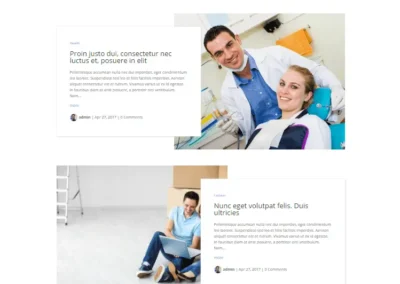
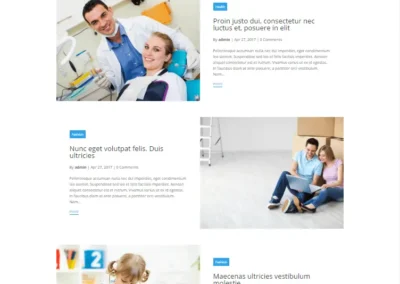
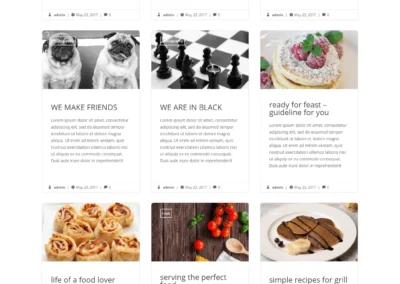
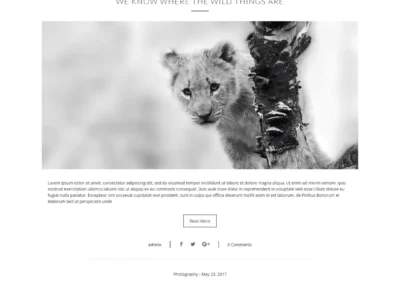
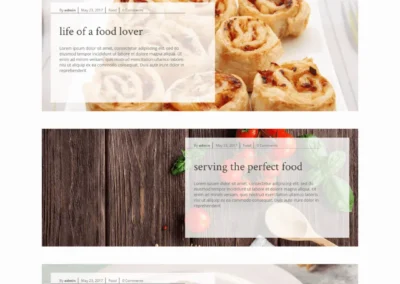
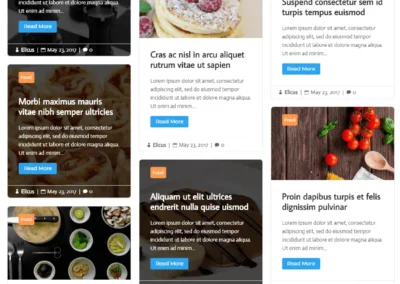
After the application of Divi Blog Extras, this is what can be achieved for the category pages.
-

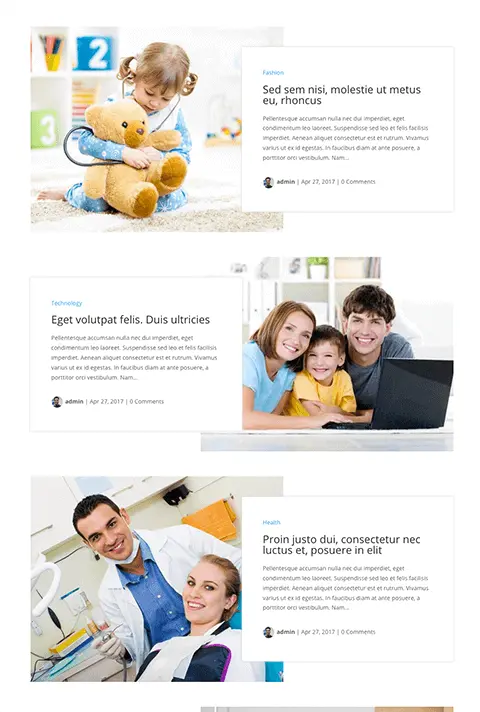
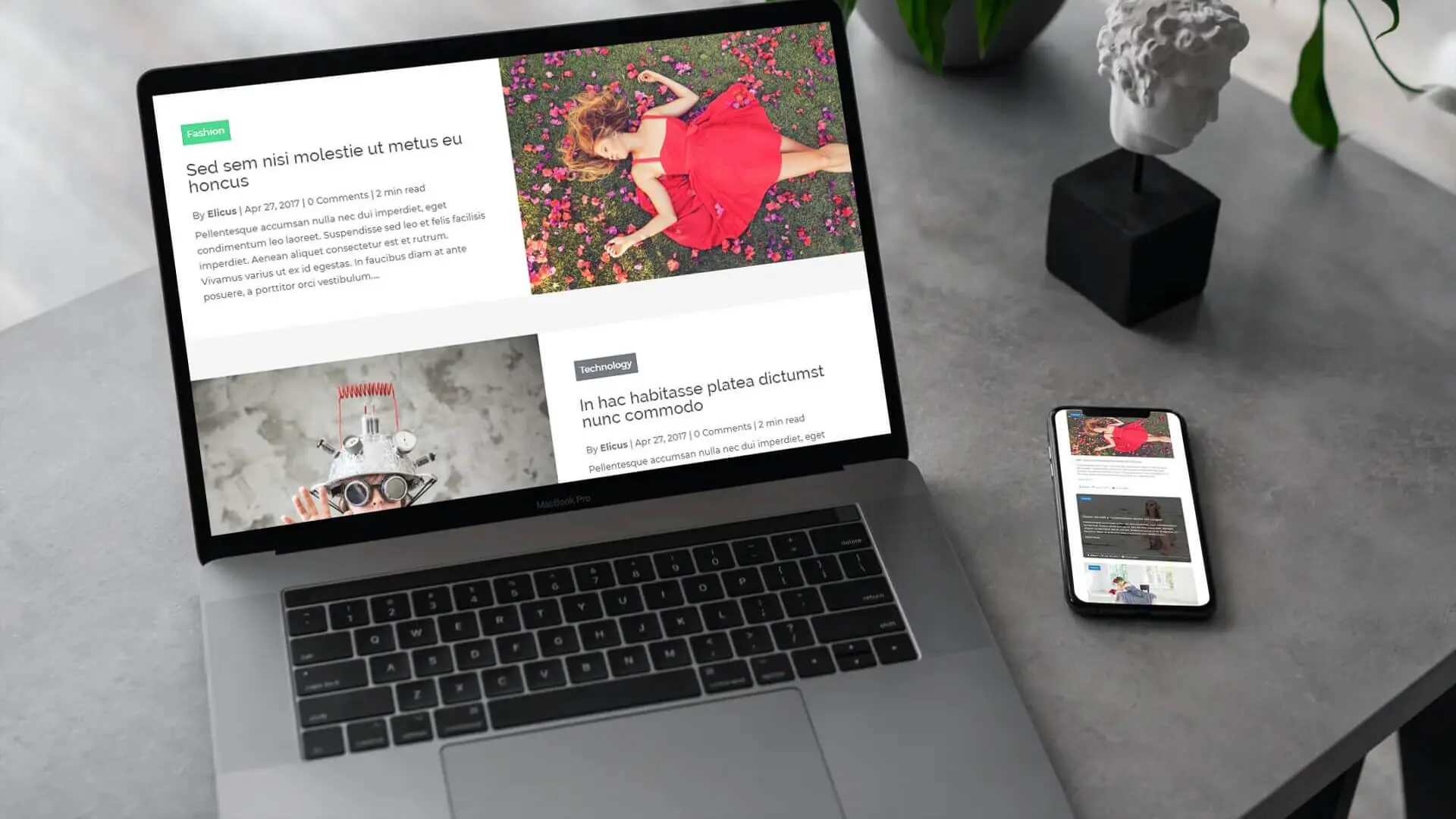
Divi Category Layout 1
-

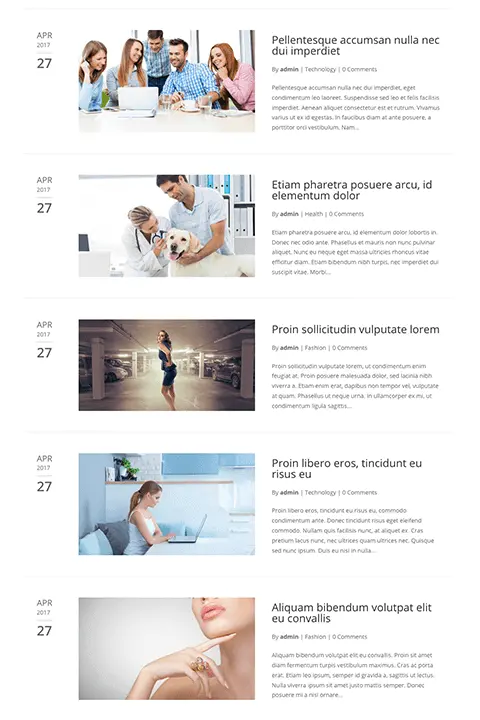
Divi Category Layout 2
-

Divi Category Layout 3
-

Divi Category Layout 4
-

Divi Category Layout 5
-

Divi Category Layout 6
-

Divi Category Layout 7
This beautiful transformation of the category archive pages can give a very balanced look and feel, to high design-oriented sites.
How to install Divi Blog Extras plugin?
In order to implement these Divi blog layouts on a website (either existing or new website), here is what that needs to be done. First you need to purchase the plugin from our website.
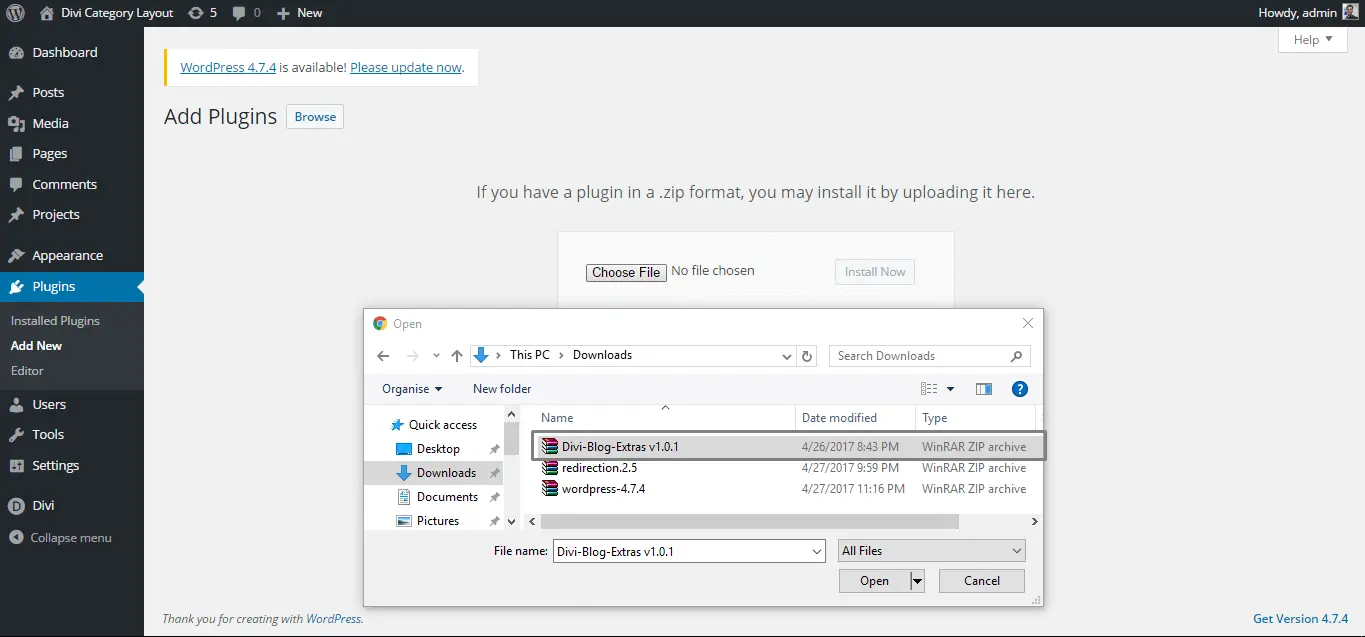
Once purchased, download it and then upload it to the site. You can follow the standard plugin upload method from your WordPress dashboard.

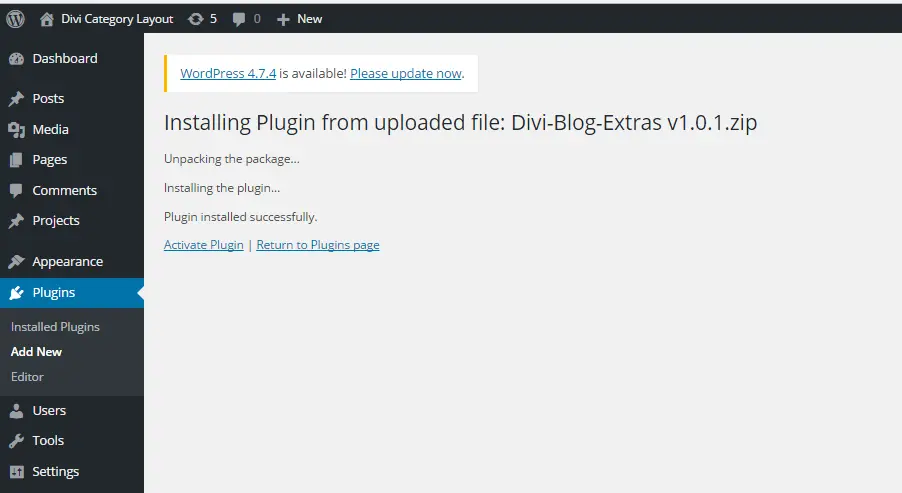
Once this Divi blog plugin is uploaded, click Install Now to install it.

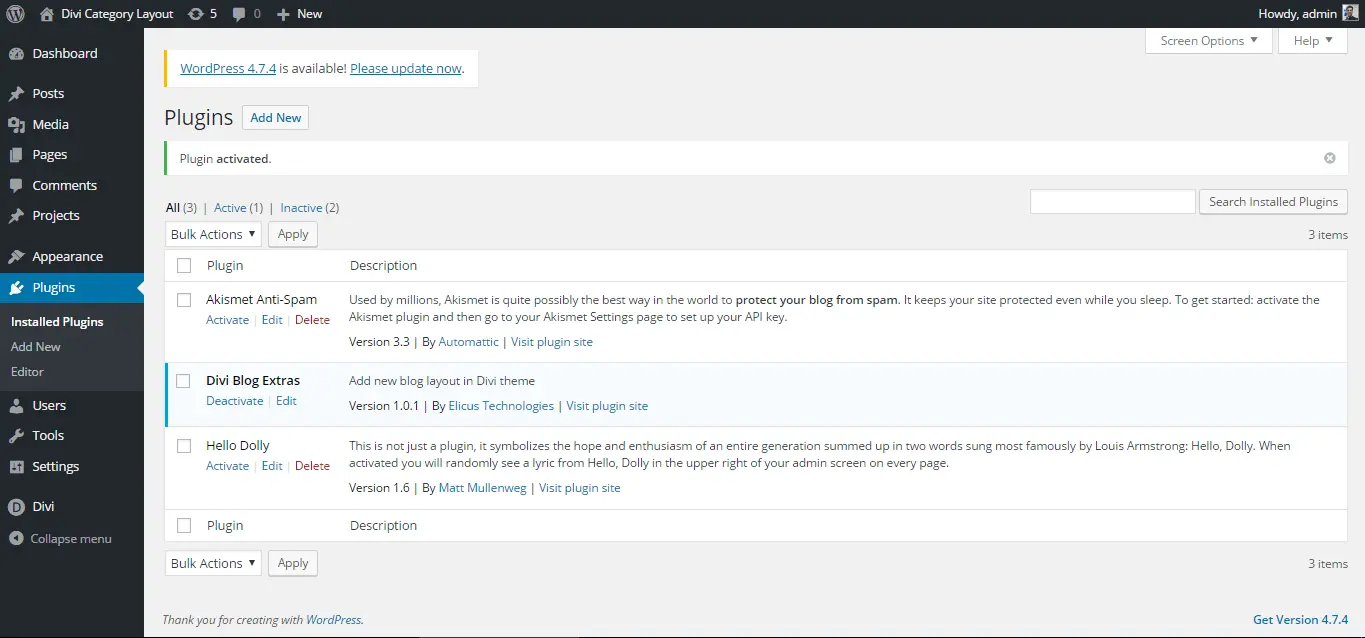
Once the plugin gets installed, you have to activate it by clicking the Activate Plugin, shown in the above image. You can double-check if the plugin is activated or not. It should be on the list of plugins as shown in the screenshot below.

How to use blog module of the Divi Blog Extras plugin?
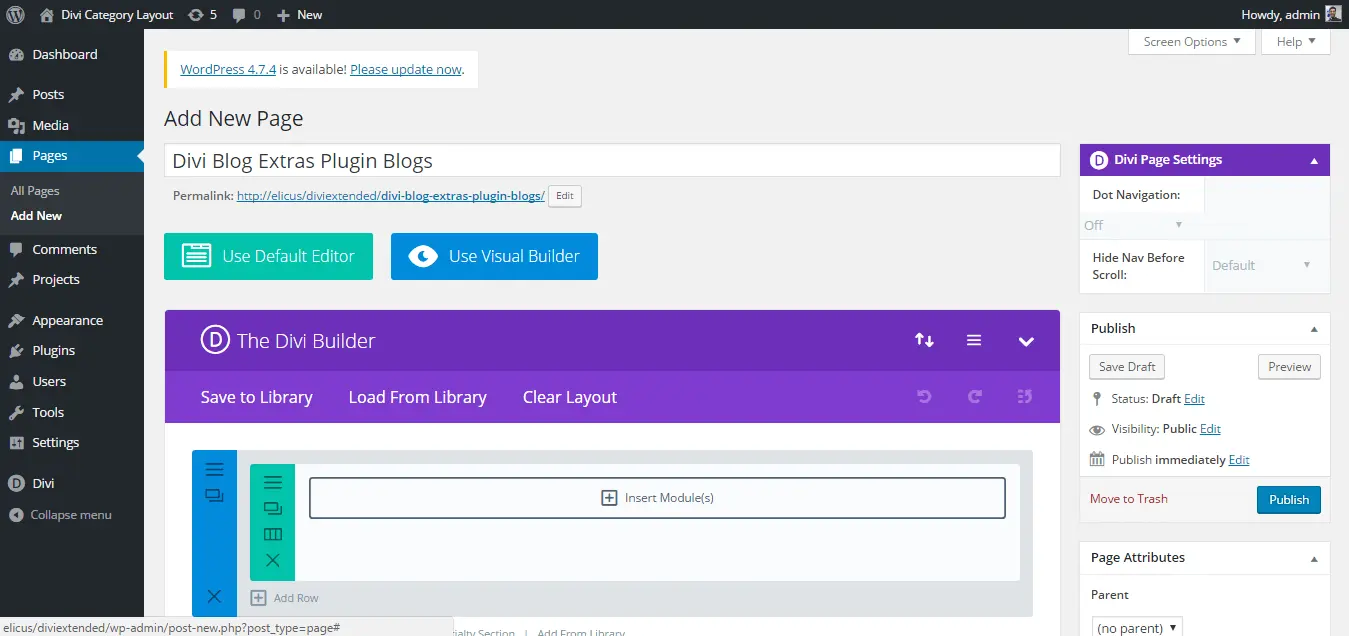
Once this Divi blog plugin is successfully installed, the next step is to go and load the Divi page builder where you want to create an articles library. It is as same as using of standard Divi builder for inserting the blog module. You can choose a column as per your requirement. We recommend a full-width 3/4 Divi blog layout for the best look and feel. Once the layout is set, you need to hit the Insert Module.

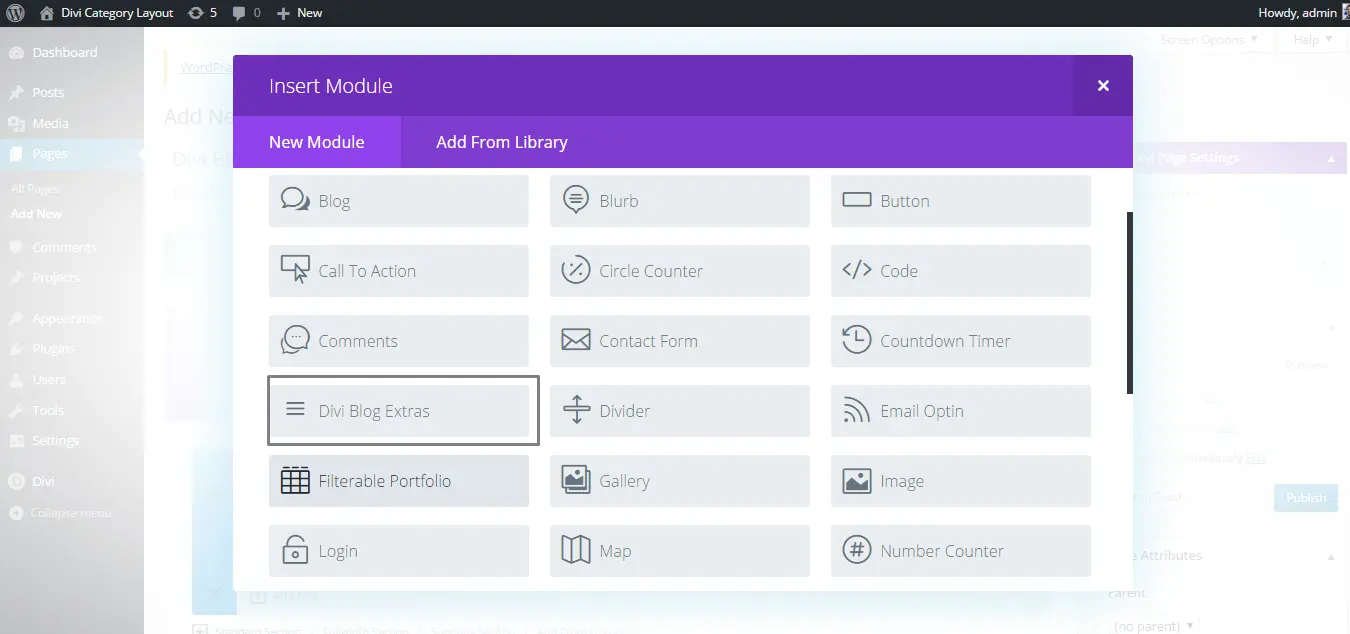
Here, the Divi Blog Extras plugin has already added an extra Divi blog module with the name Divi Blog Extras, and you can found it inside the Insert Module menu of the Divi page builder.

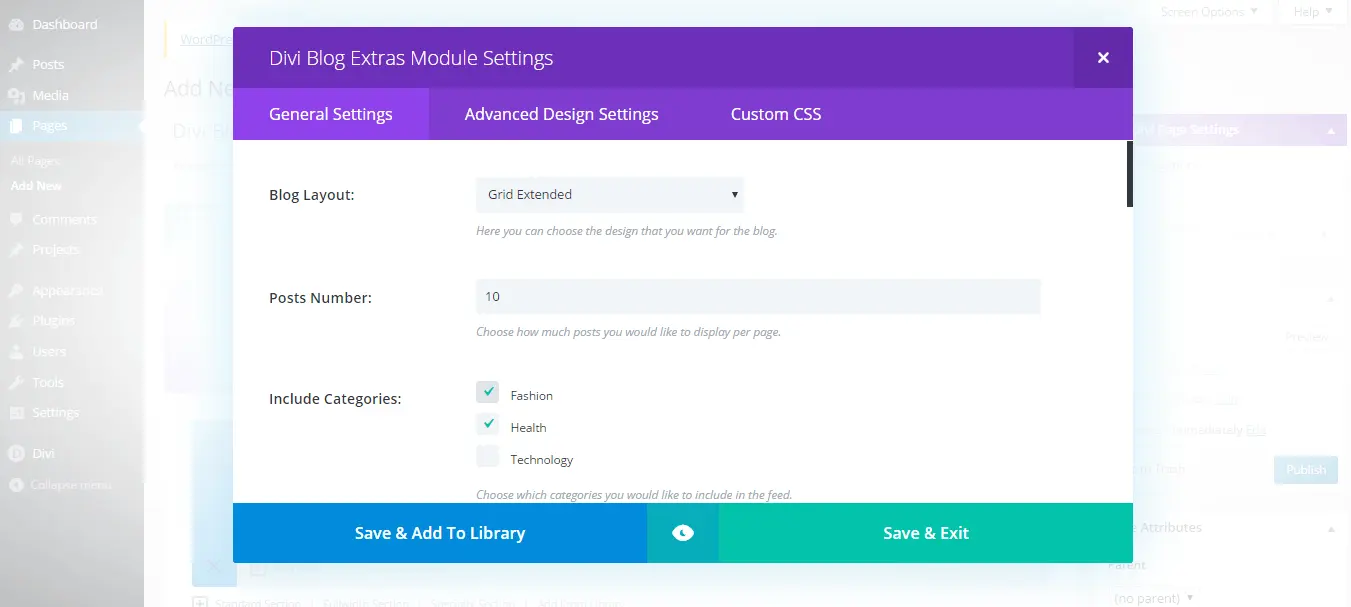
After inserting the module on the page, you’ll get the following menu. It’s an essential menu of the plugin where we select the Divi blog layout of our choice. Select blog layout (from the available list of Divi blog layouts. In the current version we have 7 layouts).

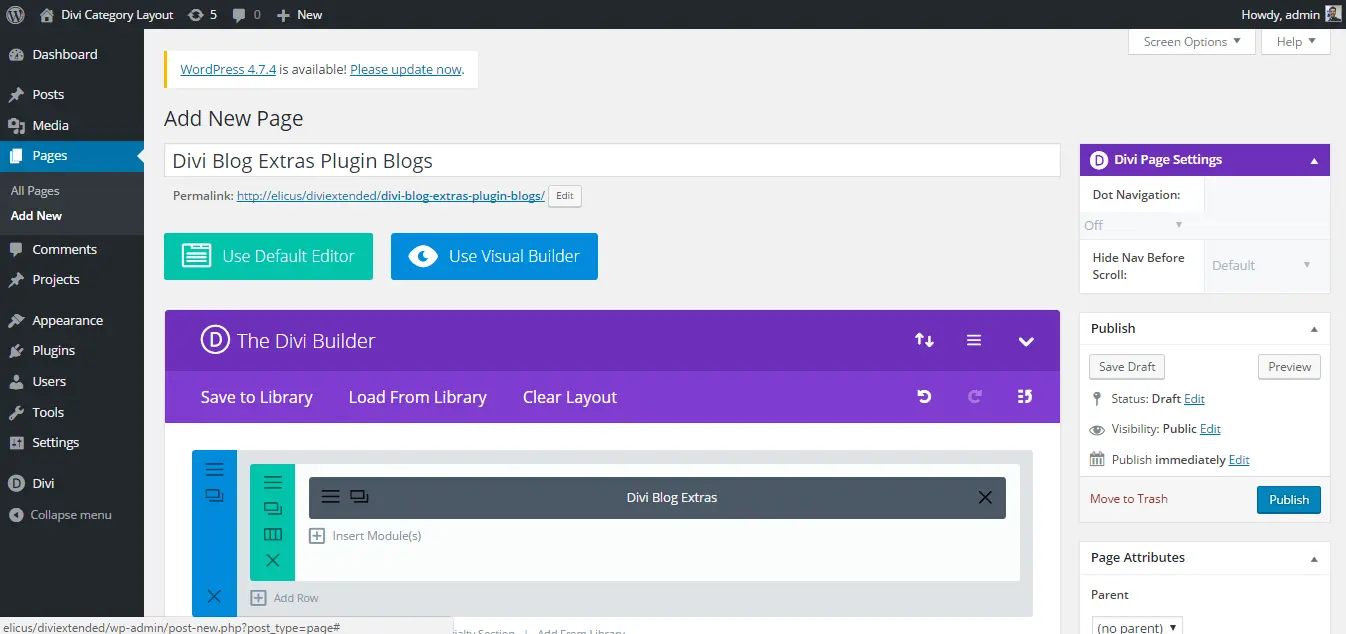
Finally, we are good to go. Here’s how the page will look after inserting the Divi Blog Extras blog module. The page we’ve published for the category archive is displaying the page as per the selected Divi blog layout.

This Divi blog plugin is an excellent choice for web development agencies and freelancers. This plugin and its Divi blog module provide many layouts for the blog page. Those who use the Divi theme to design client sites and want to do something new for the blog archive page can benefit from it.

Divi Blog Extras Classic layout

Divi Blog Extras Grid Extended layout

Divi Blog Extras Box Extended layout

Divi Blog Extras Full Width layout

Divi Blog Extras Fullwidth Background layout

Divi Blog Extras Block Extended layout
A quick walkthrough video on how this Divi blog plugin could be used.






Just purchased this plugin (Extended License) today and can’t believe what I saw!
It works straight out of the box. I love it!
No difficult settings, just use the familiar Divi Builder. Great stuff!