How do you write scrolling text in Divi? By default, there’s no native method that allows you to add scrolling text in Divi. However, with the help of the new Divi Plus module, you can do that easily.
If you’re looking for a way to add Divi text scroll effects, then you’ve landed on the right page.
In this post, you can learn about the new Text module of Divi Plus that allows you to add scrolling text easily without any coding. Additionally, we will explore some examples to inspire your creativity.
If you’re ready, let’s begin with the introduction.
| Summary: Scrolling text is a modern content presentation technique on websites, where text appears as the user scrolls through the webpage. In Divi, you can create scrolling text using the Scroll Text module of Divi Plus. |
What Is Scrolling Text?
A scrolling text on websites is an interactive element that’s triggered based on the page scroll a visitor does.
At first, the text is hidden, but as the user scrolls the page, the text reveals itself. You can say it is a text reveal animation that works on page scrolling.
It is a good web design technique that can draw the user’s attention to the page. Plus, in case you don’t want to overwhelm the user with content, you can utilize it always. It’s a perfect way to keep the visitor informed and engaged.
How to Display Scrolling Text in Divi
To add Divi scroll text, you need to use the Scroll Text module of Divi Plus.

Divi Plus is a paid Divi plugin that offers 80 modules, 5 extensions, 100+ prebuilt websites, and over 1000 other Divi resources to quickly build a highly engaging and functional website.
Therefore, first, you need to get Divi Plus.
For that, you can visit the Elegant Themes Divi Marketplace and access the Divi Plus page.
Once you have your copy of Divi Plus, simply follow these instructions on how to install the Divi Plugin. After successfully downloading and installing the plugin, follow the steps below to learn how to create scrolling text in Divi.
Step 1 – Enable the Divi Scroll Text Module
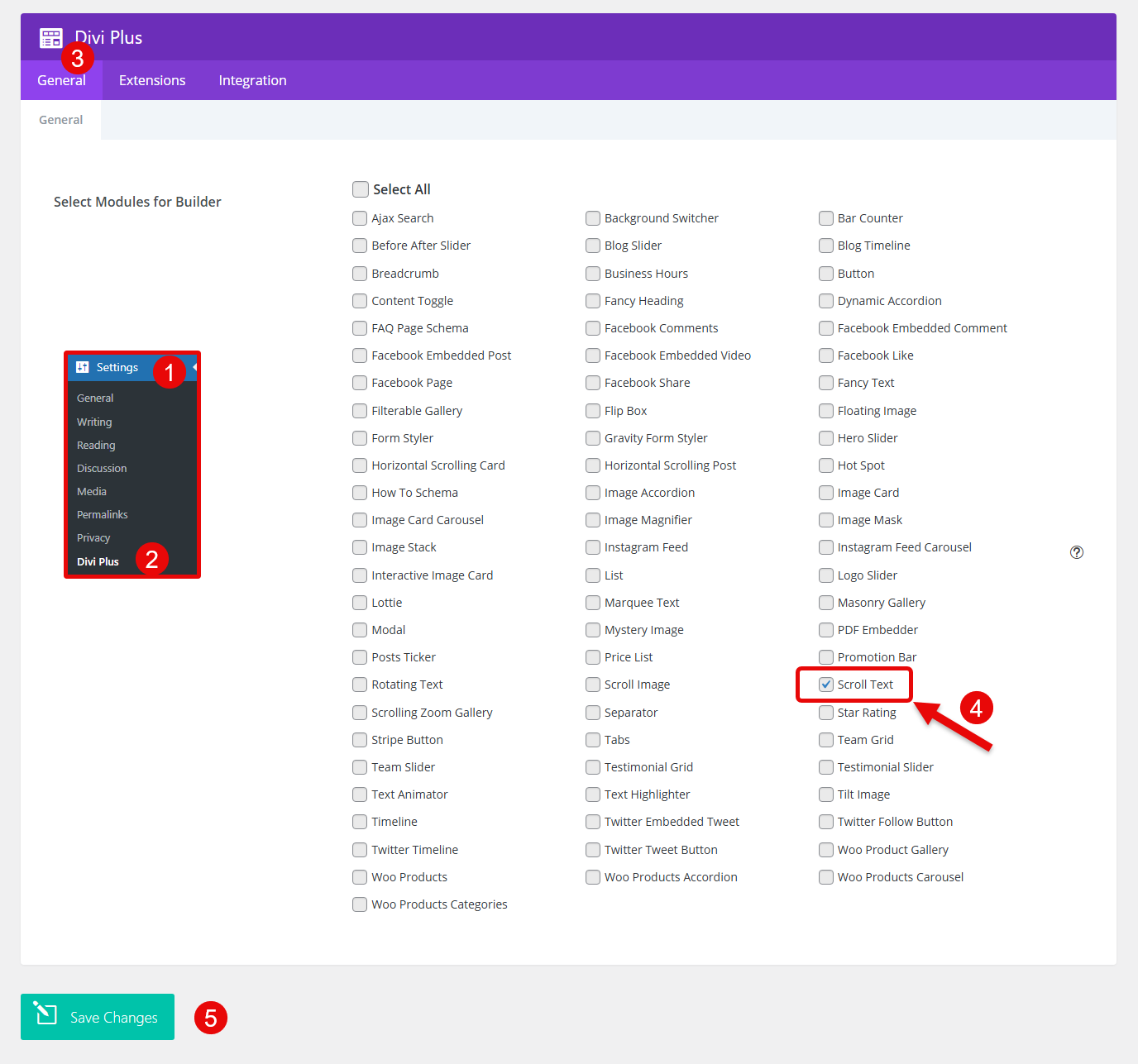
To add Divi scrolling text, we need to enable the Scroll Text module of Divi Plus. For that, go to Settings → Divi Plus → General → look for Scroll Text and toggle it → click Save Changes.

Now, as our module for Divi text scroll effects has been enabled, we can insert it on the page or post, where it’s required. Let’s do that in the next step.
Step 2 – Insert the Scroll Text Module
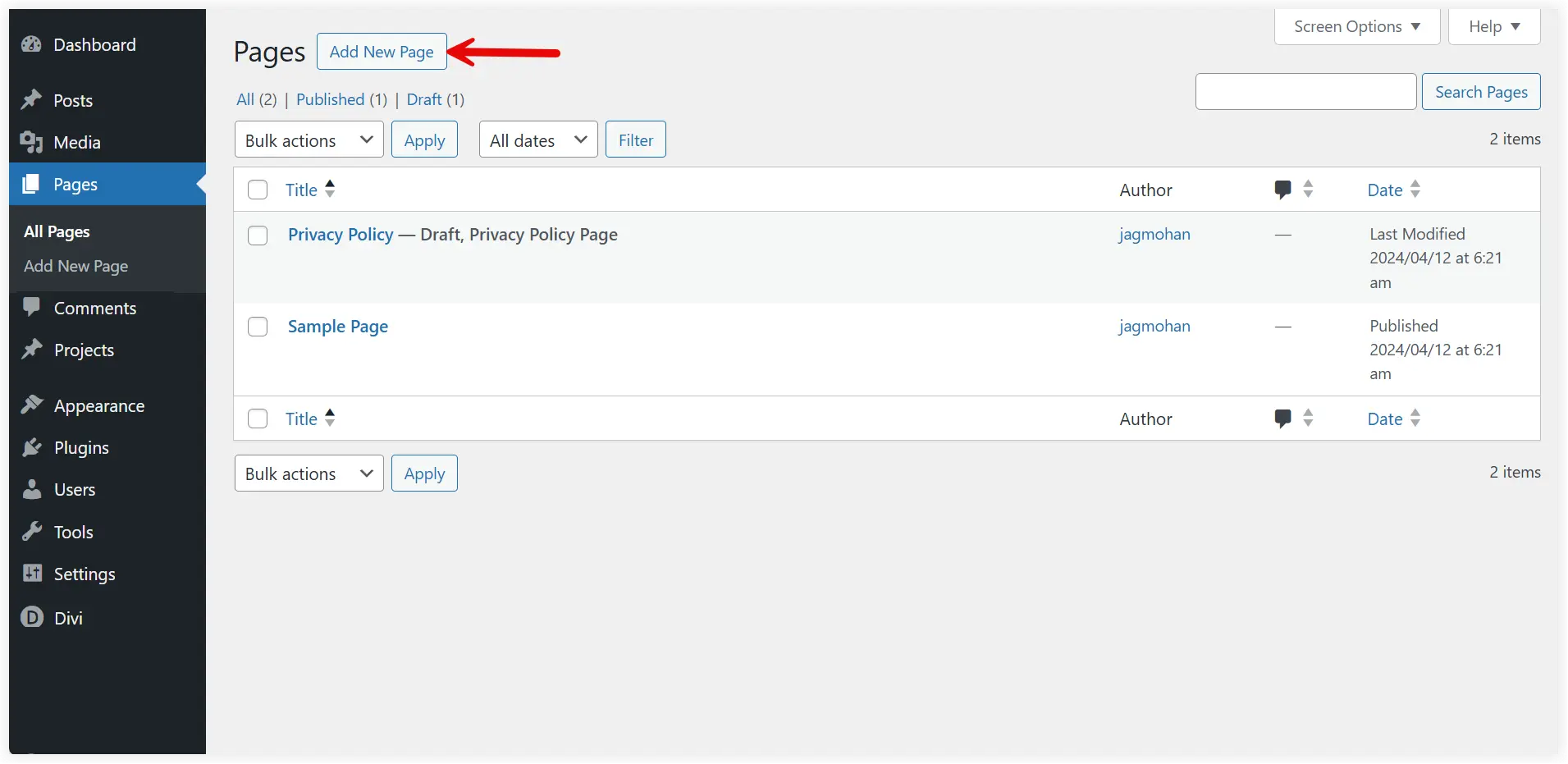
Using the available module, you can add text reveal on scroll anywhere on a Divi website. Go to Pages/Posts, and create a new one. You can also edit an existing one. For this tutorial, I am going to use a new one. Hence, click on Add Page.

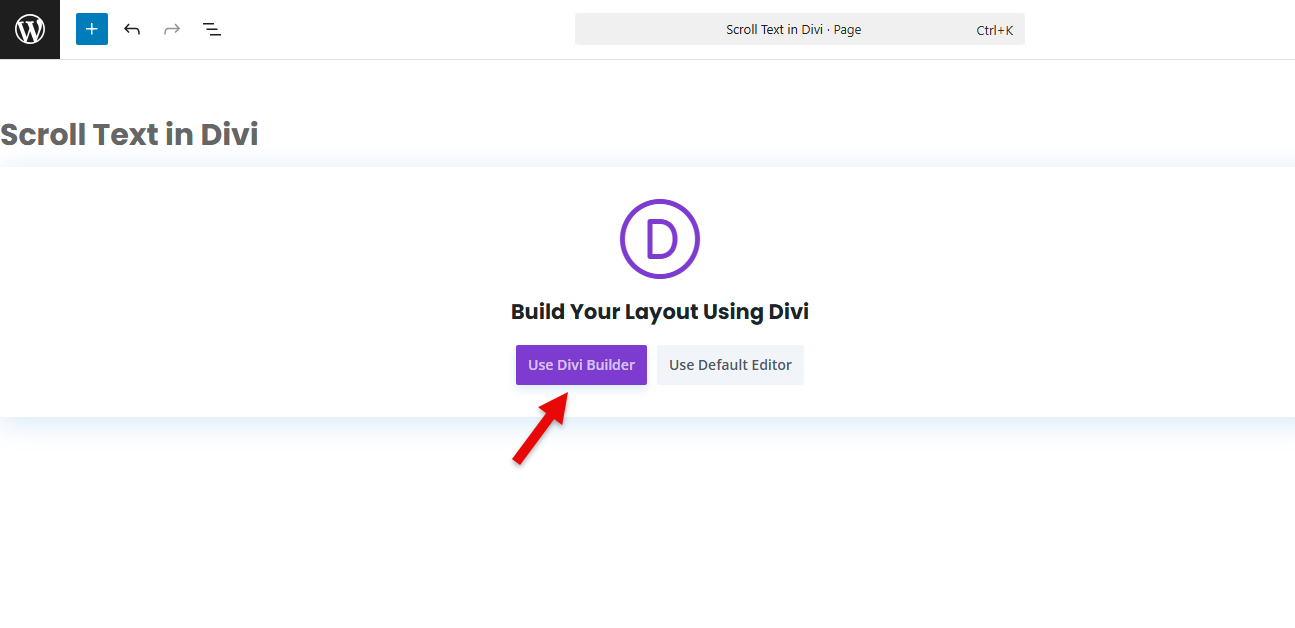
Once the page has been created and you are inside the Gutenberg editor, click the Use Divi Builder, but don’t forget to enter your page title because it’s convenient at this stage.

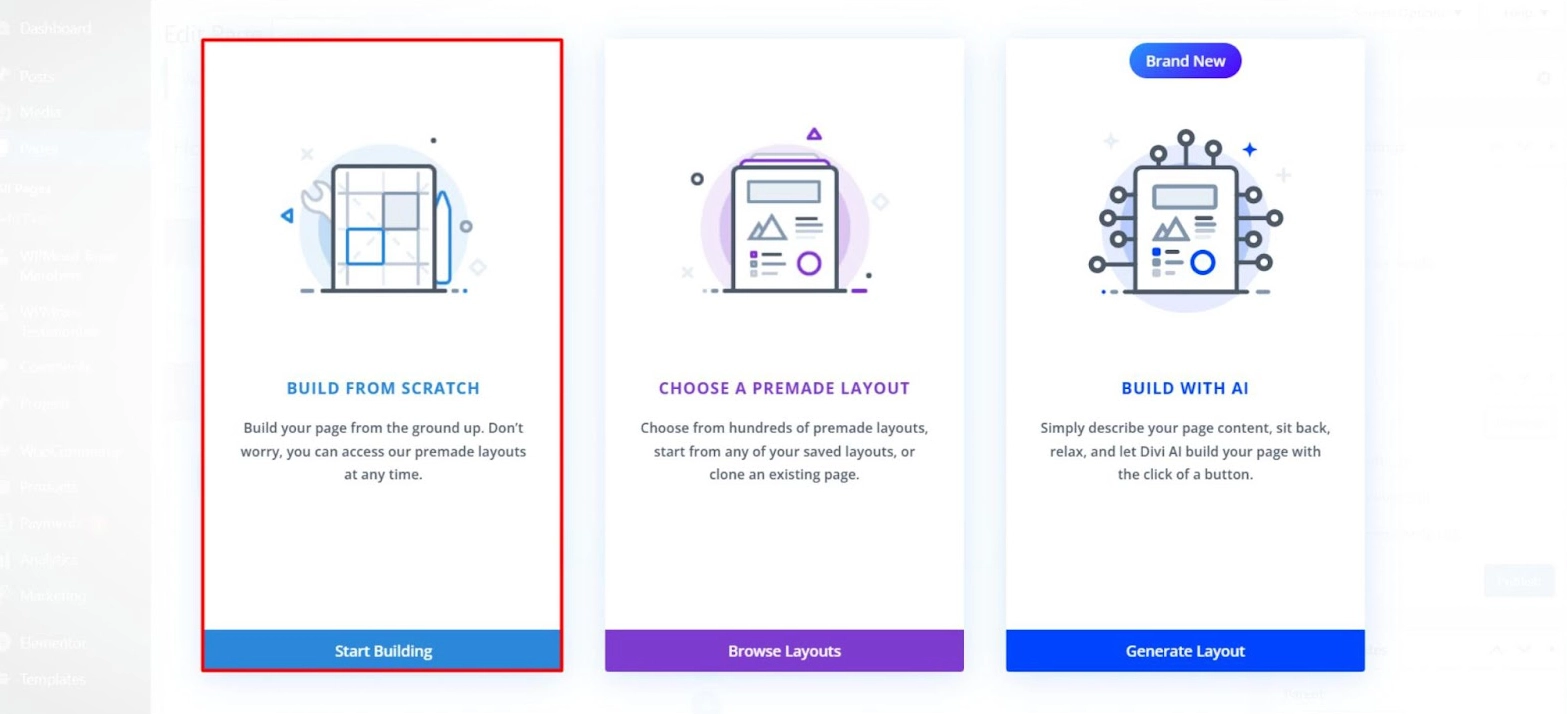
This will launch the Divi Visual Builder. There, you need to select BUILD FROM SCRATCH.

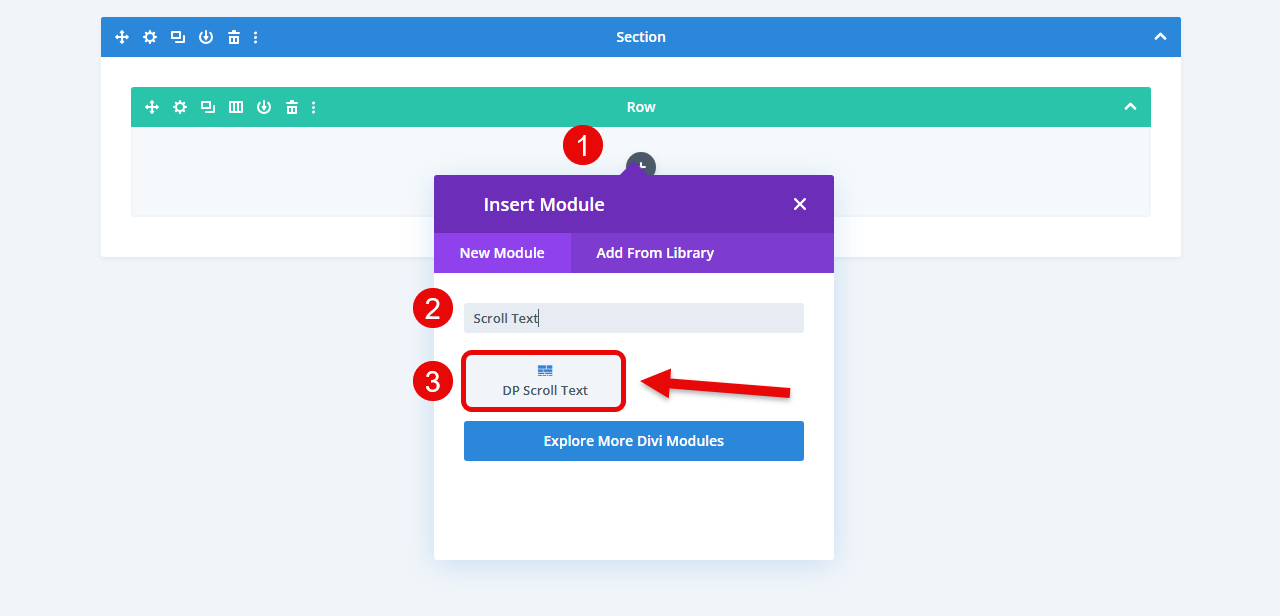
As you select it, the canvas will be active with Divi’s section ready to insert a row. Simply insert the row, and then for the module, search for Scroll Text, and insert the following with the title of DP Scroll Text:

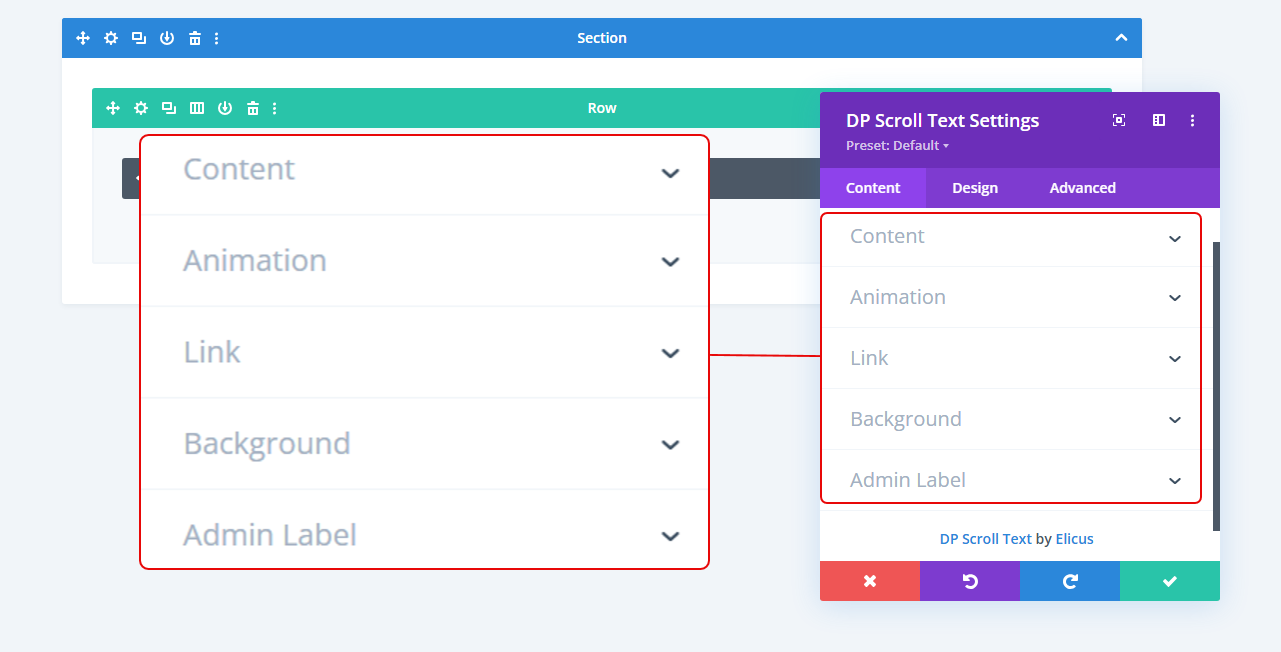
After the module is inserted, you can access its settings to add your content for scrolling with several customization options.
Step 3 – Customize, Preview, and Publish the Divi Scrolling Text
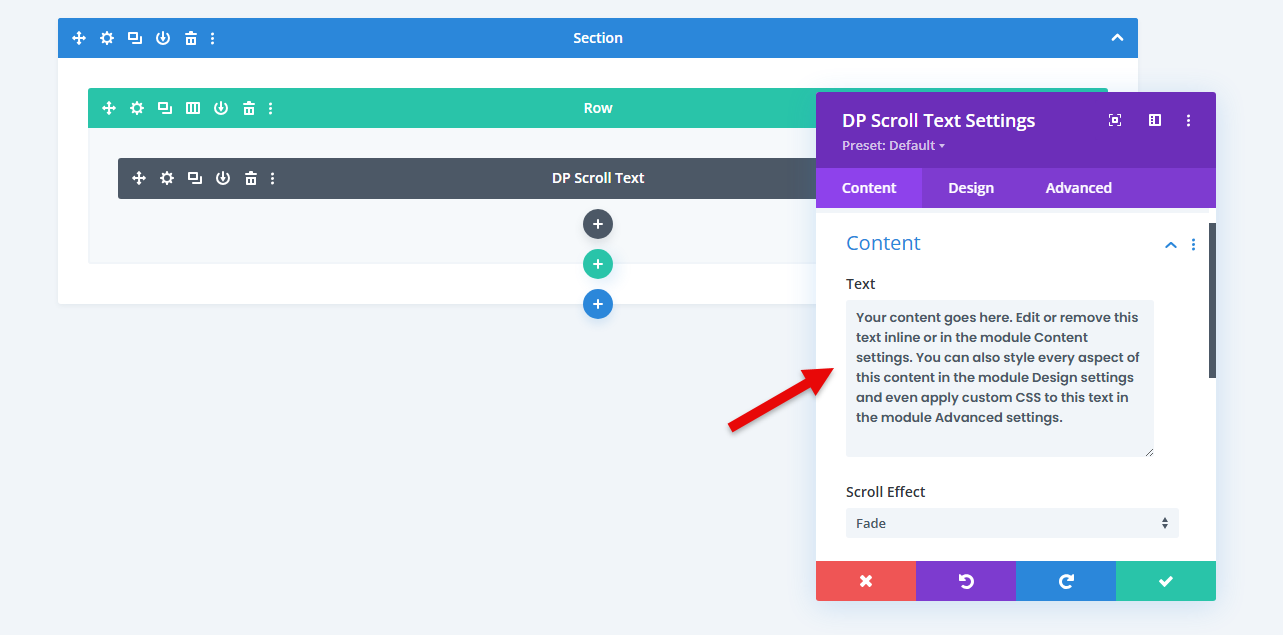
In the settings of the module, the first tab you get is the Content, and inside the Content tab, the first settings belong to Content as well.
Content

Using the content, you can add the text on which you want to apply the text scroll effects. In the Text field, enter the text for the scrolling effect.

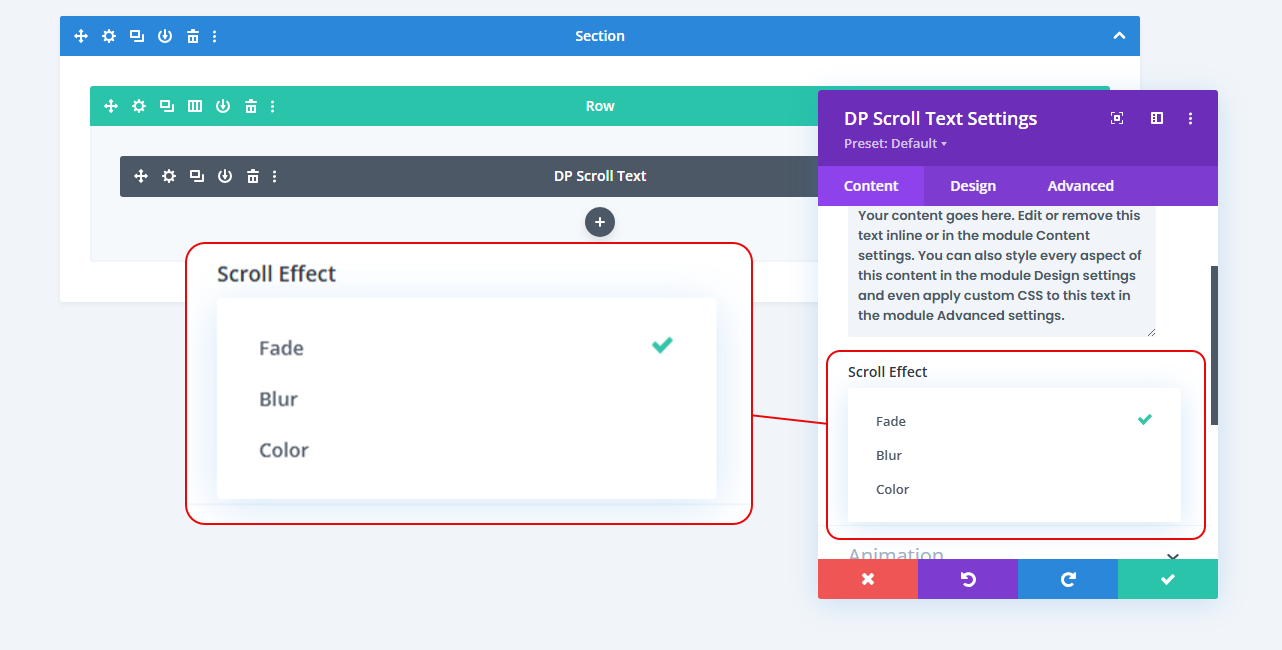
Once you have added the text, you get the option to choose the Scroll Effect. This module provides you with three text scroll effects:
- Fade
- Blur
- Color

Based on the effect you choose, your text will scroll accordingly. Here are the scrolling text examples in Divi for each of these scroll effects.
Fade scroll text in Divi.
Blur scroll text in Divi.
Color scroll text in Divi.
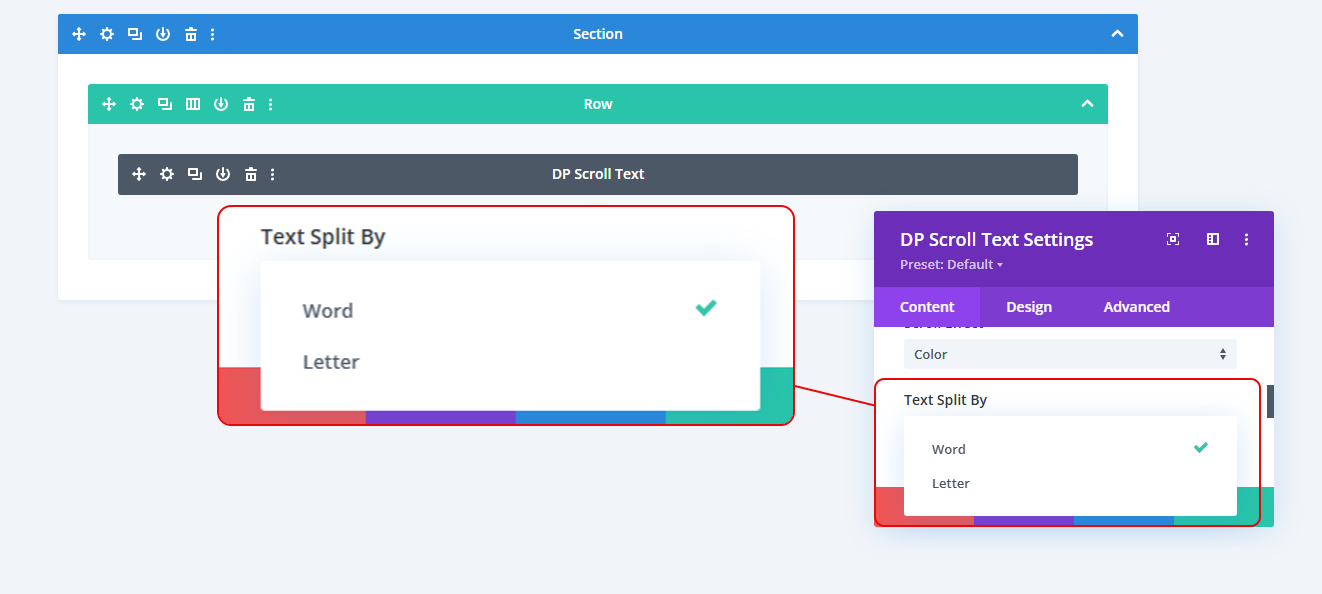
After this, you get the option of Text Split By, which simply allows you to select how the text should appear when the user scrolls the page. Under this option, you get two choices:
- Word
- Letter

When applied, you can expect these to work on the scrolling text like the following:
Divi scrolling text using Word text split by style.
Divi scrolling text using the Letter text split by style.
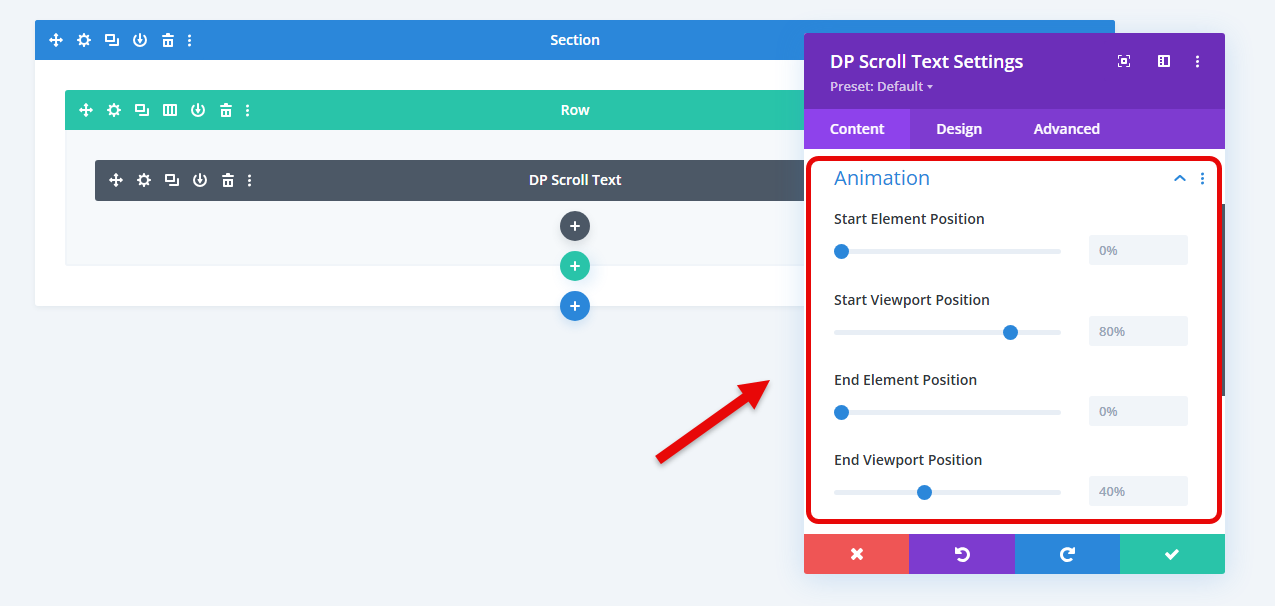
After the Content options, you get the Animation settings.

Using these, you can make changes to the functioning of your scrolling text for clear visibility. Moving further, there are the Link, Background, and Admin Label options you can use for the native functioning.
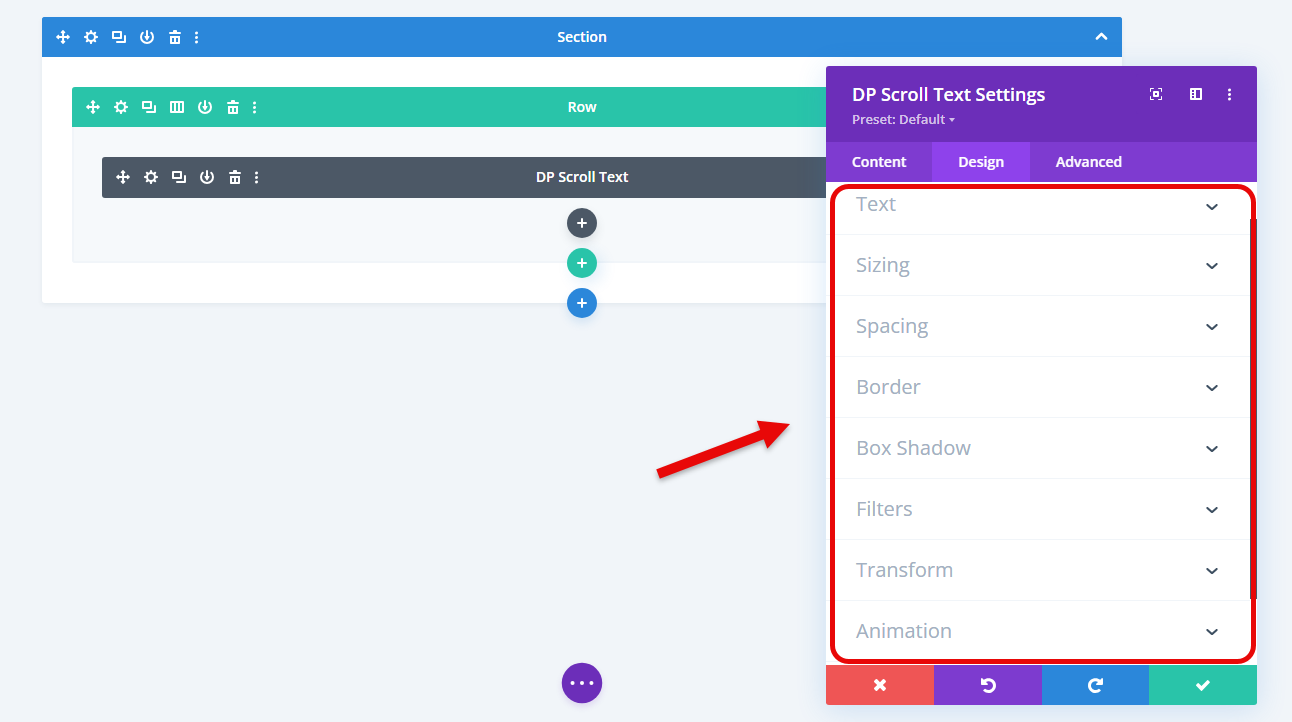
Design
When you switch to the Design, you can access the following options for Divi scrolling text customizations.

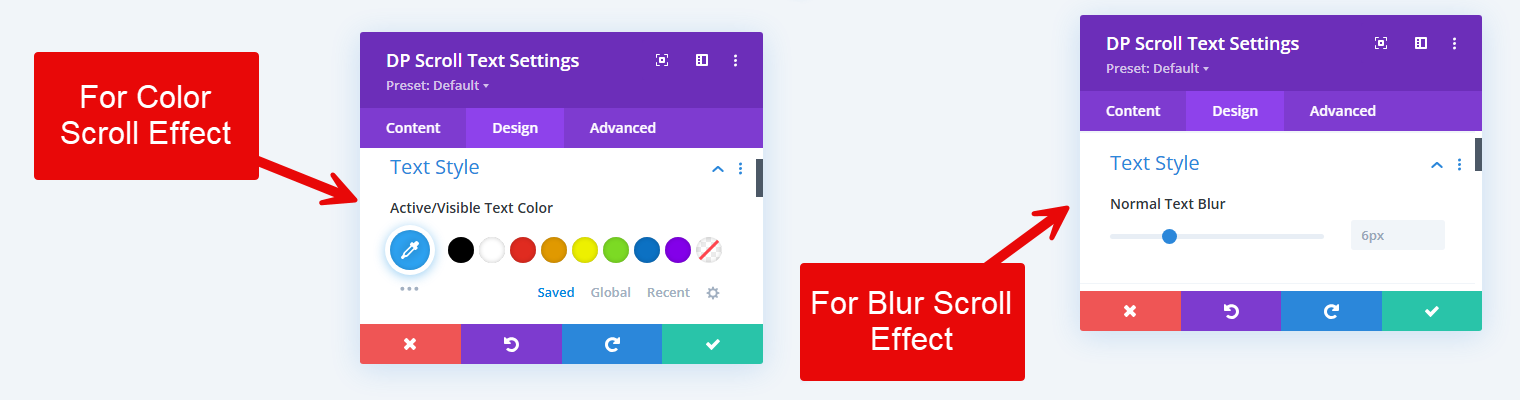
These are native design options that you can use to enhance the look of your scrolling text in Divi. However, when you select the Blur or Color scroll effect, you get an additional option, which is Text Style.

The text style for blur lets you set the intensity of your blur effect on the text. And by the color, the style option lets you choose the color you want to use when the text reveals. Hence, you get extensive options that make scrolling text in Divi engaging and optimized.
You can explore all the options and apply them according to your requirements, and once done, preview your Divi scroll text and publish.
That’s it; we have successfully created our text with scrolling effects.
Scrolling Text Examples in Divi
The following Divi scroll effects examples for text are created using the same module we have used in the above instructions.
By looking at these examples, it’s evident that you can add scroll text on your website in the most engaging way.
Key Takeaways
- There’s no native solution in Divi to create scrolling text.
- By using the Divi Plus plugin, one can add scrolling text easily.
- Get Divi Plus from the Elegant Themes Marketplace.
- Use the Divi Plus module, Scroll Text, to create the scrolling text.
- The Scroll Text module has multiple text scroll effects: Fade, Blur, and Color.
- Scrolling text can be split in Word or Letter style.
- With animation controls, one can customize the appearance of the text for Position and Viewport.
FAQs
To add a text reveal effect on scroll on a webpage or website, you can use JS and HTML + CSS. Alternatively, you can utilize the Scroll Animation Library to do that. If you’re using WordPress with Divi, then the Scroll Text module from Divi Plus is the best option.
To create a scrolling text box in Divi, you need to apply the Divi scroll effects on the text module with borders. You can do the same with the Text Scroll module.
Yes, you can create a text marquee in Divi using the Marquee Text module from Divi Plus.
Conclusion
On a WordPress Divi website, if you need to add a touch of modern web design, scrolling text is a good element. Apart from making the website interactive, it also creates curiosity in the mind of the user. Furthermore, the website looks creative; hence, it has better user sessions. However, this doesn’t mean you should add scrolling text in a huge amount. More is never a good choice. Therefore, keep the scrolling text to a minimum and only where it feels essential to be creative.
By using the Scroll Text module for Divi by Divi Plus, it becomes easier to create. There are only a few steps required, and your scrolling text will be live.
Moreover, when you get Divi Plus, you unlock access to Divi resources, modules, and extensions that make web designing easy with Divi under many possibilities. Thus, more benefits under a single roof.
Try the module today and let us know what your experience was using it.






0 Comments