Running a website for the business is one of the crucial aspects of running a business in today’s time. Whether you’re manufacturing fashion apparel or designing web projects, an online platform is always a plus. Based on this, more and more businesses are adopting this not so new but game changing evolution. And the same is getting adopted by businesses speaking RTL languages or functioning in RTL nations. RTL websites among regular websites are an important aspect of today’s digital world.
However, creating an RTL website doesn’t mean you simply bring everything to the right side. Rather, follow various designing processes and methods. Therefore, if you’re planning to build a right to left website using Divi, then in this blog post, we’re going to overview different aspects that can help you build an outstanding RTL site.
What Is an RTL Website?
An RTL website is mainly classified through right to left reading languages that are Arabic, Hebrew, Urdu and more. Unlike most of the LTR language enabled websites, where we would find our required content or solution on the left side, RTL websites feature them on the right. For example, you want to display a popup to initiate a process. It would include text and two buttons — one to initiate and another to cancel.
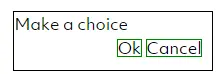
Now, in the LTR website, your popup would have the design and button place like the below screenshot,

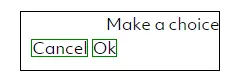
Whereas, for a right to left website, the same popup would have the following structure,

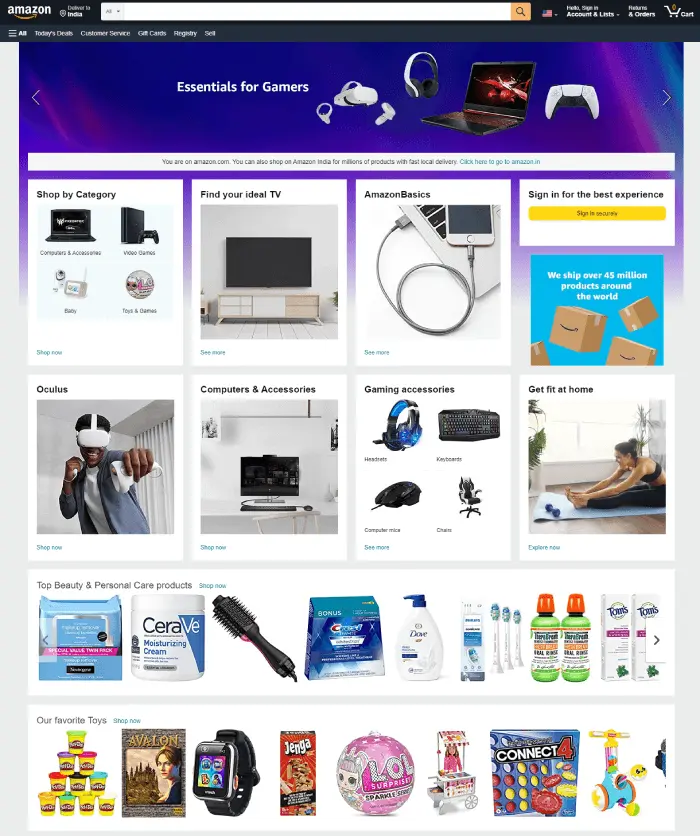
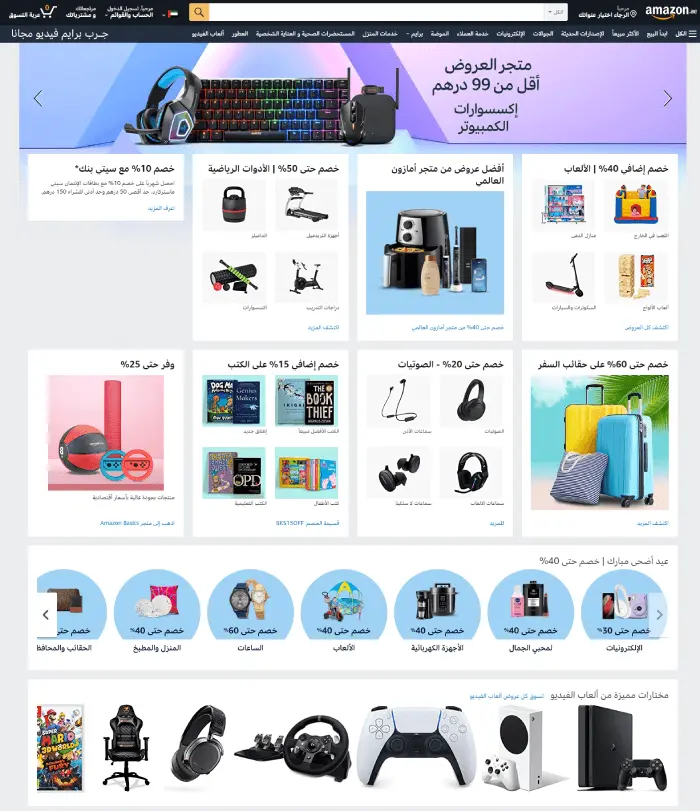
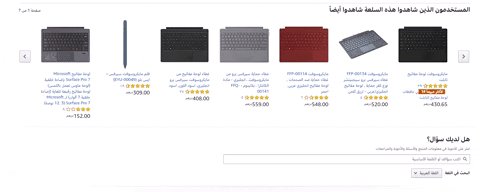
However, the above screenshot might not fit entirely with the right to left languages criteria as it’s using English. To be completely fit into those, you should also use RTL reading languages on your website. For instance, look at the different versions of Amazon — Amazon.com and Amazon.ae


Therefore, when you build an RTL website with Divi, keep in mind the language. Bringing everything to the right side and keeping LTR language won’t classify your website as an RTL. Also, keeping everything on the left side and using RTL language won’t too qualify it as an RTL website.
An RTL website is that includes = Elements on the Right side + an RTL reading language. However, apart from this, there’s more that you should consider when creating a website. And the first is its structure.
Quick Fact
There are only 12 RTL reading/writing languages. Urdu, Hebrew and Arabic are the most prominent, with 101 million, 9 million and 310 million speakers—making RTL a significant language system for businesses to consider when launching their website globally as 60% of the Arabic native speakers prefer to surf the internet in their language.
Structure & Crucial Components of an RTL Website
When web developers approach a particular website to design/develop, they follow a specific structure and consider crucial components. So, everything would fall into one place, and they’ll be done with the desired website. The same approach is required for the RTL website. You need to follow a particular structure and, with that, include all the crucial components. The structure for developing a right to left website goes like this,
Header
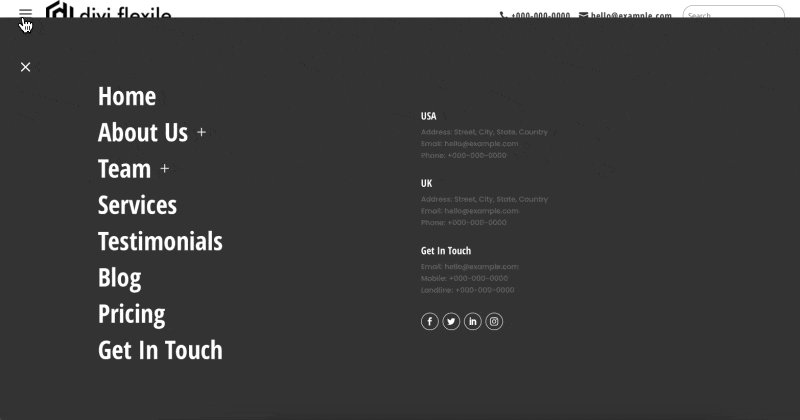
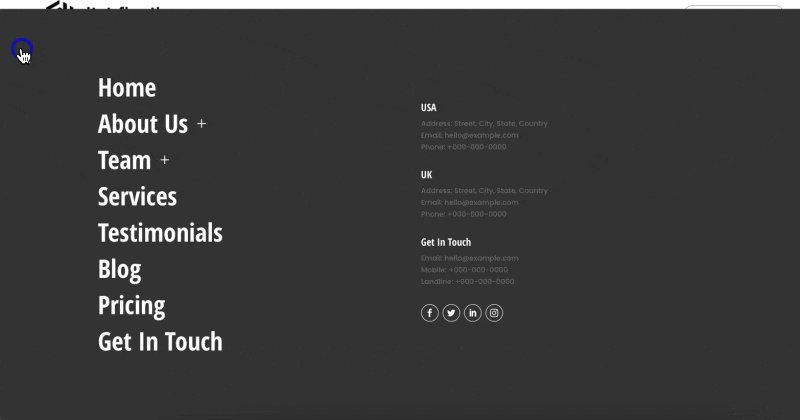
You can call it head of the website, top, or even start. Because of it, users enter the pipeline of your content flow and interact with different areas of the site. When building a right to left website, you cannot create a regular LTR header. Instead, you need to build or use RTL headers that not simply bring everything to the right side but also function as per the right to left flow.
For example, your header’s navigation item would display sub-menu items on the left side of an LTR website. However, when you’re building a website as an RTL, they should open the sub-menu on the left side.

The above illustration is taken from an RTL header that is available with the Divi Flexile Headers pack. It’s a premium Divi headers pack that provides you with over 60 ready-to-use headers that also include RTL headers. So, if you don’t want to involve yourself in the heavy lifting of creating RTL headers for your RTL Divi website, then going with the Divi Flexile Headers pack is a good choice.

With multiple headers, what else you get with this pack is that multiple headers have Slide-in menus, off-canvas menus, rotated and vertical menus, plus different options.

Not only this, but the pack also receives frequent updates that provide you with new & latest designed headers each time. Therefore, with time, your website won’t look outdated and would be able to attract users from the start.
Find more about Divi Flexile Headers on its product page.
Main Content
Without content, nothing’s ever complete, and the same is true with the right to left websites. Yes, you’re going to use an RTL reading system, but it’s important how you would display them. Therefore, when you develop your website, it’s also crucial you consider the typography and visuals.
What type of font-family would properly display your language. Would it compile all the letters correctly, and so on. Keep all points in your mind when building an RTL Divi website.
Sidebar
After headers, and content, what plays a significant role in creating the RTL website, is the Sidebar. And when we talk about the sidebar in the RTL website, it’s not only the vertical one. Instead, the scrollbar in some websites at the bottom is also considered.
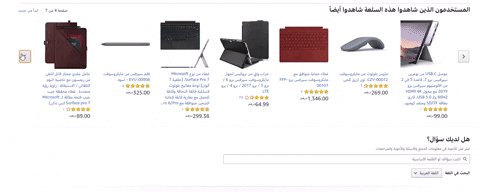
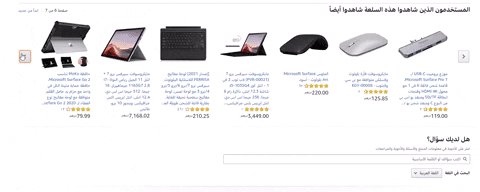
The vertical sidebar will go to the left side and perform the same action, go down for new and go up for the old content. However, with the horizontal scroll bar, the case isn’t the same. Yes, its position will be the same, but action won’t. For a regular website, it displays new content when you scroll left to right. But you need to change its working and display new content by scrolling right to left on an RTL website. For instance, the illustration below explains how a horizontal scrollbar works in the right to left website.

Footer
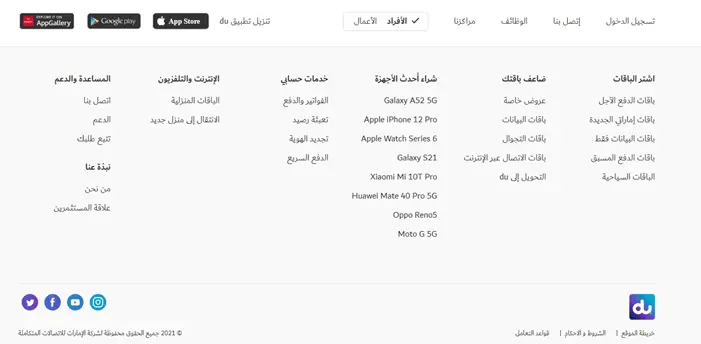
The footer of a website includes some useful links and resources of the site. When you’re creating a Divi RTL website, all you need to do is consider your typography. And according to the website’s look and feel, bring everything to the right side.

The above footer screenshot depicts how you can create a functional footer for an RTL site. Nothing much needed to do here.
Other Crucial Components
In addition to the other primary components of the RTL website’s structure, there are a few more components that complete a right to left reading website. The components are as follows,
Icons
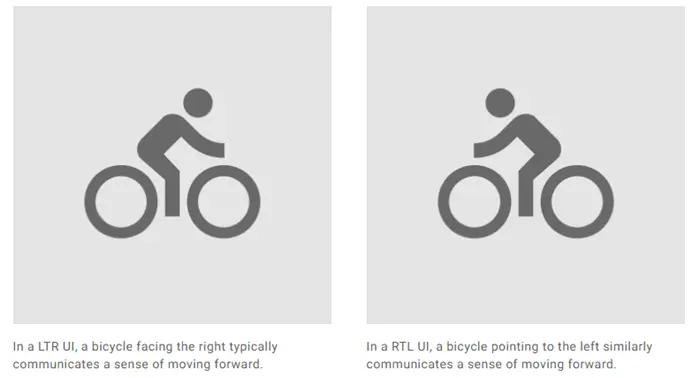
If you’re going to use Icons in the right to left website, to make them compatible with it, all you have to do is mirror them. However, not every icon needs to be mirrored. You only need to focus on mirroring those icons that showcase forward motion. For example, back and forward navigation buttons, chat icons, accessibility icons and more.


Numerals
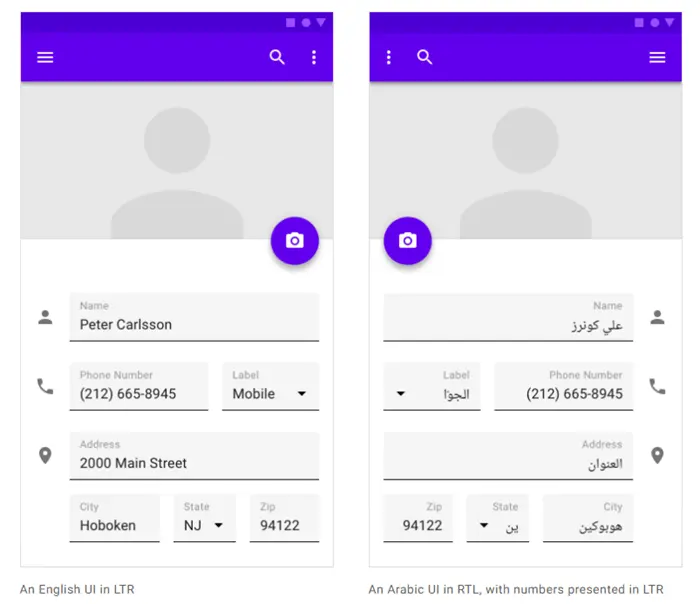
You don’t have to mirror numerals values when creating an RTL site. Instead, you have to shift their position. For example, check out the illustration below. In it, the phone directory is displaying how you should place your numbers in an RTL system.

Images
Images play a crucial part in RTL web development. However, there’s no such additional aspect to keep in mind when using them. Just as you’d use them in an LTR web development, continue to do so in the right to left website design.
Default Language and Support for WPML
When you create your RTL Divi website, you will select a particular default RTL reading/writing system. But your website might be viewed by users preferring other RTL reading/writing systems. So, in that case, you don’t need to create different versions of your website. Instead, you should enable it for WPML support.
So, whenever the user visits your website who speaks/reads a different RTL language other than the default, the WPML would translate all those words to that language in the same position. No additional requirements from your side to ultimately enable the website for each RTL language.
Wrapping Up
An online presence of the business is critical in business’ growth. And if you want to spread and cover the business globally, then having an RTL version of the site is crucial. Above, we’ve looked at the key points you should keep in mind when creating a Divi RTL website. Though there were a few points, but these can help you build a complete and performing right to left website.
Moreover, if you want to create beautiful RTL headers quickly, then getting the Divi Flexile Headers pack is a phenomenal choice. You’d get multiple headers, including RTL ones and regular updates for more Divi header layouts.
Therefore, try Divi Flexile Headers today, and let us know your experience using them in the comments.










0 Comments