Having Divi structured data markup pages can help you and your website in many ways. It not only features your web pages as Google rich snippets. But it brings a valuable amount of organic traffic. And it can be done for any website of any CMS, such as WordPress, Drupal, Squarespace, and others. Yet, using the ordinary, or we can say the default method to create Divi schema, could be tricky. For users with lesser knowledge about web designing, it could be a topic of stress.
So, in this article, we’re going to cover the features of a new Divi module called, How To Schema. It’s part of the multi-module plugin Divi Plus that allows you to create complex web page elements with ease. Using this module, you can create Divi structured data pages quickly and in a much better way. And later, use the schema markup testing tool to check its efficiency for creating Divi schema pages than the conventional method.
So, without any further due, let’s get started!
Add and design multiple schema steps
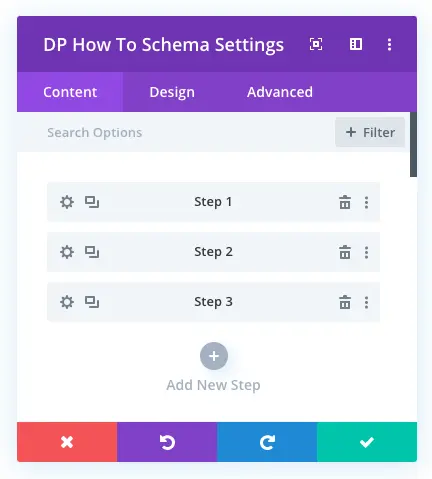
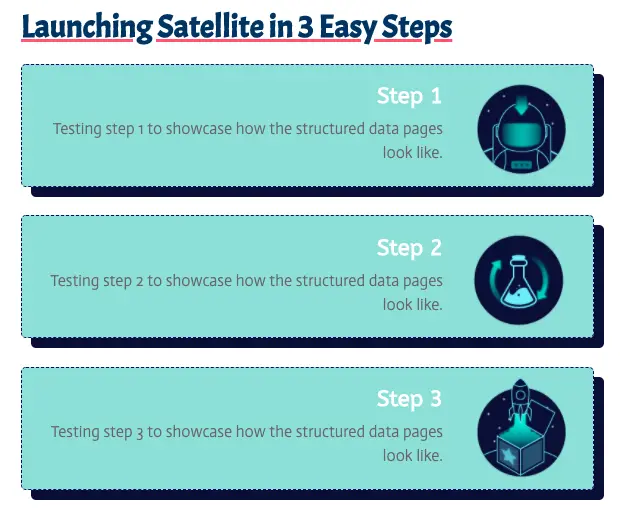
Under this module, you can add multiple Divi schema steps, which can be further optimized for better appearance and visibility.

The later settings of the steps, such as Content and Design, allows you to add steps’ title, and content. Change the background, heading levels, text color, and much more.

Moreover, using the same settings, you can add images in the steps. Change the alignment of the steps’ title, description, and of the box containing the steps.
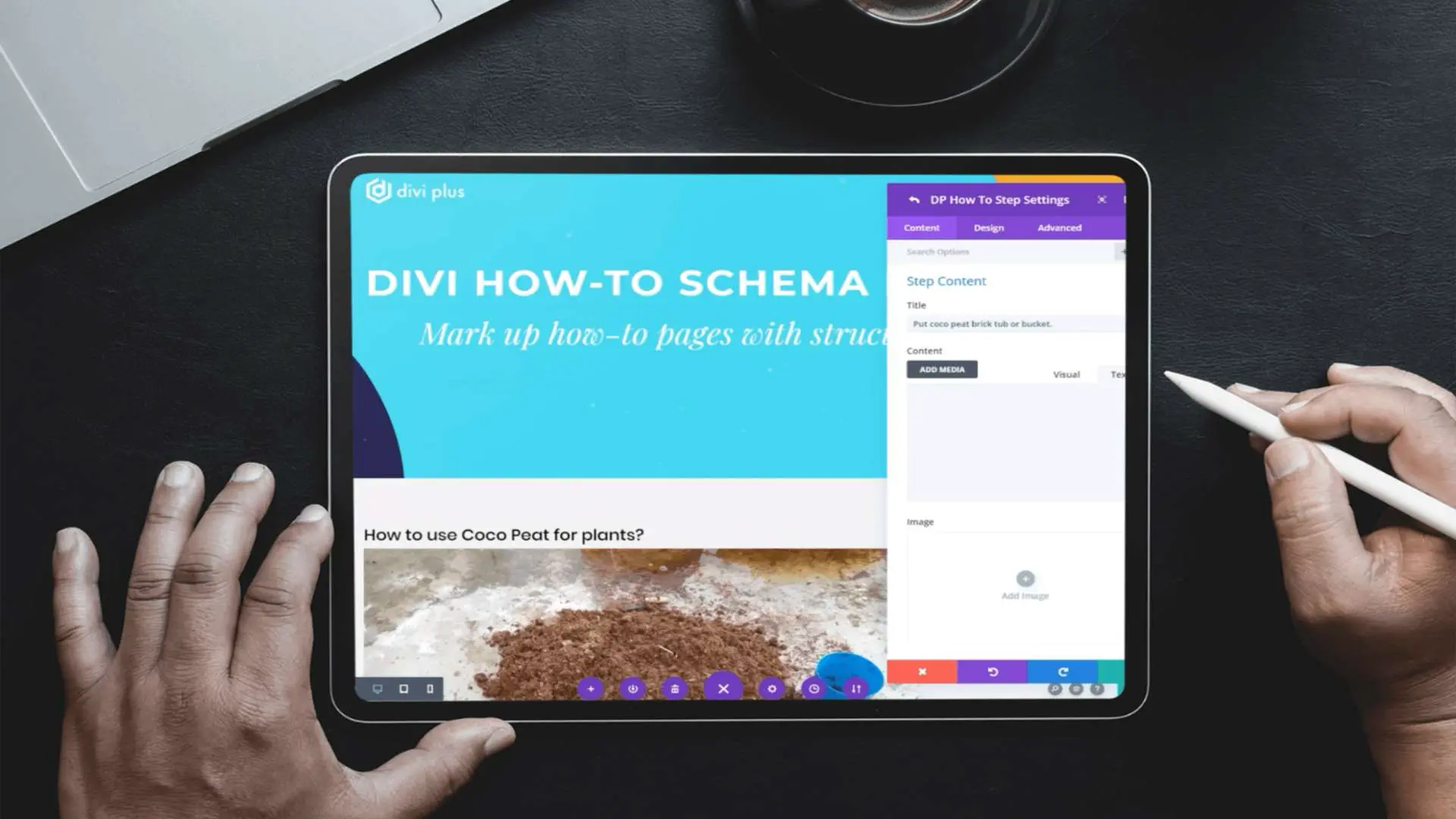
How To Schema module & its Content settings
It’s all up to you whether you want to add steps first. Or create schema Google markup pages in standard order. Like first giving how to structured pages title, then adding the main image, and so on. With Divi Plus How To Schema module, you have that flexibility and ease of use. The following are its content settings that make Divi schema pages more informative engaging.

Content settings
The content setting of the How To Schema module allows you to add the main title of your Divi structured data pages. It will enable you to add a description, main image, and title of the steps.
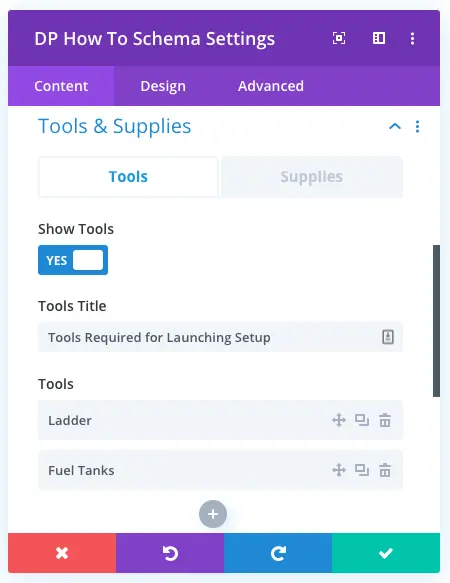
Tools & Supplies settings
Under this particular setting, you’d be able to add the title and name of the tools and supplies, which would come in use for the process and instructions.

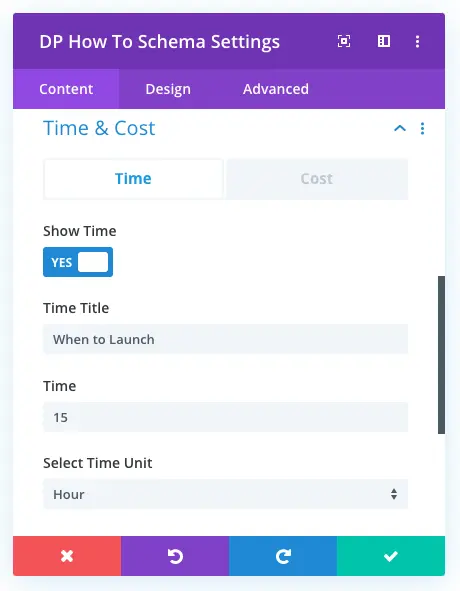
Time & Cost settings
Like the above settings, this particular option gives you the ability to add the title of the Time and Cost. Plus, it allows you to add the time taken by the process and how much it would cost you.

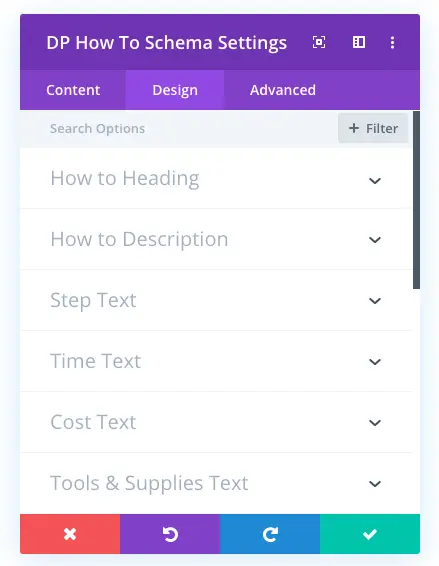
How To Schema module & its Design settings
Inside this particular setting of How To Schema module, you get the option to take the appearance of your Divi schema markup pages to the next level. It gives you a complete set of options to change the look and feel of every element added to how to structured pages.

All the settings are easy to use and provide many options to make your schema look better in every aspect. You can change the font style of the heading, apply font styles, change the color of description text, and much more.
Ending thoughts
Needless to say, Divi Plus’ How To Schema module has so much to offer to its user. Using this module, you can create any kind of Divi structured data pages that, too, without following ordinary and complex methods. Whether it’s a food recipe or a tutorial of any subject, with this module and its features, you can create all.
If you want to create beautiful looking schema markup pages and make them stand out as a Google rich snippets, go and get it now!






0 Comments