If you’re one of those creators who’s trying to raise funds through crowdfunding and looking to do it online, then this post can help. In this article, we’ll explore how you can build a crowdfunding website using WordPress and Divi.
We’ll also explore the benefits of crowdfunding, when you can use it, and some tools that can help you do it effectively.
Let’s get started!
What Is Crowdfunding and How Can It Help You?
In order to do some creation, one needs time, effort, and resources. To have resources, one needs capital. If it’s about creation, like painting, there’s not much needed to spend on the resources it requires.
However, if you’re building a product or a business, you need capital in a wholesome way. People who aren’t born with fortune turn to the general way of raising funds–VCs or angel investors. But those who cannot make their way to the boardrooms try something else: they raise funds through crowdfunding.
Crowdfunding allows individuals, business owners, and entrepreneurs to present their products directly in front of people who could be their target audience. From these people, they can collect small amounts of money in exchange for rewards, stakes, or the satisfaction of investing in a product or cause they believe in.

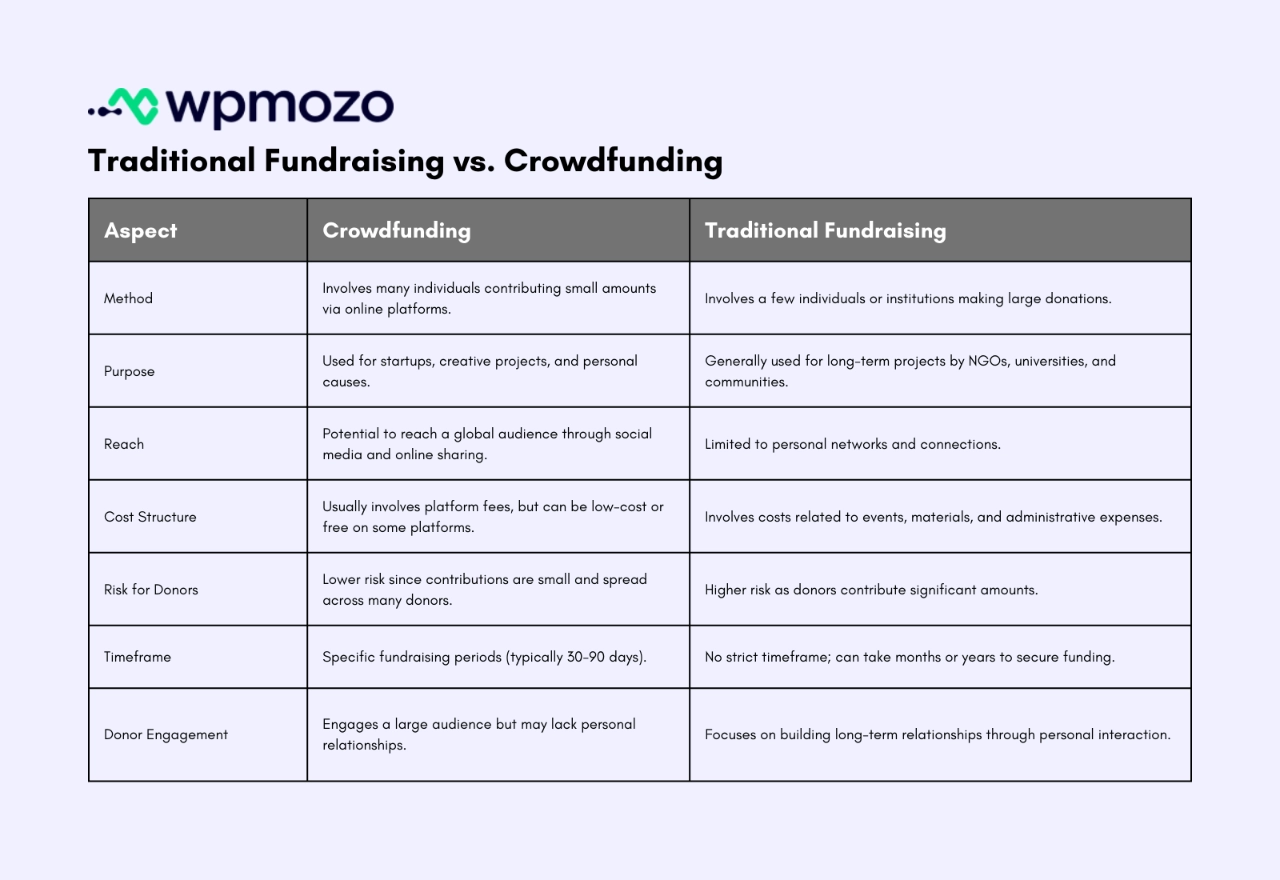
Unlike traditional fund raising, crowdfunding let individuals have the freedom to speak for their product to many people and have steady raise without going through multiple rounds of fund raising.
In addition, through crowdfunding, one can benefit:
- Democratized access to funding
- Community engagement and validation
- Marketing and promotion opportunities
Crowdfunding is a powerful solution for innovators, artists, and changemakers to bring their ideas to life!
For What You Can Use Crowdfunding
Crowdfunding can be used for many purposes, including:
- Starting a business: If you think you can use your skills to solve people’s problems and with the right sum, you can do it effectively, crowdfunding is for you.
- Developing a product: Product development requires teamwork and ongoing support without any sales. Therefore, one can utilize crowdfunding.
- Supporting a social cause: Whether it’s planting 10,000 trees or distributing free books to students. You can use crowdfunding to raise funds.
- Helping people in need: If someone’s in need like medical situation, crowdfunding can make a real difference.
- Expanding the business: Whether it’s about producing more products or acquiring other businesses, if one’s short on capital, then fund raised from people can come in use.
How to Create a Crowdfunding Website Using WordPress and Divi
To run a crowdfunding project, there are multiple platforms that support it. For example, you can use:
- Kickstarter
- Indiegogo
- GoFundMe
- CircleUp
- SeedInvest
These platforms offer robust tools, allowing you to effectively present your ideas in front of thousands of people. On these platforms, you can start easily and collect easily. However, the downside of using these platforms is that you need to pay fees.
Depending on the platform and fundraising model, you can expect up to 12% charges. Plus, you need to pay payment processing fees additionally.
If you are ready to give some portion of your raised money, then you can use these platforms without any doubt. However, if you’re looking for a better solution and don’t want to pay any fees, then there’s a solution.
The solution is to build your own crowdfunding website using WordPress and Divi.
Why WordPress and Divi?
WordPress is an open-source platform that one can easily access. And it has various solutions that make it possible for one to build an online platform of any kind. Hence, you can use it to build your crowdfunding website effectively. Furthermore, you don’t have to pay anything extra to create your crowdfunding platform if you’re already managing a website on your own hosting server.
You just need to download some free plugins and add them to your WordPress website. Then, make some customizations, and that’s it—your crowdfunding website will be created using WordPress.

If you want to improve how your crowdfunding platform and project should look, you can use Divi.
It’s a WordPress theme that offers an intuitive builder and different layouts, which you can use to design the platform. You can also use pre-built layouts created by 3rd party developers to add more functionality to your crowdfunding platform.
How Much Does It Cost to Build a Crowdfunding Website?
WordPress is available for free, and almost every hosting provider supports it. If you haven’t set up the WordPress environment, you can do that directly from cPanel. Although WordPress is free, you need to pay for hosting, a domain name, and the Divi theme. The minimum cost for building a crowdfunding website using WordPress and Divi would be around $159 to $219 per year.
Here’s a breakdown of the charges:
- Domain name: $10-15/year
- Divi theme: $89 per fee
- WordPress hosting: $5-10/month = $60-120 per year
- WP Crowdfunding plugin: Free version available
You can expect additional charges if you use other premium tools to build and manage the platform. But if you go with the basic, the cost will be around $159 to $219 per year. The advantages of using WordPress and Divi are that you can be a part of large community support and the ability to create a fully custom crowdfunding site.
How Long Does It Take to Build a Crowdfunding Website?
It depends on the requirements you have for your crowdfunding platform. A WordPress website can be built and published in a few hours or days. But, if you’re building a huge platform and expecting to run large crowdfunding projects, it can take up to 15 to 30 days.
So, it depends on the requirements that you are looking for while creating a crowdfunding platform with WordPress.
Is There Any Need for an Expert Crowdfunding Website Developer?
If you’re good with technical tools and have prior WordPress experience, you don’t need an expert. However, if your requirements are not basic and you have no experience using WordPress, you need to hire a WordPress expert.
Steps to Build a Crowdfunding Website
The following steps to build a crowdfunding website using WordPress require a few things.
- Active Divi theme
- GiveWP plugin
If you have an active Divi theme, you can continue with the following steps. Otherwise, go to Elegant Themes and get your copy of the Divi theme.
Step 1 – Install and Activate the GiveWP Plugin
GiveWP is a widely used WordPress plugin for collecting donations. It has been installed on more than 100,000 devices and allows users to receive funds using engaging forms built using its visual form builder.

You can customize campaigns highly, manage donors’ data effectively, check donation analytics, and much more. It provides options like:
- Receive funds globally
- Setting multiple prices for donation
- Donations on a monthly basis or one-time
- Asking donors to cover the processing fee
- Integrate forms with leading marketing platforms
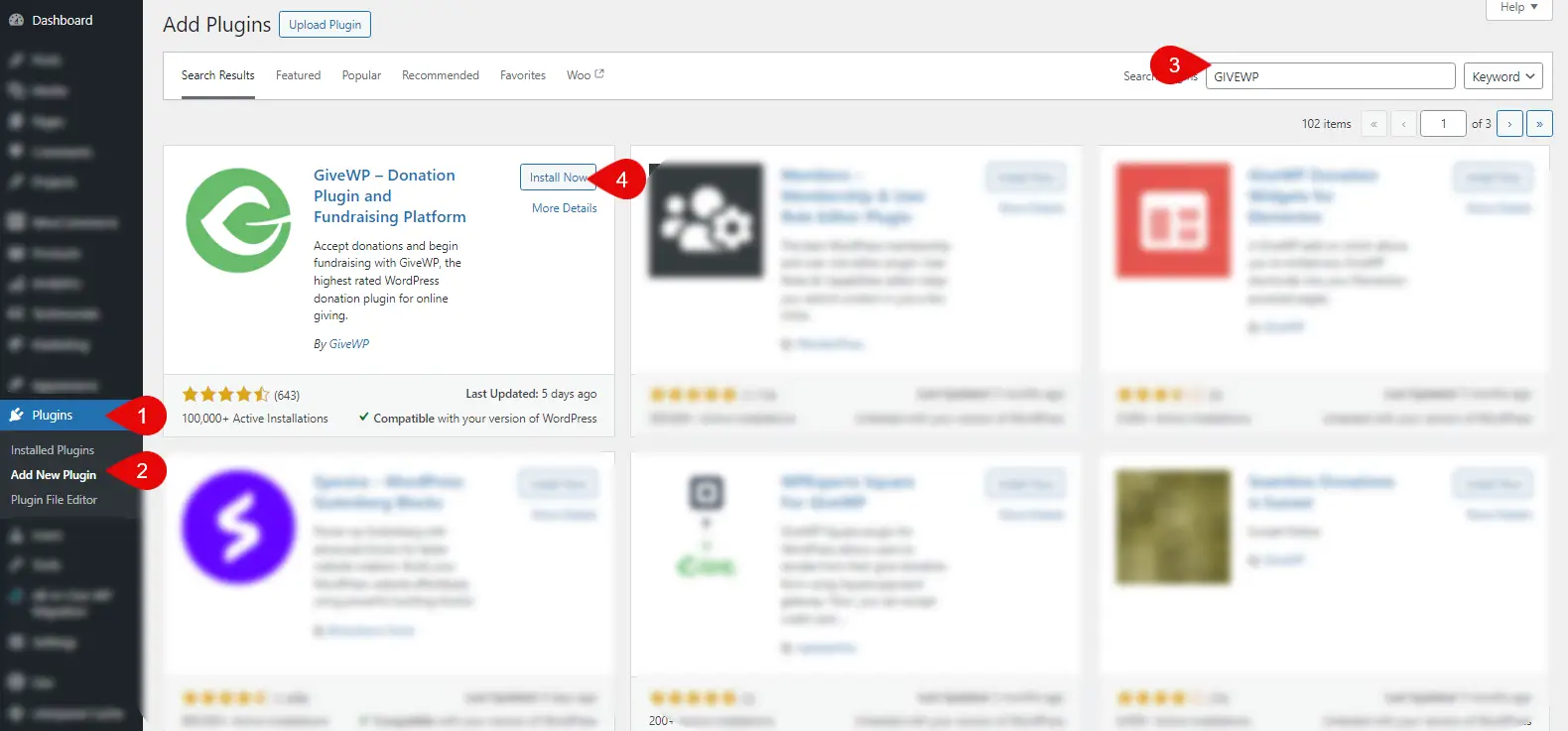
With these options and other features, it has become the best crowdfunding plugin for WordPress. To install it, go to Plugins → Add New → search for GiveWP and install the following:

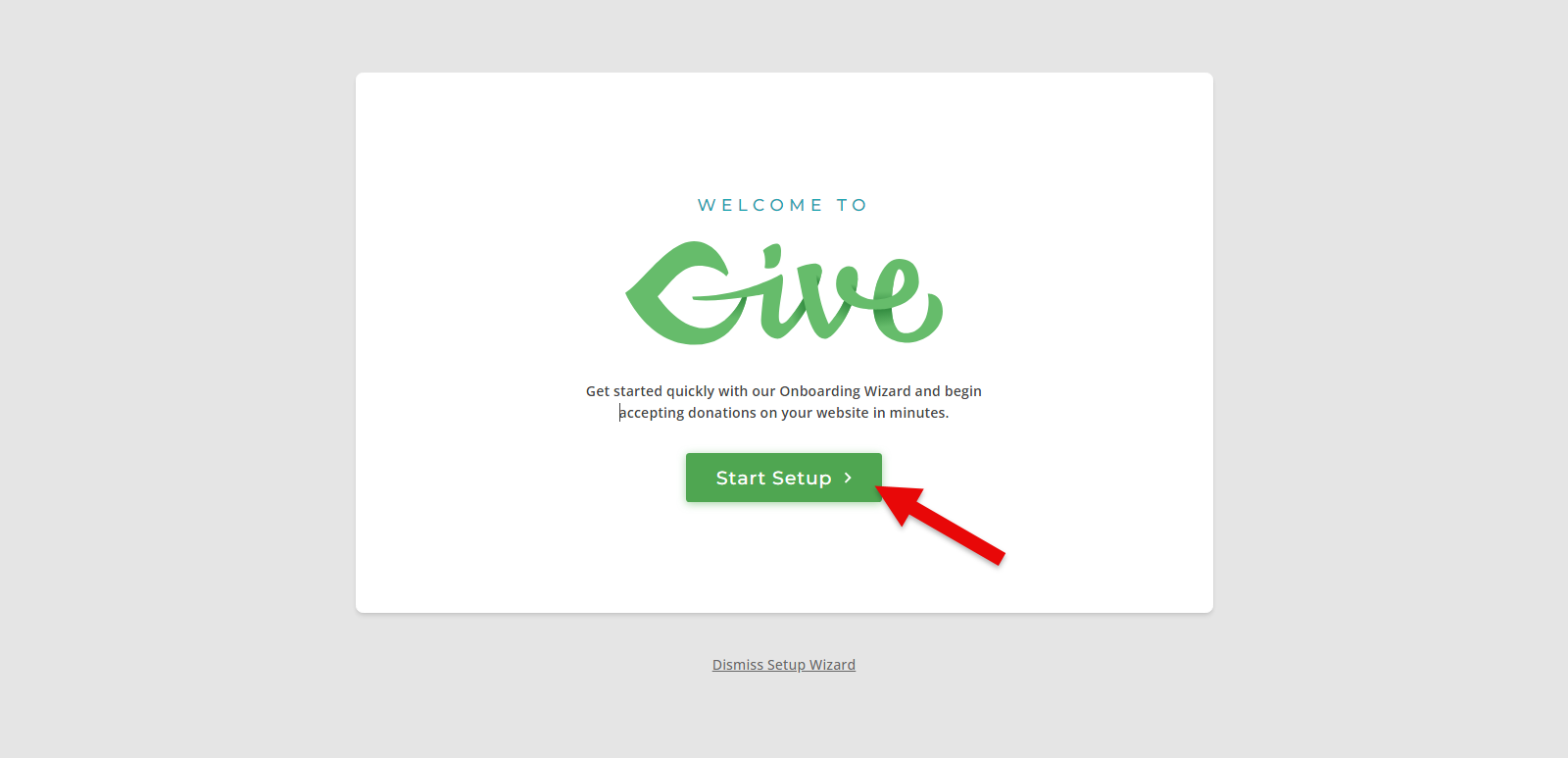
After installing, activate the plugin, and as you do that, you’ll be redirected to the Onboarding Wizard screen.

Click Start Setup on the first screen, and it will open the 5-step setup process.
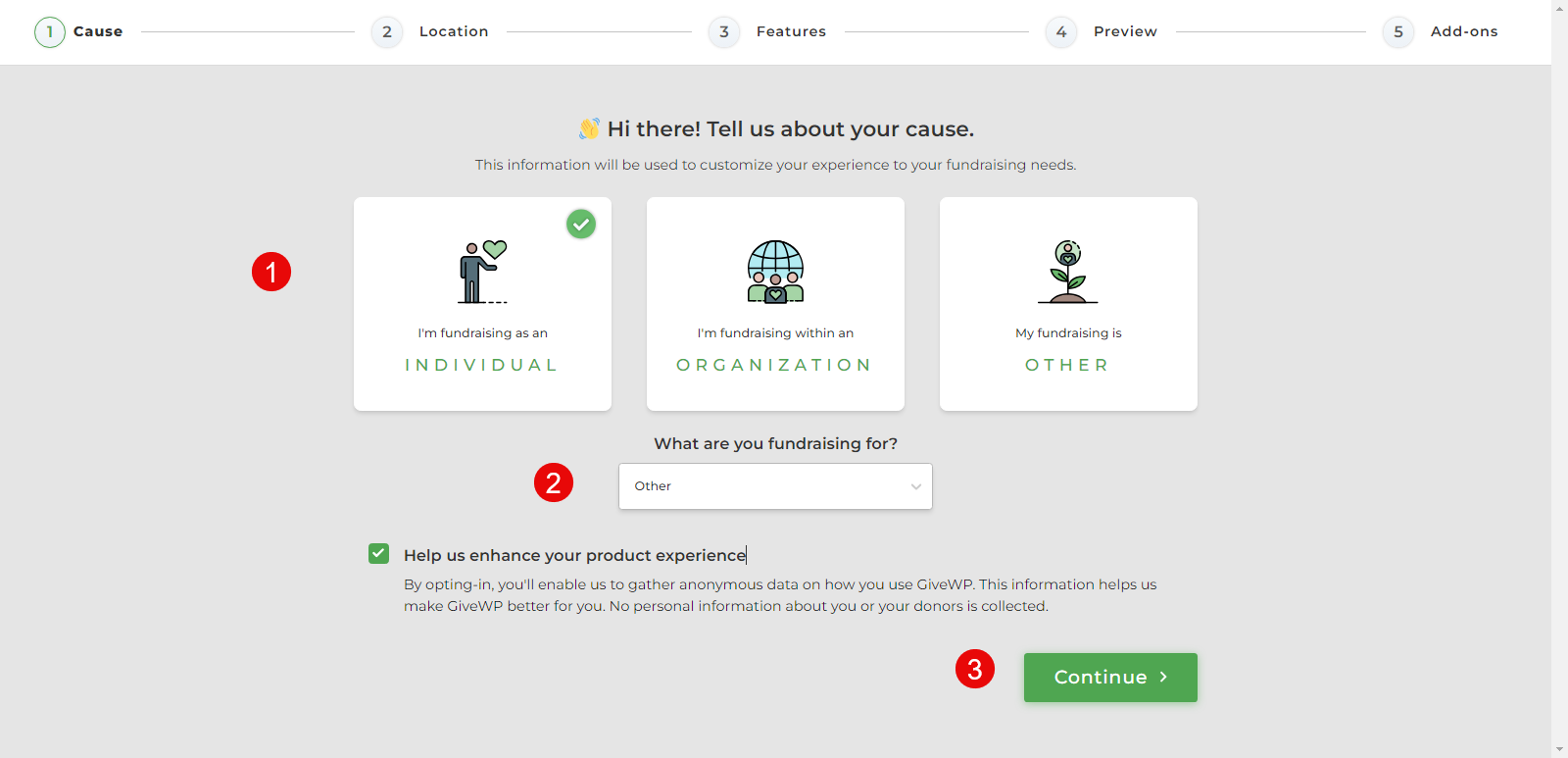
Define Cause
In the initial stage, you need to define the cause for which you’re raising funds.

The options you get are:
- Individual
- Organization
- Other
For this tutorial, let’s go with the Individual option. Once selected, click the “What are you fundraising for?” drop-down and select the appropriate option.
After selecting the reason, click Continue.
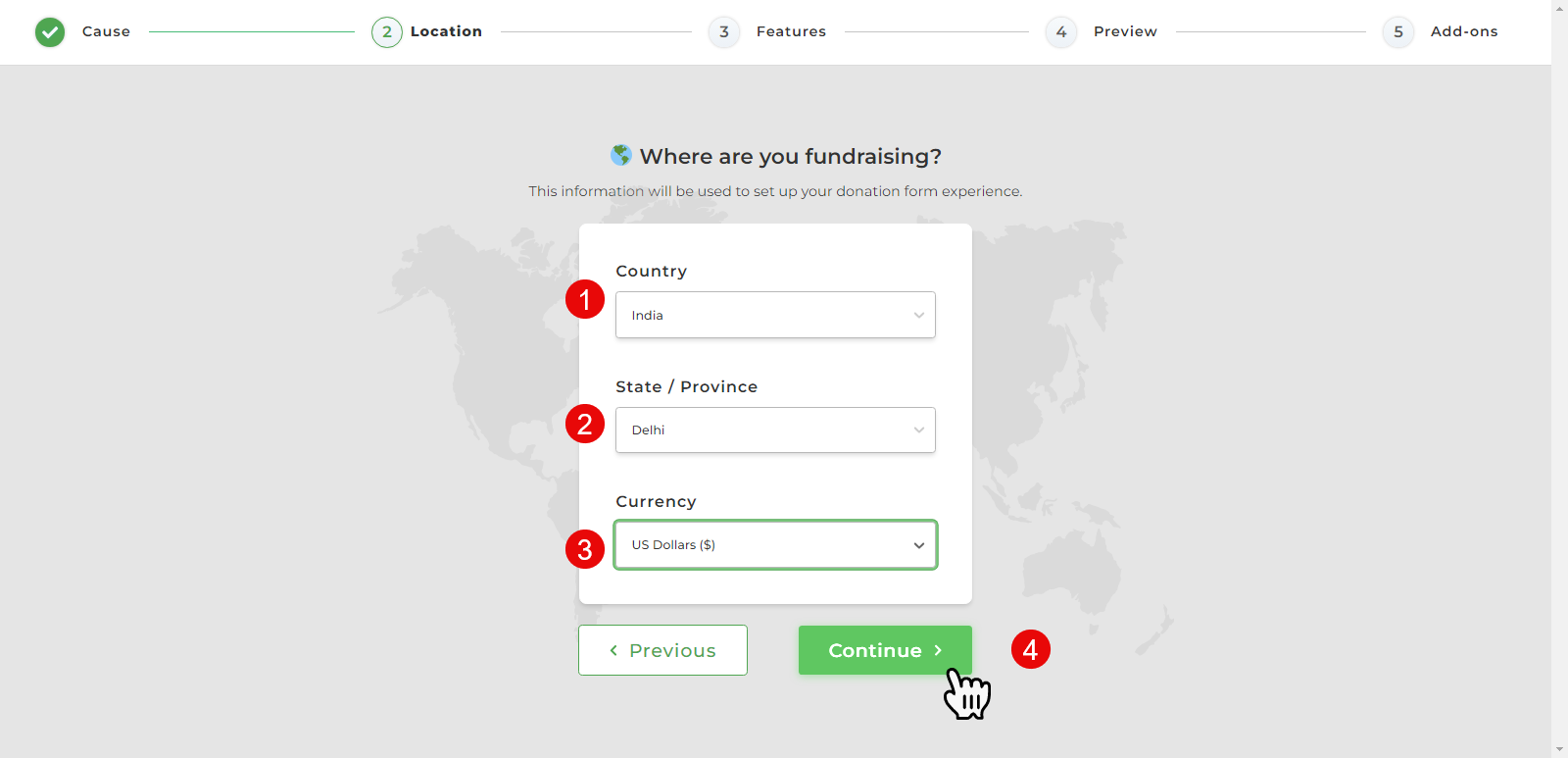
Select Location
In the 2nd stage of setting up GiveWP, you need to enter your location details and the currency in which you’re fundraising.

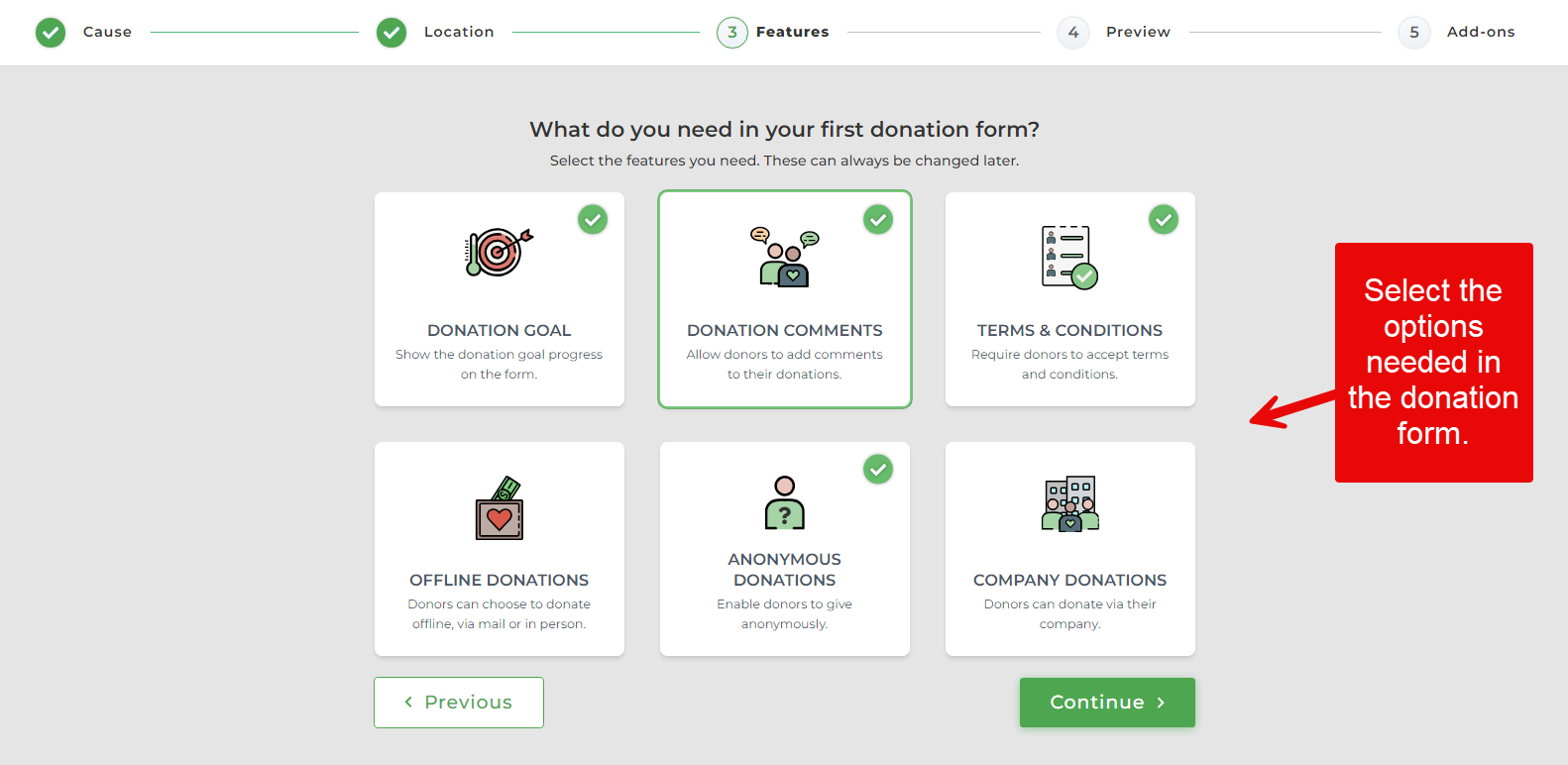
Choose Features of GiveWP
On the 3rd stage, you need to select what options you want to implement in the donation form while you raise funds in WordPress using GiveWP.

It offers:
- Donation Goal
- Donation Comments
- Terms & Conditions
- Offline Donations
- Anonymous Donations
- Company Donations
Select the appropriate ones and click continue.
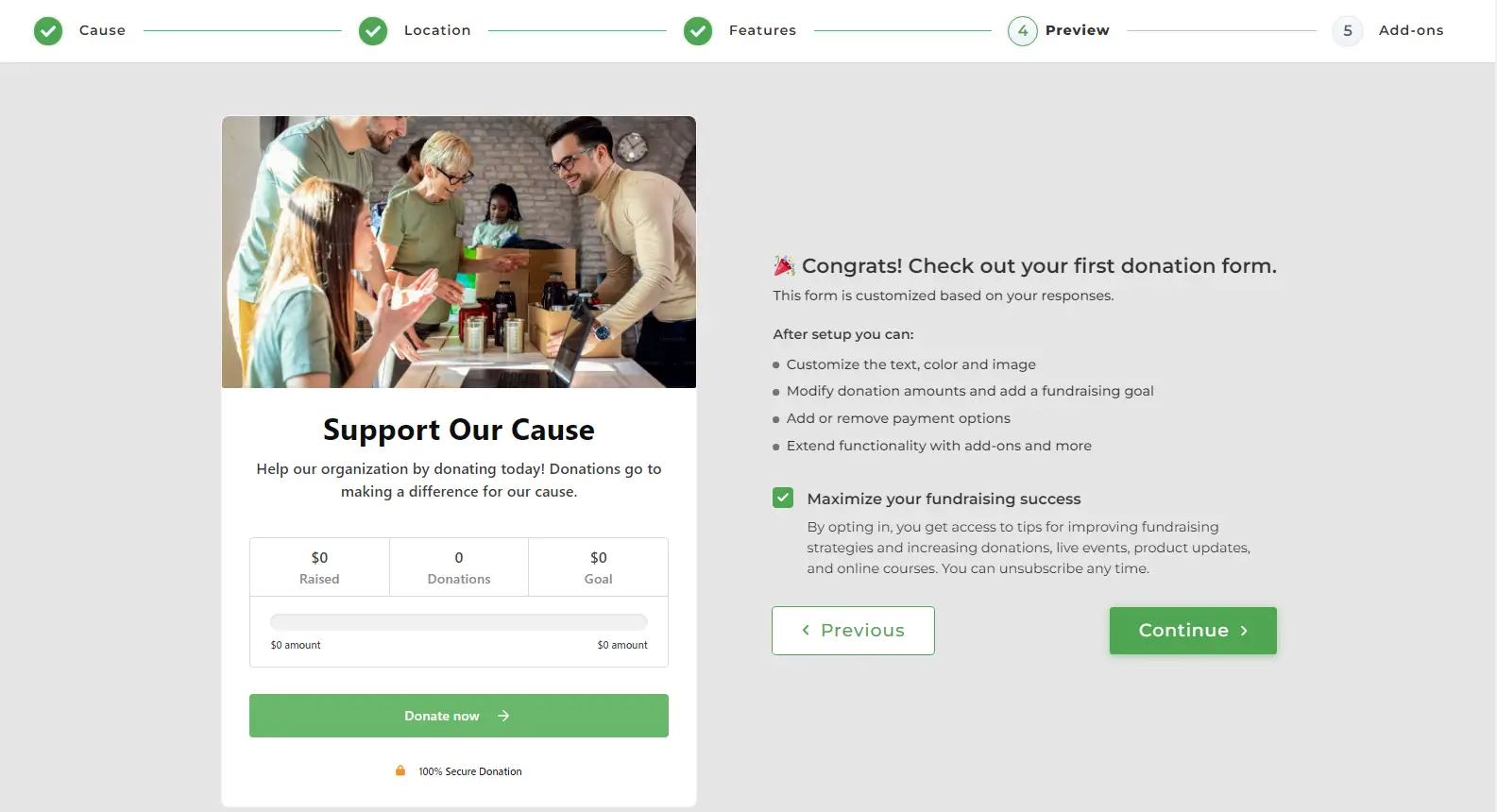
Preview the Form
The previous steps have generated a default form you can use. And the 4th stage previews how it looks. You can later edit the form to align its design with your website’s look.

Simply click continue for the final stage of the setup wizard.
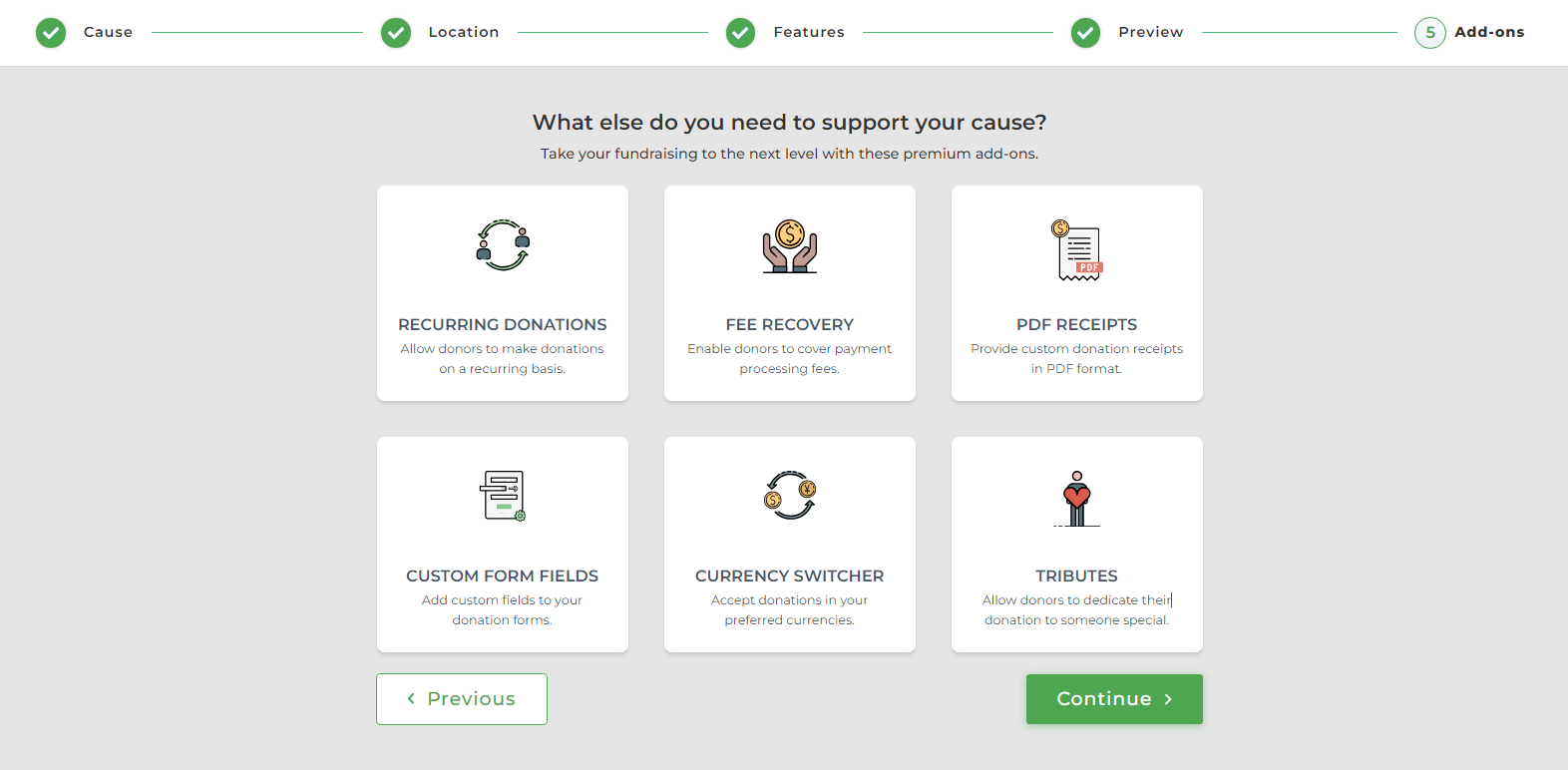
Add Extensions
Here, you can select if you need any premium extensions to enhance the use of GiveWP.

Select the ones that are needed and click continue.
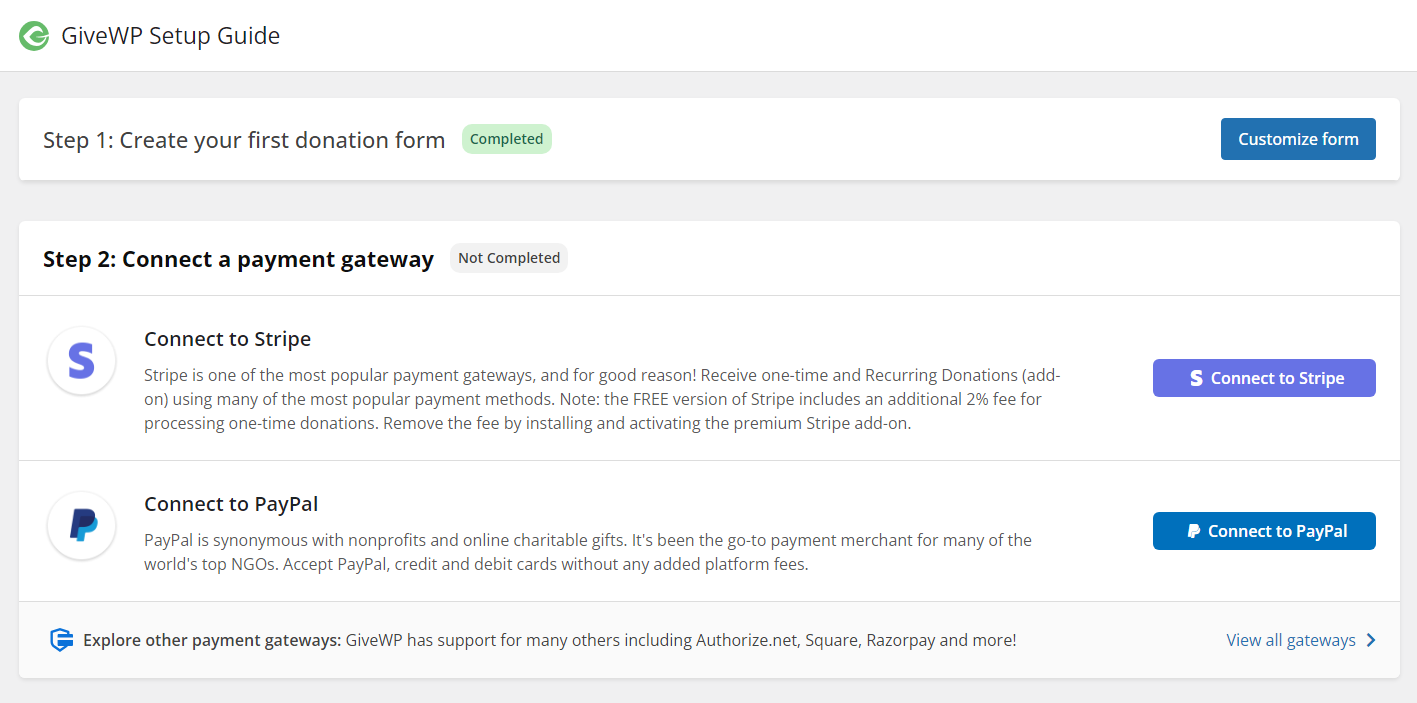
Connect a Payment Gateway
After completing the initial setup process, GiveWP will redirect you to its setup page, where you need to connect a payment gateway. It allows collecting funds using Stripe, PayPal, and other payment gateways.

Based on your preferences, you can connect to the desired gateway. When connecting your GiveWP plugin to the PayPal payment gateway, make sure you have a business account. After connecting the payment gateway, move to the next step.
Step 2 – Create Crowdfunding Form
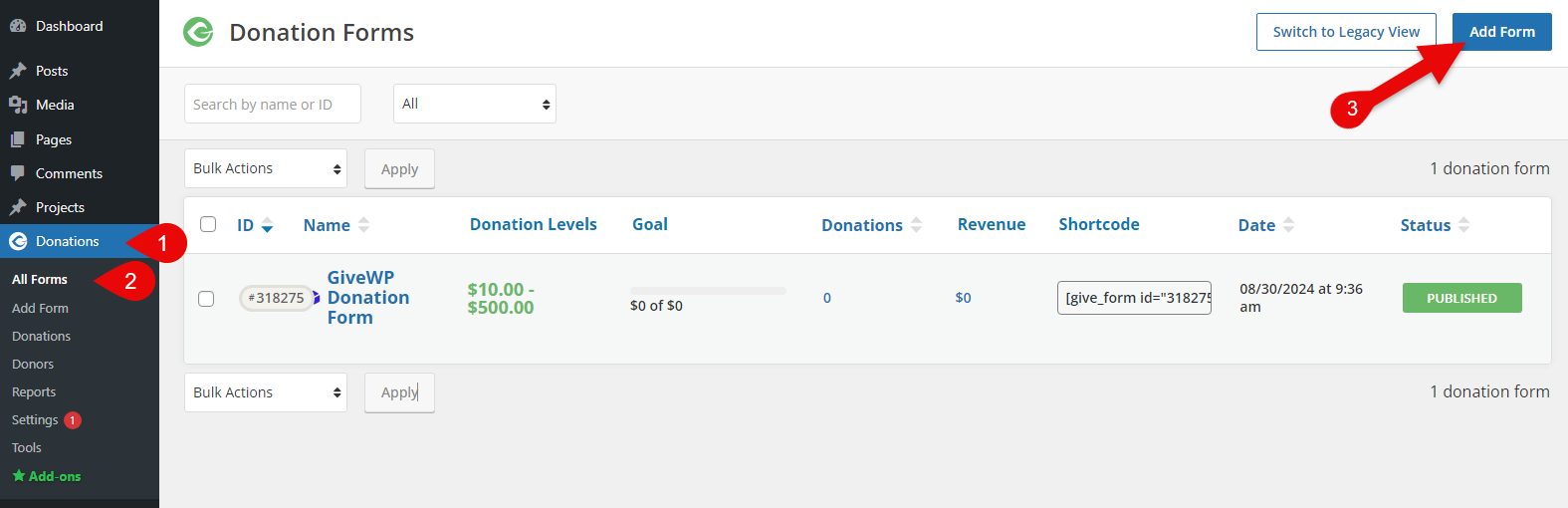
In this step, we will create the crowdfunding form for WordPress so that you can later use it to collect funds. Go to the Donations → click All Forms.

Here, you’ll find the default form created by GiveWP during the onboarding process. You can continue with it by clicking the edit button. Or create a new one.
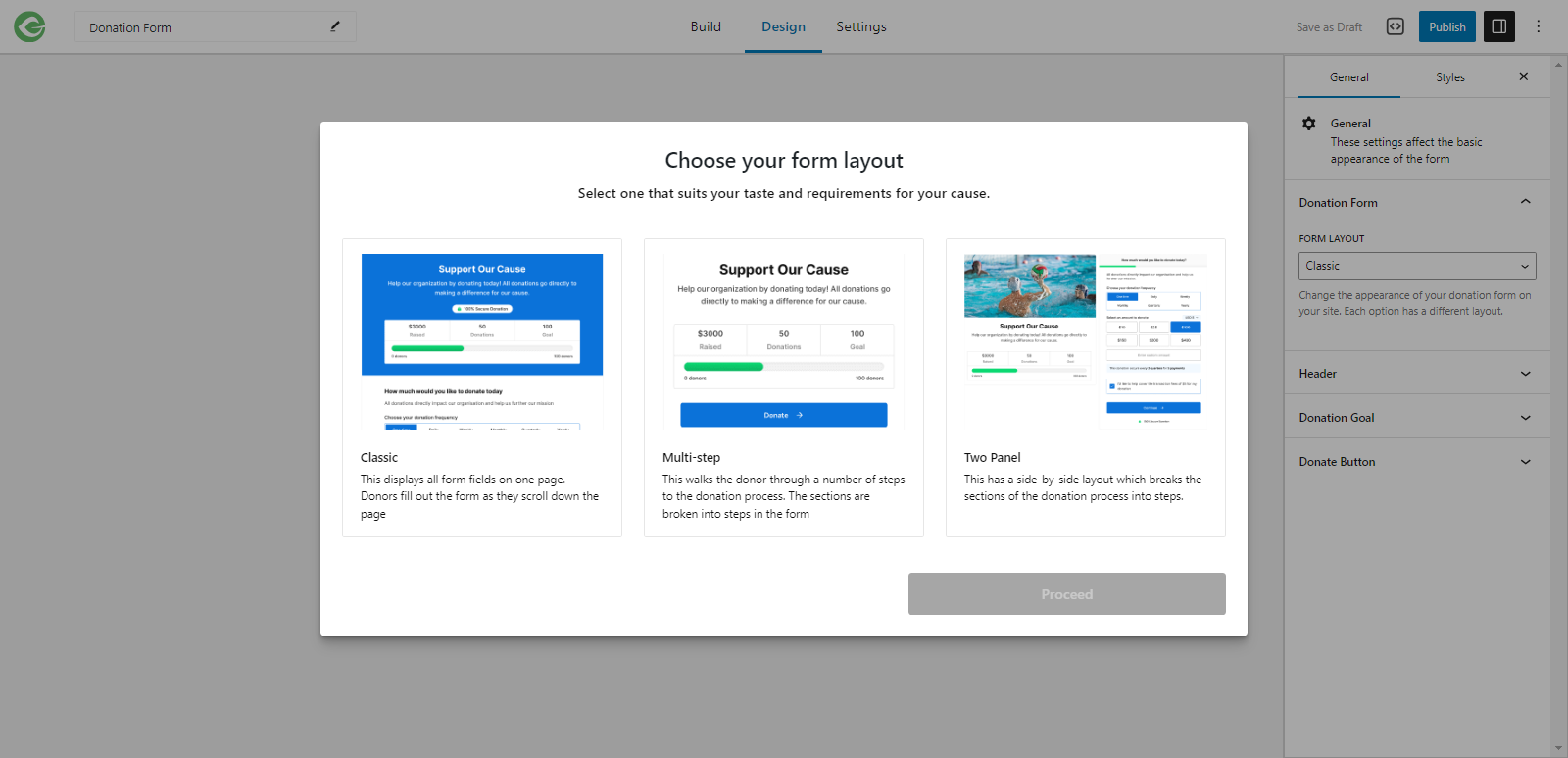
Simply click Add Form, and it will open the form builder with three form types:

- Classic form: a simple one-step donation form
- Multi-step form: a form with multiple steps for the donation process
- Two panels: fundraising options and processes, and information side by side
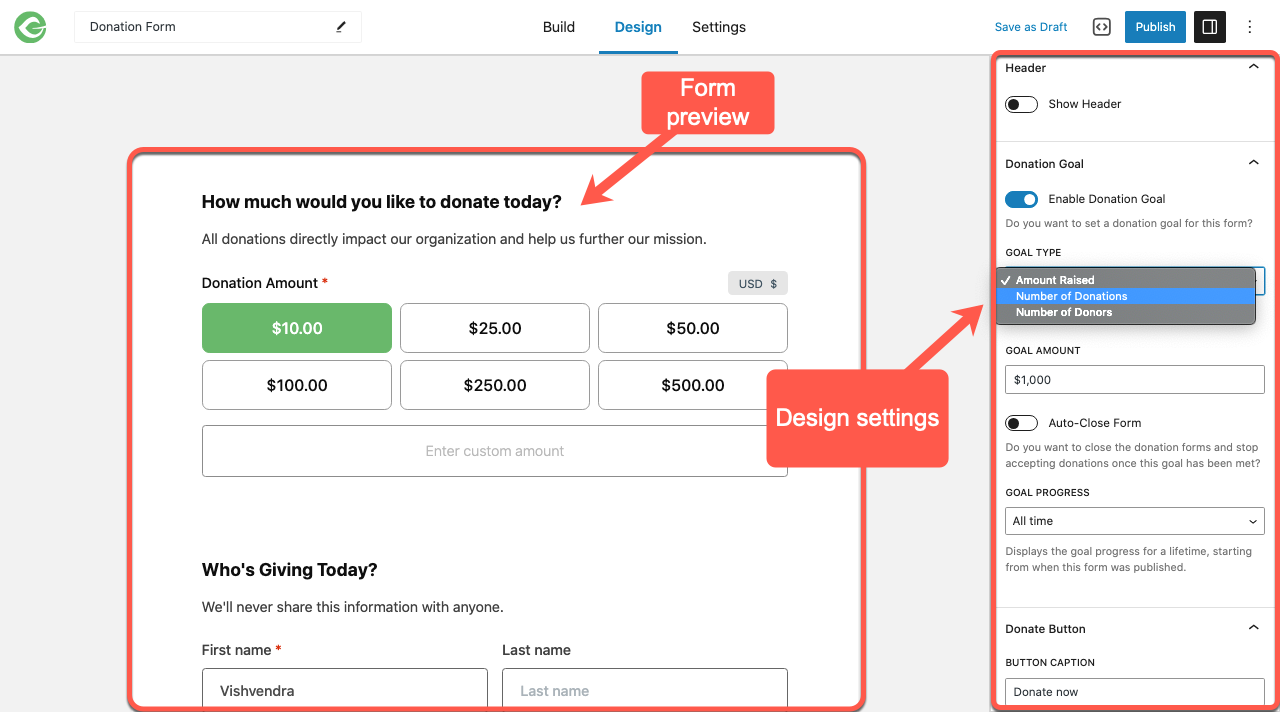
Select the form type that meets your goals the most. You will enter the Design mode. Here, you can preview the built form. In addition, you can:
- Enable or disable the header, heading, and description.
- Enable donation goal and adjust its type: Amount raised, number of donations, or number of donors.
- Define the goal amount.
- Auto-close form.
- Display goal progress.
- Change the caption of the Donate button.

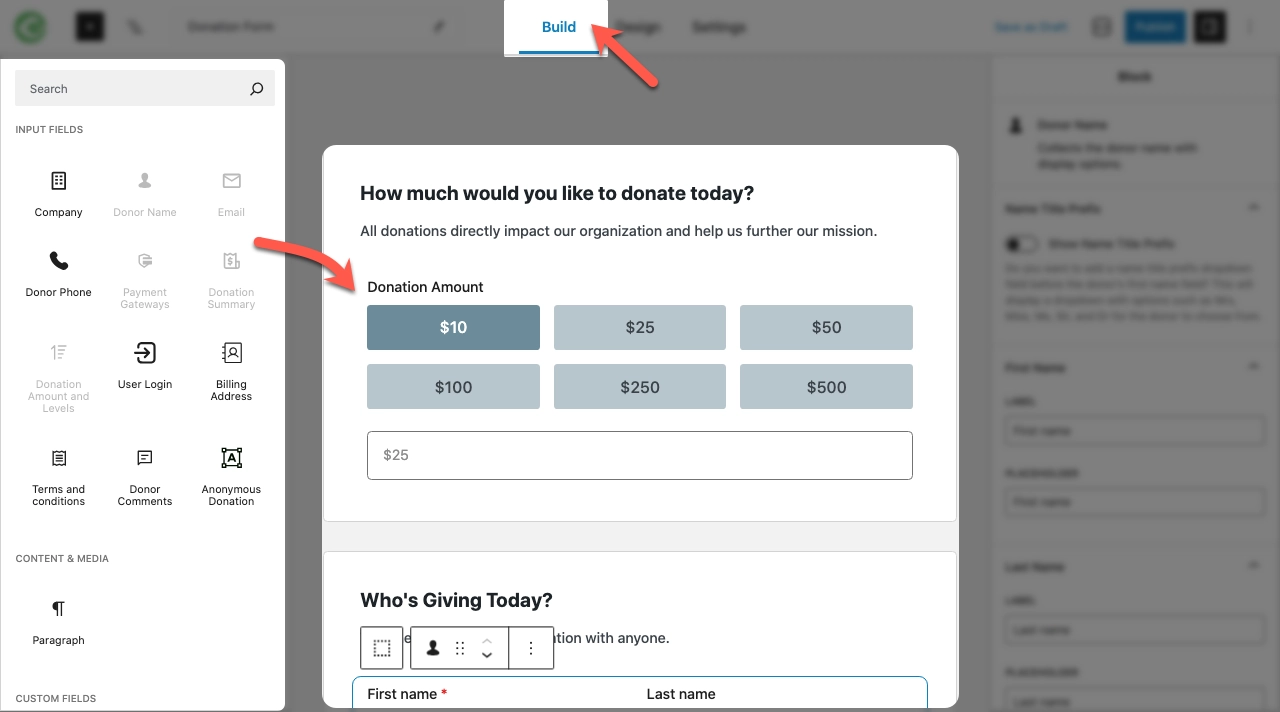
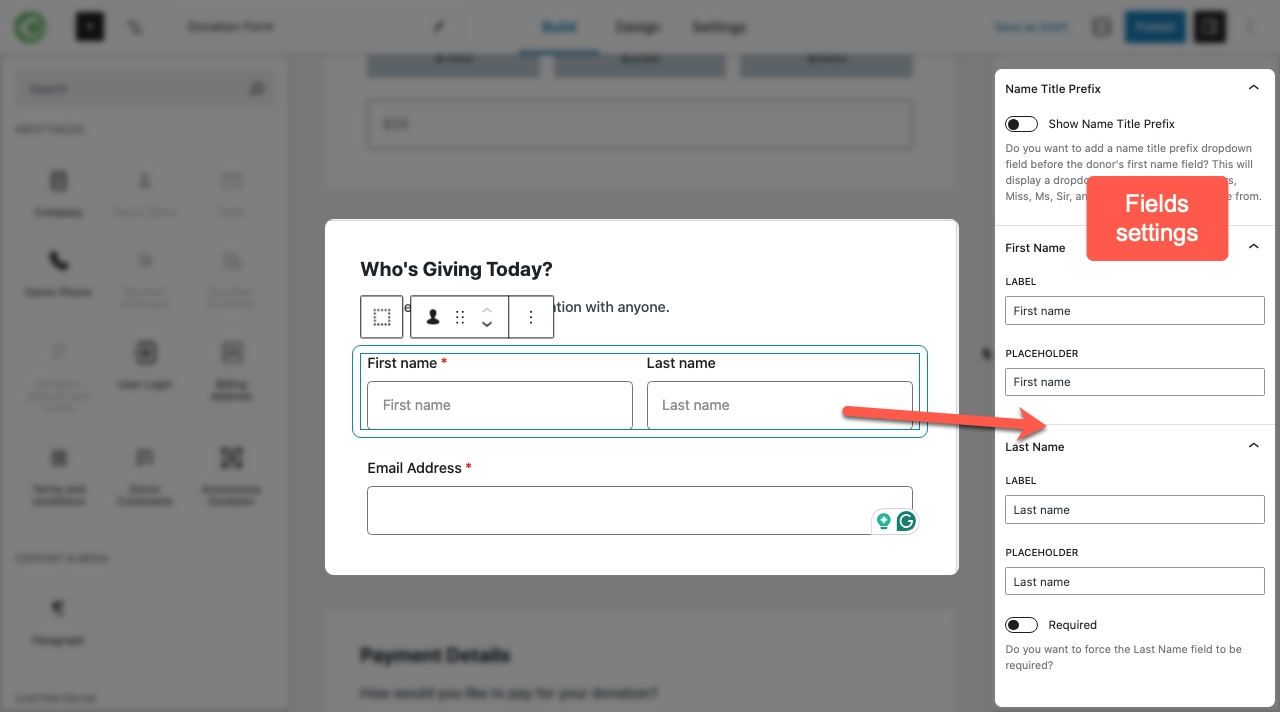
In order to design the form, you need to switch to the Build tab.

The Build tab provides you with all the customization options and fields that you can use for the donation form. Add the fields that are needed, change the copy of the form customize the label, define the donation amounts and more in the using the available options.

The customization options work like Gutenberg Blocks; you can insert them easily, just like you can do with the blocks. After building the form, preview it by switching to the Design tab and then configure it in the Settings tab.

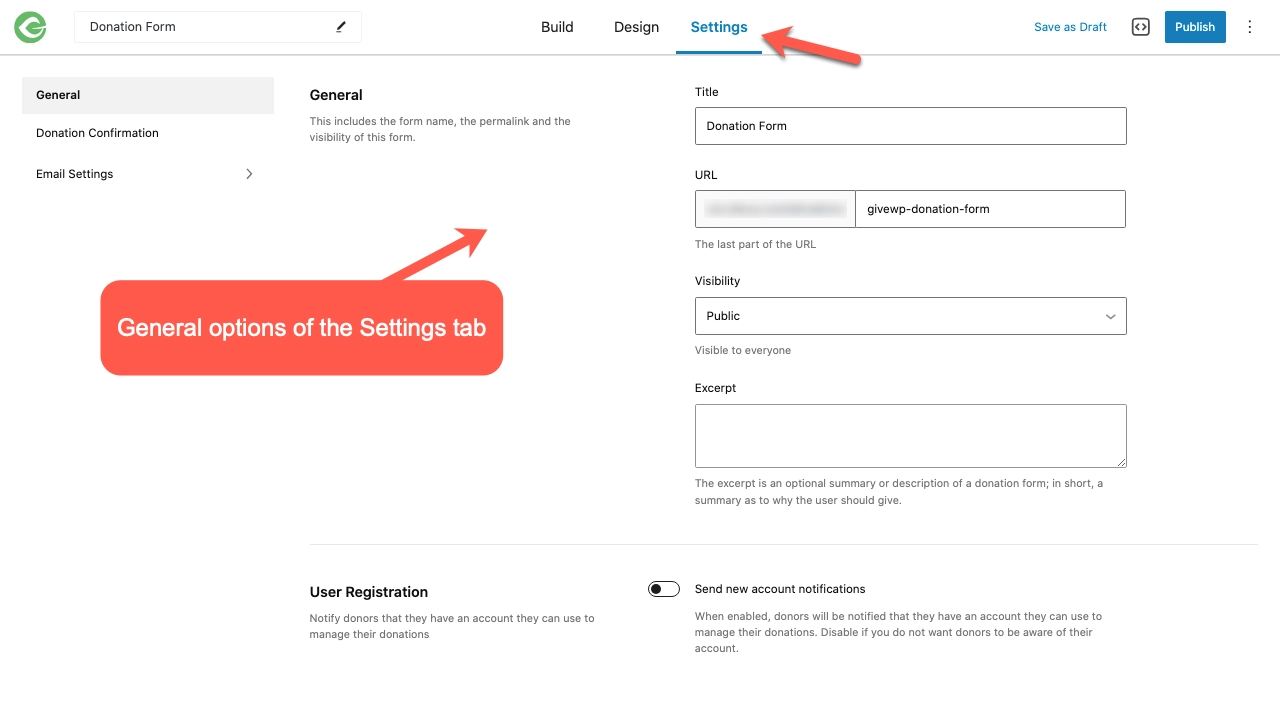
In the settings tab, you get the following options:
- General: fields to change form title, URL, and Visibility; enable user registration and Form Grid to support Posts and Pages.
- Donation Confirmation: define messages for the header and description, and choose template tags.
- Email settings: enable email notifications
Configure the form per requirements, and once done, click Publish.
Step 3 – Use the Free Crowdfunding Layout for Divi With the Form
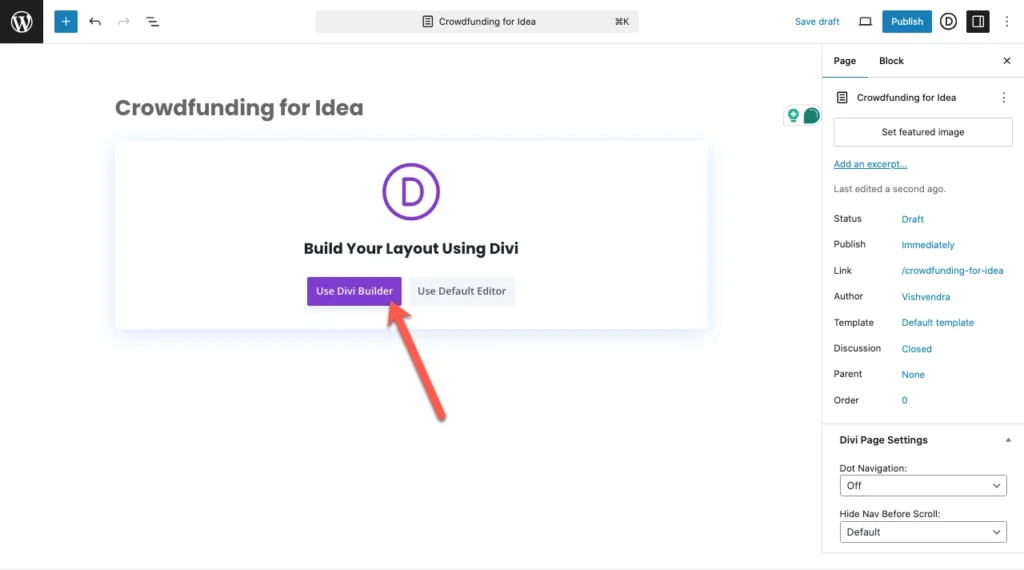
Our donation form has been created; now, you need to add it to your page. Here, the Divi theme builder and the free crowdfunding layout for Divi will come into use. Create a new page and launch the Divi Builder by clicking the Use Divi Builder.

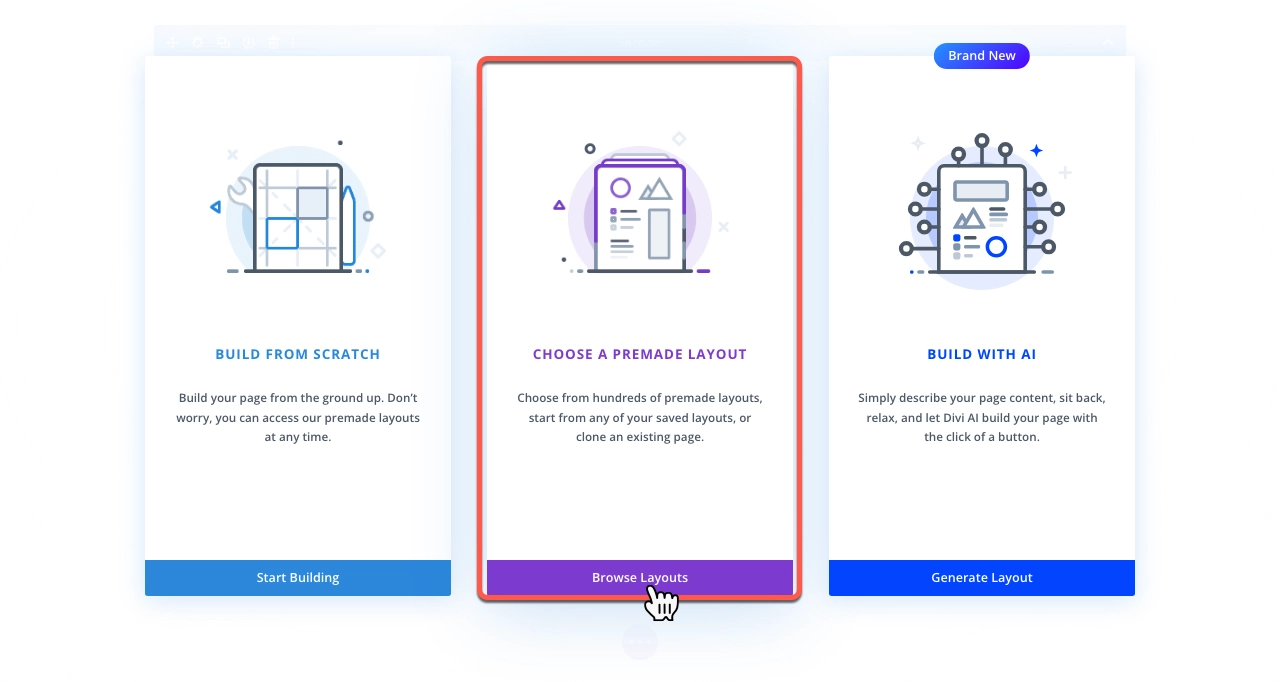
Once the canvas has loaded, click the 2nd option: CHOOSE A PREMADE LAYOUT

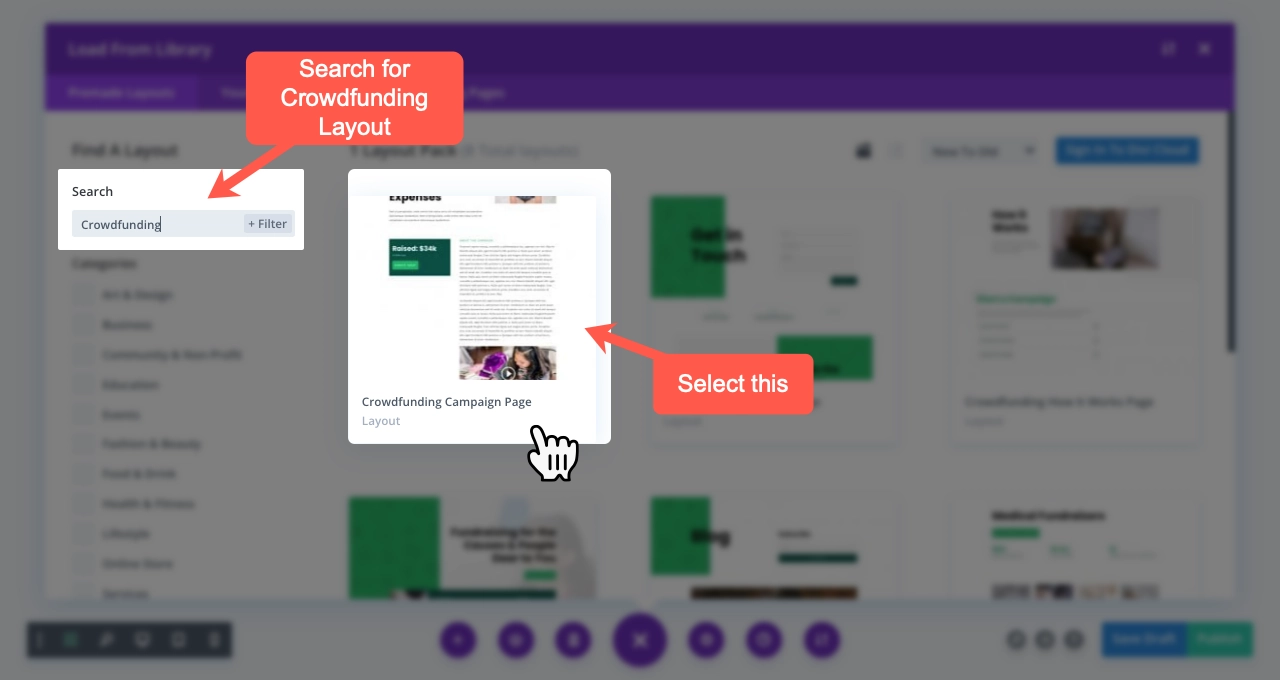
This will load the Divi Layouts Library with all the pre-built layouts. In the search option, look for Crowdfunding Landing Page, and select the first option: Crowdfunding Campaign Page.

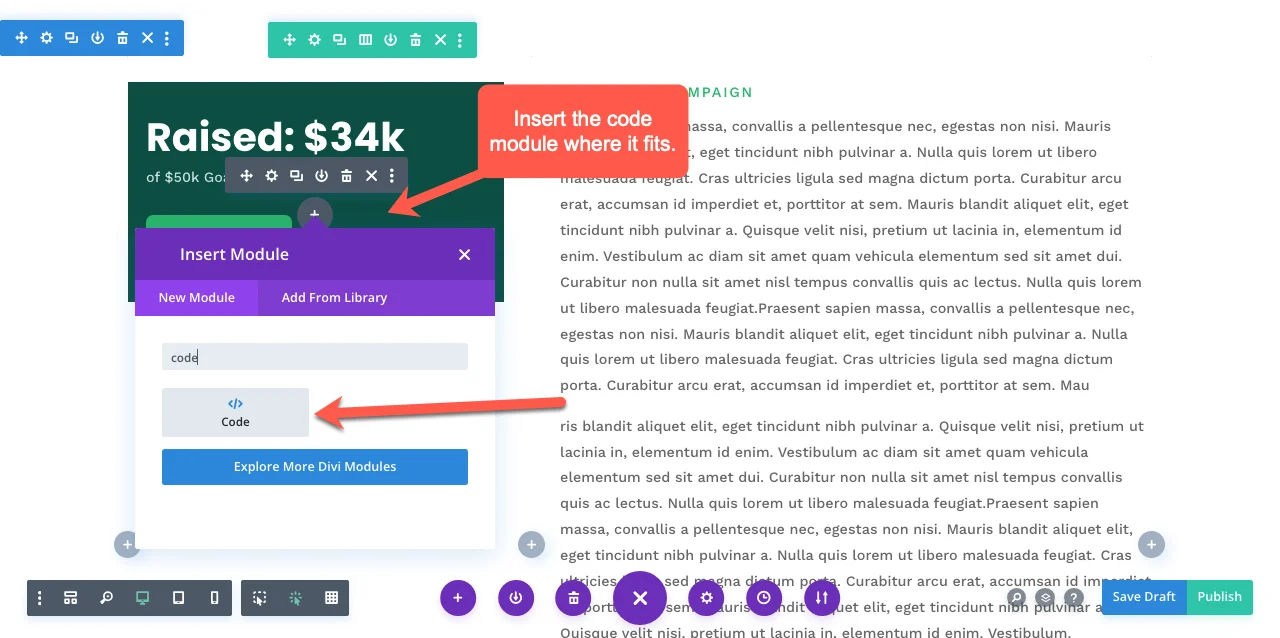
This will insert the layout on the Divi Builder. Now, what you need to do is, first, replace the demo content, and then insert the code module where you want to display the donation form.

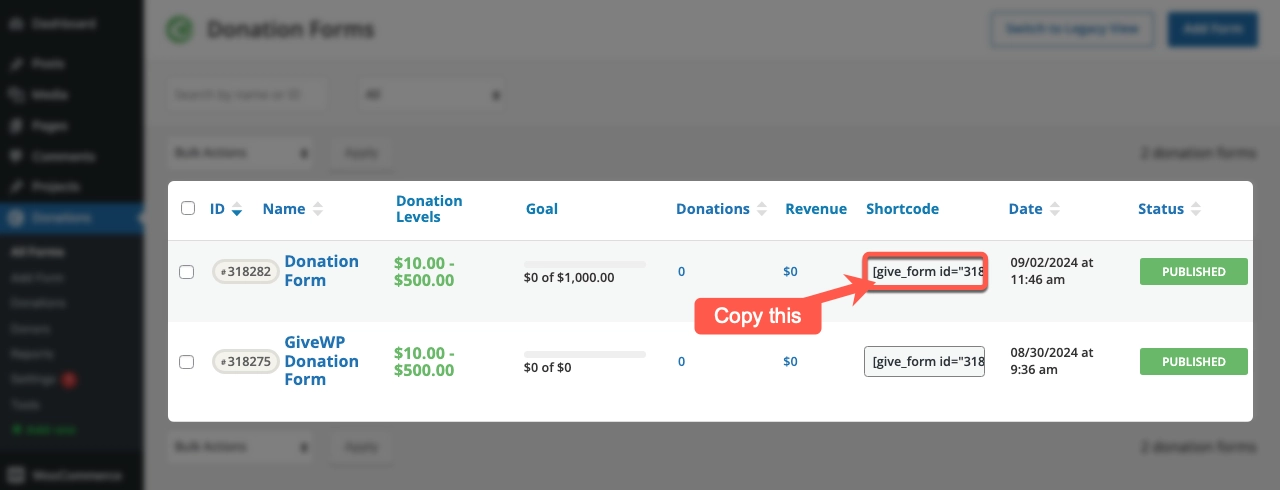
Go to the GiveWP all forms window and copy the form shortcode. Then, return to the Divi Builder and paste the code into the module.

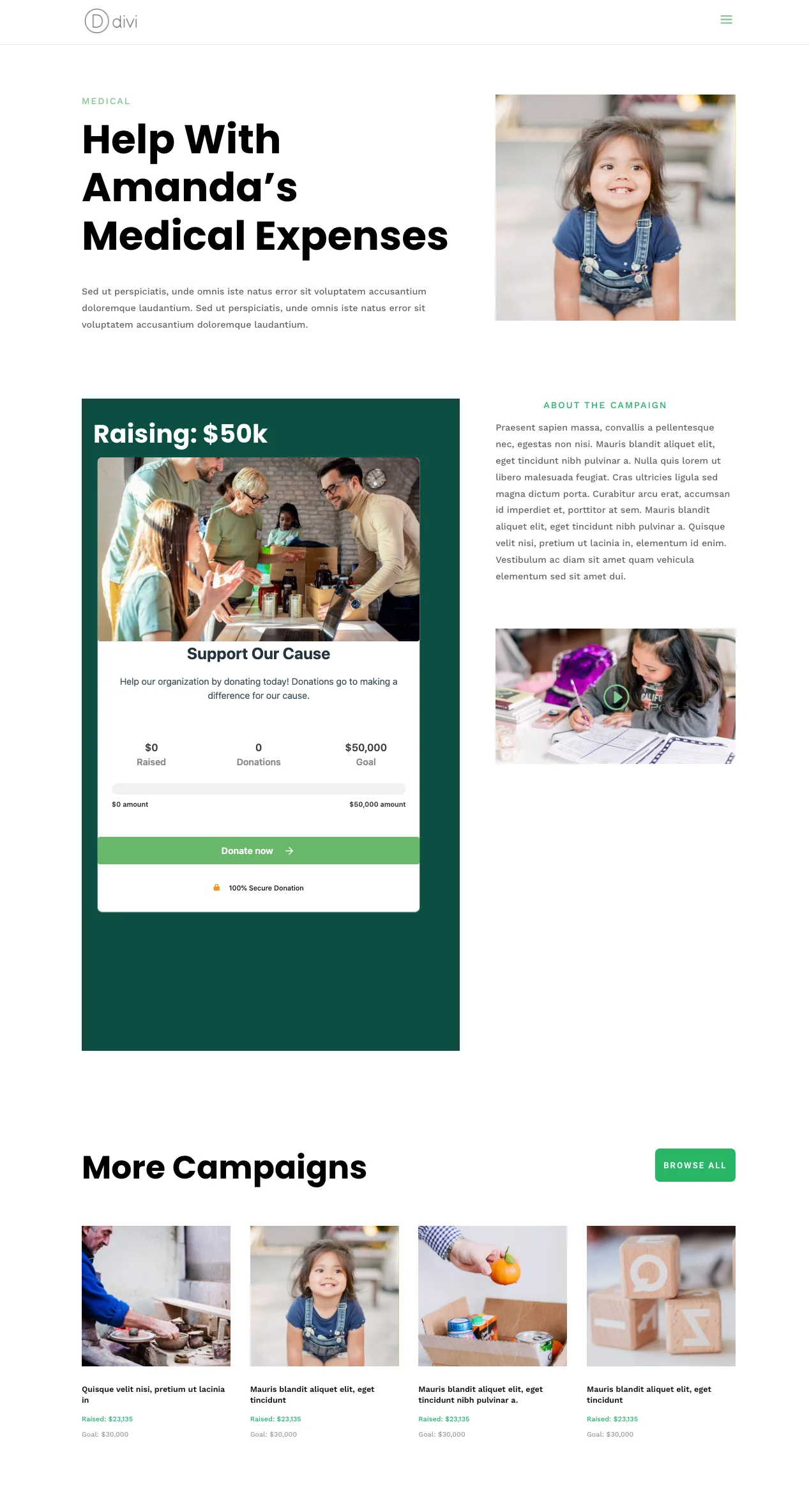
After inserting the module, make further changes using the default Divi builder options. Once done, save the changes and publish the page. On the front end, the form will be like the following:

Now, all you need to do is share it with your peers. Using the form, they can invest in the fundraising program you are running.
That’s it; you have successfully created a crowdfunding website using WordPress and Divi.
The plugin, GiveWP, allows you to create multiple donation forms; hence, you can run different projects to raise money with crowdfunding in WordPress.
Other Tools You Can Use
In addition to the GiveWP WordPress crowdfunding plugin, there are other fundraising plugins you can use:
i. FundEngine
FundEngine is another free WordPress plugin for raising money through crowdfunding. With active installations over 2000, it is an easy-to-use plugin to run crowdfunding projects.

Using this plugin, you can build a single donation website and raise money from various sources. The plugin provides you with features like:
- User registration form
- Campaign submission form
- Funding goal
- Campaign end methods
- Rewards creation
- Shortcodes
- Share options
With these and other useful features, FundEngine makes crowdfunding with WordPress simple and effective.
ii. WP Crowdfunding
WP Crowdfunding is a free fundraising plugin that allows you to build a Kickstarter-like crowdfunding platform with WordPress. It’s a WooCommerce-based fundraising plugin, so you can manage crowdfunding projects using the WooCommerce interface.

Like other fundraising plugins, it also offers different features, for instance:
- Dedicated user registration
- Project submission form
- Minimum and maximum price options
- Goal for funding
- Campaign end method
- Display the backers’ list
- Keep backers’ names anonymous
And there are other features that make this plugin a suitable option if you’re thinking of building a crowdfunding platform just like Kickstarter.
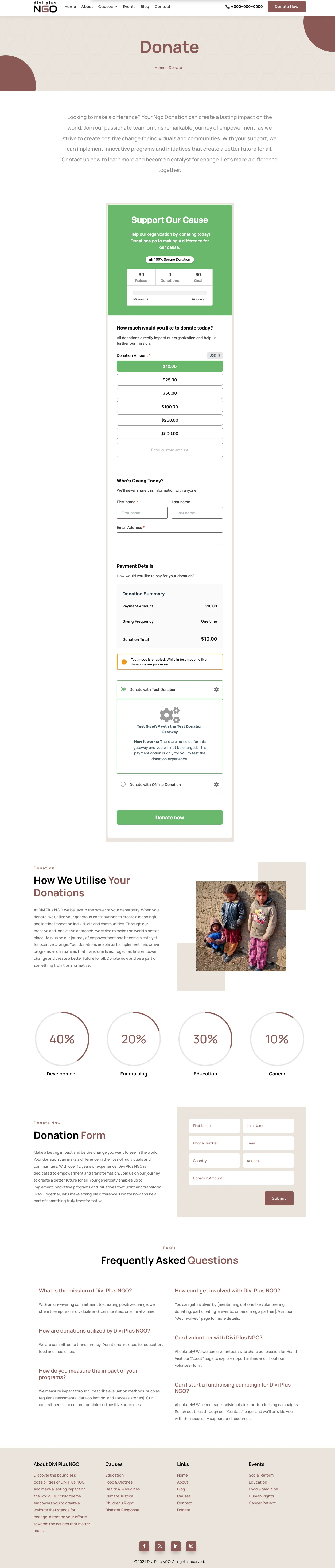
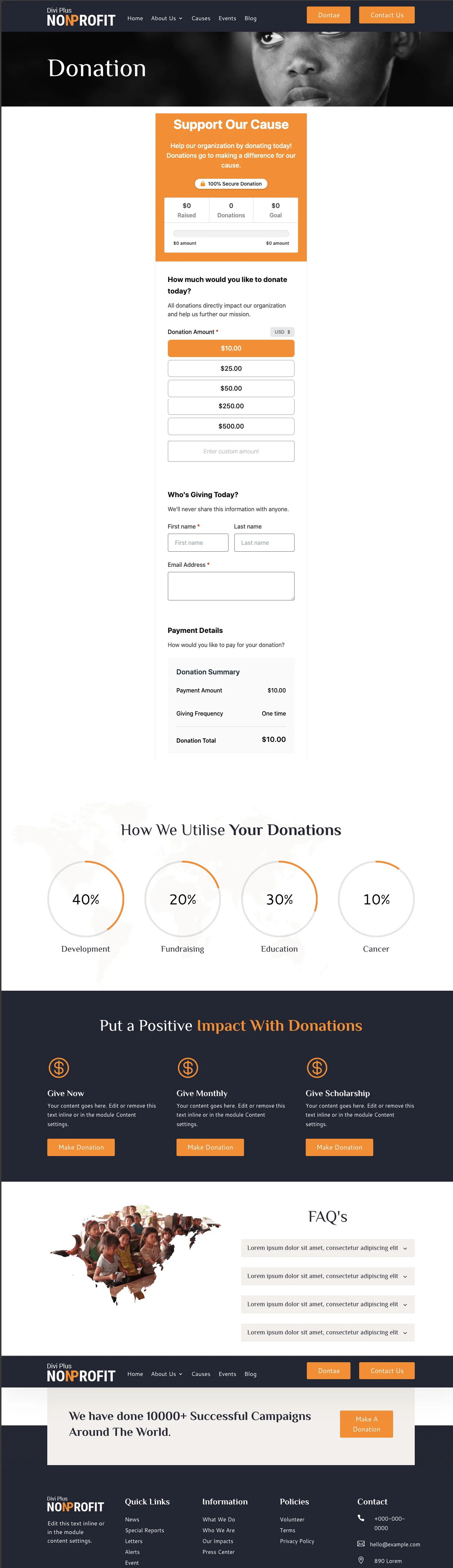
Examples of Crowdfunding Websites Built Using WordPress and Divi
There are multiple examples of crowdfunding websites built on WordPress. There are also crowdfunding landing pages you can utilize to speed up the process.
Let’s have a look at them.


Note: The above examples are available with the Divi Plus plugin and use modules from its library. If you want to use these Divi crowdfunding layouts for NGO purposes, you need to get the plugin.
Conclusion
By following the above instructions, utilizing the tools, and getting design ideas, you can easily raise money with crowdfunding in WordPress. The steps give you a clear approach to starting and finishing your crowdfunding project.
Using the tools, you can decide what capabilities you need for your own WordPress crowdfunding platform. If you’re looking for a single donation, GiveWP and Fund Engine are good.
But if you want to transform your website into a provider like Kickstarter, it’s better to use WP Crowdfunding. Overall, keep things light, and make sure you do enough marketing; otherwise, the fundraising project will not be seen by the people.
Now, go build a crowdfunding website using WordPress and Divi, and let us know about your experience.






0 Comments