In addition to the text content, the visual content also has its significance in capturing users’ attention. Well, if to be honest, the visual content is the one that highlights the text content in the first place. Images are good, but what’s even more effective is a video. In the case of visual presentation, a video gallery entertains more visitors.
What’s a video gallery, and how can it help you?
We’ll look at this in this post, and if you’re trying to add a video gallery to a Divi website, then it also includes the steps to do so.
So, if you’re ready, let’s get started with the basics.
What’s a Video Gallery?
Just like an image gallery, where you can showcase multiple images together, the video gallery allows you to showcase multiple videos. You get the option to place them one by one in a single area, and visitors can watch them per their requirements.
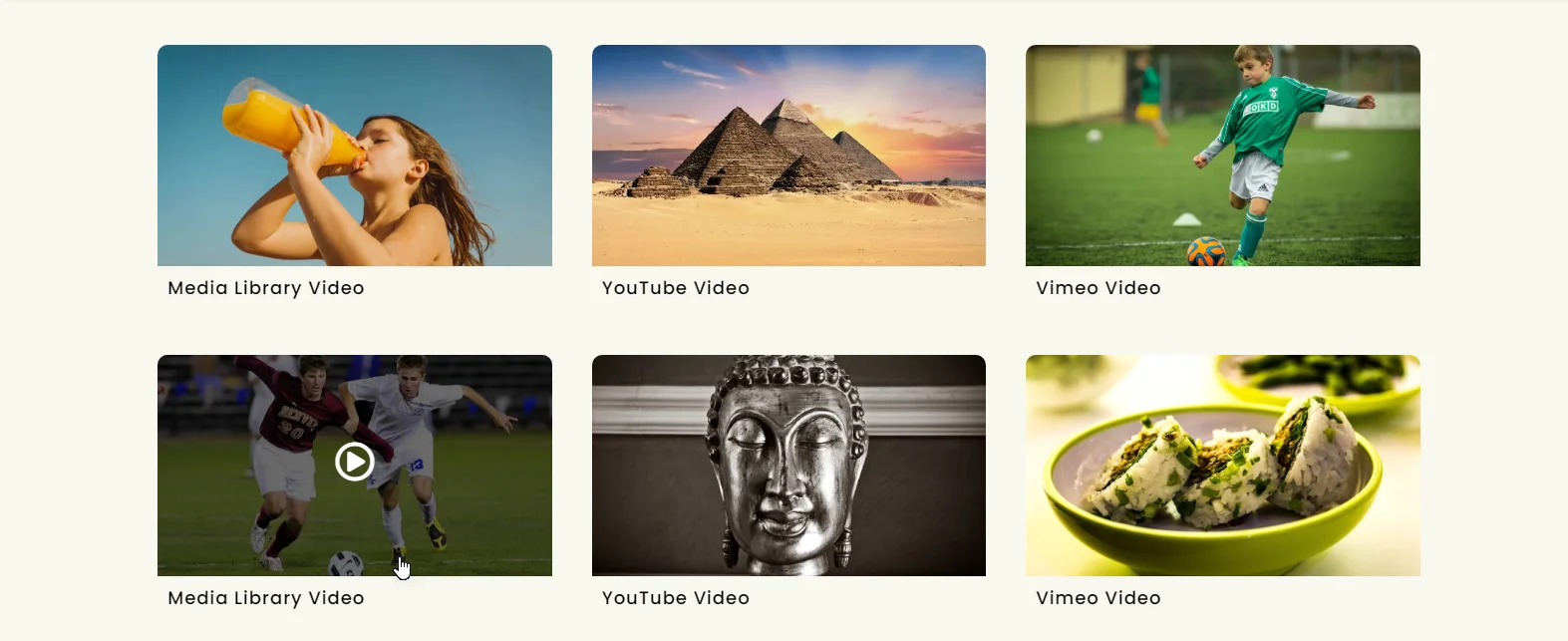
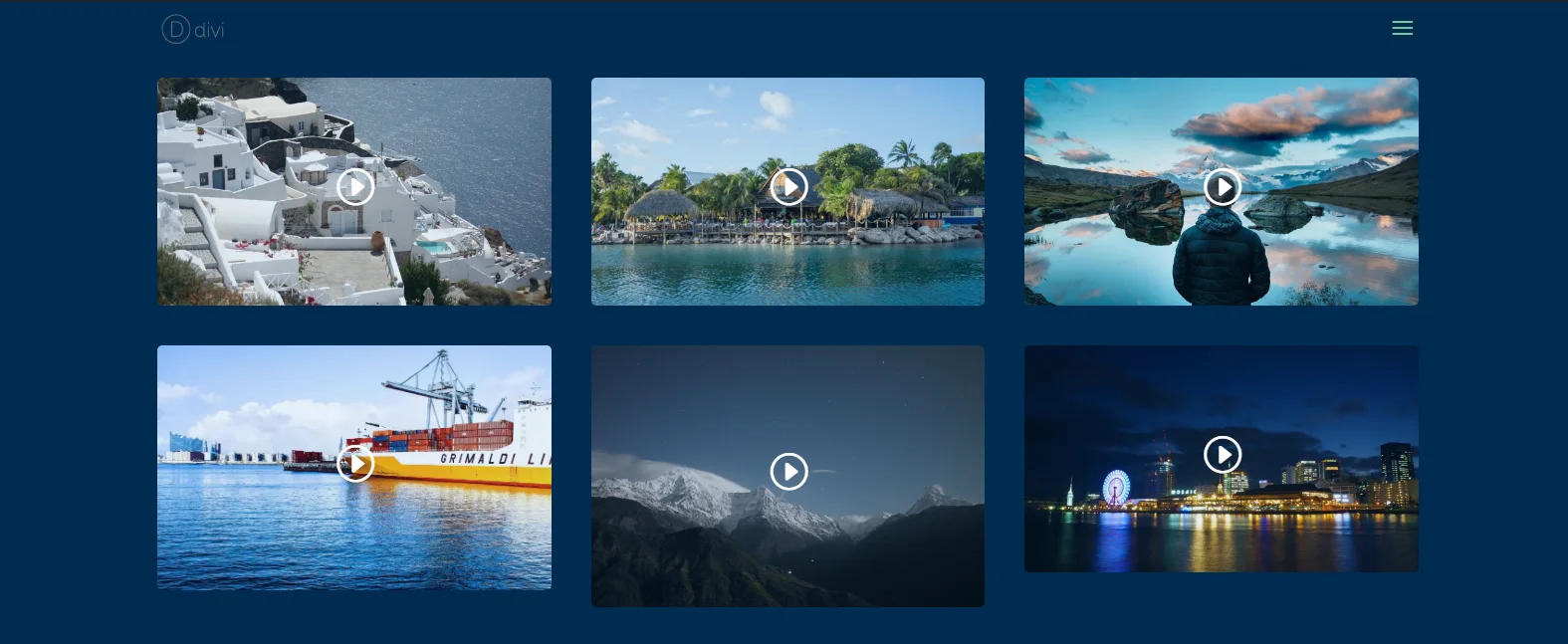
This is what a video gallery looks like:

It’s like an image gallery. However, it’s a video grid with columns and rows with videos in them.
To watch a particular video, the visitor has to simply click on the video thumbnail, and based on the configuration, the video plays. The configuration could be a new tab or lightbox for improved accessibility.
By creating a video gallery on the website, you can unlock multiple benefits that would help you capitalize on your business or professional goals.
Let’s find out what they are.
How a Video Gallery Can Help (Statistics on Video Content)
With an average of 16 hours of online videos people watch per week, it’s clear that adding videos to your website will turn out to be the right decision. And with video galleries, it could be more than that.

Improved Visual Presentation
With a video gallery, you don’t just add videos; you can also make them viewable.
The gallery and its elements make the videos more interesting to watch and allow you to present the visual content effectively. For different professionals, it proves to be a useful way to make their audience aware of their services or products.
If you’re a professional photographer, then with a video gallery on your website, you can showcase your portfolio.
A school or college can use a video gallery for various purposes:
- Provide educational resources to students.
- Help new students view their campus.
- Display cultural or other activities.
With a video gallery, a non-profit organization can raise awareness about its cause.
Enhanced Engagement, Communication, and User Experience
The study suggests that more people are interacting with video content, which simply means enhanced engagement on your website if you use video galleries. If the engagement is appropriate for the visitors, they will surely have a better user experience.
Once you accomplish these two factors on your website, your content will effectively communicate with your targeted customers.
Boosted Sales and Conversations
When your website’s content effectively communicates with your targeted customers, sales are most likely to boost. Using a video gallery can increase the conversation rate. A recent study found that websites using videos get a 4.8% CVR, compared to only 2.9% for websites without videos.
Therefore, with a video gallery on your website, you can increase that even further.
157% Increase in Organic Traffic
If your website is using videos, then it increases its chances up to 157% to receive organic traffic from the search features. Furthermore, if the landing page includes a video, then the SERP will be 53% more likely to rank it on page 1.
Now, think: If a video can do all those things, what will happen if you use a video gallery?
Want to use a gallery of videos with Divi? Follow the below steps to learn how to do that effectively.
How to Add a Video Gallery in Divi (3 Easy Steps)
Divi theme offers great tools to build various kinds of webpage elements; however, for a video gallery, you need to use custom CSS. To help you overcome this issue, Divi Extended has developed an amazing tool that can help you add a video gallery to Divi.

The tool you can use to create video galleries is Divi Gallery Extended. A powerful and multi-module plugin that allows you to easily create different kinds of galleries. Using this plugin, you can:
- Choose to display videos in multiple columns (Divi video grid) for the gallery
- Add interesting thumbnails
- Use overlay icons
- Showcase video titles and captions
- Enable lightbox
But that’s not it; you can use the available styling options to take your Divi video gallery to a new level. Let’s get started with creating a video gallery in Divi.
Step 1: Install and Activate the Divi Video Gallery Module
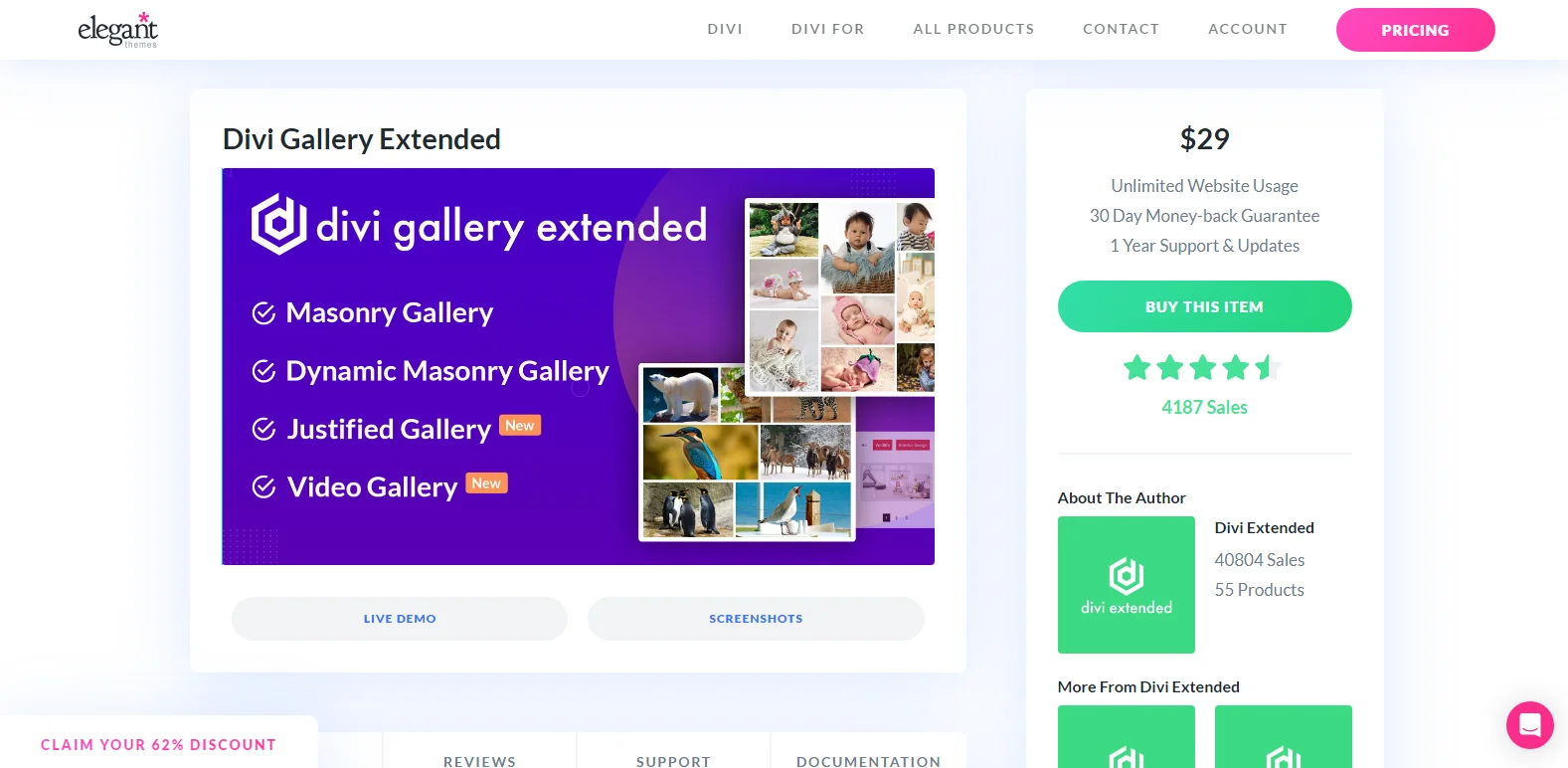
In order to create the gallery of videos for Divi using the plugin mentioned above, you need to install it first. To do that, go to Elegant Themes Marketplace and get the following one.

Here’s the link to Divi Gallery Extended’s page.
After getting it, follow the instructions on this page to install and activate it.
Once the plugin is activated, move on to the next step to learn which one is the video gallery module of the plugin and how to use it.
Step 2: Insert the Video Gallery Module
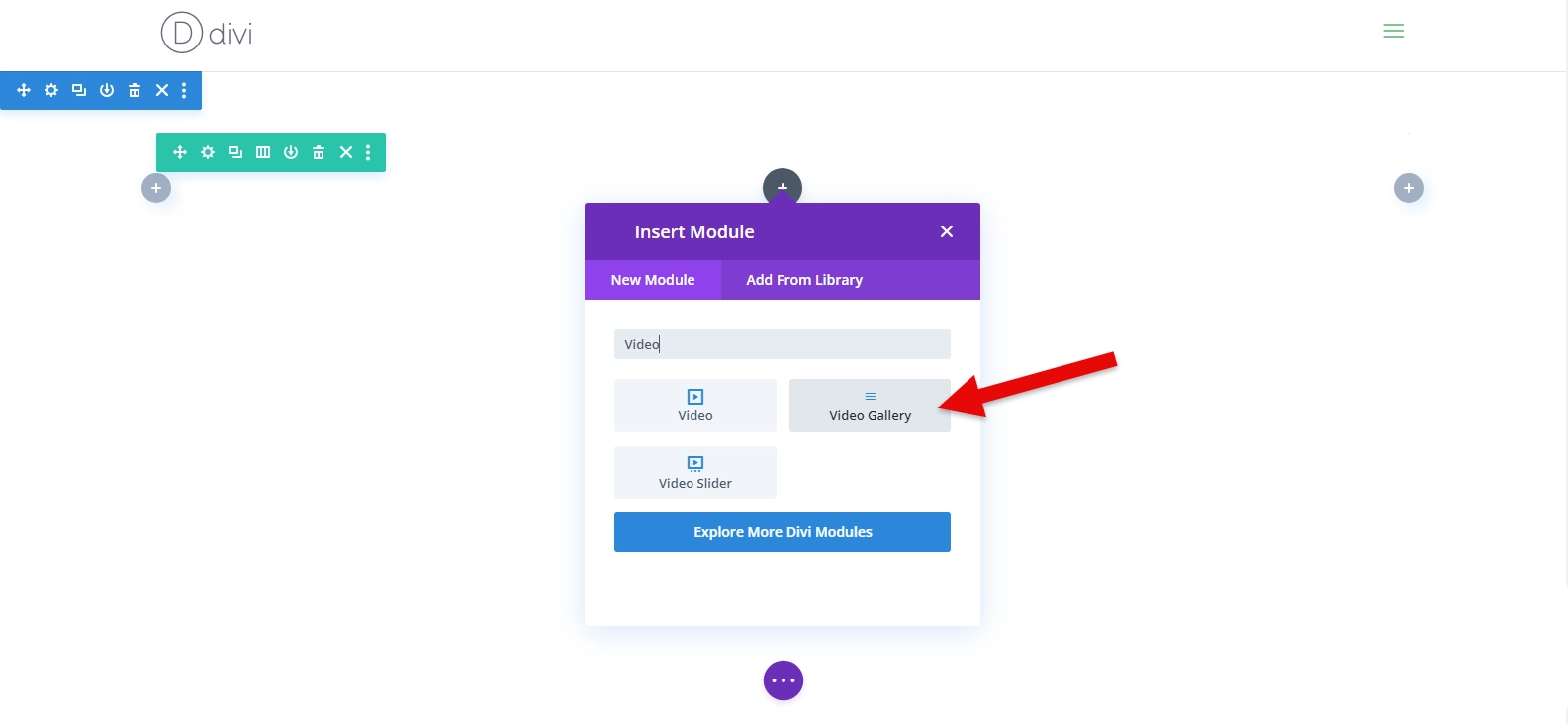
Open the page where you need to display the video gallery in Divi. Use the Divi Builder, and once the canvas has launched, click on the insert module button and search for Video.

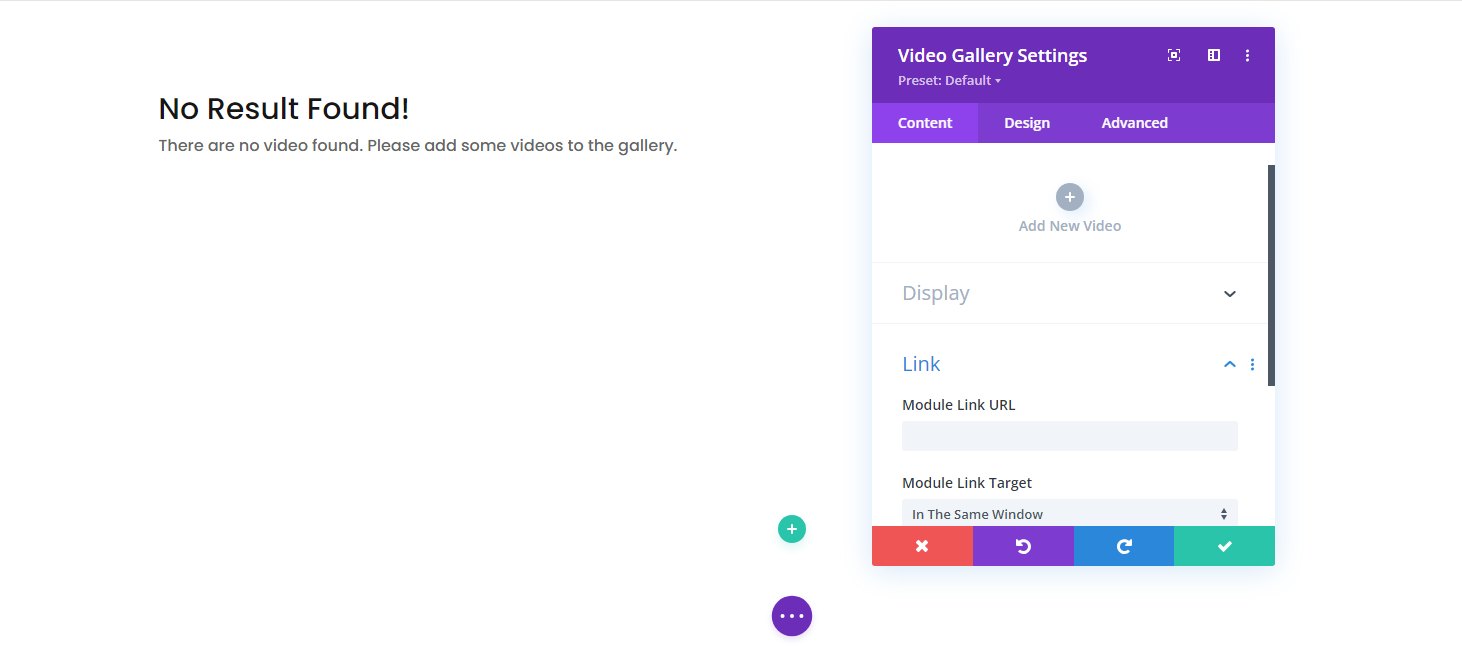
Select the module with the Video Gallery title. As soon as the module will be added to the page, you can see its customization options like the following:

We have added the video gallery module, and now it’s time for us to create the gallery as well. Learn how to add videos and customize the video gallery in the next step below. 👇
Step 3: Add, Customize, and Display Videos in a Gallery
The content options you get first when you insert the module are as follows:
- Add New Video
- Display
- Link
- Background
- Admin Lable
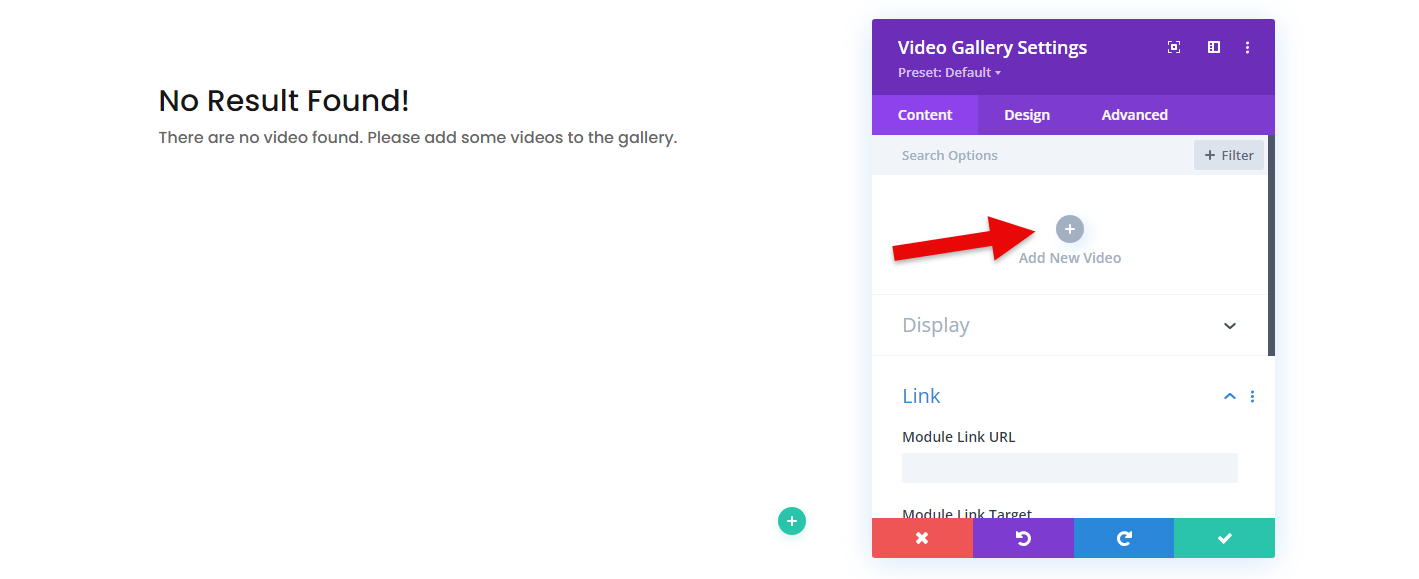
Add New Video

By clicking the Add New Video button, you enter the video insertion panel, which includes Content and Background options for the particular video.

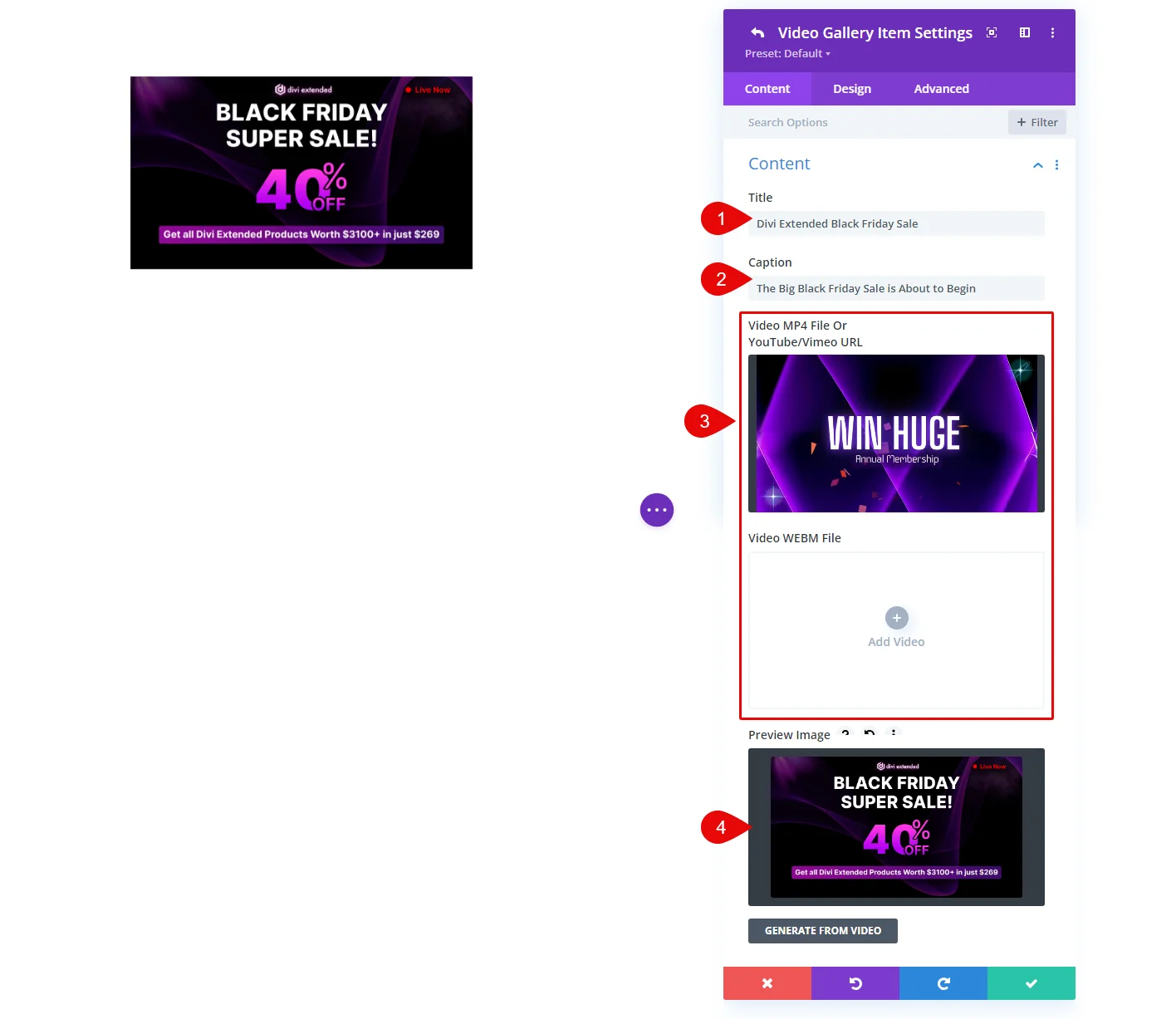
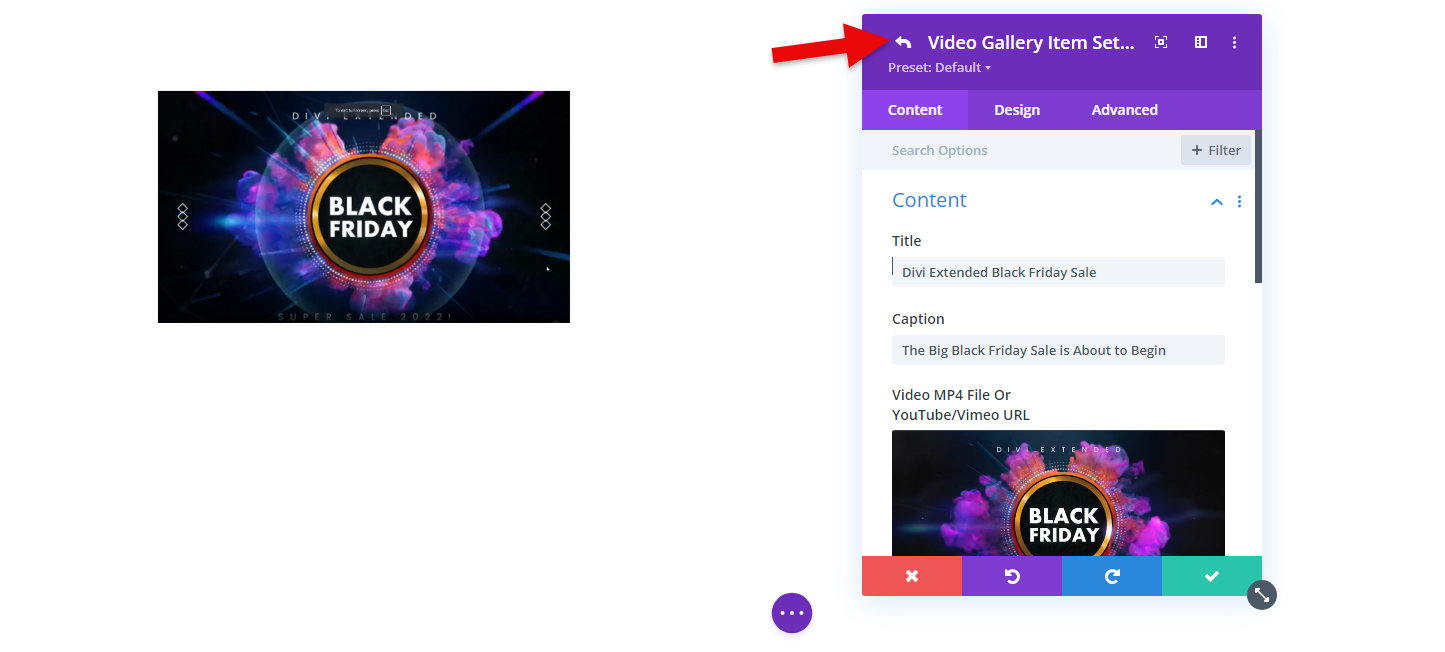
To insert a video, go to content → then enter the title, caption, and add a video based on its type:
- MP4 or YouTube/Vimeo URL
- Video WEBM
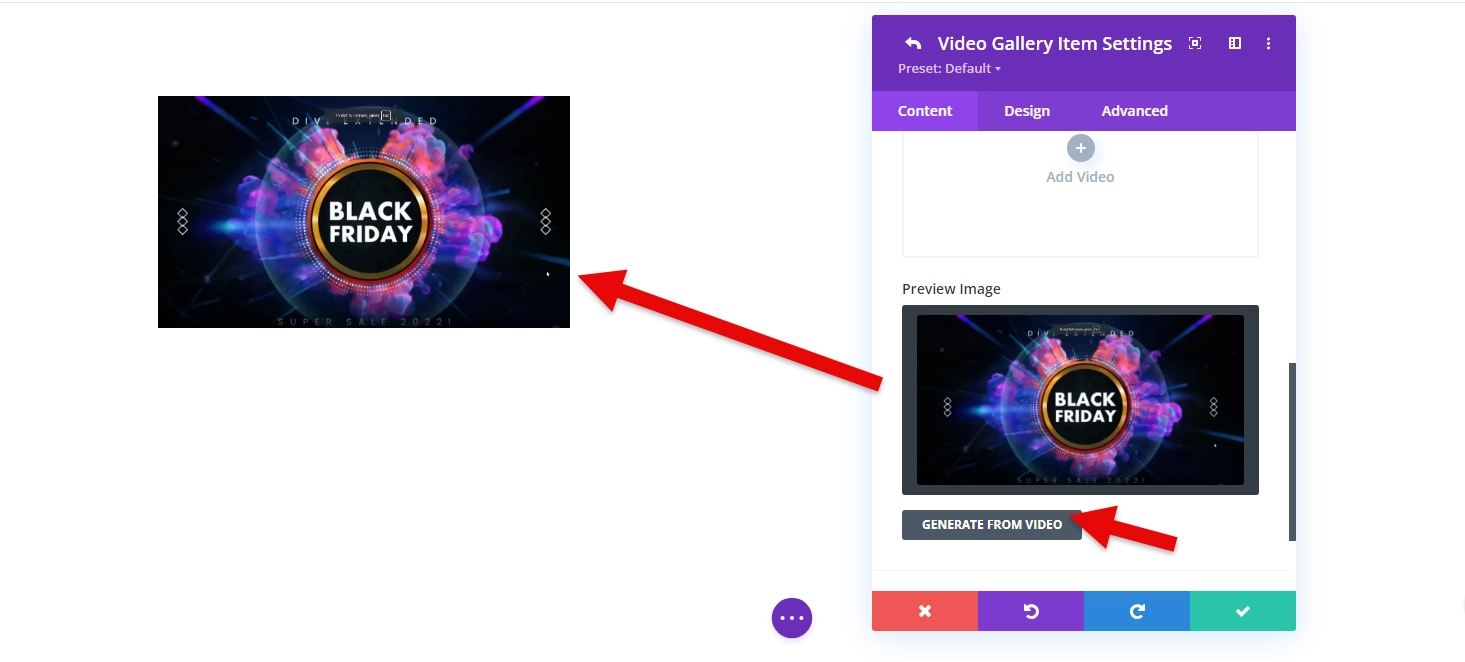
Then, add a preview image/thumbnail that would be displayed when the video isn’t played. It’s recommended you add the image as it helps improve the SEO of a video. If you don’t have an image, you can generate it from video as well by clicking the GENERATE FROM VIDEO.

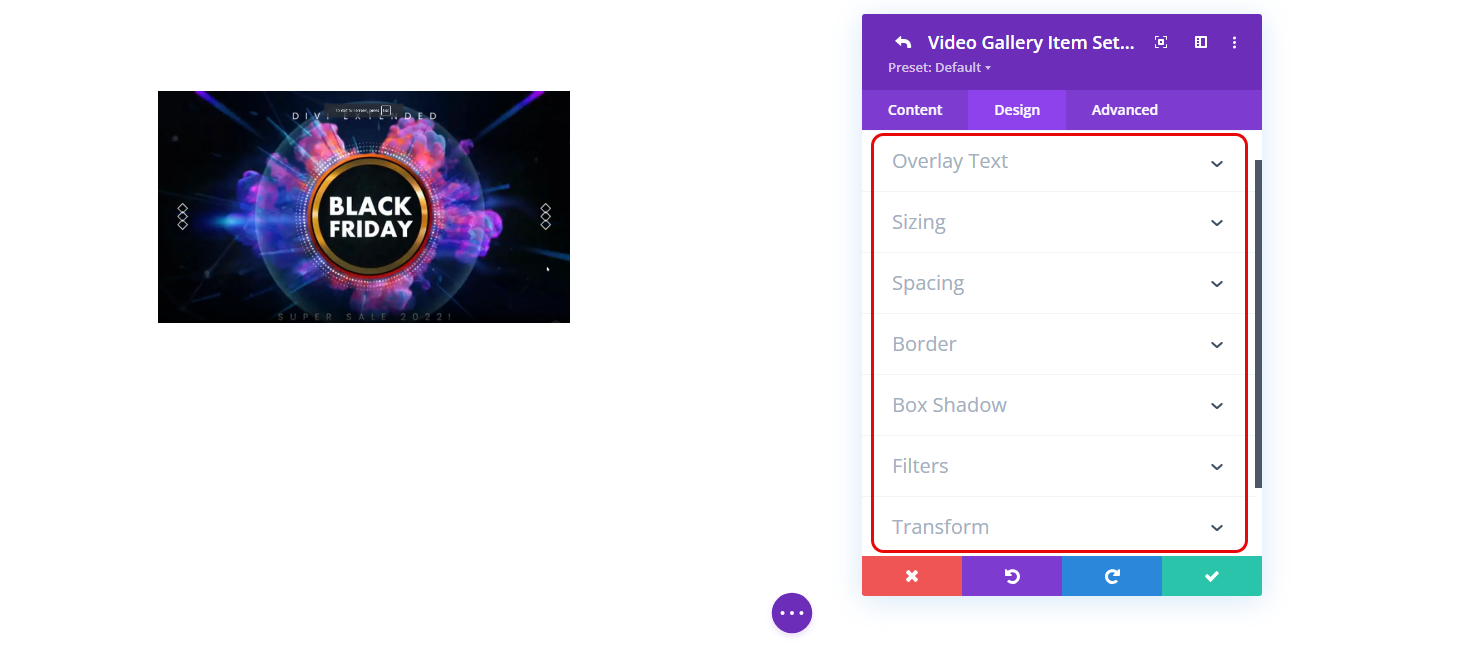
After adding the video, go to the Background options and apply a background if required. In addition to this, you can customize the design of the video by switching to the Design tab. It provides you with the following options:

Using the Title controls, you can change the overlay title heading level. The remaining options offer you Divi’s default design controls for that particular video.
After applying the changes, click the return icon ⤴ to access the global options.

The added video looks like the above example before applying any global display or design customizations.
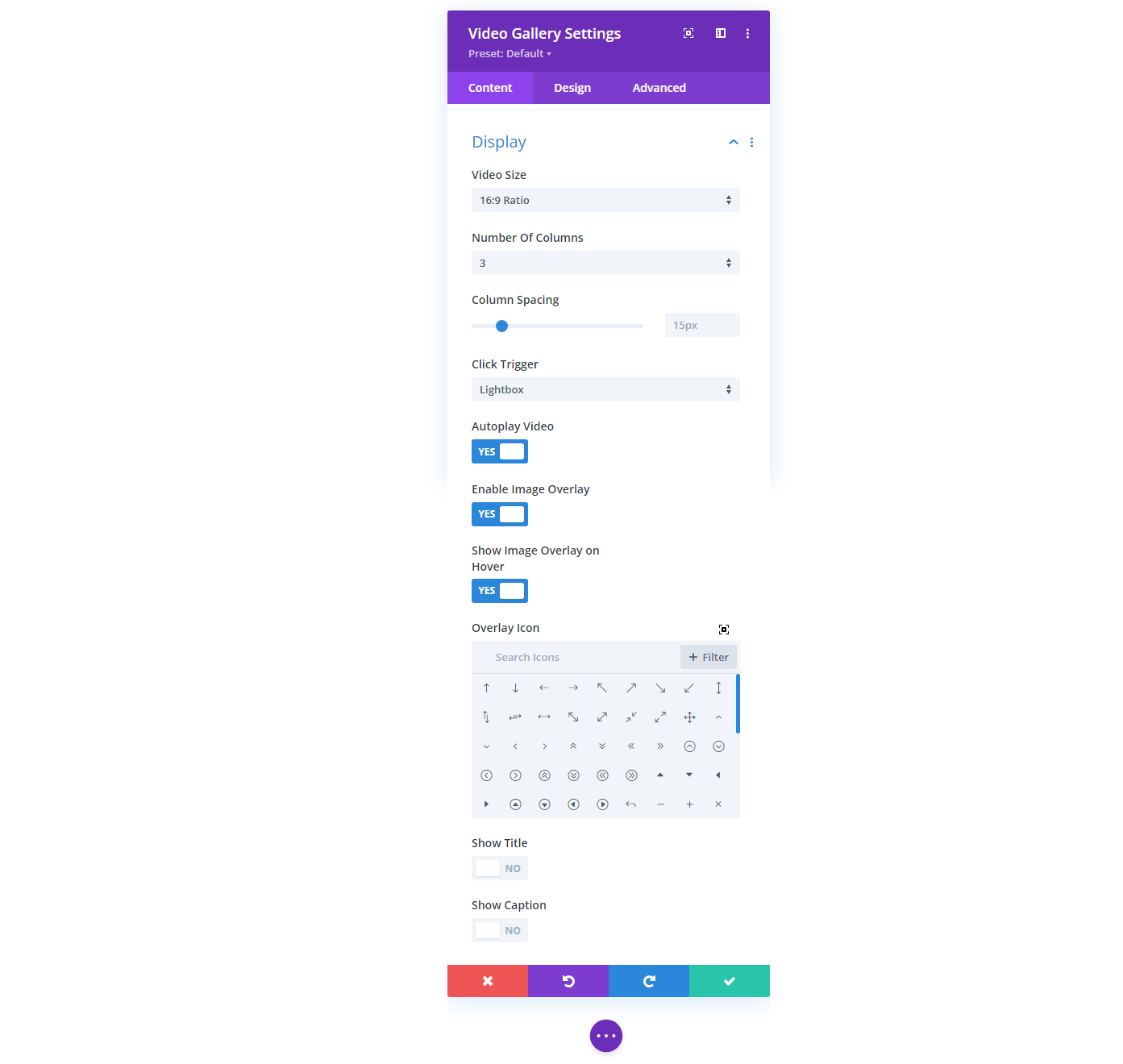
Display
In the Display settings, you get the options to adjust video size, number of columns, spacing, click trigger, and enable autoplay, image overlay, overlay icon, title, and caption.

For video size, you can choose 16:9 or Auto. In the number of columns, you can choose to divide the video gallery into up to 6 columns.
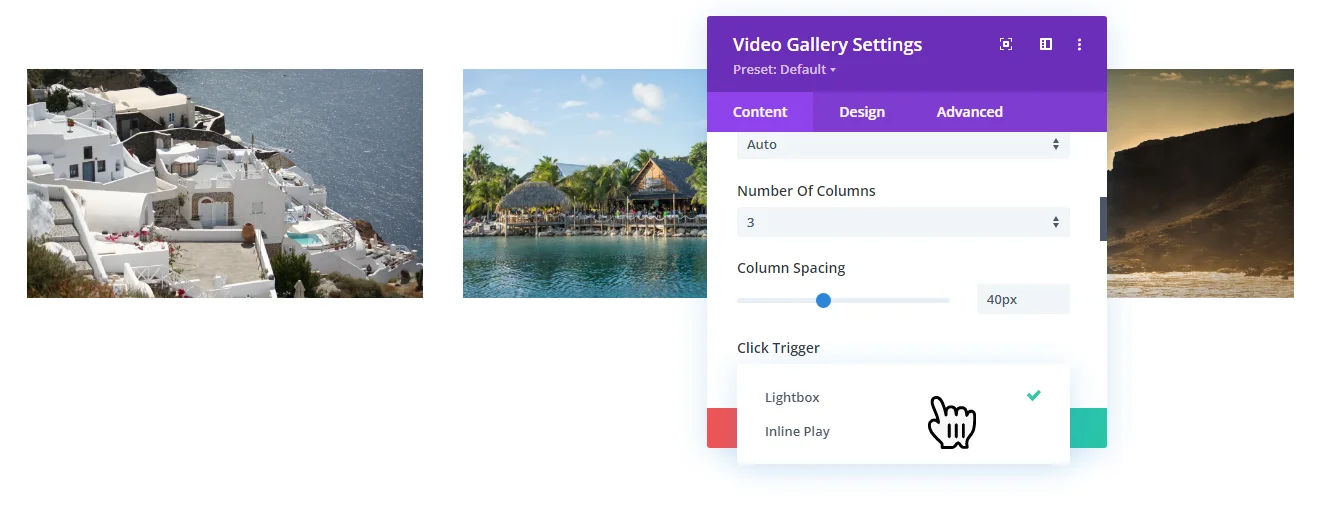
The click trigger allows you to play the video when the user interacts with it, either in a Lightbox or Inline Play.

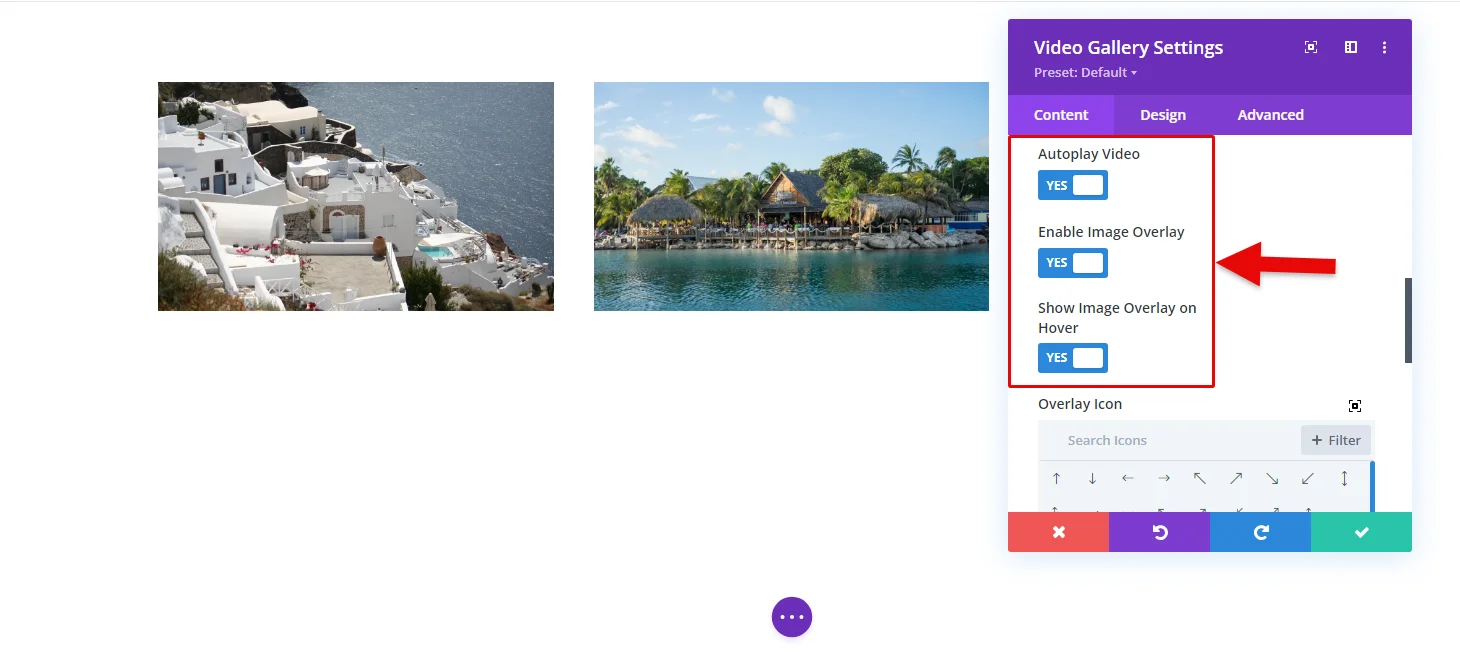
If you need to enable:
- Video autoplay
- Image overlay
- Image overlay on hover
Simply turn the respective option to YES.

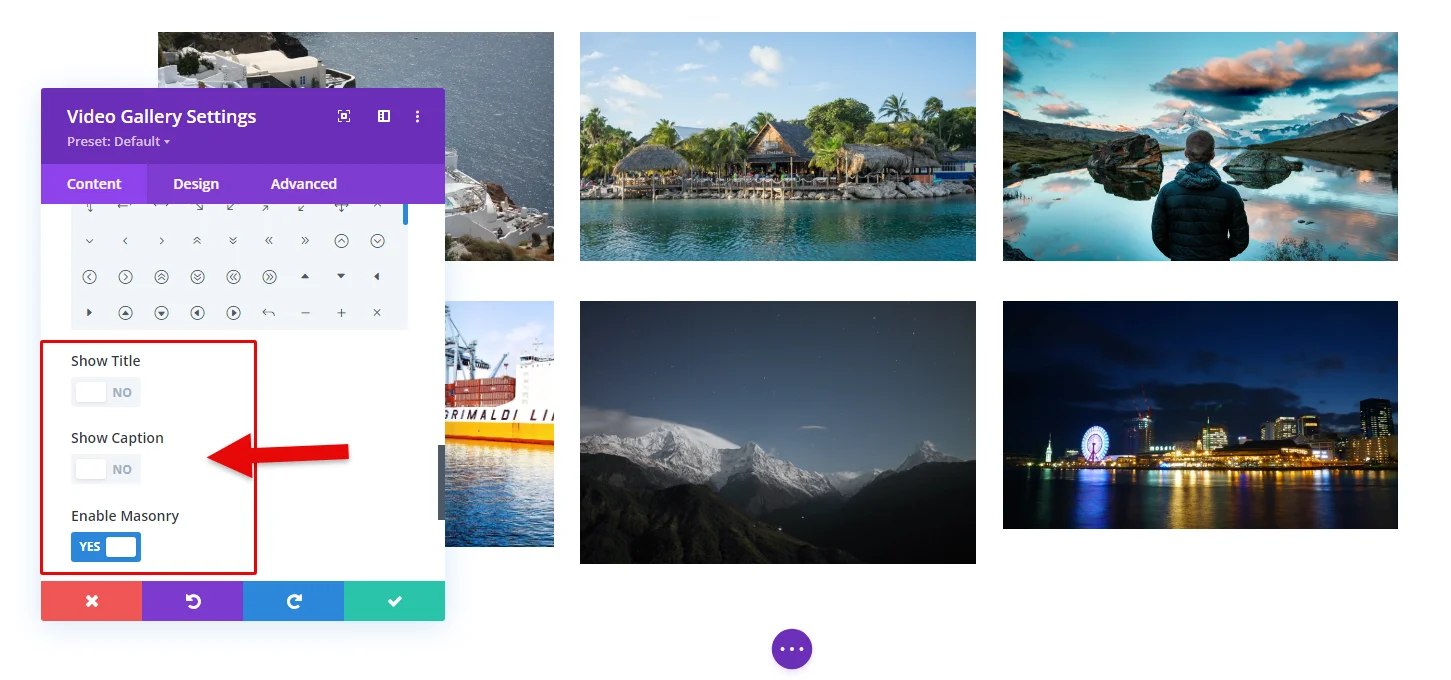
Apart from these, choose the overlay icon and turn the toggle to YES for the title and caption as well.

When you enable the title and caption, you get the option to display them in the Lightbox, Gallery, Overlay, or Both Lightbox and Gallery.
Plus, change the gallery layout to Masonry as well.
Design
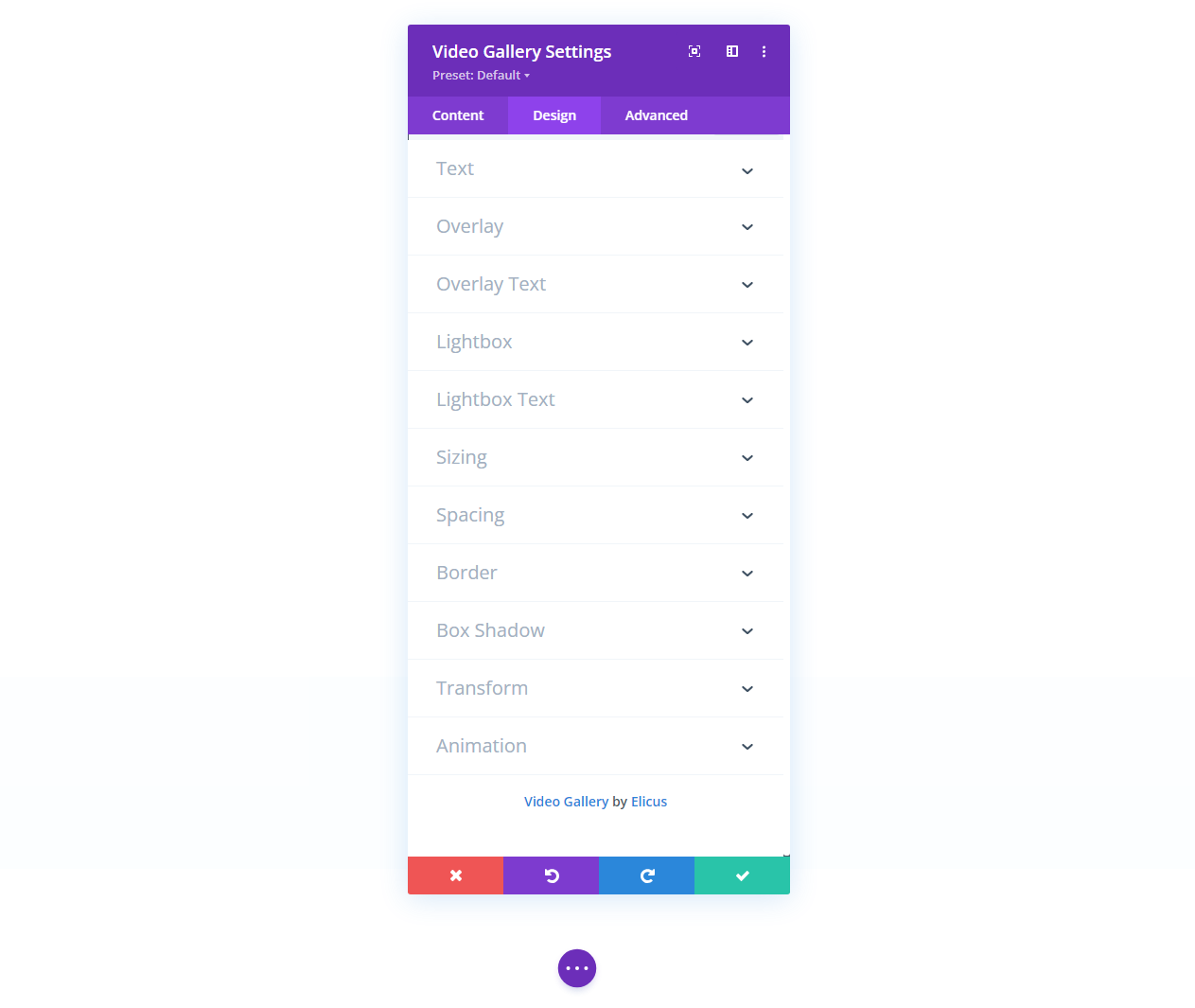
The Design tab provides you with the following additional options:

- Text: Apply text customization for the title and caption
- Overlay: Change overlay icon size, color, and background color
- Overlay Text: Apply text customization for the overlay title and caption
- Lightbox: Change title and caption background color, lightbox background color, close icon color, and arrows color
- Lightbox Text: Apply text customization for the lightbox title and caption
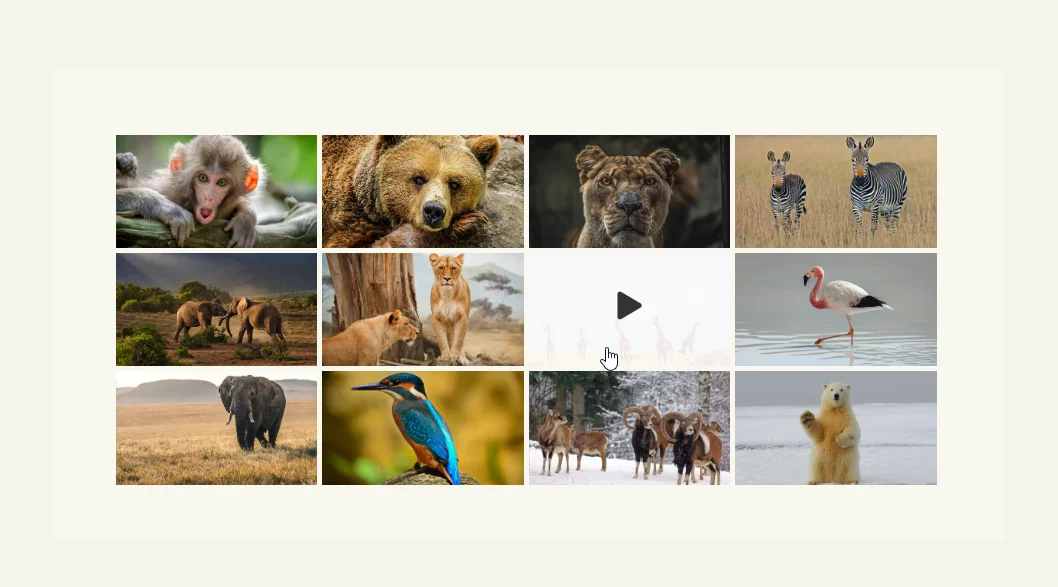
After applying all the options, whether from Display or Design, you can design video galleries like the following:


Wrapping Up
So these are the benefits and steps to add a video gallery in Divi. By following them, it would be easier for you to effectively set up your video with Divi for a gallery view. The plugin Divi Gallery Extended is a powerful tool and allows you to perform various actions with both videos and images.
Creating fully functional image and video galleries in Divi is one of the best and most effective methods. You can customize, add content according to the requirement, and use filters to improve user interaction.
Thus, if you need to create a Divi video gallery, try it today!






0 Comments