If you’re looking to add/display Divi buttons side by side on your website, then by following the instructions of this tutorial, you can do that easily. The buttons you add will be highly engaging and mobile responsive, which means no matter where your users are coming from, they will always find the buttons accessible.
Furthermore, with the available additional features, you can customize them in a way that would fit your goals and website design scheme perfectly.
So, if you’re ready to create your side by side Divi buttons, let’s start with the basics.
What’s Inside This Post?
- What Are Divi Side by Side Buttons?
- Steps to Add Buttons Side by Side
- Examples of Side by Side Buttons
What Are Divi Side by Side Buttons (Inline Buttons)?
Side by side buttons in Divi are nothing but inline buttons. You place two or more buttons one after another in the same row or horizontally.

In Divi, you can do that easily by adding two columns and then inserting button modules. This will give you your side by side buttons, however, the issue arises when you want to customize them.

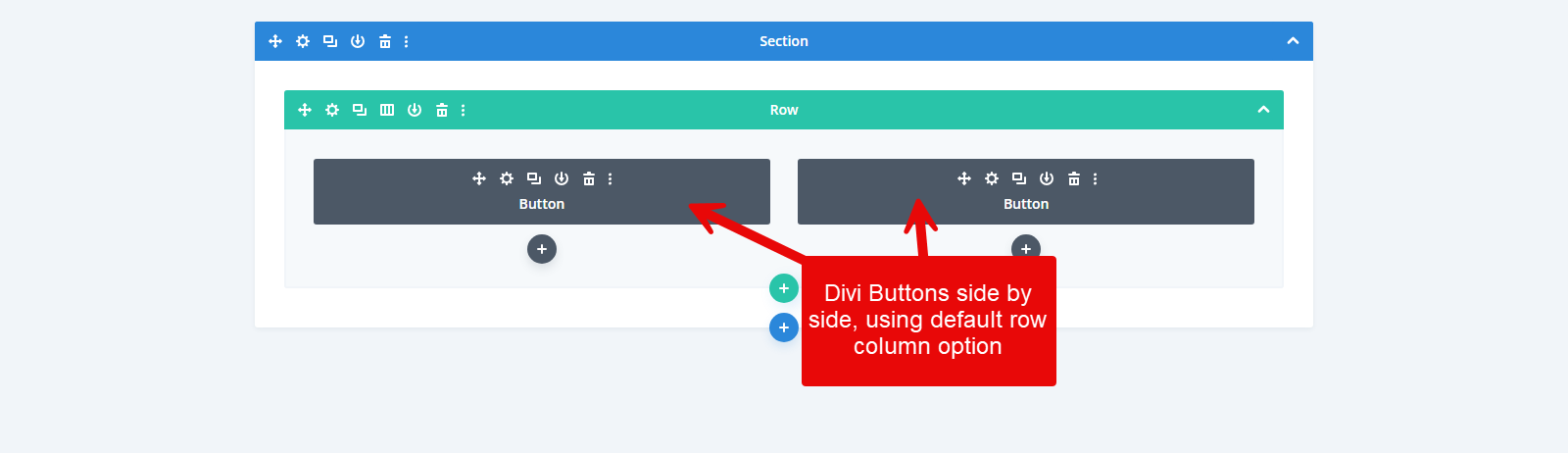
Whenever you have to make any changes, you need to style the buttons separately. The buttons are placed inside a fixed row with two columns, which means you need to add another row to add a different element. If you try to add something underneath the modules, you’ll find them in columns like the following.

This approach, on mobile devices, makes your content unorganized, and the buttons you add will have no impact.
There’s so much spacing, a need for margin adjustment, and more work needed to optimize them. Apart from this, any changes you make to the row will eventually bring the secondary button underneath the primary one, just as you can see in the following example.
Hence, it’s not the right way to place two buttons side by side in Divi. You need something that can help you do it easily and with maximum optimization facilities.
Therefore, we have the Advanced Button module from Divi Plus. A single Divi button module to add highly optimized inline buttons. Follow the steps below to learn how to use it and add your impressive side by side buttons.
Steps to Display Divi Buttons Side by Side
As we are going to use the Advanced Button module from Divi Plus for this tutorial, it’s essential that you install it on your Divi website. Therefore, visit Elegant Themes Marketplace and download the plugin.

Then, upload it to the website and activate. You can also follow these instructions on how to install the Divi Plus plugin. FYI, Divi Plus is a premium plugin with 80 modules, 100+ pre-built websites, 900+ design sections, and other resources. It’s a complete package to build different kinds of websites with various essential elements. Therefore, the investment you make in this plugin will yield results in the way you expect.
Now, let’s begin with adding Divi buttons side by side.
Step 1 – Activate the Advanced Button Module
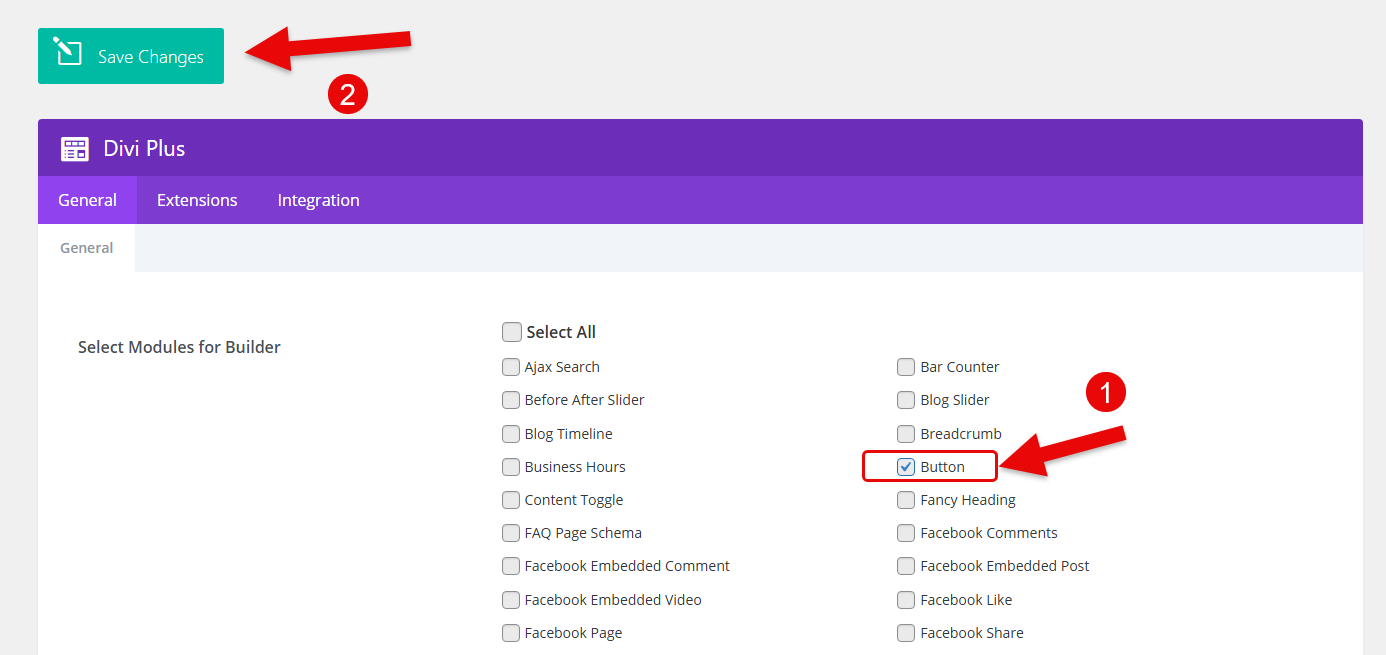
After installing and activating Divi Plus, you need to activate the module that will help you add buttons side by side. So, for that, go to Settings → Divi Plus.

This will open the Divi Plus modules library. There, look for the Advanced Button, and once found, select it, and then click the Save Changes button.

Your module to create inline buttons in Divi will be activated. Now, you need to edit the page where you want to display them. Let’s move to the next step.
Step 2 – Insert the Module
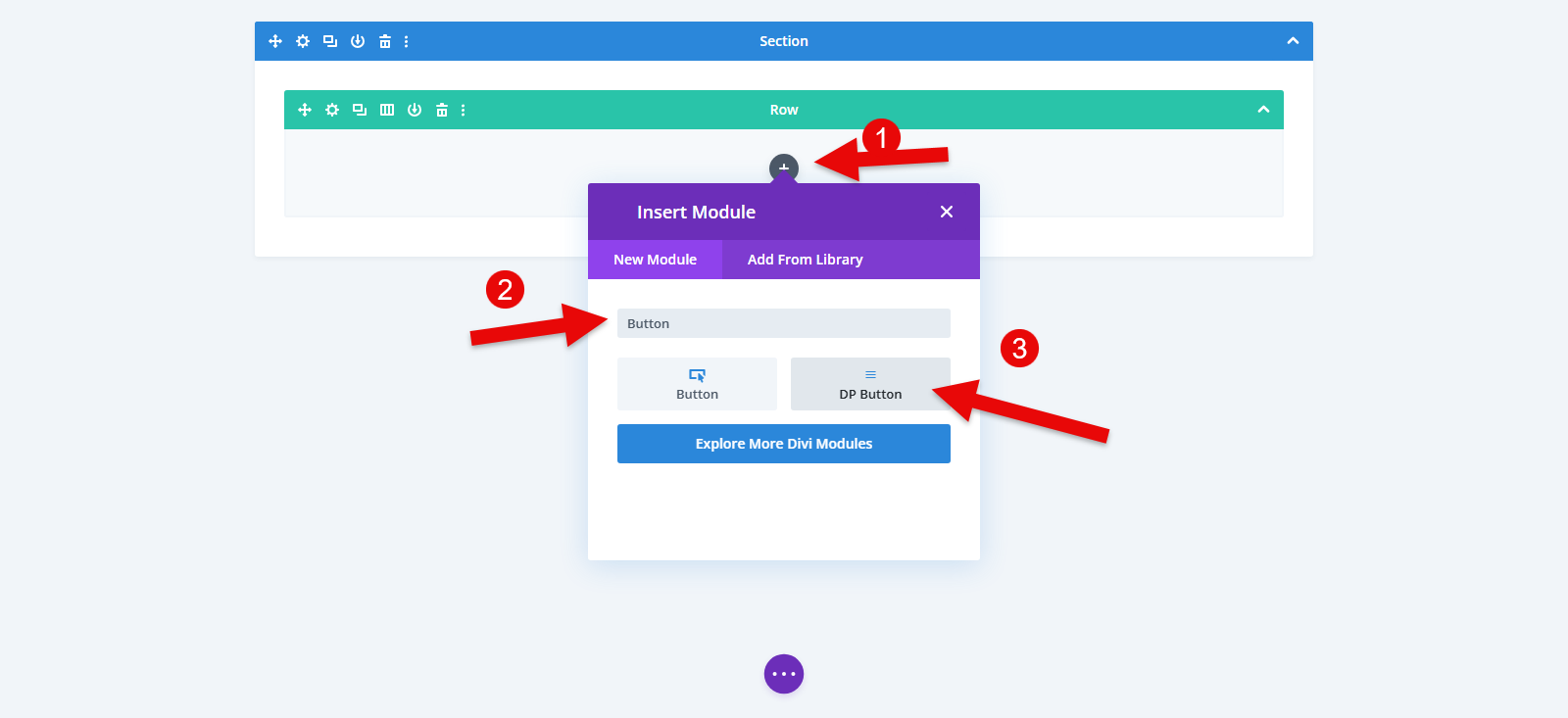
On your Divi visual builder, insert a new row to add the module. Or you can use the existing one to add the Advanced Button module. Simply, click on the add module button, then search for Button, and insert the DP Button module.

As you insert the module, the DP Button Settings will pop up, using which you can achieve your side by side button goal.
Step 3 – Make Divi Buttons Side by Side
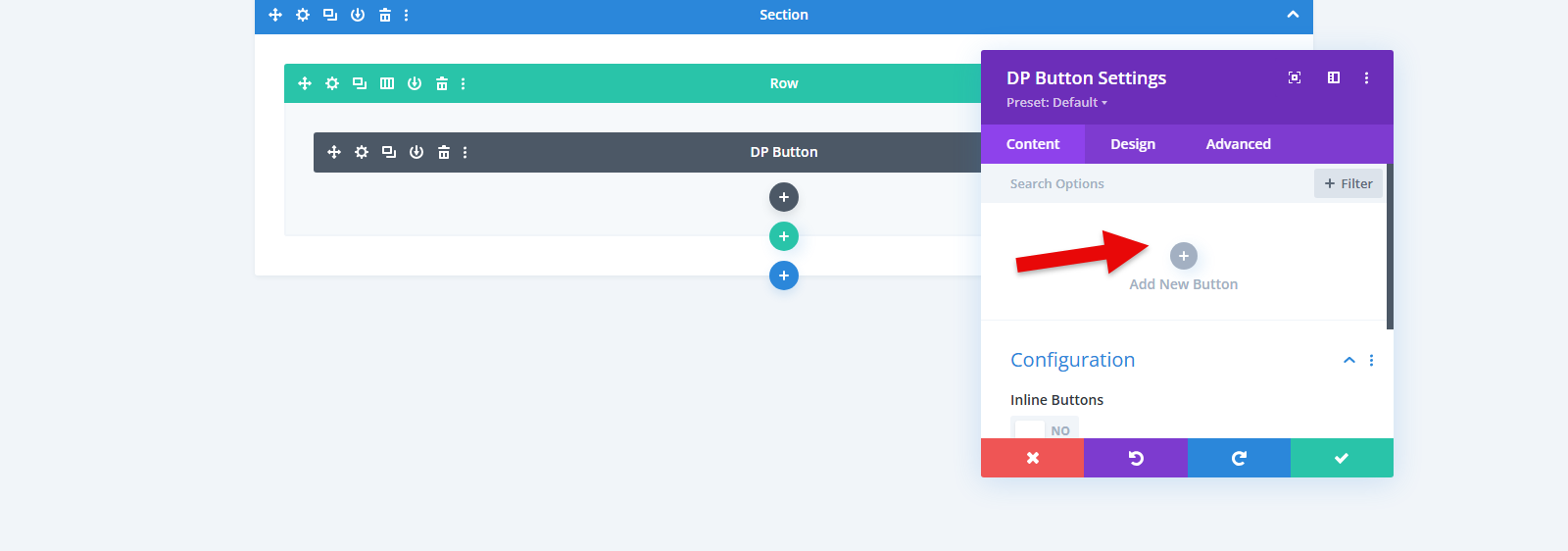
By default, there are no buttons added when you insert the module. You need to insert the button by clicking the Add New Button.

As you do that, the module will add the button to the page. Likewise, you need to add the secondary button. Simply click on the Add New Button, then select Type, enter the text, and exit. Repeat, if you want to add more buttons.
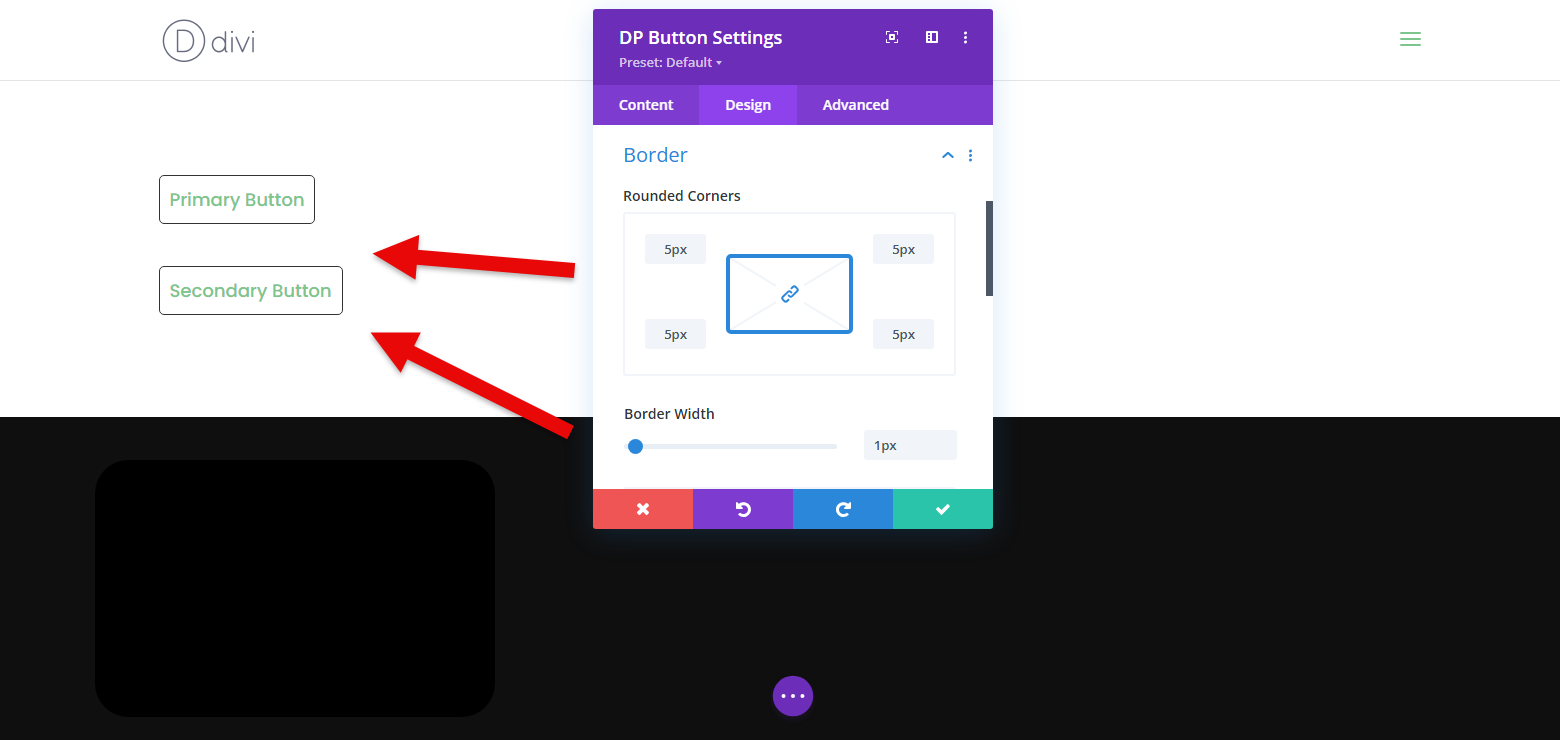
Then, to give complete shape to your buttons, go to the Design tab → Border → Border Width → and add the desired value.
With a Border Width of 1px, the buttons will look like the following:

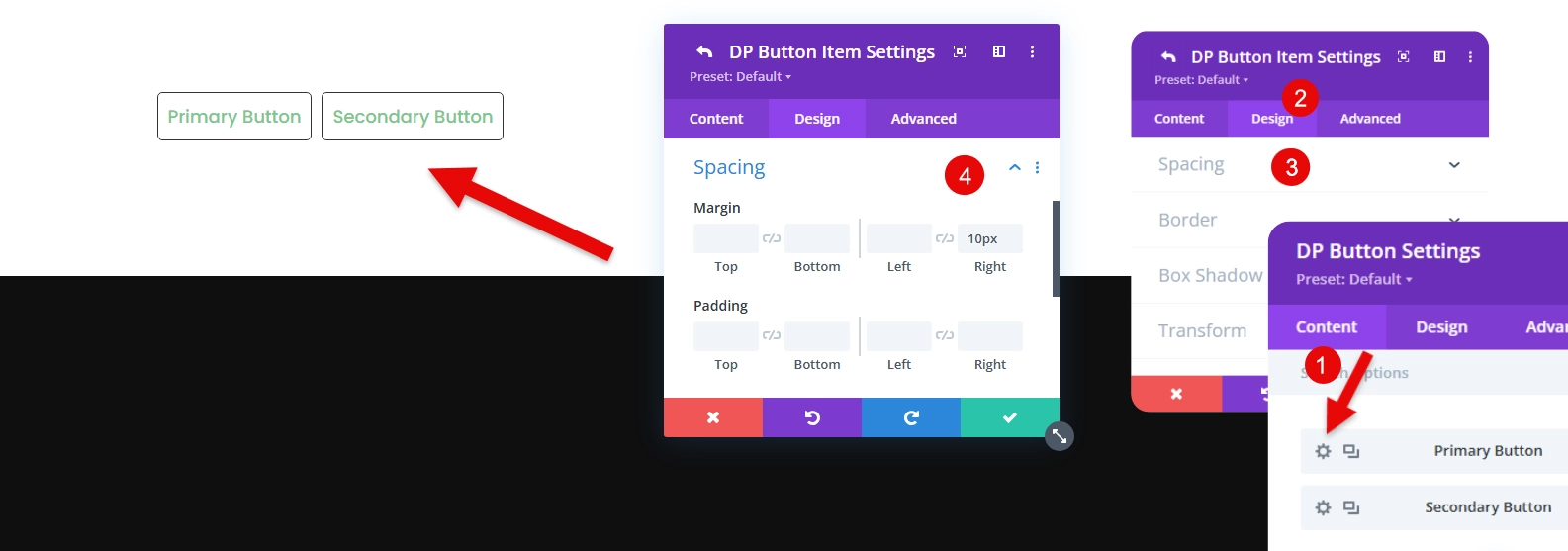
Now, to make or place the buttons side by side, you need to access the Configuration settings. In it, toggle the Inline Buttons to Yes. As you do that, you will have your Divi buttons side by side.
You might find the buttons attached to each other. So, for that, go to the settings of the Primary button → Design → Spacing → define the value for Right Margin. It will make the buttons spacious.

As you can see in the above screenshot, the buttons now look better. And this is how you add Divi buttons side by side without compromising the style or following a process that’s hard to repeat.
How to Have Buttons Side by Side for Mobile in Divi
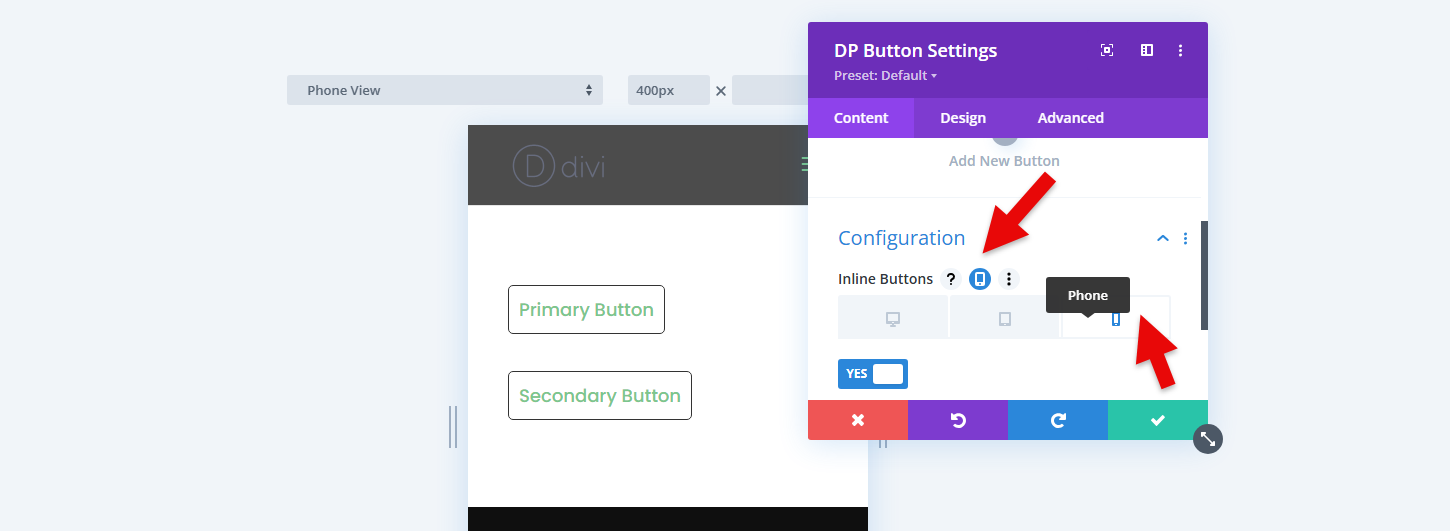
Although it’s not recommended, to make Divi buttons side by side on mobile phones, you need to customize the responsiveness of the inline buttons. For that, go to Configuration → Device → choose Phone.

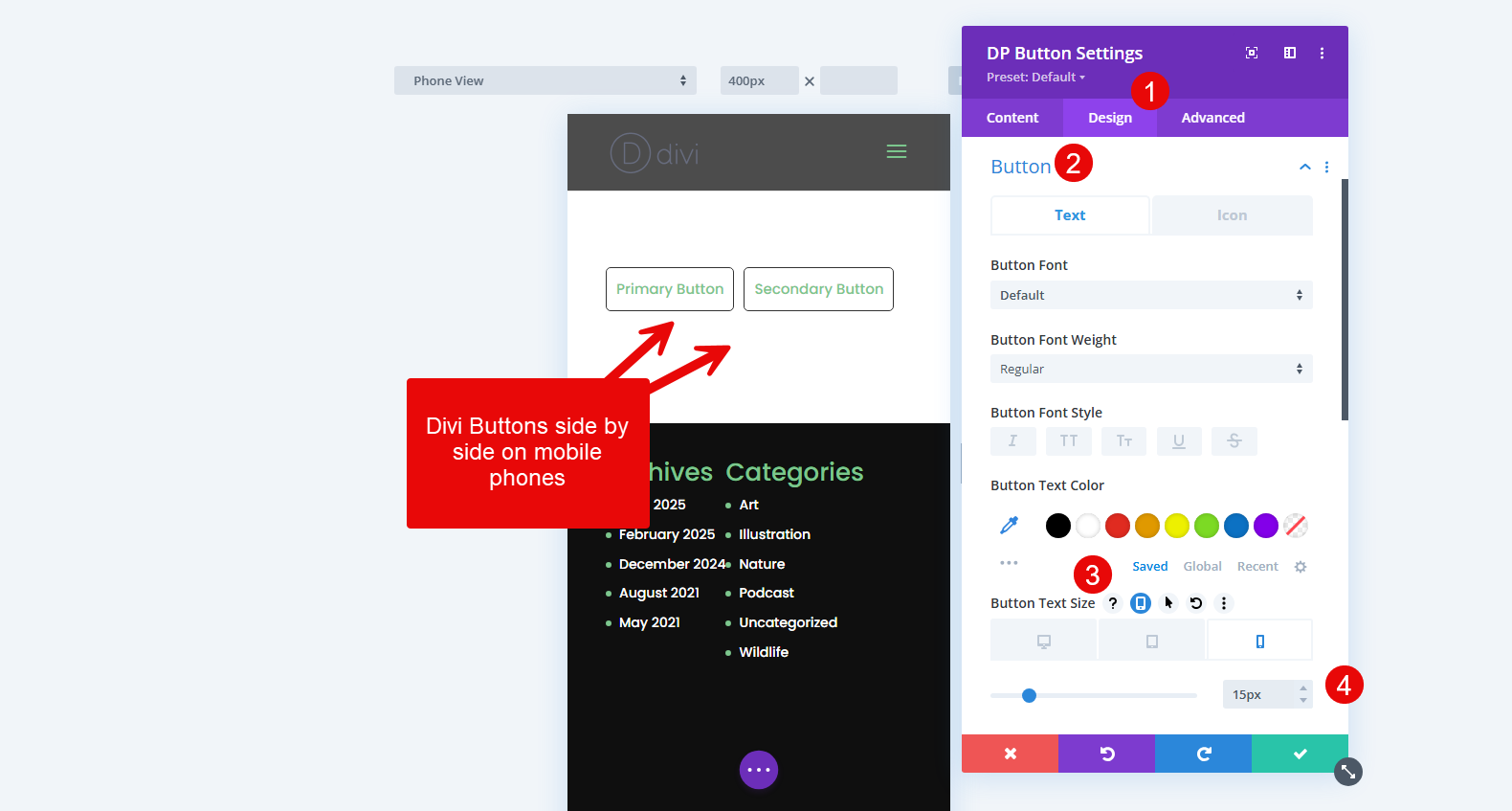
Then, go to Design → Button → Button Text Size → Phone → and define the text size till you get your buttons side by side for mobile phones.

Once done, save your changes. And it will make your Divi buttons side by side on mobile phones.
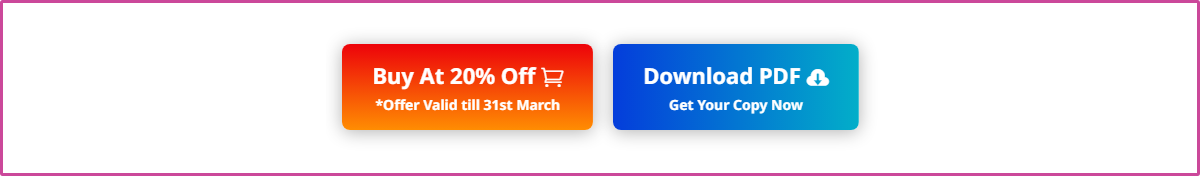
Examples of Side by Side Divi Buttons
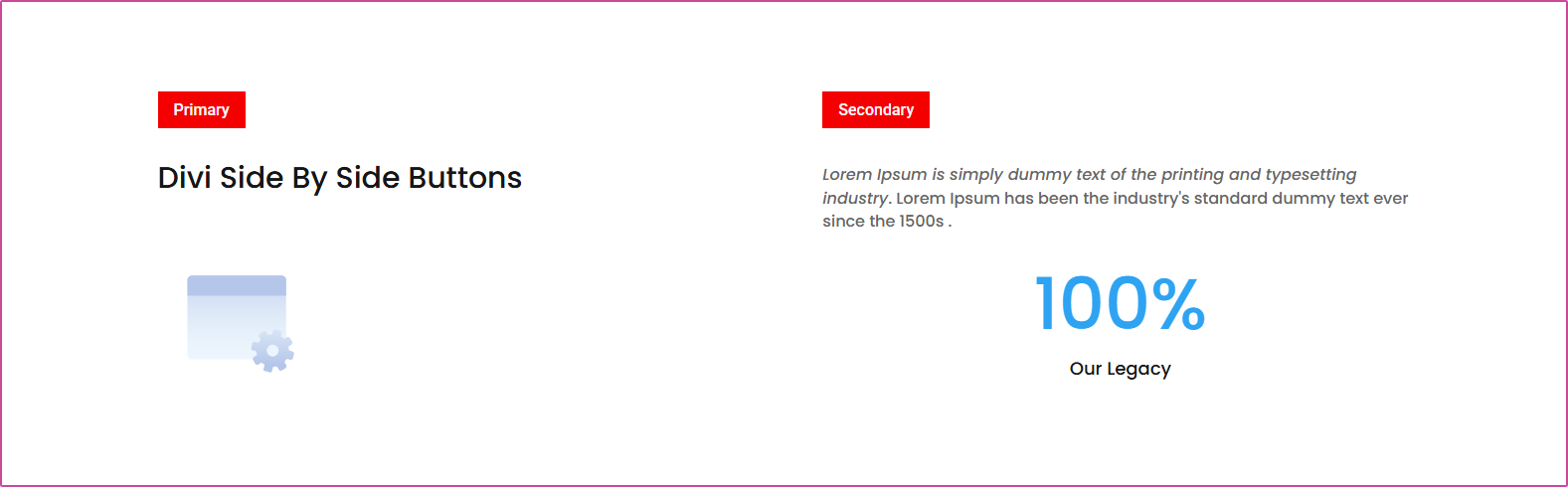
Want some inspiration to design your inline buttons? Check out the following buttons built using the same Advanced Button module of Divi Plus.



Final Thoughts
The former sections of this article discussed what inline buttons are, how you can add them in Divi, and some examples to inspire your design. We used the Advanced Button module from Divi Plus, which gives you intuitive options to add side by side Divi buttons effectively.
In addition, the module allows you to add different types of Divi buttons:
- Classic
- Conversion
The classic type is just a regular button; however, with the conversion type, you can add a line underneath the main button text to give context. It’s good when you want to optimize your CTAs for campaigns.
Apart from this, the button module lets you add multiple buttons through a single module without repeating many steps. What’s even more interesting about the module is that one customization can apply to all the buttons at once.
Hence, saving you some crucial time, you can spend on something more important.
Overall, it’s a powerful Divi button module that comes with a powerful Divi plugin, Divi Plus, offering more cool modules, layouts, and pre-built websites.
Now, it’s your turn to try this module and the plugin as well to take your Divi website to a whole new level.






0 Comments