The Timeline Carousel in Divi has emerged as a popular element to simplify the showcase of extensive information in a storytelling style within a confined space. When you plan an event, it involves the coordination of numerous things. From scheduling speakers to organizing sessions and activities, it covers everything. Timeline Carousel is a superb solution for displaying event schedules interactively on Divi-built websites. It lets you visualize the event plans, details, and schedules with more clarity and better user engagement with the audience.
In this post, we will introduce some creative use cases of the Divi Timeline Carousel in event planning. You can try these on your event planning website running on Divi.
Let’s quickly overview the Divi Timeline Carousel before exploring its innovative usage.
What Is a Timeline Carousel in Divi?
The Timeline Carousel is an interactive element in Divi that can display detailed information in a presentation.

Users can easily browse the listed milestones successively using swipe or navigation options. It incorporates various kinds of movements and transitions to capture users’ attention and provide them with useful information interactively.
The gradually moving progress bars with icons showcase events in a sequential manner swiftly. You can use buttons to redirect users to individual links containing detailed information.
What Makes Divi Timeline Carousel Ideal for Event Planning?
Timeline Carousel comes with a lot of advantages along with its features. Whether it’s weddings, corporate events, festivals, or other occasions, it is a perfect option to showcase their details on your Divi website.
Let’s see what makes it a perfect fit for event planning and how it attracts the eyeballs of users (attendees and organizers).
- Enhanced engagement: It encourages the audience to explore event details with its interactive elements. Doing the same thing on a passive section of a website needs continuous scrolling which is a boring and exhaustive task for many users.
- Improved visual appeal: You can display a combination of images, videos, and text in the Timeline Carousel to make it more visually appealing.
- Clear communication: The Timeline Carousel makes the information easy to follow. All the event schedules, details, and updates are presented in a chronological format to make it easily understandable.
- Streamlined information access: The users don’t need to scroll long text blocks, and they can easily and quickly find the event details they are looking for.
These are some solid reasons that make it a perfect fit for event planners to visualize event schedules on the Divi websites.
We are using the Timeline Carousel module of the All in One Carousel plugin for Divi to create these innovative design ideas. We have also used some prebuilt timeline carousel layouts to create these amazing timeline designs for event planning.
Import the Divi Timeline Carousel layouts in your Divi Library before proceeding. See our Divi portability post for assistance if you don’t know how to import prebuilt layouts.
Creative Ideas for Using Timeline Carousels in Event Planning
You can innovatively work on design ideas that fit the needs of your event planning website and fulfill the purpose you need. It can introduce and display event schedules, agendas, milestones, histories, attendee journeys, etc.
Let’s look at some creative ways that Timeline Carousels might be used for event organizing.
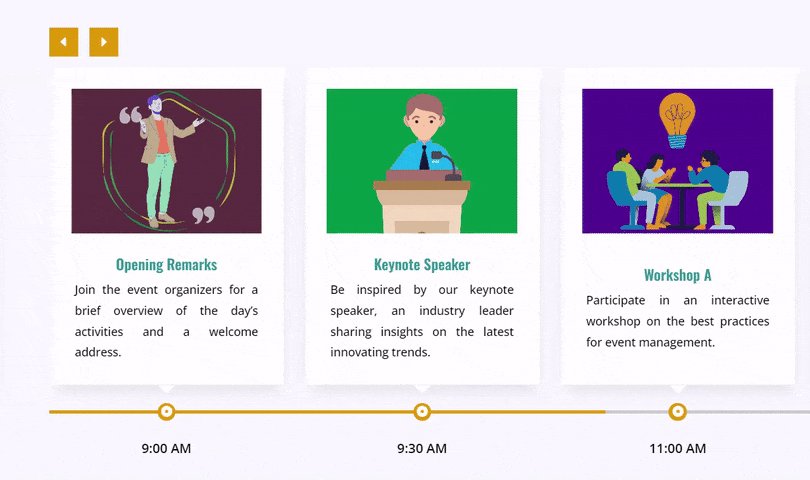
1. Event Schedule and Agenda
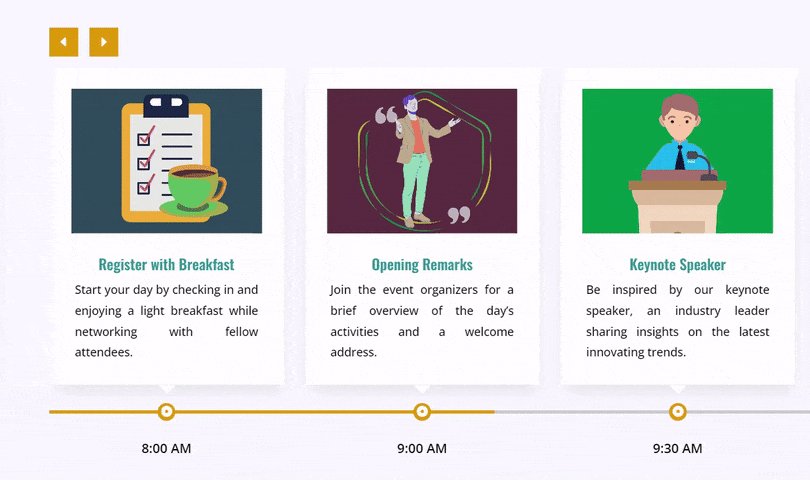
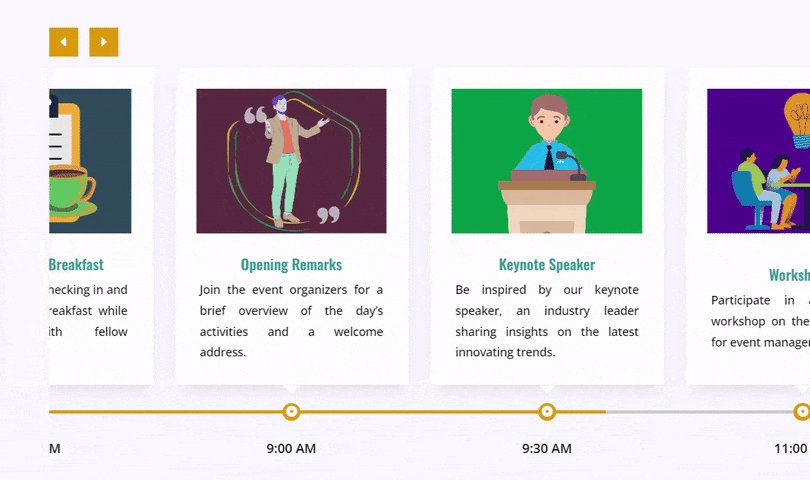
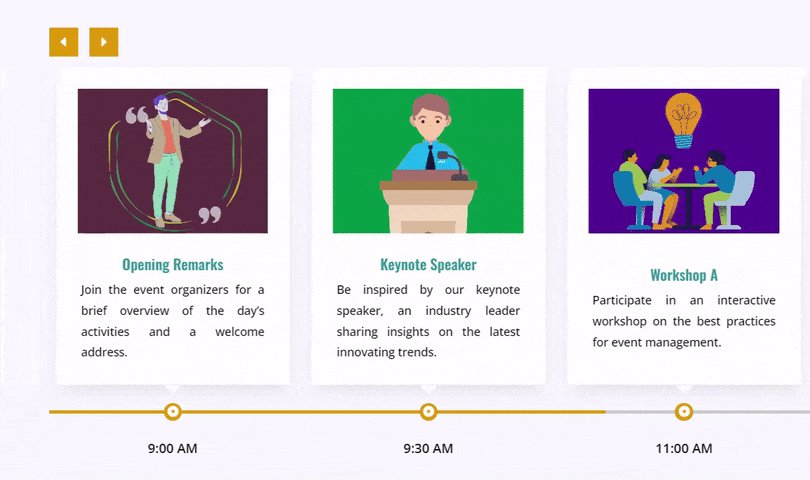
This is the most crucial element of any business, corporate, or similar event that can be interactively displayed to the attendees using a Divi Timeline Carousel.

The agenda is shown as a title, and its description is in the Content section of the Timeline Carousel module. The timeline marker shows when each program starts and how events are supposed to happen.
How to Create Event Schedule Using Timeline Carousel
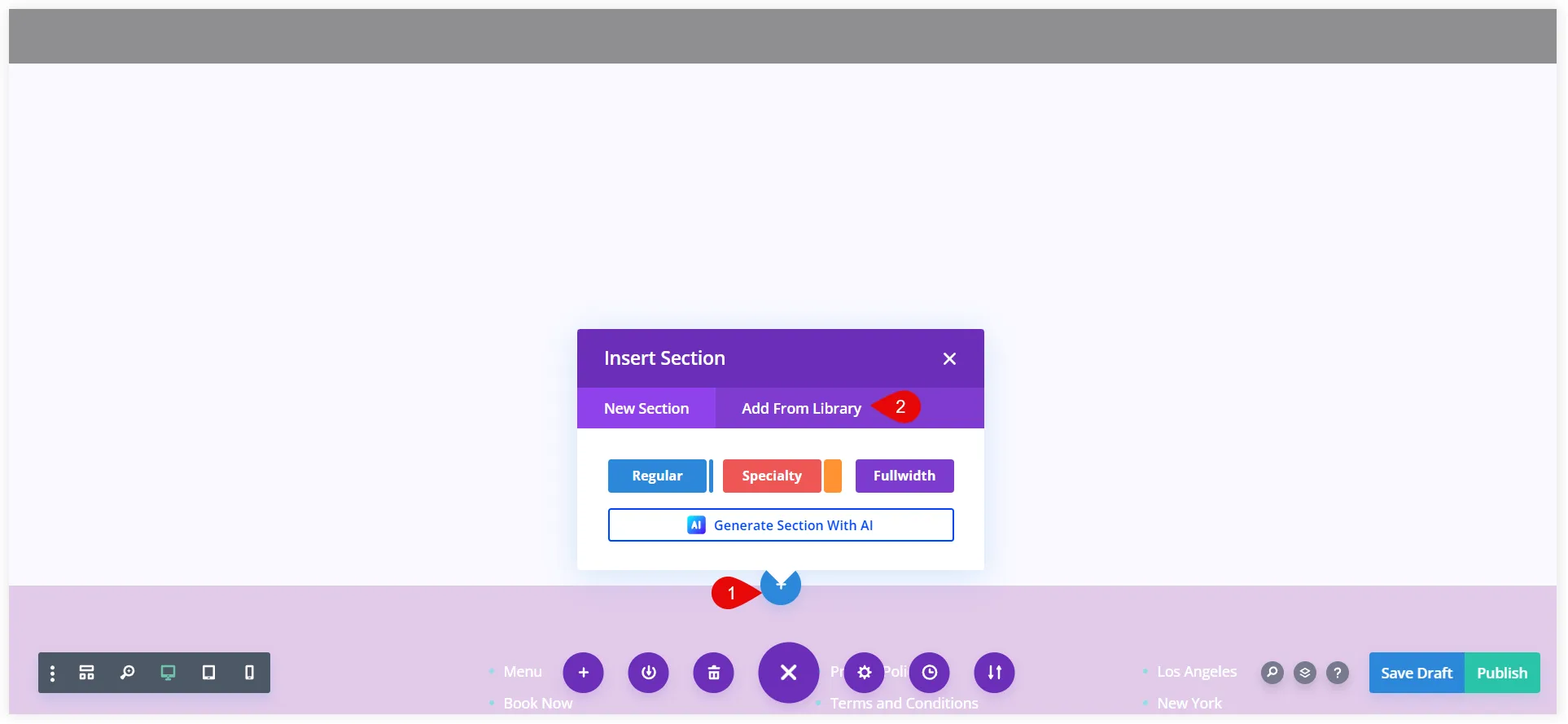
1. Click the Add New Section icon and select Add From Library in the Divi builder.

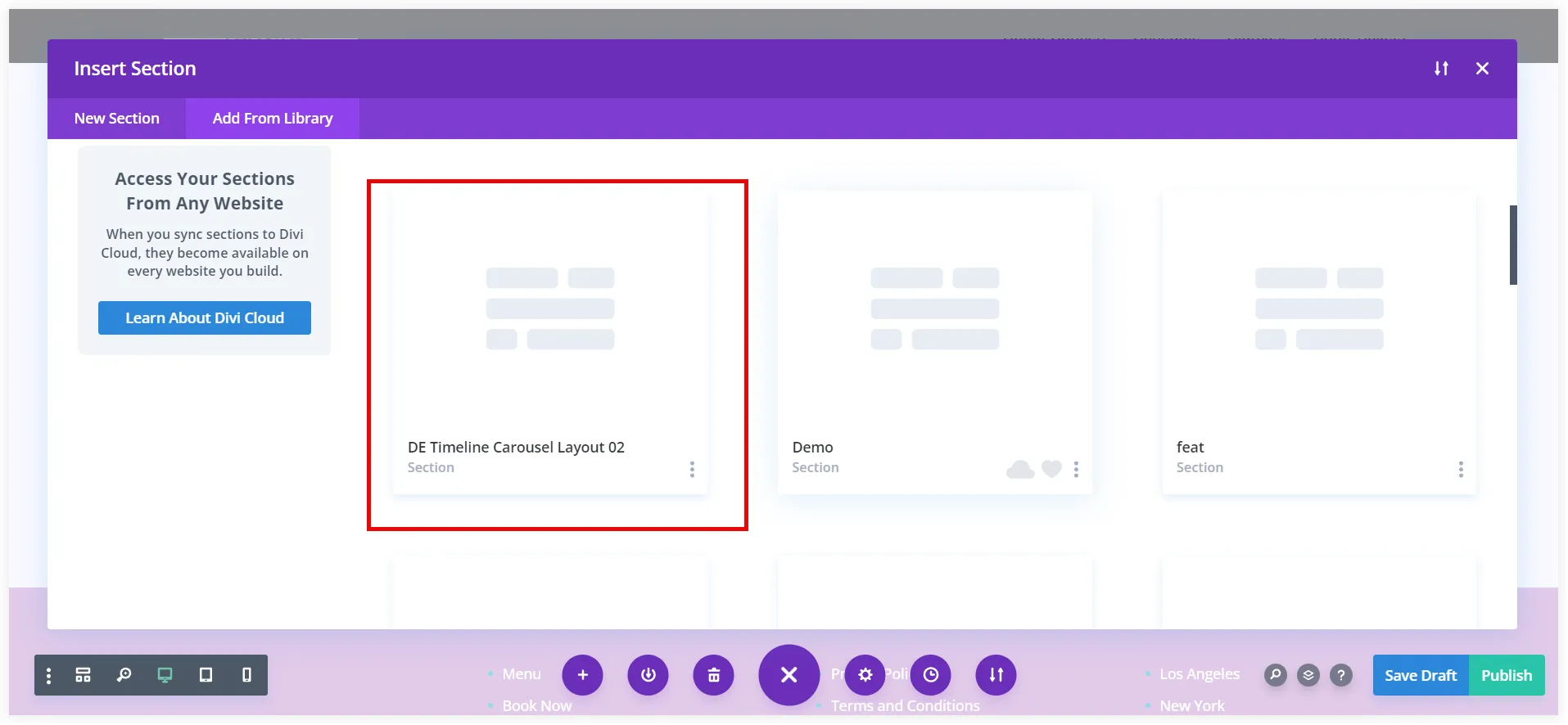
2. Now scroll to find the prebuilt carousel layout 2 and click on it.

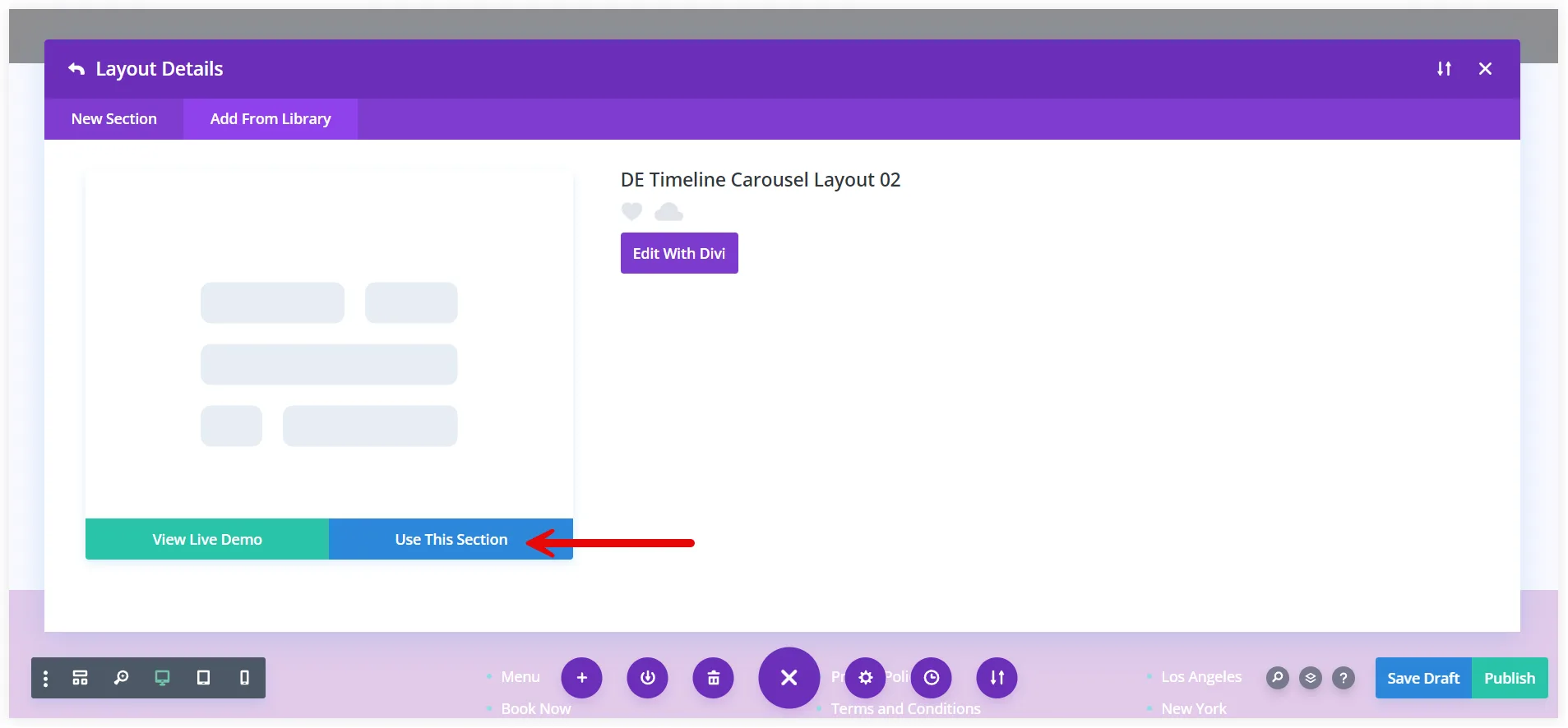
3. Click on Use this section to use the selected layout in the section you created.

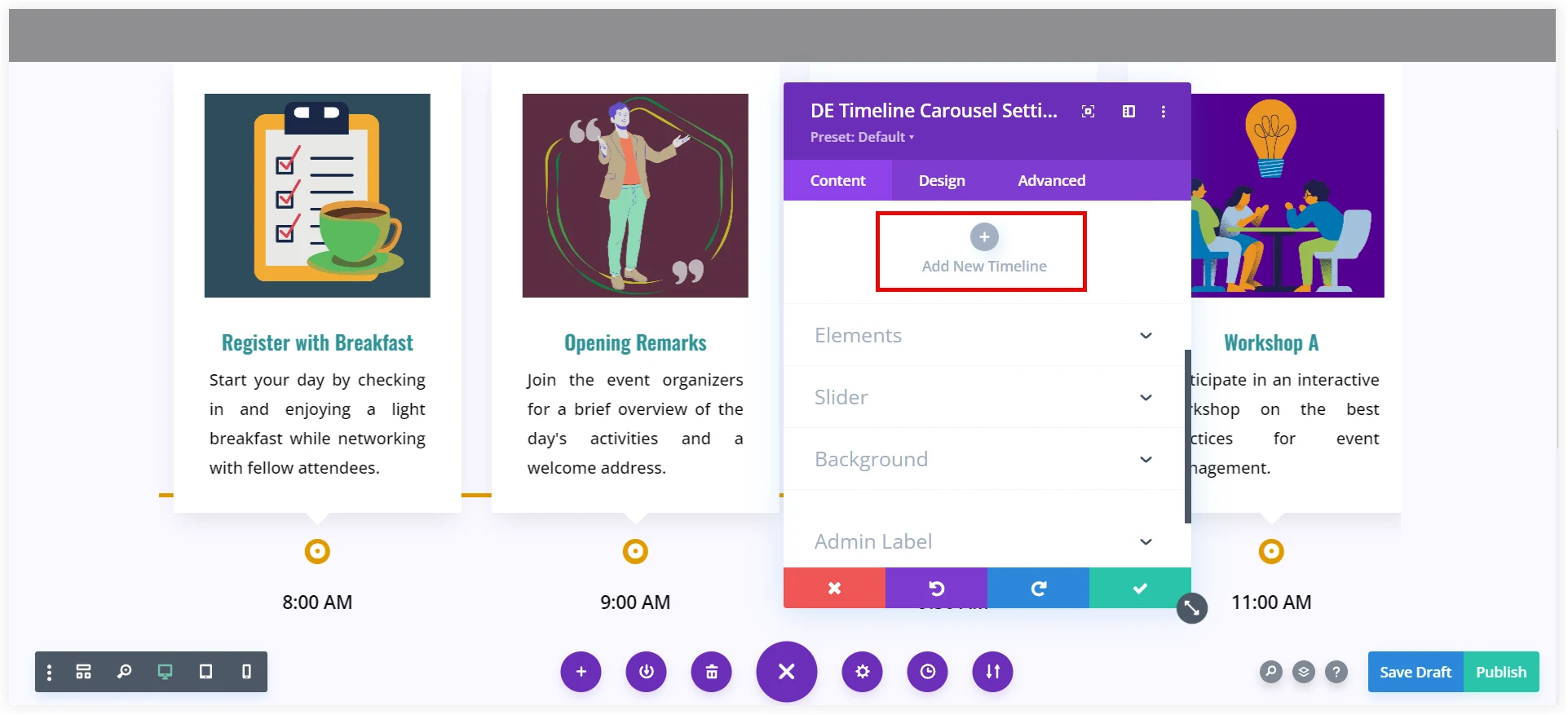
4. In the Content tab click on Add New Timeline.

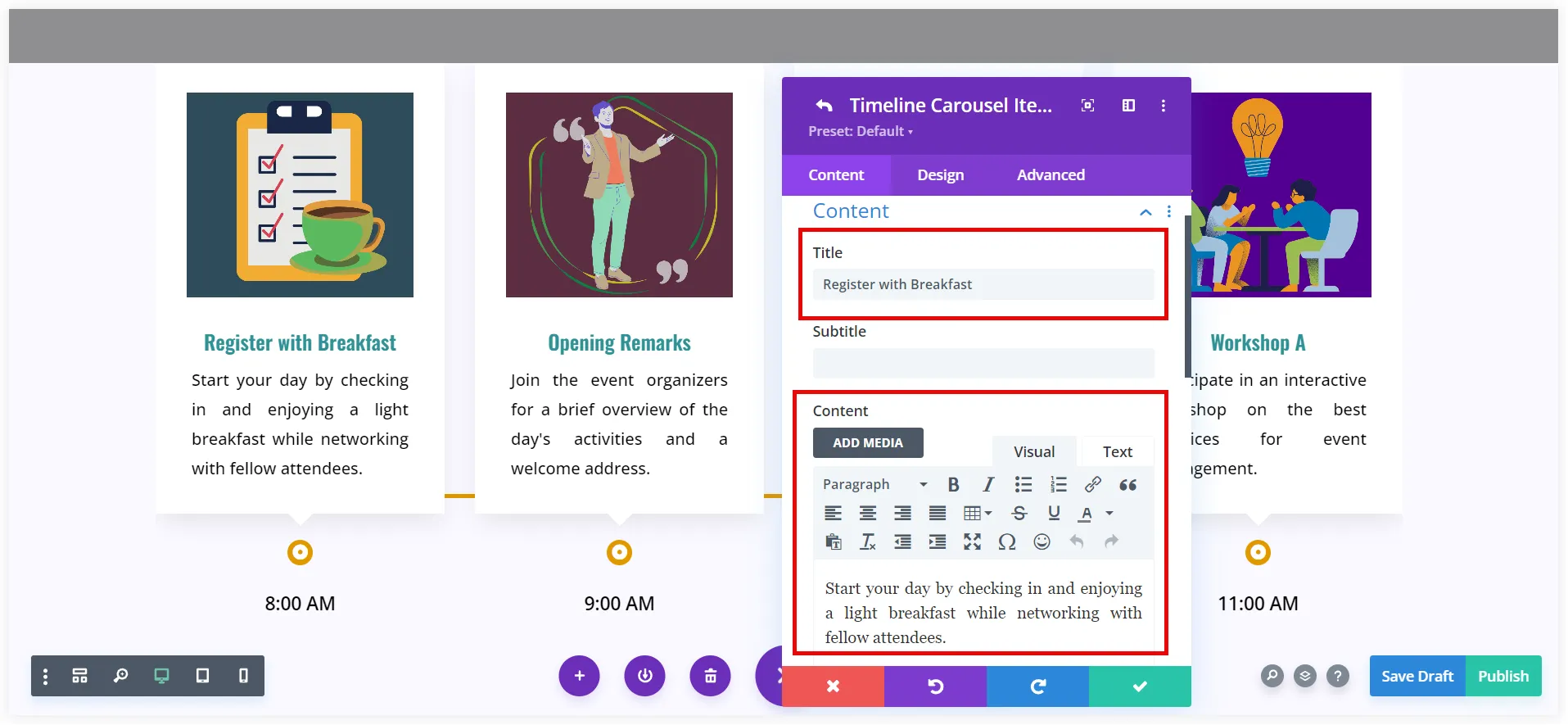
5. Mention the Agenda as the Title and its description in the Content section.

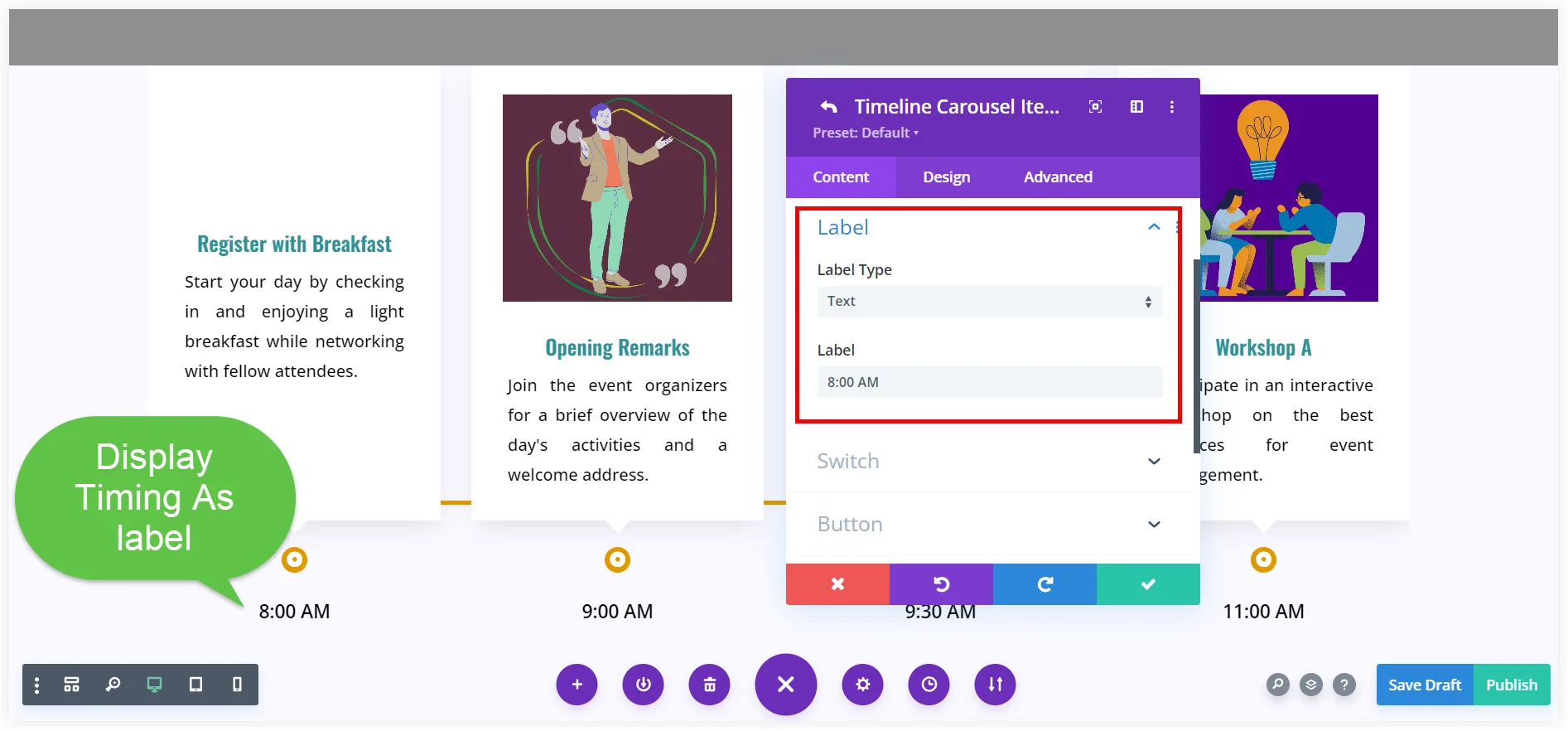
6. Select the Label Type as Text and mention the timing as a Label.

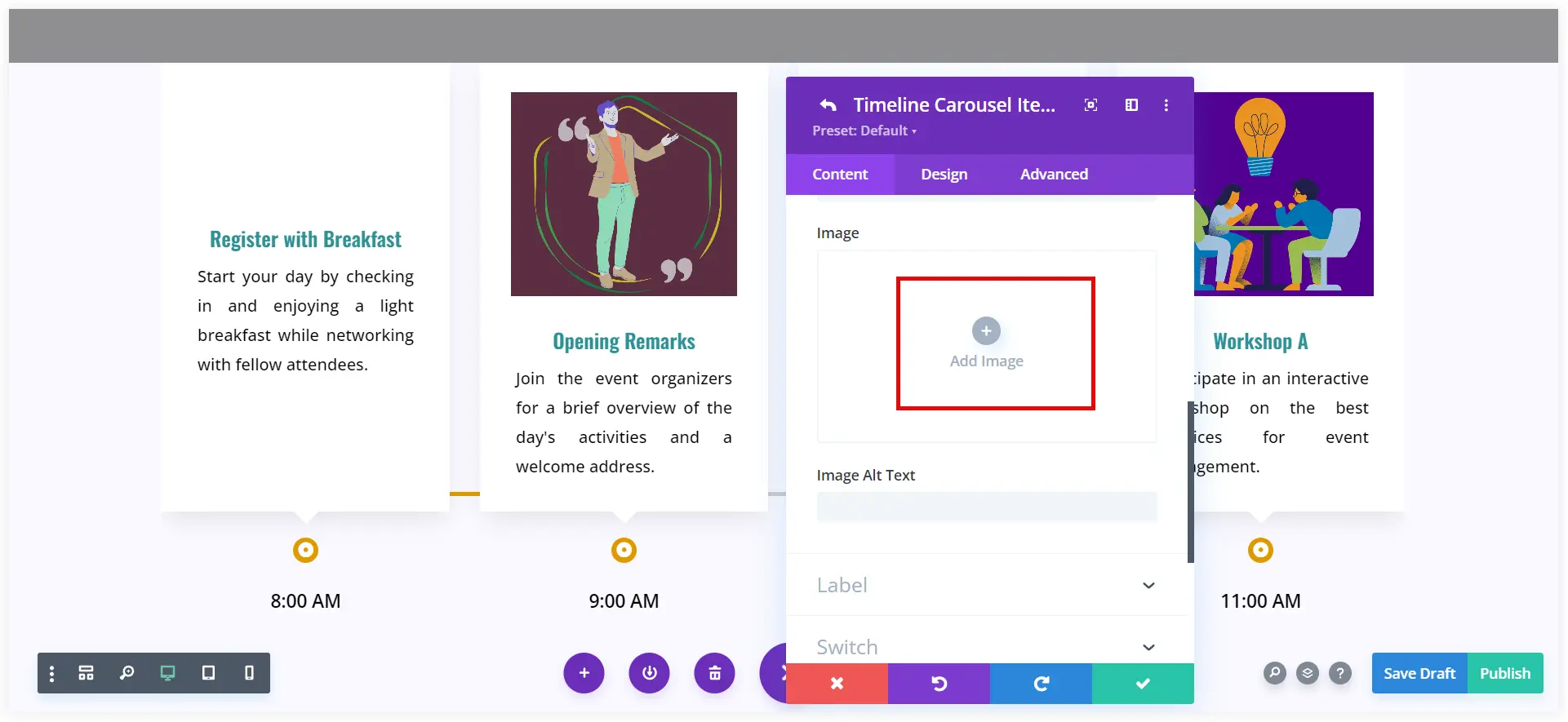
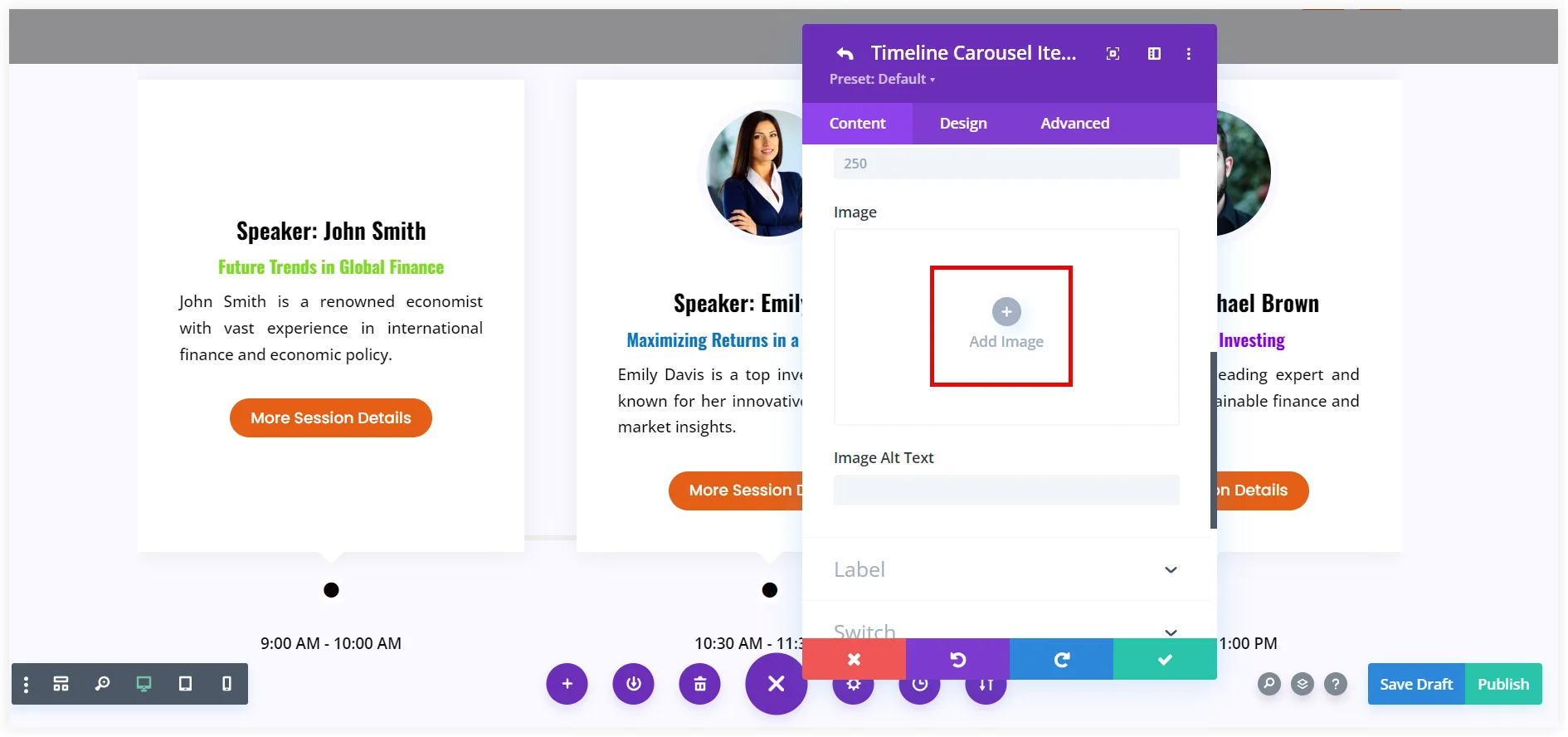
7. Click on the Add Image icon and upload your image. Try to create and use good infographics to complement the visual appeal of the timeline.

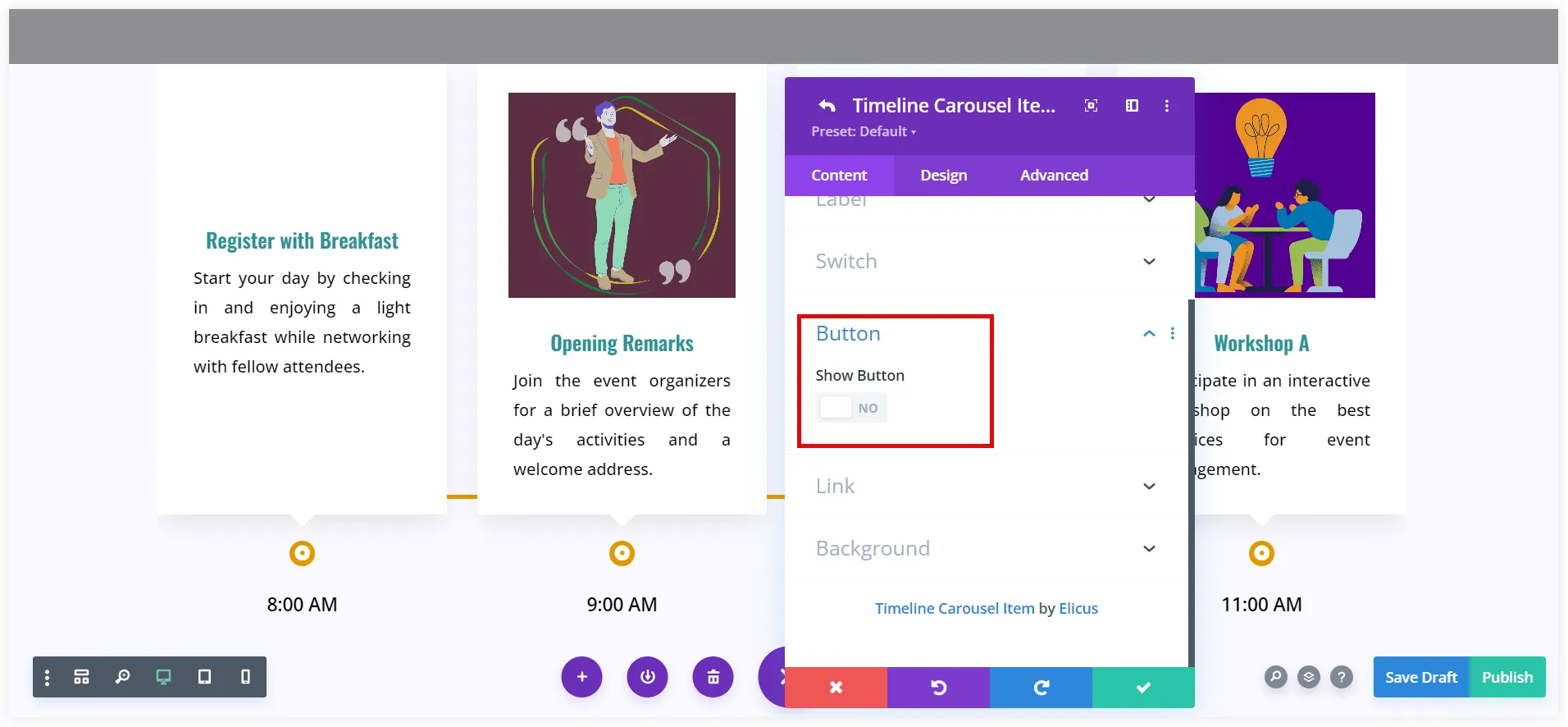
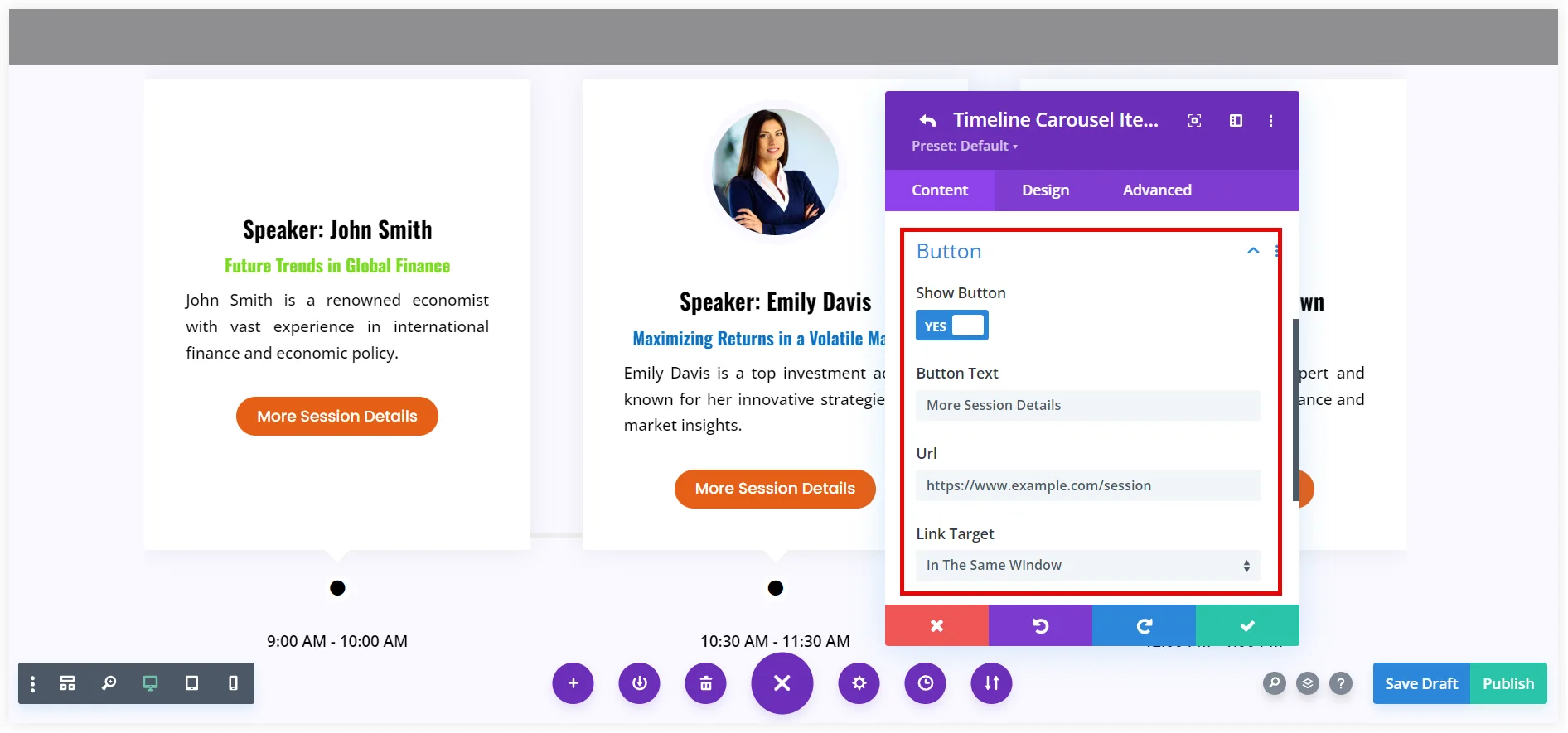
8. By default this layout contains a button that can be disabled if you don’t need it. Go to the Button section and disable the Show Button.

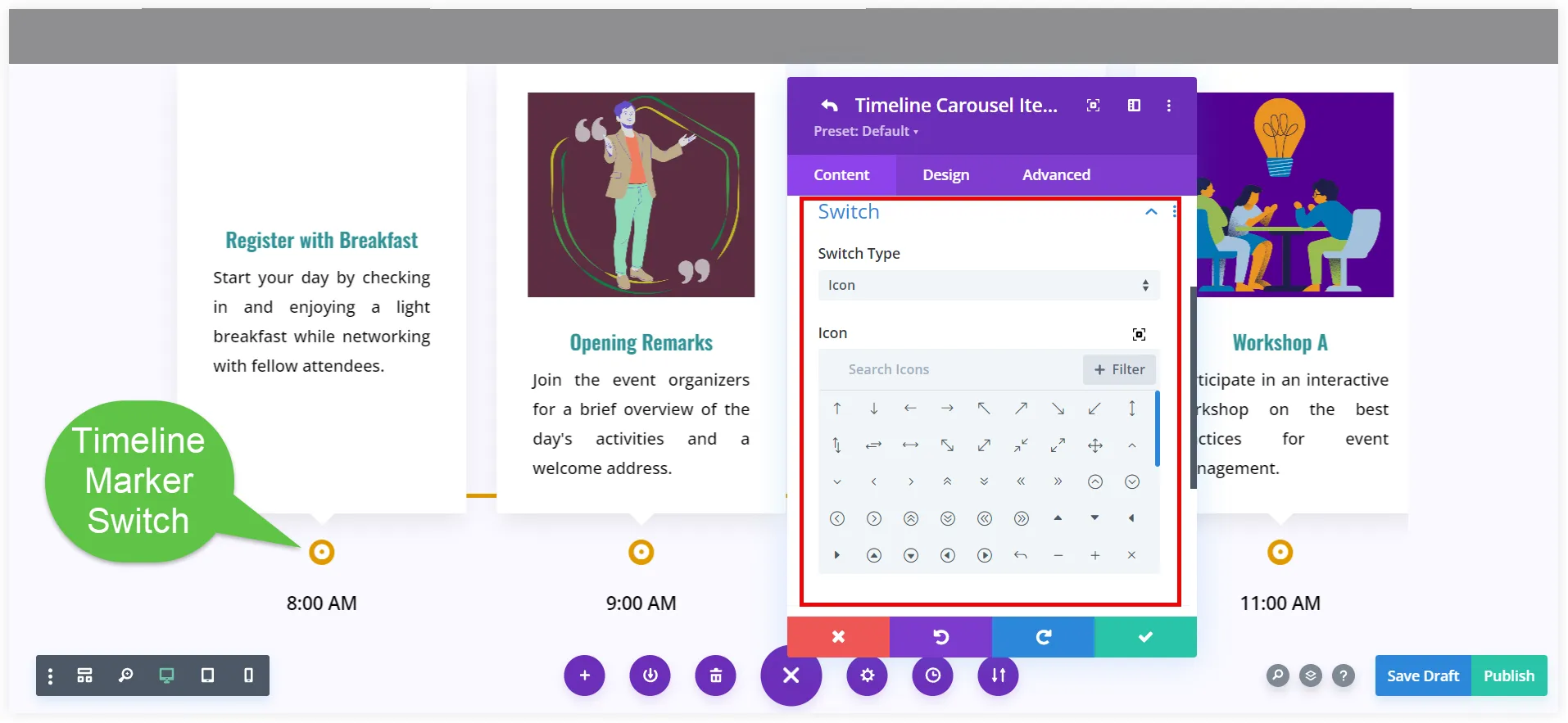
9. You can also customize the icon for the timeline marker using the Switch option. Select an icon or use any text, it’s your choice what you prefer or need.

That’s done. In the same way, you can add the rest of the slides to the carousel. Isn’t that easy?
Moreover, you can also use the styling options to provide it with a personalized touch but that kills the purpose of using a prebuilt Timeline Carousel layout.
Let’s explore some more designs and see what a Timeline Carousel practically can do in the event planning niche.
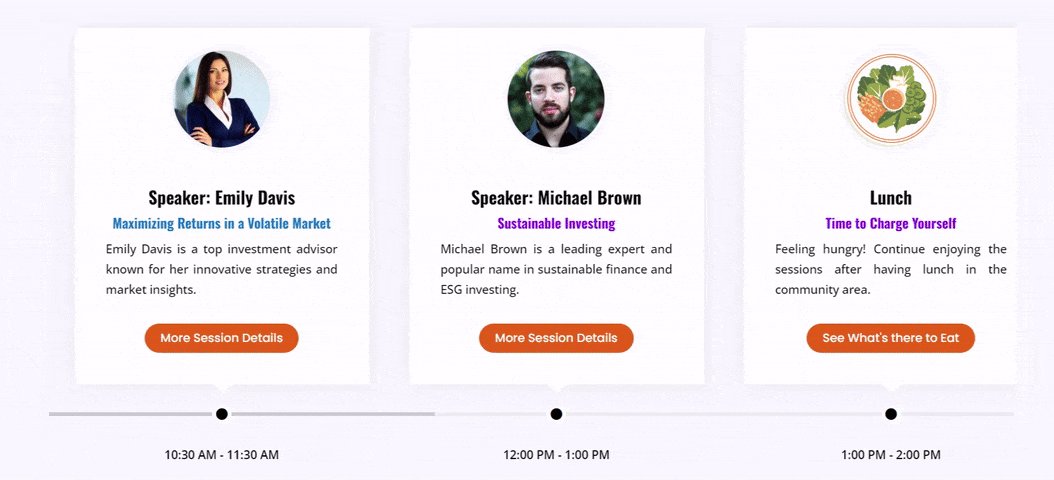
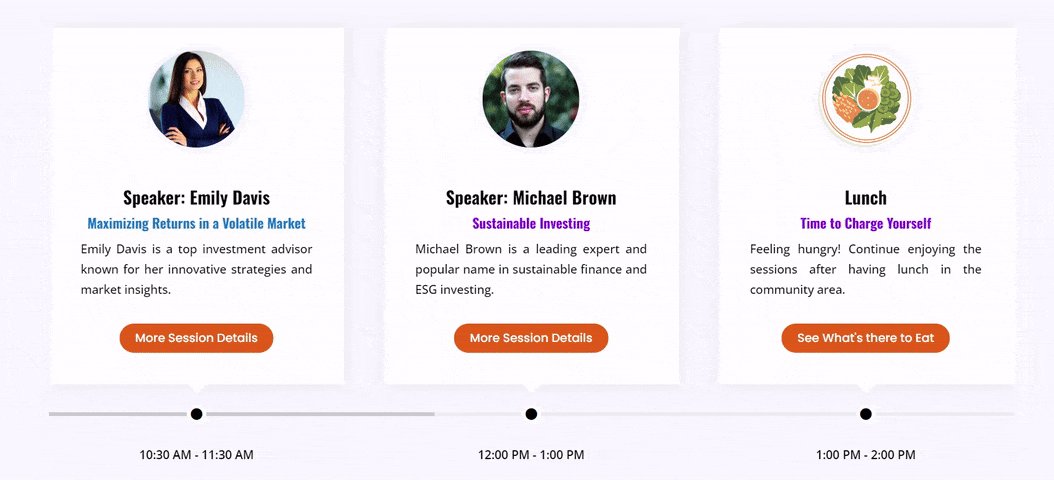
2. Speaker and Performer Timelines
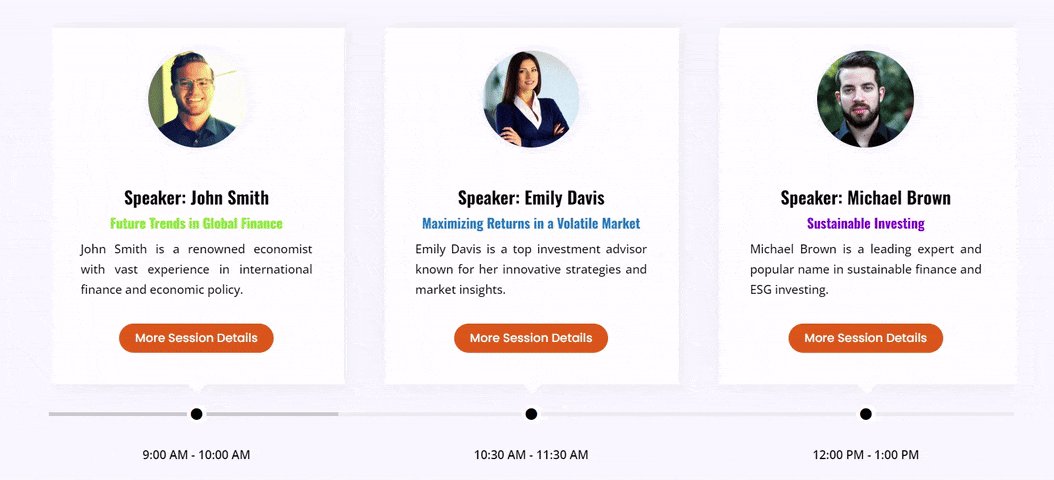
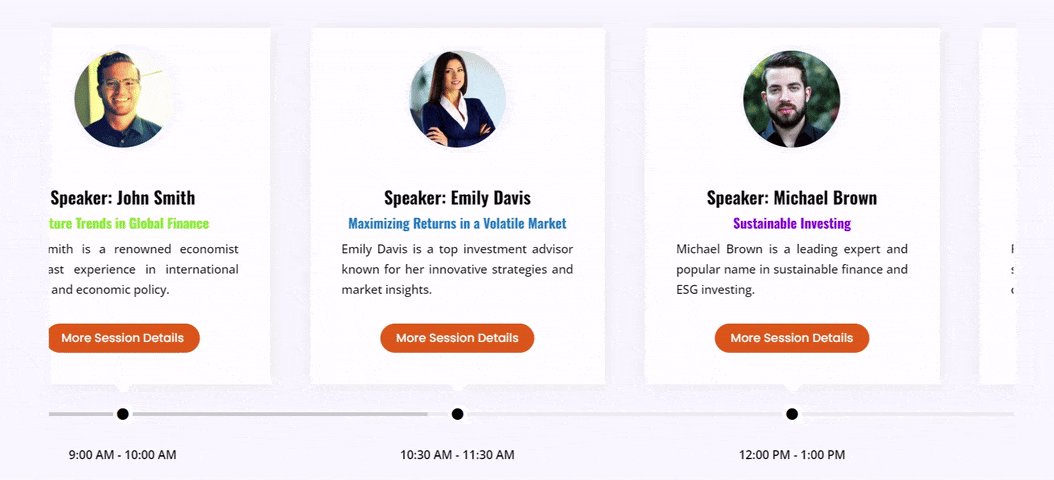
When companies organize events and sessions they need to highlight the session of speakers on their business websites. The Timeline Carousel helps you to showcase the speakers with their short introductions and session details in a dynamic sliding format.

The profile image of the speaker will headline the slides of the Timeline Carousel followed by the session topic and his short introduction. Visitors can get more details about the speaker and the session using the button.
Let’s see how to do it.
How to Create a Speaker Timeline
The first three steps would be the same as discussed in the previous design idea. Follow them and then proceed with the further steps to create this design.
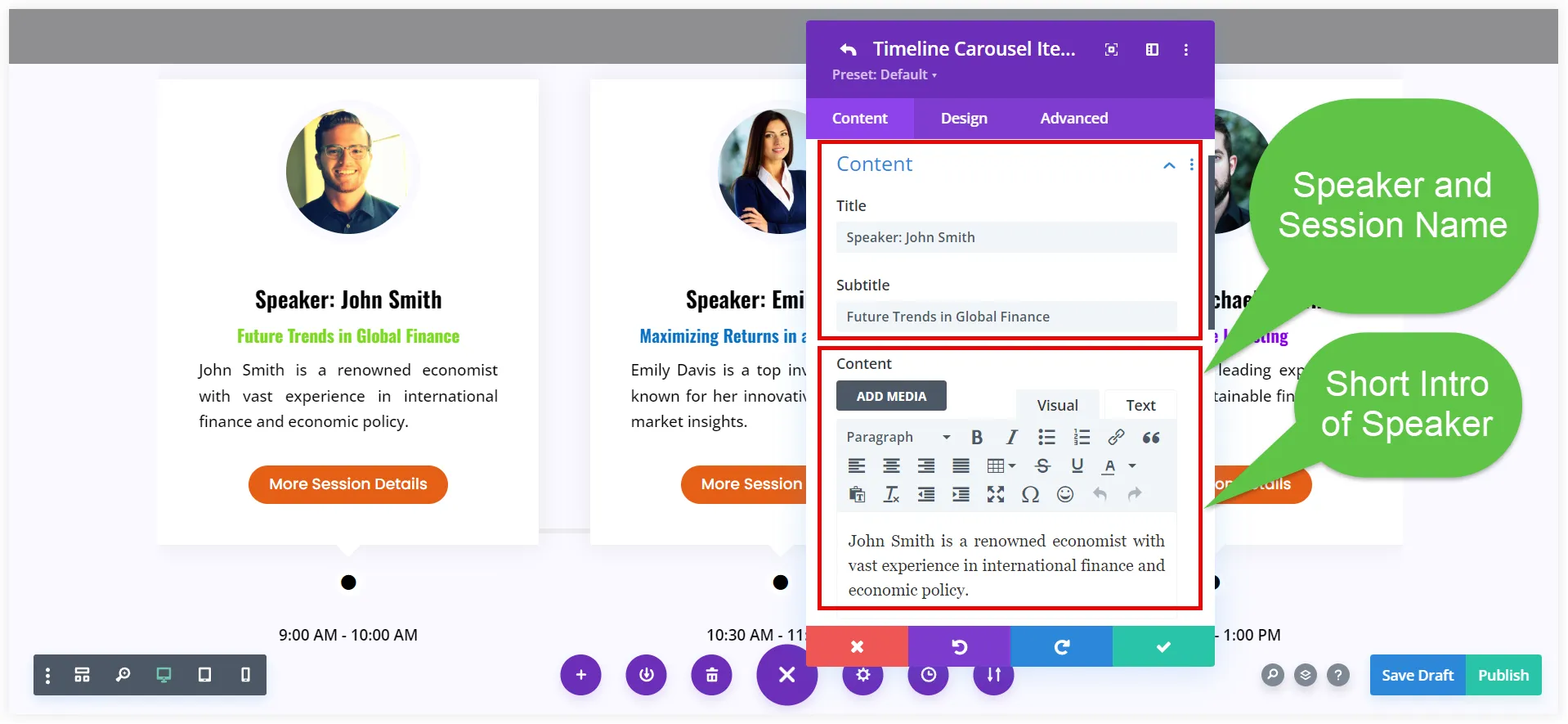
1. Click Add New Timeline under the Content tab.
2. Enter the speaker’s name in the Title and mention the session topic as a Subtitle. Also, mention its short introduction in the Content.

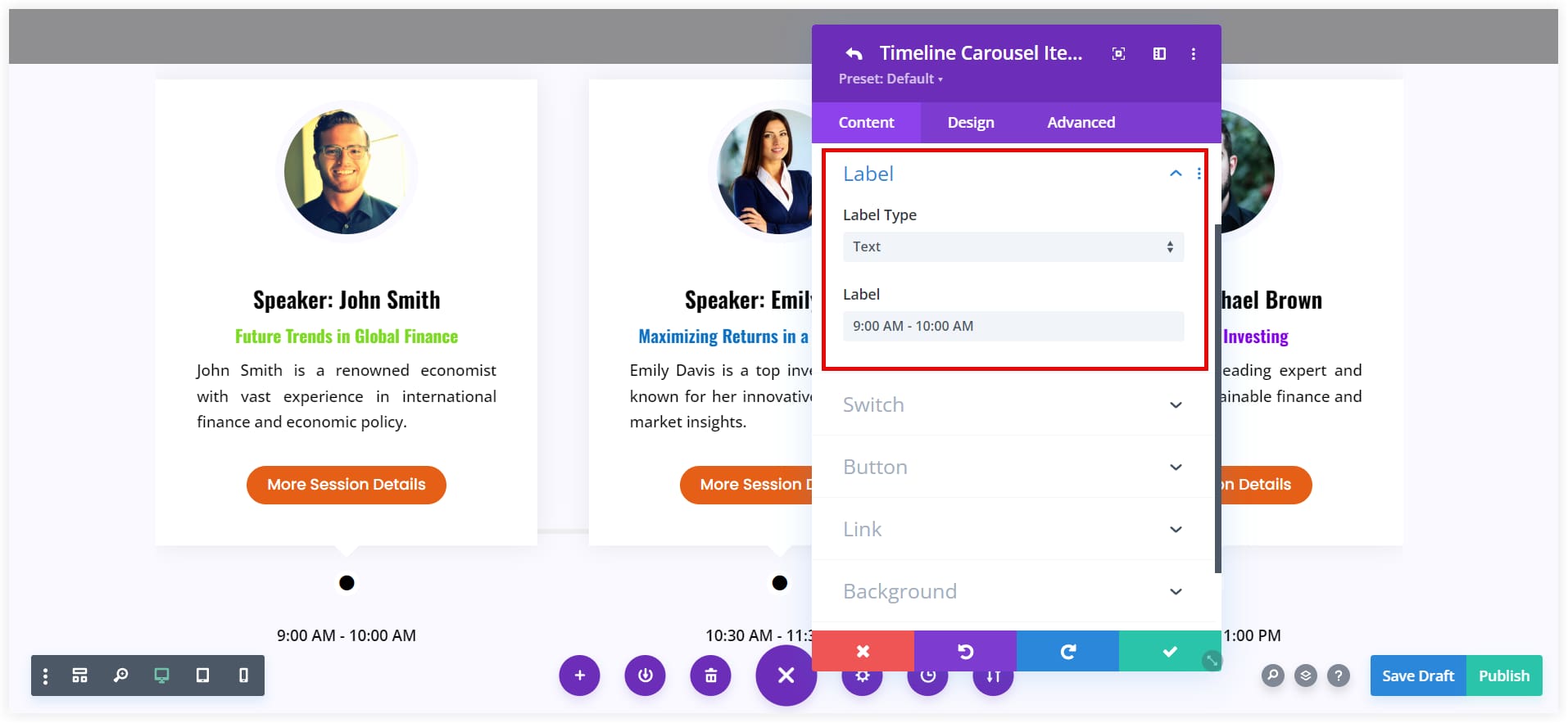
3. Choose Text for the Label Type, then add the timing to the label.

4. Upload the speaker’s photo using the Add Image icon.

5. This time we will use the show button to provide the entire details of the speaker and the session. Enter the Button Text, URL, and Link Target in the new tab.

That’s all. This Timeline Carousel will display all the speakers with their session details interactively on a Divi website.
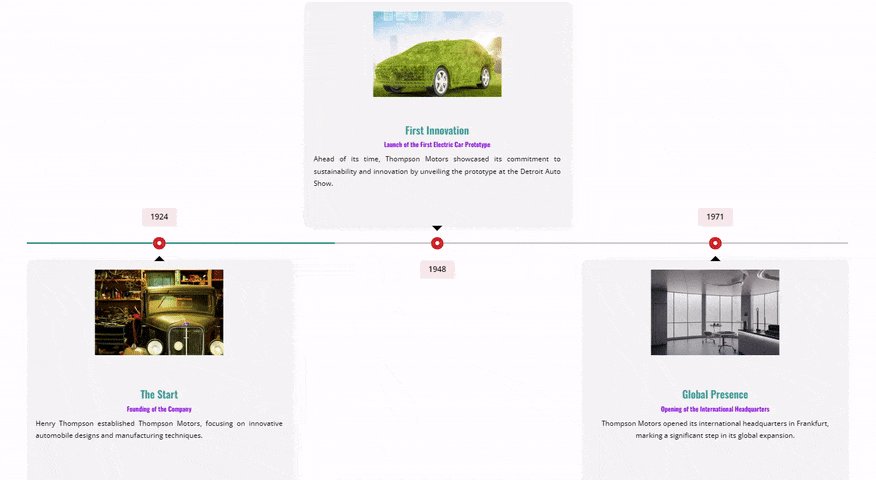
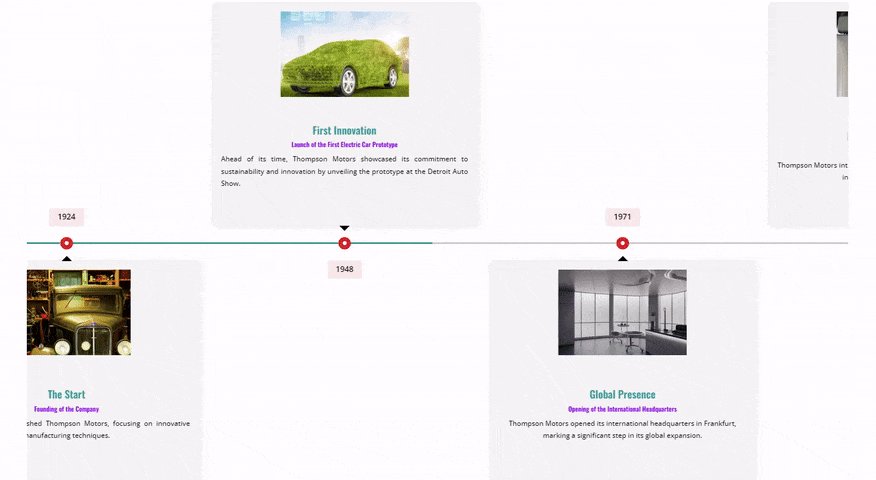
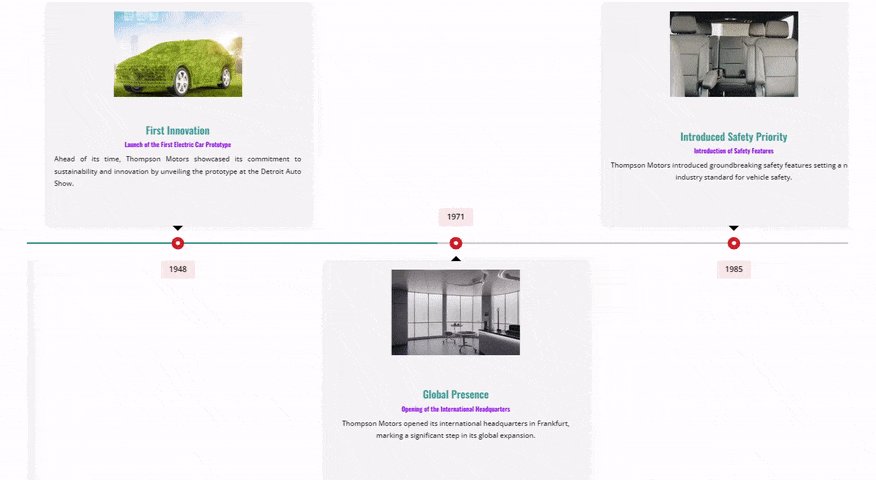
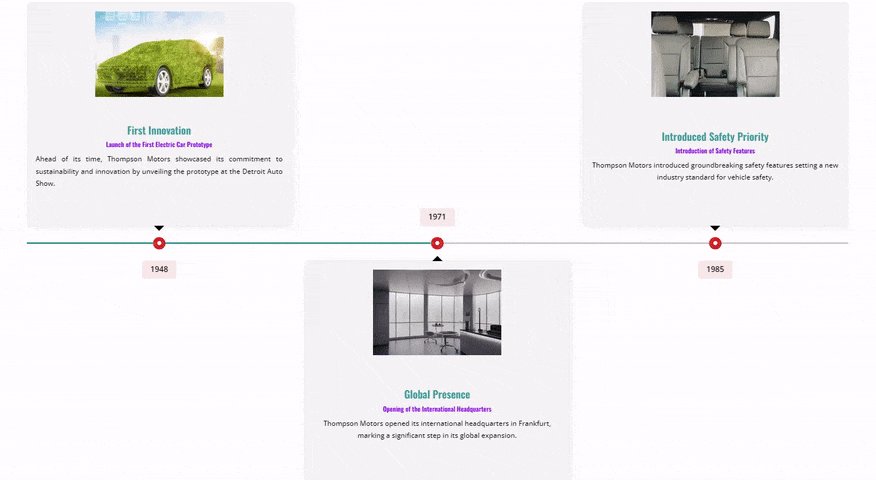
3. Journey of Company with Milestones
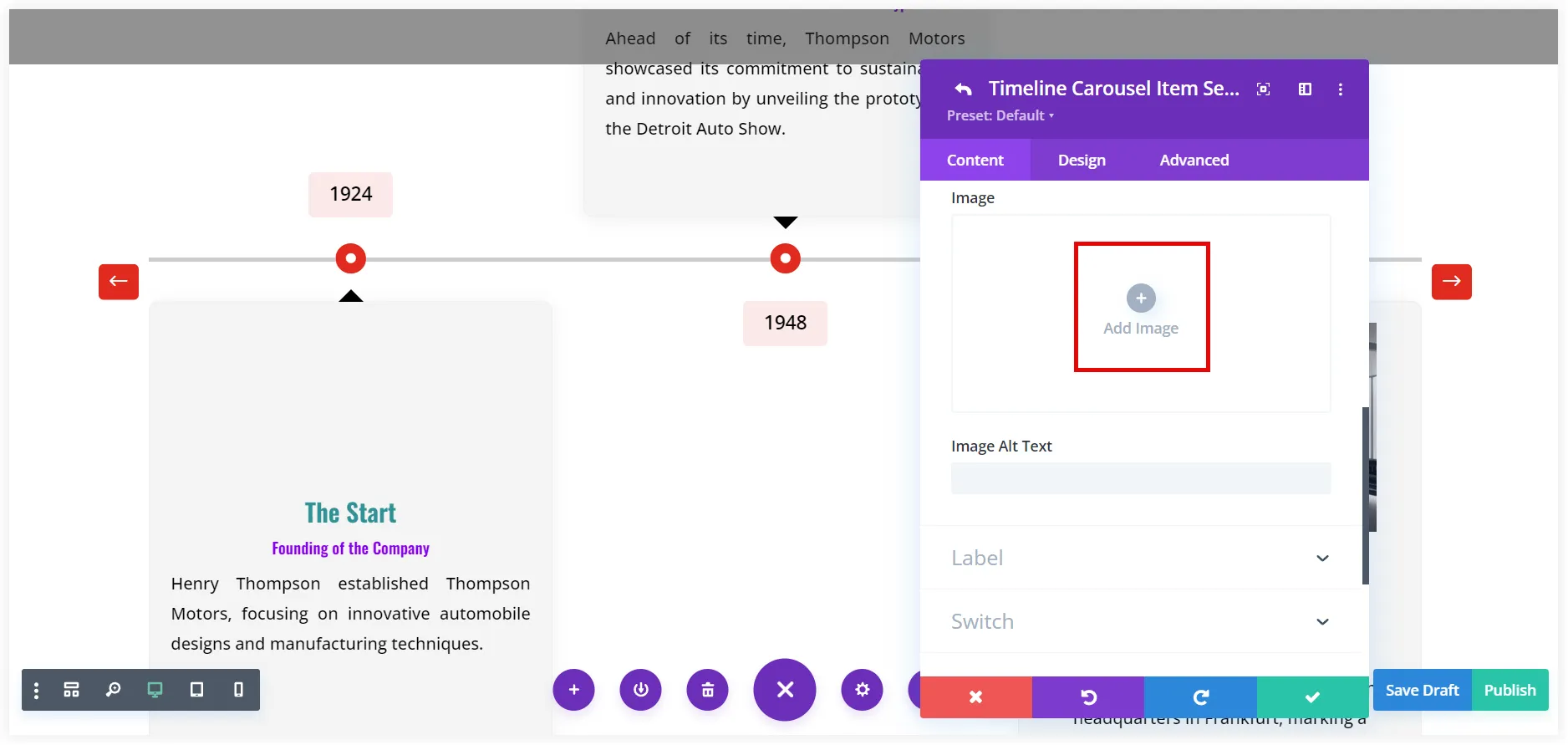
If you want to showcase the entire journey of a company in a business event, that can be perfectly done with a Timeline Carousel. Every milestone of the company’s journey is reflected using titles, subtitles, and labels. Upload an image resembling the status of the company in that particular year, and enter a relevant tagline in the Title and a describing Subtitle. The two-sided prebuilt Divi Timeline Carousel layout makes a unique visual impression on the minds of the visitors.

Let’s see how we can create it.
How to Create Milestone Journey Using Timeline Carousel
The initial three steps would be the same as those covered in the previous designs that are discussed earlier. Proceed with the next steps of creating this design after going through them.
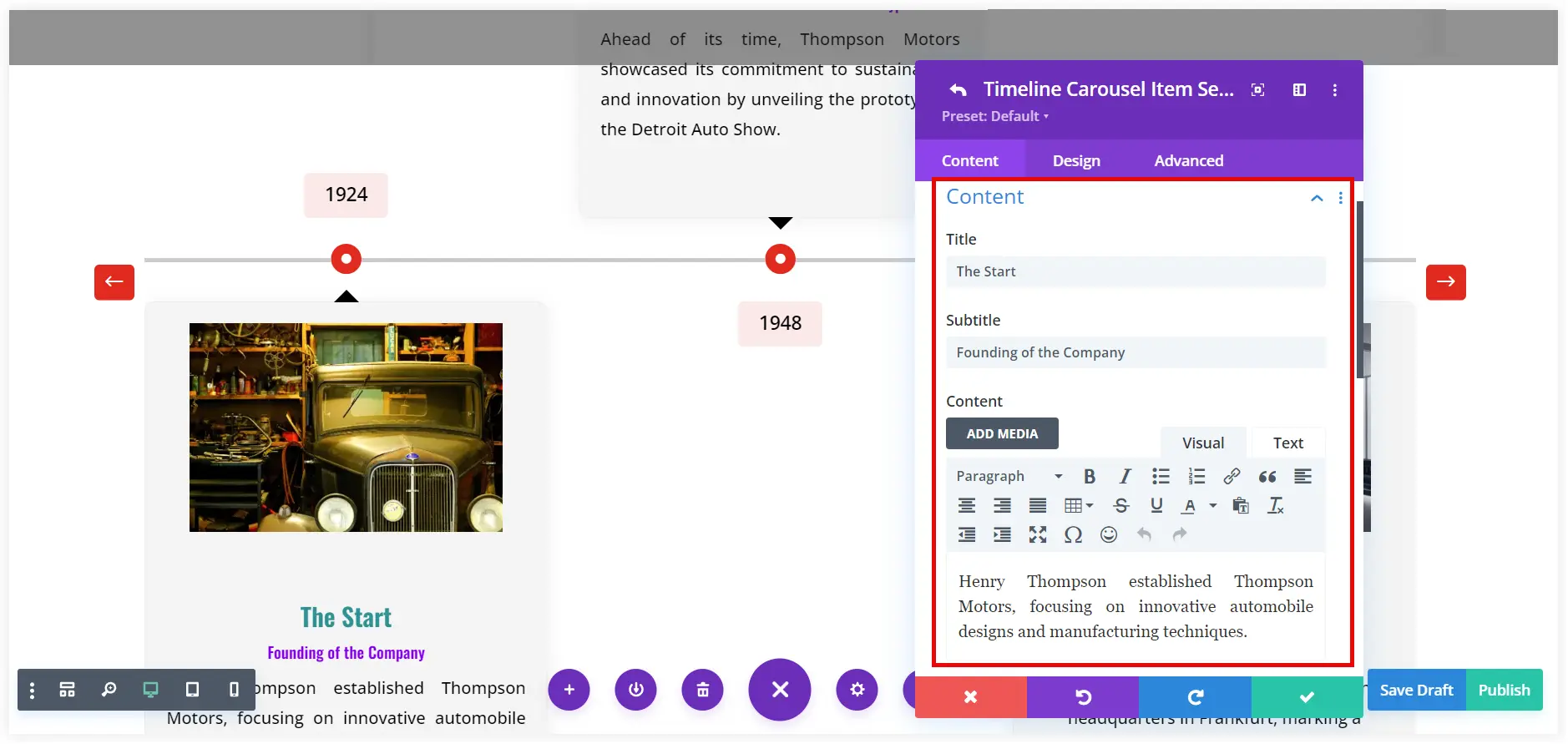
1. Select the Content tab and click Add New Timeline as discussed in above designs.
2. Enter the tagline referring to the milestone in the Title and mention what the milestone is referring to as Subtitle. Enter its short description in the Content.

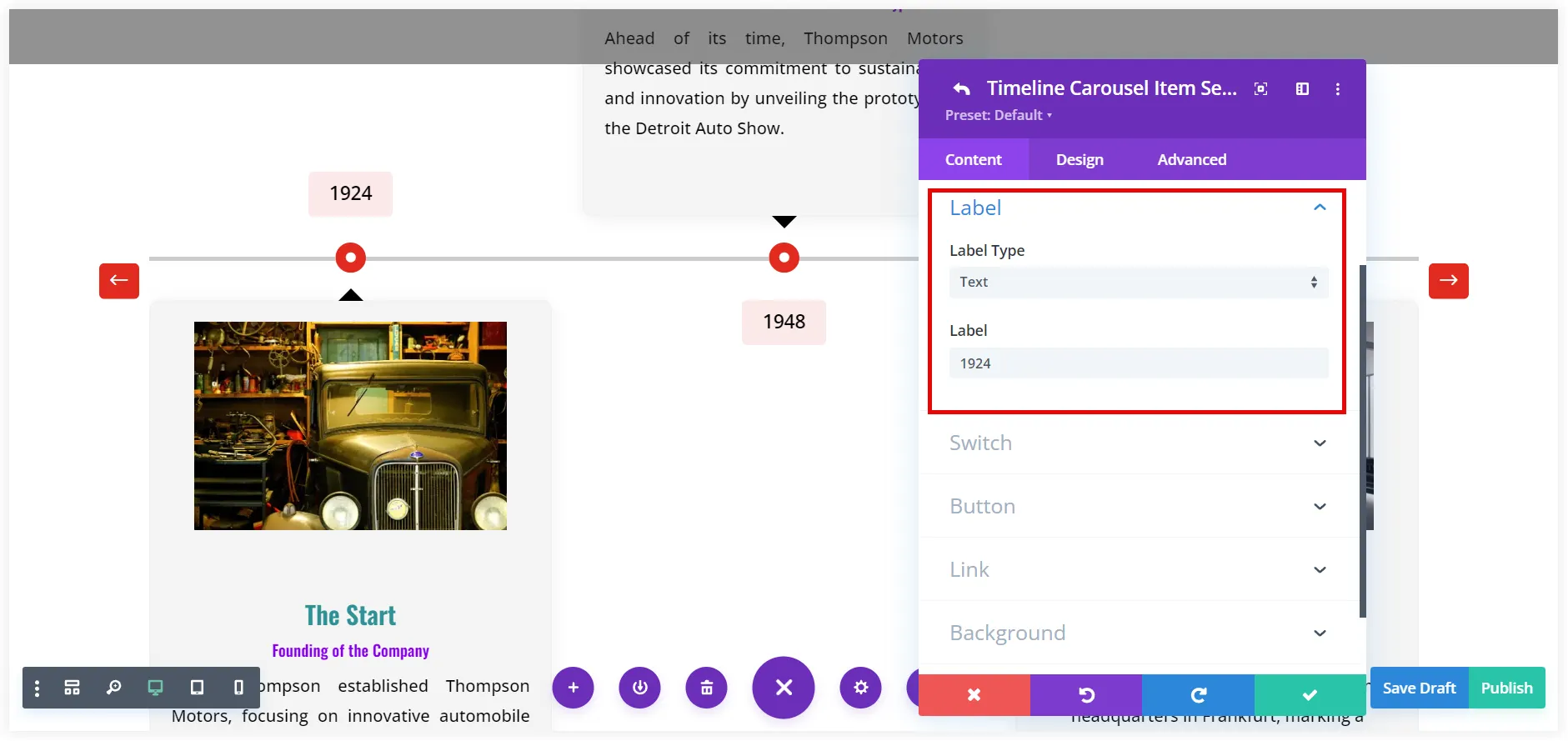
3. Include the timeline year in the label After selecting Text as the label type.

4. Use the Add Image icon to upload a photo resembling the milestone.

You can also use the styling options to make milestones more engaging and give them a personalized touch matching the vibes of companies.
Final Takeaway
Your event planning website’s user experience can be significantly enhanced by integrating Divi Timeline Carousels, which present schedules, speaker lineups, and key activities in an engaging and visually appealing manner. The prebuilt timeline layouts this post uses may help create wonderful, personalized timeline designs on your Divi website.
In addition to organizing information, this carousel tool engages your audience and keeps them informed and interested in your event.










0 Comments