In My Account page of WooCommerce, you get Dashboard, Orders, Download, Addresses, Account Details, and Logout tab by default. But what if you want to provide more to a user? Like, subscription tab, cards tab, or even support tab. How you’d do it? No idea? Or you want to merge two tabs in one, then what you’ll do? Don’t worry because I’ve got you covered. And in this blog post, I’ll show you how you can achieve some of the WooCommerce My Account Page customizations that are very useful, and some you’re in need of right now.
Without wasting extra time, let’s get right into it.
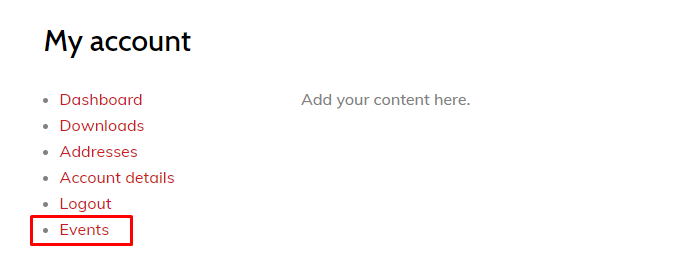
How to add a new tab in WooCommerce My Account Page
No extra effort needed, simply use the below code, and you’ll have a new tab in the My Account page of the WooCommerce. As a heads up, all the mentioned code in this blog post would be pasted in function.php.

// 1. Registering new endpoint for My Account page like Orders, Downloads etc.
if ( ! function_exists( 'de_woocommerce_new_tab' ) ) {
function de_woocommerce_new_tab() {
add_rewrite_endpoint( 'events', EP_ROOT | EP_PAGES );
}
add_action( 'init', 'de_woocommerce_new_tab' );
}
// 2. Add new query variables.
if ( ! function_exists( 'de_new_tab_query_variables' ) ) {
function de_new_tab_query_variables( $variables ) {
$variables[] = 'events';
return $variables;
}
add_filter( 'query_vars', 'de_new_tab_query_variables', 0 );
}
// 3. Inserting new tab "Events" into My Account menu.
if ( ! function_exists( 'de_add_new_tab_link' ) ) {
function de_add_new_tab_link( $tabs ) {
$tabs['events'] = 'Events';
return $tabs;
}
add_filter( 'woocommerce_account_menu_items', 'de_add_new_tab_link' );
}
// 4. Add content to the new tab "Events".
if ( ! function_exists( 'de_new_tab_content' ) ) {
function de_new_tab_content() {
echo "Add your content here.";
}
add_action( 'woocommerce_account_events_endpoint', 'de_new_tab_content' );
}
// Format for add_action follow 'woocommerce_account_{endpoint-slug}_endpoint'. In our case 'woocommerce_account_events_endpoint'.By using this code, you’ll be able to add a new tab in WooCommerce My Account Page.
How to merge tabs in WooCommerce My Account Page
By default WooCommerce’s My Account Page comes with multiple tabs. For some instances, they’re of good use as separate but sometimes it’s better to have information in one place. Therefore, to merge multiple tabs in one, the below code is very useful.

// 1. Registering new endpoint for My Account page like Orders, Downloads etc.
if ( ! function_exists( 'de_woocommerce_new_tab' ) ) {
function de_woocommerce_new_tab() {
add_rewrite_endpoint( 'events', EP_ROOT | EP_PAGES );
}
add_action( 'init', 'de_woocommerce_new_tab' );
}
// 2. Add new query variables.
if ( ! function_exists( 'de_new_tab_query_variables' ) ) {
function de_new_tab_query_variables( $variables ) {
$variables[] = 'events';
return $variables;
}
add_filter( 'query_vars', 'de_new_tab_query_variables', 0 );
}
// 3. Inserting new tab "Events" into My Account menu.
if ( ! function_exists( 'de_add_new_tab_link' ) ) {
function de_add_new_tab_link( $tabs ) {
$tabs['events'] = 'Events';
return $tabs;
}
add_filter( 'woocommerce_account_menu_items', 'de_add_new_tab_link' );
}
// 4. Add content to the new tab "Events".
if ( ! function_exists( 'de_new_tab_content' ) ) {
function de_new_tab_content() {
echo "Add your content here.";
}
add_action( 'woocommerce_account_events_endpoint', 'de_new_tab_content' );
}
// Format for add_action follow 'woocommerce_account_{endpoint-slug}_endpoint'. In our case 'woocommerce_account_events_endpoint'.How to add additional content at WooCommerce My Account Login Page
To provide additional information on the WooCommerce My Account Login/Register page that would help users to understand and decide which action they should take and where it would lead them. To achieve that, use below code snippet.
// 1. Remove the tab which you want to merge.
if ( ! function_exists( 'de_remove_tab' ) ) {
function de_remove_tab( $tabs ) {
if ( isset( $tabs['orders'] ) ) {
unset( $tabs['orders'] );
}
return $tabs;
}
add_filter( 'woocommerce_account_menu_items', 'de_remove_tab', 999 );
}
// 2. Print first tab's content on second tab.
add_action( 'woocommerce_account_downloads_endpoint', 'woocommerce_account_orders' );
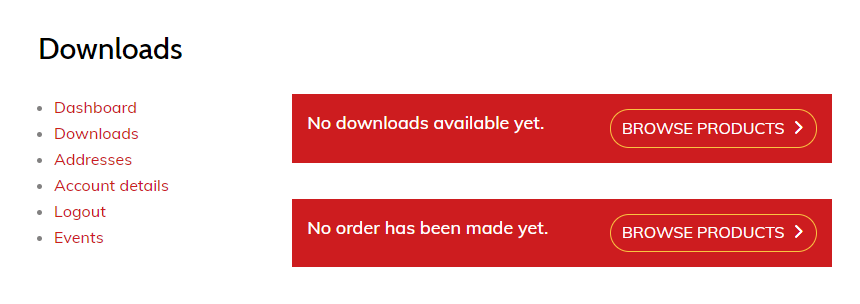
// Format for add_action follow 'woocommerce_account_{endpoint-slug}_endpoint', 'woocommerce_account_{endpoint-slug}'. In our case 'woocommerce_account_downloads_endpoint', 'woocommerce_account_orders'.By using this code, you’ll be able to remove the ‘Orders’ tab and merged that content in the ‘Downloads’ tab of WooCommerce My Account Page.
Summary
In this blog post, I’ve shared some of the customizations for WooCommerce My Account Page with code snippets, which you can use to make changes in your WooCommerce My Account Page. Moreover, if the tips mentioned above works for you, then share your views in the comment section and share this blog post with your friends, colleagues, and fellow WordPress enthusiasts. Also, you can subscribe to our newsletter to get updated with articles related to WordPress, and everything around it. Or, take a look at this blog post to learn, How to add social icons to WooCommerce emails?
Want to create beautiful WooCommerce site? Then take a loot at our new Divi WooCommerce layouts pack.






0 Comments