If you want to create Divi blurbs and looking for interesting hover effects, then below examples can become your inspiration. We’ve collected some of the Divi blurb hover effects that you can easily create using the Divi Blurb Extended plugin. This plugin, provides multiple layouts options that comes with beautiful hover effects. With this plugin and its layouts, you no longer need to code or write custom CSS to add hover effects on blurbs.
And not just Divi blurb hover effects, you can do more with this plugin. So, go and check out other features of the Divi Blurb Extended plugin.
10 Divi blurb hover effects you can apply

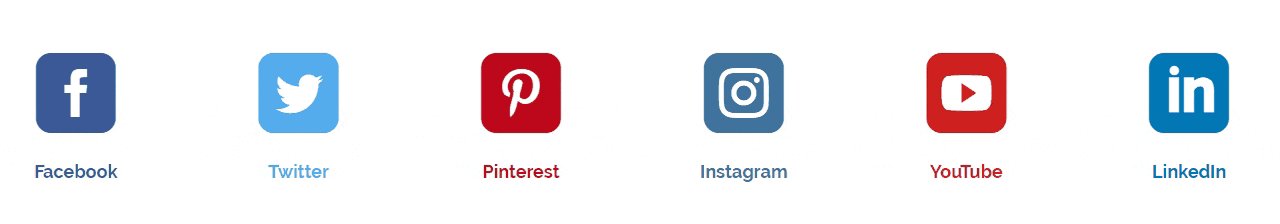
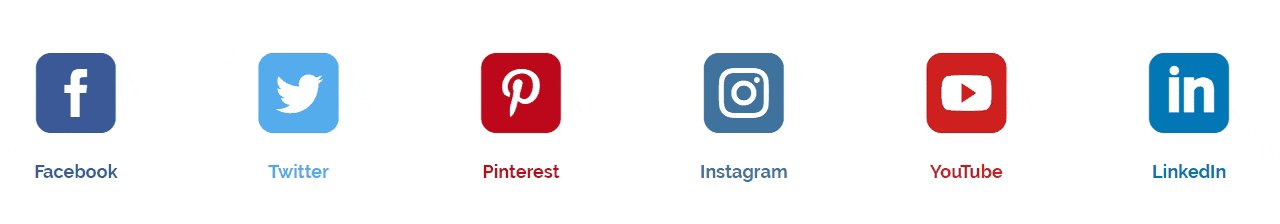
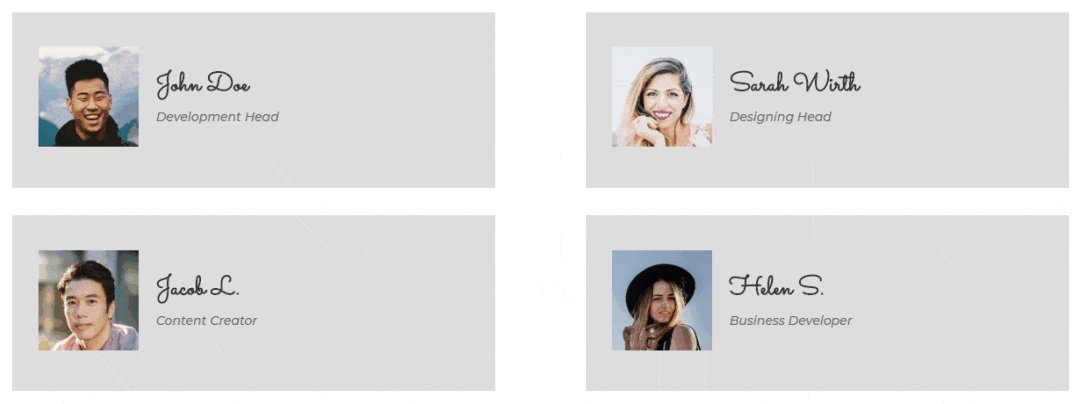
Above Divi blurb hover effect created using the layout 3 of the Advanced Flip Box module of the Divi Blurb Extended plugin. This blurb layout allows users to create blurbs with slide hover effect. When a user hovers up on the blurb, it slides either up or down direction based on the selected option.
2

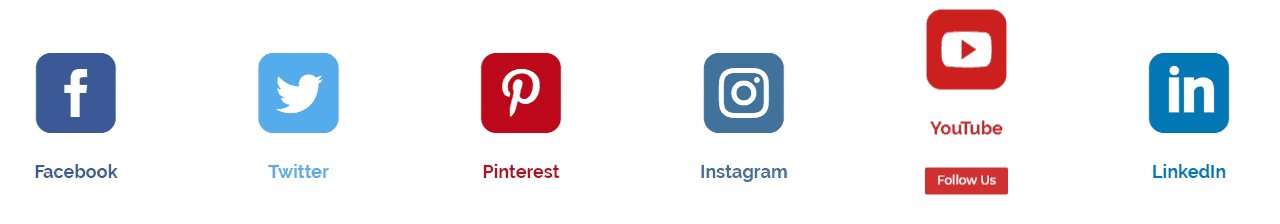
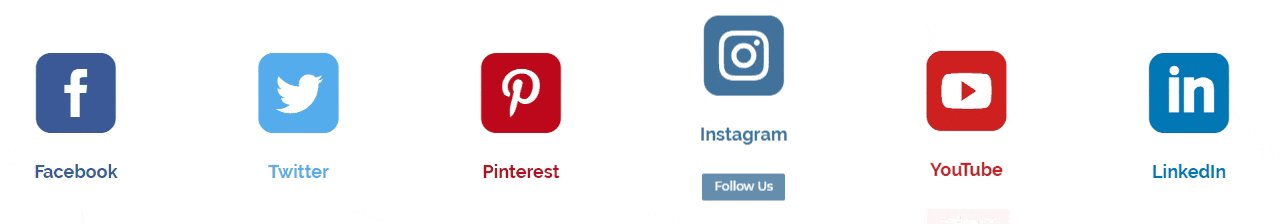
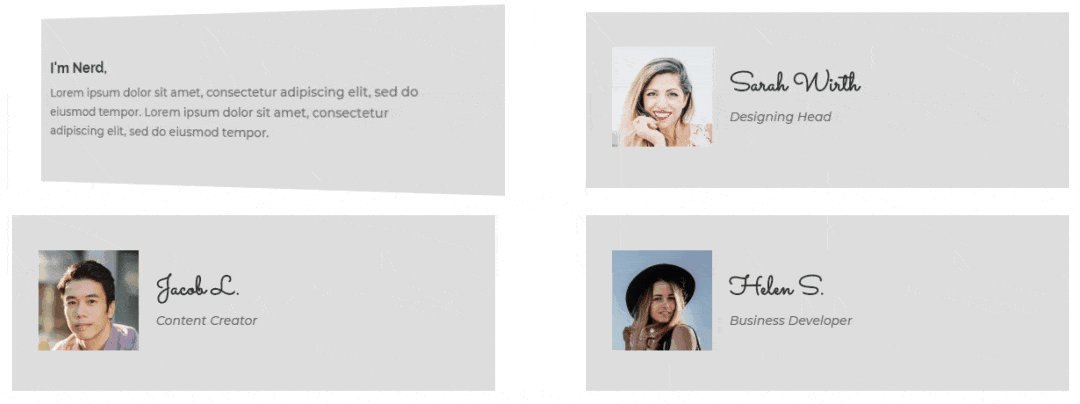
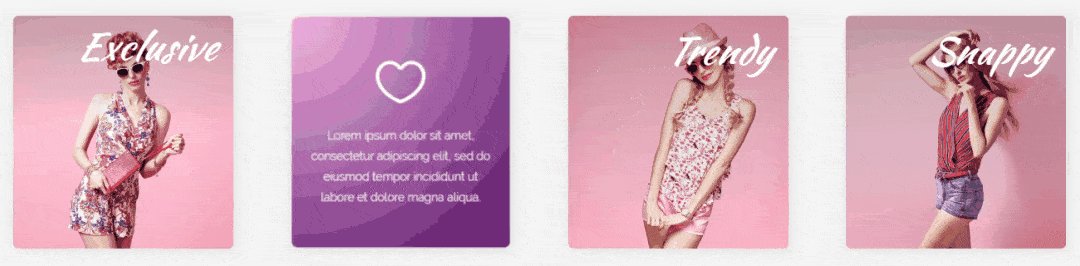
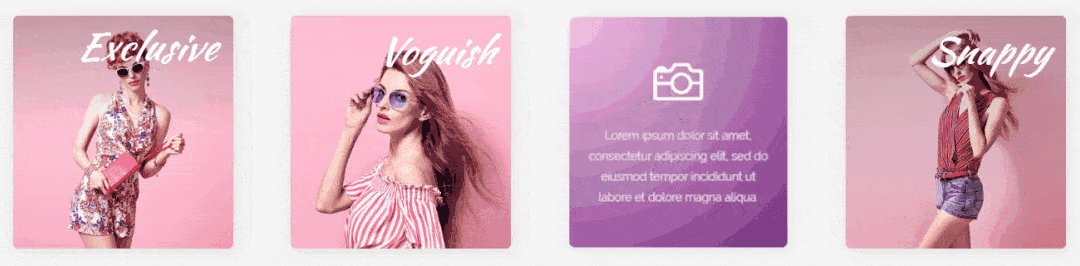
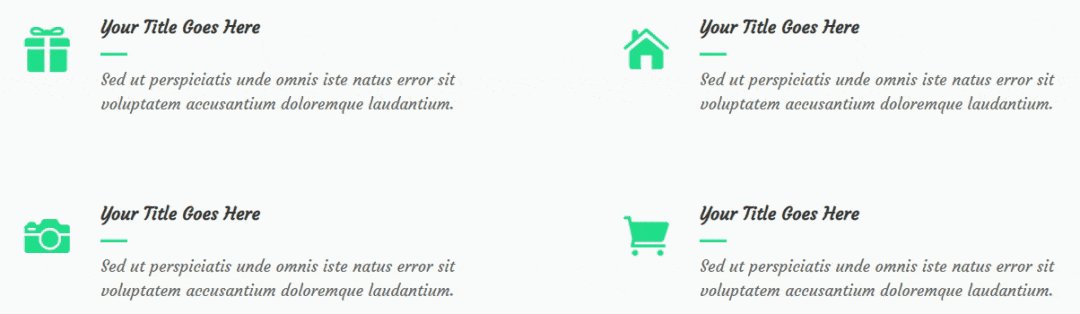
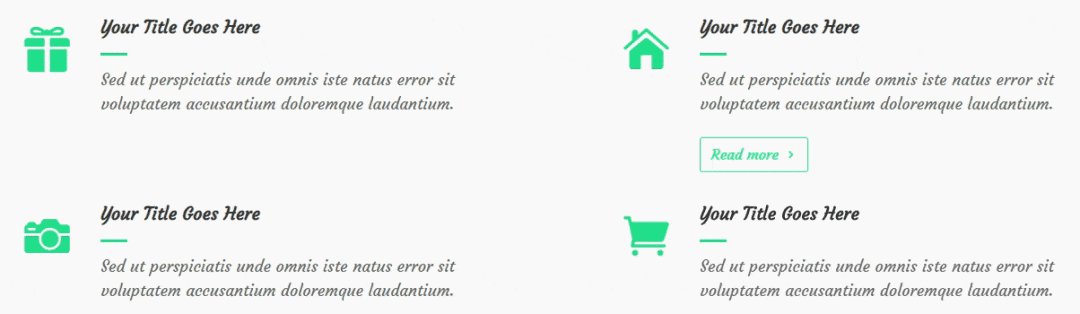
These Divi blurbs have been created using the Easebox layout of the Divi Extended module. The hover effect applied to these blurbs is that, when a user hovers over on these blurbs, it slides upward with complete content and displays the button.
3

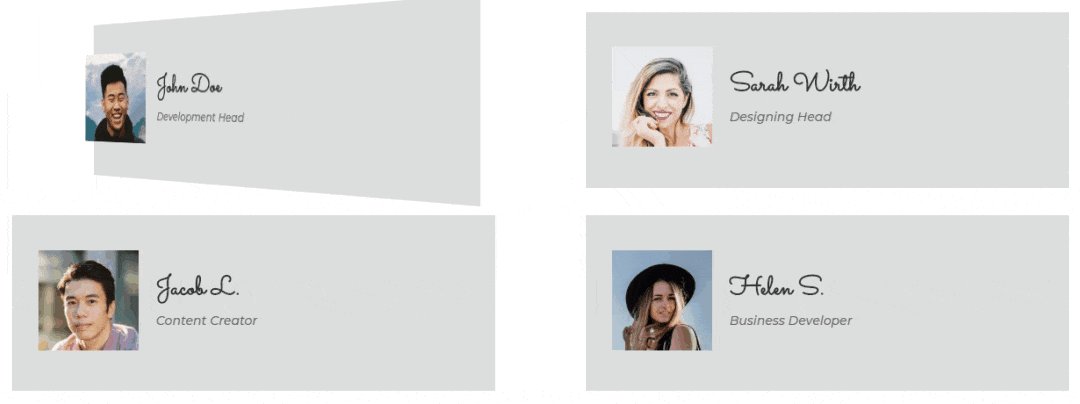
This is another blurb created using layout 3 of the Advanced Flip Box module. It allows users to add blurbs with a slide hover effect that slides in either the left or right direction. Using these effects, give Divi blurb an out-of-the-box beauty and an interactive attraction, which nobody can deny to like.
4

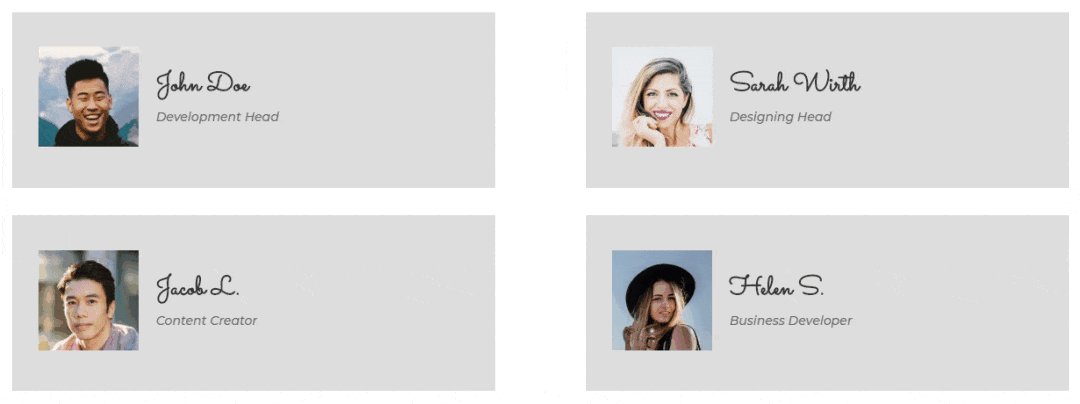
Flip box blurb hover effect is applied on these above Divi blurbs using the Flipbox layout of the Divi Extended module. It allows the user to add image, title, and content on the front side. And backside with title and content. You can also select where to place images, as in the above case, images are placed on the left side.
5

In this layout, when a user drags their mouse over the blurbs, the back content available on the blurb displays in a nice motion effect. This layout has been created using the layout 2 of the Advanced Flip Box module, that allows users to create Zoom In and Zoom Out, Divi blurb hover effects.
6

Above blurb hover effects created using the Easebox layout of the Divi Extended module. When a user drags the mouse or hovers upon these blurbs, it slides the read more button upward.
7

It’s an Advanced Flip Module’s layout that fades the front content of the Divi blurb when it’s hover by the user. And displays the back content smoothly. Though, you can also control the speed of the blurb hover effect when to fade the content and display.
8

This above visual representation showcases the layouts designed using layout 1 of the Advanced Flip Box module. Though, it contains all the flip hover effects that come with this layout. Available flip-style are Top, Bottom, Right, and Left. All these new flip styles and options give users the ability to create something unique and exciting.
9

Above shown blurb, created using the Divi Extended module of the plugin with the same name. These flip boxes are directional Divi blurbs that flip depending upon the direction mouse cursor comes and goes.
10

This blurb layout is also created using the Advanced Flip Box module. However, it uses the layout 1 and its Top flip hover effect. This layout gives blurb a 3D touch, and you can also control the flip speed.
Summary
We have shown you the 10 one of the best Divi blurb hover effect, created using the premium layouts of Divi Blurb Extended plugin.
Moreover, we want to hear from you, about Divi Blurb Extended plugin, and its module. Have you tried this plugin yet? If yes, then what was your experience. Leave your thoughts in the comment section. Or you can also checkout more Divi blurb layouts.






0 Comments