Your website content is what will make the first impression, depending on whether your visitors will stay or leave the site. So, your website should be visually attractive to them. To make it appealing to your visitors, use card carousel sliders.
It is reported that around 8 out of 10 users stop engaging with the content of a website that is not displayed well, and around 48% of people consider the web design as the top factor when deciding business credibility. These stats show how important it is to display the content of your website if you want to engage your visitors and convert leads.
So, to help you build a stunning website, we recommend adding carousels.
If you are using Divi, you should add image and card carousels to it. We have compiled some good reasons why you should use a card carousel in Divi.
What Is a Card Carousel?
Carousels are the dynamic slideshows or sliders of visual content on your website.
More specifically, carousels are the specified sliders that display images in a single row. These carousels are of various types: image accordion carousels, card carousels, team carousels, testimonial carousels, etc.
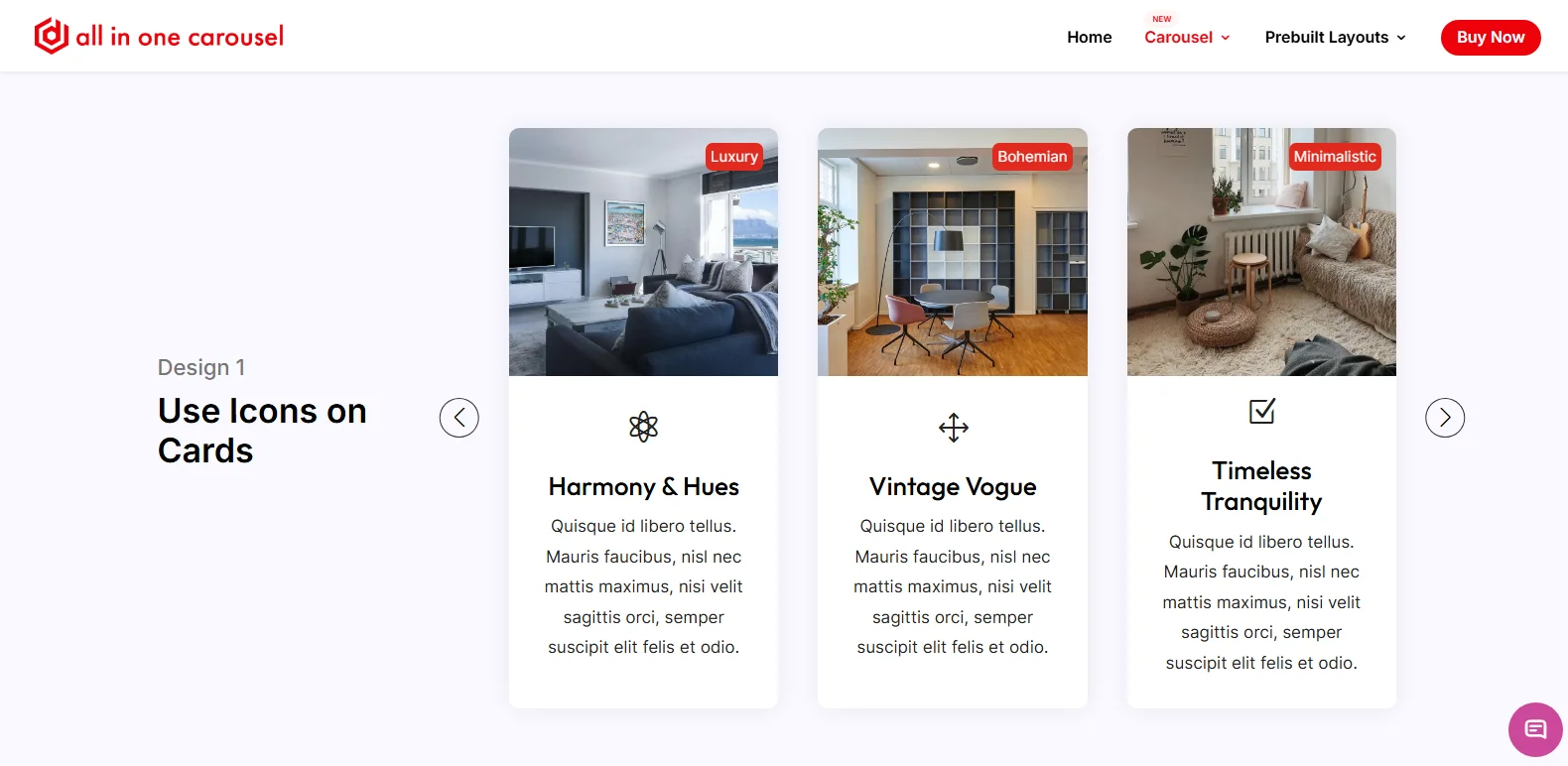
The card carousel allows you to create a slider that shows your content in a carousel format. You can add an image to each card, which contains a title, description, link button, and CTA, which acts interactively as per your requirements.
What Is a Divi Card Carousel?
So, if you are using Divi as a page builder, you need to have a Divi card carousel. The Divi card carousel module allows you to showcase your content using stunning slider effects to attract your visitors. These cards contain images, titles, descriptions, labels, and link buttons to make them interactive.
The Divi Card Carousel module offered by Divi Extended allows you to make customizable card carousels with many designs to choose from, which works well with all kinds of business websites.

How to Add a Card Carousel in Divi?
To use the card carousel with the Divi theme, you need to download and activate All in One Carousel for Divi. This helps you add the relevant modules to your Divi builder.
To add the card carousel to your site’s page:
- Add a new page or edit a page that uses the Divi builder and create/edit the row.
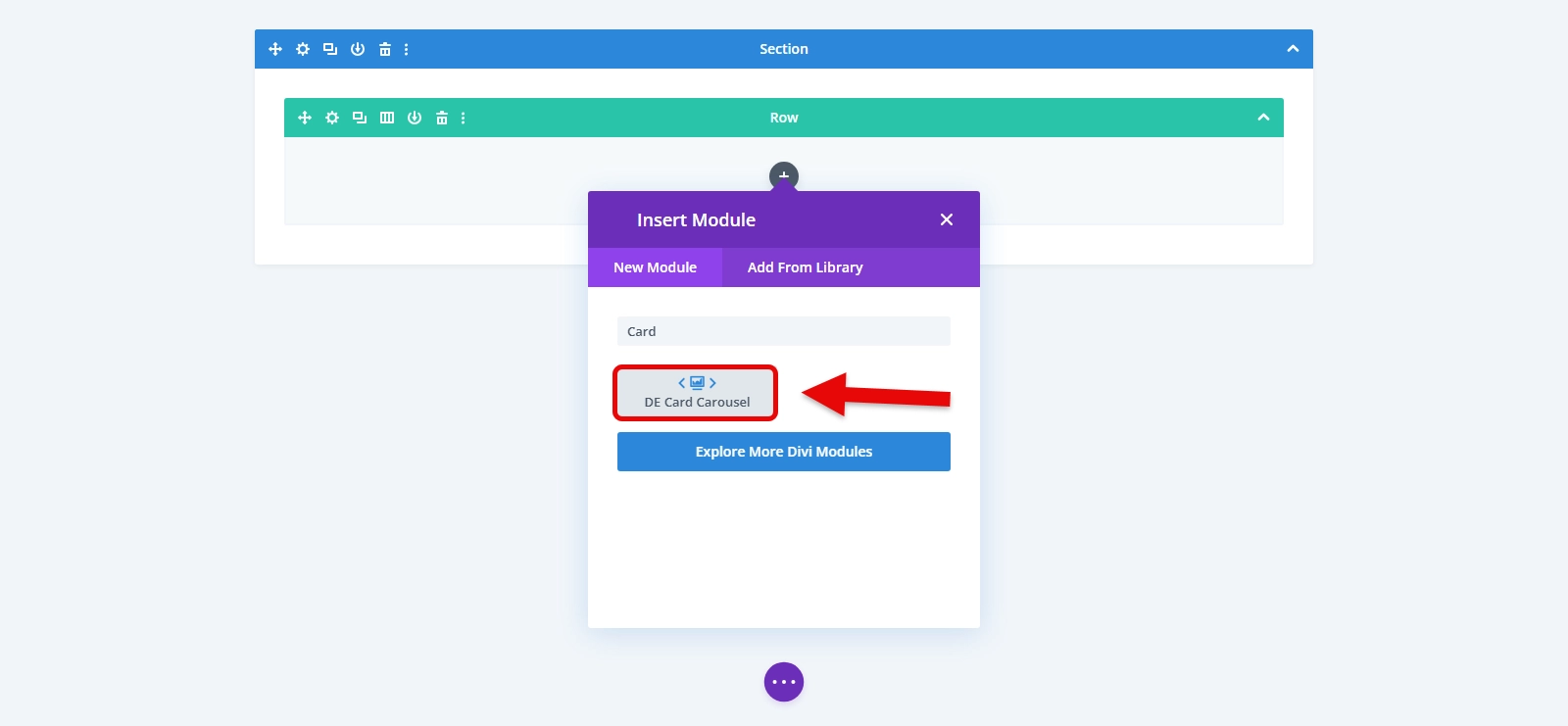
- You can also create/edit the column, then go to the module options and select DE Card Carousel.

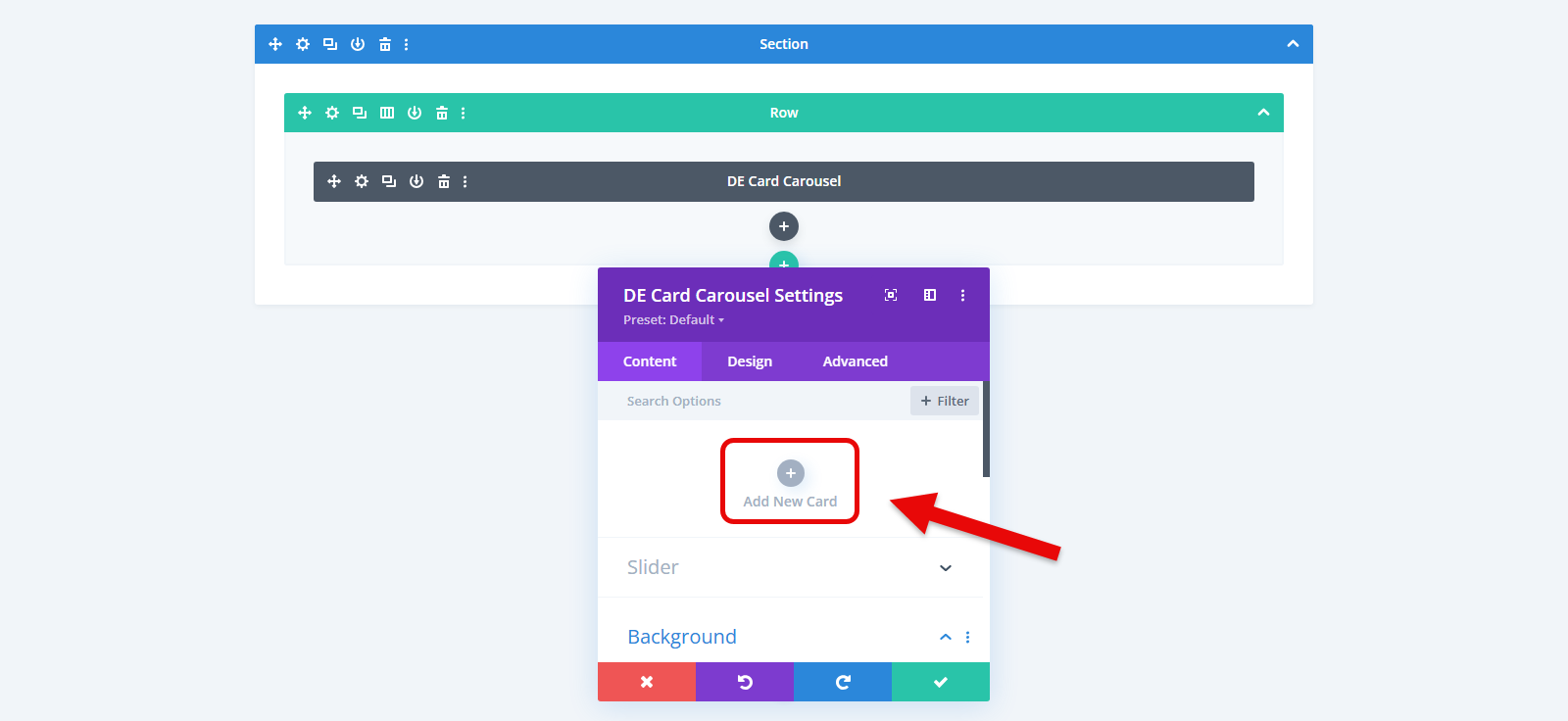
- Using this module, you can now add a new card by clicking on the plus button.

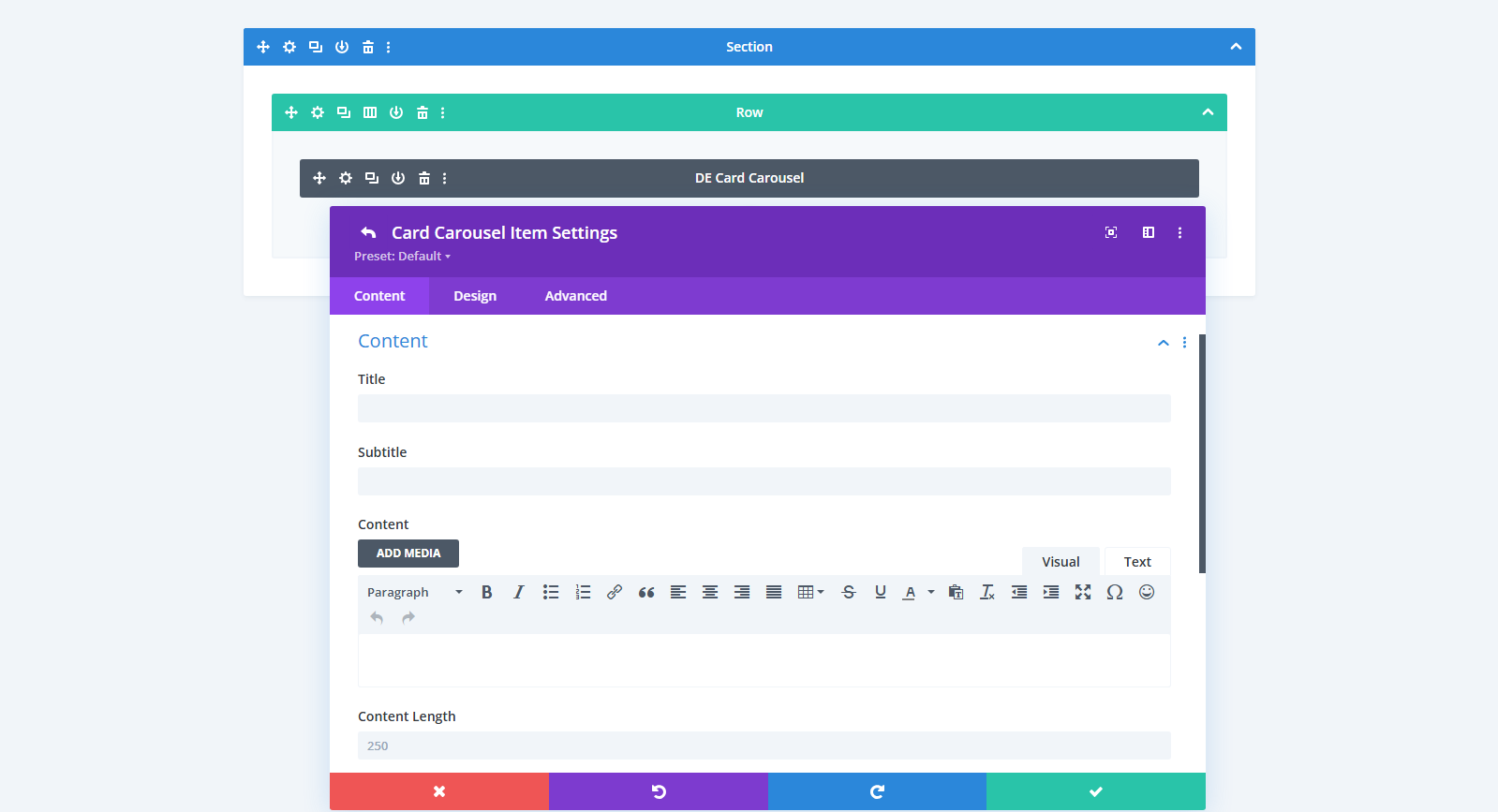
- Now you will get access to the customization settings and other elements that you need to add to this card. The Content section allows you to add a Title, Subtitle, Content, Content-length, and Label.

- In the Image section, you can add an Image, Image Alt Text, and Label.
- Next, in the Icon section, you can choose the icon that you want to display on the cart.
- In the Button section, you can add a button to the card along with button text, URL, and link target.
If you want more than one button on your card, you have the option to add a second card along with all its elements.

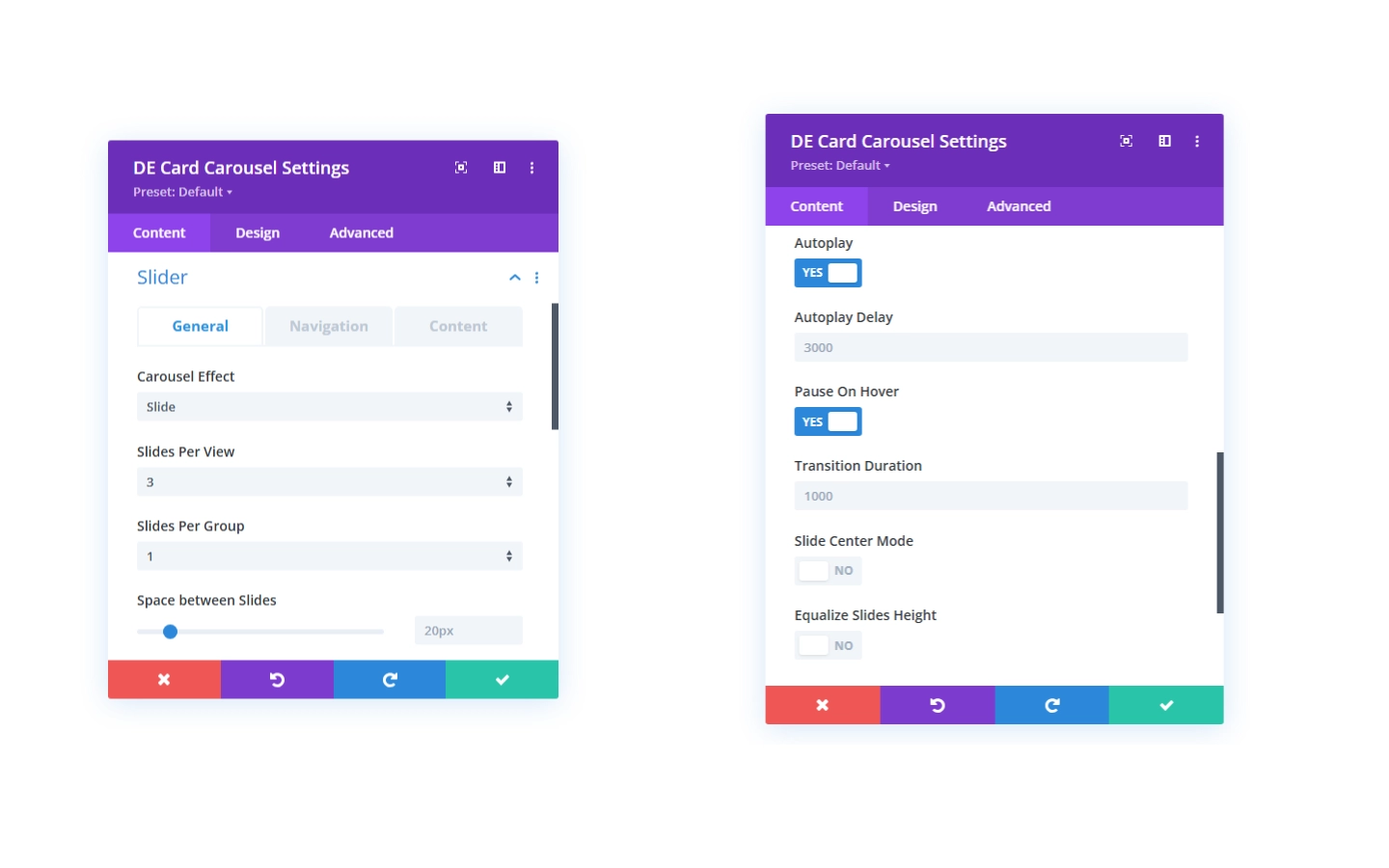
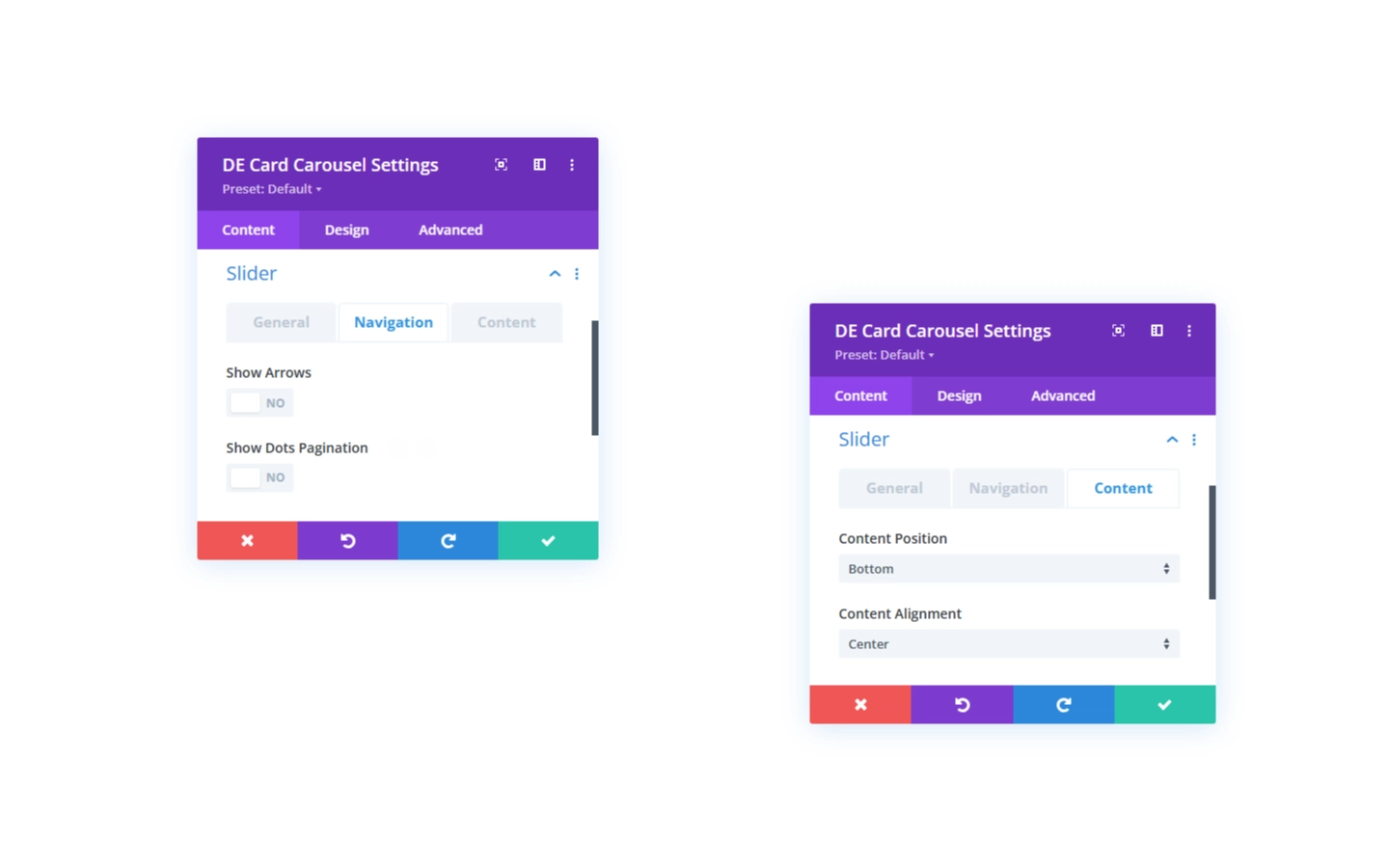
Once you add all the elements to the content section, you can now customize the appearance and behavior of your carousel under the Slider section.

There are some more customization settings in the Design tab, which allows you to set global design settings applied to all the cards.
7 Reasons Why You Need Card Carousel in Divi
1. Makes Your Content Look Good
When we talk about the visual content of your website, that includes both the text and the images or videos added to it. This visual content is the number 1 thing that is going to grab your users’ attention.

It is reported that the visual content receives 94% more views than the text-only, which highly explains why you should be making your website more appealing. There is no better way to enhance the visual appearance of your website than the card carousel. With card carousels, you can smartly engage your audience using diverse visuals.
When you are using Divi, it means you want to make your website design stand out among the competitors. To make the most out of Divi, you must add the card carousels, which is the best way to make your website design more interactive.
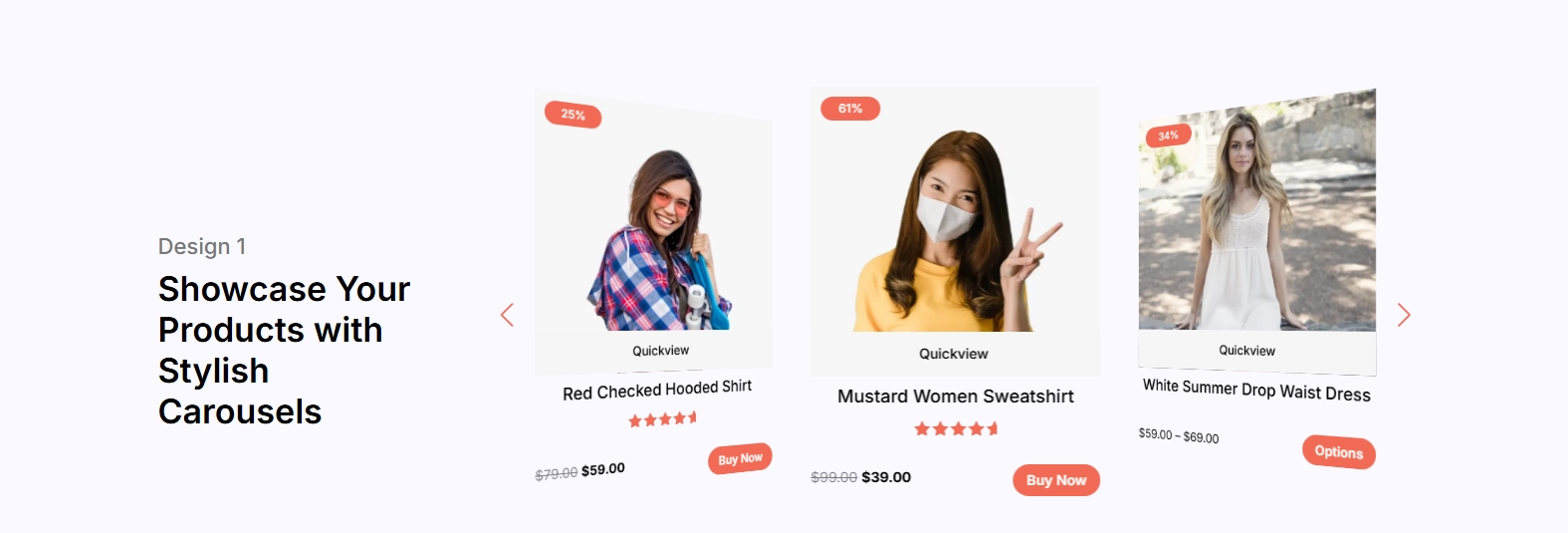
2. Displays Multiple Products and Features of Your Product/Service
When it comes to an E-commerce website or an agency website, displaying the right products and services at the right place is crucial to grabbing some leads.
In the Divi website, the card carousel helps you showcase more than one product at a time to make sure many products are shown at a time. Also, your user has only to scroll through one set of slides to know what your brand is offering.

This is a great way to add all your best sellers and trending products in the card carousel.
You can also use the card carousel to introduce a new line launch, for example. Moreover, if your company sells a service, you can use a card carousel to showcase the highlighted features or tell them how, through various ways, your service can help them.
3. Showcase a Lot of Content in a Small Space
Do you know what a perfect website design looks like?
It is sleek, clean, and clear, with content being divided categorically on the homepage. To make your Divi website seem more organized, you need to add a card carousel on the main page.
So, instead of dedicating separate sections for different types of content, the card carousel helps you to display various messages, images, or products within a confined single area of your website.
This kind of arrangement is specifically useful for mobile devices where the screen real estate is quite limited. By smartly using the card carousel, you can simply keep your Divi design clean and organized while still providing sufficient information.
4. Boosts Sales
Using interactive elements on your website can indirectly increase your sales.
A study reports that using visual content on your website increases sharing potential by 40%. The more your content is shared among various social media platforms, the more the chances of making sales.
When you highlight your best sellers, seasonal offers, or limited-time deals using the card carousel, you are improving your product visibility, and this is going to help you in making more purchases.
For example, you can add short, compelling descriptions or benefits of your product or service on each card to inform your users why they should be buying it. When all the relevant information is available in the same place, people are more likely to end up buying it.
Moreover, using the Divi Card module, you are free to add CTA buttons, which serve as the direct way to your product page.
5. Add Interactive Touch to Your Website
The website content keeps on evolving with the time, and nowadays, people prefer visual content over static content. According to a report, interactive content gets 5x more views, and it generates 2x more conversions than static content.
Using the Card Carousel in Divi allows you to add your images and texts in an interactive way, which increases user engagement. For example, the DE Card Carousel allows you to add cards with several effects.
- You can choose the Carousel Effects of your choice. There are currently four carousel effects- slider, overflow, cube, and flip to control how your cards transition in the carousel.
- You can also control the number of cards visible at a time.
- You can enable loop toggle, autoplay, linear transition, pause on hover, transition duration, etc
6. Storytelling
Card carousels are a great way to add a personal touch to your website design.
Your business website attracts more users when they find a personal touch to it. People tend to love the behind-the-scenes or foundation stories on the website, and card carousels are a great way to do so.
When there is mistrust everywhere, customers now value authenticity in brands, which can be done by narrating your business history, your team, or your product/service behind the scenes in the card carousels.
This way, your business will seem more human and less corporate.
7. Engaging User Experience
Adding a card carousel to your Divi theme makes it more dynamic and engaging. When the customer encounters moving sliders, they tend to interact with the content promptly.
A well-made carousel makes visitors curious and encourages them to read the different messages being displayed in the carousel. This way, they spend a longer time on the website, leading to an increase in enhanced user experience, ultimately boosting conversions.
Card Carousel Best Practices

Keep Things Simple
Simplicity is the key when it comes to card carousels. To avoid overwhelming your users, keep your cards limited to 3-4. If you increase the number, it can result in reduced engagement and decision fatigue.
Keep Text Clear and Short
To make your carousel content appealing, keep your text content short and straightforward. Make it easy to perceive with a clear message in it.
Keep AutoPlay Turned Off
For a more comfortable user experience, turn off autoplay and give your end user control of the carousel’s speed.
Choose High-Resolution Images
Whatever content you are going to use, make sure it is in its highest resolution. As for images, always add high-resolution images so that they don’t distract your visitors.
Wrapping Up
Divi is an excellent WordPress builder that allows you to create a nice-looking website by customizing almost every element of the website. One such element is the card carousel, you can use this interactive element to enhance the visual appearance of your website.
Adding a card carousel to the Divi theme not only enhances the visibility but also allows you to improve user experience, add interactive touch to your website, boost sales, and showcase multiple content in an organized way.
We recommend you use the DE Card Carousel module of the All in One Carousel for Divi plugin to make your Divi website unique to stay on top of your competitors.







0 Comments