A study found that 40% of visitors have to wait three seconds for their browser to load a website. If it doesn’t they immediately leave the webpage. This led to the rise of single-page websites. These single-page websites help in presenting a compelling message with their single-page layouts. No matter what your website is about, if getting quick focus of visitors on content is your topmost priority, create a one page website. We’ll also overview one page website builders that are creating a buzz in the industry.
In this post, we will dive into the detailed guide about one-page or single-page websites. We will try to cover everything, from how to create a one page website to its benefits. Read this post till the end and learn everything about single-page websites in detail.
What are Single Page Websites ?
One-page websites also called single-page websites contain all the necessary information on a single page. Users can scroll and easily explore every section without going to the other pages, unlike traditional websites. This outranks the conventional approach of navigating through a website with multiple clicks. As a result, a simple, clean, and seamless user experience is enjoyed by the users and increases the conversions on your website.
Examples of Some Popular and Successful One-Page Websites
We already told you the fantastic things about one-page websites. Let’s explore a few popular websites that follow the single-page website approach for various purposes.
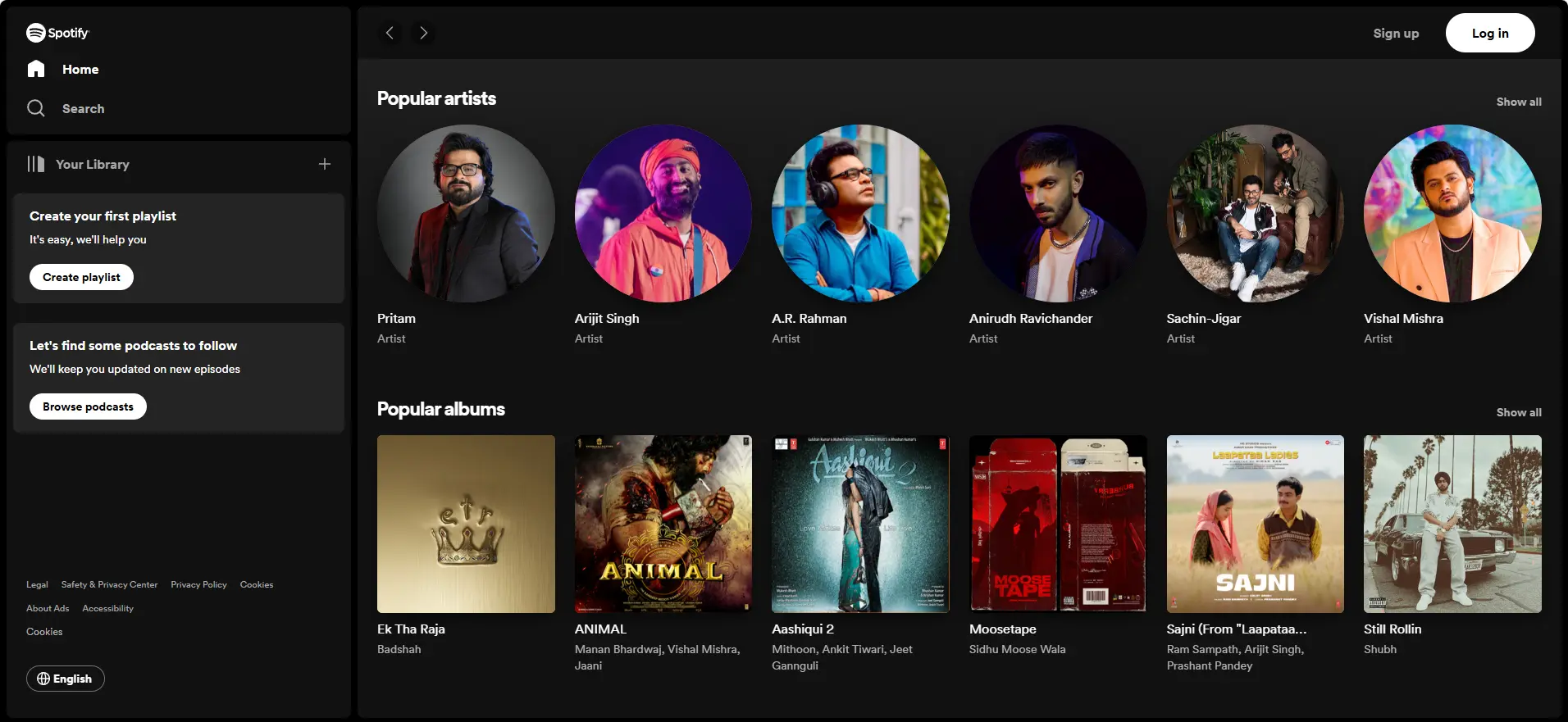
1. Spotify Year in Music
A stunning interactive page that provides a year-end summary of users’ listening preferences.

2. Madwell
A creative company using effortless scrolling and captivating pictures to highlight their work.

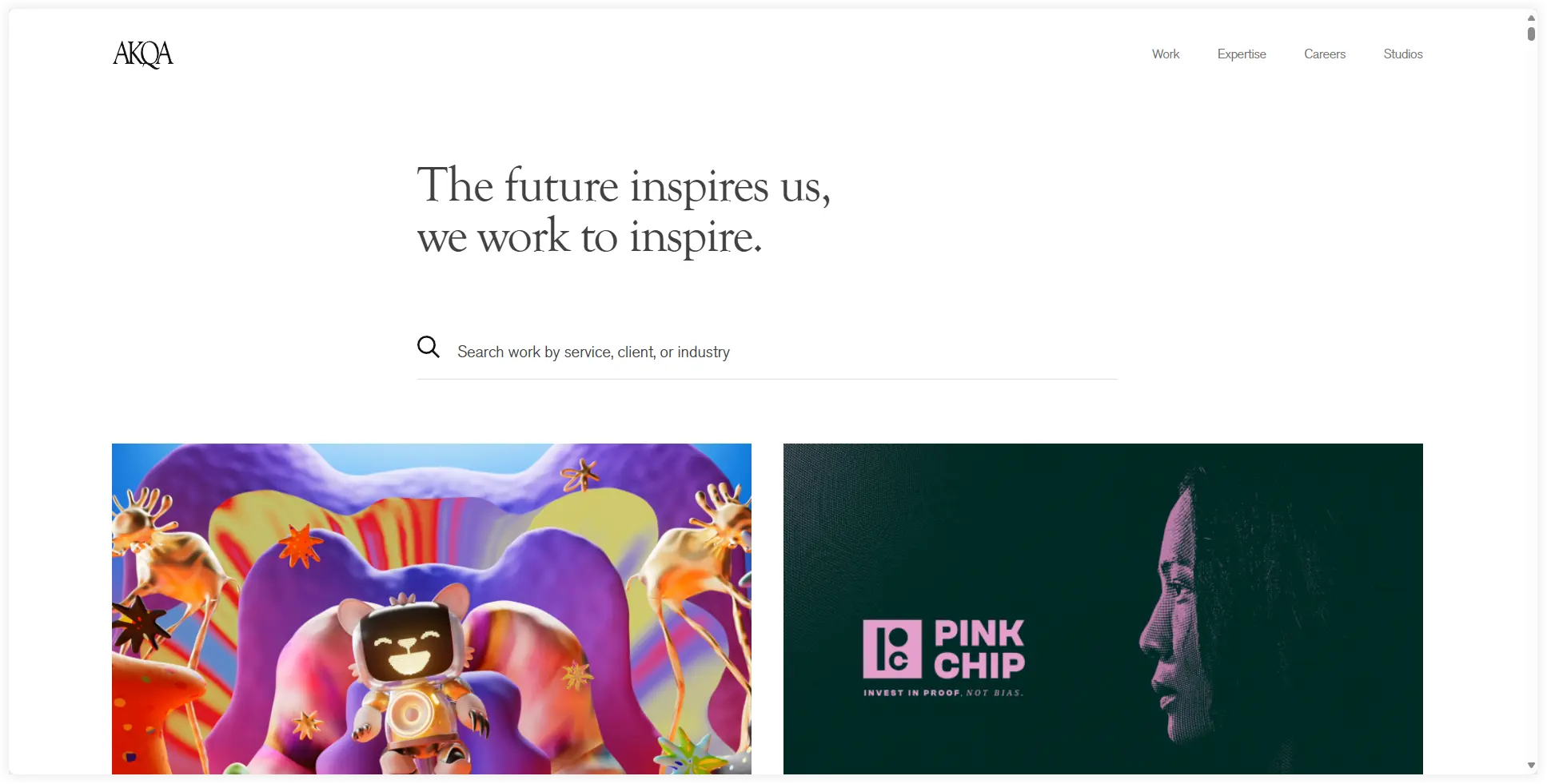
3. AKQA
An interactive portal to search work by service, client, or industry.

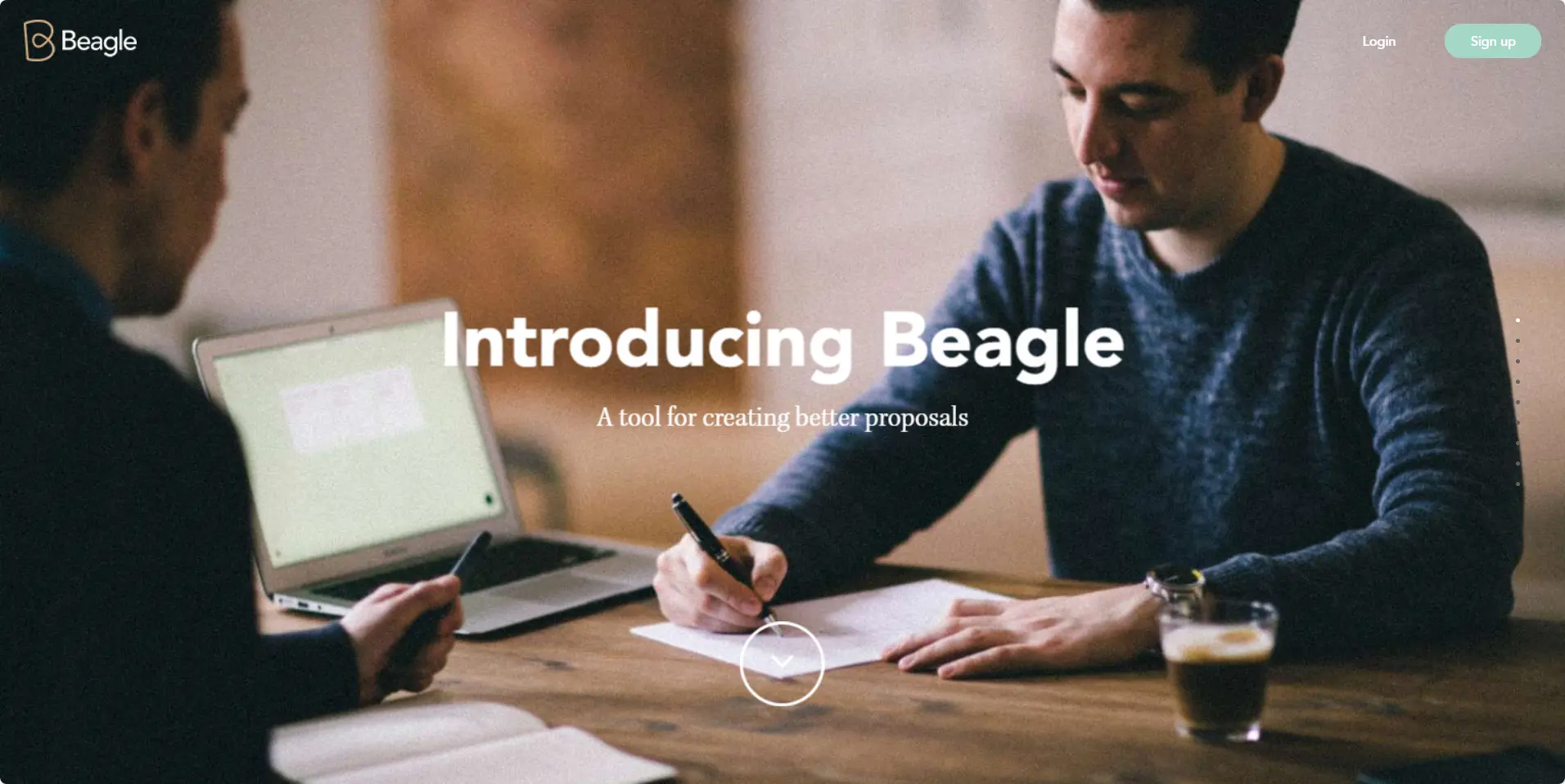
4. Beagle
A tool for creating proposals with a compelling visual style and animations explaining its features and benefits on its website.

What are the Advantages of Single Page Websites?
There are multiple reasons or you can say advantages of using One Page websites. Let’s go through them and disclose the mystery that makes them a better choice for specific scenarios.

1. Simplicity and Clarity
It provides every essential information on a single page to the users. This is its main advantage. This reduces the confusion of users and they enjoy exploring everything on a single page with easy scroll.
2. Faster Load Times
Single page websites have very few elements to load which results in a fast loading of the website. This also enhances user experience and improves search engine rankings.
3. Storytelling and Engagement
If storytelling is your goal, one page websites can do it perfectly with dynamic presentation and interactive elements. They provide an immersive experience and keep users glued to your website until they explore every section of it.
4. Mobile Friendliness
One page websites have a more responsive design and they easily adapt to different screen sizes. This benefits users browsing your website on mobile phones.
Where Can We Use One Page Websites
It completely depends on the purpose of your website, if we can follow the single page approach or not. It is not a good idea to create a one page website every time but there are some specific use cases where we can utilize it.
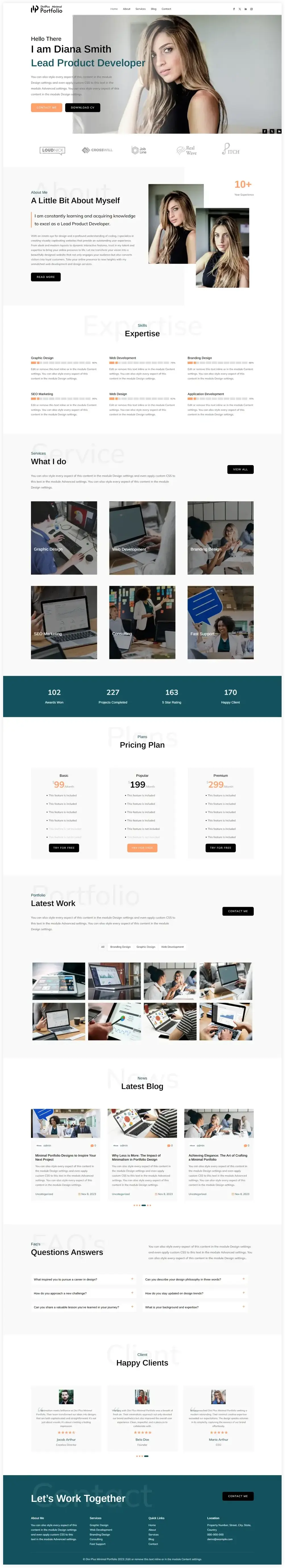
1. Portfolio
This is the best option to showcase work. These are ideal for designers, photographers, artists, and freelancers to display their work on a single page appealingly.

2. Event Promotion
If you want to provide information about concerts, conferences, or other events, single page websites can do it in a simple way. You can provide information such as the date, time, venue, and schedule of the event. Registrations for attendees can also be done by integrating a form on the same page. We will also use this homepage layout to create our one page website in this post.

3. Product Launches
One page websites are ideal for the marketing of new product launches. The single page website can display features, benefits, specifications, pricing, and CTAs for making a purchase.

3. Non Profit Organizations
Non-profit organizations can use single page websites for fundraising campaigns, introducing their mission, values, impact, and use of donations. A CTA helps users donate their contributions from the same page.

5. Small Businesses
Small businesses can make an online presence using one page websites. They can give an overview of their services, location, working hours, and contact information. The users find it easy to get all this information on the same page with a scroll.

What are One page Website Builders?
One page website builders are nothing but the popular web builders like Divi Builder, Elementor, Beaver, SeedProd etc. All these one page website builders offer drag-and-drop interfaces, custom templates and integrated features to make the designing process seamless. The main concern is how you use these builders to create a one page website. In the next part of this post we have picked one of these one-page website builder to do that. Continue reading this post to explore how you can do that.
How to Create a One Page Website in WordPress
After getting an in-depth knowledge about single page websites let’s quickly go through the process of creating one.
1. Decide the Purpose of Your Website
Keep a blueprint of your website and analyze the purpose for creating it. You need to determine the website’s goals, mission, and target audience. All these queries will be helpful to create a one page website that can achieve the outcome checklist you prepared.
For example, a Non-Profit Organization is about raising funds through campaigns by showcasing the cause, its mission, efforts, and impact.
2. Prerequisite Setup for Your Website
This setup mainly focuses on finding a suitable domain name for your website. This can be considered as the main door of your website form where the visitors will enter.
Register a new domain for your single page website with WordPress.com. You can also register for a suitable domain name from domain name registrars such as Hostinger, GoDaddy, etc. Try to get a name that resembles and resonates with your business.
If you already have an existing domain You can map it with WordPress.
3. Choose a WordPress Theme
This is the most important step in making a one-page website. In this step, you can show your creativity and play with the options available in that theme. We are using the Divi theme due to its popularity, user-friendliness, interactive options, and customization possibilities.
Install the Divi theme on your WordPress website before proceeding to the next steps.
4. Create a New Page in WordPress
A single page website comprises one page and the entire content will be placed on the same page. Visitors can easily find relevant information without navigating through multiple pages. Let’s create it now.
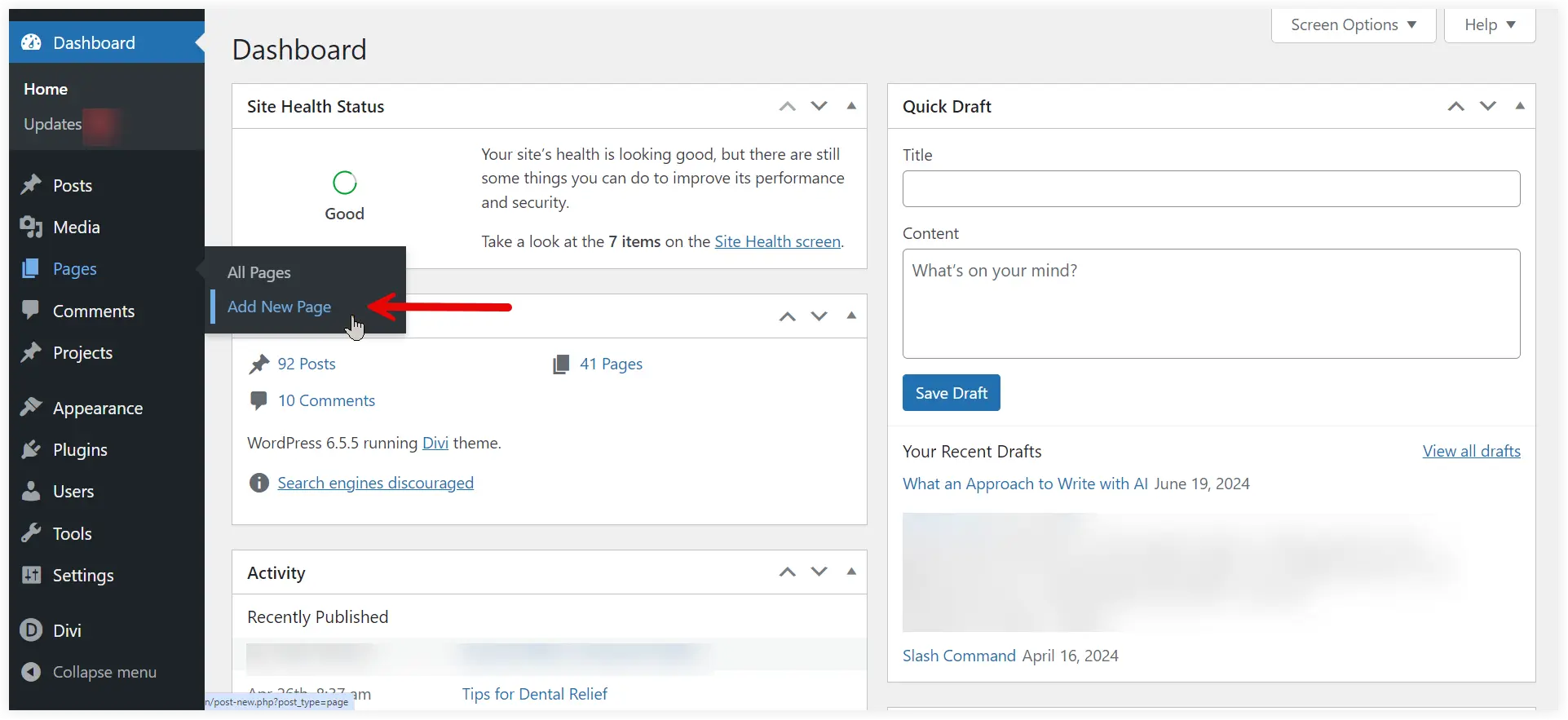
Login to your WordPress dashboard and click on Add New Page.

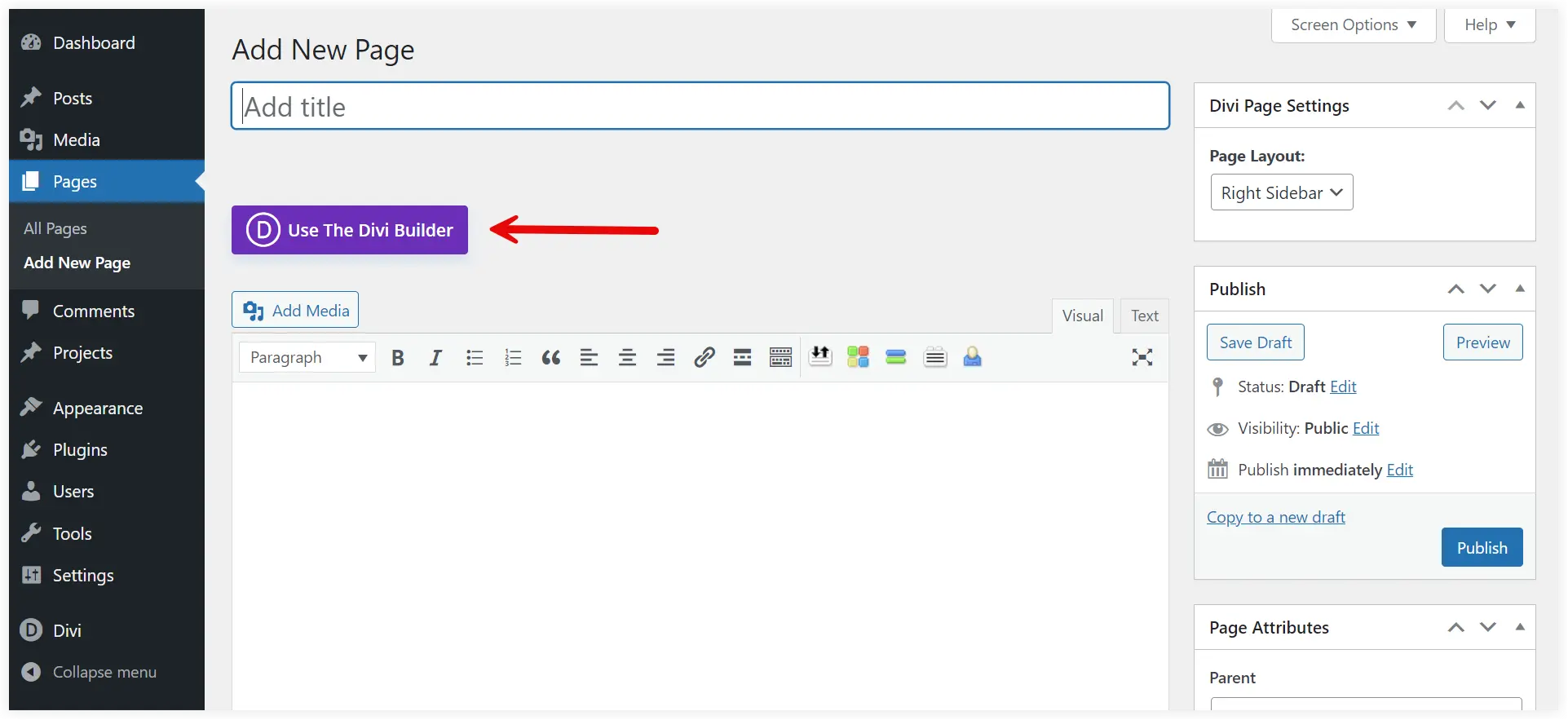
Add a suitable title to the page and click “Use Divi Builder”.

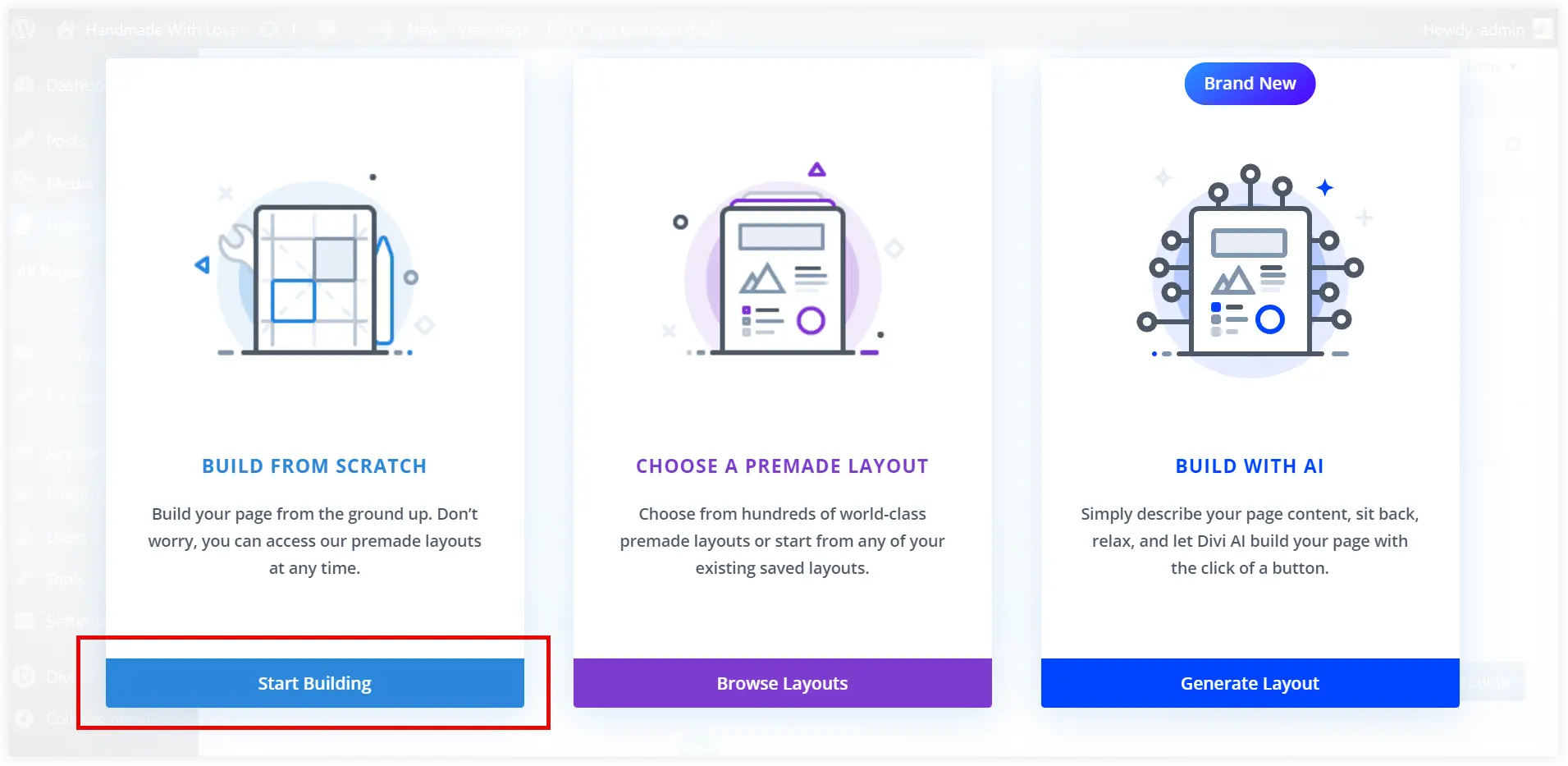
Select “Build from Scratch” and Click “Start Building”.

5. Design Your One Page Website
There are now two ways to create your one-page website. You can either utilize a premade homepage layout or create the entire website yourself. We recommend you use a prebuilt layout to create a more professional-looking website quickly.
Let’s divide this design process into sections for a better understanding.
Install Prebuilt Homepage Layout
If you are a beginner and don’t have design experience, it’s better to go with the second way which is quicker. You can use a prebuilt Divi layout for that.
We used a prebuilt homepage layout from the Divi Layouts Extended plugin which offers a pack of more than 15 ready-to-use homepage layouts. This fantastic layout pack not only contains homepages but more than 2000 prebuilt layouts including headers, footers, blogs, and more than 30 types of layouts.
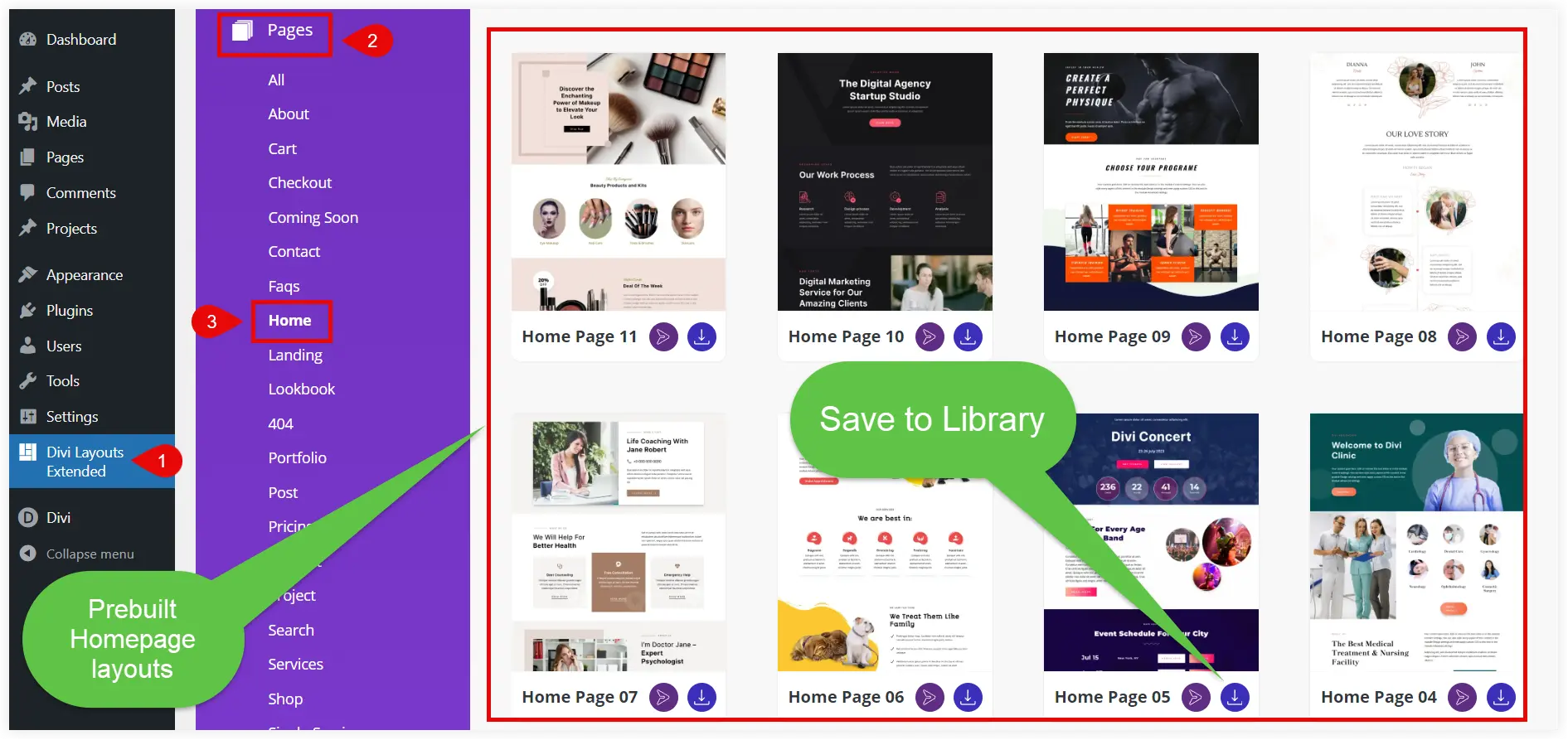
Install Divi layouts Extended plugin. Navigate to the Divi Layout Extended pack, click on Pages, and explore all the prebuilt homepages of this wonderful layout pack. A diverse range of homepages for different niches and purposes are available in this pack.

Click on the Save to Library icon of the homepage layout that you want to use.
Use the Prebuilt Homepage Layout
The homepage layout saved in the Divi library can be imported into your page created in the first step.
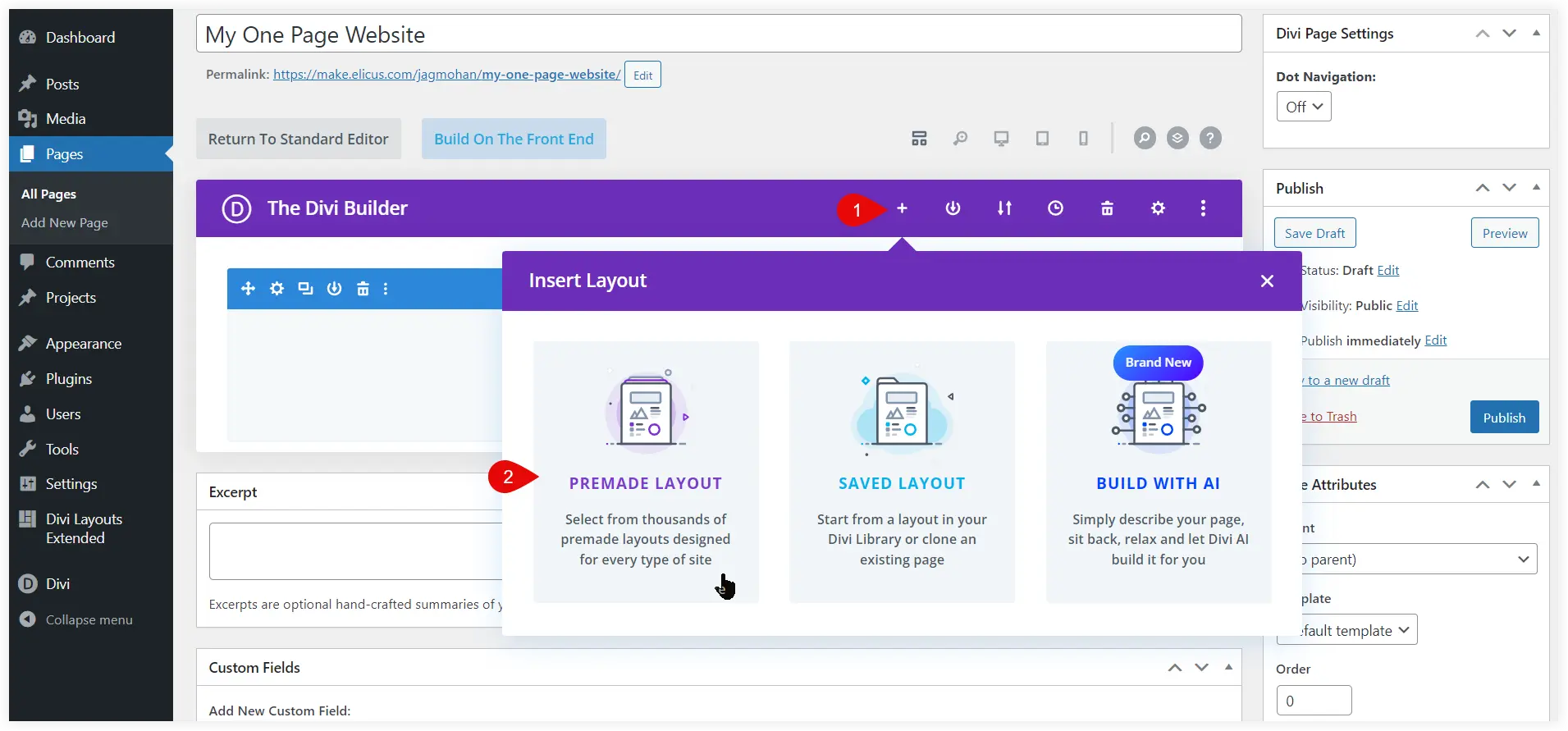
Go to the page created in the first step and click on the Insert Layout option with the Plus icon. Select the Premade Layout option.

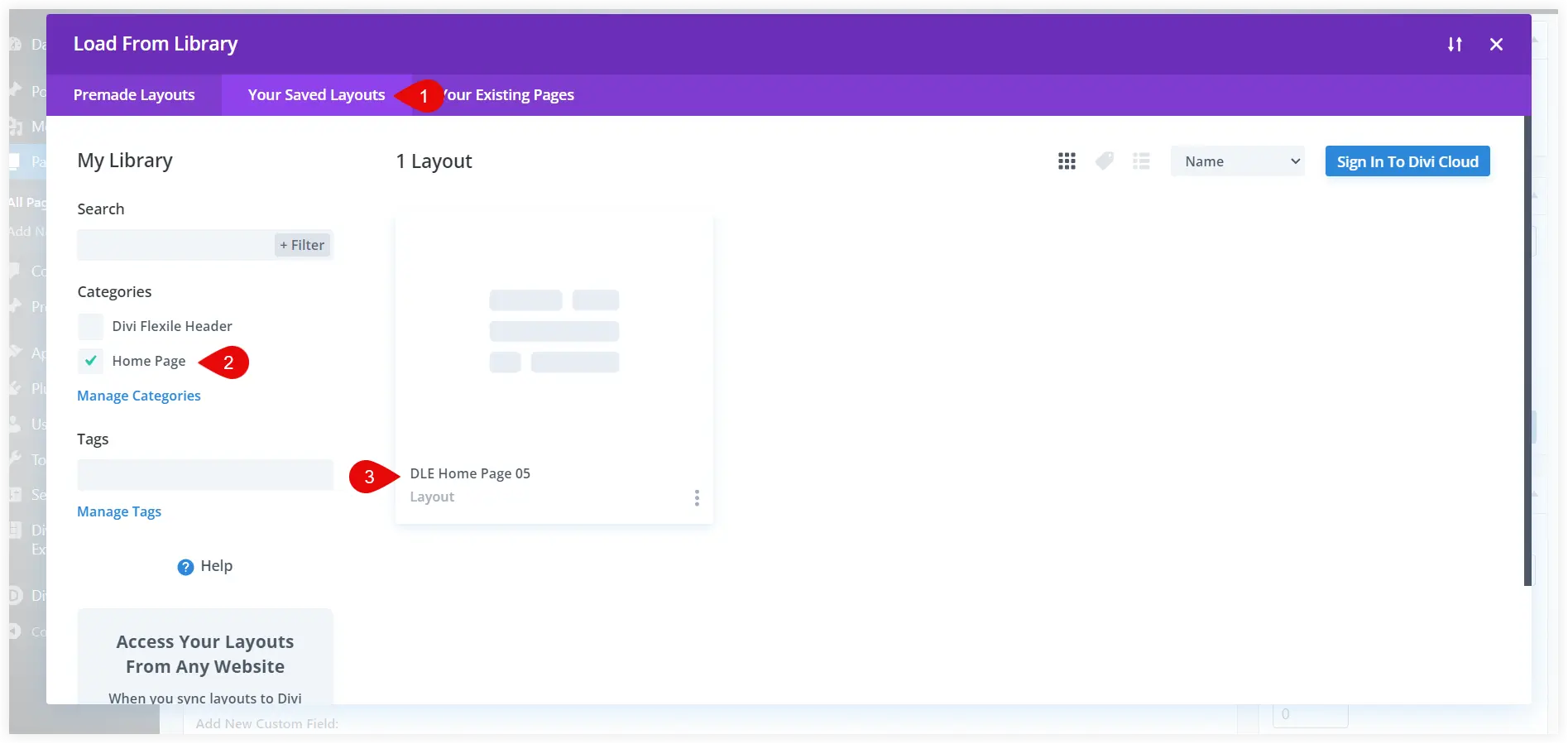
Select Your Saved Layouts and then the Home Page category. All the prebuilt homepage layouts saved in the Divi library will appear.

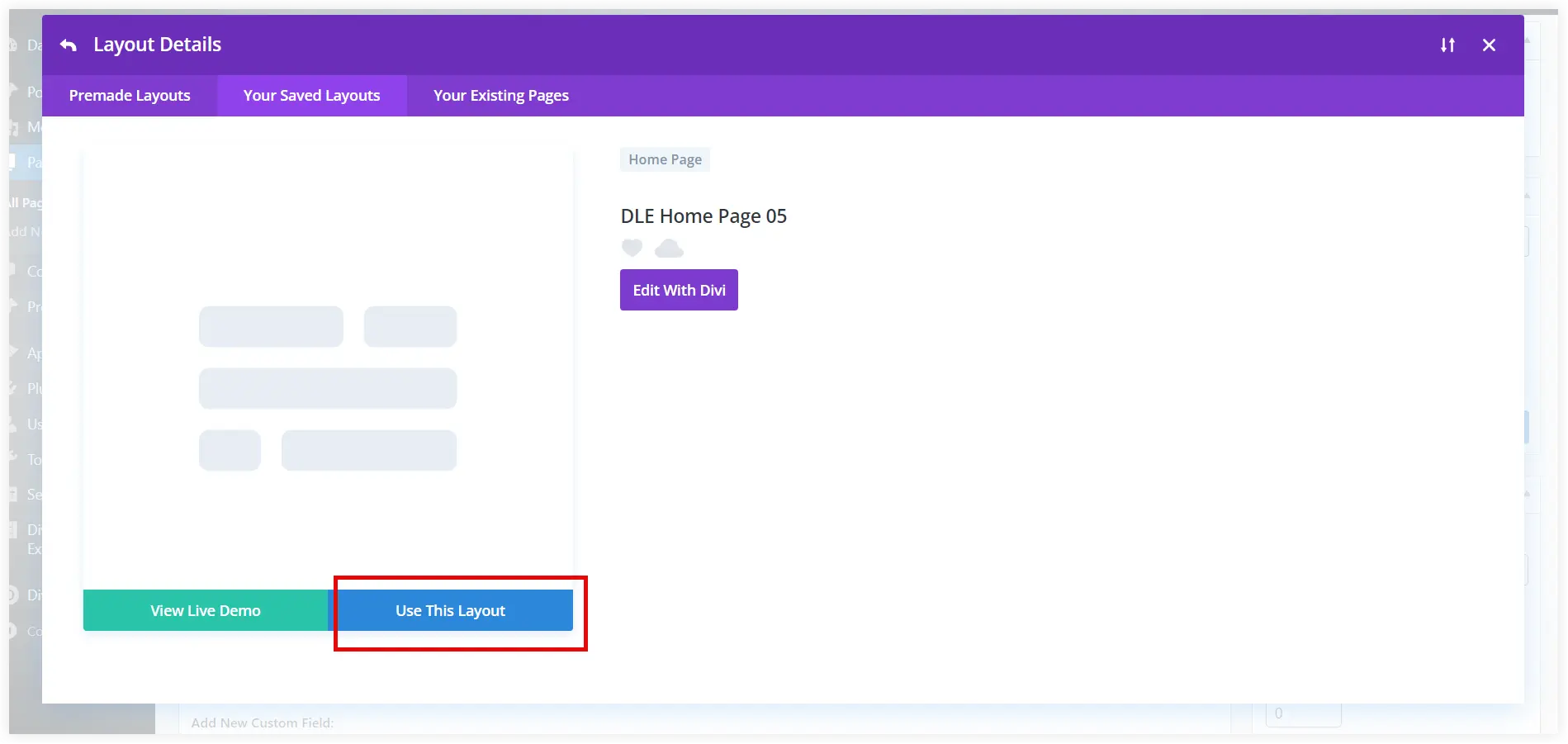
Click Use This Layout to use it on the page.

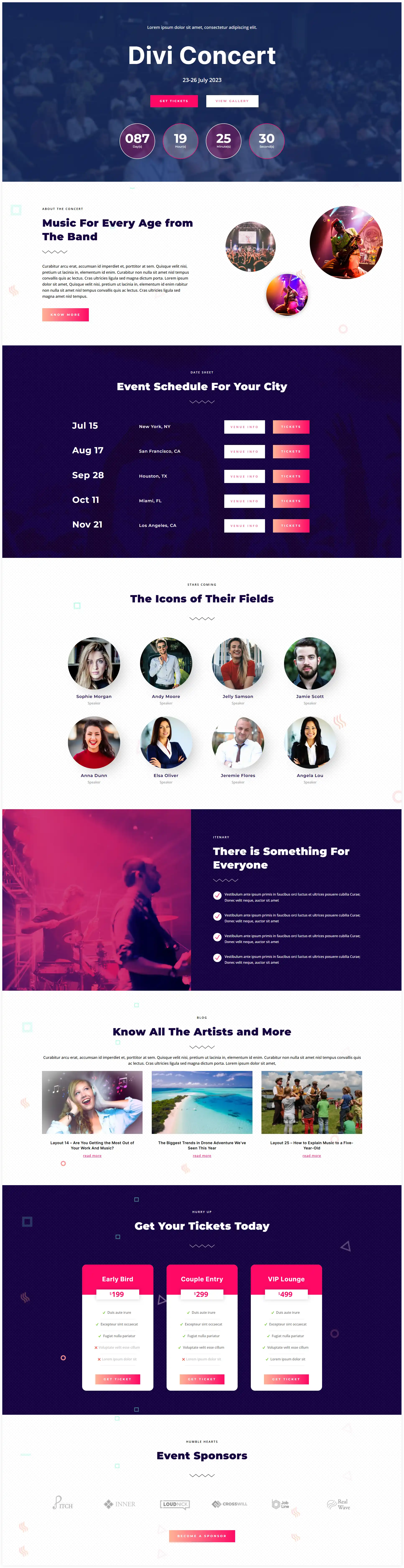
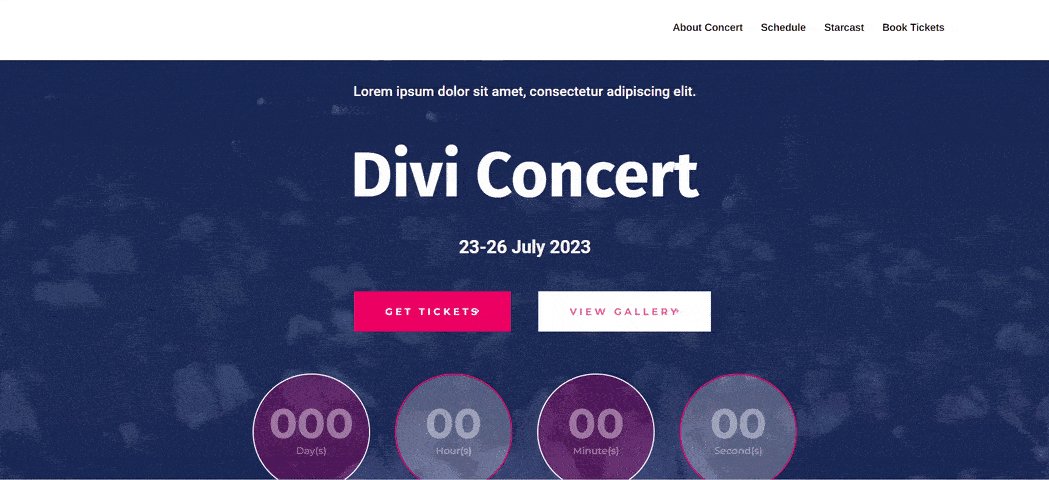
The homepage layout will be shown on the page in about 5 to 8 seconds. Edit the page in Divi Builder and you will see that the entire page is ready with demo content. You only need to modify the content as per your needs.

Create Anchor Points
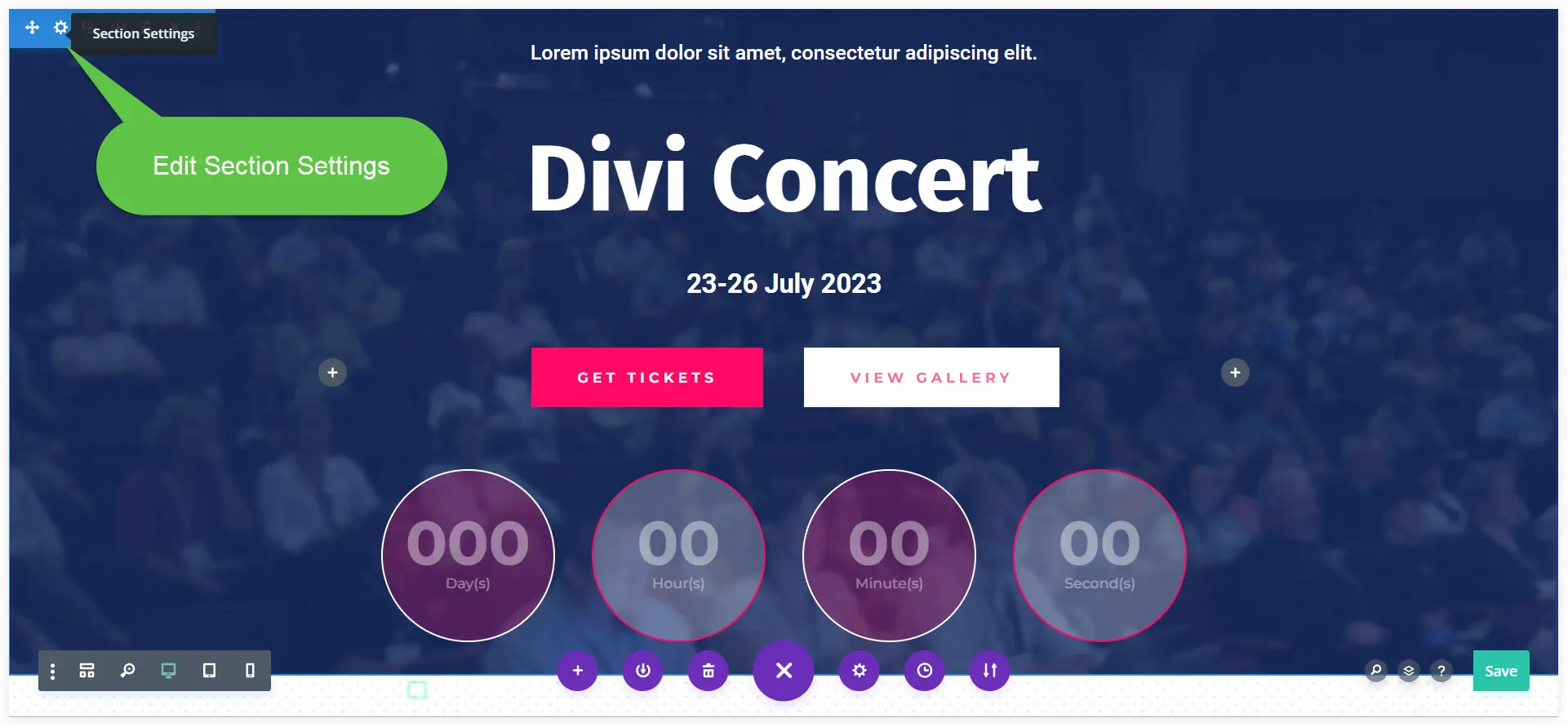
This is the next crucial step that brings the navigation feature to your one page website. The above page was created using a prebuilt layout consisting of several sections. Each section of the layout fulfills a specific purpose. The hero section focuses on selling tickets, displaying photos, and time left in the event.
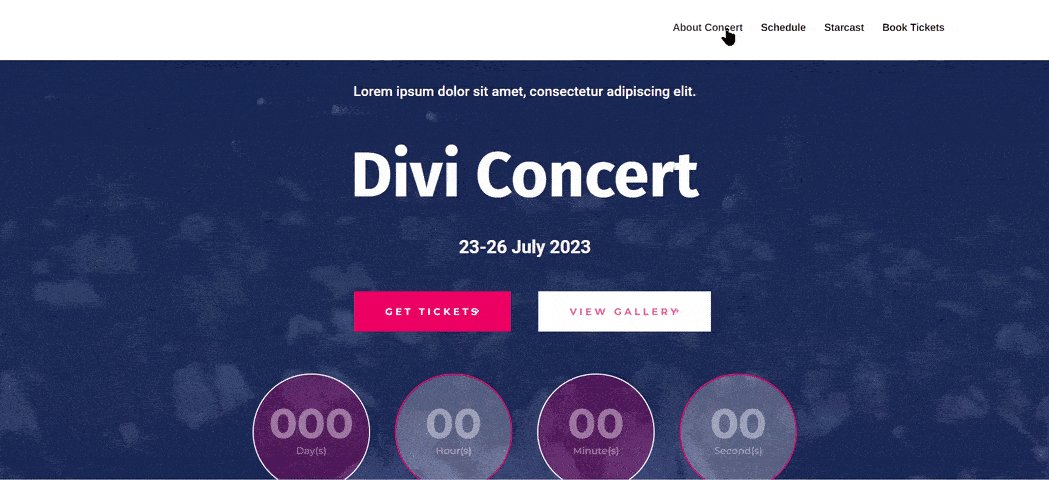
The major question is how the users will navigate to different sections. The answer is anchor points. Anchor points are assigned to each section. Clicking on an item in the WordPress menu will cause it to scroll to its anchor point and that particular section.
Let’s create an anchor point for the first section.
Edit the section settings of the hero section.

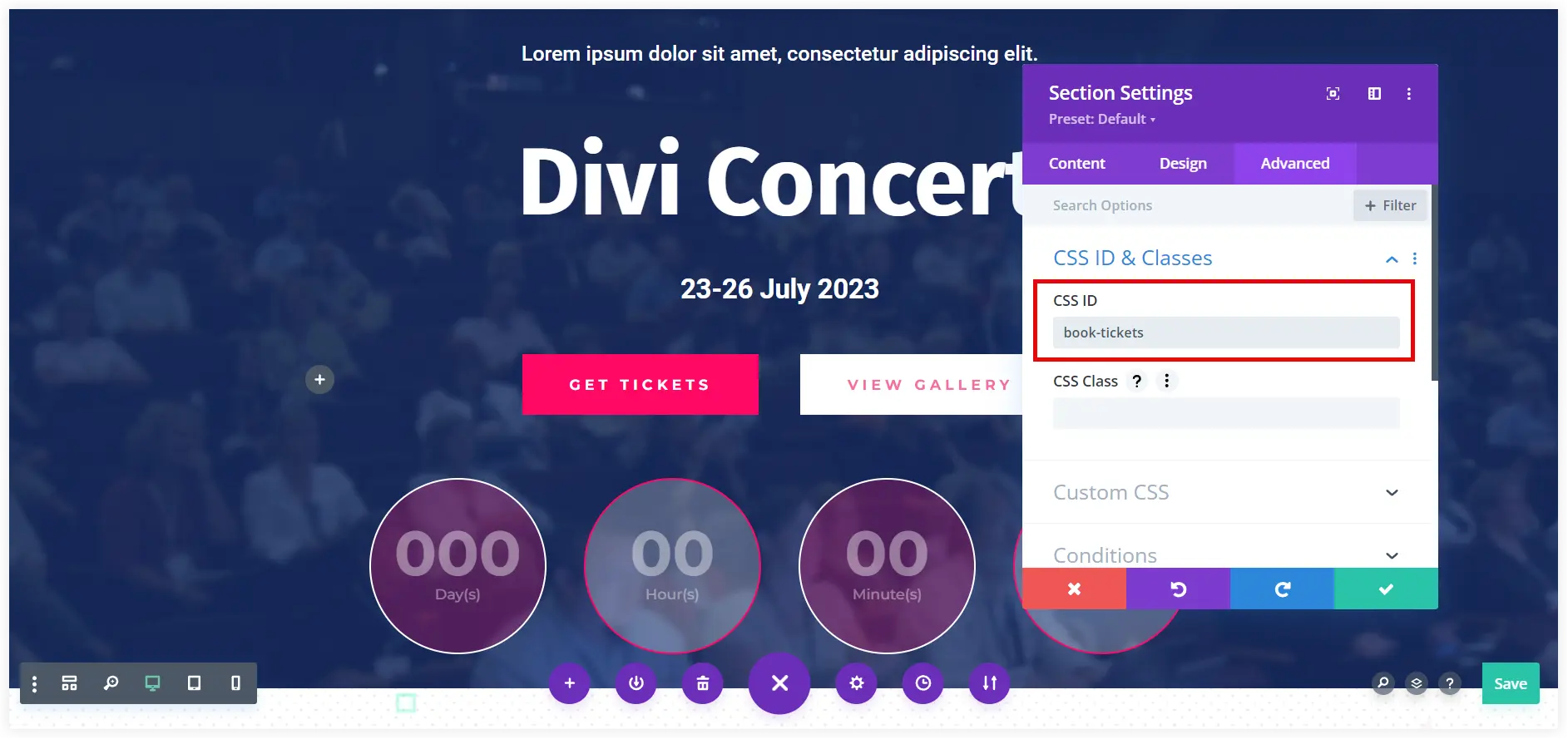
Enter a unique CSS ID in the Advanced tab. The Navigation menu items will be created using this CSS ID.

In the same way, you can create anchor points using CSS ID for the other sections of the page.
Create WordPress Menu
A WordPress menu of a one page website is the main navigation channel for the users to explore every section. You need to create a new customized menu to help users navigate your single-page website.
Let’s start creating that.
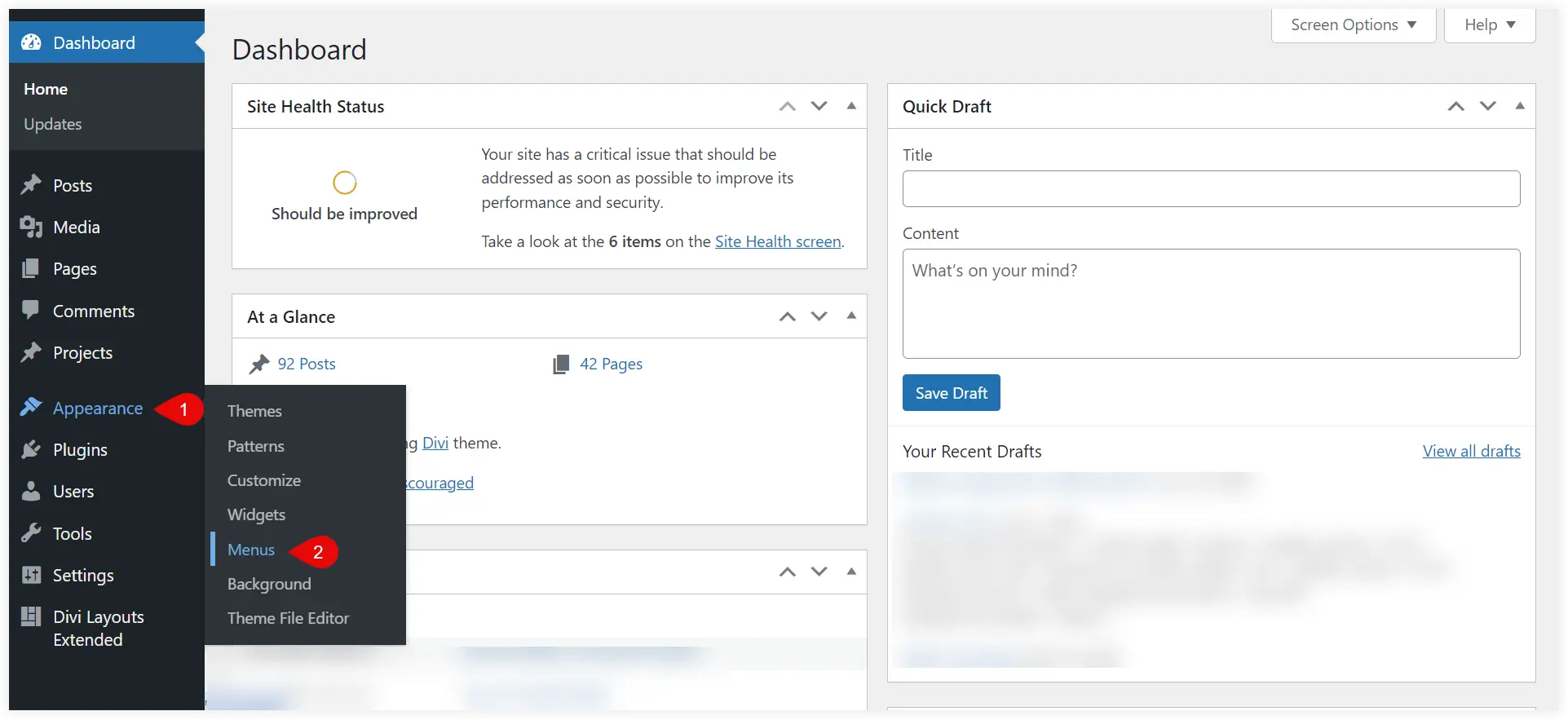
Go to the WordPress dashboard. Select Appearance and Click Menus.

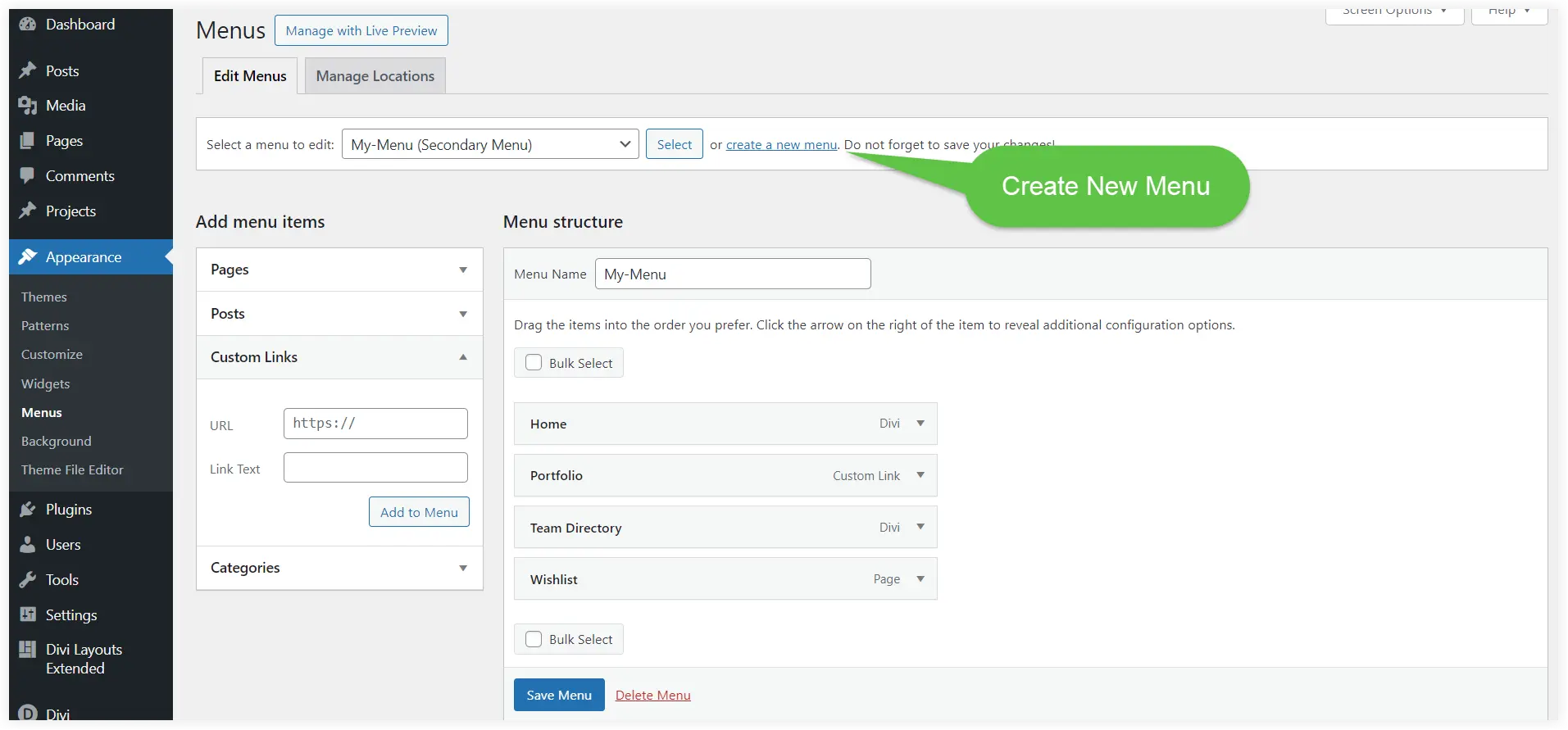
Click Create a new menu link.

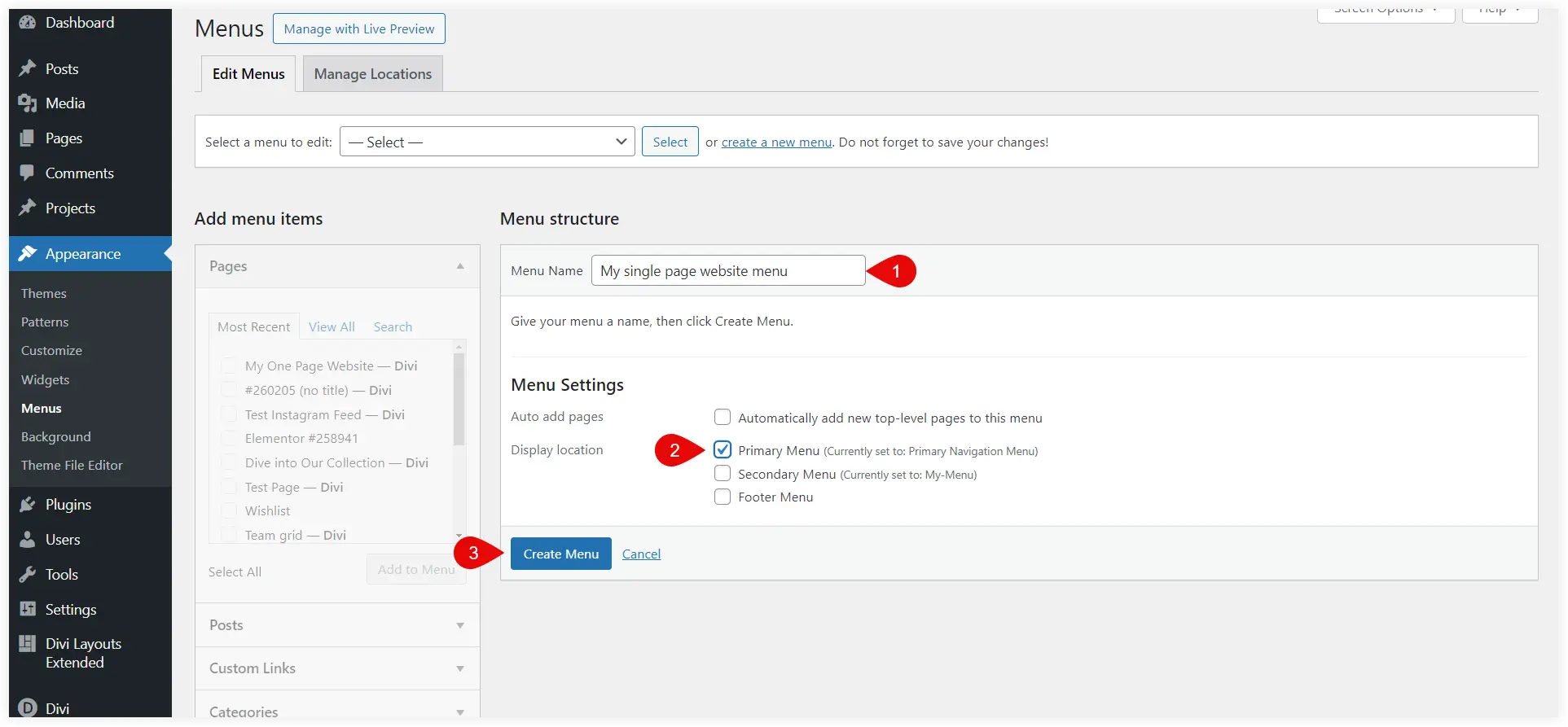
Enter the name of your new menu. Set it as the primary menu for your website and click Create.

The new menu has been set primary menu now. Next, you need to add custom links to every section of your single page website.
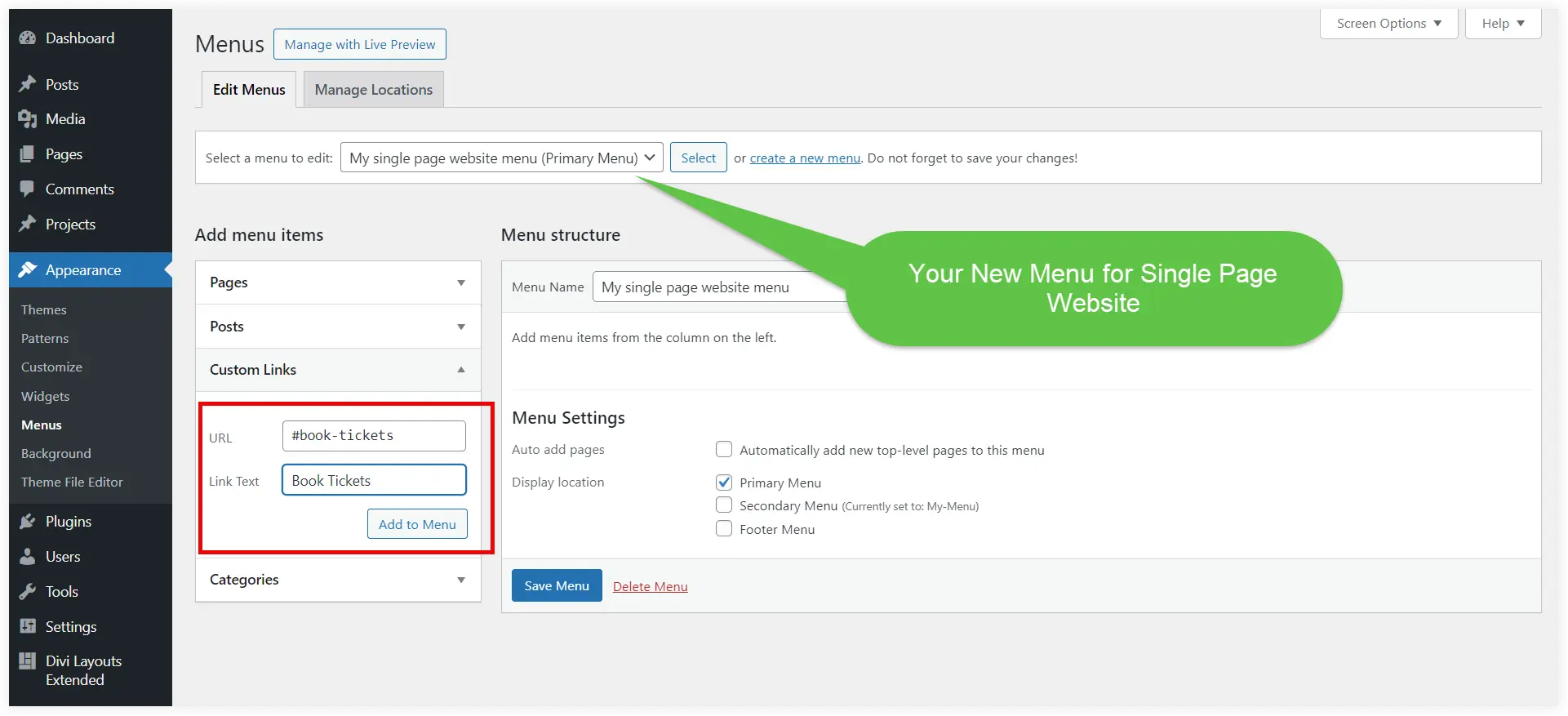
We will use the CSS ID of every section to add custom links. In the URL field type ‘#’ followed by the CSS ID of the section.
In the Link Text field, enter the text you want to display in the menu for this link and click Add to Menu.

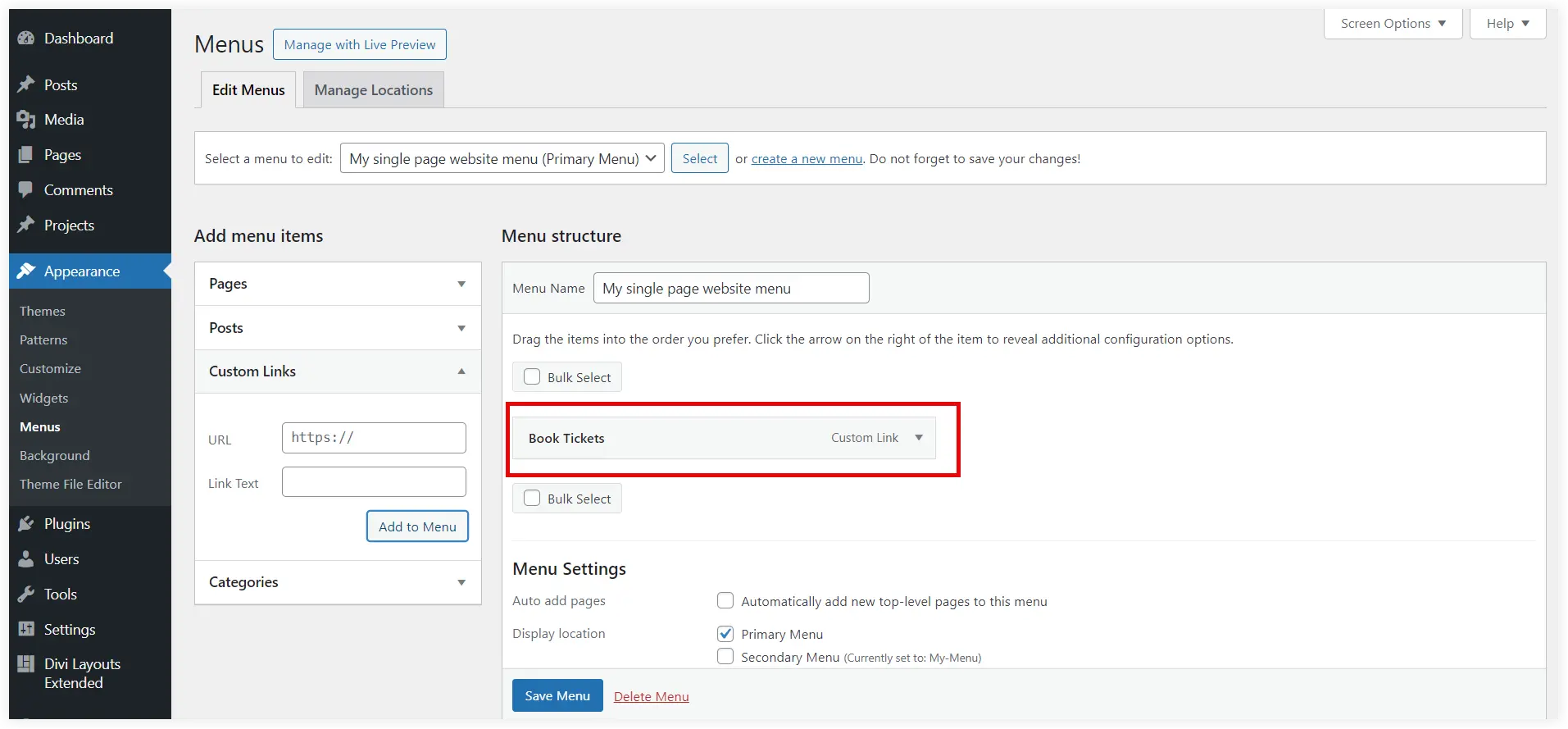
You will observe that the custom link is added to the menu.

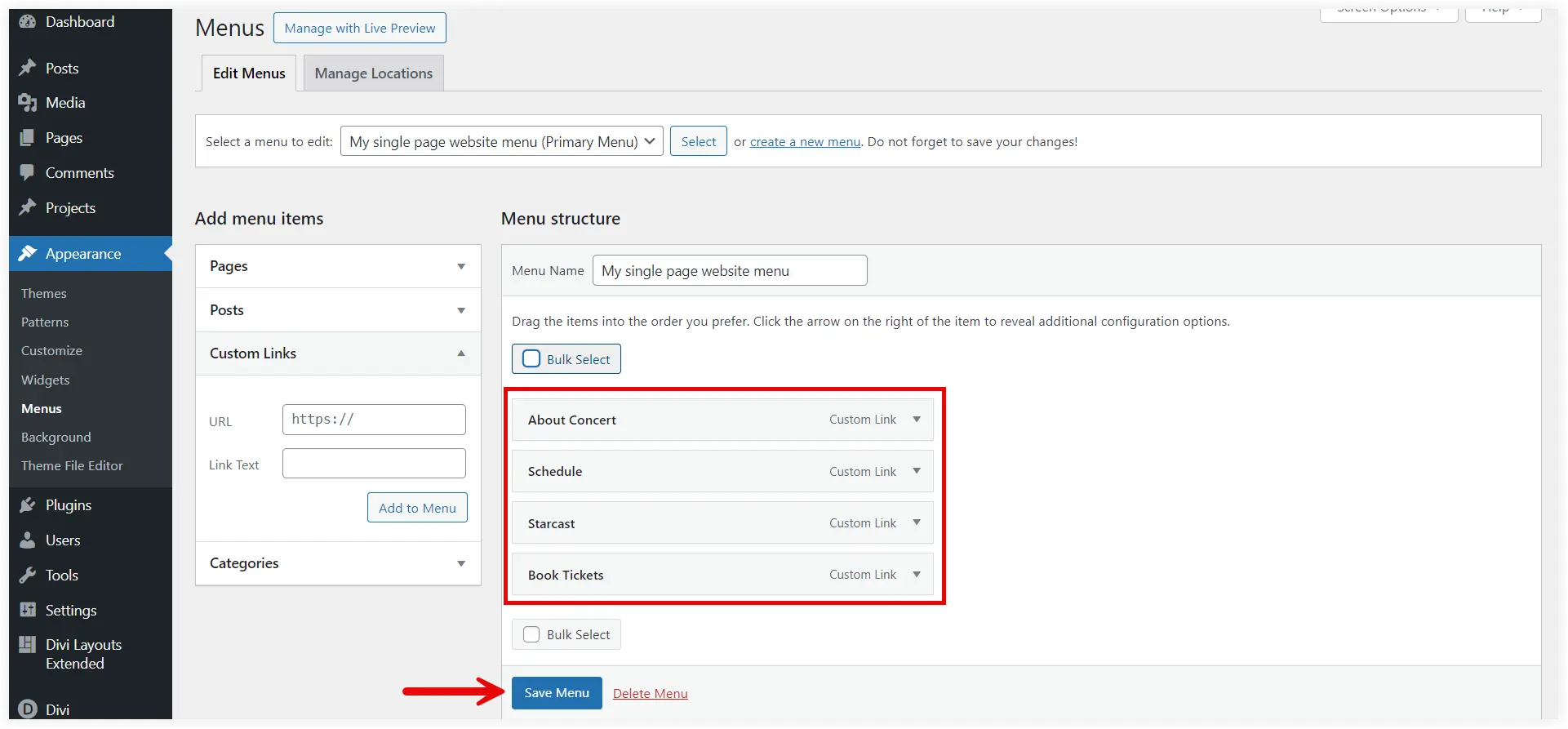
Similarly, add all the remaining custom links to your menu. After adding all these custom links, click Save Menu. The menu for your one-page website is ready.

Set a Homepage
You must set this page as the home page of your one-page website after creating a menu. See how we can do it.
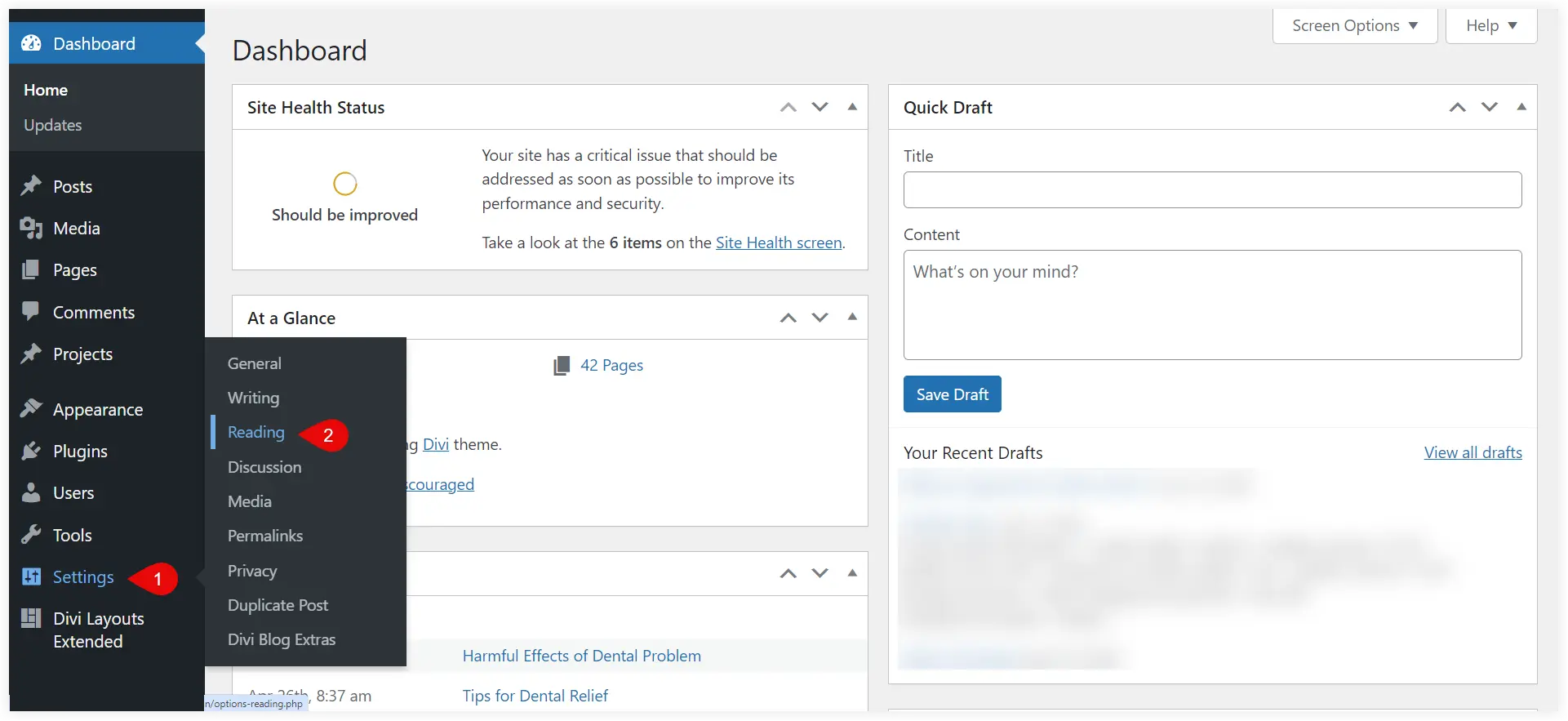
Navigate to your WordPress dashboard, Select Settings, and click Reading.

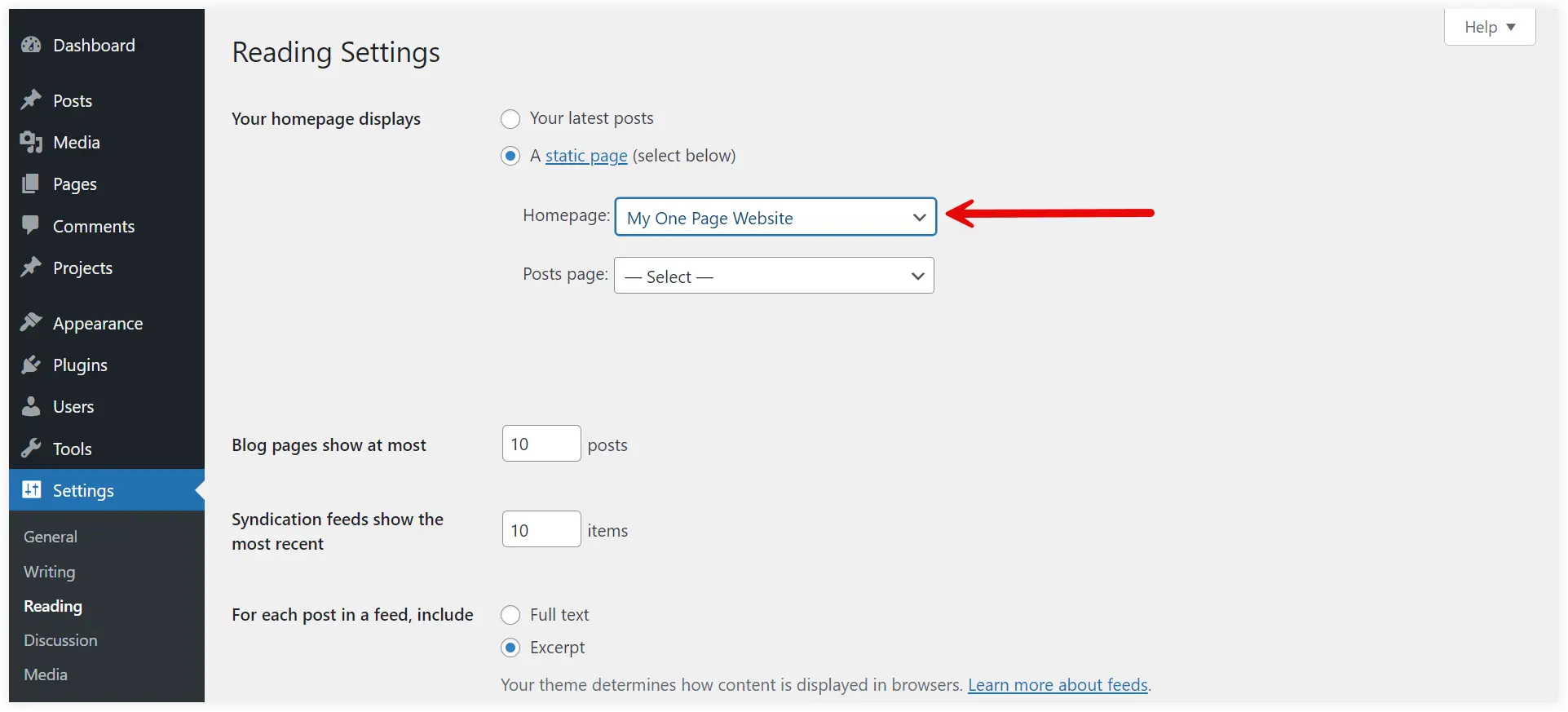
Select the page you created in the Homepage option and click Save Changes.

That’s done, the page you created is now set as the homepage of your single page website. Your single page website is ready to serve its purpose and users can get all the information on a single page with simplified navigation.

Final Takeaway
Using WordPress to create a one page website, especially with the help of tools like the Divi theme and prebuilt layouts is a quick and easy way to present your content. These one page websites are effective in showing your content seamlessly. They are an ideal solution for event promotions, product launches, non-profit organizations, and small business websites. Equipped with fast loading time, and mobile friendliness single page websites are a better alternative to conventional multipage websites.






0 Comments