Facts reveal that 50% of marketers agree that visual content is a crucial factor for the marketing of your website or brand. So, if we consider this fact, a portfolio is a major element of the visual content. If you have a diverse range of projects to show on your website, a dynamic filterable portfolio built using Divi would be a smart way. It lets you showcase a diverse range of work in a user-friendly and organized manner.
The users can easily navigate through a wide range of categories to explore them in detail. This provides a more interactive and seamless browsing experience for users.
This post will show you how to use Divi’s native Filterable Portfolio module, and WordPress projects, and create a dynamic filterable portfolio on your WordPress website. However, before doing that, let’s quickly see the areas where we can use a filterable portfolio.
Where We Can Use Dynamic Filterable Portfolio
A dynamic filterable portfolio built with Divi can be a versatile tool that can be used for different purposes. Take a quick look at some of its uses for a diverse range of purposes.
1. Creative Agencies
A creative agency can use it to display branding, web design, and advertising campaigns. The users can go through each category to explore its projects easily.
2. Freelancers
Freelancers can allow clients to browse their work in an interactive organized manner using categories. For example – graphic design, and photography.
3. Art Galleries
Art galleries are another niche where you can use a dynamic portfolio to feature different art styles crafted by several artists.
In addition to the applications listed above, try to discover some more innovative ones using your creative strategy.
Note: We will use Divi’s native Filterable portfolio module and WordPress projects to build an interactive and dynamic filterable portfolio for your WordPress website.
How to Create a Dynamic Filterable Portfolio using Divi
In this step-by-step guide, we will show you how to build a dynamic and organized portfolio for a movie review website containing a blend of several movie categories. The users can easily explore all the movies in categories with a seamless navigational experience.
Let’s start.
Plan Structure of Your Portfolio
First of all, plan a structure and decide what categories you want on the filterable portfolio. For creating a movie portfolio, the possible categories in the planned structure would be like this:
Categories: Action, Comedy, Drama, Horror, Science Fiction
In each category, you can organize the relevant movies and provide a quick overview of each movie.
You can also use the same concept for creating a filterable movie portfolio to present year-based categories, director-based categories, and so on.
Let’s move on to the design phase.
The Filterable Portfolio module Divi showcases and arranges all the projects in their respective project categories. Therefore, we need to add new project categories to categorize movies and individual projects to highlight movies.
Add Movie Categories
Divi Portfolio module will use project categories to manage the movies in filterable tabs. So, let’s make a new project category.
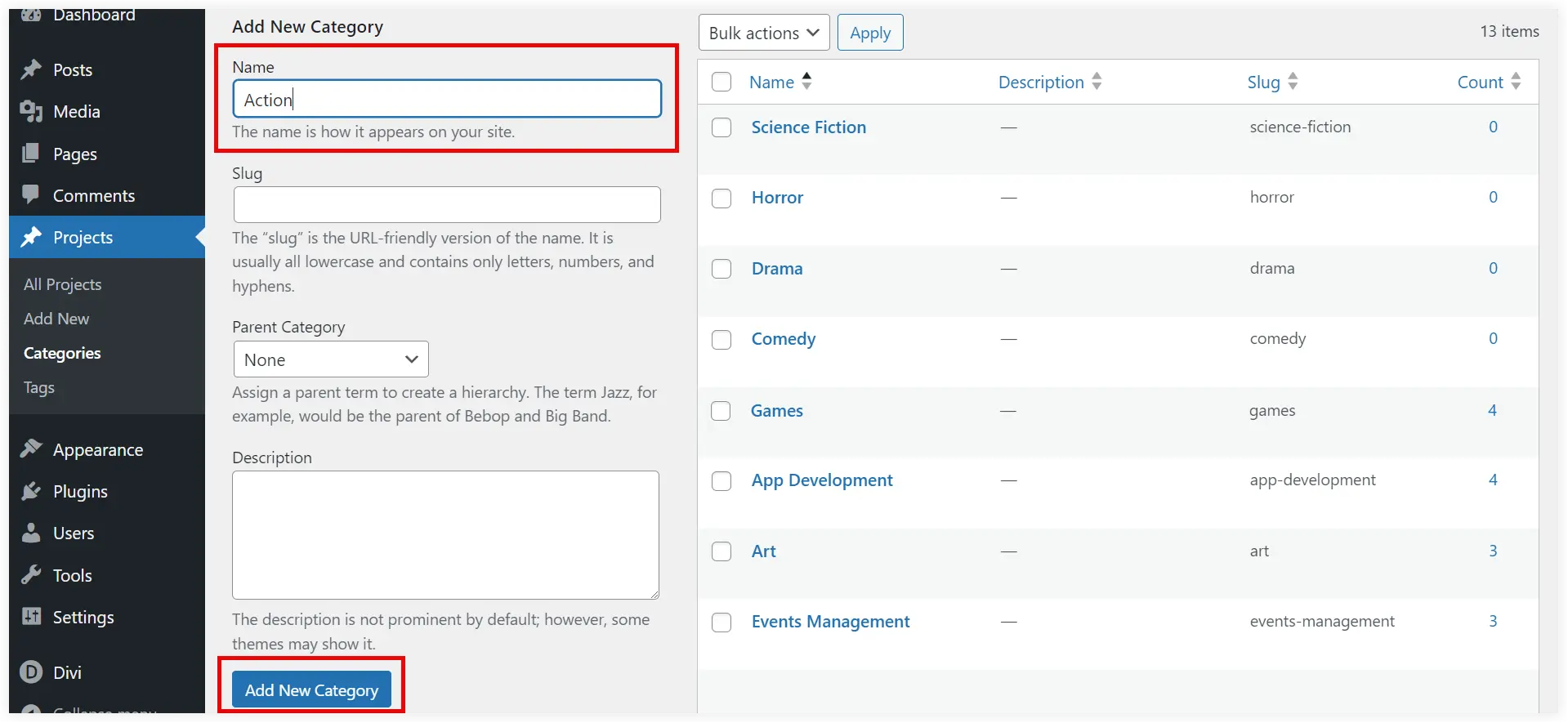
Navigate to Projects and Categories. Add a new ‘Action’ category with a slug.

Repeat the same steps to add more categories to the portfolio.
After creating movie categories, we will create a global project template that will display individual movies when the user clicks on a movie in the filterable portfolio.
Design a Global Project Template to Display Individual Movies
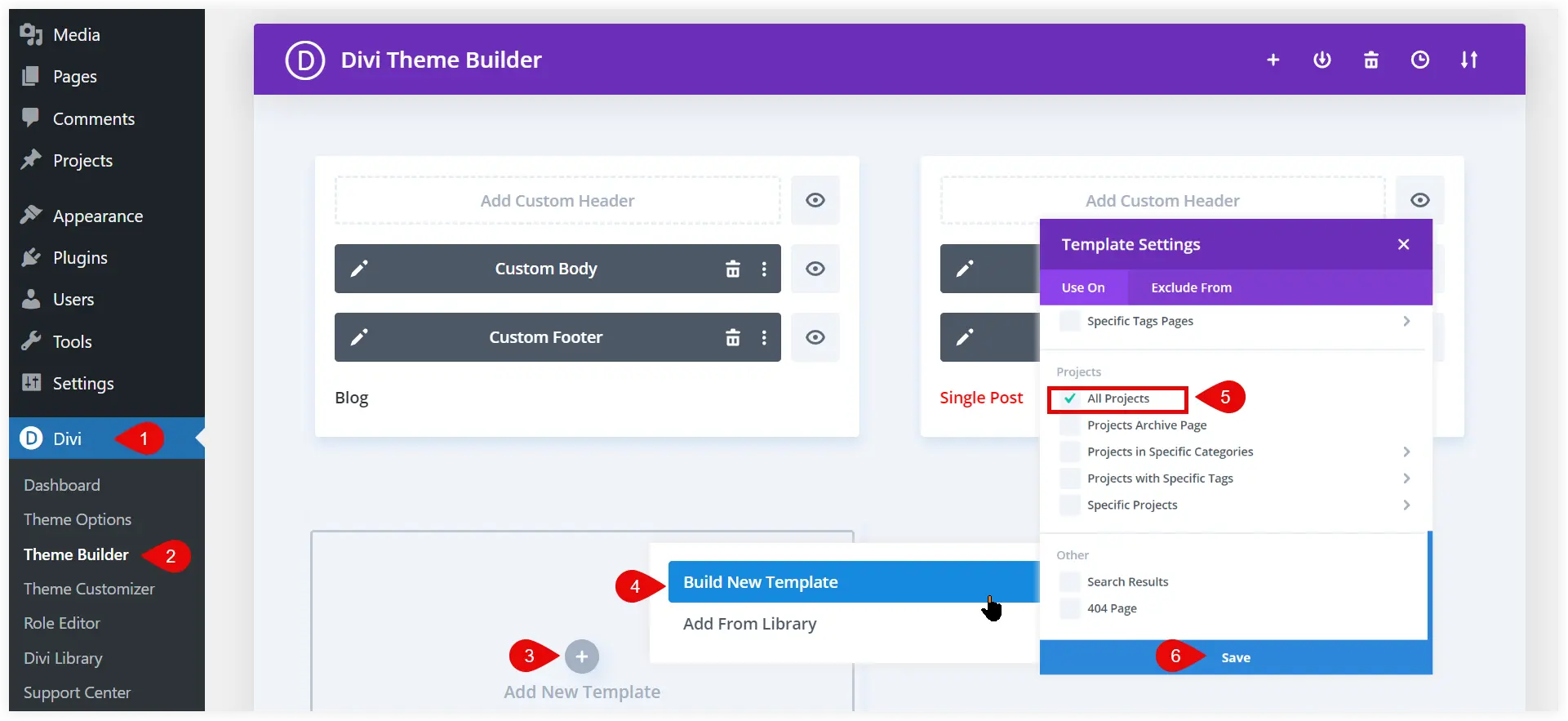
Navigate to the Divi Theme Builder. Click Add New Template and Select Build New Template to create a global template. Then, go to the Projects and select All Projects to use this template for all projects on your movie website.

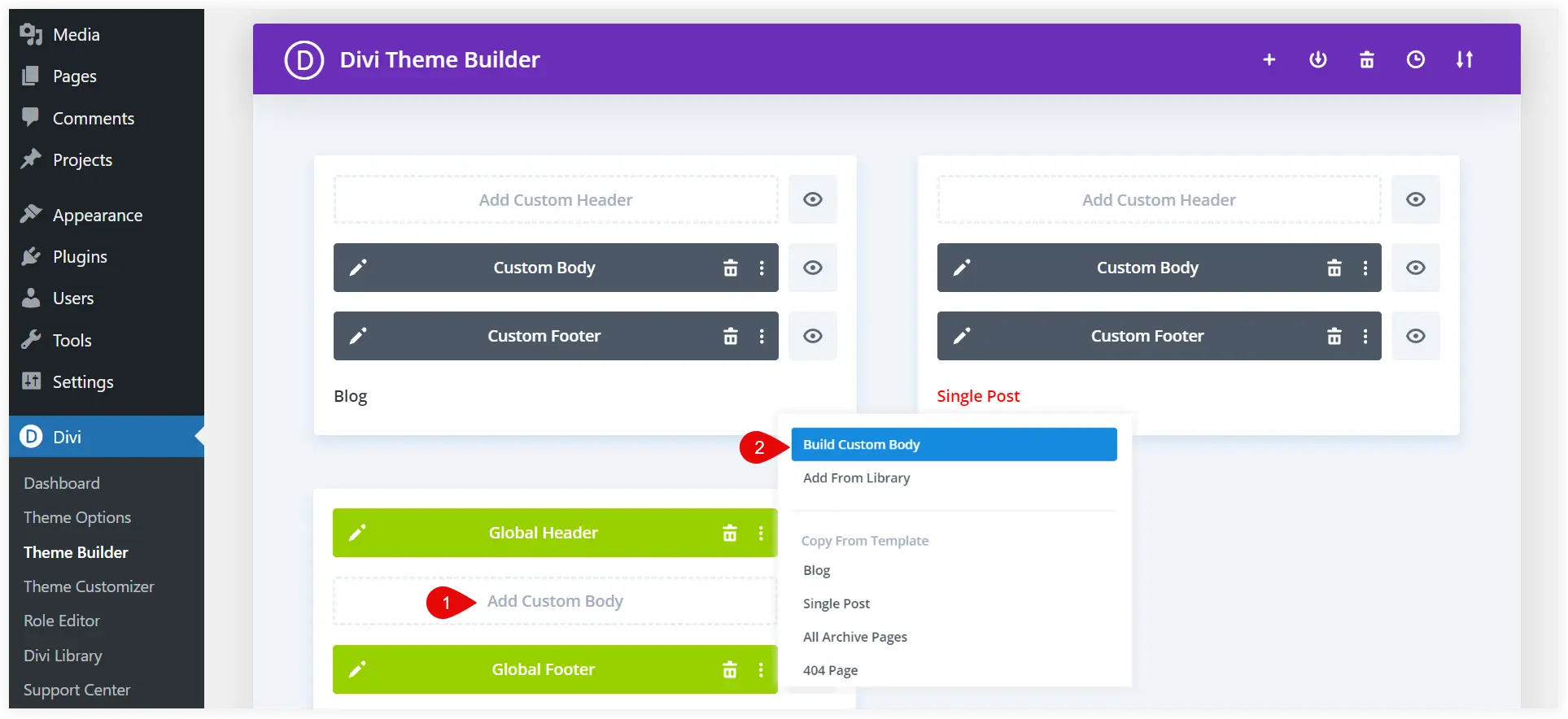
After this, click on Add Custom Body and select Build Custom Body.

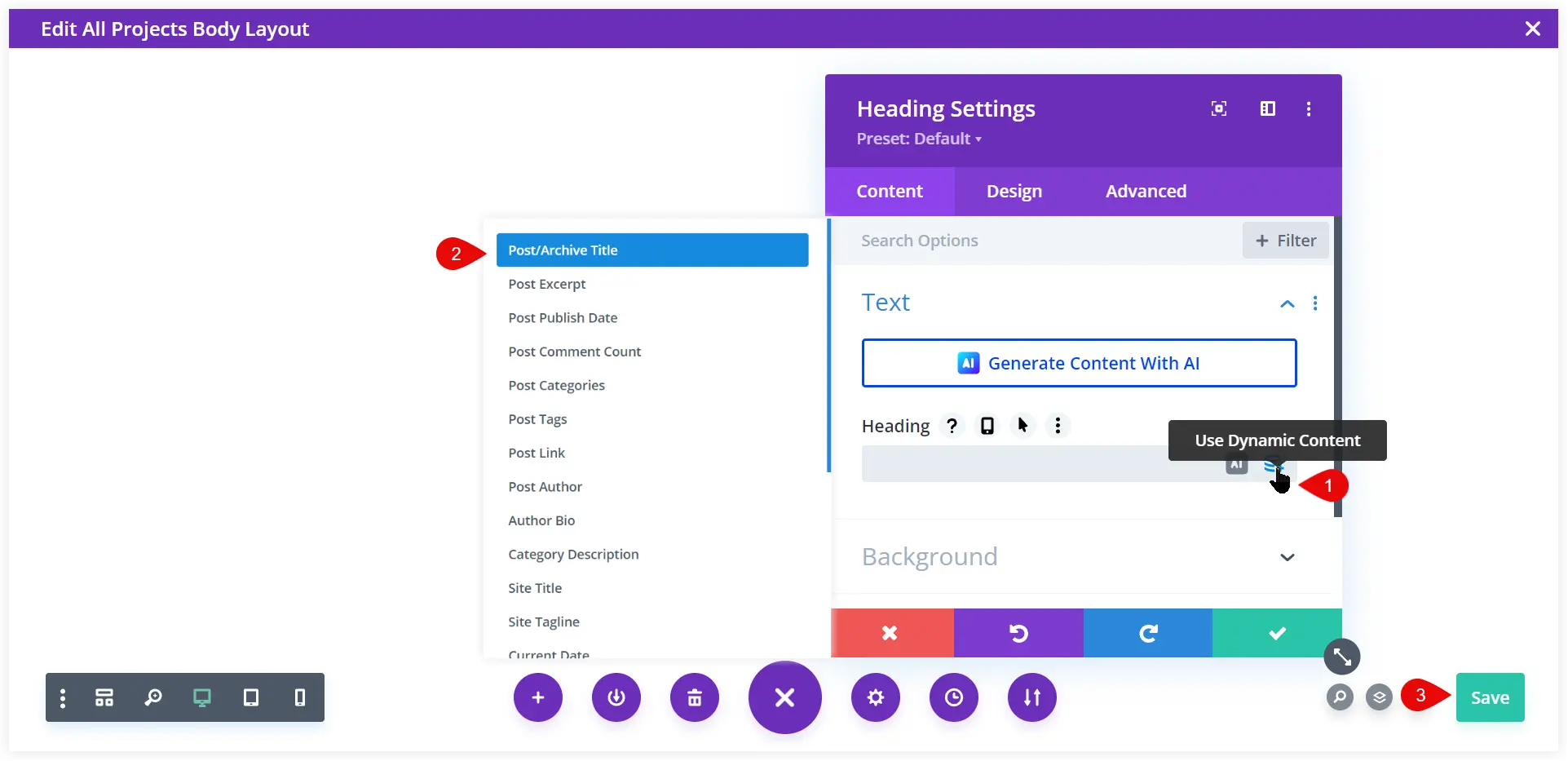
First, select a single-column row and select the Divi Heading module. Use the Dynamic content feature and select Post/Archive Title. This will add the movie title on the top of the movie’s description of every movie displayed on the portfolio.

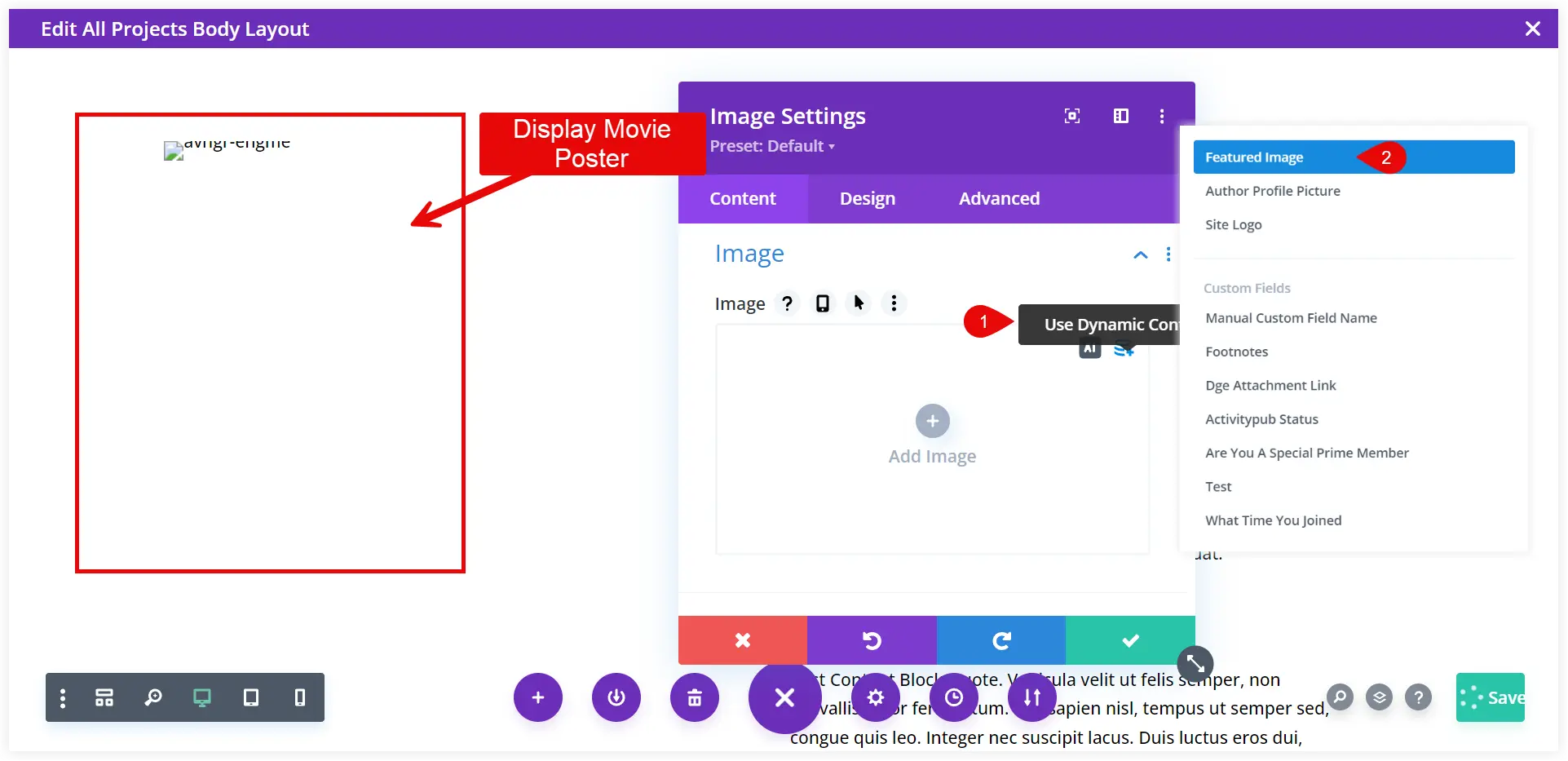
Select a two-column row structure. Then, use the Divi Image module in the first column to show the movie poster. The featured image would be dynamically updated for each project displaying a movie poster.

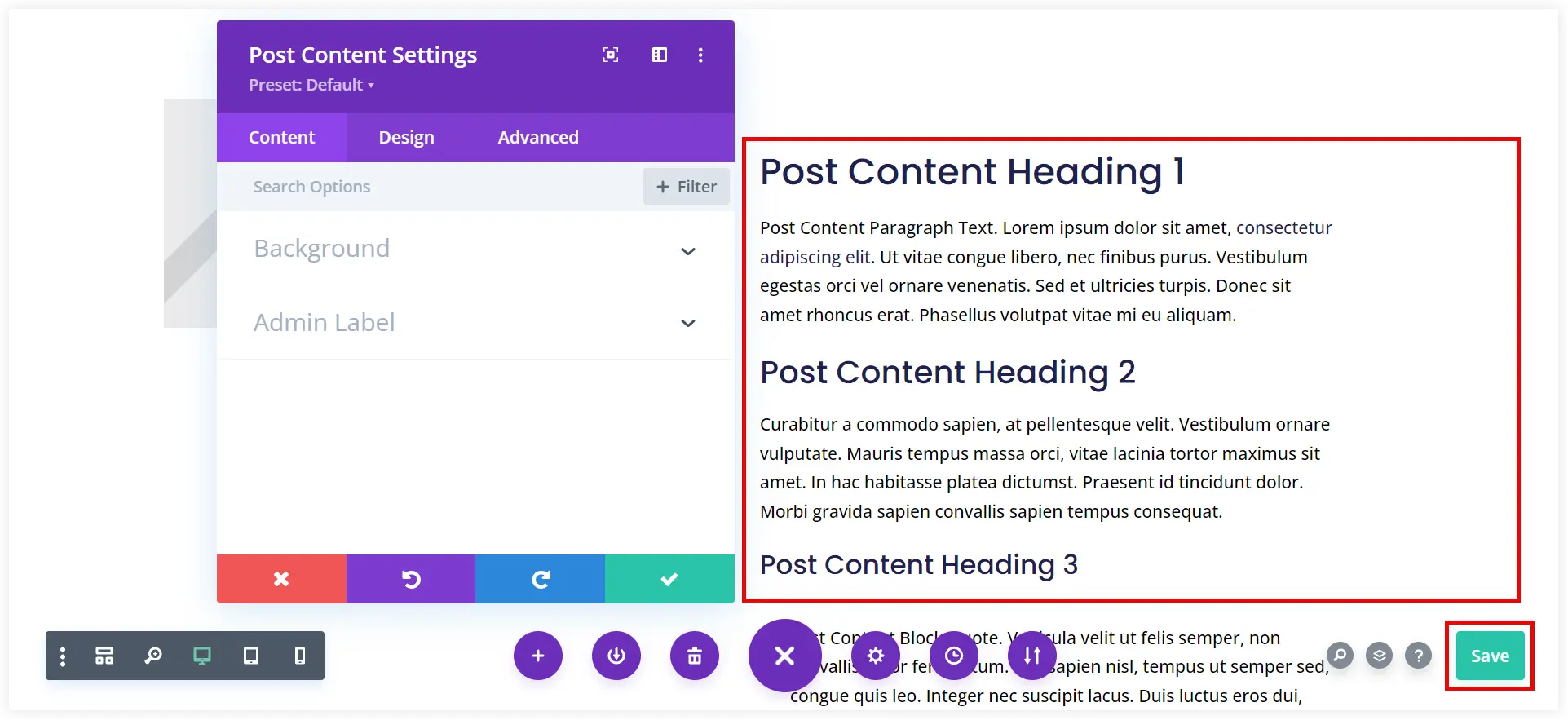
Similarly, we will use the Divi Post Content module in the second column to update the movie description of each movie displayed with the help of projects. Then click on Save.

Now you don’t need to customize the layout whenever you add a new movie project. Just add the movie description to the content and set the movie poster in the featured image, and that’s done.
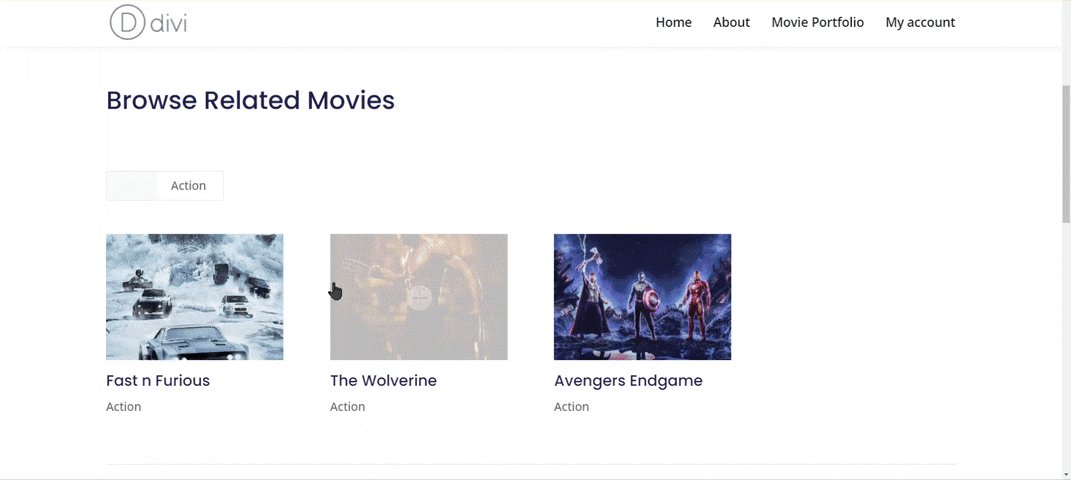
Create a ‘Browse Related Movies’ Section
It would be a smart idea to showcase the rest of the movies of the same category in an organized filterable portfolio section at the bottom of every single project page. Now, the users don’t need to go back to the main portfolio page and can browse the rest of the movies of that category from that single project page. This would result in a seamless browsing and navigation experience for users.
For that, we need to create multiple global project templates related to specific movie categories.
Except for some additional configuration, the entire process is exactly similar to the previous step.
Let’s see how to do it.
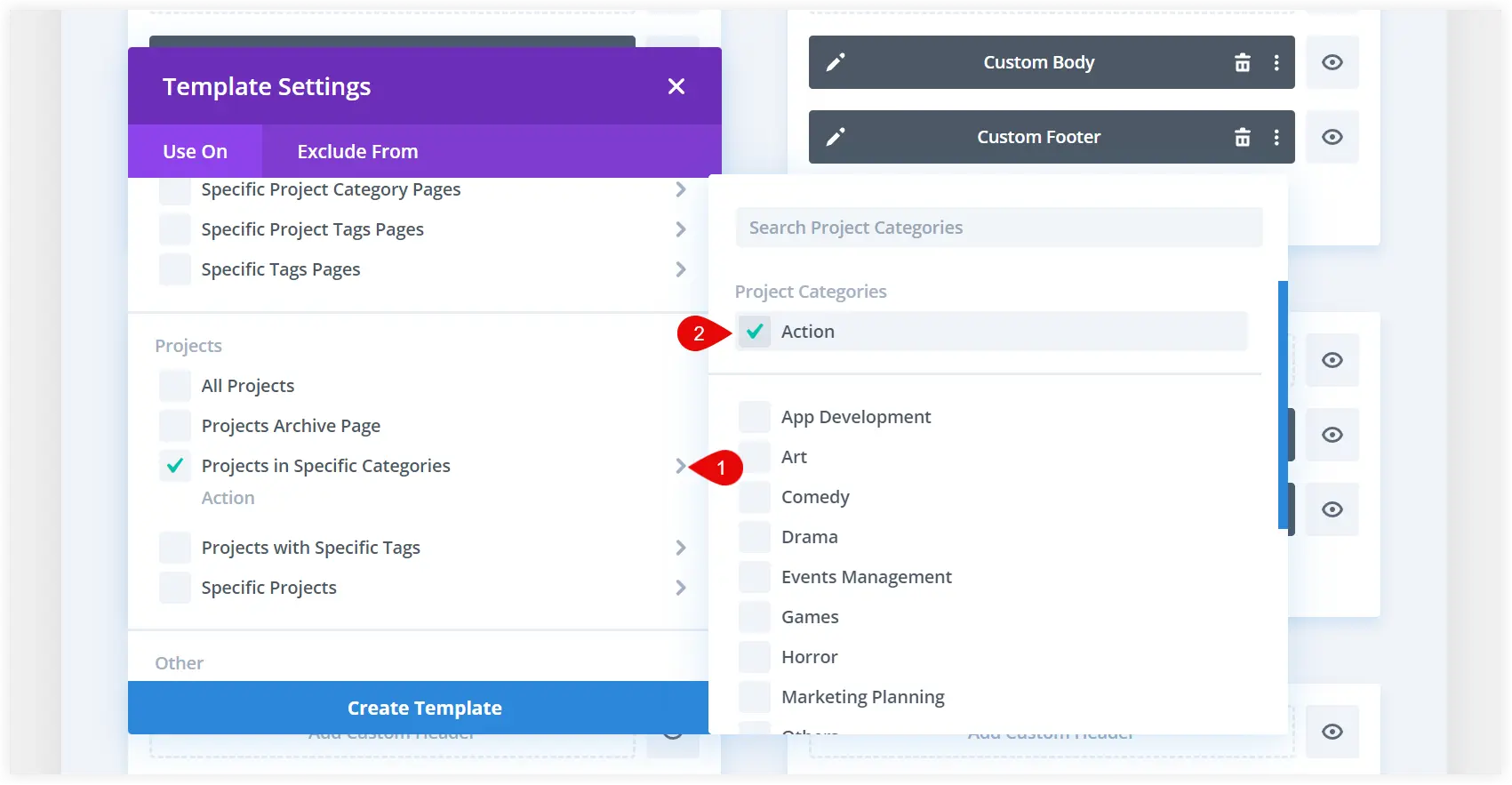
While building a global portfolio template as shown in the previous step, you need to select Projects in Specific Categories instead of the All Projects option. This will make the template category-specific.

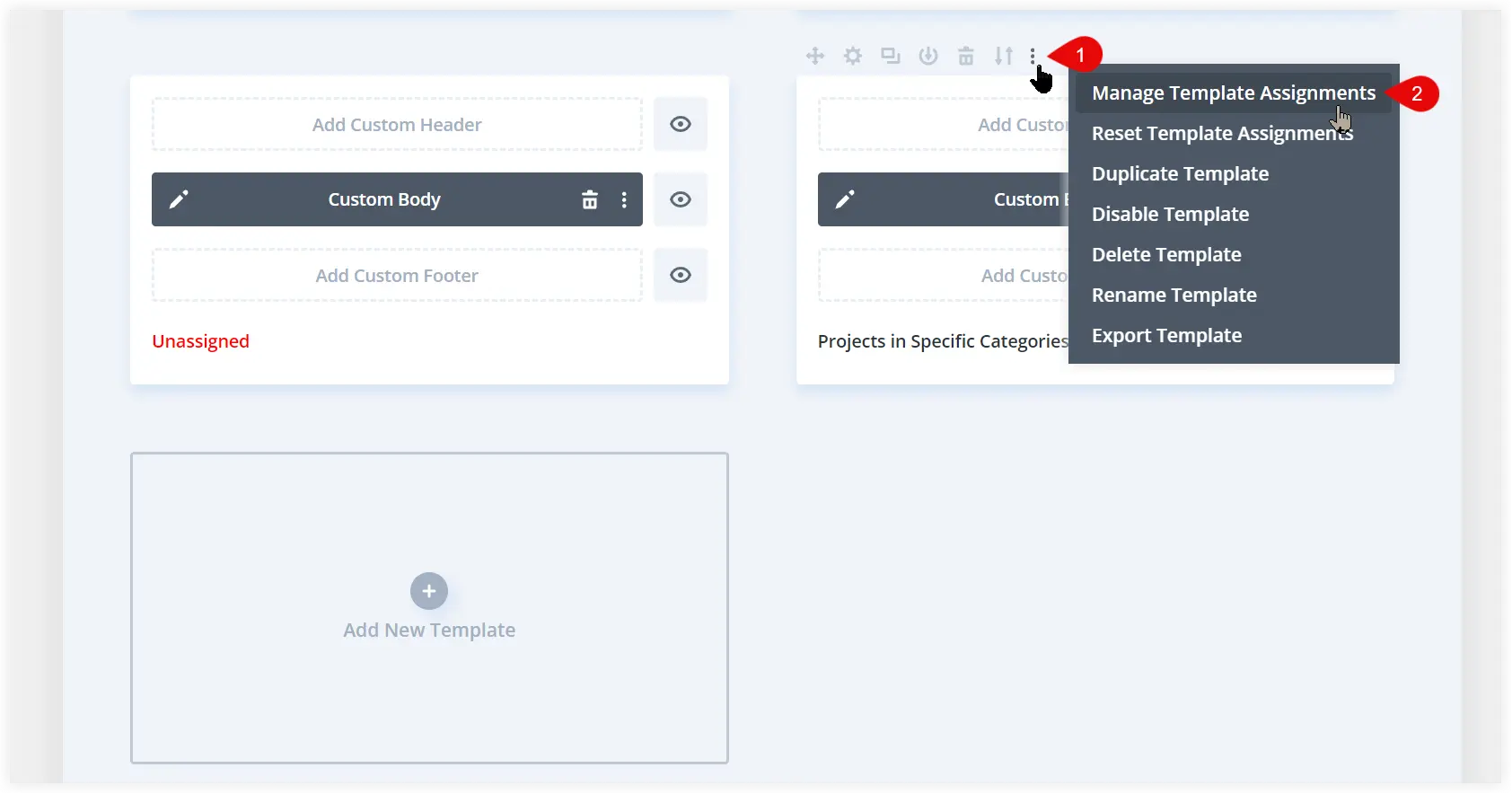
If you have already built that global template as discussed in the first step for All Projects just tweak the above setting from the Manage Template Assignments.

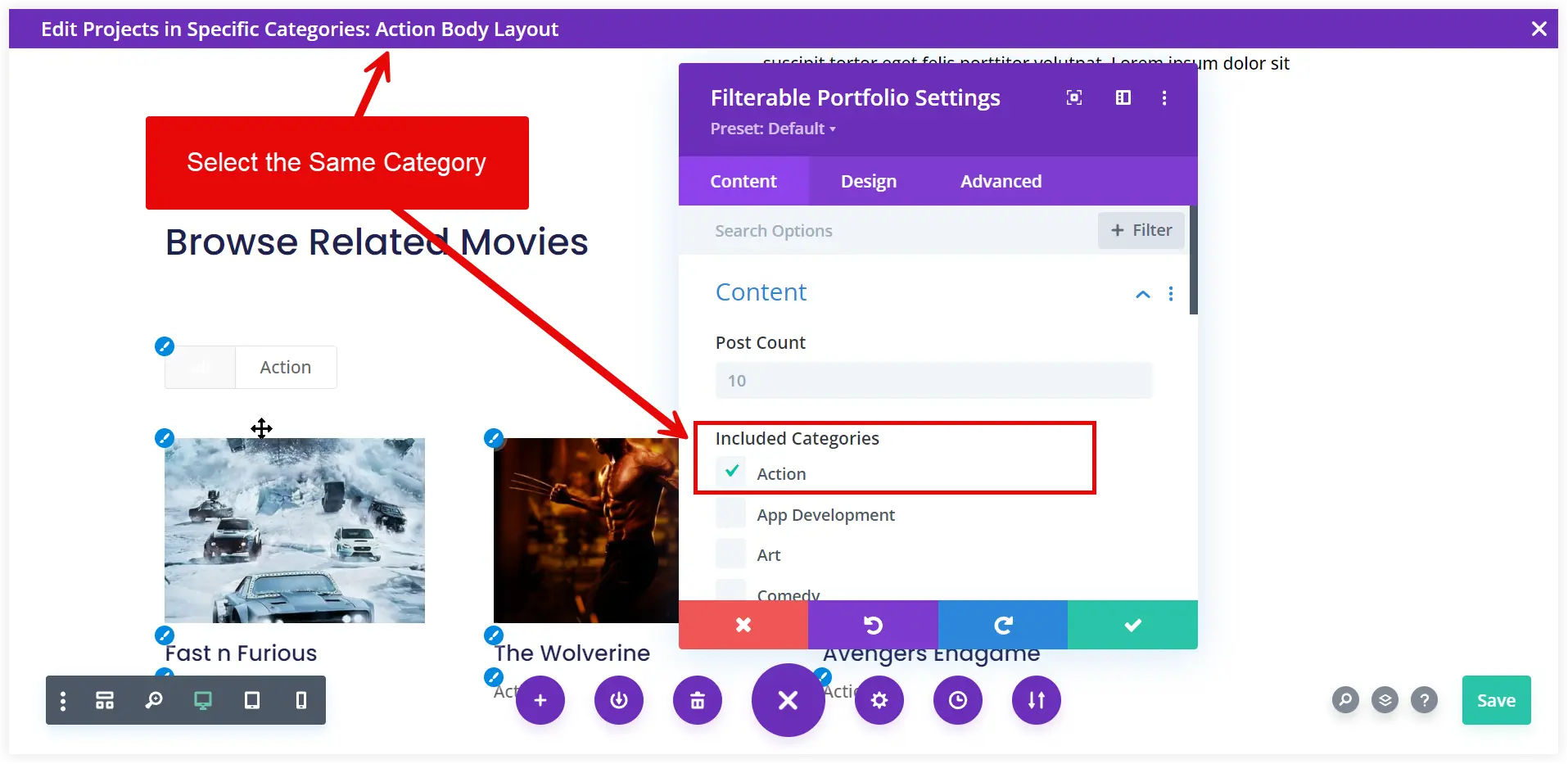
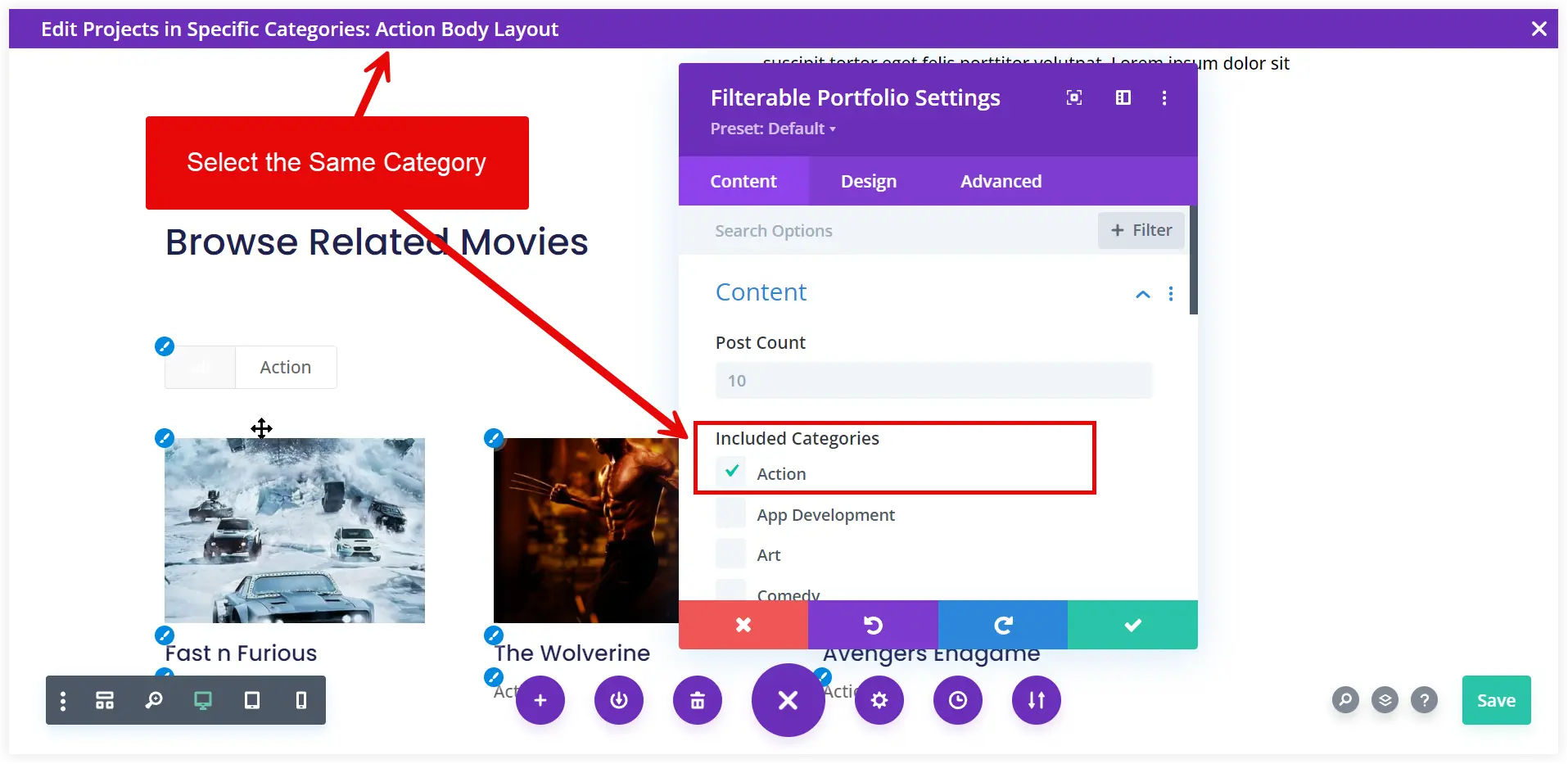
Also, while designing the template, we need to add a Divi Heading module followed by the Divi Filterable Portfolio module at the bottom. Select the same category that you selected for this global template. Click Save.

A link below the filterable portfolio would be useful for redirecting users to the main portfolio page. Insert a Divi Text module, mention ‘Go to Main Portfolio Page’, and paste its link.

In the same way, you need to add more category-specific templates for the rest of the movie categories. There are two quick ways for that.
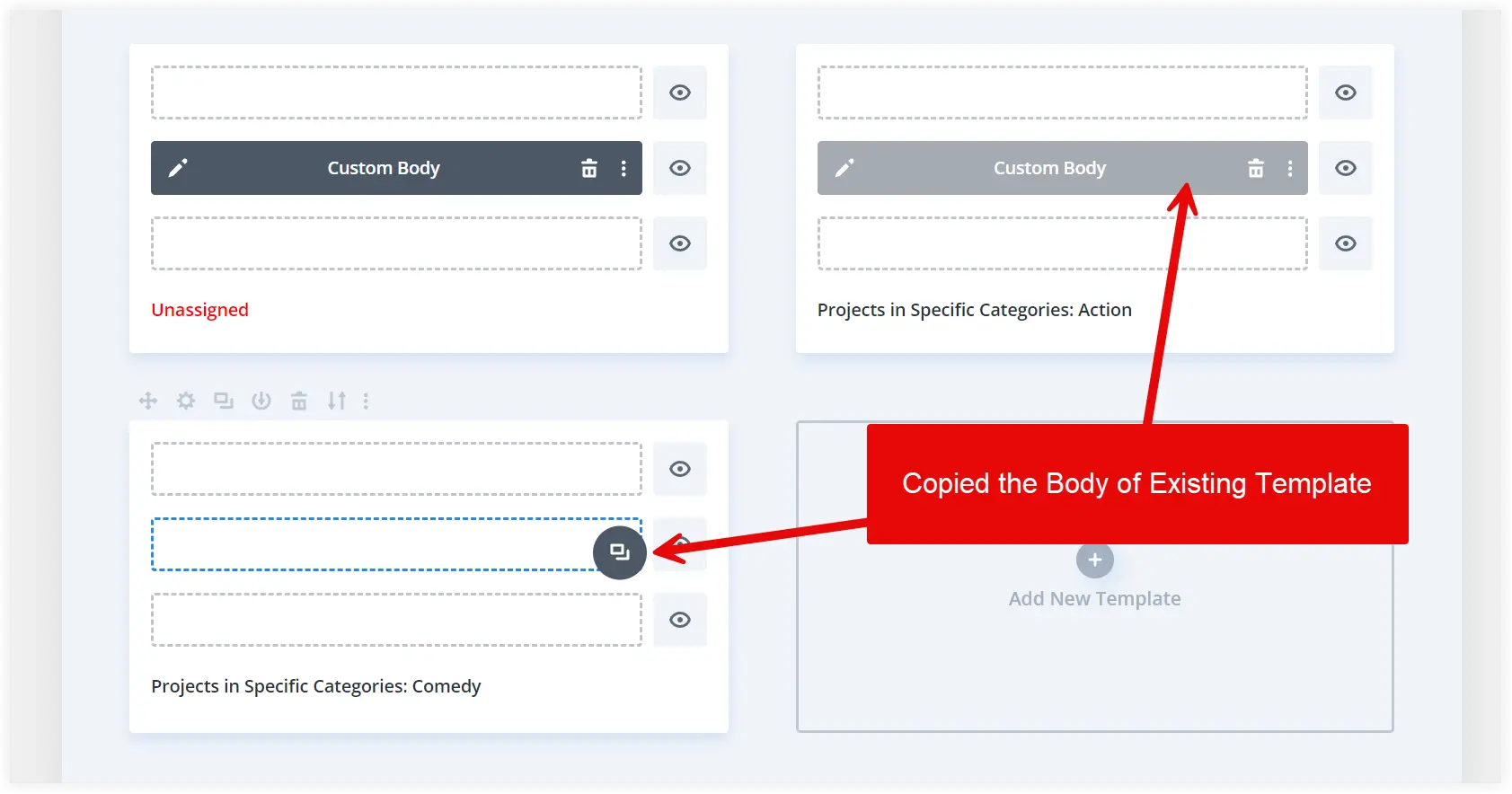
1. Drag and Drop
Add a New Template for the next category, assign its project category using Projects in Specific Categories, and create it. Drag the body section of the previous template and drop it into the new template.

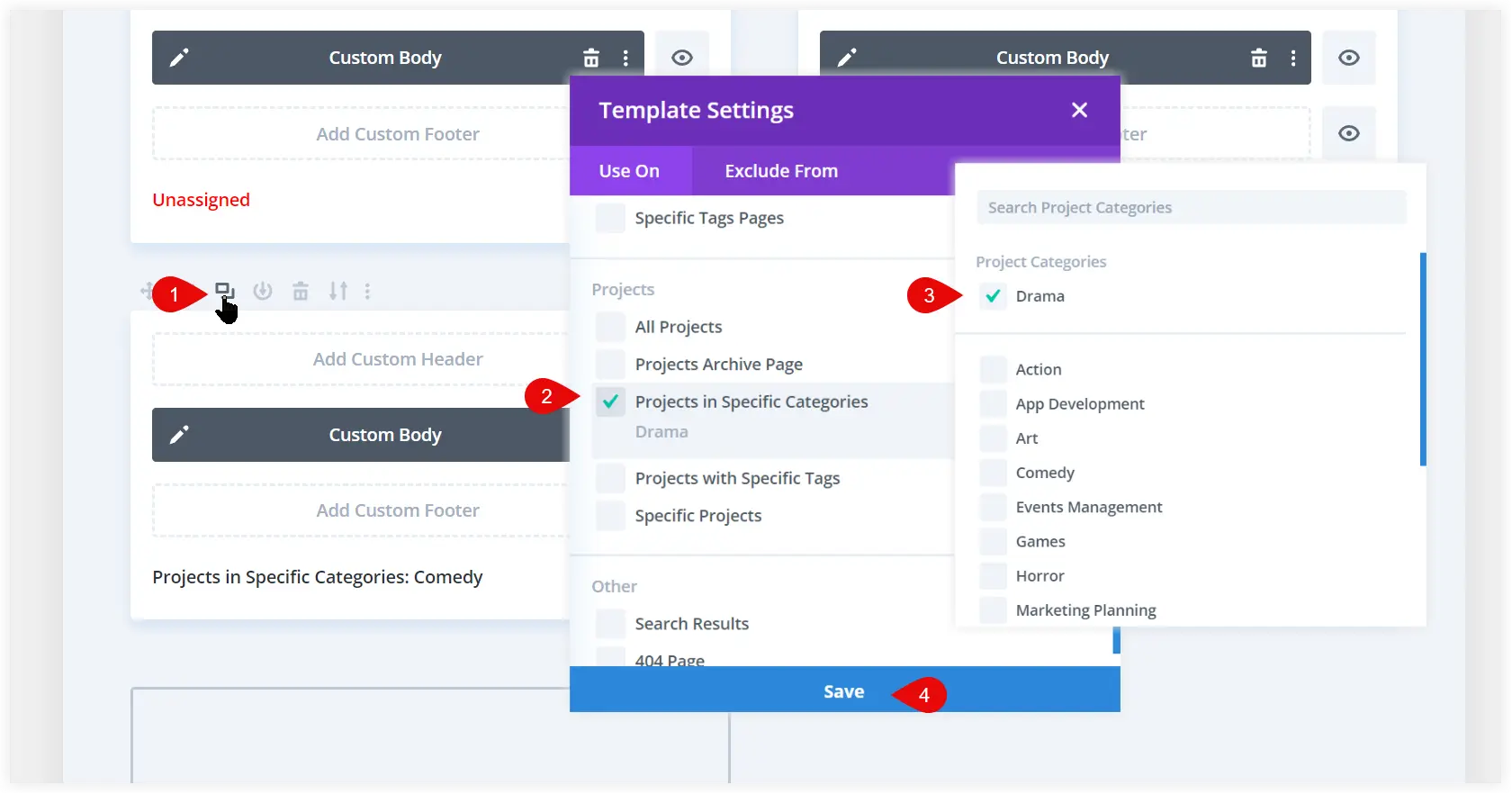
2. Duplicate
One more option to do it quickly is to duplicate the template and assign it a category using the Projects in Specific Categories option.

Also, move to each new category-specific template and change the category in the Divi Filterable Portfolio module to which it belongs.

Repeat either of these steps to create templates for the rest of the movie categories. This way you can quickly multiply the existing template to generate more category specific templates.
Create Movie Projects
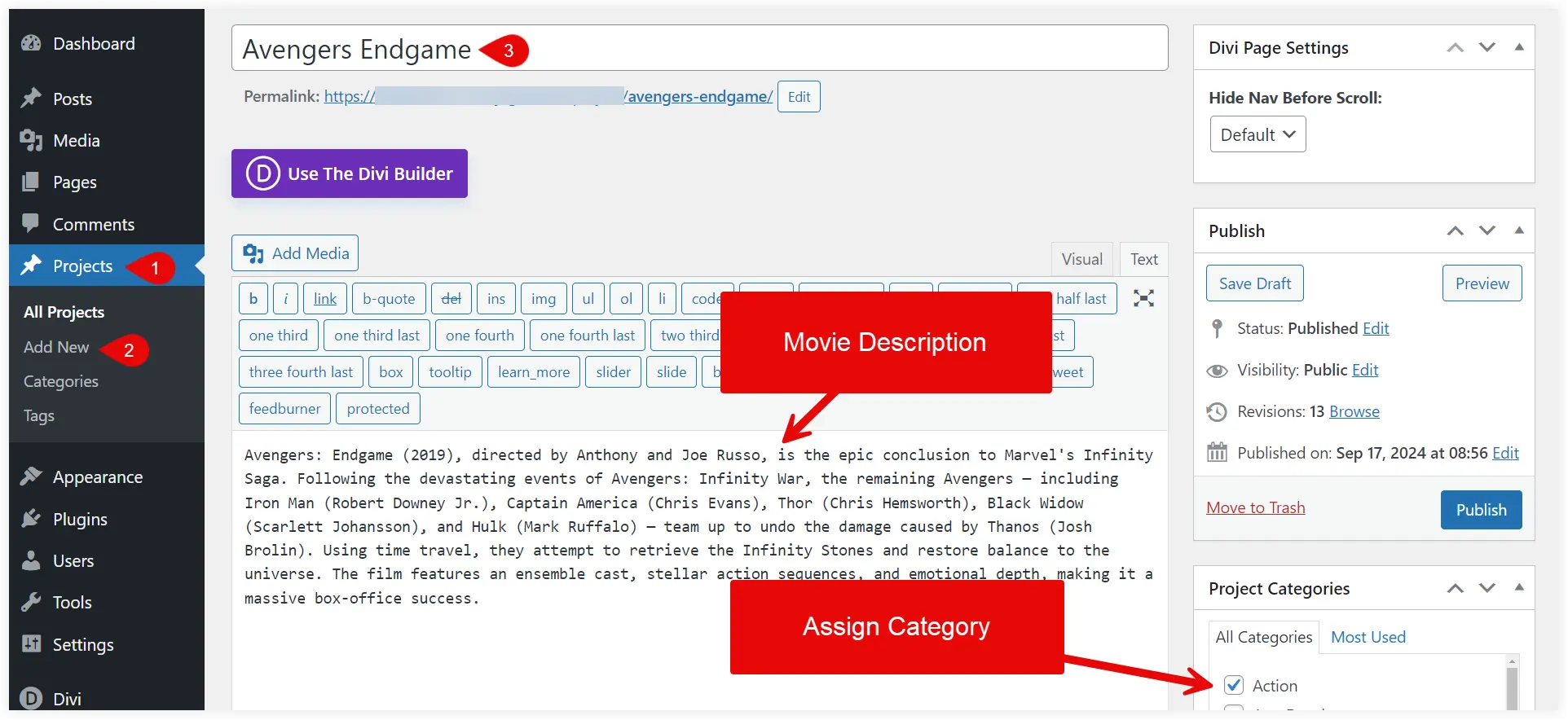
After setting up all the essential things for your movie review portfolio, start creating projects. Add a project and enter the movie description into the content area. Assign it to the Action category.

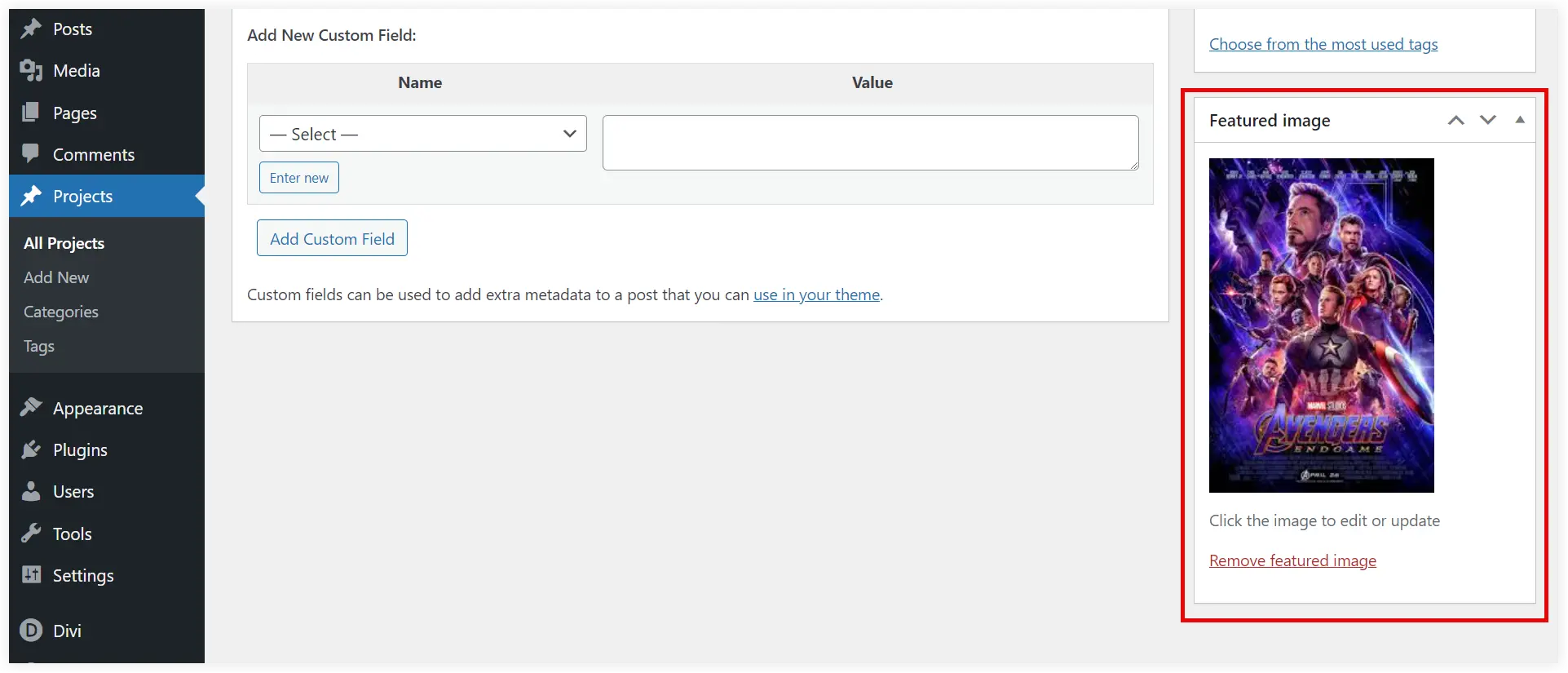
Upload the movie poster to the featured image.

Click on Publish to save.
Repeat the same steps to create projects for all the movies and showcase them on your portfolio page.
Create a Portfolio Page in Divi Builder
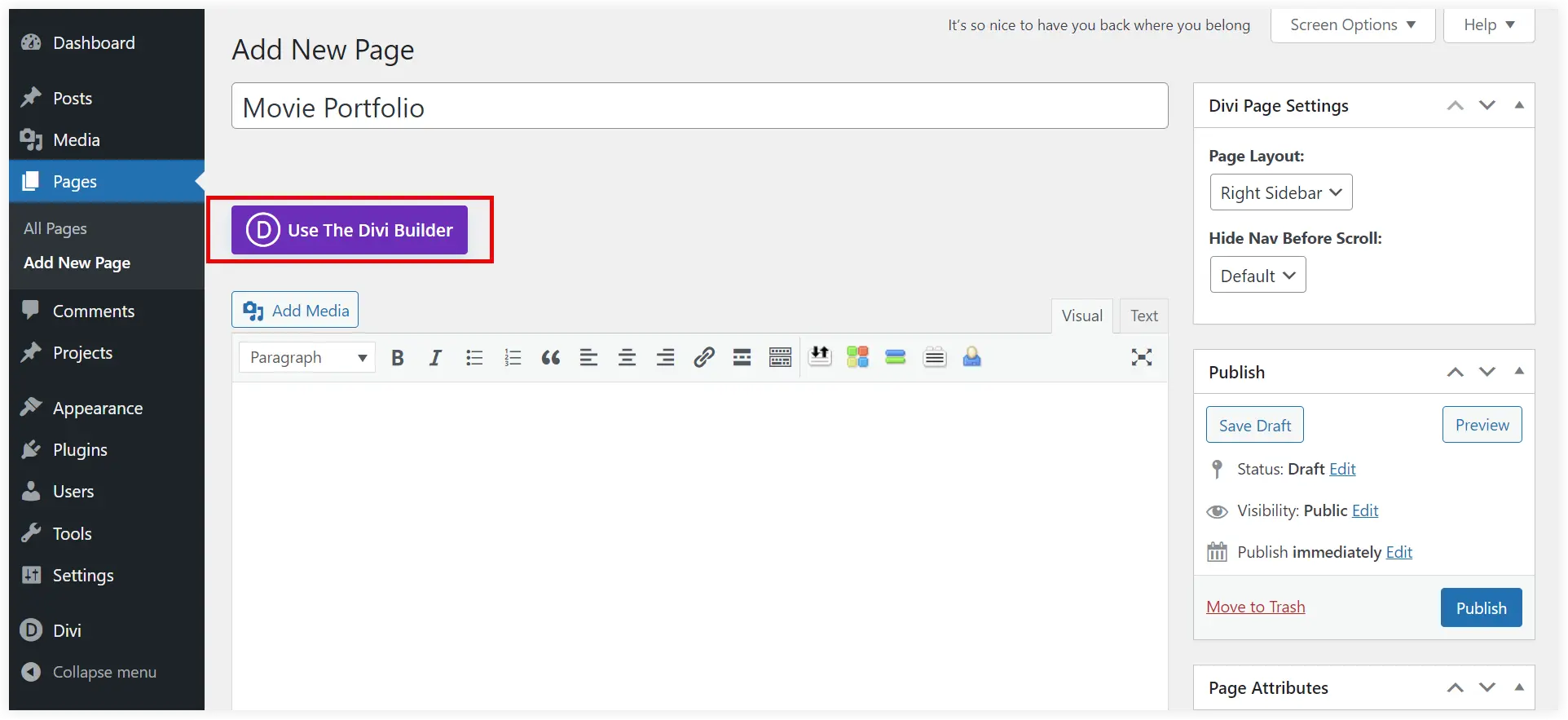
We have set up everything now and this is the final step to create our dynamic movie portfolio. Create a new page, mention its name, and edit it using Divi Page Builder.

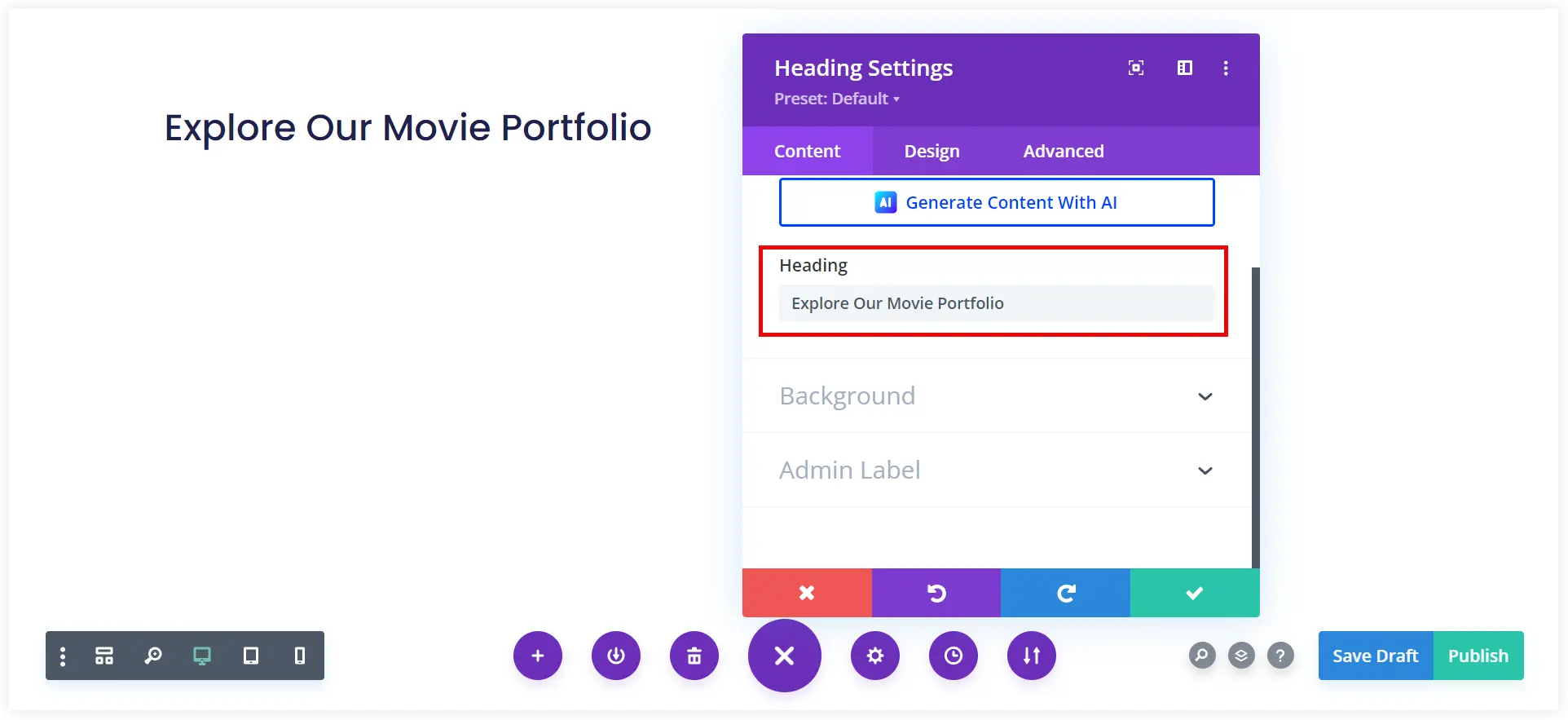
Add a suitable heading using the Divi Heading module.

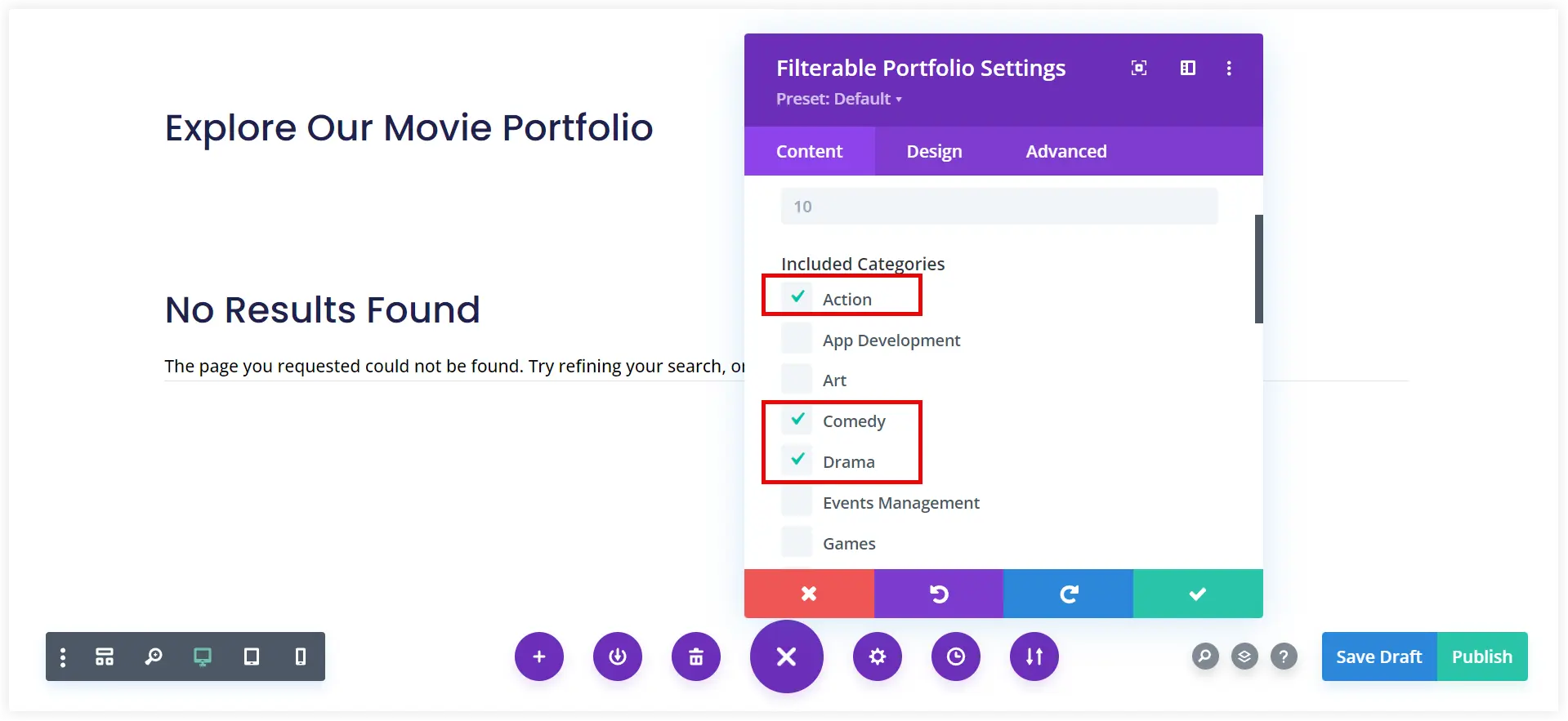
Search for the Divi Filterable Portfolio module and use it. Select all the categories that you’ve created in the previous step.

That’s done.
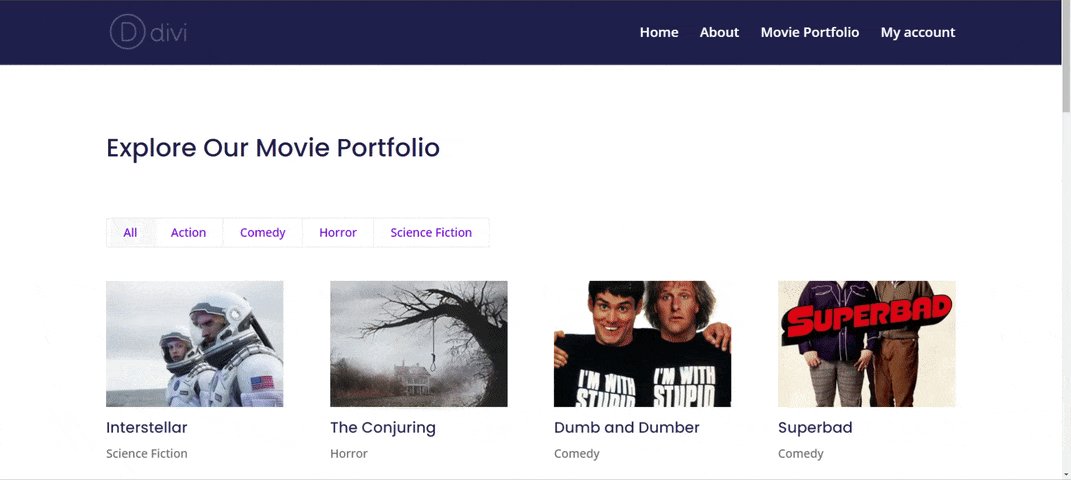
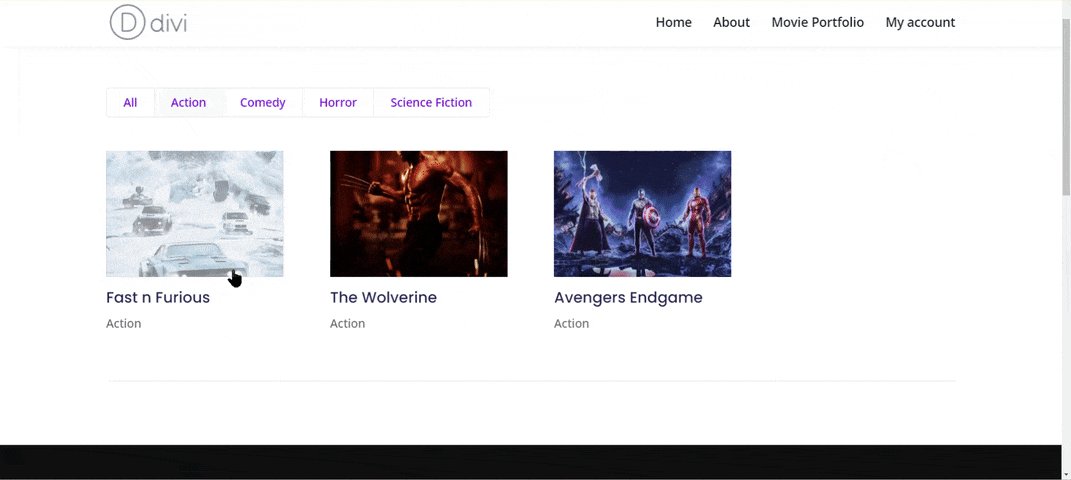
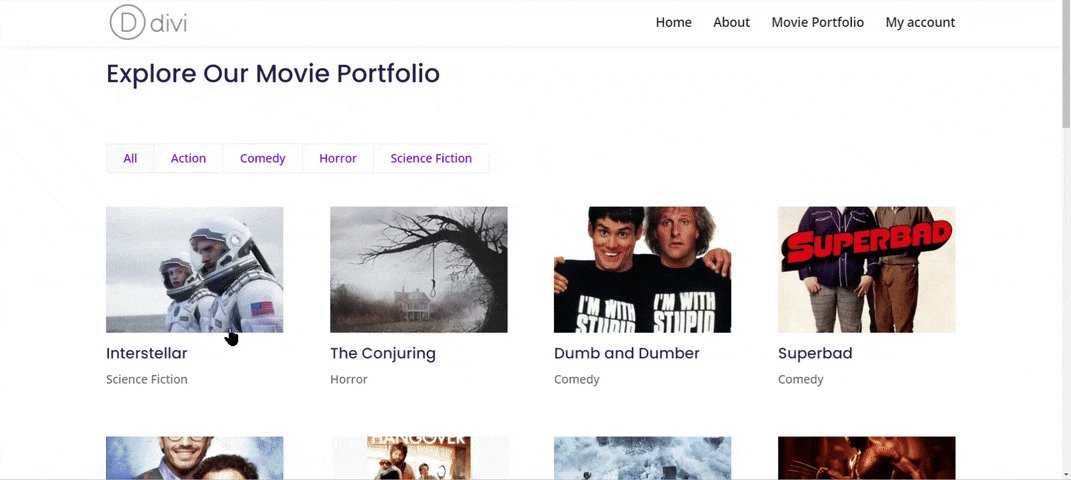
Your dynamic and filterable movie portfolio website is ready. See how it looks.

The same strategy can be used to build a dynamic filterable gallery on your WordPress. If you don’t have an idea, read our blog post – What’s a Filterable Gallery and How to Create One in Divi.
Final Takeaway
Finally, we can conclude that a dynamic filterable portfolio in Divi can open unlimited options to organize and display content.
Especially websites showcasing photos and pictures can leverage the benefits of the Divi Filterable Portfolio module to provide a visually appealing experience to users. It’s a perfect option for photography, real estate, and personal portfolio websites to showcase their collection.
By following the outlined steps in this post, you can easily revamp your website for a seamless engaging user experience.






0 Comments