Unlike offline businesses, where the customer has to reach the store and ask for their queries, and the store owner must answer them in person, online businesses/stores don’t have to do it all by simply adding FAQs to their websites. If you’re using Divi as your WordPress theme, then you can add FAQs in Divi quickly and efficiently.
In this post, I’ll walk you through the process of how to create an FAQ section in WordPress using the Divi theme and other useful modules.
In addition, I’ll also help you to understand the role of FAQs, how to plan them, and common pitfalls you should avoid. By doing so, you’ll be able to create FAQ content that meets your customer support requirements immensely.
Once the customer support is enriched with quality FAQs, your customers will have a satisfactory experience with your brand and its products or services.
But why do you need to do that? Well, it’s because the quality of the product isn’t enough if your support isn’t good. Because, in the end, the user/customer will determine whether to stay or leave based on the service you provide.
Just like that.
Understanding FAQs and Their Role
I’ve been there, where you have to answer the same question over and over with the same answer to different customers. It’s frustrating and time-consuming, too. When I was an intern at a local store, I used to reply to the customers’ questions that were, most of the time, the same, and I have to repeat because that’s what you do as a store attended. It was not a productive task, so I came up with a solution.
I printed all the questions and their answers and pasted them to the counter. To my surprise, it didn’t work because if you’re doing an in-person business, people won’t read, they want to listen.

But for an online business, FAQs are a life-saver.
An online business is active 24/7 and counts hundreds of thousands of visitors daily. If you try to put someone to answer those questions, you’ll:
- Burn your resources.
- Make the support team take time to actually arrive at the real problem.
- Spend time on user queries that won’t require additional attention.
And FAQs can help you avoid all of these.
Your support team can work on the actual issues customers face, allowing them to solve more and more problems. It’s found that with FAQs, companies can improve their customer support by 50%. And reduce support costs by up to 45%. But that’s not all, if you add optimized FAQs, you can see benefits like:
- More organic traffic through FAQ rich snippets.
- Improved user navigation and customer journey.
- Customer confidence in your brand.
Planning Your FAQ Content
After realizing the power of adding FAQ sections on your Divi website, you should follow a concrete way to create an FAQ page in Divi. The following will help you how to do it.
Research and Data Gathering
If you’re new in your business, then it will be challenging to come up with questions that your customers will generally ask.
So, to overcome this problem, what you can do is analyze platforms like Reddit and/or Quora. There, you’ll find many potential questions that you can use as FAQs. Additionally, you can try AI, such as ChatGPT or Claude.ai. They can help you come up with some general questions you can use for your business to begin with.

If you’re already an established platform, then in that case, analyze:
- Your customer support tickets.
- Website search queries.
- Surveys.
- Social media like Reddit, Quora and Instagram.
In addition to this, you can also try competitive research to find out potential question gaps. When you do that, ensure you only copy the context and not the copy itself. To do competitive research, you can use tools like Semrush or Ahrefs.
Content Strategy
In order to offer an effortless FAQ experience, the first thing you need to do is segment your researched questions. For example, questions related to product features should be grouped together, and questions related to billing should be grouped in another group.
Ensure you only select questions that don’t require any human support. For example, telling the users about the refund policy or the license agreement.
If you put everything in the FAQs, it won’t make any sense.
Voice and Tone
Your tone is your brand and your brand is your tone.
Be mindful of the industry you are serving, and based on that, keep the style of FAQs in check. If your brand belongs to the fashion domain, then it would be good to keep the tone friendly. If your brand deals with businesses that practice formal language, such as legal aid, it would be good to keep the tone formal and not the opposite.
Make sure it aligns with other content available on your website, and strive to focus on resolving an issue rather than an opportunity to convince the user/customer to try your services/products.
In this way, the FAQs you add will have a much greater effect on the customers, which will foster trust in you.
Building Your FAQs Page In Divi
To create an FAQs page in Divi, there are multiple ways. Below, I am going to share the top three ways to do that; you can go with what’s more suitable for you. Yet, whatever way you choose, your question, “How do I create an FAQ in Divi?” will no longer be a question. The following ways will take that worry away from you.
Creating FAQs Page Using the Native Divi FAQ Module
If you don’t want to use any external plugin or resource to create an FAQ page in Divi, then the native Divi module is your go-to solution. Follow the below steps one by one, and you’ll be able to create your FAQs in Divi.
Step 1 – Insert the Divi Accordion Module
Unfortunately, the Divi Builder doesn’t offer any direct module to create FAQs. You need to use the Accordion module to do that. Therefore:
- First, create or edit an existing page where you need to display the FAQs.
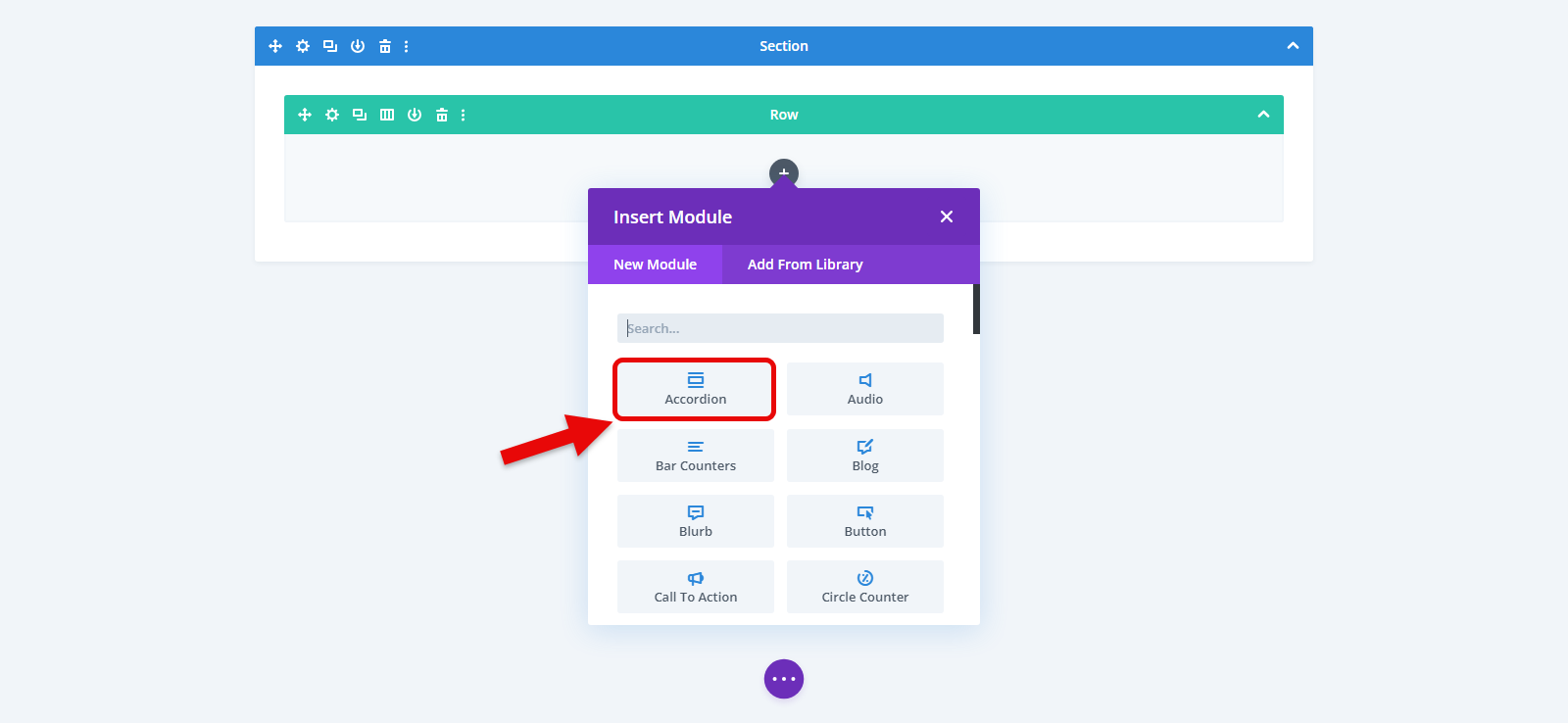
- Then, insert a new row and the Accordion module.

Step 2 – Add Content in the Accordion
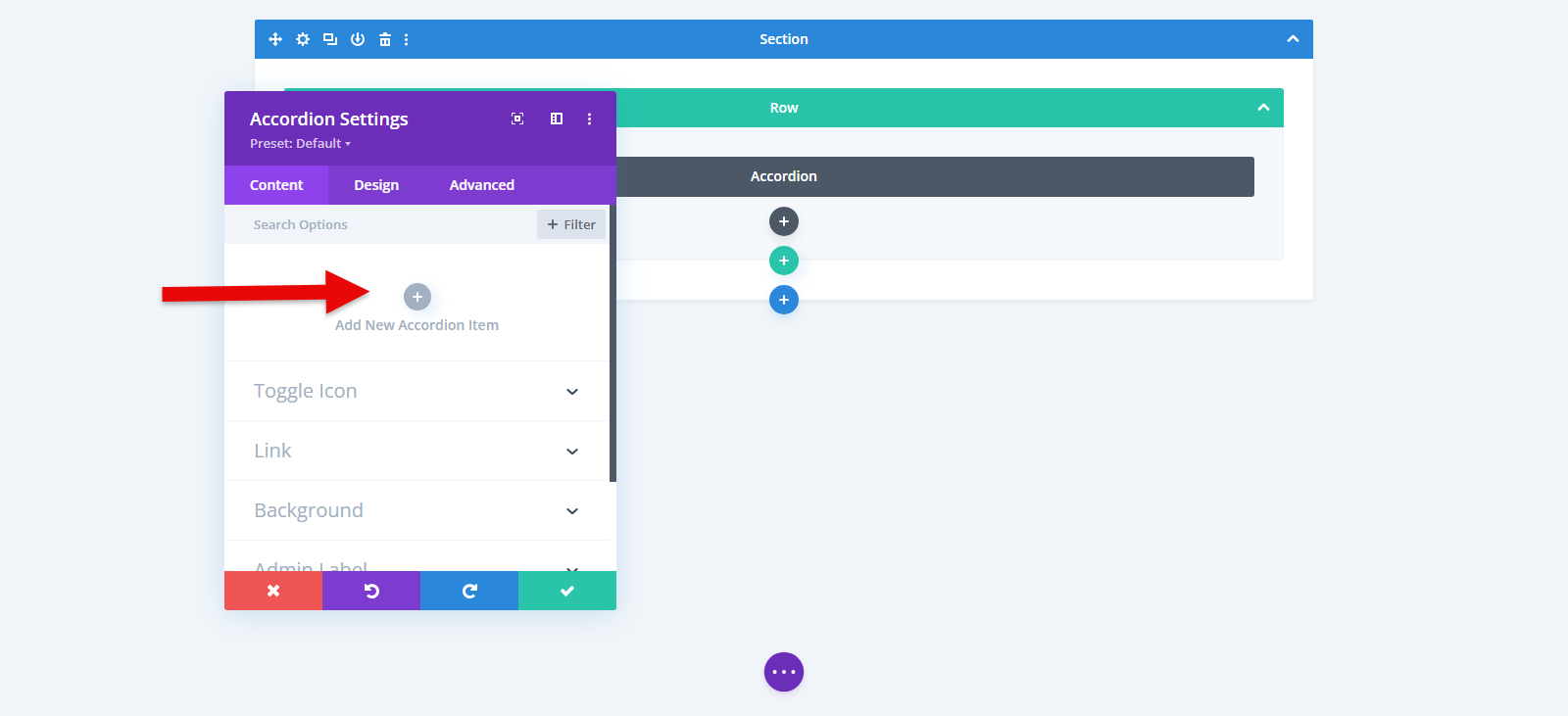
After adding the module, you will get the options you can use to add your FAQ questions and their answers. To do that, click on the Add New Accordion Item.

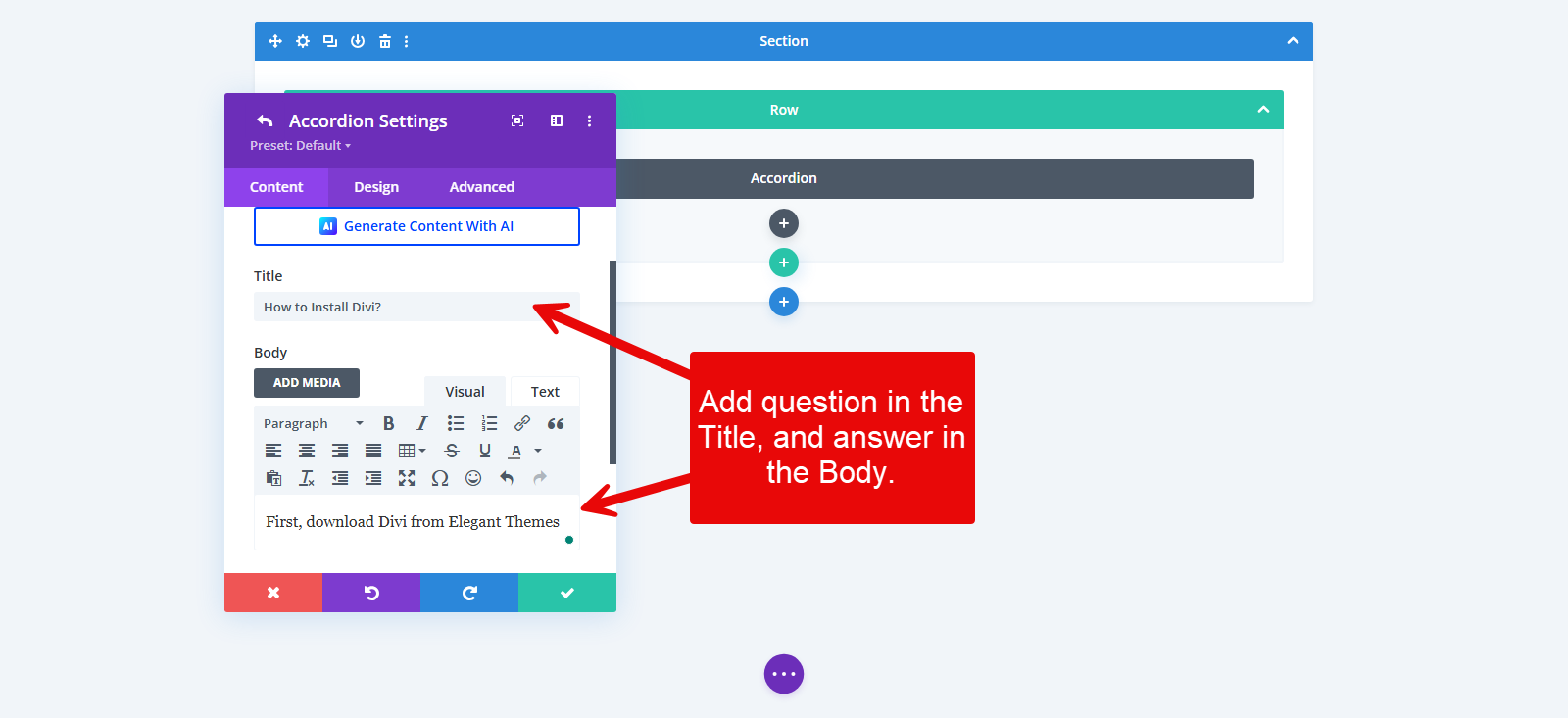
This will further open the fields where you can add the FAQ content.
- In the title field, add your question.
- In the body field, add the answer.

Step 3 – Customize and Publish the FAQs
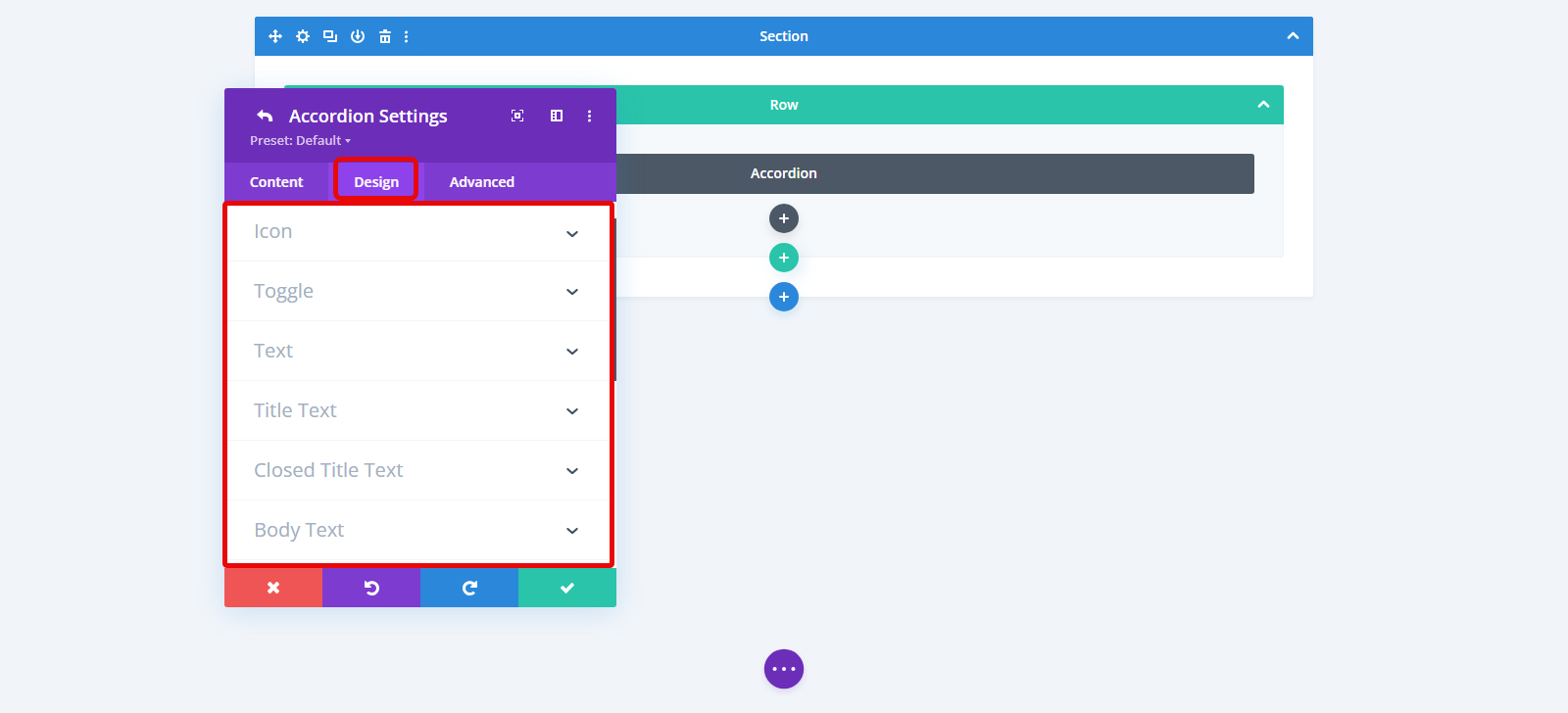
After adding the content, switch to the Design tab.

Here, you’ll find options to customize different elements of the accordion and make it look more like an FAQ section. For example:
- You can choose to display a custom icon with color.
- Apply different toggle colors for the Open and Closed state of the accordion.
- Text customization for title, and body.
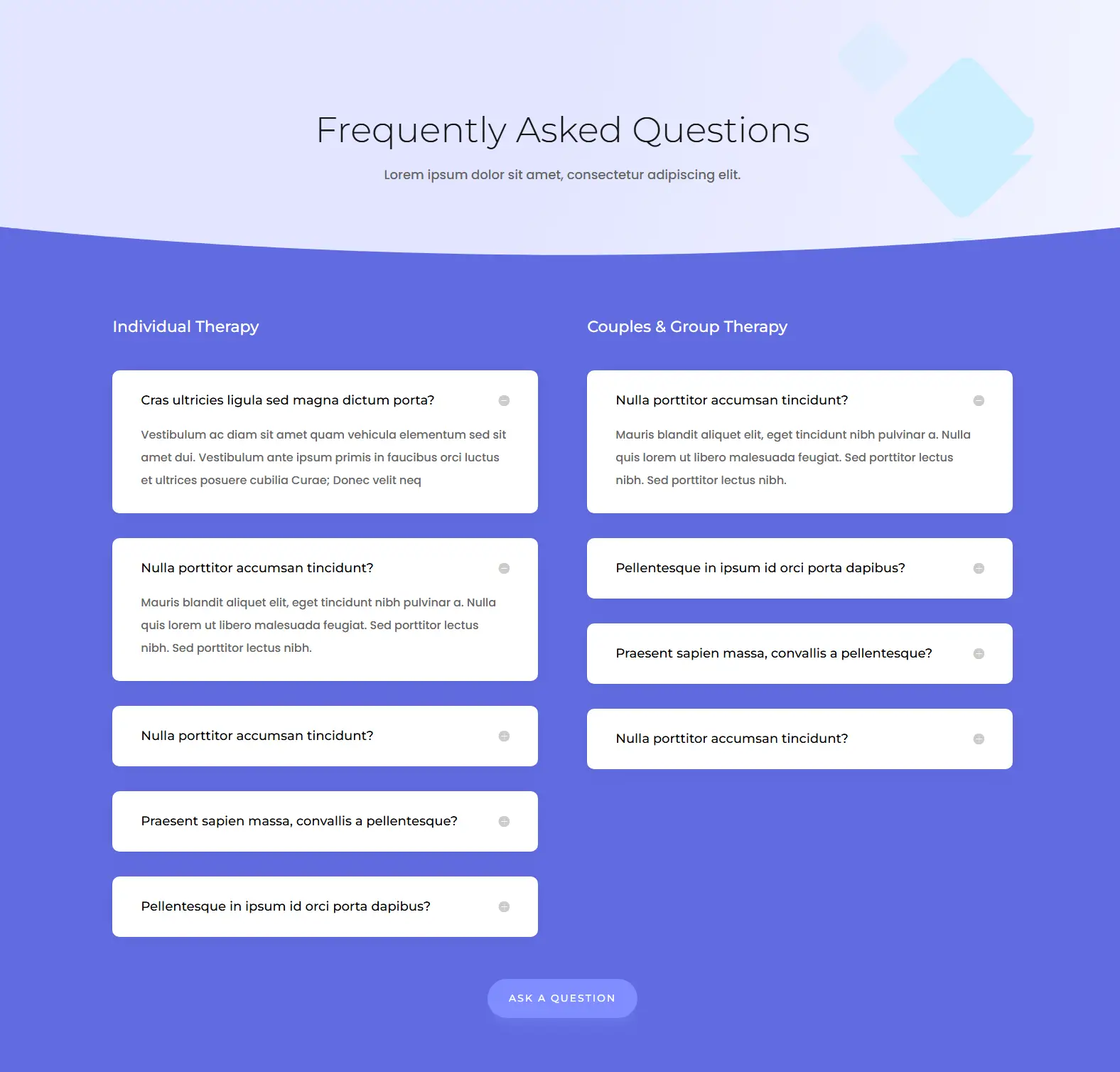
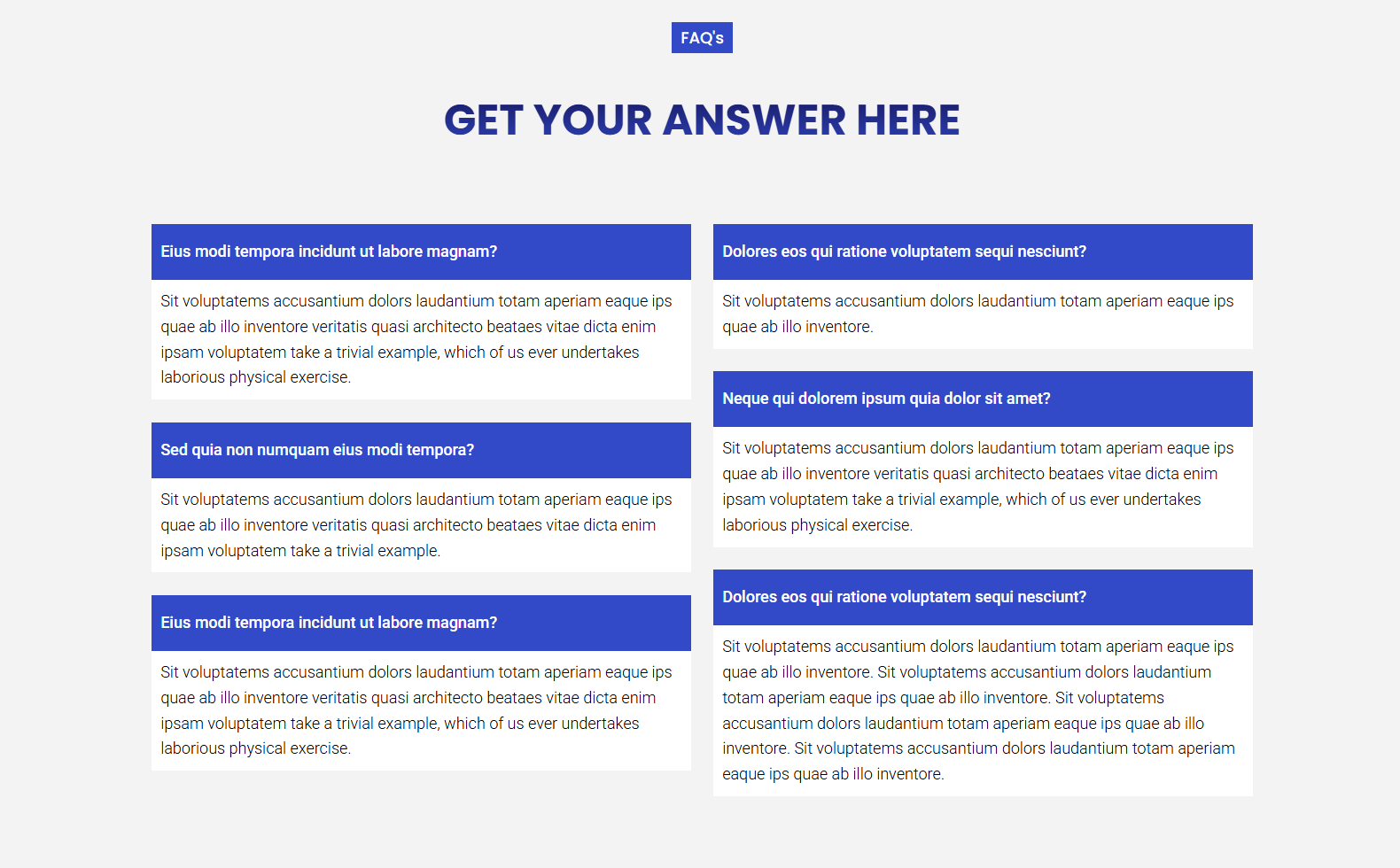
Likewise, you can apply different stylings on the accordion module of Divi and achieve a Divi FAQ design like the following.

Accordion Is Okay for FAQs In Divi, But Not Excellent
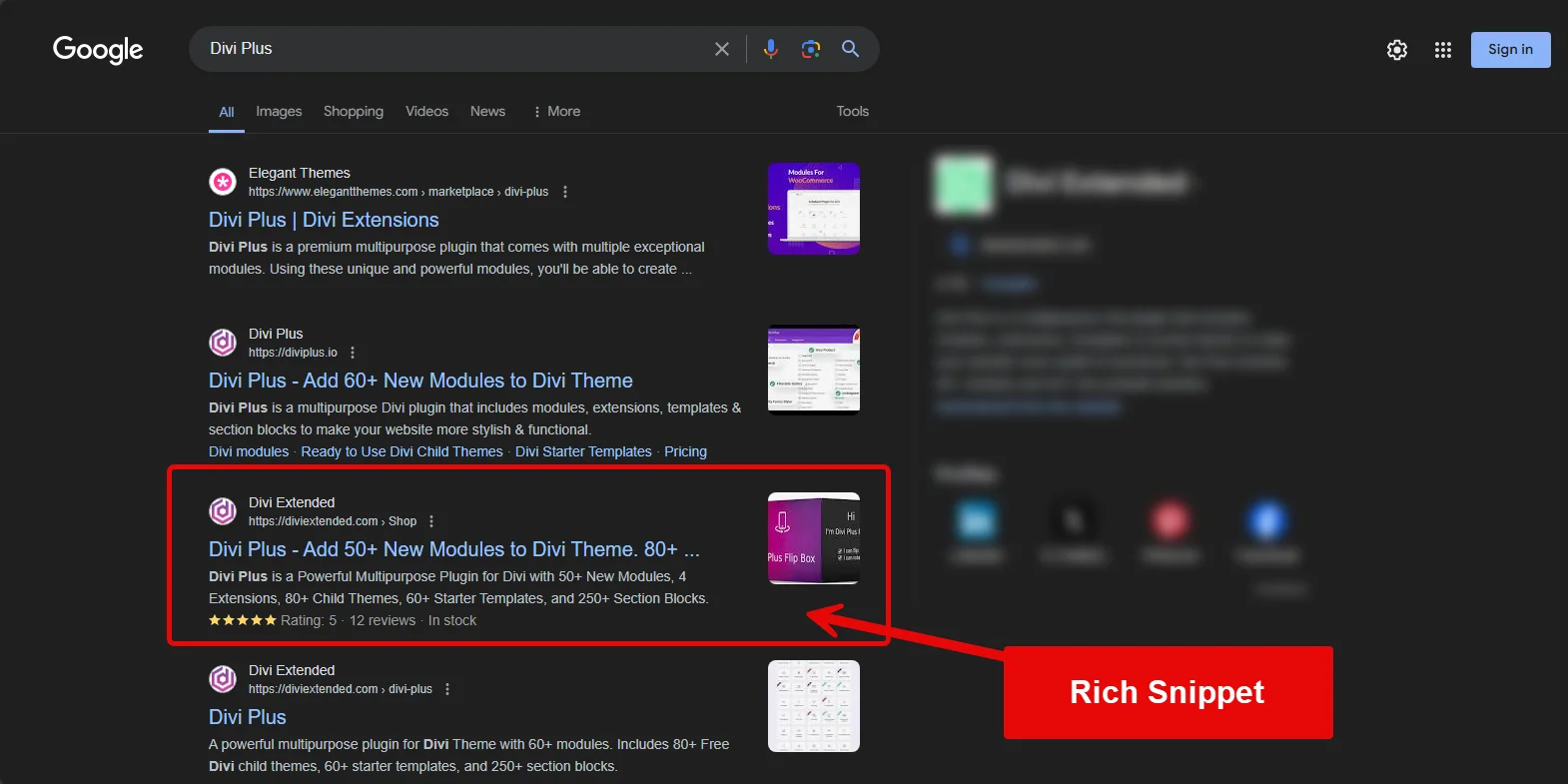
By using the Accordion module, you can add FAQs in Divi. You can display the content that would solve users’ queries, however, it won’t help you in the search. Because the accordion module doesn’t add the FAQPage Schema, it won’t help your page rank high or have the advantage of rich snippets. If you don’t know about rich snippets, then simply know that it’s a way to highlight the content of your page in the search results.

Star ratings, product info, and meta description are one of the rich snippets. And FAQPage Schema is part of it as well. If you’re going to use the Divi accordion module, you’ll miss this rich snippet/results advantage. But, if you want to leverage this, then use the following method.
Creating FAQs Page Using Divi Plus FAQ Module for Divi
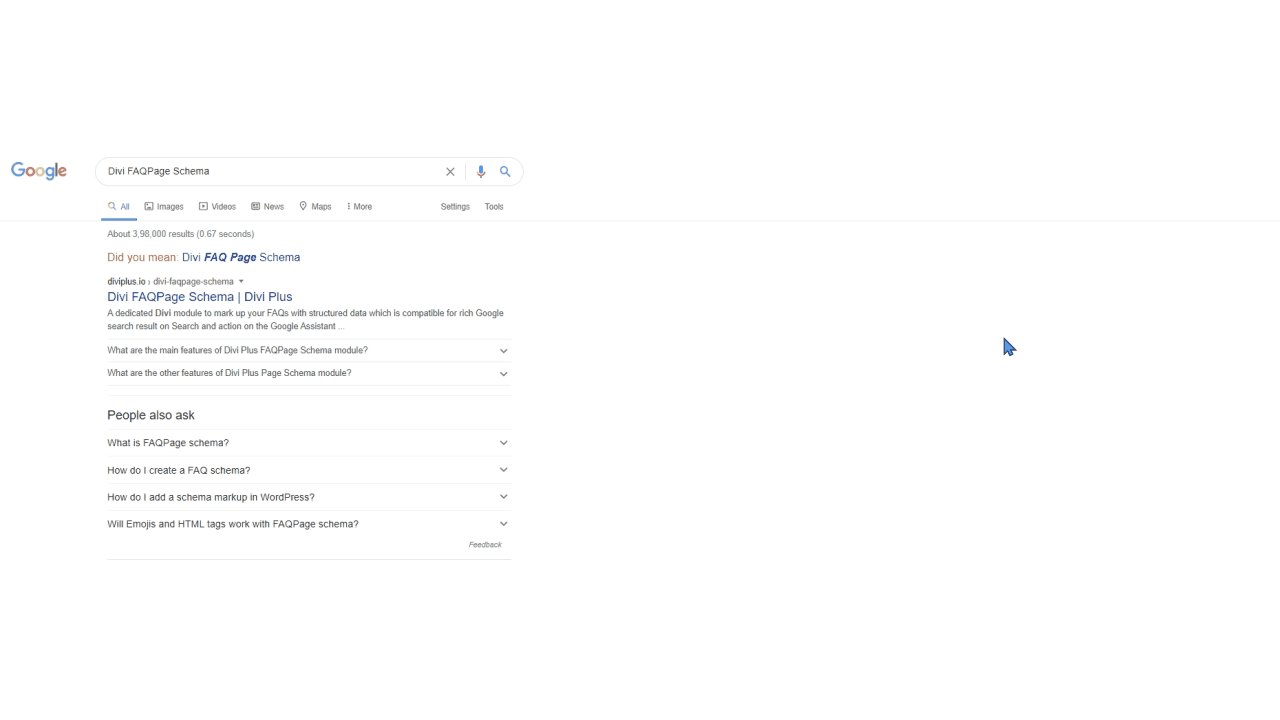
Divi Plus FAQ Page Schema module is the ultimate solution to add FAQs in Divi and appear in the search results. Yes, this Divi FAQ module is optimized for rich snippets, and you can expect the following results when you use it.

With this module, your WordPress Divi FAQ design can offer smooth interaction to your website visitors/customers that would boost support satisfaction. The module offers interactive layout options to add highly visible FAQs in Divi. Furthermore, you can style them however you like to match your website’s design scheme. So, overall, you get the most out of your FAQs.
Now, let’s see how to create an FAQ section in WordPress Divi with the Divi Plus module.
Step 1 – Install Divi Plus for FAQs Module
In order to use the FAQ Page Schema module by Divi Plus, first, you need to install the Divi Plus plugin. It’s a multipurpose plugin for Divi, offering multiple modules, extensions, pre-built websites, design sections, and templates.
Visit the Elegant Themes Marketplace or Divi Extended store to get it. Then, follow this guide to learn how to install it.
Once the Divi Plus plugin has been installed, move to the next step.
Step 2 – Enable the FAQ Page Schema Module
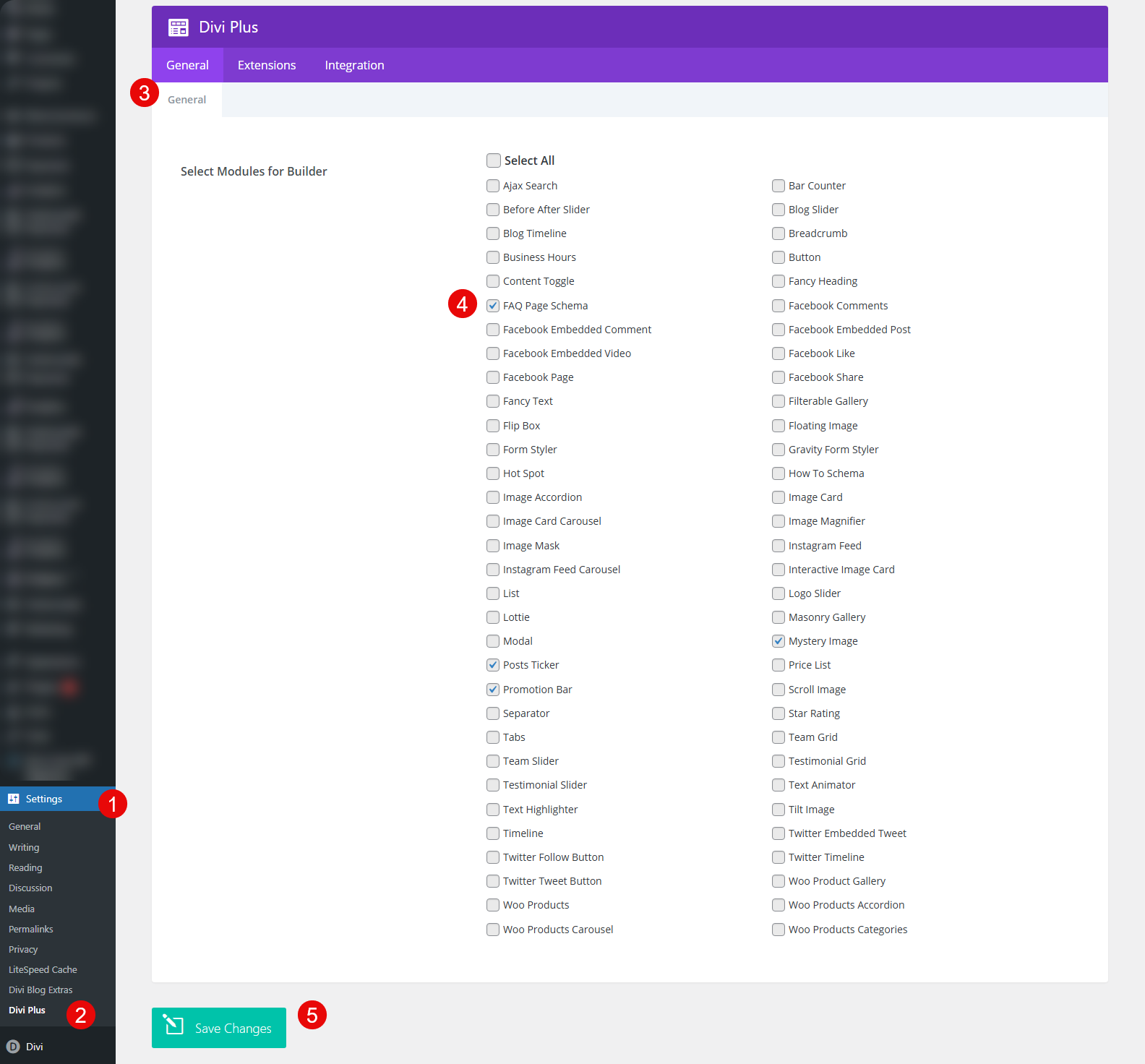
From your WordPress dashboard, go to the Settings → Divi Plus.

On the Divi Plus settings page, look for the FAQ Page Schema in the General tab, enable it, and click Save Changes.
The module is enabled, now you can use it in the Divi Builder.
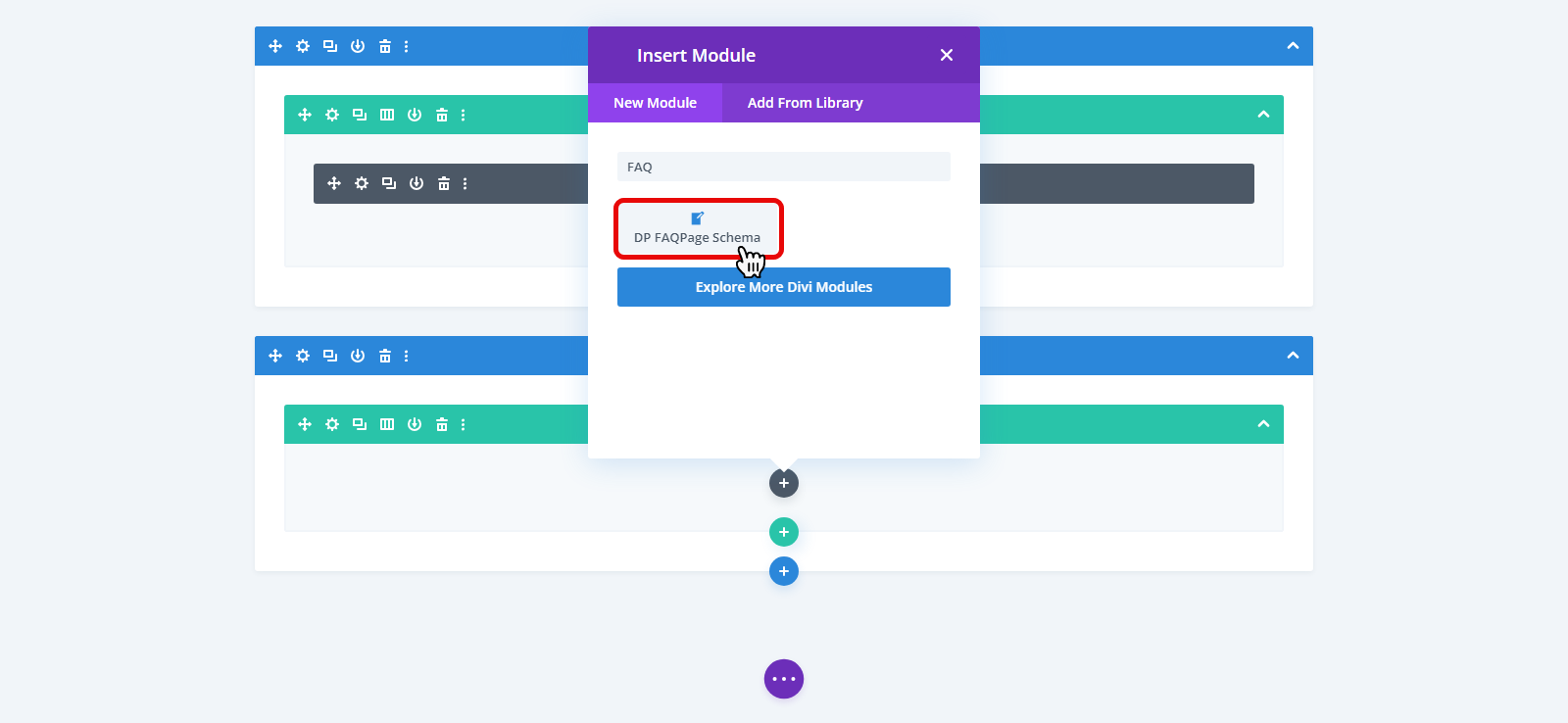
Step 3 – Insert the Divi Plus FAQ Page Schema Module
Create a new page or edit an existing one using the Divi Builder. On the canvas, insert the following DP FAQPage Schema module.

Once you insert it, the settings will open to add your FAQ content.
Step 4 – Add FAQs Content
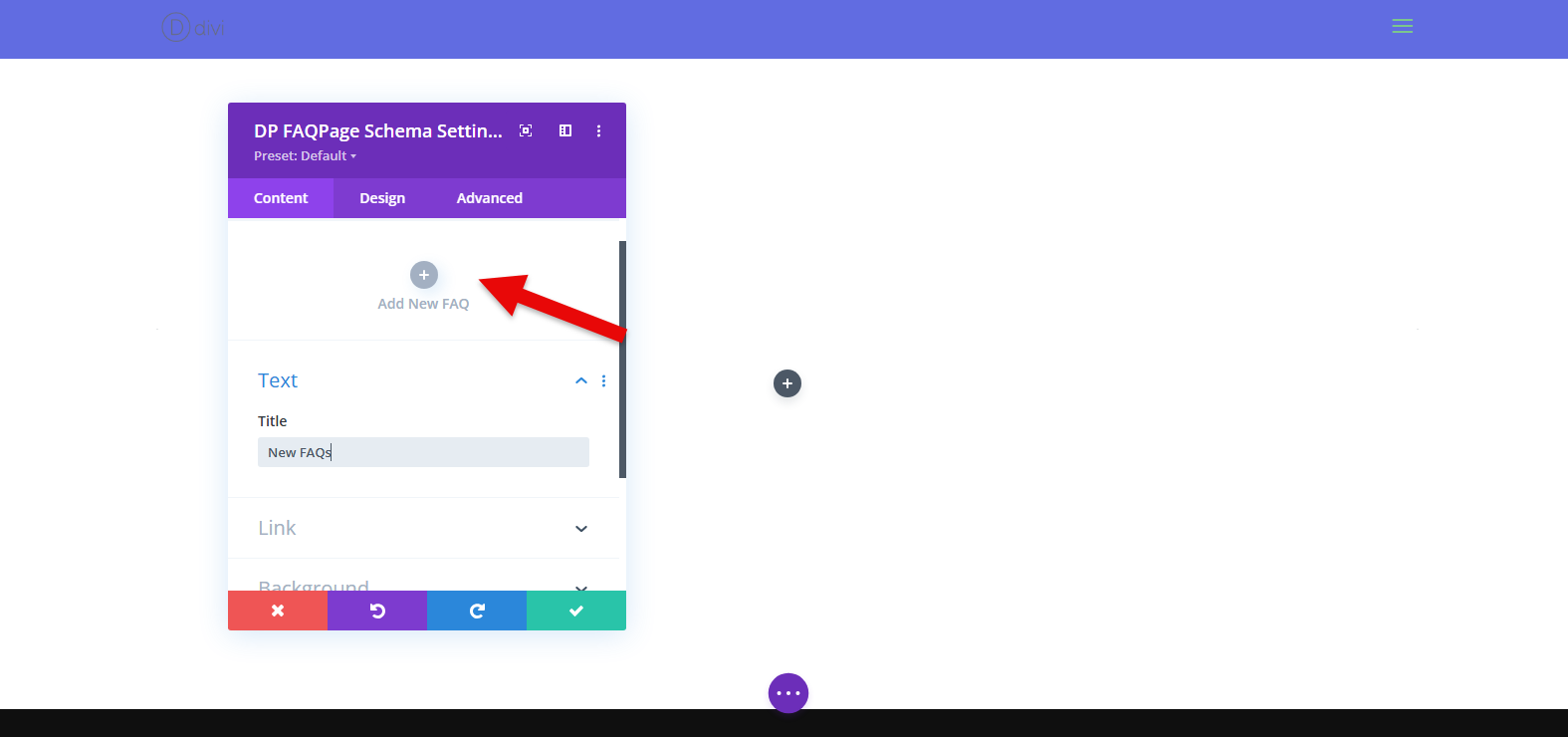
The module’s settings will open the Content tab first. You get the option to name your FAQs section. Simply add the name in the Title field.

To add an FAQ, click on the Add New FAQ button. As you do that, you get further fields to add your FAQ’s content.

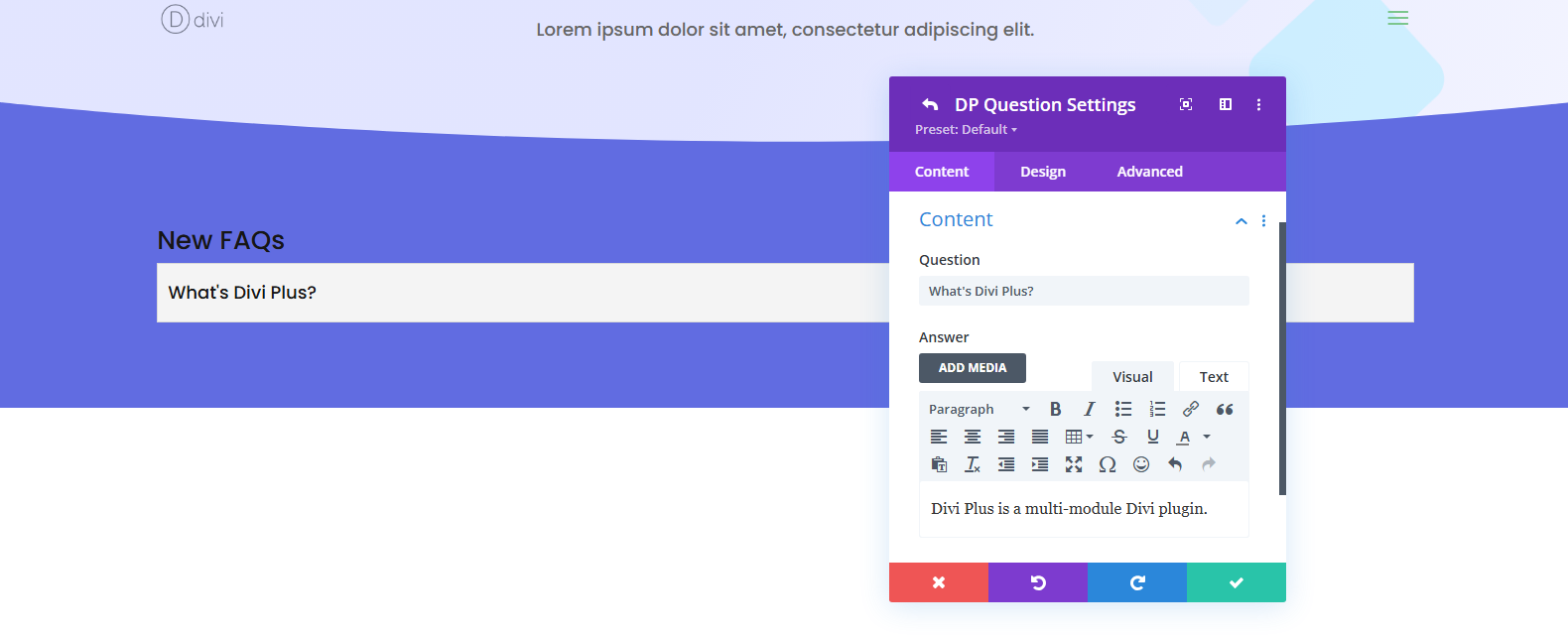
In the Question field, add your FAQ’s question. Likewise, in the Answer field, add your FAQ’s answer. Once added, click on the done button, and you’ll return to the main tab. To add another FAQ, you can click the same button or simply copy the previous one and change its content.

Copying the FAQ is recommended when you have applied some individual customizations and want to keep that for all of the FAQs added.
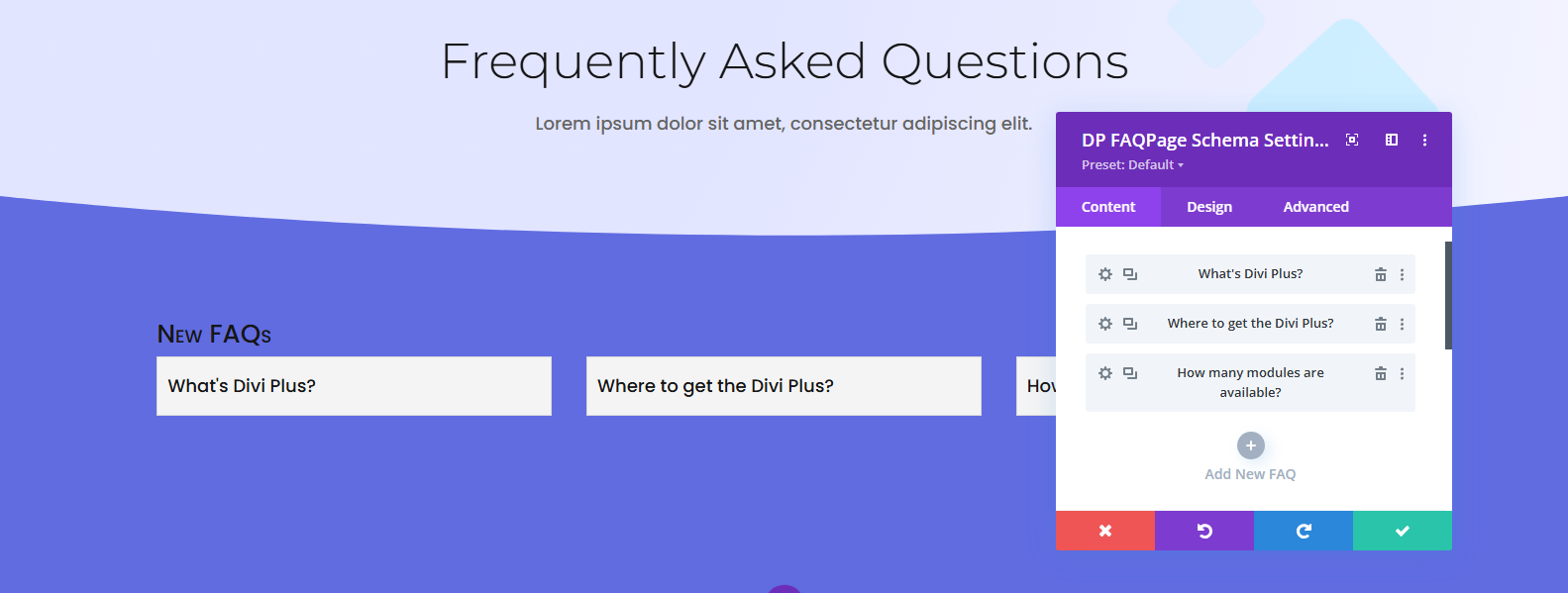
Repeat till you add all of your FAQs’ content.
Step 5 – Customize and Publish the FAQs
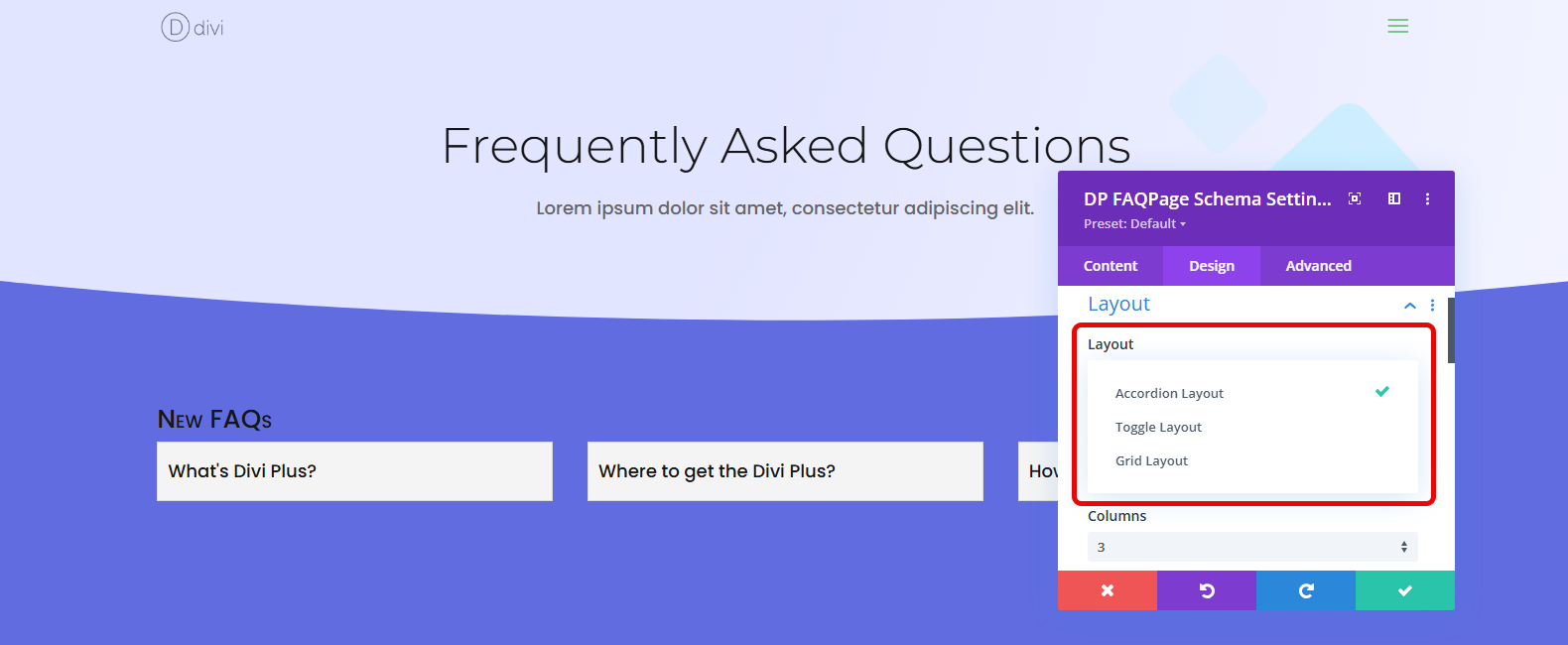
Adding content isn’t enough; you need to optimize it as well. With the Divi Plus FAQ Page Schema module, you can improve the layout of your FAQs effectively. It comes with 3 Divi FAQ Layouts:

- Accordion Layout
- Toggle Layout
- Grid Layout
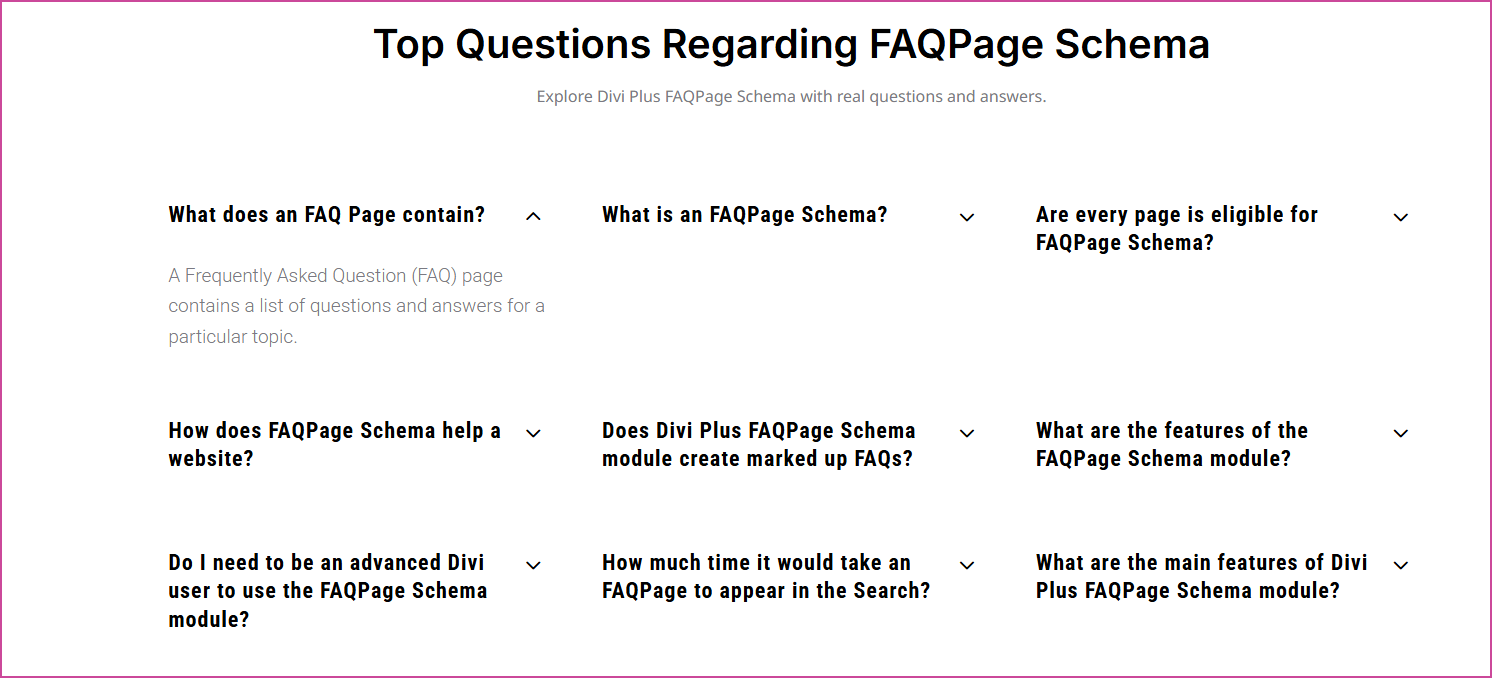
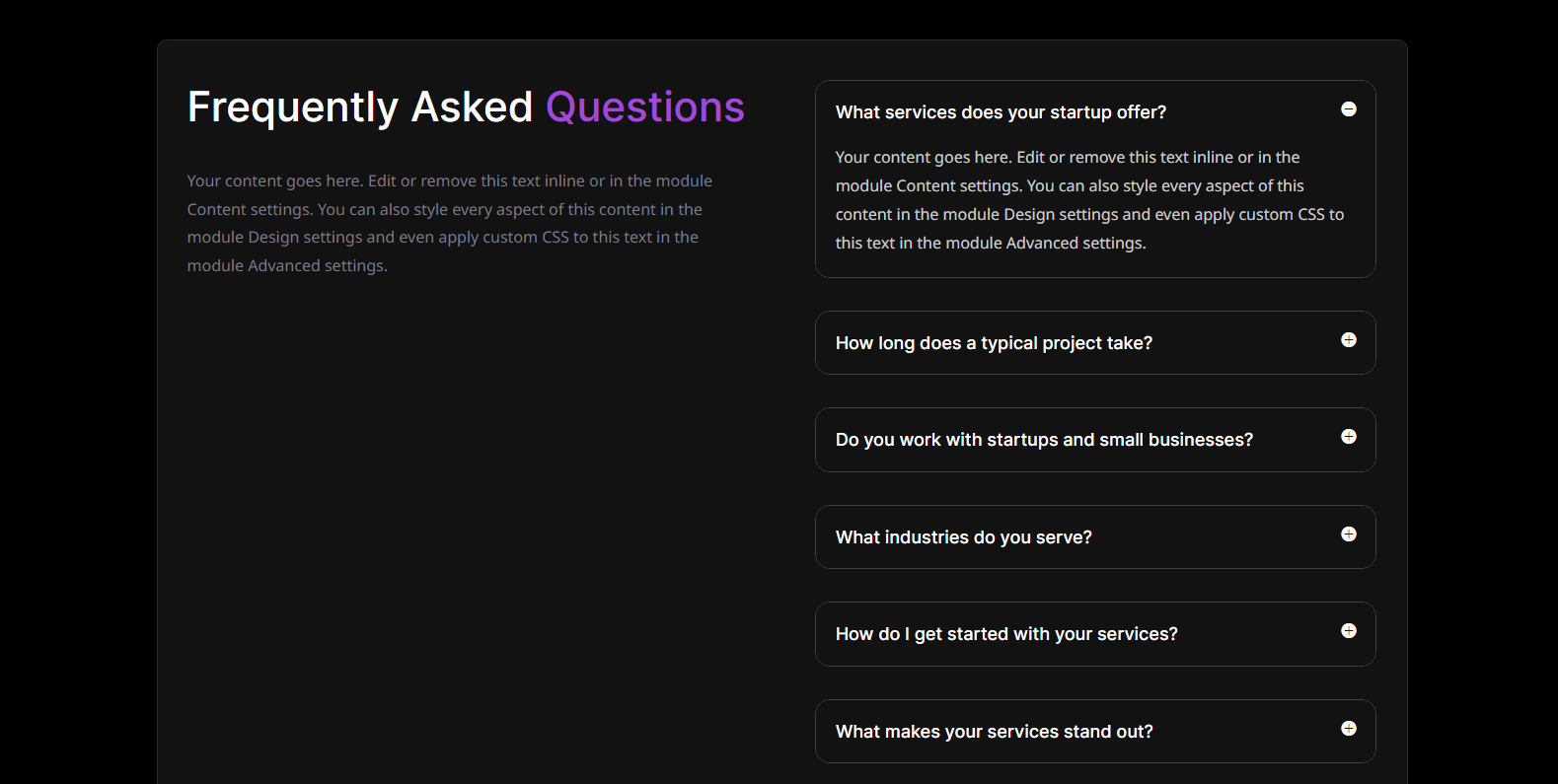
With the Accordion layout, the FAQs will look like the following.

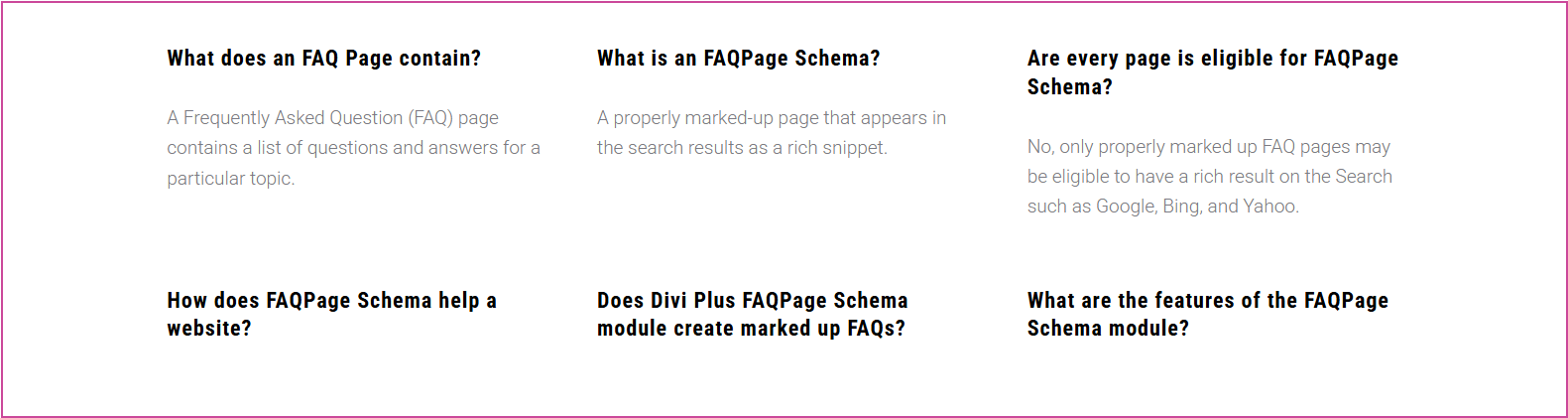
With the Toggle layout, the FAQs will open to provide uninterpreted information.

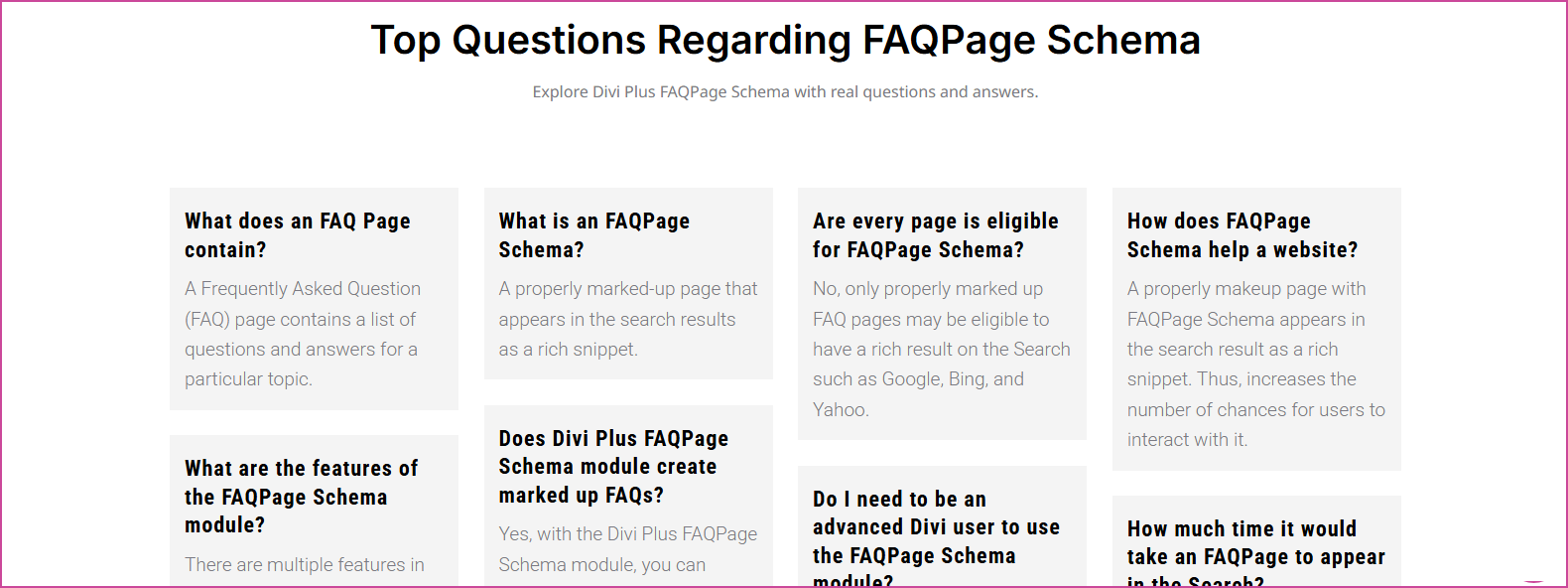
Finally, using the Grid layout, you can display the layouts in Grid with masonry design.

In addition to the layout options, you can:
- Make the first question of the Accordion FAQ active.
- Add FAQs in multiple columns up to 4.
- Use different icon for both Closed and Open state.
- Use different backgrounds for Question and Answer.
- Apply text customizations on FAQ headings, Questions, and Answers.
With all of these customization options, you can have your Divi FAQ design like the following:



As much as these layouts look good, they also provide you with compatibility with search results. FAQ Page Schema is optimized for structured data, and you can expect rich results.
Use Pre-built Divi FAQ Templates
If you don’t want to get into the building and customize your FAQs, you can use the FAQ Divi layouts. There are hundreds of best Divi FAQ layouts available that you can use the right way. No need to customize them as well just only replace the demo content with yours. Here are some of the FAQ layouts for Divi.

Get it here: Psychology FAQ – Elegant Themes

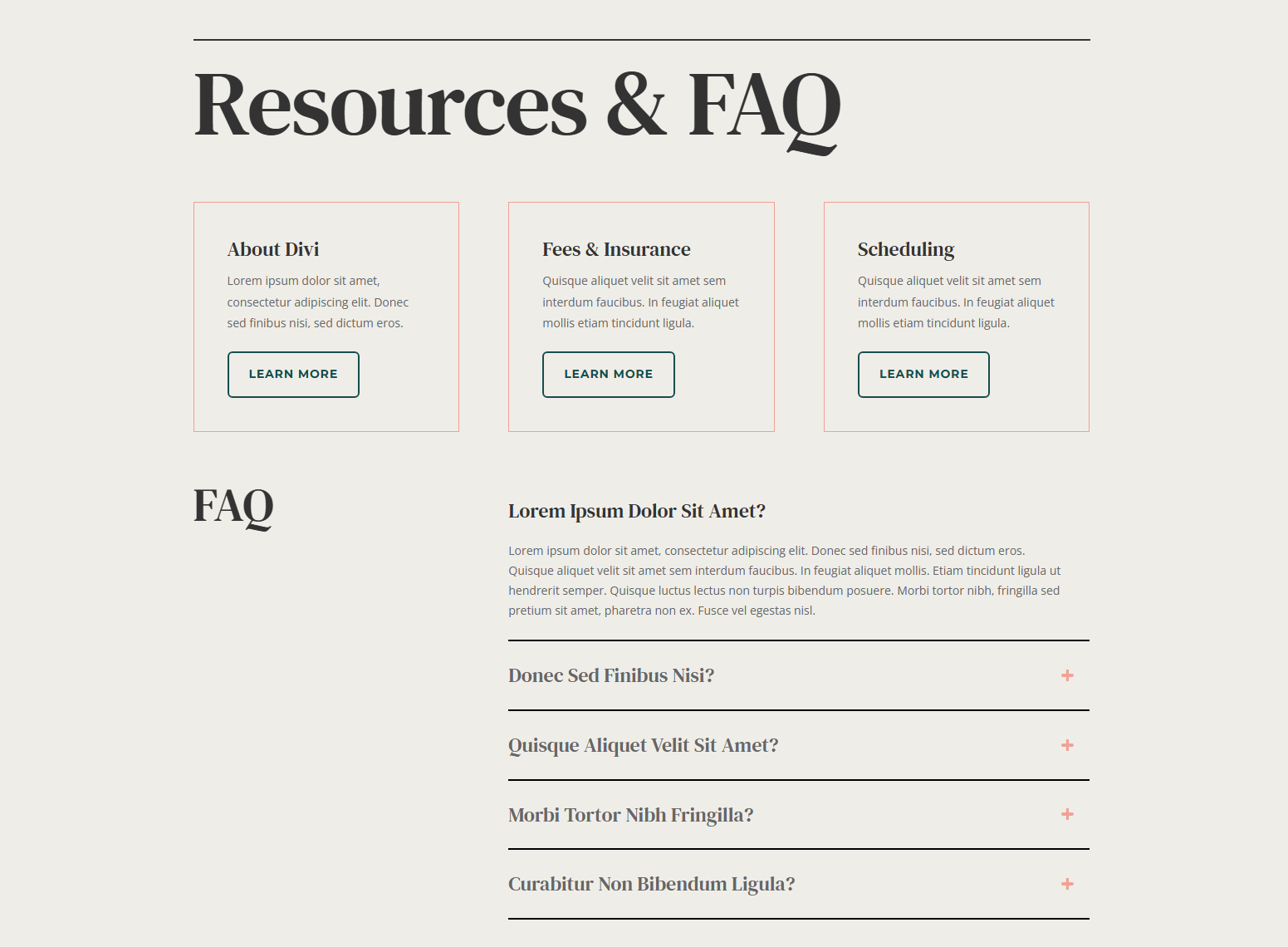
Get it here: Accountant FAQ – Elegant Themes

FAQ layout by Divi Plus. Get it here

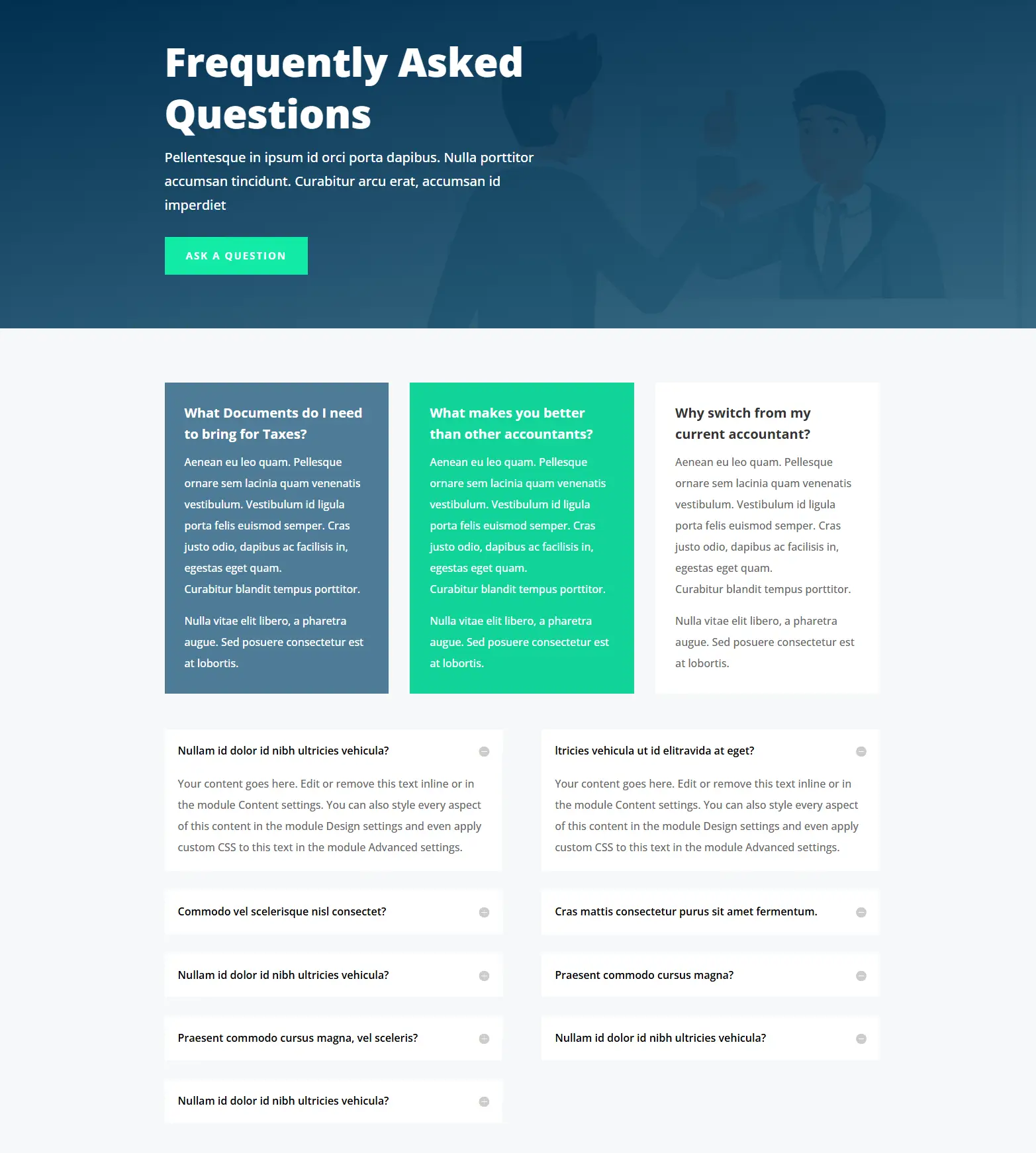
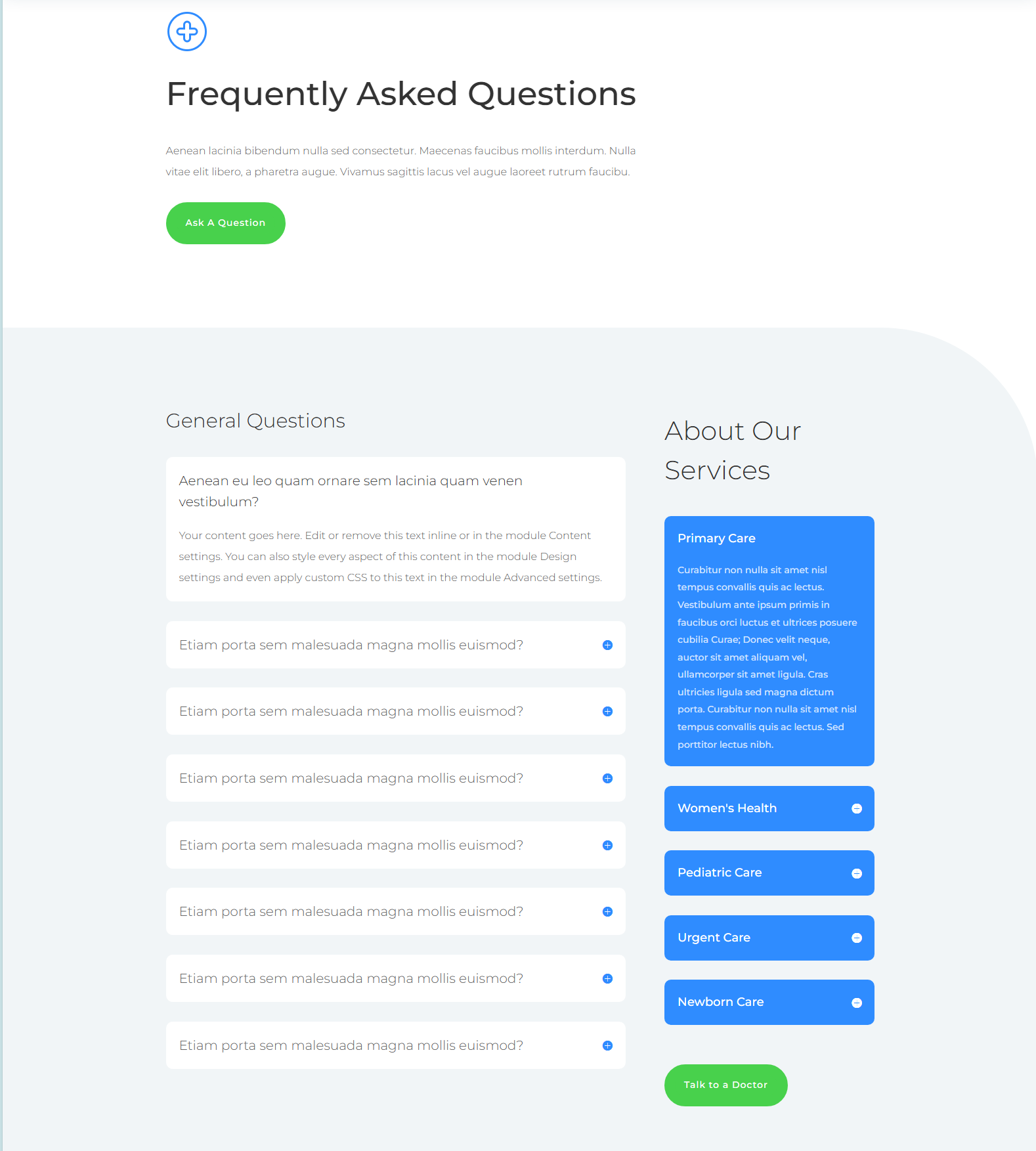
Free FAQs layout from Elegant Themes. Get it here: Doctor’s Office FAQ – Elegant Themes

Get it here: Prebuilt Section Layouts – Divi Plus
Common Pitfalls and Maintenance Ideas for FAQs
Whether it’s about designing a website or adding FAQs, there are always some unnecessary things you should avoid. If you don’t avoid them, you might end up creating FAQs that might mislead the customers. Hence, it’s better to keep them away before you create your FAQs in Divi.
Avoiding Overload
You cannot make everything part of your FAQs. If you do so, you might end up making your customers overwhelmed with the solutions, further leading to confusion. Therefore, keep the content of the FAQs focused on providing solutions in the simplest form.
In addition to this, make sure the FAQs you add provide fast, effective problem resolution.
Ongoing Updates
Some questions stay forever, and some change with time. Therefore, if you have launched a new product or service or made changes to your working philosophy, ensure the FAQs align with them. To achieve this, you can create a process where you regularly review the content based on updates as well as gather customer feedback, and apply changes to the FAQs.
Create Only One FAQs’ Page
If there are multiple FAQ pages on your website, Google will display an error in the search console, and your rankings might be affected due to it. Therefore, ensure there’s only one FAQ page and not many.
Create Your FAQs In Divi Today, Effortlessly
Above, we discussed the role of using FAQs, how to plan their content, and what common pitfalls you should avoid. In addition, we followed the steps that allow you to add FAQs in Divi with and without a Divi FAQ plugin.
Following the tips and steps above will allow you to create FAQs efficiently and quickly. Furthermore, you will be able to update them whenever necessary.
I hope you find the solution mentioned in this article helpful and will create your own Divi guide with utmost satisfaction.






0 Comments