For a business website, whether it’s selling products or services, it’s essential to have FAQs. And for those FAQs, what’s important is that they should be optimized for FAQ Page Schema. Likewise, How To Schema, this page schema helps your website’s frequently asked questions appear in the search results as rich snippets. But if you’re using Divi theme for your website, then there’s no native way to add them on the site other than using the accordion and toggle module. However, those FAQ won’t have the schema for FAQs.
Therefore, in this blog post, we’re going to see, how we can add FAQs in the Divi theme optimized with FAQ Page Schema for rich snippets.
Step 1: Add the FAQPage Schema module
Before you add FAQs on your website, first, we need to get the FAQPage Schema module. It’s part of the multipurpose plugin Divi Plus.
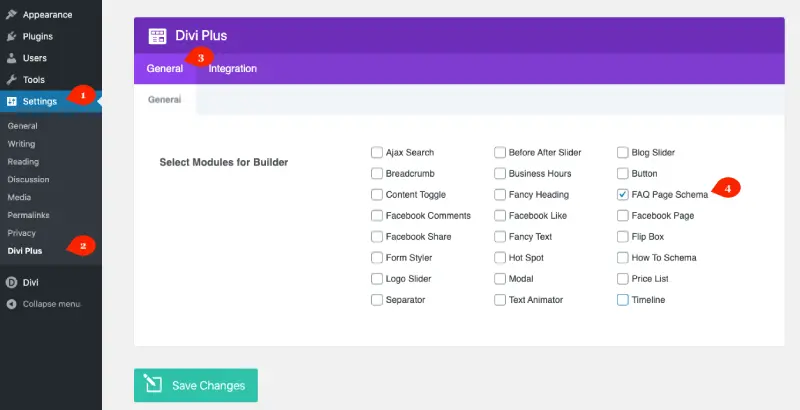
Once downloaded the plugin, upload it in the WordPress to install it, and then after installation, activate it. Once the plugin gets activated, make sure the FAQPage Schema is enabled. To do that, hover to the Settings menu in your WordPress dashboard, and click Divi Plus. Here, in the general tab, you’d find all the modules that come with the plugin. But for this tutorial, tick the checkbox next to the FAQPage Schema module.

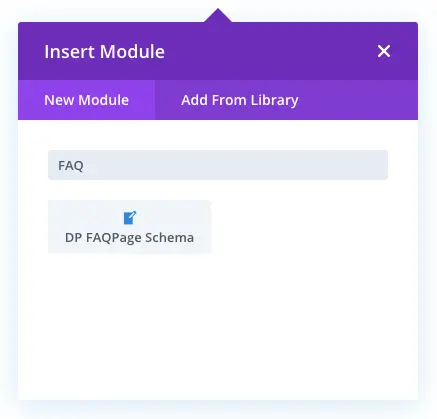
After enabling the module, create a new page or edit an existing one, where you want to add Divi FAQs. Then on that page, insert the FAQPage Schema module.

Step 2: Content settings
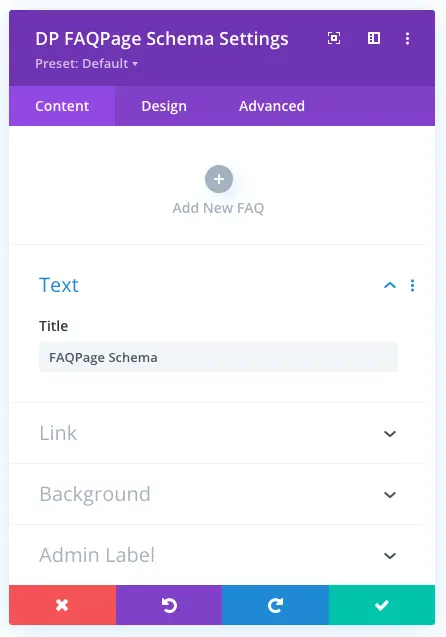
Once the module gets inserted, you get Content settings, which allows you to add FAQs, set FAQs title, and other native settings of the Divi builder.

Give your FAQs a title and move on the next step.
Step 3: Add a new FAQ
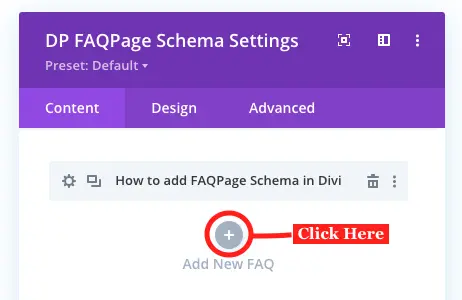
Once given your FAQs a title, let’s add a new FAQ. To do that, simply click the Add New FAQ icon.

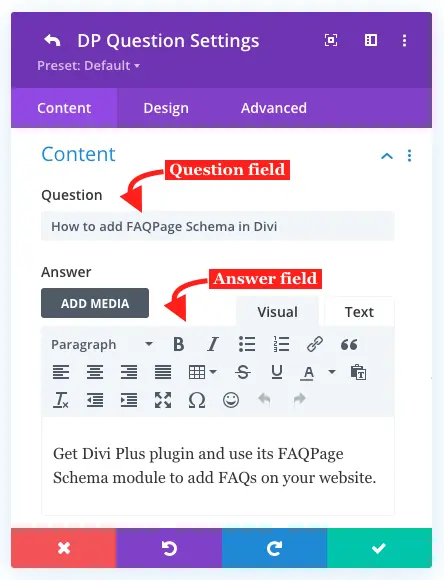
Upon adding a new FAQ, you get content settings for that FAQ in which you can input FAQ question and its answer.

Step 3A: Design customization of an individual FAQ
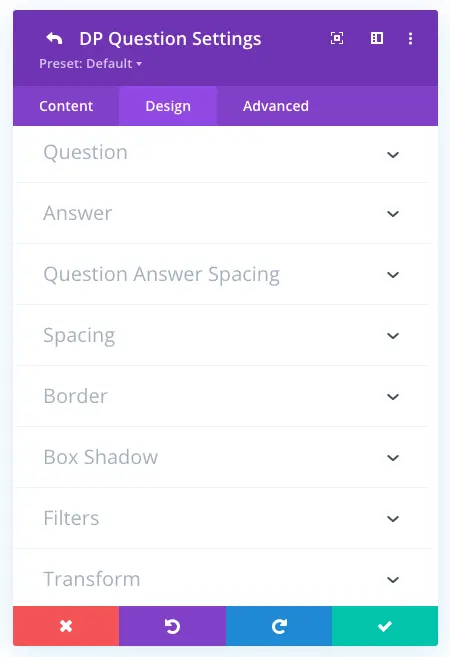
Once added the question and answer for the FAQ, move to the design tab to customize its appearance.

Under this setting, you can bring change in an individual FAQ’s question and answer field. Such as the heading level for the question, answer font styles, text color, etc. Furthermore, this setting also allows you to add spacing between question and answer using the Question Answer Spacing settings.
Step 4: Global FAQs design customizations
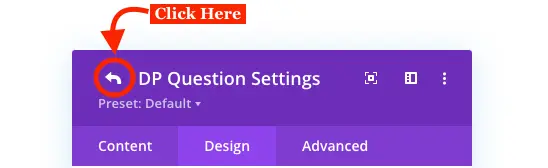
After you’ve done adding and customizing the individual FAQ, click the return icon next to the module’s name.

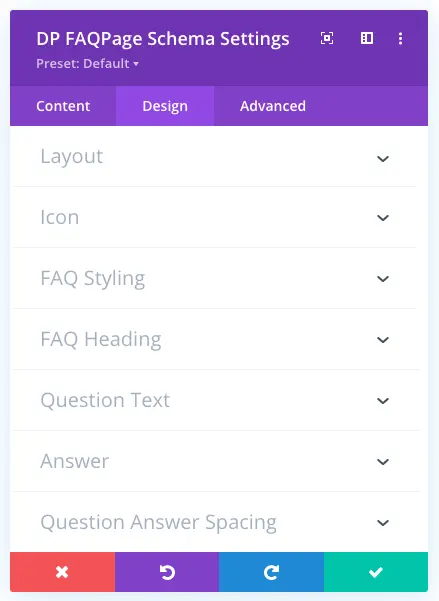
Once you get out of the FAQ’s individual settings, move to the design tab. Here, you’ll get the following options to customize FAQs globally.

Layout: To change the Divi FAQ layout. It includes 2 FAQ layouts that are Accordion & Grid (with masonry style support).
Icon: To apply custom icon on the FAQ’s closed and opened state.
FAQ Styling: To apply background on the question & answer field.
FAQ Heading: To apply text customization on the FAQ’s title such heading level, font styles, text color, etc.
Question Text: It allows you to change the appearance of the question text for both opened & closed state of all the question text available in the FAQPage Schema module. The changes in the question text for closed state only applicable if no changes are made in the individual FAQ’s Question settings.
Answer Text: It allows you to change the appearance of all the answer text available in the FAQPage Schema module. Only applicable if no changes are made in the individual Answer settings.
Question Answer Spacing: To add spacing inside all the question & answer field of the FAQ. Only applicable if no changes are made in the individual Question Answer Spacing settings.
Step 4A: Divi FAQ layout selection
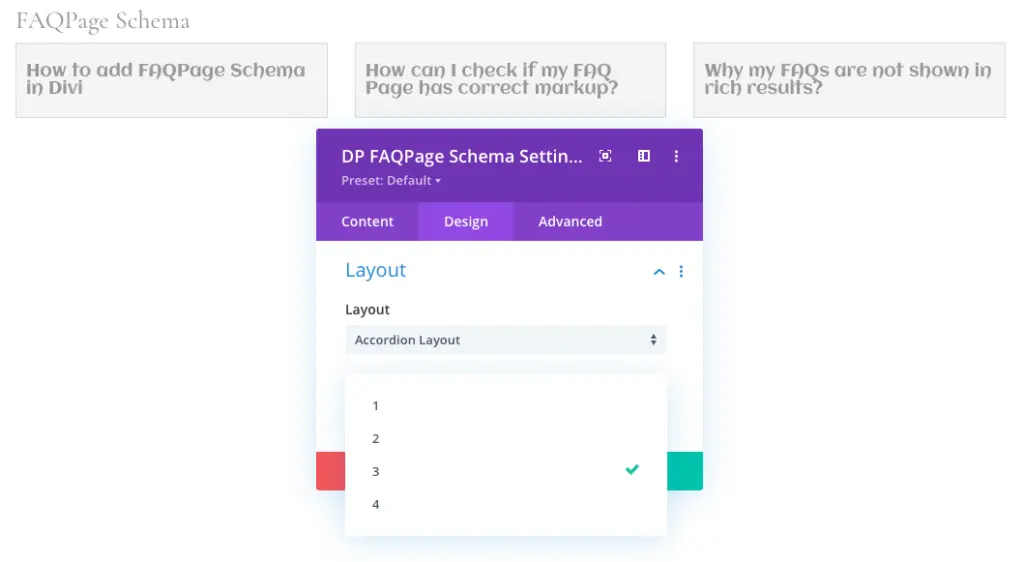
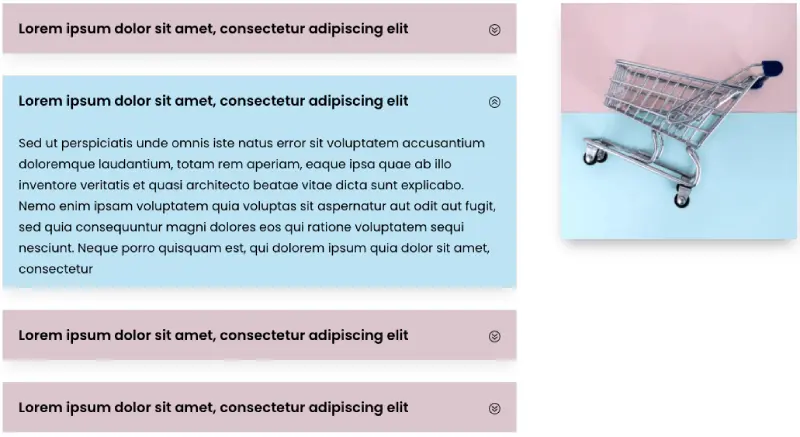
To change the layout of your FAQs, simply go to the Layout settings in the design tab. By default, FAQs created using the FAQPage Schema module are displayed in Accordion formation with column support.

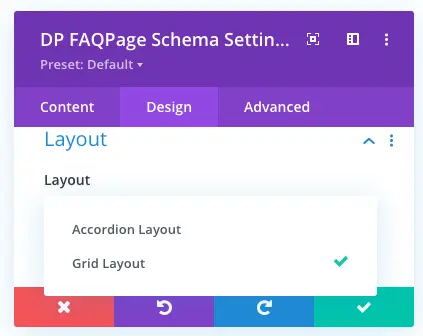
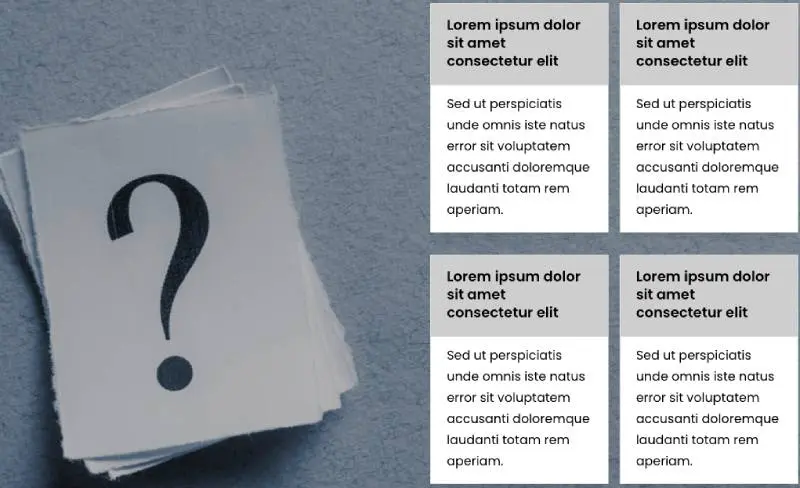
The Accordion layout supports up to 4 columns to display FAQ. Furthermore, another layout you get with module is Grid.

Choosing this option would, by default, display the answer of a particular question. Users do not have to click anything to view the answer.

Moreover, the Grid layout of the FAQPage Schema module also allows you to showcase FAQs in masonry format. All you have to do is just check the Use Masonry as YES.
Step 4B: Answer & Question field background customizations
If you want to change the background color of the Question & Answer field of the FAQs, then simply go to the FAQ Styling settings and do tweaks according to the requirement.

Step 4C: FAQPage Schema heading customizations
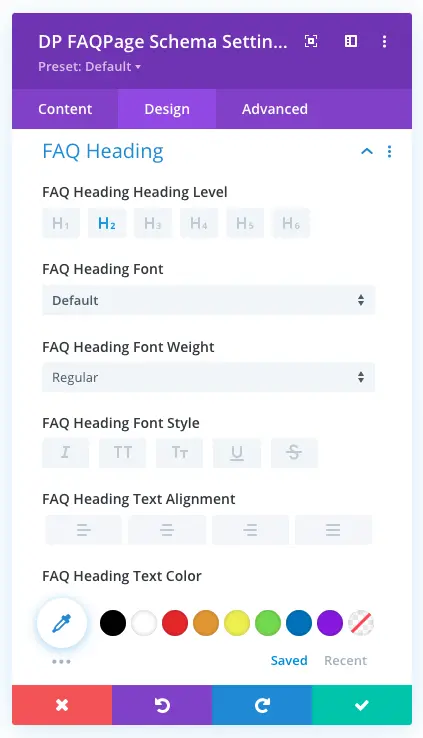
To change the heading level or make other text tweaks in the FAQ’s heading text for Divi, go to the FAQ Heading settings.

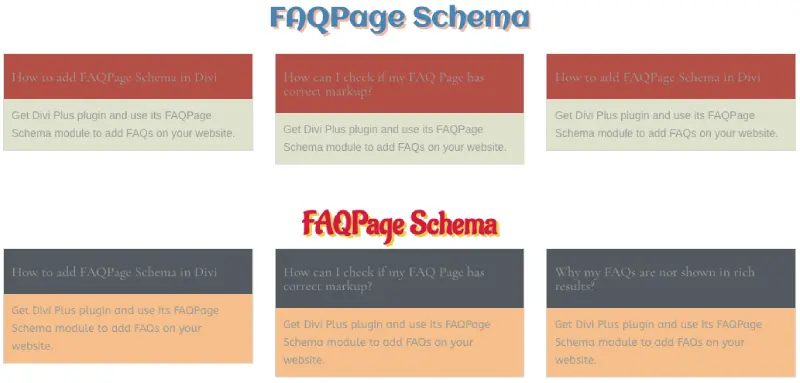
Here, you can change the level of the heading; can use different font styles, and much other text customization to make the FAQ heading just like the below screenshot.

Step 4D: Answer & Text Customization
If you want to change the appearance of the FAQ’s all question & answer texts at the same time, then go to the Question Text settings to make changes in the question texts. And for the answers, go to the Answer Text settings. These options will let you change the look & feel of the available question and answer text.
However, this setting’s tweak only applies if you haven’t used the individual settings. After the customization, the question and answer text would look like the below image.

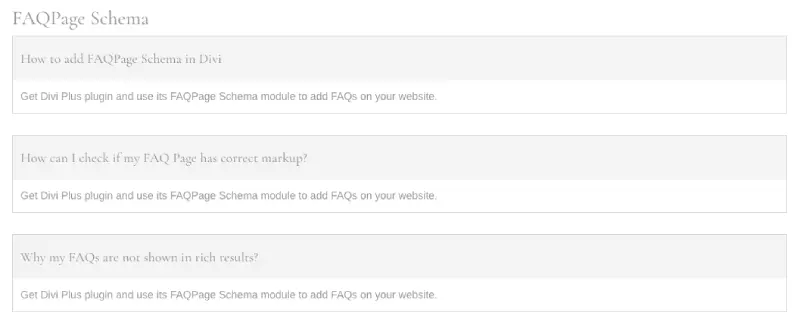
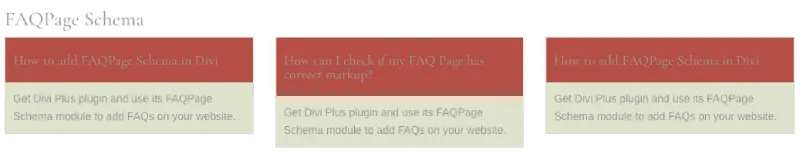
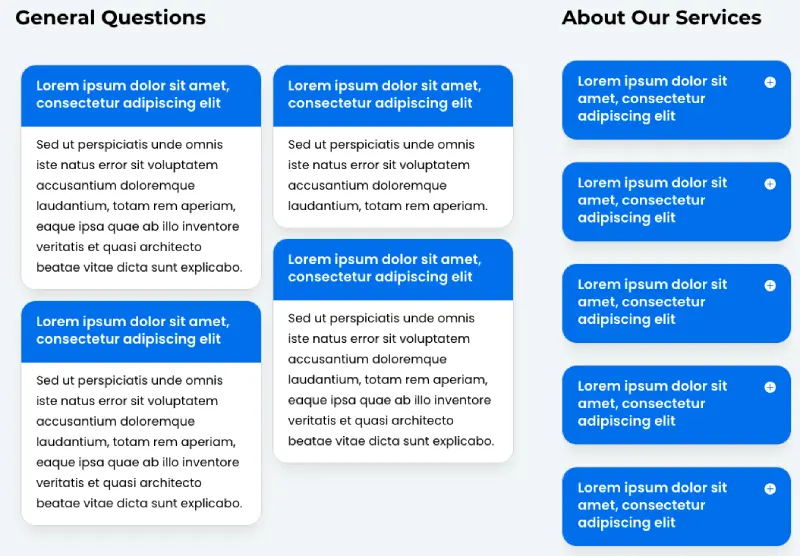
Divi FAQ Page Schema Examples
The following Divi FAQs are created using the FAQPage Schema module. Have a look at them and let me know in the comments what you think.



Conclusion
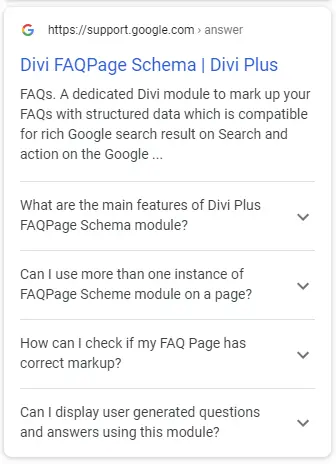
The FAQPage Schema module of the Divi Plus plugin is an intuitive approach to create FAQs on a Divi theme website. Moreover, the FAQs you’d create using this module will FAQ Page Schema optimized. Therefore, they will appear in the search result as rich snippets — meaning better traffic and higher search rankings. Your FAQ page would appear in the search results like below screenshot.

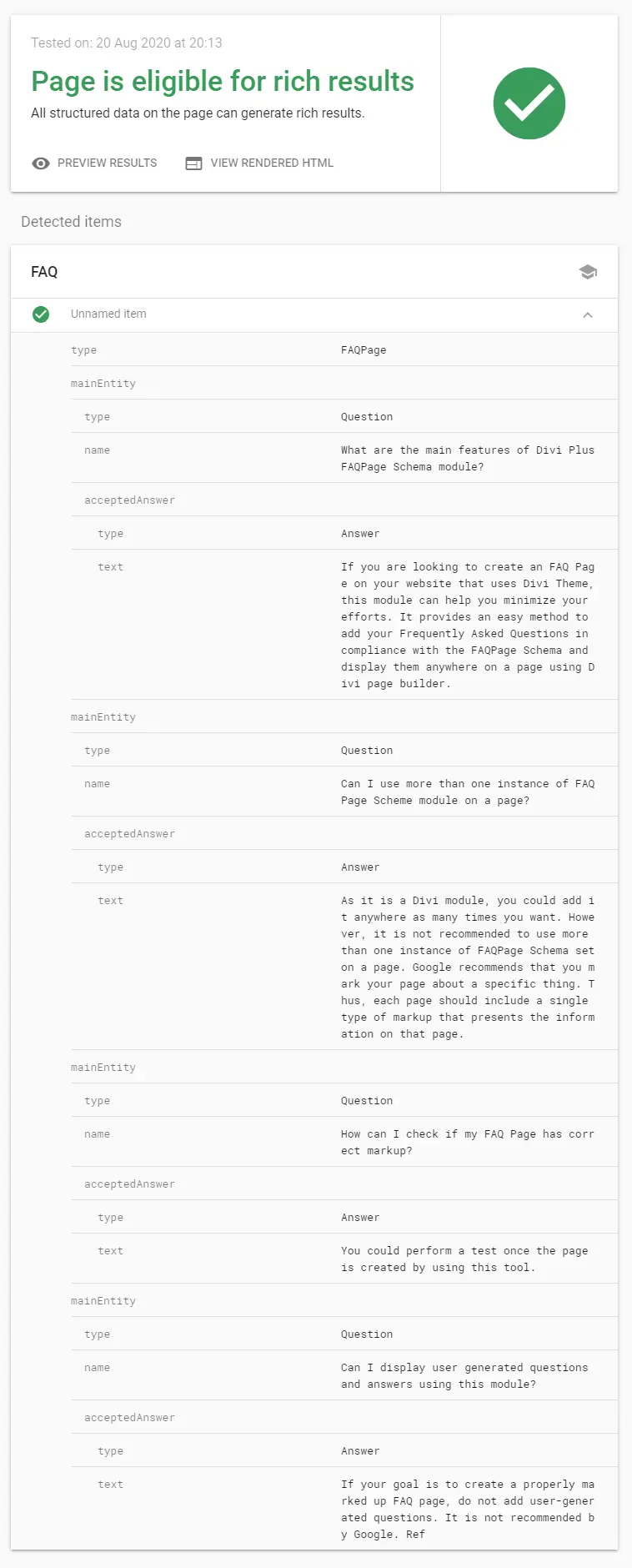
And not only schema optimized FAQs; instead, you can also customize them according to any website design. So, when users land on the site, they can find them engaging and user friendly. Moreover, once you created your FAQ page, and if want to check whether it’s optimized for FAQ Page Schema, then go to the Rich Results Test and enter your page’s URL. If it is optimized, you’ll get results like the below image. And in the case of Divi Plus FAQPage Schema module, you’ll get that result for sure.

Therefore, if you want to create FAQs that look engaging as well optimized for the FAQ Page Schema, then choosing this module would be a smart choice.






Does this module support data for the FAQ’s from repeatable fields (ACF) or cloneable fields (Meta Box)?