Divi Plus adds lots of modules, extensions, and layouts to Divi. Three of those modules were designed specifically for WooCommerce. In this article, we’ll look at these three WooCommerce modules and see what they can do.
Divi Plus WooCommerce Woo Products

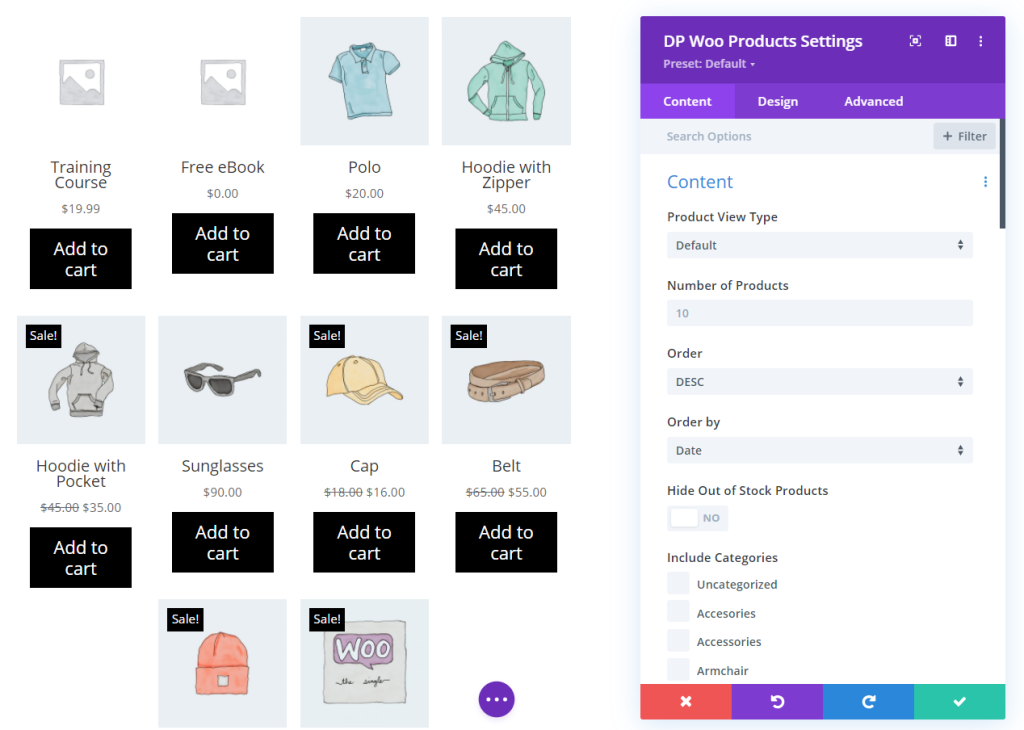
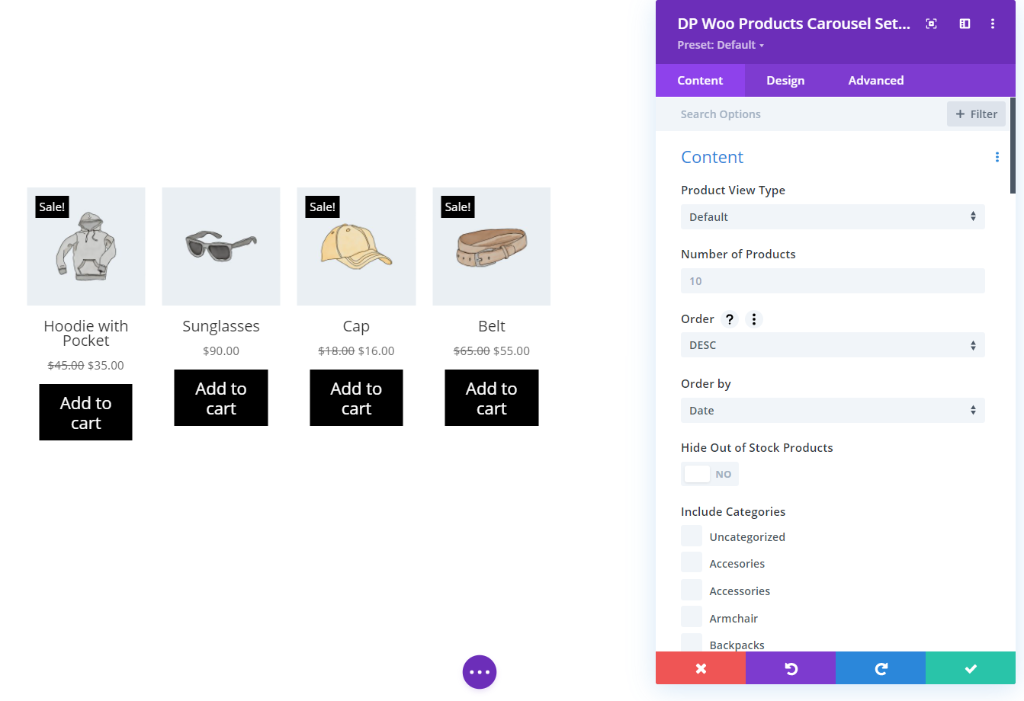
The Woo Products module Displays WooCommerce products in several different layouts. It provides adjustments for the content, how it displays, backgrounds, and more. This example shows Content options. Choose the view type (featured, sale, bestselling, or best rated), the number of products to show, their order, categories, etc.

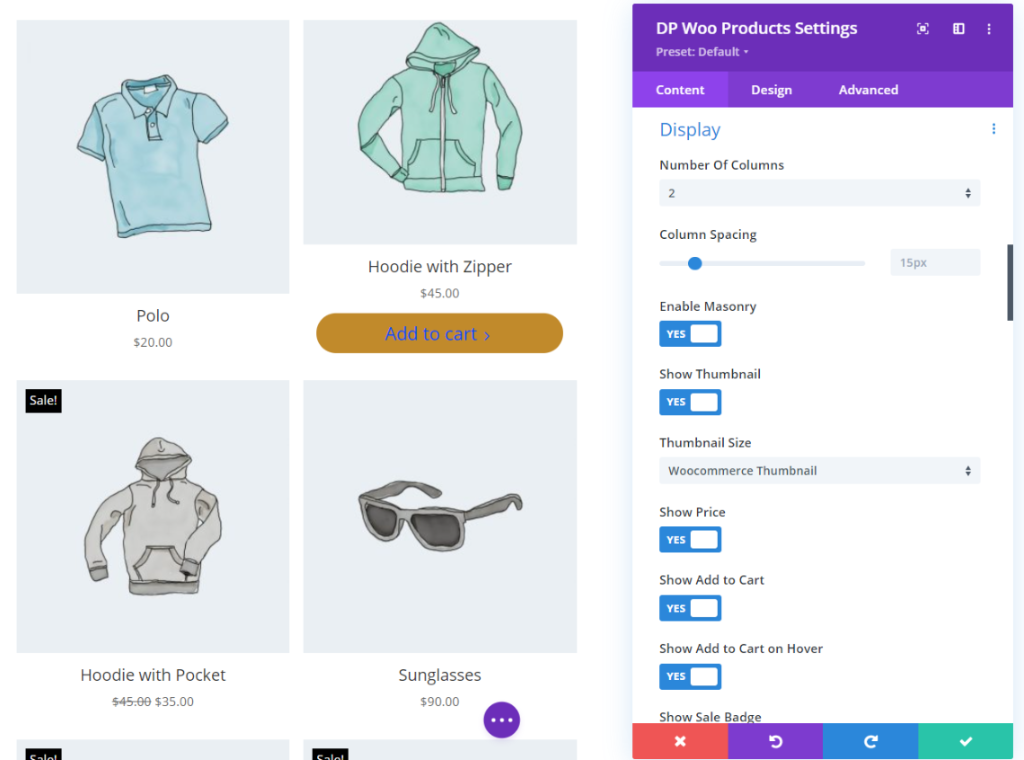
Display options let you choose the number of columns, spacing, show masonry, thumbnails, price, add to cart, sale badge, and show amount or percentage off. I’m displaying 2 columns and showing the cart and sale badge. I’m hovering over the second item to show the add to cart button.

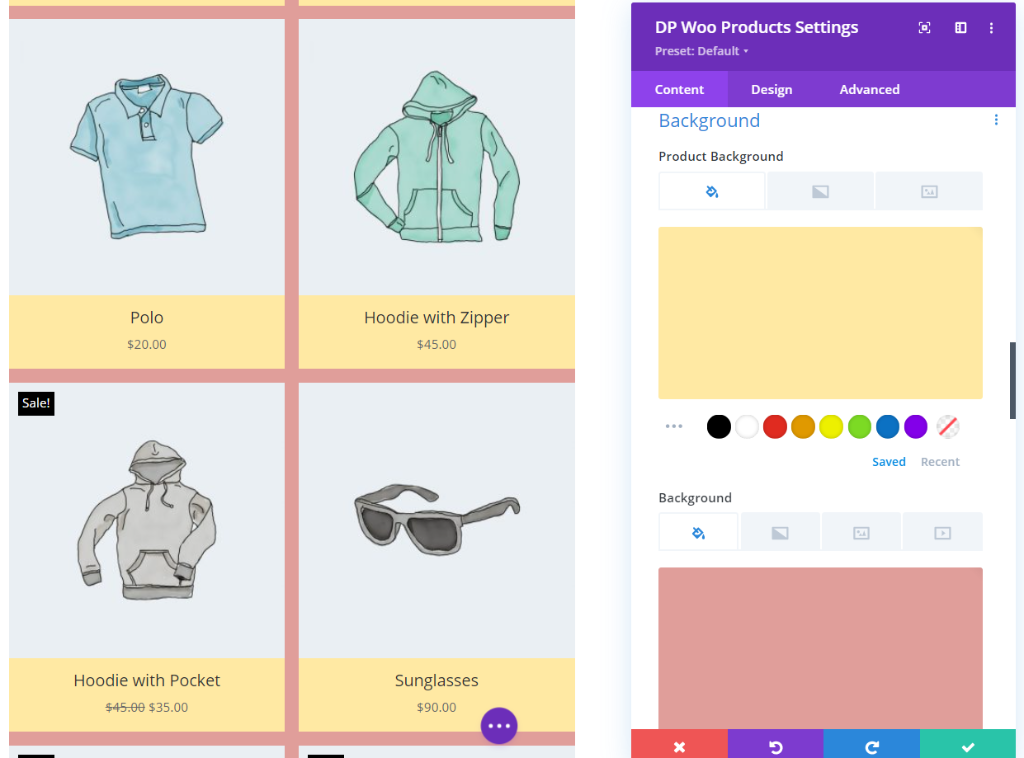
Background adjustments control the color behind the text and the product cards.

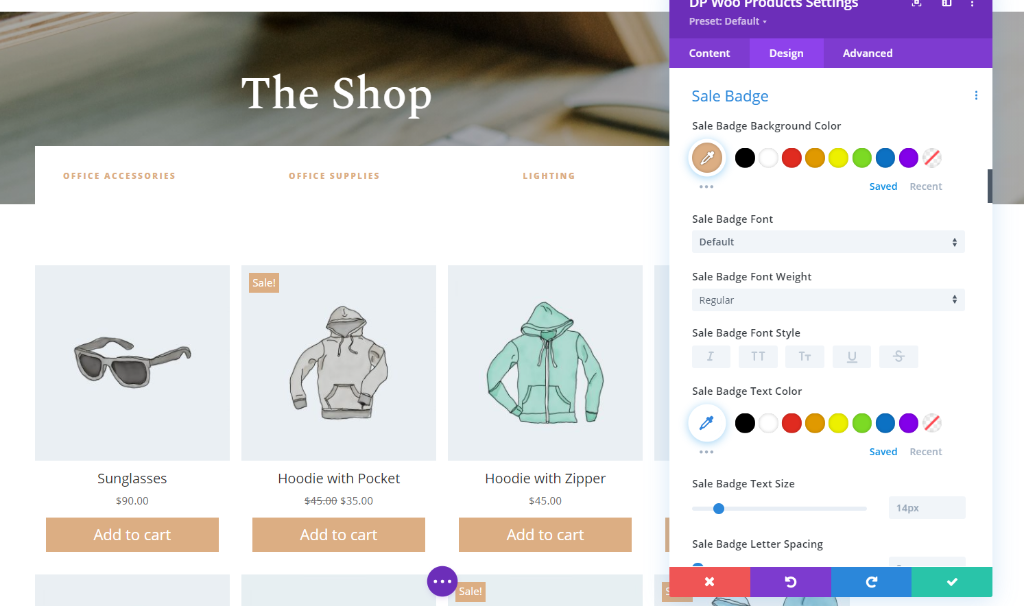
Styling options make it easy to match the module to your website. Style the text, badge, cart button, and more.

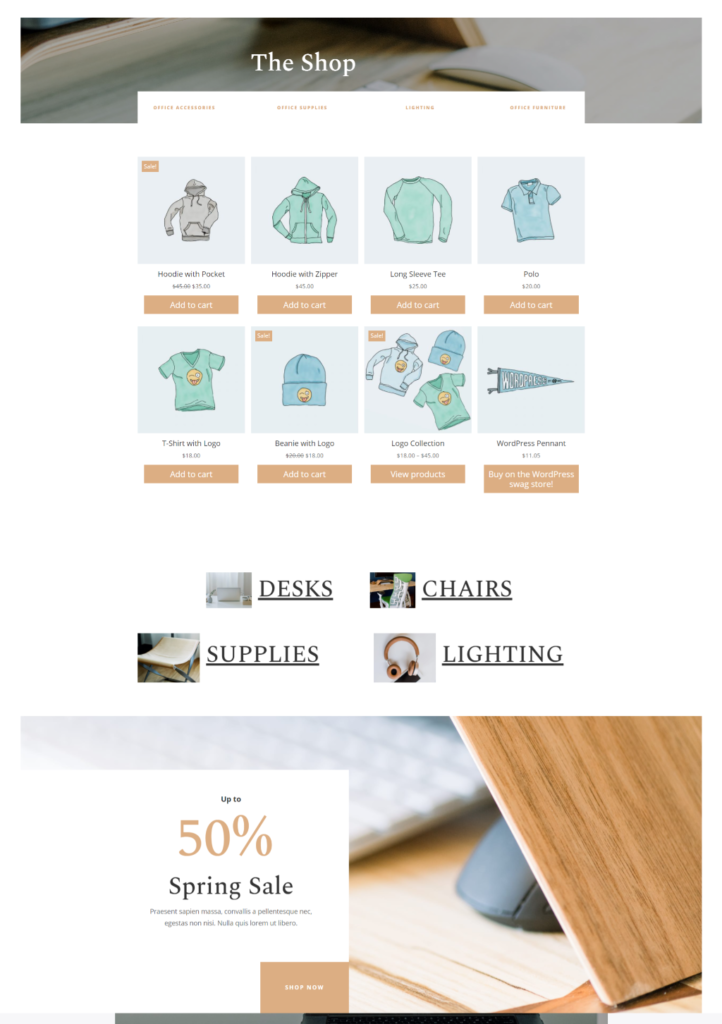
Here’s the design within the Divi Online Store layout. I’ve styled it to match the layout.
Divi Plus WooCommerce Woo Products Carousel

Woo Products Carousel displays the products within a slider. It includes the same settings as the Woo Products Module except for the layout options. Instead, it provides slider options.
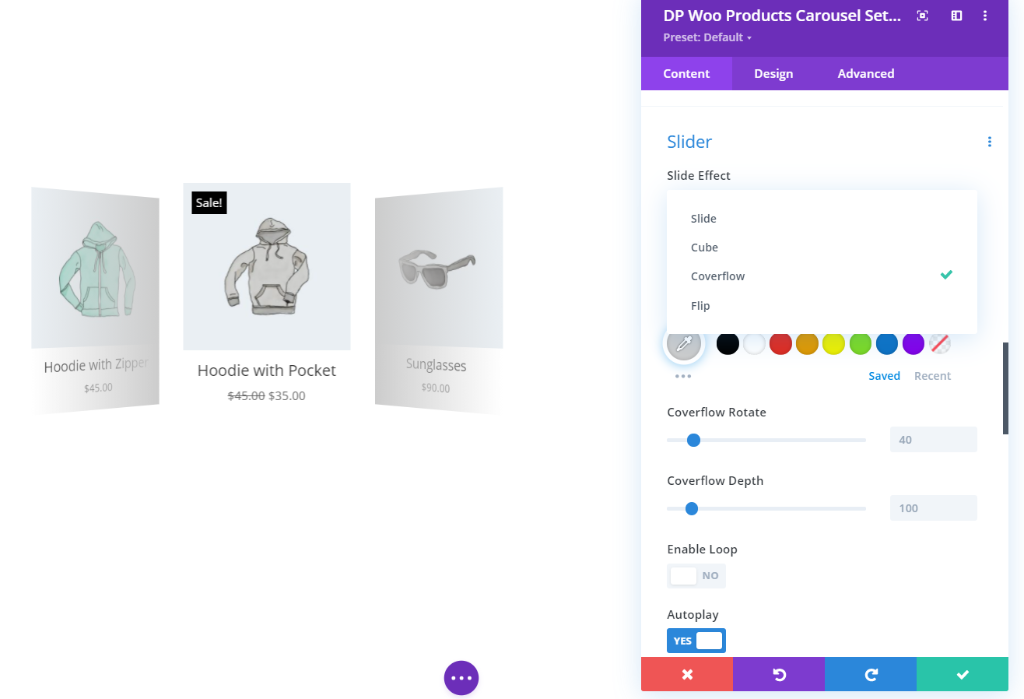
Slider effects include:
- Slide – slides the products as a regular slider.
- Cube – rotates the product as if it were the side of a cube.
- Coverflow – tilts the products on the sides toward the center product.
- Flip – spins the product around to show the next product.

Select the number of slides that display and enable loop, autoplay, adjust the speed, transition, show arrows, show dots, and more.

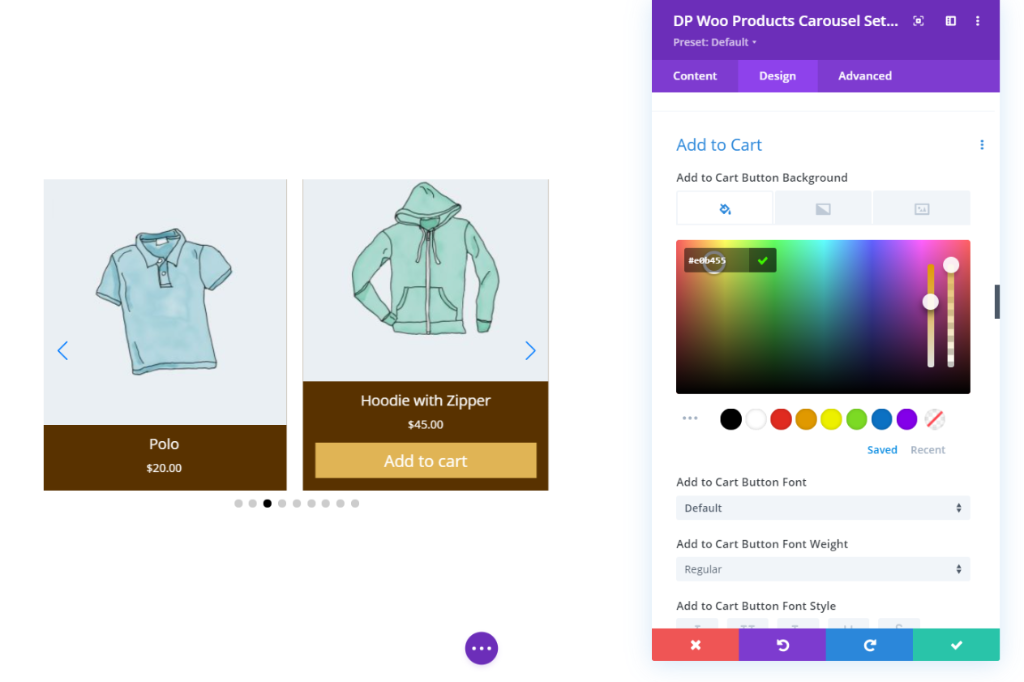
Adjust colors and styles for each element in the Design tab. In this example, I’ve changed the colors for the title background and the add to cart button. I’ve also added arrows and dot navigation.

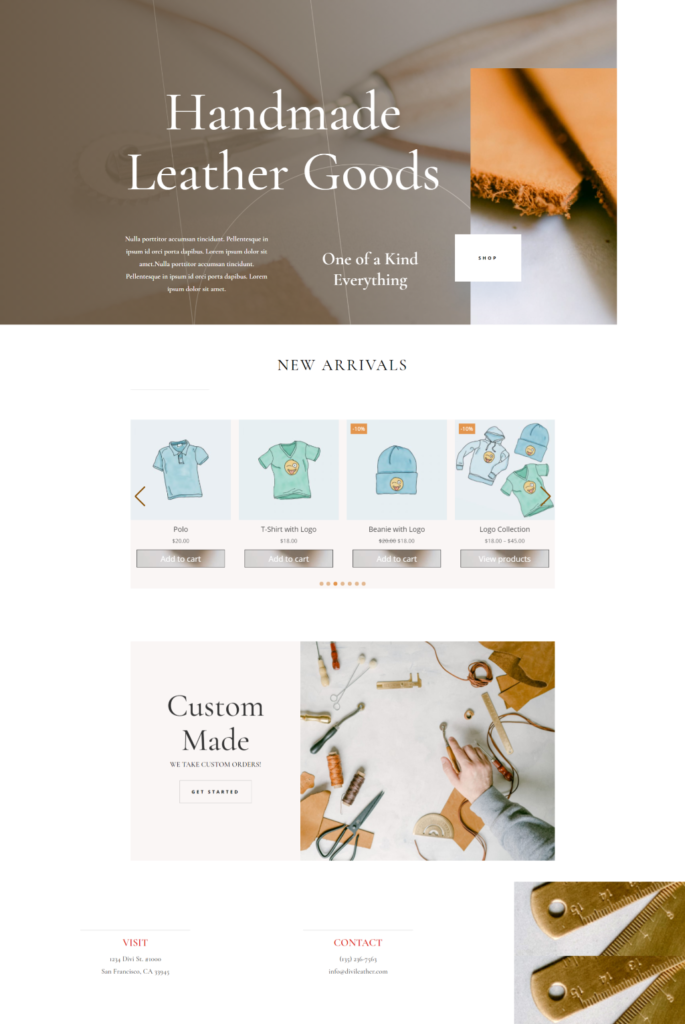
This example shows the Woo Product Carousel in the Divi Leather Company layout. I’ve added arrows and dots for navigation and increased the size of the arrows. The colors are from the layout. I’ve changed the sale badge to display the percentage off. The button includes a background image from the layout.
Woo Products Categories

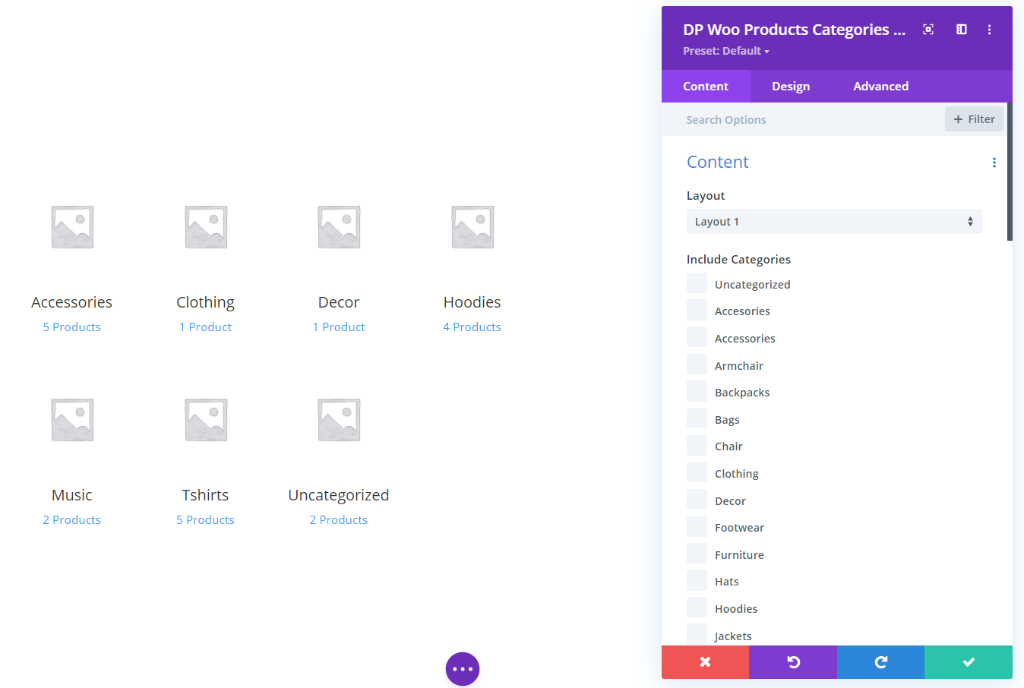
Woo Products Categories displays the categories with featured images, a title, and the number of items. It has two layouts. Choose the number of columns, spacing, enable masonry, show thumbnails, and show the product count. This is Layout 1 with 4 columns. You can disable the image and product counts.

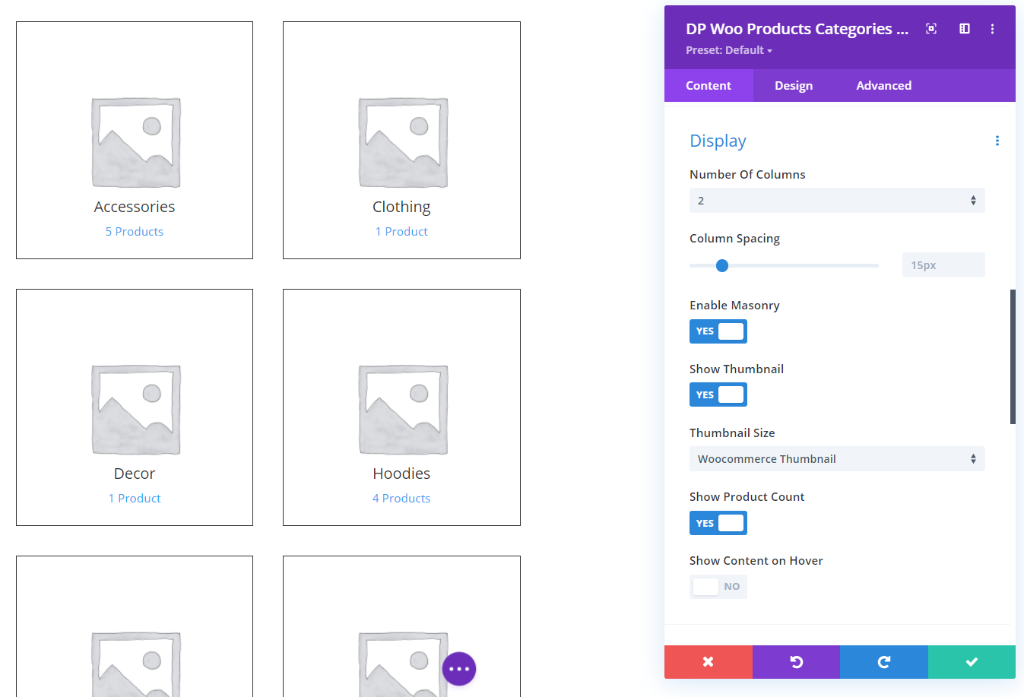
Layout 2 adds a border. This example displays 2 columns.

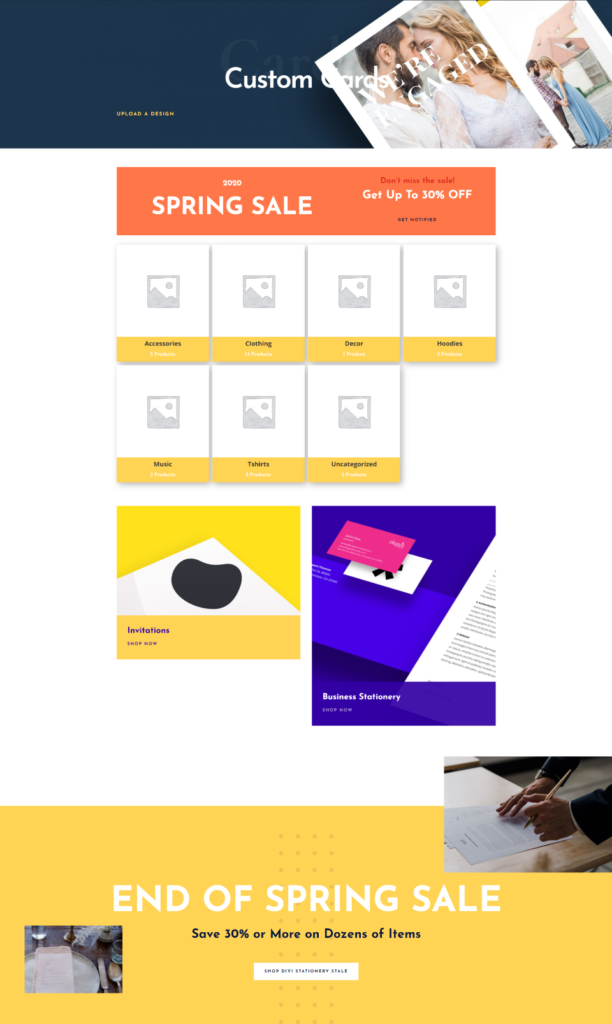
This example shows layout 1 with 4 columns in the Stationary layout. I’ve styled it to match and added a box shadow to make it stand out.
Purchase Divi Plus

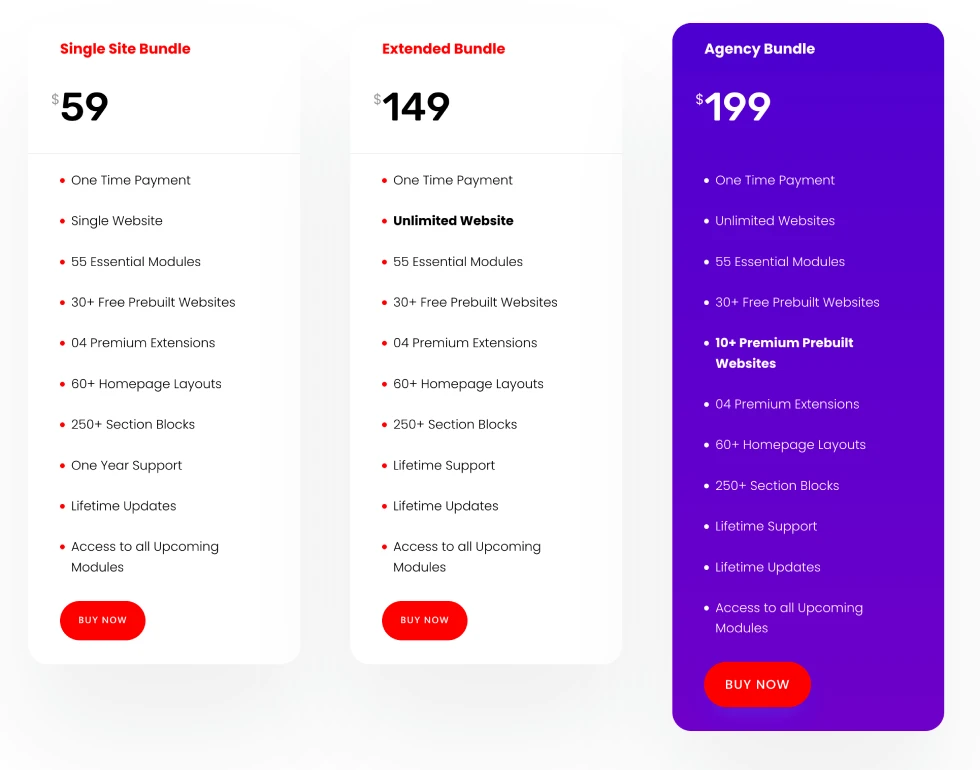
We’ve looked at only three of the many modules and extensions available in Divi Plus. For access to these WooCommerce modules and many more features, purchase Divi Plus today. There are several purchase options to choose from:
- Single Site Bundle – $59
- Extended Bundle – $149
- Agency Bundle – $199
Have you tried the WooCommerce modules in Divi Plus? Let us know what you think about them in the comments.






0 Comments