If you want to build a credible and trustworthy image of your brand, showcasing logos of your trusted partners and clients would be a good idea. The most effective way to do that is using an interactive logo carousel and if you are using Divi, it offers a wide range of possibilities to do that. You can easily create stunning Divi logo sliders with the help of customizable modules to display your trustworthiness. The Divi logo carousel can be personalized to fit seamlessly with the design of your WordPress website.
In this post, we will show you how to set up a Divi logo carousel using the Divi logo carousel module of the All in One Carousel plugin. We will also show some spectacular logo carousel designs that can fulfill various purposes.
How to Set Up a Divi Logo Carousel
Let’s see how we can create a personalized Divi logo carousel on your website by following some easy steps.
1. First, install the All in One Carousel for Divi plugin on your WordPress website.
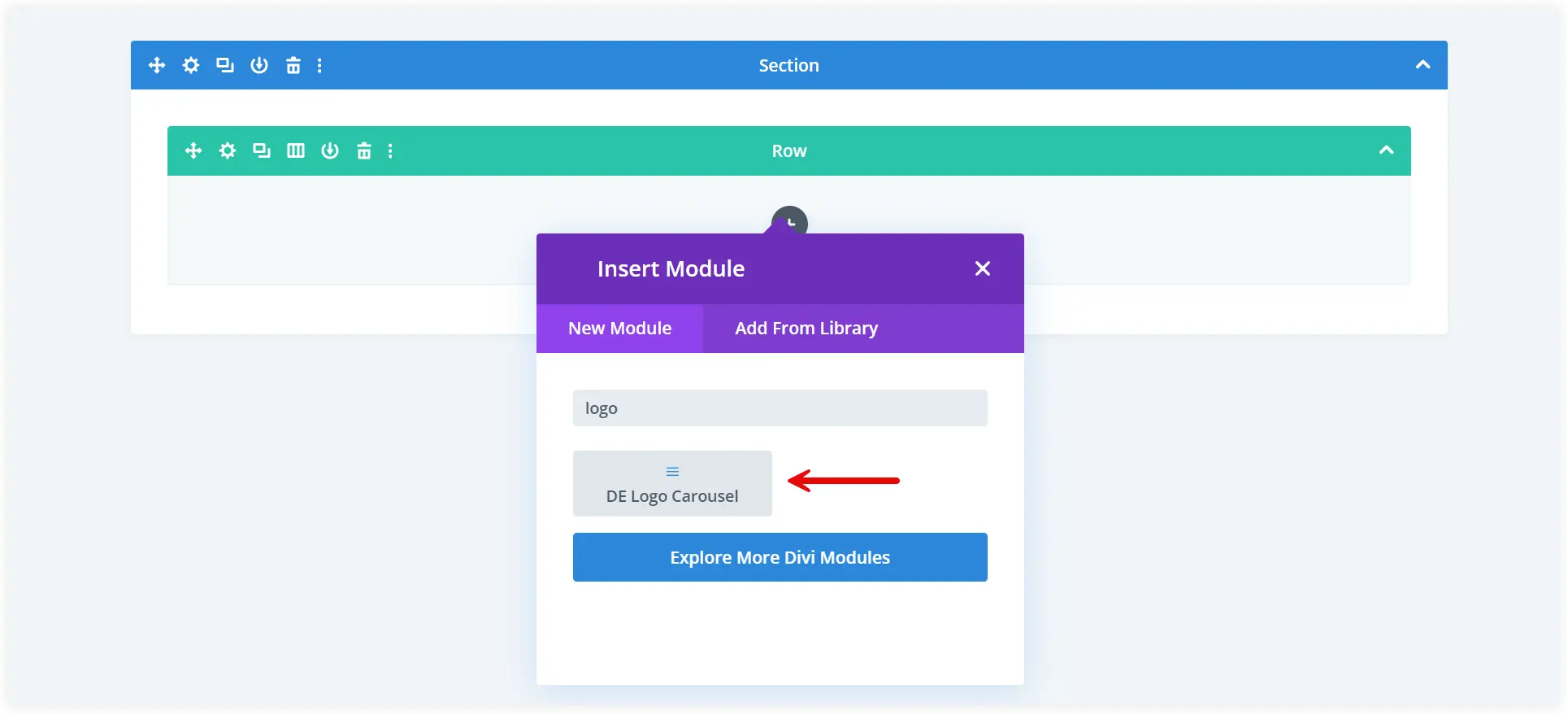
2. After installing the plugin, search for the Divi Logo Carousel module and select it.

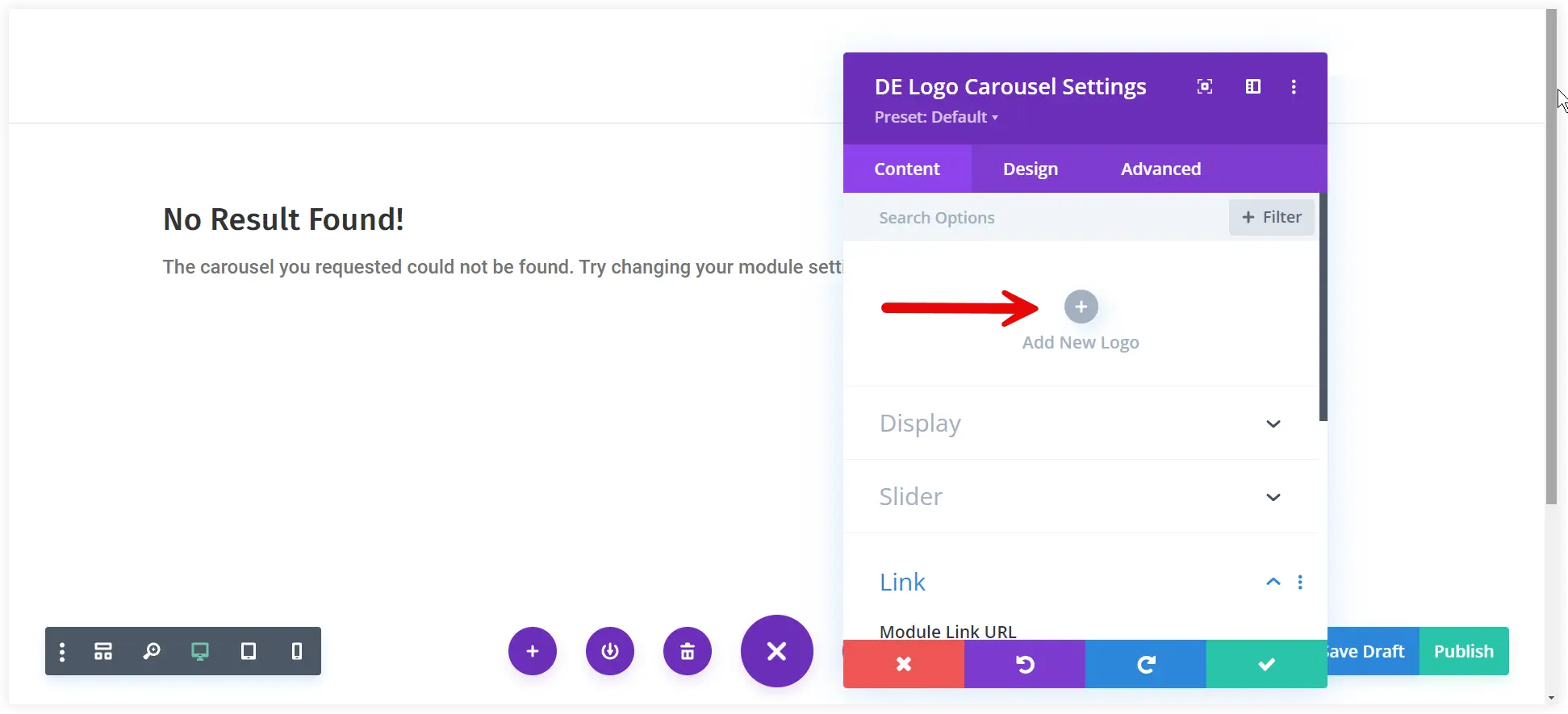
3. In the content section, Click Add New Logo.

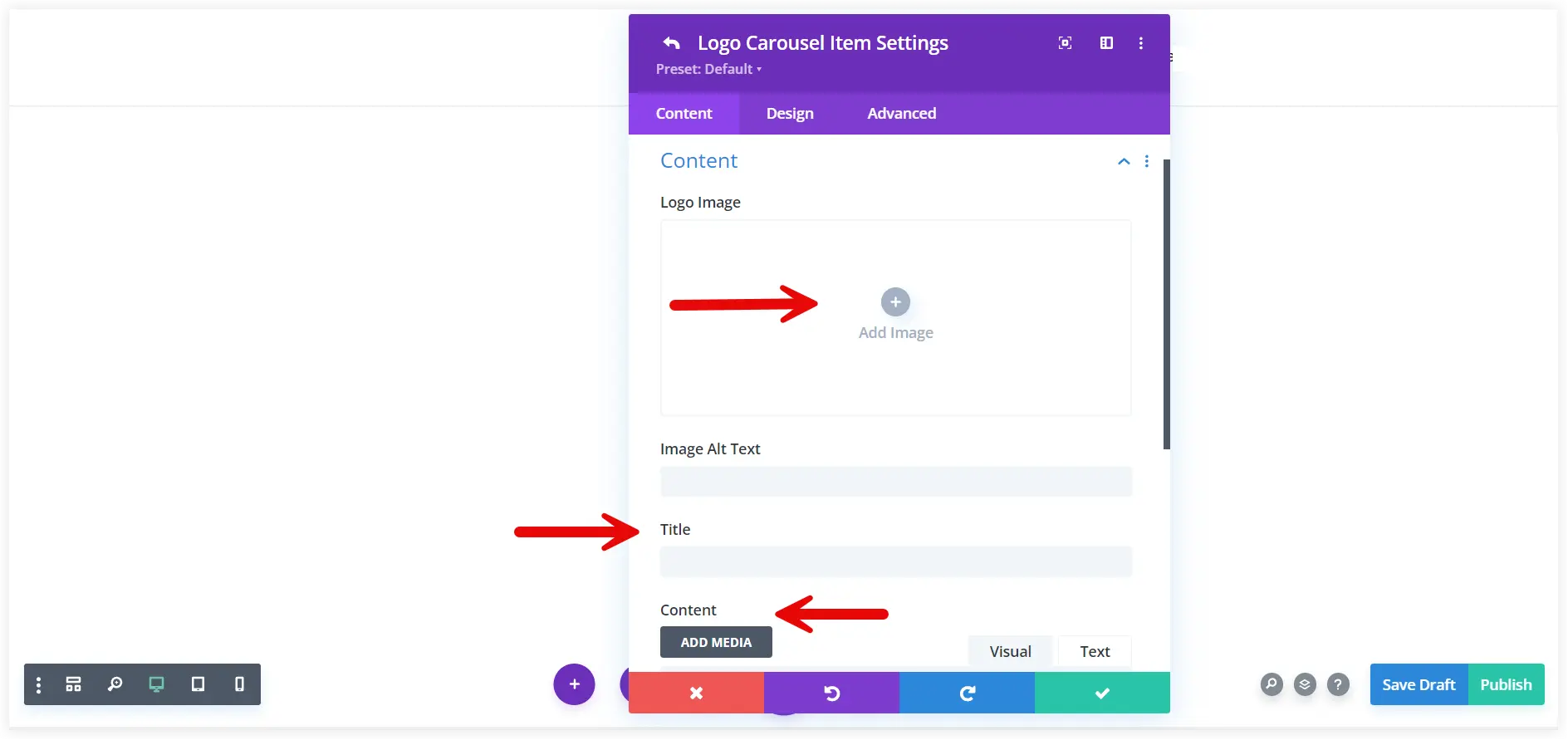
4. Click Add Image to insert the logo. If you want to add a title with the logo mention it. There is also an option to add text content with it in the carousel but we prefer to keep it blank for a clear visual look.

The above steps are common that you need to follow to create all types of carousels. Next, we will categorize and discuss some important types of carousels that can be built using the same Divi logo carousel module and serve various websites.
Stunning Carousel Designs for Various Kinds of Websites
We have categorized logo carousels into different types based on their structure and presentation. Let’s discuss them and learn how to create them.
1. Classic Logo Carousel
It is a timeless design perfect for displaying your partner logos appealingly on your website. This carousel features a fantastic display of smoothly moving logos with smooth transitions and a horizontal scrolling look. The primary reason for the popularity of this Divi logo slider is its simplicity, which enables it to work with any type of website.

Features
- Smooth and gentle transitions.
- Responsive layout to adjust on different screen sizes.
- Clean and Minimalistic design.
Purpose
Classic Carousel is best for professional and corporate websites that display their partners elegantly. This Divi logo slider can be placed on homepages, footers, and other pages where you must introduce your trusted partners.
How to Create a Classic Divi Logo Carousel
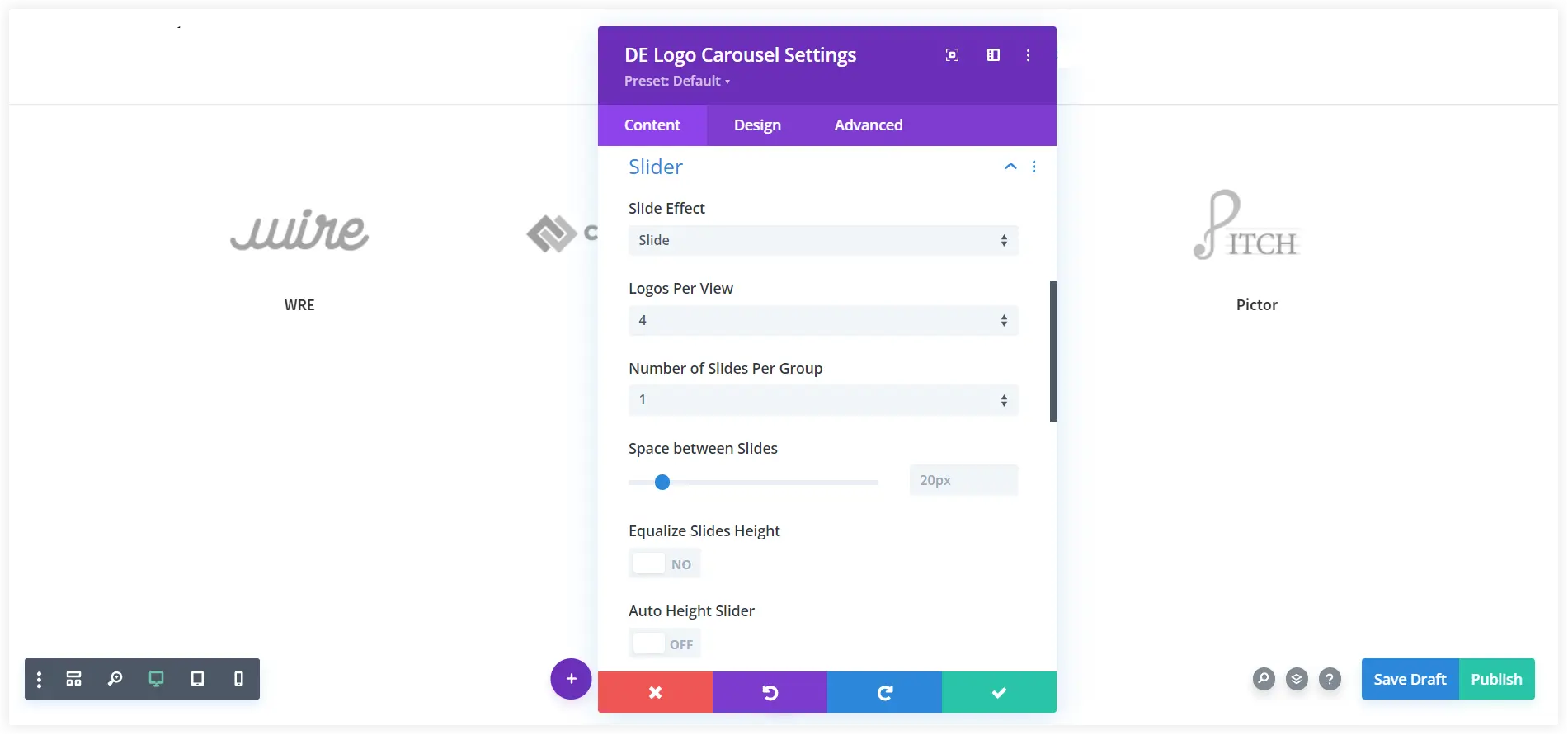
The steps to create a classic carousel are the same as mentioned in the first part of this post. You only need to configure the slider settings after adding logos to it. Let’s configure it.
Select Slide Effect as ‘Slide’. Select the number of logos displayed in a single view with Logos Per View.
Adjust the space between the slides as per your requirements. Enable Linear Transition to show a swift movement of the logos in the slider.

2. Grid Logo Carousel
This grid-style logo carousel slides images with several logos at once. This makes it possible to display more logos in a single view to visitors. It offers a balanced view to showcase many logos without overwhelming visitors. To implement it on your website, you must create multiple grid images containing all the logos in an organized grid.

Features
- Logos are organized in a grid format.
- Showcase multiple logos engagingly in a limited space.
- Smooth transition with Cube effects.
Purpose
The grid logo carousel is a smart option for creative agencies to display diverse portfolios of clients or partners sensationally. This Divi logo slider can be displayed on client portfolio pages and dedicated client showcase sections.
How to Create a Grid Divi Logo Carousel
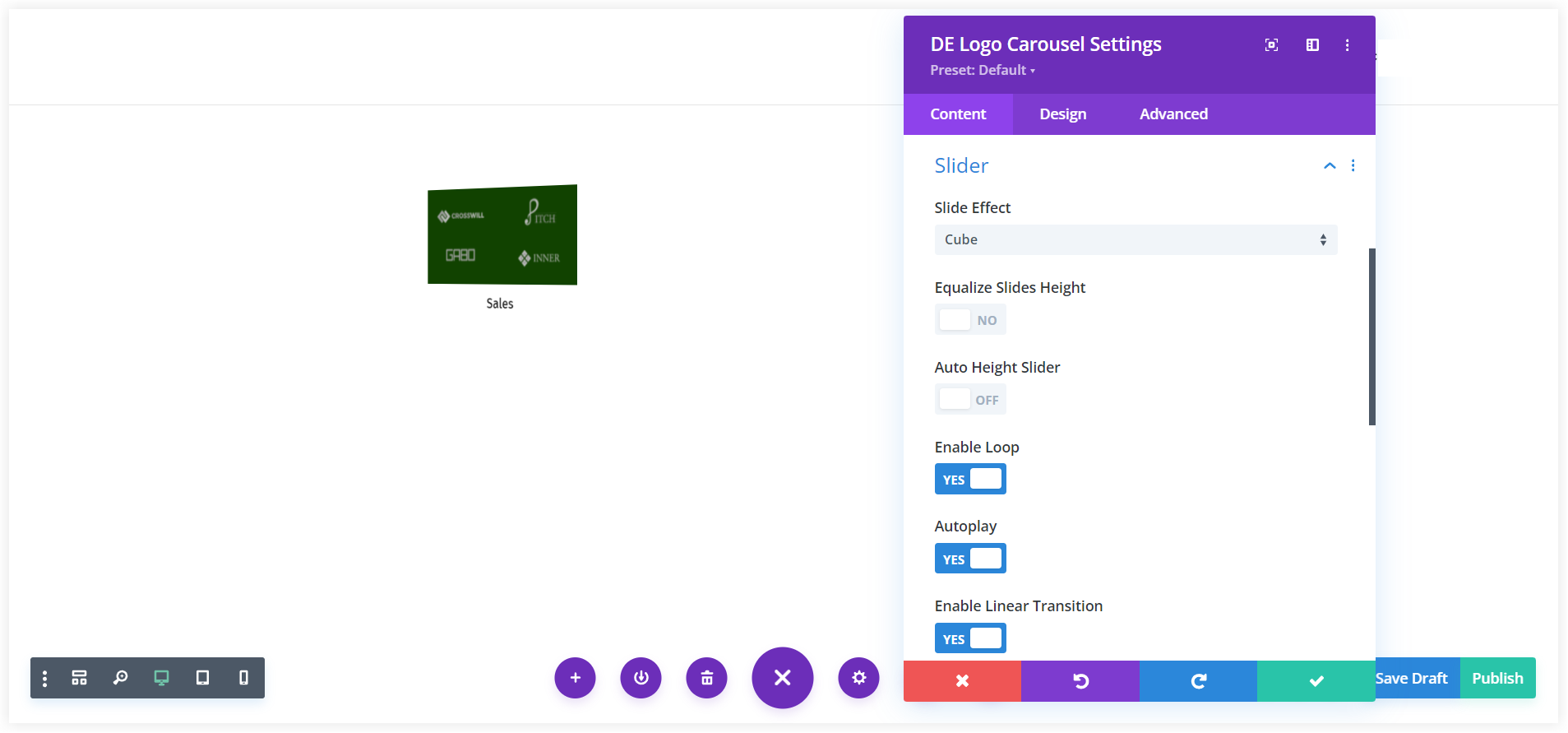
After selecting the logo carousel module, add grid layout images with multiple logos. In Slider settings, select ‘Cube’ in Slider Effect. Enable Linear Transition to show the swift movement of slides. Switch on Enable Loop and Autoplay to ensure continuous movement of the carousel starting from the first slide.

3. Interactive Logo carousel
This type of logo carousel enhances the user experience on your website and displays clickable logos in a slider. This is beneficial for the users in exploring more information about a partner or client from the carousel.

Features
- All logos move interactively using the Coverflow effect.
- The user engagement is enhanced with clickable logos.
- Easily provide detailed information about partners by redirecting visitors to a separate page.
Purpose
The Interactive logo carousel is ideal for tech, e-commerce, and similar websites to provide in-depth information about their valuable clients. You can place it on homepages, service pages, and dedicated client sections of your website.
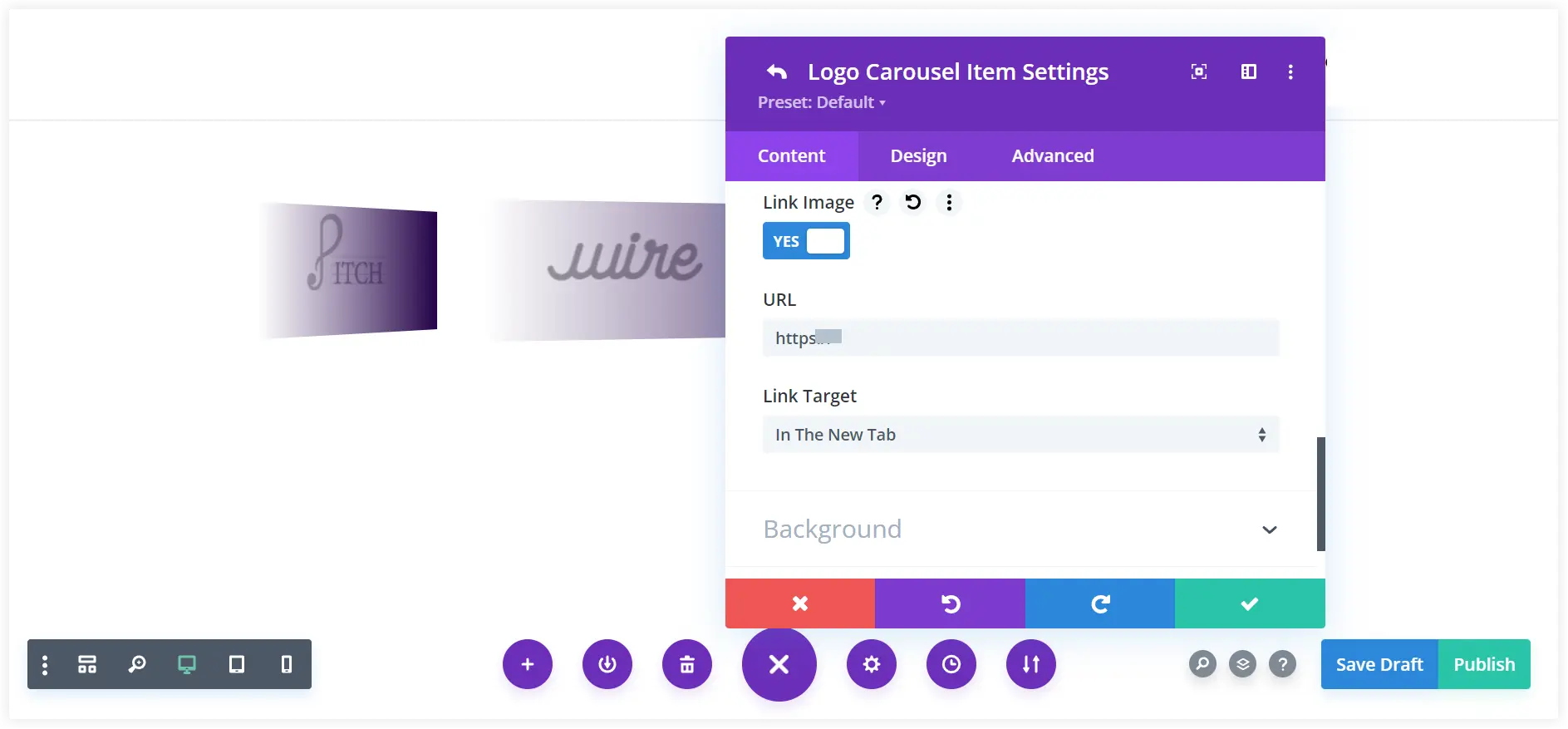
How to Create an Interactive Divi Logo Carousel
Add all the logos images in the carousel module.
To make a logo clickable Enable Link Image and enter the URL providing detailed information about that client. Select Link Target as ‘In the New Tab’ to open the link of a logo in a new tab. Do this for all the logos of your trusted partners in the carousel.

In the Slider section, select ‘Coverflow’ as Slider Effect. Adjust Logos Per view and Space between Slides as per your needs.
Switch on the Enable Slide Show to present logo slides with a shadow effect. Select a Shadow Color that matches the design of your website. Enable Autoplay, Loop, and Linear Transition.
Also, Enable Pause On Hover to halt the carousel and let the visitors explore your clients.
4. Full-Width Logo Carousel
Full-Width logo carousel creates an impressive and bold presentation of your trusted clients by covering the entire width of the webpage. This Divi logo slider maximizes the visibility of logos and is perfect for highlighting high-profile clients or partners on your website.

Features
- The logo carousel runs across the entire width of the webpage for a dynamic bold presentation of your clients.
- The high visibility of prominent partners’ logos ensures that they easily get noticed by visitors.
- Its responsive layout helps it to adapt according to various screen sizes.
Purpose
The Full Width Logo Carousel fulfills the purpose of exhibiting some prominent or highly collaborated partners. It can occupy a significant place on homepages and landing pages of business websites that want to show notable clients only to make an impression.
How to Create a Full-Width Divi Logo Carousel
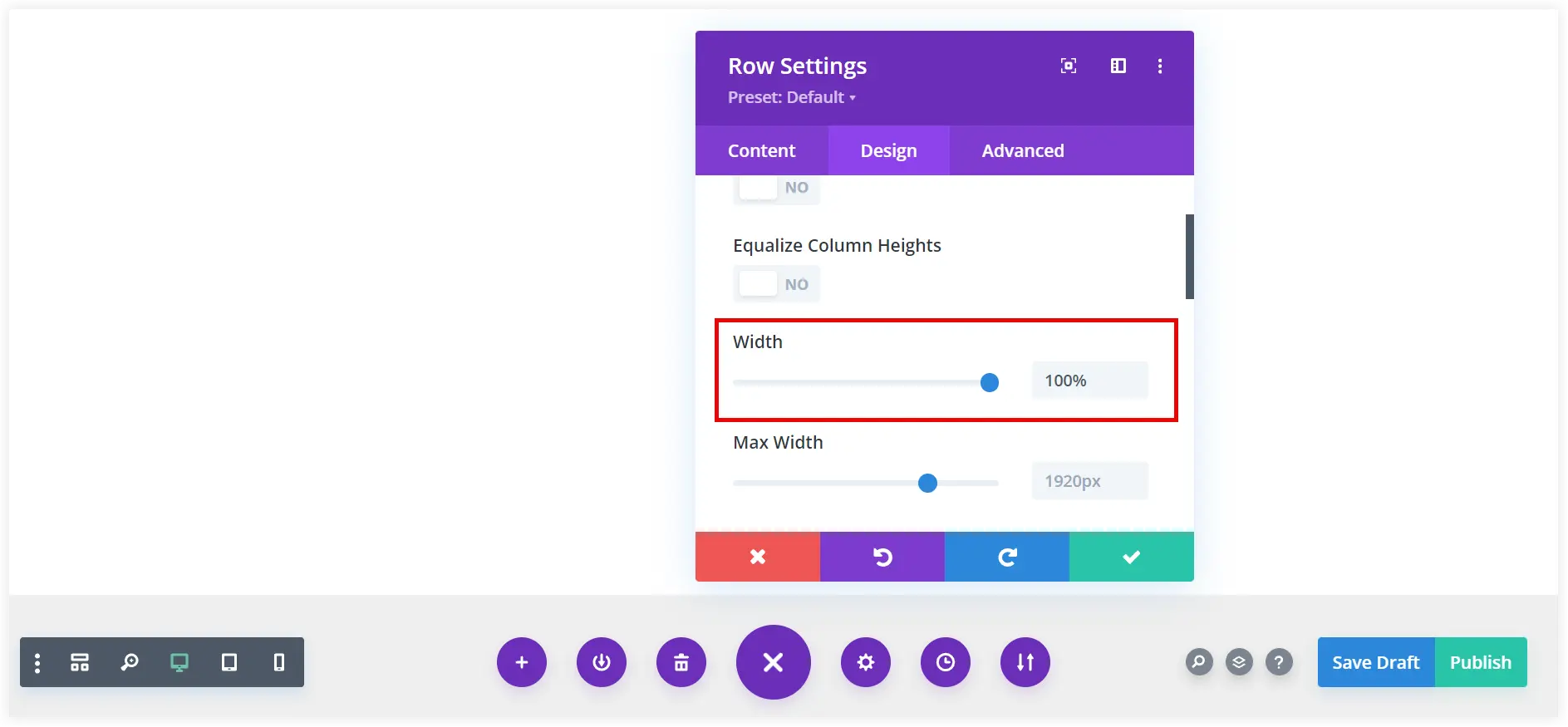
To create a Full Width Logo Carousel in Divi, first, we need to modify the row width to cover the entire width of the webpage. For that, open the Row Settings and configure Width to 100%.

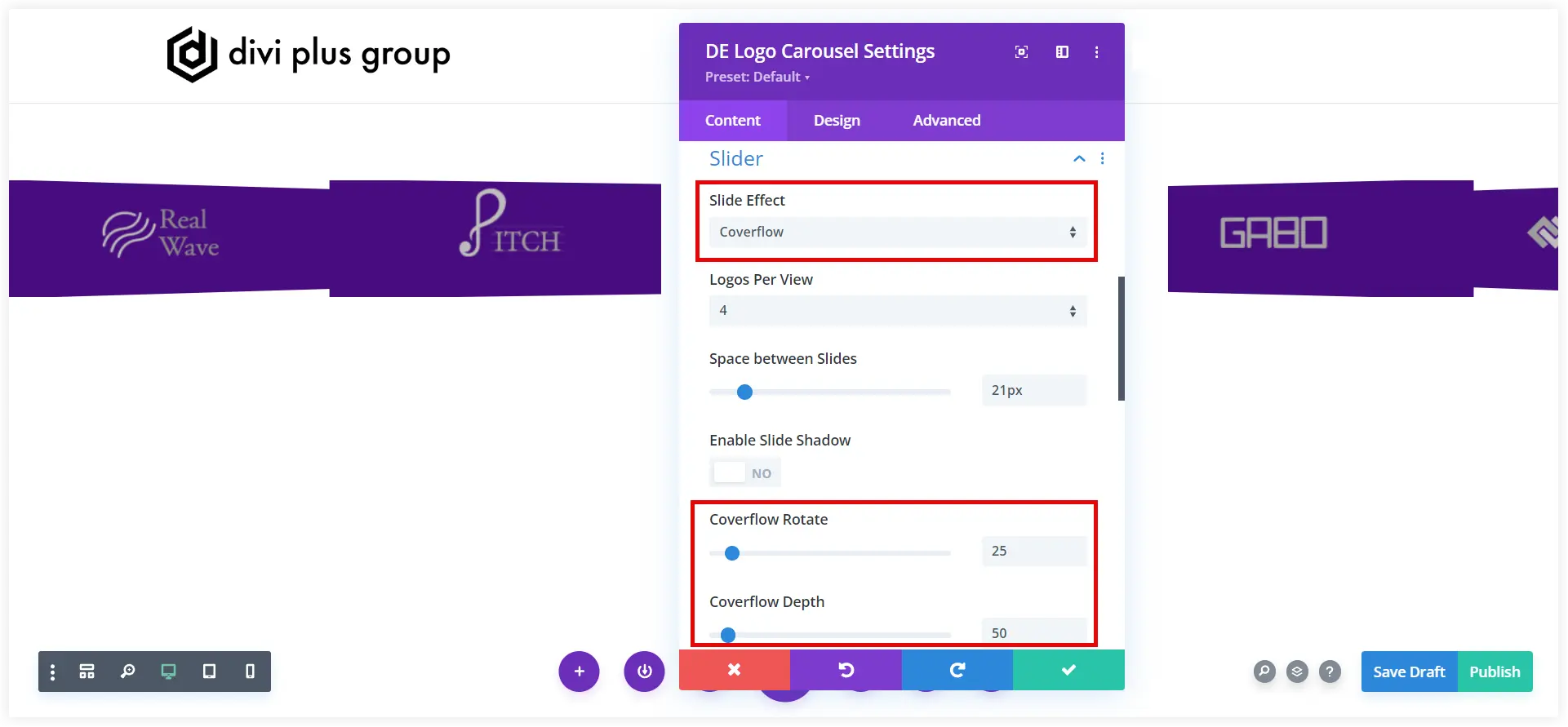
Add all the Logo images you wish to display in the Divi Logo carousel module. In the Slider Settings use the ‘CoverFlow’ Slide Effect.
Adjust the Space Between Slides and Logos Per View to suit the design requirements of the webpage. We prefer to keep it around 20px.
Configure the Coverflow Rotate value below 25 and the Coverflow Depth value as 50 to provide a clear appearance of the logos in the carousel.
Enable Loop, Autoplay, and Linear Transition for a swift movement of the carousel.

The Divi Plus Logo Slider module may also be used to make original logo carousel designs that emphasize the credibility of your company.
Final Verdict
Logo carousels are important elements to showcase the credibility and trustworthiness of your brand on the website and with the versatile options of Divi we can do it effortlessly. All the logo carousels discussed in this post are perfect to match the needs of many kinds of websites. Every design has a distinct purpose, so you can select the one that best represents your company. You can highlight your professional connections easily using these Divi logo carousel designs to make an everlasting impression on visitors.






0 Comments