A blog for a website is essential when you want to drive organic sales or build a loyal audience. As much as it’s essential to be on the website, it’s also crucial that it should be well designed and navigational. I know how frustrating it is when one part of your website doesn’t appear the way you want it to. The blog height is one of those crucial factors on which a blog looks appealing and easy to explore for the readers.
If you’re using a grid layout and the posts on the blog page aren’t of equal height, then the readers will find it unorganized. And a messy place is home to no one.
Therefore, it becomes obvious that the grid blog layout should have equal height for all the content, and everything looks organized.
Fortunately, with Divi, making a blog grid with equal height is possible.
If you’re looking for a solution, then in this post, your search to make the Divi blog equal height will end. In this post, I’ll share the steps that will help you to build a blog page that is:
- Organized
- Easy to navigate
- Appealing
Moreover, in order to achieve that, you need no custom code or have to spend much time. The steps are simple and easy, and you will be able to equalize blog grid height in just a few clicks. If you’re ready, let’s get started.
What’s a Blog Grid?
You might already know what a grid is. It’s a combination of parallel lines placed vertically and horizontally in a pattern like the following:

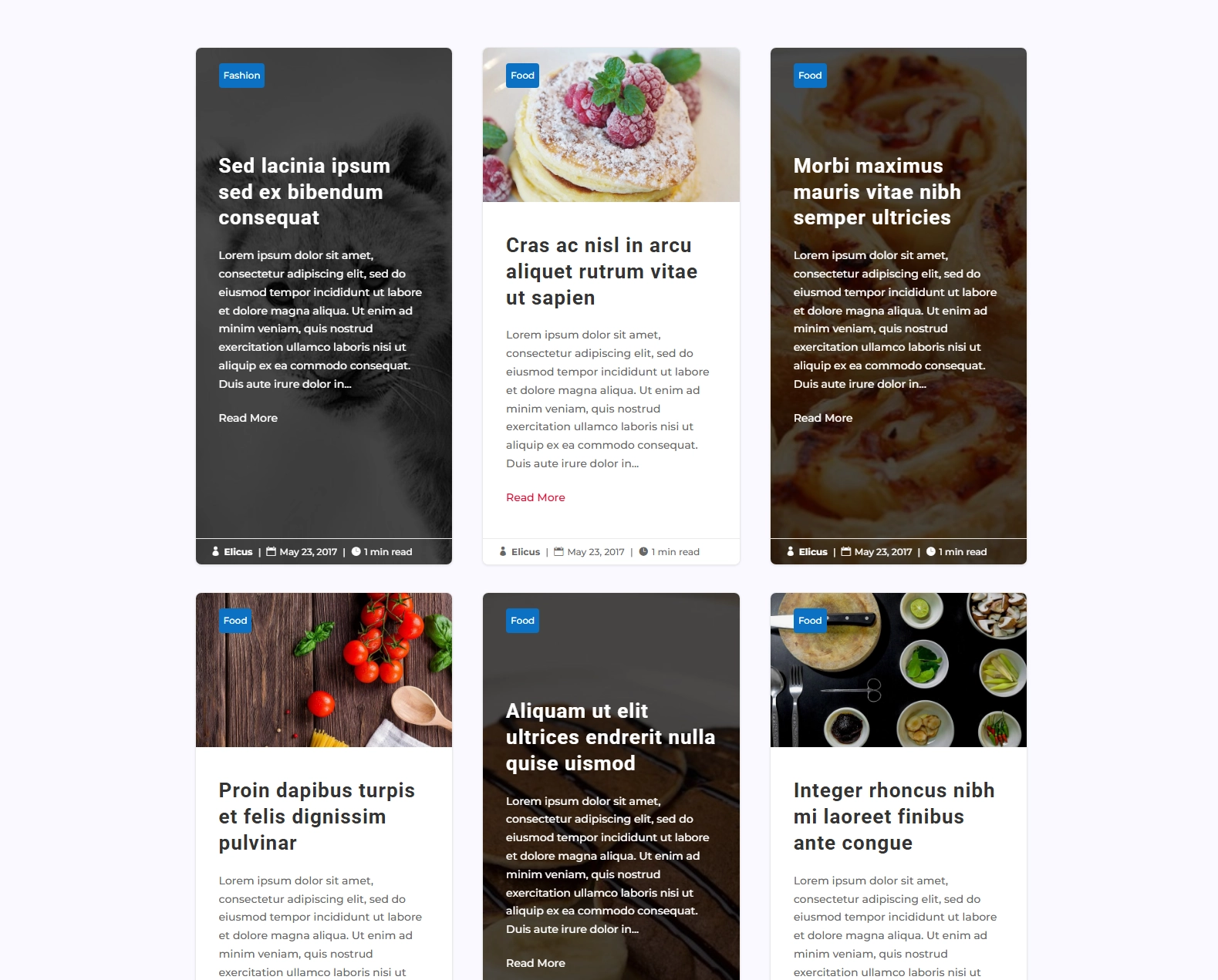
This pattern of lines creates columns and rows, creating the grid layout. When you put posts into these columns and rows, or you can say grid, we create the blog grid just like the following:

As you can see in the above example, the layout is much easier to explore compared to a list layout. There are more benefits of using a grid layout for a blog.
Benefits of a Blog in a Grid Style
As the research suggests, applying a blog grid layout can improve 7% of layout performance by stabilizing it if you’re using fixed sizes. In addition, a grid layout can:
- Decrease cognitive load: The grid layout offers a simple layout to find the content with minimum focus.
- Aid in user behaviour patterns: Often, users explore web pages in predictable patterns, for example, F or Z-shaped paths. Aligning the layout to these pattens can improve user experience.
- Adaptability Across Devices: On desktops, the layout will offer a column and row structure. On mobile, the rows will be down to one, offering a scroll-friendly layout.
With all these benefits, it becomes easier for you to boost the accessibility of your content. However, another thing that needs to be addressed is the equal height posts in the blog layout.
What’s the Divi Blog Grid Equal Height?
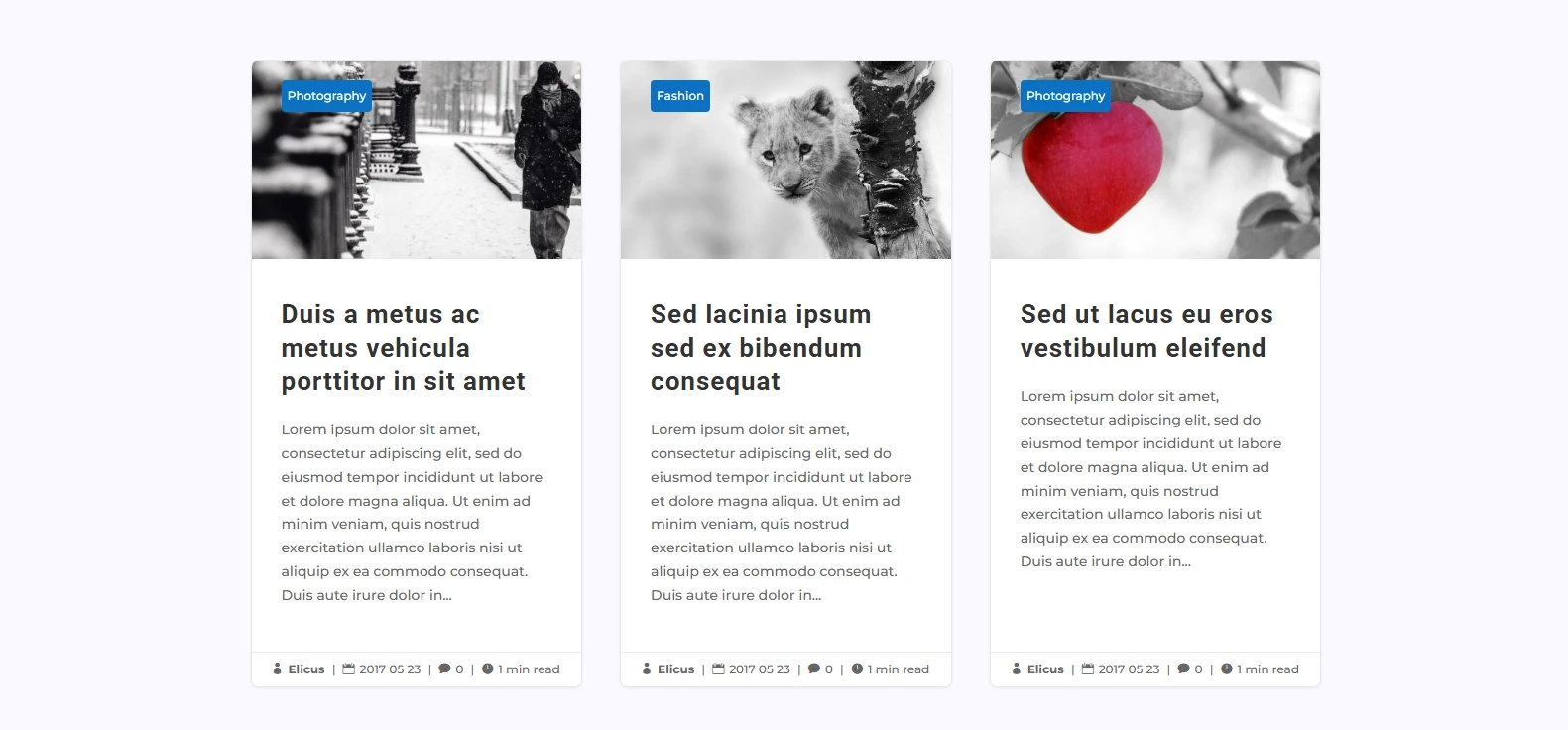
In Divi, you can easily create a grid blog. Using the default option, you can achieve the following layout for the blog:

However, if you notice, the content of the posts in the above blog layout is not equal. Some are longer than others, and some are shorter. Furthermore, it’s not like a masonry layout, where the post tiles are placed where they get the space. Instead, the top of these posts is in the same place, but the bottom area is misplaced.
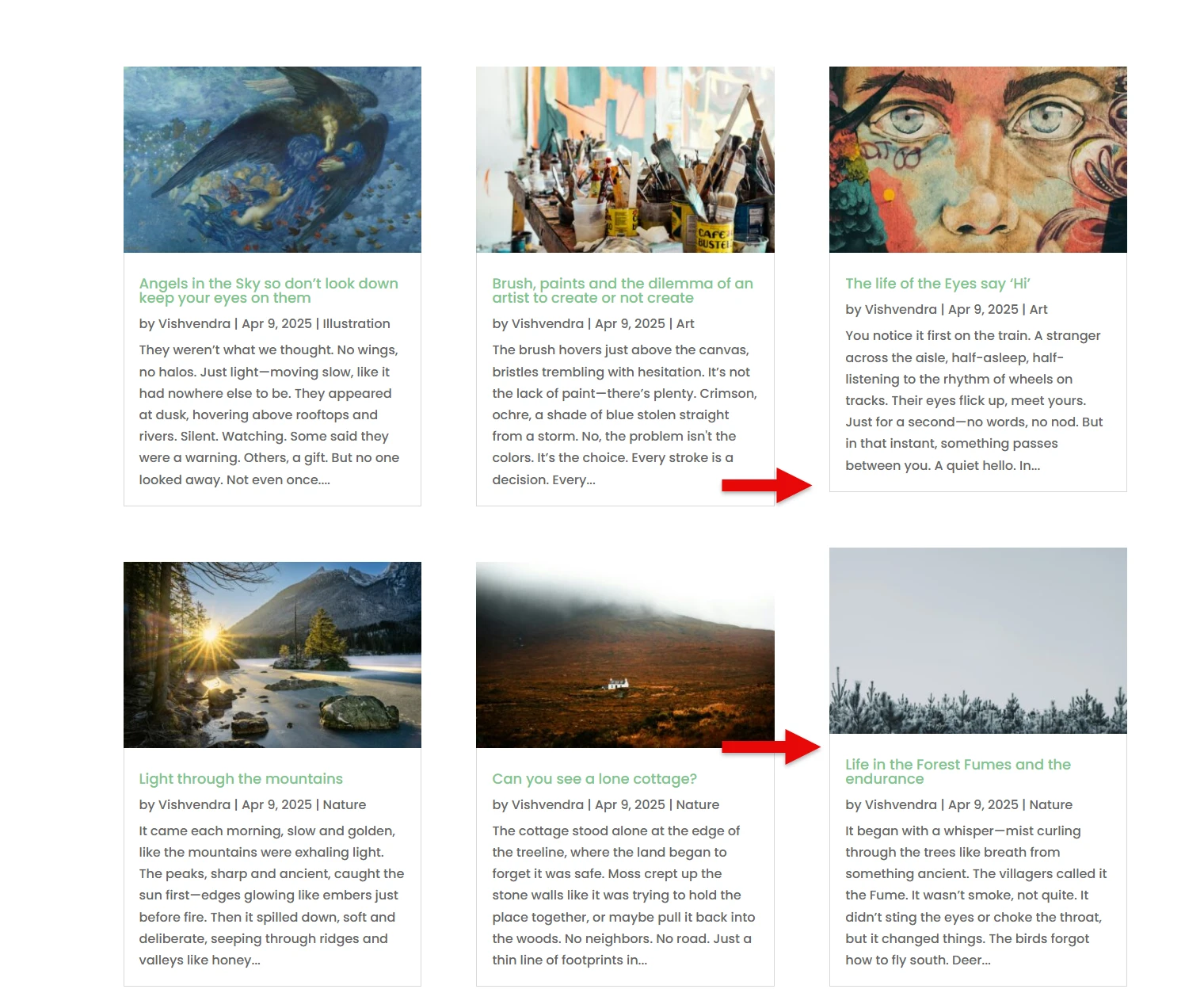
For some, it’s not a good approach. It’s not looking organized, and that’s why you need to create a Divi blog grid with equal height, just like the following example:

As you can see, each element of each post tile is in the same place as the elements of other post tiles. This is what blog grid equal height looks like in Divi. And by following the steps, mentioned in the following section, you can make your grid blog layout equal height.
How to Make the Divi Blog Grid Equal Height
In order to transform an unequal height Divi blog, we are going to use Divi’s most popular blog plugin—Divi Blog Extras.

Using this single plugin, you can do a lot with your Divi blog and provide your readers with an engaging interface to explore useful information.
To do that, first, visit the official page of Divi Blog Extras on Elegant Themes or Divi Extended. Then, get your copy of Divi Blog Extras, follow these steps to install and activate it, and once you’re done with these initial steps, follow the below ones.
Steps 1 – Edit Your Blog Template
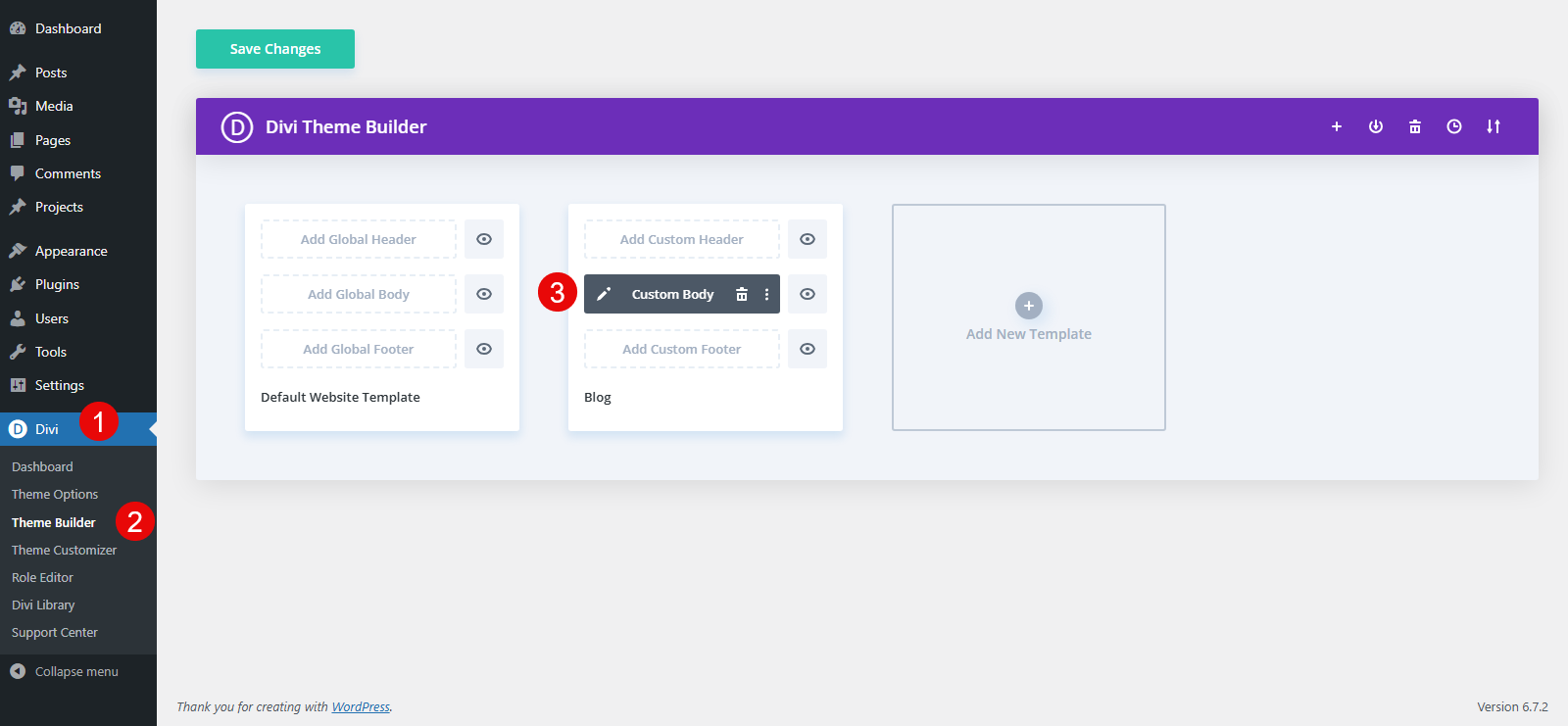
After the launch of Divi Theme Builder in 2019, almost everyone has used it to create a Divi blog template and manage the blog page content. Therefore, first, access your blog template. Go to Divi → Theme Builder.

In the Theme Builder, click on the edit icon next to the Custom Body option.
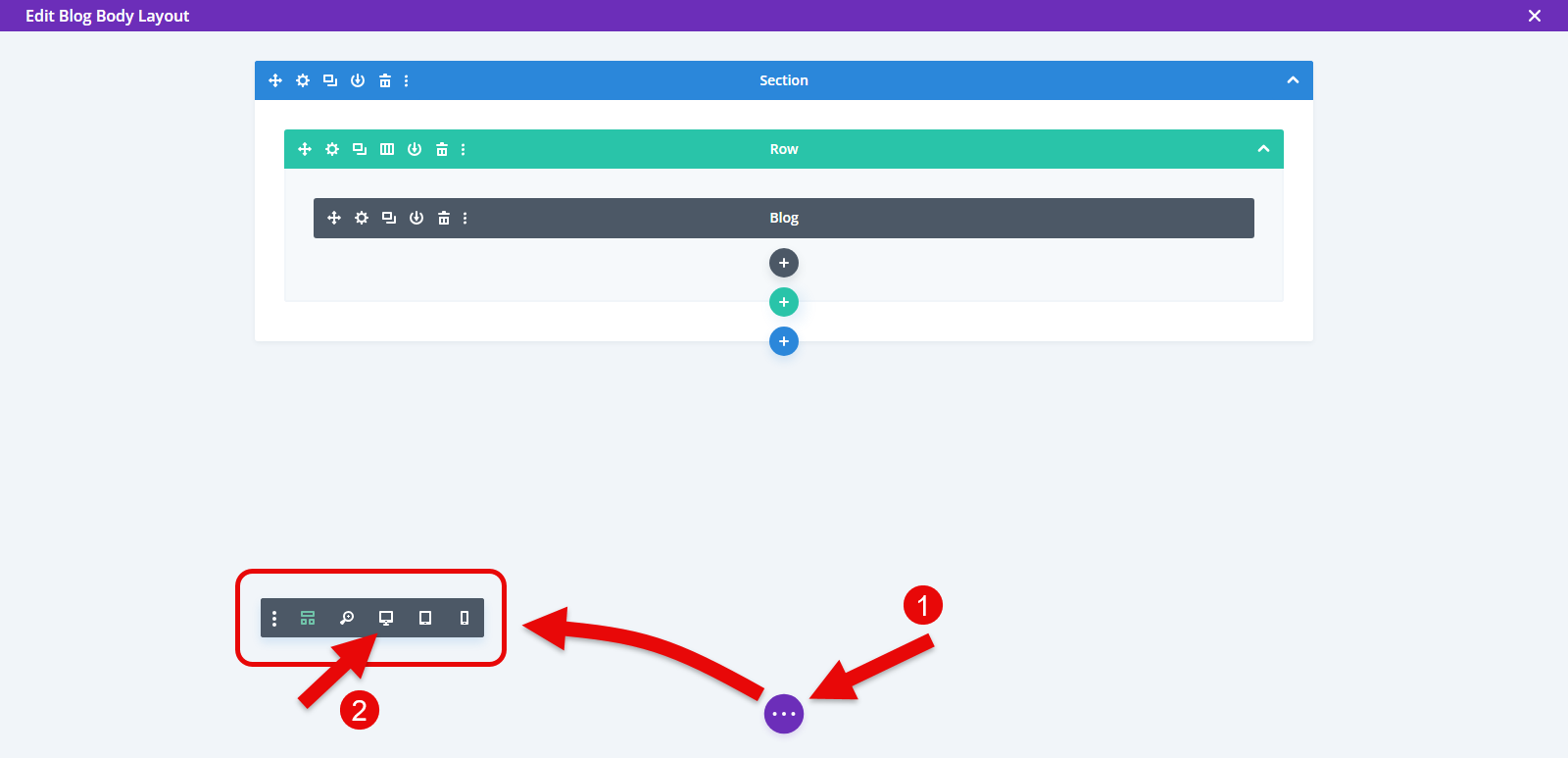
As you click that button, the Divi Builder will open with the backend view of Sections, Rows, and Modules used like the following.

For a better view, simply change the view by going to the more options (…) then choosing the 💻 desktop view.
Step 2 – Use the Divi Blog Extras Module
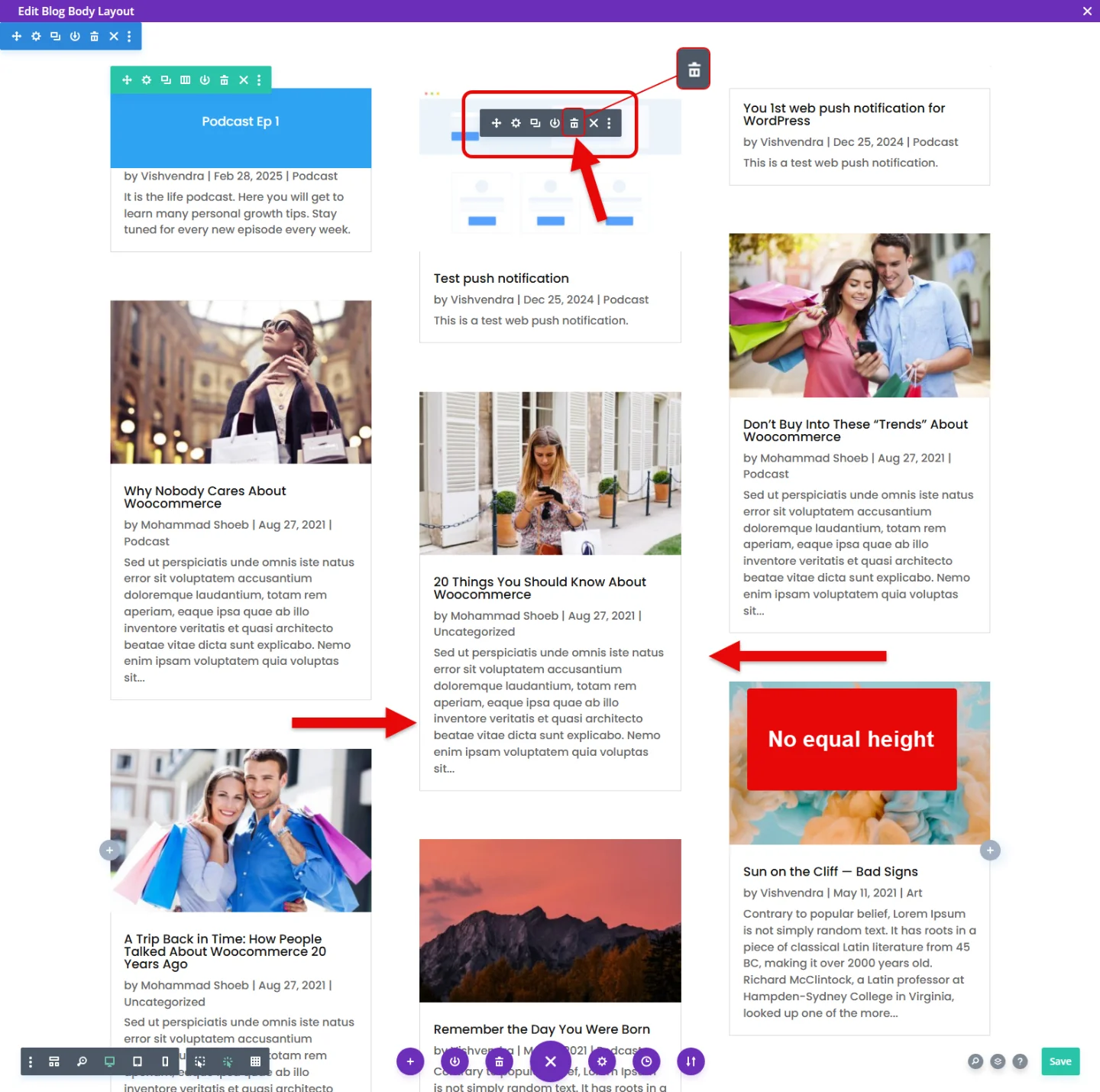
As you can see in the following screenshot, the posts don’t have equal height. It’s the default blog module of Divi used in a template.

Now, in order to create our equal height grid blog for Divi, we need to first remove this native Divi blog. So, for that, go to the module, and when the options appear, click the delete button.
After deleting the native Divi blog module, we now need to add the blog module using Divi Blog Extras. Make sure you have installed and activated the Divi Blog Extras plugin. If not, then do it first and follow the below steps.
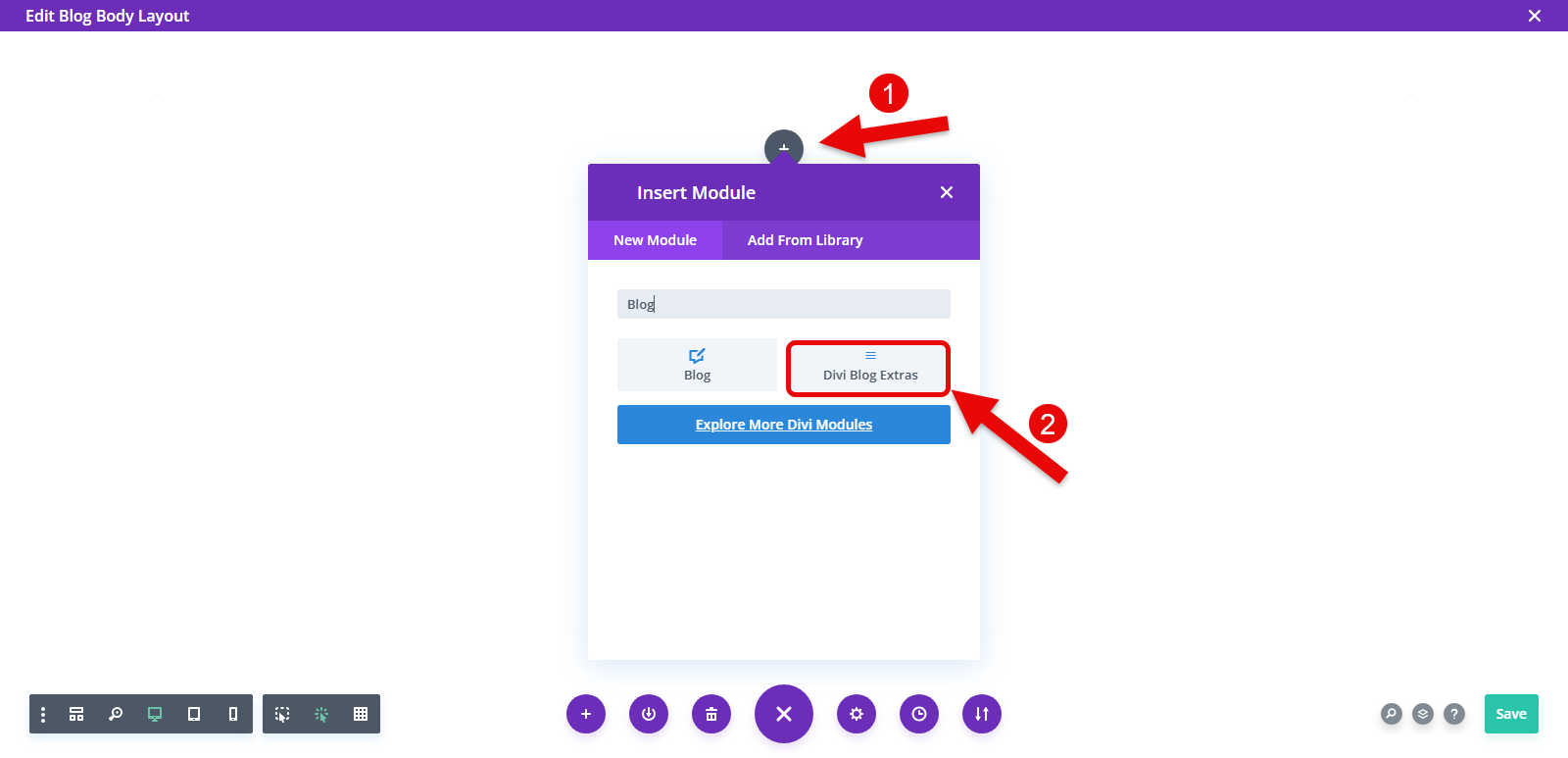
In the Divi Row, insert the following module: Divi Blog Extras.

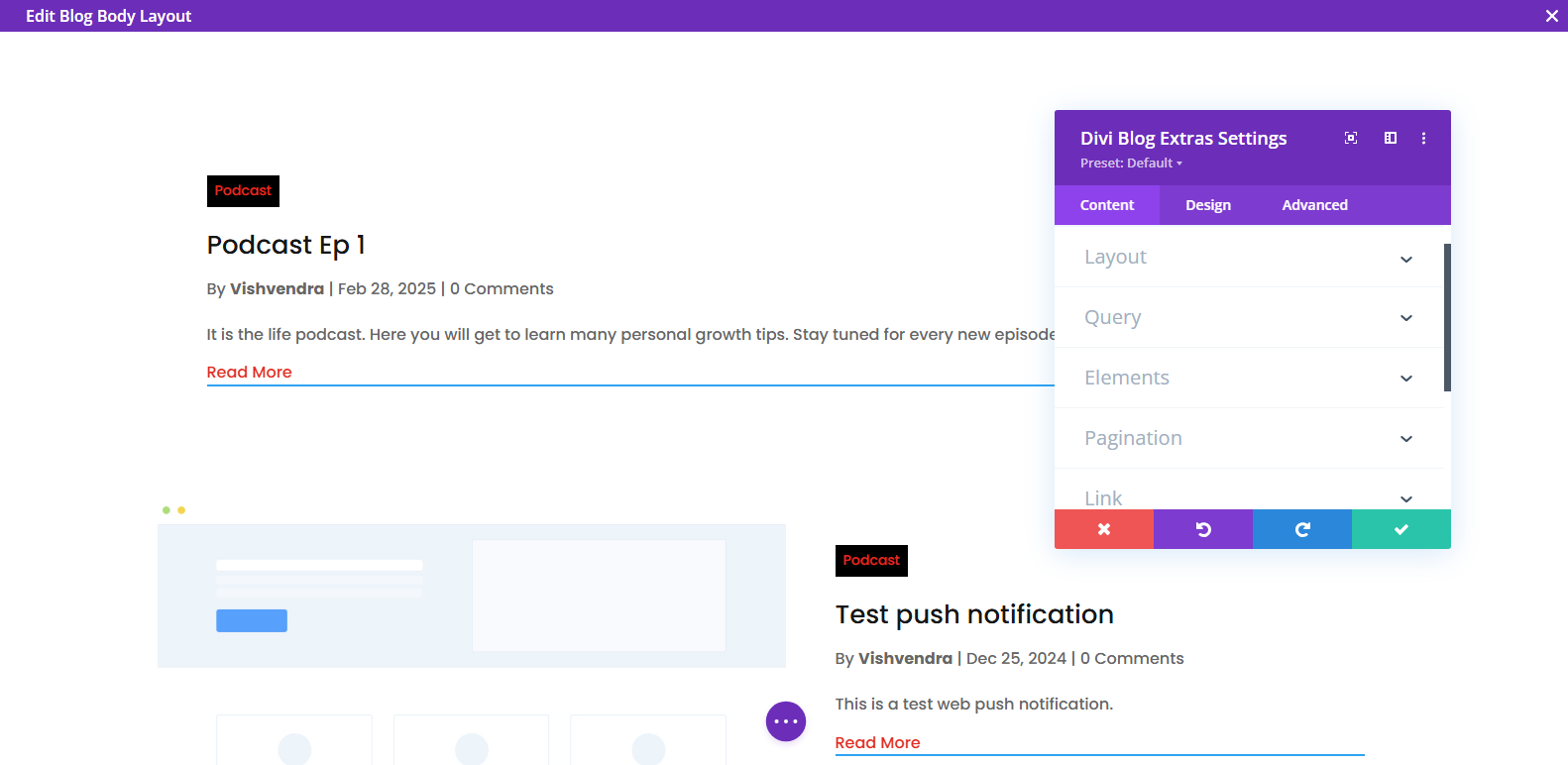
As you insert the module, you can see the blog page layout like the following.

Now, to make the blog equal height, we need to change the layout of it.
Step 3 – Make Divi Blog Equal Height
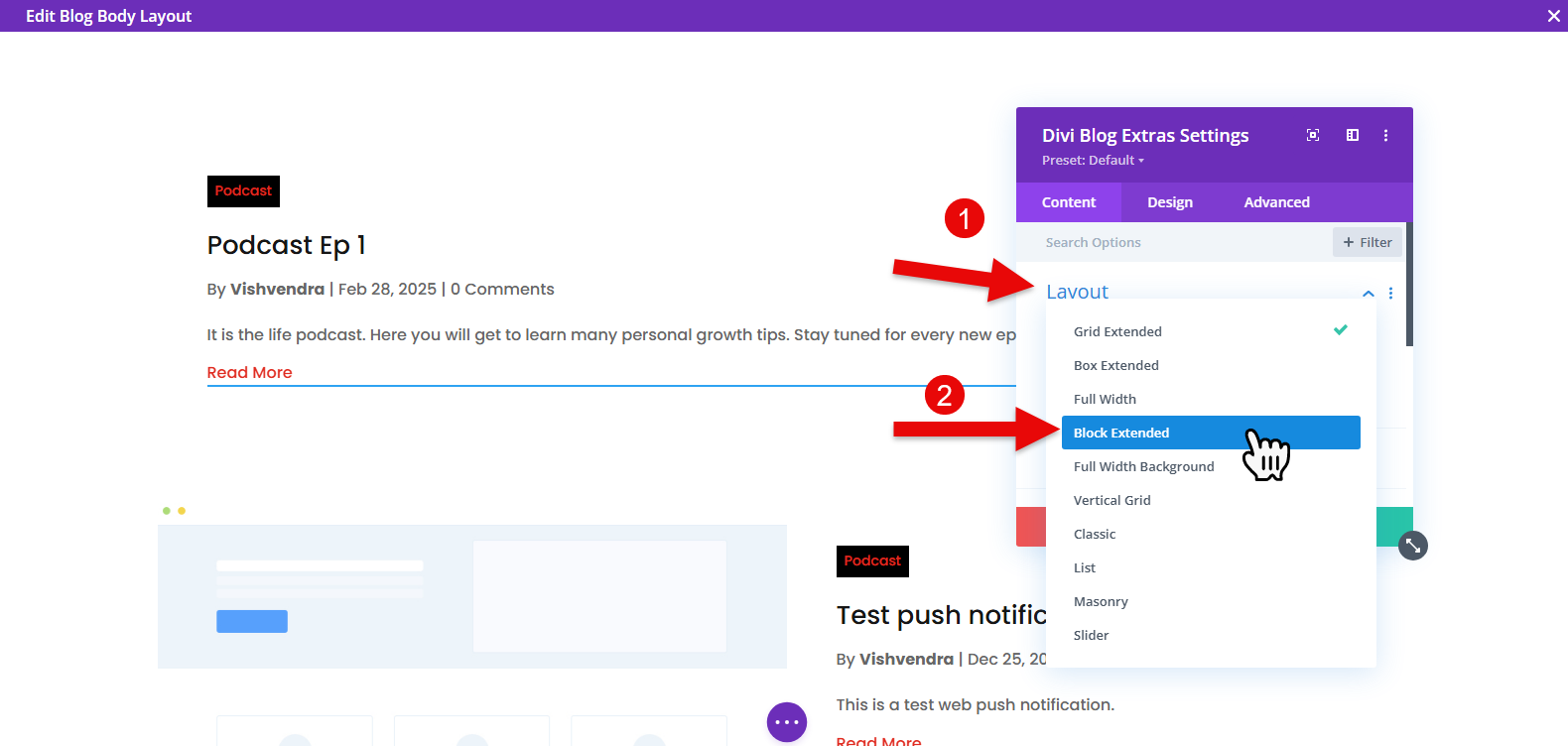
In the content settings, go to Layout → select Block Extended.

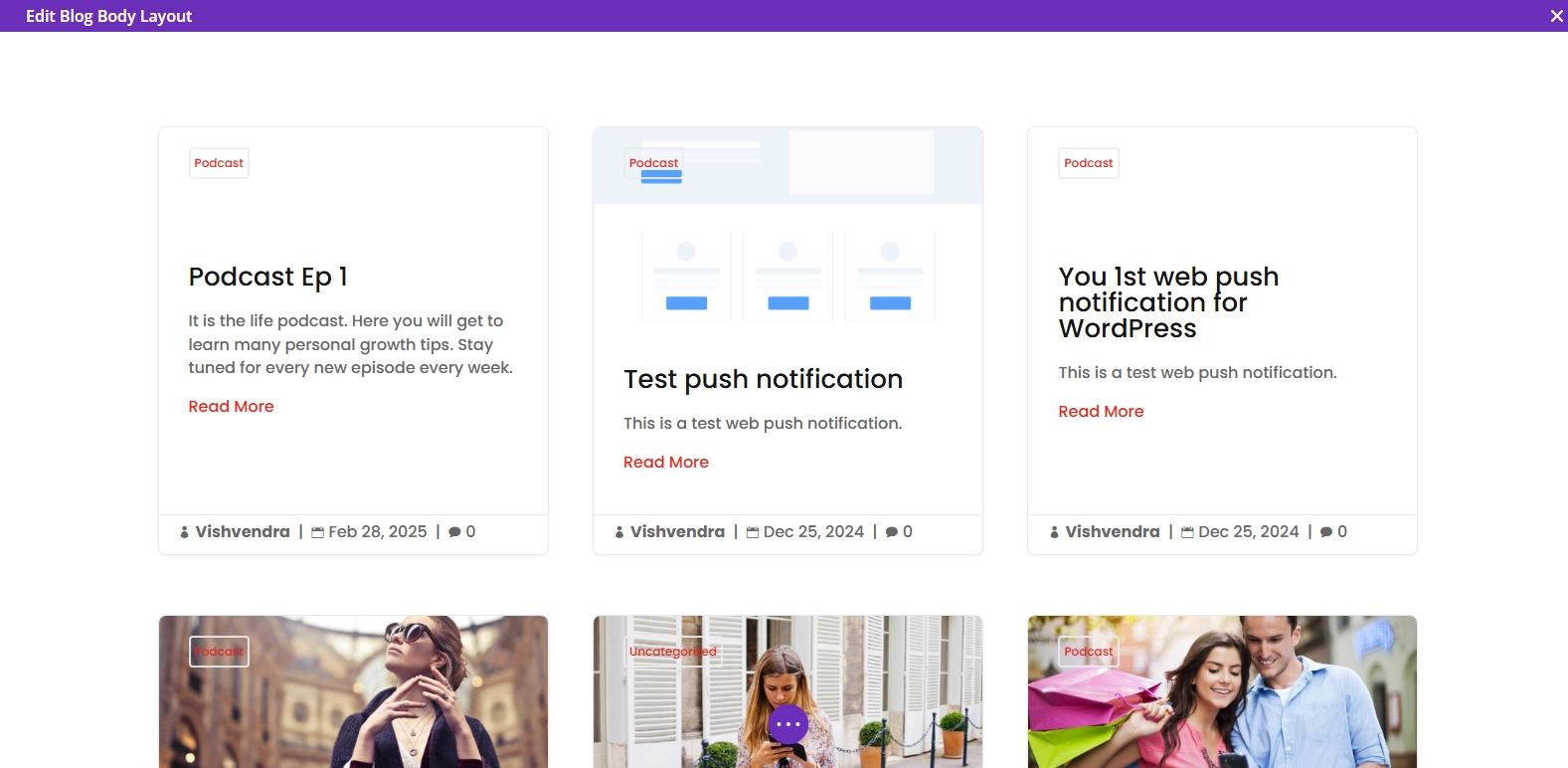
As you change the layout, you can see a new pattern for the blog posts and all of them have equal height just like the below screenshot.

This is it. You have your Divi blog with equal height, and you don’t have to do anything further. No need to use code or follow any complex steps. However, as additional tips, you can explore other options of Divi Blog Extras to make your blog page look even better. It offers various intuitive controls to take your Divi blog page to a new level.
More On Divi Blog Extras
Divi Blog Extras is the #1 Divi Blog plugin powering more than 50k+ websites. If you want to create a blog that will capture users’ attention and encourage them to read, this is your go-to Dibi blog plugin. Not only does it enable you to create a blog page for posts, but it also supports Custom Post Types.

In addition, you can:
- Utilize 10 different layouts including Slider, Masonry, and Vertical
- Utilize sidebar blog post widget
- Improve blog navigation with Ajax Pagination
- Apply different colors for categories
- Use the category filter
And that’s not all. This Divi Blog plugin provides you with 60+ prebuilt blog page layouts to quickly set up your archive. That’s something, right?
If you want to build good blog pages, you should give a try to Divi Blog Extras and its features. Learn more about Divi Blog Extras.
Final Thoughts
Above, we discussed what a blog with equal height is and why you need it. The steps I shared allow you to seamlessly create a Divi blog with equal height.
Now, you just have to go and get the Divi Blog Extras and say goodbye to your “How to make the divi blog grid equal height” question. By using a plugin, you can make the process simple and get the best result. And because Divi Blog Extras is a popular and powerful plugin, you won’t be disappointed using it.
Simply follow the steps and let us know your experience in the comments.






0 Comments