Ajax search is a popular way to find things on a blog, website, or WooCommerce store. It gives users the ease to browse the entire website or store from a single page without any reloads. He only needs to enter a specific term and all the posts, pages, or products relevant to that specific term are displayed in the Ajax search results. This saves the time of the users and takes the user experience one step ahead.
Ajax Search Plugin by Divi Extended is the ideal solution for that and you can use it on your Divi website to load it with Ajax search functionality. Recently, it received a major update with some advanced features including
- Two new layouts.
- Link to search result page to show all results.
- Control to limit the excerpt length.
- Close icon in the search field.
- Control for padding, border, and background color for search result items.
Let’s explore what Ajax search functionalities it offers and understand all its features with the help of some use cases.
To experience all these use cases, you need to download the Ajax Search plugin.
What Can We Do Using Divi Ajax Search
Divi Ajax Search plugin is capable of performing several types of search-related tasks. We will demonstrate its features with the help of some use cases.
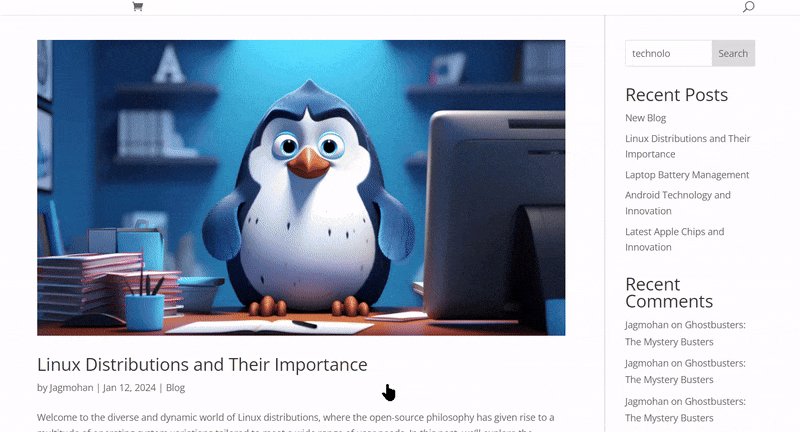
Imagine a user looking for a post on a blog website loaded with tons of content and posts. It would be exhaustive for him to manually search for a specific post or any post covering a specific topic.
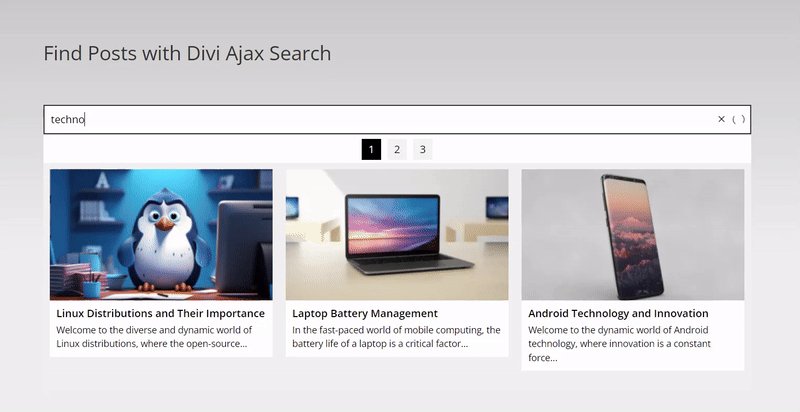
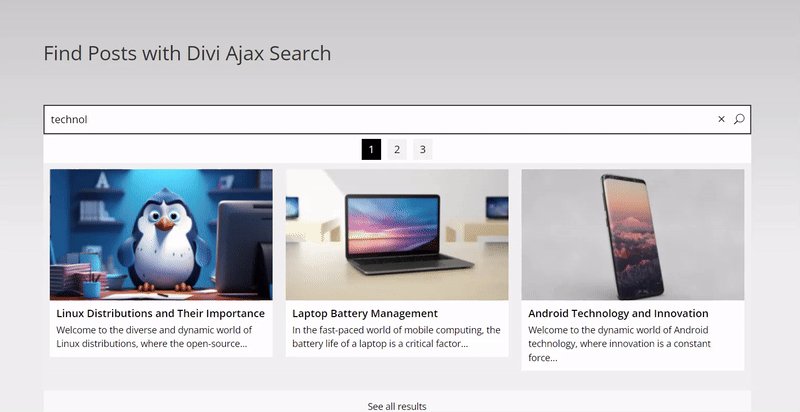
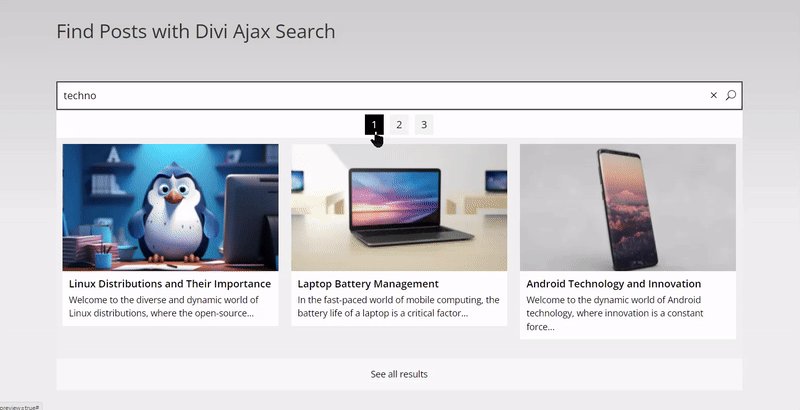
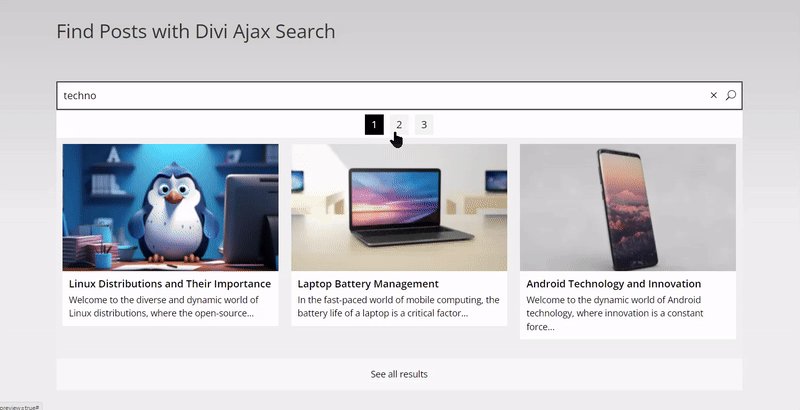
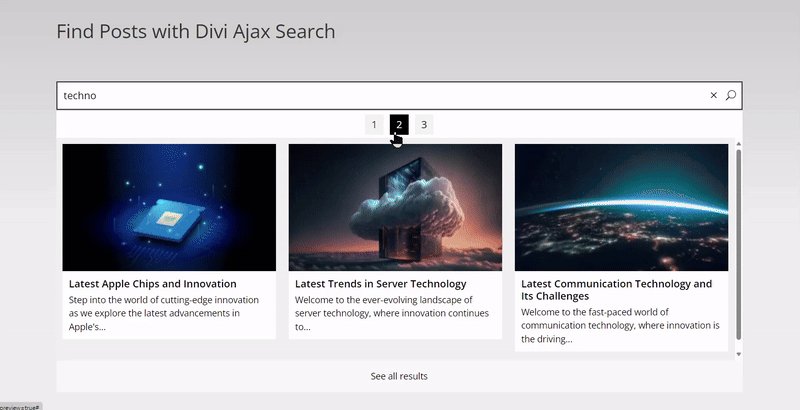
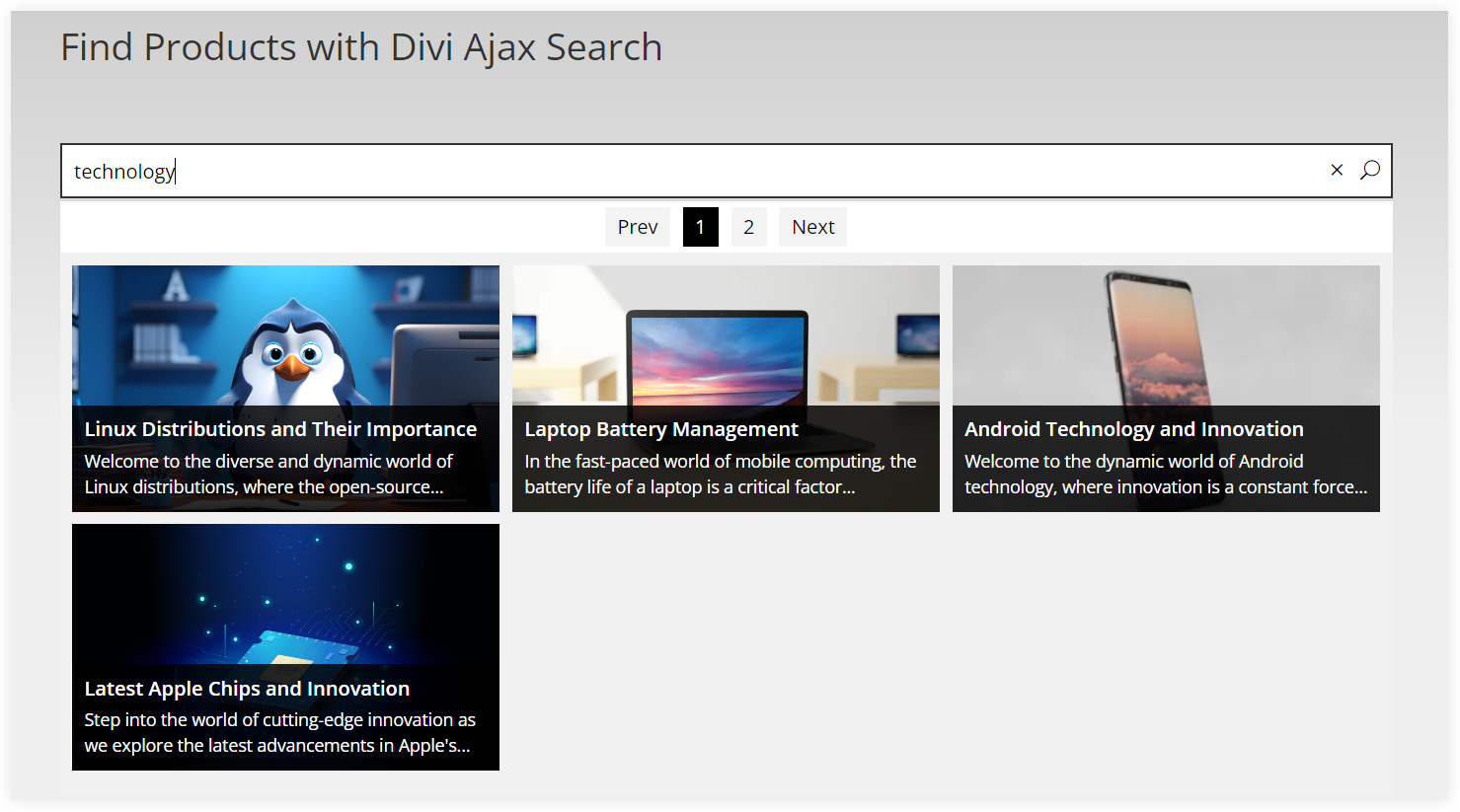
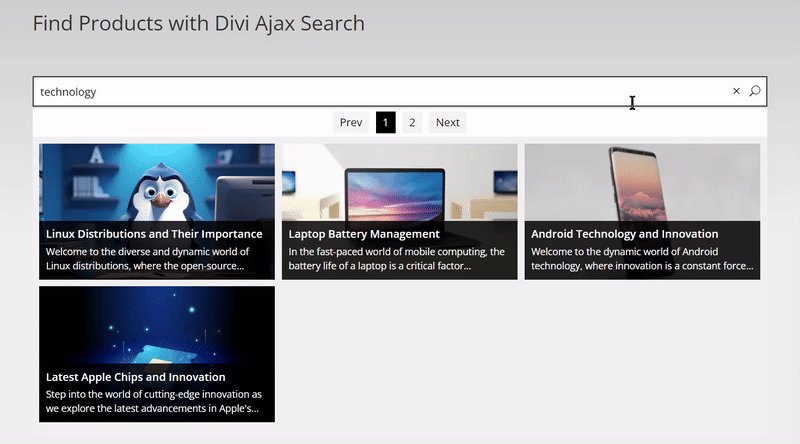
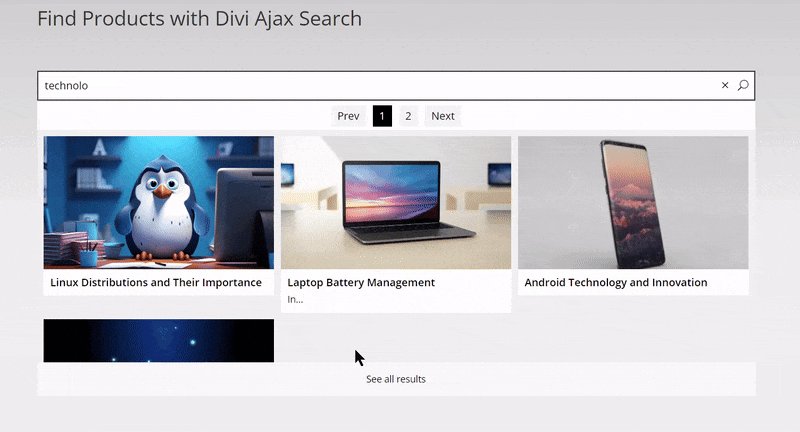
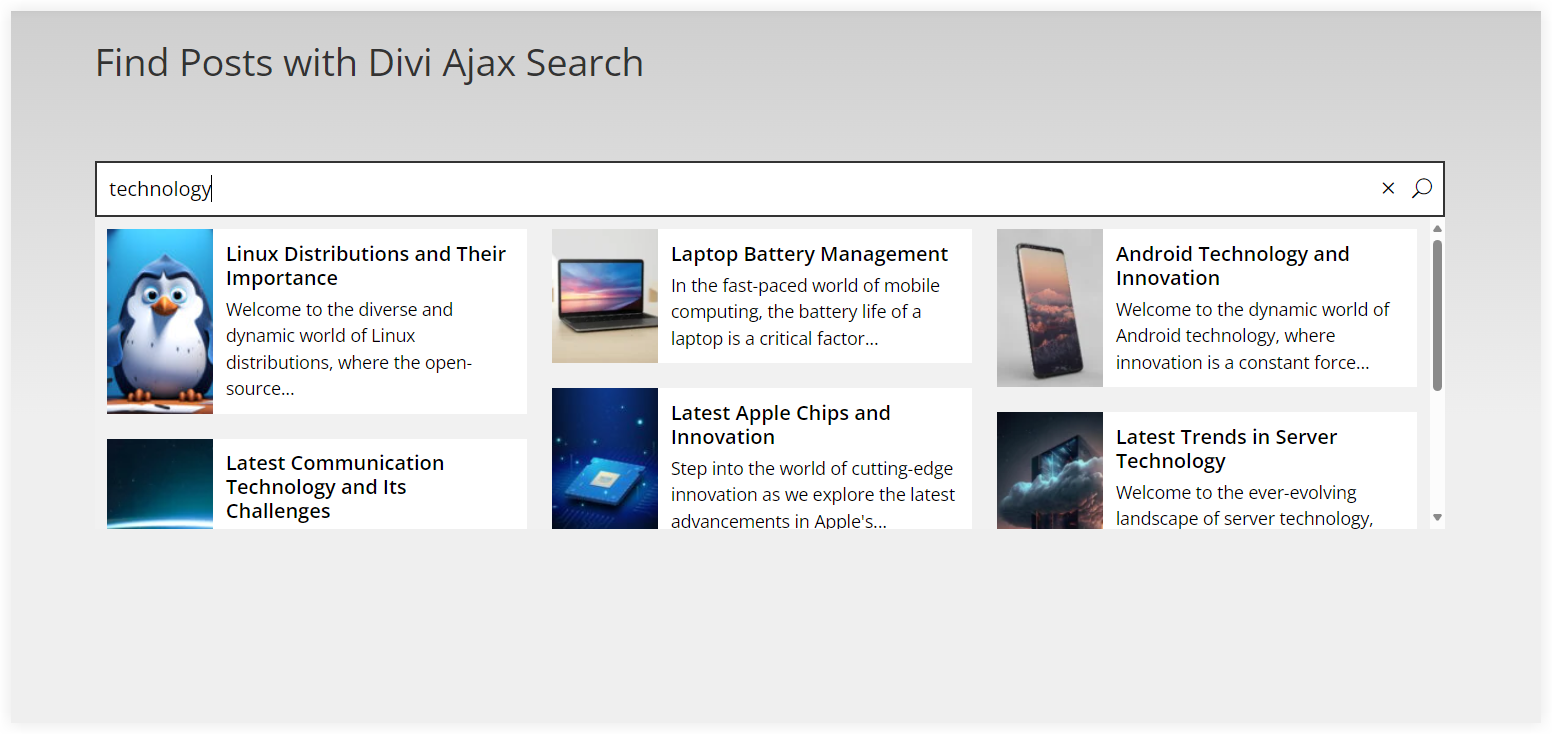
Let’s take an example where the user wants to see the blog posts covering the term ‘Technology’. He will just mention technology in the search field and all the relevant posts related to the term would appear in the live search results.

Want to know how the Divi Ajax Search plugin is configured to do it on your website?
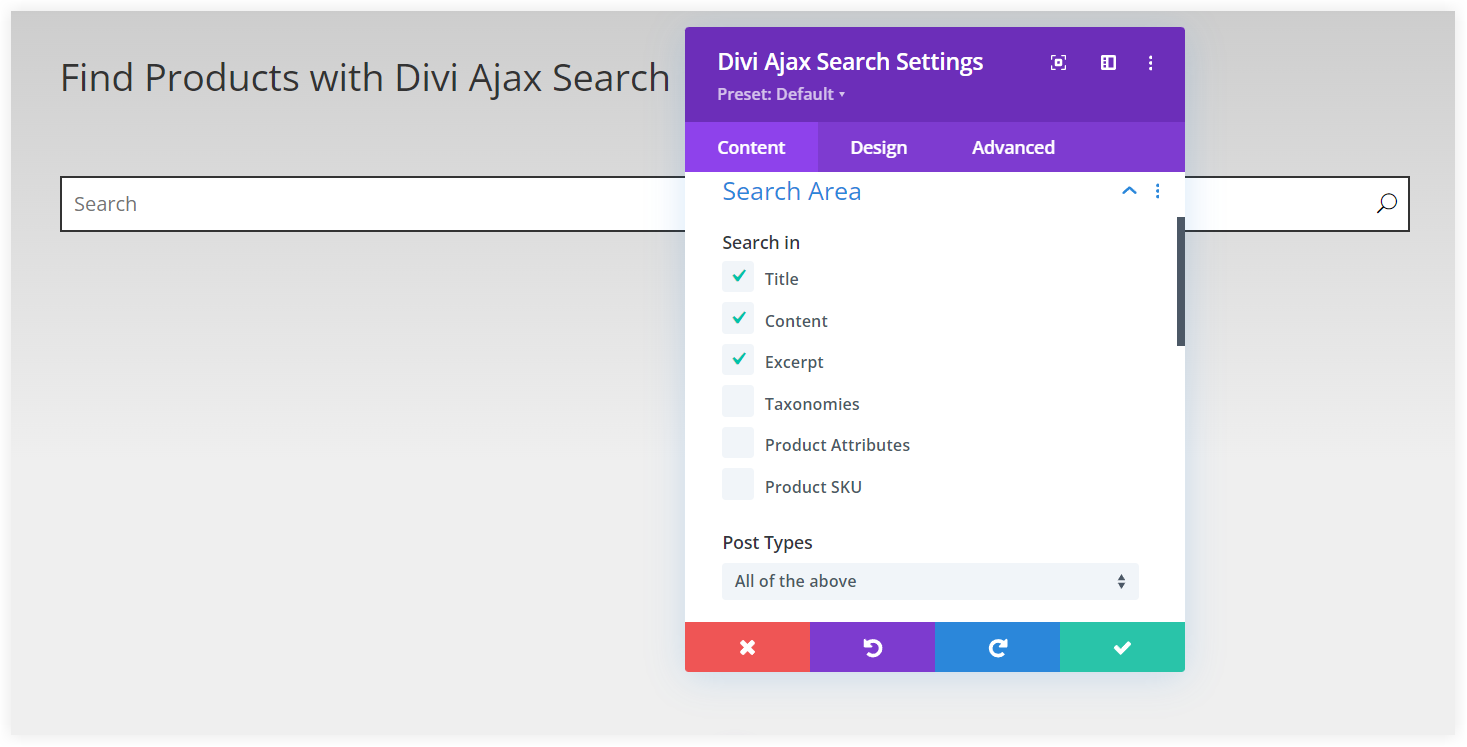
From the Search Area section, you only need to select the Title, Content, and Excerpt.

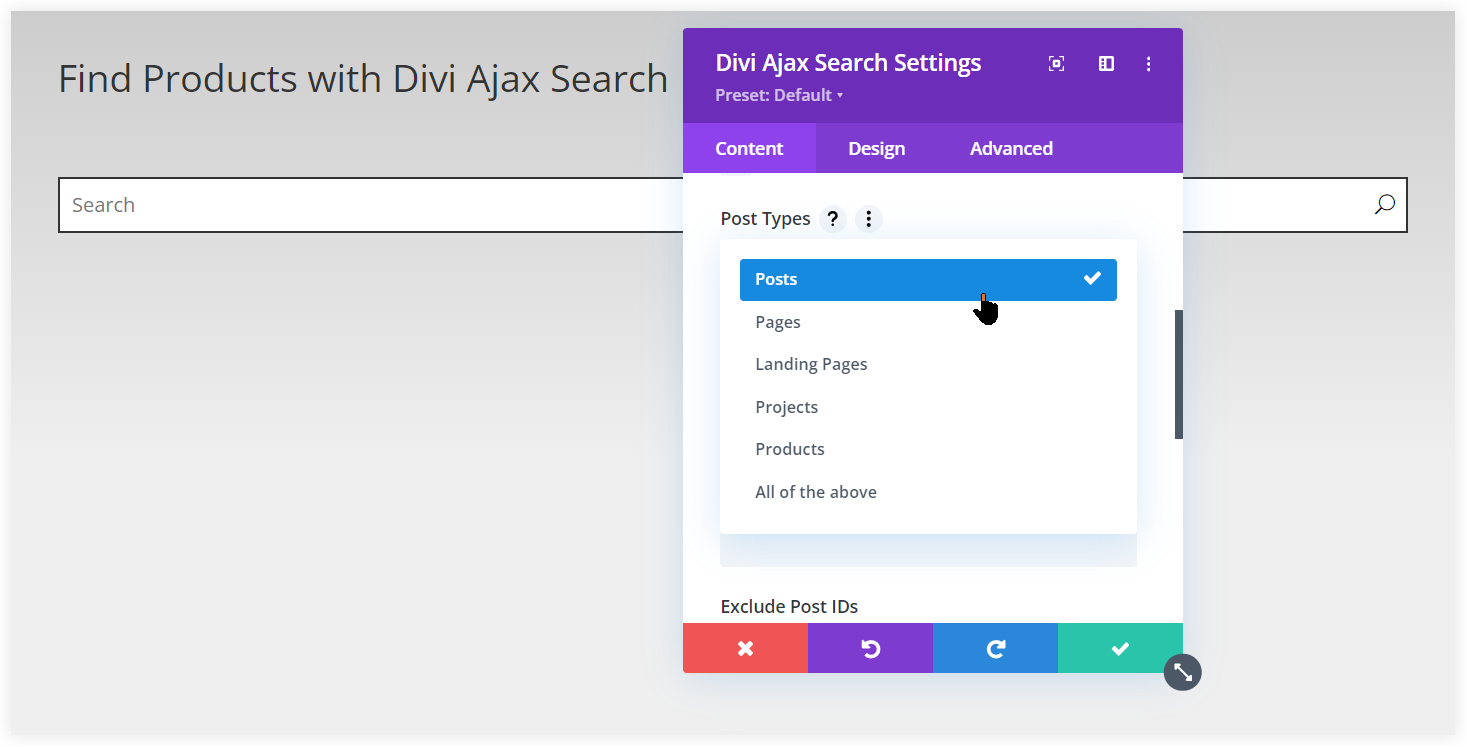
After this, you need to select Posts from the Posts Type drop-down.

These settings will direct the Divi Ajax Search plugin to find the relevant posts whose title, content, and excerpt contain that relevant term.
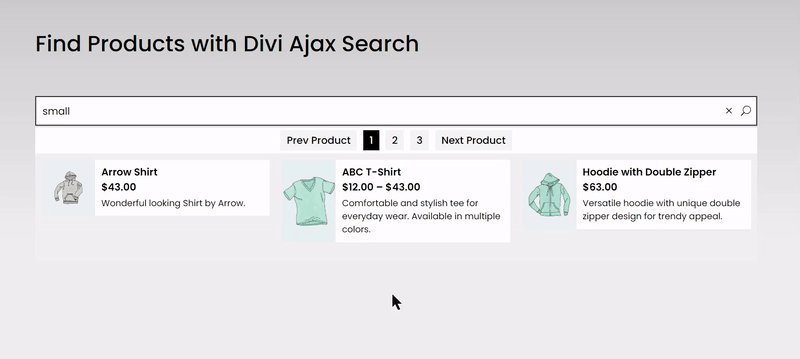
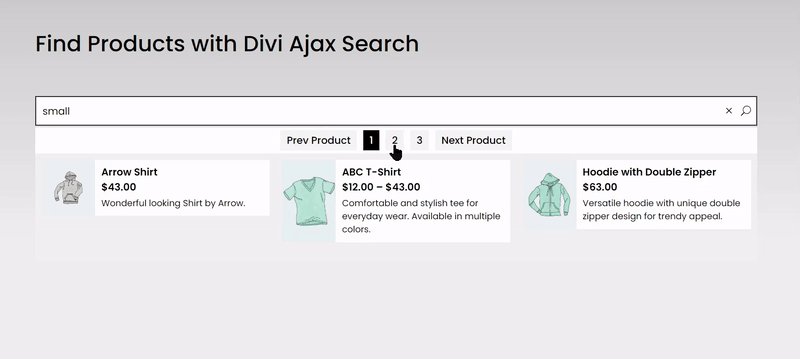
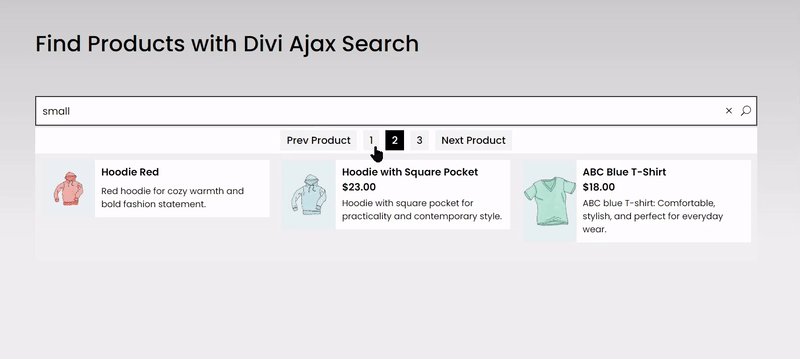
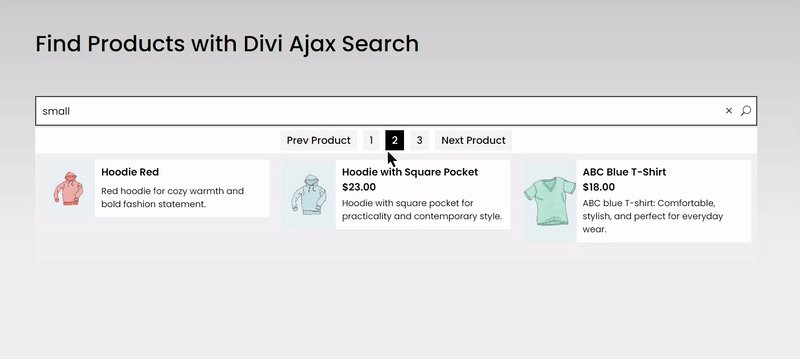
The recent update of Divi Ajax Search also offers Pagination to navigate through all the search results easily.

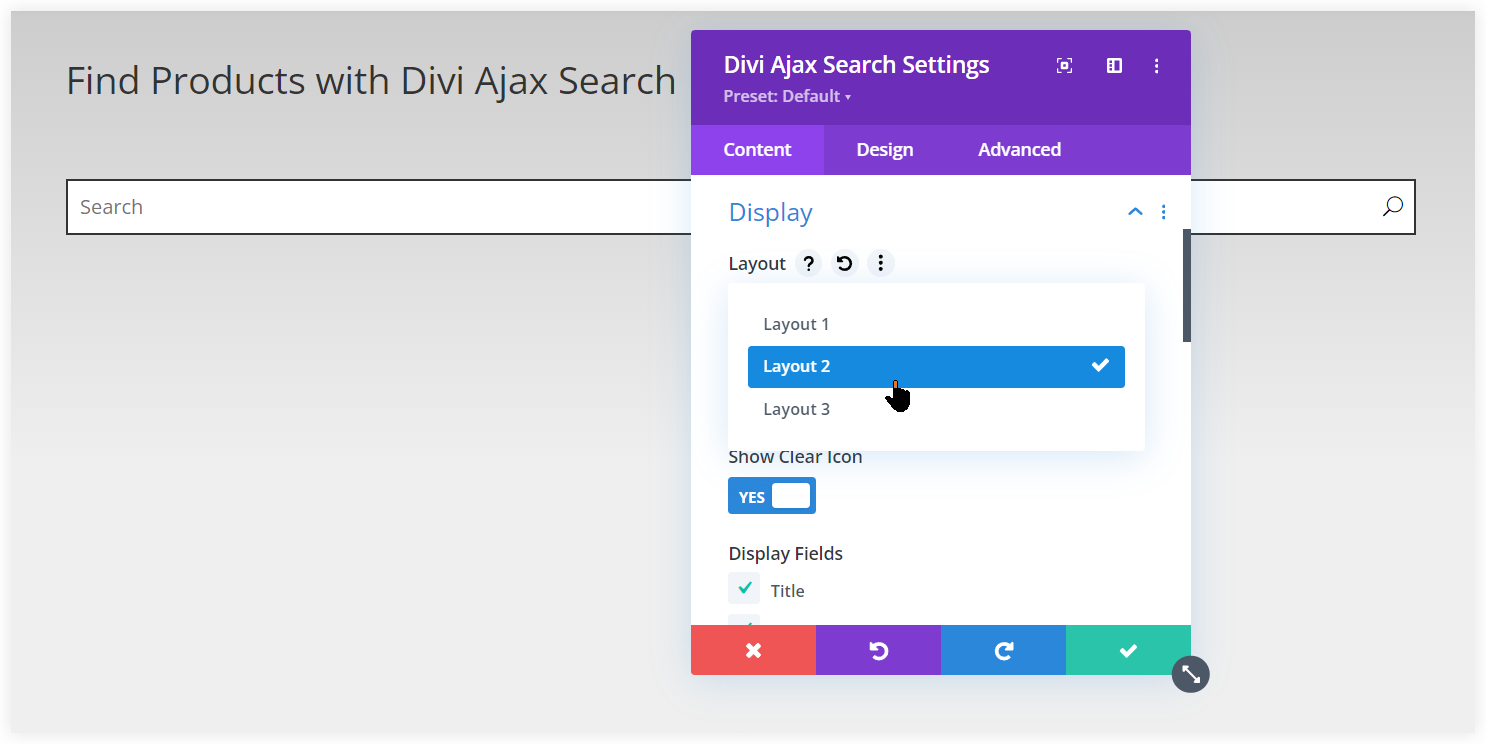
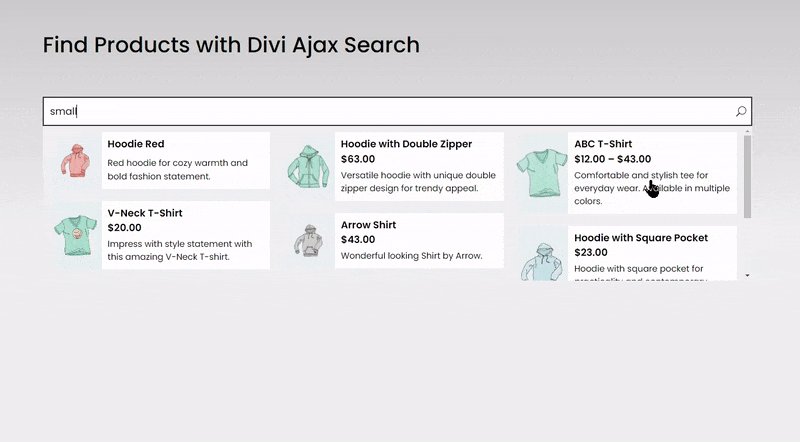
The two new layouts packed in the new update let you display live search results in a unique style. You can select the desired one from the Display section.

Layout 2

Layout 3

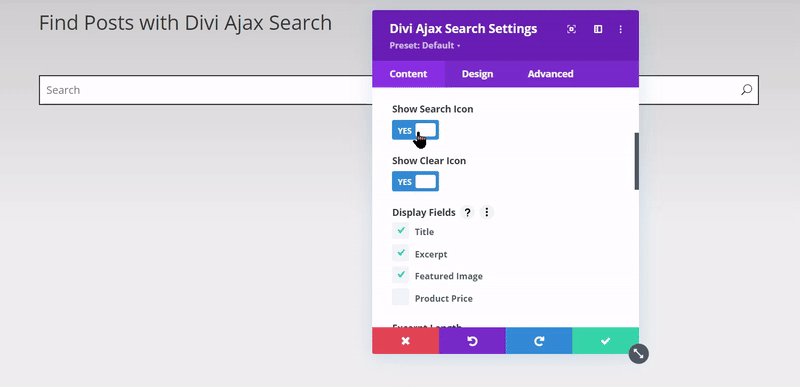
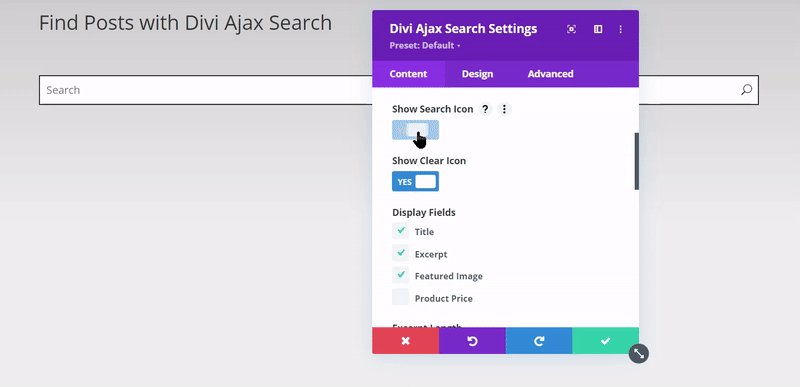
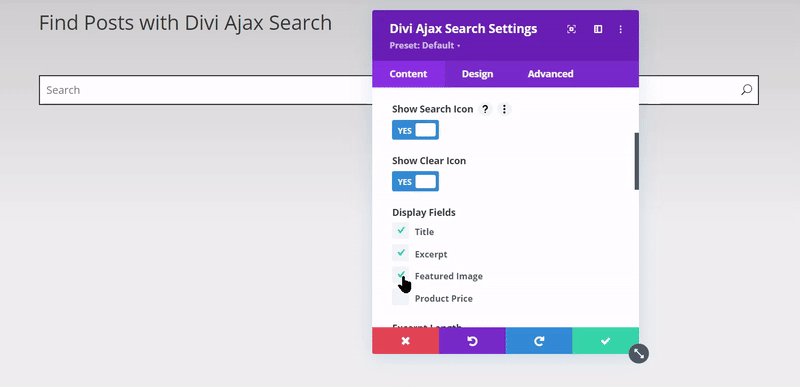
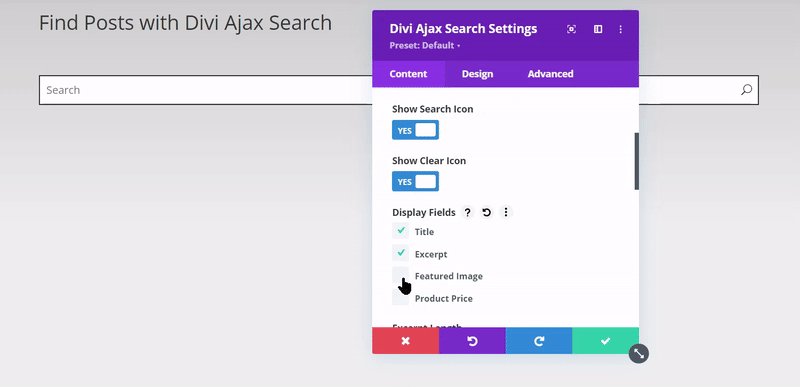
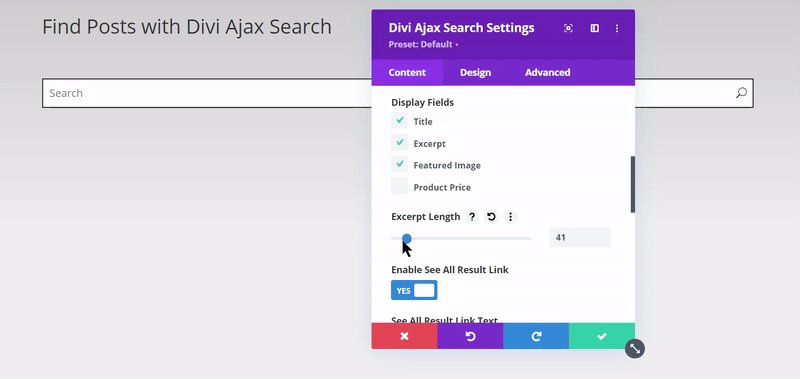
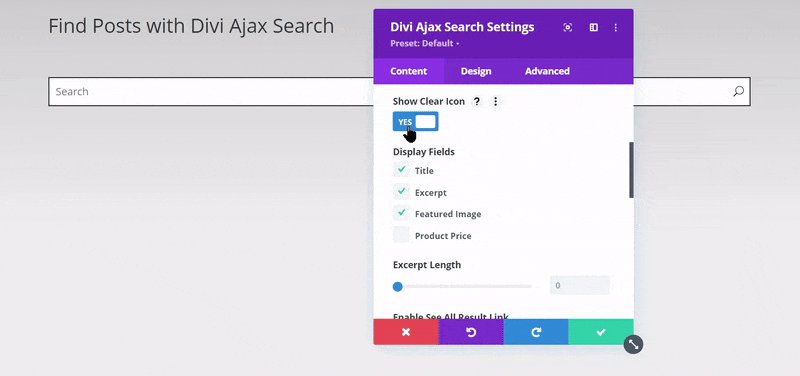
You can show or hide the Search Icon but it is better to show it in the search field to notify users about the search. If you don’t want to display the excerpt or featured image you have the option to deselect them in the Display Fields but for a better live search presentation, we recommend keeping them checked.

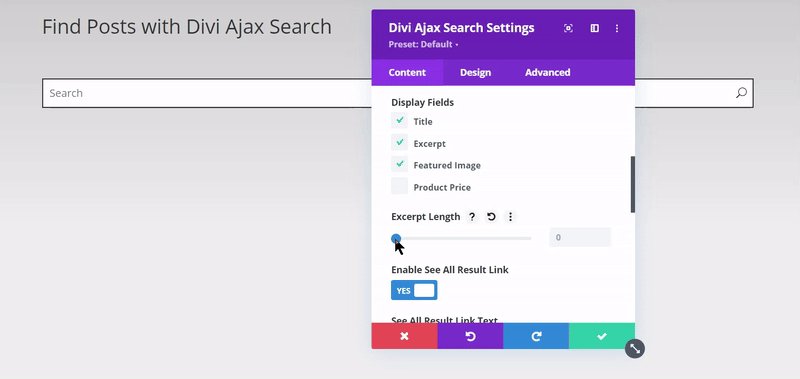
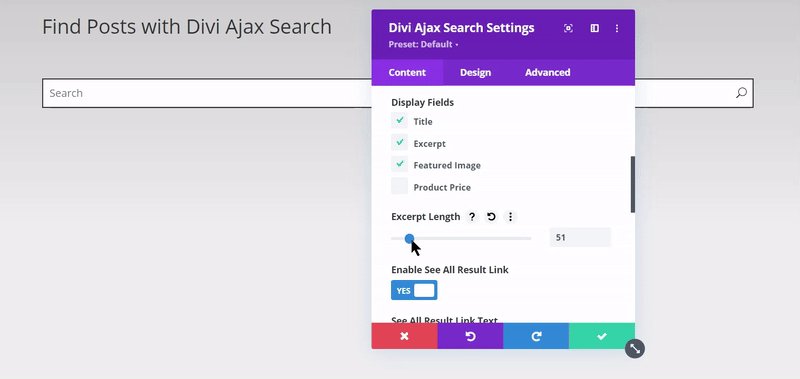
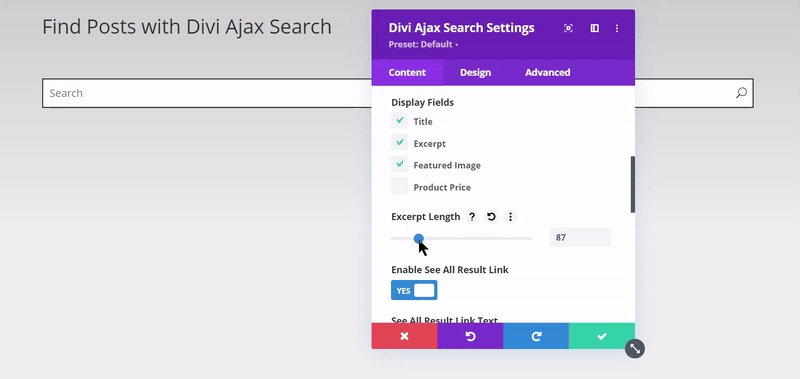
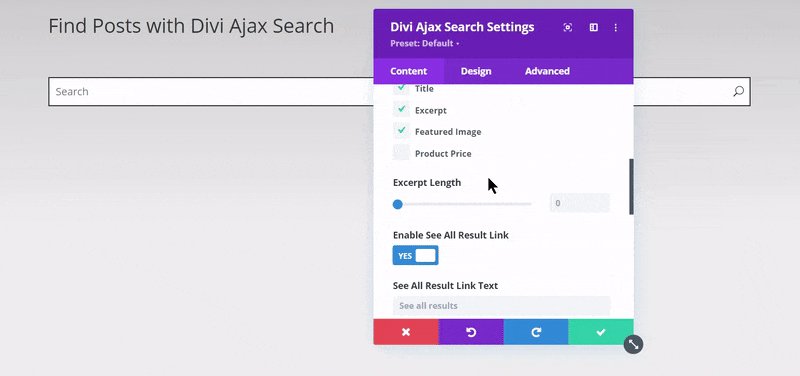
Moreover, with the new update of this plugin, you can also modify the Excerpt Length to fit your needs.

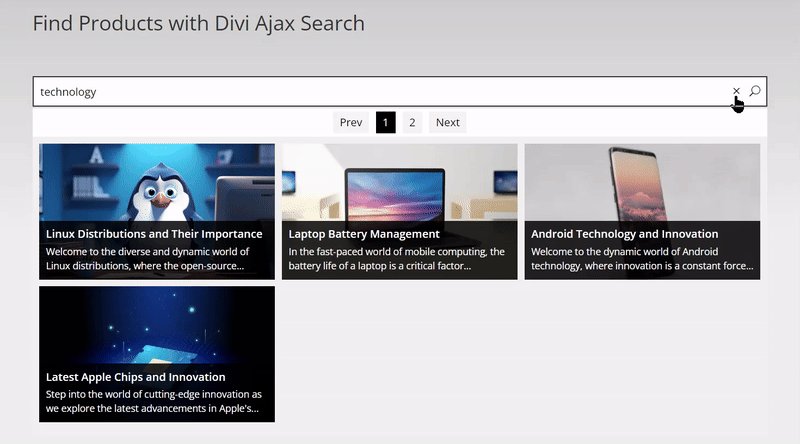
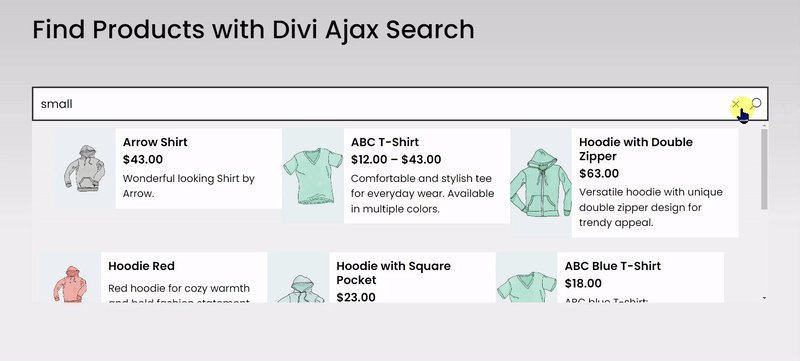
The recent update of the Divi Ajax Search plugin powered it with a Clear Icon to reset the search. Now you don’t need to press the backspace key repeatedly and the search field can be cleared with a single click.

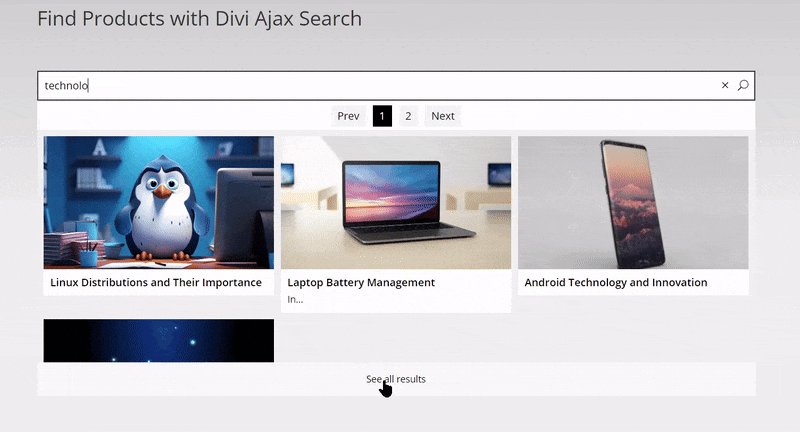
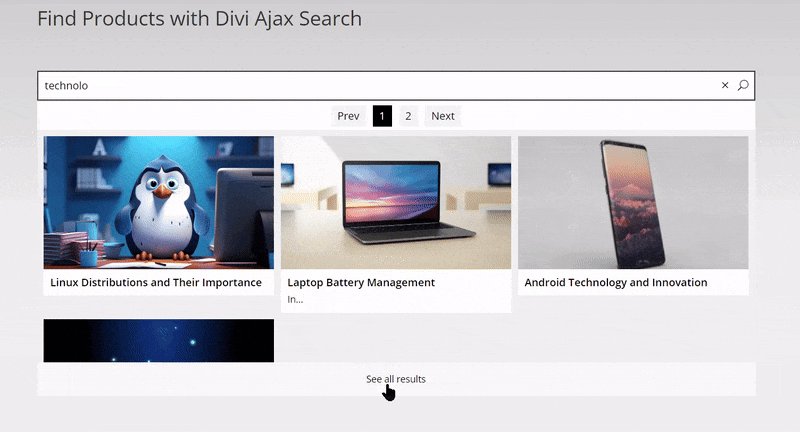
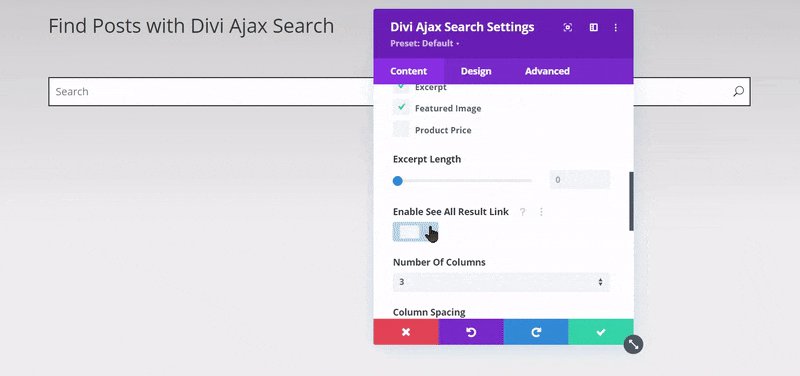
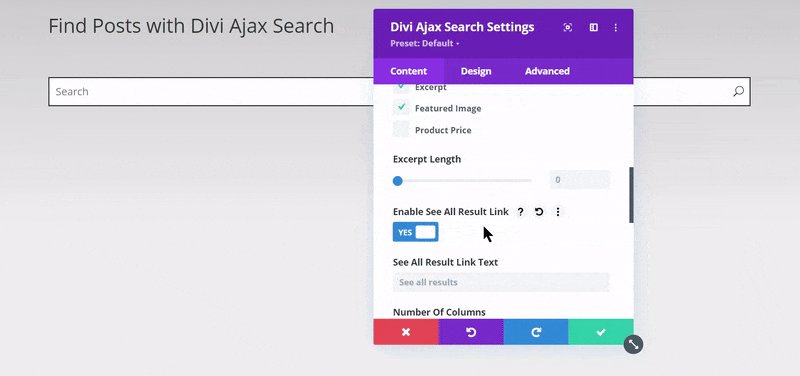
The update also gives the convenience of navigating the users to the search page with all the search results using a link.

Let’s quickly look how to configure these settings on the Ajax Search plugin.

Want to show search results in a masonry layout, that’s possible with this search plugin. You can also set the Number Of Columns and adjust the Column Spacing for a decent look of live search.

Moreover, the options to set the Placeholder, number of search results, custom No Results Text, and exclude posts using Post IDs were already there to tune up the Ajax search according to your needs.
2. Search Products on a WooCommerce Store
When we talk about Ajax search on a WooCommerce store, it is a must required component. The majority of the customers are looking for some kind of specific product and that’s why they love to use Ajax search instead of navigating through the product category or shop pages.
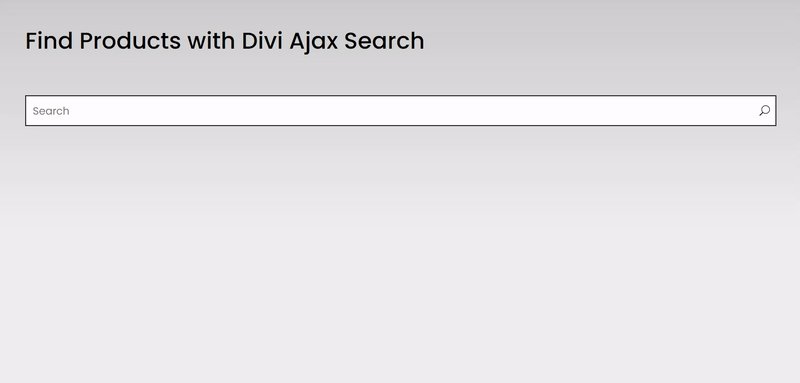
Here we will see how you can deploy or configure the Ajax search and how the new updates of this plugin work to enhance the product search experience on your WooCommerce store.
Let’s understand this with an example.
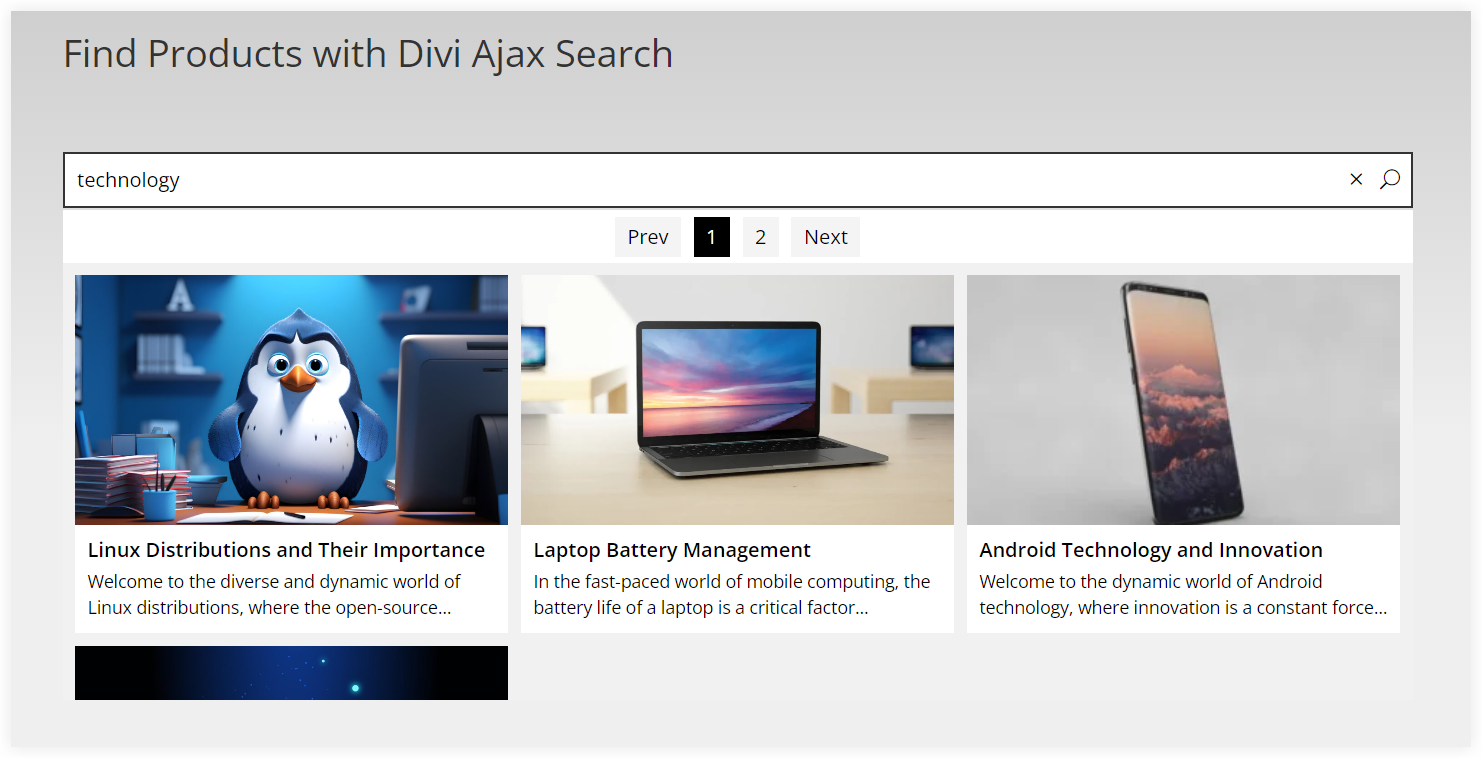
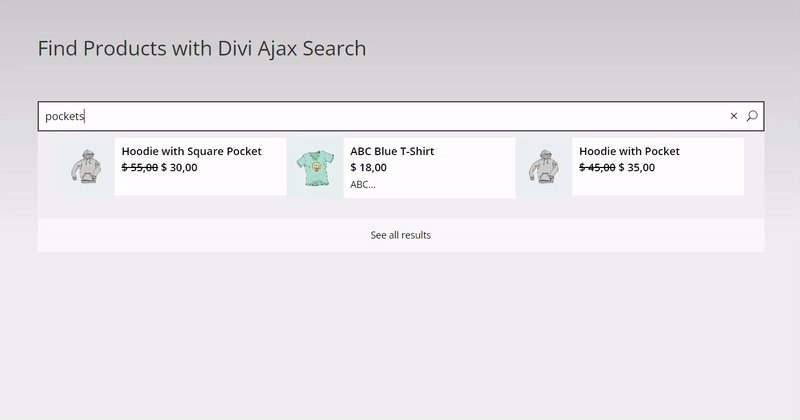
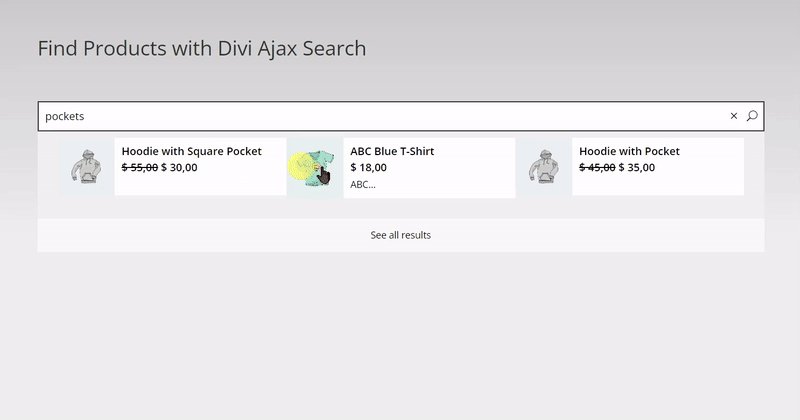
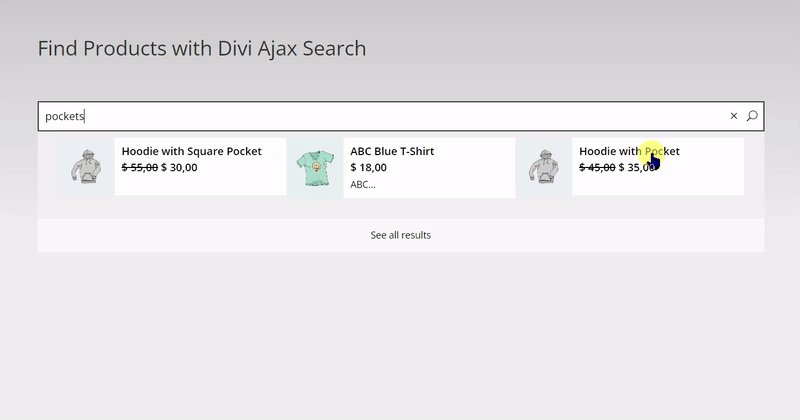
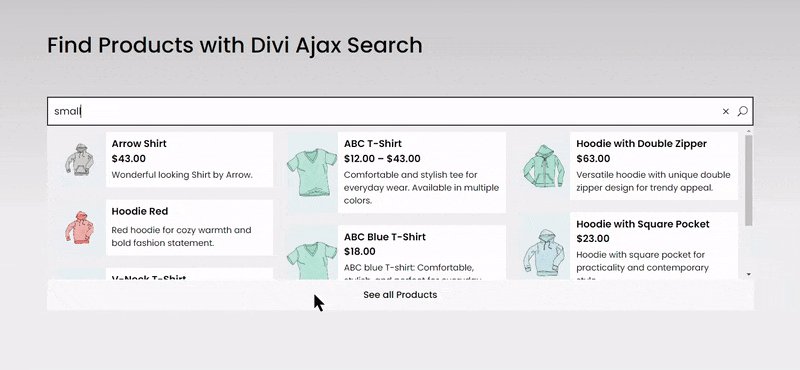
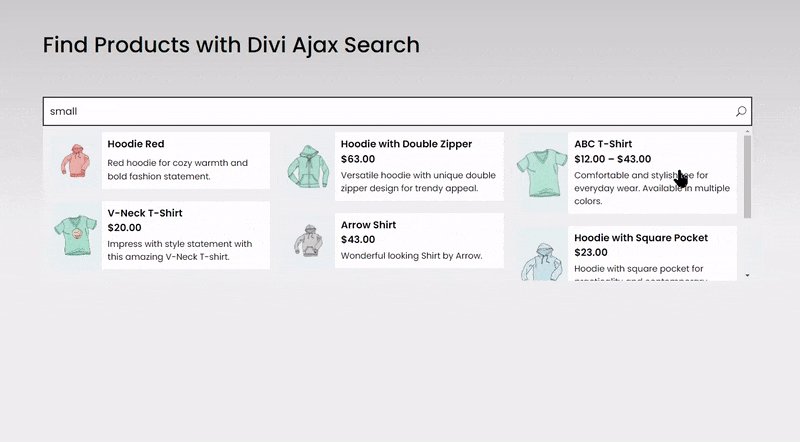
The customer wants to search for a product having pockets. Divi Ajax Search plugin simply finds all those products having ‘pockets’ mentioned in their Product Title, Product Description, and Product Short Description.

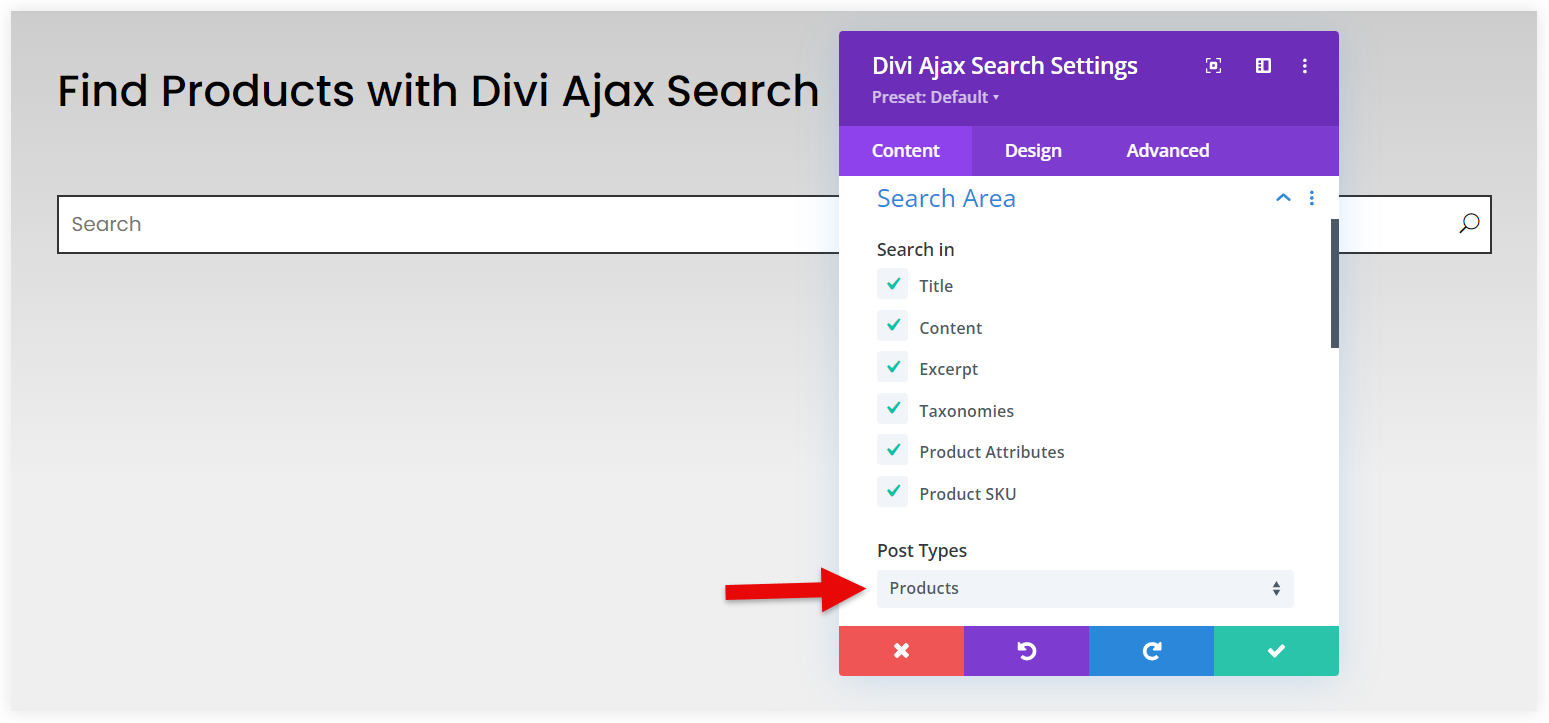
To achieve this you need to select the Post Type as Products. The other important settings that widen search functionality in your store is to select the search parameters in the Search Area.

We already used the Title, Content, and Excerpt for the Blog post websites. Although these also work for the WooCommerce products too, but we need to widen our search area by choosing the Taxonomies, Product Attributes, and Product SKU to find the products.
Let’s understand the working of these parameters with an example.
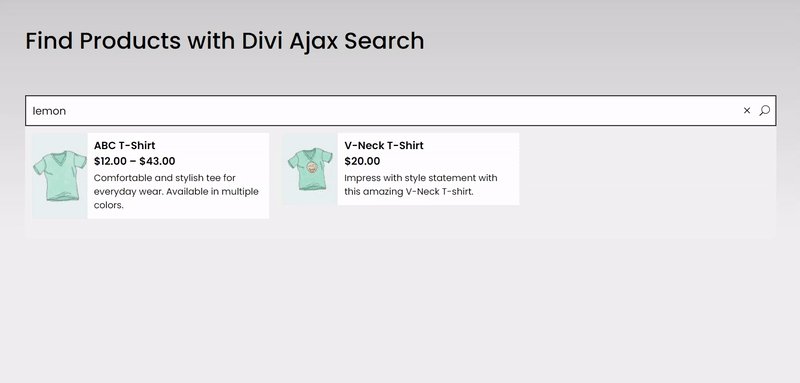
Suppose a customer is looking for a product of ‘lemon’ color. Ajax search will simply find the products having Lemon color in the attributes.

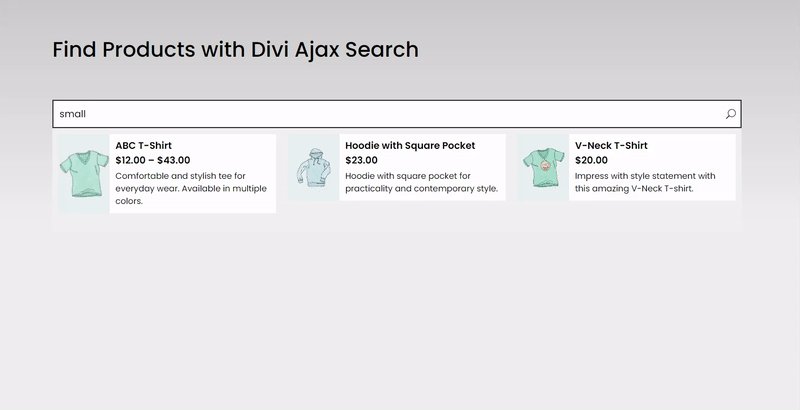
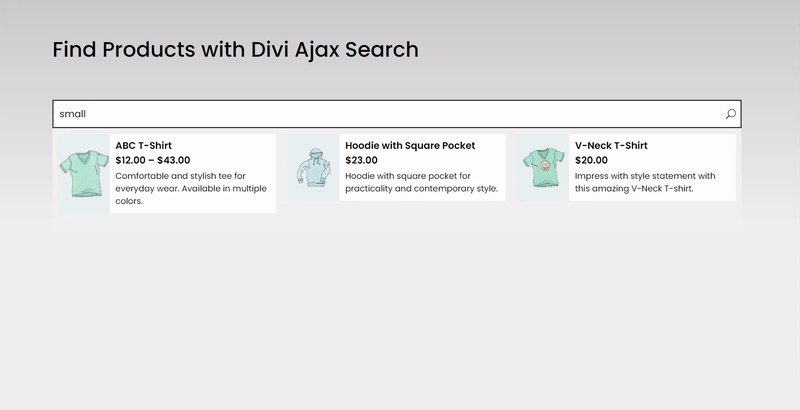
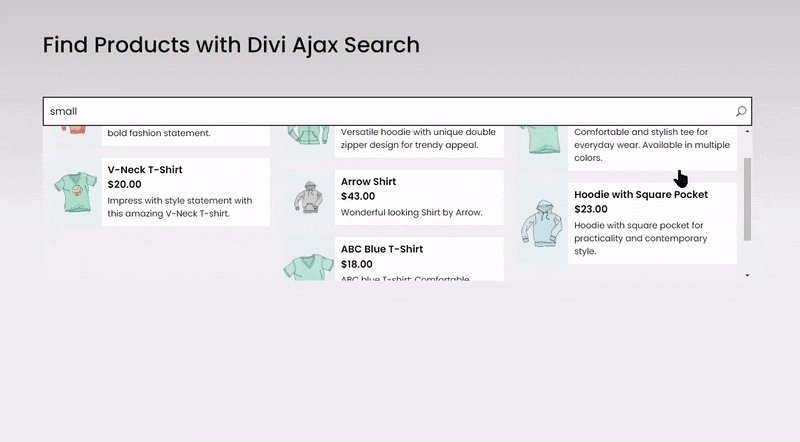
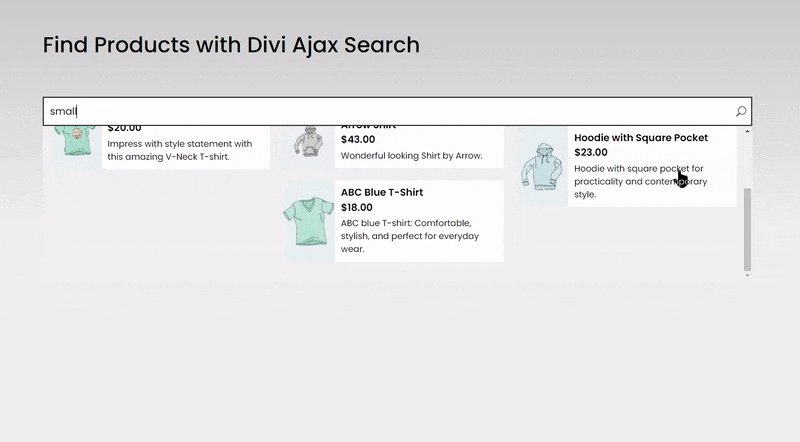
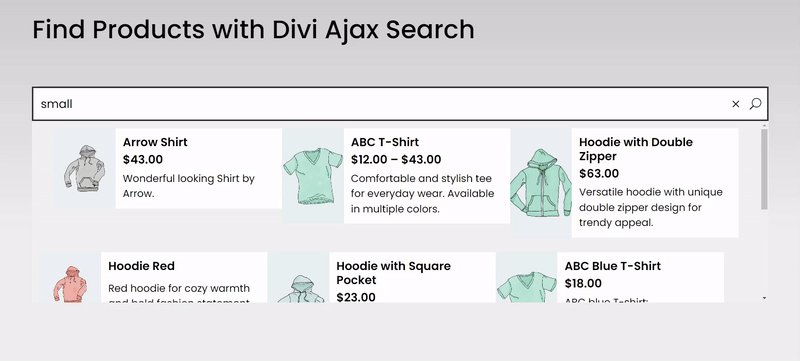
Similarly, if a customer wants to search for products of a specific size, he can enter the size, and the products available in that size would be displayed in the search results.

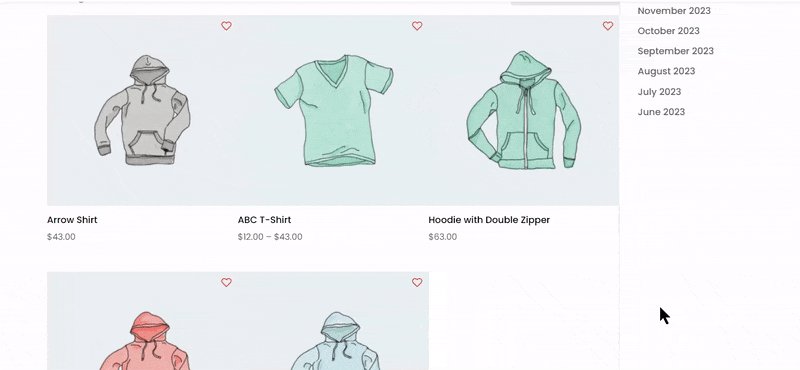
Enable See All Results link redirects customers to the search page with a link. Now customers can view all the search results in detail on the search page.

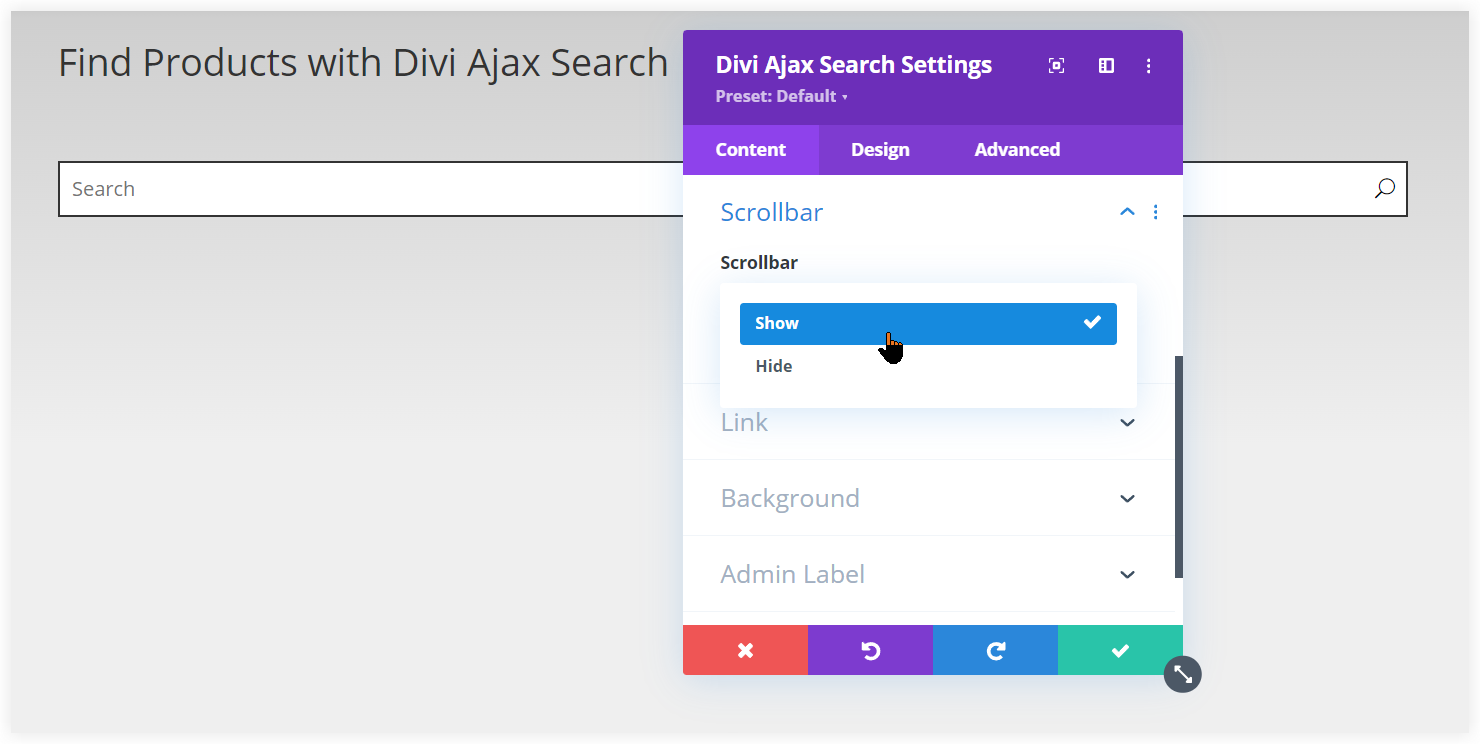
One other useful feature is the scroll bar that helps customers easily browse the search results.

You can easily enable the Scrollbar in the search settings of the plugin.

If customers want to start a new search they can reset the Ajax search field using the clear icon.

Pagination also works great to navigate customers through the search results without reloading the page.

After exploring all the features of this plugin let’s take a view at the styling options. You can easily style the Search Field text color, background color, padding, and other design elements.
The new update also received styling options to adjust the background color, padding, and border for the Search Result Item. Similar styling options are also available for the Clear Icon, Search Icon, Loader, Featured Image, and Pagination.

You can go through our other post, if you want to learn more about the use of Ajax search in WooCommerce stores along with other features for your store.
After getting a live demonstration of the capabilities of the Divi Extended Ajax Search plugin in this post, you’ve got a clear idea of how to use it on your Divi website and how it works to make the customer experience on your website seamless. We cannot overlook this because it is essential in today’s web design industry to increase sales and build business.






0 Comments