When on a WooCommerce store, customers prefer to search for the product they want. In this case, an Ajax or live search tool for WooCommerce helps find and display products in real time. This saves time, and not only increases user experience but also lowers bounce rates and increases conversions to your store. If you are using the Divi theme and want to use this feature on your store, you should go through this post till the end.
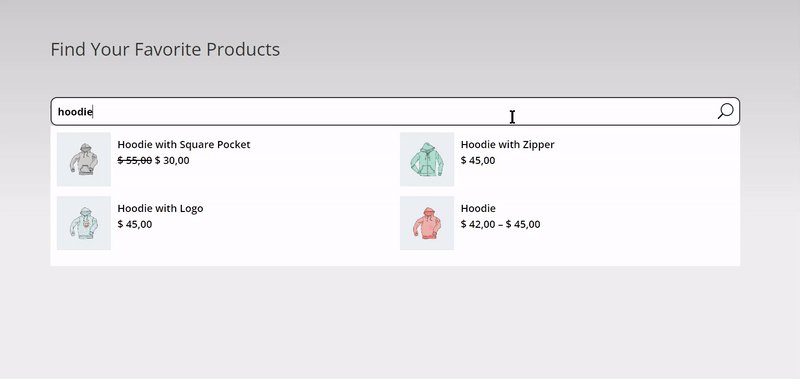
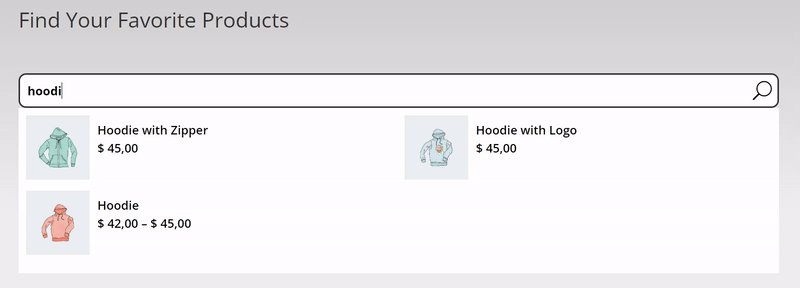
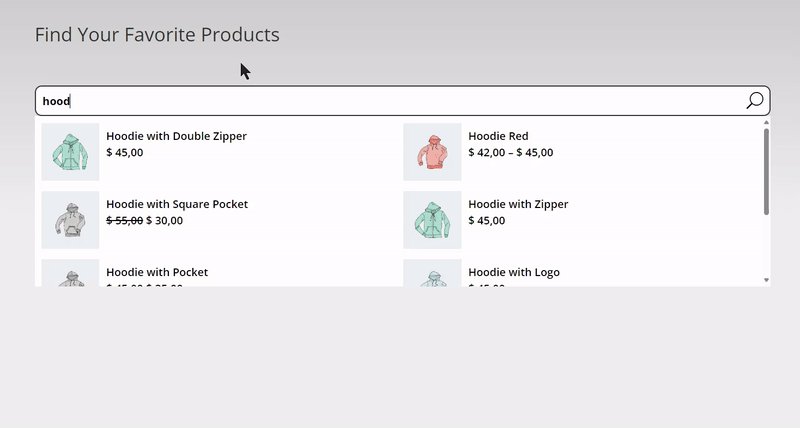
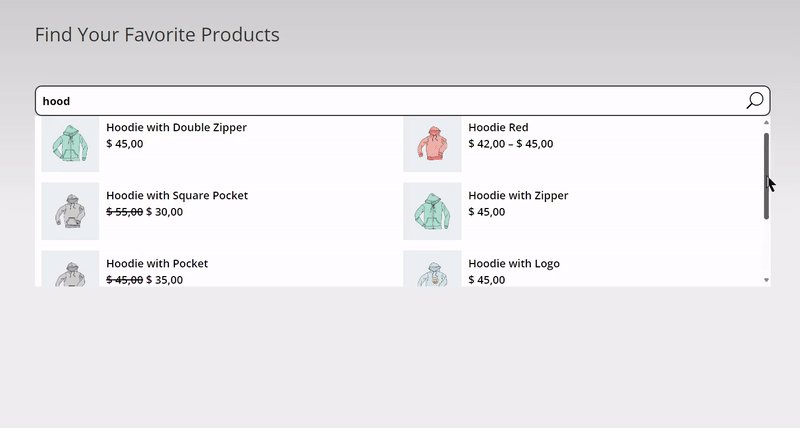
Imagine a customer looking for some kind of hoodie in your online store. With Divi Ajax search, he will simply mention ‘hoodie’ in the search area. By doing this he will get a list of all the products related to the ‘hoodie’ term.

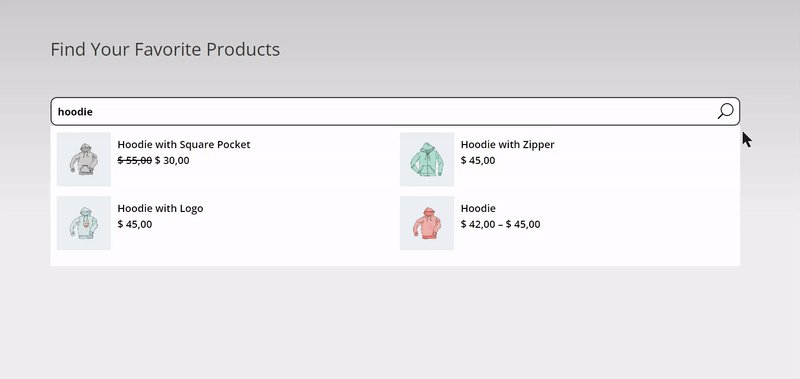
Isn’t this great? Now he can directly view and pick his favorite hoodie without loading the product pages repeatedly. The Ajax search for WooComerce helps customers find their product quickly without navigating through the shop pages.
If you want to add Divi Ajax search to your WooCommerce store, the Divi WooCommerce Extended plugin includes a dedicated live product search module along with other multiple inbuilt solutions like Mini Cart, Carousel, and Checkout Manager – all packed in one plugin for Divi.
In this article, we will demonstrate, how to integrate, configure and optimize the Ajax live search module on your WooCommerce store. We will also take a look at the best Ajax search optimization strategies that you could implement.
Let’s start.
Integrate Ajax Search for WooCommerce
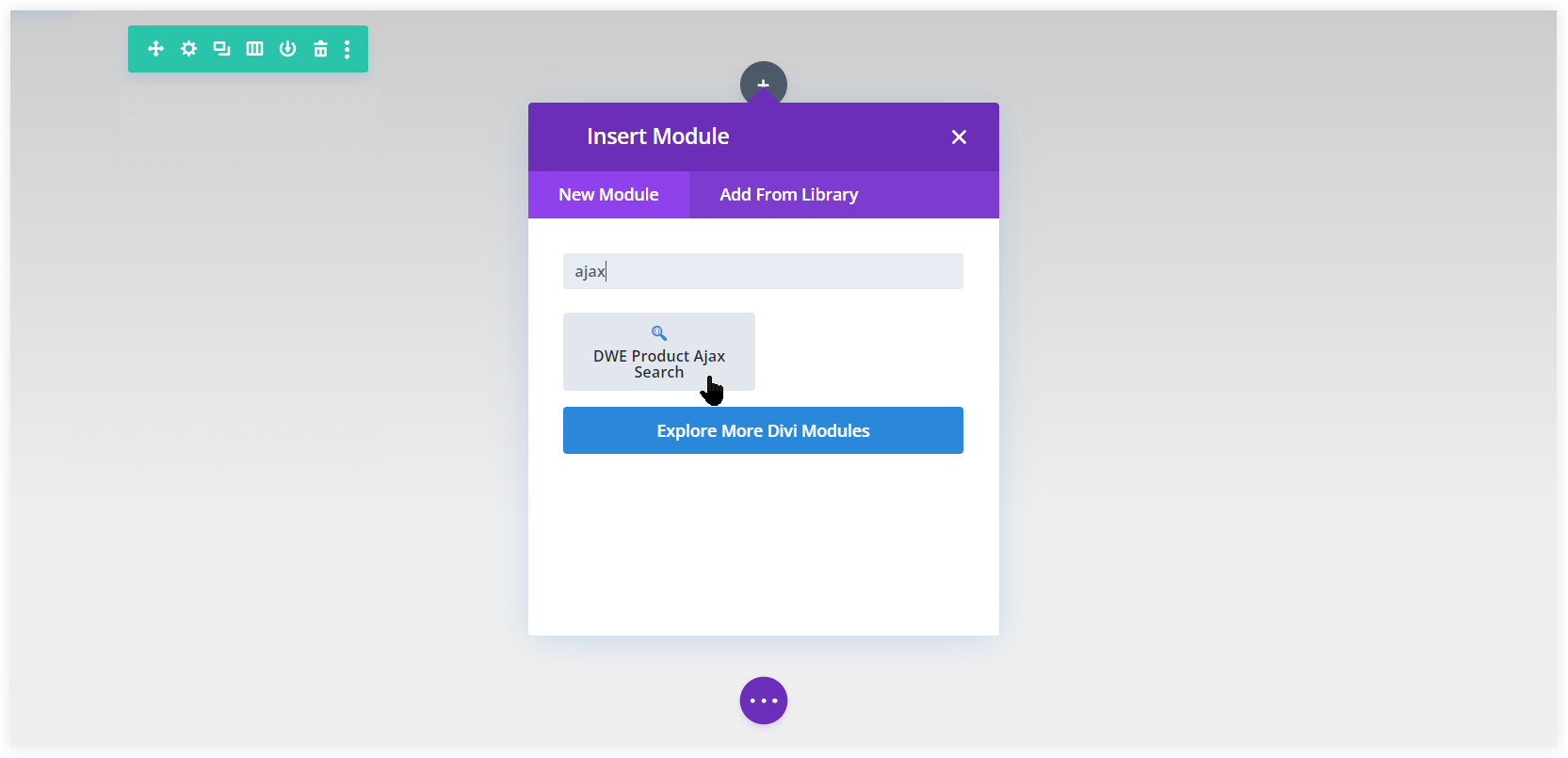
First, you need to install the Divi WooCommerce Extended plugin that includes Ajax search functionality.

You should use the Ajax Product Search module on the topmost section of the shop page or home page of your WooCommerce store.
Configure Ajax Product Search
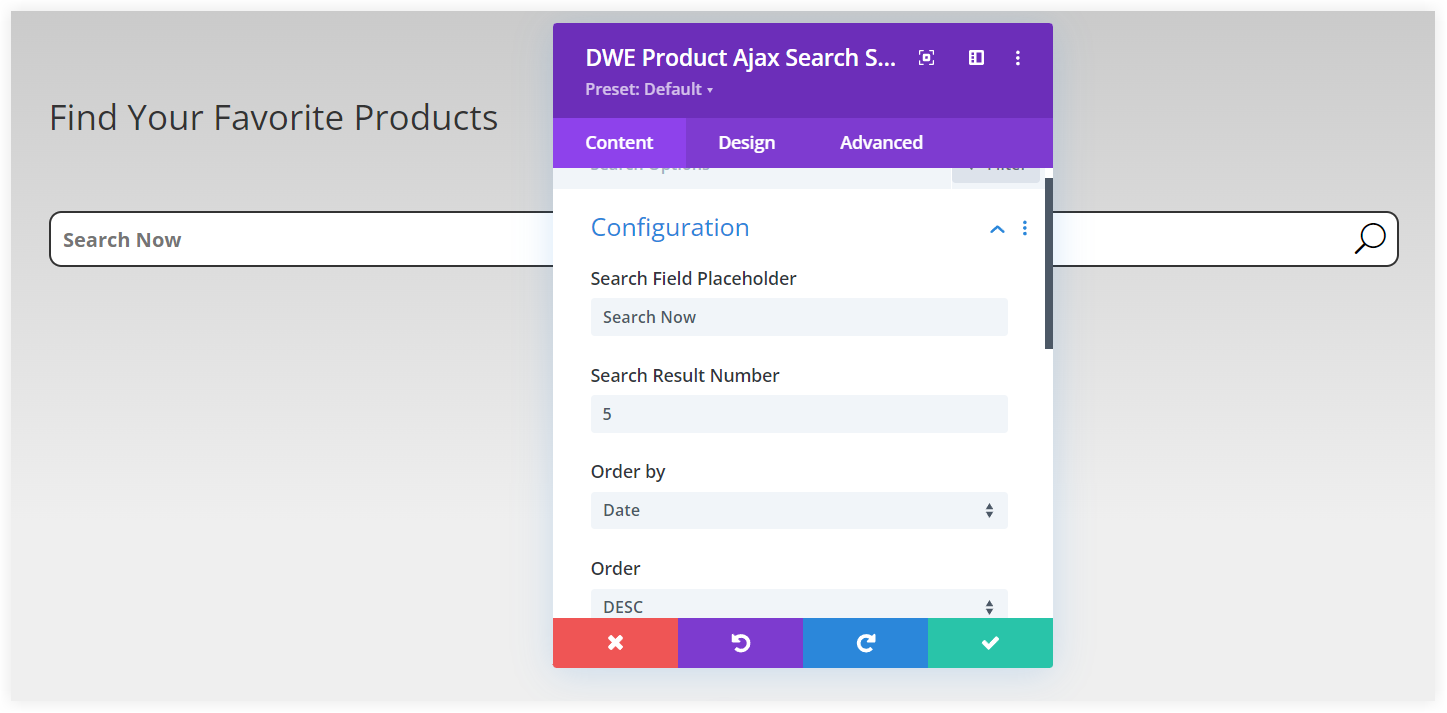
Navigate to the Configuration section and mention the desired text in the Search Field Placeholder. This will be displayed before a customer starts typing in the Ajax search area.
You can also limit the number of search results. This is helpful when you don’t want to irritate the customer by displaying hundreds of search results for a product.

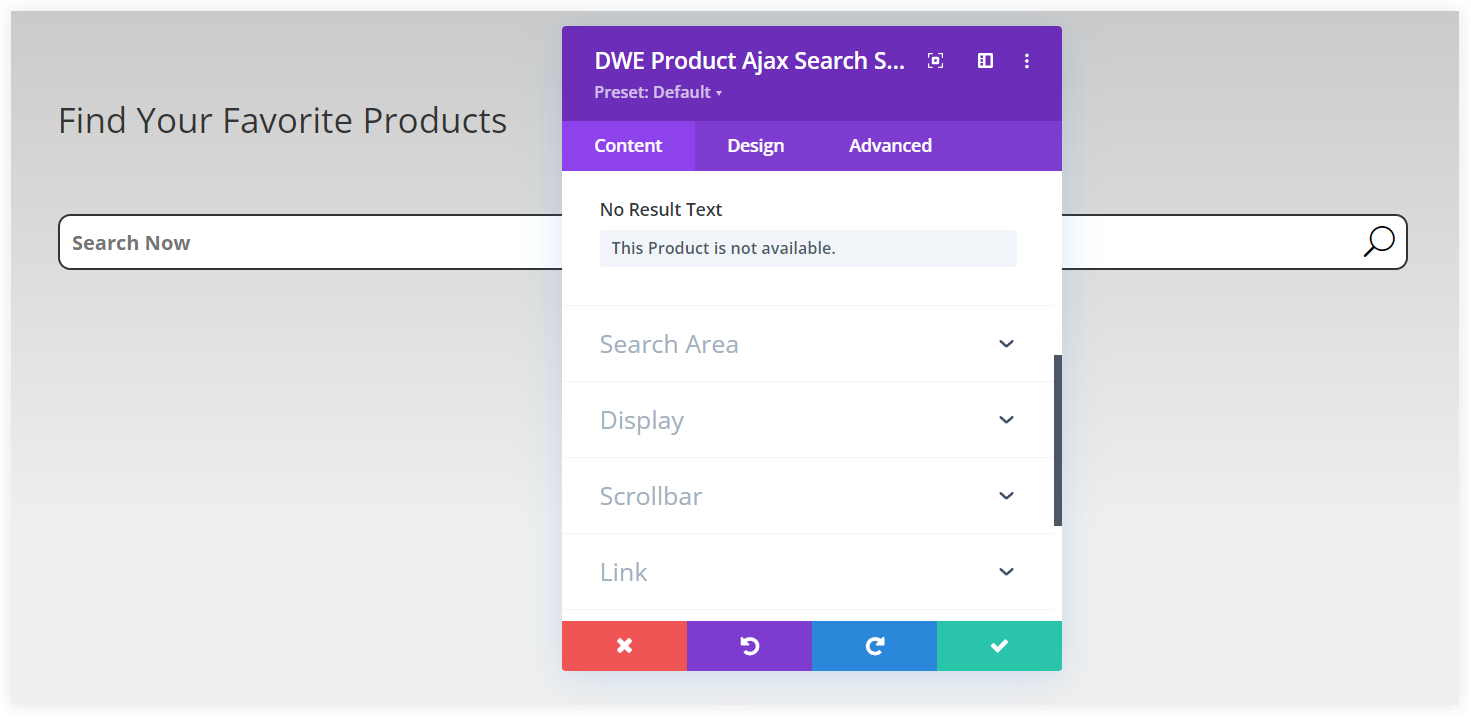
We also thought about what would happen if any product is not available in the store and the customer is trying to find it. For that, you can define a custom No Result Text.

See how this reflects on Ajax search in the front end.

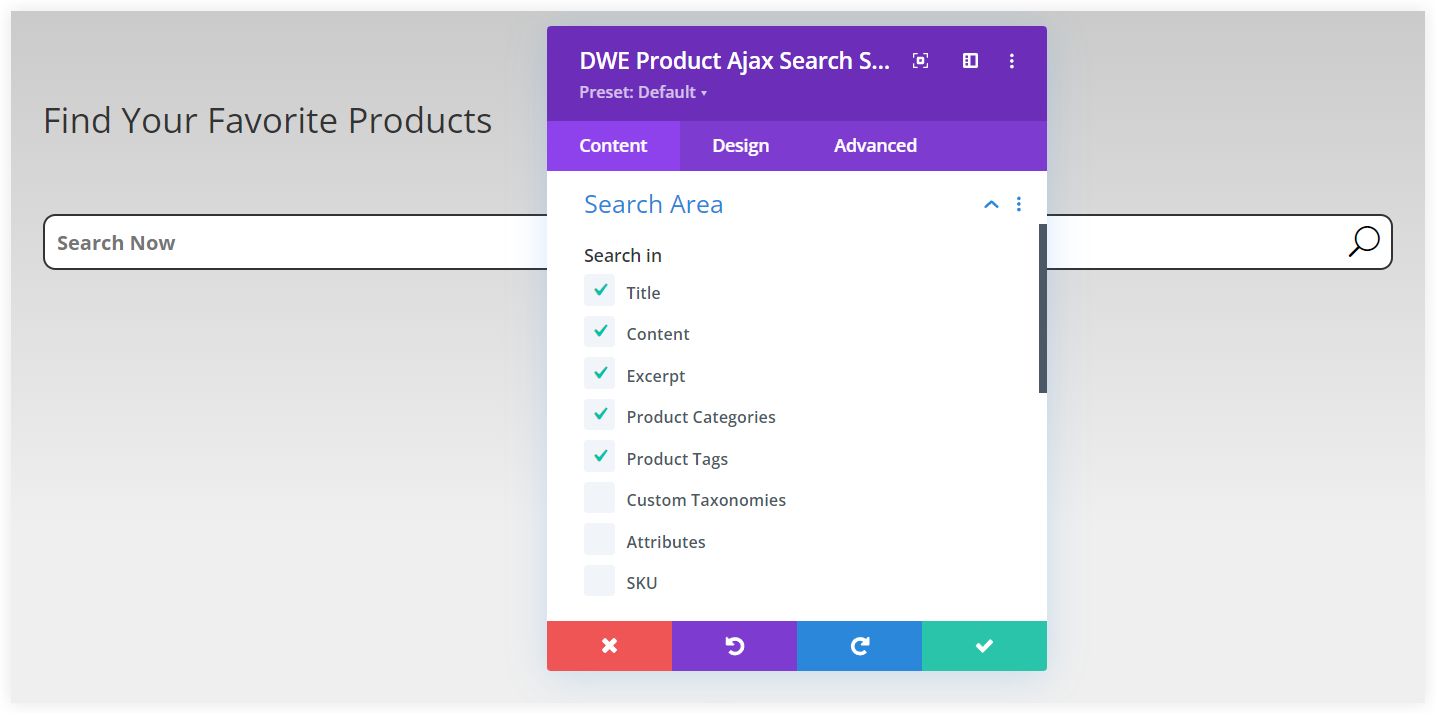
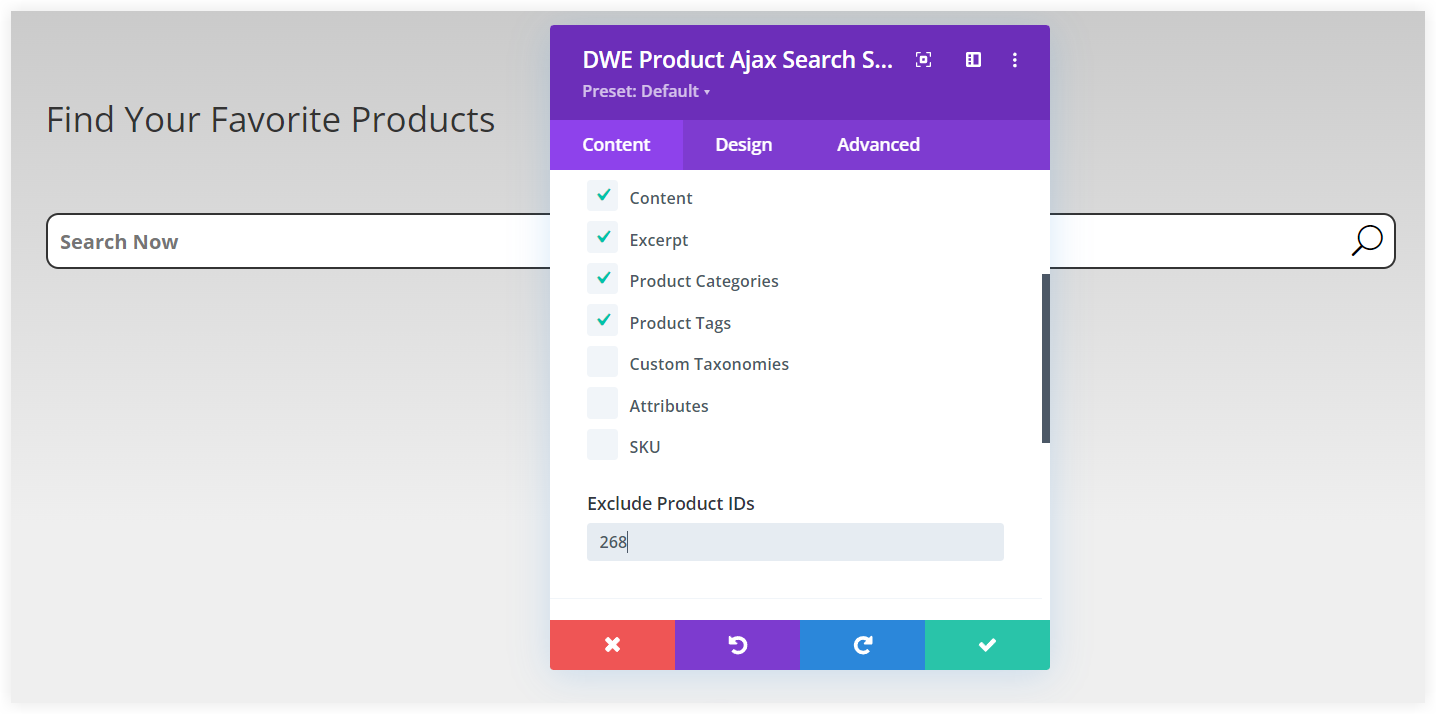
Tune Divi Ajax Search Parameters
This is the backbone of the Ajax Search module which is responsible for all the backend search queries. You can tune it according to your needs. It searches products with their titles, descriptions, categories, tags, and other parameters. If you want a deep search you must select all the parameters.

In order for the product titles, descriptions, and attributes to match search queries and show up in the search results, you also need to optimize them with relevant keywords.
Suppose there is a T-shirt from ABC brand. Now you should optimize its product title as ABC T-shirt. If it is blue, you can also mention it in the title as well as the description. This helps a user searching for a blue or ABC brand T-shirt in the store to find it in the search results.

There is also an additional option that you can use if you want to exclude some products from the search. It requires the product ID that you want to exclude.

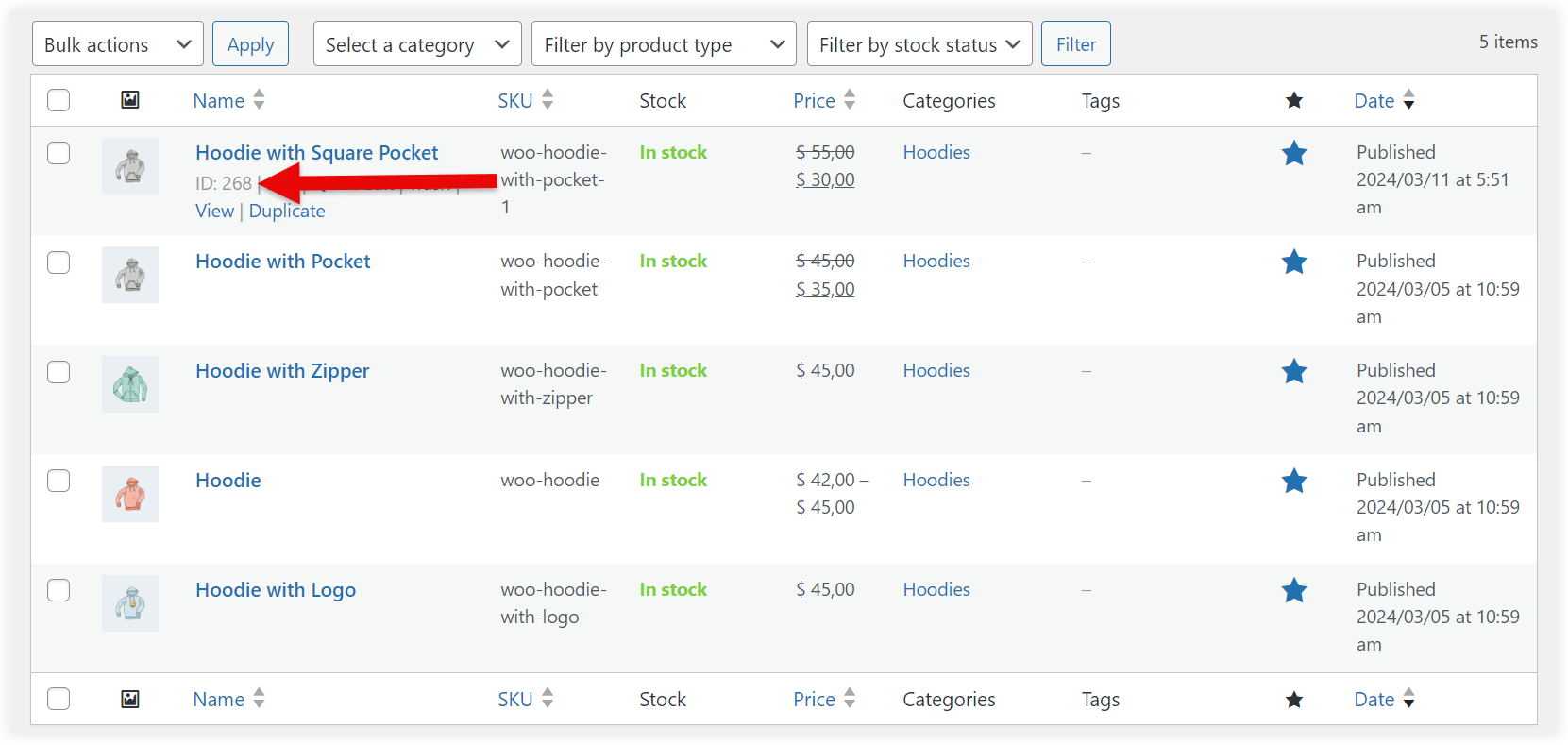
You can check the product ID of a product by navigating to the WooCommerce >> All Products. Each product in the list has its unique product ID.

Let’s observe what happens when we mention the product id in the Exclude Product IDs field.

The product having 268 as its product ID is not visible in the search results. This will let you exclude products that you don’t want to display in search.
Configure the Ajax Search Display
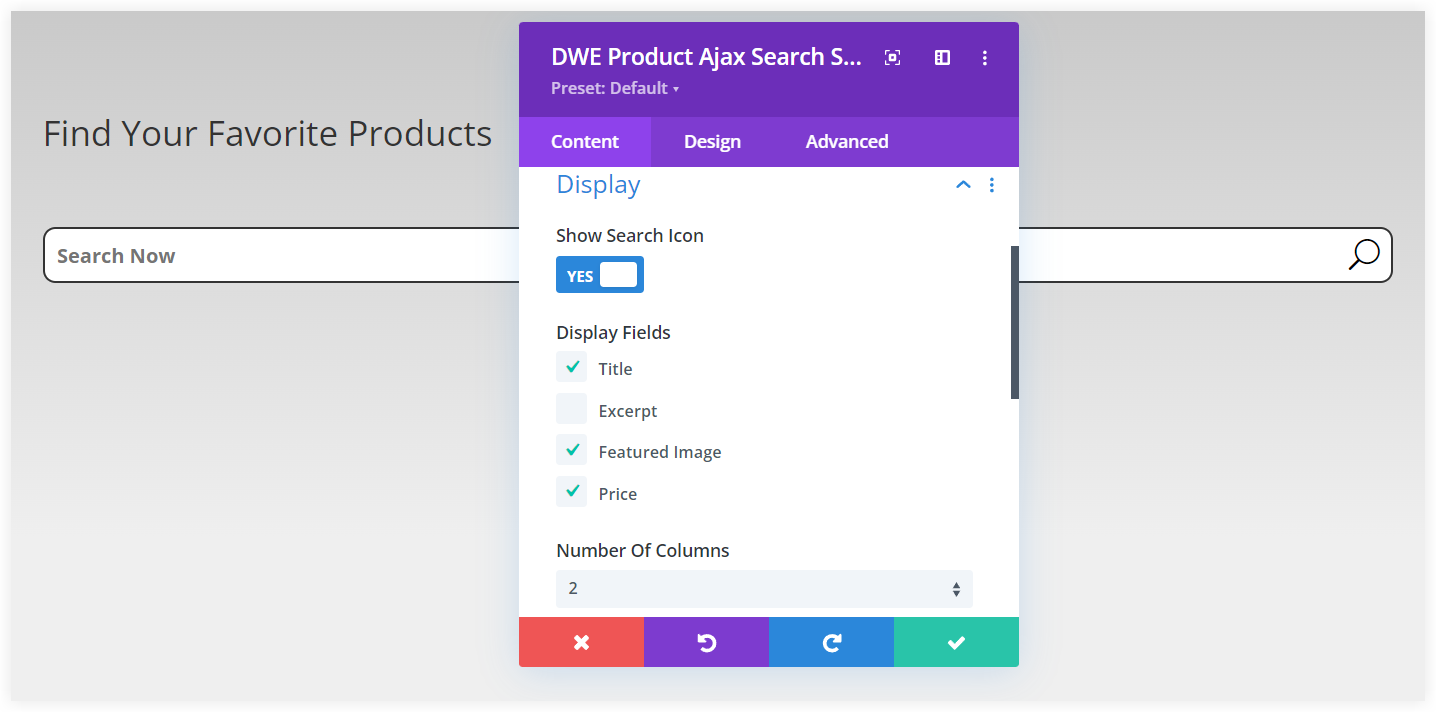
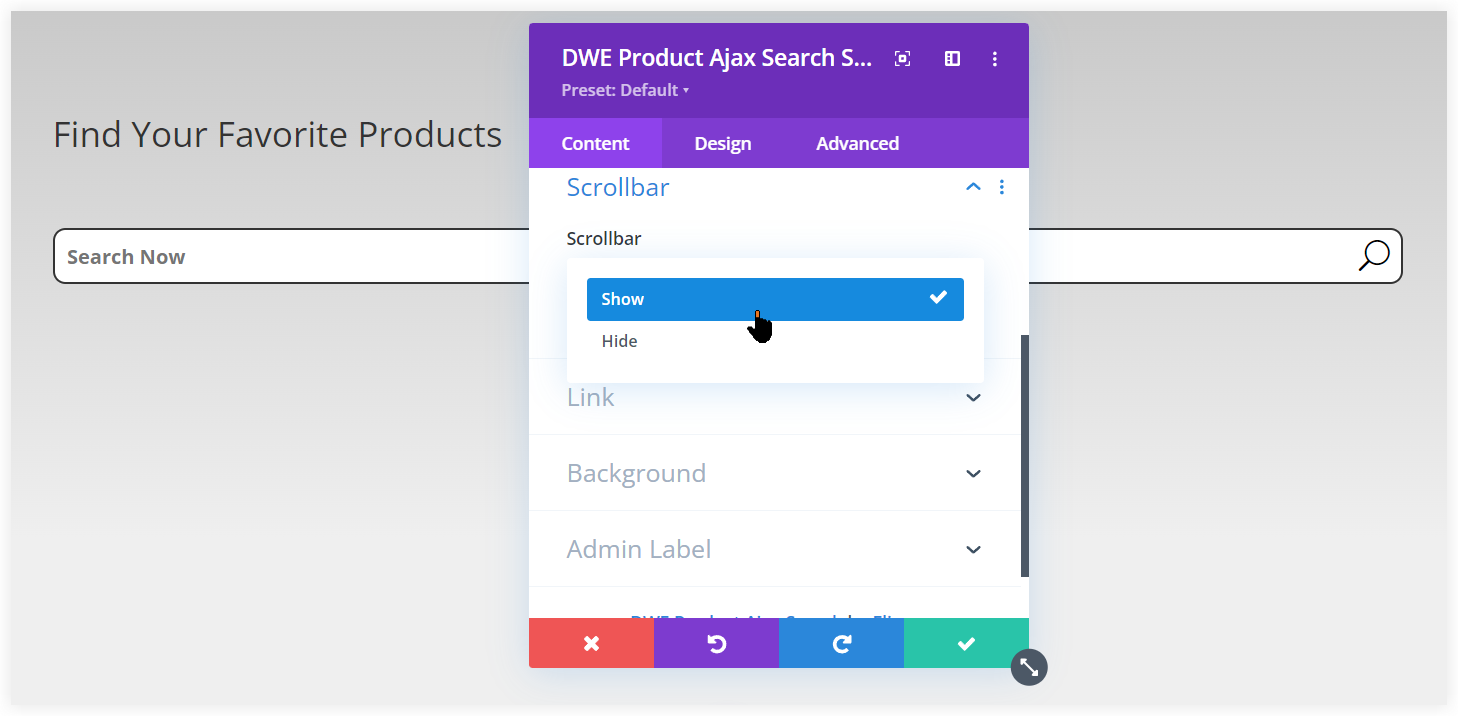
This section of Ajax search configuration will manage the display of search results on the front end. You get the option to display or hide the search icon in the search bar.
What you want to display in the search results is the next step of your configuration. You can display the product title, product description along with featured image and its price in the search results.

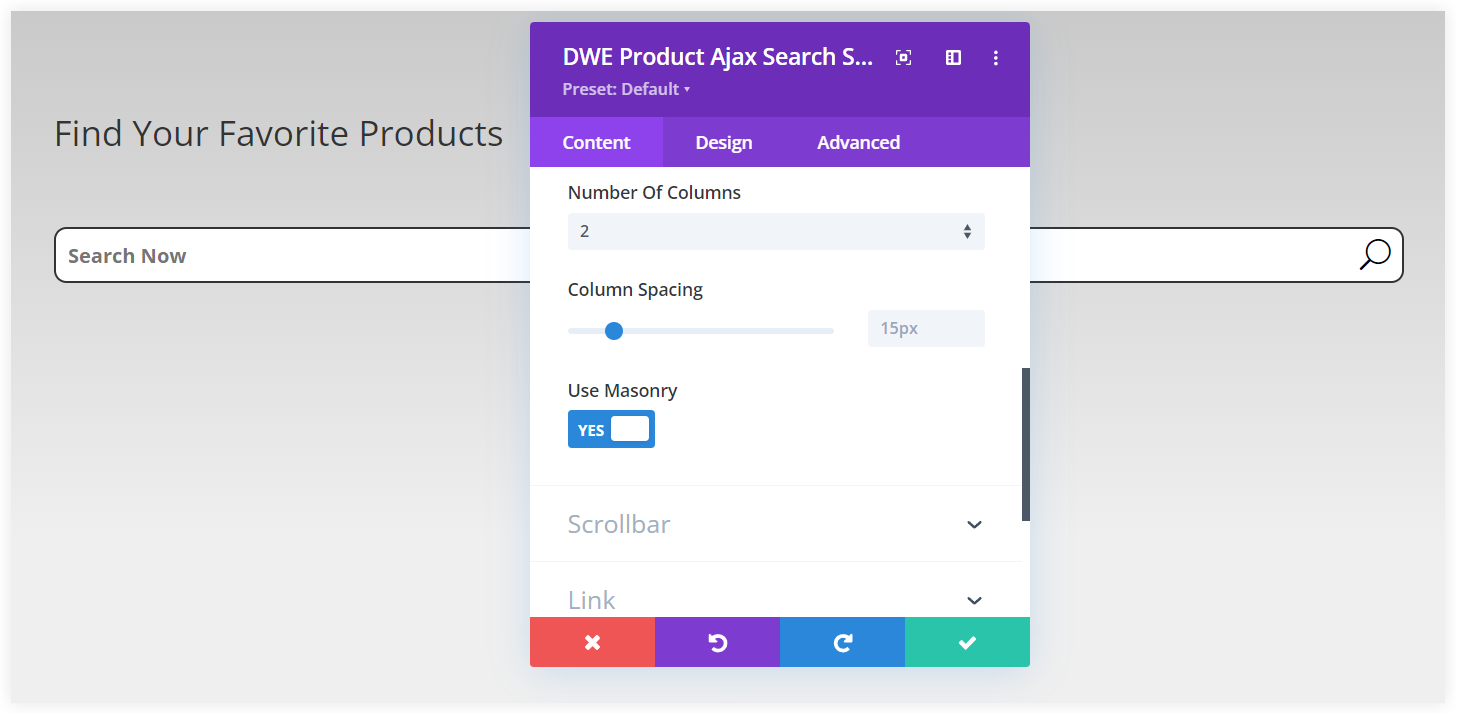
You can display the search results in up to 5 columns to show more products on a single view. Multiple columns avoids the need of unnecessary scrolling if the search result list is a little long. The search results should look clear and for that you can adjust the column spacing and can also use the masonry option as well.

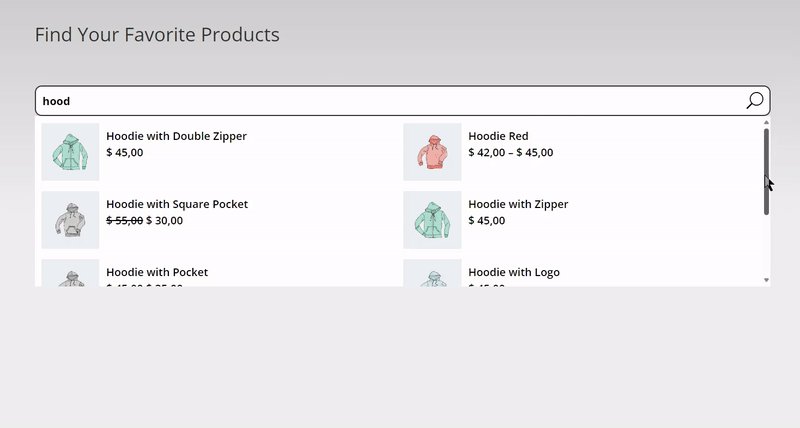
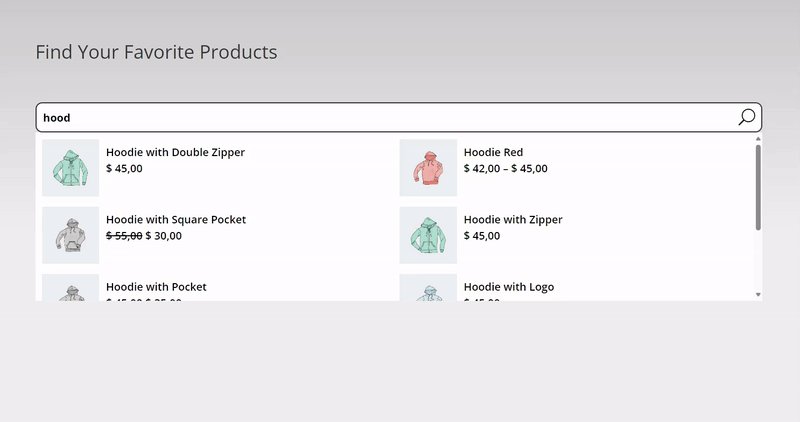
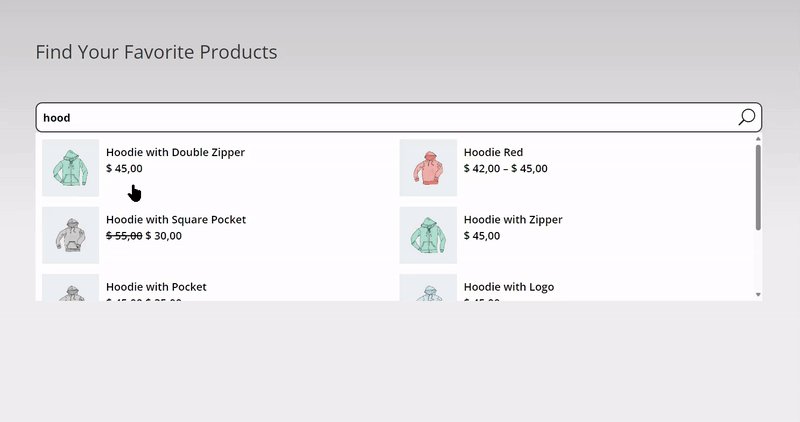
If the list of search results is long, you can also deploy a Scrollbar. This helps the users to easily browse the entire search results with a scrollbar.

See how the scrollbar enhances the search experience of the users.

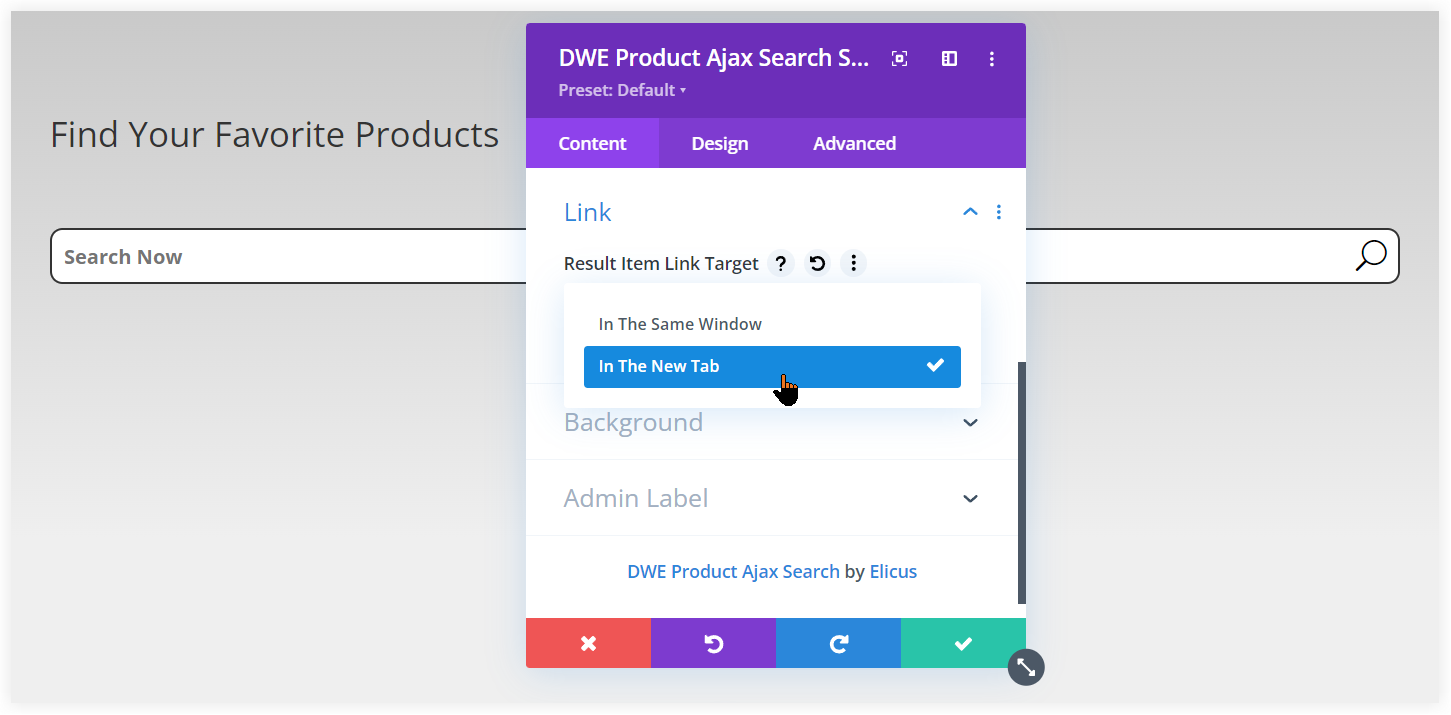
Clicking on the Link setting allows you to quickly route users from the search results to the product pages. Now, it’s up to you where you want to show the products on the browser. Either you can choose a new tab or the same window of the browser.

In the new tab it would be displayed like this.

In both scenarios, the user’s search experience remains unaffected, and he can view the product by switching to a new tab or window.
Customize the Divi Ajax Search to Suit Your Needs
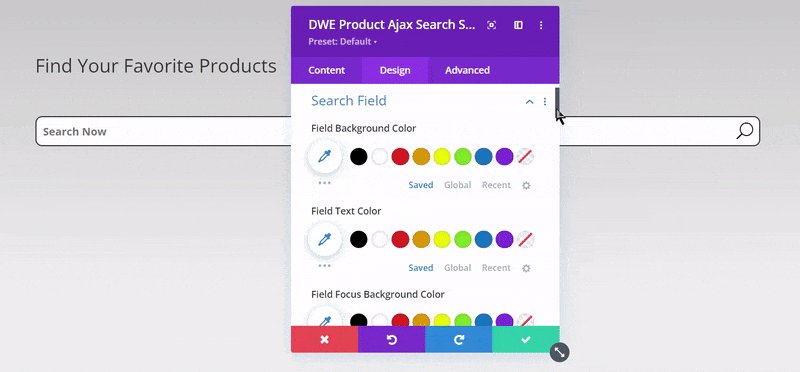
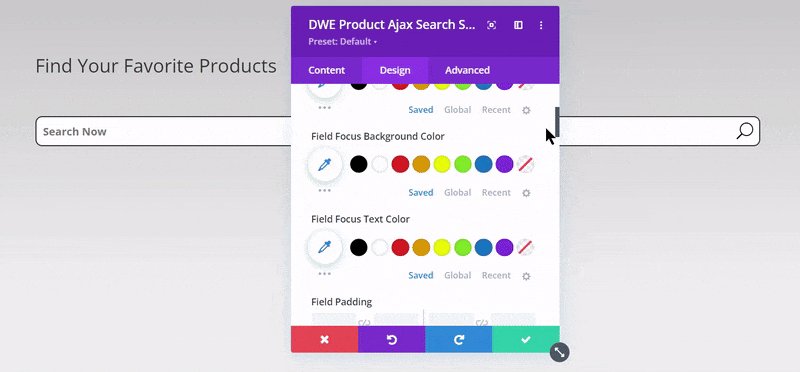
Last but not the least is styling. The Ajax search also provides you the option to customize its elements. Customize the search field background color, text color, field focus color and other style settings to make it appealing on the shop page.

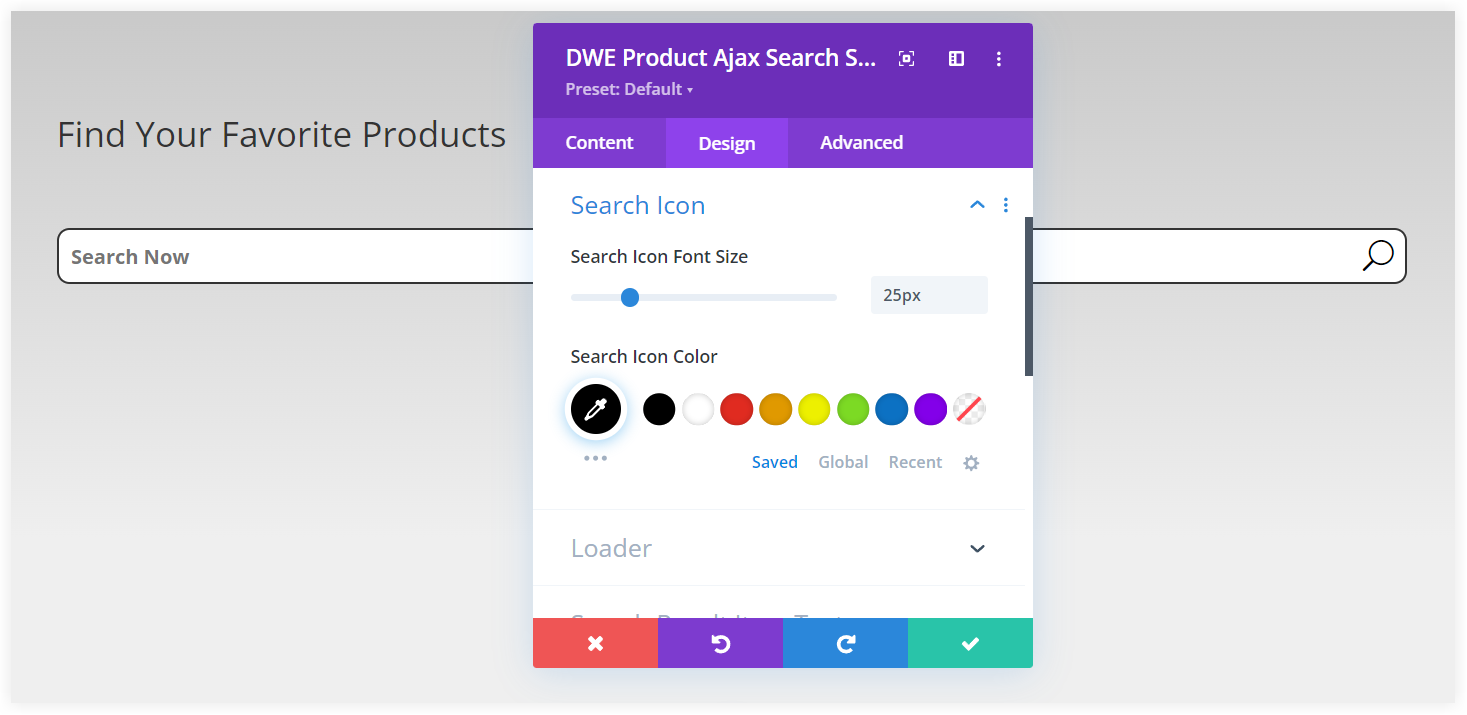
Adjust the search icon’s size, choose a suitable color and maintain a medium size to draw the attention of customers to the search.

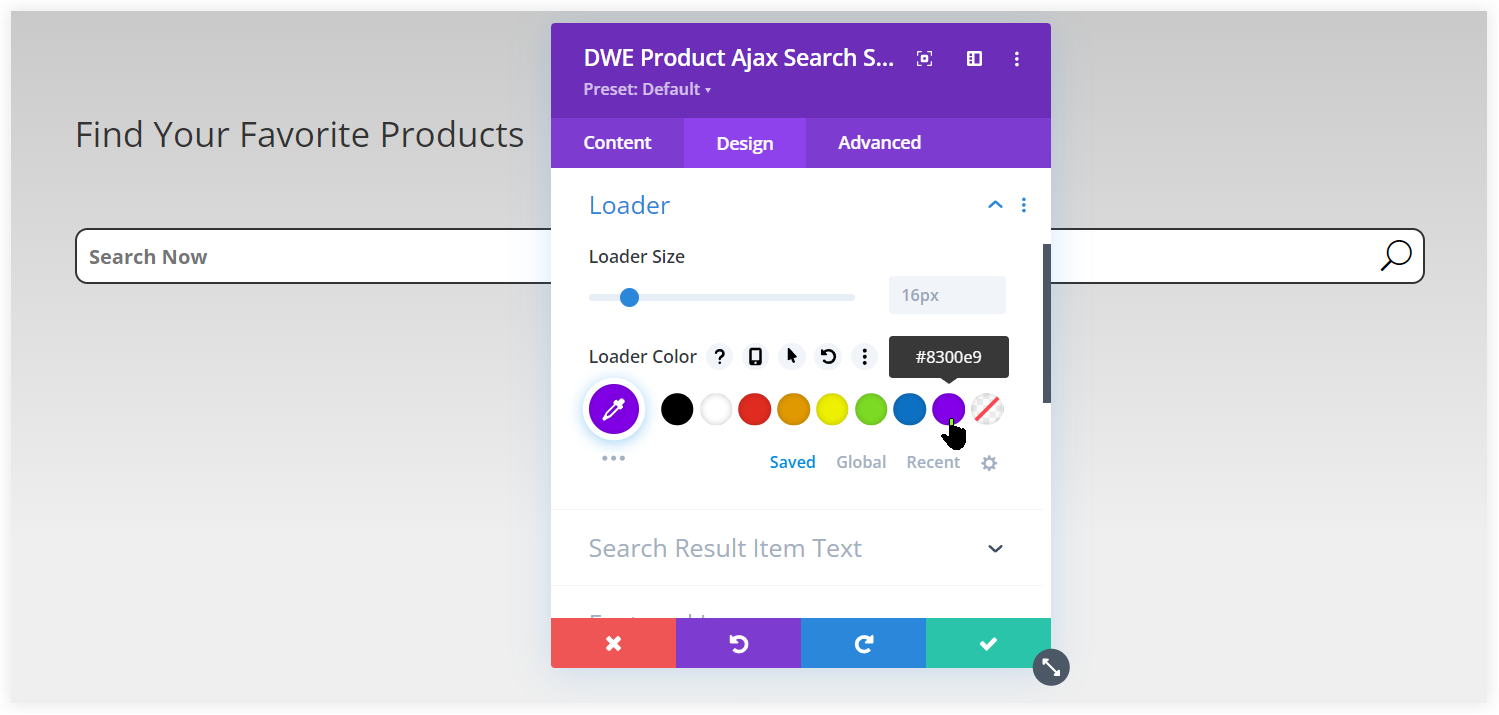
Similarly, you can adjust the size and color of the loader to make it visually appealing while consumers wait for the search results to appear.

See the effects after customization in the Loader size and color.

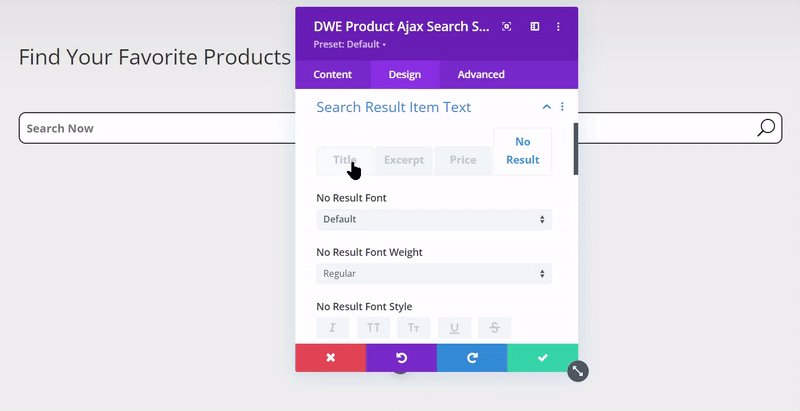
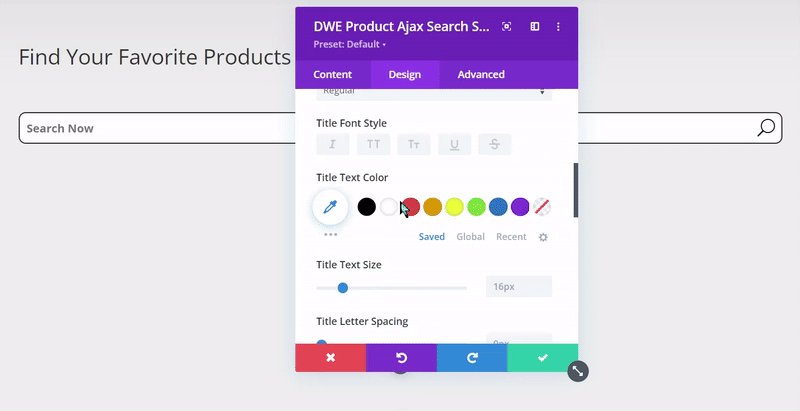
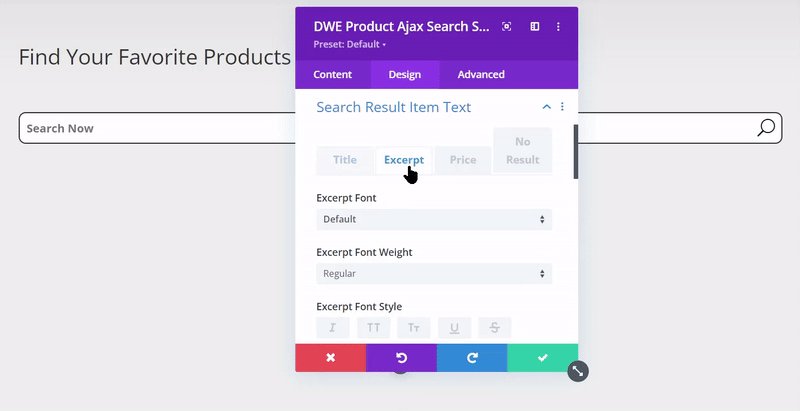
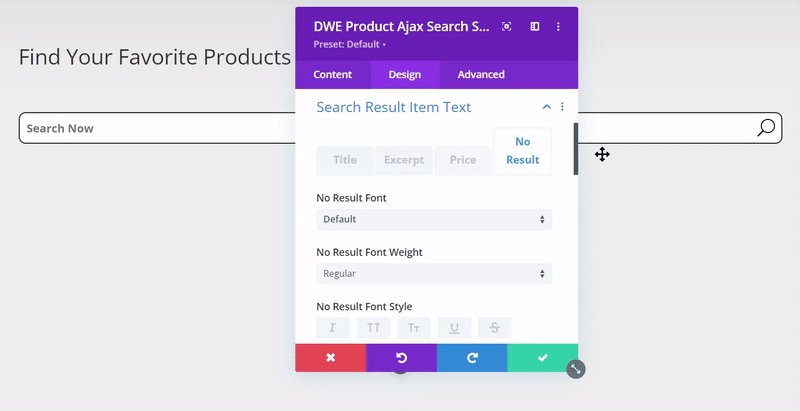
In the same way you style the Product Title, Excerpt, Price, and No Result section. This helps you to style the product search for a perfect appearance of store.

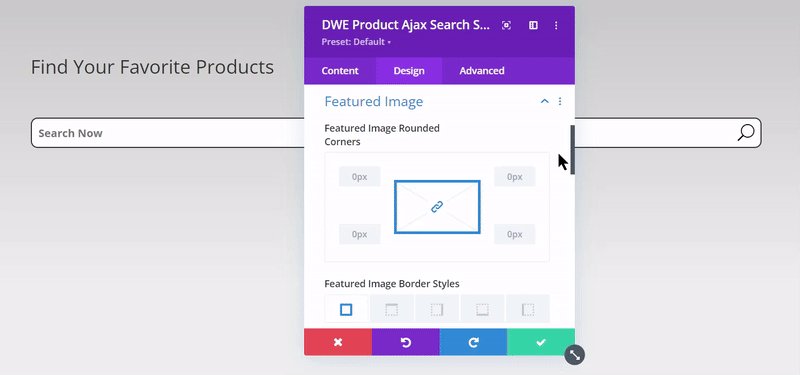
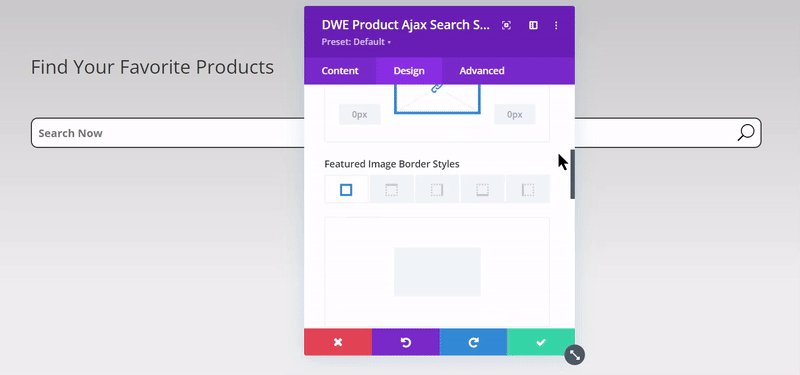
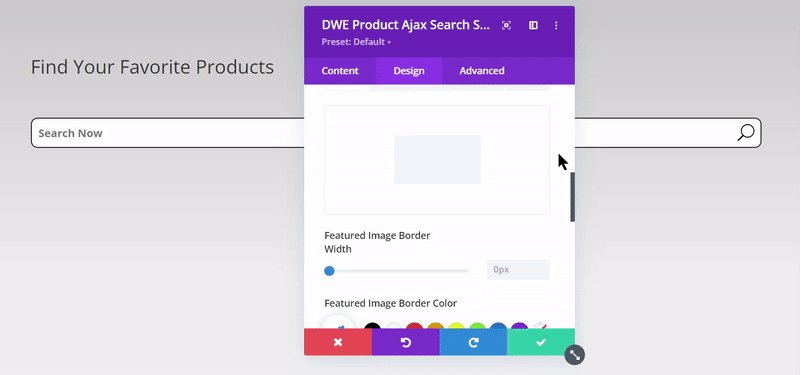
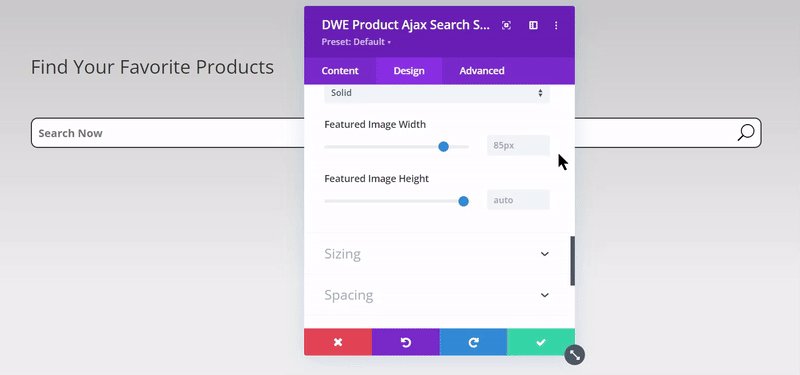
The product image in the search results also need to appear perfect and you can adjust its width, height, border and rounded corners to instantly draw the attention of users.

Moreover there are many other styling options available to customize the sizing, spacing, box shadow and animation of the search results section.
To sum up, Ajax search provides an innovative way to improve the user experience on WooCommerce stores. Its quick, responsive search results improve user satisfaction, simplify navigation, and ultimately boost the conversion rates. If you want to make your WooCommerce store to be more practical, you should deploy an Ajax search on the header of the website. Moreover, you can also consider Ajax Search plugin for your blog, news and other websites. That’s an individual plugin with advanced search features by Divi Extended.






0 Comments