Sometimes, adding content alone doesn’t give your website that perfection.
You can add animations, aesthetic styles, and other visual elements, like Divi Extended’s Flipbox Carousel Module. Below, we share a step-by-step guide on how to create Flipbox Carousel in Divi for your website using Divi Builder.
Let’s get started.
3 Steps to Create Flipbox Carousel in Divi?
The process we shared below requires no coding skills and just drag-and-drop.
Step 1: All in One Carousel for Divi
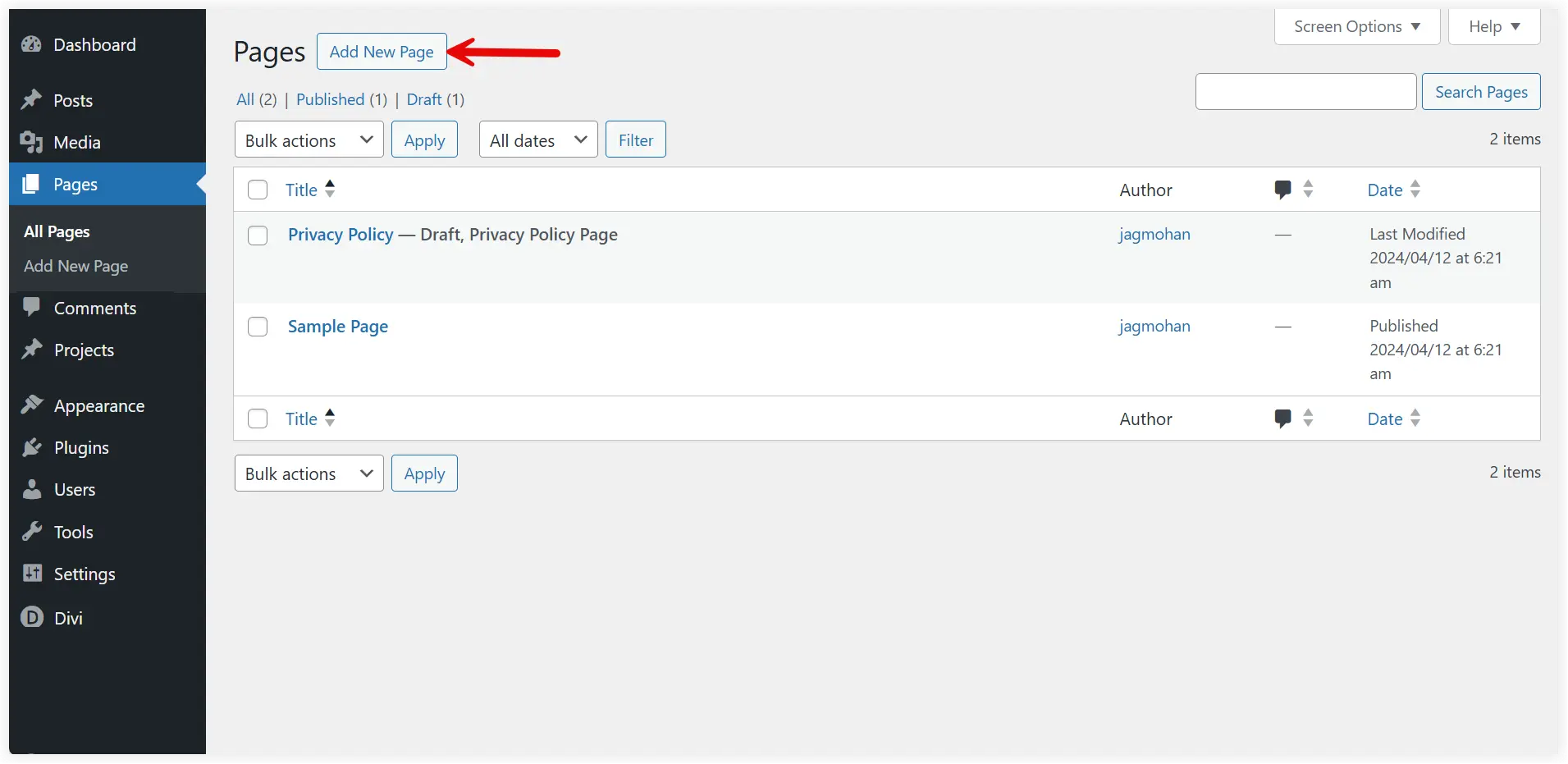
Make sure Divi theme is active. Navigate to Pages > Add New Page.

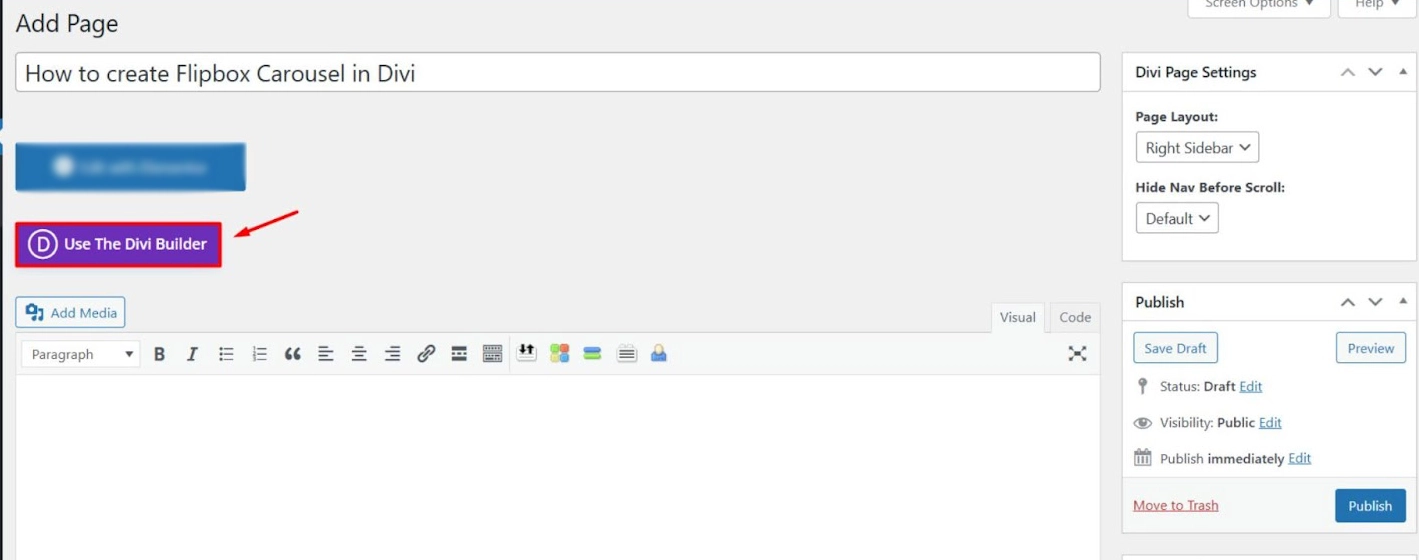
Use The Divi Builder

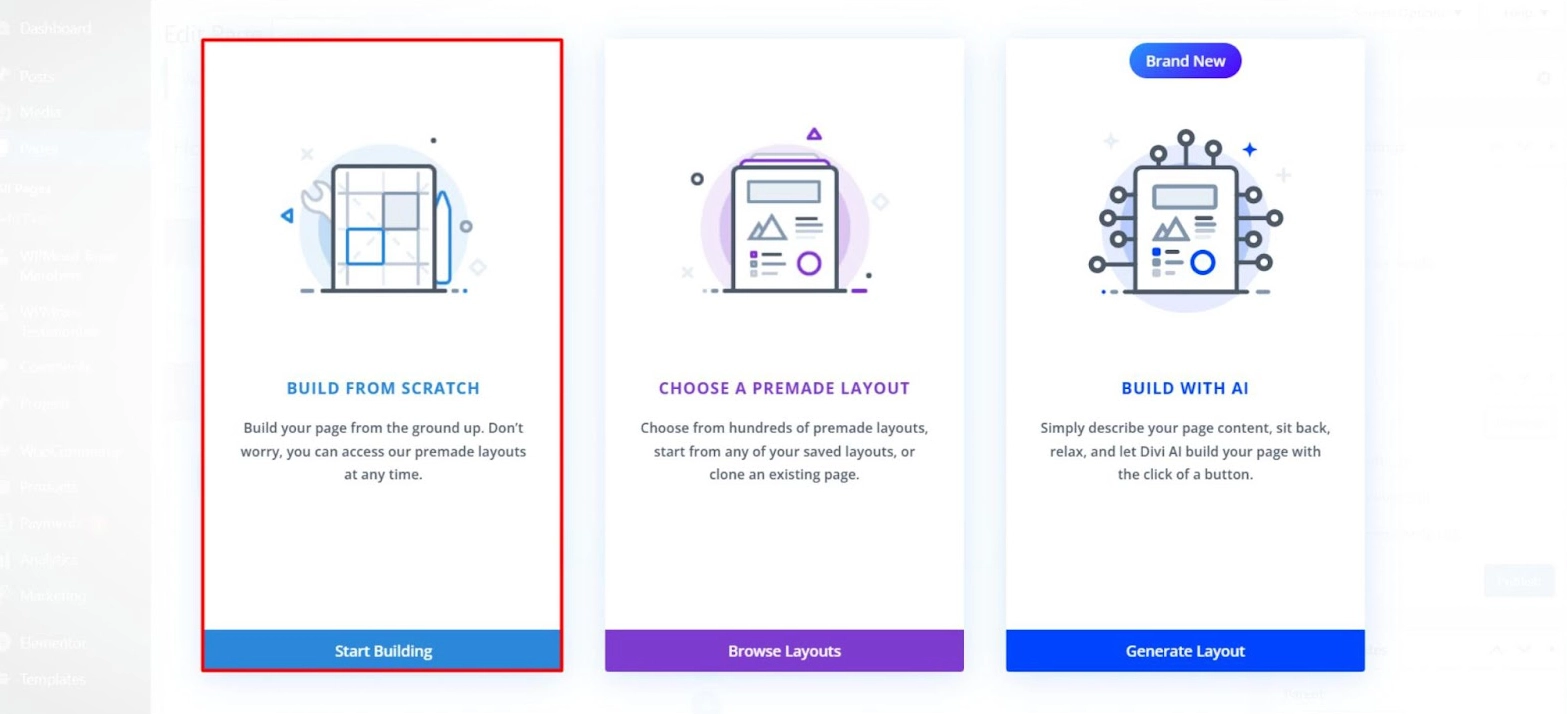
Select the option BUILD FROM SCRATCH.

Step 2: Add the DE Flipbox Carousel
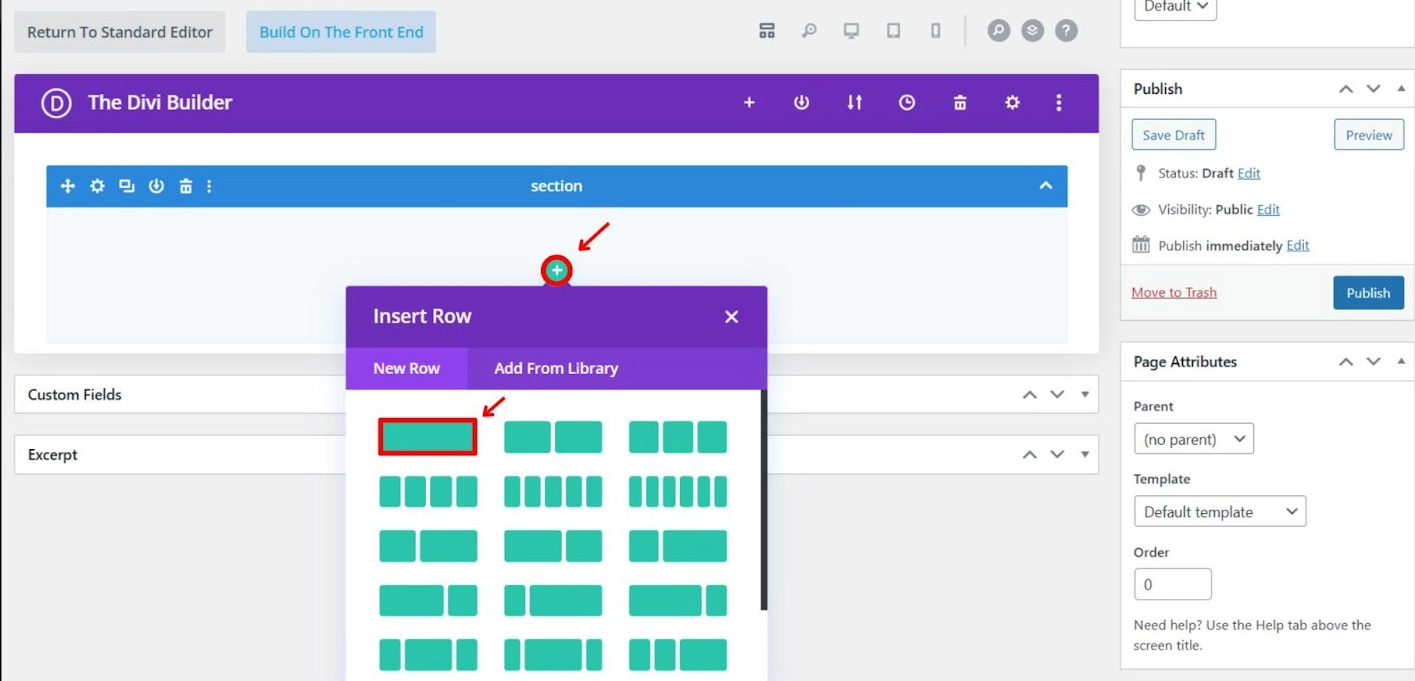
After writing the Title, click on the Green Plus ‘+’ sign and add a Row.

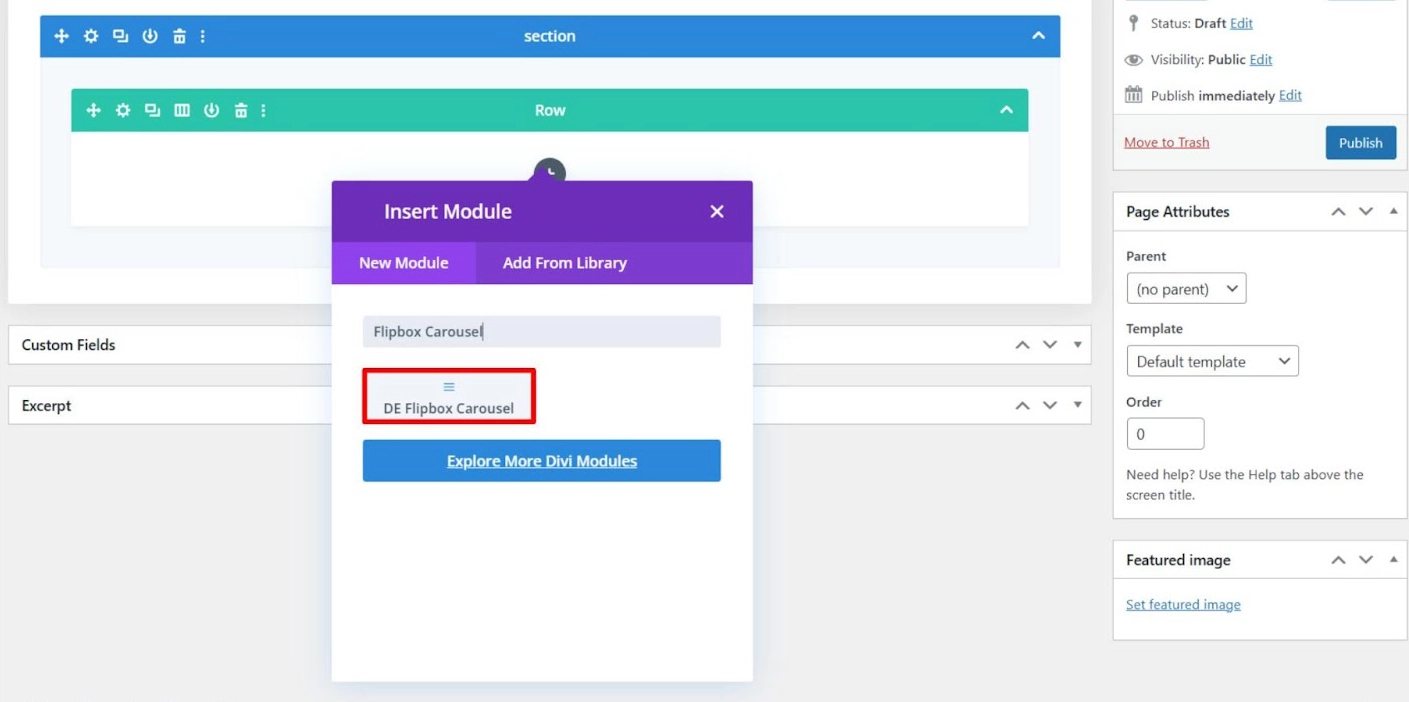
Then search for the Flipbox Carousel module and click on it.

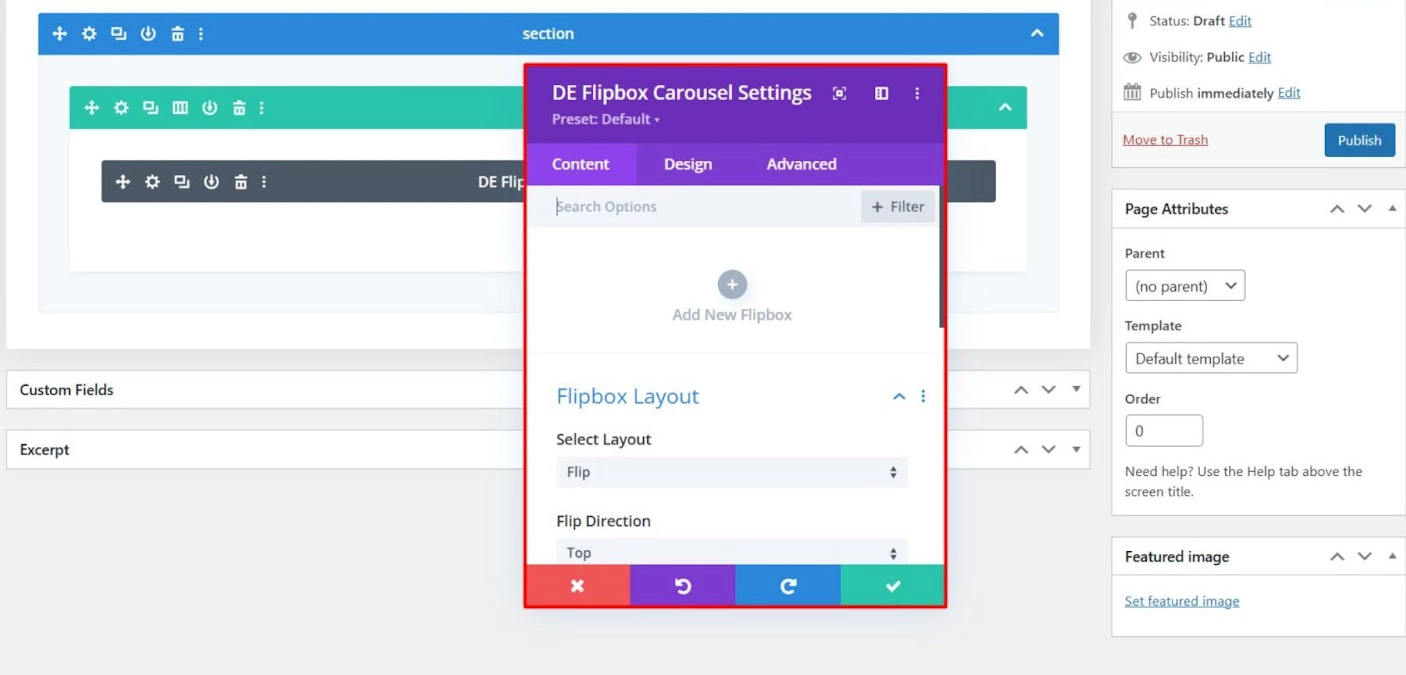
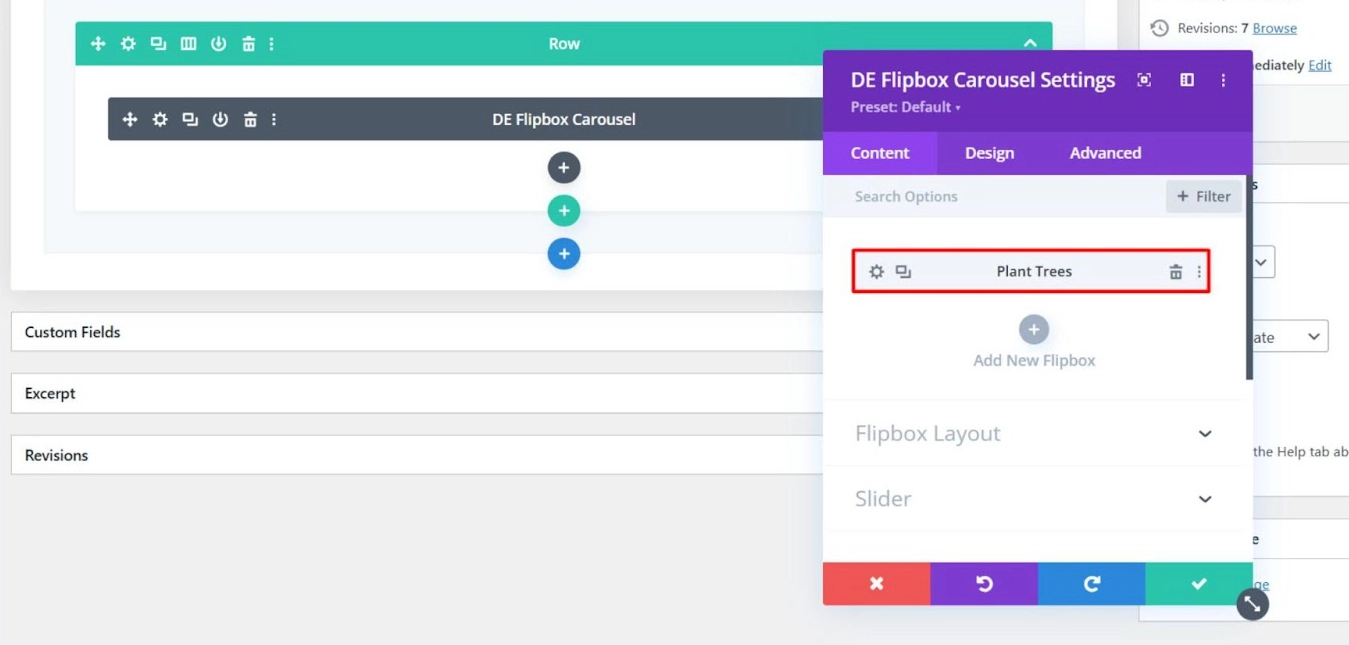
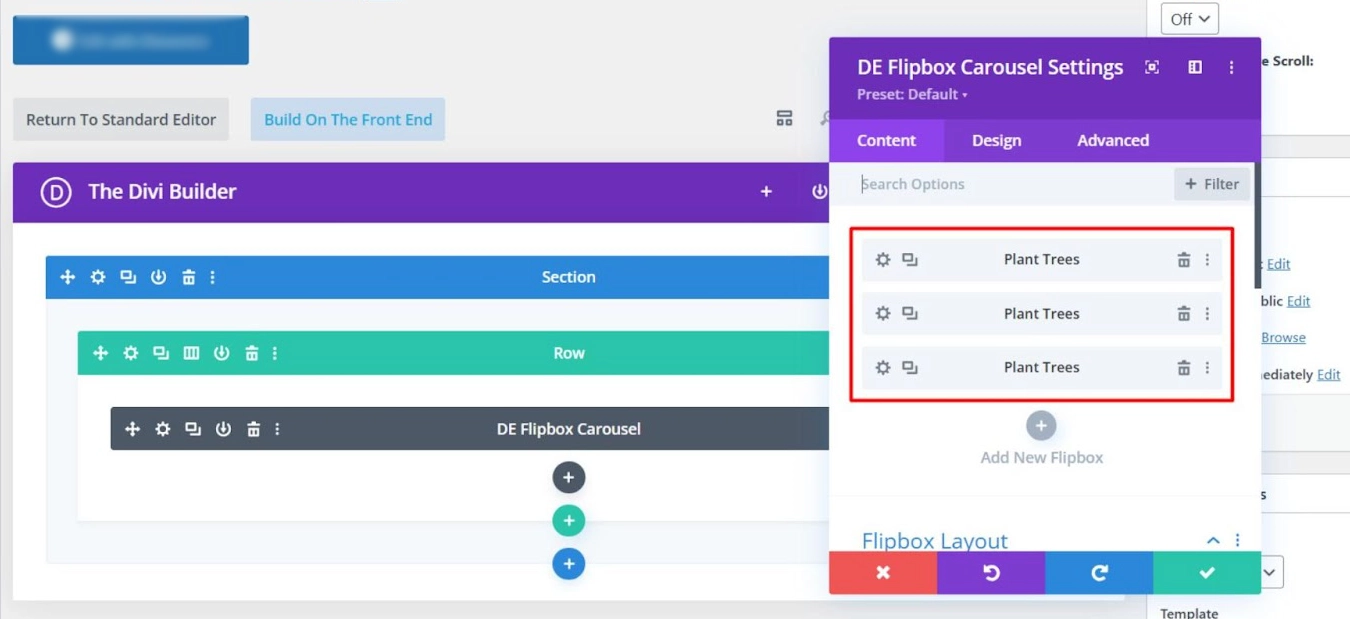
You will see the DE Flipbox Carousel Settings.

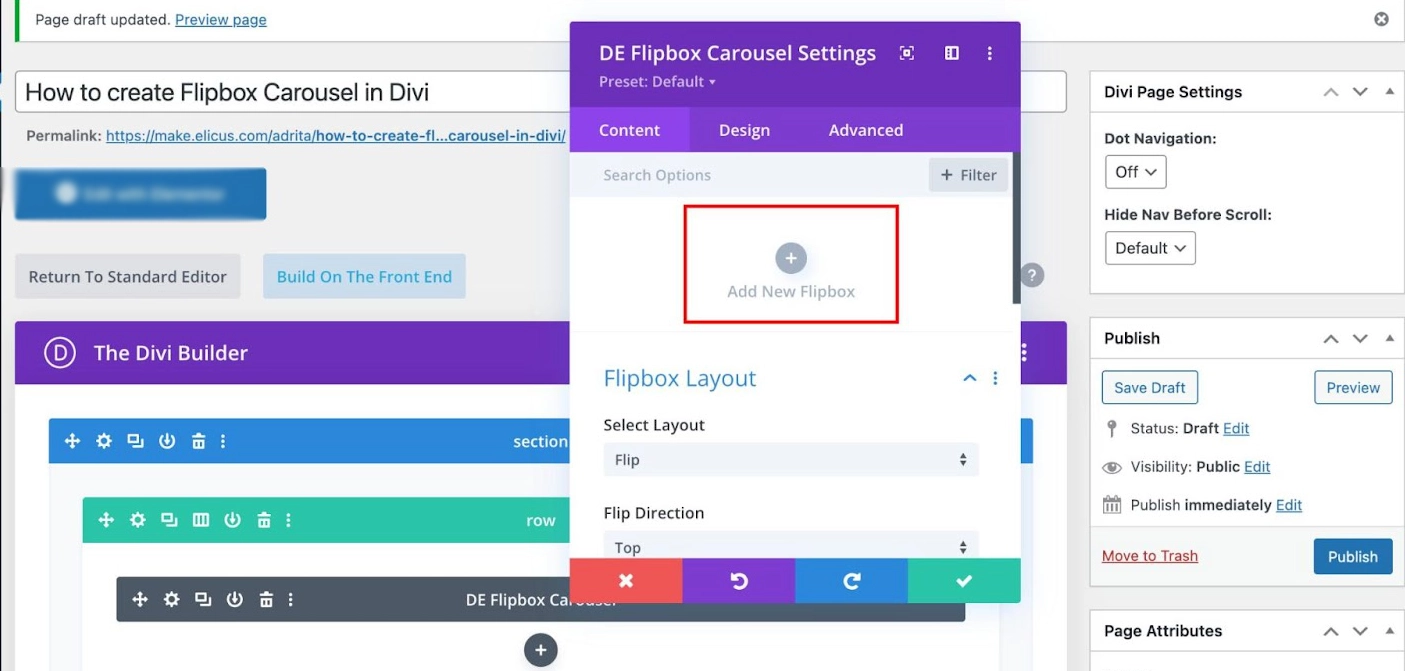
Click Add New Flipbox.

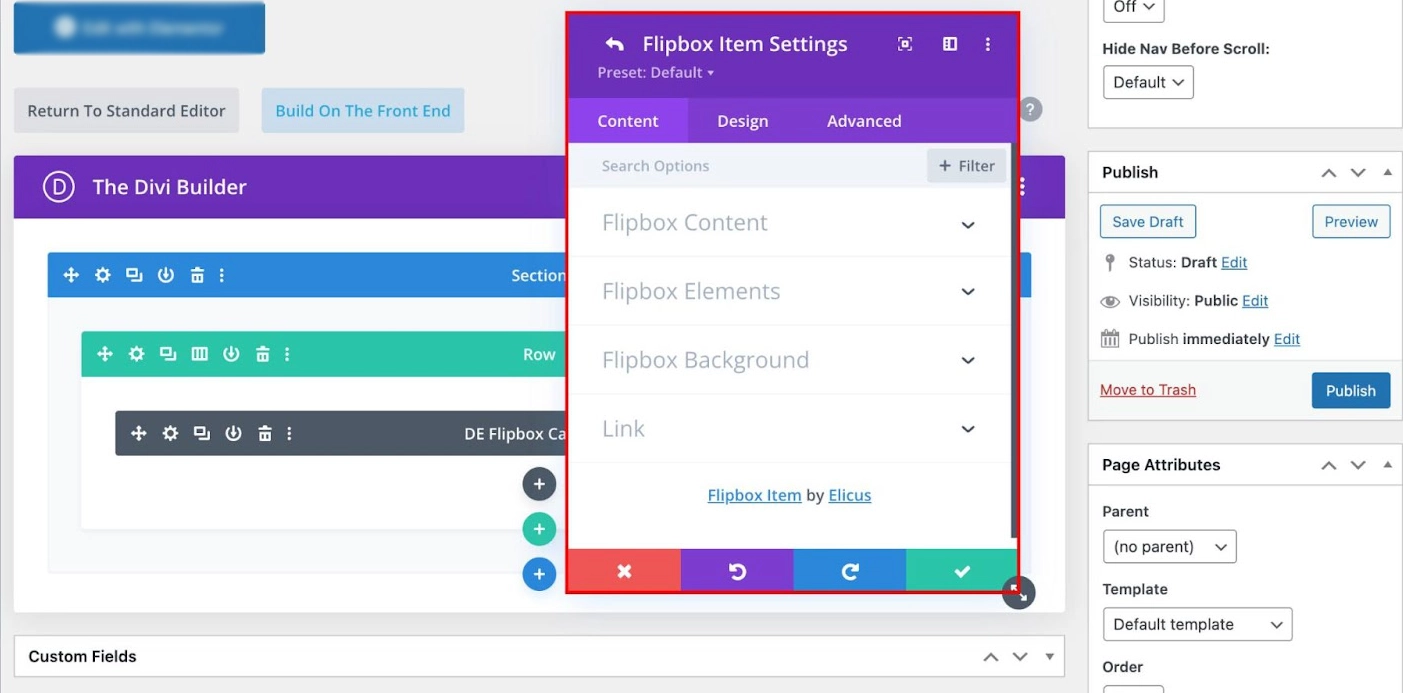
You successfully added the Flipbox.

The modifications you will add to Flipbox are,
| Modifications | Elements | Description | |
| 1 | Flipbox Content | Title | This is the front title of your module |
| Content | Input the front text of the flipbox | ||
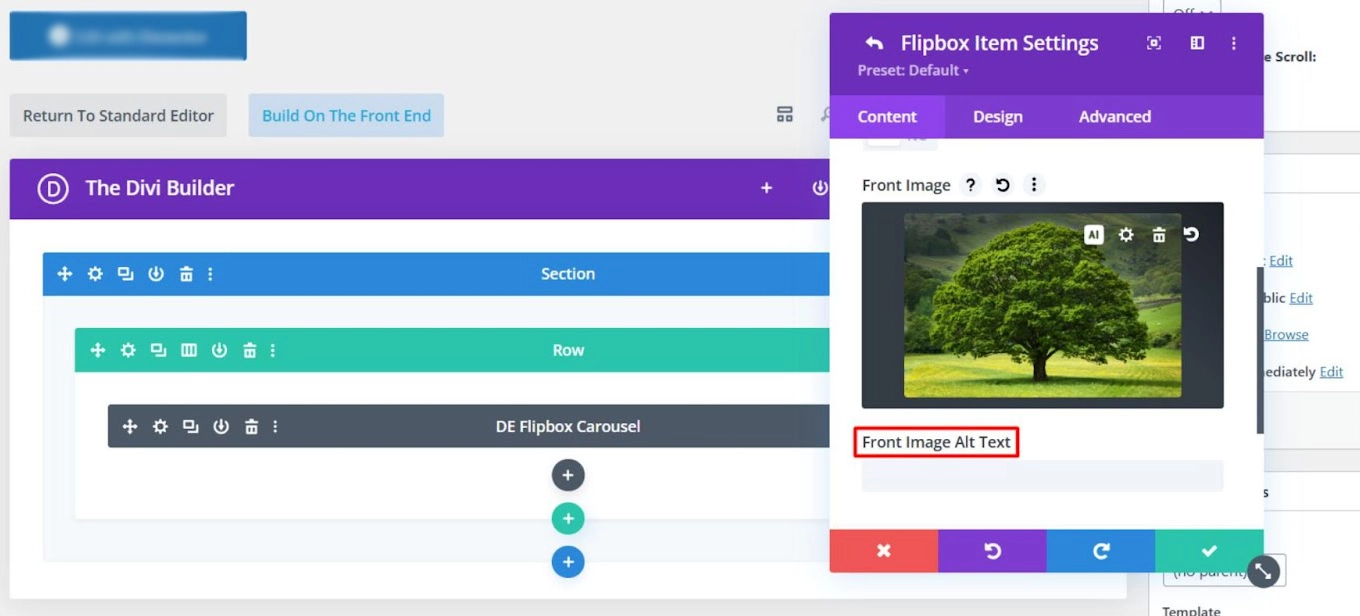
| 2 | Flipbox Elements | Front Image | Add front image |
| Front Image Alt Text | Alt text for front image | ||
| Use Icon (Toggle Bar) | You can toggle it to use Icon instead of front | ||
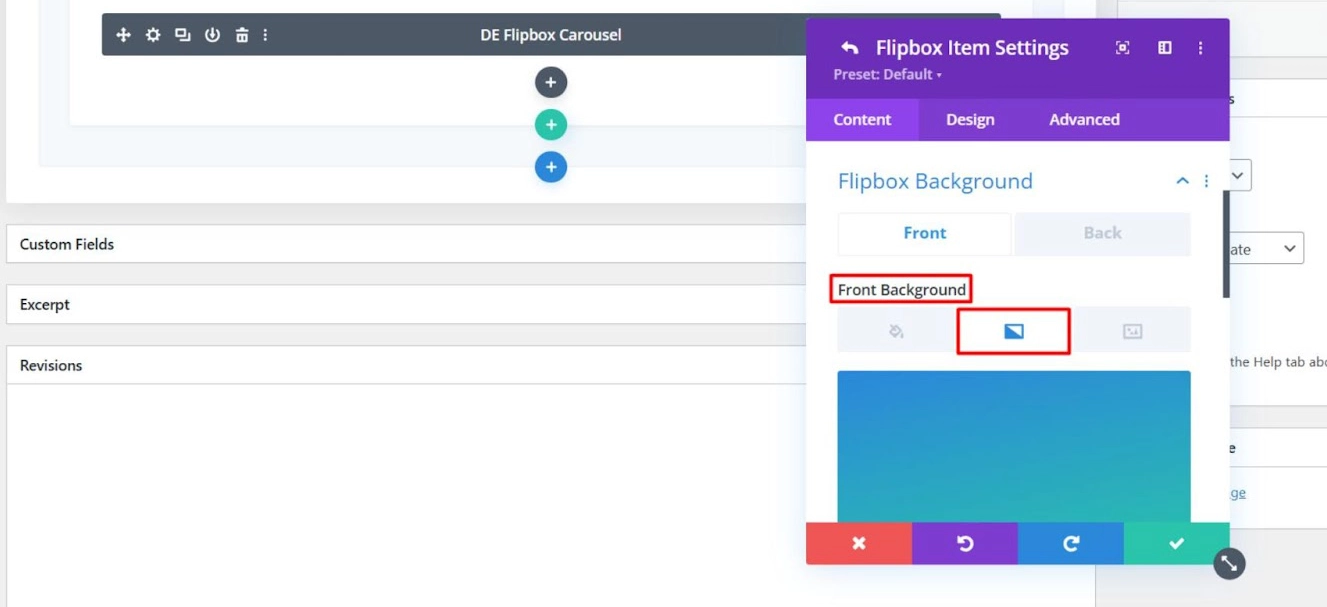
| 3 | Flipbox Background | Background Color | Customize the background color |
| Background Gradient | Customize gradient | ||
| Background Image | Or add background image | ||
Step 3: Create the Flipbox
For this tutorial, we made a simple flip box about Planting Trees. You will see 3 options that suggest you select an option to plant a different amount of trees each time. Let’s get started,
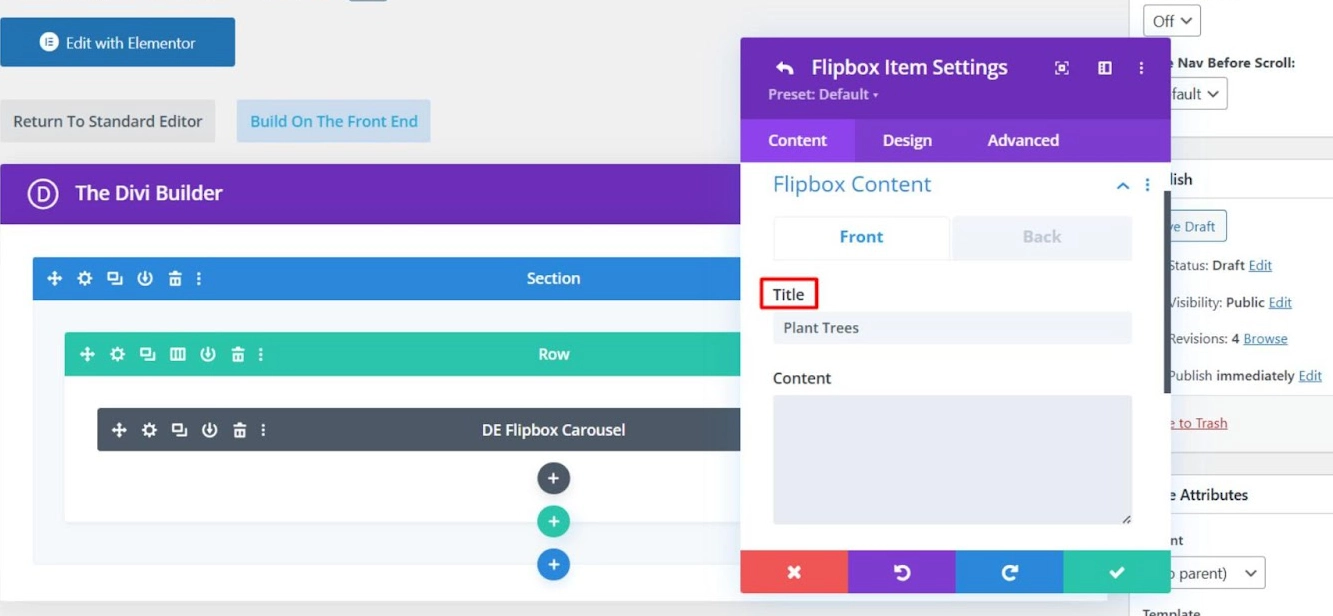
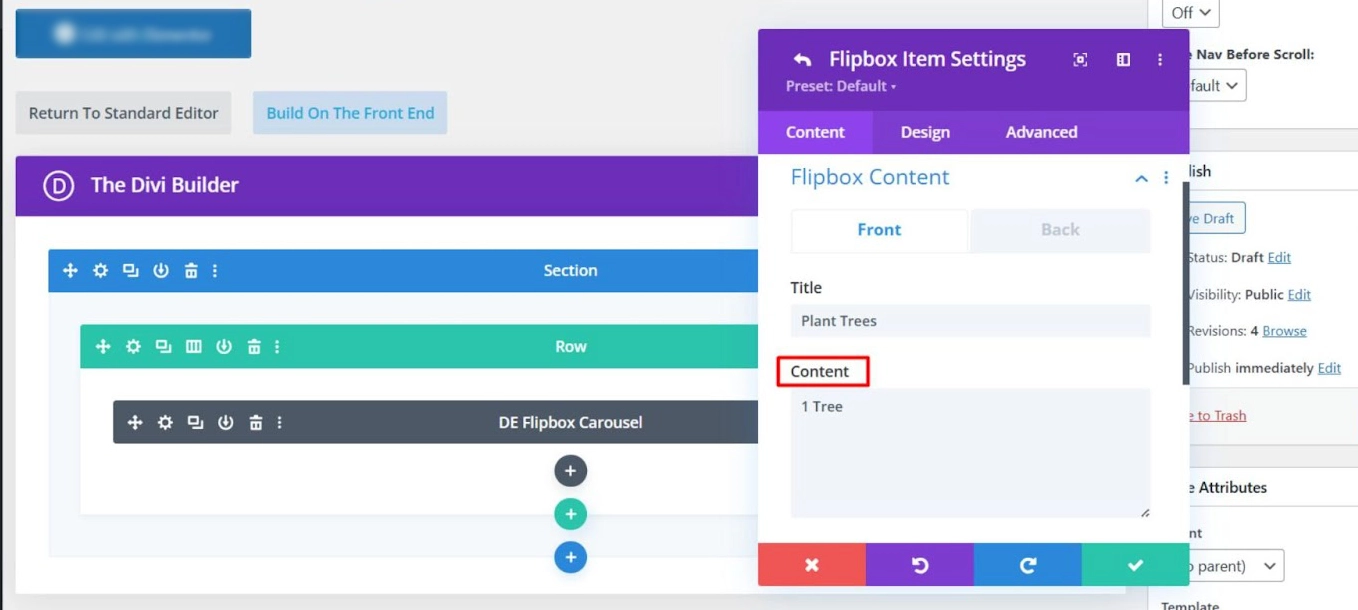
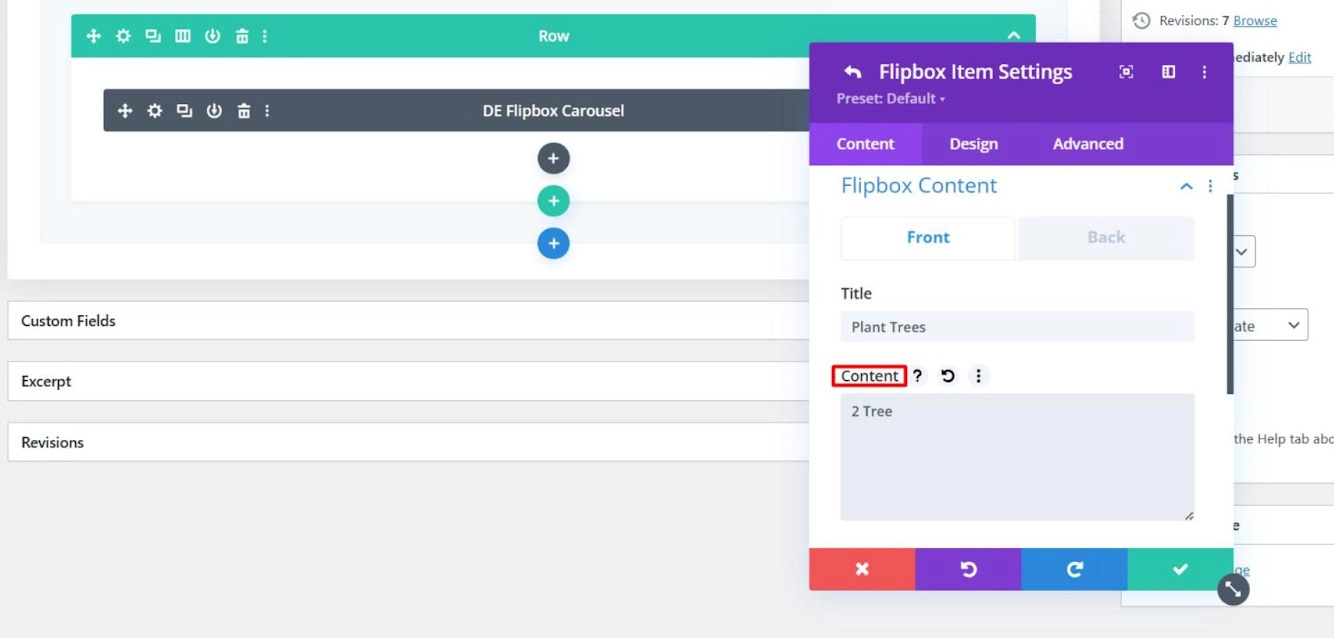
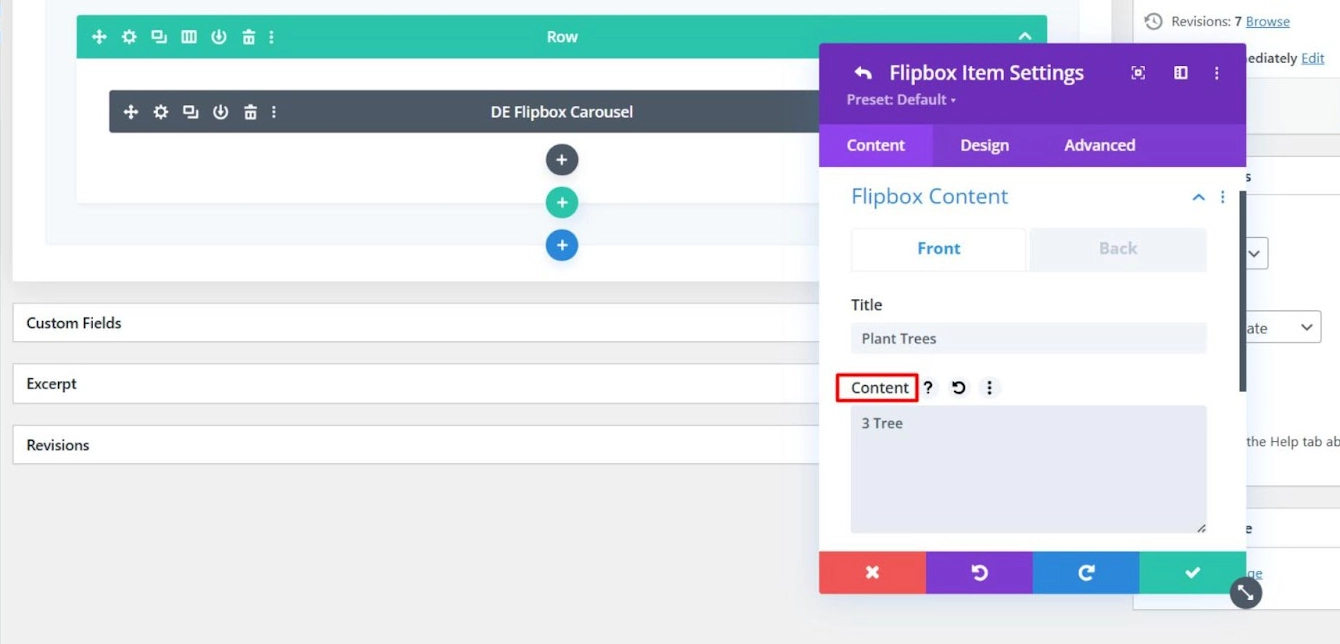
Flipbox Content
Write “Plant Trees” for Title

Write “1 Trees” for Content

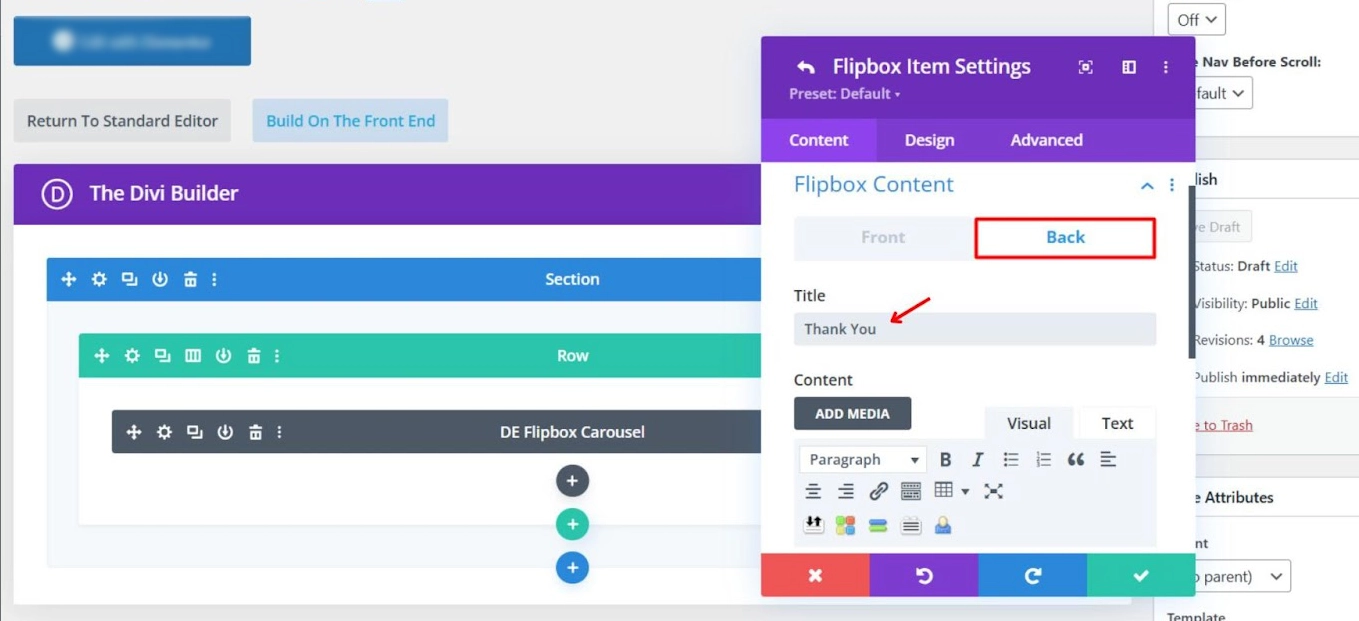
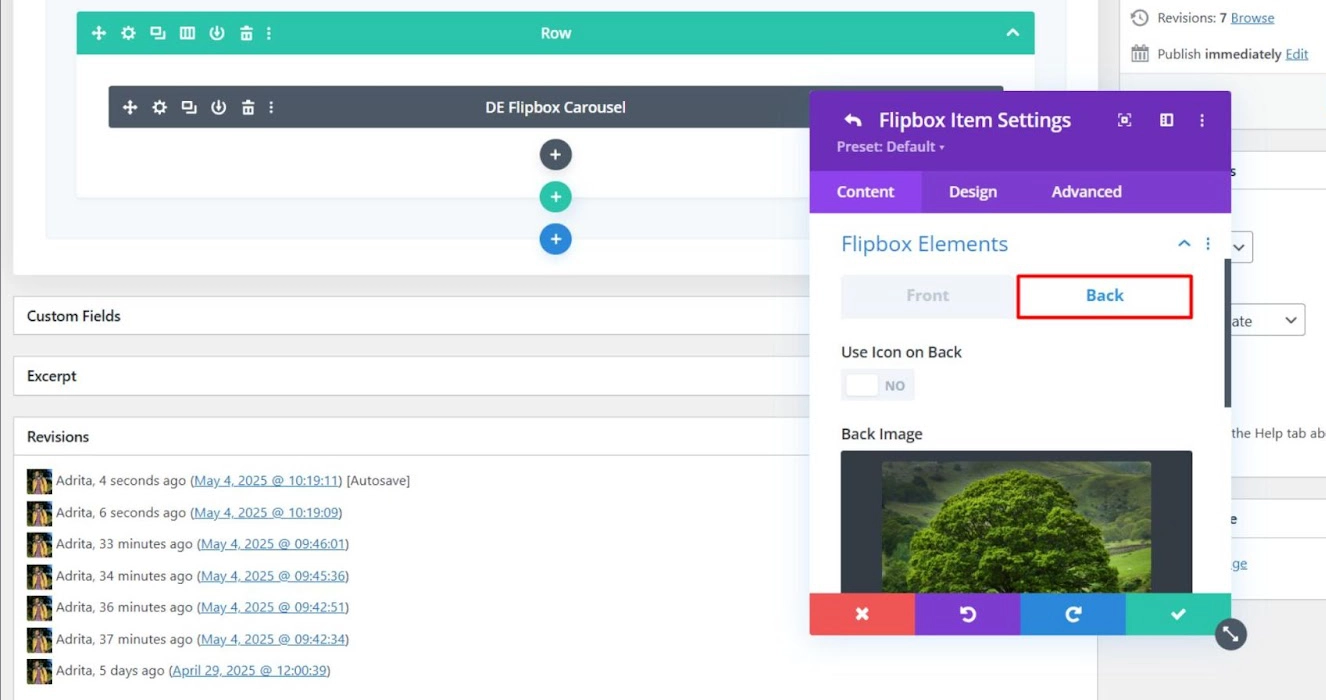
Repeat the same process for the Back of the flipbox. For the Back Title, we wrote “Thank You”, but you can input other text in this field as well.

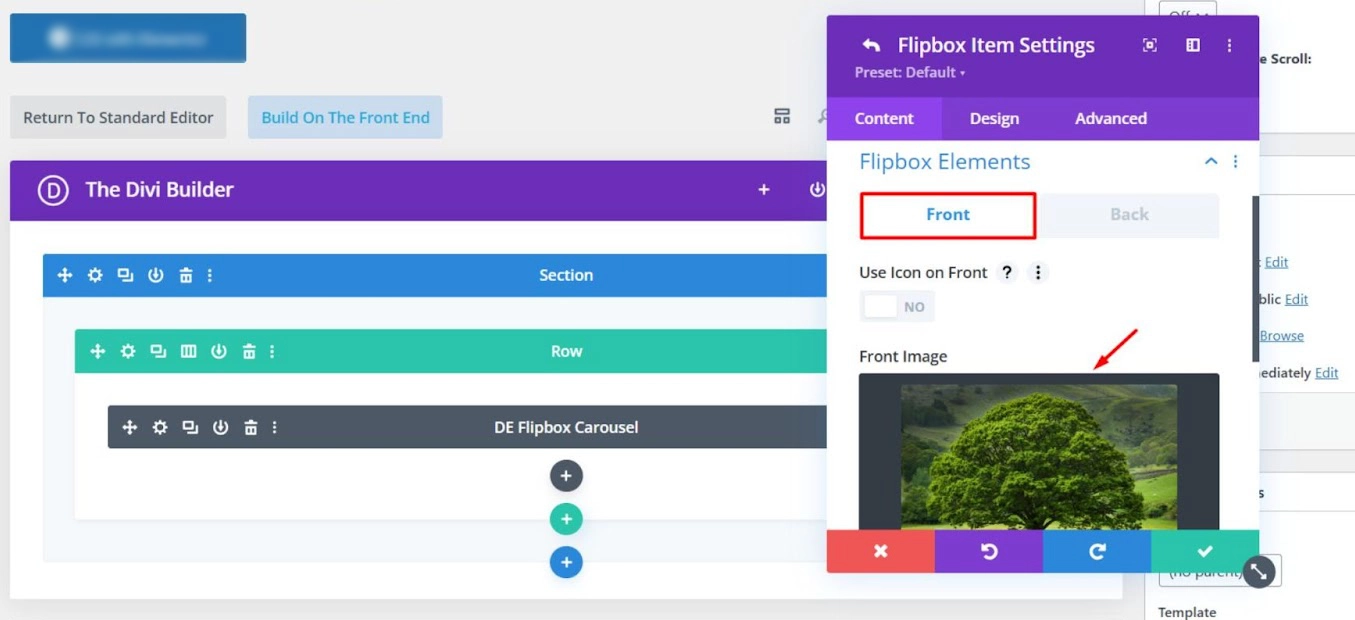
Flipbox Element
Add image in the Front Image section

You can write Alt Text as well. This helps screen readers and other people with disability.

Just like FlipBox Content, repeat the same process for the Back as well.

Flipbox Background
For the background, we used a simple Gradient.

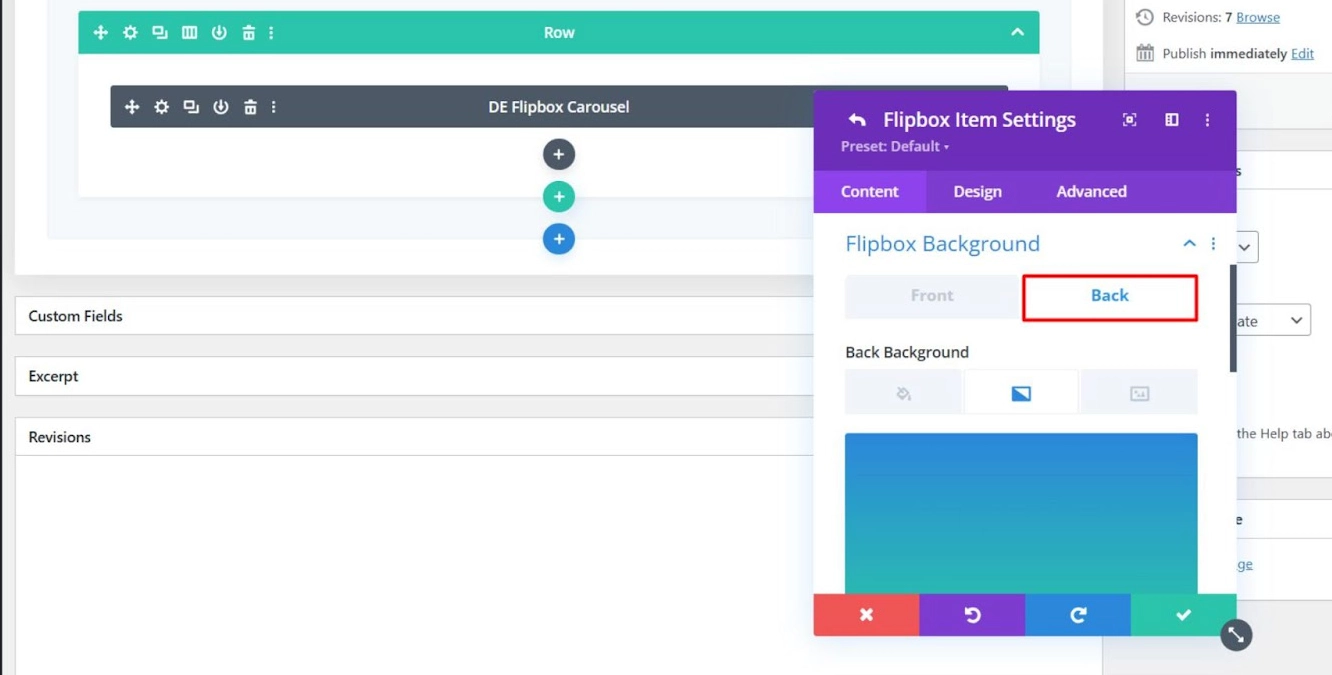
Just like FlipBox Content, repeat the same process for the Back as well.

Now click on the “Tick”.

You created the Flipbox.

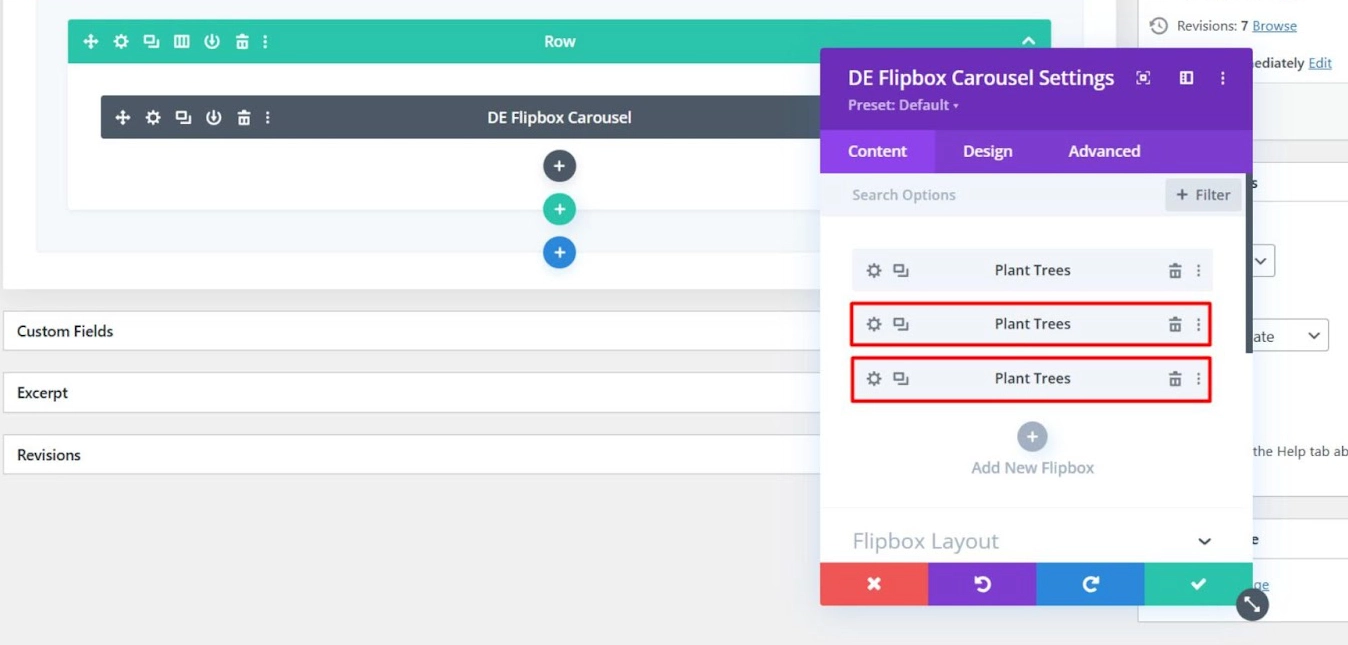
Now just copy paste the Flipbox 2 times.

For the 2nd copy,
Content > Write “2 Trees”

For the 2rd copy,
Content > Write “3 Trees”

Your entire Flipbox is now ready.

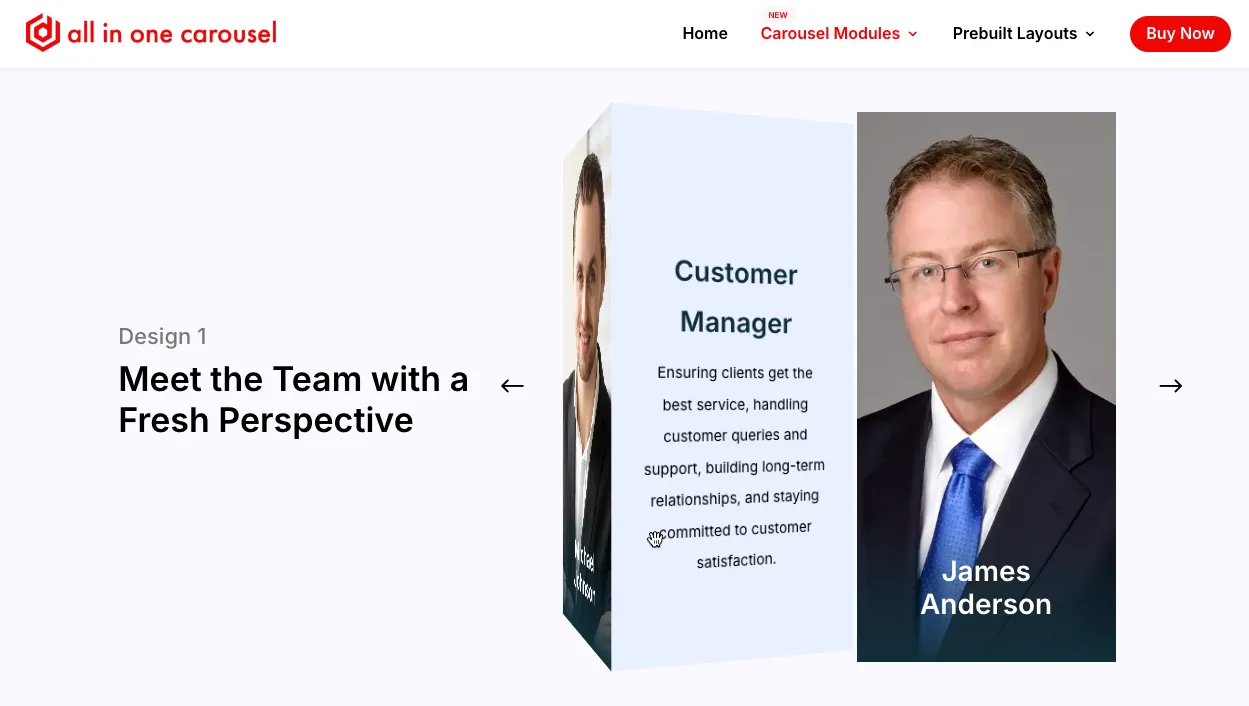
Here’s how it looks:
What’s Unique About the Flipbox Carousel Module?
DE Flipbox Carousel plugin lets you create an interactive carousel from Divi’s simple settings without any additional coding. It enables you to display content using flip effects and carousel movement, all in one module.

With this module, you can display team members, services, or pricing plans stylishly and engagingly. Each flip box has a front and back, allowing you to share more information in less space.
Plus, it supports flip and cube-style animations with different carousel layouts, such as Slide, Coverflow, and Fade.
You can also customize each flip box with icons, images, text, and buttons. As such, it is suitable for businesses, portfolios, product showcases, and more. And it’s easy to use, no coding required!
More Features You’ll Love,
- Switch between autoplay and manual scrolling for better control.
- Supports looping and infinite scroll for a smooth user experience.
- Add unique hover effects to draw more attention to each box.
- Control the number of flip boxes shown on different devices.
- Customize spacing, alignment, and size with ease.
- Enable or disable navigation arrows and dots.
- Use dynamic content for blog posts, team bios, or WooCommerce products.
- Add custom backgrounds, shadows, and borders for each flip box.
- Include animations when the carousel appears on the screen.
Why is Flipbox Carousel Important for a Website’s Overall Outlook?
The Flipbox Carousel makes your site look clean, modern, and fun to explore. It makes basic info worth scrolling through with smooth flip effects.
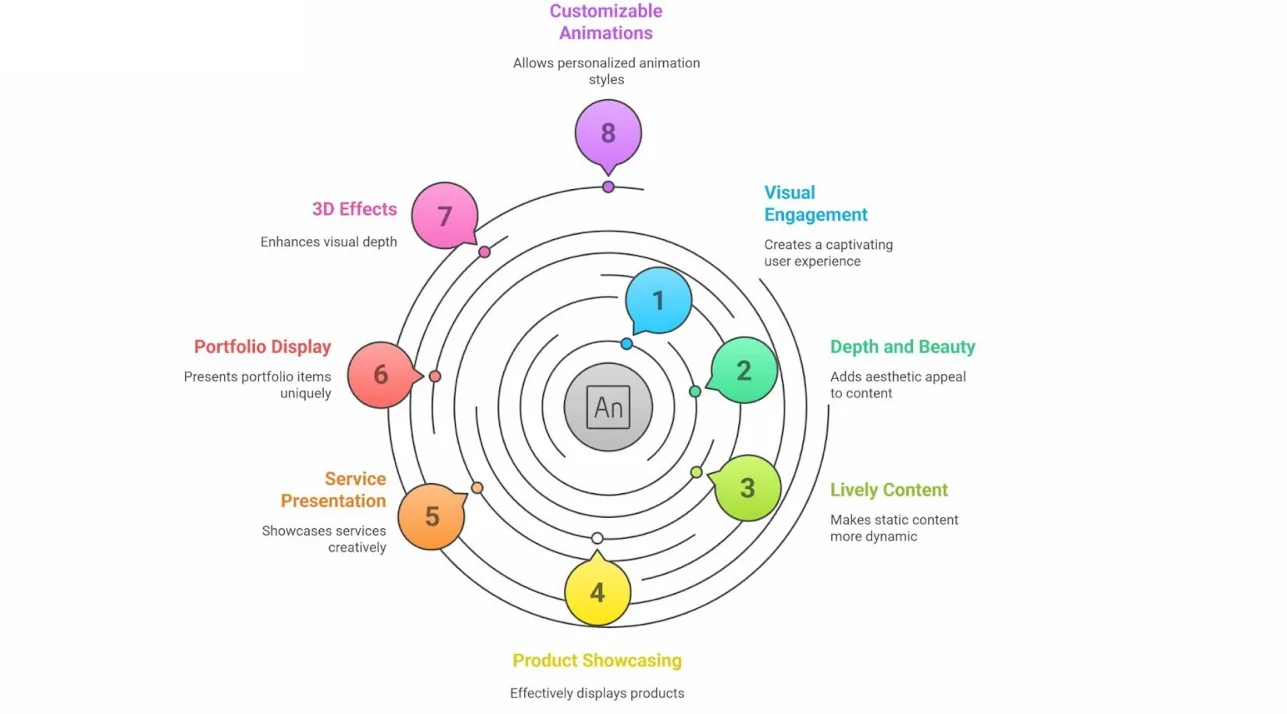
Add Visual Depth to Your Content
The Flipbox Carousel animation creates a visually engaging experience for users. The ability to flip between front and back content adds depth and beauty, making static content more lively.

Moreover, this add-on is particularly effective for showcasing products, services, or portfolio items in creative ways, such as 3D effects and customizable animations, leaving a long-lasting impression on your website.
Maximize Space Without Cluttering the Layout
Web pages don’t always have room to show everything, but the Flipbox Carousel solves that problem. You can place content on both sides of a card, front and back, using flip animation.
A short add-on like Flipbox Carousel saves you space to explain your message without cluttering it. So, your visitors can explore more without being overwhelmed.
This add-on also enables you to,
- Showcase multiple types of content within confined spaces.
- Ideal for homepage sliders or feature highlights.
- Enables better organization without compromising design.
Instantly Elevate the Look of Your Website
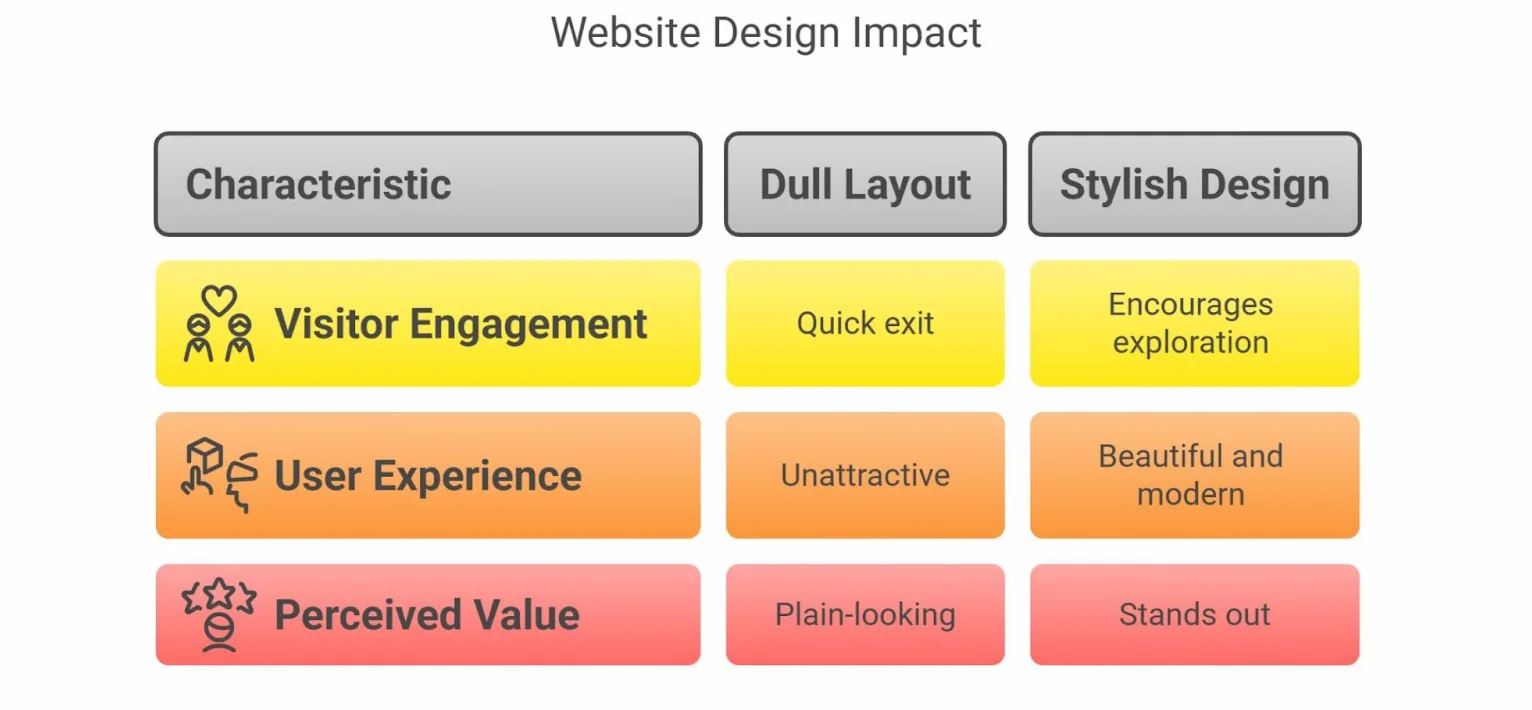
First impressions matter a lot when someone lands on your website. A dull layout can make visitors leave quickly, while a stylish, modern design encourages them to stay and explore more.

With Flipbox Carousel, you can instantly transform the look of your website with smooth and professional animations such as Flip, Cube, and Fade. These effects create a sense of movement and depth that feels fresh without being too flashy.
Using Flipbox Carousel helps your site stand out among plain-looking ones. It makes areas like service sections, team introductions, or pricing plans more beautiful to look at.
Drag and Drop the Carousel Using Divi Builder
You don’t have to be a developer to use the Flipbox Carousel. It works inside the Divi Builder, which means you can drag and drop items to build your design.
Just click, move, and edit, no coding required! It saves time and lets you make changes whenever you want. Even if you’re new to website building, it’s easy to create something that looks great.
- Supports extensive styling and animation customization options.
- You can see changes live as you build
- Perfect for beginners and experienced developers alike.
Adapts to Different Screen Sizes
People visit websites using smartphones, tablets, laptops, and big desktop monitors. If your website only looks good on one screen size, it can frustrate visitors and hurt your credibility.
Luckily, the Flipbox Carousel is built to be fully responsive. Accordingly, it automatically adjusts size, layout, and animation style. You don’t have to create different versions for mobile or worry about things looking messy on small devices.
The module keeps everything smooth and user-friendly, no matter where it’s displayed. The flip and transition effects work just as well on a phone as they do on a desktop. On a desktop or mobile device, visitors will have the same consistent and enjoyable experience.
FAQs
Can I add images and icons to flip boxes?
Yes! The Flipbox Carousel module allows you to add both images and icons on each side of the flip box.
You can show an icon or image on the front and place supporting text, buttons, or even another image on the back. It gives you more control over the appearance of your content.
What is the best carousel plugin for Divi?
If you’re using the Divi theme, the best carousel plugin is the All-in-One Carousel by Divi Extended. It’s packed with powerful features and flexible layout options. There are also Testimonial Sliders and other advanced carousel modules in this plugin.
How to optimize an image for a carousel?
Optimizing your images helps your carousel load faster and look better on all devices.
Here’s how,:
- Use the Correct Format: JPEG for photos, PNG for graphics with transparency, and SVG for icons.
- Compress Your Images: Use tools like TinyPNG or ImageOptim to reduce file size without losing quality.
- Resize Images: Stick to the size your carousel needs, no oversized pictures.
- Name Files Correctly: Use clear file names with keywords for SEO.
- Add ALT Text: This helps with accessibility and search engine visibility.
Turn Your Website into a Visual Masterpiece Using the All-New Flipbox Carousel
So, are you trying to get your website’s attention and keep it? The Flipbox Carousel does just that. It lets you show your content in a fun and modern way with cool flip effects and 3D cube styles.
Your site will look magically enhanced without any required coding. You can highlight your team, show off services, or even list pricing plans in a way that looks clean and stylish.
It also works great on phones, tablets, and desktops, so your site always looks amazing no matter where people view it.
Your website will look brand new, effortlessly. It will make a strong impact and help you make a good impression.






0 Comments