A professionally designed logo on your website provides a perfect first impression for visitors, which increases its credibility.
So, a well-made logo is more than just a symbol of visual presentation. Stats say that a professionally made logo can boost customer trust by 75% because customers think the brand cares about how the logo looks.
As a Divi user, you have multiple ways and plugins that help make your Divi logo look good. We have compiled some tips and tricks in this article to make it look visually better. Let’s get started.
Divi Logo
Before jumping directly into the tips section, first, let’s understand how to add and customize the Divi logo on your WordPress website.
Recommended Logo Size
The Divi users are recommended a specific range of logo size that they can use, and it ranges between 250×100 to 250×150 pixels. But it is not compulsory, obviously, this can vary based on your logo design as well as user preference.
If you are still confused about your logo size, Divi offers image module presets to choose your logo size. Here is how you can use this feature:
- Navigate to the theme builder and edit the global header.
- Now, add the image module where you want your logo to be placed.
- Click on “Preset: Default” and use the presets to place and style your logo.
Recommended Divi Logo File Format
As far as file format is concerned, the recommended Divi Logo file format is PNG as it retains the image quality even when compressed. Moreover, it has a transparent background which is perfect for WordPress websites.
Alternatively, as a second option, you can also use the SVG file format. Logos in this format are vector graphics that can be scaled up or down without losing their image resolution.
How to Add a Custom Logo Image in Divi Theme
Since you are using the Divi Theme, your company logo will appear at the top of every page within the Divi Theme Builder.

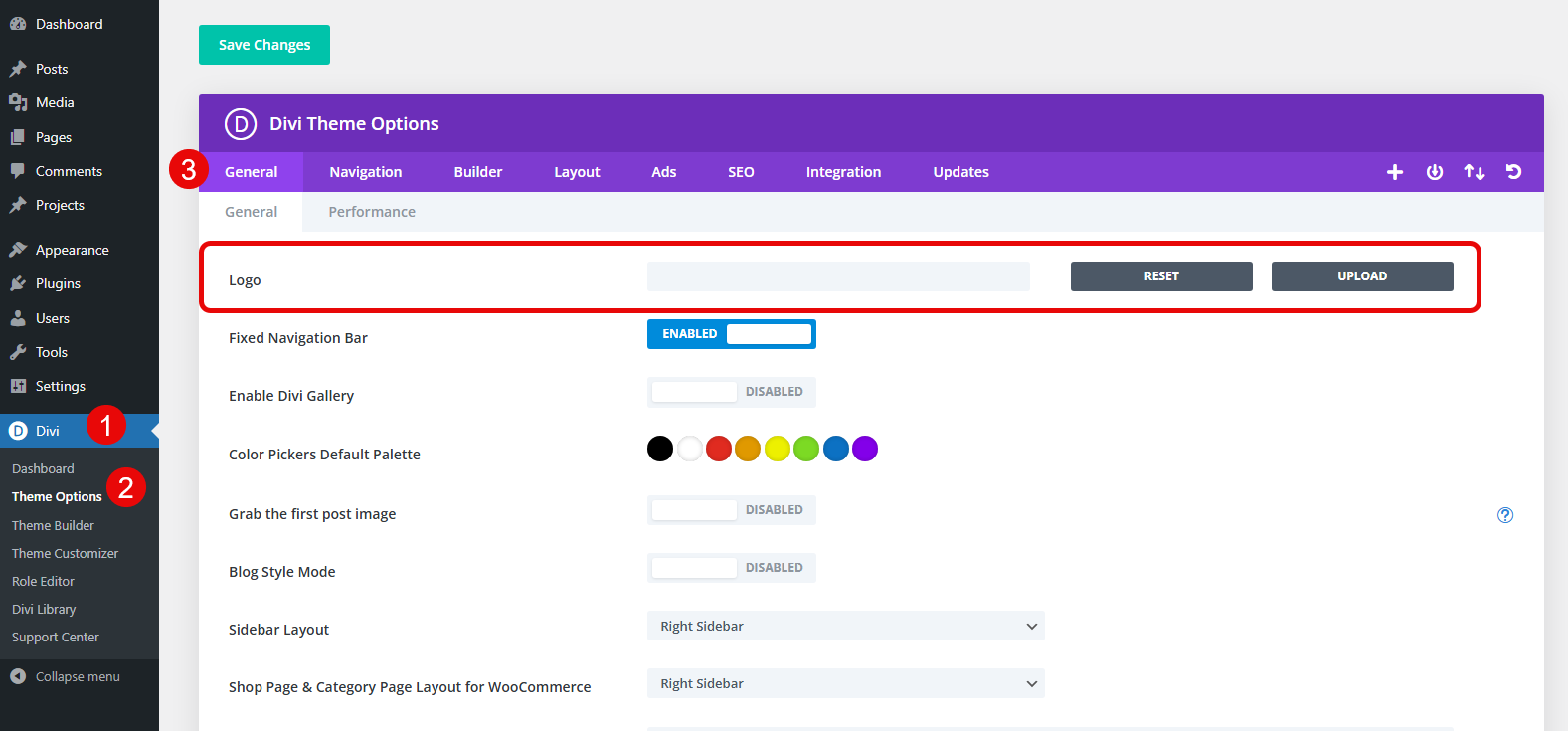
- To define your own personalized Divi logo image, go to your WordPress dashboard and navigate to Divi → Theme Options.
- In the Theme Options, click on the General tab and find the Logo option.
- Next, in the logo field add the full URL to your logo.
- Or you can use the Upload button to upload your logo image.
- Once it is installed, copy and paste the URL to the file in the field and hit the Save button.
Reset Your Logo Image
After some time, you may want to reset your logo. You can easily do so by clicking on the Reset button next to the Upload button. Upon resetting, the logo will be permanently removed from your Divi website.
How to Add Favicon in Divi
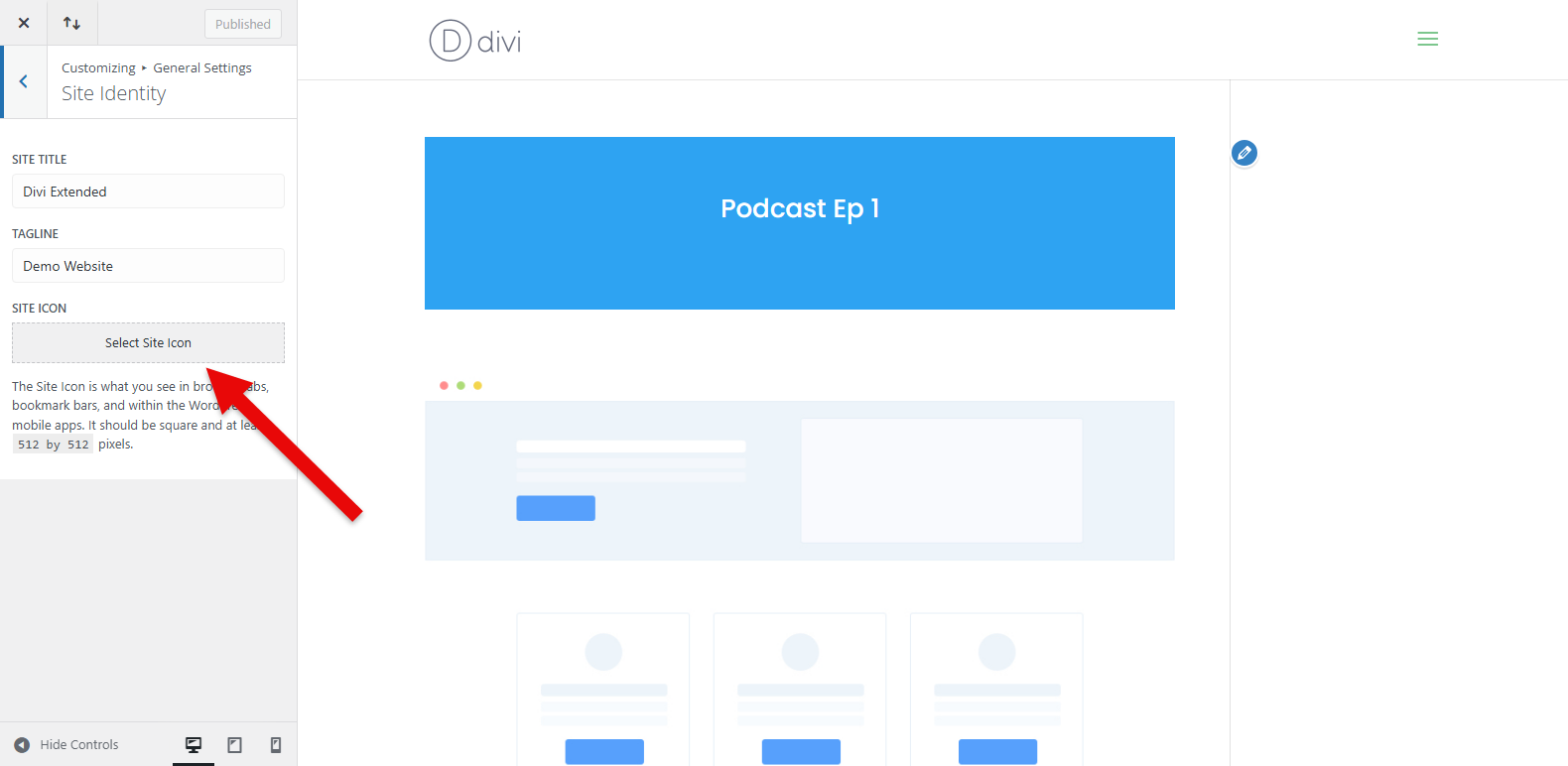
If you wish to add a favicon to your Divi logo, go to the WordPress dashboard, Divi → Theme Customizer → General → Site Identity, where you can upload your icon.

The recommended size for the Favicon logo should be at least 512×512 pixels and square-shaped.
7 Essential Tips That Help Make a Divi Logo Look Good
1. Choose the Best Divi Logo Height
As discussed in the previous section, the right Divi logo height is important. The default Divi logo is a PNG 93×43 pixels, but you can adjust the size of your logo using Divi’s theme customizer.
The ideal height for a horizontal/landscape logo in PNG file format is around 45-55 pixels. This allows your logo to have enough white space so that it doesn’t appear crowded in the header.
Talking about the width of the header, it has more space, so you have multiple design options for horizontal logos. Around 250 pixels wide provides the perfect size for the logo, where it appears visually appealing, unique, and looks great on the tablet.
Let’s talk about the shape of your logo. If your logo is in portrait, it leaves much vertical space in the header. So, square or landscape logos are generally the best logo shapes. So, it is better to change your logo to landscape if you still have it in portrait.
Overall, we will suggest you use the higher resolution to keep your logo sharp on retina devices and customize it using Divi’s customizer for further adjustments.
2. Make Sure Your Divi Logo Works in Black and White
While designing your Divi logo, make sure it works fine in both black and white backgrounds. Test your logo under these backgrounds before finalizing it.
To check it on both backgrounds, let’s see how you can change the color of the background of your Divi website:
- Navigate to the front page of your WordPress website and select Enable Visual Builder.
- Then click on the gear icon to open settings.
- Then, locate the Background options in the settings menu.
- In this tab, you will be shown all the background sections, including the background color settings.
- Choose a black color first, add your Divi logo image in the header, and test how it appears. Then change it to white color and check.
3. Upload the Correct File Format and Dimensions for Your Header
Uploading your Divi logo Image in the right file format will help you display it correctly. The default logo image should be formatted in PNG. This is the most commonly used file format because of its transparent background and image quality.
As already discussed, keep your logo’s height to 43 pixels, which is consistent with the default header values.
But if you wish to use the larger logo, you can make changes in the Customizing menu, navigate to Customizing → Header & Navigation, and edit Header Format.
4. Create a Divi Overlapping Logo
Do you want to style up your Divi logo on your website? Why not try placing it in a way that it overlaps the header section instead of in the header area?
This kind of modification can make your logo stand out more and enhance your brand identity.
- To create the Divi overlapping logo, first, upload your logo image to the theme options (already explained above).
- Then go back to WordPress Dashboard and navigate to Divi → Theme Options → CSS and paste the following snippet:
/* Overlapping logo for desktop*/
@media (min-width: 981px) {
#logo {
position: absolute;
max-height: 350%;
margin-top: 15px;
}}
/* Overlapping logo for tablet & mobile*/
@media (max-width: 980px) {
#logo {
position: absolute;
max-height: 200%;
margin-top: 15px;
}}5. Try Swapping the Divi Logo as the Page is Scrolled
Have you ever noticed some websites switch their logo on the fixed header? This is pretty cool, isn’t it? This type of trick will make your website look cleaner and improve the visual aesthetics. Moreover, it will also enhance the user experience by showing a less bulky logo when your user is scrolling down your content.
To change the Divi logo upon scrolling:
- First, upload two logo image files to the Media Library of your WordPress website and note both image URLs.
- Then go to WordPress Dashboard and navigate Divi → Theme Options → General Tab. Here paste the URL of the logo that you want to show upon scrolling.
- Double check the Fixed Navigation Bar is enabled.
- Now go back to Divi → Theme Options → General Tab → Custom CSS and put this code:
.et-fixed-header #logo {
content: url(https://demo.divi.tech/wp-content/uploads/divi-logo-white.svg)
}6. Add Descriptive Alt Text
To make your logo more interactive, try adding voice to it. By adding a voice, we simply mean adding descriptive Alt text to your Divi logo.
Alt text is a kind of hidden text that is displayed when your image is unable to load. This not only provides a visual appearance to your user but also helps the search engine in indexing your content.
Moreover, it provides additional information about the image and helps in SEO, accessibility, and website usability.
In order to add Alt text to your Divi logo, on your dashboard, go to Media Library, click on the logo image, and the image details pop up. Add your text in the “Alternative Text” section.
7. Match the Divi Logo to Your Brand
Since your logo is your brand identity and serves as a first impression of your brand to your audience, it should be consistent with the theme of your brand as well as your website.
So, it is important for you to match your Divi logo with your brand’s color. You can use the Divi Theme Options to adjust the overall color of the logo with some simple tweaking.
Make sure all three: your logo, website design, and your brand, have the same theme.
FAQs
How do I make my Divi logo bigger?
In order to make your Divi Logo bigger: go to WordPress Dashboard → Theme Customizer → Header & Navigation → Primary Menu Bar → Logo Max Height. This is how you can increase the height of your logo.
How do I center my logo in Divi?
To align your logo in the center: go to Divi → Theme Customizer → Header & Navigation → Header Format. Then, from the dropdown menu, choose the Centered Inline Logo option.
How do I upload the logo in Divi?
For uploading the logo in Divi, go to Divi’s Theme Options → General tab, where you will locate the Logo field and paste the URL of your logo. After that, click on the “Upload” button to upload your Divi logo image.
Conclusion
Do you know that logos are more than just your brand’s identifier?
They serve an important role in enhancing the visual appearance of your website and improving the user experience. So, you must spend enough time and skills while designing a dynamic Divi logo for your website.
So, to make your Divi logo look good, we have discussed 7 tips and tricks for your convenience in this article.
Make sure your logo has the right size and height, goes well with your website’s and brand’s theme, contains descriptive Alt text, and is customizable. And if you follow these tips, we are pretty sure your Divi looks extraordinary on every page of your website.
Besides modifying the logo, you can also customize your header using Divi Headers Layouts by Divi Extended, which offers various modern header templates such as RTL headers, vertical headers, multipurpose headers, etc.

This layout pack allows you to display your Divi logo distinctly, which improves your website’s navigation capabilities.










0 Comments