Custom post type is an innovative approach in WordPress and Divi also supports custom post types to provide smart solutions to its users. If you are using the Divi theme, you can unlock the full potential of custom post types. Divi custom posts give complete freedom to display different types of elements on your website using its builder. Divi custom post types allow you to showcase testimonials, team members, reviews, and many other things on your website. How about displaying all of these items in a slider? That sounds interesting, and with Divi, you can display them with a Divi custom post type slider.
In this post, we will show you how to create a Divi custom post type slider using the Divi Blog Extras plugin. Before reading this post, make sure you have installed Divi Blog Extras.
Step-by-Step Guide to Creating a Custom Post Type Slider in Divi
Before creating a custom post type slider you must also have custom post types on your Divi website. If you don’t have you can create custom post types using the Custom Post Type UI WordPress plugin. This custom post-type plugin will help you create custom posts easily on your website.
Now after going through all these prerequisites let’s start creating a Divi custom post type slider to showcase movie posts in a dynamic style. These sliding custom posts will present all the information related to that movie.
1. Create Custom Post Type
We already mentioned that CPTs are needed to create that slider. If you have already created custom post types on your WordPress website, skip this step.
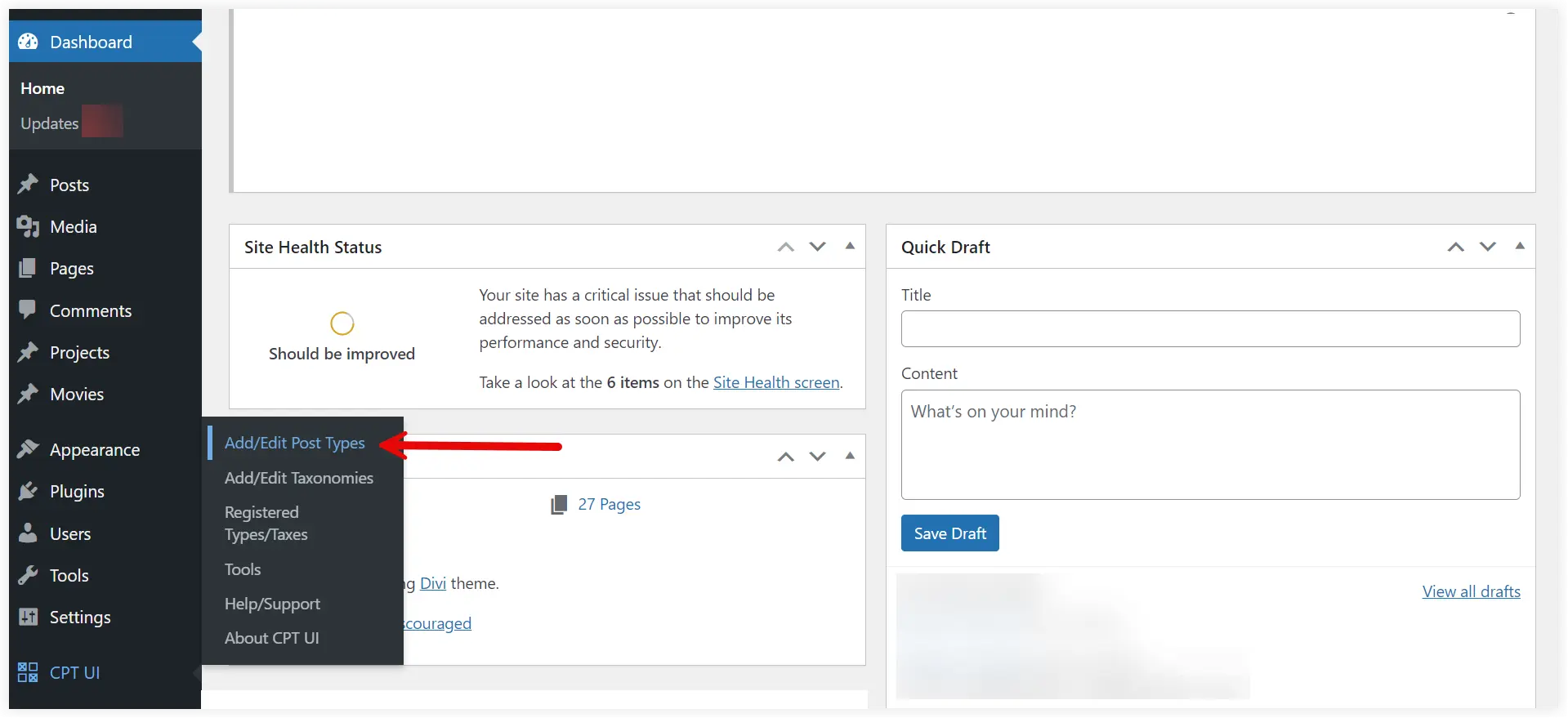
Install the Custom Post Type UI plugin and navigate to the CPT UI in the WordPress dashboard. Select Add/Edit Post Types.

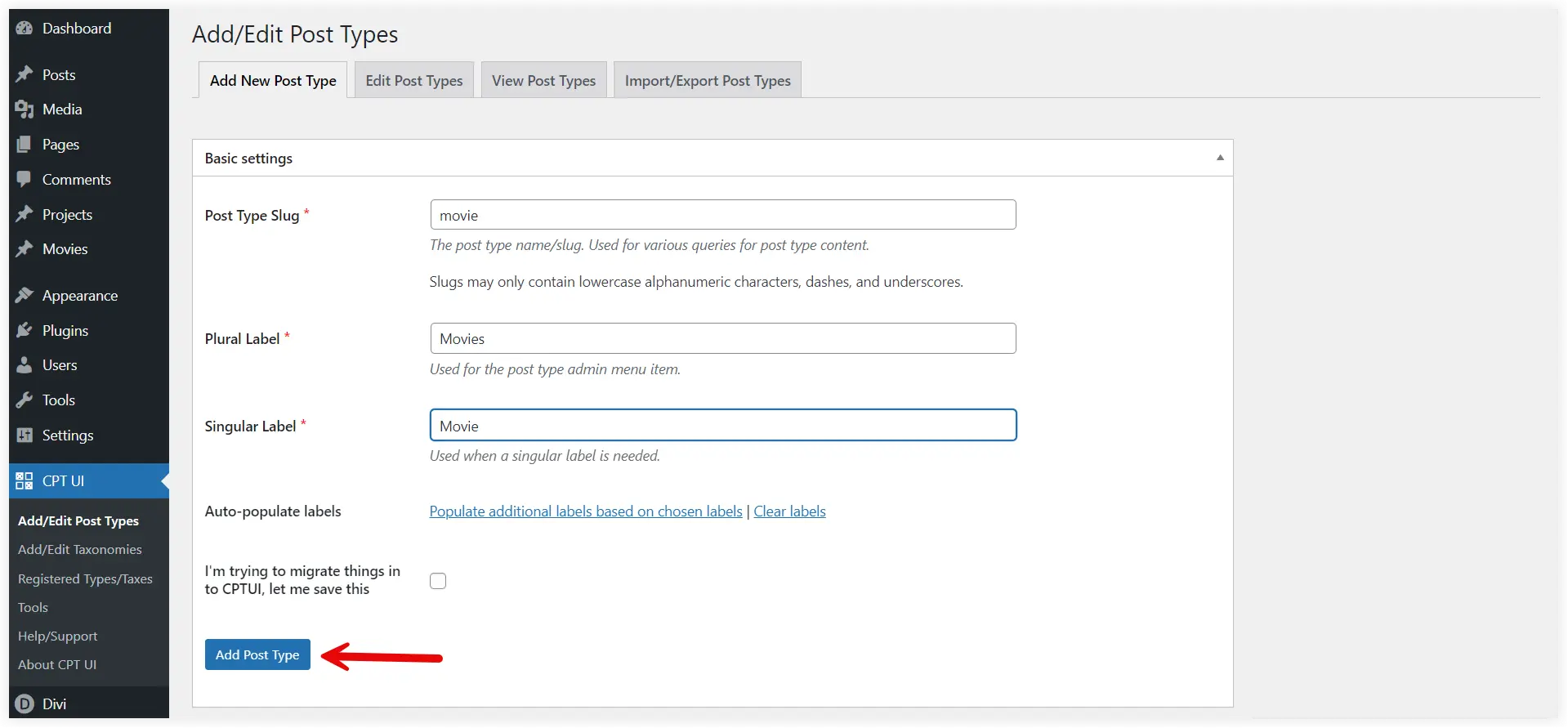
Enter the Post Type Slug, Singular Label, and Plural Label. We mentioned ‘Movie’ in Singular Label and ‘Movies’ in Plural. Leave the other settings as it is and click ‘Add Post Type’.

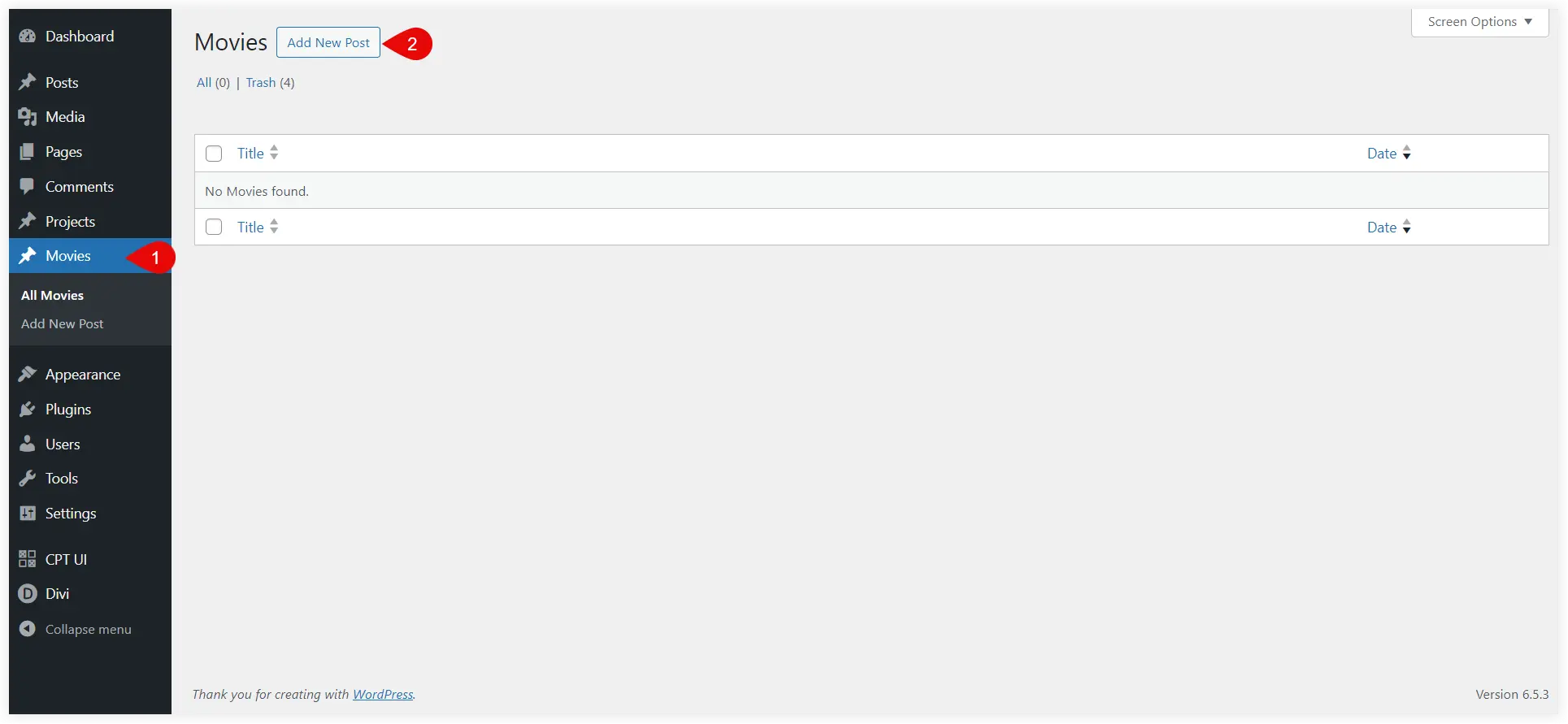
As soon as it is created, the “Movies” CPT will start appearing in the WordPress dashboard. Click on it and select Add New Post to create a new custom movie post.

Open the new custom post and you can edit it with Block, Divi, or any other suitable builder. You can create as many CPTs as you like with this custom post-type plugin. After creating certain CPTs on your website, you can proceed to display them in a sliding style using Divi Blog Extras.
2. Setup Divi to Display Your New Custom Post Type
This is one more necessary step before creating a slider custom post type in Divi. You will not be able to see the new CPT in the Divi Blog Extras module if you do not configure this setting.
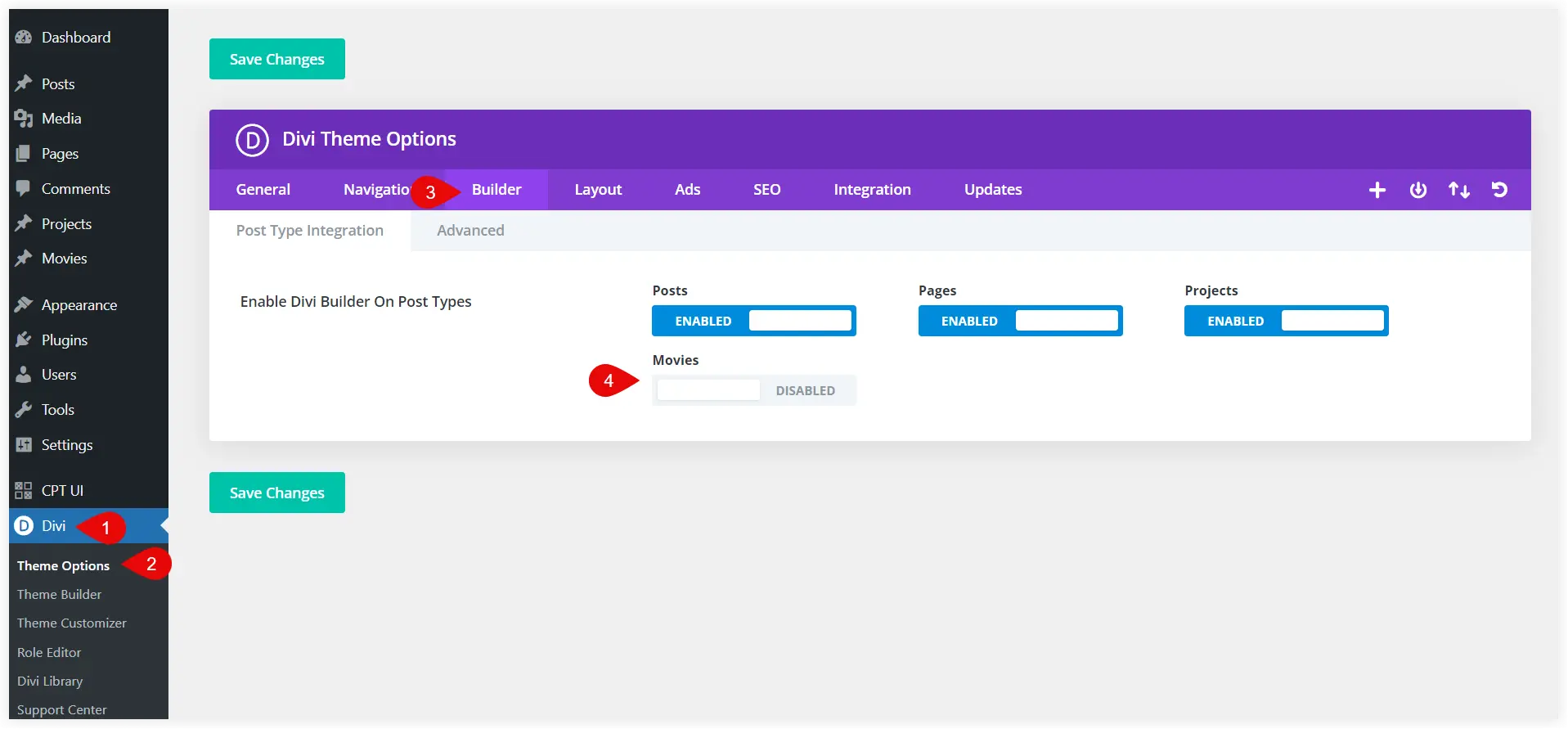
Navigate to the Divi Theme Options and open the Builder settings. Here you will see Enable Divi Builder On Post Types in the Post Type Integration tab. By default your new CPT would be disabled. Enable it to activate it in the Divi builder while using the Divi Blog Extras module.

3. Create Custom Posts Type Slider with Divi Blog Extras
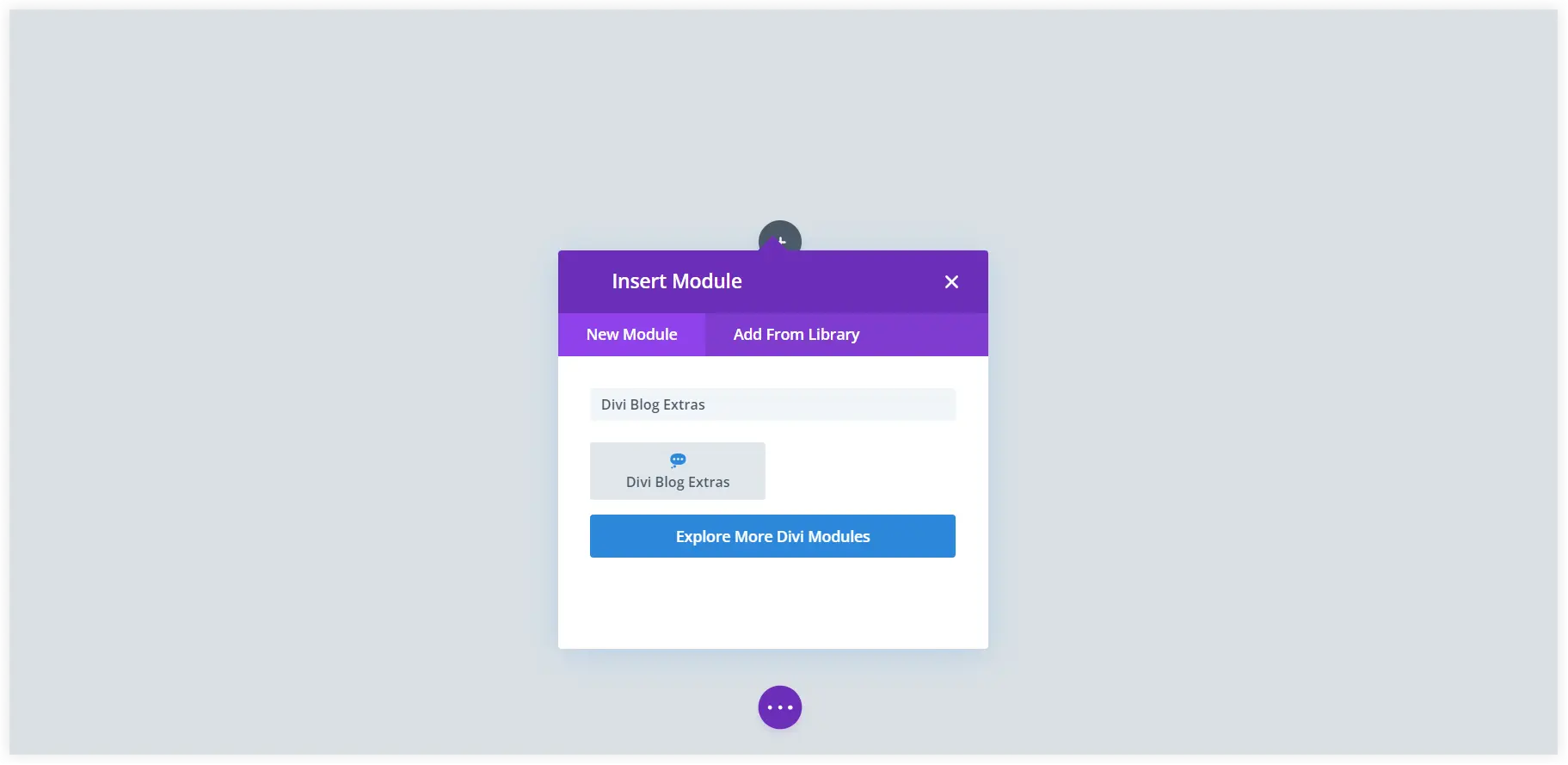
After setting all these things, let’s start creating the CPT slider. Using Divi Builder, edit the page where you want to add the movie post slider. Search for the Divi Blog Extras module and select it.

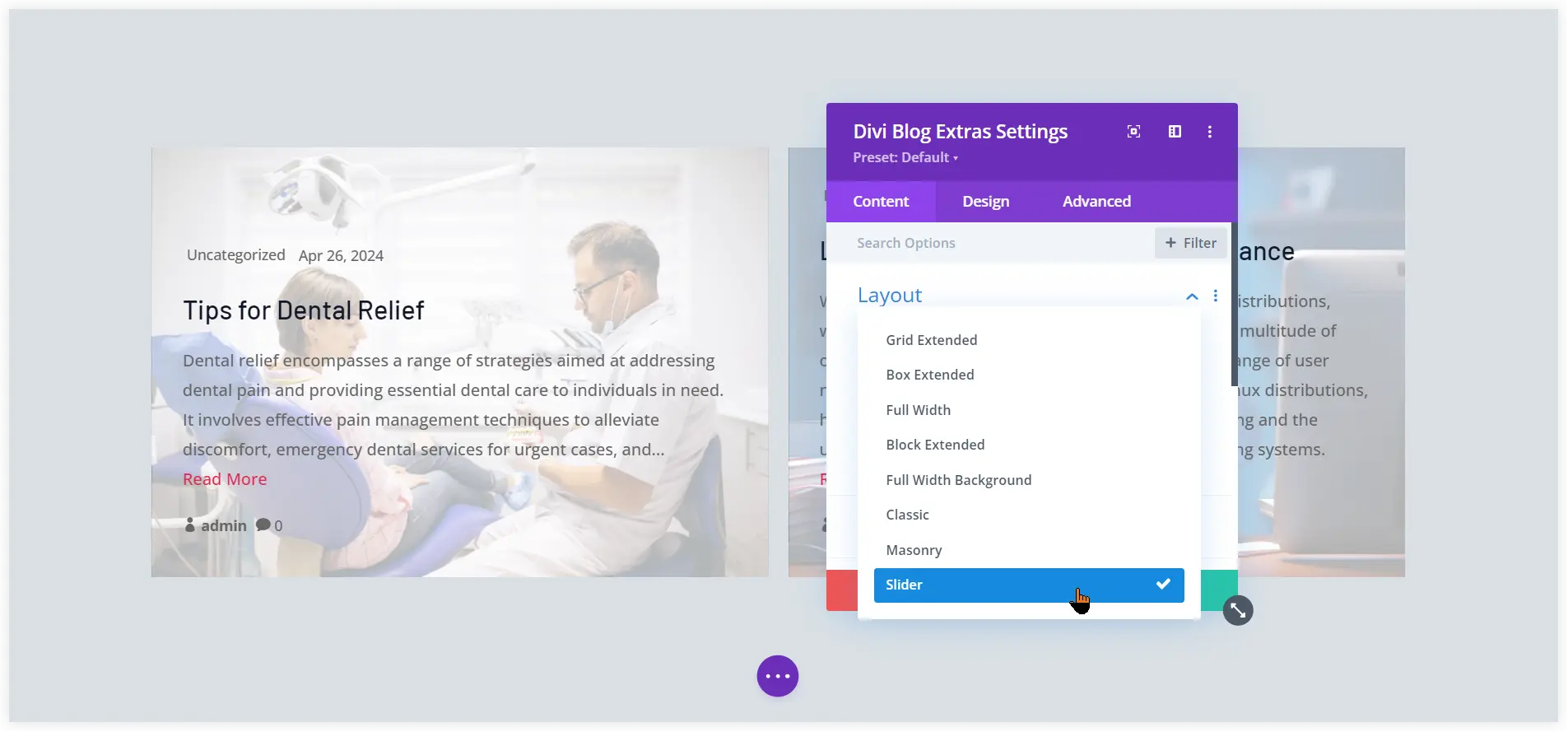
Out of all the available Layout options, select Slider. The CPT slides for your webpage will be generated by this layout.

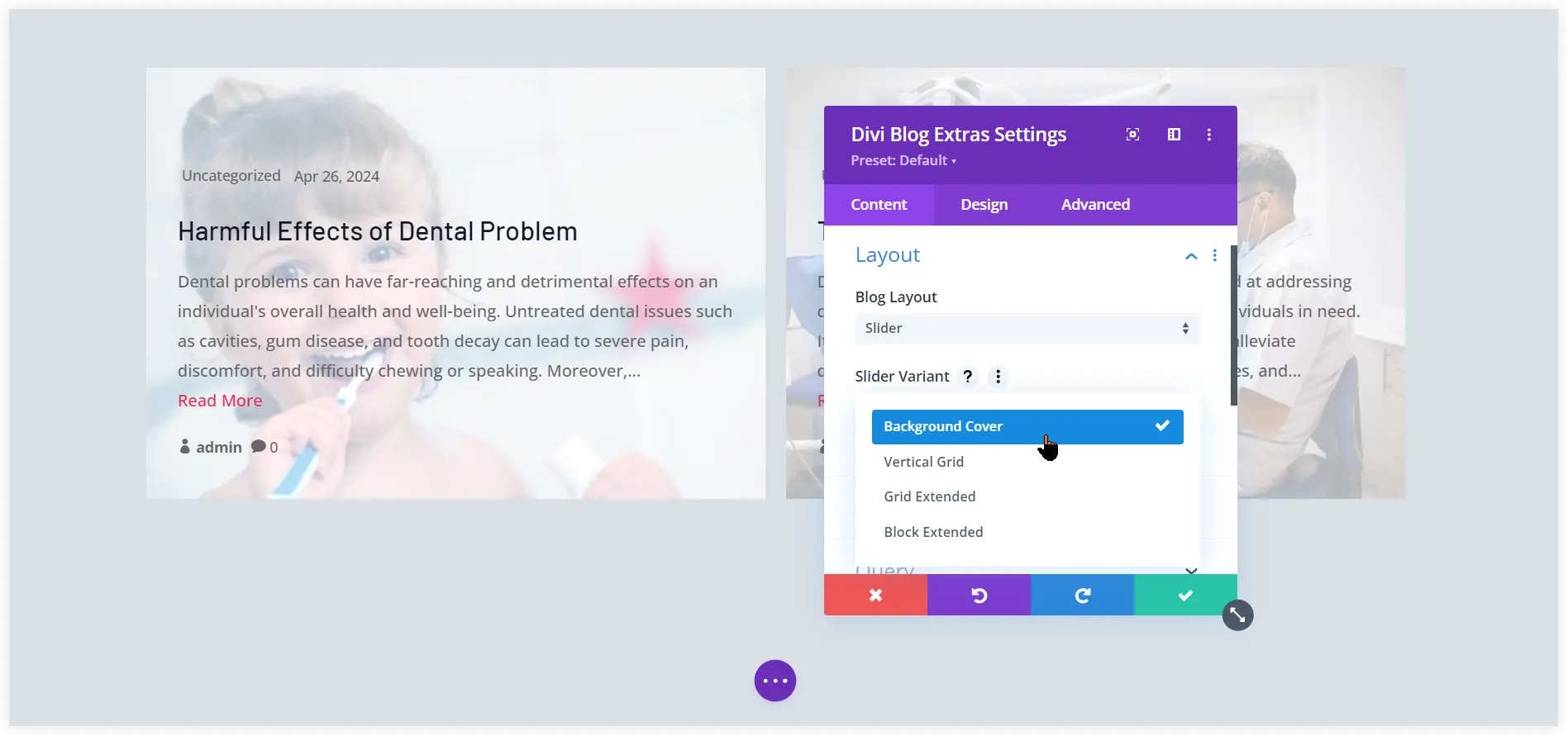
Next, choose the Slider Variant that fits your design needs and match your style. To properly arrange the custom movie posts, we recommend you select the Block Extended or Background Cover option. These slider variants will provide a clear slider view of custom posts.

4. Customize Display Structure of Custom Post Type Slider
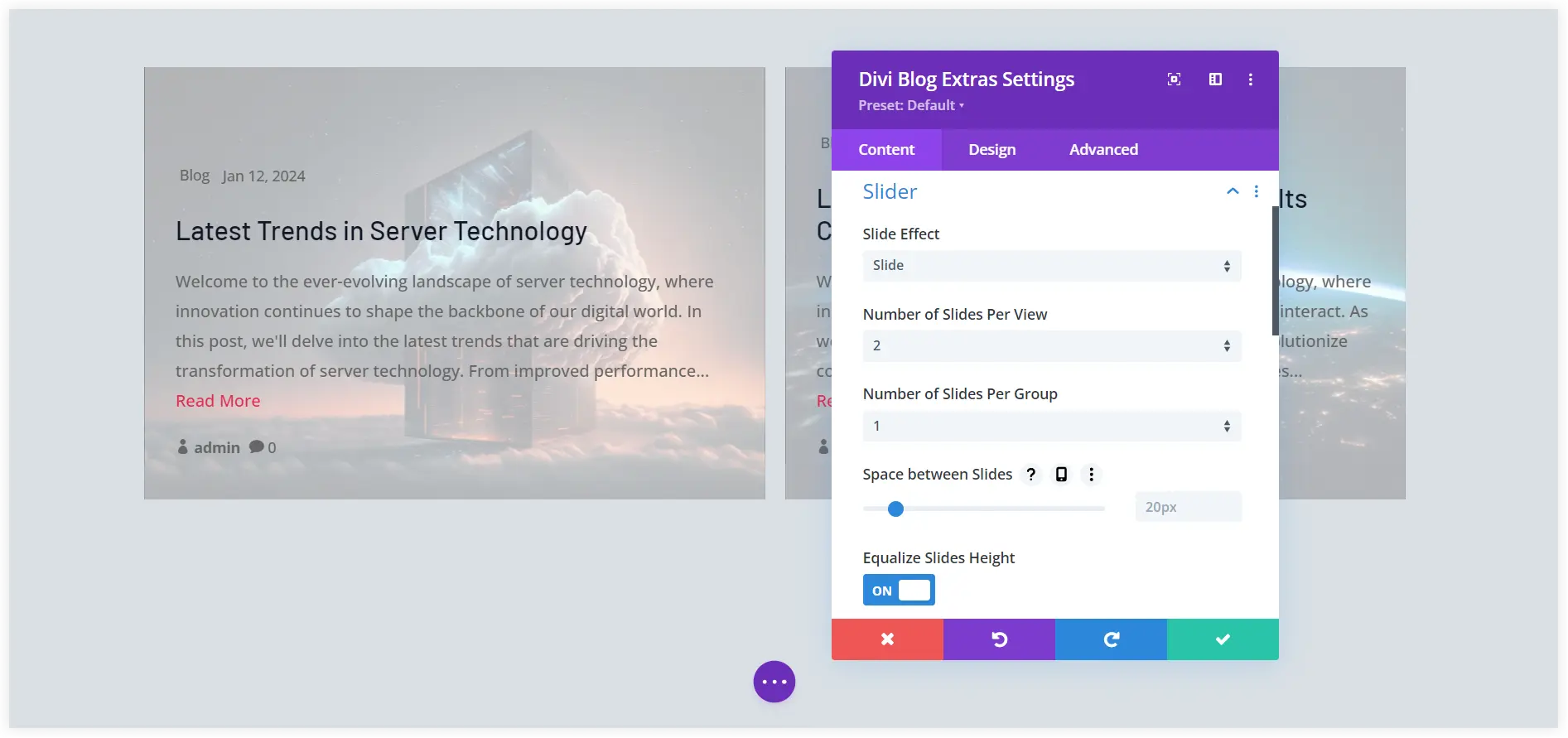
These settings would be responsible for the movements of the CPT slider. Keep Slide Effect as ‘Slide’ as we want a proper sliding movies section on our webpage. Select the number of posts to be displayed in the slider with the Number of Slides Per View option. Adjust the Space Between Slides to make them look uniform and tidy. Enable Equalize Slide Height to display them in an aligned way horizontally.

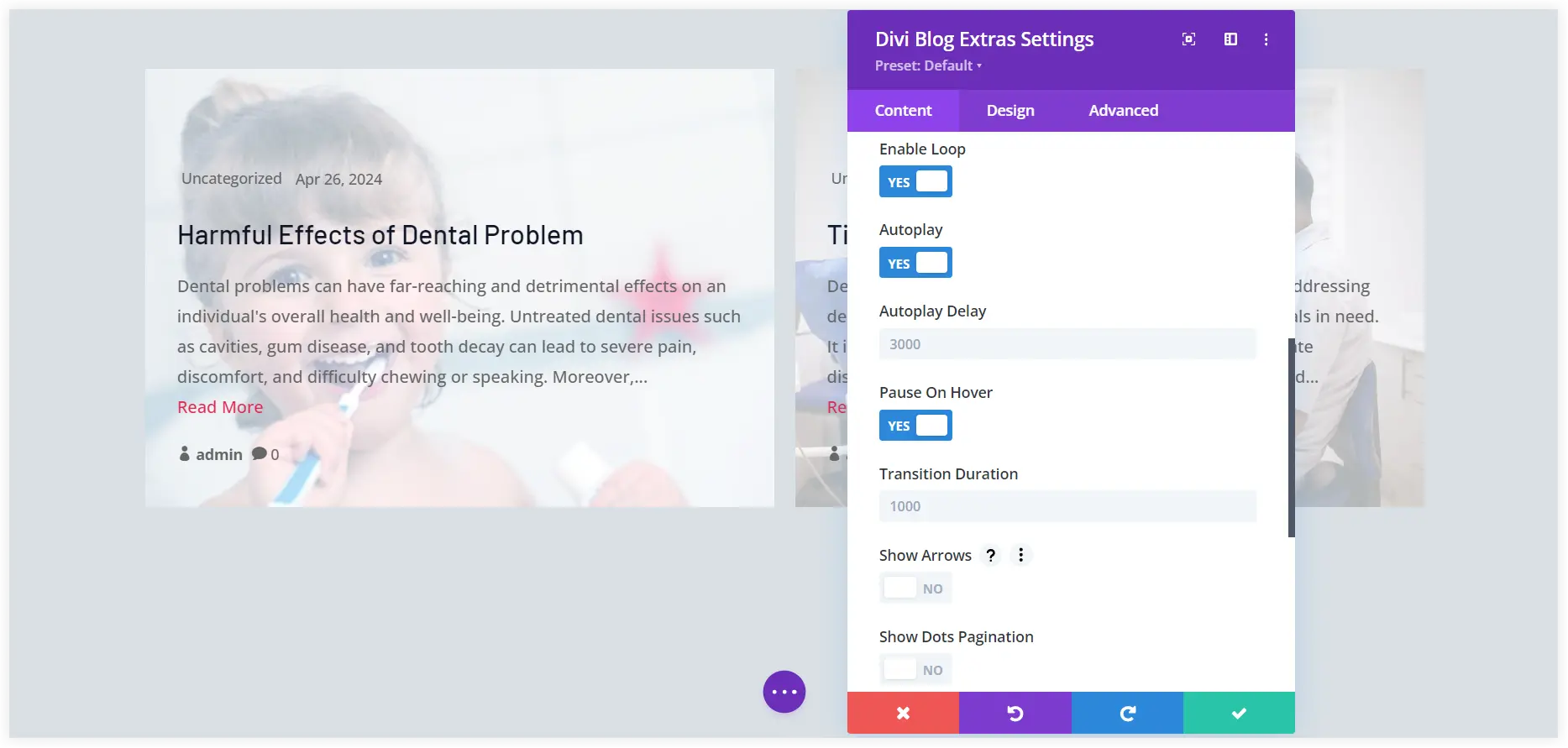
When the slider for custom posts reaches the last slide, Enable Loop will display the initial slide. As soon as the website loads, Autoplay will start moving the slider. Pause On Hover stops the slider when a user hovers over it, allowing them to explore particular custom posts in the slider.

Users can explore the custom posts and move around the slider by selecting the Show Arrows option.
5. Configure the Display Format of the Custom Post Type Slider
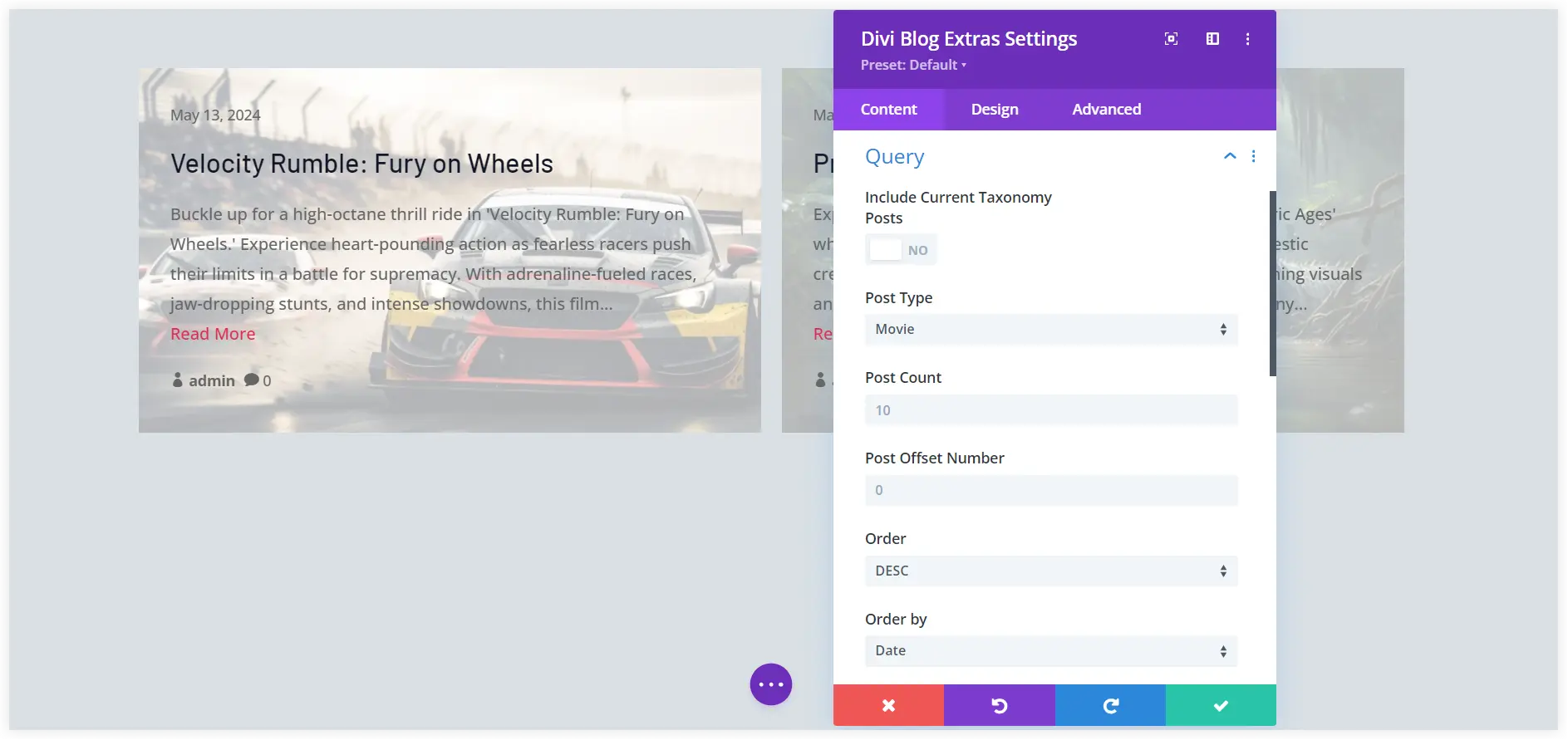
Explore the Query Tab of this module. Keep Include Current Taxonomy Posts disabled as we want to display posts from our new CPT ‘Movies’ only. Select Post Type ‘Movies’ and mention the number of custom posts you want to display in the slider using Post Count. Order them in ascending or descending order of their publishing dates.

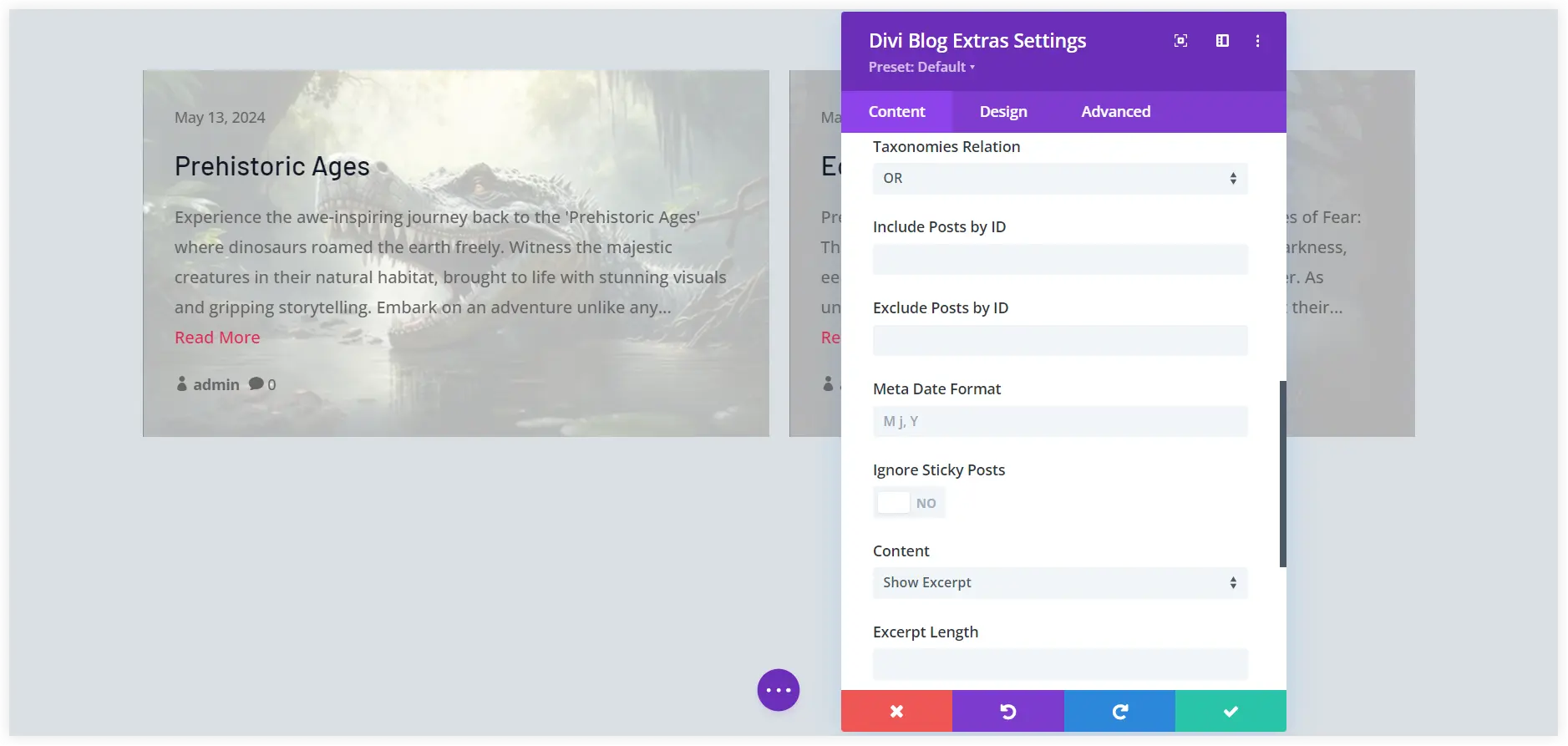
Leave the other settings as it is and make sure you have selected Show Excerpt in Content to display the excerpt of each custom post. You can also choose the minimum word count to regulate the excerpt length display.

6. Setup the Custom Post Elements You Want to Showcase
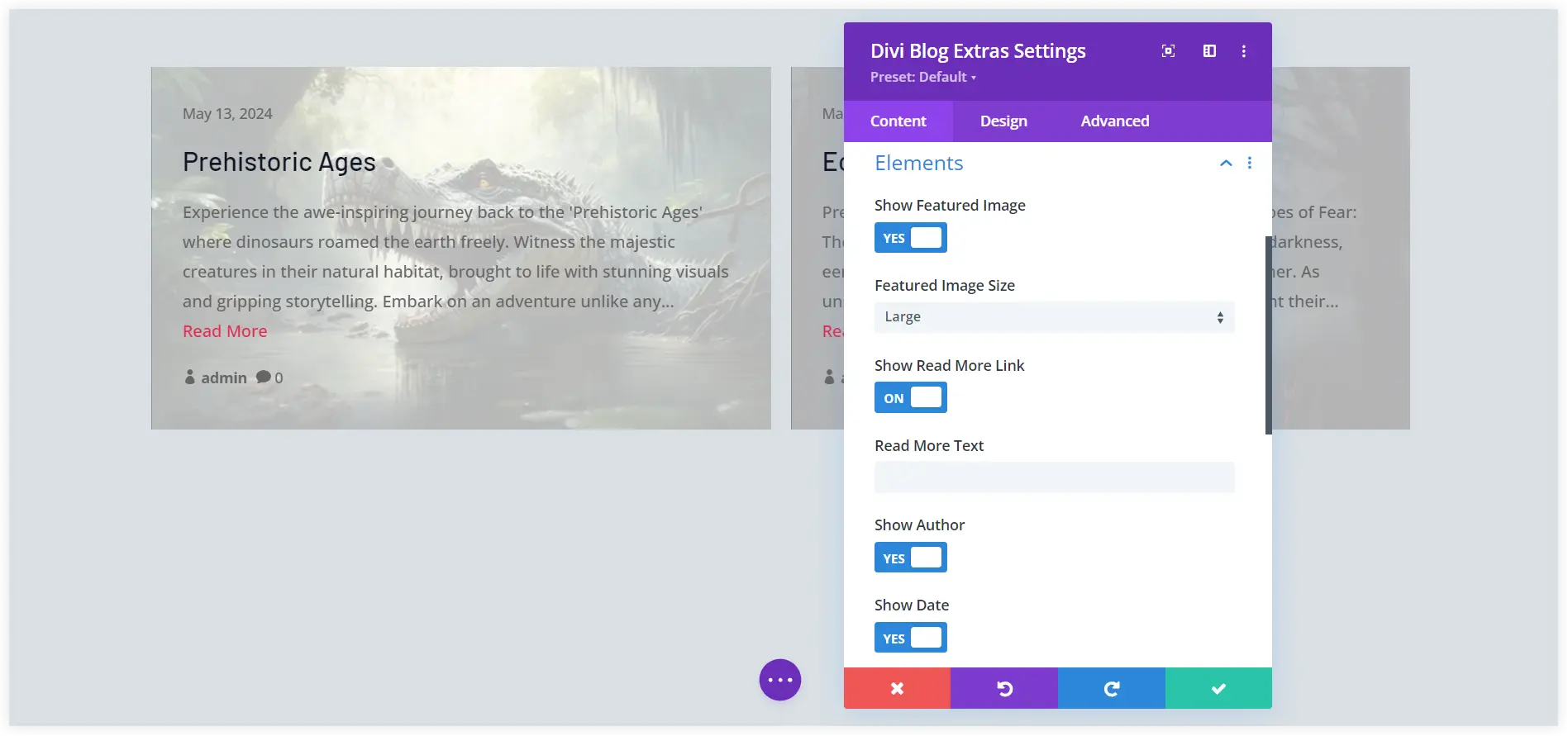
The custom posts must be presented with images in the slider to make them appealing and interactive. Enable Show Featured Image to do that. We prefer to keep the Featured Image Size Large for a proper clean look of the slider. Allow users to open and read the custom posts using the Show Read More Link.
Similarly, you can display or hide each post’s authors, publishing date, categories, and comment count in the slider.

7. Final Layout of Divi Custom Post Type Slider
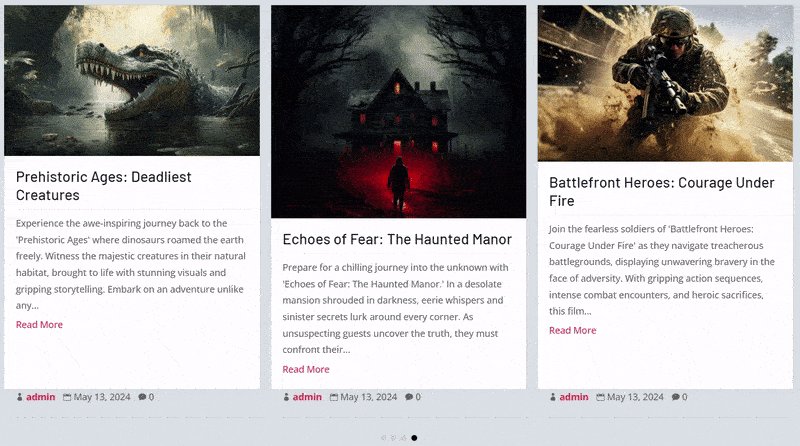
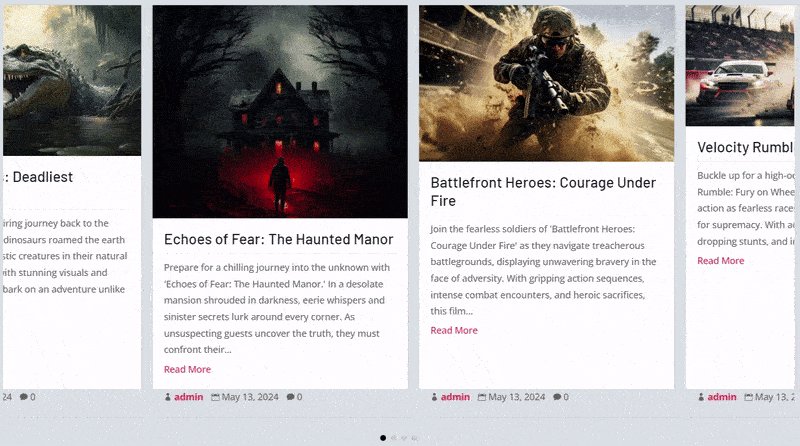
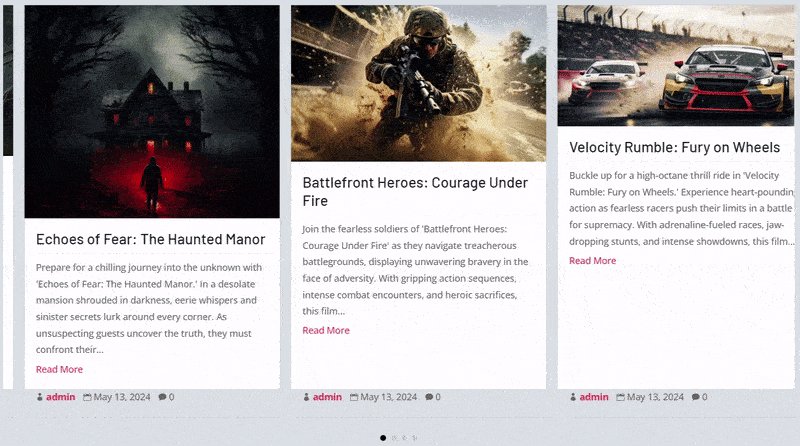
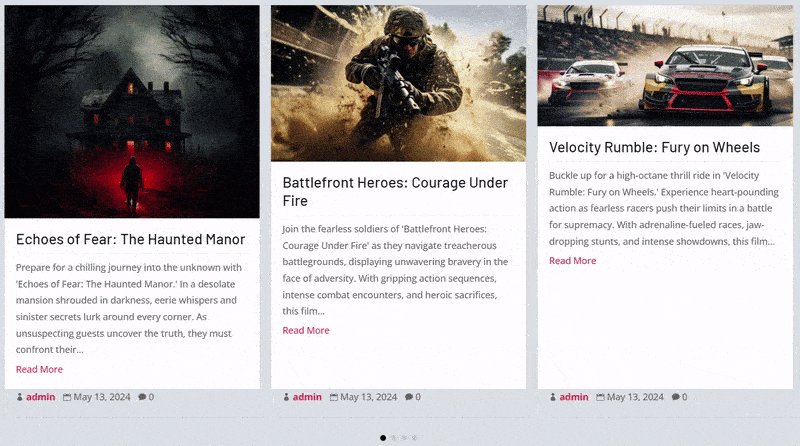
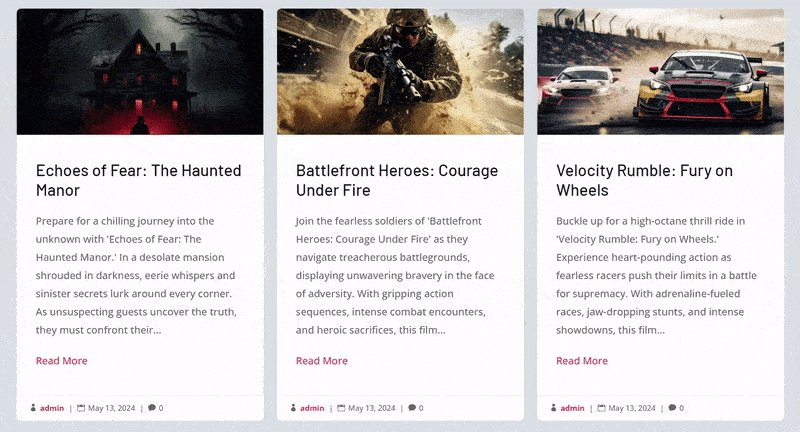
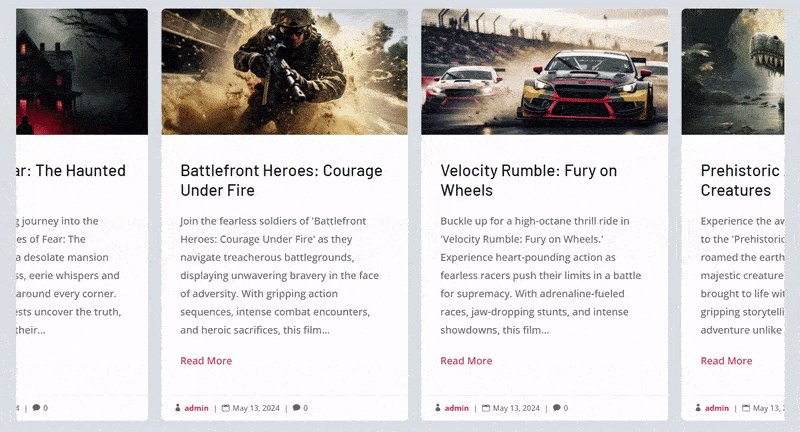
After doing all the above setup and configuration, this is the final layout of our custom post type slider showcasing all the movie posts in a dynamic style.
We selected the ‘Background Cover’ Slider Variant to create this CPT slider and see how it looks.

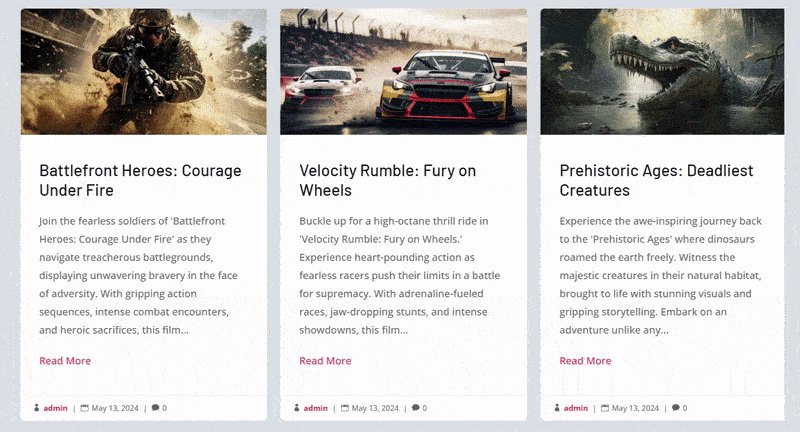
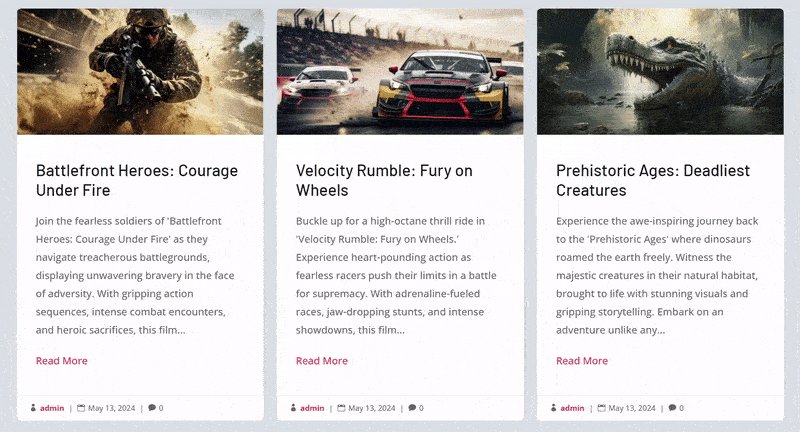
You can also try the other available Slider Variants. It is completely your choice how engagingly you want to showcase Movies custom posts on your website.
Vertical Grid Variant

Block Extended Variant

In the same way, you can create a custom post type slider for testimonials, team members, and reviews to showcase them uniquely.
The Final Verdict is that you can easily craft a Divi custom post type slider on your website using the Divi Blog Extras plugin. The custom post type slider built with Divi Blog Extras provides an immersive experience to users while they are browsing your website content. These custom post types displayed in a slider leave a lasting impression on the visitors and improve overall time spent on your Divi website. Following this step-by-step guide is a smart solution and can help you create custom post type sliders easily for your Divi website.






0 Comments