The approach to display product categories on the shop page of a WooCommerce store is quick and smart to improve the user experience and navigation. While using Divi, a product category page section can be a simple solution for customers to find products of interest without getting their minds boggled with a large unorganized product list. A WooCommerce product category page section on your store can narrow down their product search and they can explore their desired products easily. This also facilitates users to discover new product categories that contain complementary or alternative products.
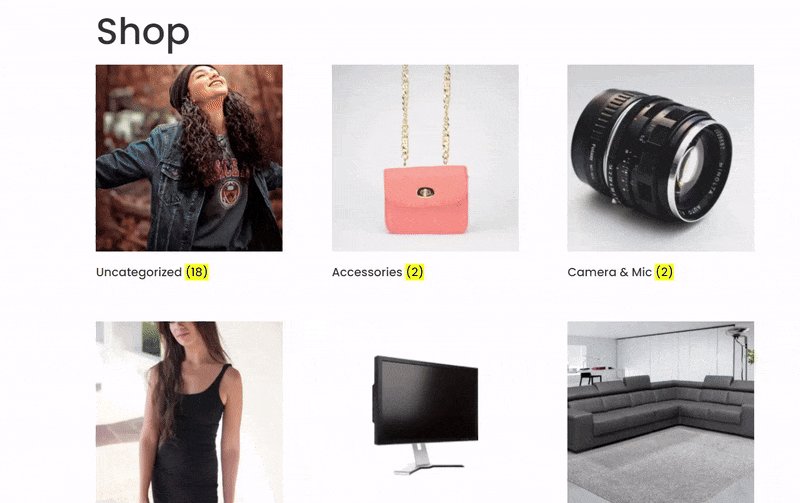
Observe a scenario, where a customer reaches the homepage or shop page of your WooCommerce store and is looking for a specific type of product.

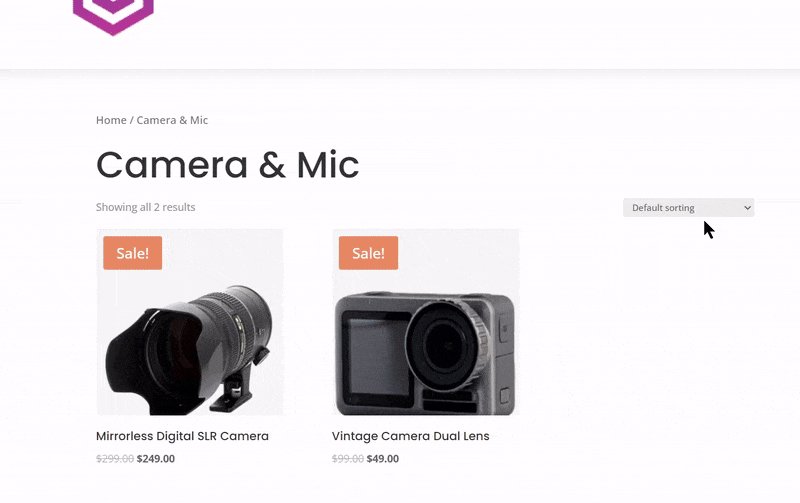
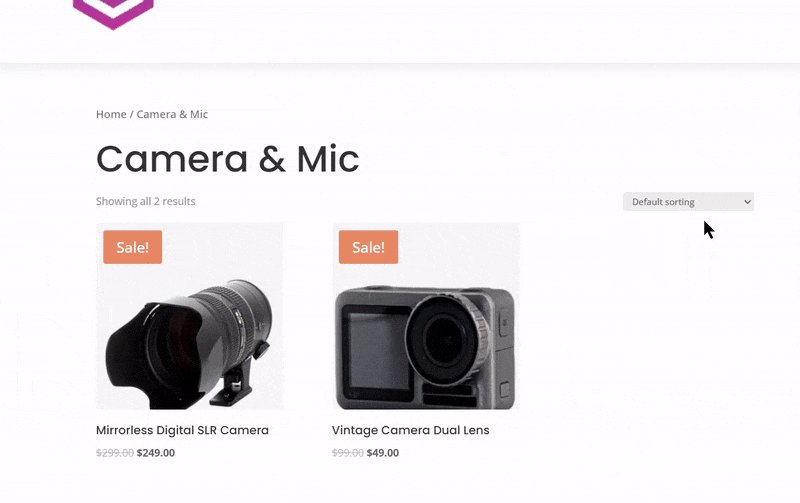
The customer can easily navigate to the desired type of products in the respective category and can explore the other categories as well.
This post will demonstrate how to arrange and display product categories on the shop page of a WooCommerce store using the Woo Product Categories module and Woo Category Grid module. Install Divi WooCommerce Extended plugin to use Woo Product Categories and Woo Essential to deploy Woocategory Grid on your online store. Moreover, a quick overview of using shortcodes to highlight product categories is also included.
There are two ways to do it. Use a plugin or shortcodes. You can include a product category section on your shop page or create a separate Divi WooCommerce category page to display all the available product categories on your store. Let’s start.
1. Display WooCommerce Product Categories on the Shop Page using Plugin
Shop page is the best place to showcase product categories and redirect customers to the product they are looking for. This is because the shop page is the featured section of any WooCommerce store and most of the customers go through that while exploring products. We will demostrate the use of plugins toacheive that.
Use Woo Product Categories Module
Edit the page with Divi Theme Builder and search for the Product Categories module. It has a lot of options to craft a category section for the products in your store.

Configure the Content
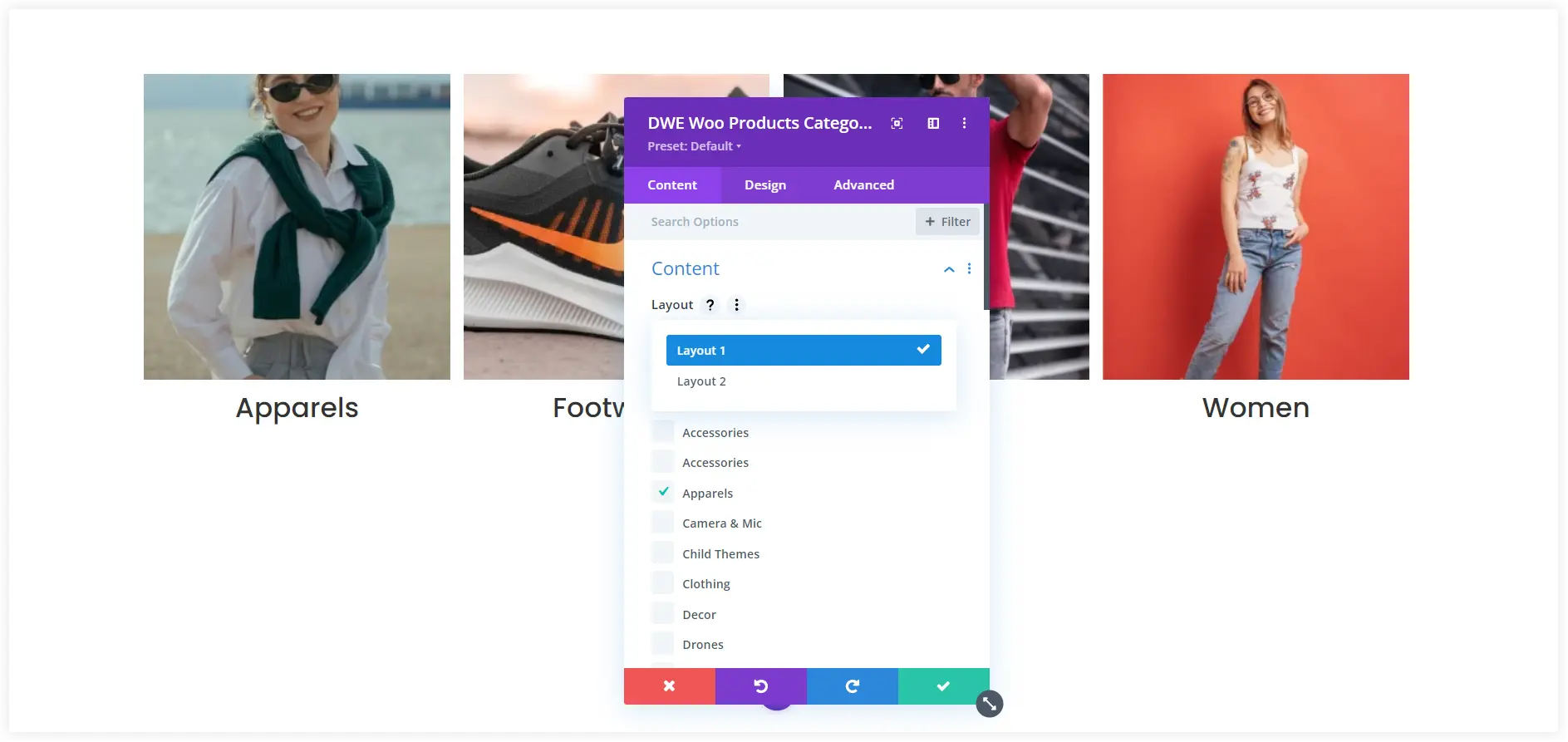
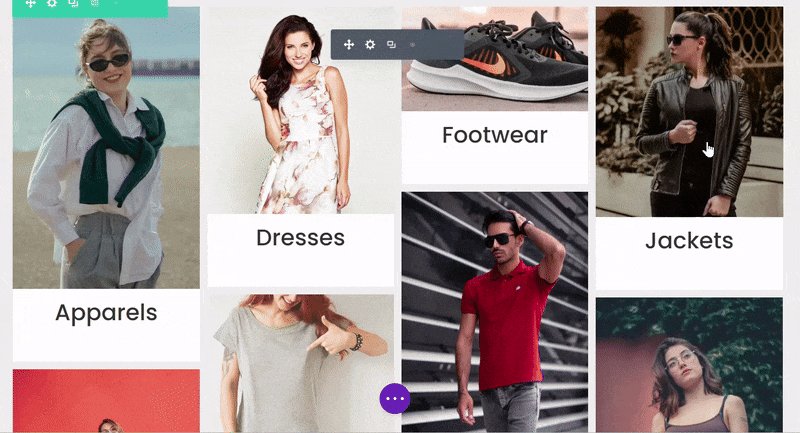
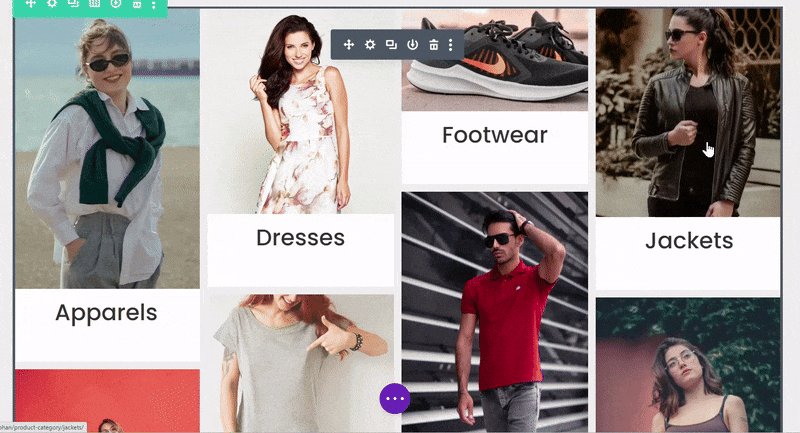
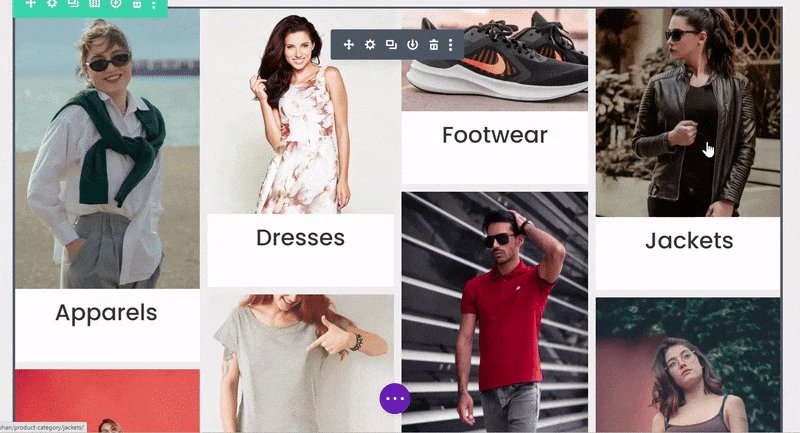
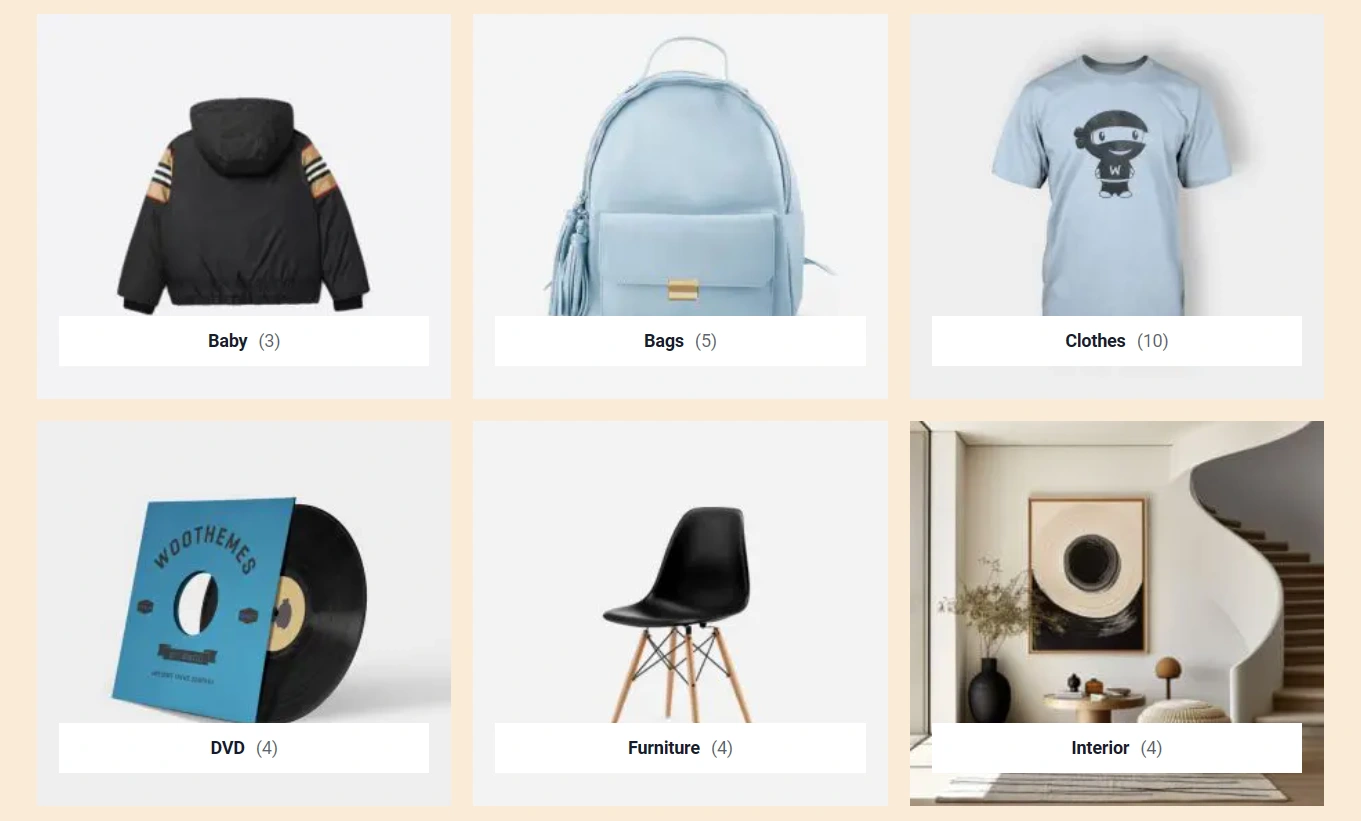
This product categories module offers two layouts. You can select the one that fits your needs and design requirements. Since the first one better supports the visual appeal in a better way, we recommend choosing it.

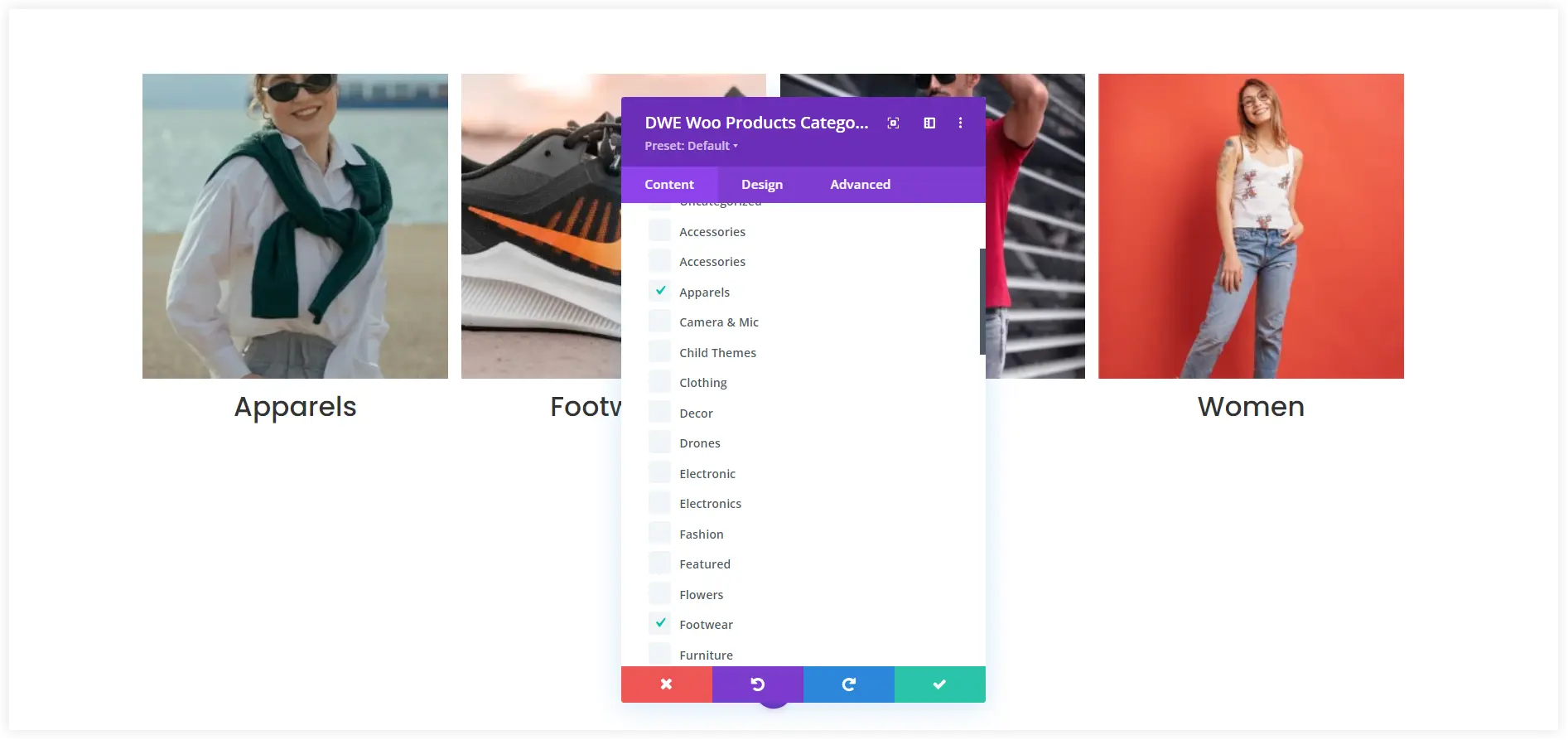
The next step is to include the categories you want to display on the shop page. All the product categories are shown here. You can select the categories and they will start appearing on the builder.

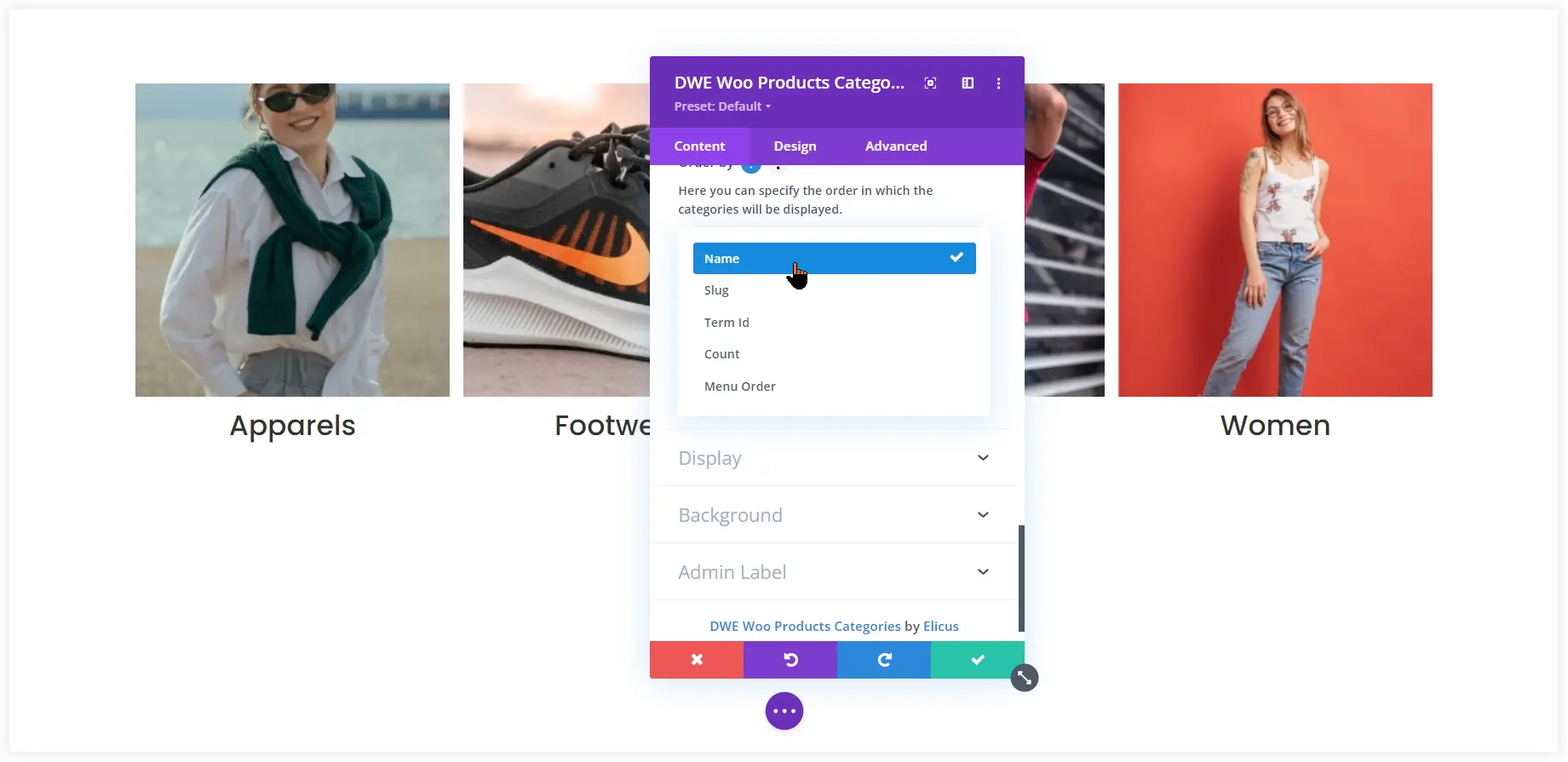
Sort the product categories smartly using these useful “Order By” options.

- Select Name if you want to arrange them in an alphabetic order.
- If you choose Slug, the product categories will be lined up according to the alphabetical order of the Slug.
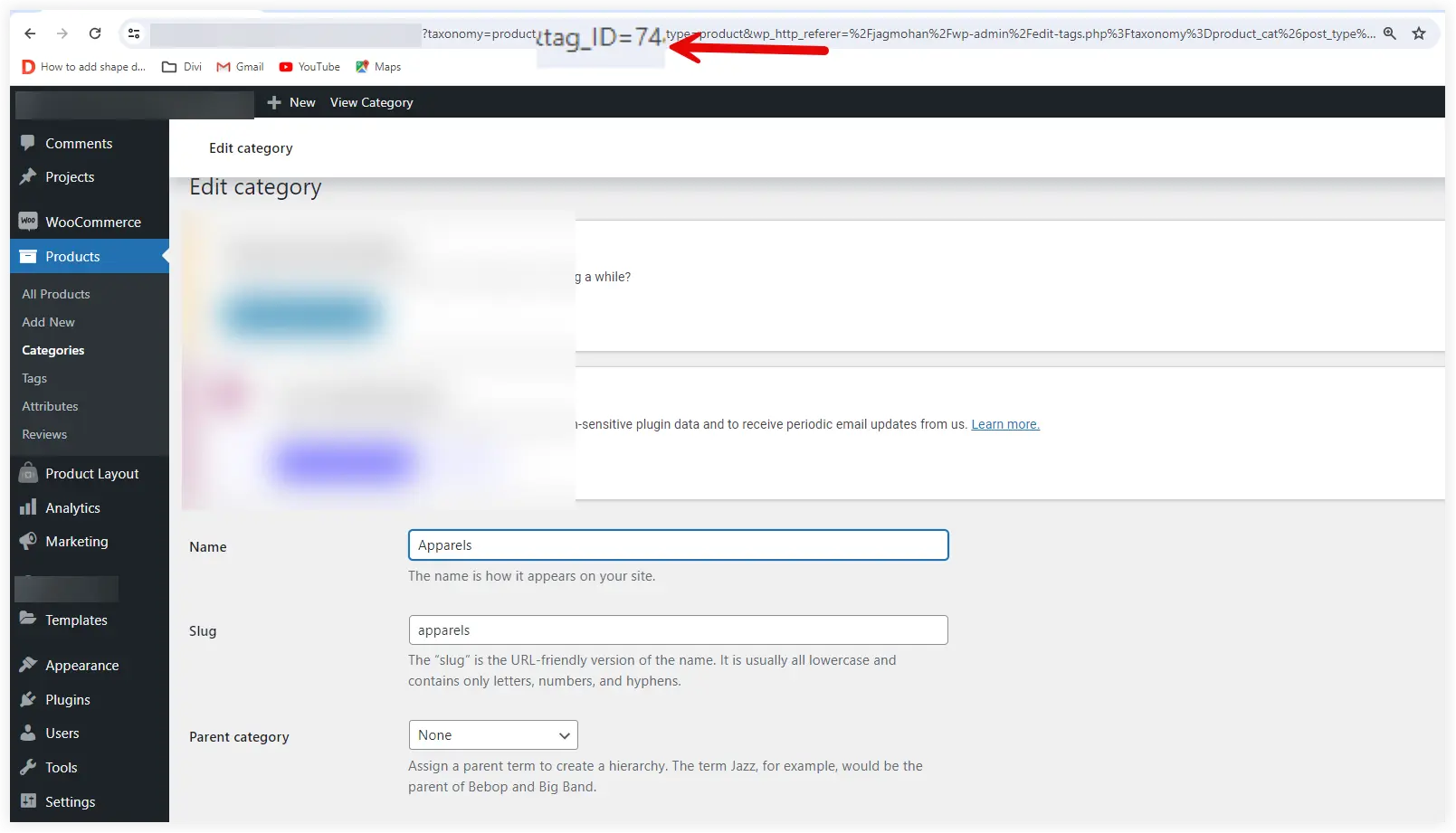
- Each category has a unique Term ID. You can align them according to these unique Term IDs.

- Choose Count to order them according to the number of products in each category.
- Choose Menu Order if you want to arrange them in the same order they were created in the database in the backend.
You can also display the product categories that don’t have any products currently with the “Show Empty Categories”.
Tune Up the Product Display
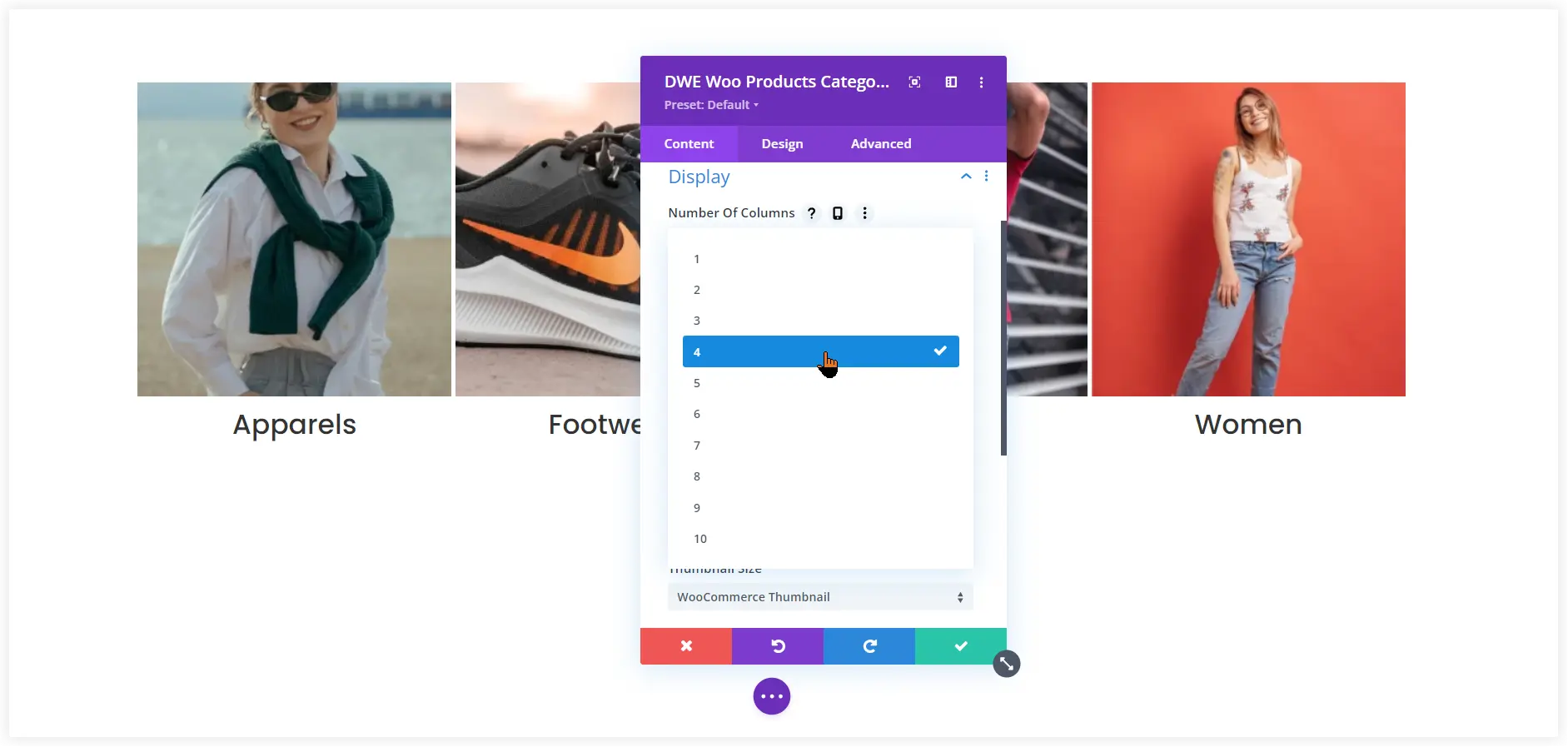
The next crucial step is to configure the look and feel of the product category section. Choose the number of columns you want in your product category section. Make sure the product categories look uniform and clear when selecting the number of columns.

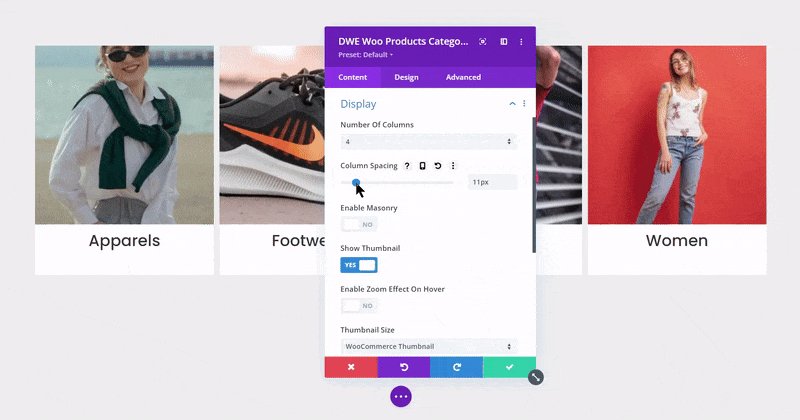
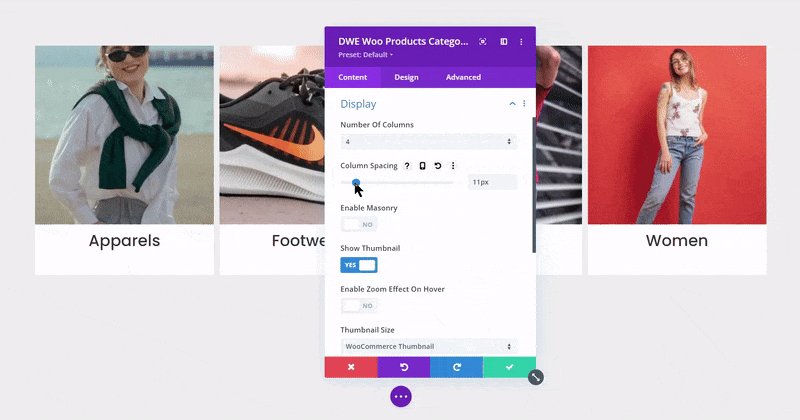
Adjust the column spacing to make it look tidy and uniform.

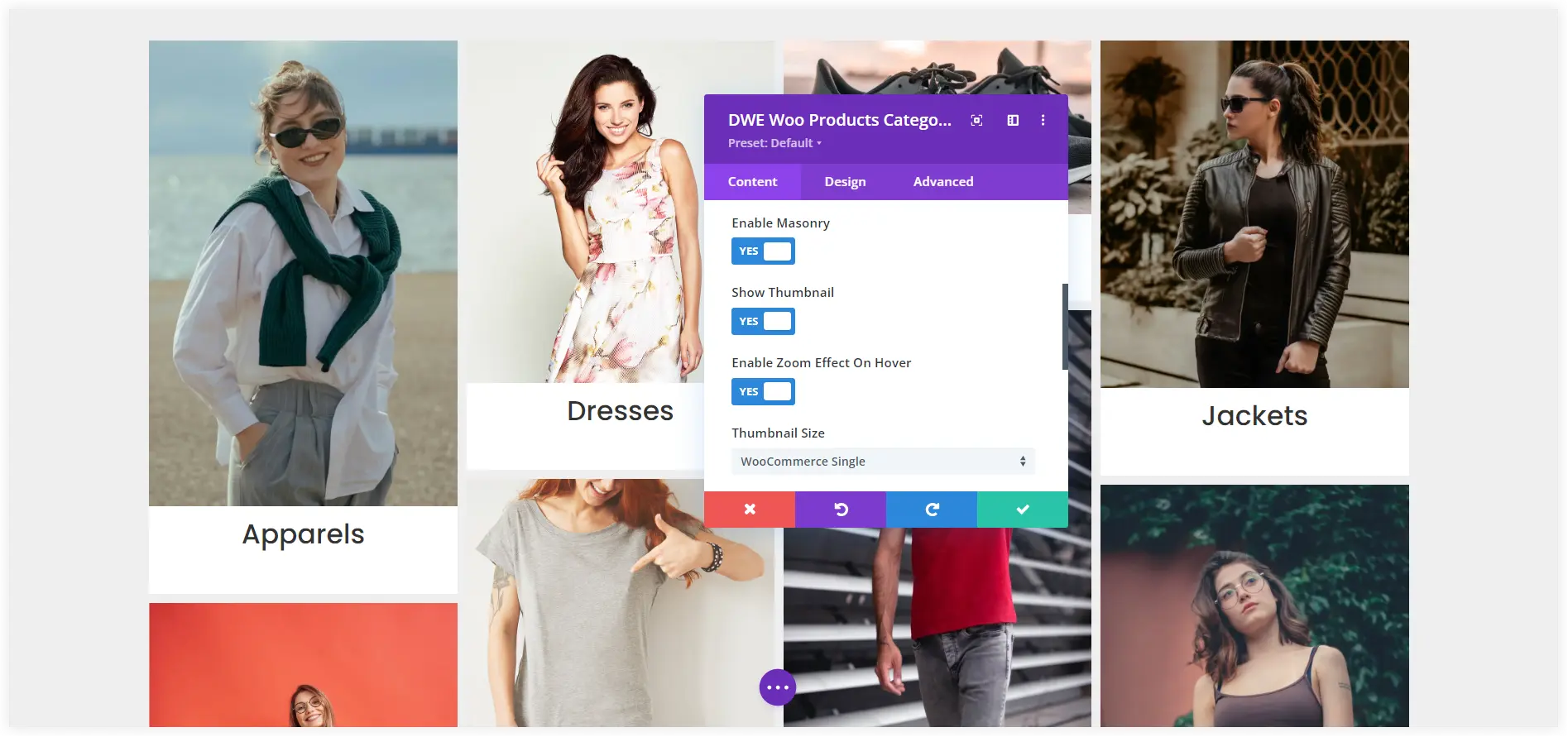
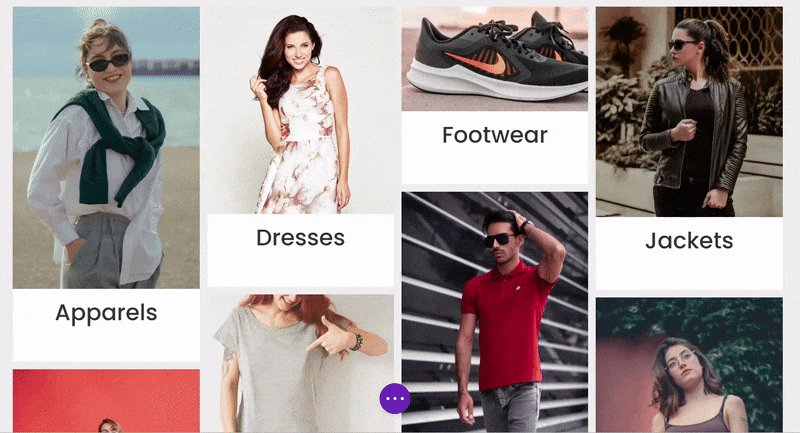
Want a masonry appeal for this section? It is possible with the Enable Masonry option. Also, make sure to select WooCommerce Single as the Thumbnail Size to display the product category section in masonry format.

You can hide or display the thumbnail but we recommend displaying it as graphics speak more than words.
To make it more interactive you can enable the Zoom Effect on Hover. This makes the product category section more engaging for the customers.

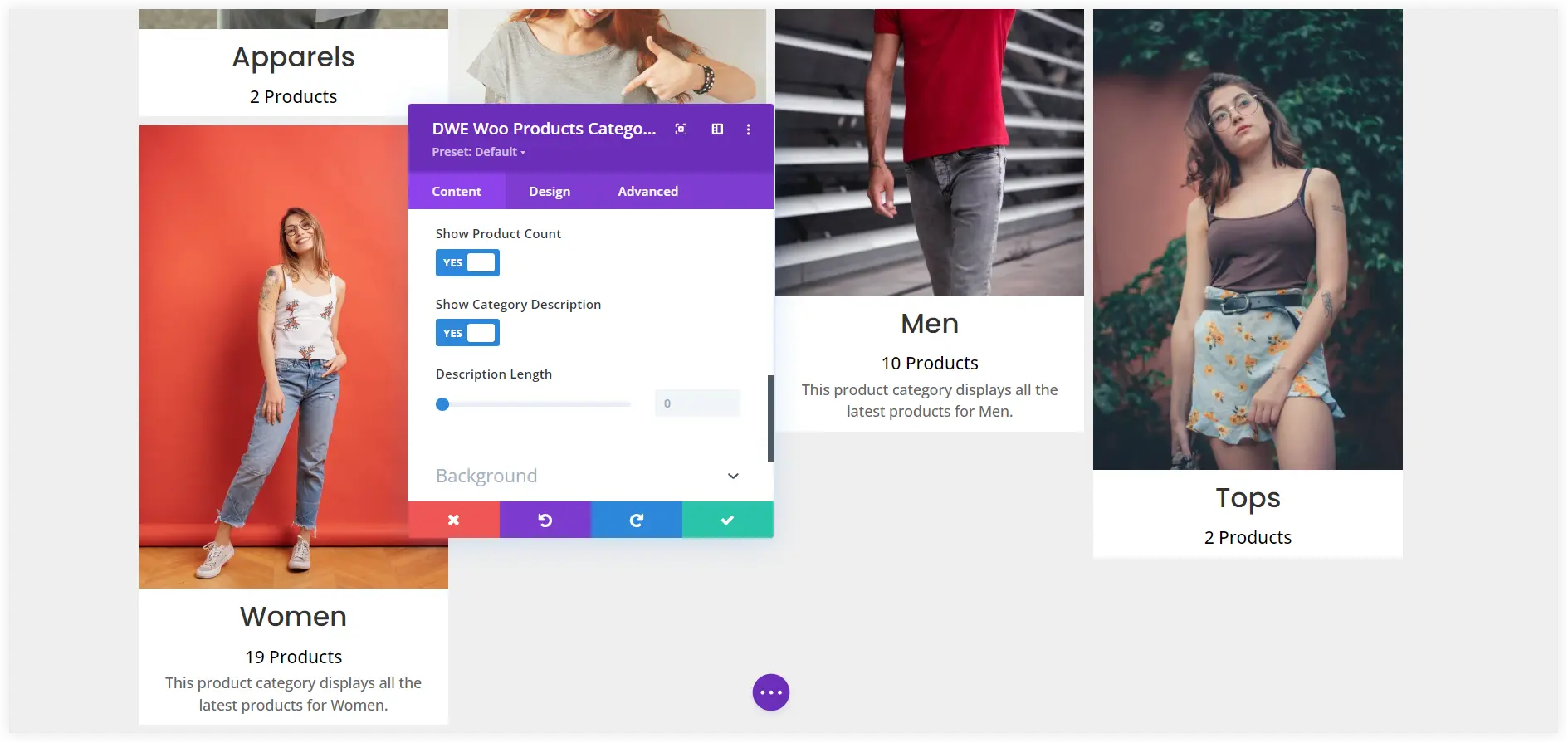
The number of products available in each category can be easily displayed using the “Show Product Count” option. This is helpful to notify them about the available stock of every product.
Last but not least is the Product Description option which allows you to show summarised information about your product. You can also control its length with the Description Length.

Use Woo Category Grid Module
You can also try the Woo Category Grid module of the Woo Essential plugin to organize the product categories on your online Divi store. This product categories plugin has all the required features that you need to showcase and arrange them in the store.

Take a quick look at what it offers.
- Multiple layouts to showcase product grids in unique styles.
- Select the categories you want to display.
- Show images and select a suitable thumbnail size.
- Notify users about the number of products in each category.
- Advanced image and category settings.
There are many other similar plugins available that work in the same way to highlight product categories on the shop page and you can select the one that best suits your needs.
After plugins, let’s see what are the other methods that can be used to display product categories.
2. Display WooCommerce Product Categories Using Shortcodes
If you don’t want a dedicated module, shortcode is the alternative method to display product categories on your WooCommerce store. You can use these shortcodes anywhere on your WooCommerce store and this makes it a more versatile option than a plugin.
Take a look at how shortcodes can be used for that.
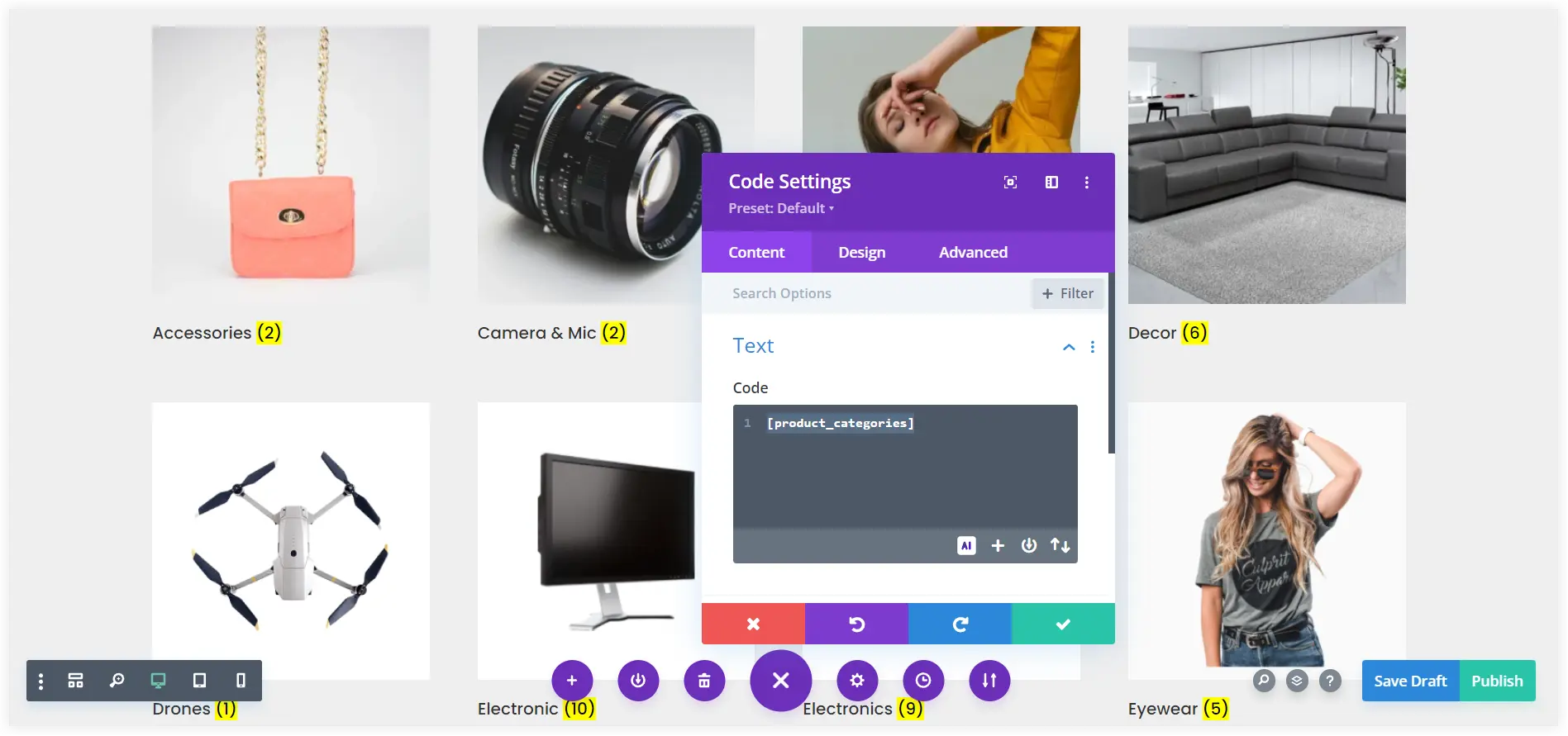
If you want to display all the available product categories on any WooCommerce store page, copy this shortcode and paste it into the Code module of Divi Builder. All the categories with their images and number of products would start appearing in the front end.
[product_categories]
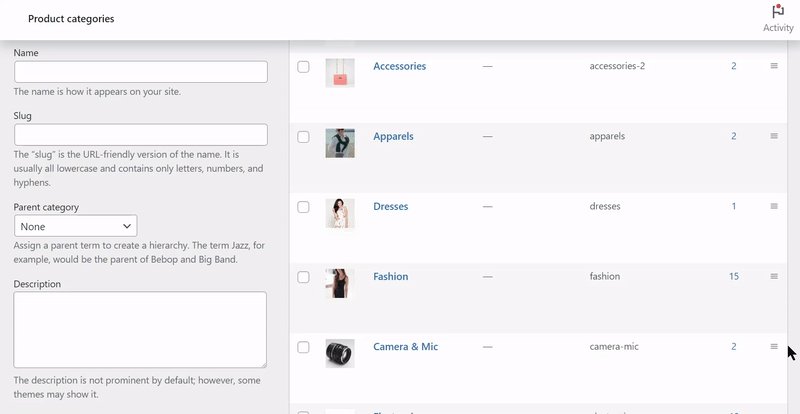
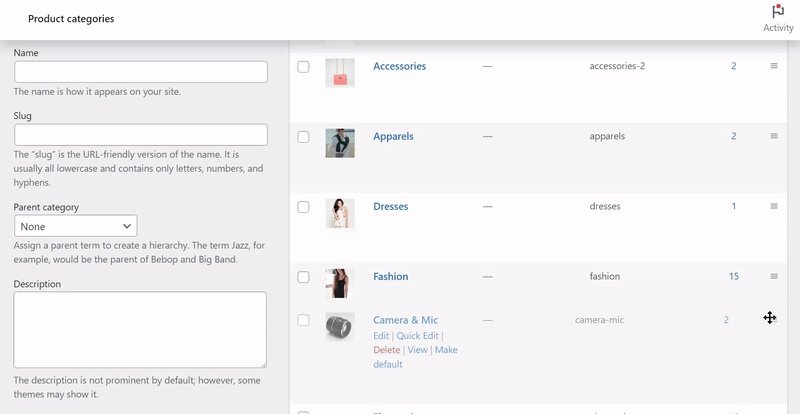
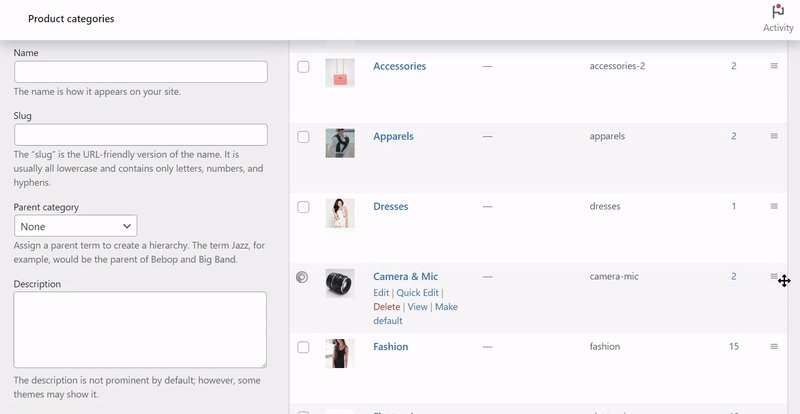
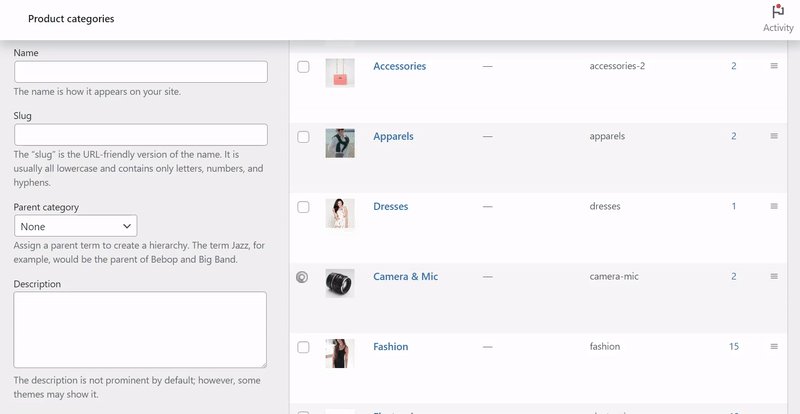
To arrange the WooCommerce Product Categories on the shop page in a specific order you need to re-order them using the drag option.

3. Display Product Categories on the Shop page using Product Catalog
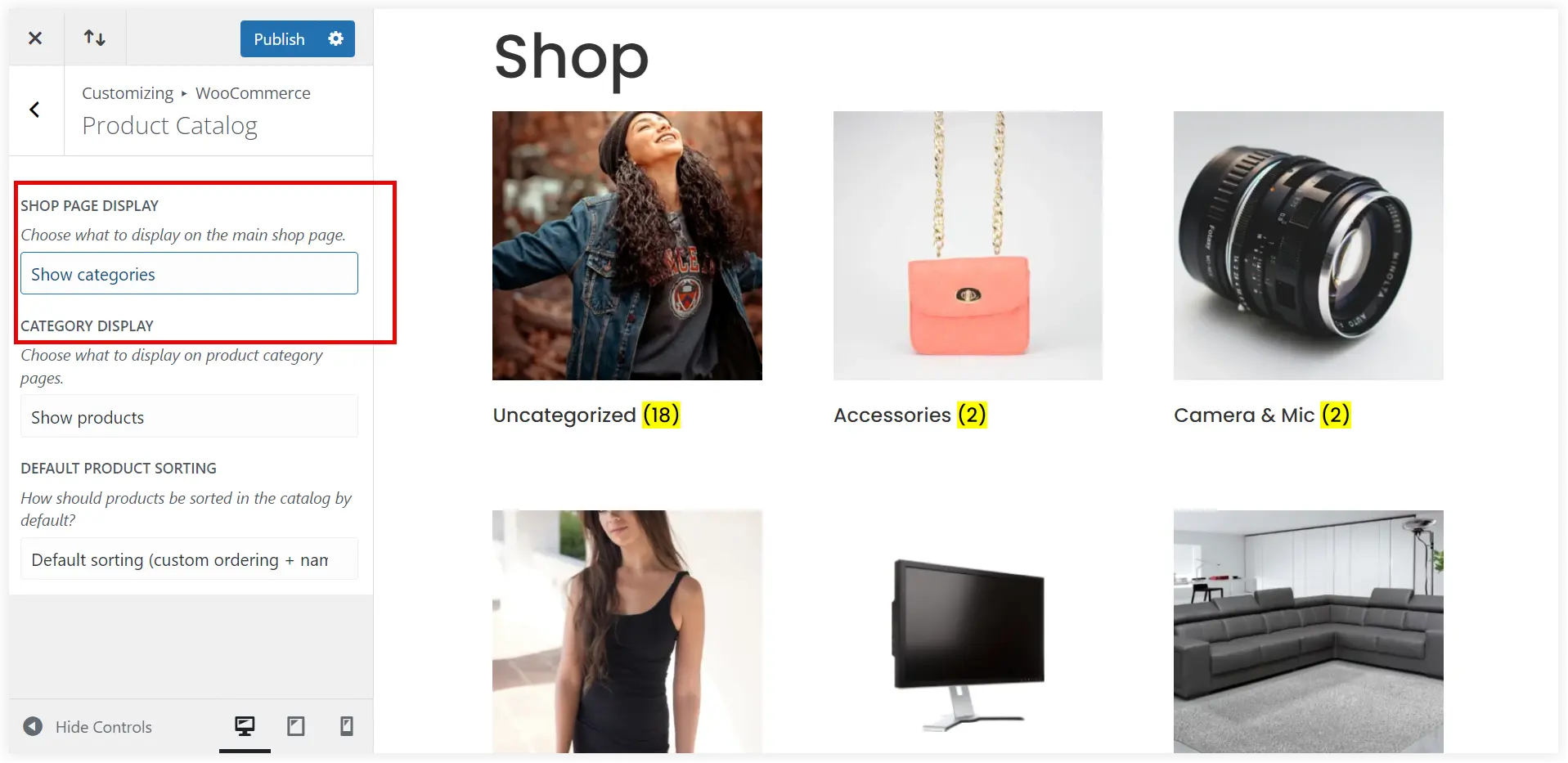
This is another built-in solution offered by WooCommerce to display only categories on the shop page. Navigate to Appearance >> Customize >> WooCommerce >> Product Catalog.
Now choose Show categories in the Shop Page Display drop-down. All the categories would instantly appear on the shop page along with the thumbnail images and number of products in each.
That’s a pretty basic solution with very less customization possibilities and you need to configure and update the categories with proper title and thumbnail images.

We recommend choosing the first of these three approaches using a dedicated plugin that provides you with more customization possibilities.
Finally, we can conclude that product categories can play an important role in the growth of your online store by providing better navigation and product discovery. Customers can explore more products by saving time and effort using the product categories. It is a better idea to take advantage of the Woo Product Categories module of Divi WooCommerce Extended Plugin. It makes the whole process of displaying product categories smooth, seamless, and user-friendly. You can also go with shortcodes but for that, you need to conduct deep research to get the desired results.






0 Comments