Are you looking to add a dynamic feature on your website to display team members? The Team Grid module is one of the modules available in the Divi Plus plugin. If you use the Divi theme and are looking to create a dynamic team section, this article will help. It covers creating team members based on CPT and modules available in the Divi Plus plugin and displaying them. Here are some elements you can include with each team member.
- Name
- Photograph
- Designation
- Department
- Contact details
- Skills
- Certifications

That’s like a small WordPress member database for an organization. We generally refer it as ‘Our team’ page. Our team page design can also simulate a team member directory.

Requirements
The basic requirements to create an employee list on your WordPress website are
- An active Divi theme on your website
- Divi Plus plugin
Create an Employee List
Let’s start creating a Divi team page using the Team Grid module of the Divi Plus plugin.
1. Add Category and Team Members
This is the crucial step to creating an employee list team page. You need to Add employees as members and departments of your company as categories.
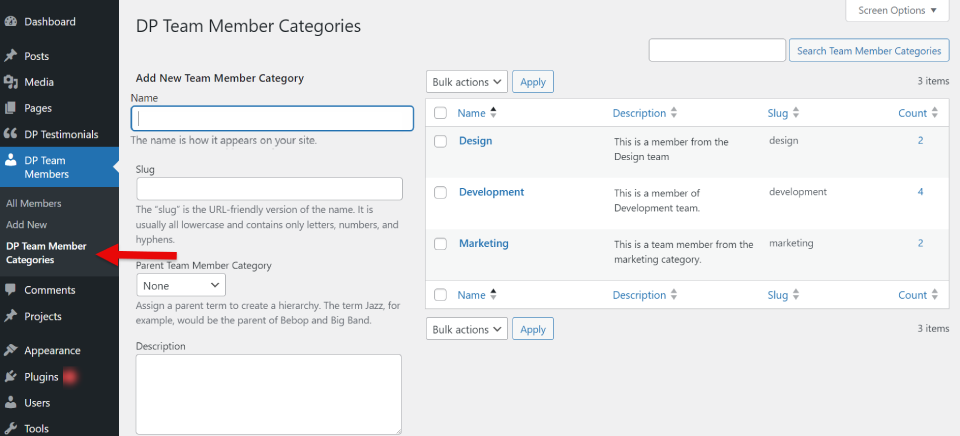
(A). First of all, add a Team member category. Click on DP Team member Categories. Insert the department name and a little description about it. Click on the Add Team Member Category button.

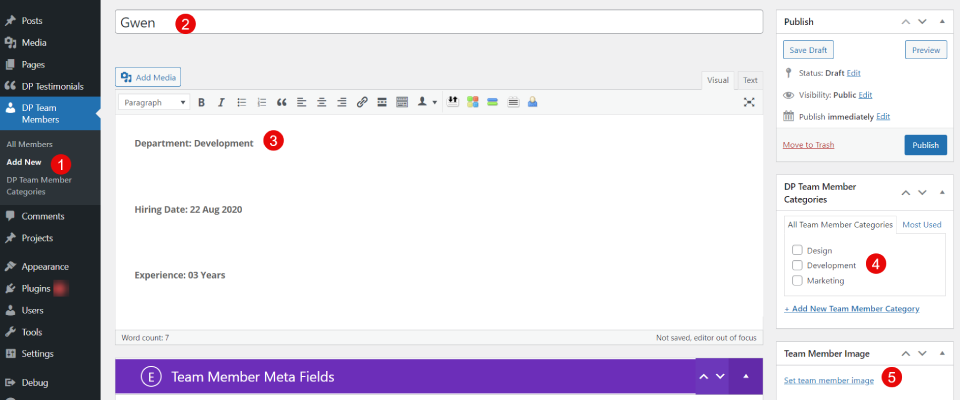
(B). Open the Divi Plus Team Members and click on ‘Add New’. Use the h4 heading and mention the department, employee ID, hiring date, experience, and certifications. Use bold font and proper spacing between them. Also, assign a category to choose a department and choose the member image.

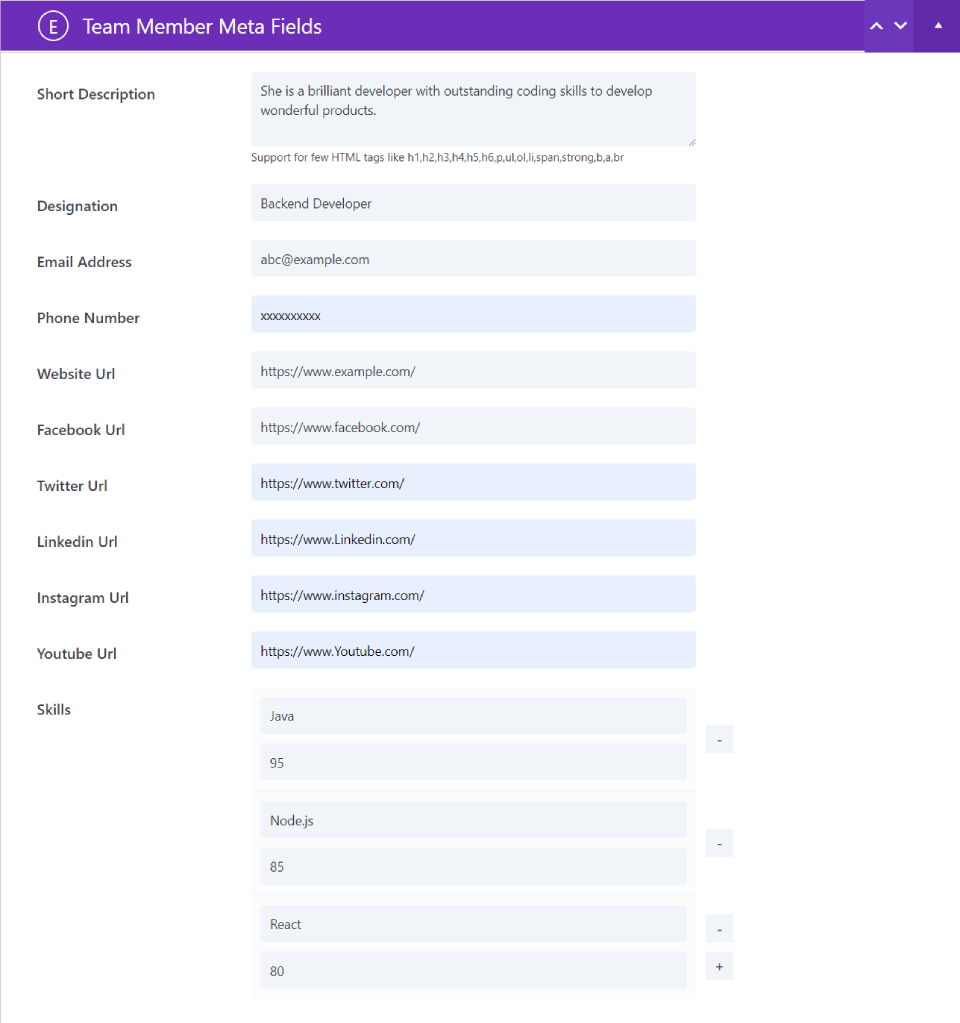
Add the designation, contact information, skills, and social media URLs in the Team Member Meta Fields.

The next important step is to create the employee page which would be displayed from the Team page link on the main menu of your website.
2. Create a Page to Display the Employee List With a Team Grid Module
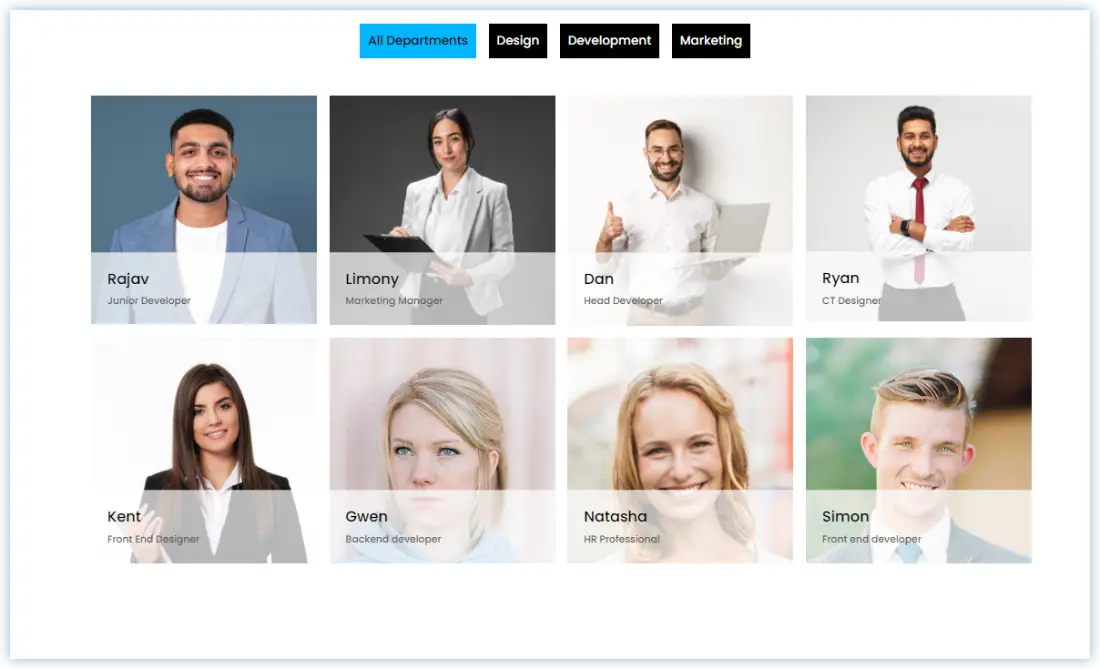
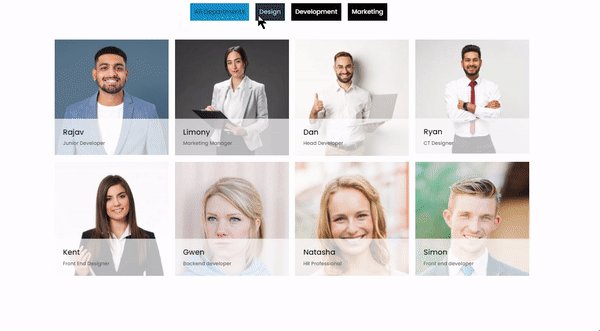
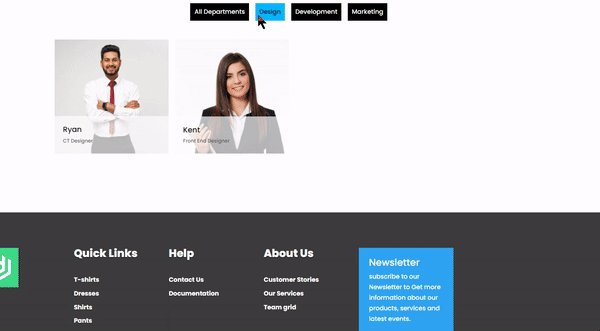
In this step, we will use the Team Grid module to create an interactive list page showcasing all the crucial information about the employees. Moreover, we will also implement the category filter option to sort the employees on the basis of their departments. Let’s see how to do that.
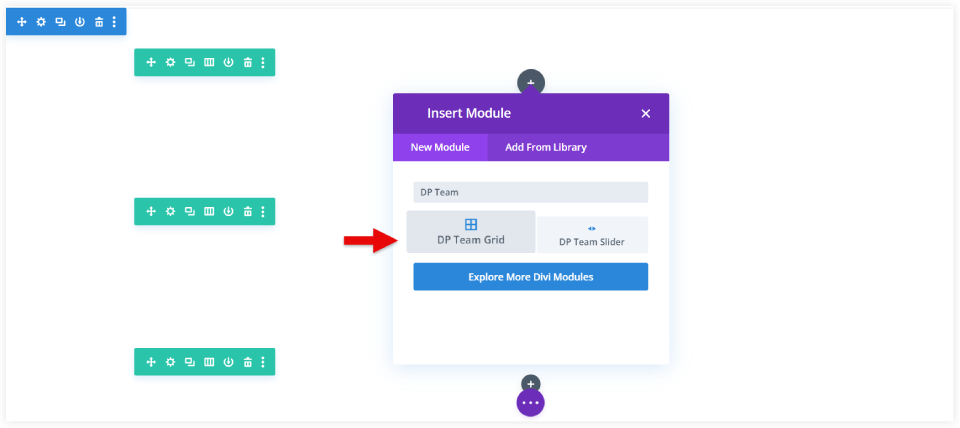
(A). Add a new page to display the team members of your company. Insert the Divi Plus Team Grid Module.

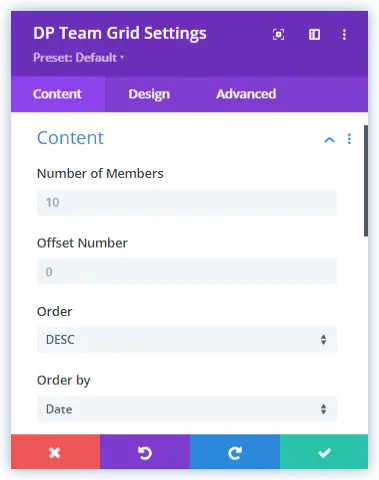
(B). Navigate to the Content Tab and follow the given instructions to tune up your team page to show vital information about the employees.
- Define the number of employees or team members you want to display.
- Select the order and order criteria in which the team members would be selected.
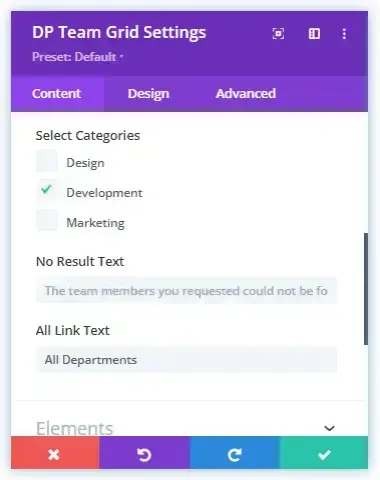
- Leave all categories unchecked to display the employees from all the departments.
- Mention All Departments in All Link text.


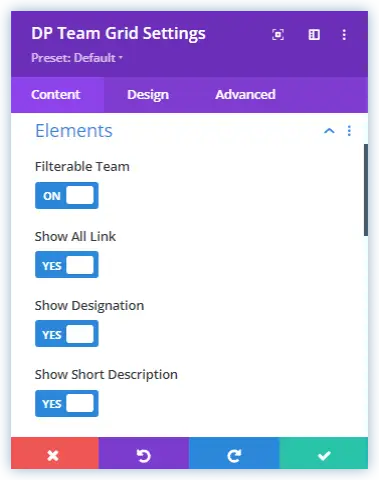
(C). Move to the Elements Tab to use various elements of the Team Grid module.
- Enable the Filterable Team to sort the employees on the basis of their departments.
- Enable the Show All Link tab on the category filters.
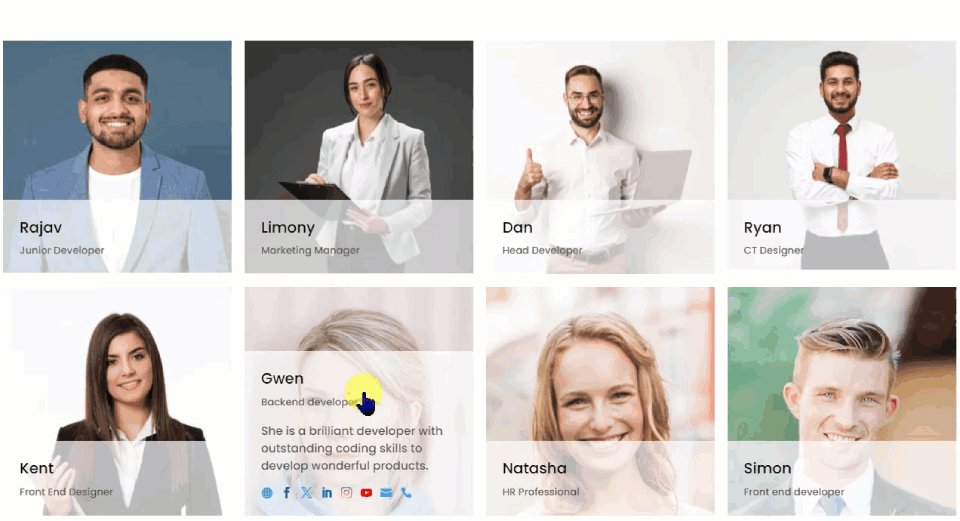
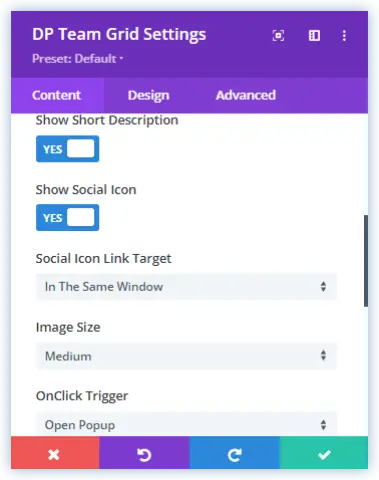
- Similarly enable Show Designation, Show Short Description, and Show Social Icon.
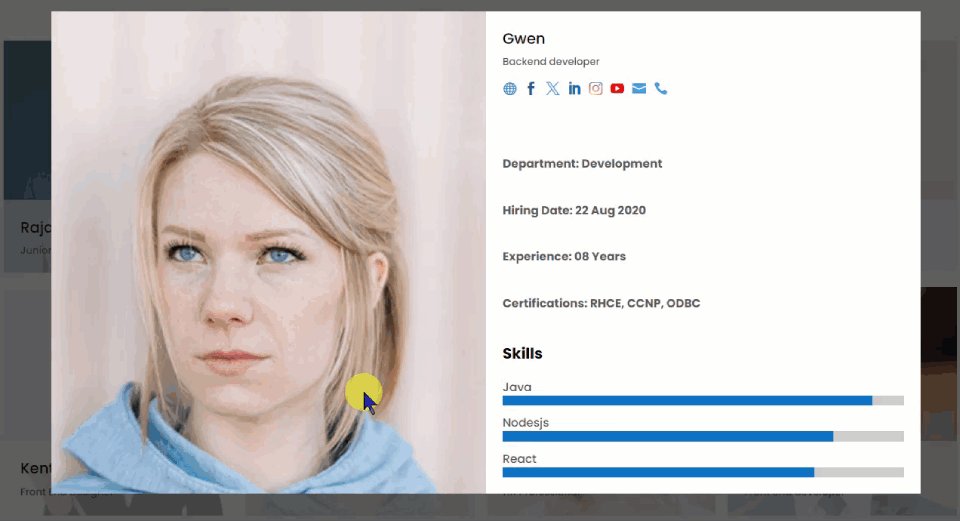
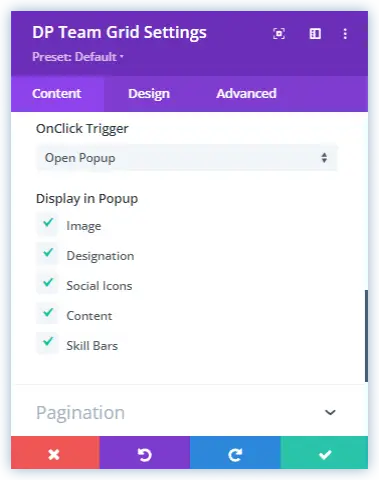
- Choose the Image Size as Medium and Select Open Popup to display the employee details on the pop up window.
- Choose the information you want to display in the popup.
- Enable Pagination.




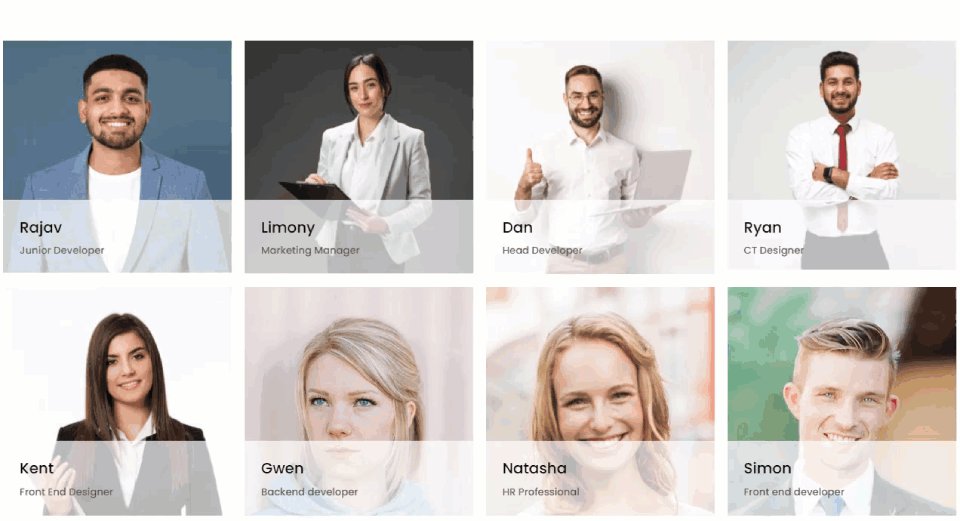
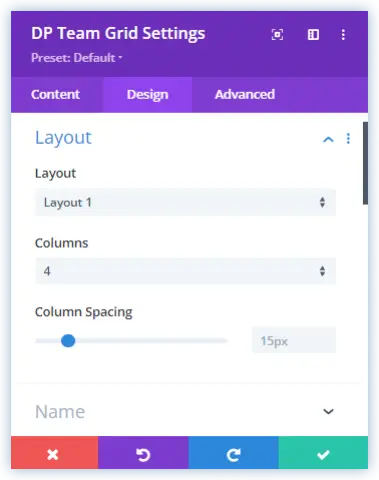
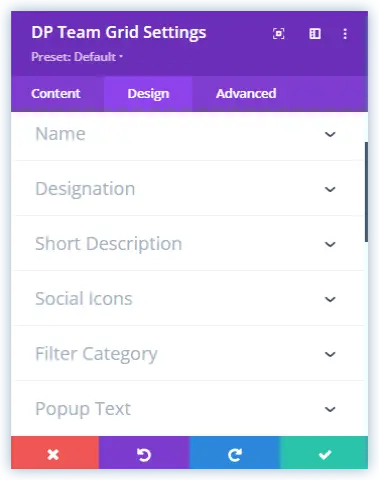
C. Switch to the Design Tab at the top and start personalizing the Divi team page as per your needs.
Choose Layout 1 and select the number of columns to display the employee grid. You can also adjust the Column Spacing to make the appearance of the list more clear.
Similarly, you can style the below elements in your custom fashion.
- Name
- Designation
- Short Description
- Social Icons
- Filter Category
- Pop up text and Elements
- Pagination
- And much more
Click on the Green tick button to save the personalizations.


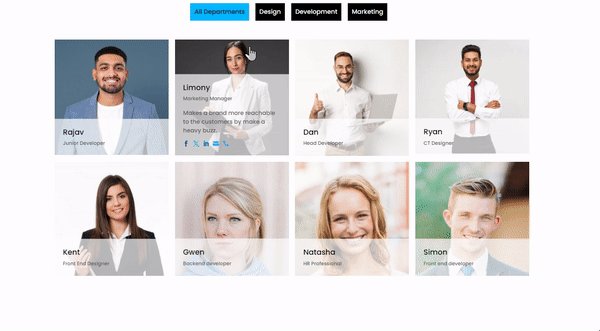
Congratulations. You have created a fantastic team member page that can be used on your WordPress website to depict all the employee details in a single place.

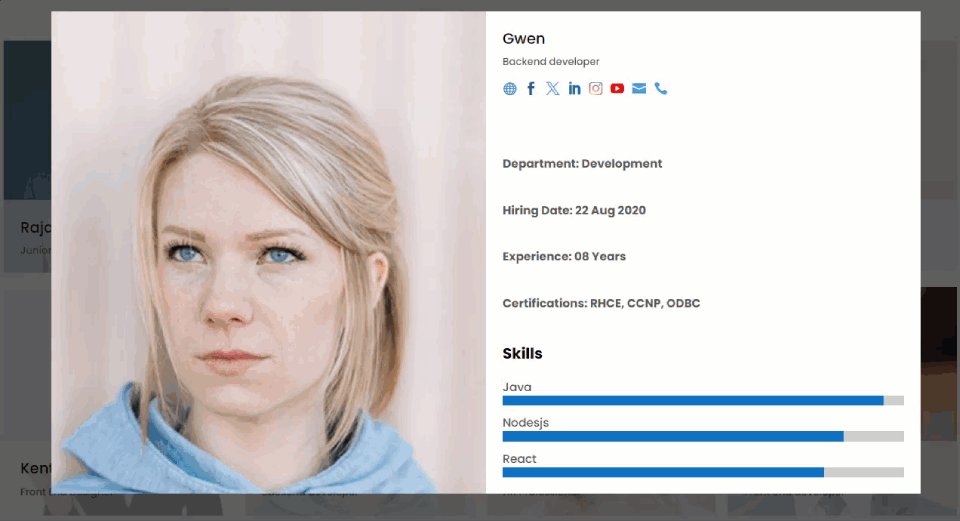
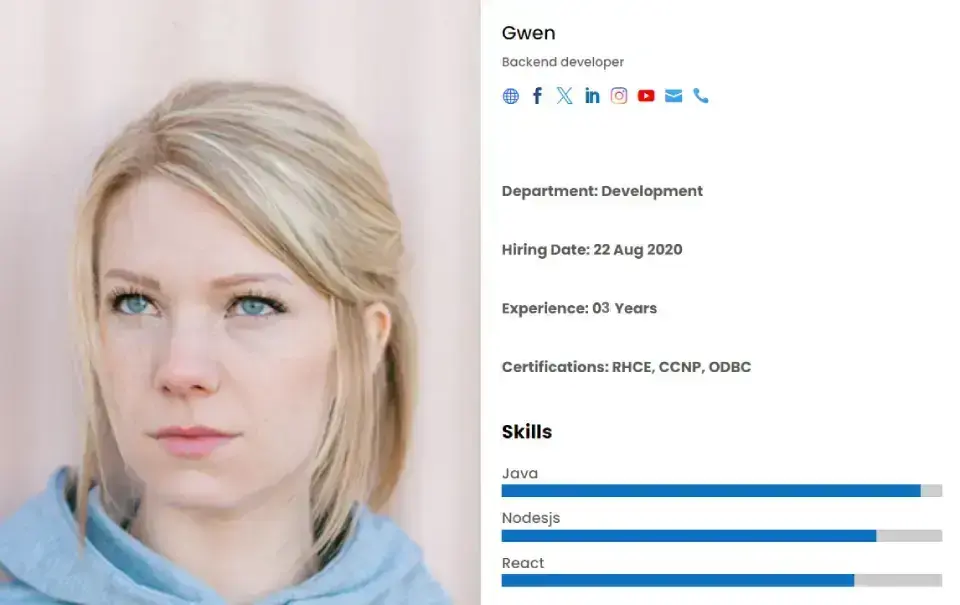
Take a look on the light box that pops up to display all the mentioned details of an individual employee.

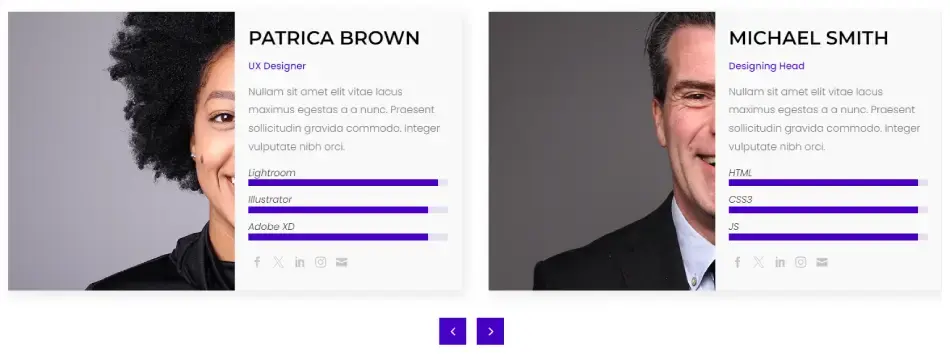
If you have a small team and want to display it on any page of your Divi website, it is possible with Divi Plus Team Slider module. There are several designs that you can use to showcase your entire team with all their details.

Why should you create an employee team page on your WordPress website?
These are some reasons we should prefer using a team page on your WordPress website.
- Having a staff list on your website facilitates communication between your team and clients.
- Much simpler to update than an Excel file.
- keeps things incredibly convenient and organized.
- Sort the staff members according to their departments.
At last, we can conclude that a team member page is a must-include thing on your WordPress website and you can use the Team Grid module of Divi Plus to create some incredible team page designs. The endless design possibilities of this module let you fine-tune your team page the way you want.






Using Divi Plus Teams which is great. Question. Do you have any control over image sizes on click through etc?