Showcasing the images on a website in a unique way is important to capture visitor’s attention. The Divi Plus Image Card carousel module with stunning slider effects provides you with a wonderful way to do it. This Divi carousel module lets you choose and apply a suitable carousel effect that can be controlled with easy navigation options. It’s a versatile way to display a wide range of image content including featured products or articles.
The four slider effects of this Image Card Carousel Module are
- Slide
- Cube
- Coverflow
- Flip
In this post, we will demonstrate the Divi Plus Image Card Carousel module and some areas where it can be implemented on your Divi website.
Requirements
The basic requirement to use the carousel effects of this module is an active Divi theme on your website. Another important requirement is the Divi Plus plugin which provides you with the useful Divi Plus Image Card Carousel module to implement the wonderful carousel effects on your Divi website.
Moreover, if you want to add more eye catchiness to your Divi website you can also take a look at this multipurpose Divi carousel plugin.
Areas where carousel effects can be used on a Divi website
Take a quick look at some designs created using the four outstanding slider effects of this Divi Carousel module.
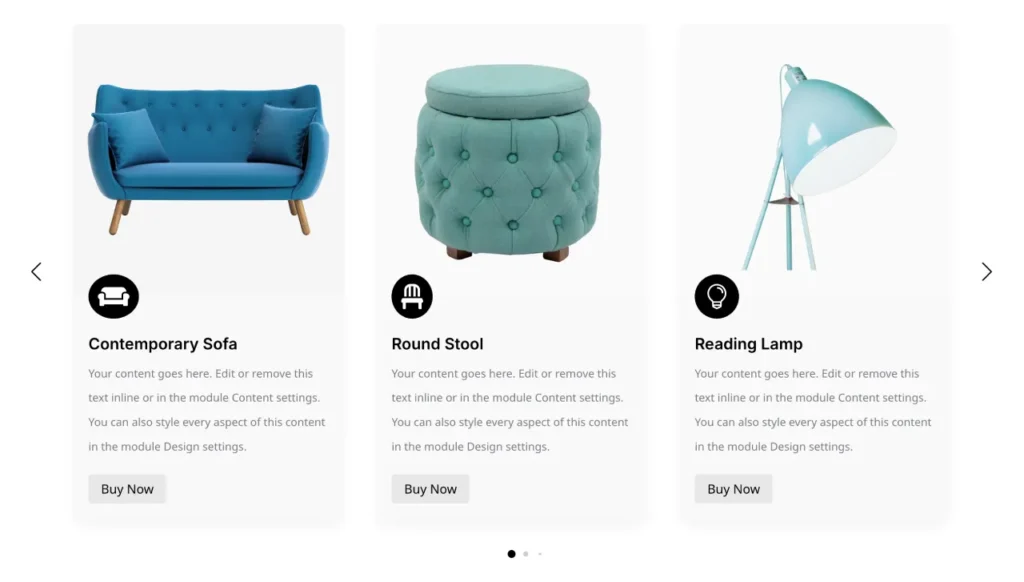
1. Product Catalogs

Slider effect: Slide
The slider carousel effects are a smart way to showcase all your products uniquely. You can display an entire range of products on your website using this Divi Carousel module. The Divi Plus Image Card Carousel module also helps the customers to visually compare the products and distinguish them before making a purchase. You can display product names, prices, short descriptions, and a buy now button with a link redirecting to the cart or payment gateway. Use the Slide effect for the carousel. Enable the Loop, Autoplay, and Pause on Hover from the Slider tab to move the carousel continuously in a never-ending loop and pause it while browsing the products.
Take a quick look at some of the settings of this Divi Carousel module to create a beautiful product carousel.






2. Art Portfolio

Slider effect: Flip
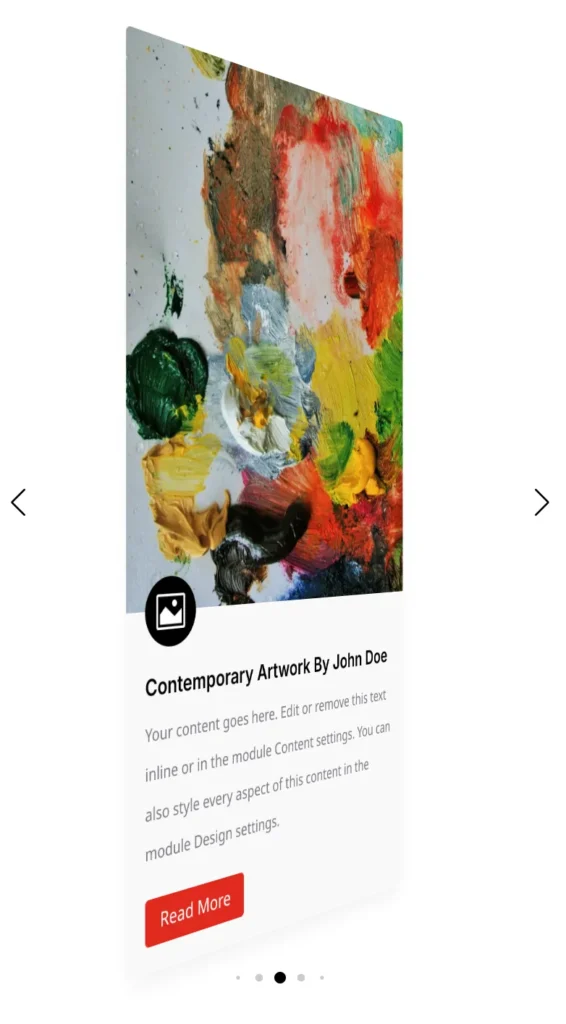
If you need to portray the artwork of any artist, you can take the help of this Divi Plus Carousel module. The Flip effect of the Image card carousel lets you display the artwork in a switch pattern giving the visitors an interactive visualization of the artwork. The options to display the details of the artwork along with the artist’s name as a title are also provided. Moreover, you can explore and use different customization options provided by this Divi Plus carousel module.
Select the Flip slider effect, the appropriate Art title, and a small description of the art to create this outstanding Art portfolio. The rest of the settings are the same as used in the above Image Card carousels.
3. Brand Logo

Slider effect: Slide
When you want to display your clients on a Divi website then the Slider effects come to be a great idea. You can use the slide effect of this carousel module to display logos of all the clients you have catered to. The Image card carousel will quickly grab the visitor’s attention and will display brand logos in a very smart way. Use the autoplay and enable loop option to control the transition of the slide. Adjust the space between the logo slides as per your needs.
To create the Logo carousel add the images to the carousel slides of the Image Card. Leave the title and content section blank. Adjust the transition duration as per your requirements.
3. Interactive Advertisements

Slider effect: Flip
Want to display hot deals, amazing discounts, and offers on your Divi website in a visually appealing way? This Divi carousel module can do it easily. Use the banner images of your products showcasing the deals, discounts, and offers in this carousel module to introduce all of them in a single carousel window. The Flip slider effect switches each banner one by one to grab the initial attention when they land on your homepage.
Select the Flip effect and add the banner images to the image cards to create a stunning banner.
4. Food and Recipes

Slider effect: Coverflow
It is a brilliant thought to stunningly showcase the tasty recipes on your food blog. The Coverflow slider effect provided in this carousel module lets you display the entire food menu in a single window. Mention the recipe name as the title and display the price as a heading. Give the ingredient information about the recipe in simple text. Use the Enable Slide Shadow option to visualize the shadow of the slides. Tune the Coverflow rate and Coverflow depth option to make the carousel look more or less deep.
5. Interactive Storytelling

Slider effect: Coverflow
Storytelling is another area where this Divi Plus carousel module can do wonders. Use some relevant images along with the title and the story as a text. Arrange all the images in a sorted order to convey the narrative of the story. You can use captions in the text area of the module to introduce the context of the story. Adjust the Coverflow rotate and Coverflow depth option to make it look more continuous in a sequence. You can also explore many styling options to make it appear like a digital book. The Equalize slide height can easily adjust the height of the slides in the carousel. Enable Pause on Hover to pause the carousel and let the visitors read the content.
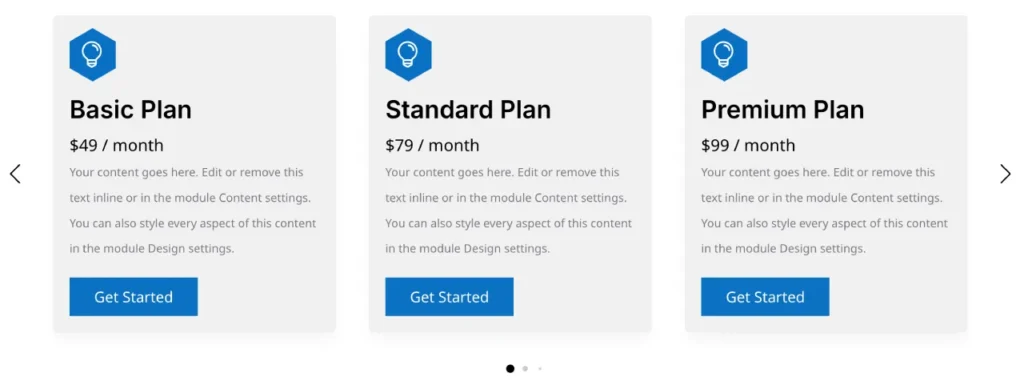
6. Pricing Plans

Slider effect: Slide
You can also use this Divi Plus carousel module to display the pricing plans on your website. It allows the visitors to compare the pricing plans before making a purchase decision. The Plan name would be displayed as the title and the rest of the information such as the offerings would be mentioned in the content section. The slide effect would switch each of the plans one by one to give a quick overview of them. You can style the title and the content. Align both of them in the center and choose bold font weight for the Title. In the design section, use a complete Border with rounded corners to transform its look.
7. News and Updates
Slider effect: Slide
If you like to deliver the latest news to the visitors on your website in an exceptional way, the Divi Plus Image Card carousel can do it for you. Display the title of the news and style it as per your needs. Mention the news in the text area of the image carousel. Display the news in 3 slide columns to give a quick overview of the news. Adjust the transition duration to 10000 for a slow movement of the slides. Use the inner box shadow from the Design tab to create a window kind of effect.
8. Product FAQ Carousel
Slider effect: Cube
The FAQ section of the products can appear unique and enticing instead of looking boring. For that purpose, we can use the Divi Plus Image Card carousel. Add the product image and mention the product name in the title. Add the FAQs in the Content section and keep proper spacing between the FAQs for a clean look. Set the width to 50% from the Sizing option of the Design tab. Choose a suitable Box Shadow from the design tab. Set the slider transition time to 8000. Enable pause on Hover. Select a suitable Dot pagination.






0 Comments