This is a well-known fact that having testimonials on a site brings better conversion. It’s an excellent way to impress visitors, build trust, and showcase how excellent services your business provides. However, as important as it to show the testimonials, it’s equally important the way to show them. If you’re not showing them good, then you’re not doing it good. Therefore, to help you bring the best out of the client reviews on your site, we’ve collected some Divi testimonial examples that you can easily create.
All the layouts in this blog post created using the all-new Divi Testimonial Extended plugin. And if you’re looking for an inspiration to create Divi testimonial slider, then this post could be your favorite one.
So, without taking any further moment, let’s check out this post’s testimonial designs.
20 Divi Testimonial Slider Examples to Copy
Creating a testimonial slider in Divi theme using the plugin we mentioned above, require no extra efforts from the users. With this plugin and its features, it’s pretty easy to add testimonials and manage them on a Divi based website. All required is to purchase the plugin, then activate it and add the module to the webpage where you want to show testimonials.
It comes with 2 modules, one for adding and sliding testimonials. So, another for to provide site users an user interface where they can leave reviews. This makes the process of adding and managing testimonials much easier than the previous one. Once the users leave the reviews, all you have to do is approve the testimonials, and they will appear on the site.
1

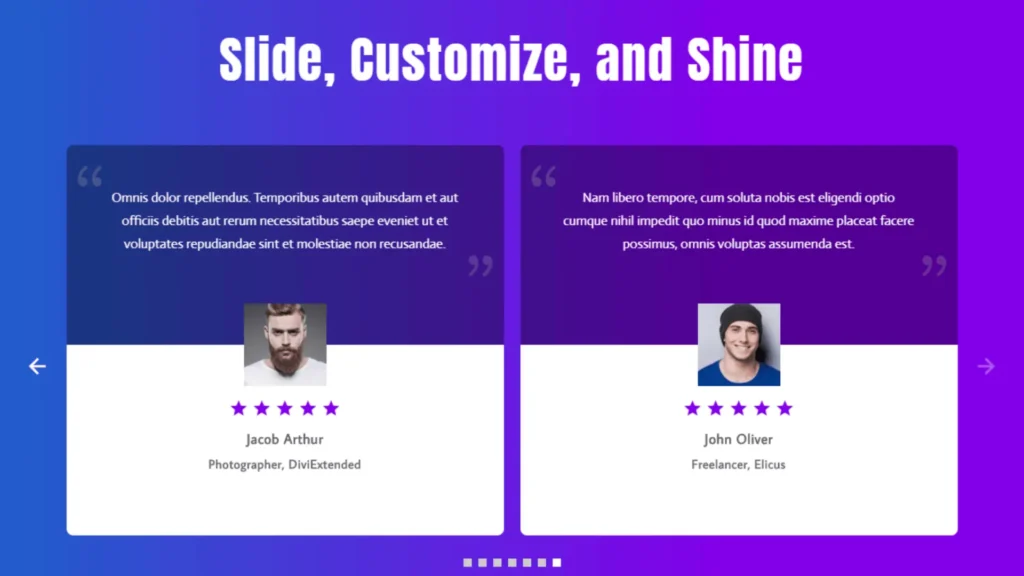
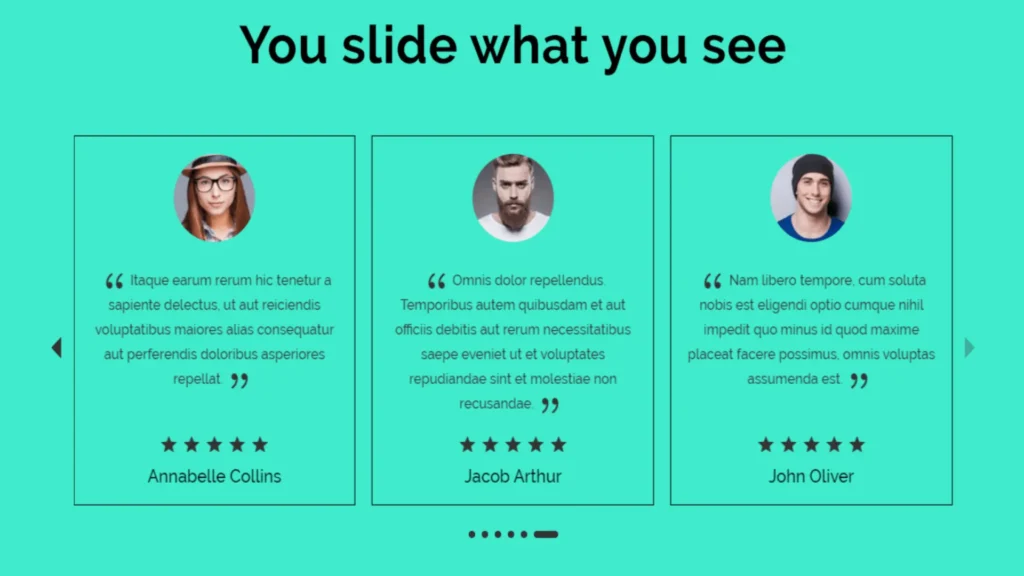
A Divi testimonial slider plugin like this is essential for any business or site to have, as it gives users multiple options and features to display testimonials. It offers around 4 testimonial slider layout and multiple animation effects that make your representation of review prettier than ever. You might want to check out a complete overview of its features and options here.
2

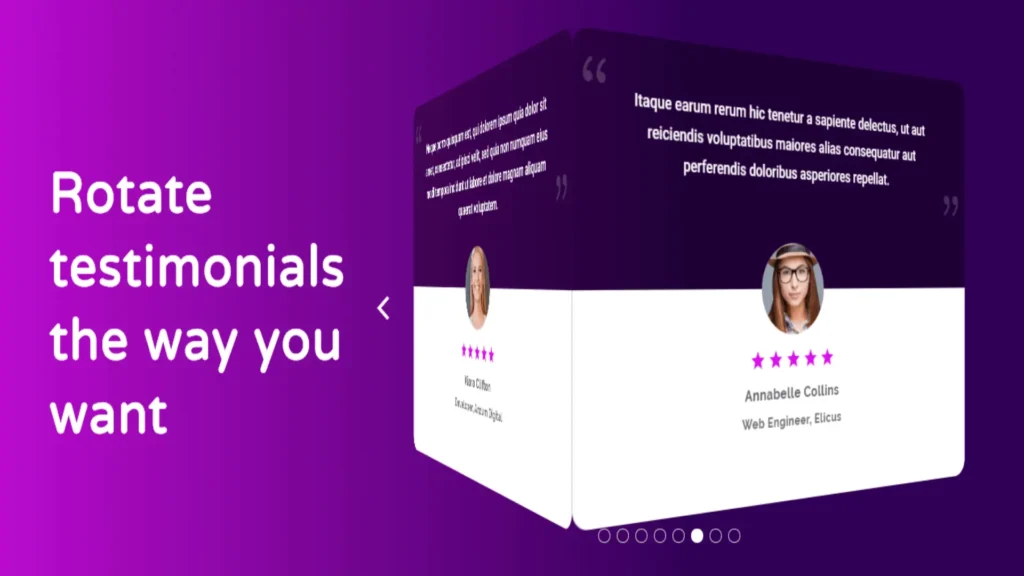
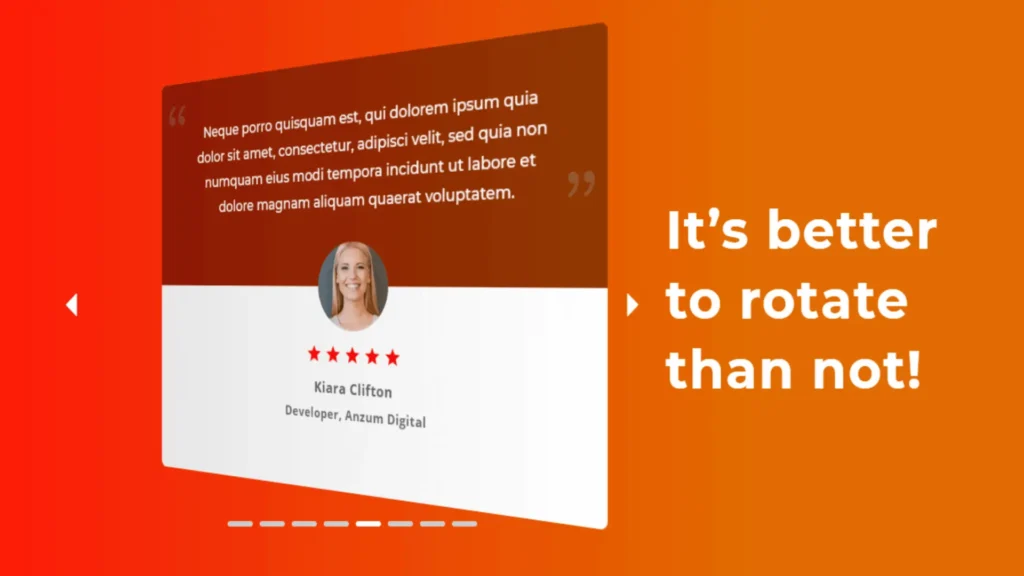
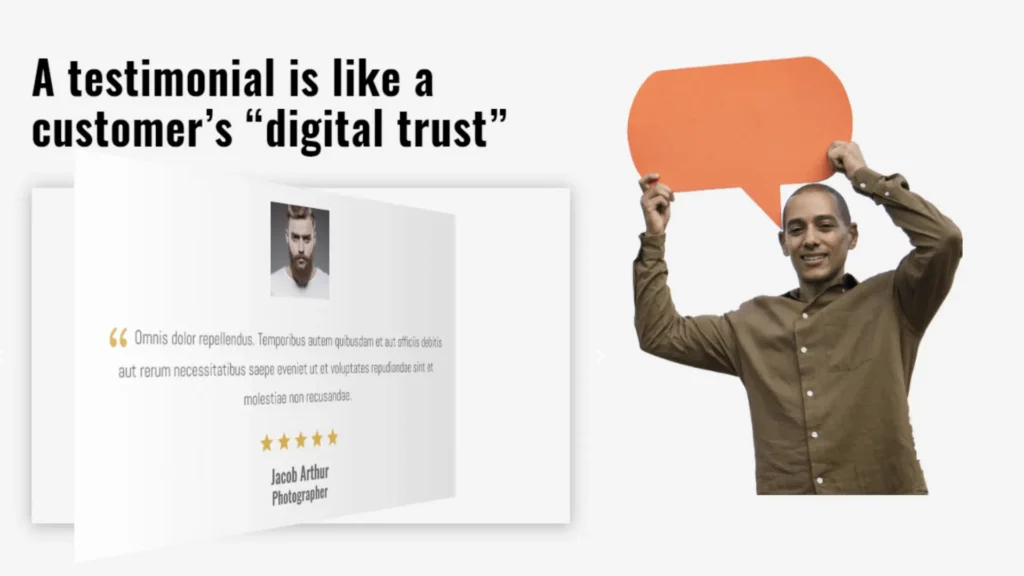
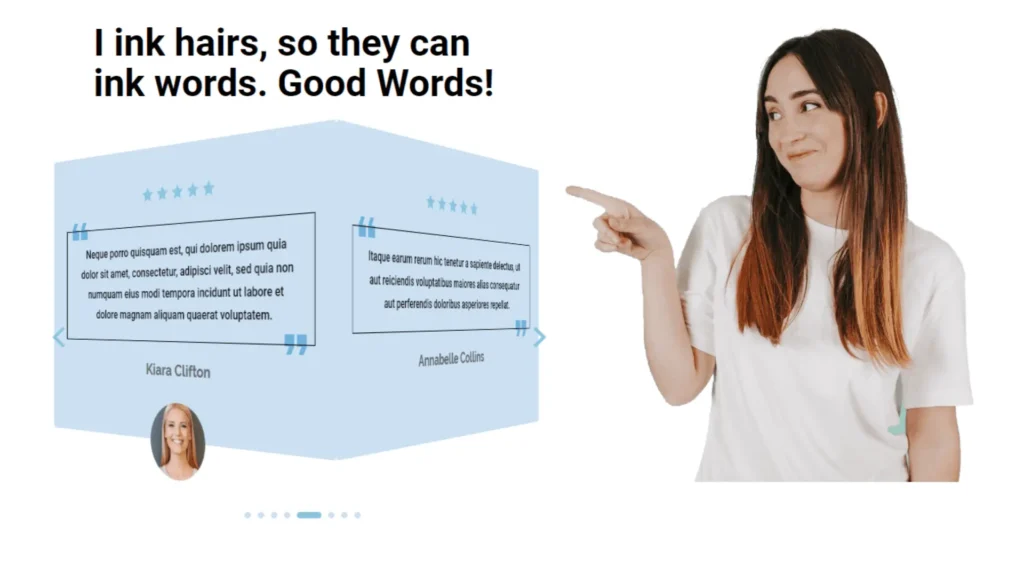
If you want to create Divi slider testimonial more than just a slider that scrolls testimonials sideways, you should get Divi Testimonial Extended. It allows users to add shape in the slider, just like the image above. When you rotate the Divi testimonial layouts, it will look like a 3D box, giving slider fantastic look and feel.
3

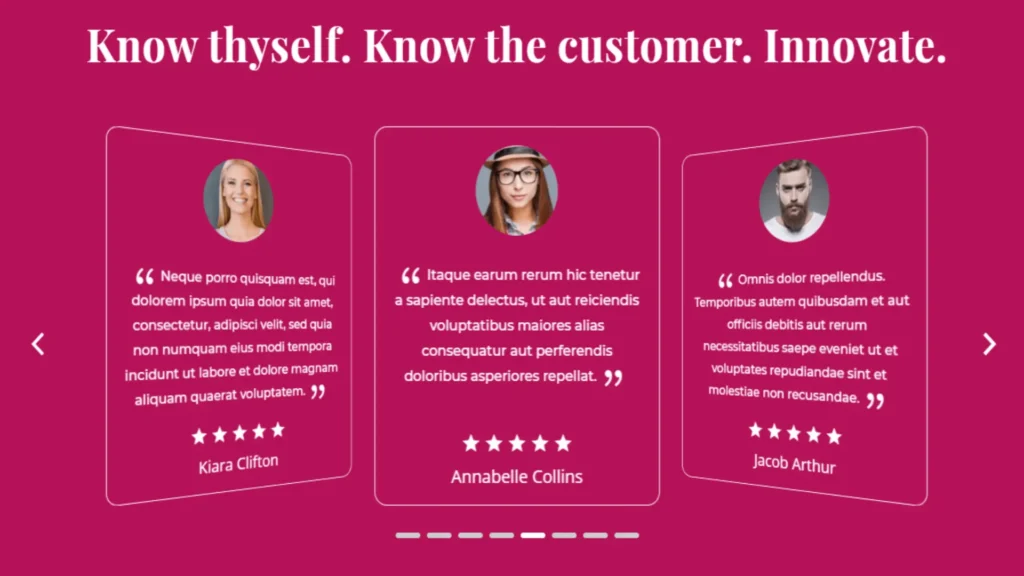
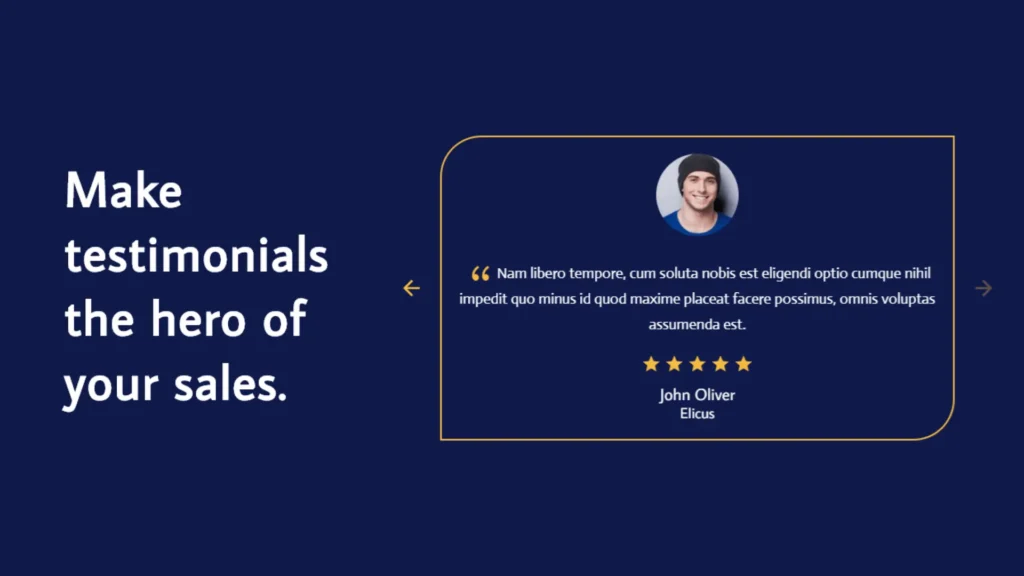
Under this Divi testimonial plugin, you get 4 testimonial slider layouts that allow users to revamp the look and feel of basic testimonials completely. Using features available in the layouts, you can customize the images of the review author. Can adjust the review, change the style of the quote icon. Show reviewer name, company, and star ratings in many different and beautiful form.
4

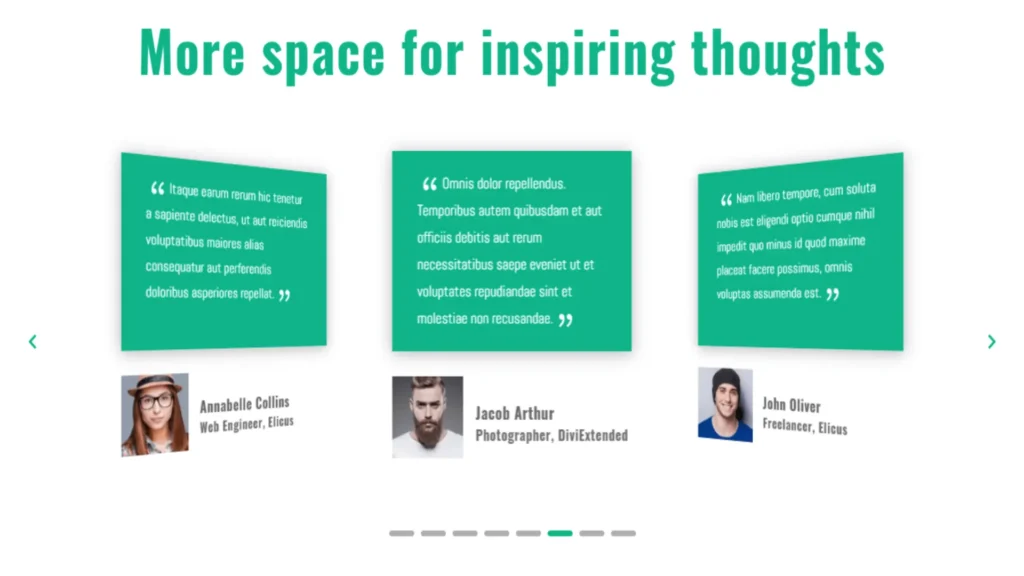
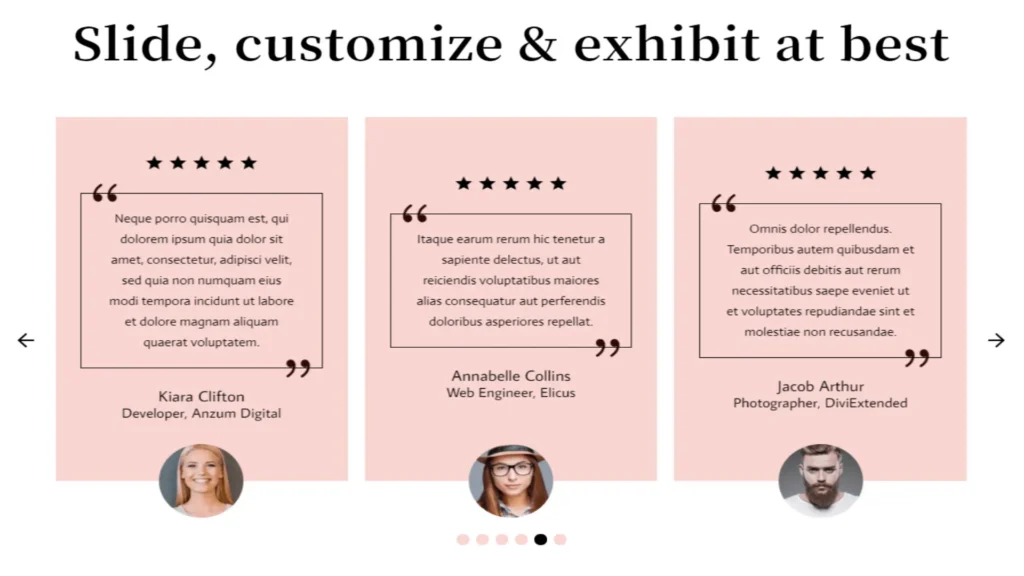
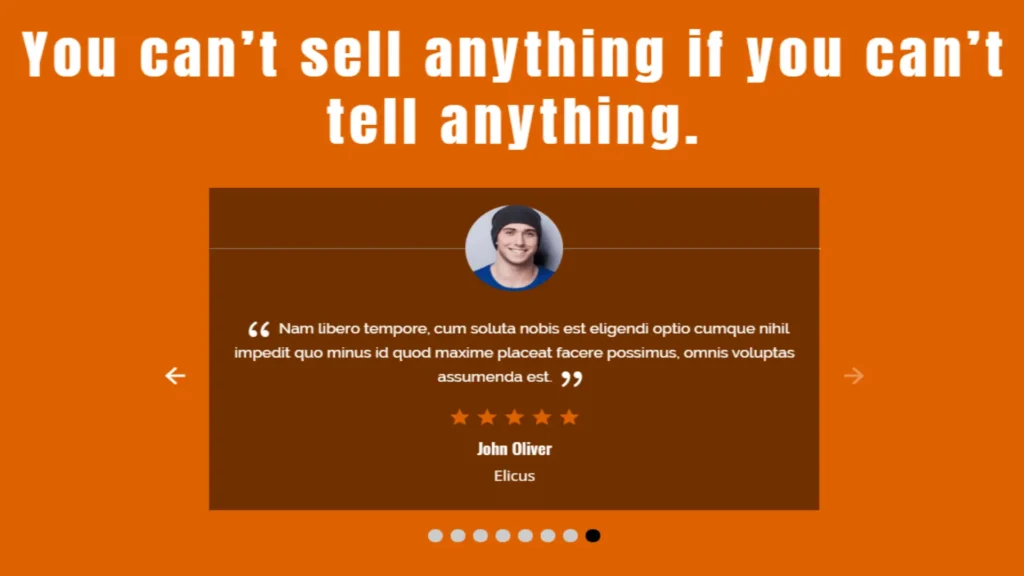
Using the layouts settings of the testimonial slider Divi Extended provides, you can easily customize the background of the review and other elements. The above screenshot showcases the customization in the review background and users’ detail area.
5

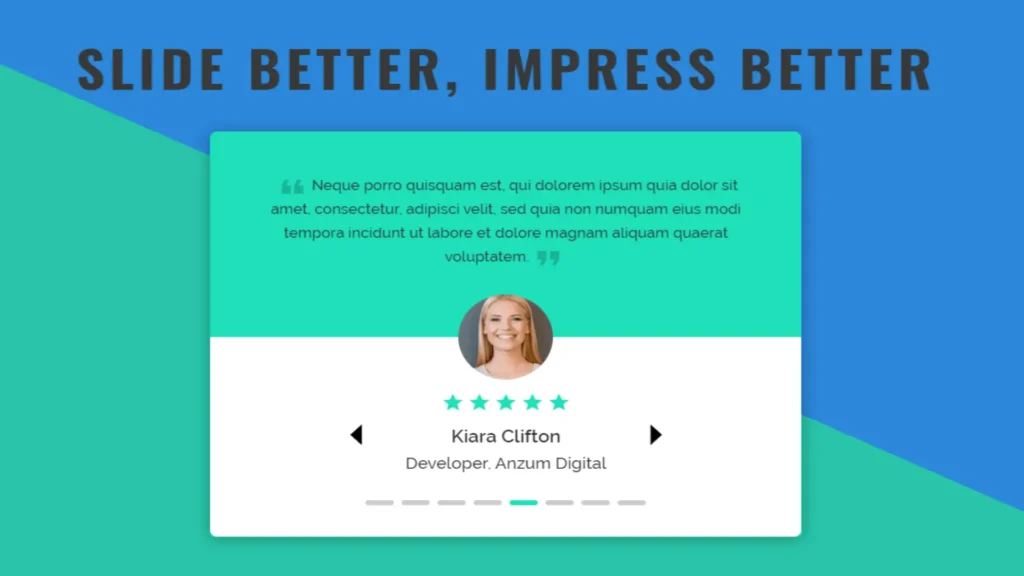
Divi Testimonial Extended plugin also gives users the option to customize the slider arrows. Under the Slider Control setting, you can increase the size of the arrows. Change arrow style; choose to show them on hover or not. And many other customizations specifically for the slider arrows.
6

Under the same Slider Control settings of this plugin, you can customize the pagination of the slider layout. This particular setting gives you the option of whether to display pagination and apply active and inactive colors. Plus, 6 pagination styles to choose for the testimonial slider layout. All the Divi testimonial examples shown in this post have some distinction in the pagination style.
7

Divi theme testimonial slider available in the market are simple and have limited slider features. However, testimonial slider of the Divi Extended gives you the option to add flip effects that make a slider testimonial into a flipping testimonial. Check out the demo page if you want to see them in a real action.
8

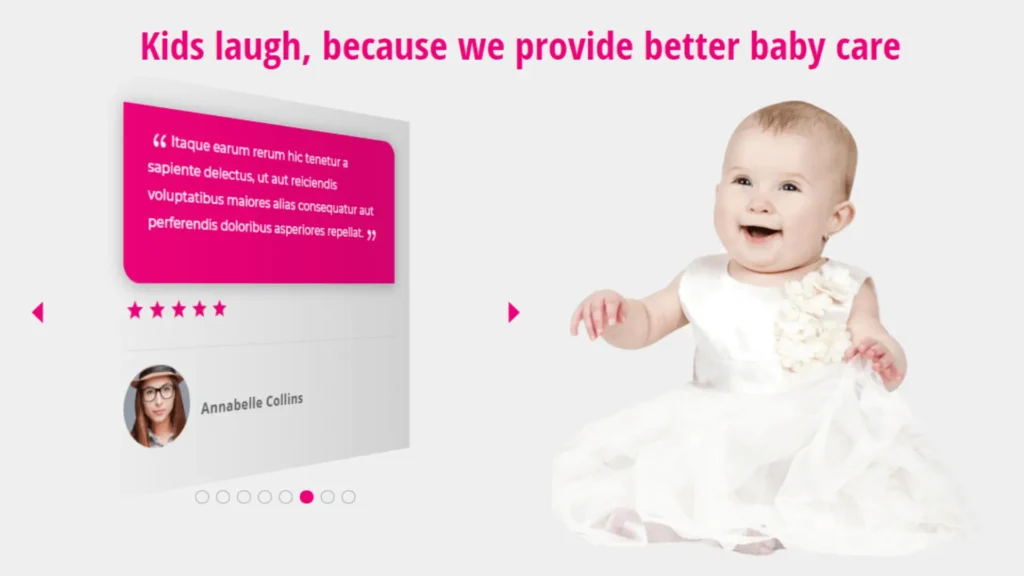
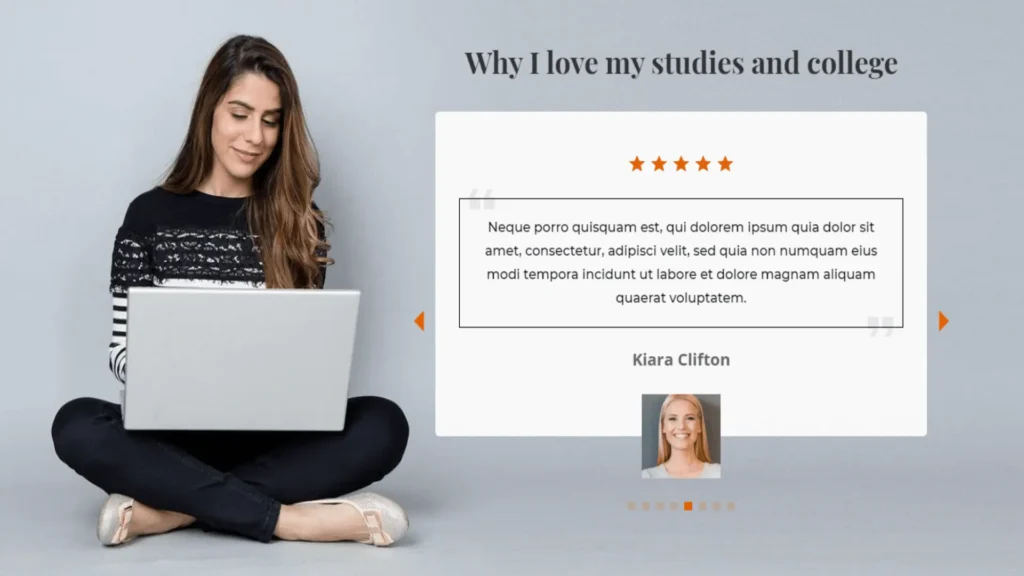
Testimonials are crucial for schools, colleges, and universities to showcase how fine education an institute provides. And to achieve that, Divi Testimonial Extended can help in many ways. Using layout 2 of the Divi testimonial module, you can create the above box style easily. It’s same as the testimonial example 2, but this design doesn’t have background elements for the user image and details. Everything under the quote and start rating area is transparent.
9

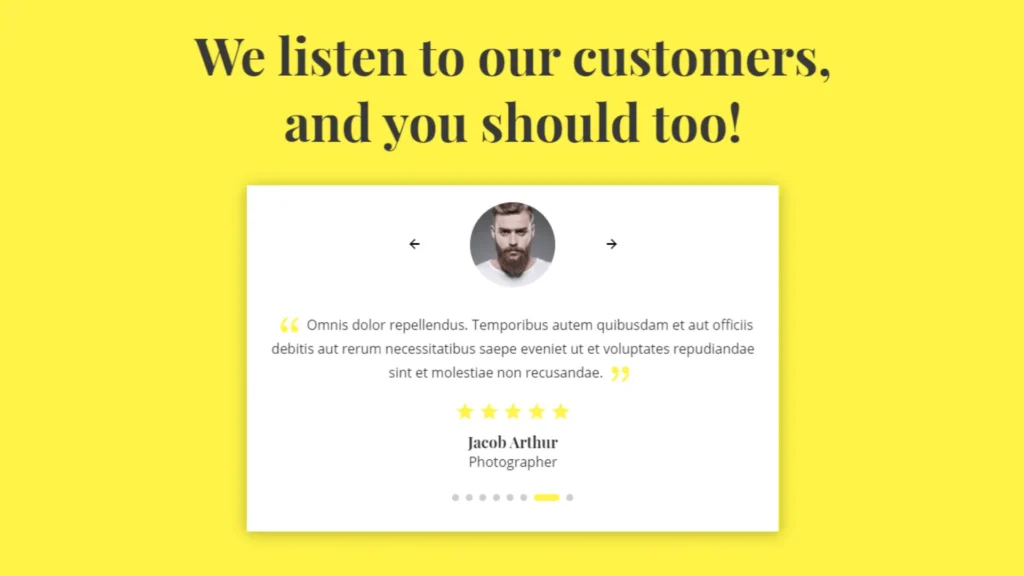
The Divi testimonials styling options available with this plugin allows you to create interactive testimonials. However, using the same possibilities, you can also create testimonials that look simple yet modern and attractive. Perfect for someone who doesn’t want to add many animations on the site though want to keep modern look and feel. The above screenshot is one of the perfect Divi testimonial examples that showcases simplicity with style.
10

Having testimonials on a website proves to be useful and beneficial, just like in any other business and profession. They are essential for digital marketers also. It gives site visitors a proper idea about your work efficiency and expertise in turning leads into conversion. You can achieve the above design by applying a little CSS on the Divi testimonial module of Divi Testimonial Extended.
11

The above testimonial slider is a classic example of beauty and representation of how a testimonial should look. It’s clean, spacious, and elegant, which you can only create using the testimonial slider module of the Divi Extended. If you want these Divi testimonial slider layout on your site, then contact us, we’d be happy to provide you one.
12

Just like testimonial layout 11, this is also a fantastic piece of design and presentation of testimonials. This layout somewhat looks similar to layout 9, but it contains the author’s image at the bottom. The border on the review text according to the length of the text. Star rating at the top and circular pagination style.
13

By looking at these testimonial examples, it is clear that you can create what you like using Divi Testimonial Extended plugin. Its layout and animation effects give you full control to bring diversity according to your imagination and creativity.
14

Whether or not you want to add a color background to your testimonial layout, this plugin gives you full control over customization. Making it easy and feasible to adopt design changes every time you apply on your website. Thus, many possibilities to bring something new in Divi testimonials every time you add one.
15

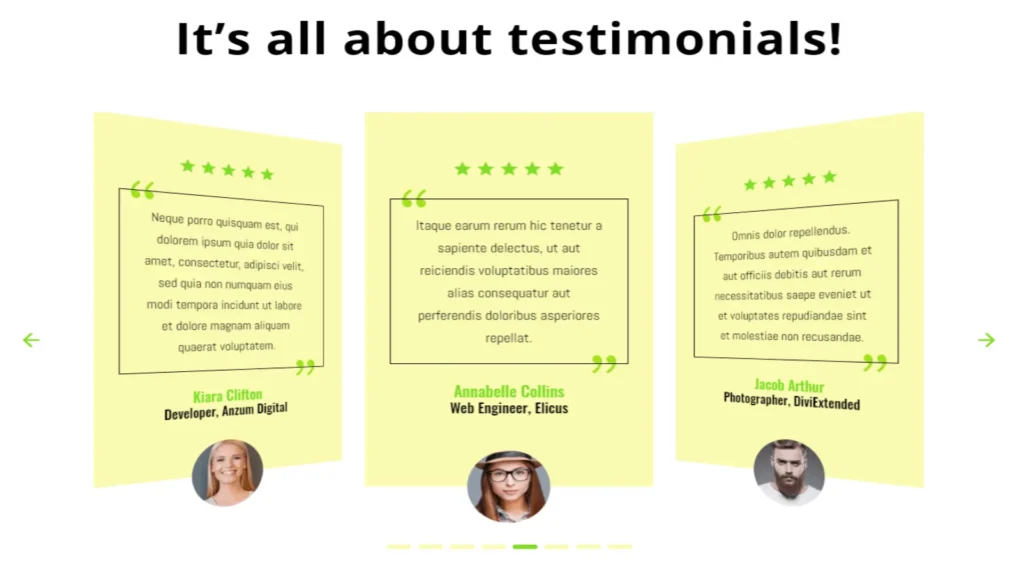
This layout is a look-alike to the previous designs 9 and 12, but just like them, it also comes with its own uniqueness. Where the previous layouts are without any effect, it has coverflow animation. With this particular effect, testimonials slide in a way that feels 3D. For to say, it showcases three testimonials at a time but focuses on the center. Moreover, unlike layout 12, its review text border is the same for all.
16

Color or image, choose what you want to add in the background of the testimonial slider. Moreover, this plugin gives the user the ability to combine different backgrounds on the top and bottom part of the testimonials.
17

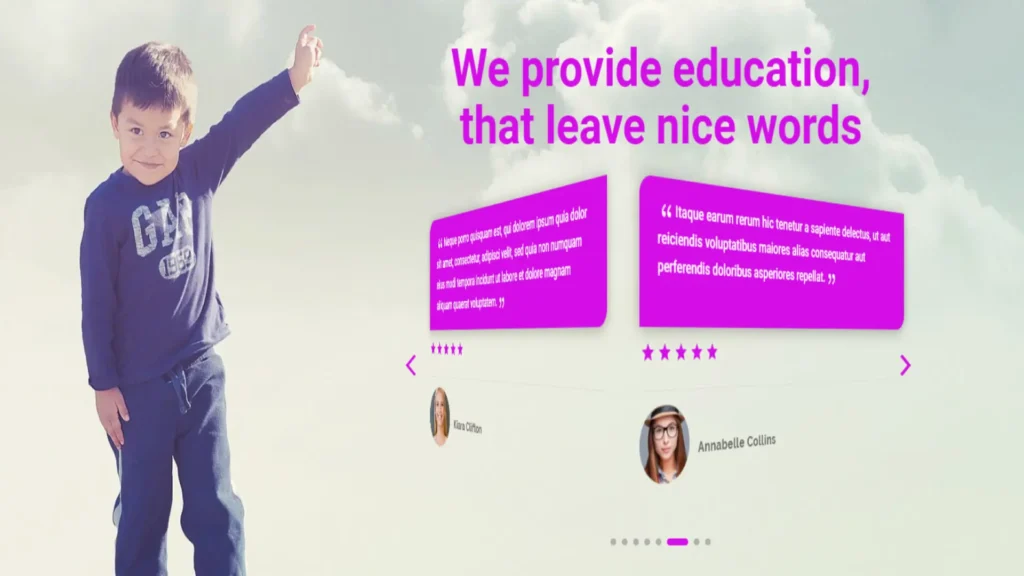
School, college, or any other business, if you’re using testimonial slider of this plugin, then you convert leads much better. It presents testimonials in a way that trust-building would become the first thing on your site. And when a website, good in building trust, then it’s good in terms of sales and conversion.
18

A little touch of custom CSS makes the testimonial slider created using testimonial extended even more attractive and interactive. If you’re someone who knows how to use custom CSS, then you can do real magic with this module.
19

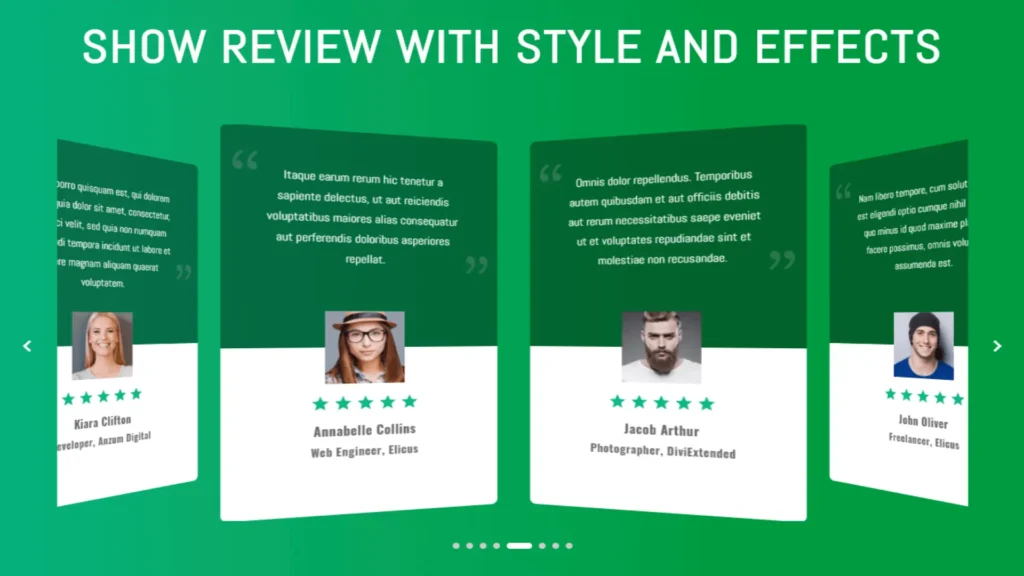
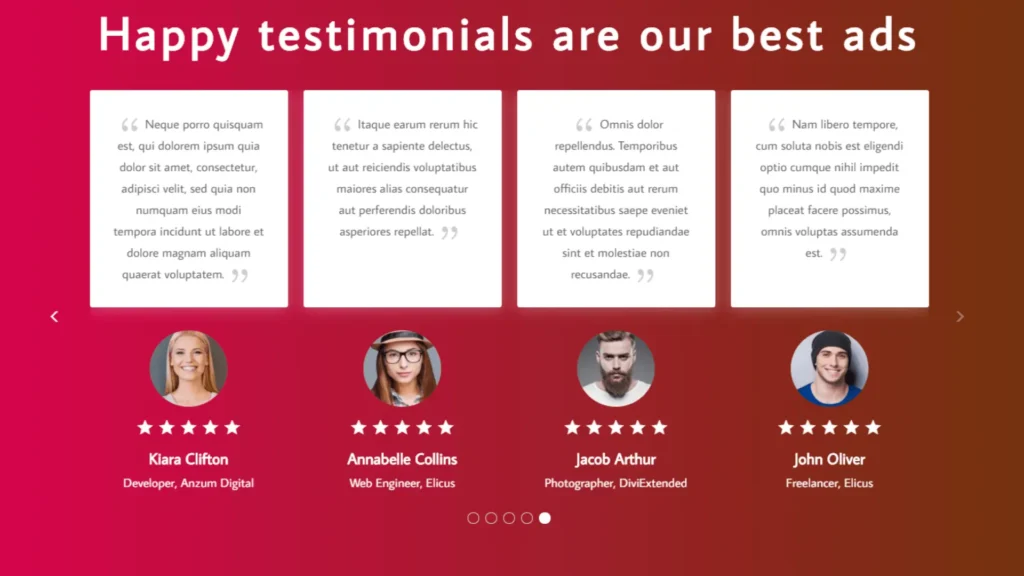
Not 2, not 3, or not even 4, with Divi Testimonial Extended plugin, you can display up to 5 testimonials at a time. The above testimonial slider contains the 4 testimonial layout view. Using this option, you can easily select how many testimonials you want to display or not. Everything is dependent on you and your designing skills. Though, with this plugin, you don’t need much of designing skills because this plugin takes care of it.
20

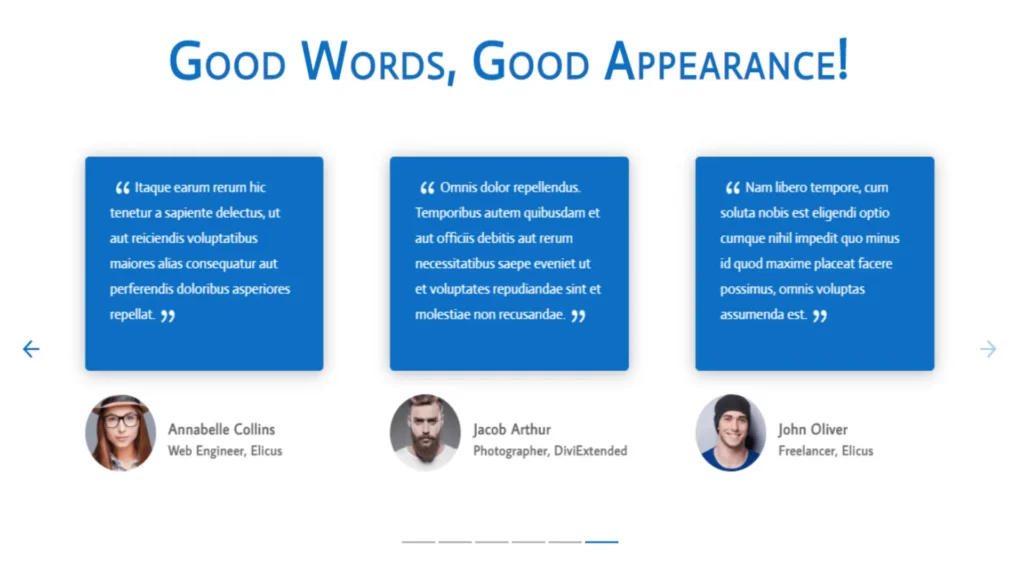
This particular layout is similar to layout 2 displayed in this blog post. However, it doesn’t come with the coverflow effect, but despite that, it merely shows the testimonials elegantly. Thus, making testimonial extended module a sound module to display testimonial, whether or not you want style.
Summary
This was our quick look at 20 Divi testimonial slider design you can create using the premium Divi Testimonial Extended plugin. If you want to create a testimonial slider like above, then go and purchase the plugin now. You can also contact us to get these layouts; we’d be happy to provide one.
Before you go, we want to know what you think about these layouts? Have you tried Divi Testimonial Extended and its module already? If yes, then what was your experience?
Do you want to add 80 new modules to your Divi Theme?
Hope you find this article helpful. Before you go, we would like to introduce you to Divi Plus, our multipurpose plugin that comes with some great features you might like.







0 Comments