Explore the Feature of Gravity Forms Styler for Divi Plugin Live!
Add Gravity Forms in Divi Without Shortcodes
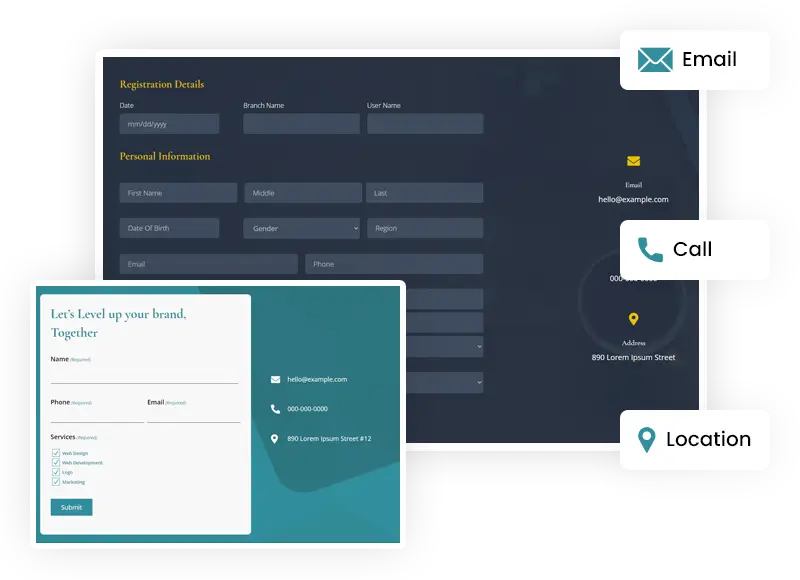
Recent changes in WordPress have decreased the usefulness of shortcodes, which may not be beneficial to new users. To come around this situation of Gravity Forms not integrating with the WordPress Divi theme, we developed the Gravity Forms Styler for Divi. You no longer need to copy and paste the form’s shortcode repeatedly. The Divi Gravity Forms Styler gives you the fastest and easiest way to insert Gravity Forms in Divi. To add a form to your page, simply insert the style module and select the form. It’s as easy as that!

Show Eye-Catching Form Title & Description
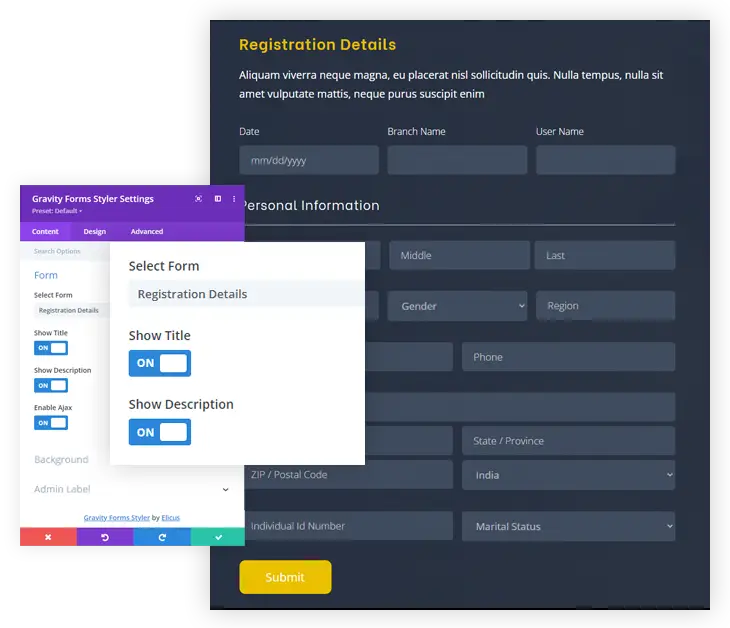
Make your Gravity Form in Divi purposeful by adding its Title and Description. Thus, allowing users to know why it’s on the page without making them guess it. Plus, you can apply the different customization options to make them look stylish to catch users’ eyes without delay.

Enhance Input Fields Styling
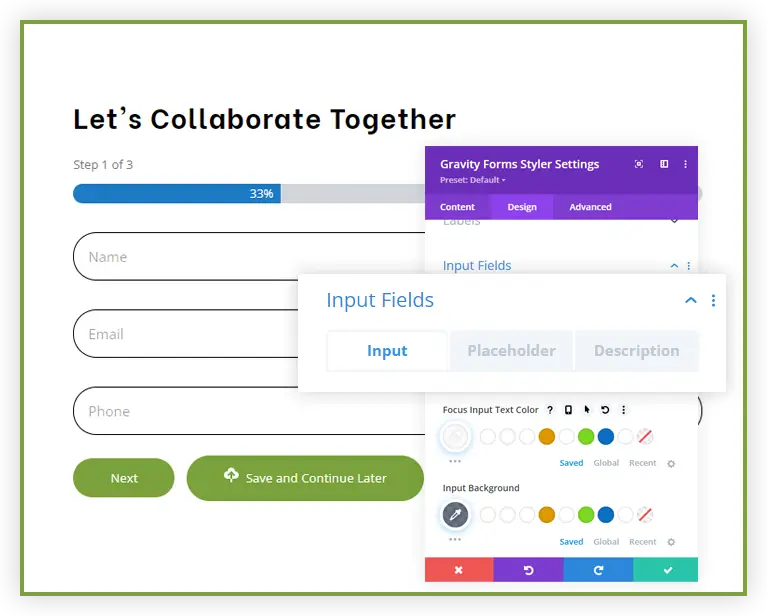
Give users a clear and spacious Divi Gravity Form by optimizing its input fields. Using this Divi Gravity Form plugin, you can adjust fields’ background, text color, border radius, and more to make them look captivating so users can easily locate them and enter the details required.

Add Classy Radio Buttons, Checkboxes, Textareas, and Upload Fields
If your styling input fields, then why leave Radio buttons and Checkboxes behind? And not only them but the Text area and Upload field as well. Using the Divi Gravity Forms Styler, you won’t. It provides several easy-to-use options that let you customize these easiest and most expressive information collectors.

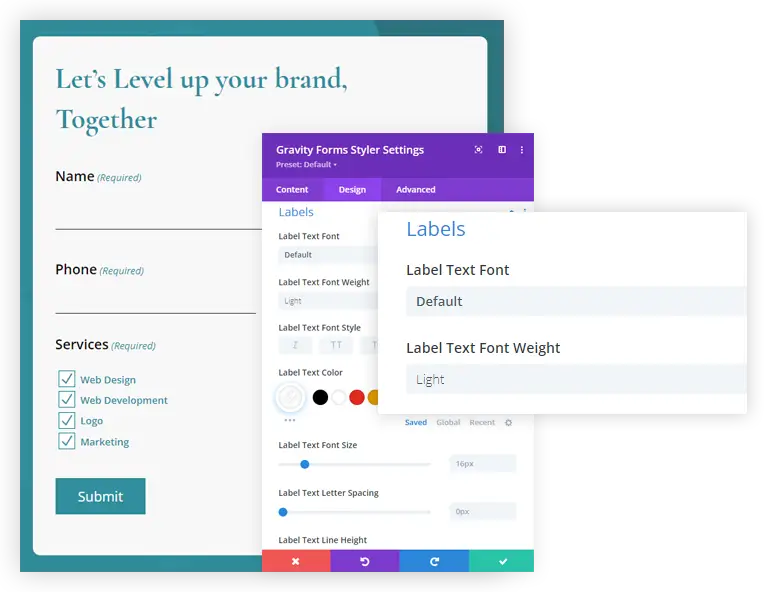
Text Customizations for Labels, Required Text, Success or Error, and Instructions
It’s essential to make the Gravity Form informational and easy to be filled. Therefore, this Divi Gravity Form plugin includes the option to apply text customizations to the form elements’ text to make them highly readable. Plus, you can also customize the messages users get after submitting the form. Thus, allowing you to have complete control over your Divi Gravity Forms.

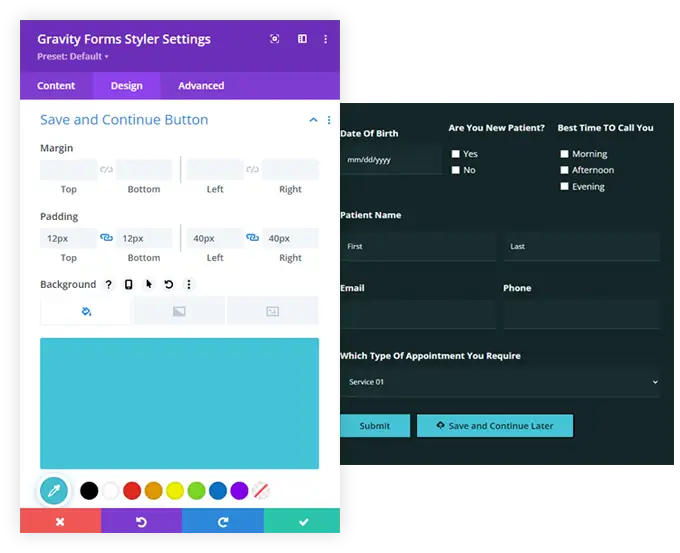
Turn Buttons Into Super Buttons
Improve the style of your form’s different buttons such as Submit, Next, Previous, Save and Continue to polish the professional look you have given the form by utilizing the above features. It allows you to style buttons’ color, typography, background, and a lot more.

Get Better With Regular Updates
To help you style Divi Gravity Forms for many years to come, we offer frequent updates to ensure you get the latest features, improvements to the existing options, and fixes to any bugs that might occur during the plugin’s lifetime. Thus, providing you with a future-proof impressive Divi Plugin to style Gravity Forms.
Never Stop Styling Gravity Forms in Divi With Outstanding Support
Whether you find difficulty using the Divi Gravity Form plugin or it’s not working on your website. Reach out to us at any time without hesitation to resolve your issue. Our team of professional WordPress developers will be more than happy to assist you on your journey to style unlimited Divi Gravity Forms.






Reviews