Note: This blog post showcases 60+ best Divi blog layouts, created using Divi Blog Module and Divi Blog Extras plugin.
Many WordPress themes provide different-different ways and options to showcase articles archive, but in the case of Divi, it provides a blog module for the Divi Page Builder. Using the Blog module in Divi Page Builder, you can create blog pages that attract visitors and inspire them to check out published articles. Plus, with Divi blog module, you also get Divi blog layouts that allow users to bring design changes and smooth user-interface without doing any extra work.
Classification of 60+ Divi blog layouts covered in this post
This blog post comprises layouts made from,
- 2 Native Divi Blog modules.
- 5 customized layouts made using the native Divi Blog module.
- 10 Blog page layouts created using the native Divi Blog module.
- 6 default layouts of Divi Blog Extras plugin.
- More than 40 customized layouts using the Divi Blog Extras plugin.
Below are the Divi blog examples created using the native blog module.

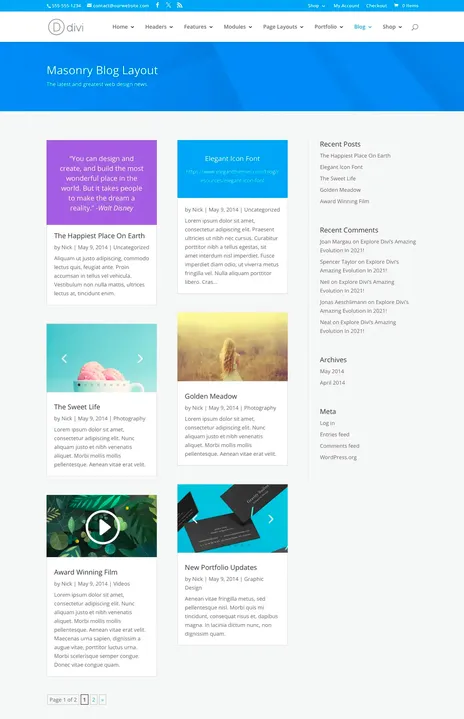
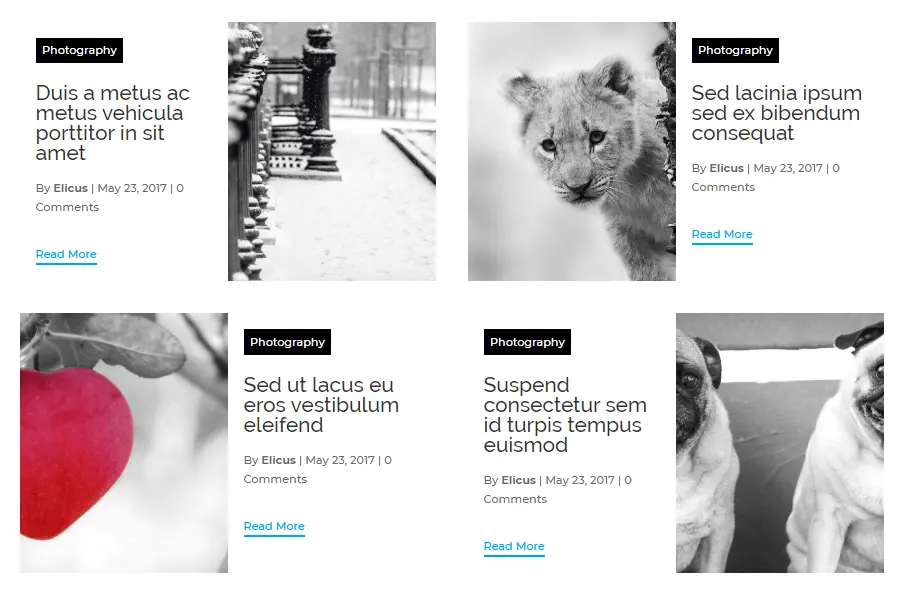
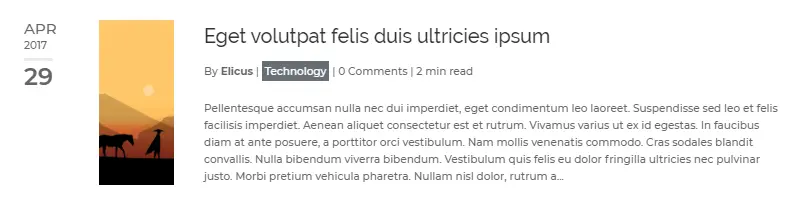
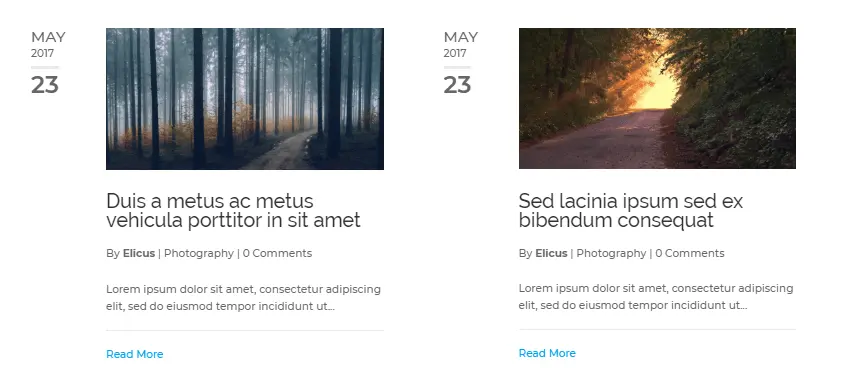
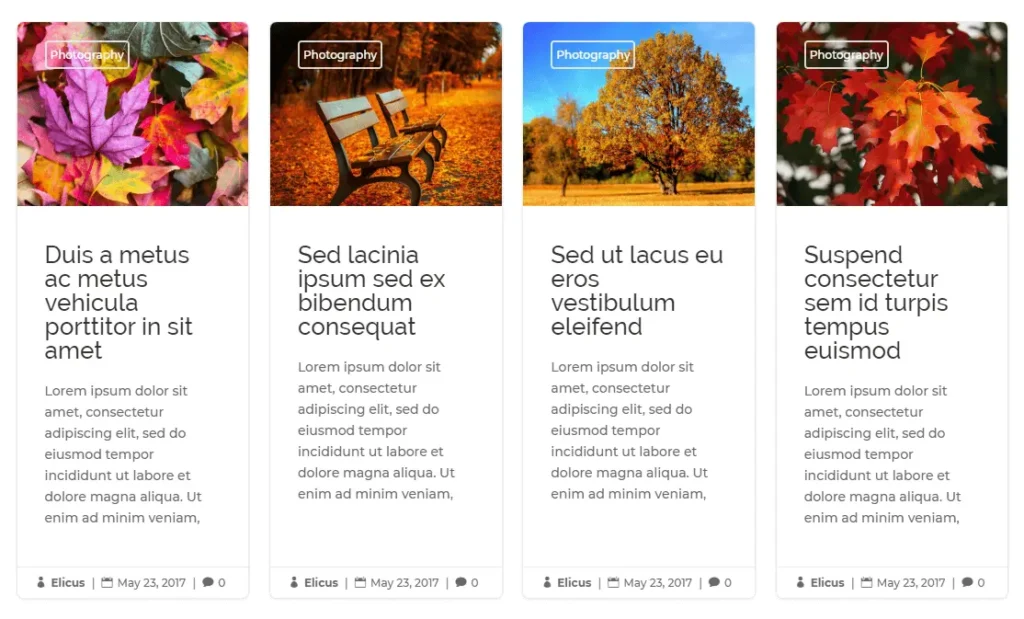
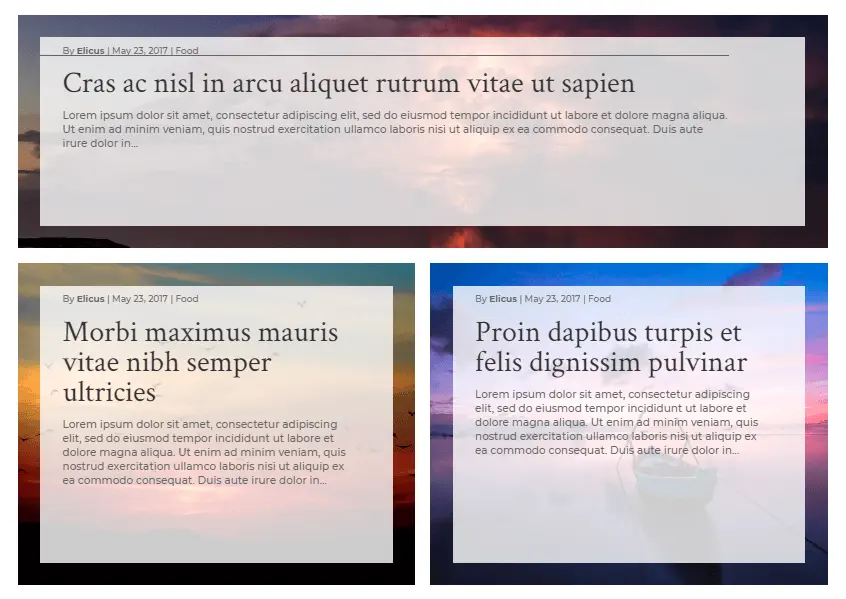
The above image showcases the default grid blog layout that comes with the native Divi blog module. Moreover, it displays the featured image at the top, followed by a post title, which is further followed by the post meta description. And then in the end post excerpt.

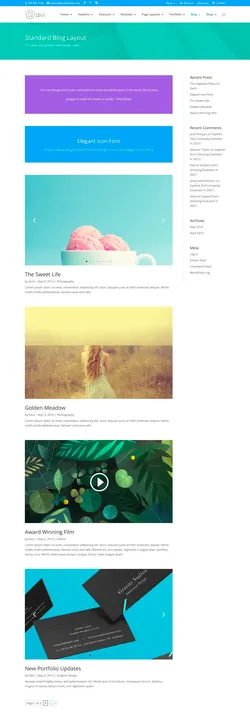
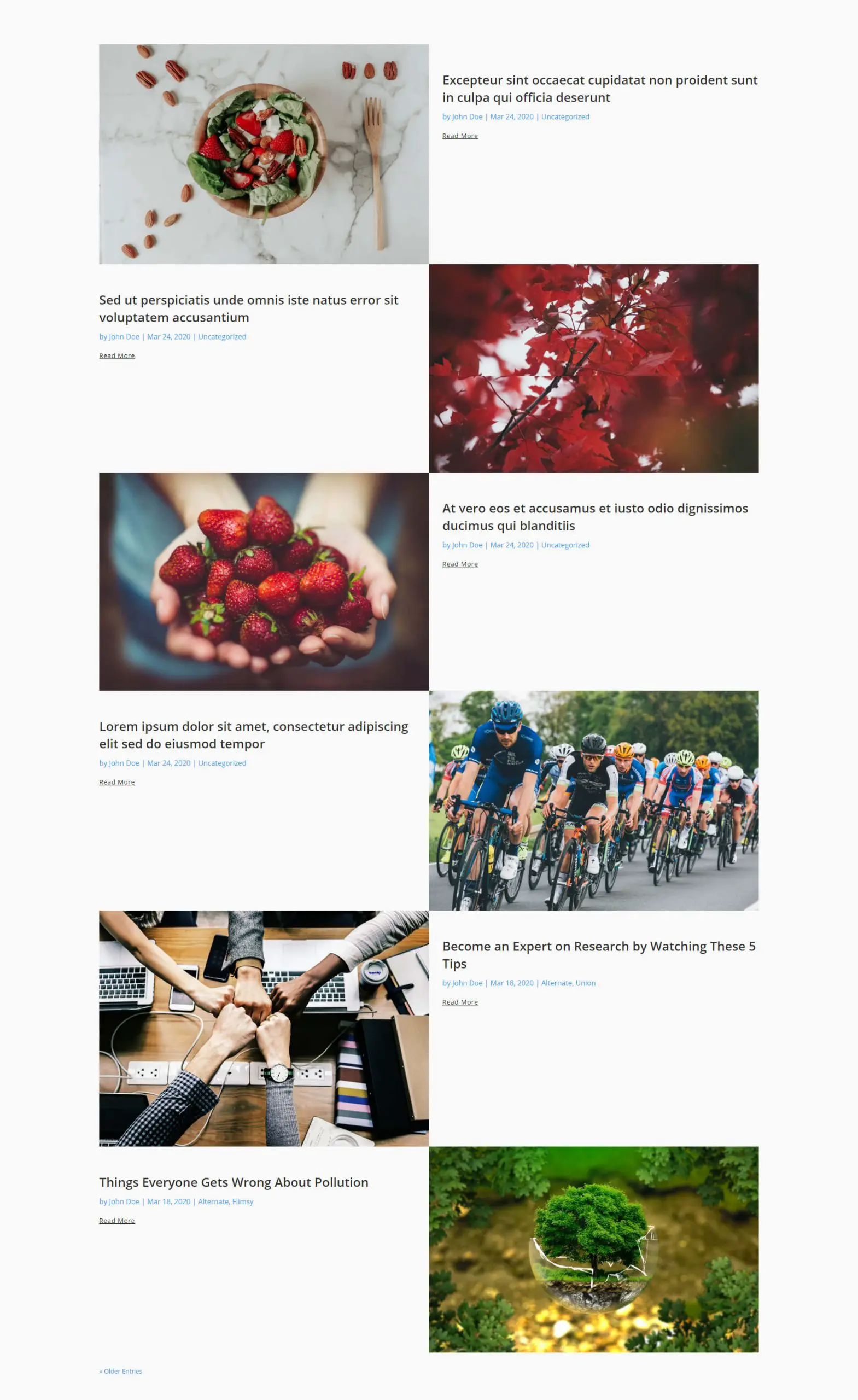
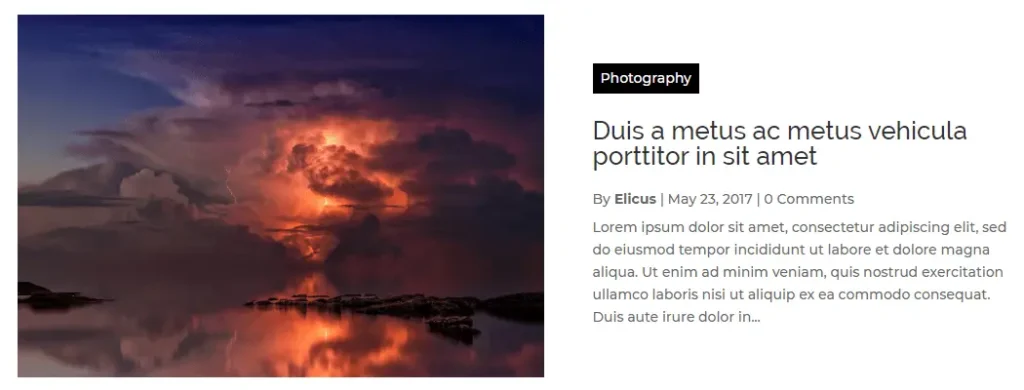
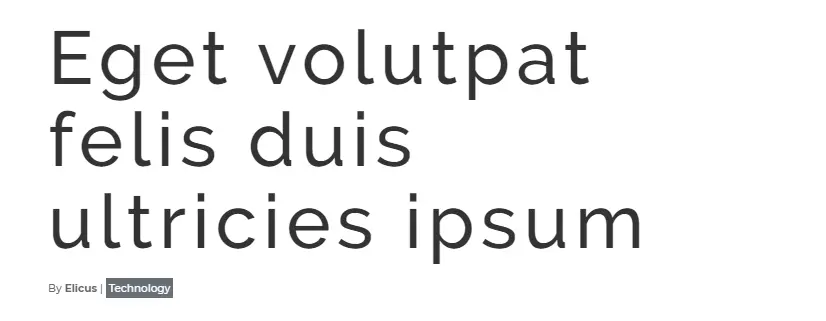
The above screenshot represents the 2nd Divi blog page layout that comes with the native Divi blog module. It features a single post-placement manner, creating a long blog page with large featured images and wide descriptions.
What’s interesting with the Divi Blog Module
The advanced feature of Divi Page Builder allows you to customize the Divi Blog Module even further by applying CSS. So, this feature opens up a massive door to create endless designs using the module. Therefore, in this blog post, we’re going to look at some of the blog layouts created using custom Cascading Style Sheets (CSS) on the Divi Blog module. And you can apply these Divi blog templates to your site using the Theme Builder.
Link to download the following custom Divi blog templates is at the end of the post.
5 free Divi blog post layouts created using the native blog module

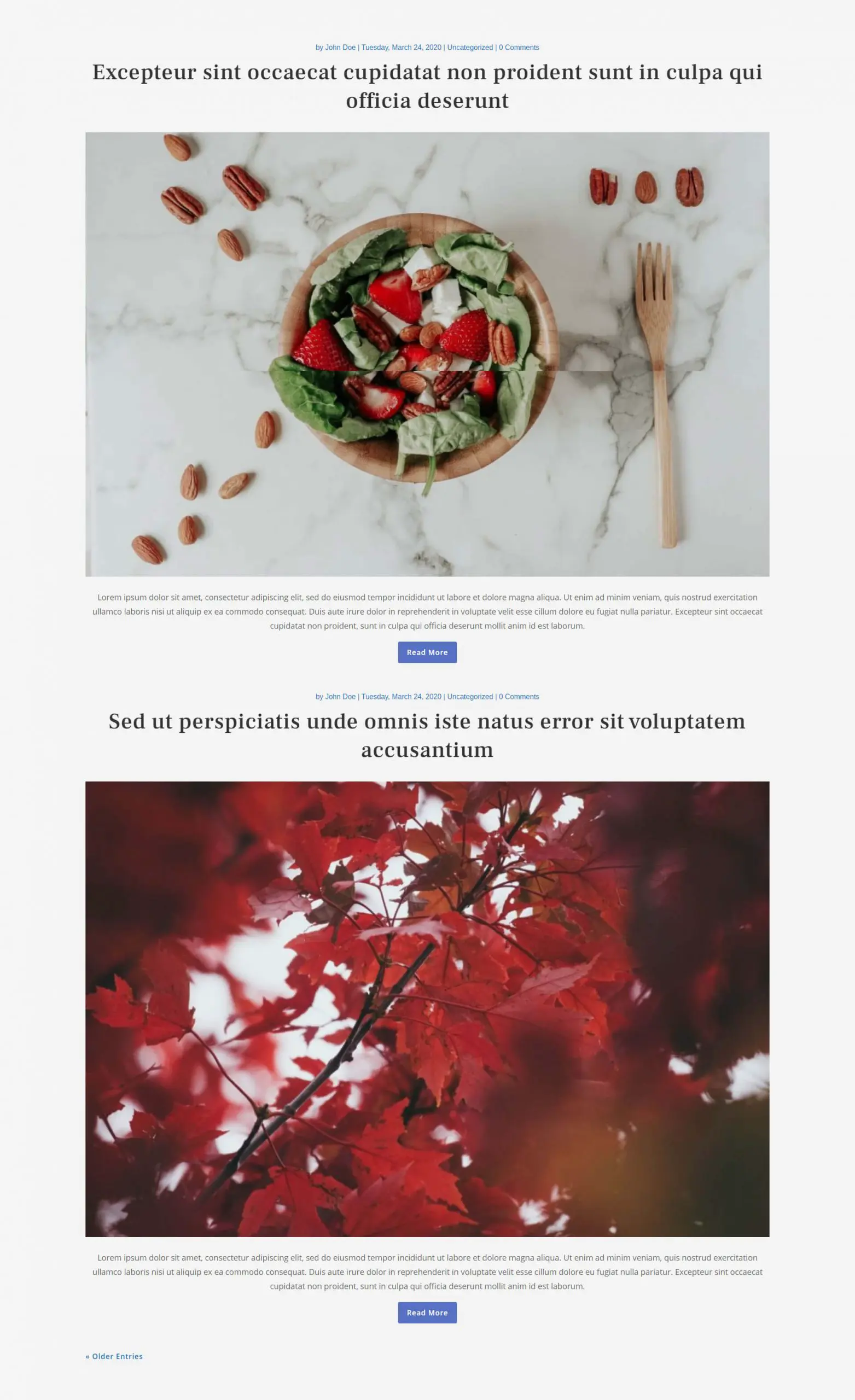
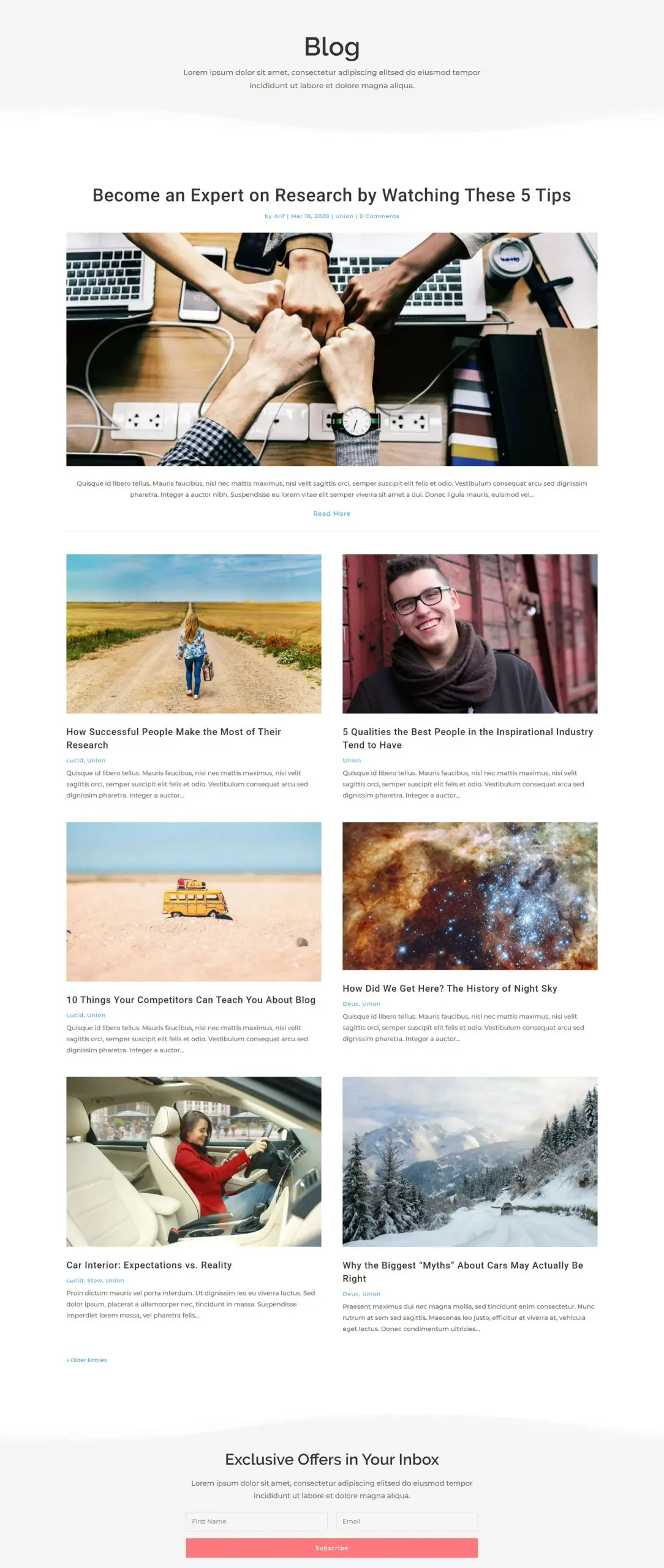
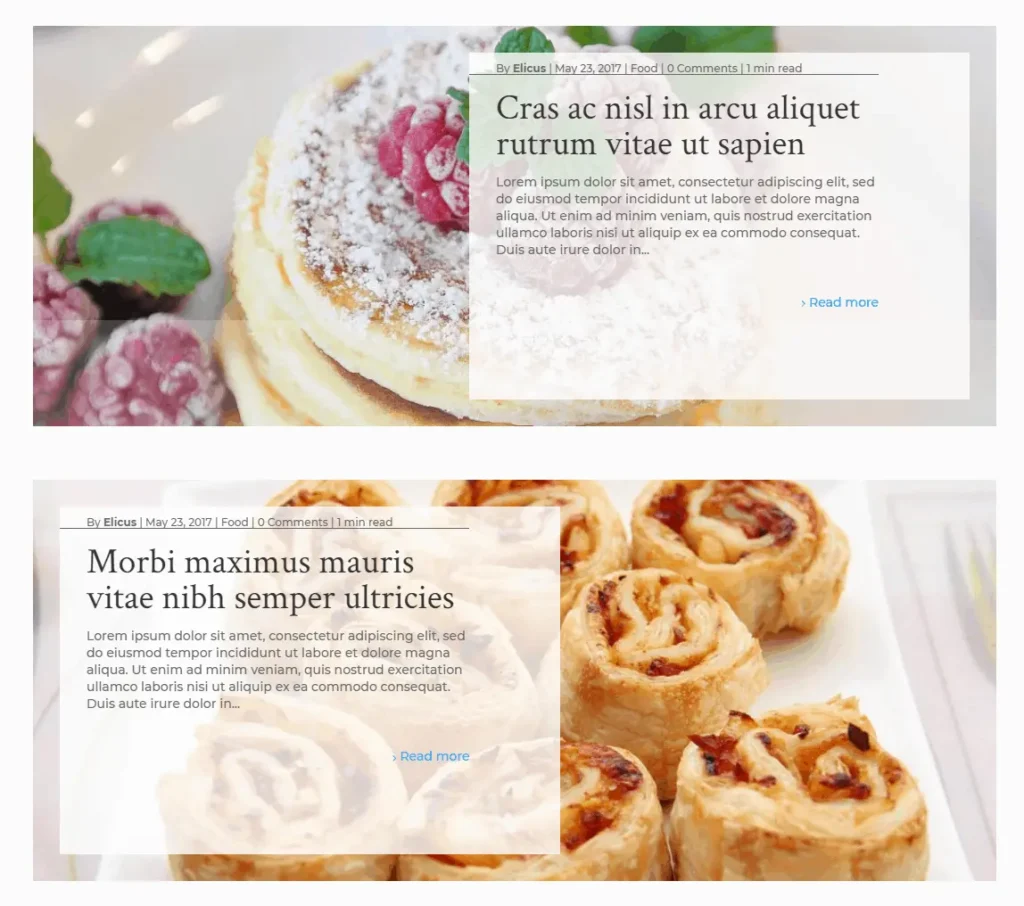
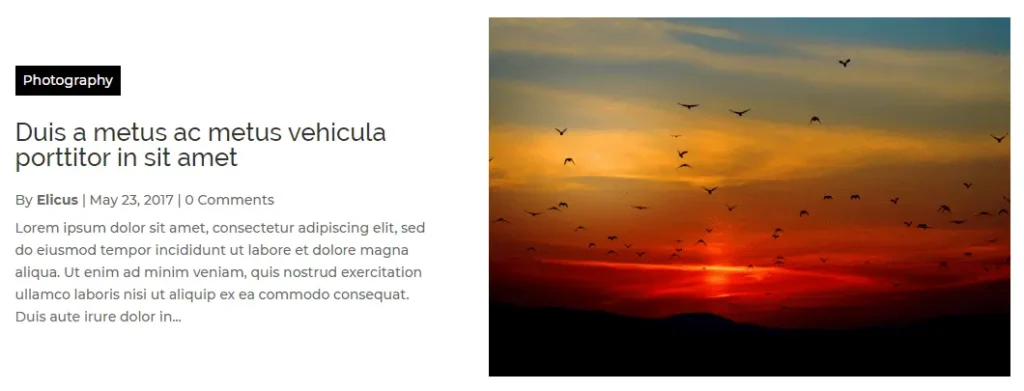
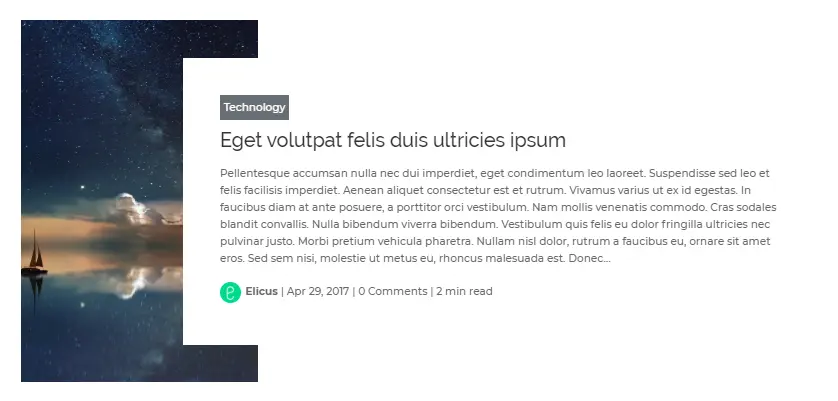
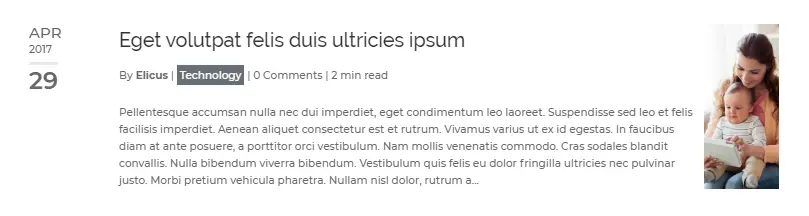
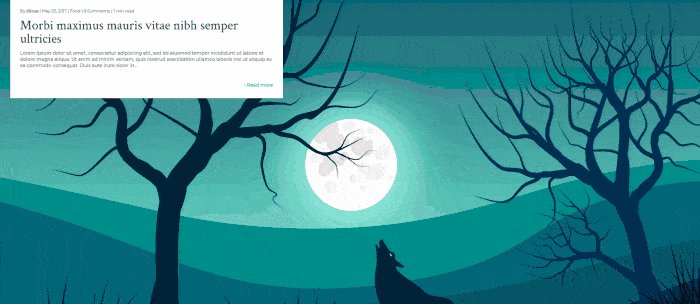
The above blog post layout is part of the Divi Extended’s free Divi blog post layout pack containing 5 post layouts. It’s a full-width layout that consists of a wide featured image. Plus, meta description and title at the top. And under the featured image, it displays post excerpts and a customized read more button.

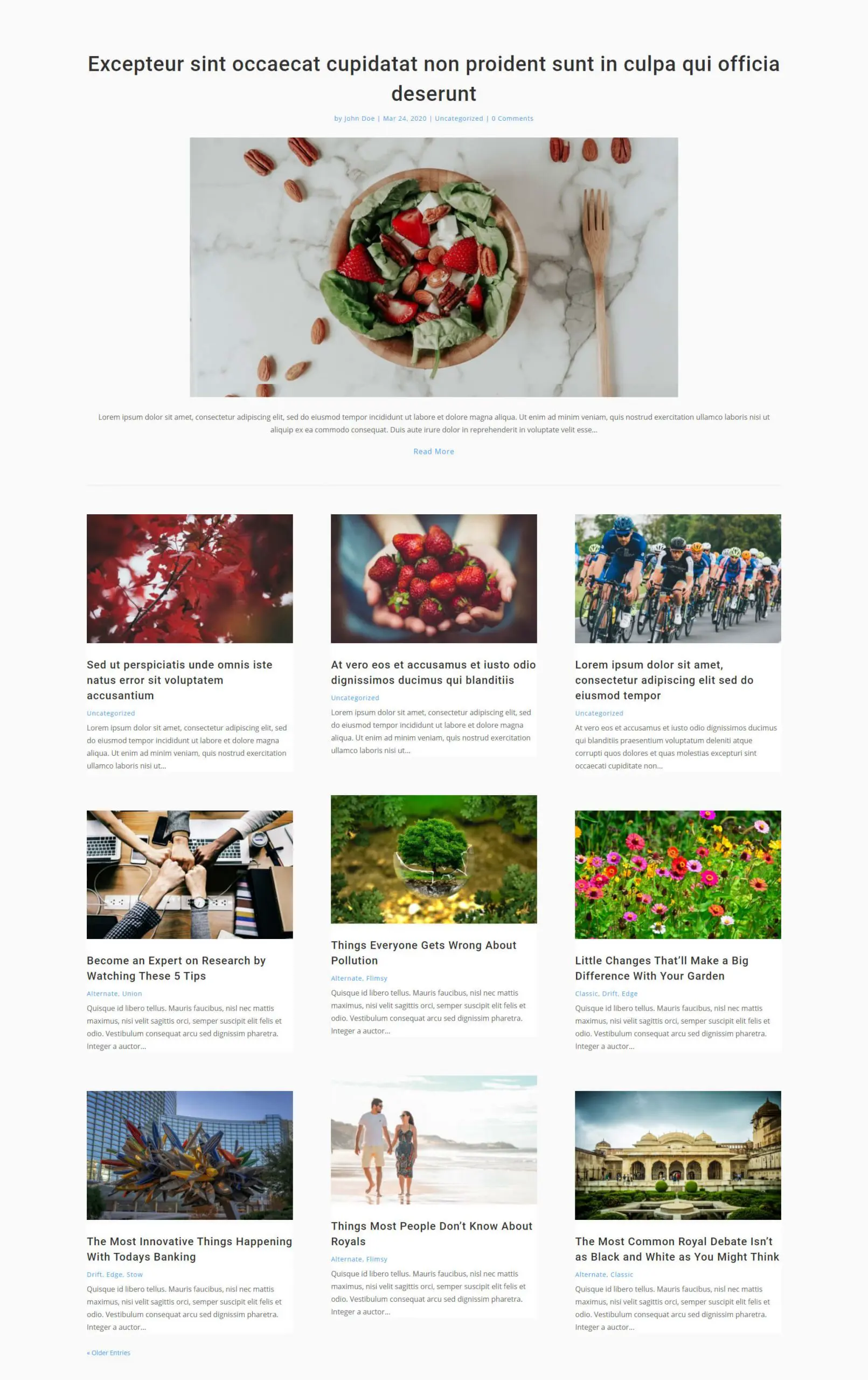
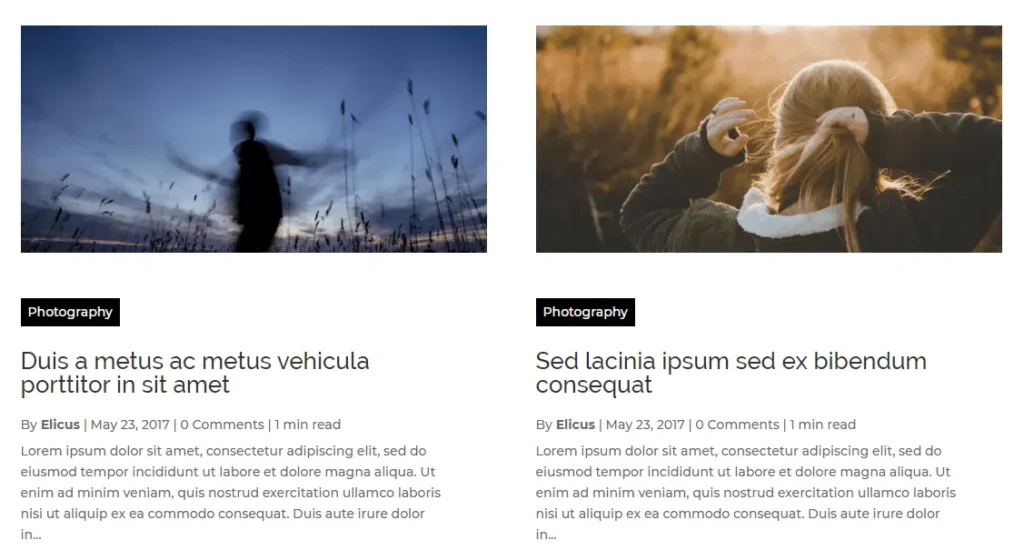
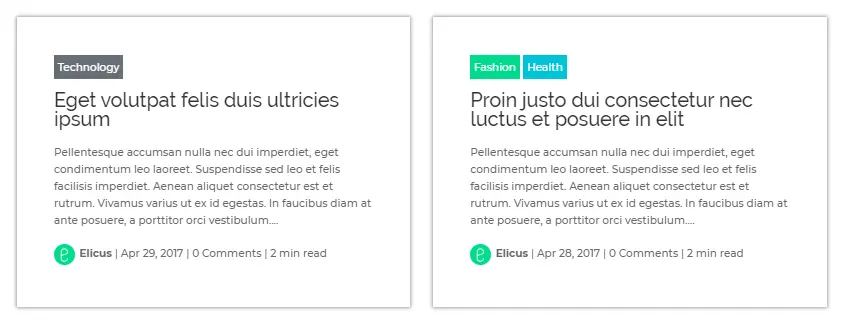
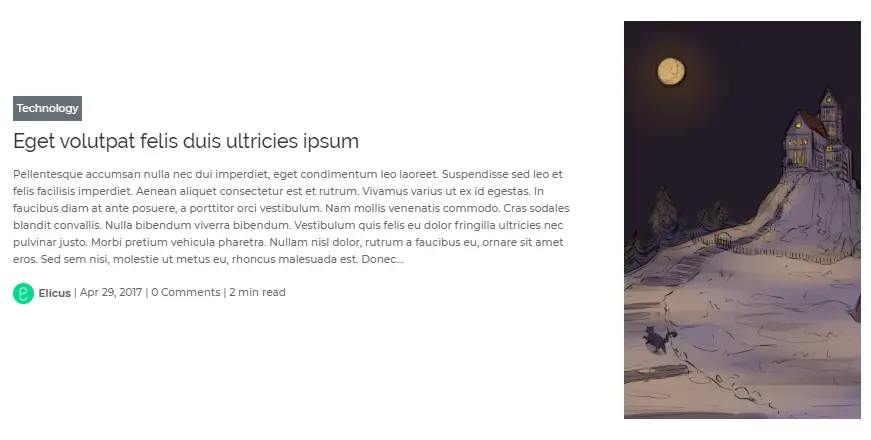
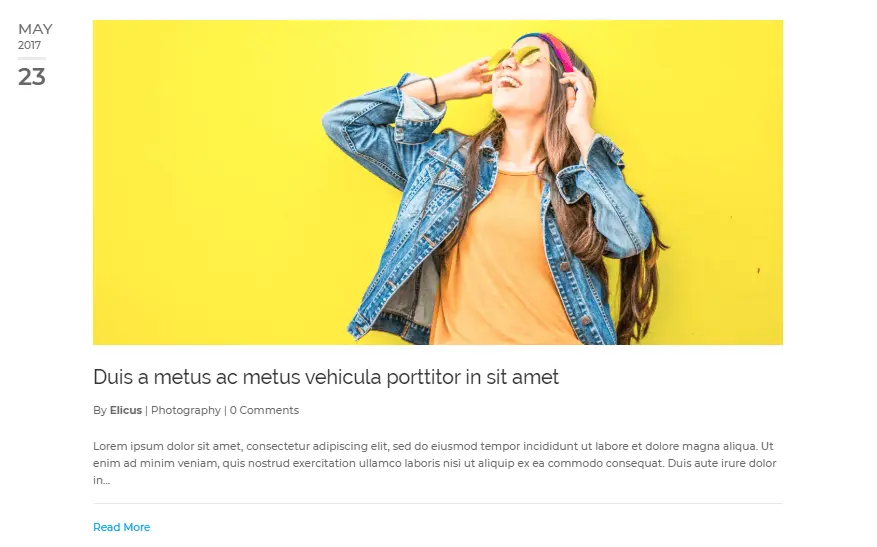
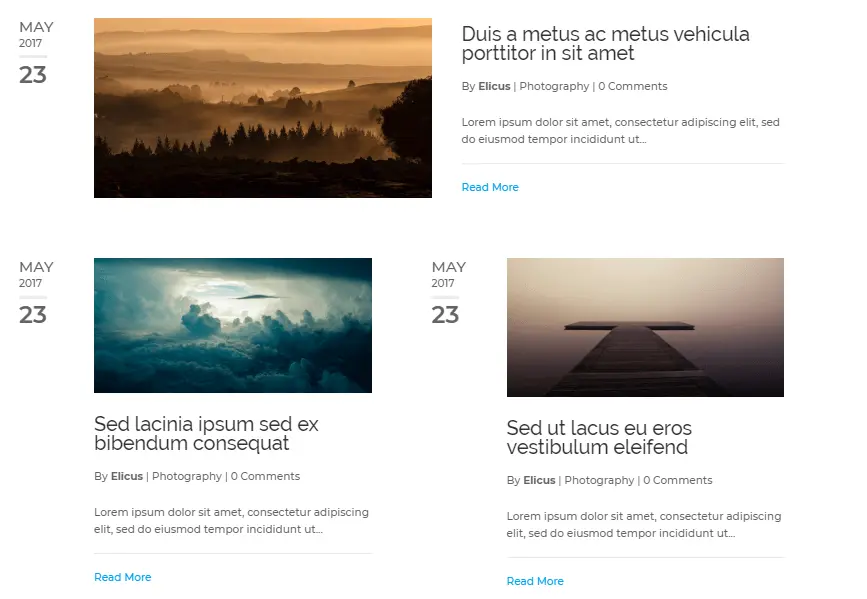
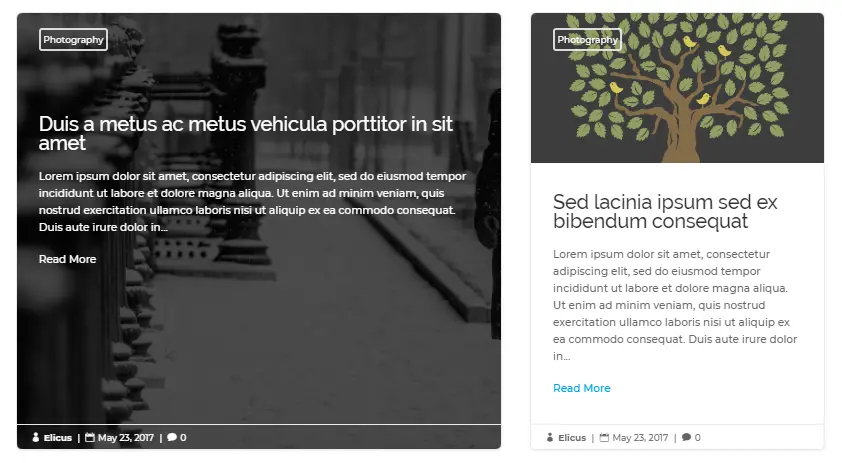
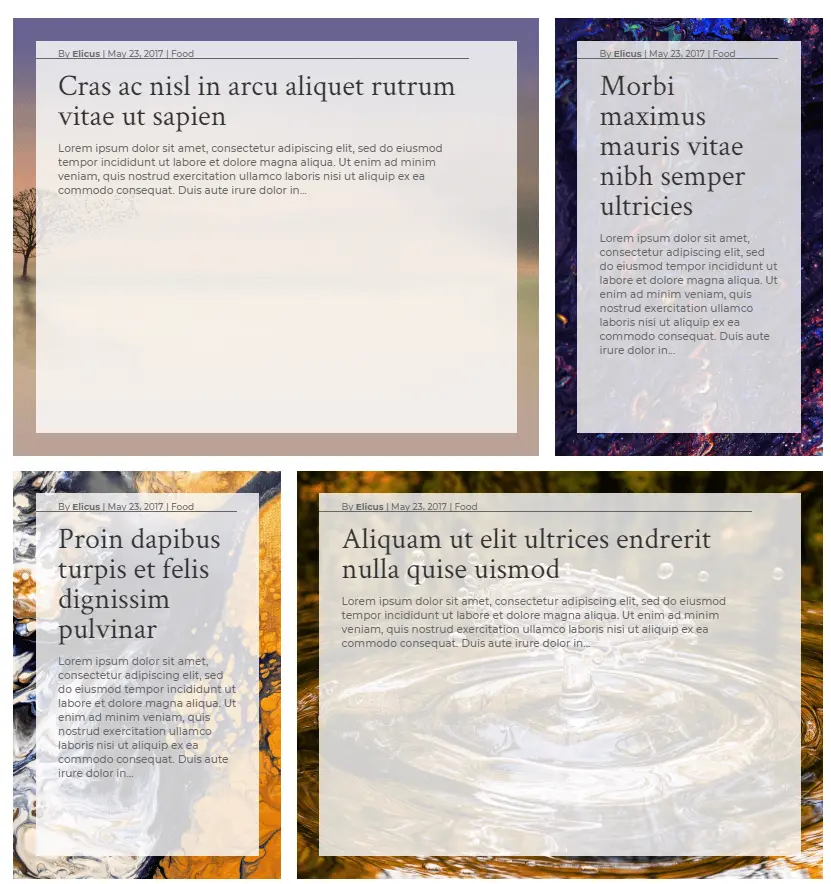
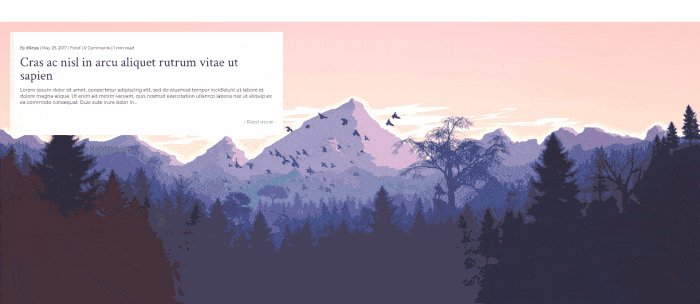
This particular layout combines the appearance of multiple post layouts that makes it place articles in a grid format as well as the most recent post with a large featured image, just like layout 1.

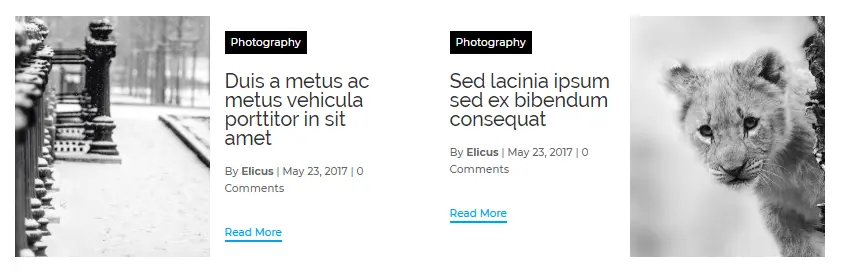
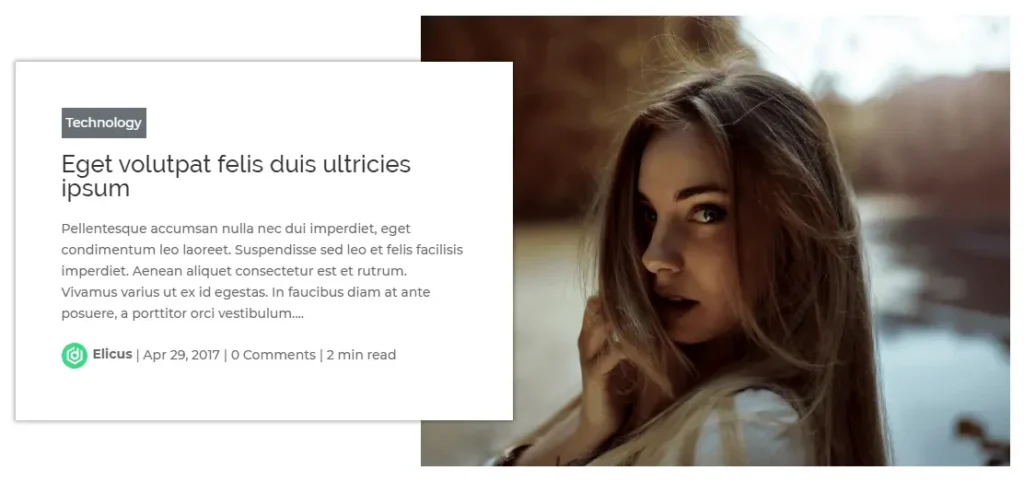
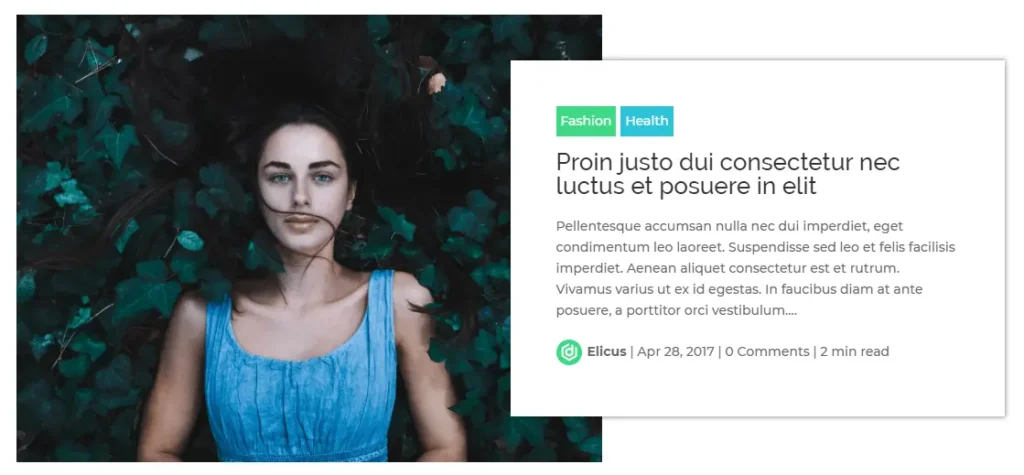
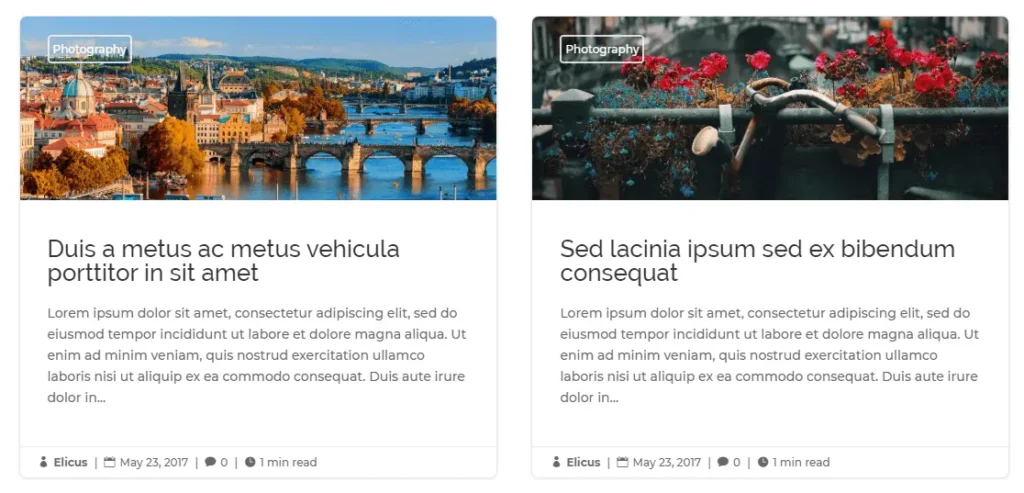
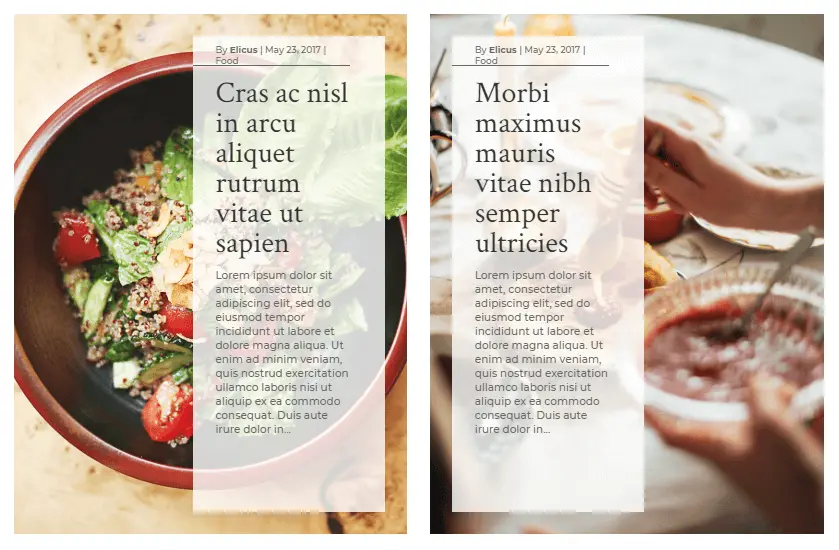
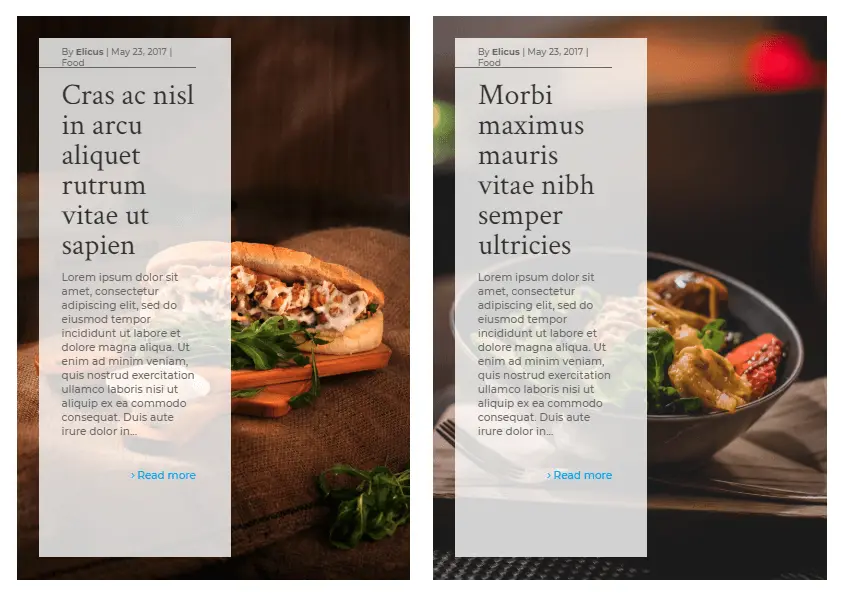
The layout is also part of the free Divi blog post layout pack offered by the Divi Extended. In this layout, posts are placed in a zigzag manner, whose title is side by side the featured image of the post. Secondly, it also includes the meta description and read more links.

The good thing about these layouts is that they are Divi 4.0 blog layouts, which means you can easily apply them on any archive or category pages using the Divi Theme Builder.

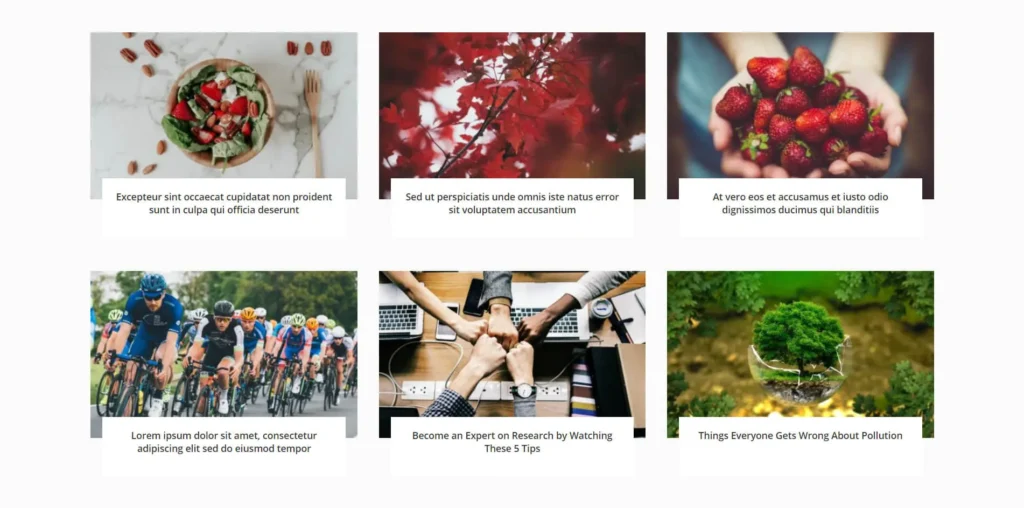
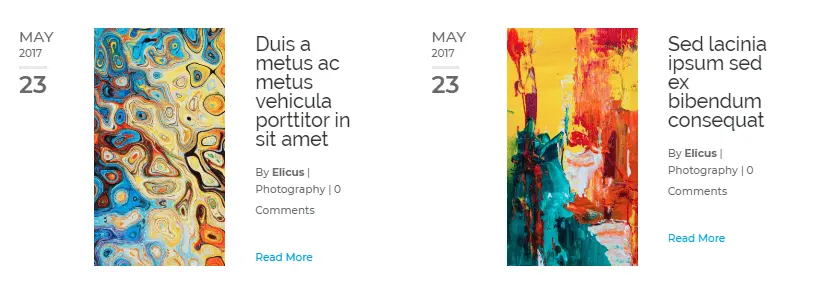
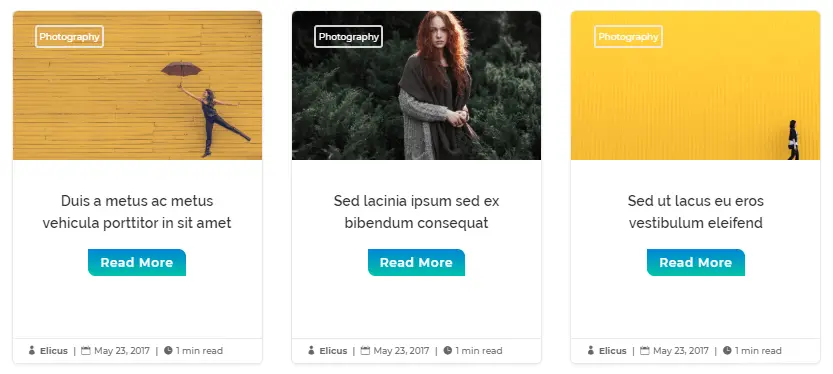
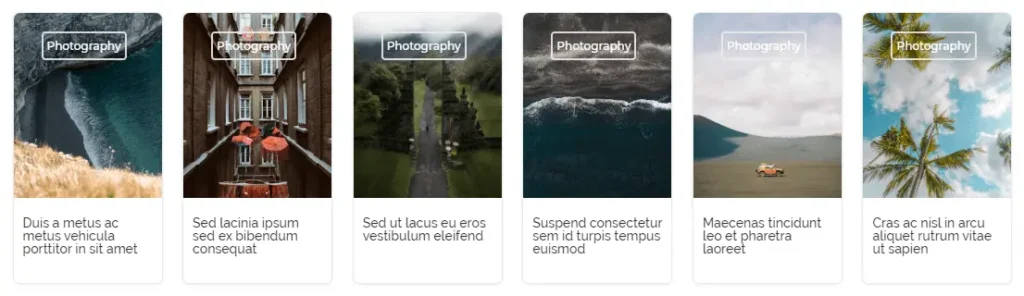
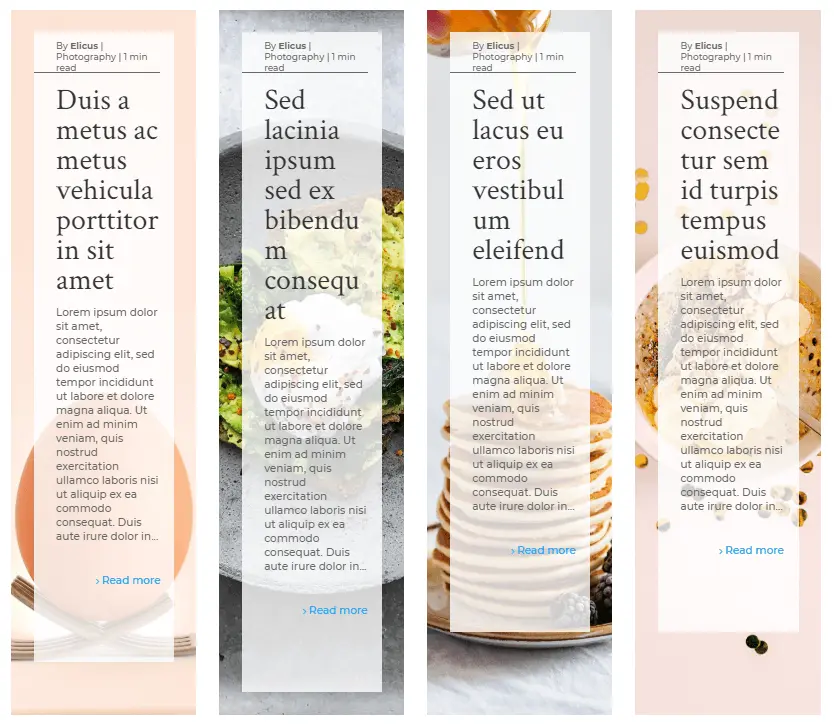
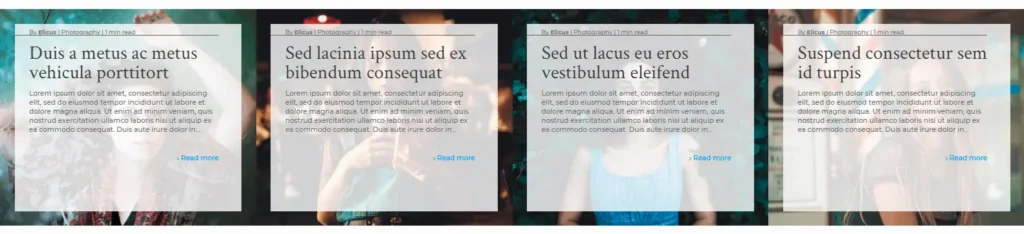
Last and final, this Divi blog layout free to download has a 3 column view with the title attached to the featured image. Plus, a nice white background to support and highlight the post title.
Link to download these custom blog templates is at the end of the post.
10 Divi blog post templates created using the native blog module (Premium)

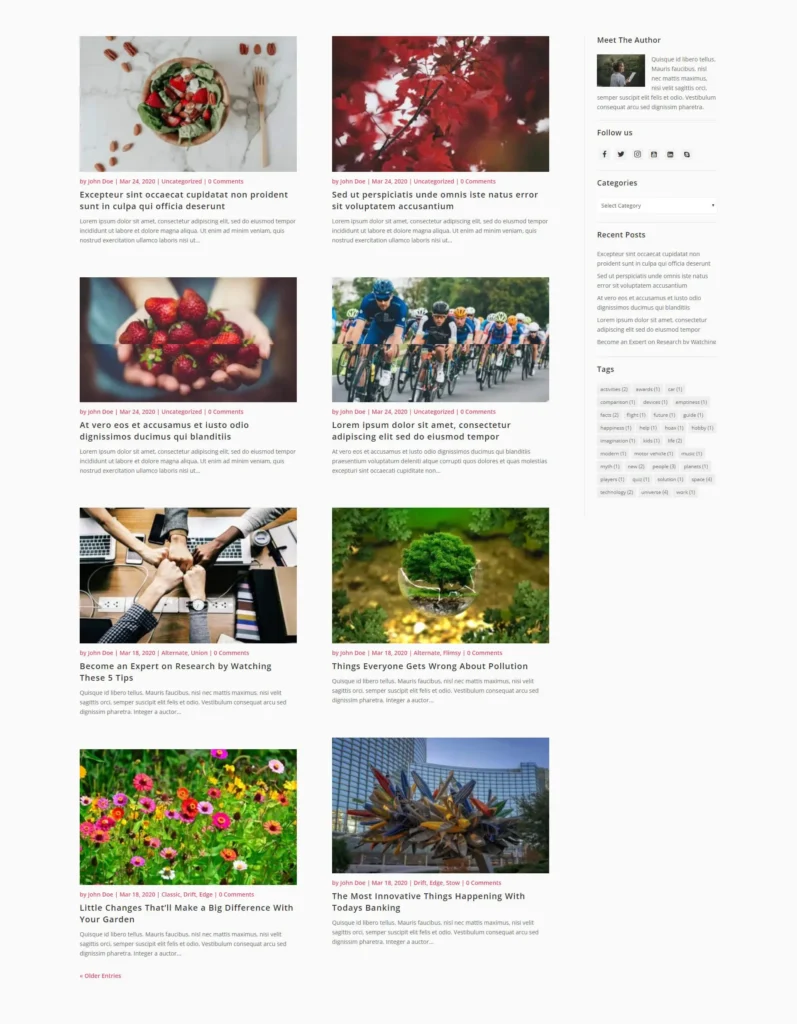
The Deux blog shown in the above screenshot is part of the premium Blogy post layout pack offered by the Divi Extended. It resembles the appearance of Divi blog grid layout, but with default sidebar, optimized title text, meta description, and a nicely designed subscribers form at the bottom.

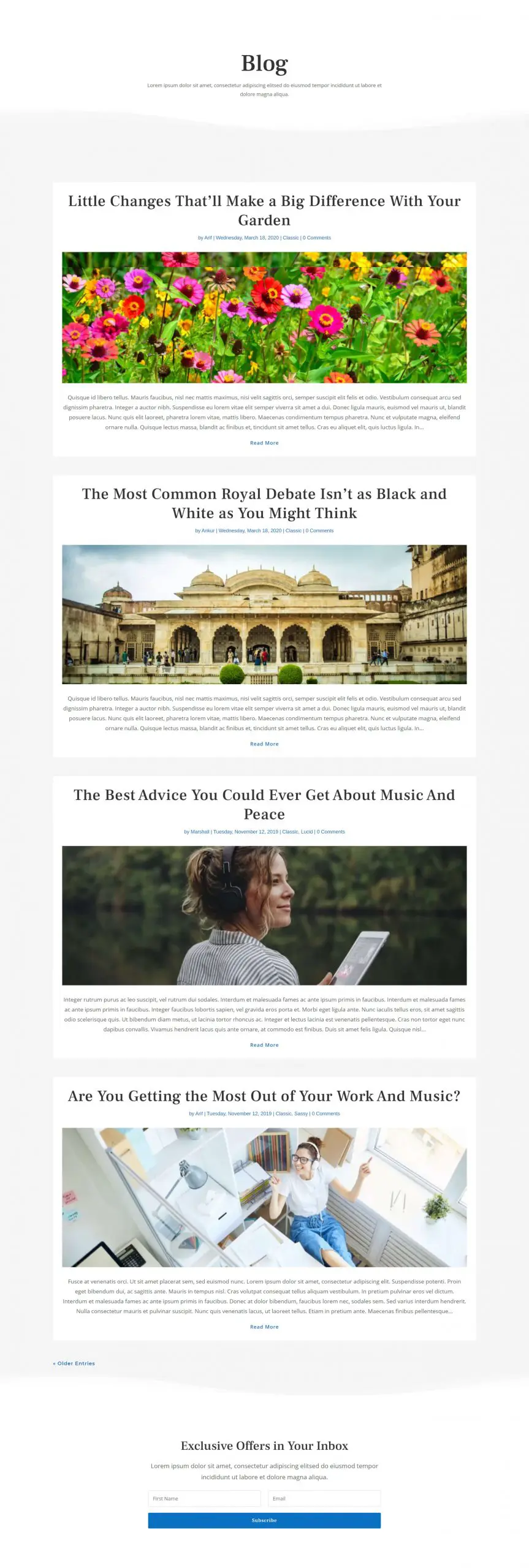
Just as the name suggests, the classic layout would provide your blog page a classic look. It places the featured image above the post content and has a post title with meta description at the top. Plus, it provides complete clarity as well as an outstanding look and feel.

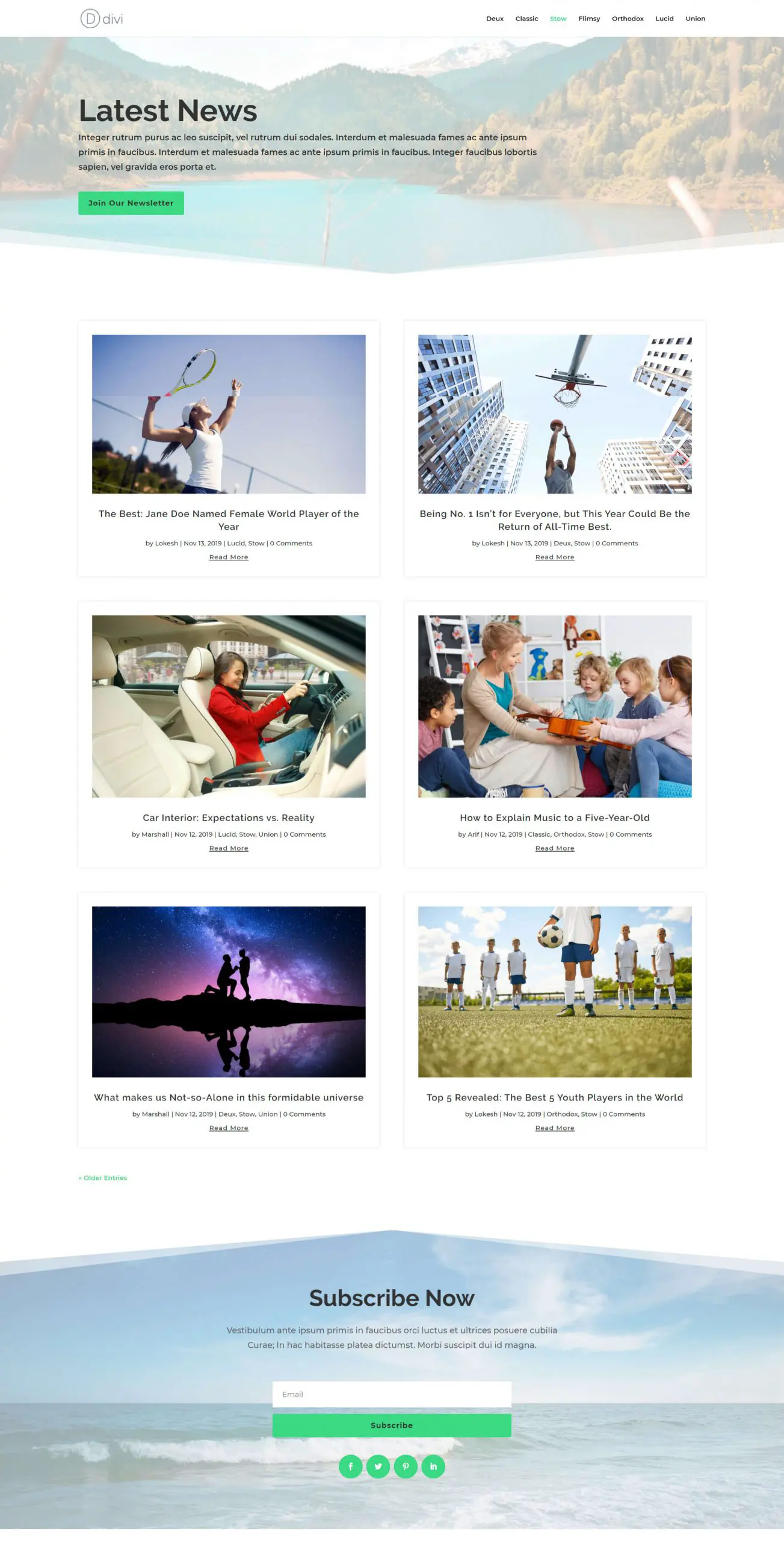
Stow is a 2 column Divi theme blog page layout with proper design and placement. It contains subscribers form at the bottom of the page with social icons. So, you can increase your email list as well as following on the desired social media platforms.

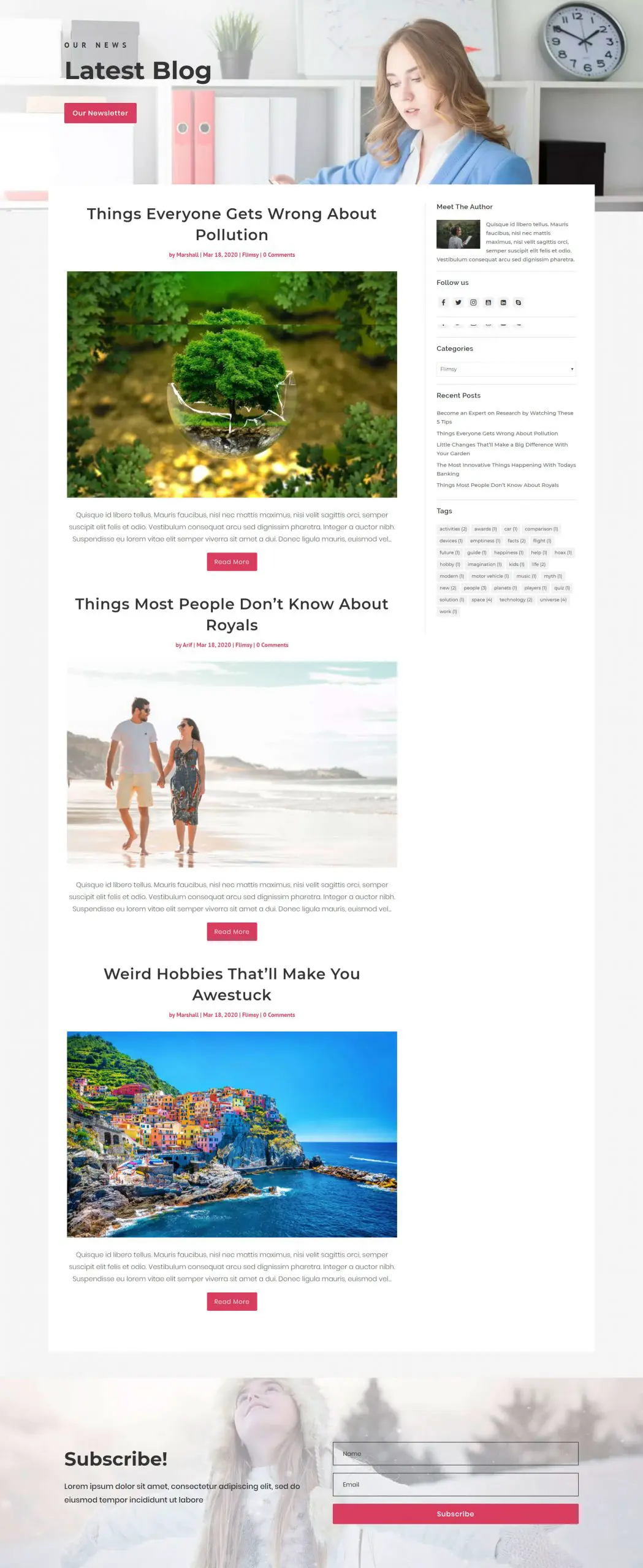
Flimsy is just like the classic Divi blog template, but it features the default sidebar support. And a Divi blog title above image layout that comes with customized read more buttons. As well as the classic layout, it too comes with nicely designed subscribers form.

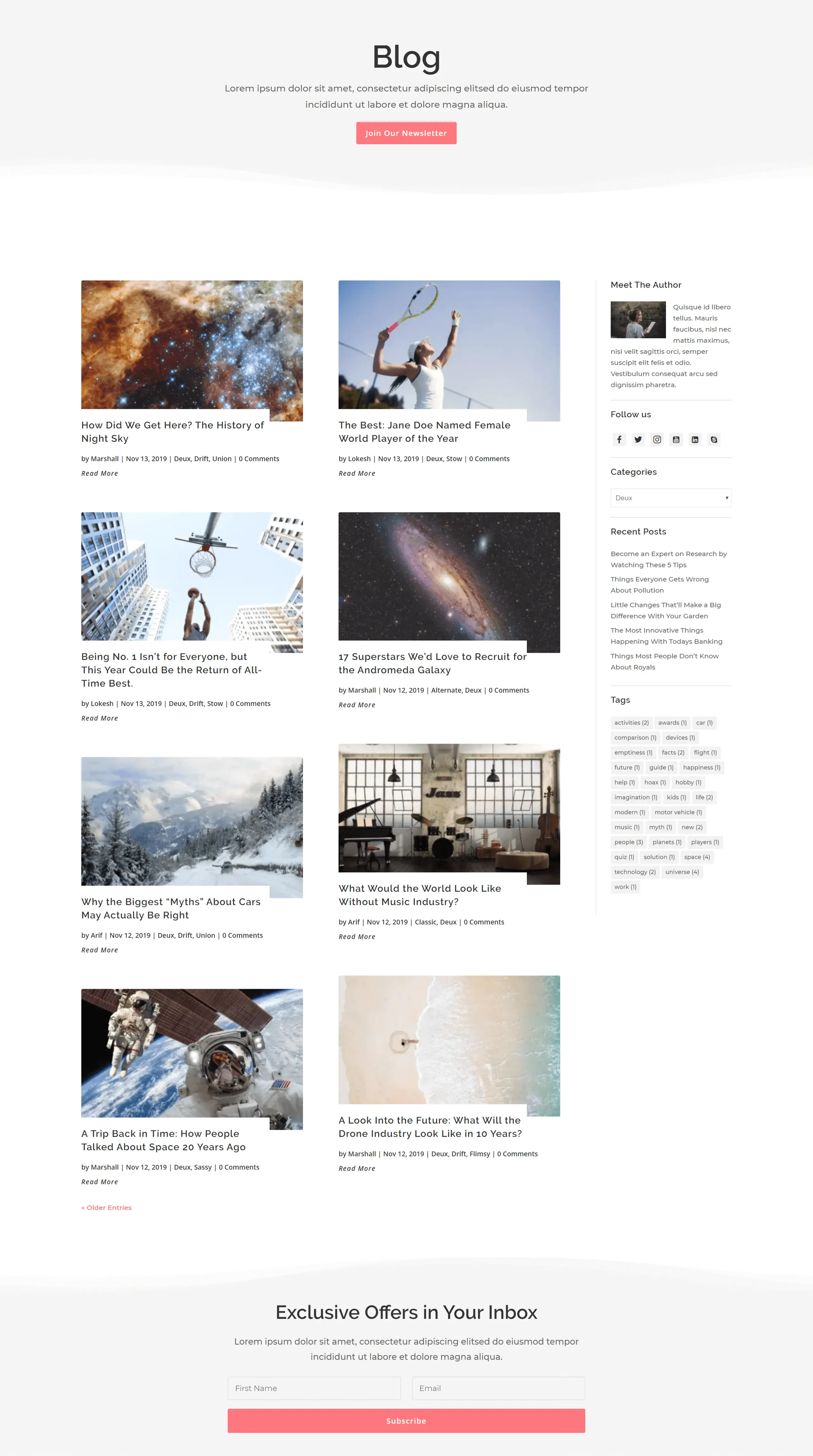
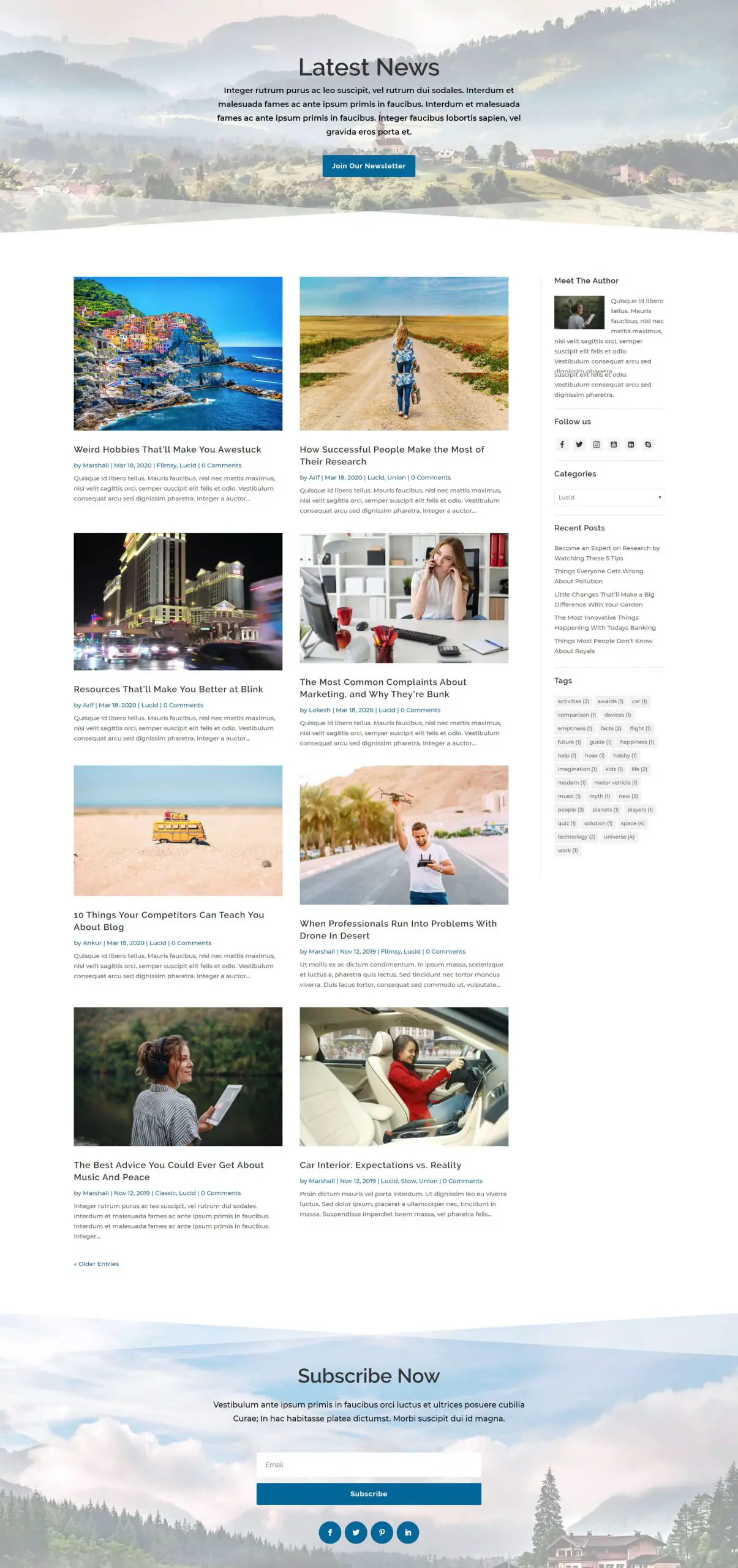
The Lucid layout is another type of Divi blog grid layout that comes with the Blogy – Divi blog page layout pack. It’s a 2 column grid format layout with support for a sidebar, including author bio, social follow icons, category, recent posts, and tags.

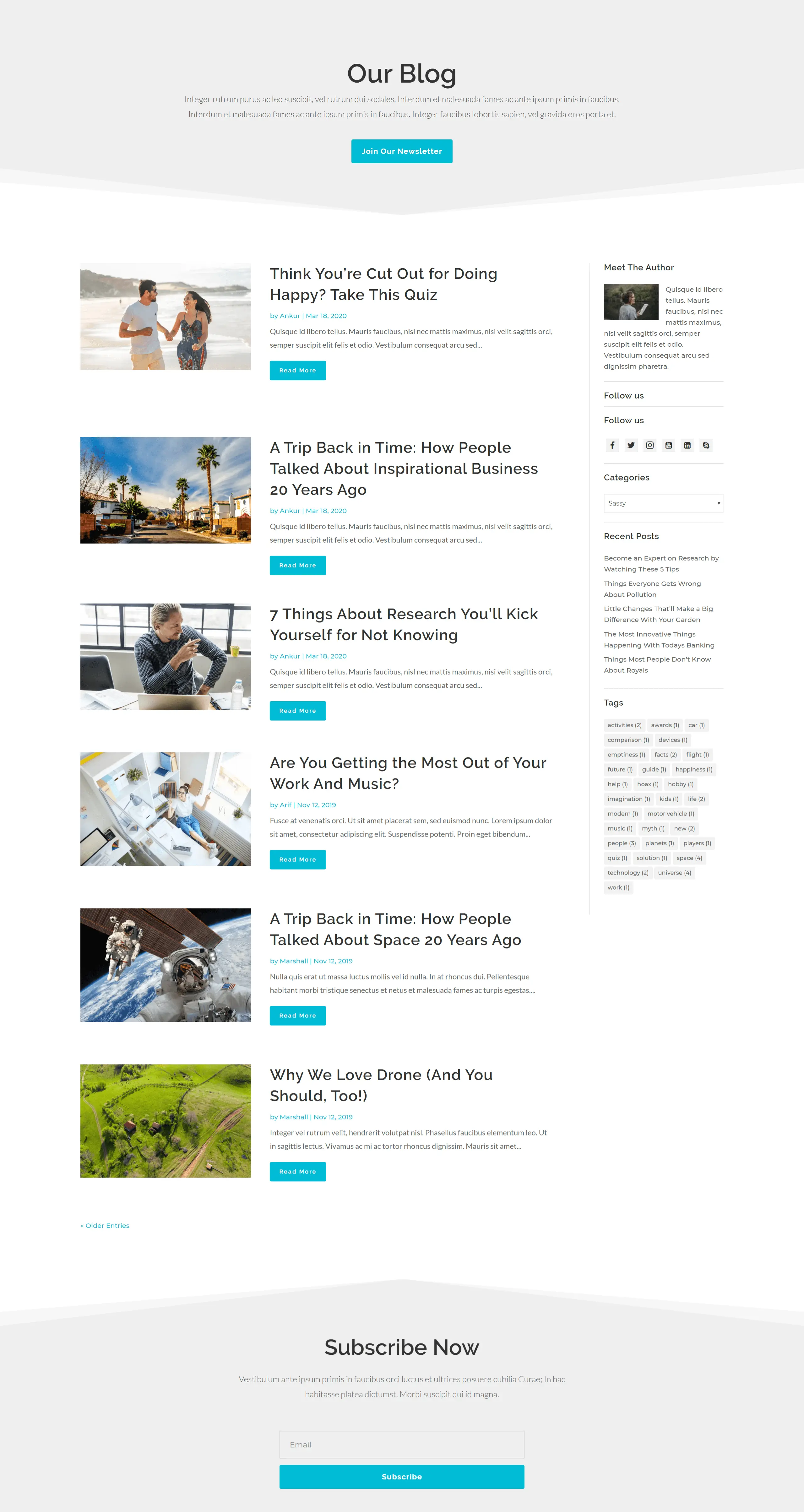
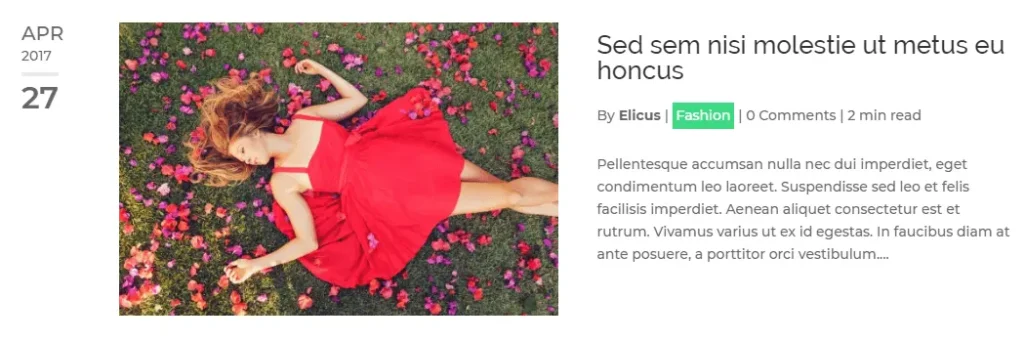
Sassy article page layout represents one of the best list Divi blog styles. It places the posts one by one in vertical order with an optimized post title and excerpt. Combines meta description with customized read more button. Just like the classic layout, it also includes the sidebar to provide better navigation to the user.

The Union is another one of the fine Divi blog layout examples for placing posts on an archive page in a grid formation. However, it also comprises a classic layout for the recent post on the top of the page. Everything is well optimized and organized inside this layout to make a blog page look more engaging and attractive.

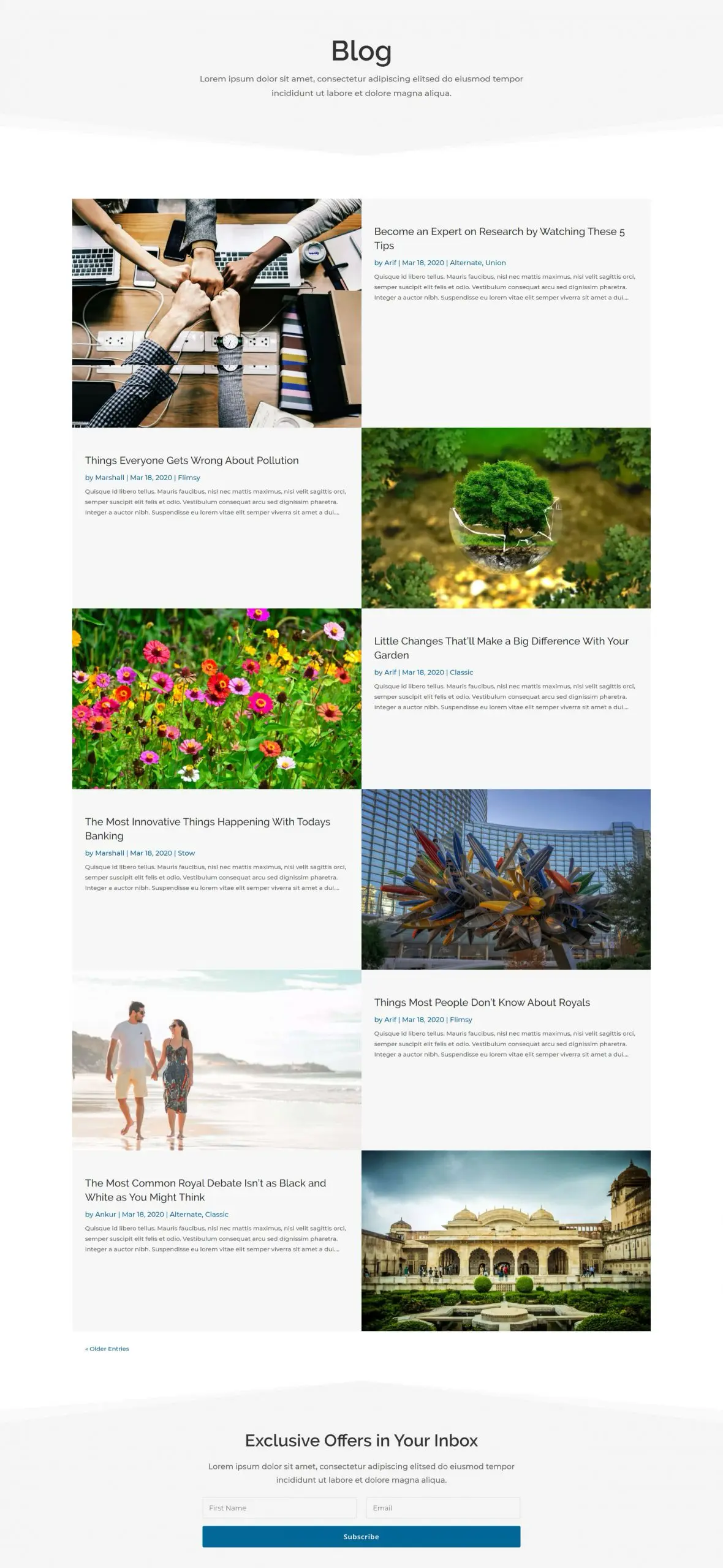
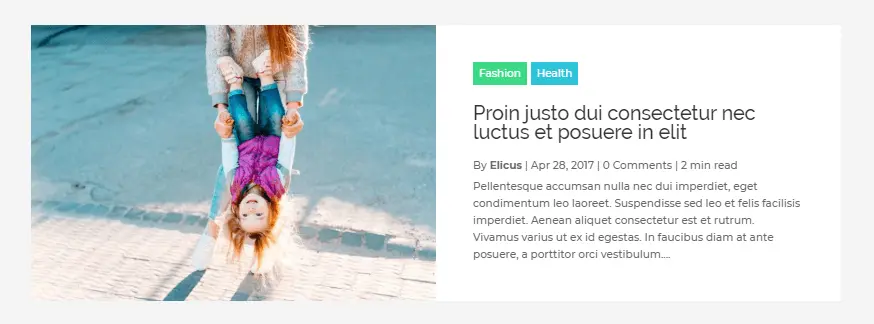
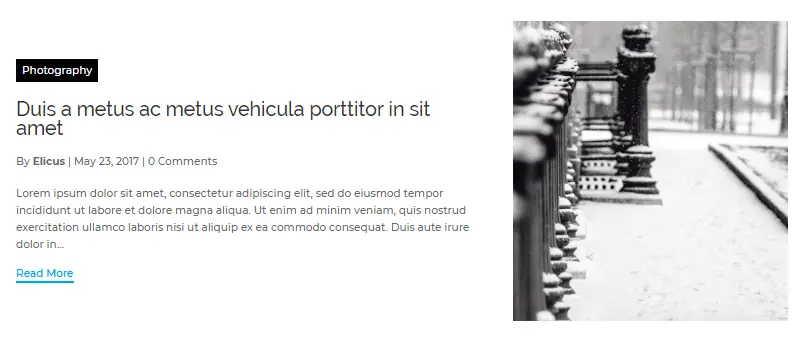
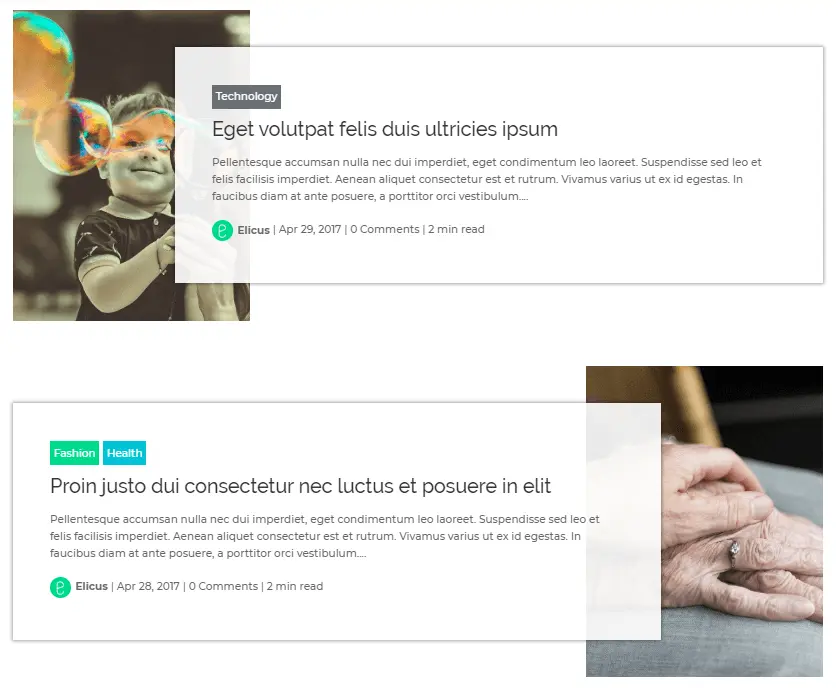
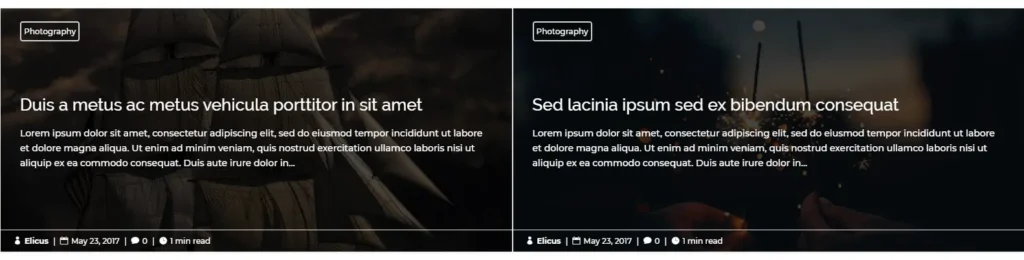
If you want to place posts on an archive page in a side by side manner, then Alternate blog page layout is something you’re looking for.

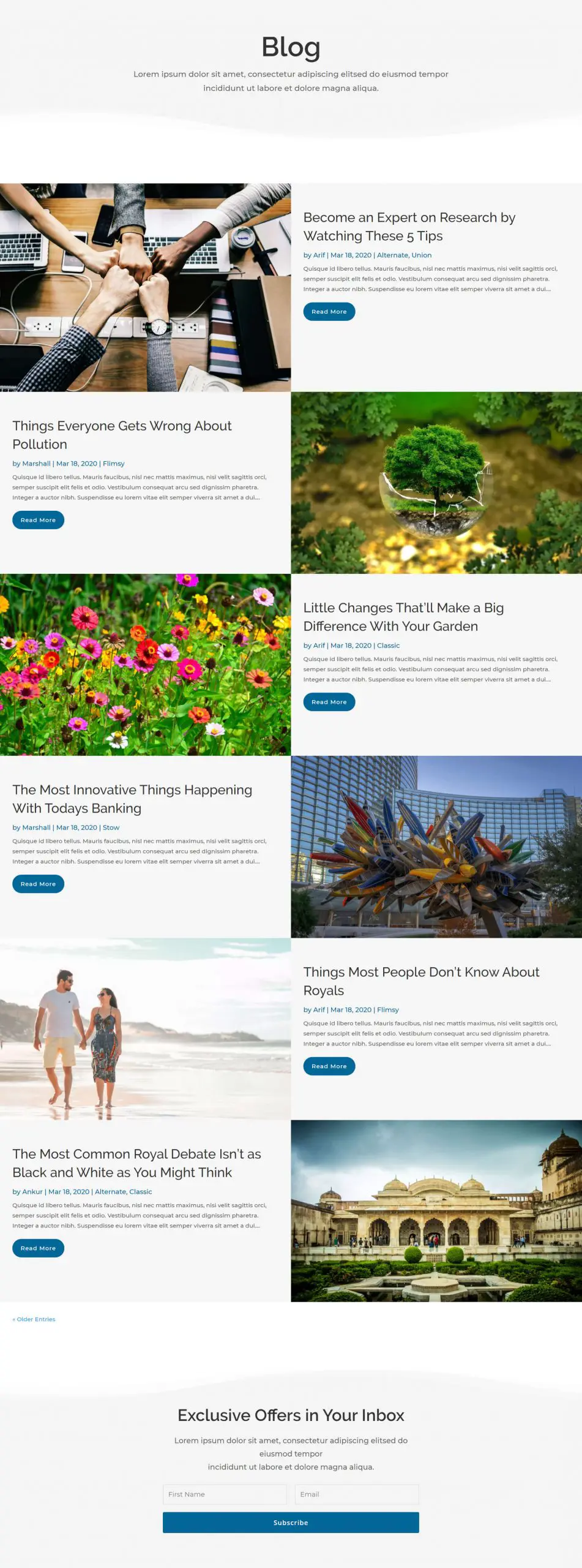
It’s similar to the Alternate blog page layout, but its dimensions cover the entire page. Also, it includes the customized read more button.

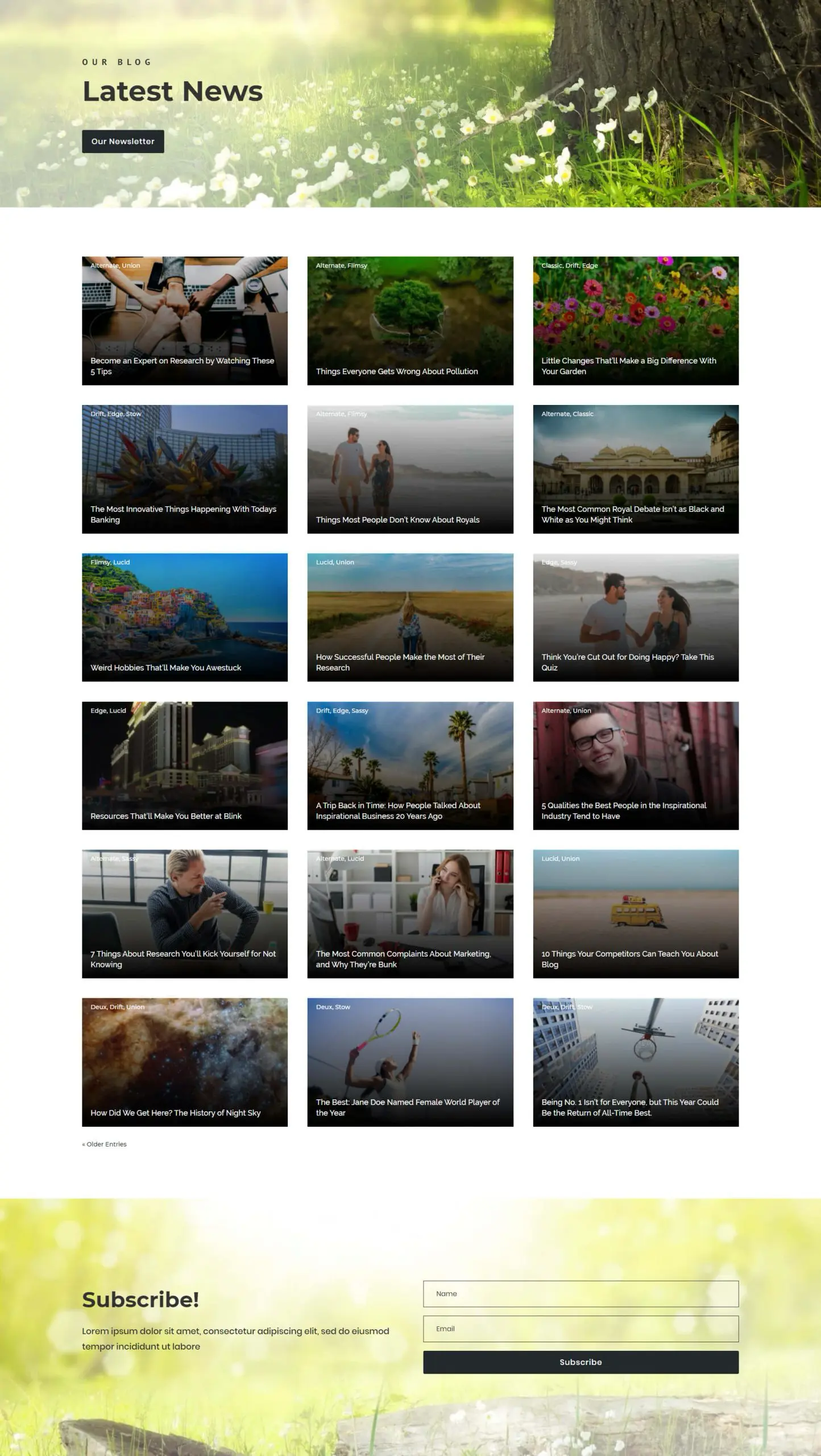
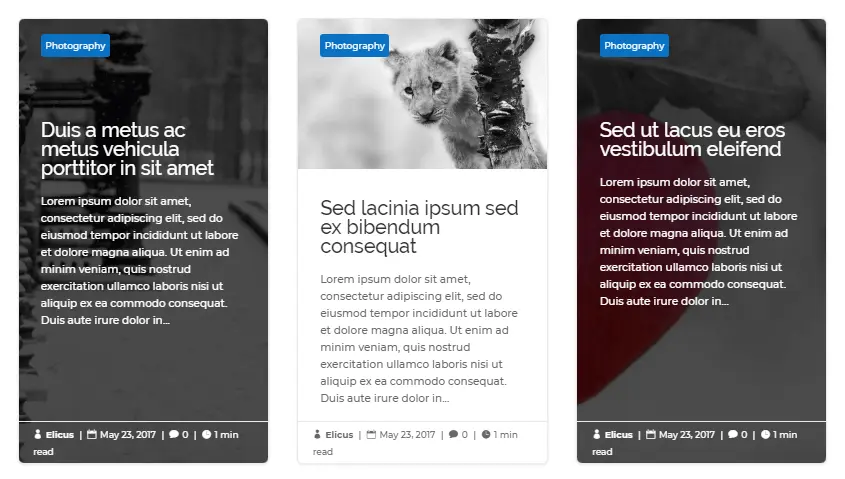
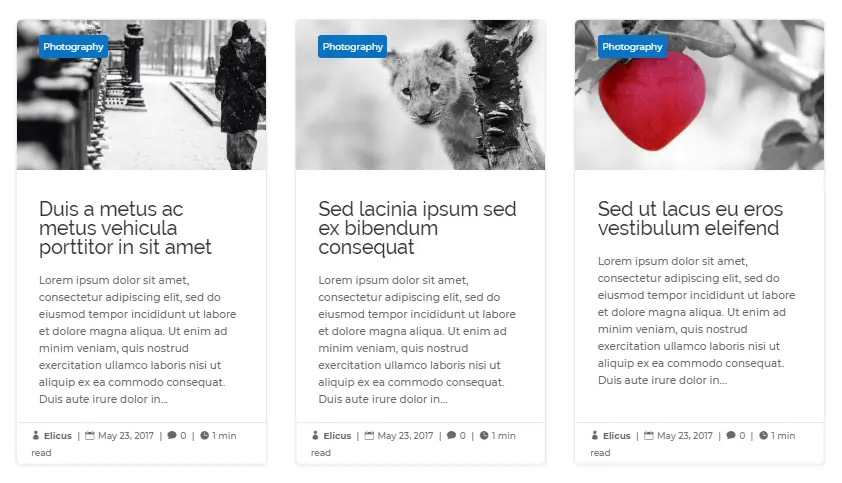
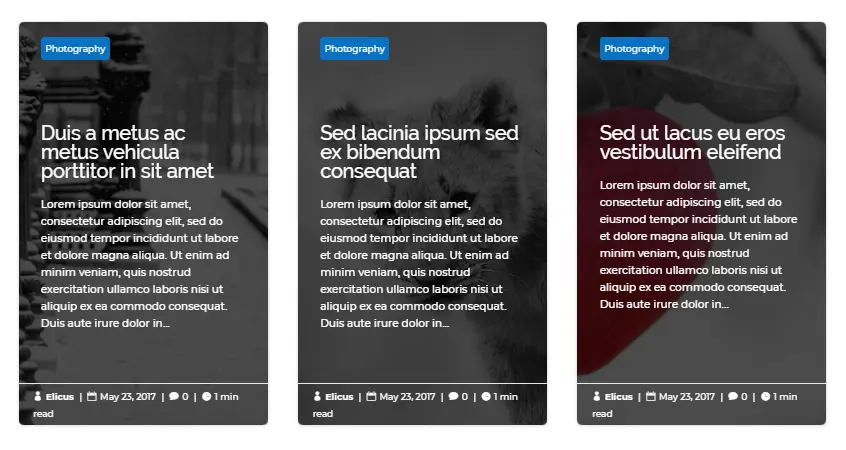
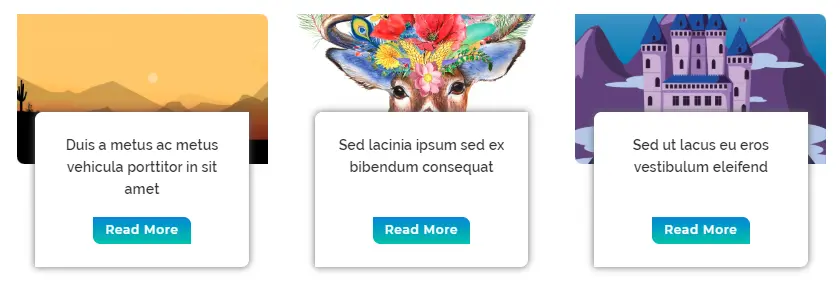
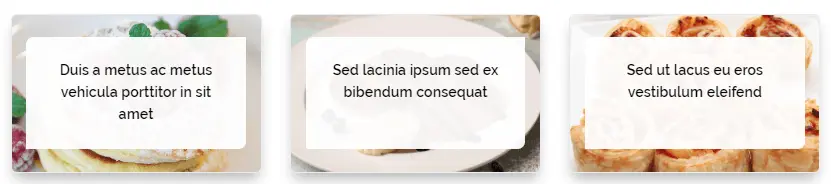
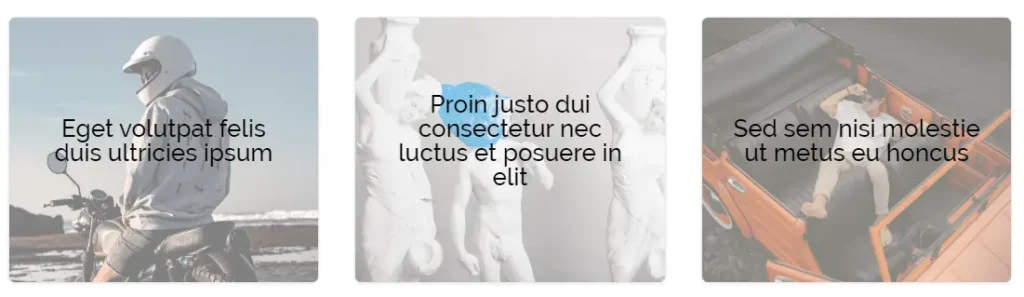
Using Drift layout, you can create a blog page that can display posts in 3 column grid formation. Featured images are in the background with post titles and categories on them. However, when you hover on the posts, it reveals the post excerpt with a link to read more.
Click here to get these premium Divi blog templates now.
Create more stunning blog pages using Divi Blog Extras
Divi Blog Extras is a premium Divi blog layout plugin that allows users to create beautiful category archive pages easily. It has 6 attractive blog layouts that you can apply on your blog page. Plus, many other customization options to make blog pages even more beautiful and exciting.
All Blog Layouts available with Divi Blog Extras for Divi Theme
Below are the screenshots of the blog layouts available in the Divi Blog Extras. And some extra designs that you can achieve with plugin’s in-build customization options.








Click here to get this plugin now.
Customize Divi Blog Extras’ layouts even further
Purchase the powerful Divi Blog Extras, and apply these CSS to achieve the following styles. You can also view the live demo of all the customized layouts on this page here.
Custom Grid Extended Blog Layouts








Box Extended Divi Blog Custom Layouts







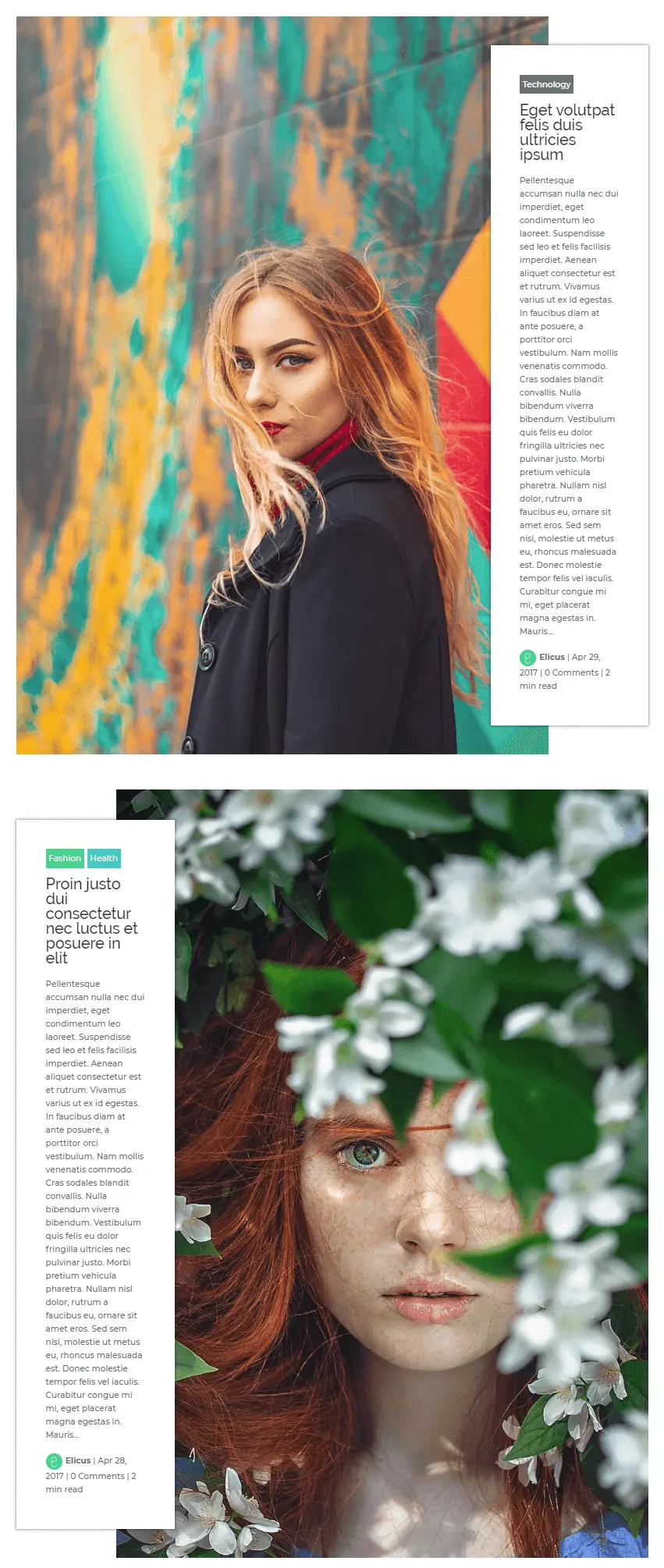
Custom Full Width Blog Layouts









Block Extended Blog Custom Layouts









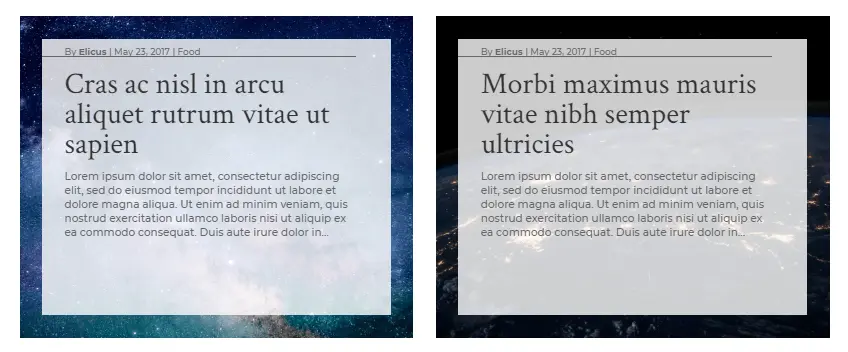
Custom Full Width Background Divi Blog Layouts










Summary
We hope you’ve liked all the layouts shown in this blog post. Join our newsletter to download the layouts created using the native Divi blog module for Theme Builder. Moreover, if you want to have the magic of Divi Blog Extras, then purchase the plugin here. And apply custom CSS to achieve the layout designs shown above. Or visit the demo page to see these layouts live in action.






I signed up for the newsletter and don’t see any sign of any layouts anywere.
Help?
I signed up for the newsletter to download but only get a page with single line of thanks when I submit the form – no layouts or even another link to download. Is there another way to get these free layouts?
I downloaded the layouts and unzipped the file but when I try import it to a Divi page or the Divi Library or the Divi Theme Builder it says you can’t import in this context. So where exactly do I import the JSON?
Thanks
Joined the newsletter, and no layouts either. Where can I get these layouts?
These are indeed nice layouts. I’ve joined the newsletter to download but haven’t layouts yet. Is there another way to download?