Search Divi WooCommerce Extended Documentation
Search for answers or browse our knowledge base.
Mini cart in default Divi Header
To use this module with Default Divi Header you need to enable this module from the plugin settings page.
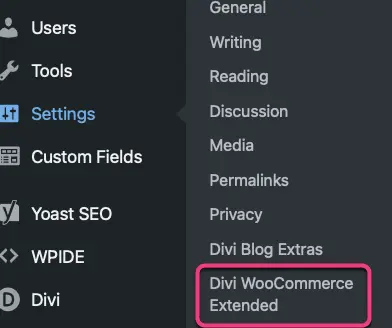
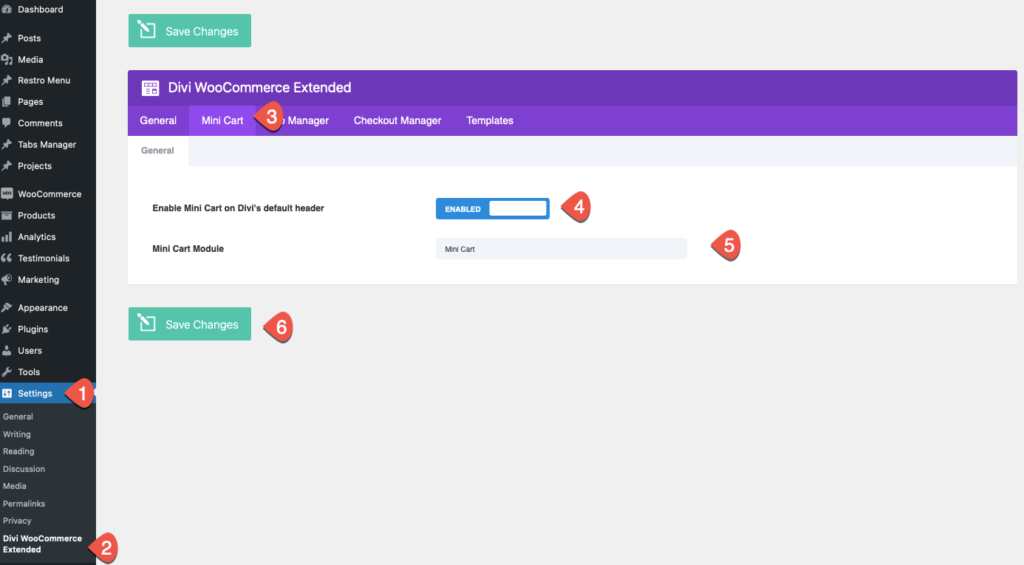
Go to WordPress Dashboard >> Settings >> Divi WooCommerce Extended

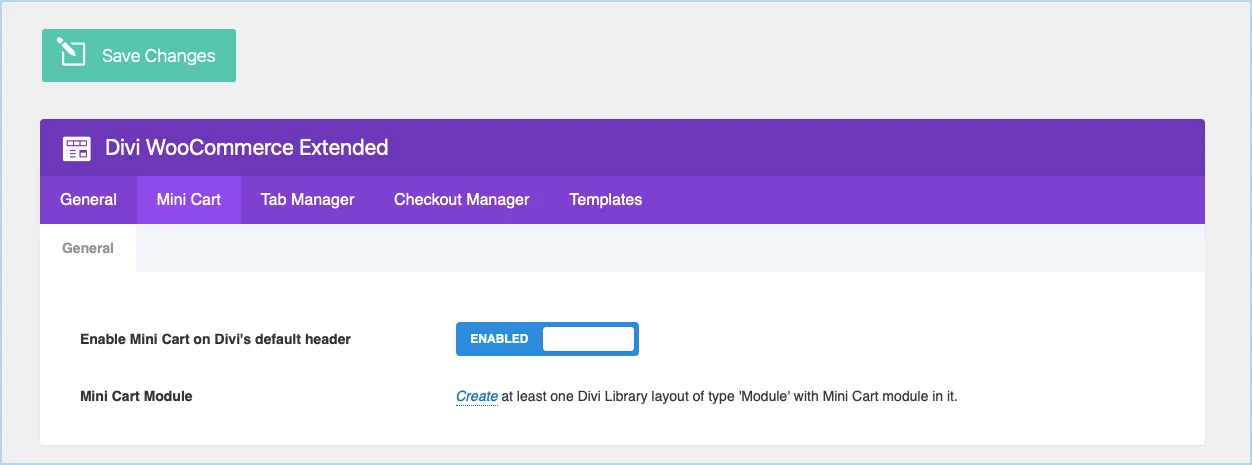
You will find a new tab named Mini Cart. Under this tab you have the two settings.
- Enable Mini Cart on Divi’s default header
- Mini Cart Module
Enable Mini Cart on Divi’s default header: As you enabled this option another setting will appear for Mini Cart module.
Mini Cart Module: There should be at least one Divi Library layout of type module with a Mini Cart module in it.
How to create Divi Library layout of Type Module
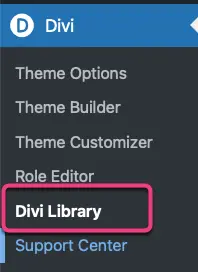
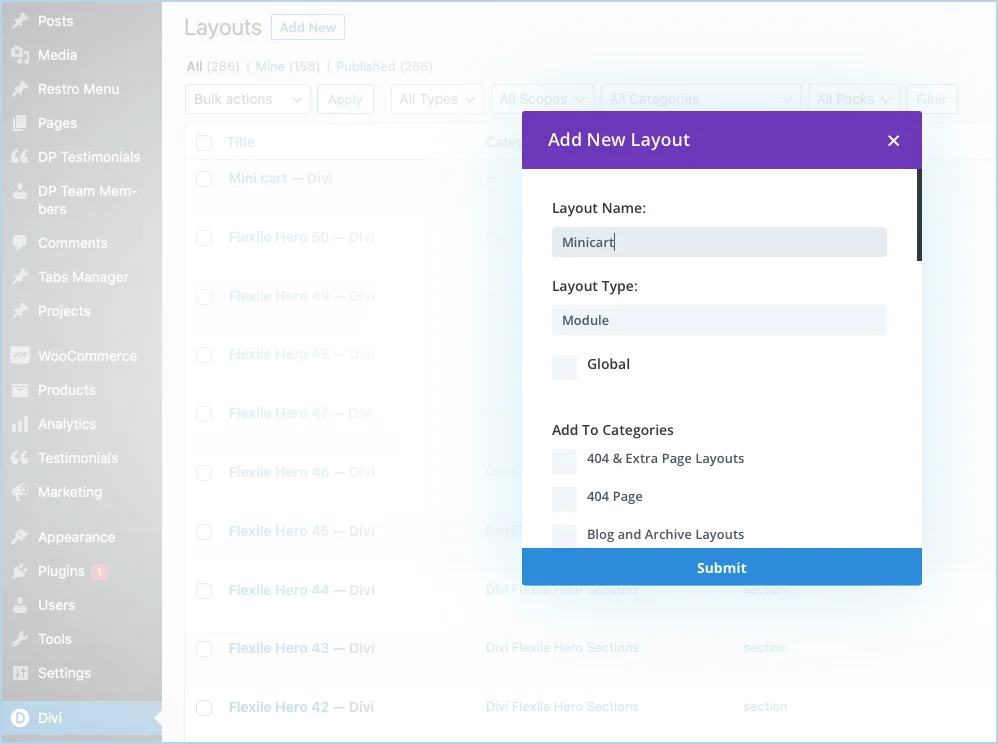
To create a library layout move to the site Dashboard menu >> Divi >> Divi Library >> Click on the button Add New 
Add a new layout of the Type module.

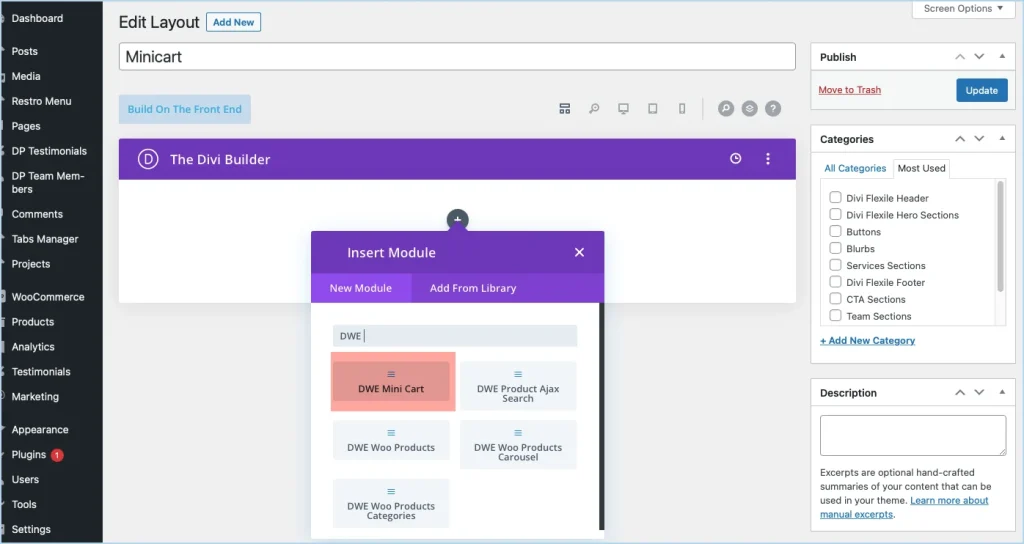
Add module DWE Mini Cart
Edit the layout and take the module DWE Mini Cart and update the layout.

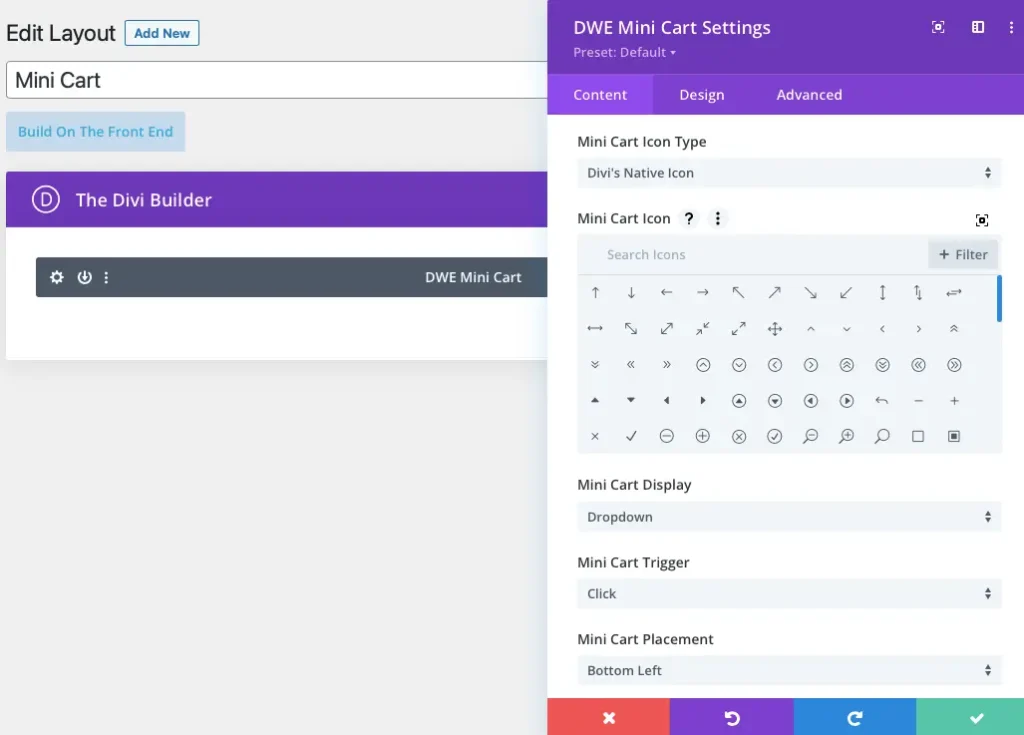
Customize mini cart icon in Default Divi header
Here you can customize the mini cart icon as per your need by moving the settings of the DWE Mini Cart module.

After creating the Divi Library layout of Type module with Mini Cart module select the created layout.
Navigate to the site dashboard >> Settings >> Divi WooCommerce Extended >> Mini Cart >> select the layout you have created in the last step and save changes.

Output: